Освоение HTML5 тега audio / Хабр
makzimkoВремя на прочтение 3 мин
Количество просмотров185K
HTML *
Перевод
Автор оригинала: Jean-Baptiste Jung
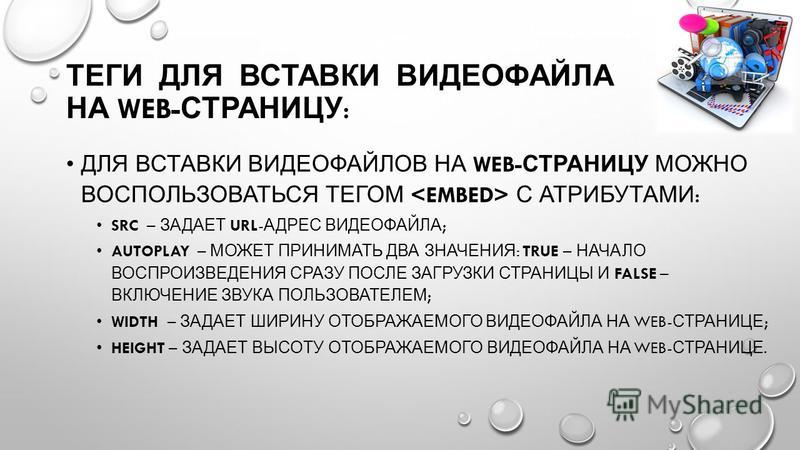
С появлением достаточно быстрого соединения с сетью Интернет, Flash был единственным инструментом для воспроизведения звуков на веб-сайтах. Но HTML5 в корне изменит способ воспроизведения звуков в Интернет. В этой статье я хочу подробно рассказать Вам о том, как использовать тег на ваших сайтах.
Ниже приведен простейший пример использования тега , он загружает mp3 файл и воспроизводит его. Обратите внимание на атрибут autopaly, который используется для автоматического воспроизведения звука.
<audio src="sound.mp3" autoplay></audio>
Хотите зациклить звук? Атрибут loop поможет Вам это сделать. Но опять же, не стоит злоупотреблять автозапуском и воспроизведением в цикле, если не хотите, чтобы пользователь преждевременно покинул сайт.<audio src="sound.mp3" autoplay loop></audio>
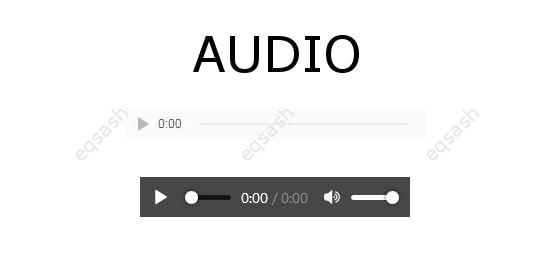
Вместо того, чтобы играть звуки автоматически, что, безусловно, плохая практика, вы должны позволить отображать в браузере некоторые элементы управления, такие как громкость и кнопки воспроизведение (пауза). Это сделать легко, просто добавив атрибут
controls.<audio src="sound.mp3" controls></audio>
Тег
поддерживается большинством современных браузеров, но проблема в том, что разные браузеры поддерживают разные форматы файлов. Safari, например, может проигрывать MP3, а Firefox не может, и играет OGG-файлы вместо этого. Решение этой проблемы заключается в использовании обоих форматов, чтобы каждый посетитель мог услышать звук, независимо от того, какой браузер он использует.
<audio controls>
<source src="sound.ogg">
<source src="sound.mp3">
</audio>
Решение этой проблемы заключается в использовании обоих форматов, чтобы каждый посетитель мог услышать звук, независимо от того, какой браузер он использует.
<audio controls>
<source src="sound.ogg">
<source src="sound.mp3">
</audio>
При использовании различных форматов файлов, хорошей практикой есть указывание MIME-типа для каждого файла, чтобы помочь браузеру локализировать поддерживаемый им файл. Это легко можно сделать используя атрибут
type.<audio controls> <source src="sound.ogg" type="audio/ogg" > <source src="sound.mp3" type="audio/mp3" > </audio>
А что, если посетитель использует IE6 или какой-то другой доисторический браузер, который не поддерживает тег
? Все легко: ниже приведён код, который будет отображать сообщение для браузеров, которые не поддерживают тег .
<audio controls>
<source src="sound.ogg" type="audio/ogg" >
<source src="sound.
mp3" type="audio/mp3" >
Ваш браузер не пожжерживает тег audio!
</audio>
При воспроизведении файлов большого размера может использоваться буферизация файлов. Для этого вы можете использовать атрибут preload. Он может принимать 3 значения:- none - если вы не хотите использовать буфер файлов;
- auto - если вы хотите, чтобы браузер беферизировал файл целиком;
- metadata - для загрузки лишь служебной информации (продолжительность звучания и др.).
