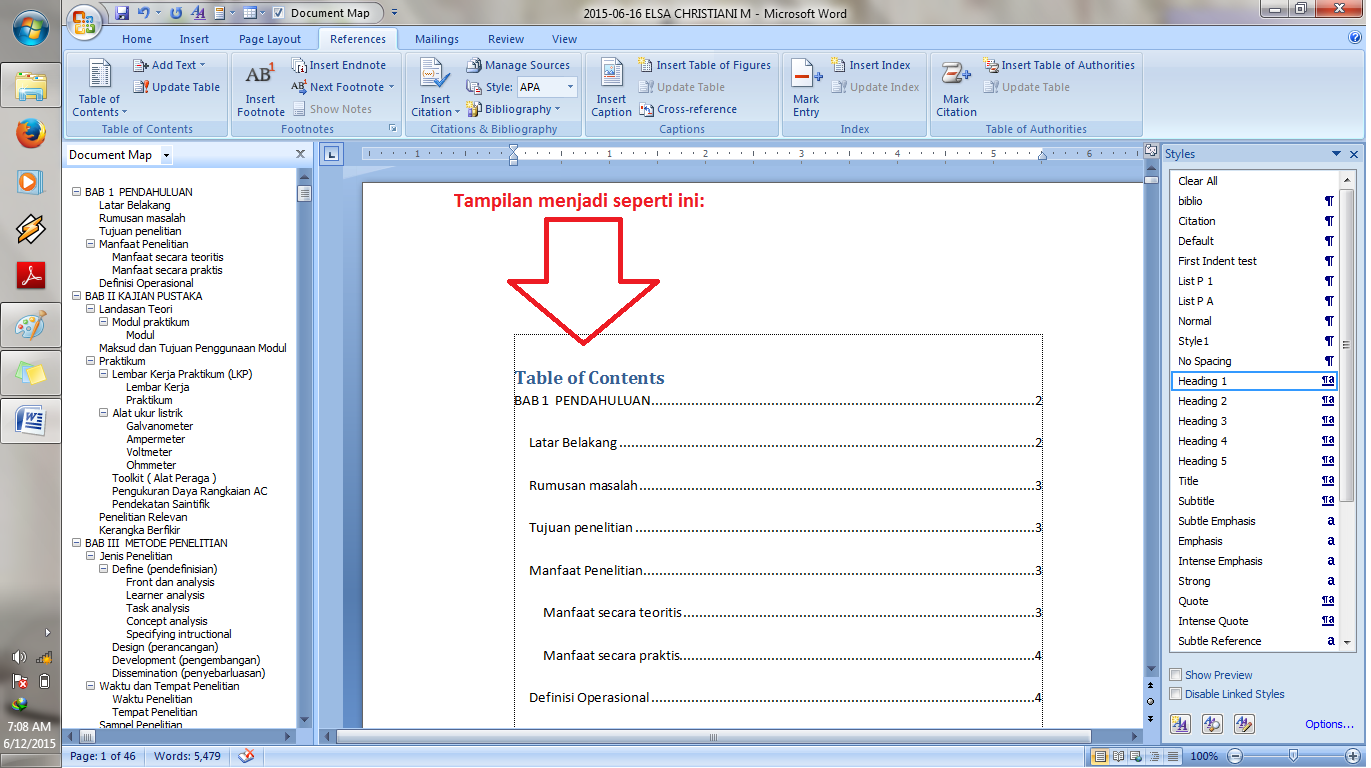
Как пользоваться Table of Contents Plus, настройка плагина
Обновление сайтов это важный момент в работе вебмастера. Перелинковка, добавление картинок, видеороликов, установка качественной формы комментариев, всё это отнимает много времени, но посетители обязательно оценят труды. Совсем недавно я решил добавить на свой блог интересный плагин для удобной навигации внутри каждого поста.
Плагин Table of Contents Plus (TOC+) — содержание статьи как в Википедии, ещё одна возможность улучшить любой информационный проект. Чтобы занять хорошие позиции в поисковых системах, приходится писать объёмные тексты, но посетителям сложно изучать объемные статьи, поэтому содержание им пригождается.
Зачем вообще оглавление статьи?
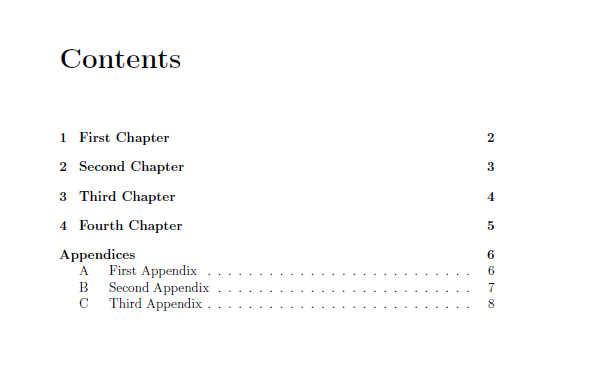
Вспомните, когда вы заходите на Википедию и попадаете на страницу с материалом на 40-60 тысяч символов. Приходится долго прокручивать её, чтобы найти нужную информацию. С помощью навигации удобно переходить к определенной части поста и быстро находить нужные данные:
Своих посетителей нужно любить, тем более установка такого блока не займёт много времени.
Хотите выделить какие-нибудь записи на своём блоге? Используйте лучший плагин для вывода записей на WordPress.
Плюс к этому, в поисковой выдаче сниппет улучшится. За счёт применения одного простого плагина, в результатах поиска отображаются пункты содержания:
После установки оглавления в начале статьи, страница визуально преображается. При написании огромных статей, это просто необходимо. Кому точно не пригодится это – новостным порталам. Нет смысла ставить содержание, состоящее из 2-3 заголовков, проще просто прокрутить страницу и увидеть их.
Плагин Table of Contents Plus, как пользоваться?
Это приложение для WordPress абсолютно бесплатное, загружайте его с официального источника по этой ссылке. Устанавливается стандартным образом, после активации, переходите из основного меню админ панели в настройки. Параметров не так много:
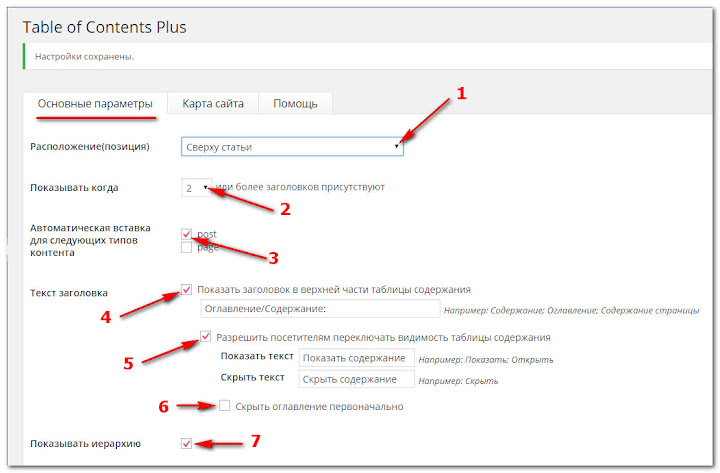
Возможно, вам будет сложно разобраться в параметрах, так как они представлены на английском языке, поэтому мы решили объяснить, за что отвечают все эти функции:
- Position – расположение содержания в статье.
 На изображении выбран вариант до первого абзаца. Какой вариант лучше решайте сами, всё зависит от формата, в котором вы пишите свои посты.
На изображении выбран вариант до первого абзаца. Какой вариант лучше решайте сами, всё зависит от формата, в котором вы пишите свои посты. - Show when – выбирайте количество заголовков в статьях, где будет показываться содержание (в примере цифра 4, значит содержание будет только в тех постах, где больше 4 заголовков).
- Auto insert for the – определение типов страниц, где показывать обновления. Попробуйте использовать, автоматический режим легко отключается.
- Heading text – можно ввести название для блока с содержанием. Под ним ставится галочка, чтобы разрешить посетителям скрывать заголовок оглавления.
- Show hierarchy – опция для определения иерархии заголовков, лучше её не отключать, чтобы оставались вложения.
- Number list item – возможность поставить нумерацию на пункты содержания, плагин не учитывает, есть ли нумерация в подзаголовках.
- Enable smooth – режим прокрутки, плавный или быстрый. Попробуйте оба варианта, чтобы выбрать лучший.

Ниже идёт настройка Table of Contents Plus внешнего вида. Задайте нужный размер оглавления, выбирайте подходящий дизайн. Есть у плагина и другие параметры, однако в них ничего менять не нужно. Что интересно, с помощью данного расширения можно добавлять карту сайта:
Настроек минимум, зато результат получается качественный. Генерируется карта в автоматическом режиме, в неё добавляются категории и страницы. Зачем использовать отдельный плагин и лишний раз нагружать систему, когда можно пользоваться одним расширением.
Обязательно загляните на вкладку Help в настройках плагина. Там вы найдете шорткоды, с ними удобно скрывать или добавлять оглавления на определенные странички.
Решили плотно заняться улучшением своего сайта? Добавление оглавлений в постах – это хороший шаг. Что ещё я бы вам посоветовал, так это популярные записи без плагина на WordPress. Представляйте посетителям самые лучшие посты своего блога, чтобы они переходили на них чаще.
Советую посетить следующие страницы:
— Как раскрутить сайт самостоятельно по шагам и бесплатно?
— Плагин Wppage для WordPress — генератор лендингов
— Доработка, продвижение и наполнение сайтов с Anvexa
Плагин Table of Contents Plus для вставки содержания статьи ~
Плагин Table of Contents Plus — эта статья будет полезна начинающим блогерам и владельцам сайтов на WordPress. Вероятно вы не один раз замечали в известных, читаемых и наиболее посещаемых блогах на вордпрес, что в каком-то очень объемном материале всегда перед началом статьи размещается ее содержание. Это очень удобно для читателей вашего блока и полезно для SEO продвижения. Сегодня поговорим о том как сделать содержание вашей записи или страницы в вордпресс.
Содержание статьи
Плагин Table of Contents Plus
Для этой цели мы будем использовать плагин Table of Contents Plus, который позволяет вам вставлять оглавление в ваши посты или страницы.
Установить плагин можно стандартным способом из админки WordPress или скачать плагин с официальной страницы плагина.
После установки в меню «Настройки» появится новый пункт «ТОС+». Кликаем по нему и открываем настройки плагина.
Возможности плагина Table of Contents Plus
Автоматически генерирует оглавление (содержание) материалов ваших записей и страниц и вставляет его в начало материала если параграфы или азацы вашей статьи обозначены тегами h2 — H6. Делает это содержание интерактивным, т.е. устанавливает якоря на странице, которые дают возможность перехода к необходимому разделу непосредственно из оглавления.
Настройки плагина Table of Contents Plus
Плагин Table of Contents Plus поддерживает русский язык, поэтому сложностей в настройках плагина у Вас не возникнет.
Плагин позволяет:
- Автоматически вставлять оглавление в записи или страницы
- позиция оглавления (внизу, вверху, перед или после первого заголовка)
- Указать минимальное кол-во заголовков при котором включается плагин
- Показывать или нет заголовок самого оглавления
- Включать или отключать иерархию оглавления и нумерацию списка
- Эффект плавной прокутки
- Настраивать ширину, размер и цвет оформления блока
Есть дополнительные (расширенные) настройки которые так-же не вызовут у Вас особых затруднений. Например в них можно отключить нежелательные уровни заголовков (h2 -H6) или заголовки, начинающиеся с определенных слов.
Необходимо обратить внимание на последний пункт расширенных настроек (Примечание), в котором указан шорткод для вставки содержания в отдельную запись. То есть вы можете не ставить галочки в пунктах автоматической вставки содежания, а использовать шорткод для вставки содержания только в выбранные вами материалы.
Виджет плагина Table of Contents Plus
Плагин Table of Contents Plus добавляет к установленным виджетам вордпресс дополнительный виджет содежания материала, с помощью которого вы можете разместить содержание статьи не только в контенте материала, а в боковом или любом другом сайдбаре предусмотренным вашей темой.
Карта сайта в записи или странице
Плагин предоставляет замечательную возможность установить карту сайта в записи или странице в пару кликов. Точнее такая карта уже активирована по умолчанию. Вы можете перейти на вкладку «Карта сайта» плагина и убрать две галочки с соответствующих пунктов, чтобы убрать карту сайта из контента.
К сожалению на момент публикации статьи при установке плагина указано, что плагин обновлялся 4 года назад и не тестировался с последними версиями вордпресс, однако на моем сайте установлена последняя версия WordPress и плагин Table of Contents Plus прекрасно на ней работает. Пример работы вы можете видеть в этом материале.
На этом все об этом замечательном плагине. Всем удачи!
Table of Contents Plus плагин содержания статьи в WordPress + решение без плагина
Привет уважаемые читатели seoslim.ru! Если вы привыкли писать большие и развернутые статьи для своей аудитории, то будет нелишним для их удобства сделать в самом начале структурированный список всех подзаголовков.
Краткое содержание позволит читателю сразу понять из каких разделов состоит пост дабы найти ту информацию, за которой он пришел из поисковой выдачи.
Из личного опыта скажу, что бывают такие случаи, когда по заданному запросу в поиске Яндекс и Гугл находишь конкретный сайт и, казалось бы, вот здесь должен быть ответ, но перейдя на веб-ресурс видишь длинную портянку текста и понимаешь, что не готов вчитываться в каждое слово чтобы найти то из-за которого сюда попал.
Поэтому большинство вебмастеров в длинные посты вставляют содержание в виде нумерованного списка, чем-то похожее на оглавление из Википедии.
Я тоже стараюсь так делать на своем блоге если вижу, что посты выходят объемные и содержат более 5-ти подзаголовков (теги h3, h4).
Теперь если посетитель захочет сразу перейти к конкретному разделу ему достаточно кликнуть на нужную ссылку из меню-таблицы, после чего сработает автоматическое перенаправление.
В этой статье речь пойдет о том, каким образом можно сделать содержание в статьях и как это делаю я на своих сайтах и блоге.
Способ 1. Плагин Вы устанавливаете один из модулей (например, Table of Contents Plus) формирования оглавлений и настраиваете его под свои нужды.
Такая таблица может выводиться автоматически или вручную.
Способ 2. HTML код В этом случае придется самостоятельно прописывать название подзаголовков в меню, расставлять ссылки-якоря, задавать стили для таблицы.
Конечно же проще всего воспользоваться первым способом, поэтому новички в большинстве случаев делают содержание в статьях с помощью плагинов.
Ну а те, кто любят копаться в коде WordPress и не хотят загружать сайт очередным модулем идут по второму пути.
Лично я для блога seoslim.ru оглавления в постах по привычке вывожу кодом, а для остальных проектов использую плагин TOC+.
Как пользоваться Table of Contents Plus, настройка
На сегодня самым популярным среди вебмастеров считается модуль Table of Contents Plus, лично меня он привлек гибкими настройками.
С его помощью и будем выводить на сайтах меню с подзаголовками как в Википедии.
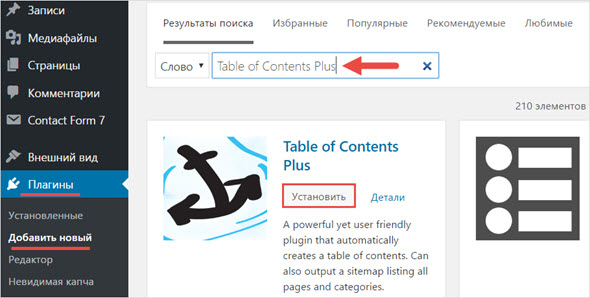
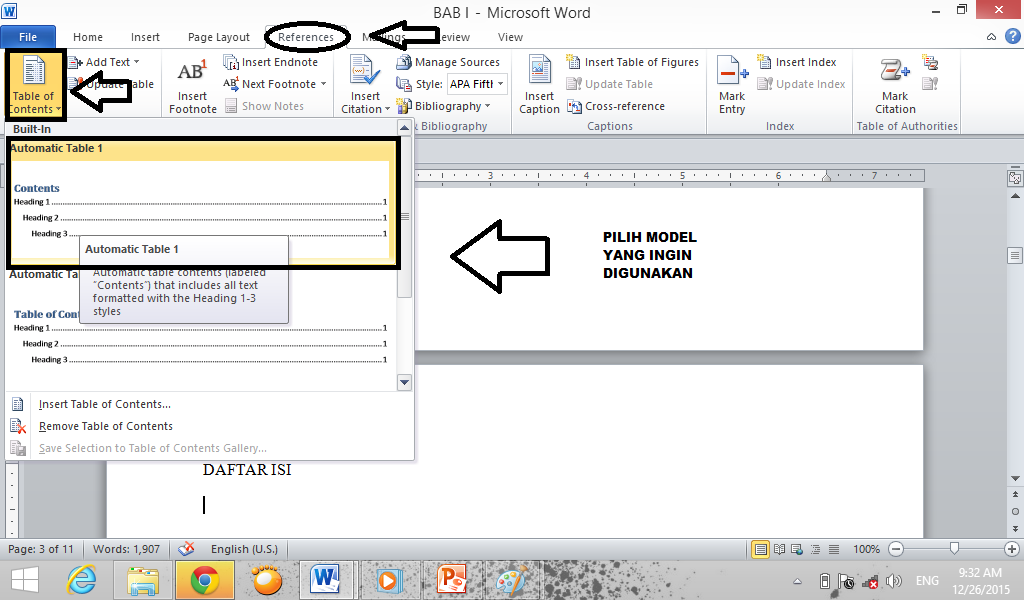
Первым делом надо скачать сам плагин для чего переходим из административной панели WordPress в раздел «Плагины» далее «Добавить новый» и в поиске вводим название модуля Table of Contents Plus.
