Web-инструменты для оптимизации CSS.
Стили могут быть реально большими, как с точки зрения длины, так и размера файла. Чтобы Вы могли убедиться, что ваши веб-страницы не содержат ошибок и быстро загружаются, позвольте Вам представить подборку некоторых из наиболее известных online CSS оптимизаторов / компрессоров, инструментов для форматирования кода и проверки на корректность. Посмотрите их и выберите те, которые наиболее интересны для вас.
Оптимизаци и сжатие.
CSS Optimizer
CSS Optimizer простой онлайн оптимизатор, который обрабатывает ваш CSS и выдает сжатый вариант. Вы можете указать ссылку на Ваш стиль, загрузить файл CSS, или напрямую ввести CSS. Это простой инструмент, без многочисленных опций, поэтому процедура оптимизации будет всегда одинакова для всех Ваших файлов (это замечательно, если Вы хотите стандартизировать параметры сжатия).
Clean CSS
Clean CSS базируется на CSSTidy. Вы можете установить нужный уровень сжатия и настройки сжатия. Он создает отчет, чтобы потом показать Вам что именно изменилось. Также проверяет CSS форматирование и оптимизацию, которая используется в последней версии CSSTidy (1.3dev).
Он создает отчет, чтобы потом показать Вам что именно изменилось. Также проверяет CSS форматирование и оптимизацию, которая используется в последней версии CSSTidy (1.3dev).
CSS Drive gallery-компрессор CSS
CSS Drive gallery-компрессор CSS имеет два режима, Regular и Advanced (который имеет несколько параметров и которые можно настроить). Вы можете удалять комментарии или обрезать комментарии, которые превышают определенный размер, сохраняя, таким образом, короткие комментарии. Regular режим идеально подходит для тех, кто не слишком требователен — просто выбираете между Light, Normal и Super Compact сжатием и все готово.
Online CSS Optimizer
Online CSS Optimizer — это еще один простой инструмент оптимизации CSS, на основе CSS-оптимизатора для OS X и Linux. У вас есть два способа ввода вашего CSS: либо через текстовое поле, предусмотренное на странице, либо указав ссылку к Вашим стилям. Если Вы захотите откатить назад сжатие CSS — это можно сделать с помощью Uncompress CSS application на сайте.
CSS Compressor
Еще один популярный CSS-инструмент для сжатия — CSS Compressor, (исходный PHP-код CSS Compressor-а). Там есть множество вариантов сжатия, которые можно установить. Это касается цвета, измерений, правил и CSS-свойств. CSS компрессор также предоставляет полезную Combine утилиту для одновременного комбинирования и сжатия до трех отдельных CSS-файлов.
flumpCakes Style Sheet Optimizer
flumpCakes Style Sheet Optimizer — еще один инструмент для оптимизации и форматирования. Он позволяет Вам выбирать сочетания атрибутов фона, шрифтов, списков, границ, и Pretty Print опцию, которая стандартизирует формат кода. Одной из лучших функций является Backlink-функция. Она предоставляет вам URL, который Вы можете добавить в закладки и вернуться в любое время чтобы просмотреть Ваши стили в сжатом состоянии.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
You have no rights to post comments
Интернет-агентство BINN » Минификация CSS или как ускорить ваш сайт.
 Часть 2
Часть 2Инструменты CSS в основном используются для управления внешним видом веб-сайта. Сами по себе файлы CSS очень объемны и могут перегрузить ваш веб-ресурс — здесь на помощь может прийти минификация CSS.
В 1-ой части нашей статьи мы подробно рассмотрели понятие минификации CSS, а также рассказали, зачем минимизировать CSS-файлы.
В этой статье мы расскажем вам о разнице между минификацией CSS и сжатием файлов, а также подробно рассмотрим процесс минификации с помощью различных инструментов.
Зачем минимизировать CSSМинификация CSS поможет увеличить вероятность отказа на 32% — с 1 секунды до 3 секунд на загрузку. Быстро загружаемые страницы также могут улучшить пользовательский опыт для мобильных пользователей.
