Табы на CSS? Можно, но…
После просмотра курсовой работы коллеги по цеху, где использовались табы на инпутах, захотелось мне рассказать о четырех методах создания вкладок (далее табов) на чистеньком и таком ванильном CSS. Но что-то пошло не так, и вся статья превратилась в исследование метода организации табов, используя target.
Псевдокласс target
В CSS target — это псевдокласс, который призван связать URL (адресную строку браузера) и элемент с указанным идентификатором на странице. Для указания на элемент используется хэштег в конце URL. Элемент, на который указывает хэштег, называется целевым элементом.
Если в URL появляется хэштег, совпадающий со значением идентификатора какого-нибудь элемента на странице, то происходит скролл до него.
С помощью этого псевдокласса можно не только осуществлять переход к различным частям статей, но и менять их стили.
Для примера, допустим, что имеется следующая разметка:
. ..
<h2>Введение</h2>
<p>Здесь находится какой-то текст</p>
...
..
<h2>Введение</h2>
<p>Здесь находится какой-то текст</p>
...
Пользователь получает от коллеги ссылку, содержащую хэштег (то, что находится после решетки #), и кликает по ней:
https://website.com/articles/target-for-you#introduction
В этот момент браузер загружает страницу и сразу же переходит к началу целевого элемента. Согласитесь, что это довольно удобно.
Однако, наиболее интересным использованием этого пседокласса является возможность применения стилей к целевому элементу. Например, можно поменять цвет текста у заголовка, который является целевым элементом:
.heading:target {
color: #ffff99;
}
Также, с помощью селекторов в CSS можно управлять соседними, дочерними и родственными элементами:
.heading:target + p {
font-size: 2.4rem;
}
Разумеется, что класс здесь задан лишь для примера — никто не запрещает обращаться сразу к селектору по тегу:
h2:target {
color: #ffff99;
}
Более подробную информацию о псевдоклассе target можно получить из этих материалов:
Первоначальный осмотр
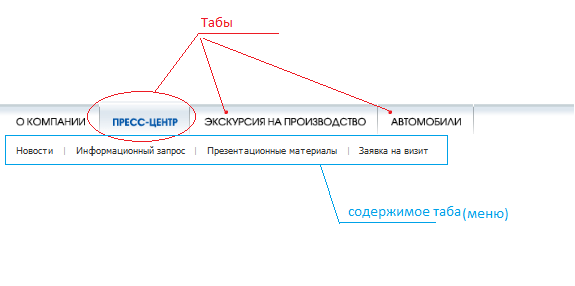
Я думаю, ни для кого не секрет, как устроены табы. Но всё же напомню суть: пользователь кликает на заголовок вкладки и чудесным образом отображается её содержимое.
Но всё же напомню суть: пользователь кликает на заголовок вкладки и чудесным образом отображается её содержимое.
Раньше, да и сейчас, такое делали с помощью JavaScript. К сожалению, в конце статьи вы поймете, почему решения на JavaScript куда интереснее с точки зрения удобства использования, чем решения на CSS. От этого никуда не деться, а знать нужно.
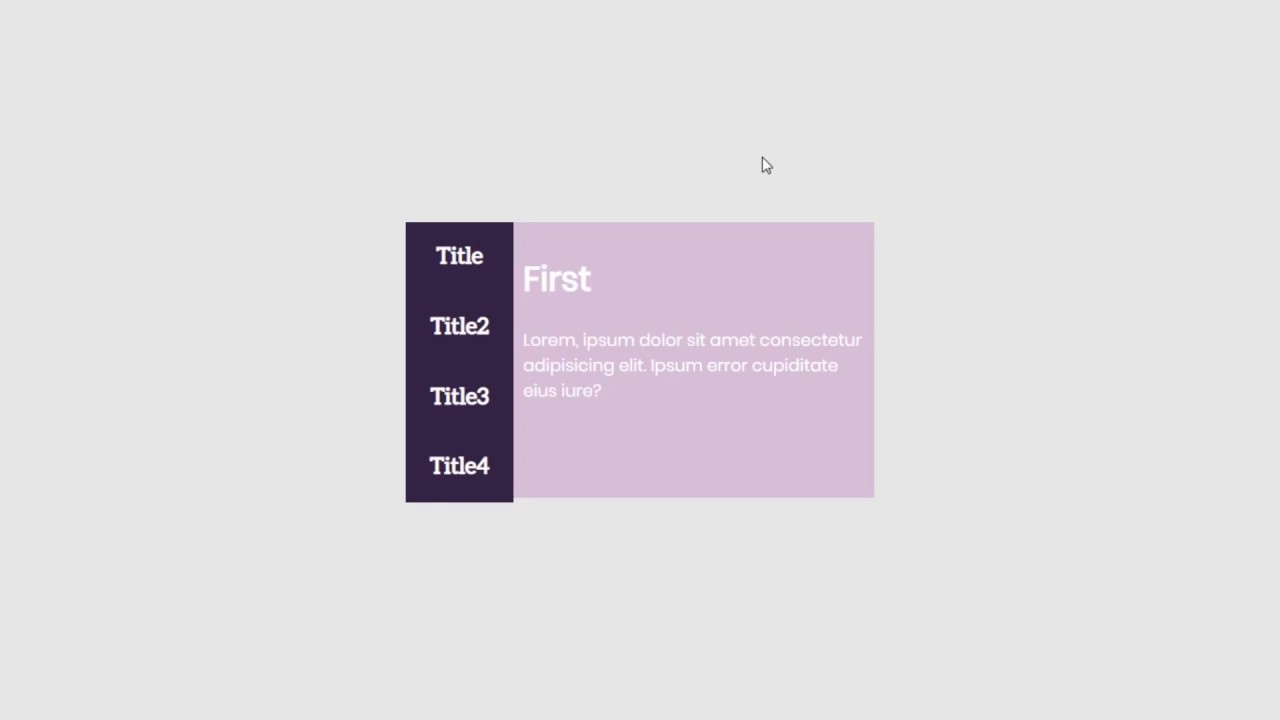
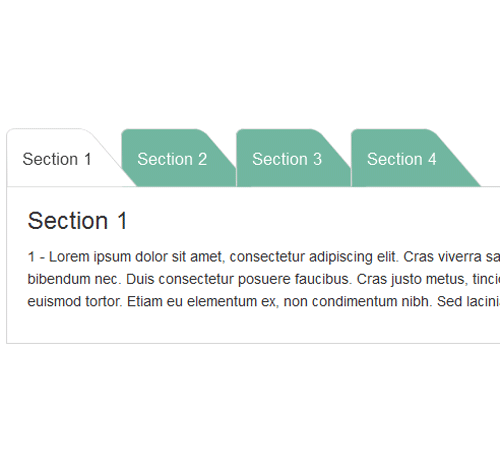
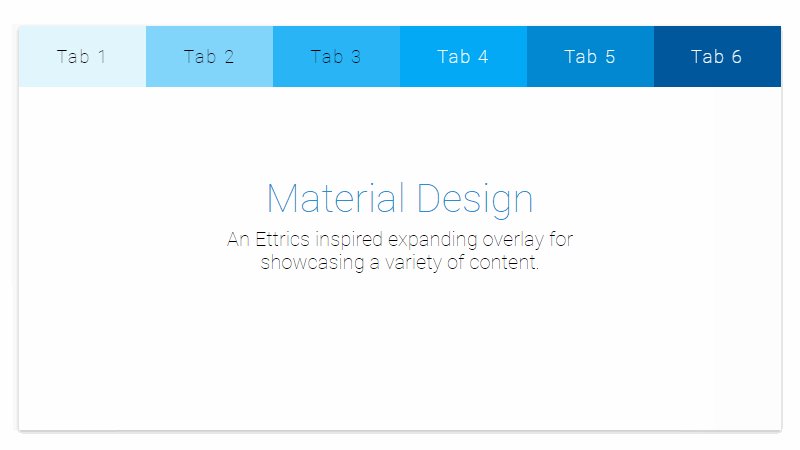
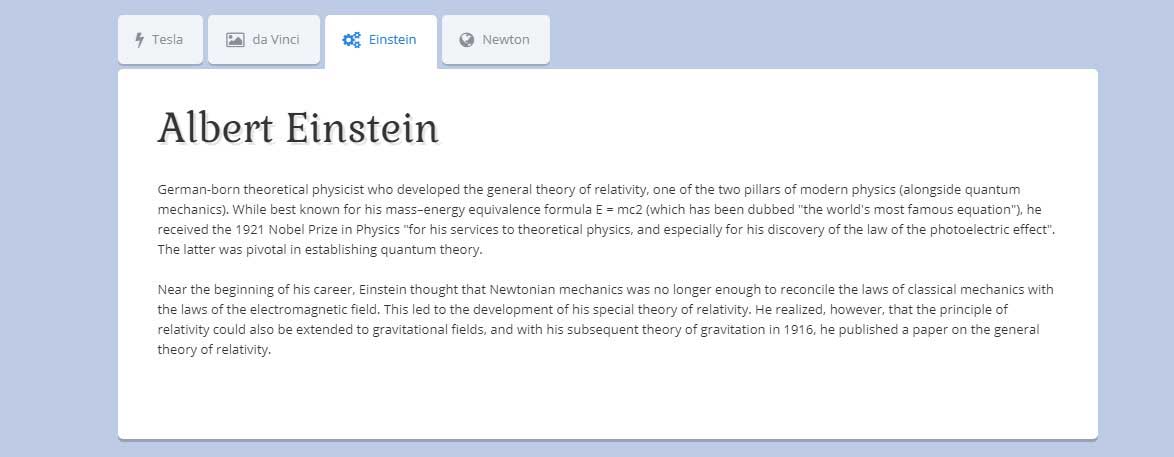
