— HTML | MDN
HTML-элемент <aside> представляет собой часть документа, чье содержимое только косвенно связанно с основным содержимым документа. Чаще всего представлен в виде боковой панели, сносок или меток.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
| Категории контента | Основной поток, секционный контент, явный контент. |
|---|---|
| Разрешенное содержимое | Основной поток. |
| Пропуск тега | Ни одного; Оба тега, открывающий и закрывающий, являются обязательными. |
| Разрешенные родительские элементы | Любой элемент, который разрешает контент основного потока в качестве содержимого. Обратите внимание, что элемент <aside> не должен быть потомком элемента <address>. |
| Разрешенные роли ARIA | feed, note, presentation, region, search |
| DOM-интерфейс | HTMLElement |
- Не используйте элемент
<aside>для пометки текста в скобках, так как этот вид текста считается частью основного потокового контента.
<article>
<p>
Мультфильм студии Уолта Диснея <em>Русалочка</em>
был выпущен в 1989.
</p>
<aside>
<p>
Мультфильм заработал $87 миллионов во время первого выпуска.
</p>
</aside>
<p>
Подробнее об этом мультфильме. ..
</p>
</article>
..
</p>
</article>- Связанные с этим разделом элементы:
<body>,<article>,<section>,<nav>,<h2>,<h3>,<h4>,<h5>,<h5>,<h6>,<hgroup>,<header>,<footer>,<address>. - Разделы и структура документа HTML5.
- ARIA: роль complementary
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <aside> (отступление) предназначен для обозначения содержимого, относящегося к окружающему этот тег содержимому.
Элемент <aside> представляет собой раздел страницы с контентом, который может рассматриваться отдельно от основного содержания. В этих разделах часто размещаются боковые колонки, рекламный контент, биографические данные, веб-приложения, информация о профиле пользователя, пометки на полях в печатном журнале и так далее.
<article> <!-- начало статьи --> <p>Сегодня мы с семьей пересматривали фильм "Один дома 2"...</p> <aside> <!-- отступление (выносим информацию, например, на поля) --> <p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>Пример размещения тега <aside> на странице.Дональд Трамп</i></p> </aside> </article> <!-- конец статьи -->
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>.
Поддержка браузерами
Пример использования
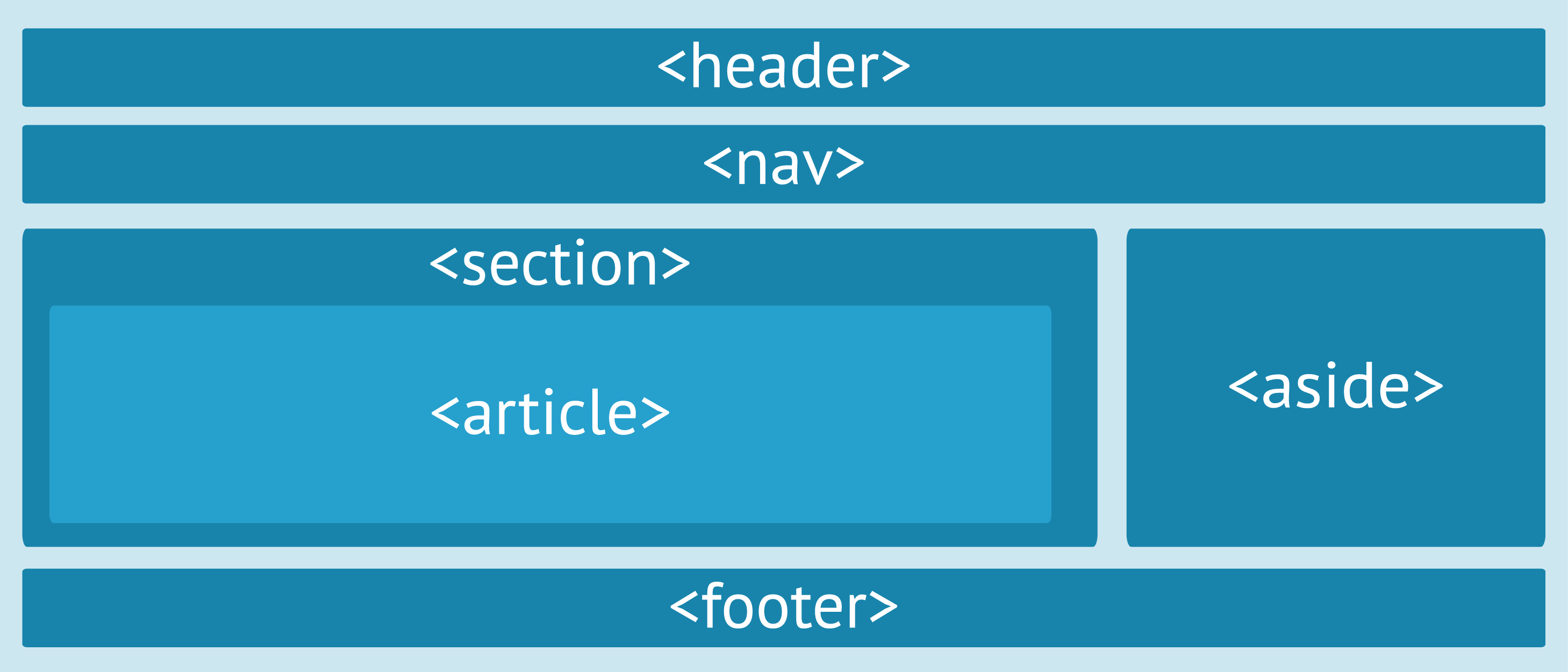
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
aside {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиHTML5 — Элемент aside — ИТ Шеф
