Как сделать адаптивные табы (вкладки) на css без использования скриптов
Добрый вечер! Сегодня я вам расскажу, каким образом можно сделать табы (вкладки) на чистом css3 без какого-либо использования jquery или других скриптов. Как вы уже знаете, чем меньше вы будете использовать скриптов, тем лучше для вашего сайта, и тем быстрее он будет работать. А скорость сайта сегодня один из самых важных показателей его ранжирования в поисковых системах.
Итак, начнем
Сегодня табы есть практически на любом сайте. Они необходимы для того, чтобы отображать несколько областей контента без перехода пользователя на другие страницы. Например, на одном из моих проектов по разработке интернет-магазина на Joomla было добавление двух табов, которые будут отображать по 3 товара двух типов: “хиты продаж” и “последние”. Принято решение делать их на чистом css без перезагрузки сайта ненужными скриптами.
Итак, приступим.
HTML код для табов с использованием css3 по пунктам
1. В первую очередь нам необходимо создать div с классом “tabs”.
В первую очередь нам необходимо создать div с классом “tabs”.
2. Добавляем непосредственно кнопки-переключали с именем “tabs”, при нажатии на которые они будут включать содержимое наших табов.
<input type=“radio” name=“tabs” id=“tab-first” checked >
3. Добавляем их название через label
<label for=“tab-first”>
4. Под кнопками, которые мы с Вами сделали в пунктах 1-3, мы добавляем уже непосредственно контент, который нам нужно выводить. В моем случае это три последних товара и три лучших товара.
Каждый блок у нас имеет класс tab-content и идентификаторы tab-content-1 и tab-content-2.
Итоговый HTML наших будущих табов
<div>
<!-- Кнопка-переключатель и название первого таба -->
<input type="radio" name="tabs" checked >
<label for="tab-first">
<p>Хиты продаж</p>
</label>
<!-- Кнопка-переключатель и название второго таба -->
<input type="radio" name="tabs">
<label for="tab-second">
<p>Последнее</p>
</label>
<!-- Вывод контента наших табов -->
<div>
<p>
<!-- Тут вы размещаете контент под таб№1 -->
</p>
</div> <!-- #tab-content-1 -->
<div>
<p><!-- Тут вы размещаете контент под таб№2 --></p>
</div> <!-- #tab-content-2 -->
</div>На этом мы закончили с написанием нашего html.
CSS стили для табов с использованием css3 по пунктам
Теперь самое интересное и сложное. Нам нужно наши табы сделать табами, которые будут переключаться при клике 🙂
Так как у нас будет два таба, то нам нужно назначить им такую ширину, чтобы они помещались на экране и не вылазили за его черту. Для этого мы прописываем ширину 50%. Если у вас будет другое число табов, то и ширину рассчитывайте отталкиваясь от их числа.
Также, обратите внимание, что по умолчанию, мы делаем наши кнопки-переключатели невидимыми
.tabs {
max-width: 90%;
float: none;
list-style: none;
padding: 0;
margin: 75px auto;
border-bottom: 4px solid #ccc;
}
.tabs:after {
content: '';
display: table;
clear: both;
}
.tabs input[type=radio] {
display:none;
}
.tabs label p {
padding: 5px;
margin-right: 0;
}
.
="tab"]:checked + label {
background: #FFF;
box-shadow: inset 0 4px #3498db;
border-bottom: 4px solid #3498db;
color: #3498db;
}
#tab-first:checked ~ #tab-content-1,
#tab-second:checked ~ #tab-content-2
{
display: block;
}Строками выше мы добавляем особы стиль для активного таба используя :checked + label
Далее мы уже проверяем, какой наш переключатель имеет статус checked и отображаем содержимое, которое у нас прикреплено за ним, используя его id.
#tab-first:checked ~ #tab-content-1 – данная строка говорит о том, что нам нужно отобразить контент, который имеет id=”tab-content-1″, если tab-first имеет статус checked.
Делаем наши табы адаптивными
@media (min-width: 768px) {
.tabs p {
padding: 5px;
margin-right: 10px;
}
.
tabs {
max-width: 750px;
margin: 50px auto;
}
}Ну вот по сути и все. Наши табы готовы :). Вы их можете менять как угодно, добавлять-удалять. Спасибо за внимание 🙂
Табы на CSS? Можно, но…
После просмотра курсовой работы коллеги по цеху, где использовались табы на инпутах, захотелось мне рассказать о четырех методах создания вкладок (далее табов) на чистеньком и таком ванильном CSS. Но что-то пошло не так, и вся статья превратилась в исследование метода организации табов, используя target.
Псевдокласс
targetВ CSS target — это псевдокласс, который призван связать URL (адресную строку браузера) и элемент с указанным идентификатором на странице. Для указания на элемент используется хэштег в конце URL. Элемент, на который указывает хэштег, называется целевым элементом.
Если в URL появляется хэштег, совпадающий со значением идентификатора какого-нибудь элемента на странице, то происходит скролл до него.
