Тег a
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Ссылку на html5css.ru:
<a href=»https://html5css.ru»>Visit html5css.ru!</a>
Подробнее примеры ниже.
Определение и использование
Тег <a> определяет гиперссылку, которая используется для связи с одной страницы на другую.
Наиболее важным атрибутом элемента <a> является атрибут href, указывающий назначение ссылки.
По умолчанию ссылки будут выглядеть следующим образом во всех браузерах:
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <a> | Да | Да | Да | Да | Да |
Советы и примечания
Совет:Следующие атрибуты: Загрузка, hreflang, мультимедиа, rel, Target и Type не могут присутствовать, если атрибут href не присутствует.
Совет:Связанная страница обычно отображается в текущем окне обозревателя, если не указан другой целевой объект.
Совет:Используйте CSS для стиля ссылок: CSS ссылка на учебник и CSS кнопки учебник
Различия между HTML 4,01 и HTML5
В HTML 4,01 тег < a > может быть либо гиперссылкой, либо якорем. В HTML5 тег <a> всегда является гиперссылкой, но если он не имеет атрибута href, он является только местозаполнителем для гиперссылки.
HTML5 имеет некоторые новые атрибуты, и некоторые атрибуты HTML 4,01 больше не поддерживаются.
Атрибуты
= Новинка в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| charset | char_encoding | Не поддерживается в HTML5. Задает набор символов связанного документа |
| coords | coordinates | Не поддерживается в HTML5. Задает координаты ссылки |
| download | filename | |
| href | URL | Указывает URL-адрес страницы, на которую переходит ссылка |
| hreflang | language_code | Указывает язык связанного документа |
| media | media_query | Указывает, какие носители/устройства оптимизированы для связанного документа |
| name | section_name | Не поддерживается в HTML5. Использовать глобальный
id attribute instead. Использовать глобальный
id attribute instead.Задает имя привязки |
| ping | list_of_URLs | Указывает список URL-адресов, разделенных пробелами, к которым, после ссылки, запросы POST с телом ping будут отправляться браузером (в фоновом режиме). Обычно используется для отслеживания. |
| rel | alternate author bookmark external help license next nofollow noreferrer noopener prev search tag | Указывает связь между текущим документом и связанным документом |
| rev | text | Не поддерживается в HTML5. Указывает связь между связанным документом и текущим документом |