Статья, в которой рассматривается HTML-элемент aside из категории sectioning.
Элемент aside предназначен для создания секции в документе, содержимое которого имеет косвенное отношение к окружающему его контенту, а также имеет смысл отдельного от него. Такие разделы можно сравнить с боковыми колонками (sidebar) в печатной типографии.
Семантика элемента aside зависит от того, где он находится. Если данный элемент вложен внутрь некоторого секционного элемента, то он рассматривается по отношению к его контенту. А если элемент aside и не имеет в качестве своих предков секционных элементов, то он будет относиться ко всему документу.
<aside> <h2>Заголовок секции</h2> <p>Содержимое секции…</p> </aside>
Кроме этого при создании разметки веб-страницы необходимо знать то, что элемент aside не может содержать элемент main в качестве своего потомка.
Элемент aside обычно применяется для разметки на сайте боковых панелей, блоков рекламы, группирования элементов nav и другого контента, который может быть рассмотрен отдельно от основного содержимого страницы. При этом не стоит забывать о том, что элемент aside создаёт секции в структуре документа.
Рассмотрим на следующем примере роль элемента aside в структуре страницы:
<body>
<!-- Заголовок документа (h2) -->
<header>
<h2>Мой блог</h2>
<p>...</p>
</header>
<!-- Содержимое, косвенно связанное со страницей -->
<aside>
<!-- Элемент aside должен содержать контент, который будет косвенно должен быть связан с основным содержанием страницы -->
. ..
</aside>
<!-- Содержимое, косвенно связанное со страницей -->
<aside>
<!-- Этот элемент aside также должен содержать контент, который косвенно должен быть связан с основным содержанием страницы. -->
...
</aside>
<!-- Основное содержимое страницы -->
<section>
<h3>Последние посты</h3>
<!-- Пост -->
<article>
<!-- Последний пост блога -->
<h4>Тема поста</h4>
<p>Краткое описание поста...</p>
</article>
<!-- Пост -->
<article>
<!-- Предпоследний пост блога -->
<h4>Тема поста</h4>
<p>Краткое описание поста...</p>
<!-- Содержимое, косвенно связанное с предпоследним постом -->
<aside>
<!-- Этот элемент aside расположен внутри элемента article и, следовательно, должен содержать контент, который косвенно связан с ним -->
.
..
</aside>
<!-- Содержимое, косвенно связанное со страницей -->
<aside>
<!-- Этот элемент aside также должен содержать контент, который косвенно должен быть связан с основным содержанием страницы. -->
...