С помощью этого псевдокласса можно не только осуществлять переход к различным частям статей, но и менять их стили.
Для примера, допустим, что имеется следующая разметка:
... <h2>Введение</h2> <p>Здесь находится какой-то текст</p> ...
Пользователь получает от коллеги ссылку, содержащую хэштег (то, что находится после решетки #), и кликает по ней:
https://website.com/articles/target-for-you#introduction
В этот момент браузер загружает страницу и сразу же переходит к началу целевого элемента. Согласитесь, что это довольно удобно.
Однако, наиболее интересным использованием этого пседокласса является возможность применения стилей к целевому элементу. Например, можно поменять цвет текста у заголовка, который является целевым элементом:
.heading:target {
color: #ffff99;
}
Также, с помощью селекторов в CSS можно управлять соседними, дочерними и родственными элементами:
.heading:target + p {
font-size: 2. 4rem;
}
4rem;
}
Разумеется, что класс здесь задан лишь для примера — никто не запрещает обращаться сразу к селектору по тегу:
h2:target {
color: #ffff99;
}
Более подробную информацию о псевдоклассе target можно получить из этих материалов:
- Псевдокласс
:target— стили для элемента-якоря в HTML-документе - target в CSS. Как это работает?
- Подробно о :target
Первоначальный осмотр
Я думаю, ни для кого не секрет, как устроены табы. Но всё же напомню суть: пользователь кликает на заголовок вкладки и чудесным образом отображается её содержимое.
Раньше, да и сейчас, такое делали с помощью JavaScript. К сожалению, в конце статьи вы поймете, почему решения на JavaScript куда интереснее с точки зрения удобства использования, чем решения на CSS. От этого никуда не деться, а знать нужно.
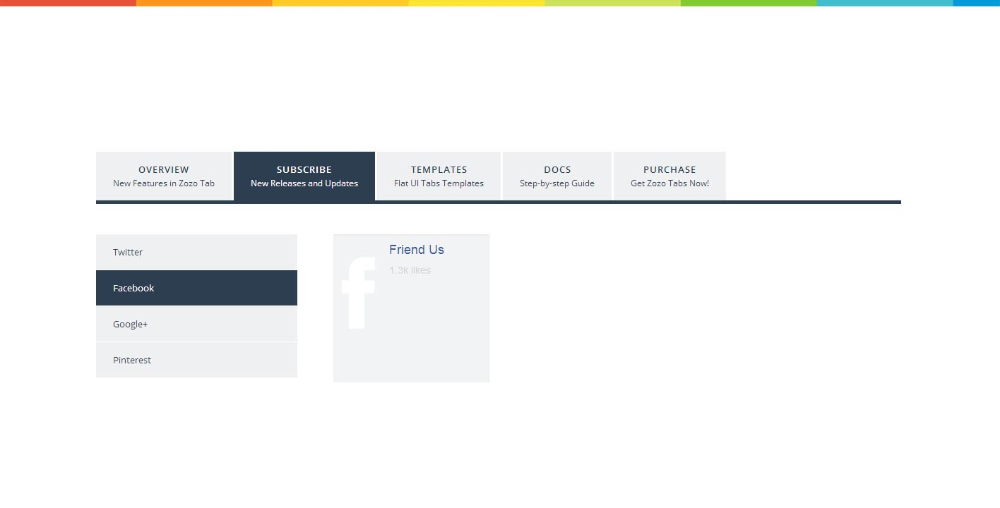
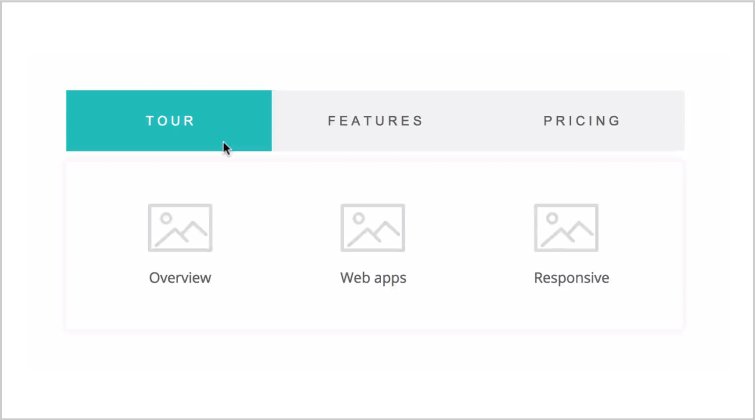
Типичный виджет табов выглядит примерно так:
Все ясно и технически очень просто. Но перед тем, как приступить к реализации, я хочу рассказать почему написана эта статья.![]()
Проблема в том, что меня не устраивают существующие решения. Знакомо? Да, но тут всё несколько сложнее, так как в CSS нет решений, которые можно копипастить из проекта в проект.
Так вот, что мне нужно от табов:
- Максимальная адаптируемость под проекты. Имеется в виду, что, делая copy-paste jade- и less-файла я буду счастлив.