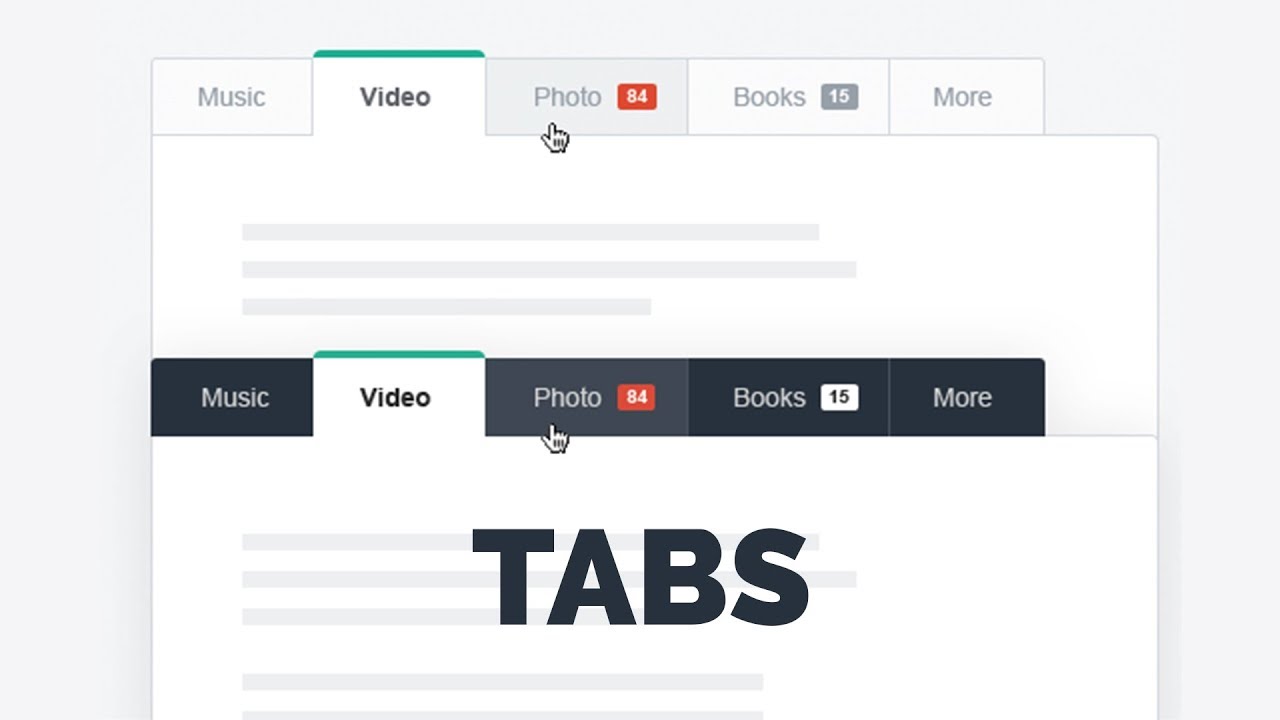
Типичный виджет табов выглядит примерно так:
Все ясно и технически очень просто. Но перед тем, как приступить к реализации, я хочу рассказать почему написана эта статья.
Проблема в том, что меня не устраивают существующие решения. Знакомо? Да, но тут всё несколько сложнее, так как в CSS нет решений, которые можно копипастить из проекта в проект.
Так вот, что мне нужно от табов:
- Максимальная адаптируемость под проекты. Имеется в виду, что, делая copy-paste jade- и less-файла я буду счастлив.
- Максимальная отвязка HTML разметки от CSS. То есть, чтобы добавить новые вкладки — я не должен лезть в CSS и, основываясь на разметке, что-то там добавлять.

- Указывать вкладку, отображаемую по умолчанию, через класс.
- Нормальная структура разметки.
- Отсутствие полного абсолютного позиционирования у табов и переключателей.
- Велосипед — что может быть лучше своего велосипеда?
- Отсутствие JavaScript.
Однако, перед тем как приступить к решению, нужно перечислить все методики организации табов на CSS:
- Псевдокласс checked у элемента
input; - Псевдокласс target;
- Псевдокласс focus;
- Псевдокласс hover;
Варианты с hover и focus мне не нравятся. Их в статье я больше упоминать не буду.
Реализация
Начнем, с решения проблемы, которую нам подсовывает использование псевдокласса target — скролла до целевого элемента.
Изначально, в статье была история о том, как я пришел к решению, но в итоге всё таки её здесь не будет. Не интересное это занятие — рассказывать то, что в итоге оказывается логичным и довольно простым.
Не интересное это занятие — рассказывать то, что в итоге оказывается логичным и довольно простым.
Для того, чтобы избавиться от скролла, необходимо целевому элементу прописать свойство display
none. В теории мы имеем, что элемент, по сути своей, есть в DOM и скролл к нему должен срабатывать, но так как у нас имеется свойство display, то вычислить координаты элемента невозможно. Не знаю, так ли это на самом деле, но это работает.Поэтому, мы будем ссылаться не на саму вкладку, а на дополнительный пустой блок, находящийся прямо перед ней. Хитро? Я тоже так подумал, когда потратил два часа своей жизни на поиск решения.
Листинг HTML
Я привел лишь две вкладки из трех. Думаю, что структура предельна ясна и не требует объяснения.
<div>
<!-- Block for controllers -->
<div>
<a href="#tab-1-1">Первая вкладка</a>
<a href="#tab-1-2">Вторая вкладка</a>
<a href="#tab-1-3">Третья вкладка</a>
</div>
<!-- Tabs -->
<div></div>
<div>.
..</div>
<div></div>
<div>...</div>
</div>
Класс -default указывает таб, отображающийся по умолчанию. Блок, предшествующий блоку с классом item, является его управляющим блоком.