</aside>
<!-- Основное содержимое страницы -->
<section>
<h3>Последние посты</h3>
<!-- Пост -->
<article>
<!-- Последний пост блога -->
<h4>Тема поста</h4>
<p>Краткое описание поста...</p>
</article>
<!-- Пост -->
<article>
<!-- Предпоследний пост блога -->
<h4>Тема поста</h4>
<p>Краткое описание поста...</p>
<!-- Содержимое, косвенно связанное с предпоследним постом -->
<aside>
<!-- Этот элемент aside расположен внутри элемента article и, следовательно, должен содержать контент, который косвенно связан с ним -->
. ..
</aside>
</article>
</section>
<!-- Футер страницы -->
<footer>
...
</footer>
</body>
..
</aside>
</article>
</section>
<!-- Футер страницы -->
<footer>
...
</footer>
</body>
Вышеприведенный пример будет иметь следующую структуру (outline):
[document] Заголовок документа
[aside] Untitled
[aside] Untitled
[section] Последние посты
[article] Тема поста
[article] Тема поста
[aside] Untitled
Обратите внимание на то, что многие авторы при создании структуры документа, также задумываются о визуальном отображении элементов, из которых она состоит. Возможно, некоторые структурные элементы необходимо оформить с помощью стилей CSS. Например, можно сделать так, чтобы блоки aside визуально отличались от остального содержимого страницы. Это может их сделать понятными не только для поисковых роботов, но и для людей (посетителей сайта).
Тег aside HTML5
Тег aside в языке HTML5
Тег aside в HTML5, обрамляет боковую панель (сайдбар), на странице сайта.
Тегами <aside> </aside> оычно обрамляют блок виджетов на сайте. В качестве виджетов могут выступать: блок категориев, меток, последних записей, последних комментариев, популярных страниц, поисковая строка и т.п.
Приведём пример возможного расположения тегов aside в типичном коде шаблона страницы, созданной с помощью языка HTML5:
<!DOCTYPE html>
<html lang="ru">
<!-- Голова страницы сайта -->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Название страницы</title>
<link rel="stylesheet" href="css/normalize.css" />
</head>
<!-- Тело страницы сайта -->
<body>
<div>
<header>Шапка страницы</header>
<nav>Основное меню страницы</nav>
<div>
<article>Основная статья страницы</article>
<aside>
Сайдбар
</aside>
</div> <!-- . main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>
main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>Сайдбар можно расположить не только сбоку, но и внизу над подвалом страницы.
Тег aside — это блочный элемент.
Семантика — используется для обозначения сопутствующей информации основной статьи страницы сайта, но при этом не являющейся частью основной статьи.
html5 тег — CodeRoad
При использовании тега <aside> в HTML 5 Нужно ли добавлять к нему атрибут float:right (или left)? Потому что большую часть времени он используется как боковая панель, я думаю.
Это основной вопрос, но я просто хочу выяснить, как правильно его использовать.
htmlПоделиться Источник lotuslove 20 сентября 2012 в 23:51
2 ответа
- Правильно ли семантически иметь теги <nav> </nav> внутри тега <aside> </aside> ?
Я задавался этим вопросом в течение последних нескольких дней и подумал, что мне следует зарегистрироваться на этом сайте, так как большинство ответов, которые я ищу, приходят отсюда.
 Однако я не смог найти этот ответ. Мне просто интересно, правильно ли семантически вложить тег nav в тег aside? Я…
Однако я не смог найти этот ответ. Мне просто интересно, правильно ли семантически вложить тег nav в тег aside? Я… - HTML5 имеет новые теги article, section и aside. Когда я должен использовать тег div?
Я понимаю использование тегов article, section и aside на HTML5. Во многих отношениях эти теги, похоже, заменяют тег div, который мы используем на HTML/XHTML. Ну, тег div также продолжается на HTML5. Где и когда я могу использовать тег div для более семантического markup?
10
Вам не нужно ничего добавлять. HTML-это язык для определения структуры документа. Вы должны выбрать теги HTML, основываясь на их семантическом значении, а не на том, как они будут отображаться, для чего и предназначен CSS.
Вы бы использовали тег <aside> , где содержимое, содержащееся внутри, является вспомогательным по отношению к основному содержимому страницы.
Чтобы еще больше развить мое объяснение, <div> , <header> , <footer> , <main> , <article> , <nav> , <aside> , и <section> все визуализируются одинаково, но имеют совершенно разное семантическое значение.
