Minify CSS Online — быстрый компрессор CSS
CSS Minify — CSS-компрессор
CSS-минификатор и компрессор
SEO Файл
Этот онлайн-инструмент для минимизации и сжатия CSS может принимать ваши сценарии CSS и автоматически обнаруживать и удалять старые сценарии CSS, которые современные веб-страницы не используют для отображения ваших веб-страниц. Он также сводит ненужные большие правила CSS к гораздо меньшему коду. Фактический стиль и макет веб-страницы не будут затронуты
Web Android iOS Windows Linux MacЗачем минимизировать HTML, CSS и JavaScript
HTML, JavaScript и CSS minify — это термин программирования, который относится к процессу удаления всех ненужных символов, которые не нужны для выполнения кода. Минимизация кода уменьшит время загрузки вашей страницы, что сделает ваших посетителей и поисковые системы довольными. Короче говоря, это удалит из вашего кода ненужные символы пробела, символы новой строки, комментарии и разделители блоков. Такие удаляемые символы используются для удобочитаемости и наглядности, но не требуются для правильного выполнения кода. В итоге сжатие/уменьшение; это ускорит загрузку, анализ и время выполнения кода.
Такие удаляемые символы используются для удобочитаемости и наглядности, но не требуются для правильного выполнения кода. В итоге сжатие/уменьшение; это ускорит загрузку, анализ и время выполнения кода.
Простой CSS-компрессор
Этот онлайн-компрессор CSS может принимать ваши сценарии CSS и автоматически обнаруживать и удалять старые сценарии CSS, которые современные веб-страницы не используют для отображения ваших веб-страниц. Инструмент минимизации CSS. Сокращение CSS берет улучшенный, правильно сформированный код CSS, который вы написали, и удаляет пробелы, отступы, новые строки и комментарии.
Быстрый компрессор CSS онлайн
Используйте наш инструмент CSS Minifier & Compressor, чтобы уменьшить размер кода CSS и ускорить загрузку вашего сайта. Начните бесплатно прямо сейчас. Сделайте свой веб-сайт меньше и быстрее для загрузки, минимизировав код JS и CSS. Этот минификатор удаляет пробелы, удаляет комментарии, объединяет файлы и оптимизирует/сокращает несколько распространенных шаблонов программирования.
Как минимизировать CSS и ускорить ваш сайт
Оптимизация кода CSS очень важна, если у вас большой сайт. CSS имеет тенденцию к беспорядку, как и HTML. Этот генератор отформатирует и оптимизирует ваш код CSS, используя различные настройки сжатия.
CSS Compressor используется для сжатия кода CSS путем удаления ненужных пробелов, разрывов строк, вкладок и других дополнительных объектов. Приводит к сильно сжатому CSS. Инструмент также показывает экономию, которую вы получили за счет сжатия CSS.
Свернуть CSS онлайн
Сокращение CSS берет улучшенный, правильно сформированный код CSS , который вы написали, и удаляет пробелы, удаляет новые строки, удаляет комментарии, объединяет файлы и оптимизирует/сокращает несколько распространенных шаблонов программирования. Эти элементы не требуются для успешного использования CSS . Это также затрудняет чтение CSS .
Вот тут и приходит на помощь инструмент css minify. Мы предлагаем несколько инструментов css, чтобы сделать ваш css-код менее запутанным и сжать его до минимального количества кодов, чтобы он загружался быстрее. Это бесплатный инструмент, который выполняет работу за несколько секунд, поэтому вам не нужно делать это вручную.
Мы предлагаем несколько инструментов css, чтобы сделать ваш css-код менее запутанным и сжать его до минимального количества кодов, чтобы он загружался быстрее. Это бесплатный инструмент, который выполняет работу за несколько секунд, поэтому вам не нужно делать это вручную.
Сжатие Javascript кода — JavaScript Minify Compression
Сжатие Javascript кода — JavaScript Minify Compression
Содержание:
- Онлайн сжатие кода JavaScript
- Для чего нужно сжимать JavaScript?