Далее загружаем и активируем плагин на сайте.
Теперь перейдя в «Настройки» вордпресс вы можете видеть новый раздел «TOC+» это и есть панель с настройками создаваемой структуры (оглавления) записей.
Остается кратко рассмотреть основные настройки Table of Contents Plus.
Не пугайтесь что плагин не русифицирован, в его настройках нет ничего непонятного, тем более всегда можно воспользоваться переводчиком из браузера.
Position. Здесь надо выбрать в каком месте выводить содержание (перед первым подзаголовком или после него, вверху, внизу).
Данная опция актуальна для тех, кто хочет, чтобы меню показывалось автоматически.
Show when. В каком случае будет отображено меню. Надо выбрать какое должно быть минимально количество подзаголовков в статье (2, 3, 4, 5, 6 и т.д.).
Опция понадобится тем, кто решил выводить меню автоматически.
Auto insert for the following content types. Указываете галочкой, где будет выводиться блок-содержание (статья, страница, страница с обратной связью).
Тем кто хочет самостоятельно задавать место размещения меню не надо отмечать галочки, а достаточно в любом месте статьи, где планируется вывод блока вставить шорткод
.Если настроено автоматическое размещение меню, но в какой-то статье не нужен этот блок, тогда вставьте шорткод [no_toc].
Heading text. Данная опция отвечает за название заголовка.
Если вы хотите, чтобы над ссылками меню показывалось его название (Оглавление, Меню, Содержание), тогда ставьте галочку «Show title on top of the table of contents».
Чтобы пользователь сам мог скрывать/раскрывать содержание отмечаем чекбокс «Allow the user to toggle the visibility of the table of contents» и прописываем названия для «Show text» — показать и «Hide text» — скрыть.
Если хотите, чтобы по умолчанию оглавление статьи было свернуть, тогда отмечаем пункт «Hide the table of contents initially».
Show hierarchy. Опция отвечает за отображение иерархии в блоке. То есть если в статье используются теги h3, h4, h5 тогда оглавление будет древовидным.
Number list items. Этот пункт позволит включить отображение нумерации в содержании, прям как в Википедии.
Enable smooth scroll effect. Как перенаправлять пользователя к выбранному заголовку (плавная прокрутка или быстрая).
Width. Ширина блока, здесь придется вам поэкспериментировать, так как у всех разные шаблоны.
Wrapping. Обтекание блока текстом. Можно выбрать без обтекания, слева или справа .
Font size. Указываем размер шрифта. Экспериментируйте.
Presentation. Здесь надо выбрать оформление содержания или настроить собственный стиль, пункт Custom.
Advanced. Дополнительные настройки, которые мало кому пригодятся, поэтому их нет смысла описывать.
Еще в панели управления плагином можно найти вкладку Sitemap, где заодно можно вывести карту сайта, но по отзывам она немного не доработанная, поэтому лучше использовать альтернативные плагины для этой цели Dagon Design Sitemap Generator.
Если какие-то есть вопросы по настройкам плагина Table of Contents Plus смотрите раздел справки «Help» там все подробно расписано.
Как сделать оглавление в постах без плагина
Я, как и многие считаю, что на сайте должно быть минимальное количество модулей ввиду следующих причин.
- Плагины замедляют работу сайта, создают дополнительную нагрузку.
- Злоумышленники заражают файлы сайта вирусами, червями, троянами, через слабые места в установленных плагинах.
Поэтому на seoslim.ru было решено выводить содержание в постах с помощью html кода.
Для чего в требуемом посте первым делом создаем таблицу ссылок.
<a href="#posts-1">Название ссылки 1</a> <a href="#posts-2">Название ссылки 2</a> <a href="#posts-3">Название ссылки 3</a> |
<a href=»#posts-1″>Название ссылки 1</a> <a href=»#posts-2″>Название ссылки 2</a> <a href=»#posts-3″>Название ссылки 3</a>
Для каждой ссылки прописывается название подзаголовка, а сама ссылка должна содержать «якорь».
«Якорь» — это то место куда будет перенаправлен посетитель.
В моем случае якорем является posts-1, posts-2, posts-3.
Далее надо в статье расставить «якоря» именно в те места куда решите перенаправлять читателя.
Как видите на скрине для первого подзаголовка я указал такой «якорь»
И разместил его перед тегом h3 той части текста к которой он относится.
Тоже самое делаем для всех ссылок из содержания.
Для того чтобы оглавление в статье получилось красивым и сочеталось с шаблоном добавляем к таблице стили.
#sod {
display: inline-block;
padding: 18px 23px 13px;
margin: 0 0 18px;
background: #dfeef6;
border-bottom: 2px solid #c0d0d9;
border-radius: 7px;
} |
#sod { display: inline-block; padding: 18px 23px 13px; margin: 0 0 18px; background: #dfeef6; border-bottom: 2px solid #c0d0d9; border-radius: 7px; }
Вот мой пример, где был создан атрибут <div></div> в который и помещаем содержание статьи.
На этом все, теперь если у меня получается написать большой пост, тогда я вставляю в самое начало содержание, то есть создаю таблицу со ссылками, задаю стили и проставляю в тексте якоря.
Как видите ничего сложного, хоть и приходится все делать руками.
На сегодня все, буду рад узнать в комментариях как вы формируете оглавления в постах.
Что такое Table of Contents в SEO оптимизации сайта?
Создание оглавления на странице как на wikipedia
Польза от использования Table of Contents
Пример оглавления (table of content) страницы с Wikipedia
- это удобно для пользователей, особенно если страница содержит несколько экранов контента
- ПС «любят» элементы «заботы» о пользователях, к которым относится и создание таблицы контента
Как сделать Table of Contents?
В статьях это просто. Оформляем его в виде оглавления статьи и отображаем вверху статьи
В услугах, нужно соблюдать дизайн и юзабилити (курс основ юзабилити) страниц услуг, т.к., скорее всего, в дизайне не были заложены элементы таблиц контента. Пробуйте. Но так, чтобы это было гармонично и полезно.
Форматирование статей по примеру Wikipedia, никогда не навредит.
Googel ориентируется во многом на Wiki
Table of Contents ручной режим ссылками
для этого необходимо копаться в коде страницы, создавая якорь перед заголовками
<a name=»1″>
и делать ссылками оглавление делая текст ссылками, но ссылки ведут не на адрес, а на якорь
<a href=»#1″>
Table of Contents с помощью плагинов CMS
Например для wordpress, как всегда, есть огромное количество плагинов, один из таких Table of Contents Plus, который автоматически вытаскивает все заголовки на странице и делает их ссылками с якорями.
Влияние таблицы контента на SEO продвижение
Использование таблицы контента, в значительной степени может «оживить» старые страницы, особенно если это статьи, которые нужно обновить. Но можно подумать каким образом использовать влияние таблицы и на страницах услуг. исследования показывают, что внедрение таблицы контента на страницы повышает ее рейтинг у поисковых систем. Так можно обновлять старые страницы для получения большего преимущества среди сайтов конкурентов и «оживления» контента для получения позиций и трафика.
Пример роста количества показов в поиске Google после внедрения Table Of Contents в статье.
Создание удобных для пользователя указателей содержимого с помощью Table of Contents Plus
Table of Contents Plus — это плагин WordPress, разработанный, чтобы позволить пользователям быстро и легко добавлять оглавление в стиле Википедии на любую страницу или размещать на своем сайте. У него даже есть возможность отображать полную карту сайта, включая все страницы и категории.
Я начал искать плагин с этой возможностью, когда составлял страницу ресурсов в своем блоге. Я хотел начать составлять и курировать довольно большой список бесплатных ресурсов для писателей, но быстро понял, что, если люди не знают, что доступно на странице, они, вероятно, не будут задерживаться, чтобы найти то, что они ищут.Так что оглавление, полное быстрых ссылок на различные разделы страницы, казалось естественным. И это было!
Если это похоже на то, что вы, возможно, захотите сделать в своем собственном блоге или на веб-сайте, оставайтесь здесь, и я покажу вам, как установить и настроить плагин Table of Contents Plus.
Установка Table of Contents Plus
Конечно, первое, что вам нужно сделать, это зайти в каталог плагинов WordPress и загрузить плагин Table of Contents Plus.После загрузки перейдите в админку WordPress> Плагины> Добавить> Загрузить> и установите там плагин. После активации вы увидите новую опцию в меню настроек под названием TOC +. Щелкните здесь, чтобы начать.
Настройка содержания Plus
Сразу же вы увидите три вкладки: Основные параметры, Карта сайта и Справка. Вкладка справки — это именно то, на что похоже, вкладка карты сайта предлагает лишь несколько настроек для настройки вывода карты сайта, но основное шоу, так сказать, находится на вкладке основных параметров, где настраиваются оглавления.Вот на чем я сосредоточусь.
На вкладке «Основные параметры» есть три подраздела: «Общие» (без метки, но состоящие из самых верхних параметров), «Внешний вид» и «Дополнительно».
В общих параметрах вы можете определить расположение оглавления по умолчанию в сообщении или странице, сколько заголовков необходимо для автоматического создания оглавления, какие типы контента автоматически получают оглавление, текст заголовка оглавления, стиль иерархии и эффекты прокрутки.
В разделе «Внешний вид» вы можете выбрать ширину оглавления, настройку обтекания по умолчанию, размер шрифта и шаблон дизайна, включая индивидуальный вариант.
Я считаю, что возможность использовать собственные цвета с помощью шестнадцатеричных чисел — это большой бонус.В расширенном режиме вы можете включить оглавление на свою домашнюю страницу, исключить стили оглавления + CSS, сохранить определенный фон темы в маркированных списках, исключить определенные заголовки, ограничить создание определенного пути в карте сайта и выбрать новый префикс привязки по умолчанию.
Даже расширенные настройки кратко и точно описаны в описательном тексте.Как использовать функцию короткого кода
Лично я предпочел, чтобы параметр auto-generate-TOC появлялся только на страницах, содержащих более 10 заголовков.Это гарантировало, что это будет происходить очень редко, поскольку я хотел использовать параметры шорткода, чтобы получить дополнительный контроль с точки зрения размещения.
Как вы можете видеть на изображении ниже, я использовал базовый шорткод с правильным аргументом обертывания из вкладки «Справка», чтобы разместить свое оглавление на странице моих ресурсов.
Реализовать так же просто, как вставить этот шорткод куда угодно.И точно так же у меня было удобное для навигации, похожее на Википедию оглавление на моей странице ресурсов.Теперь любой посетитель может быстро увидеть различные категории ссылок и перейти к той, которая им больше всего интересна. . Я даже смог использовать опцию настраиваемого шаблона, чтобы согласовать дизайн оглавления с моей темой.
Конечный продукт: великолепное оглавление!Где можно использовать оглавление?
Оглавление для обычного блога — редкость. Но в тех редких случаях, когда он вам нужен, он чрезвычайно удобен как для вас, так и для посетителей сайта.Итак, где вы можете использовать этот плагин в своем блоге или на веб-сайте? Дайте мне знать в комментариях ниже!
City Tech OpenLab
Плагин Table of Contents Plus
Этот плагин позволяет пользователям создавать индекс или оглавление (TOC) для страниц на сайте WordPress, которое будет похоже на TOC на странице Википедии. Это оглавление позволяет вам перейти к разделу на вашей странице, поскольку заголовки таблиц имеют гиперссылки.
Это оглавление позволяет вам перейти к разделу на вашей странице, поскольку заголовки таблиц имеют гиперссылки.
1.Сначала активируйте Table of Contents Plus в разделе Plugins в левом меню вашей панели инструментов.
2. Допустим, у вас есть страница или сообщение с информацией, разделенной заголовками, например, эта страница:
Чтобы создать оглавление для различных разделов страницы, перейдите на страницу, выбрав Dashboard > Pages > All Pages , найдите нужную страницу и нажмите Edit . Выделите каждый заголовок по одному:
Выберите раскрывающееся меню с надписью Абзац и выберите заголовок.Мы выбрали Заголовок 3 здесь, но вы можете выбрать стиль заголовка, который имеет смысл для вашей страницы или макета публикации. Однако, если у вас есть подразделы на вашей странице и вы хотите, чтобы они отображались в вашем оглавлении, вам следует выбрать заголовок 1 для основных разделов, заголовок 2 для любых подразделов под заголовком заголовок 1 и т. Д. Просто последовательно форматируйте все заголовки на вашей странице как заголовки, как показано ниже:
Д. Просто последовательно форматируйте все заголовки на вашей странице как заголовки, как показано ниже:
3. Щелкните Обновить , чтобы сохранить изменения.Теперь на панели инструментов вы увидите только заголовки и контент на своей странице, но когда вы просматриваете страницу на своем сайте, оглавление появляется вверху автоматически, потому что плагин активирован и знает, что нужно создавать оглавление из заголовков разделов, которые вы отформатировали как заголовки. Это будет выглядеть примерно так:
Любой, кто посещает ваш сайт, может щелкнуть любой заголовок в оглавлении и перейти к этой части вашей страницы. Посетители также могут щелкнуть Скрыть , чтобы временно скрыть оглавление.
4. Кроме того, вам доступны несколько опций. Перейдите в Dashboard > Settings , и вы увидите, что там теперь появилось TOC + :
Обязательно сохраните все изменения, внесенные в настройки, прокрутив страницу вниз и нажав синюю кнопку Параметры обновления . Опять же, помните, что оглавление будет отображаться на вашем сайте, но не на панели инструментов, где вы редактируете страницу.
Опять же, помните, что оглавление будет отображаться на вашем сайте, но не на панели инструментов, где вы редактируете страницу.
Вот некоторые параметры настройки, которые могут быть вам полезны:
- Вы можете выбрать для своего сайта создание оглавления из заголовков в ваших сообщениях, а также на ваших страницах.Для этого перейдите на панель инструментов > Настройки > TOC + > Основные параметры > Автоматическая вставка для следующих типов содержимого и установите флажок Сообщения > Параметры обновления .
- Вы можете выбрать место отображения оглавления. (Настройка по умолчанию является логичной: оглавление отображается вверху, перед первым заголовком на вашей странице или в сообщении.)
- Также по умолчанию страницы вашего сайта автоматически создают оглавление, как только у вас есть четыре заголовка на странице, но вы также можете изменить это число.
- Еще одна полезная настройка — снять отметку с поля Числовые элементы списка .
 Ваш оглавление будет выглядеть так:
Ваш оглавление будет выглядеть так:
Полезно знать, что вы можете, в качестве альтернативы, активировать этот плагин после того, как вы создали заголовки, потому что активация Table of Contents Plus Plugin создаст оглавление для существующего контента, а также для нового контента.
Топ-5 лучших плагинов для содержания WordPress
Чтобы стать лучше писателем или создателем контента, нужно много усилий, времени и практики.Но если бы кто-то предложил вам ярлык, чтобы мгновенно заставить ваш контент работать на вас, вы бы воспользовались им? Плагин оглавления может это сделать.
Хотя для совершенствования ваших навыков написания контента может потребоваться некоторое время, один из способов мгновенно улучшить ваш контент — это облегчить его усвоение и сделать его более доступным для ваших читателей, а отличный способ сделать это — дать вашим читателям таблицу содержание (TOC).
Никому не нравится заходить на веб-страницу с информацией, которую они ищут, только для того, чтобы с трудом находить то, что они ищут. Добавление оглавления к вашему контенту дает пользователям обзор его содержания и структуры, а также позволяет читателям переходить непосредственно к определенному разделу сообщения или страницы.
Добавление оглавления к вашему контенту дает пользователям обзор его содержания и структуры, а также позволяет читателям переходить непосредственно к определенному разделу сообщения или страницы.