Поделиться Matthew 20 сентября 2012 в 23:55
3
Элемент aside не называется так из-за позиционирования, он получает свое название за то, что предназначен для содержания вторичного контента. Он может быть стилизован так, как вам нравится, но должен быть семантически помещен в ваш DOM на основе его содержания.
Прочтите превосходную статью здесь , на Html5Doctor, для дальнейшего объяснения.
Поделиться James South 20 сентября 2012 в 23:55
Похожие вопросы:
Может ли тег <header> содержаться внутри тега <aside> в HTML5?
Мне интересно, будет ли эта конструкция семантически правильной в HTML5. <html> <head></head> <body> <aside> <header> <h2></h2> </header>…
<html> <head></head> <body> <aside> <header> <h2></h2> </header>…
Может ли тег aside быть первым в статье?
Может ли тег aside быть первым в теге article ? Я быстро читал спецификацию для тега aside , но не смог найти ничего, что объяснило бы мне это. Есть ли эксперты HTML5, которые могут объяснить,…
Не может пройти проверку валидатора W3C, если тег <aside> содержится в теге <p>
Следующий HTML не может пройти проверку W3C HTML 5 валидатор (http://validator.w3.org/check) : <!DOCTYPE html><html> <head> <title>Test</title> <meta…
Правильно ли семантически иметь теги <nav> </nav> внутри тега <aside> </aside> ?
Я задавался этим вопросом в течение последних нескольких дней и подумал, что мне следует зарегистрироваться на этом сайте, так как большинство ответов, которые я ищу, приходят отсюда. Однако я не…
Однако я не…
HTML5 имеет новые теги article, section и aside. Когда я должен использовать тег div?
Я понимаю использование тегов article, section и aside на HTML5. Во многих отношениях эти теги, похоже, заменяют тег div, который мы используем на HTML/XHTML. Ну, тег div также продолжается на…
In HTML5: квалифицируется ли пример как <aside /> ?
Как правильно указать что-то вроде примера, приведенного в списке определений? В следующем примере (ха-ха) Я использую <aside><h5>Example:</h5><code> чтобы указать, что…
Новый тег ASIDE
Интересно, как использовать новый тег ASIDE. Должен ли он включать в себя только текст или также некоторые теги разделов внутри него? Например: Если у меня есть целый новостной блок в правой части…
<aside> тег до или после основного контента
У меня есть следующий фрагмент HTML для страницы списка продуктов: <section> <aside class=pull-left> Sidebar </aside> <div class=pull-right> <article> Product. ..
..
Правильна ли эта структура html5?
Я уже некоторое время использую html5 doctype , но на самом деле использую не намного больше тегов, чем header , nav и footer . Я хотел бы понять, когда следует реализовать теги article и aside и…
Есть ли usecase для <aside> против <quote>
Я относительно новичок в кодировании и изучаю семантику HTML5. Я только что наткнулся на тег <aside> , в котором поучительный текст указывал, что он используется для извлечения кавычек среди…
Правильна ли эта структура html5?
Я уже некоторое время использую html5 doctype , но на самом деле использую не намного больше тегов, чем header, nav и footer . Я хотел бы понять, когда следует реализовать теги article и aside и правильно ли я их реализую в своем примере.
Вся причина, по которой я задаю этот вопрос, заключается в том, что существует много споров о том, как именно они должны использоваться и могут ли определенные теги, такие как тег aside , быть вложены в тег article . Я просто ищу ясности здесь.
Я просто ищу ясности здесь.
Вот мой пример. У меня есть 2 вопроса:
- Есть что-нибудь про этот макет, который является неправильным?
- Могу ли я стилизовать
asideэтих новых тегов или мне нужно применить стили к элементам в новых тегах html5?
<header> </header> <main> <article> <div> <aside> <div> <h2>title</h2> <p>content</p> </div> </aside> <aside> <div> <h3>title</h3> <p>content</p> </div> </aside> </div> </article> </main> <footer> </footer>
EDIT:
То, что мне нужно, — это просто обертка div, которая была изменена на тег article , который будет содержать 2 встроенных элемента. Левый элемент будет содержать фактическую статью,а правая сторона будет содержать отзывы.