Листинг CSS
К сожалению, CSS не такой симпатичный, как хотелось бы, но об этом мы подробнее будем говорить позже. Все комментарию к коду даны в комментариях 🙂
.tabs-widget > .content {
position: relative;
}
// Скрываем пустой блок, предназначенный для отмены скролла
.tabs-widget > .content > .scroller {
display: none;
}
// Следующий за целевым элементов таб отображаем поверх первого таба
.tabs-widget > .content > .scroller:target + .item {
display: block;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 2;
}
// Первый таб всегда должен иметь относительное позиционирование
.tabs-widget > .content > .scroller:target + .item.-default {
position: relative;
}
// Стили табов
// Обратите внимание на наличие указанной максимальной высоты таба, иначе
// большие табы будут вылезать за пределы размеров таба по умолчанию,
// если тот меньше них
.
tabs-widget > .content > .item {
background-color: #ffffff;
color: #333333;
padding: 20px;
display: none;
max-height: 384px;
overflow-y: auto;
}
// Всегда отображаем первый таб
.tabs-widget > .content > .item.-default {
display: block;
z-index: 1;
}
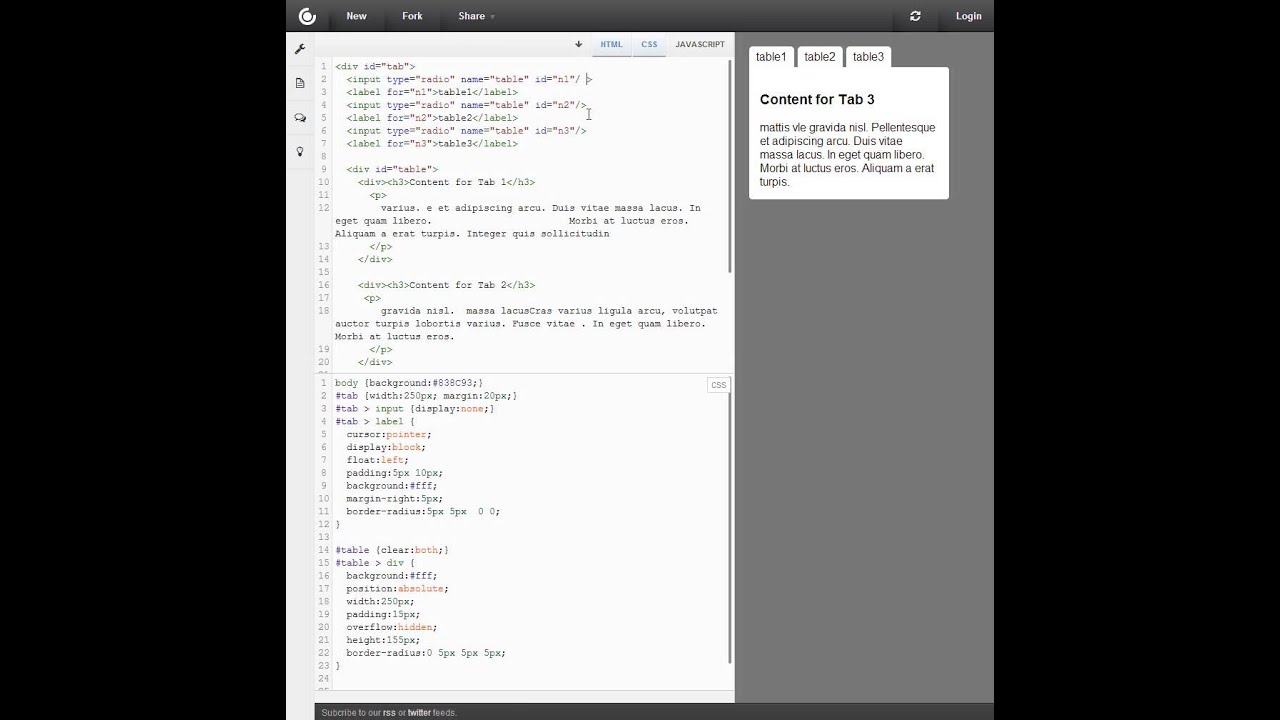
Замечательно, вроде как всё даже работает:
Посмотрите пример на CodePen.
Заметьте, я специально определил вторую вкладку отображаемой по умолчанию. Как пользователь поймет, что сейчас активна она? Об этом позже.
Существуют различные варианты реализации этой методики. Но сразу скажу, что во многих из них есть жесткая связь между разметкой и CSS.
Другие реализации
Анимация
Перед тем, как опубликовать статью, я решил выспаться и с утра оценить все то, что уже написано. Однако, меня ждала западня, устроенная пабликом Webtackles — веб-разработка и дизайн. Эти ребята опубликовали табы на JavaScript. Понимаете? Прямо за день до того, как я решил выложить эту статью. Возмутительно!
Эти ребята опубликовали табы на JavaScript. Понимаете? Прямо за день до того, как я решил выложить эту статью. Возмутительно!
В комментариях пробежала нотка анимации табов. И тут я решил, что мне нужно добавить анимацию своим табам.
Проблема заключается в том, что на первый таб анимацию повесить не получится, так как он всегда есть. Отсюда вытекает необходимость работать только с теми вкладками, что были выбраны пользователем и попутно пытаться затемнить первый таб.
Возможно, мне уже лень думать, но ничего лучше этого я придумать так и не смог:
@keyframes tabs {
0% {
color: #ffffff;
}
100% {
color: #333333;
}
}
.tabs-widget > .content > .scroller:target + .item {
animation: tabs 1s;
...
}
Конец радости
На этом радостные выкрики можно заглушить, ибо проблемы этого метода в том, что:
- Все переходы по табам отражаются в истории.
- Первый таб всегда отображается.
- Довольно проблематично подобрать анимацию из-за того, что первый таб всегда отображается.

- Ужасная реализация подсветки активных табов.
Зато таких проблем лишен метод организации табов, использующий элементы input и псевдокласс :checked. Разумеется, кроме последнего пункта. Например, организация логики переключения табов там делается так:
// Скрываем input .tabs-widget > .content > input { display: none; } // Скрываем все вкладки, кроме той, что активна .tabs-widget > .content > input:not(:checked) + .item { display: none; }
Проблема с выделением активной вкладки носит серьёзный характер. Но тут есть целых четыре решения:
- Добавить ещё один целевой элемент, но уже перед каждой ссылкой — бред.
- Плоская структура виджета и полная привязка CSS к структуре — не хочу.
- Почти плоская структура с привязкой CSS к структуре — не хочу.
- Абсолютное позиционирование вкладок — нет, там будет ужас.
В этом случае мы получим говнокод, который будем вам сниться каждый день и напоминать о своей никчомности.
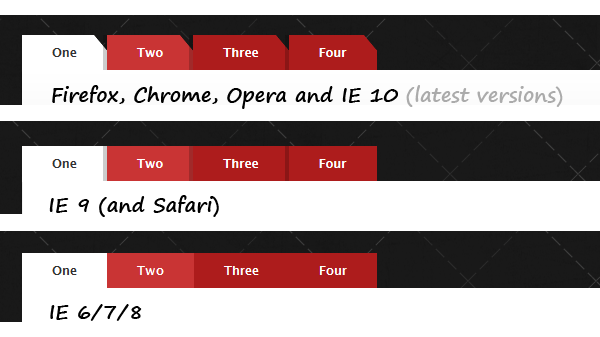
Поддержка браузерами
Заходим на Can I Use и видим замечательную картину касательно псевдоклассов target и first-child.
Тестируем с помощью BrowserStack на работоспособность в IE9 и радуемся, что все отображается корректно.
Когда применять табы на CSS?
Довольно интересный вопрос, учитывая то, что вы прочитали почти всю статью перед этим о том, как сделать табы на CSS. Попробую ответить на него.
Табы на CSS стоит применять тогда, когда вам не нужна поддержка IE ниже 9 версии и у вас есть желание этого. Во всех остальных случаях решением будет использование JavaScript.
Самая серьёзная часть статьи
Наверное, подводя итоги, хочется задать себе один единственный вопрос и попытаться ответить на него максимально честно: «Стоила ли игра свеч?».
И мой ответ на него — нет.
Понимаете, как ни крути, табы на target будут уступать табам на input. Проблема их в том, что:
- Нужно как-то показывать контент первого таба — костыль.