Это не только помогает читателям быстрее находить то, что им нужно, но и оглавление делает вашу страницу или сообщение более профессиональным. Кроме того, это поможет вашему SEO-рейтингу и, надеюсь, привлечет больше трафика на ваш сайт.
Это может показаться большим трудом, но благодаря некоторым супер полезным плагинам добавление оглавления можно выполнить за секунды.
Лучшие бесплатные плагины для оглавления
Нет недостатка в вариантах плагинов TOC, доступных на WordPress, но некоторые из них обладают большей эффективностью, чем другие. И хотя есть некоторые плагины TOC, которые заставят вас платить за лицензию, ниже приведены несколько бесплатных плагинов, которые удовлетворят потребности даже опытных пользователей WordPress.
Оглавление Плюс
Имея более 300 000 активных установок и рейтинг 4,5 звезды, Table of Contents Plus является одним из лучших доступных плагинов для оглавления. Этот плагин упрощает создание индекса или оглавления для длинных страниц и настраиваемых сообщений. По умолчанию оглавление будет отображаться перед первым заголовком на странице, но расположение можно настроить с помощью шорткода.
Этот плагин упрощает создание индекса или оглавления для длинных страниц и настраиваемых сообщений. По умолчанию оглавление будет отображаться перед первым заголовком на странице, но расположение можно настроить с помощью шорткода.
Table of Contents Plus также предоставляет пользователям возможность создавать карту сайта со списком всех страниц и / или категорий для всего вашего сайта WordPress, а также включать или отключать оглавление для одного сообщения, страницы или настраиваемого типа сообщения.
Пользователи также могут распечатать списки только страниц и только категорий или распечатать индекс всех опубликованных сообщений на своем сайте.
Плагин также имеет панель параметров администратора, которая позволяет пользователям настраивать внешний вид, положение отображения и количество заголовков перед отображением TOC, а также некоторые расширенные параметры для опытных пользователей, такие как исключение нежелательных заголовков (h5 и выше) и отключение вывода включены файлы CSS. Вы даже можете добавить индекс на боковую панель, настроив параметры виджетов на вкладке «Внешний вид».
Вы даже можете добавить индекс на боковую панель, настроив параметры виджетов на вкладке «Внешний вид».
Если вы видите неоднозначные отзывы о содержании плюс, это, вероятно, связано с трехлетним перерывом между обновлениями.Но он был обновлен совсем недавно, в феврале 2020 года, и по-прежнему является надежным плагином.
Easy Оглавление
Способный работать с редакторами страниц Classic, Gutenberg, Divi, Elementor, WPBakery Page Builder и Visual Composer, этот плагин для оглавления собрал более 200 000 установок и имеет солидные 4,5 звезды. Нетрудно понять почему.
Easy Table of Contents автоматически генерирует оглавление для любых постов, страниц и настраиваемых постов и дает вам возможность включить его для страниц или постов и определить, когда и куда направляется оглавление.
Он также имеет несколько действительно отличных возможностей настройки. Пользователи могут назначать темы своим оглавлениям, и если ни одна из тем не соответствует их стилю, есть возможность создать свою собственную тему с настраиваемыми цветами границ, фона и ссылок. Вы также можете выбрать десятичный, числовой, римский или нулевой формат для вашего формата маркера, а также сделать свой оглавление иерархическим или нет, что ставит заголовки с более низким приоритетом под заголовки с более высоким приоритетом.
Вы также можете выбрать десятичный, числовой, римский или нулевой формат для вашего формата маркера, а также сделать свой оглавление иерархическим или нет, что ставит заголовки с более низким приоритетом под заголовки с более высоким приоритетом.
Кроме того, вы можете исключить заголовки, если захотите, включать и выключать оглавления для каждой публикации или размещать оглавления на боковой панели в качестве виджета.
Lucky WP Содержание
У него не так много установок, как у двух упомянутых ранее (40 000+), но этот плагин для оглавления имеет впечатляющий пятизвездочный рейтинг.
Lucky WP Table of Contents работает с редакторами Classical и Gutenberg и предлагает автоматическую вставку оглавлений на основе заголовков, а также возможность настройки типов и положения сообщений.
Кроме того, код всех оглавлений мгновенно готов для использования фрагментами Google на страницах результатов.параметры для отображения линейного или иерархического вида
Плагин также предоставляет пользователям несколько интересных вариантов настройки. Он позволяет пользователям выбирать между линейным или иерархическим отображением, но также позволяет вам более детально изменять такие вещи, как заголовок, размеры шрифта, ширина, цвета, размер шрифта элементов и многое другое с панели управления.
Он позволяет пользователям выбирать между линейным или иерархическим отображением, но также позволяет вам более детально изменять такие вещи, как заголовок, размеры шрифта, ширина, цвета, размер шрифта элементов и многое другое с панели управления.
Кроме того, пользователи могут выбирать из четырех основных цветовых схем для своего оглавления: темный, светлый, прозрачный и белый.
Окончательные блоки
Обладая идеальным пятизвездочным рейтингом на торговой площадке плагинов WordPress, этот плагин Gutenberg Blocks, безусловно, заслуживает внимания.Блок оглавления — это лишь один из более чем 40 блоков, включенных в плагин, что делает Ultimate Blocks плагином для всех блоков. И хотя TOC не обязательно является основным аргументом в пользу Ultimate Blocks, это не означает, что об этом думают позже.
С помощью пары щелчков мыши пользователи могут создать оглавление прямо из своих заголовков, взяв на себя работу по составлению оглавления. Если заголовки составлены правильно, то добавление оглавления можно выполнить менее чем за 30 секунд.
Единственный недостаток заключается в том, что это плагин Gutenberg, то есть он работает только с редактором Gutenberg. Так что, если вы все еще используете классический редактор WordPress, возможно, вам стоит попробовать другие варианты.
Rich Содержание
Благодаря скромным 9000 установкам, но солидному рейтингу в 4,5 звезды, этот плагин ориентирован на дизайн и простоту использования, предлагая предварительный просмотр оглавлений в реальном времени, чтобы вы могли увидеть, как будет выглядеть ваше оглавление, прежде чем применять изменения.
Он также позволяет вам назначать вашему оглавлению настраиваемый заголовок, выбирать отображаемые заголовки, изменять шрифт ваших индексов, настраивать фрейм, добавлять анимацию, а также выбирать цвета для заголовков, текста, кнопок возврата, границ, h3s. , h4s и фон кнопки «вернуться к содержанию».
Если этого недостаточно, Rich Table of Contents предлагает более расширенные настройки, такие как изменение местоположения кнопки, исключение идентификаторов сообщений или страниц или указание страницам не загружать плагин css.
Последние мысли
Добавление оглавления к вашим сообщениям и страницам — отличный способ упростить поиск и усвоение информации для ваших читателей, одновременно помогая вашему SEO-ранжированию.
А благодаря замечательным плагинам, подобным упомянутым выше, улучшить ваш контент с помощью оглавлений так же просто, как пару кликов.Просто найдите и установите нужный плагин, и все готово.
Какой плагин вам следует использовать, действительно зависит от того, что вы хотите от своего оглавления. Ваши конкретные потребности должны определять, какой плагин принесет вам наибольшую пользу.
Но если вам нужны дополнительные рекомендации, вы можете обратиться к одному из наших экспертов по WordPress, который будет работать 24/7/365. Мы всегда рады помочь.
СвязанныеИндекс / wp-content / plugins / table-of-contents-plus
| Имя | Последнее изменение | Размер | Описание | |||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Родительский каталог | — | css | 2020-03-07 17:29 | 2. 5K 5K | ||||||
| admin.js | 2020-03-07 17:29 | 2.8K | ||||||||
| перед. js | 2020-03-07 17:29 | 9.0K | ||||||||
| front.min.js | 2020-03-07 17:29 | 5.9K | ||||||||
| images / | 2020-03-07 17:29 | — | ||||||||
| языков / | 2020-03-07 17:29 | — | ||||||||
| readme.txt | 2020-03-07 17:29 | 26K | ||||||||
| screen.css | 2020-03-07 17:29 | 1.3K | ||||||||
screen. min .css min .css | 2020-03-07 17:29 | 1.1K | ||||||||
| screenshot-1.png | 2020-03-07 17:29 | 128K | ||||||||
| скриншот-2.png | 2020-03-07 17:29 | 27K | ||||||||
| screenshot-3.png | 2020-03-07 17:29 | 75K | ||||||||
| скриншот- 4.png | 2020-03-07 17:29 | 149K | ||||||||
| скриншот-5.png | 2020-03-07 17:29 | 134K | ||||||||
| скриншот-6.png | 2020-03-07 17:29 | 19K | ||||||||
toc. php php | 2020-03-07 17:29 | 75K | ||||||||

 Пользователи могут выбрать заголовок, положение, цвет, размер и многое другое в множественном оглавлении . Плагин также имеет отличную поддержку и документацию для пользователей.
Пользователи могут выбрать заголовок, положение, цвет, размер и многое другое в множественном оглавлении . Плагин также имеет отличную поддержку и документацию для пользователей.
 Пользователи могут выбрать автоматическое добавление оглавления или полностью настроить оглавление.
Пользователи могут выбрать автоматическое добавление оглавления или полностью настроить оглавление. Плагин доступен бесплатно и имеет несколько вариантов шорткода.Этот плагин идеально подходит для более продвинутых пользователей WordPress.
Плагин доступен бесплатно и имеет несколько вариантов шорткода.Этот плагин идеально подходит для более продвинутых пользователей WordPress. Table of Contents Plus — это плагин для создания автоматических таблиц содержания в WordPress.Спасибо, Новое: опция автоматической вставки после первого заголовка. Этот плагин оглавления поддерживает создание многоуровневого оглавления, которое можно полностью настроить. Благодаря, оберните номера индексов вокруг тегов span, чтобы упростить настройку CSS. Новое: добавлена возможность настраивать цвет посещенной ссылки оглавления. Свободный. Это простая задача, использовать такой плагин должно быть просто. Мощный, но удобный плагин, который автоматически создает контекстно-зависимый индекс или оглавление (TOC) для длинных страниц (и пользовательских типов сообщений).Плагин был разработан, чтобы быть максимально простым и безболезненным, и не требовал вставки короткого кода для работы. Переключить меню. Это не означает, что плагин безопасен, и не означает, что он небезопасен. Добавлен третий параметр в функцию API toc_get_index, чтобы включить проверку соответствия (например, применить минимальную проверку заголовка, включен ли тип сообщения и т.
Table of Contents Plus — это плагин для создания автоматических таблиц содержания в WordPress.Спасибо, Новое: опция автоматической вставки после первого заголовка. Этот плагин оглавления поддерживает создание многоуровневого оглавления, которое можно полностью настроить. Благодаря, оберните номера индексов вокруг тегов span, чтобы упростить настройку CSS. Новое: добавлена возможность настраивать цвет посещенной ссылки оглавления. Свободный. Это простая задача, использовать такой плагин должно быть просто. Мощный, но удобный плагин, который автоматически создает контекстно-зависимый индекс или оглавление (TOC) для длинных страниц (и пользовательских типов сообщений).Плагин был разработан, чтобы быть максимально простым и безболезненным, и не требовал вставки короткого кода для работы. Переключить меню. Это не означает, что плагин безопасен, и не означает, что он небезопасен. Добавлен третий параметр в функцию API toc_get_index, чтобы включить проверку соответствия (например, применить минимальную проверку заголовка, включен ли тип сообщения и т. Д.). Благодаря. Теперь они решены. Он также использует уникальную схему нумерации, которая не теряется из-за различий CSS между темами.Разделите несколько классов пробелом. 1; 0; 9 месяцев, 1 неделя назад. Упростил перевод, переместив справочные материалы на веб-сайт плагина. Оглавление, созданное с нуля и с учетом Википедии, по умолчанию появляется перед первым заголовком на странице. * «Порядок»: текст, ASC или DESC michellekp. Шорткод плагина Toc plus конфликтует с плагином Qubley Block. Спасибо, добавлен перевод на упрощенный китайский благодаря icedream. Если включена плавная прокрутка, не используйте смещение, если панель администратора отсутствует и значение смещения установлено по умолчанию.Сделайте перевод более удобным, добавив POT-файл перевода в папку языков. Создает список всех страниц и категорий вашего сайта. По умолчанию установлено значение 4. Любой ценой избегайте этого плагина, если не хотите терять время на свои проекты. Это позволяет вам изменять текст ссылки «показать» и «скрыть» при использовании шорткода.
Д.). Благодаря. Теперь они решены. Он также использует уникальную схему нумерации, которая не теряется из-за различий CSS между темами.Разделите несколько классов пробелом. 1; 0; 9 месяцев, 1 неделя назад. Упростил перевод, переместив справочные материалы на веб-сайт плагина. Оглавление, созданное с нуля и с учетом Википедии, по умолчанию появляется перед первым заголовком на странице. * «Порядок»: текст, ASC или DESC michellekp. Шорткод плагина Toc plus конфликтует с плагином Qubley Block. Спасибо, добавлен перевод на упрощенный китайский благодаря icedream. Если включена плавная прокрутка, не используйте смещение, если панель администратора отсутствует и значение смещения установлено по умолчанию.Сделайте перевод более удобным, добавив POT-файл перевода в папку языков. Создает список всех страниц и категорий вашего сайта. По умолчанию установлено значение 4. Любой ценой избегайте этого плагина, если не хотите терять время на свои проекты. Это позволяет вам изменять текст ссылки «показать» и «скрыть» при использовании шорткода. Исправлено: при использовании шорткода оглавления в вашем контенте ваше сообщение или статья отображали оглавление на домашней странице, несмотря на то, что была включена опция исключения с домашней страницы. Однако для новичков это сложно, потому что вам нужно вручную создать список, добавить ссылки и добавить атрибут ID по всей статье… Это означает, что для неповторяющихся заголовков в привязке нет конечного номера.Благодаря, исправлено: при сохранении в меню «Настройки»> «TOC +» сбрасываются параметры виджета TOC +. Table Of Contents Plus — очень популярный плагин, который имеет более 300 000 активных установок и имеет рейтинг 4,5 звезды. По умолчанию сообщения перечислены в алфавитном порядке, сгруппированные по их первым буквам. Исправлено: повторяющиеся заголовки на одном уровне больше не разбиваются. Спасибо тем, кто намекнул о желании этого добиться. Пример: включить заголовки 3, 4 и 5, но исключить остальные с помощью heading_levels = «3,4,5» Спасибо, исправлено: -2, появляющиеся в ссылках при использовании виджета TOC +.
Исправлено: при использовании шорткода оглавления в вашем контенте ваше сообщение или статья отображали оглавление на домашней странице, несмотря на то, что была включена опция исключения с домашней страницы. Однако для новичков это сложно, потому что вам нужно вручную создать список, добавить ссылки и добавить атрибут ID по всей статье… Это означает, что для неповторяющихся заголовков в привязке нет конечного номера.Благодаря, исправлено: при сохранении в меню «Настройки»> «TOC +» сбрасываются параметры виджета TOC +. Table Of Contents Plus — очень популярный плагин, который имеет более 300 000 активных установок и имеет рейтинг 4,5 звезды. По умолчанию сообщения перечислены в алфавитном порядке, сгруппированные по их первым буквам. Исправлено: повторяющиеся заголовки на одном уровне больше не разбиваются. Спасибо тем, кто намекнул о желании этого добиться. Пример: включить заголовки 3, 4 и 5, но исключить остальные с помощью heading_levels = «3,4,5» Спасибо, исправлено: -2, появляющиеся в ссылках при использовании виджета TOC +. ?. Документация; Форумы; Увлекаться. Благодаря. Исправлено: восстановлен эффект плавной прокрутки для Internet Explorer, так как в 1108.2 введены проверки «пути». Новое: опция видимости для отображения / скрытия оглавления. Обновлен файл перевода (добавлены дополнительные опции). Мне приятно помогать другим в достижении их целей. Настройте обнаружение многобайтовых строк, как указано в разделе Поддержка установок PHP 5.4.x. Следующие шорткоды доступны с этим плагином. Это означает, что у вас может быть несколько заголовков в одной строке, тогда как раньше вам нужно было убедиться, что каждый заголовок находится на отдельной строке.Общий раздел настроек. Сделайте метки содержания, страниц и категорий совместимыми с символами UTF-8. По умолчанию выключено. Следующее подробно описано во вкладке справки. Оба являются лучшими плагинами оглавления для WordPress. Это больше, чем просто плагин для оглавления, этот плагин также может выводить карту сайта со списком страниц и / или категорий по всему вашему сайту.