- Максимальная отвязка HTML разметки от CSS. То есть, чтобы добавить новые вкладки — я не должен лезть в CSS и, основываясь на разметке, что-то там добавлять.
- Указывать вкладку, отображаемую по умолчанию, через класс.
- Нормальная структура разметки.
- Отсутствие полного абсолютного позиционирования у табов и переключателей.
- Велосипед — что может быть лучше своего велосипеда?
- Отсутствие JavaScript.
Однако, перед тем как приступить к решению, нужно перечислить все методики организации табов на CSS:
- Псевдокласс checked у элемента
input; - Псевдокласс target;
- Псевдокласс focus;
- Псевдокласс hover;
Варианты с hover и focus мне не нравятся. Их в статье я больше упоминать не буду.
Их в статье я больше упоминать не буду.
Реализация
Начнем, с решения проблемы, которую нам подсовывает использование псевдокласса target — скролла до целевого элемента.
Изначально, в статье была история о том, как я пришел к решению, но в итоге всё таки её здесь не будет. Не интересное это занятие — рассказывать то, что в итоге оказывается логичным и довольно простым.
Для того, чтобы избавиться от скролла, необходимо целевому элементу прописать свойство none. В теории мы имеем, что элемент, по сути своей, есть в DOM и скролл к нему должен срабатывать, но так как у нас имеется свойство display, то вычислить координаты элемента невозможно. Не знаю, так ли это на самом деле, но это работает.
Поэтому, мы будем ссылаться не на саму вкладку, а на дополнительный пустой блок, находящийся прямо перед ней. Хитро? Я тоже так подумал, когда потратил два часа своей жизни на поиск решения.
Листинг HTML
Я привел лишь две вкладки из трех. Думаю, что структура предельна ясна и не требует объяснения.
<div>
<!-- Block for controllers -->
<div>
<a href="#tab-1-1">Первая вкладка</a>
<a href="#tab-1-2">Вторая вкладка</a>
<a href="#tab-1-3">Третья вкладка</a>
</div>
<!-- Tabs -->
<div></div>
<div>...</div>
<div></div>
<div>...</div>
</div>
Класс -default указывает таб, отображающийся по умолчанию. Блок, предшествующий блоку с классом item, является его управляющим блоком.
Листинг CSS
К сожалению, CSS не такой симпатичный, как хотелось бы, но об этом мы подробнее будем говорить позже. Все комментарию к коду даны в комментариях 🙂
.tabs-widget > .content {
position: relative;
}
// Скрываем пустой блок, предназначенный для отмены скролла
. tabs-widget > .content > .scroller {
display: none;
}
// Следующий за целевым элементов таб отображаем поверх первого таба
.tabs-widget > .content > .scroller:target + .item {
display: block;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 2;
}
// Первый таб всегда должен иметь относительное позиционирование
.tabs-widget > .content > .scroller:target + .item.-default {
position: relative;
}
// Стили табов
// Обратите внимание на наличие указанной максимальной высоты таба, иначе
// большие табы будут вылезать за пределы размеров таба по умолчанию,
// если тот меньше них
.tabs-widget > .content > .item {
background-color: #ffffff;
color: #333333;
padding: 20px;
display: none;
max-height: 384px;
overflow-y: auto;
}
// Всегда отображаем первый таб
.tabs-widget > .content > .item.-default {
display: block;
z-index: 1;
}
tabs-widget > .content > .scroller {
display: none;
}
// Следующий за целевым элементов таб отображаем поверх первого таба
.tabs-widget > .content > .scroller:target + .item {
display: block;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 2;
}
// Первый таб всегда должен иметь относительное позиционирование
.tabs-widget > .content > .scroller:target + .item.-default {
position: relative;
}
// Стили табов
// Обратите внимание на наличие указанной максимальной высоты таба, иначе
// большие табы будут вылезать за пределы размеров таба по умолчанию,
// если тот меньше них
.tabs-widget > .content > .item {
background-color: #ffffff;
color: #333333;
padding: 20px;
display: none;
max-height: 384px;
overflow-y: auto;
}
// Всегда отображаем первый таб
.tabs-widget > .content > .item.-default {
display: block;
z-index: 1;
}
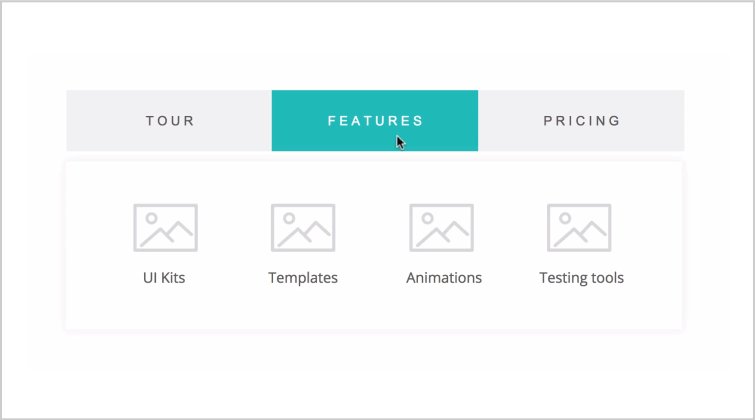
Замечательно, вроде как всё даже работает:
Посмотрите пример на CodePen.
