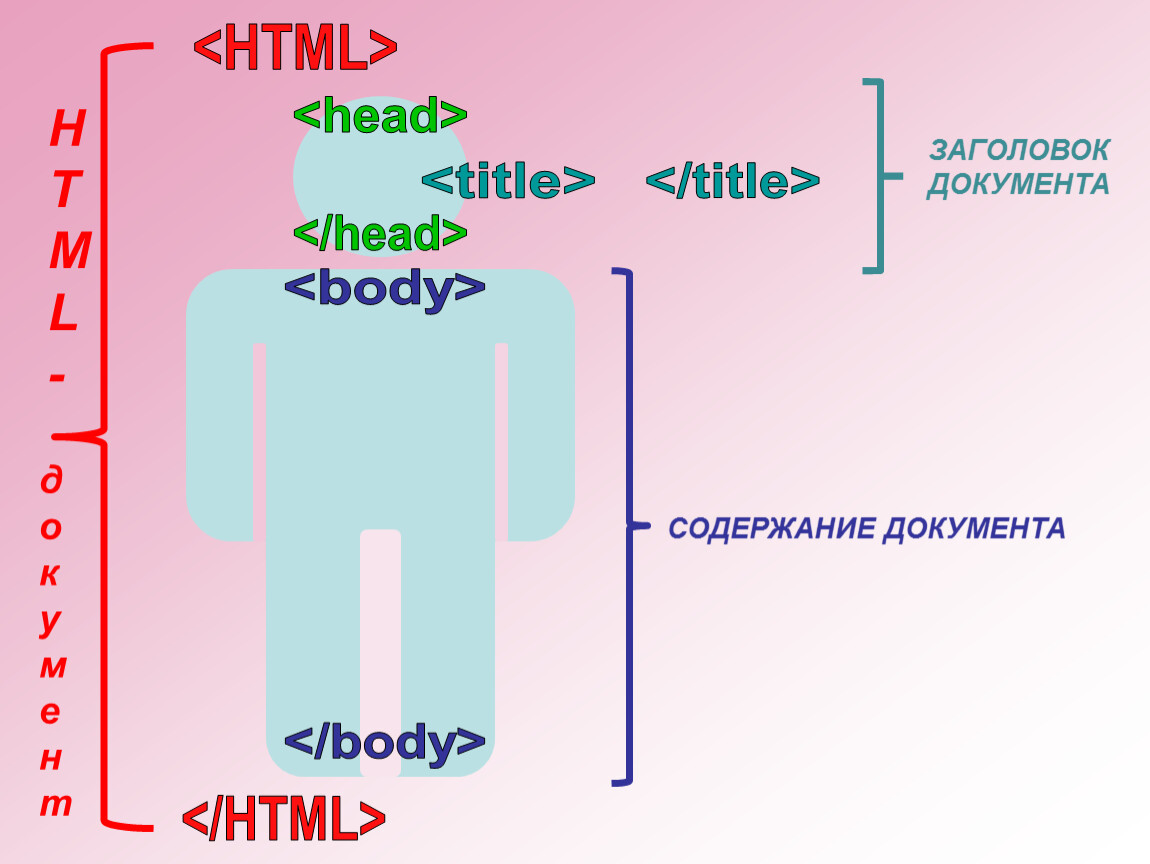
Тег head
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
HTML-документ с тегом <title> в разделе head:
<!DOCTYPE html><html>
<head>
<title>Название документа</title>
</head>
<body>
Содержание документа…
</body>
</html>
Подробнее примеры ниже.
Определение и использование
Элемент <head>является контейнером для всех элементов Head.
Элемент <head> может включать заголовок документа, сценарии, стили, метаданные и многое другое.
Внутри элемента <head> могут находиться следующие элементы:
- <title> (Этот элемент необходим в документе HTML)
- <style>
- <base>
- <link>
- <meta>
- <script>
- <noscript>
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <head> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
В HTML 4,01 элемент <head> является обязательным.
В HTML5 элемент <head> можно опустить. Следующий код будет проверяться как HTML5:
Пример
<!DOCTYPE html><html>
<title>Title of the document</title>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| profile | URL | Не поддерживается в HTML5. Задает URL-адрес документа, содержащего набор правил. Правила могут быть прочитаны браузерами для четкого понимания информации в атрибуте содержимого тега <meta> |
Глобальные атрибуты
Тег <head> также поддерживает Глобальные атрибуты в HTML.