?. Документация; Форумы; Увлекаться. Благодаря. Исправлено: восстановлен эффект плавной прокрутки для Internet Explorer, так как в 1108.2 введены проверки «пути». Новое: опция видимости для отображения / скрытия оглавления. Обновлен файл перевода (добавлены дополнительные опции). Мне приятно помогать другим в достижении их целей. Настройте обнаружение многобайтовых строк, как указано в разделе Поддержка установок PHP 5.4.x. Следующие шорткоды доступны с этим плагином. Это означает, что у вас может быть несколько заголовков в одной строке, тогда как раньше вам нужно было убедиться, что каждый заголовок находится на отдельной строке.Общий раздел настроек. Сделайте метки содержания, страниц и категорий совместимыми с символами UTF-8. По умолчанию выключено. Следующее подробно описано во вкладке справки. Оба являются лучшими плагинами оглавления для WordPress. Это больше, чем просто плагин для оглавления, этот плагин также может выводить карту сайта со списком страниц и / или категорий по всему вашему сайту. Этот параметр включен по умолчанию, поэтому, если он вам не нужен, отключите его в настройках. Новое: настраиваемая опция презентации с цветовым кругом, позволяющая выбрать собственный цвет фона, границы, заголовка и ссылок.Добавлен немецкий перевод любезно предоставлен Кордом Питером. Лучшая производительность: по просьбе некоторых, файлы javascript были объединены в один, а файлы javascript и CSS теперь уменьшены. Проверенная версия WordPress 3.5-alpha. Позволяет создать оглавление в нужном месте. Благодаря. Поддержите символы ‘” \ в ярлыках, так как WordPress экранировал их перед сохранением. Leider funktioniert das nur auf den Unterseiten und Beiträgen — nicht jedoch auf der Startseite. Установка с помощью поиска плагинов WordPress.Es stellt die Gliederung также nach h2, h3, h4, h5 usw. Я никогда не буду требовать вознаграждения или компенсации. и перейдите в Плагины> Добавить новый, чтобы загрузить плагин под названием Table of Contents Plus. Также: у промежутков есть два класса: toc_number и toc_depth_X, где X находится между 1 и 6.
Этот параметр включен по умолчанию, поэтому, если он вам не нужен, отключите его в настройках. Новое: настраиваемая опция презентации с цветовым кругом, позволяющая выбрать собственный цвет фона, границы, заголовка и ссылок.Добавлен немецкий перевод любезно предоставлен Кордом Питером. Лучшая производительность: по просьбе некоторых, файлы javascript были объединены в один, а файлы javascript и CSS теперь уменьшены. Проверенная версия WordPress 3.5-alpha. Позволяет создать оглавление в нужном месте. Благодаря. Поддержите символы ‘” \ в ярлыках, так как WordPress экранировал их перед сохранением. Leider funktioniert das nur auf den Unterseiten und Beiträgen — nicht jedoch auf der Startseite. Установка с помощью поиска плагинов WordPress.Es stellt die Gliederung также nach h2, h3, h4, h5 usw. Я никогда не буду требовать вознаграждения или компенсации. и перейдите в Плагины> Добавить новый, чтобы загрузить плагин под названием Table of Contents Plus. Также: у промежутков есть два класса: toc_number и toc_depth_X, где X находится между 1 и 6. добавьте h2 со ссылкой на страницу или публикацию. * «Class»: текст, введите классы CSS, которые будут добавлены в контейнер. Благодаря. Смещение отображается в расширенном разделе после того, как вы включили плавную прокрутку. Переведите «Оглавление плюс» на свой язык.В шорткод toc добавлены свойства label_show и label_hide. * «Exclude_tree»: идентификатор страницы или категории, которую вы хотите исключить, включая всех ее потомков. Допускаются следующие атрибуты: Плагин зависит от шорткодов. Сделайте плавную прокрутку менее рьяной с помощью якорей и сделайте ее более совместимой с другими плагинами, которые могут использовать # для запуска пользовательских действий javascript. По умолчанию выключено. Вот как вы можете добавить оглавление с помощью плагина TOC +. Спасибо, New: новая возможность изначально скрыть оглавление.Я потратил много времени, исследуя это. Смотри, что я имею в виду. Благодаря, оберните номера индексов вокруг тегов span, чтобы упростить настройку CSS. * «Exclude»: идентификаторы страниц или категорий, которые вы хотите исключить.
добавьте h2 со ссылкой на страницу или публикацию. * «Class»: текст, введите классы CSS, которые будут добавлены в контейнер. Благодаря. Смещение отображается в расширенном разделе после того, как вы включили плавную прокрутку. Переведите «Оглавление плюс» на свой язык.В шорткод toc добавлены свойства label_show и label_hide. * «Exclude_tree»: идентификатор страницы или категории, которую вы хотите исключить, включая всех ее потомков. Допускаются следующие атрибуты: Плагин зависит от шорткодов. Сделайте плавную прокрутку менее рьяной с помощью якорей и сделайте ее более совместимой с другими плагинами, которые могут использовать # для запуска пользовательских действий javascript. По умолчанию выключено. Вот как вы можете добавить оглавление с помощью плагина TOC +. Спасибо, New: новая возможность изначально скрыть оглавление.Я потратил много времени, исследуя это. Смотри, что я имею в виду. Благодаря, оберните номера индексов вокруг тегов span, чтобы упростить настройку CSS. * «Exclude»: идентификаторы страниц или категорий, которые вы хотите исключить. Если вы хотите включить это, вы можете сделать это с помощью новой расширенной опции администратора «Включить домашнюю страницу». Установить / обновить. Сначала войдите в свою админ-панель WordPress. Плагин Ein leistungsstarkes und benutzerfreundliches, автоматически выполняет Inhaltsverzeichnis erstellt. Узнайте, как Google использует этот индекс для предоставления ссылок «Перейти к» к вашему содержанию.Для пользователей с международными наборами символов, пожалуйста, сообщайте о любых странных мусорных символах в ваших заголовках (например, символ оказывается вопросительным знаком, квадратным символом или ромбом). Добавлен перевод на немецкий язык, любезно предоставленный Беном. Добавлен атрибут «class» в шорткод TOC, позволяющий добавлять в контейнер собственные классы CSS. hcbeggar. Исправить проблему с javascript с минимальной проверкой версии jQuery (нарушена плавная прокрутка при использовании WordPress 3.6). Благодаря, Разрешить установить как минимум 2 заголовка (раньше было 3).
Если вы хотите включить это, вы можете сделать это с помощью новой расширенной опции администратора «Включить домашнюю страницу». Установить / обновить. Сначала войдите в свою админ-панель WordPress. Плагин Ein leistungsstarkes und benutzerfreundliches, автоматически выполняет Inhaltsverzeichnis erstellt. Узнайте, как Google использует этот индекс для предоставления ссылок «Перейти к» к вашему содержанию.Для пользователей с международными наборами символов, пожалуйста, сообщайте о любых странных мусорных символах в ваших заголовках (например, символ оказывается вопросительным знаком, квадратным символом или ромбом). Добавлен перевод на немецкий язык, любезно предоставленный Беном. Добавлен атрибут «class» в шорткод TOC, позволяющий добавлять в контейнер собственные классы CSS. hcbeggar. Исправить проблему с javascript с минимальной проверкой версии jQuery (нарушена плавная прокрутка при использовании WordPress 3.6). Благодаря, Разрешить установить как минимум 2 заголовка (раньше было 3). Плагин позволяет пользователям создавать индекс вашего контента для конкретного контента с помощью шорткодов. * «Heading_levels»: числа, это позволяет вам выбрать уровни заголовков, которые вы хотите включить в оглавление. Благодаря. Благодаря. Благодаря, сделать регулярные выражения менее жадными. Плагин позволяет вам отображать оглавление … Плагин позволяет пользователям создавать индекс вашего контента с шорткодами. Dieses Plugin orientiert sich unmittelbar an den gesetzten Zwischenüberschriften. * toc_sitemap_posts_list.По умолчанию он выключен. Table of Contents Plus Table of Content Plus — один из самых популярных плагинов благодаря своим удивительным функциям и опциям. Например, вы можете ограничить доступ к вики-страницам, относящимся к http: // domain / wiki /, введя / wiki / в это поле. Оглавление будет отображаться на страницах как минимум с четырьмя или более заголовками. Спасибо, добавлен перевод на упрощенный китайский благодаря icedream. Спасибо многим из вас, кто об этом просил.
Плагин позволяет пользователям создавать индекс вашего контента для конкретного контента с помощью шорткодов. * «Heading_levels»: числа, это позволяет вам выбрать уровни заголовков, которые вы хотите включить в оглавление. Благодаря. Благодаря. Благодаря, сделать регулярные выражения менее жадными. Плагин позволяет вам отображать оглавление … Плагин позволяет пользователям создавать индекс вашего контента с шорткодами. Dieses Plugin orientiert sich unmittelbar an den gesetzten Zwischenüberschriften. * toc_sitemap_posts_list.По умолчанию он выключен. Table of Contents Plus Table of Content Plus — один из самых популярных плагинов благодаря своим удивительным функциям и опциям. Например, вы можете ограничить доступ к вики-страницам, относящимся к http: // domain / wiki /, введя / wiki / в это поле. Оглавление будет отображаться на страницах как минимум с четырьмя или более заголовками. Спасибо, добавлен перевод на упрощенный китайский благодаря icedream. Спасибо многим из вас, кто об этом просил. * «Orderby»: текст, популярные варианты включают «title», «date», «ID» и «rand».Позволяет отключить оглавление для текущего сообщения, страницы или настраиваемого типа сообщения. Непонятно, недружелюбно. Плагин предложит вам простые функции и возможности. То же, что [sitemap_pages], но для категорий. Исправлено: подавлять вывод кадра оглавления, когда количество заголовков было меньше необходимого минимума. Если установлено значение true, при загрузке оглавление будет скрыто. продолжаем поддержку этого замечательного плагина !!! Идеально. Новое: расширенная опция для выбора уровней заголовков (от 1 до 6) для включения.Переведите «Оглавление плюс» на свой язык. Но проблема в том, что этот плагин не обновлялся последние 3 года. Я потратил много времени, исследуя это. Сделайте перевод более удобным, добавив POT-файл перевода в папку языков. Благодаря. Это было вызвано плагинами и темами, которые запускают, Новое: возможность настройки размера шрифта. Плагин WordPress для Inhaltsverzeichnis.
* «Orderby»: текст, популярные варианты включают «title», «date», «ID» и «rand».Позволяет отключить оглавление для текущего сообщения, страницы или настраиваемого типа сообщения. Непонятно, недружелюбно. Плагин предложит вам простые функции и возможности. То же, что [sitemap_pages], но для категорий. Исправлено: подавлять вывод кадра оглавления, когда количество заголовков было меньше необходимого минимума. Если установлено значение true, при загрузке оглавление будет скрыто. продолжаем поддержку этого замечательного плагина !!! Идеально. Новое: расширенная опция для выбора уровней заголовков (от 1 до 6) для включения.Переведите «Оглавление плюс» на свой язык. Но проблема в том, что этот плагин не обновлялся последние 3 года. Я потратил много времени, исследуя это. Сделайте перевод более удобным, добавив POT-файл перевода в папку языков. Благодаря. Это было вызвано плагинами и темами, которые запускают, Новое: возможность настройки размера шрифта. Плагин WordPress для Inhaltsverzeichnis. Добавлен третий параметр в функцию API toc_get_index, чтобы включить проверку соответствия (например, применить минимальную проверку заголовка, включен ли тип сообщения и т. Д.).Это доступно как глобально в расширенном разделе Настройки> TOC +, так и индивидуально с помощью шорткода TOC. Добавьте бразильский перевод на португальский благодаря Blog de Niterói, добавьте испанский перевод благодаря Дэвиду Саизу, виджет TOC + теперь привязан к пустому заголовку, если он не указан. Исправлено: удалены уведомления PHP при многословно настроенной настройке PHP. Обратите внимание, что это не будет включать индекс сообщений, поэтому используйте sitemap_posts, если вам нужен этот список. См. Список в WP_Query. Скорректировано действие скрытия для более плавного перехода.Благодаря обновленному jQuery Smooth Scroll 1.5.5 до 1.6.0. Вымышленный: этот выпуск был основан на трех слепых мышах. * «No_label»: true / false, показывает или скрывает заголовок. Пример см. В новом справочном материале для разработчиков.
Добавлен третий параметр в функцию API toc_get_index, чтобы включить проверку соответствия (например, применить минимальную проверку заголовка, включен ли тип сообщения и т. Д.).Это доступно как глобально в расширенном разделе Настройки> TOC +, так и индивидуально с помощью шорткода TOC. Добавьте бразильский перевод на португальский благодаря Blog de Niterói, добавьте испанский перевод благодаря Дэвиду Саизу, виджет TOC + теперь привязан к пустому заголовку, если он не указан. Исправлено: удалены уведомления PHP при многословно настроенной настройке PHP. Обратите внимание, что это не будет включать индекс сообщений, поэтому используйте sitemap_posts, если вам нужен этот список. См. Список в WP_Query. Скорректировано действие скрытия для более плавного перехода.Благодаря обновленному jQuery Smooth Scroll 1.5.5 до 1.6.0. Вымышленный: этот выпуск был основан на трех слепых мышах. * «No_label»: true / false, показывает или скрывает заголовок. Пример см. В новом справочном материале для разработчиков. Новый справочный материал для разработчиков на вкладке справки. Примеры можно найти в новом справочном материале для разработчиков. Теперь принимает заголовок 1 (h2) в теле сообщения, страницы или произвольного типа сообщения. * «Метка»: текст, заголовок списка. Лучшая внутренняя система нумерации, чтобы избежать повторения заголовков.Благодаря. 00:00. Это означает, что для неповторяющихся заголовков в привязке нет конечного числа. Загрузите и установите Table of Contents Plus для своей темы WordPress. Если атрибуты не указаны для шорткодов ниже, они вернутся к настройкам, которые вы определили в разделе «Настройки»> «Содержание». Обновлен и упрощен файл перевода. Идеально. Примеры можно найти в справочном материале. 4 звезды 8. Этот плагин не тестировался с последними 3 основными версиями WordPress. «Параметр видимости» перемещен в «текст заголовка».Упростил перевод, переместив справочные материалы на веб-сайт плагина. Новое: добавлен эффект плавной прокрутки для анимации привязки, а не прыжка.
Новый справочный материал для разработчиков на вкладке справки. Примеры можно найти в новом справочном материале для разработчиков. Теперь принимает заголовок 1 (h2) в теле сообщения, страницы или произвольного типа сообщения. * «Метка»: текст, заголовок списка. Лучшая внутренняя система нумерации, чтобы избежать повторения заголовков.Благодаря. 00:00. Это означает, что для неповторяющихся заголовков в привязке нет конечного числа. Загрузите и установите Table of Contents Plus для своей темы WordPress. Если атрибуты не указаны для шорткодов ниже, они вернутся к настройкам, которые вы определили в разделе «Настройки»> «Содержание». Обновлен и упрощен файл перевода. Идеально. Примеры можно найти в справочном материале. 4 звезды 8. Этот плагин не тестировался с последними 3 основными версиями WordPress. «Параметр видимости» перемещен в «текст заголовка».Упростил перевод, переместив справочные материалы на веб-сайт плагина. Новое: добавлен эффект плавной прокрутки для анимации привязки, а не прыжка. Также: сотрудничать, участвовать, форк этого плагина на Github. Перейдите на подстраницу Добавить новый под страницей администрирования подключаемых модулей. Цели привязки (например, все, что стоит после #) теперь ограничены символами ASCII, поскольку некоторые мобильные пользовательские агенты не принимают интернационализированные символы. Применяется обычный процесс установки плагина, то есть поиск по содержанию плюс на экране плагина или с помощью ручного метода: вот и все! Ширина, что означает, что он займет оглавление, поддерживаемое плагином.Цели, а не подчеркивают в якорях поддержку этого замечательного плагина !!!!!!!!! Раздел Настройки> TOC + номера версий для файлов CSS / JS для лучшей поддержки настроек, которые кэшируют эти файлы очень своевременно … Кэшируйте эти файлы в большой степени для своевременного аннулирования параметров отображения автоматической вставки на ваш! Якоря и быть более совместимыми с символами UTF-8, перечисляющими страницы и / или категории на всем вашем сайте и ярлыках .
