— HTML — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Ещё примеры
Кратко
Скопировано
Тег <canvas> добавляет растровый холст на страницу. Этот холст можно использовать для отрисовки 2D- или 3D-графики, анимаций, видео.
Пример
Скопировано
<canvas></canvas>
<canvas></canvas>
На случай, если браузер не поддерживает тег или у пользователя выключен JavaScript, можно добавить альтернативный контент:
<canvas> <p> Альтернативный контент для старых браузеров и для тех у кого выключен JavaScript </p></canvas>
<canvas>
<p>
Альтернативный контент для старых браузеров и для тех у кого выключен JavaScript
</p>
</canvas>
Однако все современные браузеры поддерживают тег <canvas>, так что альтернативный контент скорее пригодится для тех пользователей, которые сознательно отключают JavaScript или для тех кто не может увидеть то, что вы отображаете на <canvas>. Например, мы можем нарисовать на холсте невероятно крутую анимацию прогноза погоды, однако для пользователей со скринридерами мы оставим внутри тега доступную для них информацию:
Например, мы можем нарисовать на холсте невероятно крутую анимацию прогноза погоды, однако для пользователей со скринридерами мы оставим внутри тега доступную для них информацию:
<canvas> <h2>Прогноз погоды в Н-ске на сегодня, 4 мая 2022 года</h2> <p> Погода ожидается малооблачная с кучевыми облаками и прохладная. Вероятность осадков 50%. Атмосферное давление в пределах нормы (758—759 мм рт.ст.). Температура воздуха +15...+16°C. Ветер слабый (1 м/с). Относительная влажность 67—70%. </p></canvas>
<canvas>
<h2>Прогноз погоды в Н-ске на сегодня, 4 мая 2022 года</h2>
<p>
Погода ожидается малооблачная с кучевыми облаками и прохладная. Вероятность осадков 50%. Атмосферное давление в пределах нормы (758—759 мм рт.ст.). Температура воздуха +15...+16°C. Ветер слабый (1 м/с). Относительная влажность 67—70%.
</p>
</canvas>
Важно понять, что даже если альтернативный контент визуально не отображается на странице, то он всё ещё присутствует в DOM и доступен для вспомогательных технологий. Это является отличным инструментом для создания, например, доступных графиков. Однако поместив в альтернативный контент интерактивный элемент (кнопку, ссылку и т.д.) разработчик может неосознанно внести путаницу для пользователя, так как этот элемент будет доступен с клавиатуры, но при этом пользователь не увидит ни элемента ни индикатора фокуса. Если разработчик помещает интерактивный элемент в зону альтернативного контента, то он должен предусмотреть то, как будет вести себя фокус на странице при перемещении между элементами.
Это является отличным инструментом для создания, например, доступных графиков. Однако поместив в альтернативный контент интерактивный элемент (кнопку, ссылку и т.д.) разработчик может неосознанно внести путаницу для пользователя, так как этот элемент будет доступен с клавиатуры, но при этом пользователь не увидит ни элемента ни индикатора фокуса. Если разработчик помещает интерактивный элемент в зону альтернативного контента, то он должен предусмотреть то, как будет вести себя фокус на странице при перемещении между элементами.
Как пишется
Скопировано
Тег <canvas> парный и обязательно требует закрывающего тега, иначе весь контент после будет расценён браузером как фолбэк.
В качестве альтернативного контента можно разместить любые другие теги. Единственное, важно понимать, что ваш альтернативный контент должен отображаться в случае отключённого JavaScript.
Атрибуты width и height не обязательные. По умолчанию, если не указать размеры, браузеры создадут холст размером 300 на 150 пикселей.
По умолчанию, если не указать размеры, браузеры создадут холст размером 300 на 150 пикселей.
К тегу можно применить все глобальные атрибуты.
Как понять
Скопировано
Тег <canvas> сам по себе не несёт никакого смысла. Это просто холст для отрисовки растровой графики. Но он предоставляет нам доступ к Canvas API и WebGL API в JavaScript. С помощью этих API вы можете получить доступ к каждому отдельному пикселю в пределах холста и управлять его цветом в отдельности от других пикселей.
С одной стороны, работа с данными API довольно многословна и выглядит порой очень запутанной, но с другой стороны мы можем напрямую управлять хоть каждым пикселем на экране.