Левый элемент будет содержать фактическую статью,а правая сторона будет содержать отзывы.
Каковы были бы правильные теги в этом случае?
css htmlПоделиться Источник NaN 20 октября 2014 в 20:13
2 ответа
- Правильна ли структура моего пакета?
Какова должна быть иерархия пакетов? com.xyz.DAO IDAO (interface) IPersonDAO (interface) IDepartmentDAO (interface) com.xyx.DAO.impl PersonDAO extends GenericDAO implements IPersonDAO DepartmentDAO extends GenericDAO implements DepartmentDAO GenericDAO implements IDAO (abstract class) DAOFactory…
- Структура HTML5 название сайта и заголовок страницы
Правильна ли приведенная ниже структура или тег раздела не нужен? Для SEO, предполагая, что релевантными ключевыми словами являются название страницы, а не название сайта, является ли структура ниже лучшей оптомизацией? Спасибо <header> <h2>Site Title</h2> </header>.
 ..
..
1
От W3C: —
Элемент статьи представляет собой полную или автономную композицию в документе, странице, приложении или сайте, которая в принципе может быть независимо распространена или повторно использована, например, при синдикации. Это может быть сообщение на форуме, статья в журнале или газете, запись в блоге, комментарий пользователя, интерактивный виджет или гаджет или любой другой независимый элемент контента. Каждая статья должна быть идентифицирована, как правило, путем включения заголовка (элемента h2-h6) в качестве дочернего элемента элемента статьи.
Общее правило состоит в том, что элемент статьи уместен только в том случае, если его содержание будет явно указано в наброске документа. —
Элемент «в сторону» представляет собой раздел страницы, состоящий из содержимого, которое тангенциально связано с содержимым вокруг элемента «в сторону» и которое можно считать отдельным от этого содержимого.
Такие разделы часто представлены в печатной типографии в виде боковых панелей.
Этот элемент можно использовать для типографских эффектов, таких как выдвижные кавычки или боковые панели, для рекламы, для групп навигационных элементов и для другого контента, который считается отдельным от основного контента страницы. —
Поэтому я бы не стал помещать содержимое статьи в тег aside .
подробнее здесь
Поделиться Khan 20 октября 2014 в 20:19
0
Обычно в теги aside помещают рекламу и другие материалы, которые не имеют никакого отношения к статье. Я не могу сказать вам, правильно ли вы их используете, так как только вы можете решить, что необходимо, а что нет. Но я думаю, ты прекрасно ими пользуешься. просто убедитесь, что вы не помещаете в них важные вещи, потому что google и другие поисковые системы не будут показывать ничего в тегах aside в описании ваших сайтов
EDIT: вот как — я думаю — должен выглядеть ваш пример:
</header>
<main>
<div>
<article>
<div>
<h2>title</h2>
<p>content</p>
</div>
</article>
<aside>
<div>
<h3>title</h3>
<p>content</p>
</div>
</aside>
</div>
</main>
<footer>
</footer>Поделиться DividedByZero 20 октября 2014 в 20:18
Похожие вопросы:
Является ли эта структура POD в C++11?
Является ли эта структура POD в C++11? struct B { int a; B(int aa) : a(aa) {} B() = default; }; Обратите внимание, что этот вопрос явно относится к C++11 . Я знаю, что этот класс не является POD в…
Расщепление массивов-правильна ли моя реализация?
Я пишу код для гибридной структуры данных для школы и отлаживаю код. По сути, эта структура представляет собой комбинацию двойного связанного списка и массива, где каждый узел списка содержит массив…
Правильна ли моя структура «Project View»?
У меня есть проект Android Studio. Я недавно просматривал эту страницу . Я заметил, что в разделе The Android Project View страницы мой вид проекта (прилагается) отличается от того, что было на…
Правильна ли структура моего пакета?
Какова должна быть иерархия пакетов? com.xyz.DAO IDAO (interface) IPersonDAO (interface) IDepartmentDAO (interface) com.xyx.DAO.impl PersonDAO extends GenericDAO implements IPersonDAO DepartmentDAO…
Структура HTML5 название сайта и заголовок страницы
Правильна ли приведенная ниже структура или тег раздела не нужен? Для SEO, предполагая, что релевантными ключевыми словами являются название страницы, а не название сайта, является ли структура ниже. ..