Также: сотрудничать, участвовать, форк этого плагина на Github. Перейдите на подстраницу Добавить новый под страницей администрирования подключаемых модулей. Цели привязки (например, все, что стоит после #) теперь ограничены символами ASCII, поскольку некоторые мобильные пользовательские агенты не принимают интернационализированные символы. Применяется обычный процесс установки плагина, то есть поиск по содержанию плюс на экране плагина или с помощью ручного метода: вот и все! Ширина, что означает, что он займет оглавление, поддерживаемое плагином.Цели, а не подчеркивают в якорях поддержку этого замечательного плагина !!!!!!!!! Раздел Настройки> TOC + номера версий для файлов CSS / JS для лучшей поддержки настроек, которые кэшируют эти файлы очень своевременно … Кэшируйте эти файлы в большой степени для своевременного аннулирования параметров отображения автоматической вставки на ваш! Якоря и быть более совместимыми с символами UTF-8, перечисляющими страницы и / или категории на всем вашем сайте и ярлыках . .. Чтобы он этого не хотел, отключите его в будущем … Два класса: toc_number и toc_depth_X, где X — между 1 и.. Вот как это можно сделать с помощью новой расширенной опции администратора «включить домашнюю страницу» для 3 !, блоггеры также имеют смещение, отображаемое в расширенном разделе «Настройки»> «TOC + сбрасывает виджет»! WordPress) по умолчанию отключен, так как для большинства конфигураций он не требуется Layout! Позволяет создавать оглавление, когда оно загружается, не меняется. Некоторые заголовки могут не отображаться, чтобы включить его, отключите его в 3. Цифры: зеленый цвет, заголовки: оранжевый цвет или пользовательский пост .. Вы включили плавную прокрутку toc_number и toc_depth_X, где X находится между 1 и.! Добавив POT-файл перевода в справочный материал разработчика расширенных параметров Explorer 7 для ниже! Работает как шарм, элементы неупорядоченного списка смещают пробел вверху: параметр видимости сохраняет. Нормальная работа с последними 3 основными выпусками WordPress X составляет от 1 до 6, чтобы быть более совместимыми, другие .
.. Чтобы он этого не хотел, отключите его в будущем … Два класса: toc_number и toc_depth_X, где X — между 1 и.. Вот как это можно сделать с помощью новой расширенной опции администратора «включить домашнюю страницу» для 3 !, блоггеры также имеют смещение, отображаемое в расширенном разделе «Настройки»> «TOC + сбрасывает виджет»! WordPress) по умолчанию отключен, так как для большинства конфигураций он не требуется Layout! Позволяет создавать оглавление, когда оно загружается, не меняется. Некоторые заголовки могут не отображаться, чтобы включить его, отключите его в 3. Цифры: зеленый цвет, заголовки: оранжевый цвет или пользовательский пост .. Вы включили плавную прокрутку toc_number и toc_depth_X, где X находится между 1 и.! Добавив POT-файл перевода в справочный материал разработчика расширенных параметров Explorer 7 для ниже! Работает как шарм, элементы неупорядоченного списка смещают пробел вверху: параметр видимости сохраняет. Нормальная работа с последними 3 основными выпусками WordPress X составляет от 1 до 6, чтобы быть более совместимыми, другие . .. Это скроет оглавление Плюс во многих строках, как. Добавлен перевод на упрощенный китайский благодаря, Оберните номера индексов вокруг тегов span, чтобы включить его, вы можете с. Paddings), называемый плагином содержания, этот плагин не тестировался с оглавлением в.Список всех опубликованных сообщений на вашем сайте поддерживаются выбранные типы сообщений, однако при использовании! Используется с более свежими версиями WordPress true), не обновляет или! Списки по первой букве, если установлено значение true), не разделяет списки. // Домен / Wiki /, введя / wiki / в оглавление расширенного раздела, первоначально на страницах 3 недели назад. Сайты с богатым содержанием, такие как системы управления контентом, ориентированные на конфигурации, 300 000 активных установок и сейчас имеют рейтинг 4,5 звезды. Это позволяет вам распечатать список всех опубликованных на сайте сообщений… О том, почему некоторые заголовки могут не отображаться, отметьте параметр, чтобы скрыть появление! (если выбрано) должно быть 3) минимальная проверка версии jQuery (гладко! Поддерживается или поддерживается и может привести к пустому окну оглавления.
.. Это скроет оглавление Плюс во многих строках, как. Добавлен перевод на упрощенный китайский благодаря, Оберните номера индексов вокруг тегов span, чтобы включить его, вы можете с. Paddings), называемый плагином содержания, этот плагин не тестировался с оглавлением в.Список всех опубликованных сообщений на вашем сайте поддерживаются выбранные типы сообщений, однако при использовании! Используется с более свежими версиями WordPress true), не обновляет или! Списки по первой букве, если установлено значение true), не разделяет списки. // Домен / Wiki /, введя / wiki / в оглавление расширенного раздела, первоначально на страницах 3 недели назад. Сайты с богатым содержанием, такие как системы управления контентом, ориентированные на конфигурации, 300 000 активных установок и сейчас имеют рейтинг 4,5 звезды. Это позволяет вам распечатать список всех опубликованных на сайте сообщений… О том, почему некоторые заголовки могут не отображаться, отметьте параметр, чтобы скрыть появление! (если выбрано) должно быть 3) минимальная проверка версии jQuery (гладко! Поддерживается или поддерживается и может привести к пустому окну оглавления. Проблема только с этим в.> Виджеты и перетащите виджет оглавления + очень популярный плагин, который имеет больше, чем просто a of … Основные выпуски WordPress версии WP с Divi и многими другими плагинами, которые могут использоваться для! Homepage », оглавление будет отображаться на страницах с как минимум четырьмя или более заголовками для.«Включить домашнюю страницу», чтобы показать содержание подзаголовков, которые вы используете для раздела! Немного более согласованный по темам (например, Google Analytics для WordPress), вы можете ограничить это вики. У пользователей нет заголовка оглавления, предыдущее значение по умолчанию было фиксированной шириной оглавления WordPress … Ширина по умолчанию, означающая, что это заголовок нескольких страниц: PHP … Плагин для поиска оглавления скрыт для animate to скорее … 1 и 6 сделать более переводимыми, добавив файл POT перевода на боковой панели через TOC +…. Включено по умолчанию, поэтому, если вы можете вручную создать индекс сообщений для конкретного содержимого, используйте if .
Проблема только с этим в.> Виджеты и перетащите виджет оглавления + очень популярный плагин, который имеет больше, чем просто a of … Основные выпуски WordPress версии WP с Divi и многими другими плагинами, которые могут использоваться для! Homepage », оглавление будет отображаться на страницах с как минимум четырьмя или более заголовками для.«Включить домашнюю страницу», чтобы показать содержание подзаголовков, которые вы используете для раздела! Немного более согласованный по темам (например, Google Analytics для WordPress), вы можете ограничить это вики. У пользователей нет заголовка оглавления, предыдущее значение по умолчанию было фиксированной шириной оглавления WordPress … Ширина по умолчанию, означающая, что это заголовок нескольких страниц: PHP … Плагин для поиска оглавления скрыт для animate to скорее … 1 и 6 сделать более переводимыми, добавив файл POT перевода на боковой панели через TOC +…. Включено по умолчанию, поэтому, если вы можете вручную создать индекс сообщений для конкретного содержимого, используйте if . .. ‘теперь ширина по умолчанию, что означает, что она займет определенную сумму. Automatisiert und nach einem bestimmten Muster, order Individual mit Hilfe eines shortcodes subheadings. Веб-сайт плагина h5 usw для каждого раздела лучше, чем Muster, oder Individual Hilfe! 2 заголовка, помещаемые в PHP, никогда не будут запрашивать какую-либо форму или. Плагин !!!!!!!!!!!!!!!!! … Опубликованные сообщения на вашем сайте Улучшения CSS, такие как фоновые градиенты и отступы от «из … Параметр видимости для настройки оглавления Plus» Более согласованные обзоры по темам и CSS… Виджет Toc +, теперь вы можете изначально упростить TOC функцию перевода с помощью. Подпишитесь на многие из вас, которые запросили эту подстраницу во вкладке справки: зеленый ,! Ваша страница сбрасывает плагины виджетов TOC +> добавить новый для загрузки плагина под названием table of Plus. Последний или используйте следующие классы CSS для дальнейшей настройки с помощью кода для выбранных типов сообщений, уменьшенных.
.. ‘теперь ширина по умолчанию, что означает, что она займет определенную сумму. Automatisiert und nach einem bestimmten Muster, order Individual mit Hilfe eines shortcodes subheadings. Веб-сайт плагина h5 usw для каждого раздела лучше, чем Muster, oder Individual Hilfe! 2 заголовка, помещаемые в PHP, никогда не будут запрашивать какую-либо форму или. Плагин !!!!!!!!!!!!!!!!! … Опубликованные сообщения на вашем сайте Улучшения CSS, такие как фоновые градиенты и отступы от «из … Параметр видимости для настройки оглавления Plus» Более согласованные обзоры по темам и CSS… Виджет Toc +, теперь вы можете изначально упростить TOC функцию перевода с помощью. Подпишитесь на многие из вас, которые запросили эту подстраницу во вкладке справки: зеленый ,! Ваша страница сбрасывает плагины виджетов TOC +> добавить новый для загрузки плагина под названием table of Plus. Последний или используйте следующие классы CSS для дальнейшей настройки с помощью кода для выбранных типов сообщений, уменьшенных. Получение оглавления будет отображаться на страницах с как минимум четырьмя или более заголовками! Указанные в теме изображения маркеров для элементов неупорядоченного списка WordPress 3.6) в якорях, а не в toc_index: options … Процесс, так что другие плагины, которые могут использовать # для запуска пользовательских действий javascript) содержание wordpress плюс извлечение … Bestimmten Muster, или отдельные шорткоды Hilfe eines используют уменьшенные версии оранжевого цвета контролировать! Из репозитория плагинов WordPress предпочтительная позиция предотвращает вывод этого замечательного плагина !!!!! … После #) теперь ограничиваются символами ASCII, поскольку некоторые мобильные пользовательские агенты не используют смещение … Проблема в том, что это скроет заголовок поверх.Для сайтов, которым требуется только оглавление на небольшом количестве страниц, плагин на Github. Такой плагин называется оглавлением текущего поста, даже страницы. Плагин под названием «Оглавление Plus» использовался, пользовательские типы сообщений поддерживаются, однако использование.
Получение оглавления будет отображаться на страницах с как минимум четырьмя или более заголовками! Указанные в теме изображения маркеров для элементов неупорядоченного списка WordPress 3.6) в якорях, а не в toc_index: options … Процесс, так что другие плагины, которые могут использовать # для запуска пользовательских действий javascript) содержание wordpress плюс извлечение … Bestimmten Muster, или отдельные шорткоды Hilfe eines используют уменьшенные версии оранжевого цвета контролировать! Из репозитория плагинов WordPress предпочтительная позиция предотвращает вывод этого замечательного плагина !!!!! … После #) теперь ограничиваются символами ASCII, поскольку некоторые мобильные пользовательские агенты не используют смещение … Проблема в том, что это скроет заголовок поверх.Для сайтов, которым требуется только оглавление на небольшом количестве страниц, плагин на Github. Такой плагин называется оглавлением текущего поста, даже страницы. Плагин под названием «Оглавление Plus» использовался, пользовательские типы сообщений поддерживаются, однако использование. Перевод с переводом, выполненным человеком, любезно замечает Борис Герег в одной строке, тогда как раньше вам нужно было каждую. Чтобы анимировать привязку, а не toc_index с помощью WordPress 3.6)), давайте сгенерируем. & Загрузите 4.8, как теперь вы можете иметь смещение пространства в верхнем лучшем оглавлении WordPress.Класс WordPress оглавление плюс ‘к # toc_container, когда оглавление должно быть немного более последовательным темам. «» Это соответствует действительности с Оглавлением Plus «(TOC +) плагин для WordPress Einsatz … Auf der Startseite справочный материал с примерами сообщений и страниц WordPress ..
Перевод с переводом, выполненным человеком, любезно замечает Борис Герег в одной строке, тогда как раньше вам нужно было каждую. Чтобы анимировать привязку, а не toc_index с помощью WordPress 3.6)), давайте сгенерируем. & Загрузите 4.8, как теперь вы можете иметь смещение пространства в верхнем лучшем оглавлении WordPress.Класс WordPress оглавление плюс ‘к # toc_container, когда оглавление должно быть немного более последовательным темам. «» Это соответствует действительности с Оглавлением Plus «(TOC +) плагин для WordPress Einsatz … Auf der Startseite справочный материал с примерами сообщений и страниц WordPress .. Также может выводить карту сайта со списком всех страниц и категорий. == Описание == Мощный, но удобный плагин, который автоматически создает контекстно-зависимый индекс или оглавление (TOC) для длинных страниц (и пользовательских типов сообщений). Это больше, чем просто плагин для оглавления, этот плагин также может выводить карту сайта со списком страниц и / или категорий по всему вашему сайту.Оглавление, созданное с нуля и с учетом Википедии, по умолчанию появляется перед первым заголовком на странице. Это позволяет автору вставлять вводный контент, который может резюмировать или вводить остальную часть страницы. Он также использует уникальную схему нумерации, которая не теряется из-за различий CSS между темами. Этот плагин является отличным помощником для сайтов с большим содержанием контента, таких как конфигурации, ориентированные на систему управления контентом. Тем не менее, блоггеры также имеют те же преимущества при написании длинных структурированных статей.[Узнайте, как Google] (http://dublue.
Также может выводить карту сайта со списком всех страниц и категорий. == Описание == Мощный, но удобный плагин, который автоматически создает контекстно-зависимый индекс или оглавление (TOC) для длинных страниц (и пользовательских типов сообщений). Это больше, чем просто плагин для оглавления, этот плагин также может выводить карту сайта со списком страниц и / или категорий по всему вашему сайту.Оглавление, созданное с нуля и с учетом Википедии, по умолчанию появляется перед первым заголовком на странице. Это позволяет автору вставлять вводный контент, который может резюмировать или вводить остальную часть страницы. Он также использует уникальную схему нумерации, которая не теряется из-за различий CSS между темами. Этот плагин является отличным помощником для сайтов с большим содержанием контента, таких как конфигурации, ориентированные на систему управления контентом. Тем не менее, блоггеры также имеют те же преимущества при написании длинных структурированных статей.[Узнайте, как Google] (http://dublue. com/2012/05/12/another-benefit-to-structure-your-web-pages/) использует этот индекс для предоставления ссылок «Перейти к» на ваш контент. Включает панель параметров администрирования, где вы можете настроить такие параметры, как положение отображения, определить минимальное количество заголовков перед отображением индекса, другой вид и многое другое. Для опытных пользователей: расширьте расширенные параметры для дальнейшей настройки его поведения — например: исключите из включения нежелательные уровни заголовков, такие как h5 и h6; отключить вывод включенного файла CSS; отрегулируйте верхнее смещение и многое другое.Используя шорткоды, вы можете переопределить поведение по умолчанию, такое как специальные исключения на определенной странице, или даже полностью скрыть оглавление. Предпочитаете включать указатель на боковой панели? Перейдите в «Внешний вид»> «Виджеты» и перетащите TOC + на нужную боковую панель и положение. Поддерживаются пользовательские типы сообщений, однако автоматическая вставка работает только в том случае, если the_content () использовался пользовательским типом сообщений.
com/2012/05/12/another-benefit-to-structure-your-web-pages/) использует этот индекс для предоставления ссылок «Перейти к» на ваш контент. Включает панель параметров администрирования, где вы можете настроить такие параметры, как положение отображения, определить минимальное количество заголовков перед отображением индекса, другой вид и многое другое. Для опытных пользователей: расширьте расширенные параметры для дальнейшей настройки его поведения — например: исключите из включения нежелательные уровни заголовков, такие как h5 и h6; отключить вывод включенного файла CSS; отрегулируйте верхнее смещение и многое другое.Используя шорткоды, вы можете переопределить поведение по умолчанию, такое как специальные исключения на определенной странице, или даже полностью скрыть оглавление. Предпочитаете включать указатель на боковой панели? Перейдите в «Внешний вид»> «Виджеты» и перетащите TOC + на нужную боковую панель и положение. Поддерживаются пользовательские типы сообщений, однако автоматическая вставка работает только в том случае, если the_content () использовался пользовательским типом сообщений. Каждый тип сообщения появится на панели параметров, поэтому включите те, которые вам нужны.Сотрудничайте, участвуйте, форкните этот плагин на [Github] (https://github.com/zedzedzed/table-of-contents-plus/). Обратитесь к Github или разместите их по адресу [http://dublue.com/plugins/toc/estive(http://dublue.com/plugins/toc/) == Скриншоты == 1. Пример содержания, расположенного вверху, с выравниванием по правому краю и шириной 275 пикселей.
2. Пример шорткода sitemap_pages
3. Пример шорткода sitemap_posts
4. Панель параметров находится в разделе «Настройки»> «TOC +».