По состоянию на июнь 2022 года более 61% трафика веб-сайтов приходится на мобильные устройства. Время загрузки страницы также влияет на ваш рейтинг в поисковых системах.
Различие между сжатием и минификацией CSSЭти два термина работают на оптимизацию производительности, которая в конечном итоге приводит к уменьшению размера файла.
Однако минификация — это изменение содержимого кода, то есть удаление ненужного форматирования, символов и пробелов. А сжатие не изменяет содержание кода — вместо этого размер файла уменьшается за счет сжатия перед запросом браузеру.
Как минимизировать CSSТеперь, когда вы узнали о преимуществах минификации CSS, давайте рассмотрим сам процесс минификации. Существует несколько способов обработки вашего CSS, которые различаются техническими характеристиками. Ниже мы рассмотрим несколько различных методов:
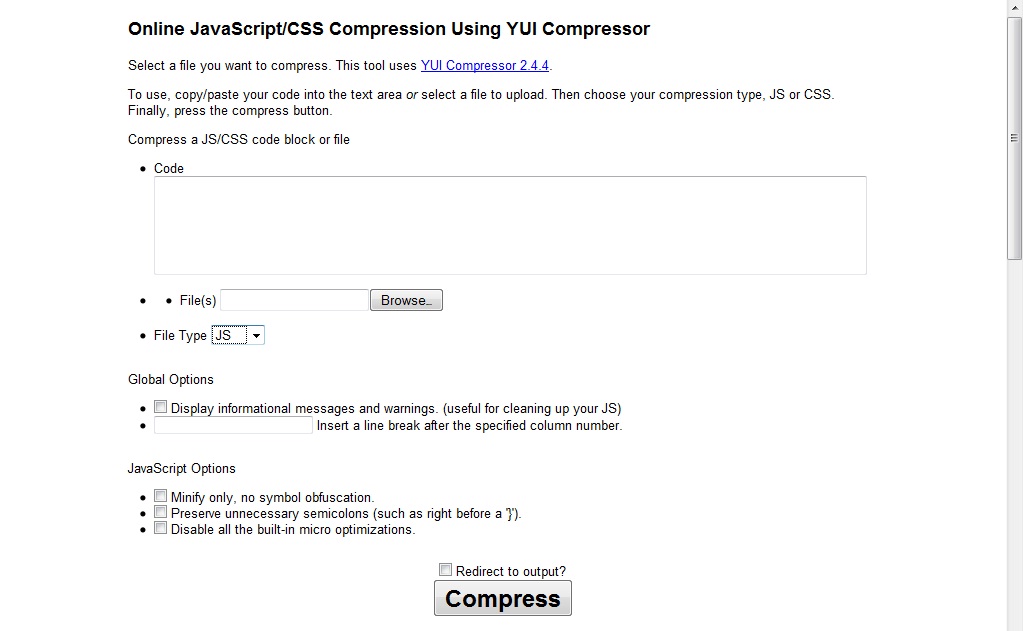
Независимо от того, хотите ли вы минимизировать CSS, HTML или JavaScript, вы можете использовать специальные ресурсы для минификации. Самые популярные варианты — это минимизатор CSS и минимизатор Dan’s Tools.
Эти инструменты просты в использовании и работают практически одинаково. Все, что вам нужно — это вставить отформатированный CSS, переключить любые доступные параметры, и инструмент выведет для вас уменьшенную версию. Далее вам необходимо скопировать и вставьте его в свой файл.
Источник изображения
Эти инструменты отлично подойдут для небольших проектов. Однако они не очень хорошо масштабируются, если вы работаете над большим проектом с различными файлами. В этом случае вам придется скопировать код вручную, вставить его в редактор кода, а затем минимизировать каждый файл отдельно.