Заметьте, я специально определил вторую вкладку отображаемой по умолчанию. Как пользователь поймет, что сейчас активна она? Об этом позже.
Существуют различные варианты реализации этой методики. Но сразу скажу, что во многих из них есть жесткая связь между разметкой и CSS.
Другие реализации
- 4 Methods CSS3 Tabbed Content
- A Pure CSS Approach to Tabs
- How to Create a CSS3-Only Tab Control Using the :target Selector
- Вкладки (страницы) на одной странице на html/css с помощью :target
- CSS only Tabs using :target
- CSS3-Only Tabbed Area
Анимация
Перед тем, как опубликовать статью, я решил выспаться и с утра оценить все то, что уже написано. Однако, меня ждала западня, устроенная пабликом Webtackles — веб-разработка и дизайн. Эти ребята опубликовали табы на JavaScript. Понимаете? Прямо за день до того, как я решил выложить эту статью. Возмутительно!
В комментариях пробежала нотка анимации табов. И тут я решил, что мне нужно добавить анимацию своим табам.
И тут я решил, что мне нужно добавить анимацию своим табам.
Проблема заключается в том, что на первый таб анимацию повесить не получится, так как он всегда есть. Отсюда вытекает необходимость работать только с теми вкладками, что были выбраны пользователем и попутно пытаться затемнить первый таб.
Возможно, мне уже лень думать, но ничего лучше этого я придумать так и не смог:
@keyframes tabs {
0% {
color: #ffffff;
}
100% {
color: #333333;
}
}
.tabs-widget > .content > .scroller:target + .item {
animation: tabs 1s;
...
}
Конец радости
На этом радостные выкрики можно заглушить, ибо проблемы этого метода в том, что:
- Все переходы по табам отражаются в истории.
- Первый таб всегда отображается.
- Довольно проблематично подобрать анимацию из-за того, что первый таб всегда отображается.
- Ужасная реализация подсветки активных табов.
Зато таких проблем лишен метод организации табов, использующий элементы input и псевдокласс :checked. Разумеется, кроме последнего пункта. Например, организация логики переключения табов там делается так:
Разумеется, кроме последнего пункта. Например, организация логики переключения табов там делается так:
// Скрываем input
.tabs-widget > .content > input {
display: none;
}
// Скрываем все вкладки, кроме той, что активна
.tabs-widget > .content > input:not(:checked) + .item {
display: none;
}
Проблема с выделением активной вкладки носит серьёзный характер. Но тут есть целых четыре решения:
- Добавить ещё один целевой элемент, но уже перед каждой ссылкой — бред.
- Плоская структура виджета и полная привязка CSS к структуре — не хочу.
- Почти плоская структура с привязкой CSS к структуре — не хочу.
- Абсолютное позиционирование вкладок — нет, там будет ужас.
В этом случае мы получим говнокод, который будем вам сниться каждый день и напоминать о своей никчомности.
Поддержка браузерами
Заходим на Can I Use и видим замечательную картину касательно псевдоклассов target и first-child.
Тестируем с помощью BrowserStack на работоспособность в IE9 и радуемся, что все отображается корректно.
Когда применять табы на CSS?
Довольно интересный вопрос, учитывая то, что вы прочитали почти всю статью перед этим о том, как сделать табы на CSS. Попробую ответить на него.
Табы на CSS стоит применять тогда, когда вам не нужна поддержка IE ниже 9 версии и у вас есть желание этого. Во всех остальных случаях решением будет использование JavaScript.
Самая серьёзная часть статьи
Наверное, подводя итоги, хочется задать себе один единственный вопрос и попытаться ответить на него максимально честно: «Стоила ли игра свеч?».
И мой ответ на него — нет.
Понимаете, как ни крути, табы на target будут уступать табам на input. Проблема их в том, что:
- Нужно как-то показывать контент первого таба — костыль.
- Проблемы с анимацией из-за первого пункта — костыль.
- Решение проблемы со скроллом до целевого элемента — костыль.

Сложно сказать что-то внятное. Не знаю. Я нашел много различных реализаций табов на CSS, и ни одна не удовлетворяет мои требованиям полностью. Я готов смириться с тем, что у меня не будут подсвечиваться активные табы, будет убогая реализация анимации, но ровно до тех пор, пока наш друг дизайнер не решит это сделать.
Если же ваш друг-дизайнер решил их подсвечивать, то у вас два выхода:
- Воруете отсюда 4 Methods CSS3 Tabbed Content табы (какие нравятся) и расстраиваетесь жесткой связи структуры верстки и CSS.
- Используете JS.
Уточню, что в статье «4 Methods CSS3 Tabbed Content» есть привязка логики переключения табов и их разметки, что не соответствует моим требованиям. Логика с добавлением новых табов через CSS хороша там, где вкладки могут долго не меняться и/или не создаются автоматически.