| shape | rect circle poly | Не поддерживается в HTML5. Задает форму ссылки |
| target | _blank _parent _self _top framename | Указывает, где открыть связанный документ |
| type | media_type | Указывает тип носителя связанного документа |
Глобальные атрибуты
Тег <a> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <a> также поддерживает Атрибуты событий в HTML.
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
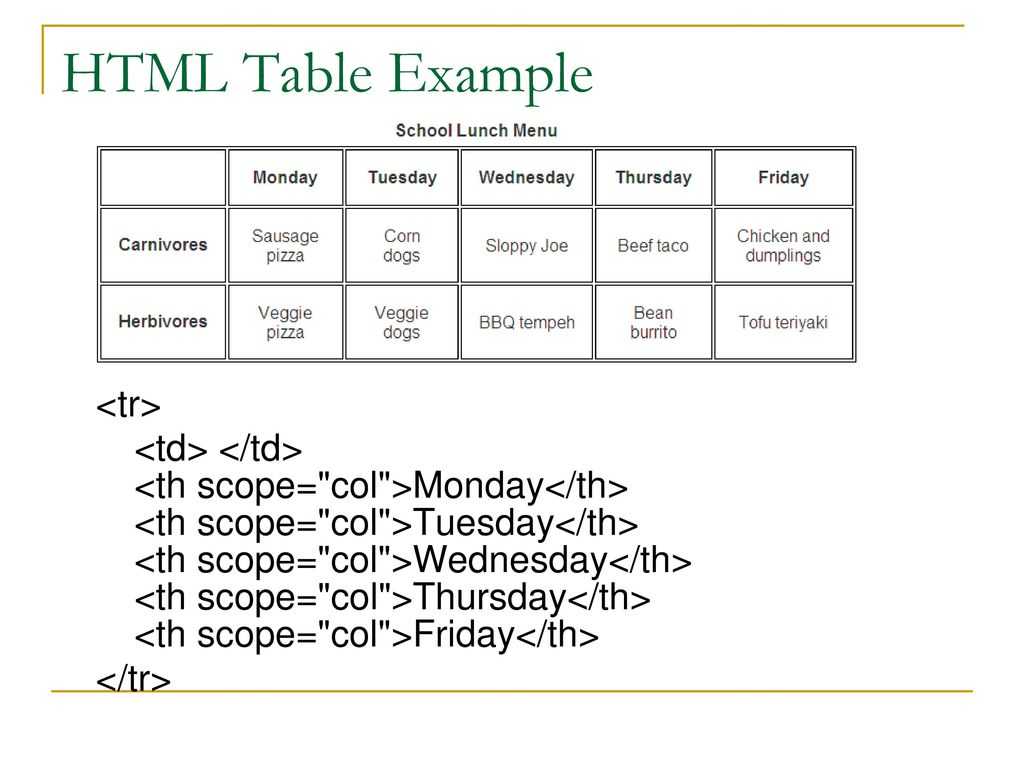
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
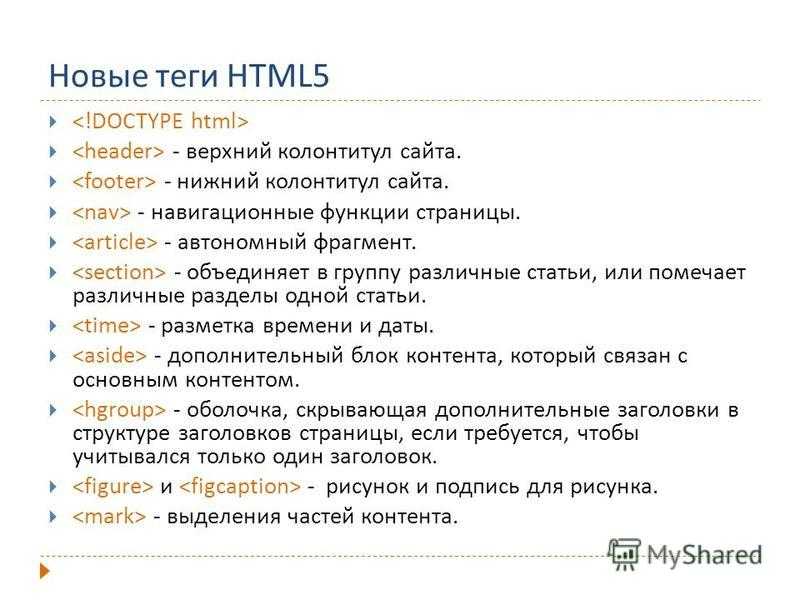
старые теги нового назначения / Хабр
Всем известно, что теги <b>, <i>, <s>, <small> являются презентационными, а следовательно, исходя из парадигмы «структура, представление, поведение» их использование не приветствуется. Куда более привычными представляются элементы <strong>, <em>, <del>. Так было на протяжении долгих лет практики разработки. Однако многое поменялось в семантике этих элементов с приходом HTML5. Теперь у нас 4 новых тега со смыслом и каша в голове.
Так было на протяжении долгих лет практики разработки. Однако многое поменялось в семантике этих элементов с приходом HTML5. Теперь у нас 4 новых тега со смыслом и каша в голове.
<b> vs <strong>
Если раньше все учебники по вёрстке пестрили фразами вроде «используйте <strong> вместо <b>», и это было наполовину верно, то сегодня такая привычка может сыграть злую семантическую шутку. А дело всё в том, что авторы HTML5 предлагают использовать <b> для выделения отрывков текста с целью обратить внимание читателя, однако не подразумевая усиления значимости текста или интонации. Спецификация приводит примеры использования для разметки ключевых слов в документе
<p>The <b>frobonitor</b> and <b>barbinator</b> components are fried. </p>
</p>
и лидов (первый абзац статьи в журналистике)
<article>
<h3>Kittens 'adopted' by pet rabbit</h3>
<p><b>Six abandoned kittens have found an unexpected new mother figure — a pet rabbit.</b></p>
<p>Veterinary nurse Melanie Humble took the three-week-old kittens to her Aberdeen home.</p>
</article>
В свою очередь
<i> vs <em>
Отныне <i> содержит текст, выбивающийся из общего окружения, но не имеющий эмоциональной окраски. На мой взгляд, <i> логично использовать там, где типографская традиция предполагает курсив (например, слова на иностранном языке, термины и др.)