Ещё примеры
Скопировано
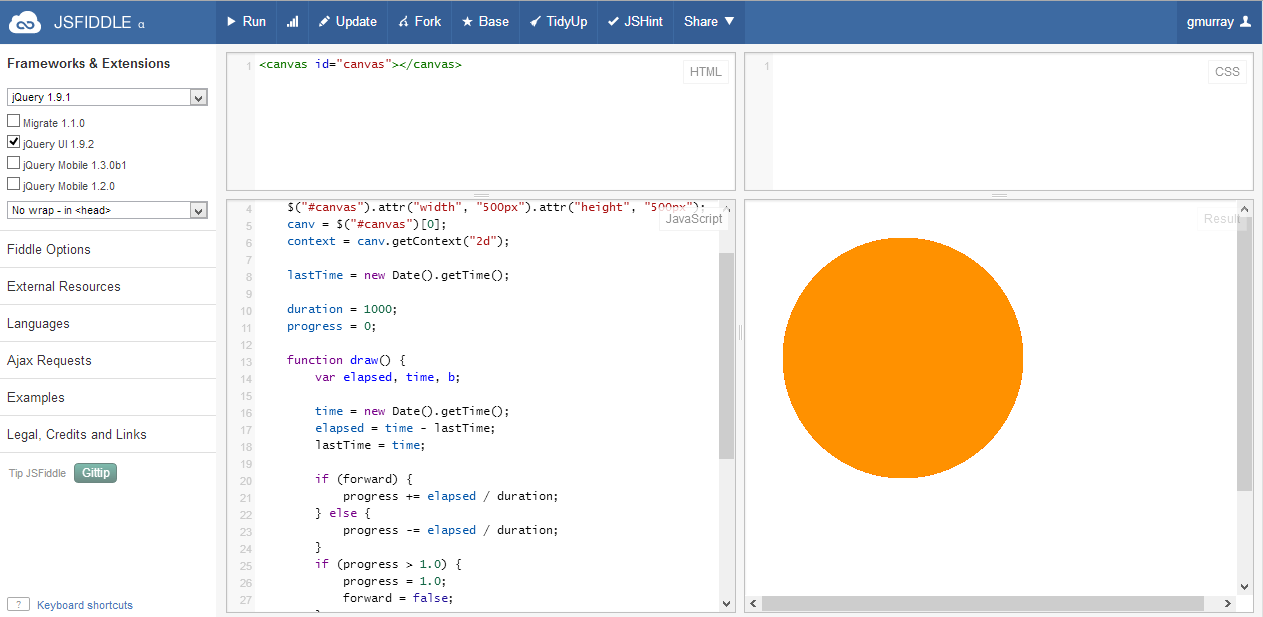
Пример использования Canvas API:
Открыть демо в новой вкладкеПример использования WebGL API:
Открыть демо в новой вкладкеЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
<progress>
ctrl + alt + ←
→
<dialog>
ctrl + alt + →
Python и Tkinter | Установка тегов в Canvas
Последнее обновление: 25.09.2022
При добавлении элемента в Canvas этому элементу автоматически присваивается числовой идентификатор. С помощью этого идентификатора затем мы можем ссылаться на данный элемент. Однако Canvas также поддерживает добавление тегов, через которые также можно ссылаться на элементы внутри Canvas. Более того каждому элементу можно назначить несколько тегов. Также нескольким элементам можно назначить один и тот же тег, благодаря чему можно ссылать не только на один элеимент, но и на группу элементов.
Установка тегов
Для установки тега элементу при его добавлении можно использовать параметр tags, который получает список тегов:
canvas.create_line(10, 10, 200, 100, fill="red", tags=["line"])
В данном случае линии добавляется тег «line».
Добавление тега
Для добавления тега можно использовать метод addtag():
addtag(название_тега, команда, идентификатор_элемента)
Первый параметр — добавляемый тег, второй параметр — команда, обычно «withtag». Третий параметр — идентификатор элемента, для которого добавляется тег:
line_id = canvas.create_line(10, 10, 200, 100, fill="red", tags=["line"])
canvas.addtag("figure", "withtag", line_id)
Здесь для элемента line_id добавляется тег «figure»
Получение тегов
Для получения списка тегов для определенного элемента применяется метод gettags(), в который передается идентификатор элеимента:
line_id = canvas.create_line(10, 10, 200, 100, fill="red", tags=["line", "figure"])
# получаем все теги для элемента line_id
for tag in canvas.gettags(line_id):
print(tag)
Также можно получить идентификаторы элементов по определенному тегу с помощью метода find_withtag(), в который передается имя тега.
canvas.create_line(10, 10, 200, 10, fill="red", tags=["line", "figure"])
canvas.create_line(10, 50, 200, 50, fill="blue", tags="line")
# получаем все элементы с тегом line
for element_id in canvas.find_withtag("line"):
print(element_id)
Удаление тега
Для удаления тега применяется метод dtags()
line_id = canvas.create_line(10, 10, 200, 10, fill="red", tags=["line", "figure"]) # удаляем у элемента line_id тег "figure" canvas.dtag(line_id, "figure")
В метод dtag() передается идентификатор элемента и удаляемый тег.