Я думаю, что JavaScript в этом случае самое короткое и рациональное решение. И да, этой строчкой я признаю, что табы на CSS — это некий костыль. Но костылем они не являются до тех пор, пока можно не подсвечивать активный таб и нет сложной анимации переходов.
В любом случае, если у вас на сайте уже используется JavaScript для каких-то интерфейсов (меню, аккордеоны и т.д.), то я призываю вас использовать табы на JavaScript, потому что они:
- Проще в обслуживании.
- Гибче любых табов на CSS.
- Не плодят лишней разметки.
- Используют более семантически верную разметку.
- Лишены недостатков табов на CSS.
И, напоследок, задам два вопроса, которые будут волновать неравнодушного читателя после прочтения этой статьи:
- А какие табы используете вы?
- Что вы думаете по поводу табов на CSS?
Спасибо за то, что дочитали до конца.
30 красивых вкладок CSS (бесплатный код включен)
1. Вкладка CSS
Использование переключателей для навигации по вкладкам только в CSS.
Автор: Венди (Венди-Хо)
Ссылки: Исходный код / Демо
Созданы: 11 ноября 2019 г.
Сделано с: HTML, CSS
: . css-tab, tab, tabs, panel, pure-css
2. Purple Bootstrap CSS Tabs
Автор: Ross Nicholls (Codchunks)
Ссылки: Исходный код / демонстрация
Создано: 20 сентября 2019
Сделано с: HTML, SCSS, JS
3. NAV
Автор: Ilham Ibnu Purnomo (Inupurnomo)
Ссылки: Исходный код / демонстрация
Создана: 22 ноября 2019 г.
Сделано с: HTML, CSS
4. Tabs. Питайя CSS
Автор: FLKT CRNPIO (FLKT-CRNPIO)
Ссылки: Исходный код / демонстрация, FLKT.MX
Созданы: 24 июня 2016 г.
метки: HTML, CSS, Tabs, Pitaya
5. Pure CSS Tabs
Автор: Марк Карон (Марккарон)
Ссылки: Исходный код / Демо
Создано: август 22, 2017 2017.
Сделано из: HTML, CSS
6. Конструкция материала только вкладка CSS
Автор: Бен Милдрен (Mildrenben)
Ссылки: Исходный код / демонстрация
Создано: апрель 21, 2015
66666.Сделано из: HTML, SCSS
7. Pure CSS Tabs
Автор: Марк Карон (Марккарон)
Ссылки: Сборник / Демо
.0006
Сделано с: HTML, CSS
8. Чистые вкладки CSS с индикатором
Автор: Alex (Woranov)
Ссылки: исходный код / Демо
Создано: сентябрь 8, 8016 2016
Сделано с: HTML, SCSS
Теги: CSS, Pure, только, вкладки, отзывчивый
9. Чистые CSS Color Tabs
Автор: ARI (Tari)
Links: Source Код/демонстрация, Colorhunt. co
co
Создан: 5 декабря 2015 г.
Сделано с: PUG, SCSS
CSS Preprocessor: SCSS
JS Pre-Processor: Нет
. PUGТеги: вкладки, Pure-CSS
10. CSS3 Tabs
Автор: Yozhezhi (Yozhezhi)
Ссылки: Source Code / Demo, Jsbin.com
Созданный на . 19, 2014
Сделано с: HTML, SCSS
Теги: css3 sorax
11. Вкладки на чистом CSS
Просто CSS, никакого JS!
Автор: Уоллес Эрик (Wallaceerick)
Ссылки: Исходный код / демонстрация
Создана на: 5 октября 2013 г.
Сделано с: HTML, SCSS
, вкладки, чистый, просто, эксперимент12. Элементы управления вкладками с использованием HTML и CSS, без JS!
Щелчок по меткам фактически аналогичен щелчку по полям ввода Радиовходы скрыты с помощью CSS Когда радио выбрано, его любопытные соседи по содержимому вкладок появляются Вот и все! Единственным недостатком является то, что вы не сможете стилизовать выбранную вкладку, не прибегая к некоторым JS.
..
Подробнее
Автор: Николя Беваккуа (bevacqua)
Ссылки: Исходный код / Демо
Дата создания: 18 октября 2013 г.
Сделано с: Pug, Stylus
Pre-Processor: Stylus
JS Preprocessor: Нет
HTML Preprocessor: PUG
. стилус, нефрит13. Адаптивные вкладки Pure Css
Простые, чистые и чистые адаптивные вкладки css. Обновление: я добавил несколько простых эффектов для перехода тела вкладок — ознакомьтесь с закомментированными частями кода scss.
Автор: Мартин Гадждичиар (Fallupko)
Ссылки: исходный код / демонстрация
Создано: 22 мая 2013
Сделано с: HTML, SCS, JS
14. Simple Pure CSS.
Вам нужен только css.
Автор: Sean B (Chesswithsean)
Ссылки: Исходный код / Демо
Создано: 28 марта 2018 г.