- Проблемы с анимацией из-за первого пункта — костыль.
- Решение проблемы со скроллом до целевого элемента — костыль.
Сложно сказать что-то внятное. Не знаю. Я нашел много различных реализаций табов на CSS, и ни одна не удовлетворяет мои требованиям полностью. Я готов смириться с тем, что у меня не будут подсвечиваться активные табы, будет убогая реализация анимации, но ровно до тех пор, пока наш друг дизайнер не решит это сделать.
Если же ваш друг-дизайнер решил их подсвечивать, то у вас два выхода:
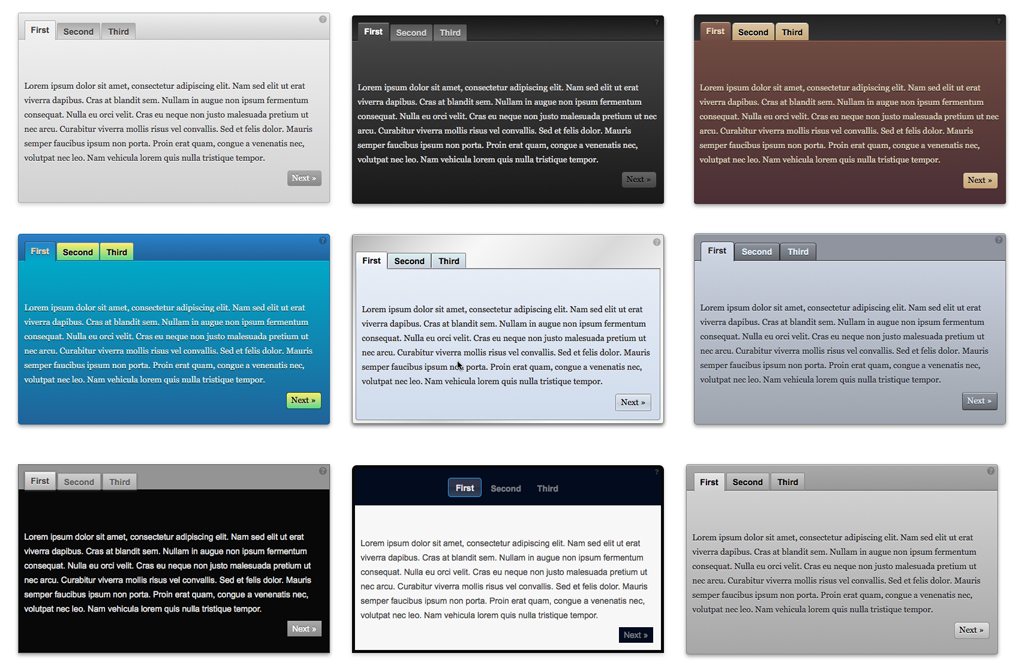
- Воруете отсюда 4 Methods CSS3 Tabbed Content табы (какие нравятся) и расстраиваетесь жесткой связи структуры верстки и CSS.
- Используете JS.
Уточню, что в статье «4 Methods CSS3 Tabbed Content» есть привязка логики переключения табов и их разметки, что не соответствует моим требованиям. Логика с добавлением новых табов через CSS хороша там, где вкладки могут долго не меняться и/или не создаются автоматически.
Я думаю, что JavaScript в этом случае самое короткое и рациональное решение. И да, этой строчкой я признаю, что табы на CSS — это некий костыль. Но костылем они не являются до тех пор, пока можно не подсвечивать активный таб и нет сложной анимации переходов.
И да, этой строчкой я признаю, что табы на CSS — это некий костыль. Но костылем они не являются до тех пор, пока можно не подсвечивать активный таб и нет сложной анимации переходов.
В любом случае, если у вас на сайте уже используется JavaScript для каких-то интерфейсов (меню, аккордеоны и т.д.), то я призываю вас использовать табы на JavaScript, потому что они:
- Проще в обслуживании.
- Гибче любых табов на CSS.
- Не плодят лишней разметки.
- Используют более семантически верную разметку.
- Лишены недостатков табов на CSS.
И, напоследок, задам два вопроса, которые будут волновать неравнодушного читателя после прочтения этой статьи:
- А какие табы используете вы?
- Что вы думаете по поводу табов на CSS?
Спасибо за то, что дочитали до конца.
Вкладки (табы) на чистом CSS — Верстка
Обнаружил в интернете очень простой способ создания табов (сменяющих друг друга блоков с контентом). Обычно подобные вещи делаются с помощью javascript, либо сейчас еще экспериментируют с CSS3. Данный пример обходится без этого.
Данный пример обходится без этого.
HTML
<ul> <li><a href="#one">1</a></li> <li><a href="#two">2</a></li> <li><a href="#three">3</a></li> <li><a href="#four">4</a></li> <li><a href="#five">5</a></li> </ul> <div> <ul> <li>Содержимое 1-й вкладки</li> <li>Содержимое 2-й вкладки</li> <li>Содержимое 3-й вкладки</li> <li>Содержимое 4-й вкладки</li> <li>Содержимое 5-й вкладки</li> </ul> </div>
CSS
.tabs-content {
width:960px;
height:300px;
overflow:hidden;
}
.tabs-content ul {
list-style: none
/* Эти 3 линии для Opera */
height: 320px;
overflow: scroll;
overflow-y: hidden;
}
.
tabs-content ul li {
width:960px;
height:300px;
}
Ссылки в навигации указывают на соответствующие id блоков с контентом. Этим блокам указаны ширина и высота равные блоку tabs-content. По умолчанию, при нажатии, браузер ищет в контенте блок с id указанным в ссылке. А т.к. отображаться может какой-либо один блок, это заставляет показывать актуальный.
Работает в Firefox, Opera (для старых версий нужно немного дополнить css), Safari, Google Chrome, IE6+.
Живой пример
0
У Криса Койера также есть свои варианты CSS табов
Ссылки
ВКонтакте
Одноклассники
Telegram
CSS HTML
🚀 Адаптивные табы на чистом CSS заказать
/* Базовый контейнер табов */
. tabs {
tabs {
min-width: 320px;
max-width: 800px;
padding: 0px;
margin: 0 auto;
}
/* стили секций с содержанием */
section {
display: none;
padding: 15px;
background: #fff;
border: 1px solid #ddd;
}
.tabs input {
display: none;
}
/* стили вкладок (табов) */
.tabs label {
display: inline-block;
margin: 0 0 -1px;
padding: 15px 25px;
font-weight: 600;
text-align: center;
color: #aaa;
border: 1px solid #ddd;
background: #f1f1f1;
border-radius: 3px 3px 0 0;
}
/* шрифт-иконки от Font Awesome в формате Unicode */
.tabs label:before {
font-family: fontawesome;
font-weight: normal;
margin-right: 10px;
}
.tabs label[for*=»1″]:before {
content: «\f19a»;
}
.tabs label[for*=»2″]:before {
content: «\f17a»;
}
.tabs label[for*=»3″]:before {
content: «\f13b»;
}
. tabs label[for*=»4″]:before {
tabs label[for*=»4″]:before {
content: «\f13c»;
}
/* изменения стиля заголовков вкладок при наведении */
.tabs label:hover {
color: #888;
cursor: pointer;
}
/* стили для активной вкладки */
.tabs input:checked + label {
color: #555;
border: 1px solid #ddd;
border-top: 1px solid #009933;
border-bottom: 1px solid #fff;
background: #fff;
}
/* активация секций с помощью переключателя :checked */
#tab1:checked ~ #content1,
#tab2:checked ~ #content2,
#tab3:checked ~ #content3,
#tab4:checked ~ #content4 {
display: block;
}
/* медиа запросы для различных типов носителей */
@media screen and (max-width: 680px) {
.tabs label {
font-size: 0;
}
.tabs label:before {
margin: 0;
font-size: 18px;
}
}
@media screen and (max-width: 400px) {
.tabs label {
padding: 15px;
}
}
Как сделать вкладки на чистом CSS
Вы здесь: Главная — CSS — CSS Основы — Как сделать вкладки на чистом CSS
На этом уроке мы научимся делать простые вкладки на чистом CSS и никакого JavaScript. В ряде случаев этого решения вполне достаточно, ограничиваясь возможностями только CSS стилей.
