— HTML | MDN
HTML-элемент <cite> (от англ. Citation) представляет из себя ссылку на источник цитаты. Он должен включать в себя название произведения или URL, который может быть в сокращённом виде в соответствии с правилами, используемых для добавления метаданных цитирования.
Об использовании:
- Творческая работа может включать в себя книгу, статью, очерк, стихотворение, суждение, песню, сценарий, фильм, ТВ-шоу, игру, скульптуру, живопись, театральную постановку, пьесу, оперу, мюзикл, выставку, юридический отчёт, компьютерную программу, веб-сайт, веб-страницу, сообщение или комментарий в блоге или на форуме, tweet, письменное или устное заявление и так далее.
- Спецификация W3C утверждает, что ссылка на творческую работу может содержать имя автора, в то время, как WHATWG заявляет, что она не может включать имя человека ни в коем случае.
- Используйте атрибут
citeэлемента<blockquote>
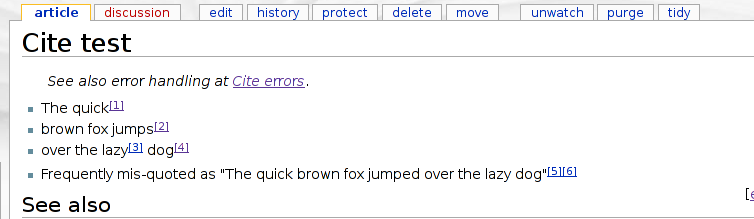
More information can be found in <cite>[ISO-0000]</cite>To avoid the default italic style from being used for the <cite> element use the CSS font-style property.
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | (Да) | 1.0 (1.7 или ранее) | (Да) | (Да) | (Да) |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | (Да) | 1.0 (1.0) | (Да) | (Да) | (Да) |
- Элемент
<blockquote>для длинных цитат. - Элемент <q> (en-US) для встраиваемых цитат.
Сite и blockquote: перезагрузка — Веб-стандарты
Недавно в спецификации HTML было изменено определение элементов <blockquote> и <cite>. В статье рассказывается, что это значит для разработчиков.
В статье рассказывается, что это значит для разработчиков.
Изменения в определении
<blockquote>Скопировать ссылкуЭлемент
<blockquote>представляет контент, являющийся цитатой из другого источника, возможно, включающим упоминание этого источника, которое должно быть размещено внутри элементов<footer>или<cite>, и, возможно, содержащий примечания и сокращения.Контент внутри элемента
4.51 the Blockquote element, Роберт Бержон и соавторы, 2013.<blockquote>, за исключением отсылки к источнику и изменений в тексте, должен быть точной цитатой из другого источника, адрес которого, если таковой имеется, может быть указан в атрибутеcite.
Выделение в цитате авторское — прим. редактора.
Что изменения в
<blockquote> значат для разработчиковСкопировать ссылкуПрежде в HTML5 не было принято включать упоминание источника внутрь элемента <blockquote>. Сейчас ситуация изменилась, при условии, что упоминание источника находится внутри элемента
Сейчас ситуация изменилась, при условии, что упоминание источника находится внутри элемента <footer>. Упоминание источника внутри цитаты — распространенный кейс (данные показывают, что приблизительно в 60% случаев <blockquote> содержит упоминание источника), изменения в спецификации HTML подтверждают это и обеспечивают семантический механизм дифференциации контента цитаты от упоминания ее источника.
Пример использования элементов <footer> и <cite> внутри <blockquote>:
<blockquote>
<p>
As my fellow HTML5 Doctor, Oli Studholme has showed,
people seldom quote exactly – so sacrosanctity of the quoted
text isn’t a useful ideal – and in print etc, citations almost
always appear as part of the quotation –
it’s highly conventional.
</p>
<footer>
— <cite><a href="http://brucelawson.
co.uk/2013/on-citing-
quotations-again/">Bruce Lawson</a></cite>
</footer>
</blockquote>
Пример выше показывает, что авторы спецификации, вместо того, чтобы следовать теоретической чистоте, которая, в данном случае, не имеет практического смысла, предпочли изменить определение, чтобы решить реальную проблему используя существующие возможности HTML, а не изобретать колесо.
Редкий случайСкопировать ссылку
Один из аргументов против использования cite и footer внутри blockquote для указания источника цитат состоит в том, что цитируемый контент сам по себе может содержать цитаты и ссылки на источники. Мы можем отбросить этот аргумент по той причине, что такие случаи крайне редки. Отказ от использования <cite> и <footer> ради такого редкого кейса — другой пример теоретической чистоты, которая не будет служить практическим целям.