5 Сделано с: 900010 HTML, SCSS
Теги: css, радио, вкладки
15. Разноцветные адаптивные вкладки (простой HTML и CSS) * Нет JavaScripe
Старая добрая вкладка HTML, которую можно изменять и использовать на лету .
Автор: brimleal (yo_i_am_cuban_b)
Ссылки: Исходный код/демонстрация
Сделано с помощью: HTML, CSS
Простая анимация CSS и формы входа 9 Вход только с HTML и формой входа в систему0003Tatiane Габриэль (татишинода)Посмотреть пошаговое руководство на Youtube — https://www.youtube.com/watch?v=dok2xAaheWk Создано: 25 августа, 2020
Сделано с: HTML, SCSS
Теги: вкладки, форма, вход, CSS, HTML
17.
Вкладки Pure CSS с индикатором
9999 Автор:
Ссылки: Исходный код / Демо
Сделано с помощью: HTML, SCSS
18. Вкладки с использованием HTML и CSS | Анимированные вкладки на чистом CSS
Вкладки с использованием HTML и CSS | Pure CSS Animated Tabs
Автор: Design Okba (Okba-Design)
Ссылки: исходный код / демонстрация
Создана: 26 июля 2020
Сделано с: HTML, CSS
69 .Теги: вкладок, с использованием, html, css, pure
19. Вкладки на чистом CSS
Создавайте вкладки на чистом CSS без дополнительного JavaScript!
Автор: Codepalm (Codepalm)
Ссылки: Исходный код / демонстрация
Сделано с: HTML, SCSS
20.
 Tabs CSS с функциональностью JS
Tabs CSS с функциональностью JSс вкладками в invertted boords. внешний вид с JS для изменения активной вкладки
Автор: Джейкоб Эванс (JWEPDX)
Ссылки: Исходный код / демонстрация
Создано: 23 июня 2020
Сделано с: HTML, SCSS, Babel
. , CSS, JS, HTML, TAB
21. Простые вкладки CSS
Автор: Кельвин Хосе Пинто (Kelvinjosepinto)
Ссылки: Исходный код / Демо
Сделано с: HTML, CSS
2. Вкладки CSS
Автор: Vicki Chen (Missesvickies)
Ссылки: Исходный код / демонстрация
Создано: мая 14, 2020
Сделано с: HTML, CSS
. css, пагинации
23. Адаптивные вкладки
использование атрибутов aria вместо классов для функциональности – идея и подсказка Wes Bos
Автор: Левенте Молнар (leventemo)
Ссылки: исходный код / демонстрация
Создано: 16 мая 2020 г.
Сделано с: HTML, SCSS, JS
Теги: , отзывчивый, доступный
24. Pure SCS Вкладки-гармошки
Вкладки-гармошки без js. Эти вкладки имеют адаптивный дизайн.
Автор: Ashok (AshokRajendran)
Ссылки: Исходный код / Демо
Создано: 19 августа 2020 г.
Сделано с помощью: HTML, SCSS
Теги: адаптивный, аккордеон, вкладки, scss, purescss
25. Вкладки на чистом CSS
Просто нет JS Просто!Автор: Hyuuuuuuuuuuuk (Hyuuuuuuuuuuk)
Ссылки: исходный код / демонстрация
Созданы: августа 17, 2020
. табы, чисто, просто, эксперимент26. Чистые вкладки CSS
Вкладки CSS с использованием директивы @each.
Автор: Chen Hui Jing (Huijing)
Ссылки: Исходный код / демонстрация
Создана на: 12 ноября 2015
. css, tabs, responsive, scss
css, tabs, responsive, scss
27. Меню вкладок CSS
Меню вкладок CSS полностью адаптивно для всех типов устройств. Эти меню вкладок CSS создаются только с помощью css, JavaScript отсутствует.
Автор: CodeConvey (CodeConvey)
Ссылки: Исходный код / демонстрация
Создана на: декабрь 19, 2014
Сделано с: HTML, CSS
. menu, css, form28. Новый взгляд на вкладки CSS
Вкладки CSS с изюминкой
Автор: Eric Sadowski (ejsado)
Ссылки: 0 Исходный код 60 / 5
09 Дата создания:
23 февраля 2016 г.Сделано с помощью: HTML, CSS
Теги: css, tabs
29. Ii Just Another CSS Tabs (:checked)
3
5 Ссылки: исходный код / демонстрация
Созданы: 4 декабря 2013 г.
Сделано с: HTML, CSS, JS
Теги: , вкладки CSS
50. Скрипты навигации на основе вкладок
Одна из самых важных задач дизайнера взаимодействия с пользователем — убедиться, что навигация по веб-сайту проста и удобна для пользователя . И какой другой способ сделать это возможным, кроме как через вкладки навигации.
Хорошо продуманные навигационные вкладки не только помогают пользователям узнать, куда идти, они также важны для привлечения трафика на внутренние страницы вашего веб-сайта или блога.
Итак, для моих друзей веб-дизайнеров, вот длинный список хороших и чистых скриптов навигации на основе вкладок CSS. Каждый вариант имеет live demo вместе с источником загрузки . Так что иди и посмотри сам.