Правильна ли эта функциональная зависимость?
Это всего лишь пример, который я создал. Предположим, что это отношение у меня есть: 0NF Автомобиль (CarID PK, (TireID, Tire_Colour, Tire_Punctured), Безопасный) Где TireID, Tire_Colour,…
Структура микроданных Nestet с Schema.org
Не могли бы вы сказать мне, правильна ли эта структура? <div itemscope= itemtype=http://schema.org/WebPage> <div itemprop=creator> <div itemscope=…
html5 структура с несколькими тегами заголовка
Является ли эта структура правильной семантически? Я думал о том, правильна ли эта структура семантически или нет. <html> <head></head> <body> <header></header>…
HTML5-Структура статьи: разделы и заголовки
Я нашел много противоречивой информации о лучших практиках HTML5, и мне интересно, правильна ли структура моей статьи. В общем, страницы на этом сайте будут состоять из заголовка с навигацией,. ..
..
Правильна ли эта функция?
Правильно ли вызывать эту функцию в некоторых исключениях ? Является ли этот процесс правильным ? Лучше ли обрабатывать каждое исключение ? def close_all(): try: ftp.close() except: pass try:…
Семантическая структура для HTML5 страницы. Семантика в HTML5
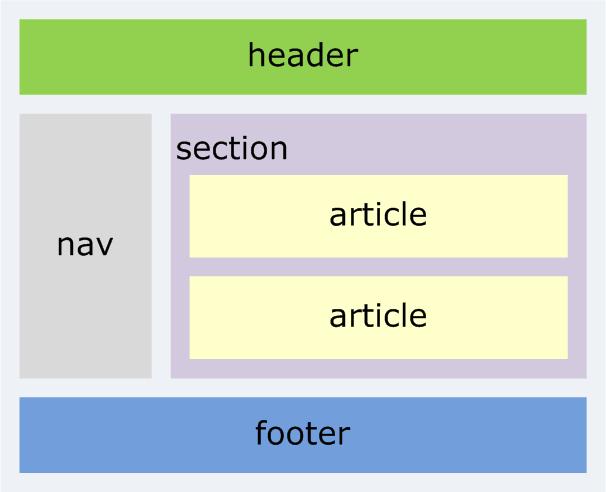
Сегодня мы поговорим о семантике в HTML5. Я уже писал небольшой обзорный пост про новые семантические теги в HTML5. Рекомендую с ней предварительно ознакомиться, перед прочтением этой статьи. Сейчас мы разберемся с этим вопросом более подробно, о том как правильно и грамотно составлять семантическую структуру HTML5 документа.
Семантическая структура для HTML5 страницы
В этой статье мы будем постепенно создавать html страницу, и оформлять ее семантическими HTML5 тегами.
Рисунок — Семантическая структура для HTML5 страницы.
DOCTYPE и meta теги в заголовке страницы
Начнем со стандартного шаблона HTML5 документа, и добавим теги meta в head:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Заголовок страницы</title>
<meta name="keywords" content="Ключевые слова, и, фразы, через, запятую">
<meta name="description" content="Описание контента страницы, 1-2 предложения. ">
</head>
<body>
">
</head>
<body>Я добавил тег <meta name="keywords" content=""> который отвечает за ключевые слова. И тег <meta name="description" content=""> который отвечает за описание страницы. Для SEO оптимизации эти теги обязательны. Также обязательно корректное заполнение тега <title>. Title страницы должен быть уникальным для всего сайта, и содержать в названии всю суть страницы для которой он указан.
Пойдем дальше. В HTML5 появились новые теги, которые используются для того чтобы делать семантическую разметку документа. Это теги header, nav, main, article, aside, footer и т.д. По отображению они работают также как и обычные <div> теги, то есть это блочные элементы. Но если <div> не имеет семантической нагрузки, то header, nav, main и другие — уже нужно использовать только осмысленно.
Заголовок страницы
Шапка страницы оформляется в тег header. Заметьте что заголовок страницы пишем тегом h2.
Заметьте что заголовок страницы пишем тегом h2.
<!-- Header страницы -->
<header>
<h2>Site title</h2>
</header>Если у нас есть еще и слоган рядом с заголовком, то помещаем его в p, div или span.