5.Некоторые дополнительные параметры
6. Вкладка Sitemap. == Установка == Применяется обычный процесс установки плагина, то есть поиск «содержание плюс» на экране плагина или с помощью ручного метода: 1. Загрузите папку `table-of-contents-plus` в ваш каталог` / wp-content / plugins / `
1. Активируйте плагин через меню «Плагины» в WordPress. Вот и все! Оглавление будет отображаться на страницах как минимум с четырьмя или более заголовками.
Каждый тип сообщения появится на панели параметров, поэтому включите те, которые вам нужны.Сотрудничайте, участвуйте, форкните этот плагин на [Github] (https://github.com/zedzedzed/table-of-contents-plus/). Обратитесь к Github или разместите их по адресу [http://dublue.com/plugins/toc/estive(http://dublue.com/plugins/toc/) == Скриншоты == 1. Пример содержания, расположенного вверху, с выравниванием по правому краю и шириной 275 пикселей.
2. Пример шорткода sitemap_pages
3. Пример шорткода sitemap_posts
4. Панель параметров находится в разделе «Настройки»> «TOC +».
5.Некоторые дополнительные параметры
6. Вкладка Sitemap. == Установка == Применяется обычный процесс установки плагина, то есть поиск «содержание плюс» на экране плагина или с помощью ручного метода: 1. Загрузите папку `table-of-contents-plus` в ваш каталог` / wp-content / plugins / `
1. Активируйте плагин через меню «Плагины» в WordPress. Вот и все! Оглавление будет отображаться на страницах как минимум с четырьмя или более заголовками. Вы можете изменить настройки по умолчанию и другие параметры в разделе «Настройки»> «TOC +». Этот плагин требует PHP 5. == Шорткоды ==
Плагин был разработан, чтобы быть максимально простым и безболезненным, и не требовал вставки короткого кода для работы. Однако использование шорткода позволяет полностью контролировать положение оглавления на вашей странице. Следующие шорткоды доступны с этим плагином. Если атрибуты не указаны для шорткодов ниже, они вернутся к настройкам, которые вы определили в разделе «Настройки»> «Содержание».Следующее подробно описано во вкладке справки. = =
Позволяет создать оглавление в нужном месте. Полезно для сайтов, для которых оглавление требуется только на небольшом количестве страниц. Поддерживает следующие атрибуты:
* «label»: текст, заголовок оглавления
* «no_label»: true / false, показывает или скрывает заголовок
* «wrapping»: текст, «левый» или «правый»
* «heading_levels»: числа, это позволяет вам выбрать уровни заголовков, которые вы хотите включить в оглавление.
Вы можете изменить настройки по умолчанию и другие параметры в разделе «Настройки»> «TOC +». Этот плагин требует PHP 5. == Шорткоды ==
Плагин был разработан, чтобы быть максимально простым и безболезненным, и не требовал вставки короткого кода для работы. Однако использование шорткода позволяет полностью контролировать положение оглавления на вашей странице. Следующие шорткоды доступны с этим плагином. Если атрибуты не указаны для шорткодов ниже, они вернутся к настройкам, которые вы определили в разделе «Настройки»> «Содержание».Следующее подробно описано во вкладке справки. = =
Позволяет создать оглавление в нужном месте. Полезно для сайтов, для которых оглавление требуется только на небольшом количестве страниц. Поддерживает следующие атрибуты:
* «label»: текст, заголовок оглавления
* «no_label»: true / false, показывает или скрывает заголовок
* «wrapping»: текст, «левый» или «правый»
* «heading_levels»: числа, это позволяет вам выбрать уровни заголовков, которые вы хотите включить в оглавление. Разделите несколько уровней запятой. Пример: включить заголовки 3, 4 и 5, но исключить остальные с помощью `heading_levels =» 3,4,5 «`
* «class»: текст, введите классы CSS для добавления в контейнер. Разделите несколько классов пробелом. = [no_toc] =
Позволяет отключить оглавление для текущего сообщения, страницы или настраиваемого типа сообщения. = [карта сайта] =
Создает список всех страниц и категорий вашего сайта. Вы можете использовать это в любом сообщении, на странице или даже в текстовом виджете.Обратите внимание, что это не будет включать индекс сообщений, поэтому используйте sitemap_posts, если вам нужен этот список. = [sitemap_pages] =
Позволяет распечатать список только страниц. Допускаются следующие атрибуты:
* «заголовок»: число от 1 до 6, определяет, какой заголовок HTML использовать.
* «label»: текст, заголовок списка
* «no_label»: true / false, показывает или скрывает заголовок списка
* «exclude»: идентификаторы страниц или категорий, которые вы хотите исключить.
Разделите несколько уровней запятой. Пример: включить заголовки 3, 4 и 5, но исключить остальные с помощью `heading_levels =» 3,4,5 «`
* «class»: текст, введите классы CSS для добавления в контейнер. Разделите несколько классов пробелом. = [no_toc] =
Позволяет отключить оглавление для текущего сообщения, страницы или настраиваемого типа сообщения. = [карта сайта] =
Создает список всех страниц и категорий вашего сайта. Вы можете использовать это в любом сообщении, на странице или даже в текстовом виджете.Обратите внимание, что это не будет включать индекс сообщений, поэтому используйте sitemap_posts, если вам нужен этот список. = [sitemap_pages] =
Позволяет распечатать список только страниц. Допускаются следующие атрибуты:
* «заголовок»: число от 1 до 6, определяет, какой заголовок HTML использовать.
* «label»: текст, заголовок списка
* «no_label»: true / false, показывает или скрывает заголовок списка
* «exclude»: идентификаторы страниц или категорий, которые вы хотите исключить. * «exclude_tree»: идентификатор страницы или категории, которую вы хотите исключить, включая всех ее потомков. = [sitemap_categories] =
То же, что и `[sitemap_pages]`, но для категорий.= [sitemap_posts] =
Это позволяет вам распечатать индекс всех опубликованных сообщений на вашем сайте. По умолчанию сообщения перечислены в алфавитном порядке, сгруппированные по их первым буквам. Допускаются следующие атрибуты:
* «порядок»: текст, ASC или DESC
* «orderby»: текст, популярные варианты включают «title», «date», «ID» и «rand». См. Список в [WP_Query] (https://codex.wordpress.org/Class_Reference/WP_Query#Order_.26_Orderby_Parameters).
* «отдельный»: true / false (по умолчанию true), не разделяет списки по первой букве, когда установлено false.Используйте следующие классы CSS, чтобы настроить внешний вид вашего списка:
* toc_sitemap_posts_section
* toc_sitemap_posts_letter
* toc_sitemap_posts_list == Мне это нравится, как я могу выразить свою признательность? ==
Если вы были впечатлены этим плагином и хотели бы как-то выразить признательность, а не отправлять пожертвование в мою сторону, пожалуйста, сделайте пожертвование в выбранную вами благотворительную организацию.
* «exclude_tree»: идентификатор страницы или категории, которую вы хотите исключить, включая всех ее потомков. = [sitemap_categories] =
То же, что и `[sitemap_pages]`, но для категорий.= [sitemap_posts] =
Это позволяет вам распечатать индекс всех опубликованных сообщений на вашем сайте. По умолчанию сообщения перечислены в алфавитном порядке, сгруппированные по их первым буквам. Допускаются следующие атрибуты:
* «порядок»: текст, ASC или DESC
* «orderby»: текст, популярные варианты включают «title», «date», «ID» и «rand». См. Список в [WP_Query] (https://codex.wordpress.org/Class_Reference/WP_Query#Order_.26_Orderby_Parameters).
* «отдельный»: true / false (по умолчанию true), не разделяет списки по первой букве, когда установлено false.Используйте следующие классы CSS, чтобы настроить внешний вид вашего списка:
* toc_sitemap_posts_section
* toc_sitemap_posts_letter
* toc_sitemap_posts_list == Мне это нравится, как я могу выразить свою признательность? ==
Если вы были впечатлены этим плагином и хотели бы как-то выразить признательность, а не отправлять пожертвование в мою сторону, пожалуйста, сделайте пожертвование в выбранную вами благотворительную организацию. Я никогда не буду требовать вознаграждения или компенсации. Мне приятно помогать другим в достижении их целей 🙂 == Журнал изменений ==
= 2002 =
* Дата выпуска: 9 февраля 2020 г.
* Исправлена кодировка при использовании% PAGE_TITLE% или% PAGE_NAME%
* Проверенная версия WordPress до 5.3
* Удалены все локальные переводы, так как вы можете найти более свежие на translate.wordpress.org
* Удалены ссылки переводчиков из ридми = 1601 =
* Дата выпуска: 5 января 2016 г.
* Проверенная версия WordPress до 4.4
* Добавьте функции API «включить» и «отключить», чтобы разработчик мог лучше контролировать выполнение.
* Добавьте бразильский португальский перевод благодаря Blog de Niterói
* Добавить испанский перевод благодаря Дэвиду Саизу
* Виджет TOC + теперь привязан к пустому заголовку, если он не указан.Спасибо [Дирку] (http://dublue.com/plugins/toc/comment-page-11/#comment-5140) за подсказку.
* Обновлен jQuery Smooth Scroll с 1.5.5 до 1.6.0.
* Обновлен текстовый домен для лучшей поддержки пакетов перевода.
Я никогда не буду требовать вознаграждения или компенсации. Мне приятно помогать другим в достижении их целей 🙂 == Журнал изменений ==
= 2002 =
* Дата выпуска: 9 февраля 2020 г.
* Исправлена кодировка при использовании% PAGE_TITLE% или% PAGE_NAME%
* Проверенная версия WordPress до 5.3
* Удалены все локальные переводы, так как вы можете найти более свежие на translate.wordpress.org
* Удалены ссылки переводчиков из ридми = 1601 =
* Дата выпуска: 5 января 2016 г.
* Проверенная версия WordPress до 4.4
* Добавьте функции API «включить» и «отключить», чтобы разработчик мог лучше контролировать выполнение.
* Добавьте бразильский португальский перевод благодаря Blog de Niterói
* Добавить испанский перевод благодаря Дэвиду Саизу
* Виджет TOC + теперь привязан к пустому заголовку, если он не указан.Спасибо [Дирку] (http://dublue.com/plugins/toc/comment-page-11/#comment-5140) за подсказку.
* Обновлен jQuery Smooth Scroll с 1.5.5 до 1.6.0.
* Обновлен текстовый домен для лучшей поддержки пакетов перевода. = 1509 =
* Дата выпуска: 4 сентября 2015 г.
* Добавлен перевод на иврит благодаря Ahrale
* Добавлен перевод с Japaense благодаря シ カ ル
* Добавлен греческий перевод благодаря Димитриосу Кайсарису
* Обновлен jQuery Smooth Scroll с 1.4.10 до 1.5.5.
* Поставляйте как минифицированные, так и неминифицированные файлы CSS и JS, используйте уменьшенные версии.* Преобразование акцентированных символов в ASCII в якорях.
* Проверенная версия WordPress до 4.3
* Исправлено: Уведомление о PHP, представленное в WP 4.3
* Исправлено: ошибка javascript при тестировании $ .browser для Internet Explorer 7.
* Плагин перемещен на [GitHub] (https://github.com/zedzedzed/table-of-contents-plus/) для улучшения совместной работы.
* Требуется помощь: ошибка preg_match_all с неверными символами UTF8, не дающими TOC. Если вы можете помочь, примите участие в этом [вопросе] (https://github.com/zedzedzed/table-of-contents-plus/issues/105).= 1507 =
* Дата выпуска: 5 июля 2015 г.
* Добавлен датский перевод любезно предоставлен Cupunu
* Упрощена обязанность перевода, перемещая справочные материалы на веб-сайт плагина.
= 1509 =
* Дата выпуска: 4 сентября 2015 г.
* Добавлен перевод на иврит благодаря Ahrale
* Добавлен перевод с Japaense благодаря シ カ ル
* Добавлен греческий перевод благодаря Димитриосу Кайсарису
* Обновлен jQuery Smooth Scroll с 1.4.10 до 1.5.5.
* Поставляйте как минифицированные, так и неминифицированные файлы CSS и JS, используйте уменьшенные версии.* Преобразование акцентированных символов в ASCII в якорях.
* Проверенная версия WordPress до 4.3
* Исправлено: Уведомление о PHP, представленное в WP 4.3
* Исправлено: ошибка javascript при тестировании $ .browser для Internet Explorer 7.
* Плагин перемещен на [GitHub] (https://github.com/zedzedzed/table-of-contents-plus/) для улучшения совместной работы.
* Требуется помощь: ошибка preg_match_all с неверными символами UTF8, не дающими TOC. Если вы можете помочь, примите участие в этом [вопросе] (https://github.com/zedzedzed/table-of-contents-plus/issues/105).= 1507 =
* Дата выпуска: 5 июля 2015 г.
* Добавлен датский перевод любезно предоставлен Cupunu
* Упрощена обязанность перевода, перемещая справочные материалы на веб-сайт плагина. * Обновлен файл перевода. = 1505 =
* Дата выпуска: 2 мая 2015 г.
* Огромное спасибо Джейсону за обновленный перевод на упрощенный китайский.
* Добавлено свойство сворачивания в шорткод toc. Если установлено значение true, при загрузке оглавление будет скрыто. Пример использования:
* В шорткод toc добавлены свойства label_show и label_hide.Это позволяет вам изменять текст ссылки «показать» и «скрыть» при использовании шорткода.
* Ударно протестированная версия WordPress до 4.2.1. = 1408 =
* Дата выпуска: 1 августа 2014 г.
* Добавлен человеческий немецкий перевод любезно Бен
* Добавлен атрибут «class» в шорткод TOC, позволяющий добавлять в контейнер собственные классы CSS. Спасибо Джо за [предложение] (http://dublue.com/plugins/toc/comment-page-7/#comment-2803) = 1407 =
* Дата выпуска: 5 июля 2014 г.
* Добавлен украинский перевод любезно предоставлен Михаилом Юнатом.
* Добавлен французский перевод любезно предоставлен Жан-Мишелем Дюрье.
* Пустые заголовки теперь игнорируются, как предлагает [archon810] (http: // wordpress.org / support / topic / patch-ignore-empty-tags)
* Удален немецкий перевод, возможно, это был машинный перевод, [ref] (http://wordpress.org/support/topic/excluding-headlines-special-characters)
* Исправлено: специальные символы в TOC +> Настройки> Исключить заголовки больше не искажаются при сохранении. Спасибо N-Z за [сообщение об этом] (http://wordpress.org/support/topic/excluding-headlines-special-characters). = 1404 =
* Дата выпуска: 18 апреля 2014 г.
* Увеличьте поддержку WordPress до 3.9
* Исправлено: Удалите HTML-теги из заголовков сообщений для sitemap_posts, чтобы эти элементы не отображались под подписью из источника при использовании шорткода, но не допускались к печати (например, на домашней странице).* Добавьте атрибут «отдельный» для шорткода sitemap_posts, чтобы он не разбивался по буквам, спасибо [DavidMjps] (http://wordpress.org/support/topic/exclude-alphabetical-headings-on-sitemap) за предложение. = 1303,1 =
* Дата выпуска: 22 марта 2013 г.
* Новое: добавлен польский перевод, любезно Якуб
* Исправлено: ошибка в 1303, из-за которой игнорировались заголовки с открывающим тегом в первой строке и текстом заголовка в новой строке. Спасибо [richardsng] (http://wordpress.org/support/topic/unable-to-display-the-full-toc) за быстрое открытие.= 1303 =
* Дата выпуска: 21 марта 2013 г.
* Новое: опция автоматической вставки после первого заголовка. Спасибо [@thelawnetwork] (http://dublue.com/plugins/toc/comment-page-4/#comment-1782) за его запрос.
* Новое: возможность исключения заголовков из оглавления. Это доступно как глобально в расширенном разделе Настройки> TOC +, так и индивидуально с помощью шорткода TOC. Примеры можно найти в справочном материале. Спасибо многим из вас, кто об этом просил.
* Новое: расширенная опция для строчных букв всех якорей.По умолчанию выключено.
* Новое: расширенная опция использования дефисов вместо подчеркивания в якорях. По умолчанию выключено.
* Новое: шорткод для перечисления всех сообщений в алфавитном порядке, сгруппированных по первой букве.
* Новое: добавлен словацкий перевод, любезно предоставлен Бранко Раденовичем.
* Добавьте номера версий в файлы CSS / JS, чтобы лучше поддерживать настройки, которые сильно кэшируют эти файлы для своевременной аннулирования. Спасибо [boxcarpress] (http://wordpress.org/support/topic/some-changes-we-made-that-you-might-consider) за поправки.* Добавить CSS-класс «сокращенный» в #toc_container, когда оглавление скрыто. Спасибо [Сэму] (http://wordpress.org/support/topic/hide-link-not-working?replies=6#post-3968019) за его предложение.