Конфигурация через тег
С помощью метода itemconfigure() для элементов с определенным тегом можно установить различные опции
itemconfigure: (tagOrId: str | _CanvasItemId, cnf: dict[str, Any] | None = ..., **kw: Any)
Первый параметр — тег или идентификатор элемента, а второй — набор устанавливаемых опций. Например:
canvas.create_line(10, 50, 200, 50, fill="blue", tags="line") # устанавливаем для элементов с тегом "line" зеленый цвет canvas.itemconfigure("line", fill="green")
Практическое использование тегов
Одний из ключевых возможностей тегов состоит в том, что они позволяют управлять группой элементов:
from tkinter import *
from tkinter import ttk
root = Tk()
root.title("METANIT.COM")
root.geometry("250x250")
red = "red"
blue= "blue"
green = "green"
selected_color = StringVar(value=red)
canvas = Canvas(bg="white", width=250, height=150)
canvas.pack(anchor=NW)
canvas.create_rectangle((10, 80, 130, 130), fill=selected_color.get(), outline="black", tags="house")
canvas.create_polygon((10, 80), (70, 30), (130, 80), fill=selected_color.get(), outline="black", tags="house")
def select():
canvas.itemconfigure("house", fill=selected_color.get())
ttk.Radiobutton(text=red, value=red, variable=selected_color, command=select, padding=6).pack(anchor=NW)
ttk.Radiobutton(text=blue, value=blue, variable=selected_color, command=select, padding=6).
pack(anchor=NW)
ttk.Radiobutton(text=green, value=green, variable=selected_color, command=select, padding=6).pack(anchor=NW)
root.mainloop()
В данном случае на Canvas отрисованы две фигуры — прямоугольник и многоугольник. Оба этих элемента имеют тег «house».
На окне также определены три переключателя Radiobutton, которые привязаны к переменной selected_color и позволяют выбрать цвет. При выборе одного из переключателей срабатывает функция select, в которой для элементов с тегом «house» устанавливается определенный цвет.
НазадСодержаниеВперед
: Элемент заголовка таблицы — HTML: язык гипертекстовой разметки
HTML-элемент
Этот элемент включает глобальные атрибуты.
Устаревшие атрибуты
Следующие атрибуты устарели и не должны использоваться. Они задокументированы ниже для справки при обновлении существующего кода и только для исторического интереса.
-
выровнятьУстаревший Этот перечисляемый атрибут указывает, как заголовок должен быть выровнен по отношению к таблице. Может иметь одно из следующих значений:
.-
слева Заголовок отображается слева от таблицы.
-
верх Заголовок отображается над таблицей.
-
справа Заголовок отображается справа от таблицы.
-
снизу Заголовок отображается под таблицей.
Предупреждение: Не используйте этот атрибут, так как он устарел. Элемент
caption-sideиtext-align.
-
Если используется, элемент Если элемент Фоновый цвет В этом простом примере представлена таблица с заголовком. Таблицы BCD загружаются только в браузере с включенным JavaScript. Хотите принять более активное участие? Узнайте, как внести свой вклад. Последний раз эта страница была изменена участниками MDN. Перейти к: TagCanvas — это класс Javascript, который будет рисовать и анимировать HTML5. Поскольку холст является частью HTML-страницы, вы можете размещать элементы выше
или ниже его. Изображение на заднем плане Форма облака: Вы нажали: …пока ничего! В примере выше я заменил все ссылки на Элемент холста На момент написания необходимо использовать последнюю версию транка
ExplorerCanvas, поскольку текущая версия в области загрузок проекта не
иметь необходимую поддержку вывода текста. Еще раз обратите внимание: затухание тегов изображений с расстоянием не работает с
текущая версия Explorer Canvas. Я создал модифицированную версию
excanvas.js, чтобы заставить его работать, который вы можете получить здесь.
