— элемент секции — HTML
HTML-элемент <section> представляет собой автономный раздел — который не может быть представлен более точным по семантике элементом — внутри HTML-документа. Как правило, но не всегда, разделы имеют заголовок.
Например, меню навигации должно быть помещено в элемент <nav>, но список результатов поиска и отображение карты с её элементами управления не имеют специфических элементов и могут быть помещены в <section>.
Примечание: Если содержимое элемента имеет смысл объединить как единое целое (в цельный и независимый блок), то элемент <article> может стать лучшим выбором.
| Категории контента | Основной поток, секционный контент, явный контент. |
|---|---|
| Допустимое содержимое | Основной поток |
| Пропуск тега | Ни одного; Оба тега, открывающий и закрывающий, являются обязательными. |
| Допустимые родители | Любой элемент, который разрешает контент основного потока в качестве содержимого. Обратите внимание, что элемент <section> не должен быть потомком элемента <address>. |
| Допустимые ARIA-роли | alert (en-US), alertdialog (en-US), application (en-US), banner (en-US), complementary (en-US), contentinfo (en-US), dialog (en-US), document (en-US), feed (en-US), log (en-US), main (en-US), marquee (en-US), navigation (en-US), search (en-US), status (en-US), tabpanel (en-US) |
| DOM-интерфейс | HTMLElement |
К этому элементу применимы только глобальные атрибуты.
- Каждый элемент
<section>должен быть идентифицирован, обычно путём добавления заголовка (элементы<h2>(en-US)—<h6>(en-US)) в качестве дочернего элемента. - Если имеет смысл по-особому объединить содержимое элемента
<section>(например, сделать цельным и независимым разделом HTML-документа), используйте вместо него элемент<article>. - Не используйте элемент
<section>как общий контейнер; для этого есть<div>
До
<div> <h2>Заголовок</h2> <p>Много замечательного контента</p> </div>
После
<section> <h2>Заголовок</h2> <p>Много замечательного контента</p> </section>
До
<div> <h3>Заголовок</h3> <img src="bird.jpg" alt="птица" /> </div>
После
<section> <h3>Заголовок</h3> <img src="bird.jpg" alt="птица" /> </section>
| Specification |
|---|
| HTML Standard # the-section-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Связанные с этим разделом элементы:
<body>,<nav>,<article>,<aside>,<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6><hgroup>,<header>,<footer>,<address>; - Разделы и структура документа HTML5.

- ARIA: роль region (en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
HTML тег
❮ Назад Вперед ❯
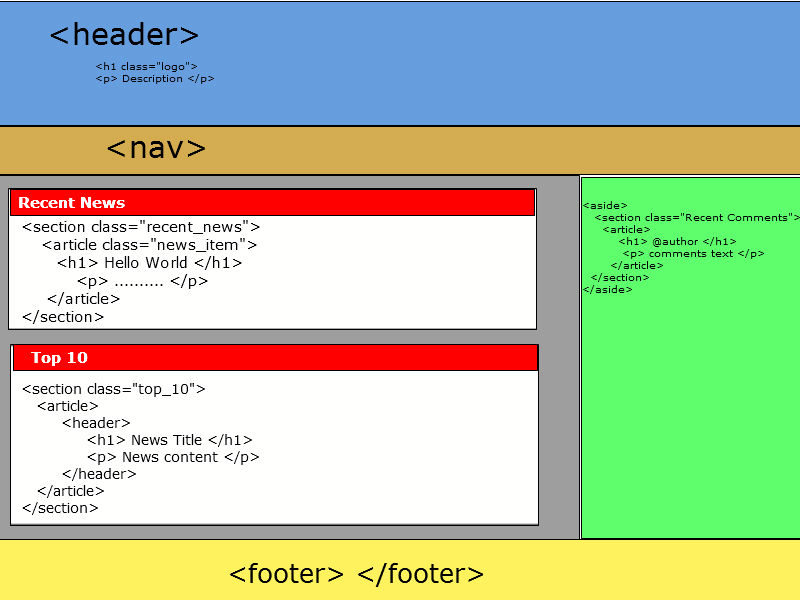
HTML тег <section> недавно введен в HTML5. Он используется для группировки логически связанного контента и создания разделов страницы (блок новостей, контактная информация и т.д.). Тег <section> часто используют при создании “посадочных страниц” (landing page) для разделения страницы на логические блоки.
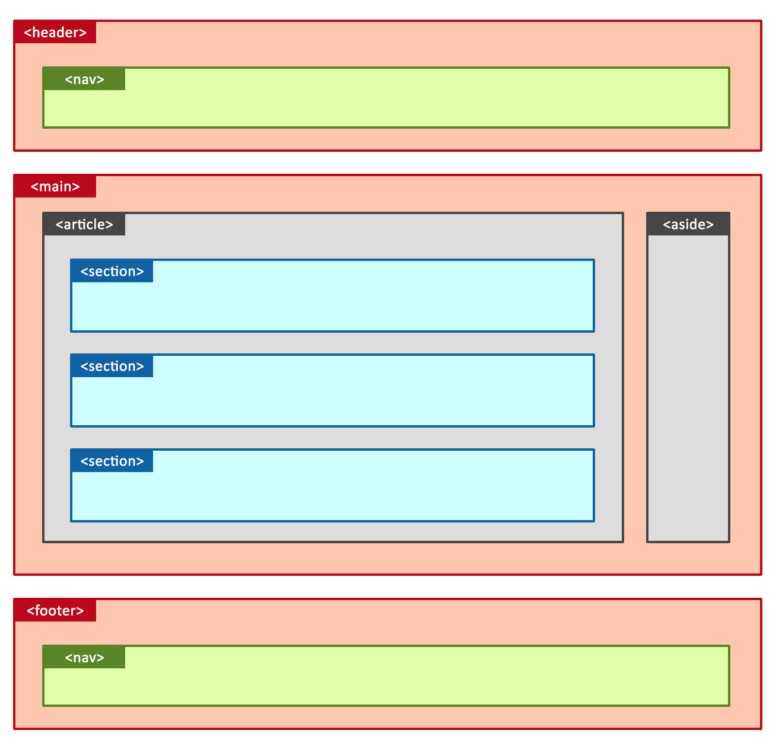
Тег <section> может быть вложен в тег <article>, разделяя содержащийся в нем контент на логические блоки. При этом необходимо, чтобы в теге <article> и вложенном в него теге <section> были использованы заголовки <h2>-<h6>. Допускается также использование заголовка <h3> в каждом разделе, определенном тегом <section>.
При этом необходимо, чтобы в теге <article> и вложенном в него теге <section> были использованы заголовки <h2>-<h6>. Допускается также использование заголовка <h3> в каждом разделе, определенном тегом <section>.
Тег <article> может вкладываться в тег <section>, если необходимо сформировать тематические блоки в разделе. При этом на элементы также распространяется правило размещения заголовков, о котором говорится выше.
Тег <section> может также быть вложен в другой тег<section>, но при этом иерархия заголовков не должна нарушаться.
Не используйте тег <section> в качестве универсального контейнера для создания структуры страницы; для этих целей используется тег <div>.
Содержимое элемента заключается между открывающим (<section>) и закрывающим (</section>) тегами. Закрывающий тег обязателен.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Использование тега section</title>
</head>
<body>
<section>
<h2>Язык гипертекстовой разметки HTML</h2>
<p>Стандартизированный язык разметки документов во Всемирной паутине.
Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.</p>
</section>
<section>
<h2>CSS</h2>
<p>Формальный язык, который используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.</p>
</section>
</body>
</html>Попробуйте сами!
Результат
Тег <section> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <section> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <section>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.

- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <section>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <section>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.

- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <section>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Раздел HTML Тег
❮ Предыдущий Полный справочник HTML Далее ❯
Пример
Всемирный фонд дикой природы (WWF)
является международной организацией, занимающейся вопросами, касающимися
сохранение, исследование и восстановление окружающей среды, ранее названной
Всемирный фонд дикой природы.История WWF
 WWF был основан в 1961 году.
WWF был основан в 1961 году.
Панда стала символом
Всемирный фонд дикой природы. Известный логотип панды WWF произошел от панды по имени Чи Чи.
который был передан из Пекинского зоопарка в Лондонский зоопарк в том же году.
об учреждении WWF.Символ WWF
Попробуйте сами »
Определение и использование
Тег
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <раздел> | 5,0 | 9,0 | 4,0 | 5,0 | 11,5 |
Глобальные атрибуты
Тег 
Атрибуты событий
Тег
Связанные страницы
Ссылка HTML DOM: Section Object
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег HTML
❮ Пред. Следующий ❯
Следующий ❯
HTML
Например, навигационное меню должно быть заключено в тег
Тег —
внутри тегов
в каждом разделе, определяемом тегом
Не используйте тег Тег HTML – это стандартный язык разметки для создания веб-страниц и веб-приложений. Браузеры получают HTML-документы с веб-сервера или из локального хранилища и преобразуют документы в мультимедийные веб-страницы. HTML семантически описывает структуру веб-страницы и изначально содержит подсказки для внешнего вида документа. Формальный язык, который используется в качестве зоны описания, форматирующего внешний вид веб-страницы, написан с помощью языков разметки HTML и XHTML, но может быть применен к любому XML-документу, например, к SVG или СУЛ. Попробуй сам »
HTML — это стандартный язык разметки для создания веб-страниц и веб-приложений. HTML – это стандартный язык разметки для создания веб-страниц и веб-приложений. Браузеры получают HTML-документы с веб-сервера или из локального хранилища и преобразуют документы в мультимедийные веб-страницы. HTML семантически описывает структуру веб-страницы и изначально содержит подсказки для внешнего вида документа. Формальный язык, который используется в качестве зоны описания, форматирующего внешний вид веб-страницы, написан с помощью языков разметки HTML и XHTML, но может быть применен к любому XML-документу, например, к SVG или СУЛ. Попробуй сам » Тег
Пример тега HTML
<голова>
Язык гипертекстовой разметки HTML
CSS
Результат
Пример тега HTML
<голова>
Пример тега sectoin
<раздел>
Язык гипертекстовой разметки HTML
 Браузеры получают HTML-документы с веб-сервера или из локального хранилища и преобразуют документы в мультимедийные веб-страницы. HTML семантически описывает структуру веб-страницы и изначально включает подсказки для внешнего вида документа.
Браузеры получают HTML-документы с веб-сервера или из локального хранилища и преобразуют документы в мультимедийные веб-страницы. HTML семантически описывает структуру веб-страницы и изначально включает подсказки для внешнего вида документа.
Язык гипертекстовой разметки HTML
CSS

Как оформить тег
Общие свойства для изменения визуального веса/выделения/размера текста в теге
Цветной текст в теге