* При включенной плавной прокрутке не используйте смещение, если панель администратора отсутствует и значение смещения установлено по умолчанию. Это означает, что у публичных пользователей нет места смещения вверху.
* Новые справочные материалы для разработчиков во вкладке справки.
* Добавлена функция API: toc_get_index () позволяет получить оглавление для размещения в PHP.Примеры можно найти в новом справочном материале для разработчиков.
* Разрешить фильтрацию якорей с помощью toc_url_anchor_target для дальнейшей настройки с помощью кода. См. Пример в новом справочном материале для разработчиков. Спасибо [Russell Heimlich] (http://dublue.com/plugins/toc/comment-page-4/#comment-1713) за совет.
* Настройте регистрацию CSS и JS.
* Обновлен jQuery Smooth Scroll до версии 1.4.10.
* Исправлено: при использовании виджета решена проблема, из-за которой индекс со специальными символами (такими как ‘и «) не привязывался к правильному месту в содержимом.Спасибо [esandman] (http://wordpress.org/support/topic/problems-with-apostrophes-and-quotation-marks) за его поднятие.
* Исправлено: Сохранение в разделе «Настройки»> «Содержание +» сбрасывает параметры виджета TOC +. Спасибо [Крису] (http://dublue.com/plugins/toc/comment-page-4/#comment-1808) за сообщение об этом. = 1211 =
* Дата выпуска: 17 ноября 2012 г.
* Новое: разрешить использование% PAGE_TITLE% в заголовке TOC. Обратите внимание, что это также работает и в заголовке виджета. При использовании эта переменная будет заменена заголовком текущей страницы.Спасибо [Peter] (http://dublue.com/plugins/toc/comment-page-3/#comment-4782) за запрос.
* New: новая возможность изначально скрыть оглавление. Благодаря [Джонасу] (http://dublue.com/plugins/toc/comment-page-2/#comment-852), [Джонатану] (http://dublue.com/plugins/toc/comment-page- 2 / # comment-2161) и [Doc Germanicus] (http://dublue.com/plugins/toc/comment-page-4/#comment-5048) за его запрос.
* Новое: добавлена возможность настраивать цвет посещенных ссылок оглавления.
* Новое: возможность ограничить генерацию совпадением URL-пути.Например, вы можете ограничить доступ к вики-страницам, относящимся к http: // domain / wiki /, введя / wiki / в это поле. Эту настройку можно найти в дополнительных параметрах. Спасибо [Tux] (http://dublue.com/plugins/toc/comment-page-3/#comment-4466) и [Justine Smithies] (http://dublue.com/plugins/toc/comment-page -3 / # comment-5000) за предложение.
* Сделайте регулярные выражения менее жадными. Это означает, что у вас может быть несколько заголовков в одной строке, тогда как раньше вам нужно было убедиться, что каждый заголовок находится на отдельной строке.Спасибо [drdamour] (http://wordpress.org/support/topic/widget-isnt-showing-up) за создание и предоставление исправления.
* Также согласовывайте регулярные выражения в нескольких строках. Это означает, что вы можете разделить один заголовок на несколько строк.
* Лучшая доступность: при использовании плавной прокрутки позвольте фокусу следовать за целью, например, переход по табуляции будет продолжаться с блока содержимого, на который вы щелкнули.
* Лучшая производительность: по просьбе некоторых, файлы javascript были объединены в один, а файлы javascript и CSS теперь уменьшены.* «Авто» теперь является шириной по умолчанию, что означает, что он будет занимать необходимое количество места до 100%. Предыдущее значение по умолчанию было фиксированной шириной 275 пикселей.
* Добавлена возможность исключать целые ветки при использовании [sitemap_pages] и [sitemap_categories] с использованием атрибута exclude_tree. Спасибо [Бенни Пауэрсу] (http://dublue.com/plugins/toc/comment-page-3/#comment-3607) за его запрос.
* Оберните номера индексов вокруг тегов span, чтобы упростить настройку CSS. У диапазонов есть два класса: toc_number и toc_depth_X, где X находится между 1 и 6.Спасибо [Маттиасу Кроку] (http://dublue.com/plugins/toc/comment-page-3/#comment-3922) за запрос.
* Параметр «Сохранить маркеры темы» перемещен в расширенный раздел.
* Обновлен и упрощен файл перевода.
* Исправлено: [sitemap_categories] использовала неправильную метку, когда ничего не было указано. Спасибо [brandt-net] (http://wordpress.org/support/topic/plugin-table-of-contents-plus-sitemap-setting-categories-label-of-sitemap_categories-not-shown) за его поднятие. Ярлыки для [sitemap_pages] и [sitemap_categories] могут быть удалены в будущем обновлении, так как вы можете вставить заголовок в свой контент.= 1208 =
* Дата выпуска: 2 августа 2012 г.
* Новое: расширенная опция для предотвращения вывода CSS этого плагина. Этот параметр позволяет владельцу сайта включать стили в одну из существующих таблиц стилей. Спасибо [Ивану] (http://dublue.com/plugins/toc/comment-page-1/#comment-226) и [Swashata] (http://dublue.com/plugins/toc/comment-page- 3 / # comment-3312) за его предложение.
* Добавлен перевод на упрощенный китайский благодаря icedream
* Сделайте более переводимым, добавив файл POT перевода в папку языков.Переводы приветствуются!
* Настройте обнаружение многобайтовых строк, как сообщает [johnnyvaughan] (http://wordpress.org/support/topic/plugin-table-of-contents-plus-multibyte-string-detetction)
* Поддержка установки PHP 5.4.x. Спасибо [Джошу] (http://dublue.com/plugins/toc/comment-page-3/#comment-3477) за его поднятие.
* Исправлено: -2 в ссылках при использовании виджета TOC +. Спасибо [Артуро] (http://dublue.com/plugins/toc/comment-page-3/#comment-3337) за его поднятие. = 1207 =
* Дата выпуска: 23 июля 2012 г.
* Новое: когда включена плавная прокрутка, можно указать верхнее смещение, чтобы поддерживать больше, чем панель администратора WordPress (например, Twitter Bootstrap).Смещение отображается в расширенном разделе после того, как вы включили плавную прокрутку. Спасибо [Николаусу] (http://dublue.com/2012/05/12/another-benefit-to-structure-your-web-pages/#comment-2611) за предложение.
* Разрешите установить как минимум 2 заголовка (раньше было 3). Спасибо [Fran] (http://dublue.com/plugins/toc/comment-page-2/#comment-779) за его обоснование.
* Запускать позже в процессе, чтобы другие плагины не изменяли якорные ссылки (например, Google Analytics для WordPress).
* Не показывать оглавление в RSS-каналах.Спасибо [Swashata] (http://dublue.com/plugins/toc/comment-page-3/#comment-2875) за его поднятие.
* Проверенная версия WordPress 3.5-alpha.
* Добавлен справочный материал о том, почему некоторые заголовки могут не отображаться.
* Добавлено изображение баннера для листинга репозитория WordPress.
* Обновлен файл readme.txt с лицензией GPLv2. = 1112,1 =
* Дата выпуска: 9 декабря 2011 г.
* Забыл обновить номер версии. = 1112 =
* Дата выпуска: 9 декабря 2011 г.
* Новое: добавлена опция автоматической ширины, которая занимает только необходимое количество горизонтального пространства до 100%.* Удалены завершающие символы — или _ из якоря, чтобы сделать его более красивым.
* Длинное название этого плагина изменено с «Оглавление +» на «Оглавление +». Краткое название остается «TOC +».
* Исправлено: при использовании шорткода оглавления в вашем контенте, ваш пост или статья отображали оглавление на домашней странице, несмотря на то, что была включена опция исключения с домашней страницы. Если вы также использовали тег «more», возможно, вы получили пустое поле TOC. Теперь они решены.* Исправлено: все якоря, оканчивающиеся на «-2», когда заголовки не повторялись. Это было вызвано плагинами и темами, которые запускают фильтр the_content. Счетчики теперь сбрасываются каждый раз при запуске the_content, а не только при инициализации. = 1111 =
* Дата выпуска: 11 ноября 2011 г.
* Новое: возможность настроить размер шрифта. Спасибо [DJ] (http://dublue.com/plugins/toc/comment-page-1/#comment-323) за предложение. По умолчанию остается 95%.
* Новое: расширенная опция для выбора уровней заголовков (от 1 до 6), которые будут включены.Спасибо тем, кто намекнул о желании этого добиться.
* Новое: теперь вы можете отображать оглавление на боковой панели через виджет оглавления. Спасибо [Нику Догерти] (http://dublue.com/plugins/toc/comment-page-1/#comment-172) и [DJ] (http://dublue.com/plugins/toc/comment-page -1 / # comment-323) за предложение.
* Шорткод TOC теперь поддерживает атрибут * heading_levels *, позволяющий ограничивать заголовки, которые вы хотите отображать в оглавлении, для каждого экземпляра. Разделите несколько заголовков запятыми.Например: включить заголовки 3, 4 и 5, но исключить остальные с помощью ``
* Шорткод TOC также поддерживает атрибут * wrapping * с возможными значениями: «left» или «right». Это позволяет вам обернуть текст рядом с оглавлением для каждого экземпляра. Спасибо [Phil] (http://dublue.com/plugins/toc/comment-page-1/#comment-331) за предложение.
* Лучшая внутренняя система нумерации, чтобы избежать повторения заголовков. Это означает, что для неповторяющихся заголовков в привязке нет конечного числа.* Сводная информация о шорткодах и их атрибутах во вкладке справки.
* Исправлено: повторяющиеся заголовки на одном уровне больше не разбиваются. Для пользователей с международными наборами символов, пожалуйста, сообщайте о любых странных мусорных символах в ваших заголовках (например, символ оказывается вопросительным знаком, квадратным символом или ромбом). Спасибо [Juozas] (http://dublue.com/plugins/toc/comment-page-2/#comment-441) за помощь.
* Исправлено: удалены уведомления PHP при настройке PHP с подробными настройками.* Исправлено: подавление вывода кадра оглавления, когда количество заголовков было меньше необходимого минимума.
* Примечание: при удалении последнего виджета TOC + убедитесь, что вы отключили параметр «Показывать оглавление только на боковой панели», иначе оглавление не будет отображаться там, где вы ожидали. Я постараюсь решить эту проблему в будущем. = 1109 =
* Дата выпуска: 12 сентября 2011 г.
* Скорректировано действие скрытия для более плавного перехода.
* Применить пользовательские цвета ссылки и наведения (если они выбраны), чтобы показать / скрыть ссылку в заголовке.* Jquery.cookie.min.js переименован в jquery.c.min.js, чтобы избежать ложных срабатываний с помощью [mod_security] (https://www.modsecurity.org/tracker/browse/CORERULES-29). Mod_security блокирует запросы к этому файлу, что нарушает возможность сохранения пользовательских настроек отображения / скрытия. В некоторых случаях он также нарушил другие функции javascript. Кроме того, теперь существует более удобный резервный вариант без прерывания работы, чтобы предотвратить возможное повторение. Спасибо Шони за помощь в отладке проблемы.
* «Параметр видимости» перемещен в «текст заголовка».* Исправлено: восстановлен эффект плавной прокрутки для Internet Explorer, так как в 1108.2 была введена проверка имени пути. = 1108,2 =
* Дата выпуска: 26 августа 2011 г.
* Новое: опция видимости для отображения / скрытия оглавления. Этот параметр включен по умолчанию, поэтому, если он вам не нужен, отключите его в настройках. Спасибо [Wafflecone] (http://dublue.com/plugins/toc/#comment-123) и [Mike] (http://dublue.com/plugins/toc/comment-page-1/#comment-160 ) за предложение.
* Новое: добавлена опция прозрачного представления.* Новое: настраиваемая опция презентации с цветовым кругом, позволяющая выбрать свой собственный цвет фона, рамки, заголовка и ссылок.
* Отображение оглавления на домашней странице было отключено по умолчанию, так как для большинства конфигураций это не требуется. Если вы хотите включить его, вы можете сделать это с помощью новой расширенной опции администратора «Включить домашнюю страницу».
* Сделайте плавную прокрутку менее рьяной с помощью якорей и будьте более совместимы с другими плагинами, которые могут использовать # для запуска пользовательских действий javascript.
* Незначительные улучшения CSS для кроссбраузерности администратора, такие как фоновые градиенты и отступы.= 1108,1 =
* Дата выпуска: 3 августа 2011 г.
* Цели привязки (например, все, что стоит после #) теперь ограничены символами ASCII, поскольку некоторые мобильные пользовательские агенты не принимают интернационализированные символы. Это также рекомендация в [спецификации HTML] (http://www.w3.org/TR/html4/struct/links.html#h-12.2.1). Добавлен новый расширенный параметр администратора, позволяющий указать префикс по умолчанию, когда нет подходящих символов.
* Сделайте надписи TOC, Pages и Category совместимыми с символами UTF-8.
* Поддержка символов ‘»\ в ярлыках, так как WordPress перед сохранением экранировал их.= 1108 =
* Дата выпуска: 1 августа 2011 г.
* Новое: возможность скрыть заголовок над оглавлением. Спасибо [Эндрю] (http://dublue.com/plugins/toc/#comment-82) за предложение.
* Новое: опция для сохранения существующих обозначенных темой изображений маркеров для неупорядоченных элементов списка.
* Новое: возможность установить ширину оглавления. Вы можете выбрать одну из нескольких стандартных значений ширины или определить свою собственную.
* Позвольте 3 быть установленным как минимальное количество заголовков для автоматической вставки.По умолчанию остается 4.
* Теперь принимает заголовок 1 (h2) в теле сообщения, страницы или произвольного типа сообщения.
* Теперь создает новые теги диапазона для цели, а не для идентификатора заголовка.
* Теперь в качестве цели привязки используется заголовок, а не toc_index.
* Скорректированы стили CSS для списков, чтобы они были немного более согласованными для разных тем (например, стиль списка, поля и отступы).
* Исправлено: опечатка «иерархия» должна быть «иерархия». Также спасибо Андрею.
* Исправлено: устранена проблема при сохранении сетевых установок с использованием подкаталогов.Спасибо [Обри] (http://dublue.com/plugins/toc/#comment-79).
* Исправлено: закрытие последнего элемента списка при глубоком вложении. = 1107,1 =
* Дата выпуска: 10 июля 2011 г.
* Новое: добавлен шорткод `` для создания оглавления в предпочтительной позиции. Также полезно для сайтов, которым требуется оглавление только на небольшом количестве страниц.
* Новое: добавлен эффект плавной прокрутки для анимации привязки, а не прыжка. По умолчанию он выключен.
* Новое: варианты внешнего вида, которые немного больше соответствуют вашей теме.
* Обновлен файл перевода. = 1505 =
* Дата выпуска: 2 мая 2015 г.
* Огромное спасибо Джейсону за обновленный перевод на упрощенный китайский.
* Добавлено свойство сворачивания в шорткод toc. Если установлено значение true, при загрузке оглавление будет скрыто. Пример использования:
* В шорткод toc добавлены свойства label_show и label_hide.Это позволяет вам изменять текст ссылки «показать» и «скрыть» при использовании шорткода.
* Ударно протестированная версия WordPress до 4.2.1. = 1408 =
* Дата выпуска: 1 августа 2014 г.
* Добавлен человеческий немецкий перевод любезно Бен
* Добавлен атрибут «class» в шорткод TOC, позволяющий добавлять в контейнер собственные классы CSS. Спасибо Джо за [предложение] (http://dublue.com/plugins/toc/comment-page-7/#comment-2803) = 1407 =
* Дата выпуска: 5 июля 2014 г.
* Добавлен украинский перевод любезно предоставлен Михаилом Юнатом.
* Добавлен французский перевод любезно предоставлен Жан-Мишелем Дюрье.
* Пустые заголовки теперь игнорируются, как предлагает [archon810] (http: // wordpress.org / support / topic / patch-ignore-empty-tags)
* Удален немецкий перевод, возможно, это был машинный перевод, [ref] (http://wordpress.org/support/topic/excluding-headlines-special-characters)
* Исправлено: специальные символы в TOC +> Настройки> Исключить заголовки больше не искажаются при сохранении. Спасибо N-Z за [сообщение об этом] (http://wordpress.org/support/topic/excluding-headlines-special-characters). = 1404 =
* Дата выпуска: 18 апреля 2014 г.