Но если у вас возник такой случай, в настоящее время спецификация HTML предлагает вам просто закомментировать указание источника в коде цитаты.
(Добавлено 6.11.13 — прим. редактора.) В ответ на отзывы, мы решили изменить наше предложение для спецификации так, чтобы использовать атрибут class (который может использоваться для расширения) элемента <cite> для обозначения, что это часть источника цитаты.
<blockquote> <p> My favorite book is <cite>At Swim-Two-Birds</cite> </p> <footer> — <cite>Mike[tm]Smith</cite> </footer> </blockquote>
Изменения в определении
<cite>Скопировать ссылкуЭлемент
4.51 the Cite element, Роберт Бержон и соавторы, 2013.<cite>представляет отсылку к оригинальной работе. Он должен включать название работы или имя автора (персоналию, группу лиц или организацию), или ссылку, которые могут быть в представлены сокращенном виде в соответствии с соглашениями, принятыми при цитировании.
Что изменения в
<cite> значат для разработчиковСкопировать ссылкуРанее в HTML5 не было принято упоминать автора источника по имени или заключать другую информацию об источнике в элемент <cite>. Применение <cite> было зарезервировано (теоретически) для названия источника. Это было попыткой пересмотреть определение элемента, не менявшееся 14 лет.
Разработчики выступали против изменений в определении:
Присоединяйтесь к кампании гражданского неповиновения против излишне ограничительных, обратно-несовместимых изменений элемента
Джереми Кит, 2009.<cite>. Начните использовать HTML5, но начните использовать его разумно. Давайте посмотрим, как плохой совет канет в лету.
Они также приводили абстрактные и реальные примеры указания источника. Сейчас, в результате исследований, анализа данных и дискуссий, разработчики могут вновь использовать <cite> для того, чтобы разными способами сослаться на источник: например, указать название работы, имя автора или ссылку на источник
. Мы теряем в теоретической чистоте, но выигрываем в удобстве использования:
Мы теряем в теоретической чистоте, но выигрываем в удобстве использования:
Сколько раз в день тег
Стив Фолкнер, 22 октября 2013<cite>, содержащий гиперссылку, опубликуется на веб-страницах? По меньшей мере, 70 миллиардов раз, т.е. примерно в 10 ссылках на странице результатов поиска Google. Одна из причин, почему элемент<cite>теперь можно использовать для гиперссылок (даже не упоминая про идентичную ситуацию с Bing).
Что вы думаете?Скопировать ссылку
Пожалуйста, прочитайте определения в спецификации HTML 5.1, нам интересно ваше мнение!
Огромное спасибо «доктору» Оли, чье исследование помогло подготовить изменения, произошедшие с элементами <cite> и <blockquote>. И «доктору» Брюсу за то, что настаивал на своем праве цитировать свою маму.
HTML тег cite | назначение, синтаксис, атрибуты, примеры
Последнее обновление: 07. 03.2009
03.2009
Тег <cite> (с англ. цитировать) — тег-контейнер, используется, чтобы указать источник цитаты или ее автора. Как правило, оформляется курсивом.
Строчный элемент.