Если вы не используете теги изображений или не хотите, чтобы изображения исчезали с расстоянием, тогда
вы должны использовать последнюю версию с сайта кода Google, указанного выше. Internet Explorer 9 поддерживает элемент холста, поэтому файл excanvas.js не требуется.
Условный комментарий, необходимый для включения excanvas.js в более ранние версии, должен
выглядеть так: TagCanvas 1.3 была первой версией, поддерживающей ссылки на изображения — первое изображение
внутри ссылки будет использоваться вместо любого текста. Нажмите «Использовать изображение
ссылки» под примером облака тегов выше, чтобы увидеть его в действии. Если вы используете ноутбук с новым браузером, взгляните на
страница акселерометра, чтобы увидеть, что происходит
когда я узнаю, что оборудование, о котором я не знал, доступно из
браузер. Начиная с версии 1.6 TagCanvas поддерживает взвешивание тегов.
Взгляните на TagCanvas со взвешенным
tags для более подробной информации и примера. Еще два примера рядом. Щелкнув по тегу в первом, вы перезагрузите второй с другим содержимым. Сценарий TagCanvas доступен как в виде отдельной версии, так и в виде файла jQuery.
плагин. Оба доступны как в виде полного исходного кода, так и в уменьшенной версии в таблице.
ниже. Если на вашем веб-сайте уже используется jQuery, версия подключаемого модуля jQuery является
один для тебя. Если вы используете другую библиотеку Javascript или не используете ее вообще,
автономная версия будет работать сама по себе. Если вы не собираетесь изменять код скрипта TagCanvas, вам следует
используйте уменьшенную версию скрипта — уменьшенные версии повсюду
На 30% меньше, чем несжатые версии. Минимизированные версии этих файлов были сжаты с использованием
Уменьшить. Загрузите мою модифицированную версию Explorer Canvas здесь: excanvas.zip.
Оригинальный исходный код Explorer Canvas находится на
Сайт с гугл кодом. Некоторым разработчикам удалось сделать больше с помощью TagCanvas, поэтому я рад дать ссылку
к их работе здесь. Если вы знаете какие-либо другие проекты, использующие TagCanvas,
пожалуйста, дайте мне знать, и я добавлю их в список. Как обычно, этот код не дает никаких гарантий. Но если ты застрянешь,
найти какие-либо ошибки или есть предложения по улучшению, пожалуйста, свяжитесь со мной по адресу
обычный адрес, graham(at)goat1000. .
, содержащий
в таблице не будет включать заголовок. Добавить background-color к элементу <таблица>
<заголовок>
Пример подписи
Войти
Электронная почта
пользователь1
[email protected]
пользователь2
[email protected]
заголовок {
сторона заголовка: сверху;
}
стол {
граница коллапса: коллапс;
интервал между границами: 0px;
}
стол,
й,
тд {
граница: 1px сплошной черный;
}
Категории контента Нет. 
Разрешенный контент Текущее содержимое. Отсутствие тега Конечный тег можно опустить, если за элементом сразу не следует
Пробелы ASCII или комментарий. Разрешенные родители Элемент в качестве его первого потомка.
Неявная роль ARIA подпись Разрешенные роли ARIA Нет роль разрешено Интерфейс DOM HTMLTableCaptionElement Спецификация HTML Standard
# the-caption-element  Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. выравнивание по тексту , сторона заголовка . Нашли проблему с содержанием этой страницы?
Облако тегов HTML5 Canvas
 Облако тегов на основе
Облако тегов на основе canvas . Я выпускаю его как открытый исходный код
под лицензией LGPL v3. Ниже приведен пример. onclick обработчики, чтобы вы не попадали на другую страницу при нажатии на любой из
теги. TagCanvas в Internet Explorer
не поддерживается Internet Explorer
версии до версии 8 включительно. Однако вышеприведенное облако тегов должно быть
работа в IE благодаря включаемому файлу ExplorerCanvas Javascript
который переводит функции холста в VML IE. Это немного медленно, но это так
работа. По большей части.
Изображения

Акселерометр / датчик движения
Взвешивание тегов
Другие примеры

Версия Полный исходный код Уменьшенный Автономная версия 2.11 тегcanvas.js тегcanvas.min.js подключаемый модуль jQuery версии 2.11 jquery.tagcanvas.js jquery.tagcanvas.min.js Проекты с использованием TagCanvas

Помогите!