<i>Per aspera ad Astra</i> — в переводе с латыни изречение означает «Через тернии к звёздам».
<em> же означает эмфатическое ударение, эмоциональный акцент на данном отрывке текста. Это тот случай, когда в речи мы выделяем слова голосом (интонацией, громкостью и др.)
Казнить <em>нельзя</em>, помиловать.
Внимательно читайте договор!
«Текст мелким шрифтом» (информация, являющаяся юридической формальностью, как то лицензия предприятия или юридический адрес и др.) мы, как правило, размечали элементом с классом, задающих в визуальных ПА более мелкий шрифт. Теперь же в нашем арсенале появился новый старый семантический элемент — <small>.
Холивар о
<s><s> был ни чем иным, как зачёркнутый текст. Теперь <s> представляет информацию, которая утратила свою актуальность.
У нас также есть элемент
<del>, результатом обработки которого по умолчанию в визуальных ПА является зачёркнутый текст. Он означает изменения в документе, и на первый взгляд их назначение может показаться одинаковым. Однако здесь есть тонкий момент. Рассмотрим пример страницы товара в интернет-магазине.На ней может быть указано две цены, одна из которых зачёркнута. Её мы размечаем элементом
<s><del>? <del> подразумевает изменения, внесённые в документ(важно то, что в некоторый момент времени документ был изменён). В нашем же случае, в новом документе уже содержится неактуальная информация.Новая семантика и старый доктайп
Если по каким-то непонятным причинам вы не можете заменить доктайп на новый и формально верстаете в HTML 4.
<s> даже не являются невалидными. Кроме того, HTML5 разрабатывался с расчётом на обратную совместимость, это же относится и к новой семантике старых элементов. Радикально ничего не изменилось, а добавилась лишь семантическая перчинка.HTML i Тег
❮ Назад Полный справочник HTML Далее ❯
Пример
Разметка текста, который отличается от обычной прозы в документе:
Lorem ipsum — самый популярный текст-заполнитель в истории.
Роскошный пароход RMS Titanic затонул 15 апреля в 1912 г. после столкновения с айсбергом.
Попробуйте сами »
Определение и использование
Тег определяет часть текста в другом голосе или настроении. Содержимое внутри обычно отображается курсивом .
Содержимое внутри обычно отображается курсивом .
Тег часто используется для обозначения технического термина, фразы из другого
язык, мысль, название корабля и т. д.
Используйте элемент только в том случае, если нет более подходящего семантического элемента, например:
- (выделенный текст)
- (важный текст)
- <метка> (выделенный/выделенный текст)
- (название произведения)
- (термин определения)
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <я> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Учебник HTML: Форматирование текста HTML
Справочник HTML DOM: Курсив Объект
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию03:
Пример
i {
стиль шрифта: курсив;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top2 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег HTML — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 19 июл, 2022
Улучшить статью
Сохранить статью
Тег в HTML используется для отображения содержимого курсивом. Этот тег обычно используется для отображения технического термина, фразы, важного слова на другом языке. Тег — это контейнерный тег, который содержит открывающий тег, контент и закрывающий тег.
Этот тег обычно используется для отображения технического термина, фразы, важного слова на другом языке. Тег — это контейнерный тег, который содержит открывающий тег, контент и закрывающий тег.
Синтаксис:
Contents
Допустимые атрибуты : Это глобальный атрибут, который можно использовать для любого элемента HTML.
В приведенных ниже примерах кода показано использование тега в HTML.
Пример 1: Это простой пример, иллюстрирующий тег , чтобы сделать текст курсивом в HTML.
HTML
|
Output :
Тег HTML
Пример 2: В этом примере мы использовали тег и тег
, чтобы проиллюстрировать разницу во внешнем виде текста при его рендеринге.
HTML
3
00002 |
Вывод:
9000 Тег HTML Italic-style0003Пример 3: Текст также может быть написан курсивом с помощью CSS. When the CSS font-style property is set to italic, then the text can be seen as follows:
HTML
 0009 0009 |
Вывод:
Установка стиля шрифта на курсив с использованием стиля шрифта Свойство
3 Использование: 0033 Используйте тег для слов, которые вы хотите показать иначе, чем обычные фразы для удобства чтения