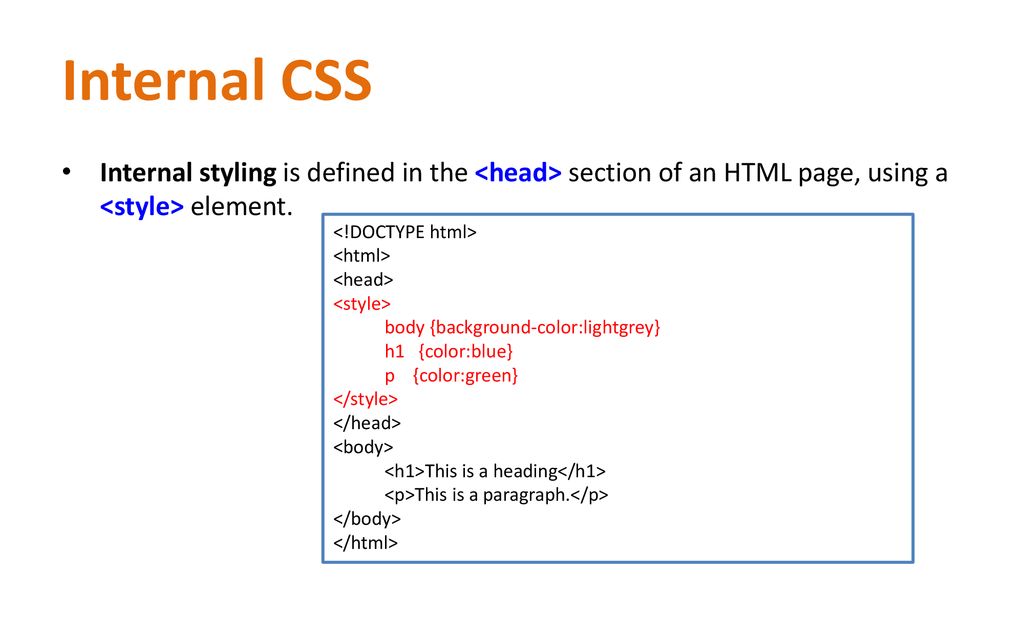
Как сократить размер CSS кода на сайте
8717
| How-to | – Читать 6 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Инструкцию одобрил
Front End Developer в Serpstat
Максим Козаченко
Сокращение кода CSS способствует уменьшению времени ответа сервера. Вследствие сервер быстрее дает отклик, а скорость загрузки страницы увеличивается. Уменьшить CSS-код можно вручную или с помощью специальных инструментов.
Что такое CSS-код
При открытии любого сайта пользователь видит перед собой расположение блоков с текстом, картинками и другим контентом в определенном порядке. Каждая особенность, вплоть до определения оттенка и размера рамок, описывается в форме каскадной таблицы.
Это и есть CSS-код, который обычно хранится в файле style.css (иногда он может иметь другое название). Style.css содержит большое количество селекторов и отвечает за внешнее редактирование страниц сайта.
Некоторые строки style.css не используются, но при этом хранятся в таблице. Чем их больше, тем дольше отвечает сервер, в результате загрузка страницы замедляется. Низкая скорость отображения информации напрямую влияет на лояльность пользователей и ранжирование поисковых систем. Именно поэтому в PageSpeed Insights часто появляется рекомендация — сократить код CSS.
Как уменьшить размер CSS-кода
Проводить манипуляции по сжатию таблицы CSS рекомендуется после окончания работы над сайтом. Сокращение кода приведет его к неудобному для редактирования формату. Поэтому сначала приведите сайт в надлежащий вид, а только потом приступайте к минимизации каскадной таблицы.
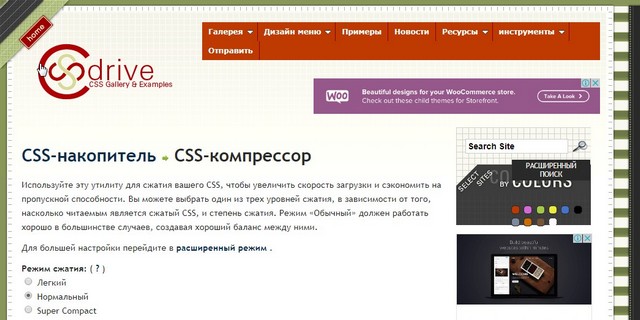
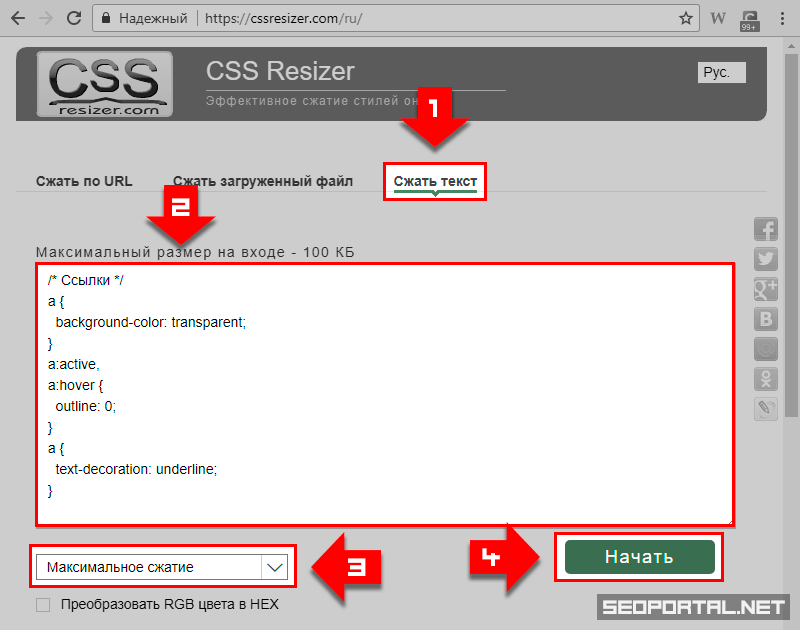
Самый быстрый способ уменьшить CSS-код — использовать специальные инструменты. Например, CssCompressor. Вставьте содержимое файла style.css в пустое поле и выберите степень сжатия кода.
Уровень Highest приведет к тому, что код трансформируется в единую очень длинную строку. Для сервера это плюс, так как ему будет проще считать информацию в таком виде. Но если вам понадобится отредактировать код, найти нужный элемент будет сложно.
Для сервера это плюс, так как ему будет проще считать информацию в таком виде. Но если вам понадобится отредактировать код, найти нужный элемент будет сложно.
Так выглядит поле для вставки кода до сжатия:
Так выглядит код до и после максимального сжатия:
Если выбрать степень High, сохранится разделение между классами, но будут удалены лишние пробелы, разрывы строк, разделители. В результате инструмент выдает готовый код с указанием размера:
В данном случае код сократился в полтора раза. Теперь его нужно скопировать и перенести в исходный файл. Чтобы не рисковать, перед этим желательно сделать резервную копию первоначальной версии таблицы и сохранить ее на компьютер.
Если после сокращения все работает нормально, можно приступать к ручной обработке стилей. Альтернативные инструменты для уменьшения кода: CSSResizer, Refresh-SF, CSSMinifer.
Как сократить размер CSS-кода еще больше
Для ручной чистки команд в файле style. css необходимо разбираться в технической оптимизации. Одна ошибка может привести к неправильному отображению стилей на страницах сайта.
css необходимо разбираться в технической оптимизации. Одна ошибка может привести к неправильному отображению стилей на страницах сайта.
Дальше придется искать причину и начинать все с начала. Совет: после каждого изменения проверяйте внешний вид страниц, и только после этого работайте над сжатием CSS дальше.
Самое простое, что можно сделать, — объединить классы с одинаковыми свойствами. Скопируйте данные нескольких классов в один и добавьте команду подключаться только к одному:
После проверки страниц сайта на правильность загрузки скриптов и контента удалите скопированные строки из старых классов.
Еще один метод ручной чистки подразумевает тщательную проверку каждого класса:
Откройте файл style.css через программу Notepad++ или другой текстовый редактор.
Выделите нужный идентификатор, нажмите «Поиск» и «Найти в файлах».
В резервной копии сайта выберите папку с вашей темой, нажав на кнопку с троеточием.
Нажмите кнопку «Найти все». Перед вами откроется окно с найденными совпадениями:
Чем больше таких совпадений, тем больше команд используется с привлечением этого идентификатора.
При отсутствии совпадений или их мизерном количестве проверяемый идентификатор можно удалить со всеми его значениями. На скриншоте найдено одно совпадение. Значит строки 99-104 можно смело чистить.
Дополнительные способы сокращения CSS-кода
Удалить комментарии — подсказки, которые были созданы при написании кода — или заменить их на краткие версии.
Очистить строки от пробелов, оставляя код пригодным для чтения и редактирования.
Упростить команды определения оттенков. Например:
Оптимизировать отступы в строках:
Заключение
CSS-код представляет файл со списком селекторов для отображения внешнего вида страниц сайта. Размер шрифта, тональность фона, цвет рамок — все это определяется файлом style. css. Оптимизировать его величину можно ручным или автоматическим способом.
css. Оптимизировать его величину можно ручным или автоматическим способом.
При первом варианте нужно самостоятельно просмотреть каждый идентификатор и проверить активность его использования. Также следует удалить лишние пробелы, объединить классы по свойствам, оптимизировать шрифт.
Уменьшить CSS-код в несколько раз возможно с помощью онлайн-инструментов. Необходимо вставить весь список команд из файла style.css и сжать его по заданным параметрам. При этом нужно помнить, что в будущем, вероятно, придется вносить правки в код. Поэтому новичку важно сохранить формат кода для удобного прочтения и редактирования.
Наиболее эффективный способ сокращения CSS — использование препроцессоров, таких как Sass, Less, Stylus. С их помощью код становится более читабельным.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
Запустить аудит сайта
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.88 из 5 на основе 14 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как обновить карту сайта при переходе на протокол HTTPS
How-to
Denys Kondak
Как не ошибиться при настройке редиректов на сайте
How-to
Анастасия Сотула
Как ускорить загрузку верхней части страницы сайта
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Сжатие css и js файлов
+7 495 008 8452
Анализ
Проект
Дизайн
Маркетинг
Разработка
Наполнение
Техподдержка
- Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс
- Кладовка программиста
- org/ListItem»>База знаний
- Настройка сервера
- Компрессия
Если у вас возникли какие либо вопросы которые вы не смогли решить по нашим публикациям самостоятельно,
то ждем ваше обращение в нашей службе тех поддержки.
| Источник: https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=35&LESSON_ID=4469 |
Объединить и ужать |
Одним из способов повышения производительности является использование штатной функции объединения и сжатия
При включении этой опции в идеальном случае на странице подключается 3 css и 3 js файла:
-
/bitrix/cache/css/SITE_ID/TEMPLATE_NAME/kernel/styles.— содержит css файлы ядра (файлы подключаемые из css
css/bitrix/js). Данный набор css уникален для шаблона сайта. И накапливает в себе все нужные файлы по мере открытия разных страниц. Соответственно после «прогрева» кеша на сервере, на стороне клиента для всех страниц сайта загружается один раз. -
/bitrix/cache/css/SITE_ID/TEMPLATE_NAME/template_MD5(список файлов)/styles_MD5(от меток времени файлов).css. Этот набор содержит css файлы относящиеся к шаблону, в том числе файлы стилей подключенные в header.php и footer.php. Массив стилей формируется путем анализа файлов подключенных до рабочей области и после нее. Данный набор стилей в рамках шаблона сайта не уникален и может быть несколько вариантов.
-
/bitrix/cache/css/SITE_ID/TEMPLATE_NAME/page_MD5(список файлов)/styles_MD5(от меток времени файлов).css. Этот набор содержит css файлы относящиеся к рабочей области и не уникален для шаблона сайта. То есть наборы для страниц формируются исключительно из наборов стилей в них участвующих, что снижает их вариативность. К тому же это самые маленькие по размеру наборы.
Примечание: Слияние и сжатие файлов косвенно влияет на результаты выдачи в поисковых машинах. Файлы css и js влияют на время загрузки страницы поисковиком, что в свою очередь влияет на индексацию и ранжирование этой страницы. Это касается как Google, так и Яндекса: поисковый робот полностью выгружает страницу вместе со всеми скриптами и стилями, замеряет время загрузки и сравнивает со средним временем загрузки страниц в соответствующей тематике.