- Принцип сжатия кода JS файлов
50%
הההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההה
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
Ln: 1 Col: 0 title title
Auto Update
הההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההההה
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
Ln: 1 Col: 0 title title
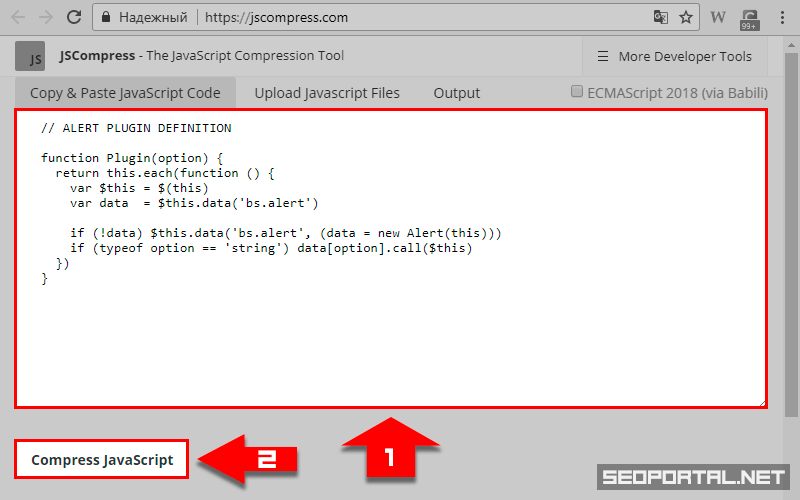
Сжатие файлов Javascript Minify (JavaScript Compression Tool) — это простой в использовании онлайн-компрессор JavaScript, инструмент для минимизации кода на JS. Он позволяет сжимать и уменьшать все ваши JS-файлы до 40% от их исходного размера. Скопируйте, вставьте и уменьшите ваш JS скрипт.
Он позволяет сжимать и уменьшать все ваши JS-файлы до 40% от их исходного размера. Скопируйте, вставьте и уменьшите ваш JS скрипт.
Онлайн сжатие кода JavaScript
- Сжимает JS код путем удаления пробелов, комментарий, переносов строки и других не нужных сииволов;
- Онлайн инструмент позволяет загружать URL-адрес Javascript для минимизации;
- Пользователи также могут минимизировать файл JS, загрузив его;
- Минификация Minify JS Online хорошо работает на Windows, MAC, Linux, Chrome, Firefox, Edge и Safari.
Для чего нужно сжимать JavaScript?
- Более быстрое время загрузки для ваших пользователей;
- Снижение потребления полосы пропускания (трафика) вашего сайта;
- Уменьшено количество HTTP-запросов на вашем сервере при объединении множества файлов JavaScript в один сжатый файл, что снижает нагрузку на веб-сервер;
- Сжатие Javascript для оптимизации Google PageSpeed Insights.
Принцип сжатия кода JS файлов
Аргументы функции
Поскольку аргументы функции должны быть как можно более короткими, и скорее всего будут использованы по несколько раз во время выполнения, их лучше именовать в алфавитном порядке, так как осмысленные имена очень длинные:
Использование in для проверки наличия аргумента:
Переменные
«Лишние» аргументы вместо var
Можно сэкономить байты указав лишний аргумент в функции, вместо объявления переменной с помощью var:
Используйте переменные по несколько раз
Используйте присваивание там, где это возможно
Поскольку оператор присваивания возвращает присваиваемое значение, можно использовать присваивание и проверку одновременно:
Используйте массив чтобы поменять местами переменные
Массив можно использовать как временное хранилище, чтобы не объявлять лишнюю переменную:
Используйте приведение типов при сложении
Циклы
Для экономии на теле цикла используйте for вместо while
for и while обычно занимают одинаково количество байт, но for позволяет получить больший контроль и больше возможностей для присваивания:
Используйте быструю итерацию по «правдивым» массивам
Если у вас есть массив, все члены которого заведомо приводятся к true, можно использовать более короткую запись цикла:
Используйте for. .in с присваиванием для получения ключей объектов:
.in с присваиванием для получения ключей объектов:
Операторы
Эти знания могут помочь неплохо сэкономить на скобках.
Используйте ~ c indexOf
Используйте запятую для последовательного выполнения операторов вместо блока:
Используйте более короткие способы записи undefined
Вместо undefined можно использовать []._ или void 0.
Есть варианты «»._, 1.._ и [][0], но они намного медленнее.