HTML: 3.2 | 4 / XHTML: 1.0 | 1.1
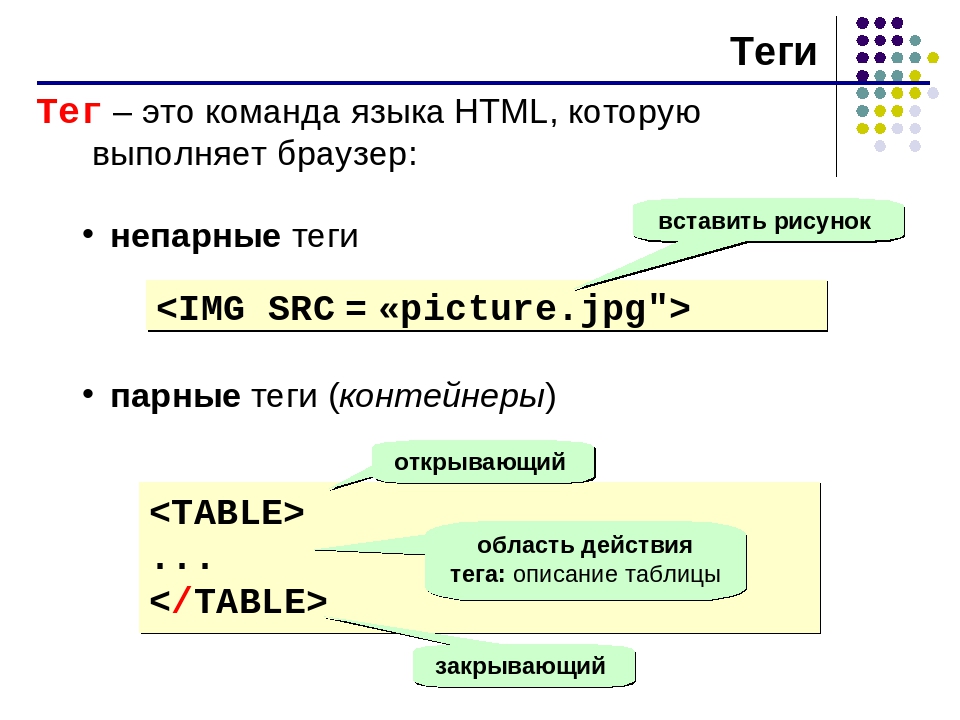
Синтаксис
<cite>...</cite>
Атрибуты
Основные Вспомогательные События
| class | определяет имя используемого класса |
|---|---|
| dir | определяет направление символов:
|
| id | уникальный индетификатор |
| lang | определяет язык отображаемого документа |
| onclick | щелчек на элементе |
| ondblclick | двойной щелчек на элементе |
| onkeydown | нажатие клавиши, когда элемент имеет фокус |
| onkeypress | нажатие и освобождении клавиши, когда элемент имеет фокус |
| onkeyup | освобождение ранее нажатой клавиши, когда элемент имеет фокус |
| onmousedown | нажатие кнопки мыши, когда элемент имеет фокус |
| onmousemove | движение указателя мыши, когда элемент имеет фокус |
| onmouseout | смещение указателя мыши с элемента |
| onmouseover | помещение указателя мыши на элемент |
| onmouseup | освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус |
| style | задает встроенную таблицу стилей |
| title | всплывающая подсказка |
Пример
Как говорил <cite>Суворов</cite> <q>«. ..тяжело в учении - легко в бою!»</q>
..тяжело в учении - легко в бою!»</q>
Рекомендации по использованию
- закрывающий тег обязателен (</cite>)
- может содержать CDATA и строчные элементы
- обязательных атрибутов нет
- по умолчанию большинство браузеров отображают текст внутри тега курсивом
Тег <cite> является строчным аналогом тега <blockquote>.
Твой код:
<html> <head> <title></title> </head> <body> <p>Как говорил <cite>Суворов</cite> <q>«…тяжело в учении — легко в бою!»</q></p> </body> </html> Сделай код и жми тутРезультат:
большой полигонЦитирование в HTML: выбираем теги правильно
Перевод статьи «Quoting in HTML: Quotations, Citations, and Blockquotes».
Неправильное использование HTML-тегов
для обозначения цитат встречается
слишком часто. В этой статье мы углубимся
в эту тему, разберем разные ситуации и
рассмотрим, какие теги для них подходят.
В этой статье мы углубимся
в эту тему, разберем разные ситуации и
рассмотрим, какие теги для них подходят.
При оформлении цитат используются три основных элемента:
Давайте по ним пройдемся.
Элемент <blockquote>
Теги <blockquote> используются для выделения цитаты на фоне остального контента. Мой учитель английского языка в старшей школе крепко вбил мне в голову, что любая цитата длиной в четыре строки и больше должна отделяться от остального текста. В спецификациях HTML таких требований нет, но если у вас есть в тексте цитата и вы хотите, чтобы она была выделена на фоне всего остального, тег <blockquote> это ваш семантический выбор.
По умолчанию браузеры выделяют цитату при помощи отступа, добавляя margin с каждой стороны.
See the Pen
The Blockquote Tag by Undead Institute (@undeadinstitute)
on CodePen.