Включение опции Подключать минифицированные версии CSS и JS файлов позволяет уменьшить размеров файлов css, js и html.
Опция Создавать сжатую копию объединенных CSS и JS файлов позволяет экономить ресурсы сервера. При её использовании создается сжатый файл, для того чтобы NGNIX не сжимал файл js и css «на лету», а брал уже готовый файл.
Назад в раздел
Подписаться на новые материалы раздела:
Загрузка…
Веб студия «АКРИТ»
Узнать больше
Рассылка
Услуги
- Внедрение, разработка, техподдержка
- Настройки торговых площадок
- Экспертиза производительности
- Пакет услуг по переходу на новые версии модуля
- Пакеты услуг
- Продление решений
- Сопровождение и поддержка сайтов
Популярные теги
Загрузка
Карта сайта
Веб-студия «АКРИТ»
Используйте YUI Compressor для сжатия CSS / JS
Файл JS / CSS имеет большой размер.
Как мы можем увеличить скорость, с которой пользователи скачивают JS / CSS?
1. Мы не можем изменить статус сети пользователя. Только наш веб-сайт использует более высокую пропускную способность или более мощные серверы, что позволяет пользователям чувствовать себя быстрее, когда они посещают нас.
2. Сожмите файл JS / CSS. Поскольку файл имеет небольшой размер, время загрузки пользователя очень короткое.
Решение 1 требует больше денег, решение 2 относительно просто для реализации, и эффект также очевиден.
Ниже мы представляем использование YUI Compressor для сжатия JS / CSS
1. Скачать юкомпрессорhttp://www.julienlecomte.net/yuicompressor/
2. Используйте ant для компиляции пакета yuicompressor-x.y.z.jar, войдите в каталог yuicompressor-x. y.z и запустите ant -f build.xml
y.z и запустите ant -f build.xml
3. Загрузите пакет yuicompressor-x.y.z.jar в каталог сборки, используйте java -jar yuicompressor-2.4.2.jar in.js -o out.js
Посмотрев исходный файл out.js, вы обнаружите, что такая информация, как пробелы в комментариях, удаляется.
Для получения дополнительной помощи от компрессора YUI, пожалуйста, проверьте http://www.julienlecomte.net/yuicompressor/README
В проекте нужно упаковать и сжать javascript, я выбрал yuicompressor
yuicompressor может сжимать файлы JS и CSS, удалять ненужные пробелы, разрывы строк и комментарии в файлах. Значительно уменьшите размер файлов JS и CSS.
Простая команда выглядит следующим образом
Java-код
- java-jaryuicompressor-2.4.2.jar—typejs—charsetutf-8-ouiiang.jstable.js
java -jar yuicompressor-2.4.2.jar --type js --charset utf-8 -o uiiang.js table.js
—type указывает тип файла для упаковки, необязательные js и css
—charset определяет набор символов
Final table.
 js — это исходный файл для упаковки
js — это исходный файл для упаковкиОднако, это сжатие имеет недостаток, сжимать можно только один файл, поэтому используйте bat для пакетного сжатия.
Создайте файл compresjs.bat со следующим содержимым
Java-код
- (dir%1/aa/b/s|findstr/e/c:»js»)>tmp.txt
- for/f%%iin(tmp.txt)dojava-jaryuicompressor-2.4.2.jar—typejs—charsetutf-8-o%%i.tmp%%i©%%i».tmp»%%i&del%%i».tmp»
(dir %1 /aa /b /s | findstr /e /c:"js") >tmp.txt for /f %%i in (tmp.txt) do java -jar yuicompressor-2.4.2.jar --type js --charset utf-8 -o %%i.tmp %%i & copy %%i".tmp" %%i & del %%i".tmp"
Запустив этот bat-файл, вы автоматически найдете файлы .js во всех подпапках в каталоге, в котором находится файл, сожмите и перезапишите исходные файлы.
Метод, используемый compresjs.bat, предназначен только для сжатия файлов. Если имеется 10 исходных файлов, они будут сжаты в 10 файлов и не будут упакованы. Мы можем далее обработать его, упаковать и сжать эти 10 исходных файлов в 1 файл, как ext-all.
Создайте файл packagejs.bat со следующим содержимым
Java-код
- for/r..\WebContent\js%%iin(*.js)dotype%%i>>uiiang-debug.js
- java-jaryuicompressor-2.4.2.jar—typejs—charsetutf-8-ouiiang.jsuiiang-debug.js
for /r ..\WebContent\js %%i in (*.js) do type %%i>>uiiang-debug.js java -jar yuicompressor-2.4.2.jar --type js --charset utf-8 -o uiiang.js uiiang-debug.js
В packagejs.bat сначала объедините содержимое всех файлов JS из .. \ WebContent \ js в файл uiiang-debug.js, а затем используйте yuicompressor для сжатия uiiang-debug.jsp в uiiang.js, чтобы вы могли получить Сжатый код, содержащий все файлы .js.
Недостатком метода, используемого в packagejs.bat, является то, что порядок, в котором он объединяет файлы js, объединяется в соответствии с порядком расположения папок и подпапок, а также файлов js. То есть в порядке имени файла. Но в нашем реальном проекте при нормальных обстоятельствах ссылка на файл JS должна указывать конкретный порядок загрузки, иначе он сообщит об ошибке. Следовательно, packagejs.bat нуждается в дальнейшем реформировании.
Следовательно, packagejs.bat нуждается в дальнейшем реформировании.
Сначала создайте файл списка dir.txt
Java-код
- ..\WebContent\js\widgets\WidgetInit.js
- ..\WebContent\js\utils\Cache.js
- ..\WebContent\js\common\GlobalConstant.js
- ..\WebContent\js\common\GlobalVariable.js
- ..\WebContent\js\common\GlobalFunc.js
- ..\WebContent\js\core\Initialize.js
..\WebContent\js\widgets\WidgetInit.js ..\WebContent\js\utils\Cache.js ..\WebContent\js\common\GlobalConstant.js ..\WebContent\js\common\GlobalVariable.js ..\WebContent\js\common\GlobalFunc.js ..\WebContent\js\core\Initialize.js
В этом файле укажите путь к файлу в соответствии с порядком загрузки файла JS, указанного в JSP.
Затем измените packagejs.bat
Java-код
- for/f%%iin(dir.txt)dotype%%i>>uiiang-debug.js
- java-jaryuicompressor-2.4.2.jar—typejs—charsetutf-8-ouiiang.
 jsuiiang-debug.js
jsuiiang-debug.js
for /f %%i in (dir.txt) do type %%i >> uiiang-debug.js java -jar yuicompressor-2.4.2.jar --type js --charset utf-8 -o uiiang.js uiiang-debug.js
После выполнения файла packagejs.bat пакетная команда автоматически прочитает dir.txt и построчно выведет путь к файлу .js в указанном вами порядке, а затем объединит содержимое файла в uiiang-debug.js.
Еще один момент, на который следует обратить внимание: в файле dir.txt вы должны перечислить все пути к файлам JS, которые необходимо упаковать и сжать, поскольку новый файл pakagejs.bat не найдет все файлы автоматически. Файл JS, если есть пропуски, я должен сообщить об ошибке
На этом этапе пакетное сжатие и упаковка файла js завершены. Вы также можете заменить .JS в коде на .css, чтобы упаковать файл CSS. Конечно, —type для yuicompressor также Изменить на css.
Как сжать код HTML, CSS, JavaScript с помощью плагинов и без : WEBCodius
Содержание
Когда вы сжимаете файлы CSS, HTML и JavaScript на своем веб-сайте, то вы тем самым ускоряете его. И хотя, в данном случае, речь не идёт о глобальном ускорении сайта на WordPress, но хоть и немного, но скорость сайта за счет этого увеличивается.
И хотя, в данном случае, речь не идёт о глобальном ускорении сайта на WordPress, но хоть и немного, но скорость сайта за счет этого увеличивается.
Термин сжатие или, по другому, «минимизация» (Minify) — это процессы удаления ненужных символов в исходном коде.
Эти символы включают в себя пробелы, разрывы строк, комментарии и разделители блоков, которые полезны для нас, людей, но не нужны для машин.
Мы минимизируем файлы сайта, содержащие код CSS, HTML и JavaScript, и тогда, браузер посетителя будет читать их чуть быстрее.
Вот пример того, как выглядит минимизация CSS.
До сжатия
После сжатия
Конечно, это всего лишь небольшой пример использования фрагмента кода CSS, но вы можете представить, сколько места это сэкономит при сжатии тысяч строк кода.
Итак, если вы хотите сделать это вручную, то технически это возможно. Но стоит сделать всего одну ошибку, и сайт может стать кривым.
И что самое плохо, не факт, что вы это сразу увидите (у посетителя может быть другое устройство, с другим разрешением и даже ориентацией экрана).
Поэтому, такую оптимизацию лучше сделать с помощью специальных сервисов.
Как сжать HTML, CSS и JavaScript с помощью онлайн-инструментов.
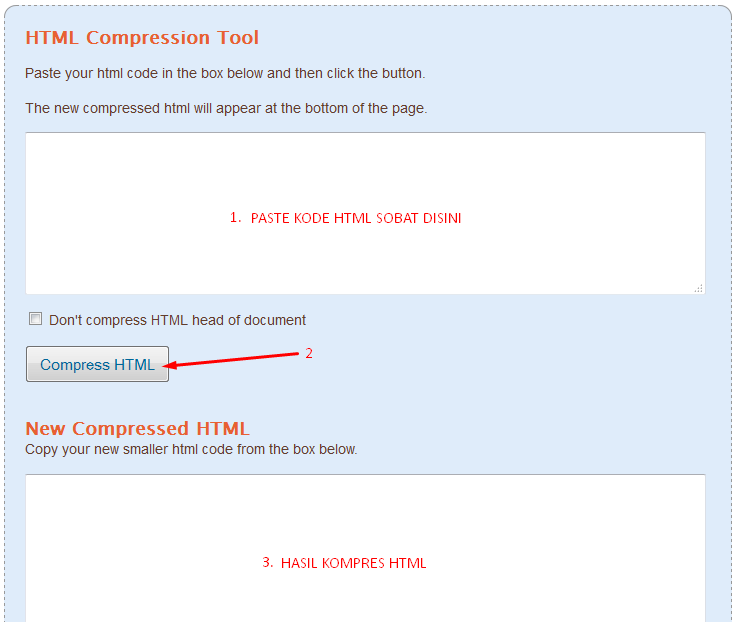
Общий принцип работы онлайн инструментом для сжатие просты и обычно включают следующие шаги:
- Вставка или загрузка исходного кода в окно сервиса.
- Настройка оптимизации (если они доступны)
- Отдача команды на сжатие.
- Копирование или загрузка готового кода из окна сервиса.
В этом примере я использовал инструмент для минимизации кода с сайта minifycode.com. На этом сайте собраны инструменты сжатия кода сразу для всех трёх типов файлов: HTML, CSS, JavaScript.
Для начала, найдите и скопируйте нужные файлы и откройте его с помощью простого редактора (лучше всего использовать Блокнот или его аналоги, или специализированный софт для программистов, такой как Sublime Text. Программы наподобие Word, не пойдут).
После этого, выделите и скопируйте код. (Ctrl+A, Ctrl+C).
Перейдите на minifycode. com и откройте вкладку CSS minifier. Затем вставьте код CSS в поле ввода и нажмите кнопку «Minify CSS».
com и откройте вкладку CSS minifier. Затем вставьте код CSS в поле ввода и нажмите кнопку «Minify CSS».
После того, как код будет готов, скопируйте его и вставьте обратно в свой текстовый редактор (только не забудьте перед этим удалить предыдущее содержимое файла).
Вот и всё! Теперь загрузите обратно файл на хостинг, и ваш сайт станет чуточку быстрее. Вот какой результат получился у меня.
Точно также, нужно поступить и с файлами JavaScript, HTML.
Другие сайты для сжатия.
Есть и другие сервисы для сжатия. Вот основные из них.