Удаляйте необязательные пробелы перед операторамиИногда пробелы после операторов можно безболезненно удалить:
Числа
Используйте ~~ или 0| вместо Math.floor
Используйте экспоненциальный формат для больших круглых чисел
Используйте побитовые сдвиги для больших бинарных чисел:
Используйте 1/0 вместо Infinity
Это короче. Кроме того, делить на нуль всегда весело:
Используйте «ложность» нуля
Вместо сравнивания чисел иногда короче свести значение к нулю и проверить его истинность:
В сочетании с унарным минусом это дает возможность, например, инкрементировать любую, даже еще не определенную переменную:
Строки
Используйте браузерный метод link
Строки в браузерах имеют не очень известный метод link, который создает html-ссылку:
Используйте методы replace и exec для итерации по строкам
Эти методы позволяют передавать функцию в качестве второго аргумента. Этим можно воспользоваться для удобной итерации по строке.
Этим можно воспользоваться для удобной итерации по строке.
Примеры использования: templates и UUID.
Используйте массивы для создания простых строк
Регулярные выражения
Используйте {n} для укорачивания рeгулярных выражений. Например /\d{3}/ вместо /\d\d\d/. И наоборот /\d\d/ вместо /\d{2}/.
Можно использовать eval вместо конструктора регулярки:
Boolean
Используйте ! с цифрами для создания true и false.
Функции
Используйте именованные функции для рекурсии вместо циклов, поскольку это позволяет протаскивать значения через стек, без лишних переменных.
Используйте именованные функции для хранения состояния
Если надо хранить состояние между вызовами функции, функцию можно использовать как объект и хранить данные в ее свойствах:
Опускайте скобки при вызове конструктора без аргументов:
Опускайте ключевое слово new там, где это возможно
Некоторым конструкторам вовсе не обязательно ключевое слово new:
Оператор return
Когда надо вернуть что-то отличное от переменной, ставить пробел после return не обязательно:
349 раз уже помогла
Комментарии: (0)Минификатор CSS | Minify CSS Online
Что такое минимизатор CSS?
Минификатор CSS — это инструмент, который берет файл CSS и удаляет из него все ненужные символы, такие как пробелы, комментарии и форматирование. Целью минимизатора CSS является уменьшение размера файла и повышение скорости загрузки веб-сайта. Когда веб-сайт загружается, он должен загрузить все ресурсы, включая файлы CSS, с сервера в браузер пользователя.
Целью минимизатора CSS является уменьшение размера файла и повышение скорости загрузки веб-сайта. Когда веб-сайт загружается, он должен загрузить все ресурсы, включая файлы CSS, с сервера в браузер пользователя.
При сворачивании файла CSS уменьшается его размер, что, в свою очередь, сокращает время загрузки файла. Это приводит к ускорению загрузки веб-сайта , что может улучшить взаимодействие с пользователем и поисковую оптимизацию.
Как использовать минимизатор CSS от The Worldwebtool?
Worldwebtool предлагает множество инструментов для студентов и разработчиков. Разработчик может использовать конденсатор CSS в следующих шагах:
- Просто откройте CSS Minifier .
- Вставьте код CSS в панель инструментов, чтобы минимизировать коды CSS.
- Нажмите кнопку minify , чтобы инструменты могли начать минификацию.

- Инструмент CSS Minify предоставит вам минимизированные коды CSS в течение нескольких секунд.
Преимущества минимизированных кодов CSS
Использование минимизированных кодов CSS дает следующие преимущества:
Минимизированный код CSS меньше по размеру, а это означает, что он загружает быстрее, чем не минимизированный код CSS . Это приводит к более быстрому времени загрузки страницы, что необходимо для положительного взаимодействия с пользователем.
- Подходит для SEO
Google и другие поисковые системы рассматривают время загрузки страницы как фактор в своих алгоритмах ранжирования. Более быстрая загрузка может улучшить SEO вашего веб-сайта и помочь ему занять более высокое место на страницах результатов поисковых систем.
Особенности нашего инструмента для минимизации CSS:Существуют следующие функции нашего минимизатора CSS :
- 9 0035 Бесплатно
В Интернете доступно множество инструментов . Вы можете использовать их, заплатив определенную цену. Доступные инструменты также могут быть использованы всего прохождение процесса регистрации . Однако в обоих случаях необходимо пройти сложный процесс.