Читайте также: Дизайн выигрышного меню навигации: идеи и вдохновение Он может выравнивать вкладки, поворачивать заголовки, загружать контент через AJAX и использовать множество других функций. [Демо]
[Демо]
Вкладки на чистом CSS с индикатором — современная, но простая библиотека вкладок, созданная без JavaScript. значит быстро и красиво также красиво, как вы видите на самых популярных сайтах. [Демо]
Tabby — Tabby позволяет создавать простые переключаемые вкладки, которые могут отображать любой контент, включая видео. Он предлагает различные расширенные опции , а также поддерживает NPM и Bower . [Демонстрация]
Адаптивная навигация с вкладками — современная, удобная навигация с вкладками на основе JS и CSS, созданная с учетом мобильных устройств. поддерживает как горизонтальные, так и вертикальные стили позиционирования . [Демо]
Toggler — Toggler — это подключаемый модуль на чистом JavaScript для создания переключаемых элементов, включая аккордеонов и вкладок. Кроме того, вы можете показать/скрыть любой элемент на странице.
Чистые вкладки CSS — Фрагмент из простых вкладок, созданный с использованием CSS и JS . Хотя в примере кода показаны простые вкладки, вы можете украсить вкладки, изменив их стиль с помощью CSS. [Демо]
Tabsy CSS — библиотека только для CSS для создания простых переключаемых компонентов, таких как вкладки. Эта библиотека, в отличие от некоторых из вышеперечисленных, не нуждается ни в каких зависимостях — даже в JS-коде. [Демо]
Tabbis.js — Tabbis — простой, но продвинутый плагин. Используя расширенные параметры конфигурации, вы можете создавать вложенные вкладки и определять обратные вызовы. [Демонстрация]
Адаптивные вкладки Pure CSS [Демо]
Вкладки CSS [Демо]
Вкладки с использованием Pitaya – Вкладки с помощью Pitaya позволяют легко создавать 0 анимированных вкладок перехода10 90. Однако вы должны включить Pitaya, которая сама по себе является библиотекой и увеличивает время загрузки. [Демо]
Однако вы должны включить Pitaya, которая сама по себе является библиотекой и увеличивает время загрузки. [Демо]
jTabs — jTabs — это библиотека вкладок, созданная с использованием чистого JavaScript. Это означает, что он построен с без внешних зависимостей, таких как jQuery , и также поддерживает несколько параметров конфигурации. [Демо]
Адаптивные вкладки Flexbox [Демо]
Вкладки Accordion [Демо]
tabs.js — tabs.js — это библиотека для заполнения вкладок на чистом JavaScript, вдохновленная Accordion/Tabs of Bourbon. Он такой отзывчивый, что вкладок превращаются в аккордеоны на маленьких экранах . [Демо]
WellTabber — WellTabber — еще один простой плагин JavaScript, такой как Tabby. Как и последний, он поддерживает различные варианты настройки вкладок . Кроме того, вы можете отображать стрелки навигации. [Демо]
[Демо]
3D-кубический интерфейс с вкладками [Демо]
Модуль вкладок для ES6 [Демо]
Вкладки переменной высоты с вкладками CSS фрагмент, созданный с использованием ванильного JavaScript. это простой в использовании и настраиваемый . Однако в нем нет расширенных параметров. [Демо]
Анимированные вкладки CSS — Анимированные вкладки CSS — это система вкладок, основанная только на CSS, которая позволяет создавать простые легкие вкладки. В отличие от Tabby или WellTabber, он не предлагает никаких расширенных настроек . [Демо]
pureTabs [Демо]
Доступные вкладки JavaScript [Демо]
Анимированные вкладки в научно-фантастическом стиле [Демо]
Адаптивные вкладки Bootstrap на чистом CSS — Система вкладок на основе Bootstrap, созданная с использованием только CSS и без JavaScript. Его уникальная функция заключается в том, что вкладок на экране перемещаются в раскрывающийся список . [Демонстрация]