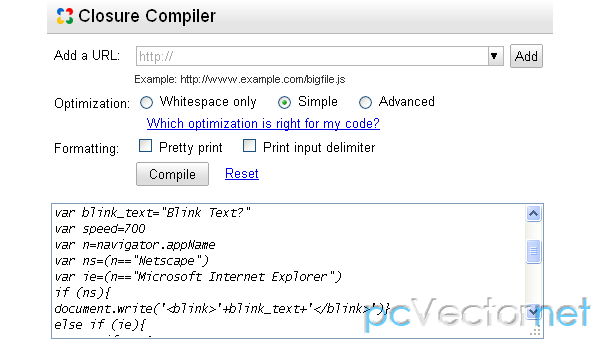
Closure Compiler (только JS) — является частью Closure Tools, набора инструментов от разработчиков Google. Он позволяет минимизировать Javascript файл и имеет ряд других полезных опций. Вы можете загрузить Javascript, введя URL-адрес файла, а затем выбрать способ оптимизации и форматирования кода. Например, вы можете выбрать оптимизацию своего кода путем удаления пробелов, только если вы это заходите.
cssminifier. com и javascript-minifier.com (CSS и JS) — эти два мини-сжимателя просты в использовании. Просто вставьте свой код и затем нажмите кнопку Minify для вывода сжатого кода.
com и javascript-minifier.com (CSS и JS) — эти два мини-сжимателя просты в использовании. Просто вставьте свой код и затем нажмите кнопку Minify для вывода сжатого кода.
csscompressor.net — только CSS.
jscompress.com — только JS.
refresh-sf.com — HTML, CSS и JS.
htmlcompressor.com — HTML, CSS и JS.
Все эти инструменты бесплатны и просты в использовании. Вы можете попробовать каждый из них, и сравнить степень их сжатия.
Сжатие файлов HTML, CSS и JavaScript с помощью плагинов WordPress.
Самый простой способ минимизировать ваши HTML, CSS и JavaScript файлы в WordPress — это использовать плагин. Это позволит автоматически оптимизировать файлы сайта для ускорения загрузки страницы с помощью нескольких нажатий кнопок.
Есть много плагинов, которые позволяют сжать код файлов, но я кратко упомяну только несколько самых известных.
Autoptimize
Это, пожалуй, самый популярный плагин для минимизирования HTML, CSS и JavaScript. Он популярен, прост в использовании и полон мощных функций для улучшения производительности. Он может объединять скрипты, минимизировать и кэшировать код сайта. В качестве бонуса у вас есть дополнительные опции для оптимизации Google Fonts, изображений и многое другое.
Он может объединять скрипты, минимизировать и кэшировать код сайта. В качестве бонуса у вас есть дополнительные опции для оптимизации Google Fonts, изображений и многое другое.
Чтобы использовать Autoptimize, его нужно скачать, установить и активировать плагин из панели инструментов WordPress в разделе «Плагины» — «Добавить новый».
Теперь переходим к пунктам: Оптимизировать код JavaScript?,
Оптимизировать код CSS?, Оптимизировать код HTML? и выставляем соответствующие галочки.
WP Fastest Cache
Это бесплатный плагин для кеширования WordPress, пользующийся огромной популярностью. Плагин выполняет различные оптимизации производительности, включая объединение и минимизацию файлов HTML, CSS и JavaScript для повышения производительности.
После того, как плагин установлен, просто перейдите на вкладку WP Fastest Cache на боковой панели управления сайтом WordPress Dashboard. На вкладке настроек вы найдете опции для объединения и минимизации файлов HTML и CSS. Хотя минимизация JavaScript доступна только в профессиональной версии.
Хотя минимизация JavaScript доступна только в профессиональной версии.
И не забудьте нажать кнопку Submit, для того, чтобы применить новые настройки.
W3 Total Cache
Это еще один популярный плагин для ускорения сайта. И здесь, для сжатия файлов HTML, CSS и JavaScript нужно выставить всего одну галочку.
Заключение.
Если вам нужно чтобы ваш сайт быстрее загружался, и как следствие, занимал более высокие позиции в поиске, то вам нужно сжать HTML, CSS и Javascript.
И хотя они не дают прям совсем мощного прироста скорости, но прирост есть. А если учесть, насколько это просто сделать, то это нужно сделать.
С любым доступным онлайн-инструментом вы можете легко минимизировать свой код для любого веб-сайта. А для пользователей WordPress есть несколько мощных плагинов, позволяющих автоматически минимизировать эти файлы в несколько щелчков мыши.
Вышеперечисленные плагины – это, лишь некоторые из лучших плагинов, которые позволяют ускорить сайт. На самом деле, у вас уже может быть установлен плагин для ускорения, в котором уже есть своя функция по сжатию файлов.
На самом деле, у вас уже может быть установлен плагин для ускорения, в котором уже есть своя функция по сжатию файлов.
Например, многие плагины для кэширования включают параметр минимизации. Я надеюсь, что эта статья обратит ваше внимание на этот способ, и ваш сайт станет чуточку быстрее.
Ну а если у вас остались еще вопросы, то задавайте их в разделе с комментариями
Оптимизация сайта для Google page speed и Lighthouse — ВебКадеми
В этой статье я описал множество способов и приемов которыми можно оптимизировать скорость загрузки и отрисовки страницы. С помощью них вы сможете добиться высоких показателей в Google Page Speed Insights, Lighthouse и других тестах.
Содержание
- Валидация HTML и CSS
- Веб-шрифты формата woff2. Отказ от Google Fonts
- Предварительная загрузка шрифтов и других ресурсов
- Сжатие jpg и png графики
- Сжатие svg графики
- Использование webp и других современных форматов графики
- inline код для svg графики
- Удаление лишнего CSS кода
- Отключение sourcemaps в CSS и JS
- Сжатие (минификация) CSS, JS, HTML кода
- Объединение CSS, JS файлов
- Вынесение критической части CSS кода в inline
- Отложенная загрузка для изображений
- Отложенная загрузка для iframe
- Разделение на модули и отложенный запуск JavaScript кода
- Включить кэширование ресурсов на стороне клиента
- gZip или другой способ сжатия данных сайта
- Включить протокол HTTP/2
- SSL сертификат
- Accessibility — доступность
- Размеры для изображений
- Атрибут aria-label для тегов button
- Теги label c описанием элементов формы
- Заключение
Валидация HTML и CSS
Перед тем как оптимизировать скорость загрузки и отрисовки страницы необходимо убедиться что в коде страницы нет ошибок. Для проверки используем сервисы для валидации HTML и валидации CSS кода.
Для проверки используем сервисы для валидации HTML и валидации CSS кода.
Валидатор HTML: https://validator.w3.org/
Валидатор CSS: https://jigsaw.w3.org/css-validator/
Веб-шрифты формата woff2. Отказ от Google Fonts
Для оптимизации скорости загрузки лучше разместить веб-шрифты в проекте. На сегодняшний день можно смело использовать формат woff2 – он современный, оптимизированный по весу, поддерживается всеми браузерами, кроме IE и Opera mini. Сам сервис Google Fonts использует только его, отказавшись от всех остальных форматов.
Скачать шрифт в формате ttf для конвертации в woff2 можно на том же Google Fonts. Сервисы для конвертации в woff2: transfonter.org или fontsquirrel.com
При конвертации, или при описании директивы @font-face не забудьте указать в ней CSS свойство font-display: swap; это позволит не задерживать отображение текста, пока загружается веб-шрифт.
К тому же при использовании Google Fonts браузер делает запросы на два разных сервера. CSS файл с описанием шрифта находится на одном домене, а сами шрифты на другом.
CSS файл с описанием шрифта находится на одном домене, а сами шрифты на другом.
Предварительная загрузка шрифтов и других ресурсов
Одной из рекомендация от Lighthouse является предварительная загрузка ресурсов которые могут понадобиться на странице.
Так можно указать предварительную загрузку шрифтов которые используются на всем сайте или только в области первого экрана. Можно указать предварительную загрузку фонового изображения для шапки сайта. Тут все зависит от конкретного сайта.
Делается это тегом link внутри тега head. Пример предварительной загрузки шрифтов:
<link rel="preload" href="./fonts/montserrat/Montserrat-Bold.woff2" as="font" crossorigin="anonymous"> <link rel="preload" href="./fonts/montserrat/Montserrat-ExtraBold.woff2" as="font" crossorigin="anonymous"> <link rel="preload" href="./fonts/montserrat/Montserrat-Medium.woff2" as="font" crossorigin="anonymous">
Данной инструкцией на предварительную загрузку можно ускорить отрисовку контента на странице, либо навредить если указать в нем слишком много ресурсов, которые будут лишними в первые секунды загрузки сайта.
Сжатие jpg и png графики
После экспорта jpg и png графики из макета, она зачастую весит больше, чем могла бы. Это зависит от алгоритмов и степени сжатия. Для оптимизации веса рекомендую использовать специальные сервисы.
Сервис tinypng позволяет значительно сократить вес jpg и png файлов. Порой получается сэкономить до 90% от исходного веса файла.
Сжатие jpg и png графики: https://tinypng.com/
Сжатие svg графики
SVG — это векторный формат, который полностью описан через код и формулы. Но несмотря на это и его можно сжать, значительно сократив количество кода и выиграв в весе изображений. Сжатие SVG зачастую не дадут под сотни сэкономленных килобайт, как это может быть с jpg форматом, однако иногда это может быть полезно и позволит сократить вес svg файла на 20-30%.
Но несмотря на это и его можно сжать, значительно сократив количество кода и выиграв в весе изображений. Сжатие SVG зачастую не дадут под сотни сэкономленных килобайт, как это может быть с jpg форматом, однако иногда это может быть полезно и позволит сократить вес svg файла на 20-30%.
Сжатие svg графики: https://vecta.io/nano
Использование webp и других современных форматов графики
webp может составить хорошую конкуренцию png и jpeg (зависит от метода сжатия jpeg) форматам, без особой потери качества. Если на вашем сайте много оформительской png графики, то можно рассмотреть её конвертацию в webp.
У webp есть один минус — он не поддерживается в Safari, поэтому нужно будет помещать его в тег picture и делать fallback до jpeg формата. На nginx серверах есть возможность настроить автоматическую отдачу webp формата тем браузерам которые его поддерживают, чтобы настроить это — обратитесь к вашему системному администратору.
Для ручной подготовки webp графики, можно воспользоваться сервисом squoosh. app чтобы оптимизировать графику не только в webp но и в более компактный, по сравнению с обычным, jpeg формат (например используя метод сжатия MozJPEG).
app чтобы оптимизировать графику не только в webp но и в более компактный, по сравнению с обычным, jpeg формат (например используя метод сжатия MozJPEG).
inline код для svg графики
Вставив svg графику через inline код в html разметку страницы, мы уменьшаем количество запросов к файлам. Меньше подключений файлов, означает меньше запросов, это напрямую влияет на скорость загрузки страницы. Делать inline вставку svg графики стоит аккуратно. Если подразумевается что эта графика будет редактироваться через CMS, то от inline способа стоит отказаться. Если это верстка элемента интерфейса, который не является изменяемым контентом через CMS — то inline способ будет подходящим решением.
Удаление лишнего CSS кода
Стоит позаботиться о том чтобы в CSS файле не было селекторов с стилями которые не используются в проекте. Тут нужно либо внимательно писать стили, не создавая селекторы которые не используются, либо проверять себя через сервисы которые помогут найти неиспользуемый CSS в проекте. Также посмотреть неиспользуемый CSS можно через DevTools в Chrome браузере. Используя Gulp сборку можно воспользоваться gulp-плагинами, которые налету будут удалять ненужный CSS код и он не будет попадать в итоговый CSS файл.
Также посмотреть неиспользуемый CSS можно через DevTools в Chrome браузере. Используя Gulp сборку можно воспользоваться gulp-плагинами, которые налету будут удалять ненужный CSS код и он не будет попадать в итоговый CSS файл.
Сервисы по поиску неиспользуемого CSS:
- purifycss.online
- unused-css.com
Плагин для Gulp и не только: purge.css
Отключение sourcemaps в CSS и JS
Исходные карты полезный инструмент во время разработки. С помощью них мы понимаем где изначально описан тот или иной селектор или JS код. Но файлы sourcemaps порой весят больше чем сам CSS файл, поэтому при оптимизации скорости загрузки — от них стоит отказаться. Они нужны только при разработке и отладке, но не на продакшене.