В ряде случаев этого решения вполне достаточно, ограничиваясь возможностями только CSS стилей.
HTML код
Сначала создадим обертку для вкладок с классом wrap. Затем блок для вкладок tabs, навигацию для переключения вкладок tabs__items, вкладки-ссылки tabs__item. В адресах ссылок пропишем названия-якоря и точно такие же названия укажем в идентификаторах у текстовых блоков, таким образом связав их между собой. Далее создадим три блока с содержимым табов tab__box.
<div>
<div>
<nav>
<a href="#tablink_01"><span>Вкладка #1</span></a>
<a href="#tablink_02"><span>Вкладка #2</span></a>
<a href="#tablink_03"><span>Вкладка #3</span></a>
</nav>
<div>
<div>
рыба-текст
</div>
<div>
рыба-текст
</div>
<div>
рыба-текст
</div>
</div>
</div>
</div>
CSS код
Сделаем для обертки отступ сверху, ограничим ее по ширине и расположим по середине.
.wrap {
padding: 40px 0;
max-width: 900px;
margin: 0 auto;
}
Сделаем оболочку для табов флекс-контейнером, для построения табов в один ряд.
.tabs__items {
display: flex;
}
Поделим поровну пространство для табов и так же сделаем их контейнером для ссылок.
.tabs__item {
flex: 0 1 33.333%; // управление размерами вкладок
height: 50px; // высота вкладок
display: flex;
justify-content: center; // центрирование по горизонтали
align-items: center; // центрирование по вертикали
text-transform: uppercase; // перевод в верхний регистр
color: #fff; // цвет ссылок
text-decoration: none; // убираем подчеркивание ссылок
}
Изначально все вкладки нужно спрятать.
.tab__box {
position: relative; // относительное позиционирование
padding: 20px; // внутренние отступы
font-size: 18px;
line-height: 24px;
display: none; // вкладки скрыты
}
Как добиться, чтобы при нажатии на вкладку, показалось ее содержимое? Поможет нам псевдо-класс :target, который при клике по цели, применит заданный стиль к элементу с якорем.
.tab__box:target {
display: block; // покажет содержимое при клике
}
Мы хотим, чтобы при клике, сам таб и бокс с контентом меняли цвет фона и здесь без псевдоэлемента никак не обойтись. Создадим для вкладок с контентом пустые блоки при помощи псевдоэлемент :before.
.tab__box:before {
content: "";
height: 50px;
width: 33.333%;
position: absolute;
top: -50px;
}
Покрасим все блоки в два разных цвета, обратившись к каждому через псевдокласс :nth-child.
.tab__box:nth-child(1) {
background-color: #3fc1c9;
}
.tab__box:nth-child(1):before {
background-color: #3fc1c9;
left: 0;
}
.tab__box:nth-child(2) {
background-color: #fc5185;
}
.tab__box:nth-child(2):before {
background-color: #fc5185;
left: 33.333%;
}
.tab__box:nth-child(3) {
background-color: #3fc1c9;
}
.tab__box:nth-child(3):before {
background-color: #3fc1c9;
right: 0;
}
Цветной фон перекрывает меню навигации, поэтому переместим надпись на слой выше.
.tabs__item span {
position: relative;
z-index: 2;
}
- Создано 27.03.2020 10:32:20
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
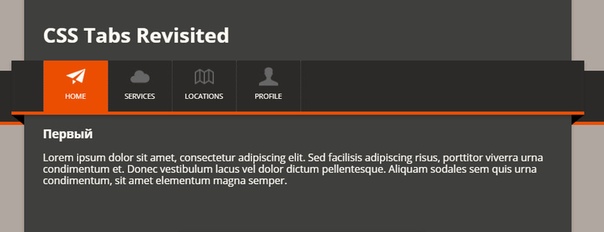
Создание вкладок при помощи HTML и CSS
46
199
В данной теме мы рассмотрим простой скрипт создания вкладок при помощи HTML и CSS.
Вкладки, как правило, используются для экономии места при размещении большого количества информации на одной страничке.
При использовании вкладок посетитель может просмотреть без перезагрузки странички интересующую его информацию, просто кликнув по заголовку нужной вкладки.
Наш скрипт является легким и быстрым т.к. не использует JavaScript код или какие-либо плагины и библиотеки.
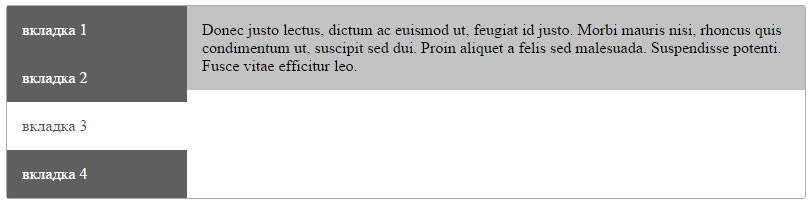
Ниже Вы можете наблюдать пример создаваемых данным скриптом вкладок:
Как видно из примера, содержимое каждой вкладки может быть различным по высоте, чего частенько не встретишь в других подобных скриптах (у них все вкладки одинаковые по высоте). Количество вкладок и их оформление так же можно легко изменить.
При создании вкладок HTML разметка вкладок выглядит следующим образом:
HTML код:
<div class="tabs">
<input type="radio" name="inset" value="" id="tab_1" checked>
<label for="tab_1">Вкладка №1</label> <
input type="radio" name="inset" value="" id="tab_2">
<label for="tab_2">Вкладка №2</label> <
input type="radio" name="inset" value="" id="tab_3">
<label for="tab_3">Вкладка №3</label> <
input type="radio" name="inset" value="" id="tab_4">
<label for="tab_4">Вкладка №4</label> <
div id="txt_1">
<p>Произвольное содержимое. ..</p>
..</p>
<p>Произвольное содержимое...</p>
<p>Произвольное содержимое...</p>
</div>
<div id="txt_2">
<p>Вторая вкладка</p>
</div>
<div id="txt_3">
<p>Размеры содержимого вкладок</p>
<p>могут отличаться по высоте!</p>
</div>
<div id="txt_4">
<img src="image/logo.png" width="533" height="77" alt="Лого">
</div>
</div>Для того чтобы вкладки функционировали и были похожи на те, что приведены в примере выше, в шапке сайта между тегами <head> и </head> добавьте следующие стили оформления:
HTML код:
<style type="text/css">
.tabs { width: 100%; padding: 0px; margin: 0 auto; }
.tabs>input { display: none; }
.tabs>div {
display: none;
padding: 12px;
border: 1px solid #C0C0C0;
background: #FFFFFF;
}
. tabs>label {
tabs>label {
display: inline-block;
padding: 7px;
margin: 0 -5px -1px 0;
text-align: center;
color: #666666;
border: 1px solid #C0C0C0;
background: #E0E0E0;
cursor: pointer;
}
.tabs>input:checked + label {
color: #000000;
border: 1px solid #C0C0C0;
border-bottom: 1px solid #FFFFFF;
background: #FFFFFF;
}
#tab_1:checked ~ #txt_1,
#tab_2:checked ~ #txt_2,
#tab_3:checked ~ #txt_3,
#tab_4:checked ~ #txt_4 { display: block; }
</style>В результате использования вот такого нехитрого кода можно значительно сэкономить место на страничках сайта и систематизировать размещение контента.
Дата создания: 17:14:04 04.12.2016 г.
Посещений: 39351 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
Красивые анимированные вкладки на CSS
Время чтения: 2 мин.CSS3 начинает набирать всё большую популярность и всё больше браузеров начинают поддерживать данную технологию. То что раньше мы делали с помощью Javascript, легко можно сделать при помощи CSS3. А сегодня мы рассмотрим как создать анимированные вкладки на CSS3.