Как блочный элемент, <blockquote> может содержать внутри себя другие элементы. Например, мы без проблем можем разбить цитату на абзацы:
<blockquote> <p></p> <p></p> </blockquote>
Но дело не ограничивается абзацами! Внутри блока <blockquote> могут быть и заголовки, и списки:
<blockquote>
<h3></h3>
<ul>
<li></li>
<li></li>
</ul>
</blockquote>Важно помнить, что <blockquote> используется для выделения цитат, а не как декоративный элемент дизайна. Пользователи, использующие скринридеры, могут перемещаться между цитатами. Поэтому использование <blockquote> для чисто эстетических нужд может сбивать этих пользователей с толку. Если вам просто нужно выделить какой-то текст, не являющийся цитатой, пожалуй, лучшим решением будет элемент <div> с заданным классом.
blockquote, .callout-block { /* These could share styling */ }
Выделение цитаты при помощи тега <q>
Теги <q> предназначены для цитат внутри текста. Мой учитель английского сказал бы, что речь идет о цитатах длиной меньше четырех строк. Многие современные браузеры автоматически добавляют кавычки к цитатам в виде псевдоэлементов, но для более старых браузеров стоит иметь запасной вариант.
See the Pen The Q Tag by CSS-Tricks (@css-tricks) on CodePen.
Обычные кавычки в тексте так же валидны
для встроенных в предложения цитат, как
и элемент <q>. Но использование <q>
имеет преимущества, поскольку у этого
элемента есть атрибут cite, автоматическая
вставка кавычек и автоматическое
управление уровнями цитирования.
Элементы <q> не следует использовать
для обозначения саркастических замечаний
и воображаемых кавычек, при разговоре
передаваемых жестами. Но если вы знаете,
как правильно выделить воображаемые
кавычки, расскажите и мне, пожалуйста.
Но если вы знаете,
как правильно выделить воображаемые
кавычки, расскажите и мне, пожалуйста.
Атрибут cite
Оба элемента — <q> и <blockquote> — могут использовать атрибут cite (от англ. «citation» — ссылка). Этот атрибут содержит URL, предоставляющий контекст и/или ссылку на цитируемый материал. В спецификации указано, что URL может быть окружен пробелами. Я не знаю, зачем это отдельно оговаривается, но если вы действительно хотите разозлить божеств семантического кода, вам придется делать нечто большее, чем просто разбрасываться пробелами.
<p>The officer left a note saying <q cite="https://johnrhea.com/summons">You have been summoned to appear on the 4th day of January on charges of attempted reader bribery.</q></p>
Сам атрибут cite по умолчанию для
пользователей не виден. Но вы можете
добавить немного CSS-магии, как в приведенном
ниже примере. Можно даже сделать так,
чтобы источник появлялся при наведении
мыши на цитату.
See the Pen Attributable citations by CSS-Tricks (@css-tricks) on CodePen.
Но эти подходы нельзя назвать хорошими. Если вам нужно, чтобы пользователь видел источник цитаты и мог перейти по ссылке, стоит это делать при помощи HTML, возможно, используя элемент <cite>.
Элемент <cite>
Теги <cite> должны использоваться для указания произведений, а не на имени человека, написавшего или сказавшего что-либо. Иными словами, этот элемент вообще не предназначен для цитат. Вот примеры из спецификаций:
<p>My favorite book is <cite>The Reality Dysfunction</cite> by Peter F. Hamilton. My favorite comic is <cite>Pearls Before Swine</cite> by Stephan Pastis. My favorite track is <cite>Jive Samba</cite> by the Cannonball Adderley Sextet.</p>
Вот еще пример:
See the Pen Cite This! by CSS-Tricks (@css-tricks) on CodePen.
Если автор этой статьи скажет, что даст вам пирожок, чтобы вы окружили тегами <cite> его имя, это будет семантически неправильно, так что пирожка вам не видать. А если вы окружите этими тегами название статьи, в которой вам предлагался пирожок, это будет семантически правильно, но пирожок предлагался не за это, так что очень жаль, но он вам все же не достанется.
По умолчанию браузеры выделяют элемент
cite курсивом. Сам элемент не привязан к
элементами <q> или <blockquote>, так что
их может вообще не быть. Если вы хотите
упомянуть какое-нибудь произведение и
выделить название, поместите его в
элемент <cite>. Семантические божества
будут довольны, что вы не использовали
элементы <i> или <em>.
Но куда вставить элемент <cite>, если хочешь указать источник цитаты? Внутри блока цитаты? Снаружи? Если мы поместим его внутри <blockquote> или <q>, этот элемент станет частью цитаты. По этой причине такое расположение запрещено спецификацией.
<!-- Это неправильно --> <blockquote> Quote about cupcake distribution from an article <cite>The Article</cite> </blockquote>
Помещать элемент <cite> вне блока цитаты тоже кажется неправильным. Кроме того, если вы захотите стилизовать цитату и источник совместно, вам придется заключить оба элемента в какой-нибудь другой элемент, например, в <div>.