Попробуйте примеры
Использование <base> тег в <head>
Использование тега <base> для указания URL-адреса по умолчанию и целевого объекта по умолчанию для всех ссылок на странице.
Использование тега <style> в <head>
Добавление сведений о стиле в раздел <head>.
Использование тега <link> в <head>
Похожие страницы
HTML Учебник: HTML Head
HTML DOM Ссылки: Head Object
Параметры CSS по умолчанию
В большинстве обозревателей элемент <head> будет отображаться со следующими значениями по умолчанию:
head {
display: none;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Заголовок Head в HTML — meta-теги description и keywords и др.

- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этом уроке мы познакомимся с таким элементом страницы как head. Тег head, как вы знаете, идет вначале страницы. Перед тегом head идет тег doctype:
Полезная реклама<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
Этот тег сообщает браузеру, что страница написана на языке xhtml 1.0 (одна из версий языка html).
В теге head прописывают мета- информацию:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Site2</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head>
Здесь сообщается, что выводить текст нужно в кодировке utf-8(charset=), название сайта Site2 (<title>Site2</title>). К этому документу подключена таблица стилей css style.css (<link href=»style.css» rel=»stylesheet» type=»text/css» />).
Также можно будет встретить такой тег:
<meta name="keywords" content="HTML, DHTML, CSS, XML, XHTML">
meta name=»keywords»— означает что в этом теге назначены ключевые слова, которые прописаны после content=.
А в этой строке идет описание страницы:
<meta name="description" content="Бесплатные Web-учебники по HTML, CSS, XML, и XHTML">
После слова content= идут слова, с помощью которых описывали содержание страницы.
Раньше эти мета теги использовали для продвижения сайтов в поисковой выдаче. Но сейчас эти мета- теги практически бесполезны, т.к. поисковые машины игнорируют их.
Полный список атрибутов тега meta можно найти в справочнике по html.
Вот мы и подошли к концу нашего учебника. Мы проделали большой путь. Теперь вы можете делать неплохие статистические сайты. Если же вы хотите продвинуться дальше, делать динамические сайты, т.е. сайты с изменяемым содержимым, то вам нужно в дальнейшем изучать языки веб-программирования, например php или asp.
Существуют также cms- это такие шаблоны динамических сайтов, в которых каркас и дизайн уже создан. Вам останется только наполнить его контентом. Недостаток cms- без знания языков веб-программирования вы существенно не сможете изменить дизайн своего сайта.
Желаю вам удачи на просторах Интернета.
Adobe Dreamweaver
3 основных элемента, которые необходимо включить в HTML-тег заголовка + (бонус) | by Kyle DeGuzman
6 мин чтения·
11 ноября 2021 г. Photo by Jackson SoТег head, несмотря на то, что HTML5 больше не требуется, всегда должен быть включен в самый верх вашего HTML-документа. Тег head содержит дополнительную информацию, которая может сообщить поисковым системам больше о том, о чем ваша веб-страница. Это помогает поисковым роботам Google классифицировать ваш веб-сайт, правильно его индексировать и размещать ваш веб-сайт рядом с аналогичными веб-страницами в своих поисковых системах.
Помните, чем больше информации вы предоставляете, тем больше информации приходится обрабатывать Google. Вы не только хотите найти время, чтобы предложить больше информации, но вы также должны уделить первоочередное внимание предложению свежих и релевантных описаний содержимого вашей веб-страницы. Другими словами, не просто копируйте и вставляйте текст из веб-документа в элемент head. Гугл это уже читал. Дайте им что-то новое для работы. В противном случае это упущенная возможность.
Другими словами, не просто копируйте и вставляйте текст из веб-документа в элемент head. Гугл это уже читал. Дайте им что-то новое для работы. В противном случае это упущенная возможность.
Для начала поговорим об элементе title.
Элемент заголовка — это заголовок вашего HTML-документа. Для наглядности это абсолютно отличается от h2, h3, h4… Элемент title не виден на веб-странице браузера.
Этот элемент заголовка важен по нескольким причинам.
Это заглавная ссылка в результатах поиска.
Результат поисковой системы с заголовком и описаниемЭто текст на вкладке в вашем браузере.
Скрин вкладок в браузереКроме того, это текст по умолчанию при создании закладок.
Скриншот редактирования закладки в Google Chrome Кроме того, как было сказано выше, заголовок предлагает информацию для поисковых систем. Как мы знаем, каждая веб-страница должна вращаться вокруг одной общей темы, где каждый заголовок, подзаголовок, текст абзаца и так далее каким-то образом связаны с общей темой.
