Загрузить
Лучший способ получить таблицы данных для использования в вашем проекте зависит от вашей среды программирования. Конструктор загрузки ниже предоставляет простой метод, который вы можете использовать для создания собственного пользовательского пакета DataTables, включая только то программное обеспечение, которое вам нужно, и предоставляя варианты для его размещения в CDN DataTables, загрузки пакета локально или установки с помощью диспетчера пакетов. например, н/м , пряжа или Bower .
Шаг 1. Выбрать каркас стиля
Таблицы данных
Стиль DataTables по умолчанию.
v1.13.3
Начальная загрузка 3
Устаревшая версия Bootstrap — полезно, если вам нужна поддержка старых браузеров.
v3.3.7
Начальная загрузка 4
v4, возможно, самой широко используемой в мире библиотеки стилей.
v4.6.0
Начальная загрузка 5
Последняя версия популярного фреймворка Bootstrap.
v5.1.3
Бульма
Современный фреймворк CSS на основе Flexbox
v0.9.2
Фундамент
Современная адаптивная система стилей.
v6.4.3
jQuery-интерфейс
Коллекция виджетов Javascript, а также структура стилей.
v1.13.2
Фомантический пользовательский интерфейс
Рассматривает слова и классы как взаимозаменяемые понятия. Формально семантический интерфейс.
v2.8.8
Шаг 2. Выберите пакеты
jQuery 3
Для DataTables требуется jQuery. Не выбирайте ни одну из версий, если она у вас уже есть.
v3.6.0
jquery 1
Используйте для совместимости со старыми браузерами. jQuery 3 требует IE9+.
v1.12.4
стиль-р
Не выбирайте, если на вашей странице уже есть _STYLE_.
Таблицы данных
Усовершенствуйте HTML-таблицы с помощью расширенных средств управления взаимодействием.
v1.13.3
редактор
Добавьте полные элементы управления для редактирования в таблицы данных.
Редактор — это коммерческое расширение для DataTables, для его использования требуется лицензия, превышающая период бесплатного пробного периода. Пожалуйста, создайте учетную запись или войдите в систему, чтобы иметь возможность включить Редактор в пакет.
v2.1.1
Расширения
Автозаполнение
Копирование и заполнение данных в стиле Excel.
v2.5.2
Кнопки
Общий каркас для кнопок взаимодействия с пользователем.
v2.3.5
Видимость столбца
Кнопки конечного пользователя для управления видимостью столбца.
v2.3.5
экспорт HTML5
Копировать в буфер обмена и создавать файлы Excel, PDF и CSV из данных таблицы.
v2.3.5
JSZip
Требуется для кнопки экспорта Excel HTML5.
v2.5.0
pdfmake
Требуется для кнопки экспорта PDF HTML5.
v0.1.36
Просмотр для печати
Кнопка, отображающая таблицу для печати.
v2. 3.5
3.5
ColReorder
Изменение порядка столбцов с помощью щелчка и перетаскивания.
v1.6.1
ДатаВремя
Средство выбора даты, используемое в Editor, SearchBuilder и других компонентах для DataTables.
v1.3.1
Фиксированные столбцы
Зафиксируйте один или несколько столбцов слева или справа от прокручиваемой таблицы.
v4.2.1
Фиксированный заголовок
Клейкий верхний и/или нижний колонтитул для таблицы.
v3.3.1
ключевая таблица
Навигация с помощью клавиатуры по ячейкам таблицы, как в электронной таблице.
v2.8.1
Отзывчивый
Динамическое отображение и скрытие столбцов в зависимости от размера браузера.
v2.4.0
Группа строк
Показать похожие данные, сгруппированные вместе по пользовательской точке данных.
v1.3.0
RowReorder
Изменение порядка строк с помощью щелчка и перетаскивания.
v1.3.2
Скроллер
Виртуальный рендеринг таблицы прокрутки для больших наборов данных.
v2.1.0
SearchBuilder
Определяемый пользователем сложный построитель поиска.
v1.4.0
Панели поиска
Панели поиска для таблиц данных, обеспечивающие быструю и настраиваемую фильтрацию.
v2.1.1
Выбирать
Добавляет в таблицу возможности выбора строк, столбцов и ячеек.
v1.6.1
СостояниеВосстановление
Сохранение и восстановление состояний DataTables.
v1.2.1
Шаг 3. Выберите метод загрузки
- CDN
- Скачать
- НПМ
- Пряжа
- Бауэр
- NuGet
- Композитор
CDN DataTables предоставляет удобный способ быстро начать работу с DataTables. Программное обеспечение DataTables размещено в CDN (на базе CloudFlare), и вам просто нужно включить файлы HTML и CSS, как указано ниже.