Пример анимированных вкладок можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Для начала создадим каркас вкладок только на HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <ul>
<li>
<input type="radio" checked name="tabs">
<label for="tab1">Новости</label>
<div>
...
</div>
</li>
<li>
<input type="radio" name="tabs">
<label for="tab2">Игры</label>
<div>
. |
CSS часть
И добавим стилей нашим вкладкам в CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | .tabs input[type=radio] {
position: absolute;
top: -9999px;
left: -9999px;
}
.tabs {
width: 650px;
float: none;
list-style: none;
position: relative;
padding: 0;
margin: 75px auto;
}
.tabs li {
float: left;
}
.tabs label {
display: block;
padding: 10px 20px;
border-radius: 2px 2px 0 0;
color: #08C;
font-size: 24px;
font-weight: normal;
font-family: 'Lily Script One', helveti;
background: rgba(255,255,255,0. |
Во-первых, для того чтобы сделать такую же функциональность как в Javascript, на необходимо определить что пользователь нажал на вкладку. Для этого мы воспользуемся radio button(это будут наши вкладки) и переключать их. В свою очередь они связаны между собой атрибутом rel. И сейчас можем задавать стили селектору a:cheked.
В демо примере подключена библиотека animate.css, созданная Дэном Эденом, которая добавляет интересное появление текста во вкладках.
Вывод
В итоге сейчас у вас красивые анимированные вкладки для вашего сайта. Смело их можете использовать их у себя на сайте. Если есть какие-то замечания или предложения, пишите в комментариях ниже.
Успехов!
Источник: www.onextrapixel.com
Создание вкладок (табов). Урок 1
От автора: в данном уроке мы с Вами поговорим о создании табов на сайте. Табы — это ни что иное, как вкладки, позволяющие вместить большой объем информации, используя минимальный объем места. Вкладки очень естественно смотрятся, к примеру, в интернет-магазинах. Там в них часто помещают информацию о товаре: характеристики, описание товара и т.д.
Библиотека jQuery UI предлагает нам виджет Табы (//jqueryui.com/tabs/), позволяющий с легкостью реализовать необходимый функционал. Однако, если вы не хотите подключать дополнительную библиотеку, если хотите реализовать вкладки, что называется с нуля, то данный урок как раз то, что вам нужно.
В данном уроке мы с вами создадим необходимую для табов разметку, а также напишем стили, позволяющие оформить табы соответствующим образом. При этом это не обязательно может быть «табовое» оформление… мы вполне можем использовать функционал урока для создания сайта-визитки, где контент страницы — это контент вкладки, ну а каждая конкретная вкладка — это ни что иное, как пункт меню. В общем, мы ограничены лишь нашей фантазией.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИтак, давайте начнем с разметки, которая может быть примерно такой:
<!doctype html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Табы</title>
<link rel=»stylesheet» href=»style. css»>
</head>
<body>
<div>
<div>
<ul>
<li><a href=»#tabs-1″>Таб 1</a></li>
<li><a href=»#tabs-2″>Таб 2</a></li>
<li><a href=»#tabs-3″>Таб 3</a></li>
</ul>
</div>
<div>
<div>
<p>Вкладка 1</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p>
</div>
<div>
<p>Вкладка 2</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p>
</div>
<div>
<p>Вкладка 3</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
css»>
</head>
<body>
<div>
<div>
<ul>
<li><a href=»#tabs-1″>Таб 1</a></li>
<li><a href=»#tabs-2″>Таб 2</a></li>
<li><a href=»#tabs-3″>Таб 3</a></li>
</ul>
</div>
<div>
<div>
<p>Вкладка 1</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p>
</div>
<div>
<p>Вкладка 2</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p>
</div>
<div>
<p>Вкладка 3</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p>
</div>
</div>
</div>
</body>
</html>
Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p>
</div>
</div>
</div>
</body>
</html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Табы</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <div> <div> <ul> <li><a href=»#tabs-1″>Таб 1</a></li> <li><a href=»#tabs-2″>Таб 2</a></li> <li><a href=»#tabs-3″>Таб 3</a></li> </ul> </div> <div> <div> <p>Вкладка 1</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </div> <div> <p>Вкладка 2</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p> </div> <div> <p>Вкладка 3</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p> </div> </div> </div>
</body> </html> |
Давайте немного разберем созданную структуру вкладок. Каждая вкладка представляет из себя элемент списка. Название вкладки помещено в ссылку, якорь которой является здесь ключевым. Дело в том, что по якорю ссылки мы можем связать вкладку с ее текстом. Тексты вкладок помещены в блок с идентификаторами, которые попросту дублируют якоря ссылок.
Название вкладки помещено в ссылку, якорь которой является здесь ключевым. Дело в том, что по якорю ссылки мы можем связать вкладку с ее текстом. Тексты вкладок помещены в блок с идентификаторами, которые попросту дублируют якоря ссылок.
Например, мы имеем ссылку с якорем #tabs-1. Также у нас есть текст в блоке с идентификатором #tabs-1. Это и есть та самая связь вкладки с ее текстом.
Теперь остается оформить наши табы, добавив несколько стилевых правил в файл стилей:
*{margin: 0; padding: 0;}
.wrapper{
width: 500px;
margin: 50px auto;
}
#tabs{
width: 100%;
}
#tabs ul{
list-style: none;
display: table-row;
}
#tabs ul li{
display: table-cell;
background: #ccc;
height: 40px;
text-align: center;
border-left: 5px solid #fff;
}
#tabs ul li:first-child{
border-left: none;
background: #f3f3f3;
}
#tabs ul li a{
display: table-cell;
width: 500px;
height: 40px;
line-height: 40px;
color: #000;
text-decoration: none;
font-size: 20px;
}
#tabs ul li a:hover{
color: #e8117f;
}
. tab-content{
border: 10px solid #f3f3f3;
}
.tabs-text{
padding: 10px;
/*display: none;*/
}
tab-content{
border: 10px solid #f3f3f3;
}
.tabs-text{
padding: 10px;
/*display: none;*/
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | *{margin: 0; padding: 0;} .wrapper{ width: 500px; margin: 50px auto; } #tabs{ width: 100%; } #tabs ul{ list-style: none; display: table-row; } #tabs ul li{ display: table-cell; background: #ccc; height: 40px; text-align: center; border-left: 5px solid #fff; } #tabs ul li:first-child{ border-left: none; background: #f3f3f3; } #tabs ul li a{ display: table-cell; width: 500px; height: 40px; line-height: 40px; color: #000; text-decoration: none; font-size: 20px; } #tabs ul li a:hover{ color: #e8117f; } . border: 10px solid #f3f3f3; } .tabs-text{ padding: 10px; /*display: none;*/ } |
В результате мы получили классические вкладки (табы). Осталось реализовать переключение между вкладками, добавив табам необходимый функционал. В следующем уроке мы с вами напишем несложный скрипт, который реализует необходимый функционал.
На этом текущий урок завершен. До встречи в следующем уроке. Удачи!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьТабы на CSS? Можно, но …
После просмотра курсовой работы коллег по цеху, где использовались табы на инпутах, захотелось мне рассказать о четырех методах создания вкладок (далее табов) на чистеньком и таком ванильном CSS. И вся статья превратилась в метод организации табов, используя цель .
Псевдокласс target
В CSS target — это псевдокласс, который призван связать URL (адресную строку) и с указанным указателем на странице.Для указания на элемент используется хэштег в конце URL. Элемент, на который указывает хэштег, называется целевым № .
Если в URL-адресе появляется хэштег, совпадает со значением какого-нибудь элемента на странице, то происходит скролл до.
С помощью этого псевдокласса можно не только осуществлять переход к различным частям статей, но и их стили.
Для примера допустимая имеется следующая разметка:
...
Введение
Здесь находится какой-то текст
...
Пользователь получает от коллеги ссылку, содержащую хэштег (то, что находится после решетки # ), и кликает по ней:
https://website.com/articles/target-for-you#introduction
Этот момент браузер загружает страницу и сразу же переходит к началу целевого элемента. Согласитесь, что это довольно удобно.