Если вам удобно работать с интерфейсом командной строки, вы можете использовать command-line minifer. Инструмент командной строки работает аналогично онлайн-инструментам, главное отличие в том, что он работает локально и не требует подключения к интернету.
Один из вариантов — использовать пакет npm для минимизации CSS. Если на вашем компьютере уже установлен npm, вы можете загрузить пакет css-minify с помощью команды:
npm install css-minify -g
Затем вы можете минимизировать файл с помощью команды, где имя — это ваш файл, который оканчивается расширением .css:
css-minify —file filename
Вы также можете уменьшить все файлы CSS внутри каталога с помощью команды, где sourcedir — это имя каталога. Все мини-файлы CSS по умолчанию хранятся в каталоге с именем css-dist:
Все мини-файлы CSS по умолчанию хранятся в каталоге с именем css-dist:
css-minify -d sourcedir
Вы можете указать другой каталог назначения с помощью команды:
css-minify -d sourcedir -o distdir
В качестве альтернативы вы можете попробовать пакет minify, который работает на нескольких языках — HTML, CSS и JavaScript.
- CDN
Если вы используете сеть доставки контента CDN, то вы можете с легкостью минимизировать файлы вашего веб-сайта. Минификация здесь происходит до того, как файлы будут отправлены в браузеры.
Преимущество метода CDN заключается в том, что это самый простой способ минификации. Этот процесс не повлияет на ваши исходные файлы, которые хранятся на исходных серверах.
- Плагины WordPress
Некоторые плагины оптимизации помогут минимизировать ваш код. Вы можете использовать следующие плагины: W3 Total Cache, Hummingbird и Autoptimize. Все эти плагины не требуют кода и позволяют оптимизировать файлы, изображения и многое другое на вашем сайте одним нажатием кнопки.
Все эти плагины не требуют кода и позволяют оптимизировать файлы, изображения и многое другое на вашем сайте одним нажатием кнопки.
Если вы используете инструмент сборки для своего проекта, то скорее всего он уже имеет встроенную функцию минификации или интеграцию, которую вы можете использовать для регулярной минимизации файлов. Чтобы узнать больше, изучите документацию вашего инструмента или библиотеку интеграции.
Источник: hubspot.com
Сжатие файлов CSS онлайн
Перетащите файлы CSS сюда
(до 100 файлов по 40 МБ каждый)
Чтобы сжать все выходные файлы в ZIP-файл, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Чтобы загрузить один файл, просто щелкните правой кнопкой мыши ссылку на файл и выберите «Сохранить ссылку как…».
| Имя файла | Исходный размер | Размер вывода | Размер Сжатый | Действия |
|---|
Настройки
Установите уровень сжатия CSS на «Нормальное сжатие» или «Самое высокое сжатие».
 Настройки необязательны, вы можете закрыть раздел «Настройки», нажав «X» справа.
Настройки необязательны, вы можете закрыть раздел «Настройки», нажав «X» справа.Добавить файлы
Перетащите несколько файлов CSS в раздел «Выбрать файлы». Размер каждого файла CSS может составлять до 40 МБ.
Сжать файлы
Пакетное сжатие автоматически запускается при загрузке файлов. Пожалуйста, будьте терпеливы, пока файлы загружаются или сжимаются.
Выходные файлы будут перечислены в разделе «Выходные файлы». Чтобы сжать все выходные файлы в ZIP-файл, нажмите значок «» справа, затем нажмите «Добавить в ZIP».
 Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как…», чтобы сохранить файл. Выходные файлы будут автоматически удалены с нашего сервера через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-сервисах хранения, таких как Google Drive или Dropbox, как можно скорее.
Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как…», чтобы сохранить файл. Выходные файлы будут автоматически удалены с нашего сервера через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-сервисах хранения, таких как Google Drive или Dropbox, как можно скорее.
Используйте этот компрессор CSS для сжатия кодов CSS, чтобы уменьшить размер файла, сократить время загрузки и снизить пропускную способность веб-сайта. Файлы CSS, используемые на сайте compresss.com, были сжаты этим компрессором CSS.