* Увеличьте поддержку WordPress до 3.9
* Исправлено: Удалите HTML-теги из заголовков сообщений для sitemap_posts, чтобы эти элементы не отображались под подписью из источника при использовании шорткода, но не допускались к печати (например, на домашней странице).* Добавьте атрибут «отдельный» для шорткода sitemap_posts, чтобы он не разбивался по буквам, спасибо [DavidMjps] (http://wordpress.org/support/topic/exclude-alphabetical-headings-on-sitemap) за предложение. = 1303,1 =
* Дата выпуска: 22 марта 2013 г.
* Новое: добавлен польский перевод, любезно Якуб
* Исправлено: ошибка в 1303, из-за которой игнорировались заголовки с открывающим тегом в первой строке и текстом заголовка в новой строке. Спасибо [richardsng] (http://wordpress.org/support/topic/unable-to-display-the-full-toc) за быстрое открытие.= 1303 =
* Дата выпуска: 21 марта 2013 г.
* Новое: опция автоматической вставки после первого заголовка. Спасибо [@thelawnetwork] (http://dublue.com/plugins/toc/comment-page-4/#comment-1782) за его запрос.
* Новое: возможность исключения заголовков из оглавления. Это доступно как глобально в расширенном разделе Настройки> TOC +, так и индивидуально с помощью шорткода TOC. Примеры можно найти в справочном материале. Спасибо многим из вас, кто об этом просил.
* Новое: расширенная опция для строчных букв всех якорей.По умолчанию выключено.
* Новое: расширенная опция использования дефисов вместо подчеркивания в якорях. По умолчанию выключено.
* Новое: шорткод для перечисления всех сообщений в алфавитном порядке, сгруппированных по первой букве.
* Новое: добавлен словацкий перевод, любезно предоставлен Бранко Раденовичем.
* Добавьте номера версий в файлы CSS / JS, чтобы лучше поддерживать настройки, которые сильно кэшируют эти файлы для своевременной аннулирования. Спасибо [boxcarpress] (http://wordpress.org/support/topic/some-changes-we-made-that-you-might-consider) за поправки.* Добавить CSS-класс «сокращенный» в #toc_container, когда оглавление скрыто. Спасибо [Сэму] (http://wordpress.org/support/topic/hide-link-not-working?replies=6#post-3968019) за его предложение.
* При включенной плавной прокрутке не используйте смещение, если панель администратора отсутствует и значение смещения установлено по умолчанию. Это означает, что у публичных пользователей нет места смещения вверху.
* Новые справочные материалы для разработчиков во вкладке справки.
* Добавлена функция API: toc_get_index () позволяет получить оглавление для размещения в PHP.Примеры можно найти в новом справочном материале для разработчиков.
* Разрешить фильтрацию якорей с помощью toc_url_anchor_target для дальнейшей настройки с помощью кода. См. Пример в новом справочном материале для разработчиков. Спасибо [Russell Heimlich] (http://dublue.com/plugins/toc/comment-page-4/#comment-1713) за совет.
* Настройте регистрацию CSS и JS.
* Обновлен jQuery Smooth Scroll до версии 1.4.10.
* Исправлено: при использовании виджета решена проблема, из-за которой индекс со специальными символами (такими как ‘и «) не привязывался к правильному месту в содержимом.Спасибо [esandman] (http://wordpress.org/support/topic/problems-with-apostrophes-and-quotation-marks) за его поднятие.
* Исправлено: Сохранение в разделе «Настройки»> «Содержание +» сбрасывает параметры виджета TOC +. Спасибо [Крису] (http://dublue.com/plugins/toc/comment-page-4/#comment-1808) за сообщение об этом. = 1211 =
* Дата выпуска: 17 ноября 2012 г.
* Новое: разрешить использование% PAGE_TITLE% в заголовке TOC. Обратите внимание, что это также работает и в заголовке виджета. При использовании эта переменная будет заменена заголовком текущей страницы.Спасибо [Peter] (http://dublue.com/plugins/toc/comment-page-3/#comment-4782) за запрос.
* New: новая возможность изначально скрыть оглавление. Благодаря [Джонасу] (http://dublue.com/plugins/toc/comment-page-2/#comment-852), [Джонатану] (http://dublue.com/plugins/toc/comment-page- 2 / # comment-2161) и [Doc Germanicus] (http://dublue.com/plugins/toc/comment-page-4/#comment-5048) за его запрос.
* Новое: добавлена возможность настраивать цвет посещенных ссылок оглавления.
* Новое: возможность ограничить генерацию совпадением URL-пути.Например, вы можете ограничить доступ к вики-страницам, относящимся к http: // domain / wiki /, введя / wiki / в это поле. Эту настройку можно найти в дополнительных параметрах. Спасибо [Tux] (http://dublue.com/plugins/toc/comment-page-3/#comment-4466) и [Justine Smithies] (http://dublue.com/plugins/toc/comment-page -3 / # comment-5000) за предложение.
* Сделайте регулярные выражения менее жадными. Это означает, что у вас может быть несколько заголовков в одной строке, тогда как раньше вам нужно было убедиться, что каждый заголовок находится на отдельной строке.Спасибо [drdamour] (http://wordpress.org/support/topic/widget-isnt-showing-up) за создание и предоставление исправления.
* Также согласовывайте регулярные выражения в нескольких строках. Это означает, что вы можете разделить один заголовок на несколько строк.
* Лучшая доступность: при использовании плавной прокрутки позвольте фокусу следовать за целью, например, переход по табуляции будет продолжаться с блока содержимого, на который вы щелкнули.
* Лучшая производительность: по просьбе некоторых, файлы javascript были объединены в один, а файлы javascript и CSS теперь уменьшены.* «Авто» теперь является шириной по умолчанию, что означает, что он будет занимать необходимое количество места до 100%. Предыдущее значение по умолчанию было фиксированной шириной 275 пикселей.
* Добавлена возможность исключать целые ветки при использовании [sitemap_pages] и [sitemap_categories] с использованием атрибута exclude_tree. Спасибо [Бенни Пауэрсу] (http://dublue.com/plugins/toc/comment-page-3/#comment-3607) за его запрос.
* Оберните номера индексов вокруг тегов span, чтобы упростить настройку CSS. У диапазонов есть два класса: toc_number и toc_depth_X, где X находится между 1 и 6.Спасибо [Маттиасу Кроку] (http://dublue.com/plugins/toc/comment-page-3/#comment-3922) за запрос.
* Параметр «Сохранить маркеры темы» перемещен в расширенный раздел.
* Обновлен и упрощен файл перевода.
* Исправлено: [sitemap_categories] использовала неправильную метку, когда ничего не было указано. Спасибо [brandt-net] (http://wordpress.org/support/topic/plugin-table-of-contents-plus-sitemap-setting-categories-label-of-sitemap_categories-not-shown) за его поднятие. Ярлыки для [sitemap_pages] и [sitemap_categories] могут быть удалены в будущем обновлении, так как вы можете вставить заголовок в свой контент.= 1208 =
* Дата выпуска: 2 августа 2012 г.
* Новое: расширенная опция для предотвращения вывода CSS этого плагина. Этот параметр позволяет владельцу сайта включать стили в одну из существующих таблиц стилей. Спасибо [Ивану] (http://dublue.com/plugins/toc/comment-page-1/#comment-226) и [Swashata] (http://dublue.com/plugins/toc/comment-page- 3 / # comment-3312) за его предложение.
* Добавлен перевод на упрощенный китайский благодаря icedream
* Сделайте более переводимым, добавив файл POT перевода в папку языков.Переводы приветствуются!
* Настройте обнаружение многобайтовых строк, как сообщает [johnnyvaughan] (http://wordpress.org/support/topic/plugin-table-of-contents-plus-multibyte-string-detetction)
* Поддержка установки PHP 5.4.x. Спасибо [Джошу] (http://dublue.com/plugins/toc/comment-page-3/#comment-3477) за его поднятие.
* Исправлено: -2 в ссылках при использовании виджета TOC +. Спасибо [Артуро] (http://dublue.com/plugins/toc/comment-page-3/#comment-3337) за его поднятие. = 1207 =
* Дата выпуска: 23 июля 2012 г.
* Новое: когда включена плавная прокрутка, можно указать верхнее смещение, чтобы поддерживать больше, чем панель администратора WordPress (например, Twitter Bootstrap).Смещение отображается в расширенном разделе после того, как вы включили плавную прокрутку. Спасибо [Николаусу] (http://dublue.com/2012/05/12/another-benefit-to-structure-your-web-pages/#comment-2611) за предложение.
* Разрешите установить как минимум 2 заголовка (раньше было 3). Спасибо [Fran] (http://dublue.com/plugins/toc/comment-page-2/#comment-779) за его обоснование.
* Запускать позже в процессе, чтобы другие плагины не изменяли якорные ссылки (например, Google Analytics для WordPress).
* Не показывать оглавление в RSS-каналах.Спасибо [Swashata] (http://dublue.com/plugins/toc/comment-page-3/#comment-2875) за его поднятие.
* Проверенная версия WordPress 3.5-alpha.
* Добавлен справочный материал о том, почему некоторые заголовки могут не отображаться.
* Добавлено изображение баннера для листинга репозитория WordPress.
* Обновлен файл readme.txt с лицензией GPLv2. = 1112,1 =
* Дата выпуска: 9 декабря 2011 г.
* Забыл обновить номер версии. = 1112 =
* Дата выпуска: 9 декабря 2011 г.
* Новое: добавлена опция автоматической ширины, которая занимает только необходимое количество горизонтального пространства до 100%.* Удалены завершающие символы — или _ из якоря, чтобы сделать его более красивым.
* Длинное название этого плагина изменено с «Оглавление +» на «Оглавление +». Краткое название остается «TOC +».
* Исправлено: при использовании шорткода оглавления в вашем контенте, ваш пост или статья отображали оглавление на домашней странице, несмотря на то, что была включена опция исключения с домашней страницы. Если вы также использовали тег «more», возможно, вы получили пустое поле TOC. Теперь они решены.* Исправлено: все якоря, оканчивающиеся на «-2», когда заголовки не повторялись. Это было вызвано плагинами и темами, которые запускают фильтр the_content. Счетчики теперь сбрасываются каждый раз при запуске the_content, а не только при инициализации. = 1111 =
* Дата выпуска: 11 ноября 2011 г.
* Новое: возможность настроить размер шрифта. Спасибо [DJ] (http://dublue.com/plugins/toc/comment-page-1/#comment-323) за предложение. По умолчанию остается 95%.
* Новое: расширенная опция для выбора уровней заголовков (от 1 до 6), которые будут включены.Спасибо тем, кто намекнул о желании этого добиться.
* Новое: теперь вы можете отображать оглавление на боковой панели через виджет оглавления. Спасибо [Нику Догерти] (http://dublue.com/plugins/toc/comment-page-1/#comment-172) и [DJ] (http://dublue.com/plugins/toc/comment-page -1 / # comment-323) за предложение.
* Шорткод TOC теперь поддерживает атрибут * heading_levels *, позволяющий ограничивать заголовки, которые вы хотите отображать в оглавлении, для каждого экземпляра. Разделите несколько заголовков запятыми.Например: включить заголовки 3, 4 и 5, но исключить остальные с помощью ``
* Шорткод TOC также поддерживает атрибут * wrapping * с возможными значениями: «left» или «right». Это позволяет вам обернуть текст рядом с оглавлением для каждого экземпляра. Спасибо [Phil] (http://dublue.com/plugins/toc/comment-page-1/#comment-331) за предложение.
* Лучшая внутренняя система нумерации, чтобы избежать повторения заголовков. Это означает, что для неповторяющихся заголовков в привязке нет конечного числа.* Сводная информация о шорткодах и их атрибутах во вкладке справки.
* Исправлено: повторяющиеся заголовки на одном уровне больше не разбиваются. Для пользователей с международными наборами символов, пожалуйста, сообщайте о любых странных мусорных символах в ваших заголовках (например, символ оказывается вопросительным знаком, квадратным символом или ромбом). Спасибо [Juozas] (http://dublue.com/plugins/toc/comment-page-2/#comment-441) за помощь.
* Исправлено: удалены уведомления PHP при настройке PHP с подробными настройками.* Исправлено: подавление вывода кадра оглавления, когда количество заголовков было меньше необходимого минимума.
* Примечание: при удалении последнего виджета TOC + убедитесь, что вы отключили параметр «Показывать оглавление только на боковой панели», иначе оглавление не будет отображаться там, где вы ожидали. Я постараюсь решить эту проблему в будущем. = 1109 =
* Дата выпуска: 12 сентября 2011 г.
* Скорректировано действие скрытия для более плавного перехода.
* Применить пользовательские цвета ссылки и наведения (если они выбраны), чтобы показать / скрыть ссылку в заголовке.* Jquery.cookie.min.js переименован в jquery.c.min.js, чтобы избежать ложных срабатываний с помощью [mod_security] (https://www.modsecurity.org/tracker/browse/CORERULES-29). Mod_security блокирует запросы к этому файлу, что нарушает возможность сохранения пользовательских настроек отображения / скрытия. В некоторых случаях он также нарушил другие функции javascript. Кроме того, теперь существует более удобный резервный вариант без прерывания работы, чтобы предотвратить возможное повторение. Спасибо Шони за помощь в отладке проблемы.
* «Параметр видимости» перемещен в «текст заголовка».* Исправлено: восстановлен эффект плавной прокрутки для Internet Explorer, так как в 1108.2 была введена проверка имени пути. = 1108,2 =
* Дата выпуска: 26 августа 2011 г.
* Новое: опция видимости для отображения / скрытия оглавления. Этот параметр включен по умолчанию, поэтому, если он вам не нужен, отключите его в настройках. Спасибо [Wafflecone] (http://dublue.com/plugins/toc/#comment-123) и [Mike] (http://dublue.com/plugins/toc/comment-page-1/#comment-160 ) за предложение.
* Новое: добавлена опция прозрачного представления.* Новое: настраиваемая опция презентации с цветовым кругом, позволяющая выбрать свой собственный цвет фона, рамки, заголовка и ссылок.
* Отображение оглавления на домашней странице было отключено по умолчанию, так как для большинства конфигураций это не требуется. Если вы хотите включить его, вы можете сделать это с помощью новой расширенной опции администратора «Включить домашнюю страницу».
* Сделайте плавную прокрутку менее рьяной с помощью якорей и будьте более совместимы с другими плагинами, которые могут использовать # для запуска пользовательских действий javascript.
* Незначительные улучшения CSS для кроссбраузерности администратора, такие как фоновые градиенты и отступы.= 1108,1 =
* Дата выпуска: 3 августа 2011 г.
* Цели привязки (например, все, что стоит после #) теперь ограничены символами ASCII, поскольку некоторые мобильные пользовательские агенты не принимают интернационализированные символы. Это также рекомендация в [спецификации HTML] (http://www.w3.org/TR/html4/struct/links.html#h-12.2.1). Добавлен новый расширенный параметр администратора, позволяющий указать префикс по умолчанию, когда нет подходящих символов.
* Сделайте надписи TOC, Pages и Category совместимыми с символами UTF-8.
* Поддержка символов ‘»\ в ярлыках, так как WordPress перед сохранением экранировал их.= 1108 =
* Дата выпуска: 1 августа 2011 г.
* Новое: возможность скрыть заголовок над оглавлением. Спасибо [Эндрю] (http://dublue.com/plugins/toc/#comment-82) за предложение.
* Новое: опция для сохранения существующих обозначенных темой изображений маркеров для неупорядоченных элементов списка.
* Новое: возможность установить ширину оглавления. Вы можете выбрать одну из нескольких стандартных значений ширины или определить свою собственную.
* Позвольте 3 быть установленным как минимальное количество заголовков для автоматической вставки.По умолчанию остается 4.
* Теперь принимает заголовок 1 (h2) в теле сообщения, страницы или произвольного типа сообщения.
* Теперь создает новые теги диапазона для цели, а не для идентификатора заголовка.
* Теперь в качестве цели привязки используется заголовок, а не toc_index.
* Скорректированы стили CSS для списков, чтобы они были немного более согласованными для разных тем (например, стиль списка, поля и отступы).
* Исправлено: опечатка «иерархия» должна быть «иерархия». Также спасибо Андрею.
* Исправлено: устранена проблема при сохранении сетевых установок с использованием подкаталогов.Спасибо [Обри] (http://dublue.com/plugins/toc/#comment-79).
* Исправлено: закрытие последнего элемента списка при глубоком вложении. = 1107,1 =
* Дата выпуска: 10 июля 2011 г.
* Новое: добавлен шорткод `` для создания оглавления в предпочтительной позиции. Также полезно для сайтов, которым требуется оглавление только на небольшом количестве страниц.
* Новое: добавлен эффект плавной прокрутки для анимации привязки, а не прыжка. По умолчанию он выключен.
* Новое: варианты внешнего вида, которые немного больше соответствуют вашей теме.