Вы можете использовать их, заплатив определенную цену. Доступные инструменты также могут быть использованы всего прохождение процесса регистрации . Однако в обоих случаях необходимо пройти сложный процесс.
С помощью инструмента CSS Minify вы можете сэкономить время. Вы можете использовать наш CSS Compressor , не платя никакой суммы и не проходя процесс регистрации. Конденсатор CSS можно использовать бесплатно . Вы можете минимизировать столько файлов, сколько хотите. Следовательно, он не только бесплатный, но и неограниченный.
- Совместимость
Онлайн-минимизатор CSS совместим с несколькими устройствами. Некоторые инструменты могут хорошо работать на определенных устройствах, но это отличается от нашего инструмента Minification CSS . Наш инструмент CSS Minify хорошо работает на каждом устройстве.
Он предоставляет вам точные результаты самым быстрым способом, независимо от используемого устройства . Вы можете использовать его как на устройстве Android, так и на устройстве iPhone.
- Безопасное использование
Доступны инструменты, которые могут хранить ваши данные. Сохраненные данные могут быть сохранены как личная база данных или проданы третьей стороне. Следовательно, ваша безопасность скомпрометирована . В инструменте сжатия CSS мы обеспечиваем вашу безопасность.
Наш онлайн-инструмент CSS minify не сохраняет ваши личные данные. Мы также не продаем вашу личную информацию третьим лицам. Следовательно, ваша информация в безопасности при использовании наших Инструмент минимизации CSS . Вы также можете использовать наш деобфускатор JavaScript , чтобы обеспечить безопасность вашего кода.
- Самый быстрый результат
Наш CSS Compressor использует оптимизированные алгоритмы для минимизации файлов CSS, что делает его одним из самых быстрых CSS доступны минификаторы . Он удаляет все ненужные символы, такие как пробелы, комментарии и форматирование, из кода CSS.
Это уменьшает размер файла, что ускоряет загрузку веб-сайтов. Кроме того, наше средство сжатия CSS разработано так, чтобы быть удобным для пользователя , позволяя всем, включая веб-разработчиков и владельцев веб-сайтов, быстро и эффективно использовать и оптимизировать свои CSS-файлы .
Кто может использовать минимизатор CSS?
Любой, кто работает с CSS-файлами, может использовать Online Minifier для CSS-файлов . Сюда входят веб-разработчики, веб-дизайнеры и все, кто занимается оптимизацией веб-сайтов. С помощью CSS Compressor эти специалисты могут уменьшить размер файлов CSS и повысить производительность веб-сайта .
С помощью CSS Compressor эти специалисты могут уменьшить размер файлов CSS и повысить производительность веб-сайта .
Кроме того, владельцы и администраторы веб-сайтов, которые не знакомы с CSS, также могут воспользоваться преимуществами использования CSS-конденсатора , просто скопировав и вставив свой код CSS в онлайн-минимизатор CSS .
Им не нужно быть экспертами , чтобы использовать инструмент CSS Minifier , потому что этот инструмент прост в использовании. В целом, любой, кто хочет ускорить загрузку веб-сайта и улучшить взаимодействие с пользователем, может извлечь выгоду из использования онлайн-минификатора для файлов CSS .
Часто задаваемые вопросы
Есть ли бесплатный минимизатор CSS?
Доступно множество CSS Minifier . Вы можете использовать их в соответствии с вашими потребностями. Тем не менее, некоторые могут попросить вас пополнить счет, а некоторые могут потребовать от вас зарегистрироваться на Инструмент минимизации CSS перед его использованием.
Вы можете использовать их в соответствии с вашими потребностями. Тем не менее, некоторые могут попросить вас пополнить счет, а некоторые могут потребовать от вас зарегистрироваться на Инструмент минимизации CSS перед его использованием.
Эти процессы могут занять у вас много времени. Однако наш бесплатный конденсатор CSS лучше, потому что он не требует никакого процесса регистрации. Вы можете использовать их, не проходя регистрацию и не оплачивая какую-либо сумму. Это сэкономит вам время, а также деньги.
Онлайн-инструмент для сокращения кода CSS (бесплатно)
Это совершенно бесплатный онлайн-инструмент для
Сжатие кода CSS
Сократите код CSS
Он удаляет лишние пробелы и разрывы строк из кода, что уменьшает размер нашего файла кода и увеличивает скорость загрузки нашего веб-сайта.
