Сжать HTML — Уменьшить размер файла HTML онлайн
- Case-sensitive Treat attributes in case sensitive manner (useful for custom HTML tags)
- Collapse boolean attributes Omit attribute values from boolean attributes
- Collapse inline tag whitespace
Don’t leave any spaces between
display:inline;elements when collapsing. Must be used in conjunction withcollapseWhitespace=true - Collapse whitespace Collapse white space that contributes to text nodes in a document tree
- Conservative collapse
Always collapse to 1 space (never remove it entirely).

collapseWhitespace=true - Decode Entity Characters Use direct Unicode characters whenever possible
- HTML5 Parse input according to HTML5 specifications
- Include auto-generated tags Insert tags generated by HTML parser
- Keep closing slash Keep the trailing slash on singleton elements
- Max. line length Specify a maximum line length. Compressed output will be split by newlines at valid HTML split-points
- Minify CSS
Minify CSS in style elements and style attributes (uses
clean-css) - Minify JavaScript
Minify JavaScript in script elements and event attributes (uses
UglifyJS) - Minify URLs
Minify URLs in various attributes (uses
relateurl) - Preserve line-breaks
Always collapse to 1 line break (never remove it entirely) when whitespace between tags include a line break.
 Must be used in conjunction with
Must be used in conjunction with collapseWhitespace=true - Prevent attributes escaping Prevents the escaping of the values of attributes
- Process conditional comments Process contents of conditional comments through minifier
- Process scripts
Comma-delimited string corresponding to types of script elements to process through minifier (e.g.
text/ng-template, text/x-handlebars-template) - Quote character
Type of quote to use for attribute values (
'or") - Remove attribute quotes Remove quotes around attributes when possible
- Remove empty attributes Remove all attributes with whitespace-only values
- Remove empty elements Remove all elements with empty contents
- Remove optional tags
- Remove redundant attributes
Remove attributes when value matches default.

- Remove script type attributes
Remove
type="text/javascript"fromscripttags. Othertypeattribute values are left intact - Remove style link type attributes
Remove
type="text/css"fromstyleandlinktags. Othertypeattribute values are left intact - Remove tag whitespace
Remove space between attributes whenever possible. Note that this will result in invalid HTML!
- Sort attributes Sort attributes by frequency
- Sort class name Sort style classes by frequency
- Trim white space around custom fragments
Trim white space around
ignoreCustomFragments.
- Use short
doctypeReplaces thedoctype
Select: All, None, Reset
настройки
Сначала установите параметры сжатия HTML. Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа.
Сжать
Вставьте ваш HTML-контент в текстовую область вверху и нажмите кнопку Сжать.
компрессия
Сжатый HTML-контент будет показан в текстовой области снизу.
 Щелкните правой кнопкой мыши на текстовой области и нажмите «Выбрать все», чтобы выбрать весь контент. Вы можете сжать несколько файлов HTML в пакетном режиме на странице индекса.
Щелкните правой кнопкой мыши на текстовой области и нажмите «Выбрать все», чтобы выбрать весь контент. Вы можете сжать несколько файлов HTML в пакетном режиме на странице индекса.
Copyright © 2022 Compresss.com — Универсальный файловый компрессор. Все права защищены. политика конфиденциальности
Преобразование HTML в PDF онлайн: URL, файл или HTML-код
Ваши файлы в безопасности!
Мы используем лучшие методы шифрования для защиты ваших данных.
Все документы автоматически удаляются с наших серверов через 30 минут.
При желании вы можете удалить файл вручную сразу после обработки, щелкнув значок корзины.
Вы знали?
HTML так же стар, как Интернет
В 1989 г. Тим Бернерс-Ли изобрел всемирную паутину и написал первую версию языка гипертекстовой разметки (HTML), своего языка публикации. В то время британский ученый-компьютерщик работал в CERN (Европейская организация ядерных исследований), Европейской лаборатории физики элементарных частиц в Женеве. Затем он стал Консорциум World Wide Web (W3C) директор, который также разработал SVG , среди многих других форматов.
В то время британский ученый-компьютерщик работал в CERN (Европейская организация ядерных исследований), Европейской лаборатории физики элементарных частиц в Женеве. Затем он стал Консорциум World Wide Web (W3C) директор, который также разработал SVG , среди многих других форматов.