Уменьшить
Используйте уменьшенные файлы для уменьшения размера файлов и более быстрой загрузки.
Объединить
Объединение файлов вместе для более быстрой загрузки.
Файлы, необходимые для тегов link и script , показанных выше, можно загрузить с помощью кнопки ниже. Пакет загружается в виде zip-файла, который необходимо разархивировать и загрузить на ваш веб-сервер.
Скачать файлы
Установить
Для установки выбранного программного обеспечения в вашем пакете используйте следующее:
Пакет Editor NPM предназначен только для хранения и установки. Вам все равно нужно скачать Editor. Пакет NPM содержит скрипт, который можно запустить для установки необходимых файлов в node_modules . См. этот пост для более подробной информации.
Модули ES
Чтобы использовать выбранное выше программное обеспечение с загрузчиком модулей ES (например, современные Node.js, Vite, ESBuild и т. д.), используйте следующие операторы импорта:
CommonJS
Если вы используете CommonJS в качестве загрузчика для вашего Javascript, используйте следующий код, чтобы потребовать модулей (см. документацию по установке Node.js / NPM для получения полной информации об использовании DataTables с загрузчиком модулей):
документацию по установке Node.js / NPM для получения полной информации об использовании DataTables с загрузчиком модулей):
Установить
Для установки выбранного программного обеспечения в вашем пакете используйте следующее:
Пакет Editor NPM предназначен только для хранения и установки. Вам все равно нужно скачать Editor. Пакет NPM содержит скрипт, который можно запустить для установки необходимых файлов в узлы_модули . См. этот пост для более подробной информации.
Модули ES
Чтобы использовать выбранное выше программное обеспечение с загрузчиком модулей ES (например, современные Node.js, Vite, ESBuild и т. д.), используйте следующие операторы импорта:
CommonJS
Если вы используете CommonJS в качестве загрузчика для вашего Javascript используйте следующий код, чтобы потребовать модулей (см. документацию по установке Node.js / NPM для получения полной информации об использовании DataTables с загрузчиком модулей):
Bower — популярный менеджер пакетов на стороне клиента, и хотя сейчас он в значительной степени вытеснен npm / yarn, все еще существует ряд старых проектов, которые его используют.
Установить
Nuget — это менеджер пакетов для приложений .NET, пакеты datatables размещаются здесь, чтобы их можно было легко интегрировать в проекты .NET.
Установить
Composer — это средство управления зависимостями для PHP. Пакеты размещены и доступны через Composer из Packagist, который является основным репозиторием композитора.
Установить
Руководство
Заявленная цель DataTables — «Повысить доступность данных в таблицах HTML». Для достижения этого мы признаем, что у DataTables есть две категории пользователей, которые взаимодействуют с интерфейсами программного обеспечения:
- Конечные пользователи — те, кто использует интерфейс в браузере, который вы создаете с помощью DataTables
- Разработчики — вы и другие разработчики, работающие с DataTables для создания ваших приложений, сайтов, сервисов и т. д.
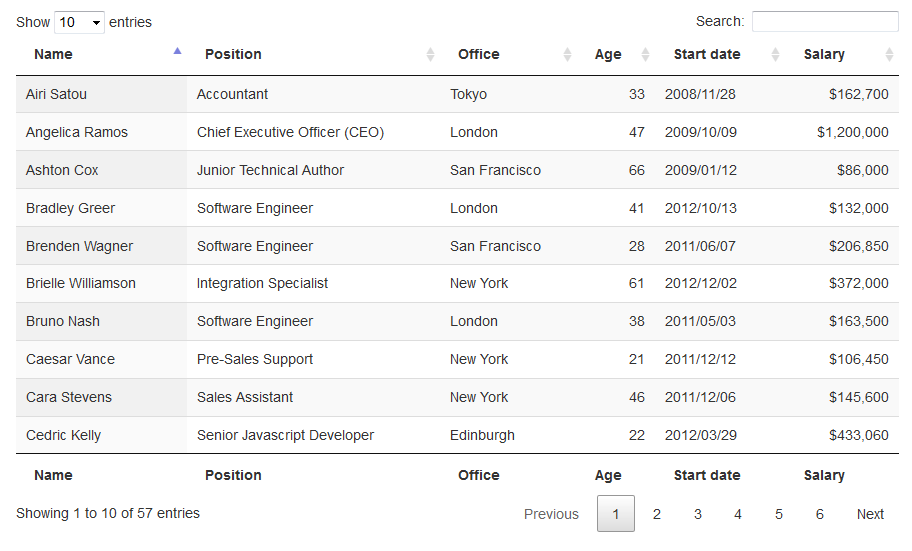
Конечные пользователи должны иметь возможность как можно быстрее получать полезную информацию из таблицы, и для этого в DataTables есть встроенные функции, такие как упорядочивание, поиск и разбиение по страницам.