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки, таком как HTML. CSS является краеугольным камнем технологии World Wide Web, наряду с HTML и JavaScript.
CSS позволяет разделить представление и содержимое, включая макет, цвета и шрифты. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик представления, позволить нескольким веб-страницам совместно использовать форматирование, указав соответствующий CSS в отдельном файле .
Copyright © 2022 Compresss.com — Универсальный файловый компрессор. Все права защищены. Политика конфиденциальности
Aconvert.com — дочерний веб-сайт Compresss.com, он фокусируется на преобразовании файлов, а не на их сжатии.
Online CSS Minifier & Compressor Tool
- Инструменты
- Минификатор CSS
CSS Minifier мгновенно минимизирует и оптимизирует ваш CSS-код для более быстрой загрузки веб-страницы и снижения пропускной способности. Сжимает код CSS, удаляя все пробелы, новые строки, отступы и комментарии.
Настройки
Номер строчки
Перенос строки
Темный режим
Сократите код CSS для повышения производительности
Простой и легкий в использовании
Наш онлайн-инструмент для минимизации CSS очень прост в использовании и быстро осваивается. Это поможет вам улучшить скорость и время загрузки вашего сайта за счет уменьшения размера файла CSS.
Это поможет вам улучшить скорость и время загрузки вашего сайта за счет уменьшения размера файла CSS.
Удаление ненужных элементов
Инструмент минимизации CSS сжимает файл CSS и удаляет все ненужные символы, такие как пробелы и символы новой строки.
Экономит время
Способность экономить время имеет решающее значение для ИТ-специалистов. Наш минимизатор файлов CSS может сэкономить вам драгоценное время, уменьшив размер файла CSS за считанные секунды одним щелчком мыши.
Вопросы и ответы по минимизации CSS
Что такое минимизация CSS?
Минимизация CSS — это процесс удаления ненужных элементов из файлов CSS и уменьшения размера файла CSS без изменения способа выполнения файла CSS в браузере.
Минификация ускоряет загрузку и обработку файлов CSS, повышая производительность и удобство работы пользователей.
Как минимизация CSS ускоряет мой сайт?
Минификация помогает увеличить время загрузки и использование полосы пропускания на веб-сайте. Это уменьшает размер файла и ускоряет загрузку браузера. Это может уменьшить размер файла на целых 60%.
Это уменьшает размер файла и ускоряет загрузку браузера. Это может уменьшить размер файла на целых 60%.
Чем меньше кода нужно обработать, тем меньше времени потребуется для загрузки веб-страницы.
- Увеличьте скорость загрузки.
- LCP (самая большая содержательная картина) будет улучшена.
- Более быстрая доставка за счет уменьшения размера файла.
- Оптимизирует использование полосы пропускания CDN.
Влияет ли сжатие файла CSS на процесс синтаксического анализа в браузере?
Короче говоря, нет. Процесс минимизации уменьшает размер ваших файлов CSS, удаляя ненужный контент без ущерба для их функциональности.
Как минимизировать CSS?
Мы можем минимизировать файлы CSS, используя:
- Онлайн-инструменты минимизации
- Инструменты командной строки
- CDN
- Плагины WordPress, если вы используете сайт WordPress
Почему следует использовать инструмент минимизации CSS?
Основные преимущества использования инструмента минимизации CSS:
- Уменьшает размер файла CSS.


 Настройки необязательны, вы можете закрыть раздел «Настройки», нажав «X» справа.
Настройки необязательны, вы можете закрыть раздел «Настройки», нажав «X» справа. Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как…», чтобы сохранить файл. Выходные файлы будут автоматически удалены с нашего сервера через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-сервисах хранения, таких как Google Drive или Dropbox, как можно скорее.
Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как…», чтобы сохранить файл. Выходные файлы будут автоматически удалены с нашего сервера через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-сервисах хранения, таких как Google Drive или Dropbox, как можно скорее.