HTML позволяет писать контент с гипертекстом, то есть связывать другие интернет-ресурсы с помощью гиперссылок (слово или изображение, которое вы можете нажмите на , перенаправляя вас на конкретную страницу). Версия 4.01 HTML стал стандартом в 1999 году.
В качестве стандартного языка разметки для создания веб-страниц HTML содержит структуру веб-страниц, такую как заголовок, абзацы и ссылки.
Ссылки улучшают видимость веб-сайтов и способствуют росту Интернета. Добавляя гиперссылки и соединяющие страницы, вы становитесь участником World Wide Web.
HTML и PDF имеют разные цели
Одна из основных целей PDF (Portable Document Format) должен действовать как «электронная бумага», то есть документ должен сохранять свой макет независимо от используемого устройства. Напротив, HTML — это язык для создания веб-страниц, которые адаптируются к размеру экрана. Часто бывает сложно сохранить и распечатать веб-страницы, сохранив их структуру и интерактивность. При преобразовании файла HTML в PDF вы можете настроить размер полей, чтобы улучшить читаемость или сэкономить бумагу, если вы хотите распечатать документ.
Напротив, HTML — это язык для создания веб-страниц, которые адаптируются к размеру экрана. Часто бывает сложно сохранить и распечатать веб-страницы, сохранив их структуру и интерактивность. При преобразовании файла HTML в PDF вы можете настроить размер полей, чтобы улучшить читаемость или сэкономить бумагу, если вы хотите распечатать документ.
PDF-индустрия в настоящее время работает над тем, чтобы сделать PDF адаптивным и адаптированным к разным размерам экрана (и, да, действовать больше как HTML) для улучшения читаемости, особенно на мобильных устройствах.
HTML против HTML5
С 2014 г. HTML5 это последняя версия HTML. Это позволяет разработчикам отображать больше интерактивного контента. Некоторые из основных функций этой версии — поддержка аудио, видео и векторных изображений. HTML5 также включает значительные улучшения в хранении информации, рисовании фигур, кодировке символов, скорости и многом другом. Все современные браузеры (Firefox, Mozilla, Chrome, Safari и т. Д. ) Теперь поддерживают HTML5.
) Теперь поддерживают HTML5.
В то время как в более старых версиях HTML могут возникать проблемы с отображением на небольших устройствах, HTML5 удобен для мобильных устройств.
Знаете ли вы, что в 2021 году более 90 процентов мирового интернет-населения использовать мобильное устройство для выхода в Интернет? Во многих странах мобильные телефоны — единственный способ выходить в Интернет.
HTML Minifier — сжимайте HTML-код онлайн бесплатно по SER
Удалите все ненужные пробелы и комментарии, позвольте нашему HTML-минификатору сделать эту работу за вас. Перенесите файл в наш инструмент, нажав кнопку «Выбрать файл» или скопируйте/вставьте код HTML в текстовое поле кода, и, чтобы начать минимизацию содержимого, нажмите кнопку «Минифицировать HTML».
Введите код HTML для сжатия:
Выберите файл
Файл не выбранДобавить дополнительные параметры
С учетом регистра
Обрабатывать атрибуты с учетом регистра (полезно для пользовательских тегов HTML)
Свернуть логические атрибуты
Опустить значения атрибутов из логических атрибутов
Свернуть встроенный тег пробел
Не оставлять пробелов между display:inline; элементы при разрушении. Должен использоваться в сочетании с CollapWhitespace=true
Должен использоваться в сочетании с CollapWhitespace=true
Свернуть пробел
Свернуть пробел, который участвует в текстовых узлах в дереве документа
Консервативное свертывание
Всегда сворачивать до 1 пробела (никогда не удалять полностью). Должен использоваться в сочетании с CollapWhitespace=true
Декодировать символы сущности
По возможности использовать прямые символы Unicode
HTML5
Анализ ввода в соответствии со спецификациями HTML5
Включить автоматически созданные теги
Вставить теги, созданные парсером HTML
Сохранить закрывающую косую черту
Сохранить завершающую косую черту для одноэлементных элементов
Макс. длина линии
Укажите максимальную длину строки.