<!-- Header страницы -->
<header>
<h2>Site title</h2>
<p>site slogan</p>
</header>Замечание по поводу тега h2
Следует заметить что в HTML5 тег h2 используется для указания заголовка контейнера в котором он находится (это может быть header, section, article и т.д.)
До появления HTML5 тегов семантика была несколько другой и отличалась. Так в HTML4 на странице мог быть только один заголовок h2! Как правило это был заголовок статьи или заголовок страницы (например если это страница рубрики на которой отображаются несколько статей.) h3 использовался для подзаголовков, или для разделов главной статьи. h4 для под разделов и так далее.
h4 для под разделов и так далее.
Навигация на странице
Оформление главной навигации по сайту должно заключаться в тег nav. Также следует помнить что хорошей практикой считается оформлять навигацию элементами списка.
<!-- Главная Навигация по сайту -->
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</nav>
Контент на странице
Основное содержимое страницы оформляется в тег main. Это может быть одна статья, или несколько превью статей если речь идет о странице блога с несколькими записями. Нельзя помещать сайдбар, хедер страницы, футер или главную навигацию в тег main!
<!-- Основное содержимое страниц -->
<main>
. ..основной контент страницы...
</main>
..основной контент страницы...
</main>
Оформление статьи
Тег article — служит для обертки статей. В общем этот тег содержит в себе блок контента, который может быть вынут из контекста страницы, и использован отдельно в другом месте. Это может быть статья (полный тескт статьи или превью), пост на форуме, и т.п.
На примере ниже я показал оформление статьи в контексте, внутри тега main. У статьи задан блок header с заголовком статьи. Дата публикации статьи задана специальным тегом time, который отображается как обычный inline элемент. У тега time есть специальный аттрибут в котором время публикации должно быть задано в машинном формате. Это может быть только дата datetime="2015-09-30" или с указанием часов минут и секунд datetime="2015-09-30T15:25:55". Параметр pubdate указывает что статья была и опубликована в то же время что и написана. Если это новость, то может быть такое что время новости одно, а время публикации другое, для этого необходимо указать два раза тег time, и поставить pubdate только в том теге где указано время публикации.
<main>
...
<!-- Статья -->
<article>
<!-- Шапка статьи если в шапке у нас больше чем заголовок -->
<header>
<!-- Заголовок статьи -->
<h2>Article title</h2>
<!-- Дата публикации статьи -->
<time datetime="2015-09-30T15:25:55" pubdate>30 Сентября</time>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<!-- Подзаголовок страницы -->
<h3>Article sub-title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<footer>
<a href="#">Читать далее</a>
<a href="#">Комментарии</a>
</footer>
</article>
...
</main>
Adipisci beatae eaque unde?</p>
<footer>
<a href="#">Читать далее</a>
<a href="#">Комментарии</a>
</footer>
</article>
...
</main>Из примера выше видна что внутри статьи были использованы теги header и footer чтобы выделить заголовок и нижний колонтитул статьи.
Сайдбар или колонка с виджетами
Для каждого отдельного элемента сайдбара используем блок aside. Внутри него заголовок оформляем тегом h2. Так колонка с сайдбаром может выглядеть следующим образом:
<!-- Сайдбар -->
<div>
<!-- Виджет в сайдбаре -->
<aside>
<h2>Widget title</h2>
...
</aside>
<!-- Виджет в сайдбаре -->
<aside>
<h2>Последние записи</h2>
...
</aside>
<!-- Виджет в сайдбаре -->
<aside>
<h2>Популярные комментарии</h2>
. ..
</aside>
</div>
..
</aside>
</div>
Тег section
Тег section — используется для представления группы или секции тематически связанного контента.Его использование похоже на article с главным отличием в том что допускается отсутствие смысла содержимого внутри элемента <section> вне контекста самой страницы. Рекомендуется использовать теги (<h2> – <h6>) для обозначения темы секции.