Сжатие (минификация) CSS, JS, HTML кода
На CSS файлах можно сэкономить несколько десятков КБ, это конечно зависит от размеров проекта. Для этого в CSS стоит минифицировать. Это такое сжатие CSS кода, когда из него удаляются все символы которые можно удалить, при этом оставив файл работоспособным. К ним относятся пробелы, переносы строки, точки с запятой после последнего свойства в селекторе. Визуально такой файт становится нечитаемым, зато за счёт такой чистки — его вес может уменьшится на 30%
К ним относятся пробелы, переносы строки, точки с запятой после последнего свойства в селекторе. Визуально такой файт становится нечитаемым, зато за счёт такой чистки — его вес может уменьшится на 30%
Также подобное сжатие можно проводить для HTML и JS кода. Такая операция позволит сократить вес проекта на несколько десятков килобайт.
Объединение CSS, JS файлов
Если стили для проекта написаны в нескольких файлах и подгружаются отдельными тегами link, то имеет смысл объединить их в единый файл. Тоже самое стоит сделать и с JS скриптами. Таким образом мы уменьшим количество запросов на сервер.
Вынесение критической части CSS кода в inline
Если CSS файл имеет вес более 100Кб то можно вынести из него стили которые нужны для загрузки первого экрана страницы — который видит пользователь. Эти стили минифицуируются и размещаются inline кодом через тег style внутри тега head.
Таким образом при загрузке страницы браузер сразу получает необходимые стили, без запроса к отдельному CSS файлу и его загрузки, и начинает их применять, отрисовывая первый экран. И только после этого загружаются остальные стили из CSS файла.
И только после этого загружаются остальные стили из CSS файла.
Здесь преследуется цель — отрисовать первый экран сайта как можно быстрее, счет идет на миллисекунды.
Отложенная загрузка для изображений
Если на сайте большое количество изображений, то имеет смысл установить скрипт lazy load загрузки. С таким скриптом изображения будут загружаться только в тот момент когда попадают в область видимости в браузере, и не будут блокировать загрузку всего сайта, загружаясь когда они еще не нужны.
Отложенная загрузка для iframe
Карты Yandex и Google Maps, iframe блоки для видео с Youtube и другого контента. Если они не нужны мгновенно при открытии сайта, то стоит сделать для них отложенную загрузку.
Разделение на модули и отложенный запуск JavaScript кода
Если на проекте есть много JS кода, то возможно эффективным будет разделение кода на отдельные файлы, и отложенный запуск.
Например в проекте используется библиотека карусели, которая работает на библиотеке jQuery. Также на сайте есть скрипты для открытия навигационного меню и прочие небольшие интерактивные вещи написанные отдельными скриптами на нативном JS.
Также на сайте есть скрипты для открытия навигационного меню и прочие небольшие интерактивные вещи написанные отдельными скриптами на нативном JS.
В нашем примере скрипты на чистом JS присутствуют уже в шапке сайта и на первом экране. А карусель которая требует jQuery находится в самом низу сайта, и чтобы до неё добраться нужно скроллить несколько экранов.
В таком случае, можно изначально загрузить только файл с нативными JS скриптами. А после по скроллу, при приближении к слайдеру — начать загружать библиотеку jQuery, библиотеку карусели и его инициализацию на странице. Для этого можно написать специальные JS функции.
Также может пригодиться setTimeout для отложенного запуска скриптов, чтобы они запускались спустя определенное время, это может быть от 100 до 300 миллисекунд, не блокируя и не замедляя отрисовку первого экрана сайта.
Включить кэширование ресурсов на стороне клиента
Сделать это можно отправив браузеру заголовки с инструкцией на какое время стоит кэшировать те или иные ресурсы полученные с сайта. Это разные форматы изображений, стили, скрипты, шрифты и так далее.
Это разные форматы изображений, стили, скрипты, шрифты и так далее.
Для хостингов с использованием сервера Apache сделать это можно настройкой в файле .htaccess. Для оптимизации под Google Page Speed 1-го месяца кэширования порой недостаточно. Поэтому предлагаю ниже вариант файла .htaccess c установкой срока кэширования в 1 год.
Пример .htaccess файла с настройками для кэширования:
<ifModule mod_expires.c> # Add correct content-type for fonts & SVG AddType application/font-woff2 .woff2 AddType image/svg+xml .svg ExpiresActive On ExpiresDefault "access plus 12 month" # Cache Images ExpiresByType image/x-icon "access plus 12 month" ExpiresByType image/jpeg "access plus 12 month" ExpiresByType image/png "access plus 12 month" ExpiresByType image/gif "access plus 12 month" ExpiresByType image/svg+xml "access plus 12 month" # Cache Fonts ExpiresByType application/font-woff2 "access plus 12 month" ExpiresByType image/svg+xml "access plus 12 month" # Cache other content types (CSS, JS, HTML, XML) ExpiresByType text/css "access plus 12 month" ExpiresByType text/javascript "access plus 12 month" ExpiresByType application/javascript "access plus 12 month" ExpiresByType application/x-javascript "access plus 12 month" ExpiresByType text/html "access plus 12 month" ExpiresByType application/xhtml+xml "access plus 12 month" </ifModule> <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript application/font-woff2 image/svg+xml </ifModule>
Статья по теме про настройку сайта через .htaccess, в том числе и про кэширование: https://habr.com/ru/post/154643/
gZip или другой способ сжатия данных сайта
Рекомендуется включить на сервере сжатие данных перед их отправкой клиенту. Так можно уменьшить размер текстовых ресурсов, следовательно ускорить загрузку сайта.
Проверить включено ли на вашем сайт gZip сжатие можно на сервисе: gidnetwork.com/tools/
Если вы хотите узнать применяется ли вообще какая либо технология сжатия, то можно проверить сайт на сервисе: whatsmyip.org/http-compression-test/
Если сжатие выключено, и нет возможности включить его настройками на хостинге, то можно сделать это внеся инструкции в .htaccess
Пример . файла с настройками для gZip сжатия: htaccess
htaccess
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Включить протокол HTTP/2
Для наших задач протокол HTTP/2 хорош тем что позволяет сразу передавать несколько файлов от сервера к клиенту, избегая длинных очередей. С HTTP/1 это было невозможным. Включив HTTP/2 вы сразу значительно ускорите загрузку сайта.
SSL сертификат
SSL сертификат необходим для сайта чтобы включить HTTP/2 протокол. Можно приобрести платный либо воспользоваться бесплатным Lets Encrypt SSL сертификатом.
Сервисы бесплатных SSL сертификатов:
- sslforfree.com
- letsencrypt.org
Accessibility — доступность
Доступность это не про скорость, но это про прохождения тестов на PageSpedd и Lighthouse. По доступности хочу дать несколько рекомендаций, который помогут вам изначально делать правильную верстку.
Размеры для изображений
При отрисовке страницы браузеру важно понимать размеры изображения, чтобы зарезервировать под него место.
Если этого не производить то происходит смещение контента, когда при открытии сайта мы видим как контент «прыгает» по странице, обычно смещаясь вниз, после подгрузки изображений, которые идет перед ним.
Чтобы такого не происходило стоит указать ширину изображений в тегах img через атрибуты width и height. Тогда браузер будет заранее резервировать место под них, и смещение контента не произойдет.
Наверняка вы сталкивались с таким поведением сайтов, когда сразу после открытия нажимаем на кнопку, но в момент клика происходит подгрузка контента над кнопкой и сама кнопка смещается вниз под курсор, либо на ее месте оказывается другая, и мы кликаем по ней, совершая совсем другое действие, которое не хотели.
Атрибут aria-label для тегов button
Для устройств чтения с экрана необходимо сообщить названия кнопок, согласно тому какое действие будет происходить при их нажатии.
Пример использования атрибута aria-label:
<button aria-label="Navigation" > Open navigation </button>
Теги label c описанием элементов формы
Для скрин-ридеров необходимо добавлять теги label c описанием для каждого элемента формы. Даже если такой тег отсутствует по дизайну, его стоит разместить и скрыть через CSS.
Даже если такой тег отсутствует по дизайну, его стоит разместить и скрыть через CSS.
Пример html:
<label for="searchInput">Поиск на сайте</label> <input type="text" placeholder="Введите текст для поиска">
Стили для скрытия тег label:
.visually-hidden {
width: 1px;
height: 1px;
position: absolute;
left: -6000px;
}Заключение
При оптимизации сайта под Google Page Speed и Lighthouse — стоит понимать что главным приоритетом должно оставаться удобство пользования сайтом и скорость его работы, а не нарисованные синтетические баллы.
Некоторые приемы оптимизации могут быть неудобны с точки зрения разработки при частом обновлении проекта.
Не все перечисленные методы являются необходимыми для применения для выхода в зеленую зону оценки. Порой достичь зелёной зоны можно внедрив лишь часть рекомендаций.
В этой статье рассмотрены только аспекты HTML верстки. Если проект работает на CMS или фреймворке, то также стоит оптимизировать работу сервера и бэкенда.
Сжатие CSS для согласованного времени загрузки
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, который помогает содержанию веб-сайта и настройкам дизайна (например, цветам и макету) быть определенными отдельно . Документы HTML и XML содержат только информацию о содержании, внутренней структуре или отдельных компонентах веб-сайта, в то время как элементы дизайна перечислены отдельно в файлах CSS. Если используются таблицы стилей, веб-сервер должен передавать их в браузер каждый раз при вызове сайта. Все это делается в дополнение к HTML-документу и внедренному мультимедийному контенту (изображениям, видео и т. д.), который имеет влияет на время загрузки . Чем сложнее и больше файлы CSS, тем дольше посетителю приходится ждать полной загрузки сайта. Сжимая CSS, вы можете уменьшить размер файла CSS и повысить производительность вашего сайта.
Все это делается в дополнение к HTML-документу и внедренному мультимедийному контенту (изображениям, видео и т. д.), который имеет влияет на время загрузки . Чем сложнее и больше файлы CSS, тем дольше посетителю приходится ждать полной загрузки сайта. Сжимая CSS, вы можете уменьшить размер файла CSS и повысить производительность вашего сайта.
Возможности оптимизации CSS
Время загрузки становится все более серьезной проблемой, особенно когда речь идет о мобильных устройствах и передаче данных. Это привело к увеличению диапазона функций CSS. В результате язык таблиц стилей принимает все больше и больше Возможности JavaScript . Шаблоны из систем управления контентом, таких как WordPress, часто вынуждены ждать перегруженных файлов CSS, которые снижают производительность сайта. Мы изложили несколько советов и приемов, которые вы можете использовать, чтобы сжать свой CSS и сократить время загрузки.
- Избегайте чрезмерного использования встроенного CSS (стили, размещенные непосредственно в HTML-элементе), если он не находится в начале HTML-страницы.
 То же самое касается тегов стиля (отдельных свойств CSS, которые отличаются от стандарта соответствующих таблиц стилей).
То же самое касается тегов стиля (отдельных свойств CSS, которые отличаются от стандарта соответствующих таблиц стилей). - Объединение нескольких файлов CSS в сценарий PHP. Таким образом, клиенту нужно только вызвать файл PHP вместо того, чтобы отправлять HTTP-запрос для каждой таблицы стилей и ждать его.
- Если возможно, используйте сокращенные формы:
body { margin: 20px 10px 5px 10px }
вместо длинных формул, таких как:
body { margin-top: 20px;
поле справа: 10 пикселей;
нижняя граница: 5px;
margin-left: 10px } - Избегайте чрезмерного использования. Если определенные теги появляются исключительно в элементе (например, в списке), этот элемент не нужно упоминать во второй раз.
- Используйте HEX-значения для цветов, а не RGB-нотацию.
- Универсальный переключатель «*» следует использовать только в экстренных случаях. Настройка дизайна с помощью универсального селектора применяется к каждому элементу, поэтому браузер должен сначала предоставить всем элементам соответствующие требования.

- Сверните файл CSS, удалив ненужные пробелы, пустые строки и комментарии. Например, после двоеточия или точки с запятой пробелы не нужны. Заключительную точку с запятой после последнего символа списка также можно опустить. Выполняя этот процесс, файл CSS теряет свою систематическую структуру и ясность, но становится читается браузером значительно быстрее .