Сократить CSS
Сократить CSS в элементах стиля и атрибутах стиля (использует clean-css)
Сократить JavaScript
Сократить JavaScript в элементах сценария и атрибутах событий (использует UglifyJS)
Сократить URL-адреса
Всегда сворачивать до 1 разрыва строки (никогда не удалять его полностью), если пробелы между тегами содержат разрыв строки. Должен использоваться в сочетании с CollapWhitespace=true
Сохранить разрывы строк
Всегда сворачивать до 1 разрыва строки (никогда не удалять его полностью), когда пробелы между тегами содержат разрыв строки. Должен использоваться в сочетании с CollapWhitespace=true
.Предотвращение экранирования атрибутов
Предотвращает экранирование значений атрибутов
Обработка условных комментариев
Обработка содержимого условных комментариев через минификатор
Скрипты обработки
Строка с разделителями-запятыми, соответствующая типам элементов скрипта для обработки через минификатор (например, text/ng-template, text/x-handlebars-template)
Цитата
Тип кавычек, используемых для значений атрибутов (‘ или «)
Удалить кавычки атрибутов
По возможности удалить кавычки вокруг атрибутов
Удалить комментарии
Удалить HTML-комментарии
Удалить пустые атрибуты
Удалить все атрибуты со значениями, состоящими только из пробелов
Удалить пустые элементы
Удалить все элементы с пустым содержимым
Удалить необязательные теги
Удалить избыточные атрибуты
Удалить атрибуты, если значение соответствует значению по умолчанию.
Удалить атрибуты типа скрипта
Удалить type=»text/javascript» из тегов скрипта. Остальные значения атрибутов типа остаются нетронутыми
Удалить атрибуты типа ссылки стиля
Удалить type=»text/css» из тегов стиля и ссылки. Остальные значения атрибутов типа остаются нетронутыми
Удалить пробелы в тегах
По возможности удалить пробелы между атрибутами. Обратите внимание, что это приведет к недопустимому HTML!
Сортировка атрибутов
Сортировка атрибутов по частоте
Сортировка имени класса
Сортировка классов стилей по частоте
Обрезать пробелы вокруг пользовательских фрагментов
Обрезать пробелы вокруг ignoreCustomFragments.
Использовать короткий тип документа
Заменяет тип документа на короткий (HTML5) тип документа
Выберите:
AllNoneReset
HTML Minifier, предлагаемый Search Engine Reports, представляет собой сложный инструмент, который может очень помочь ряду веб-разработчиков в сжатии или минимизации кодирования HTML. Он работает путем устранения повторяющихся пробелов, разрывов строк и табуляции, а также других необязательных атрибутов в HTML-кодировании. Этот бесплатный онлайн-компрессор HTML является одним из самых превосходных инструментов поисковой оптимизации, который может помочь в продвижении вашего сайта.
Он работает путем устранения повторяющихся пробелов, разрывов строк и табуляции, а также других необязательных атрибутов в HTML-кодировании. Этот бесплатный онлайн-компрессор HTML является одним из самых превосходных инструментов поисковой оптимизации, который может помочь в продвижении вашего сайта.
Использование этого бесплатного онлайн-инструмента для минимизации HTML может привести к прогрессивным результатам с уменьшением размера HTML-файла. Это самый превосходный подход к минимизации HTML вашего сервиса или сайта, особенно если ему требуется более высокая пропускная способность.
Мы в Search Engine Reports прилагаем все усилия, чтобы предложить вам бесплатные онлайн-инструменты, которые очень просты в использовании и могут обеспечить сверхбыстрые результаты. Этот онлайн-компрессор HTML может помочь вам минимизировать HTML-коды вашего сайта. Теперь вам не нужно беспокоиться о том, как минимизировать HTML, не имея возможности кодирования.
Этот уникальный онлайн-минифайт HTML работает на основе сложного алгоритма, интерпретирующего представленный код HTML. Он функционирует посредством выполнения изменений/поиска до и после минификации. Это полезно, если вам нужно удалить функции или переменные, которые не требуются, или просто изменить содержимое переменных.
Он функционирует посредством выполнения изменений/поиска до и после минификации. Это полезно, если вам нужно удалить функции или переменные, которые не требуются, или просто изменить содержимое переменных.
Если вы думаете, как минимизировать HTML в Интернете, а затем сжимать HTML с помощью этого онлайн-инструмента, все, что вам нужно сделать, это скопировать / вставить HTML-коды в предоставленное текстовое поле, а затем нажать кнопку «Отправить». Наш передовой инструмент обработает ваш HTML-код и сразу же отобразит новый сжатый HTML-код.