Согласитесь, что это довольно удобно.
Наиболее интересным использованием этого пседокласса является возможность применения стилей к целевому элементу.Например, можно поменять цвет текста у заголовка, который является целевым элементом:
.heading: target {
цвет: # ffff99;
}
Также с помощью селекторов в CSS можно управлять соседними, дочерними и родными элементами:
.heading: target + p {
размер шрифта: 2,4 бэр;
}
Разумеется, что класс здесь задан лишь для примера — никто не запрещает обращаться сразу к селектору по тегу:
h2: target {
цвет: # ffff99;
}
Более подробная информация о псевдоклассе target можно получить из этих материалов:
Первоначальный осмотр
Я думаю, ни для кого не секрет, как устроены табы.Но всё же напомню суть: пользователь кликает на заголовок вкладки и чудесным образом отображается её содержимое.
Раньше, да и сейчас, такое делали с помощью JavaScript. К сожалению, в конце статьи вы поймете, почему решения на JavaScript куда интереснее с точки зрения удобства использования, чем решения на CSS. От этого никуда не деться, а знать нужно.
К сожалению, в конце статьи вы поймете, почему решения на JavaScript куда интереснее с точки зрения удобства использования, чем решения на CSS. От этого никуда не деться, а знать нужно.
Типичный виджет табов выглядит примерно так:
Все ясно и технически очень просто. Но перед тем, как приступить к реализации, я хочу рассказать почему написана эта статья.
Проблема в том, что меня не устраивают дополнительными решениями. Знакомо? Да, но тут всё несколько сложнее, так как в CSS нет решений, которые можно копипастить из проекта в проект.
Так вот, что мне нужно от табов:
- Максимальная адаптируемость под проекты. Имеется в виду, что, использовать copy-paste jade- и less-файла я буду счастлив.
- Максимальная отвязка HTML-разметки от CSS. То есть, чтобы новые вкладки — я не должен лезть в CSS.
- Указывать, отображаемую по умолчанию, через класс.
- Нормальная структура разметки.
- Отсутствие полного позиционирования у табов и переключателей.

- Велосипед — что может быть лучше своего велосипеда?
- Отсутствие JavaScript.
Однако, перед тем как приступить к решению, нужно перечислить все методики организации табов на CSS:
- Псевдокласс проверено у элемента
input; - Псевдокласс цель ;
- Псевдокласс фокус ;
- Псевдокласс hover ;
Варианты с hover и focus мне не нравятся.Их в статье я больше упоминать не буду.
Реализация
Начнем, с решения проблемы, которую нам подсовывает использование псевдокласса target — скролла до целевого элемента.
Изначально, в статье была история о том, как я пришел к решению, но в итоге всё таки её здесь не будет. Не интересное это занятие — рассказывать то, что оказывается логичным и общим.
Для того, чтобы избавиться от скролла, необходимо целевому элементу прописать свойство display и присвоить ему значение none . В теории мы имеем, что элемент, по сути, есть в DOM и скролл к нему должен срабатывать, но так как у нас имеется свойство
В теории мы имеем, что элемент, по сути, есть в DOM и скролл к нему должен срабатывать, но так как у нас имеется свойство display , то вычислить координаты невозможно элемента. Не знаю, так ли это на самом деле, но это работает.
Поэтому мы будем ссылаться не на саму вкладку, а на дополнительный пустой блок, находящийся прямо перед ней. Хитро? Я тоже так подумал, когда потратил два часа своей жизни на поиск решения.
Листинг HTML
Я привел лишь две вкладки из трех.Думаю, что структура предельна ясна и не требует объяснения.
Класс -по умолчанию указывает таб, отображающийся по умолчанию.Блок, предшествующий блоку с классом предмет , является его управляющим блоком.
Листинг CSS
К сожалению, CSS не такой симпатичный, как хотелось бы, но об этом мы подробнее будем говорить позже. Все комментарии к коду даны в комментариях 🙂
.tabs-widget> .content {
положение: относительное;
}
// Скрываем пустой блок, предназначенный для отмены скролла
.tabs-widget> .content> .scroller {
дисплей: нет;
}
// Следующий за целевым элементов табаем поверх первого таба
.tabs-widget> .content> .scroller: target + .item {
дисплей: блок;
позиция: абсолютная;
слева: 0;
справа: 0;
верх: 0;
внизу: 0;
z-индекс: 2;
}
// Первый таб всегда должен иметь относительное позиционирование
.tabs-widget> .content> .scroller: target + .item.-default {
положение: относительное;
}
// Стили табов
// Обратите внимание на наличие максимальной высоты таба, иначе
// большие табы будут вылезать за пределы размеров таба по умолчанию,
// если тот них меньше
.tabs-widget> .content> .item {
цвет фона: #ffffff;
цвет: # 333333;
отступ: 20 пикселей;
дисплей: нет;
максимальная высота: 384 пикселей;
переполнение-у: авто;
}
// Всегда отображаем первый таб
. tabs-widget> .content> .item.-default {
дисплей: блок;
z-индекс: 1;
}
tabs-widget> .content> .item.-default {
дисплей: блок;
z-индекс: 1;
}
Замечательно, вроде как всё даже работает:
Посмотрите пример на CodePen.
Заметьте, я специально определил вторую отображаемую по умолчанию. Как пользователь поймет, что сейчас активна она? Об этом позже.
Существуют различные варианты реализации методики. Но сразу скажу, что во многих из них есть жесткая связь между разметкой и CSS.
Другая реализация
Анимация
Перед тем, как опубликовать статью, я решил выспаться и с утра оценить все то, что уже написано. Однако, меня ждала западня, устроенная пабликом Webtackles — веб-разработка и дизайн. Эти ребята опубликовали табы на JavaScript. Понимаете? Прямо за день до того, как я решил выложить эту статью.Возмутительно!
В комментариях пробежала нотка анимации табов. И тут я решил, что мне нужно добавить анимацию своим табам.
И тут я решил, что мне нужно добавить анимацию своим табам.
Проблема заключается в том, что на первый таб анимацию повесить не получится, так как он всегда есть. Отсюда необходимость работать только с теми вкладками, что были выбраны пользователем и попутно пытаться применить первый таб.
Возможно, мне уже лень думать, но ничего лучше этого я придумать так и не смог:
@keyframes tabs {
0% {
цвет: #ffffff;
}
100% {
цвет: # 333333;
}
}
.tabs-widget> .content> .scroller: target + .item {
анимация: вкладки 1с;
...
}
Конец радости
На этом радостные выкрики можно заглушить, за эти проблемы в том, что:
- Все переходы по табам отражаются в истории.
- Первый таб всегда отображается.
- Довольно проблематично подобрать анимацию из-за того, что первый таб всегда отображается.
- Ужасная реализация подсветки активных табов.
Зато таких проблем лишен метод организации табов, использующий элементы ввод и псевдокласс : проверено . Разумеется, кроме последнего пункта. Например, организация логики переключения табов там делается так:
Разумеется, кроме последнего пункта. Например, организация логики переключения табов там делается так:
// Скрываем ввод
.tabs-widget> .content> input {
дисплей: нет;
}
// Скрываем все вкладки, кроме той, что активна
.tabs-widget> .content> input: not (: checked) + .item {
дисплей: нет;
}
Проблема с выделением активной вкладки носит серьёзный характер. Но тут есть целых четыре решения:
- Добавить ещё один элемент, но уже перед каждой ссылкой — бред.
- Плоская структура виджета и полная привязка CSS к структуре — не хочу.
- Почти плоская структура с привязкой CSS к структуре — не хочу.
- Абсолютное позиционирование вкладок — нет, там будет ужас.
В этом случае мы получим говнокод, который будет вам сниться каждый день и напоминать о своей никчомности.
Поддержка браузерами
Заходим на Могу ли я использовать и видимую замечательную картину касательно псевдоклассов target и first-child .