- Поскольку минимизация файла CSS довольно сложна, обязательно убедитесь, что у вас есть резервная копия, пока CSS еще чист. Таким образом, вы можете вносить небольшие изменения или исправлять ошибки задним числом.
Сжатие CSS: инструменты онлайн и офлайн
Существуют различные онлайн и оффлайн приложения для пользователей, которые хотят избежать хлопот, связанных с ручной оптимизацией CSS. С их помощью вы можете сжать свой CSS. Инструменты берут на себя кропотливую задачу по удалению пробела, вкладки, комментарии и разрыва строки . Большинство программ также могут преобразовывать цветовой код. Вы можете напрямую загрузить результат в виде файла CSS или скопировать его с помощью функции копирования и вставки. Вот три приложения:
Вы можете напрямую загрузить результат в виде файла CSS или скопировать его с помощью функции копирования и вставки. Вот три приложения:
CSS Minifier
Онлайн-приложение CSS Minifier можно найти на этом веб-сайте https://cssminifier.com/. Просто скопируйте свой код CSS в поле «Введите CSS» и нажмите «Минифицировать», чтобы начать процесс. В поле «Минифицированный вывод» вы увидите результат, который можно либо скопировать вручную, либо загрузить, нажав кнопку «Загрузить как файл». CSS Minifier сокращает код, удаляя разрывы строк и пробелы, а также удаляя последнюю точку с запятой в списке. Инструмент также может легко преобразовать код RGB в сжатый шестнадцатеричный вариант .
CSS Compressor
Веб-приложение CSS Compressor немного отличается от CSS Minifier, так как есть несколько дополнительных опций для сжатия кода. Откройте веб-сайт http://csscompressor.com/ и вставьте свой CSS в «Ввод исходного кода CSS». Затем вы можете выбрать степень сжатия . В разделе «Показать дополнительные параметры» вы можете отметить поле, которое хотите сжать, например «Сжать цвета» или «Удалить последние точки с запятой». Нажмите «Сжать», чтобы начать процесс с помощью CSS Compressor. В дополнение к результатам в поле «Сжатый JavaScript» инструмент также предоставляет информацию о входной и выходной размер вашего файла CSS а также процент полученной минимизации.
В разделе «Показать дополнительные параметры» вы можете отметить поле, которое хотите сжать, например «Сжать цвета» или «Удалить последние точки с запятой». Нажмите «Сжать», чтобы начать процесс с помощью CSS Compressor. В дополнение к результатам в поле «Сжатый JavaScript» инструмент также предоставляет информацию о входной и выходной размер вашего файла CSS а также процент полученной минимизации.
Free CSS Toolbox
Free CSS Toolbox — это бесплатное программное обеспечение для веб-разработчиков, которое можно загрузить с сайта разработчиков Blumentals Software. Как следует из названия, он включает в себя набор инструментов и может выполнять множество задач, включая форматирование и проверку кодов CSS . На вкладке меню «Параметры форматирования CSS» выберите параметр CSS, который вы хотите оптимизировать, и запустите сжатие, нажав «Переформатировать сейчас». Free CSS Toolbox без проблем удаляет пробелы и последнюю точку с запятой; это также минимизирует размер цвета. Эта программа работает во всех операционных системах Windows, начиная с XP.
Эта программа работает во всех операционных системах Windows, начиная с XP.
Более быстрая загрузка благодаря оптимизированному CSS
Чем обширнее ваш веб-сайт или интернет-магазин, тем больше вы полагаетесь на таблицы стилей, которые в большинстве случаев представляют собой CSS. Неудивительно, что нагрузка на ваш веб-сервер постоянно растет, когда увеличивается количество и размер файлов CSS. Если сайт открывается через клиент (браузер), все данные CSS должны быть вызваны и переданы. Вот почему настоятельно рекомендуется оптимизировать ваши таблицы стилей . Онлайн- и офлайн-инструменты (такие как примеры, упомянутые выше) позволяют даже начинающим веб-разработчикам избавиться от неважной информации из файлов CSS. Максимальная оптимизация не может быть достигнута с помощью приложения; выполнить задачу самостоятельно или нанять эксперта — единственные действительно надежные варианты.
- Web design
- Tools
- Loading Time
The basics of web design — part 1: planning
- Web design
Те, кто хочет создать веб-сайт, должны всегда иметь в виду как цель, так и спектр функций сайта, прежде чем приступить к работе. Только обращая пристальное внимание на эти два критерия, можно гарантировать ясность и единообразие на протяжении всего процесса проектирования. Планирование всегда должно оставаться на переднем плане любого проекта веб-дизайна. Важные советы о том, на что обратить внимание при проектировании…
Основы веб-дизайна – часть 1: планирование Лучшие веб-шрифты: почему важны веб-безопасные шрифты
Веб-безопасные шрифты — это шрифты, которые можно использовать в Интернете без опасений по поводу безопасности. Ключевым фактором здесь является то, могут ли соответствующие шрифты правильно отображаться в как можно большем количестве браузеров. Здесь мы раскрываем, почему список безопасных веб-шрифтов продолжает расширяться и почему веб-шрифты играют важную роль в успешном присутствии компании в Интернете.
Здесь мы раскрываем, почему список безопасных веб-шрифтов продолжает расширяться и почему веб-шрифты играют важную роль в успешном присутствии компании в Интернете.
Сжатие изображений: обязательно
- Веб-дизайн
Объем компьютерной памяти увеличивается с каждым годом. Но хотя у нас есть доступ к большему количеству гигабайт и терабайт, лучше свести размер файлов к минимуму, особенно если вы управляете веб-сайтом. Это связано с тем, что сжатые данные приводят к более быстрой загрузке, довольным посетителям и хорошему рейтингу Google. В частности, изображения, предназначенные для Интернета, должны быть сжаты. Мы собрали некоторые из…
Сжатие изображений: обязательноВведение в YAML
- Веб-разработка
Если вы хотите разработать новое веб-приложение, у вас есть выбор: писать код полностью с нуля или полагаться на фреймворки. Эта коллекция кода содержит готовый к применению каркас, который затем можно адаптировать в соответствии со своими собственными идеями. Фреймворк CSS YAML, например, обеспечивает адаптивную структуру фреймворка, которая уже оптимизирована для различных браузеров и устройств.
Эта коллекция кода содержит готовый к применению каркас, который затем можно адаптировать в соответствии со своими собственными идеями. Фреймворк CSS YAML, например, обеспечивает адаптивную структуру фреймворка, которая уже оптимизирована для различных браузеров и устройств.
Краткий обзор лучших бесплатных средств проверки трафика
- Веб-аналитика
Средство проверки трафика веб-сайта быстро дает вам представление о том, сколько посетителей привлекает ваш веб-сайт и как они попадают на ваш веб-сайт. Важно ответить на следующие вопросы: Насколько успешна ваша страница? Выгодно ли сотрудничество? Проверка трафика веб-сайта особенно полезна в контексте анализа конкуренции. Здесь мы представляем шесть бесплатных инструментов, которые позволяют вам оценивать трафик…
Краткий обзор лучших бесплатных средств проверки посещаемости веб-сайтовMinify CSS — объяснение минимизации и сжатия CSS
Минификация — это процесс уменьшения размера кода для уменьшения размера ваших файлов. Итак, как это применимо к CSS?
Итак, как это применимо к CSS?
Взгляните на этот код:
ч2 {
цвет: желтый;
}
п {
цвет: розовый;
}
И его сжатая версия:
h2 { цвет: желтый; } p { цвет: розовый; }
Эти два блока кода — одно и то же, и они работают одинаково, потому что имеют правильный синтаксис CSS. Но между этими кодовыми блоками есть два отличия:
- первый более читабелен и понятен по сравнению со вторым с однострочным
- первый приводит к большему размеру файла по сравнению со вторым.
При тестировании на моем компьютере первый имеет размер 46 байт , а второй — 40 байт . Эта разница может показаться незначительной, но она становится заметной, если учесть разницу, которую может дать сжатая версия большей кодовой базы.
Почему сжатый размер имеет значение?
Когда браузер получает HTML-документ с сервера, он извлекает ресурсы, связанные с документом. Эти ресурсы включают изображения, сценарии, а также таблицы стилей.
Чем больше файл CSS, тем больше ресурсов (например, пропускной способности сети) требуется для его загрузки. Кроме того, тем больше времени требуется для загрузки таких файлов. Это приводит к замедлению загрузки страниц и влияет на общий пользовательский опыт.
Эти затраты можно игнорировать для небольших файлов CSS, но по мере роста программы сжатие становится существенным фактором для сокращения времени загрузки страницы.
РЕКЛАМА
Все, что нужно браузеру, это действительный CSS, нечитаемый или отформатированный CSS
Размеры сжатых файлов не влияют на то, как браузер анализирует CSS. Браузеру не нужен читаемый CSS, чтобы интерпретировать его на веб-странице. Ему нужен только действующий CSS (код CSS с правильным синтаксисом — фигурные скобки, точки с запятой и т. д.).
Таким образом, лишние пробелы, комментарии и отступы не имеют значения для браузера. Это важно только для развития.
Для развернутых приложений требуется распространяемая версия CSS версии .
Распространяемая версия не предназначена для чтения людьми или использования во время разработки — она скорее используется для развернутых приложений, поскольку они важны только для браузера.
Как работает минимизированный CSS?
Целью минимизации является удаление частей вашего кода CSS, которые не имеют отношения к браузеру для интерпретации CSS.
Например, этот код:
ч2 {
/* заголовок */
цвет: желтый;
}
Вот графическое представление важных и неважных частей кода:
Комментарии к коду могут помочь разработчикам работать вместе, помнить, почему принимаются решения, и понимать назначение различных частей кода. Но браузеру эта информация не нужна.
Пробелы и отступы улучшают читаемость кода людьми, но браузер может читать код без пробелов.
Селектор элементов, фигурные скобки и точка с запятой являются важными частями кода, поскольку они следуют синтаксису CSS и помогают браузеру правильно интерпретировать код.
Методы минимизации CSS берут те части кода, которые не нужны браузеру, что приводит к уменьшению размера файла и ускоряет загрузку браузером таких файлов с сервера.
Уменьшенная версия приведенного выше кода:
h2 {цвет: желтый;}
А в браузере все так же отлично работает.
РЕКЛАМА
Как минимизировать CSS
Теперь вы понимаете значение сжатых файлов CSS и то, как они работают. Итак, как вы минимизируете свои файлы CSS?
Конечно, вы не можете писать минимизированный код CSS во время разработки, потому что это затрудняет совместную работу с кодом, его чтение и понимание.
Вот несколько инструментов, которые вы можете использовать для минимизации вашего CSS.
чистый CSS
clean-css — это библиотека NPM, которую вы можете использовать для минимизации файлов CSS локально или с удаленного сервера.
РЕКЛАМА
Dan’s Tools CSS Minifier
Dan’s Tools Minifier — это онлайн-инструмент для минимизации CSS. Вы можете вставить CSS в поле ввода, ввести URL-адрес, где находится файл CSS, или вставить файл CSS.
Вы можете вставить CSS в поле ввода, ввести URL-адрес, где находится файл CSS, или вставить файл CSS.
Toptal CSS Minifier
Toptal CSS Minifier предоставляет пользовательский интерфейс для добавления вашего CSS и просмотра уменьшенного вывода. Он также предоставляет API и плагины, которые автоматизируют процесс.
Снимок экрана Toptal CSS MinifierСуществует множество инструментов и конфигураций, которые вы можете применить, чтобы упростить процесс — это лишь некоторые из них.
РЕКЛАМА
Подведение итогов
Минимизация, как правило, является отличным подходом для оптимизации веб-сайтов. Минимизация файлов CSS увеличивает время загрузки страницы и требует меньше ресурсов браузера для загрузки.
Во время разработки комментарии, отступы и другие формы форматирования улучшают читабельность кода и совместную работу. Но браузеру это не нужно.
Минимизация CSS — это процесс сжатия размеров файлов CSS путем удаления ненужной части файлов, которые браузеру не нужно интерпретировать на веб-странице.
К счастью, некоторые инструменты облегчают задачу, так что вы можете наслаждаться процессом разработки, а также получить в конце распределенную версию.