<div>
<blockquote>
Quote about cupcake distribution from an article
</blockquote>
<cite>The Article</cite>
</div>А как насчет элемента <figure>?
Все же есть один способ подписать
цитату так, чтобы семантические божества
были довольны: вы можете поместить
элемент <blockquote> внутрь элемента
<figure>. А следом можно поместить имя
автора и источник (окруженный тегами
<cite>) в элемент <figcaption>.
А следом можно поместить имя
автора и источник (окруженный тегами
<cite>) в элемент <figcaption>.
<figure>
<blockquote>
But web browsers aren’t like web servers. If your back-end code is getting so big that it’s starting to run noticably slowly, you can throw more computing power at it by scaling up your server. That’s not an option on the front-end where you don’t really have one run-time environment—your end users have their own run-time environment with its own constraints around computing power and network connectivity.
</blockquote>
<figcaption>
— Jeremy Keith, <cite>Mental models</cite>
</figcaption>
</figure>Несмотря на то что при таком подходе количество необходимых элементов удваивается, он имеет ряд преимуществ:
- Это семантически правильное использование всех четырех элементов.
- Это позволяет и включить имя автора,
и отделить его от названия произведения.

- Вы получаете простой способ оформить цитату без всяких <div> и <span>.
See the Pen It Figures You’d Say That by CSS-Tricks (@css-tricks) on CodePen.
Ничто из перечисленного не предназначено для оформления диалогов
Все перечисленные элементы предназначены для привлечения внимания. А диалоги это просто обмен репликами между людьми, которые разговаривают или переписываются друг с другом. (Прим. перев.: в английском языке диалоги передаются непрямой речью, при помощи кавычек).
Для диалогов не должны использоваться
ни <blockquote>, ни <q>, ни <cite>. В
остальном диалог можно оформлять как
угодно, для этого нет прописанного
семантического способа. То есть,
спецификация предлагает элементы <p>
и знаки пунктуации, а также <span> или
<b> для обозначения говорящего.
Доступность цитат
Исходя из того, что я читал, у скринридеров не должно быть проблем с распознаванием семантически правильно использованных тегов <q>, <blockquote> и <cite>.
Еще немного о кавычках
К <blockquote> можно добавлять кавычки, используя псевдоэлементы CSS. Элемент <q> сам по себе добавляет кавычки, но можно добавить их в виде псевдоэлементов — в качестве костыля для более старых браузеров, где они не добавляются автоматически. Это не повредит отображению цитаты в современных браузерах: они перезаписывают установленные по умолчанию псевдоэлементы, а не просто добавляют дополнительные.
Но не следует предполагать, что так вы точно получите «умные» открывающие и закрывающие кавычки. Даже если браузер поддерживает умные кавычки, порой отображаются просто прямые. Чтобы обезопасить себя, лучше использовать свойство CSS quotes:
blockquote {
quotes: "“" "”" "‘" "’";
} See the Pen
«Quot-a-tizing» the blockquote by CSS-Tricks (@css-tricks)
on CodePen.
Многоуровневое цитирование
Теперь давайте обратим внимание на уровни цитирования. Тег <q> автоматически их учитывает.
Допустим, вы работаете в регионе, где применяется британское соглашение об использовании одинарных кавычек. Вы можете прописать очередность применения разных типов кавычек в правило CSS quotes, указав одинарные кавычки (открывающую и закрывающую) первыми в списке. Вот пример с двумя вариантами:
See the Pen Quote Within a Quote by CSS-Tricks (@css-tricks) on CodePen.
Вложенность цитирования не ограничена. Вложенные элементы <q> могут быть даже внутри блока <blockquote>, находящегося внутри другого блока <blockquote>.
Если вы добавляете кавычки к цитате,
оформленной с помощью элемента
<blockquote>, не забывайте, что в нем не
предусмотрена автоматическая смена
кавычек в зависимости от уровня
цитирования (как в <q>). Если вы хотите
иметь кавычки внутри <blockquote>, возможно,
нужно добавить правило для комбинированного
селектора, чтобы элементы <q> внутри
<blockquote> выделялись одинарными
кавычками (или двойными, если вы следуете
британскому соглашению).