Управлять HTML5 аудио-проигрывателем через JavaScript очень легко. Следующий пример показывает, как с использованием JavaScript можно построить свои базовые элементы управления аудио-плеером:<audio src="sound.mp3"></audio>
<div>
<button>Воспроизведение</button>
<button>Пауза</button>
<button>Громкость +</button>
<button>Громкость -</button>
</div>
Вот и всё на сегодня.

Надеюсь, что эта статья помогла Вам понять базовые возможности HTML5 тега
Теги:
- html5
- audio
- тег audio
Хабы:
- HTML
Всего голосов 51: ↑30 и ↓21 +9
Комментарии 19
Максим Ткачук @makzimko
Пользователь
Тег audio
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Ссылки Дальше ❯
Example
Play a sound:
<audio controls>
<source src=»horse.ogg» type=»audio/ogg»>
<source src=»horse.mp3″ type=»audio/mpeg»>
Ваш браузер не поддерживает звуковой тег.
</audio>
Определение и использование
Тег <audio> определяет звук, например музыку или другие звуковые потоки.
В настоящее время имеется 3 поддерживаемых форматов файлов для элемента <audio>: MP3, Wav, and Ogg:
| Browser | MP3 | Wav | Ogg |
|---|---|---|---|
| Internet Explorer | Да | Нет | Нет |
| Chrome | Да | Да | Да |
| Firefox | Да | Да | Да |
| Safari | Да | Да | Нет |
| Opera | Да | Да | Да |
Типы MIME для аудио форматов
| Формат | Тип MIME |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Element | |||||
|---|---|---|---|---|---|
| <audio> | 4.0 | 9.0 | 3.5 | 4.0 | 10.5 |
Различия между HTML 4,01 и HTML5
Тег <audio> является новым в HTML5.
Советы и примечания
Совет: Любой текст внутри между <audio> и </audio> будет отображаться в обозревателях, не поддерживающих тег <audio>.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| autoplay | autoplay | Указывает, что звук начнет воспроизводиться, как только он будет готов |
| controls | controls | Указывает, что должны отображаться элементы управления звуком (например, кнопка воспроизведения/паузы и т. д.) |
| loop | loop | Указывает, что звук начнется снова, каждый раз, когда он будет завершен |
| muted | muted | Указывает, что аудиовыход должен быть отключен |
| preload | auto metadata none | Указывает, если и как автор считает, что звук должен быть загружен при загрузке страницы |
| src | URL | Указывает URL-адрес аудиофайла |
Глобальные атрибуты
Тег <audio> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <audio> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML DOM reference: HTML Audio/Video DOM Ссылки
Параметры CSS по умолчанию
Нет.
❮Назад Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Тег HTML b
❮ Назад Полный справочник HTML Далее ❯
Пример
Выделите текст жирным шрифтом (не помечая его как важный):
Это обычный текст — а это жирный текст.
Попробуйте Сделай сам »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег выделяет жирный текст без какой-либо дополнительной важности.
Советы и примечания
Примечание: Согласно спецификации HTML5, тег следует использовать в качестве ПОСЛЕДНЕГО средства, когда никакой другой тег не является более подходящим.
Спецификация гласит, что заголовки должны обозначаться символом
От
до
выделенный текст должен обозначаться с помощью Тег
, важный текст должен быть обозначен с тегом , а отмеченный/выделенный текст должен обозначаться с помощью тег <знак>Совет: Вы также можете использовать следующий CSS для выделения полужирного текста: «font-weight: полужирный;».
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS, чтобы сделать текст полужирным:
Это обычный текст — и это полужирный text.
Попробуйте сами »
Связанные страницы
Учебник HTML: Форматирование текста HTML
Ссылка HTML DOM: Bold Object
Настройки CSS по умолчанию
9000 2 Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:Пример
b {
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 14 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Атрибут HTML audio preload
❮ Тег HTML
Пример
Автор считает, что звук НЕ ДОЛЖЕН загружаться при загрузке страницы:
Попробуйте сами »
Определение и использование
Атрибут preload определяет, думает ли автор, что аудио
файл должен загружаться при загрузке страницы.
Атрибут preload позволяет автору дать подсказку браузеру
о том, что, по его мнению, приведет к лучшему пользовательскому опыту. Этот атрибут
в некоторых случаях можно игнорировать.
Примечание: Атрибут предварительной загрузки игнорируется, если автовоспроизведение присутствует.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| предварительная нагрузка | 4,0 | 9,0 | 4,0 | 4,0 | 11,5 |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| авто | Автор считает, что браузер должен загрузить весь аудиофайл при загрузке страницы |
| метаданные | Автор считает, что браузер должен загружать только метаданные при загрузке страницы |
| нет | Автор считает, что браузер НЕ должен загружать аудиофайл при загрузке страницы |
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