Почему вы должны использовать наш инструмент HTML Compressor?
Существует ряд бесплатных онлайн-инструментов сжатия HTML или минимизации HTML-кода онлайн, которые доступны в Интернете, чтобы помочь вам в минификации HTML-кодирования страниц вашего веб-сайта. Тем не менее, наш замечательный инструмент чрезвычайно надежен и интерактивен. Человек может легко работать с помощью этого бесплатного интерфейса онлайн-инструмента сжатия HTML.
Благодаря поддержке HTML-компрессора, доступного в Search Engine Reports, вы можете не только сжимать свой HTML-код, но и уменьшать размер файла, что может помочь повысить рейтинг вашей страницы в результате увеличения скорости загрузки страницы.
Почему вы должны сжимать свой HTML-код?
- Если вы хотите увеличить скорость своего сайта, вам нужно использовать эту программу HTML Minify.
- Уменьшенный размер файла HTML может ускорить загрузку вашего сайта для конечных пользователей.
- Это затруднит копирование вашего HTML-кода
- Удаляет все ненужные функции, оставляя только те, которые необходимы для работы вашего HTML-кода.
Сохраняем ли мы копию HTML-кода?
Мы не храним никаких копий кода HTML, который был введен на этом веб-сайте.
Значение HTML Minifier для SEO
Наш сверхбыстрый HTML-компрессор может очень помочь в поисковой оптимизации, поскольку он может помочь увеличить скорость загрузки ваших веб-страниц.
Скорость страницы играет решающую роль, если вы хотите иметь хороший рейтинг страницы в Google. В основном есть два подхода к измерению скорости — время достижения первого байта и время загрузки страницы.
Поисковые системы, такие как Google, скорее всего, вычисляют скорость страницы специально на основе «времени до первого байта». Кроме того, это улучшает опыт пользователей и помогает вам снизить показатель отказов.
Существует множество способов увеличить скорость загрузки страниц вашего веб-сайта, и этот новейший онлайн-компрессор HTML является одним из них. Вы можете легко оптимизировать HTML-код, удалив ненужный код или пробелы, таким образом вы можете уменьшить размер страницы, что позволит страницам вашего сайта загружаться быстрее.
О минимизации HTML
Минимизатор HTML или сжатие HTML — это практика извлечения повторяющихся или несущественных данных без отказа от ресурса, который обычно обрабатывается веб-браузером; они включают неиспользуемый код, комментарии к коду, а также форматирование, использование более коротких функций и имен переменных, и это лишь некоторые из них.
Об отчетах поисковых систем Minifier HTML
Мы в searchenginereports.com создали этот бесплатный онлайн-инструмент сжатия HTML, чтобы помочь веб-мастерам и блогерам, которые недовольны работой через интерфейсы командной строки. Этот сложный минимизирующий HTML делает его очень простым для вас, особенно если у вас нет системной настройки.
HTML в сочетании с JavaScript и CSS является одним из самых примитивных языков программирования, который используют многие веб-разработчики. Он используется в течение более длительного периода времени, и многие люди все еще используют его в настоящее время. HTML является одним из основных языков, которые использовались при разработке ряда веб-сайтов. Поэтому он также считается одним из ключевых столпов WWW.
Всякий раз, когда язык программирования становится распространенным, это также указывает на то, что он широко используется. И всякий раз, когда он применяется на таком огромном уровне, люди, скорее всего, найдут способы улучшить пользовательский опыт. Одним из таких методов является сжатие HTML с помощью таких инструментов, как компрессор HTML от Search Engine Reports.
Одним из таких методов является сжатие HTML с помощью таких инструментов, как компрессор HTML от Search Engine Reports.
Зачем вам нужно минимизировать файлы HTML?
Нам нужно минимизировать файлы HTML, чтобы сделать файл или код короче и точнее. Это может помочь улучшить взаимодействие с пользователем, поскольку может максимизировать скорость загрузки страницы. Это многообещающе, поскольку благодаря сжатию HTML пробелы, пустые теги и другие ненужные данные были удалены. Даже имена функций стали короче, а другие коды, которые не используются, были удалены.