Если вы хотите
иметь кавычки внутри <blockquote>, возможно,
нужно добавить правило для комбинированного
селектора, чтобы элементы <q> внутри
<blockquote> выделялись одинарными
кавычками (или двойными, если вы следуете
британскому соглашению).
blockquote q {
quotes: "‘" "’" "“" "”";
}Последний указанный вами вариант кавычек будет использоваться для всех последующих уровней цитирования. Если вы хотите, чтобы во вложенных цитатах чередовались одинарные и парные кавычки, добавьте в свойство quotes побольше уровней.
q {
quotes: "“" "”" "‘" "’" "“" "”" "‘" "’" "“" "”";
}Висячая пунктуация
Многие эксперты в сфере типографии скажут вам, что висячая пунктуация в цитатах выглядит лучше (и они правы). По сути, висячая пунктуация это кавычки, вынесенные за текст, выровненный по вертикали.
Для достижения такого эффекта можно
использовать небольшое отрицательное
значение свойства text-indent. Точное значение
может варьироваться в зависимости от
шрифта, так что обязательно проверьте
величину отступа с тем шрифтом, который
используете.
blockquote {
text-indent: -0.45em;
}Есть и лучший способ сделать висячую пунктуацию: можно использовать CSS-свойство hanging-punctuation. Но на момент написания этой статьи оно поддерживается только в Safari:
/* Fallback */
blockquote {
text-indent: -0.45em;
}
/* If there's support, erase the indent and use the property instead */
@supports ( hanging-punctuation: first) {
blockquote {
text-indent: 0;
hanging-punctuation: first;
}
}Использование hanging-punctuation лучше, потому что это свойство просто работает, если может.
See the Pen Hanging Your Punctuation by CSS-Tricks (@css-tricks) on CodePen.
Можно ли анимировать кавычки?
Естественно.
See the Pen
Dancing Quotes by CSS-Tricks (@css-tricks)
on CodePen.
Я не очень представляю, зачем вам это может понадобиться, но тем не менее. Кавычки, добавляемые к цитате, окруженной тегами <q>, добавляют псевдоэлементы в таблицу стилей, так что их можно оформить как угодно, включая добавление анимации.
Погодите, возможно, это как раз неплохой вариант для оформления воображаемых кавычек!
Почему тег CITE не соблюдает следующие свойства?
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 100px;
width: 100px;
http://jsfiddle.net/bhellman1/qQdDq/
белое пространство вступает в силу, а ширина-нет? Почему? Это как-то связано с тегом CITE или, может быть, с хромом?
html cssПоделиться Источник AnApprentice 07 октября 2011 в 21:09
2 ответа
- <cite> html тег лучшие практики
Это хорошая практика использовать такой тег cite html? что говорит w3schools: тег определяет название произведения (например, книги, песни, фильма, Шоу TV, картины, скульптуры и т.
 д.). <footer> <cite> Copyright © Trade, Inc. <br>All rights reserved. </cite>…
д.). <footer> <cite> Copyright © Trade, Inc. <br>All rights reserved. </cite>… - RegEx: строка кавычек после ‘cite: ‘
Как я могу поместить текст после определенной строки (например, cite: ) в кавычки (если он еще не заключен в кавычки)? Необязательно в начале строки может быть несколько пробелов. cite: Lorem ipsum cite: Lorem ipsum cite: Already quoted Должно стать cite: Lorem ipsum cite: Lorem ipsum cite:…
3
cite -это встроенный элемент, поэтому вы должны указать display: block или display: inline-block , чтобы он был ограничен шириной.
Поделиться BoltClock 07 октября 2011 в 21:10
1
<cite> встроен, у него нет ширины. с другой стороны , если вы добавите
с другой стороны , если вы добавите display:block или display:inline-block…
Поделиться Einacio 07 октября 2011 в 21:12
Похожие вопросы:
Сделать тег <cite> кликабельным с помощью jQuery
Итак, вот тощий… Я разработал функцию jQuery, которая сначала будет смотреть на страницу и искать теги <cite>. Затем он смотрит на текст, содержащийся в нем, и ищет дефис. Если он находит…
Как сделать тег CITE полностью с отступом?
Как сделать тег CITE полностью с отступом? Я проверил все padding-left: 200px; margin-left: 200px; text-indent: 200px; и во всех случаях пострадала только первая линия. Как сдвинуть вправо весь…
<cite> и <strong> элементов
Правильно ли использовать <strong> , если вы уже поместили слово внутри <cite> и хотите обратить на это больше внимания поисковых систем? Так что это слово, которое вы обычно делаете. ..
..
<cite> html тег лучшие практики
Это хорошая практика использовать такой тег cite html? что говорит w3schools: тег определяет название произведения (например, книги, песни, фильма, Шоу TV, картины, скульптуры и т. д.)….