Он также удаляет все ненужные комментарии (как однострочные, так и двухстрочные) из файла CSS, которые не требуются браузеру.
Как сжать файл CSS?
Следуйте инструкциям по сжатию файлов CSS онлайн (бесплатно):
Шаг 1. Скопируйте код CSS
. Откройте текстовый редактор (VS Code, Atom, Notepad и т. д.) и найдите таблицу стилей CSS, которую вы хотите сжать или минимизировать.
Выберите таблицу стилей, нажав Ctrl+A (или Cmd+A), если вы хотите выделить ее всю, или выберите вручную, если хотите сжать только часть кода.
Скопируйте код, используя Ctrl+C (если вы используете компьютер с Windows) или Cmd+C (если вы используете Mac).
Шаг 2. Сжатие кода CSS
Вставьте скопированный код CSS в текстовую область «Ввод CSS».
И нажмите на кнопку Сжать.
Код автоматически минимизируется, и экран прокручивается до раздела «Сжатый CSS».
Все лишние пробелы, разрывы строк и комментарии будут удалены кодом.
Этот компрессор CSS не имеет ограничений, поэтому вы можете оптимизировать свои файлы CSS столько раз, сколько захотите.
Шаг № 3: Скопируйте сжатый CSS
После сжатия кода экран автоматически переходит к сжатому разделу.
Нажмите кнопку «Копировать», чтобы скопировать весь сжатый код.
Теперь вы можете вставить уменьшенный код таблицы стилей в фактическую кодовую базу.
Что такое CSS?
CSS — это язык таблиц стилей, который используется с HTML для оформления разметки страницы.
CSS означает каскадную таблицу стилей.
Этот язык используется для описания того, как должны выглядеть элементы веб-страницы.
Мы используем CSS, чтобы задать цвет, отступы, поля, фон и т. д., а также общий внешний вид страницы.
Это делает наши HTML-элементы более стильными и профессиональными.
CSS является обязательным для каждого веб-сайта в Интернете. Профессиональный стиль на веб-сайте может увеличить удержание пользователей и тем самым послать положительный сигнал Google.
CSS можно использовать внутри HTML с помощью «тега стиля», но большинство разработчиков часто предпочитают использовать внешние таблицы стилей для оформления и оформления своих веб-сайтов.
Внешние таблицы стилей имеют в конце расширение .css.
Что такое сжатие CSS?
Сжатие CSS — это метод, с помощью которого мы удаляем все лишние пробелы, разрывы строк и комментарии из наших файлов CSS.
Браузеры не отображают эти 3 вещи — разрывы строк, лишние пробелы и комментарии с нашего сайта.
Таким образом, если мы все еще храним эти вещи внутри наших таблиц стилей, это приведет к увеличению размера файла, что может быть фактором, влияющим на скорость нашей страницы и, таким образом, улучшающим рейтинг SEO.
Итак, если вы хотите минимизировать, оптимизировать свои таблицы стилей CSS в Интернете, вы можете использовать наш бесплатный инструмент CSS minfier.
Минимизированный CSS быстрее?
Да, минимизированные CSS быстрее, потому что они не содержат ненужных строк кода, которые не отображаются браузером.
Браузер обрабатывает минимизированный CSS быстрее, чем файлы CSS, которые не были минимизированы (в них есть все, что не отображается браузером, и поэтому они имеют большой размер файла).
Почему люди минимизируют код?
Минифицирующий код имеет множество преимуществ, некоторые из них описаны ниже:
Уменьшить размер файла
Удаление ненужных символов из наших таблиц стилей может значительно уменьшить размер файла.
Минимизация помогает удалить разрывы строк, множественные пробелы и комментарии из нашего исходного кода CSS.
Увеличение скорости страницы
Меньший размер файла означает меньшее время для обработки всей информации браузером и, таким образом, увеличение скорости страницы нашего веб-сайта.
Повышение скорости страницы может ускорить загрузку нашего контента пользователями и ускорить их обслуживание.
Улучшить рейтинг Google
Более высокая скорость страницы напрямую связана с более высоким рейтингом Google, и минификация помогает нам в этом.
Влияет ли минимизация на SEO?
Да, минификация влияет на SEO, но в положительную сторону. Это может помочь нам хорошо ранжироваться в Google.