Рекомендации по улучшению файлов HTML
Для тех, кто плохо знаком с программированием, эти рекомендации могут помочь вам узнать больше о кодировании HTML:
- Он состоит из лучших DOCTYPE
- Кодировка признана ключевой идеей в голове
- Используется разделитель, который обычно заканчивается названием сайта
- JQuery обслуживается поисковыми системами, такими как Google
- Идентификатор применяется к телу, чтобы разрешить специальные стили страницы
HTML Compressor — уменьшить размер HTML-файла онлайн
HTML Compressor
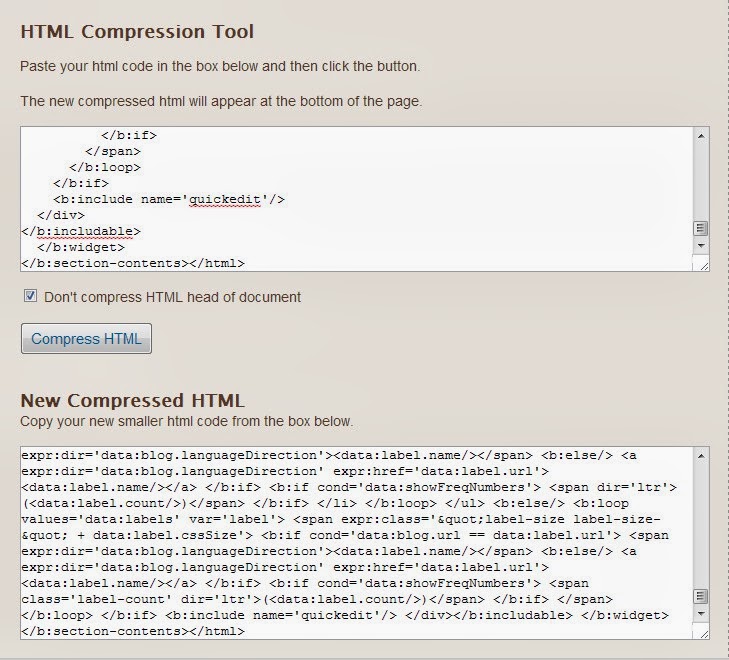
Чтобы использовать Turbo HTML Compressor / HTML Minifier, вставьте HTML-коды в данное текстовое поле ниже и нажмите кнопку «Compress HTML». Или используйте опцию загрузки файлов HTML для одновременного сжатия нескольких файлов HTML.
Или используйте опцию загрузки файлов HTML для одновременного сжатия нескольких файлов HTML.
- Скопируйте и вставьте HTML-код
- Загрузить файлы HTML
Добавьте до 10 нескольких файлов HTML (Ограничение размера: 2 МБ на файл)
Проверка изображения *
Добавить еще один файл HTML
Turbo HTML Compressor
Этот онлайн-инструмент HTML Compressor минимизирует или уменьшает размер файла HTML [до 65%]. Ускорьте загрузку своих веб-сайтов, чтобы увеличить посещаемость веб-сайта на 295%. Чтобы узнать больше о HTML Compressor , прочитайте статью полностью.
Ежедневные методы SEO-оптимизации быстро меняются. Но некоторые методы фиксированы Скорость страницы является одним из них. Скорость страницы зависит от сервера и размера страницы сайта. Таким образом, мы должны уменьшить размер файла HTML, чтобы увеличить скорость веб-страницы. Здесь мы уменьшим наши веб-страницы, используя HTML-компрессор онлайн инструмент для экономии нашего времени.
Здесь мы уменьшим наши веб-страницы, используя HTML-компрессор онлайн инструмент для экономии нашего времени.
Что такое HTML?
HTML означает язык гипертекстовой разметки. HTML — это стандартный язык разметки для создания веб-страниц. Веб-разработчики используют язык HTML для создания структур веб-сайтов для отображения контента.
Пример кода HTML
Зачем сжимать коды HTML?
Знаете ли вы, что скорость страницы является важным фактором SEO-оптимизации веб-сайта? Если вы не знаете о скорости страницы вашего веб-сайта, вы можете использовать инструмент проверки PageSpeed Insights Checker, чтобы проверить время загрузки вашего веб-сайта.