RegEx: строка кавычек после ‘cite: ‘
Как я могу поместить текст после определенной строки (например, cite: ) в кавычки (если он еще не заключен в кавычки)? Необязательно в начале строки может быть несколько пробелов. cite: Lorem ipsum…
Ошибка проверки AMP: атрибут ‘cite’ может не отображаться в теге ‘q’
При проверке URL с #development=1 я получаю следующую ошибку: Атрибут ‘cite’ может не отображаться в теге ‘q’. тег, о котором идет речь, используется следующим образом: <q cite=URL>lorem…
Как удалить тег «a» в каждом теге «cite» с помощью php?
Строка содержит несколько тегов cite с текстом и ссылками <cite></cite> Оригинальная : <cite>Quote from <a href=/page. php class=link>Testuser » 29.09.2016…
php class=link>Testuser » 29.09.2016…
HTML <cite> внутренняя ссылка?
Я всегда использовал HTML <cite> непосредственно с цитатой, а затем, если я хочу сослаться на это, я помещаю ссылку вокруг цитаты, например так: <a…
как распечатать содержимое файла <cite> ?
Я пытаюсь вытащить ссылки с python, которые предоставляет google, и idk, почему это не работает. ошибка : AttributeError: ‘WebElement’ object has no attribute ‘text’ мой код : from selenium import…
Разрешены ли теги HTML <cite> в списках?
Разрешены ли теги HTML <cite> в списках? В частности, в списках работ того или иного автора, как это могло бы появиться на странице биографии. В некоторых документах говорится, что теги…
seodon.ru | Теги HTML — Тег CITE
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
Тег <CITE> предназначен для выделения ссылок на источник, из которого была взята цитата. Как правило, браузеры выделяют содержимое этого элемента курсивом.
Как правило, браузеры выделяют содержимое этого элемента курсивом.
Атрибуты
Личные атрибуты: нет.
Общие атрибуты:
- accesskey — устанавливает клавишу быстрого доступа для фокусировки на HTML-элементе.
- class — задает имя класса или классов тега, используемых в CSS (Каскадные таблицы стилей).
- dir — указывает направление текста внутри элемента.
- id — задает имя идентификатора HTML-тега, который может использоваться в качестве «якоря» или в таблицах стилей.
- lang — указывает язык, на котором написан текст внутри HTML-элемента.
- style — необходим для применения встроенных стилей CSS к тегу.
- tabindex — устанавливает порядок табуляции между элементами (клавиша Tab).
- title — выводит всплывающую подсказку при наведении курсора мыши на HTML-элемент.
Тип тега
Назначение: текст (строки).
Модель тега: inline (встроенный, уровня строки).
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<cite>текст</cite>Пример HTML: применение тега CITE
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега CITE</title>
</head>
<body>
<p><q>Никого нельзя заставить быть богатым
или здоровым вопреки его воле</q> <cite>Джон Локк.</cite></p>
</body>
</html>Результат примера
Результат. Применение тега CITE.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6. 0 и выше 0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
| Справочник HTML
Элемент <cite> (от англ. «cite» ‒ «цитировать, ссылаться») представляет название произведения (книги, очерка, стихотворения, статьи, поэмы, сценария, фильма, песни, оперы, игры и др.). Это может быть произведение, на которое ссылаются в цитате, или просто работа, упоминаемая вскользь. Браузеры обычно выделяют текст внутри <cite> курсивом.
Примечание: Не рекомендуется использование данного элемента для указания автора материала, так как для этих целей существует элемент <address>.
Синтаксис
<cite>...</cite>Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <cite> со следующими значениями CSS по умолчанию:
cite {
font-style: italic;
}Различия между HTML 4.
 01 и HTML5
01 и HTML5В HTML 4.01 тег определял цитату, а в HTML5 определяет название для произведения.
Пример использования:
Элемент <cite>
Пример HTML: Попробуй сам<p><cite>«Горе от ума»</cite> — комедия в стихах А. С. Грибоедова. Первый показ 1825 г.</p>Спецификации
Поддержка браузерами
| Элемент | ||||||
| <cite> | 3+ | 1+ | 7+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <cite> | 1+ | 1+ | 7+ | 1+ |
: элемент Citation — HTML: язык разметки гипертекста
Элемент HTML Citation ( ) используется для описания ссылки на цитируемую творческую работу и должен включать название этой работы. Ссылка может быть в сокращенной форме в соответствии с контекстными соглашениями, относящимися к метаданным цитирования.