Его уникальная функция заключается в том, что вкладок на экране перемещаются в раскрывающийся список . [Демонстрация]
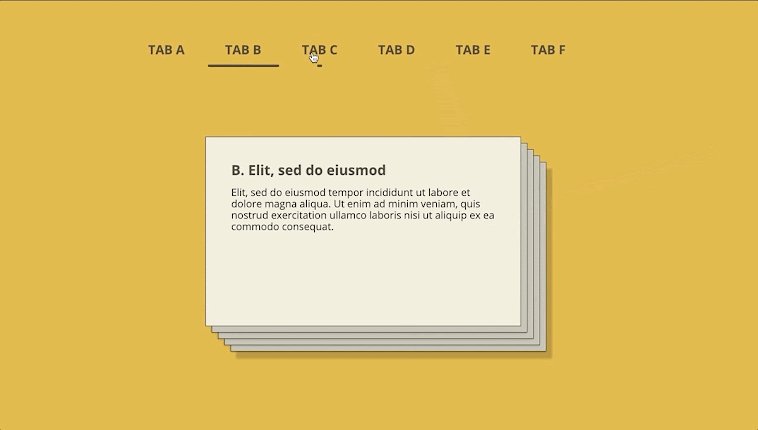
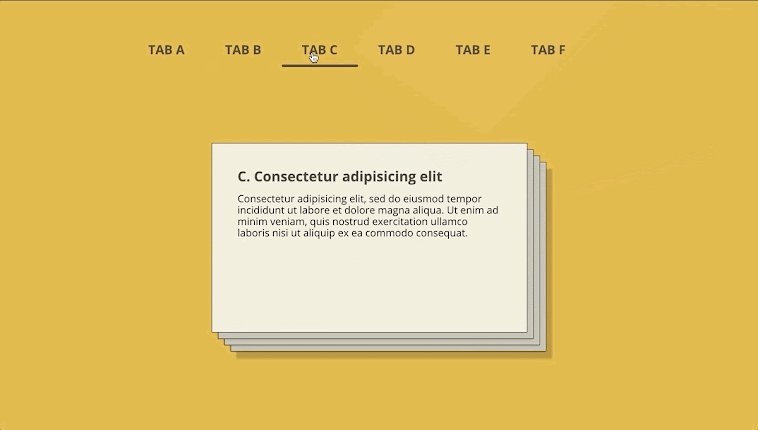
Складная панель вкладок — виджет вкладок, основанный на чистом CSS3 и без JavaScript, как и различные плагины в этом списке. Что делает его интересным, так это то, что его выступы имеют красивый складной переход . [Демо]
Awesome CSS Animated Tabs [Demo]
JavaScript Tabifier — расширенный плагин вкладок, созданный только с помощью JavaScript. Он позволяет установить вкладку по умолчанию, динамически менять вкладку и добавлять функции обратного вызова событий onLoad и onClick . [Демо]
Skeleton Tabs [Демо]
Tabtastic — Tabtastic — это простой плагин для реализации вкладок с использованием CSS и JS. Он использует семантическую разметку, доступен для программ чтения с экрана и поддерживает вложенные вкладки на странице. [Демо]
[Демо]
Вкладки папок CSS3 и jQuery . В этом простом руководстве (с загружаемым кодом) рассказывается о создании вкладок папок с использованием CSS3 и jQuery . Это напоминает мне вкладки, отображаемые в таких браузерах, как Google Chrome. [Демонстрация]
Содержимое с вкладками [Демо]
Вкладки навигации одинаковой ширины — Фрагмент кода, демонстрирующий использование простого CSS для создания вкладок навигации одинаковой ширины. Вы можете настроить внешний вид , но он не предлагает расширенные возможности из коробки . [Демо]
Содержимое с вкладками с помощью jQuery и CSS [Демо]
Мастер Twitter Bootstrap — Мастер Twitter Bootstrap — это плагин для создания мастеров со структурой вкладок. Я заметил, что вы можете создавать только вкладки, скрывая или удаляя кнопки «Далее» и «Предыдущий». [Демо]
Чистые вкладки CSS [Демо]
Еще одни вкладки CSS — Красиво созданная структура вкладок, созданная только с помощью CSS, которая работает в современных браузерах . Однако, в отличие от нескольких мощных плагинов, приведенных выше, он не имеет дополнительных параметров. [Демонстрация]
Однако, в отличие от нескольких мощных плагинов, приведенных выше, он не имеет дополнительных параметров. [Демонстрация]
Адаптивный аккордеон для вкладок — Адаптивный аккордеон для вкладок, как следует из названия, работает как аккордеон или вкладки в зависимости от ширины экрана. Он показывает вкладки, если это возможно, иначе аккордеон, если размер небольшой . [Демо]
CardTabs — CardTabs — это сверхлегкий плагин для вкладок , основанный на jQuery , который поставляется с несколькими темами. Вы также можете создавать новые темы и динамически устанавливать активную вкладку. [Демо]
Вкладки Aria [Демо]
Вкладки Minimal & Sexy — красивый новый фрагмент вкладок , доступный в двух цветовых схемах — светлой и темной . Он построен с использованием jQuery, поэтому он не такой легкий, как некоторые другие плагины, перечисленные выше.

 [Демо]
[Демо]
 Однако вы должны включить Pitaya, которая сама по себе является библиотекой и увеличивает время загрузки. [Демо]
Однако вы должны включить Pitaya, которая сама по себе является библиотекой и увеличивает время загрузки. [Демо] [Демо]
[Демо] Его уникальная функция заключается в том, что вкладок на экране перемещаются в раскрывающийся список . [Демонстрация]
Его уникальная функция заключается в том, что вкладок на экране перемещаются в раскрывающийся список . [Демонстрация] [Демо]
[Демо] Однако, в отличие от нескольких мощных плагинов, приведенных выше, он не имеет дополнительных параметров. [Демонстрация]
Однако, в отличие от нескольких мощных плагинов, приведенных выше, он не имеет дополнительных параметров. [Демонстрация]