Название, по сути, является всеобъемлющей темой. Это зонт. Он описывает поисковой системе, о чем эта страница, в нескольких словах. Заголовок — один из самых популярных тегов, которые можно использовать для повышения SEO.
Двигаемся дальше, давайте начнем рассматривать метаэлементы.
Эту строку CSS можно слепо использовать на каждой веб-странице. Мета-кодировка описывает набор символов, который разрешено использовать в документе. utf-8 — это набор символов, который включает символы практически любого человеческого языка.
Если ваша веб-страница хочет отображать, например, китайские символы, но вашей веб-странице не предоставлен набор символов, включающий эти символы, ваш браузер не будет знать, как отображать эти символы. Это приведет к видимой ошибке, которая может выглядеть следующим образом:
Прелесть utf-8 в том, что очень маловероятно, что браузер встретит символ, которого нет в utf-8.
utf-8 — это набор символов, который включает символы практически любого человеческого языка.
Не забудьте включить его на каждую веб-страницу, которую вы создаете.
Мета-описание — один из популярных способов улучшить SEO. Подобно элементу заголовка, описание сообщает Google больше о том, о чем ваша веб-страница.
Описание может быть короткой фразой, предложением или даже абзацем. В идеале вы должны использовать это как возможность помочь Google понять вашу веб-страницу, что улучшит то, как Google решает индексировать и представлять вашу веб-страницу.
Помимо использования описания для понимания веб-страницы, Google также будет использовать описание в результатах поиска.
Результат поисковой системы с заголовком и описаниемОписание находится прямо под заголовком в результатах поисковой системы. Он просматривает вашу веб-страницу для людей, которые просматривают результаты поиска, и может определенно определить, решит ли человек посетить ваш сайт.
Эта строка CSS имеет тот же формат, что и метаописание. Этот метатег включает в себя атрибут имени и атрибут содержимого. Эта строка CSS используется для явного указания поисковым системам имени человека, создавшего веб-страницу.
Эта строка CSS используется для явного указания поисковым системам имени человека, создавшего веб-страницу.
К сожалению, Google больше не считает автора метаданных полезным. Вы определенно можете добавить его; однако это незначительное дополнение не повысит ваш рейтинг в поисковых системах.
Facebook также заботится о ваших метатегах. Когда ваши веб-страницы публикуются на Facebook, Facebook создает что-то вроде этого:
Оно содержит изображение, URL-адрес, заголовок и описание. Это возможно только в том случае, если ваш сайт использует метатеги, созданные Facebook. Если не использовать эти метатеги, результат будет выглядеть примерно так:
Нет изображения. Facebook будет использовать заголовок вашей веб-страницы по умолчанию. А описания нет.
На таких платформах, как Facebook, вы хотите, чтобы ваши веб-страницы были как можно длиннее. Вы хотите, чтобы ваш пост занимал как можно большую часть экрана. Почему? Когда люди просматривают свою ленту Facebook, вы хотите привлечь все их внимание.
Если в области просмотра их устройства отображается всего две или три публикации, обе эти публикации разделяют внимание зрителя. Просматривать пост стало легче.
Кроме того, добавление профессиональных изображений и привлекательного описания может привлечь и убедить людей посетить ваш веб-сайт.
Теперь поговорим о том, как этого добиться.
Это достигается с помощью протокола Facebook: Open Graph Data.
Порядок не имеет значения. Вам просто нужно иметь это в своем головном элементе.
В первой строке необходимо указать ссылку на изображение, которое вы хотите показать. Во второй строке вы должны добавить краткое описание того, о чем ваша веб-страница. В третьей строке добавьте заголовок для вашей веб-страницы. И последняя строка не требует никаких настроек.
И последняя строка не требует никаких настроек.
Добавьте эти строки кода в дополнение к другим элементам, о которых мы говорили ранее. Эти метатеги Facebook не являются заменой.
Если вы хотите узнать больше, Twitter и Pinterest предлагают аналогичную функциональность, которую можно реализовать, добавив собственные метатеги. В Твиттере есть сводные карты, карты игроков и карты приложений. Документация легко доступна в Интернете.
Или, чтобы упростить весь процесс, вы также можете использовать этот генератор метатегов. Он создаст метатеги для Facebook, Twitter, Linkedin, Pinterest и Slack!
Тег заголовка HTML
« Предыдущий
Полный справочник по HTML
Далее »
Пример
HTML-документ с тегом
<тело>
Содержание документа ……