Ссылка может быть в сокращенной форме в соответствии с контекстными соглашениями, относящимися к метаданным цитирования.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
В контексте элемента творческое произведение, которое может быть процитировано, может быть, например, одним из следующих:
- Книга
- Исследовательская работа
- Эссе
- Стихотворение
- Ноты
- Песня
- Сценарий пьесы или фильма
- Пленка
- Телевизионное шоу
- Игра
- Скульптура
- Картина
- Театральная постановка
- Спектакль
- Опера
- Мюзикл
- Выставка
- Отчет о судебном деле
- Компьютерная программа
- Веб-сайт
- Веб-страница
- Сообщение или комментарий в блоге
- Сообщение или комментарий на форуме
- Твит
- Сообщение в Facebook
- Письменное или устное заявление
- И так далее.

Стоит отметить, что в спецификации W3C говорится, что ссылка на творческую работу, включенная в элемент , может включать имя автора работы. Однако спецификация WHATWG для говорит об обратном: имя человека никогда не должно указываться ни при каких обстоятельствах.
Чтобы включить ссылку на источник цитируемого материала, который содержится в элементе
, используйте атрибут
cite в элементе.
Обычно браузеры по умолчанию выделяют содержимое элемента курсивом. Чтобы этого избежать, примените свойство стиля шрифта CSS к элементу .
Дополнительную информацию можно найти в [ISO-0000] .
HTML-код выше выводит:
Таблицы BCD загружаются только в браузере.
- Элемент

- Элемент
HTML Tag »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее- Что делает тег HTML
- Элемент определяет источник цитаты или творческой работы. Используйте элемент, чтобы идентифицировать имя, а не автора или создателя упомянутой творческой работы.
- Дисплей
- встроенный
Пример кода
Любые неточности в этом индексе могут быть объяснены тем, что он был отсортирован с помощью компьютера.
& mdash; из Искусство компьютерного программирования Дональда Кнута
Любые неточности в этом индексе могут быть объяснены тем, что он был отсортирован с помощью компьютера.
- из Искусство программирования Дональда Кнута
Когда использовать
Цель элемента - определить источник цитаты. Элемент должен содержать название произведения, из которого сделана цитата. Тег
Элемент должен содержать название произведения, из которого сделана цитата. Тег является недоиспользуемым элементом. Он обеспечивает небольшую презентационную ценность или ее не представляет, и служит только для добавления семантической информации к элементам
. Большинство редакторов WYSIWYG (например, визуальный редактор WordPress) даже не предоставляют простой способ добавить элемент
в текст. Однако, если вы хотите внести свой вклад в семантическую сеть, стоит потратить время на ее добавление, когда это необходимо.
Немного споров
Есть два разных мнения о том, что должно быть включено в элемент . Более строгое мнение состоит в том, что следует включать только - название работы. Менее ограничительное мнение заключается в том, что можно указать название работы , а также автора .
Я хозяин своей судьбы, я капитан своего паруса. - от Invictus , Уильям Эрнест Хенли
- от Invictus , Уильям Эрнест Хенли
Я хозяин своей судьбы, я капитан своего паруса.- от Invictus, Уильям Эрнест Хенли
Какой стандарт следовать зависит от вас. Если вы очень заботитесь о проверке HTML и следовании стандартам, вы, вероятно, захотите следовать более строгой практике. Если вы заинтересованы в продвижении веб-стандартов, возможно, вы захотите принять более либеральную практику. В любом случае важно понимать, что просто имя автора никогда не является допустимым использованием элемента .Он всегда должен содержать как минимум название работы и, при желании, дополнительную информацию, например об авторе.
Я хозяин своей судьбы, я капитан своего паруса. - Уильям Эрнест Хенли
Адам - технический писатель, специализирующийся на документации и руководствах для разработчиков.
Браузер Поддержка тега HTML
HTML: tag
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML определяет название творческой работы, такой как фильм, книга, литература, скульптура, живопись или рисунок. Браузеры традиционно отображают текст, находящийся в теге , как текст, выделенный курсивом. Этот тег также обычно называют элементом .
Синтаксис
В HTML синтаксис тега :
. <тело>
Война и мир была одной из величайших книг.







 Мы используем тег
Мы используем тег 


 В разделе «Глобальные атрибуты HTML 5».
В разделе «Глобальные атрибуты HTML 5».
 2, 4, 4.01, 5
2, 4, 4.01, 5
 Руководство по форматированию текста HTML.
Руководство по форматированию текста HTML.