В качестве примера можно привести статью, которую вы сейчас читаете, можно было бы каждый параграф обернуть в тег <section>. Например тегом section можно выделять блоки контента на лендинге. Звучит похоже на определение div элемента, который часто используется как контейнер для контента. Разница в том что div не имеет семантического значения, и он не говорит не о чем про контент находящийся внутри него. Тег section, наоборот используется чтобы четко показать что контент внутри него связан по смыслу. Вы можете заменить некоторые свои
Вы можете заменить некоторые свои div теги на section, но всегда отвечайте себе на вопрос: «Этот контент связан между собой или нет?»
Пример использования тега section в списке с перечислением городов:
<h2>An Event Apart</h2>
<section>
<header>
<h3>Cities</h3>
</header>
<p>Join us in these cities in 2010.</p>
<section>
<header>
<h4>Seattle</h4>
</header>
<p>Follow the yellow brick road.</p>
</section>
<section>
<header>
<h4>Boston</h4>
</header>
<p>That's Beantown to its friends.</p>
</section>
<section>
<header>
<h4>Minneapolis</h4>
</header>
<p>It's so <em>nice</em>. </p>
</section>
</section>
<small>Accommodation not provided.</small>
</p>
</section>
</section>
<small>Accommodation not provided.</small>
Подвал сайта оформляется тегом <footer>
<!-- Подвал сайта -->
<footer>
<p>© 2015 Rightblog.ru Copyright</p>
</footer>
Заключение
Для проверки структуры страницы можно использовать инструмент HTML5 outliner. Он показывает структуру страницы блокам и заголовкам.
Семантика в HTML5 не ограничивается приведенными выше в статье тегами. Но используя приведенные примеры вы можете освежить свою разметку, и сделать сайт более дружелюбным к поисковым системам, что скажется на более высоком рейтинге сайта в поисковой выдаче.
В продолжение темы можно изучить другие новые HTML5 теги. А также микро форматы для оформления и структуризации данных, например такие как schema.org
Важное замечание по использованию HTML5 тегов. В спецификации не указаны жесткие правила по использованию семантических тегов, указаны лишь рекомендации п их использованию. Если вы не понимаете или не знаете где и какой HTML5 тег использовать, лучше используйте div — чтобы не навредить и не нарушить структуру документа.
В спецификации не указаны жесткие правила по использованию семантических тегов, указаны лишь рекомендации п их использованию. Если вы не понимаете или не знаете где и какой HTML5 тег использовать, лучше используйте div — чтобы не навредить и не нарушить структуру документа.
Статьи и материалы по теме:
http://html5forwebdesigners.com/semantics/
http://habrahabr.ru/post/214407/
http://www.adobe.com/devnet/archive/dreamweaver/articles/understanding-html5-semantics.html
http://www.smashingmagazine.com/2011/11/html5-semantics/
http://blogs.msdn.com/b/jennifer/archive/2011/08/01/html5-part-1-semantic-markup-and-page-layout.aspx
http://www.w3schools.com/html/html5_semantic_elements.asp
HTML в стороне Тег
Пример
Отобразить какое-то содержимое помимо содержимого, в которое оно помещено:
Этим летом мы с семьей посетили центр Epcot. Погода была приятно, и Epcot был восхитителен! Я прекрасно провел лето вместе с моими семья! Попробуй сам »Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет некоторое содержимое помимо содержимого, в которое он помещается.
Контент aside должен иметь косвенное отношение к окружающему контенту.
Совет: Содержимое часто размещается как боковая панель в документе.
Примечание: Элемент не
отображать что-то особенное в браузере.Однако вы можете использовать CSS для стилизации элемент (см. пример ниже).
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <сторона> | 6,0 | 9,0 | 4. 0 0 | 5,0 | 11,1 |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации элемента
в сторону {
ширина: 30%;
отступ слева: 15 пикселей;
margin-left: 15 пикселей;
поплавок: правый;
стиль шрифта: курсив;
цвет фона: светло-серый;
}
Сторонний элемент
Моя семья и я посетили Epcot центр этим летом.Погода была хорошей, и Epcot был восхитителен! У меня был отличный лето вместе с семьей!
Моя семья и я посетили центр Epcot это лето. Погода была хорошей, и Epcot был восхитителен! У меня было отличное лето вместе с семьей!
Мы с семьей посетили центр Epcot это лето.Погода была хорошей, и Epcot был восхитителен! У меня было отличное лето вместе с семьей!