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
РЕКЛАМА
Как минимизировать CSS и ускорить работу вашего веб-сайта
Когда вам нужно ускорить работу вашего веб-сайта, вы можете услышать предложения по минимизации CSS. Ни для кого не секрет, что CSS — это удобный инструмент, который владельцы веб-сайтов могут использовать для точного оформления страниц и контента, но слишком много его может иногда вызывать проблемы со временем загрузки страницы. Большие CSS-файлы могут перегрузить ваш сайт при чрезмерном использовании, снизить производительность и отправить посетителей в другое место.
Это помогает сбалансировать вовлеченность и скорость, чтобы конкурировать с быстро растущим числом впечатляющих технических сайтов. Это может показаться сложным, но не беспокойтесь: есть много быстрых решений и лучших практик, позволяющих сократить время загрузки, сохраняя при этом свое дизайнерское видение.
Один из лучших? Как вы уже догадались — выбор минификации (и да, это отличается от принятия решения о сжатии CSS!).
Что такое минимизация CSS?
Минимизация CSS — это процесс удаления ненужного кода из исходных файлов CSS с целью уменьшения размера файла без изменения способа выполнения файла CSS в браузере. Удаляя ненужные данные из кода CSS, минификация помогает браузеру быстрее загружать и обрабатывать эти файлы, повышая производительность страницы и улучшая взаимодействие с пользователем.
Итак, что именно мы подразумеваем под «ненужным кодом»? В CSS (и большинстве других языков программирования) разработчики внедрили передовые методы форматирования и синтаксиса, чтобы сделать код более удобочитаемым для людей. Они эффективно повышают производительность, помогают в отладке и упрощают поддержку кода CSS. Но они дополнительные, потому что браузеру и целевой платформе они не нужны для запуска.
Они эффективно повышают производительность, помогают в отладке и упрощают поддержку кода CSS. Но они дополнительные, потому что браузеру и целевой платформе они не нужны для запуска.
Рассмотрим CSS в примере ниже:
/* элементы заголовка */body {
color: #33475b
}h2 {
font-size: 2rem;
вес шрифта: 700;
line-height: 2,75 бэр
}h3 {
размер шрифта: 1,625 бэр;
вес шрифта: 700;
line-height: 2,25 бэр
}h4 {
размер шрифта: 1,5 бэр;
вес шрифта: 500;
line-height: 2.125rem
}/* другие элементы */
p, span {
font-size: 1rem;
вес шрифта: 400;
line-height: 1,75rem
}blockquote {
размер шрифта: 1.5rem;
вес шрифта: 400;
line-height: 2,375rem
}ol, ul {
list-style: none
}table {
border-collapse: свернуть;
border-spacing: 0
}кнопка {
внешний вид: нет;
шрифт: унаследованный;
margin: 0
}
Вы можете заметить, что этот код содержит пробелы, отступы, комментарии и разрывы строк. Хотя это делает вещи более понятными для нас, браузеру не требуется никакая эта информация для запуска кода CSS. При синтаксическом анализе файлов он игнорирует эти лишние пробелы и комментарии. В результате получается файл CSS, который больше, чем необходимо для правильной работы. И, как вы, возможно, уже догадались, большие файлы означают больше времени и ресурсов, необходимых для их обработки.
Хотя это делает вещи более понятными для нас, браузеру не требуется никакая эта информация для запуска кода CSS. При синтаксическом анализе файлов он игнорирует эти лишние пробелы и комментарии. В результате получается файл CSS, который больше, чем необходимо для правильной работы. И, как вы, возможно, уже догадались, большие файлы означают больше времени и ресурсов, необходимых для их обработки.
Следовательно, у посетителей веб-сайта может сложиться впечатление, что ваш веб-сайт или приложение работают медленно, что не совсем обеспечивает исключительный пользовательский опыт, которого они желают.
И , это , где вступает в действие минимизация CSS — она удаляет лишний код и приводит к уменьшению файла CSS, который работает идентично оригиналу. Кроме того, когда вы минимизируете CSS, вы можете изменять код различными способами, например, сокращая имена переменных и удаляя избыточную или неиспользуемую информацию. Эти усилия направлены на то, чтобы еще больше сжать файл.
Вот как выглядит приведенный выше пример CSS после минификации:
body{color:#33475b}h2{font-size:2rem;font-weight:700;line-height:2.75rem}h3{font-size: 1.625rem; вес шрифта: 700; высота строки: 2,25 rem} h4 {размер шрифта: 1,5 rem; вес шрифта: 500; высота строки: 2,125 rem} p, span {размер шрифта: 1 rem; шрифт- вес: 400; высота строки: 1,75 рем} блок-цитата {размер шрифта: 1,5 рем; вес шрифта: 400; высота строки: 2,375 рем} ol, ul {стиль списка: нет} таблица {граница-коллапс: свернуть ;border-spacing:0}button{внешний вид:none;шрифт:inherit;margin:0}
Это менее читаемо для нас, но выглядит (и работает) так же для компьютера. И лучшая часть? Это поможет вашему веб-сайту улучшить взаимодействие с пользователем, повысив скорость загрузки, чтобы порадовать посетителей. Как маркетолог, это всегда ваш главный приоритет.
Минификацию можно применять и к другим языкам. Например, HTML и JavaScript, два других основных языка Интернета, также следуют соглашениям о визуальном форматировании и могут быть минимизированы.
Почему вы должны минимизировать CSS?
Владельцы веб-сайтов в основном выбирают минимизацию CSS для увеличения скорости страницы. Основной принцип прост: чем меньше кода нужно обработать, тем меньше времени потребуется для загрузки веб-страницы. Это позволяет радовать посетителей сайта быстрой загрузкой. Почти 70% потребителей утверждают, что скорость загрузки страницы влияет на их готовность совершить покупку в интернет-магазине.
Существует два основных способа минимизации CSS. Во-первых, файлы меньшего размера требуют меньше времени и ресурсов для извлечения и сжатия на исходном сервере, отправки клиенту и, наконец, загрузки браузером просто потому, что требуется меньше информации для обработки.
Вторая причина связана с тем, как браузеры отображают страницы веб-сайтов. Как только браузер загружает веб-страницу, он анализирует ее HTML-файл сверху вниз перед его отображением. Когда браузер сталкивается со ссылкой на внешний файл CSS, он приостанавливает синтаксический анализ HTML для обработки внешнего кода CSS. Пользователи не видят содержимое страницы, пока браузер не обработает все связанные CSS. Вот почему CSS называют ресурсом «блокировки рендеринга».
Пользователи не видят содержимое страницы, пока браузер не обработает все связанные CSS. Вот почему CSS называют ресурсом «блокировки рендеринга».
Нет, это не обязательно проблема для простых веб-страниц с небольшим количеством CSS. Однако на более сложных веб-страницах файлы CSS занимают больше места, и посетители могут заметить более длительное время загрузки. Вот почему вы выполняете процесс минификации — и это особенно актуально, если ваш сайт визуально сложен и содержит много CSS. С меньшим количеством ресурсов, блокирующих рендеринг, для анализа у посетителей будет меньше времени на первую содержательную отрисовку.
В духе прозрачности минимизация CSS не сделает ваш сайт мгновенно очень быстрым. Но вероятность отскока увеличивается на 32% с 1 секунды до 3 секунд времени загрузки. Любое незначительное улучшение производительности может быть разницей между посетителем, решившим остаться или уйти. Более быстрые страницы также улучшают удобство использования для мобильных посетителей. По состоянию на июнь 2022 года более 61 % трафика веб-сайта поступает с мобильных устройств, поэтому это может существенно повлиять на успех вашего сайта.
По состоянию на июнь 2022 года более 61 % трафика веб-сайта поступает с мобильных устройств, поэтому это может существенно повлиять на успех вашего сайта.
И, конечно же, вы не можете игнорировать то, как время загрузки страницы влияет на ваш рейтинг в поисковых системах — и что самое приятное? Вам вообще не нужно менять содержимое страницы. Если мы еще не продали преимущества выбора минимизации CSS, у нас есть такое ощущение, что мы сделали это сейчас!
В чем разница между сжатием и минимизацией CSS?
Знаете ли вы, что принятие решения о сжатии CSS отличается от минимизации? Хотя кажется, что минимизация и сжатие CSS — это два синонимичных термина, это два разных понятия. Между ними есть некоторое сходство — оба имеют дело с оптимизацией производительности, которая в конечном итоге приводит к уменьшению размера.
Однако минимизация включает изменение содержимого кода. Как вы знаете, он работает путем удаления ненужного форматирования, символов и пробелов. Результат — меньше символов. Напротив, сжатие может не изменить само содержимое кода. Вместо этого размер файла уменьшается за счет его сжатия перед предоставлением браузеру по запросу.
Результат — меньше символов. Напротив, сжатие может не изменить само содержимое кода. Вместо этого размер файла уменьшается за счет его сжатия перед предоставлением браузеру по запросу.
Как минимизировать CSS
Теперь, когда вы узнали о преимуществах минимизации CSS, давайте углубимся в то, как вы можете решить эту проблему на своем веб-сайте. Существует несколько способов обработки вашего CSS, которые различаются техническими характеристиками. В этом разделе мы рассмотрим несколько различных методов, начиная с самого простого:
Онлайн-инструменты для минимизации
Независимо от того, хотите ли вы минимизировать CSS (или HTML, или JavaScript), несколько веб-сайтов могут помочь вам бесплатно. Некоторые популярные варианты включают минимизатор CSS и инструменты Дэна.
Эти веб-сайты просты в использовании и работают одинаково. Просто вставьте отформатированный CSS, переключите любые доступные параметры, и веб-сайт выведет уменьшенную версию. Затем скопируйте и вставьте его в свой файл, и та-да! Вы успешно минимизировали CSS.
Источник изображения
Эти веб-сайты отлично демонстрируют, как работает минификация. Они также идеально подходят для небольших проектов. Однако они не очень хорошо масштабируются, если вы работаете над большим проектом с различными файлами. В этом случае вам придется скопировать код вручную, вставить его в редактор кода, а затем минимизировать каждый файл. Помните, что для этих инструментов требуется доступ в Интернет, который у вас может не всегда быть.
Поэтому, хотя в некоторых случаях это подходит, мы не рекомендуем его в качестве основного метода минификации. Ниже мы рассмотрим более продвинутые параметры, если вы планируете реализовать минификацию в более крупных проектах.
Инструменты командной строки
Если вам удобно работать с интерфейсом командной строки, вы можете использовать минифер командной строки. Хотя они работают аналогично онлайн-инструментам, они работают локально и не требуют подключения к Интернету.
Один из вариантов — использовать пакет npm для минимизации CSS. Если на вашем компьютере уже установлен npm, вы можете загрузить пакет css-minify с помощью команды:
Если на вашем компьютере уже установлен npm, вы можете загрузить пакет css-minify с помощью команды:
npm install css-minify -g
Затем вы можете минимизировать один файл с помощью команды:
css-minify --file имя файла
… где имя файла — это расширение вашего файла, заканчивающееся расширением .css . Или уменьшите все файлы CSS внутри каталога с помощью команды:
css-minify -d sourcedir
… где sourcedir — имя каталога. Все мини-файлы CSS хранятся в каталоге с именем 9.0003 css-dist по умолчанию. Вы можете указать другой каталог назначения с помощью команды:
css-minify -d sourcedir -o distdir
В качестве альтернативы вы можете попробовать пакет minify, который работает на нескольких языках кодирования — HTML, CSS и JavaScript.
CDN
Используете ли вы сеть доставки контента (CDN)? Если это так, эти сервисы могут минимизировать файлы вашего веб-сайта. Это происходит до того, как они отправят их в браузеры. Преимущество метода CDN заключается в том, что это самый простой способ минимизации. Поскольку процесс становится работой вашей CDN, он не повлияет на ваши исходные файлы, хранящиеся на исходных серверах.
Это происходит до того, как они отправят их в браузеры. Преимущество метода CDN заключается в том, что это самый простой способ минимизации. Поскольку процесс становится работой вашей CDN, он не повлияет на ваши исходные файлы, хранящиеся на исходных серверах.
Плагины WordPress
Запуск сайта WordPress? Плагины оптимизации могут минимизировать ваш код, например W3 Total Cache, Hummingbird и Autoptimize. Все эти плагины не требуют кода и просты, позволяя оптимизировать файлы, изображения и многое другое на вашем сайте одним нажатием нескольких кнопок.