В этой документации основное внимание уделяется тому, чтобы дать вам, разработчикам, использующим DataTables, информацию, необходимую для использования DataTables в ваших приложениях, настраивая ее в соответствии с вашими точными требованиями, чтобы ваши конечные пользователи могли извлечь выгоду из функций DataTables. может их предъявить. Таким образом, эта документация содержит сведения о том, как установить DataTables на ваш сайт в первую очередь, объясняя, как он может получать данные для создаваемых им таблиц, и подробно описывая, как можно настроить его интерфейс конечного пользователя, вплоть до более сложных тем. Например, создание собственных подключаемых модулей для DataTables для дальнейшего расширения его возможностей и беспрепятственного взаимодействия с вашим приложением.
Хотя интерфейсы конечного пользователя и разработчика, которые предоставляет DataTables, конечно же, совершенно несопоставимы, каждый из них одинаково важен для DataTables, выполняющего свою задачу обеспечения доступа к данным в HTML-таблицах и их использования как можно быстрее и эффективнее.
Установка
Как запустить DataTables на вашем веб-сайте. В этом разделе подробно описаны требования, которые DataTables предъявляет к вашим HTML-таблицам, какие файлы необходимо включить, чтобы DataTables улучшал ваши таблицы, как их включать и как запускать DataTables. Вы будете готовы к работе менее чем за две минуты! Читать далее »
Данные
Данные сложные, и все данные разные. Соответственно, DataTables имеет множество параметров, которые можно использовать для настройки того, как он будет получать данные для отображения в таблице и как он будет обрабатывать эти данные. В этом разделе руководства описываются параметры настройки DataTables для чтения данных из вашего источника данных. Читать далее »
Читать далее »
Ajax
В этом разделе руководства подробно рассматривается, как загружать данные из источников Ajax в ваши таблицы данных с помощью источника данных JSON. Это состоит в основном из двух задач — где массив для строк данных находится в JSON и точка данных, которая будет использоваться для каждого столбца. Читать далее »
Параметры
Огромный набор параметров DataTables можно использовать для настройки способа представления интерфейса и доступных функций конечному пользователю. В этом разделе руководства подробно описано, как можно выполнить эту настройку. Полный список доступных опций показан в справочном разделе опций на этом веб-сайте. Читать далее »
API
API DataTables предоставляет множество возможностей для доступа к данным, содержащимся в таблице, и других программных операций с таблицей. Эти функции варьируются от выбора строк, столбцов и ячеек для получения и установки их данных до изменения видимости столбца и динамического применения условий поиска к таблице.
Стиль
Важно оформить расширенные таблицы DataTables в соответствии с вашим дизайном, чтобы таблицы гармонично вписывались в остальную часть вашего сайта/приложения. С этой целью DataTables предоставляет ряд опций для оформления таблиц, включая собственный настраиваемый CSS, интеграцию с CSS-фреймворками, такими как Bootstrap и Foundation, а также готовые темы. Читать далее »
События
Информация о том, когда DataTables выполнила операцию, часто может играть важную роль в сложных и динамичных веб-приложениях. По этой причине DataTables будет запускать пользовательские события DOM, которые можно прослушивать с помощью метода jQuery on() и DT пространство имен. Читать далее »
Обработка на стороне сервера
Обработка на стороне сервера позволяет DataTables напрямую использовать возможности и чистую мощь механизмов баз данных, позволяя им выполнять тяжелую работу по упорядочению, поиску и разбиению на страницы данных. Это делается путем вызова Ajax для каждой страницы, отображаемой DataTables, и подходит для очень больших наборов данных. Читать далее »
Это делается путем вызова Ajax для каждой страницы, отображаемой DataTables, и подходит для очень больших наборов данных. Читать далее »
Интернационализация
DataTables добавляет в документ несколько элементов управления при расширении таблицы, многие из которых так или иначе используют языковые строки, чтобы донести использование до конечного пользователя. Эти строки по умолчанию на английском языке, но их можно легко перевести на другой язык или настроить строки по индивидуальному заказу. Сообщество предоставило более 50 переводов, готовых к использованию. Читать далее »
Безопасность
Безопасность является фундаментальной темой в веб-разработке и темой, которую не должен упускать из виду ни один разработчик, от стажеров до технических директоров. Громкие случаи хакерских атак часто попадают в заголовки газет по всему миру, но при тщательном обдумывании и планировании вы сможете быстро создавать безопасные приложения.