Тестируем с помощью BrowserStack на работоспособность в IE9 и радуемся, что все отображается корректно.
Когда применять табы на CSS?
Довольно интересный вопрос, учитывая то, что вы прочитали почти всю статью перед этим о том, как сделать табы на CSS. Попробую ответить на него.
Табы на CSS стоит применять тогда, когда вам не нужна поддержка IE ниже 9 версии и у вас есть желание этого желания. Во всех остальных решениях будет использование JavaScript.
Самая серьёзная часть статьи
Наверное, подводя итоги, хочется задать себе один единственный вопрос и попытаться ответить на него максимально честно: «Стоила ли игра свеч?».
И мой ответ на него — нет.
Понимаете, как ни крути, табы на target будут уступать табам на input . Проблема их в том, что:
- Нужно как-то показывать контент первого таба — костыль.
- Проблемы с анимацией из-за первого пункта — костыль.
- Решение проблемы со скроллом до целевого элемента — костыль.

Сложно сказать что-то внятное. Не знаю. Я нашел много различных реализаций табов на CSS, и ни одна не удовлетворяет мои требования полностью. Я готов смириться с тем, чтобы у меня не были активны активные табы, будет убогая реализация анимации, но ровно до тех пор, пока наш друг дизайнер не решит это сделать.
Если же ваш друг-дизайнер решил их подсвечивать, чтобы у вас два выхода:
- Воруете отсюда 4 метода CSS3 Tabbed Content табы (какие нравятся) и расстраиваетесь жесткой связью структуры верстки и CSS.
- Используете JS.
Уточню, что в статье «4 метода CSS3 Tabbed Content» есть привязка логики переключения табов и их разметки, что не соответствует моим требованиям. Логика с добавлением новых табов через CSS хороша там, где вкладки могут долго не меняться и / или не автоматически.
Я думаю, что JavaScript в этом случае самое короткое и рациональное решение. И да, этой строчкой я признаю, что табы на CSS — это некий костыль. Но костылем они не предназначены для тех пор, пока можно не подсвечивать активный таб и нет сложной анимации переходов.
Но костылем они не предназначены для тех пор, пока можно не подсвечивать активный таб и нет сложной анимации переходов.
В любом случае, если у вас на сайте уже используется JavaScript для каких-то интерфейсов (меню, аккордеоны и т.д.), то я призываю вас использовать табы на JavaScript, потому что они:
- Проще в обслуживании.
- Гибче любых табов на CSS.
- Не плодят лишней разметки.
- Используют более семантически верную разметку.
- Лишены недостатков табов в CSS.
И, напоследок, задают два вопроса, которые будут волновать неравнодушного читателя после прочтения статьи:
- А какие табы используют вы?
- Что вы думаете по поводу табов на CSS?
Спасибо за то, что дочитали до конца.
Вкладки (табы) на чистом CSS — Верстка
Обнаружил в интернете очень простой способ создания табов (сменяющих друг друга блоков с контентом). Обычно подобные вещи делаются с помощью javascript , либо сейчас еще экспериментируют с CSS3 . Данный пример обходится без этого.
Данный пример обходится без этого.
HTML
- Содержимое 1-й вкладки
- Содержимое 2-й вкладки
- Содержимое 3-й вкладки
- Содержимое 4-й вкладки
- Содержимое 5-й вкладки
УСС
.tabs-content {
ширина: 960 пикселей;
высота: 300 пикселей;
переполнение: скрыто;
}
.tabs-content ul {
стиль списка: нет
/ * Эти 3 линии для Opera * /
высота: 320 пикселей;
переполнение: прокрутка;
переполнение-y: скрыто;
}
.tabs-content ul li {
ширина: 960 пикселей;
высота: 300 пикселей;
}
Ссылки в указании на соответствующие id блоков с контентом. Этим блокам указаны ширина и высота равные блоку tabs-content . По умолчанию, при нажатии, браузер ищет в контенте блок с
По умолчанию, при нажатии, браузер ищет в контенте блок с id указанным в ссылке. А т.к. ху может какой-либо один блок, это заставляет показывать актуальный.
Работает в Firefox, Opera (для старых версий нужно немного дополнить css), Safari, Google Chrome, IE6 +.
Живой пример
0
У Криса Койера также есть свои варианты CSS табов
Ссылки
ВКонтакте
Твиттер
Одноклассники
Телеграмма
CSS HTML
🚀 Адаптивные табы на чистом CSS заказать
/ * Базовый контейнер табов * /
.вкладки {
min-width: 320 пикселей;
максимальная ширина: 800 пикселей;
отступ: 0 пикселей;
маржа: 0 авто;
}
/ * стили секций с содержанием * /
section {
display: none;
отступ: 15 пикселей;
фон: #fff;
граница: сплошная 1px #ddd;
}
. tabs input {
tabs input {
display: нет;
}
/ * стили вкладок (табов) * /
.tabs label {
display: inline-block;
маржа: 0 0 -1px;
отступ: 15 пикселей 25 пикселей;
font-weight: 600;
выравнивание текста: по центру;
цвет: #aaa;
граница: сплошная 1px #ddd;
фон: # f1f1f1;
радиус границы: 3px 3px 0 0;
}
/ * шрифт-иконки от Font Awesome в формате Unicode * /
.метка вкладок: до {
font-family: fontawesome;
font-weight: normal;
поле справа: 10 пикселей;
}
.tabs label [for * = «1»]: перед {
content: «\ f19a»;
}
.tabs label [for * = «2»]: перед {
content: «\ f17a»;
}
.tabs label [for * = «3»]: перед {
content: «\ f13b»;
}
.tabs label [for * = «4»]: перед {
content: «\ f13c»;
}
/ * изменение стиля заголовков вкладок при наведении * /
. ярлык вкладок: наведение {
ярлык вкладок: наведение {
цвет: # 888;
курсор: указатель;
}
/ * стили для активной вкладки * /
.tabs ввод: галочка + метка {
color: # 555;
граница: сплошная 1px #ddd;
border-top: 1px solid # 009933;
нижняя граница: сплошной 1px #fff;
фон: #fff;
}
/ * активация секций с помощью переключателя: checked * /
# tab1: checked ~ # content1,
# tab2: checked ~ # content2,
# tab3: checked ~ # content3,
# tab4 : проверено ~ # content4 {
display: block;
}
/ * медиа запросов для различных типов носителей * /
экран @media и (максимальная ширина: 680 пикселей) {
.ярлык вкладок {
font-size: 0;
}
.tabs label: перед {
margin: 0;
размер шрифта: 18 пикселей;
}
}
@media screen и (max-width: 400px) {
.tabs label {
padding: 15px;
}
}
.

 ..
</div>
</li>
<li>
<input type="radio" name="tabs">
<label for="tab3">Сервисы</label>
<div>
...
</div>
</li>
</ul>
..
</div>
</li>
<li>
<input type="radio" name="tabs">
<label for="tab3">Сервисы</label>
<div>
...
</div>
</li>
</ul> =tab-content] {
display: block;
}
.tab-content {
z-index: 2;
display: none;
text-align: left;
width: 100%;
font-size: 20px;
line-height: 140%;
padding-top: 10px;
background: #08C;
padding: 15px;
color: white;
position: absolute;
top: 53px;
left: 0;
box-sizing: border-box;
-webkit-animation-duration: 0.5s;
-o-animation-duration: 0.5s;
-moz-animation-duration: 0.5s;
animation-duration: 0.5s;
}
=tab-content] {
display: block;
}
.tab-content {
z-index: 2;
display: none;
text-align: left;
width: 100%;
font-size: 20px;
line-height: 140%;
padding-top: 10px;
background: #08C;
padding: 15px;
color: white;
position: absolute;
top: 53px;
left: 0;
box-sizing: border-box;
-webkit-animation-duration: 0.5s;
-o-animation-duration: 0.5s;
-moz-animation-duration: 0.5s;
animation-duration: 0.5s;
} Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p>
Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p> tab-content{
tab-content{