Инструменты сборки программного обеспечения
Если вы используете инструмент сборки для своего проекта, он, вероятно, имеет встроенную функцию минимизации или интеграцию, которую вы можете использовать для регулярной минимизации файлов вашего проекта. Чтобы узнать больше, просмотрите документацию вашего инструмента или библиотеку интеграции.
Сократите свой CSS для лучшего взаимодействия с пользователем.

Нам нравится слово «минификация» — оно заставляет вас звучать как сумасшедший ученый, направляющий уменьшающий луч на ваш громоздкий код. И вашим посетителям это тоже понравится, так как это дает им лучший опыт и более плавную навигацию по вашему сайту. И возвращается довольный гость.
Не поймите нас неправильно, CSS великолепен. Без него Интернет был бы довольно скучным местом. Но хороших вещей может быть слишком много, и слишком много CSS может в конечном итоге замедлить работу ваших страниц и повредить пользовательскому опыту. Минимизация CSS — это полезный обходной путь, который экономит всем время, не влияя на ваш рабочий процесс или содержимое страницы.
Этот пост был первоначально опубликован в ноябре 2021 года и обновлен для полноты информации.
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
SF — онлайн-компрессор JavaScript и CSS
Refresh-SF — онлайн-компрессор JavaScript и CSS Это веб-интерфейс для минимизации вашего JavaScript, CSS и HTML. Этот инструмент использует UglifyJS 2, Clean-CSS и HTML Minifier. Вы можете легко изменить значения по умолчанию под текстовой областью.
Этот инструмент использует UglifyJS 2, Clean-CSS и HTML Minifier. Вы можете легко изменить значения по умолчанию под текстовой областью.
Дополнительная литература
В ходе моего расследования я обнаружил шаблоны кодирования, которые не позволяли YUI Compressor выполнять замену имен переменных. Изменяя или избегая этих шаблонов кодирования, вы можете улучшить производительность YUI Compressor.
Лучшая минимизация JavaScript
Запуск вашего кода JavaScript через YUI Compressor по умолчанию приводит к огромной экономии, но есть вещи, которые вы можете сделать, чтобы еще больше увеличить экономию байтов.
Помощь YUI Compressor
Минификатор удаляет комментарии и ненужные пробелы из программы. В зависимости от того, как написана программа, это может уменьшить размер примерно вдвое. Обфускатор также минимизирует, но он также вносит изменения в программу, изменяя имена переменных, функций и членов, делая программу намного сложнее для понимания и дополнительно уменьшая ее размер.
Минификация и запутывание
Когда мы говорим здесь о стиле, мы не говорим о причудах и моде, и мы не говорим о CSS или соглашениях о макете или типографике. Мы говорим о вечных качествах выражения, которые могут существенно повысить ценность кодовой базы. Для компаний, оценки которых неразрывно связаны с их кодовыми базами, стиль должен быть жизненно важным.
Элементы стиля JavaScript [Часть 1 | Часть 2 ]
Часто задаваемые вопросы
- Зачем ты это сделал?
- Не всем удобно работать с интерфейсами командной строки или конвейерами развертывания. Это просто облегчает работу, если у вас нет настроенной системы.
- Вы делаете копию моего кода?
- Нет. Код, введенный на этом сайте, нигде не сохраняется. Исходный код этого сайта находится на GitHub по адресу gpbmike/refresh-sf.
Список изменений
- 21 апреля 2016 г.
- Увеличить версию clean-css до 3.
 4.12.
4.12.
- Увеличить версию clean-css до 3.
- 12 ноября 2015 г.
- Увеличить версию clean-css до 3.4.7.
- 22 декабря 2014 г.
- Параметры сокращения HTML.
- 7 декабря 2014 г.
- Улучшенные версии Ember и Bootstrap.
- Добавьте опции UglifyJS 2.
- Добавьте опции Clean-CSS.
- 30 октября 2014 г.
- Улучшенные версии Ember и Bootstrap.
- Отключить минимизацию HTML при использовании YUI Compressor.
- 19 августа 2014 г.
- Добавить HTML Minifier.
- Разрешить пользователю игнорировать определение языка.
- 20 мая 2014 г.
- Использовать параметр
processImport : falseдля clean-css. - Добавить кнопку создания анонимной сущности.
- Использовать параметр
- 17 апреля 2014 г. (версия 2)
- Преобразование в UglifyJS 2 и Clean-CSS на Node.
 js
js - Отделение внешнего интерфейса от API сжатия
- Дизайн капитальный ремонт
- Преобразование в UglifyJS 2 и Clean-CSS на Node.
- 18 мая 2012 г.
- Изменен на Юи Компрессор 2,4,8
- 23 февраля
- 9017 CONCLARURURURURURURURURARY
- CONCARURAU 2012
- Использовать Twitter Bootstrap для пользовательского интерфейса
- Запомнить параметры с помощью
localStorage - Использовать имя загруженного/связанного файла в имени загрузки.
- 28 ноября 2011 г.
- changed to YUI Compressor 2.4.7
- June 13, 2011
- added gzip download option
- April 29, 2011
- changed to YUI compressor 2.4.6
- fixed character кодировка по ссылке для скачивания
- добавлена метка для ссылки перенаправления
- 6 марта 2011 г.
- Добавлена возможность добавления файла по URL.

- 28 февраля 2011 г.
- Наконец-то написал задание cron для очистки старых файлов.
- 25 октября 2010 г.
- Экранирование вывода ввода.
- 6 октября 2010 г.
- Добавил атрибут
несколькок полету ввода файла
- Сентябрь 3,
- Используйте класс php, который я написал для компрессора yui.
- Политика конфиденциальности
- 13 декабря 2009 г.
- Скачать сжатый файл.
- 30 мая 2009 г.
- переход к выходным данным после сжатия
- загрузка нескольких файлов
- 10 марта 2009 г. (спасибо Alex)
- .
- CONCARURAU 2012
- 18 января 2009
- заменен на компрессор YUI 2.4.2
- добавлен вариант разрыва строки
- added verbose option
- November 7, 2008
- changed to YUI Compressor 2.
 4.1
4.1 - added some links to further reading
- fixed utf-8 encoding
- changed to YUI Compressor 2.
- October 7, 2008
- допустимая HTML-разметка для киков
- 4 октября 2008 г.
- добавлен отчет об ошибках0087
- изменен на YUI Compressor 2.3.6
- перестал экранировать двойные кавычки
- команда скрытия
Как минимизировать файлы CSS / JavaScript в WordPress (3 способа)
Вы хотите минимизировать файлы на своем сайте ?
Минимизация файлов WordPress CSS и JavaScript может ускорить их загрузку и ускорить работу вашего сайта WordPress.
В этом руководстве мы покажем вам, как легко минимизировать файлы CSS/JavaScript в WordPress для повышения производительности и скорости.
Что такое минификация и когда она вам нужна?
Термин «минимизация» используется для описания метода, который уменьшает размер файлов вашего веб-сайта. Это достигается путем удаления пробелов, строк и ненужных символов из исходного кода.
Вот пример обычного кода CSS:
тело {
поле: 20 пикселей;
отступ: 20 пикселей;
цвет:#333333;
фон:#f7f7f7;
}
ч2 {
размер шрифта: 32px;
цвет#222222;
нижняя граница: 10px;
}
После минификации код будет выглядеть так:
тело {поле: 20px; отступ: 20px; цвет: # 333; фон: # f7f7f7}
h2{размер шрифта:32px;нижнее поле:10px}
Обычно рекомендуется минимизировать только те файлы, которые отправляются в браузеры пользователей. Сюда входят файлы HTML, CSS и JavaScript.
Вы также можете минимизировать файлы PHP, но это не улучшит скорость загрузки страниц для ваших пользователей. Это потому, что PHP — это язык программирования на стороне сервера, то есть он запускается на серверах до того, как что-либо будет отправлено в веб-браузер посетителя.
Преимущество минимизации файлов заключается в повышении скорости и производительности WordPress, поскольку компактные файлы загружаются быстрее.
Тем не менее, некоторые эксперты считают, что улучшение производительности для большинства веб-сайтов очень незначительно и не стоит заморачиваться. Минификация удаляет только несколько килобайт данных на большинстве сайтов WordPress. Вы можете сократить время загрузки страницы, оптимизировав изображения для Интернета.
Минификация удаляет только несколько килобайт данных на большинстве сайтов WordPress. Вы можете сократить время загрузки страницы, оптимизировав изображения для Интернета.
Если вы пытаетесь набрать 100/100 баллов в Google Pagespeed или GTMetrix, минимизация CSS и JavaScript значительно улучшит ваш результат.
Сказав это, давайте посмотрим, как легко минимизировать CSS/JavaScript на вашем сайте WordPress.
Мы рассмотрим 3 различных варианта, которые вы можете выбрать:
- Способ 1. Сократите CSS/JavaScript в WordPress с помощью WP Rocket (рекомендуется)
- Способ 2. Сократите CSS/JavaScript в WordPress с помощью SiteGround
- Способ 3 Сократите CSS/JavaScript с помощью Autoptimize
Готовы? Давайте начнем с нашего рекомендуемого метода.
Способ 1. Минимизация CSS/JavaScript в WordPress с помощью WP Rocket
Этот способ проще и рекомендуется для всех пользователей. Он работает независимо от того, какой хостинг WordPress вы используете.
Во-первых, вам необходимо установить и активировать плагин WP Rocket. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
WP Rocket — лучший плагин кэширования WordPress на рынке. Это позволяет вам легко добавить кеширование в WordPress и значительно улучшить скорость сайта и время загрузки страницы.
Подробнее см. в нашем руководстве по установке и настройке WP Rocket в WordPress.
После активации вам необходимо посетить страницу Settings » WP Rocket и перейти на вкладку «Оптимизация файлов».
Здесь вам нужно установить флажок «Минимизировать файлы CSS».
WP Rocket покажет вам предупреждение о том, что это может привести к поломке вашего сайта. Нажмите кнопку «Активировать Minify CSS». Вы всегда можете отключить эту опцию, если она вызывает какие-либо проблемы с вашим сайтом.
Далее вам нужно прокрутить вниз до раздела «Файлы JavaScript» ниже.
Здесь просто установите флажок рядом с параметром «Минимизировать файлы JavaScript».
Опять же, вы увидите предупреждение о том, что это может привести к поломке вашего сайта. Нажмите кнопку «Активировать Minify JavaScript».
После этого не забудьте нажать кнопку Сохранить изменения, чтобы сохранить настройки.
Теперь WP Rocket начнет минимизировать ваши файлы CSS и JavaScript. Вы можете очистить кеш в настройках плагина, чтобы убедиться, что он начинает использовать минимизированные CSS и JavaScript для следующего посетителя сайта.
Способ 2. Минимизация CSS/JavaScript в WordPress с помощью SiteGround
Если вы используете SiteGround в качестве хостинг-провайдера WordPress, вы можете минимизировать файлы CSS с помощью SiteGround Optimizer.
SiteGround Optimizer — это плагин для оптимизации производительности, который работает на собственной платформе. Он хорошо работает с их сверхбыстрым PHP, чтобы сократить время загрузки вашего сайта.
Просто установите и активируйте плагин SiteGround Optimizer на своем сайте WordPress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После этого вам нужно щелкнуть меню SG Optimizer на боковой панели администратора WordPress.
Это приведет вас к настройкам SG Optimizer.
Отсюда вам нужно нажать кнопку «Перейти к внешнему интерфейсу» в разделе «Другие оптимизации».
На следующем экране вам нужно включить переключатель рядом с опцией «Минимизировать файлы CSS».
Далее вам нужно перейти на вкладку JavaScript и включить переключатель рядом с опцией «Минимизировать файлы JavaScript».
Вот и все! Теперь вы можете очистить кеш WordPress и посетить свой веб-сайт, чтобы загрузить уменьшенные версии файлов CSS и JS.
Способ 3. Минимизация CSS/JavaScript с помощью Autoptimize
Этот метод рекомендуется для пользователей, которые не находятся на SiteGround и не используют WP Rocket.
Во-первых, вам необходимо установить и активировать плагин Autoptimize. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
При активации необходимо посетить Настройки » Автооптимизировать страницу для настройки параметров плагина.
Сначала вам нужно установить флажок «Оптимизировать код JavaScript» в разделе «Параметры JavaScript».
После этого вам нужно прокрутить вниз до параметров CSS и установить флажок рядом с параметром «Оптимизировать код CSS».
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Затем вы можете нажать кнопку «Очистить кэш», чтобы начать использовать ваши мини-файлы. Плагин также можно использовать для исправления блокировки рендеринга JavaScript и CSS в WordPress.
Мы надеемся, что эта статья помогла вам минимизировать CSS и JavaScript на вашем сайте WordPress. Вы также можете ознакомиться с нашим руководством по оптимизации основных веб-ресурсов в WordPress и следовать нашему окончательному руководству по производительности WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Минимизация CSS и JavaScript для ускорения работы веб-сайта
Минификация — это метод удаления всех лишних символов из исходного кода. Этот метод уменьшает размер файлов, обеспечивая более быстрое время загрузки и меньшую нагрузку на полосу пропускания. Меньшее количество кода на интерфейсных веб-страницах также приводит к более компактному и быстро загружаемому веб-сайту.
Самое главное, минимизация ускоряет веб-страницы для пользователей с ограниченными тарифными планами, позволяя им наслаждаться вашим контентом, не беспокоясь о превышении квоты на загрузку.
Минимизация CSS и JavaScript — очень важная часть создания хорошего веб-сайта. Хороший веб-дизайн равен хорошему пользовательскому опыту, и он начинается с того, насколько быстро загружается сайт.
Посетители, как правило, расстраиваются, когда им приходится ждать загрузки веб-сайта. Каждую секунду ожидания они открывают другие вкладки в своем браузере и проверяют, загружается ли сайт вашего конкурента быстрее.
Каждую секунду ожидания они открывают другие вкладки в своем браузере и проверяют, загружается ли сайт вашего конкурента быстрее.
Содержание
- Как работает минификация?
- Зачем вам минимизировать код?
- Возможности минимизации HTML, CSS и JavaScript
- Как минимизировать JavaScript и CSS?
Как работает минификация?
Минификация работает путем удаления пробелов, разрывов строк, комментариев и ненужных точек с запятой.
Его также можно использовать для удаления неиспользуемых функций и переменных из вашего кода, что еще больше уменьшит его размер. Его также можно использовать для преобразования обычных селекторов CSS в сокращенные.
В дополнение к этому инструменты минификации могут сжимать и минимизировать файлы, используя такие алгоритмы, как сжатие Gzip или сжатие Deflate.
Чем меньше размер файла, тем быстрее он загружается.
Это означает, что пользователи считают, что ваш сайт загружается быстрее, а вы экономите на пропускной способности. Кроме того, уменьшенные файлы менее подвержены ошибкам из-за меньшей длины.
Кроме того, уменьшенные файлы менее подвержены ошибкам из-за меньшей длины.
Инструменты минимизации работают, анализируя исходный код, а затем переписывая его с использованием различных методов, таких как сжатие или переписывание определенных частей кода таким образом, чтобы уменьшить их размер при сохранении их функциональности.
Некоторые инструменты также выполняют другие задачи, такие как переименование переменных, чтобы их было легче читать и понимать после минимизации.
Зачем вам минимизировать код?
Важно минимизировать CSS и файлы JavaScript, чтобы они могли быстрее загружаться на ваших веб-страницах.
Есть много причин, по которым вам следует минимизировать CSS и JavaScript:
- Уменьшить размер файла: Чем больше кода в файле, тем больше он будет. Минимизированный код обычно намного меньше исходной версии. Это также может помочь сократить время загрузки, поскольку с серверов в браузеры передается меньше данных.

- Повышение производительности: Быстрая загрузка страниц может повысить удовлетворенность пользователей, в результате чего больше посетителей вернутся на ваш сайт (и, возможно, что-нибудь купят).
Хороший способ повысить скорость страницы — использовать CDN (сеть доставки контента), такую как Cloudflare (которая также предлагает бесплатный SSL!). Но прежде чем сделать это, вы должны сначала убедиться, что все на вашем сайте работает правильно! - Сокращение времени загрузки: Если в вашем коде много ненужных пробелов и других ненужных символов, браузеру потребуется больше времени для анализа этой информации при загрузке вашей страницы.
Удалив эти ненужные символы, вы можете сократить время, необходимое браузеру для загрузки вашей страницы.
Особенности минимизации HTML, CSS и JavaScript
Минификация HTML, CSS и JavaScript (JS) — это простой способ повысить производительность вашего веб-сайта. Средняя веб-страница состоит из комбинации HTML, CSS и JS.
Средняя веб-страница состоит из комбинации HTML, CSS и JS.
Эти файлы необходимо отправить через Интернет, чтобы они отображались в браузере вашего пользователя. Когда эти файлы отправляются через Интернет, они кодируются в специальный формат под названием «gzip», что делает их меньше по размеру.
Когда кто-то посещает ваш веб-сайт, его браузер должен загрузить все эти файлы, чтобы ваш веб-сайт правильно отображался на их экране. Чем больше файлов на вашем сайте, тем дольше будет происходить этот процесс и тем медленнее будет загружаться ваш сайт.
Минимизация этих файлов поможет уменьшить этот эффект за счет сжатия каждого файла в один файл вместо одновременной загрузки нескольких файлов браузером.
Минификация также уменьшает объем пространства, которое каждый файл занимает на вашем сервере, что позволяет сэкономить пропускную способность и место для хранения!
Как минимизировать JavaScript и CSS?
Первая задержка ввода (FCP) и самая большая отрисовка содержимого (LCP) являются ресурсами, вызывающими задержку, которые используются как сценариями, так и таблицами стилей. Минификация особенно повышает производительность и доступность вашего сайта, что мгновенно приводит к лучшему взаимодействию с пользователем по сравнению с другими методами.
Минификация особенно повышает производительность и доступность вашего сайта, что мгновенно приводит к лучшему взаимодействию с пользователем по сравнению с другими методами.
Процесс минимизации файлов CSS и JavaScript уменьшает размер ваших файлов и сокращает время загрузки вашего сайта за счет сжатия кода до минимально возможного размера.
Ваш сайт будет работать и станет более доступным, что улучшит взаимодействие с пользователем и улучшит ваш рейтинг в поисковых системах.
Онлайн-инструменты для минимизации
Минификатор CSS
Используя минимификатор CSS, вы можете мгновенно сократить выделение полосы пропускания и ускорить загрузку веб-страницы. Уменьшает размер кода CSS, удаляя все пробелы, отступы, комментарии и новые строки.
CSS Minifier- Шаг 1: Чтобы минимизировать, вставьте скопированный код CSS в поле ввода или измените файл CSS.
- Шаг 2: Измените настройки в соответствии с вашими предпочтениями, переключившись на параметр настроек.

- Шаг 3: В окне вывода вы увидите уменьшенную версию CSS после нажатия кнопки «Minify».
Минификатор JavaScript
Используйте наш Минификатор JavaScript для оптимизации кода JS. Вы можете использовать наш инструмент, чтобы сократить время загрузки ваших пользователей, пропускную способность и многое другое с помощью нашего инструмента сокращения кода JS.
Минификатор JavaScriptПользоваться нашим бесплатным минификатором JS довольно просто;
- Этап 1: Скопируйте и вставьте код JS в поле ввода или измените файл JS, чтобы уменьшить его.
- Этап 2: выберите параметр настроек и настройте параметры в соответствии со своими предпочтениями.
- Фаза-3: ваша уменьшенная версия JS появится в окне вывода после нажатия кнопки «Minify».
Средства командной строки
Минификаторы командной строки также доступны для тех, кому удобно работать с интерфейсом командной строки. В отличие от онлайн-инструментов, они работают локально, поэтому для их использования не требуется подключение к Интернету.
npm css-minify
Пакет npm можно использовать для минимизации CSS. Приведенная ниже команда загрузит пакет CSS-minify, если у вас уже установлен npm:
npm install css-minify -g
С помощью следующей команды вы можете минимизировать один файл:
css-minify --file имя файла
… Кроме того, вы можете минимизировать все файлы CSS внутри каталога с помощью команды:
css-minify -d sourcedir
… когда он состоит из имени каталога, sourcedir. В каталоге с именем css-dist хранятся все уменьшенные файлы CSS. Эта команда позволяет вам выбрать другой каталог назначения:
css-minify -d sourcedir -o distdir
npm uglify-js
Для глобальной установки используйте следующую команду:
npm install uglify-js -g
Из NPM для программного использования:
uglifyn 9016 js Node.js — это среда выполнения JavaScript, построенная на движке Chrome V8 JavaScript. Чтобы получить доступ к этому, выберите nodejs. org.
org.
Использование
uglifyjs [входные файлы] [параметры]
Приведенная выше команда использует в качестве входных данных несколько файлов. Он последовательно анализирует входные файлы и применяет любые параметры сжатия. Синтаксический анализ выполняется в одной и той же глобальной области видимости, поэтому ссылки из одного файла на переменные/функции, объявленные в другом, будут правильно сопоставлены.
npm uglify-css
Чтобы установить uglify-css , введите в терминале следующую команду:
$ npm install uglifycss -g
Usage
$ uglifycss [имя_файла] > [...] output
Минификация в CDN
Сети доставки контента (CDN) — отличный способ масштабировать производительность вашего веб-сайта и улучшить взаимодействие с пользователем. Это также лучший способ минимизировать CSS и JavaScript.
Сеть доставки контента (CDN) обеспечивает автоматическую минимизацию, избавляя вас от накладных расходов, необходимых для минимизации ваших файлов.
Вы храните исходные несжатые файлы на своем основном сервере, в то время как CDN автоматически сохраняет уменьшенные варианты на своих серверах кэширования и точках присутствия; синхронизация их с исходными модификациями.
Результатом является более быстрое время загрузки для конечных пользователей (меньше данных для передачи) и меньшее использование пропускной способности для поставщиков контента (меньше данных для передачи). Существует множество инструментов, которые вы можете использовать для минимизации файлов, в том числе инструмент Apache с открытым исходным кодом для CSS и JavaScript под названием Cloudflare.
Cloudflare CDNМинификация является важным шагом в повышении производительности веб-сайта. Он уменьшает размер файла, удаляя ненужные символы из кода CSS или JavaScript, включая пробелы, комментарии, окончания строк и многое другое.
Last-Shot
Минимизация CSS и JavaScript поможет вашему веб-сайту загружаться быстрее, особенно если ваш сайт использует эти файлы для правильной работы.
Некоторые из многих преимуществ минимизации CSS и JavaScript включают значительно уменьшенный размер файла, который будет быстрее загружаться на ваш веб-сайт или в блог.
Вы также получаете лучшее сжатие кода, что делает его меньше и быстрее загружается в целом, даже без минимизации.
Помните, что ваши минимизированные CSS и JavaScript будут настолько хороши, насколько хороши файлы, которые вы загружаете в инструмент. Ознакомьтесь со всеми их функциями и решите, что лучше всего подходит для вас, исходя из ваших потребностей как веб-мастера.
Инструменты минимизации CSS и JavaScript помогут сэкономить время и нагрузку на сервер, а также добавить ценное время оптимизации, которое вы можете использовать для того, чтобы сделать свой веб-сайт еще лучше.
Atatus, полная платформа наблюдения
Atatus — это классическая и эффективная полнофункциональная платформа наблюдения для всего вашего приложения. Это поможет вам преобразовать ваше приложение в мониторинг приложений. Atatus Создает лучшее программное обеспечение и обеспечивает мгновенную видимость.
Atatus Создает лучшее программное обеспечение и обеспечивает мгновенную видимость.
Обеспечивает первоклассный пользовательский опыт. Приведите производительность приложений в соответствие с результатами вашего предприятия с помощью наблюдения за всем стеком.
Присвоение вашей заявке Atatus поможет устранить ошибки с помощью полнофункциональных инструментов мониторинга и инструментов, а также анализировать, устранять неполадки и устранять ошибки в вашем приложении.
Мониторинг журналов помогает анализировать аналитику журналов с помощью быстрого и импульсивного поиска для выявления и исправления проблем. Отслеживайте все данные вашего файла журнала, которые разворачиваются на различных платформах, в режиме реального времени.
Узнайте, как производительность Интернета зависит от устройств, стран, приложений и т. д. по показателям RUM, используя сквозную видимость взаимодействия с конечным пользователем, включая Core Web Vitals.