Этот бесплатный онлайн-инструмент для уменьшения размера HTML-кода значительно уменьшает HTML-коды и файлы, удаляя:
- Пробелы табуляции
- Замена двойных пробелов одинарными пробелами
- Удаление разрывов строк текста и других лишних объектов
Зачем уменьшать размер HTML-файла?
Как блогер, наша главная цель — генерировать органический трафик. Мы знаем, что поисковая оптимизация является основной целью веб-мастера для создания целевого трафика или клиентов. Мы также знаем, что скорость страницы является важным фактором в SEO.
Мы знаем, что поисковая оптимизация является основной целью веб-мастера для создания целевого трафика или клиентов. Мы также знаем, что скорость страницы является важным фактором в SEO.
Веб-сайт загружается медленно из-за большого размера файла изображения, HTML, CSS, JS. Итак, мы должны создать легкий веб-сайт, чтобы увеличить скорость веб-сайта. Теперь задумайтесь, почему мы сжимаем размер HTML-файла онлайн.
Что такое средство сжатия HTML?
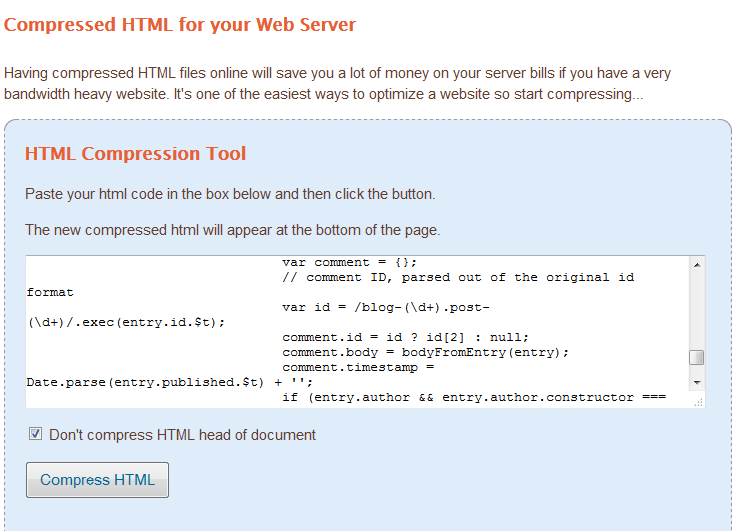
HTML Compressor — это бесплатный онлайн-оптимизатор HTML или инструмент Minifier. Это помогает ускорить ваши веб-страницы и уменьшить размер файла HTML, удалив табуляцию, разрывы строк и лишние пробелы. Если вы запускаете службу или веб-сайт и используете несжатый файл, он потеряет много пропускной способности. Таким образом, если у вас веб-сайт с очень высокой пропускной способностью, сжатые HTML-файлы могут сэкономить вам много денег за счет сокращения счетов за сервер. Это один из лучших и самых простых способов оптимизации сайта.
В Интернете существует множество программ для уменьшения размера страницы, сжимающих исходный код HTML, но Turbo — лучший инструмент для сжатия HTML.
Пример минимизации HTML
Как использовать инструмент сжатия HTML?
Прежде чем начать, проверьте текущий размер вашей веб-страницы. Это действие поможет вам сравнить размеры страниц до и после сжатия.
Существует 2 (ДВА) метода оптимизации HTML-кода или файлов с помощью нашего инструмента оптимизации кода Turbo HTML. Вы можете использовать любой удобный для вас способ.
- Метод-1: Компрессор HTML-кода
- Способ 2: Компрессор файлов HTML
Как уменьшить размер файла HTML?
В Интернете есть множество онлайн-редукторов HTML, чтобы уменьшить способы. После проверки размера страницы просто следуйте нашим инструкциям, чтобы сжать HTML-код.
Шаг 1: Нажмите на вкладку «Копировать и вставить HTML-код»
Сен-2: Вставьте свой HTML-код в поле.
Шаг 3: Нажмите кнопку «Отправить».
Вскоре вы увидите результат и ссылку для скачивания файла для загрузки сжатого кода.
Как использовать компрессор файлов HTML?
Если вы хотите сжать несколько файлов HTML, просто выполните следующие шаги.
Шаг 1: Нажмите «Загрузить HTML-файлы»
Шаг 2: Выберите HTML-файл на компьютере несколько файлов HTML) используйте его или пропустите этот шаг.
Шаг 4: Нажмите кнопку «Сжать файлы»
После нажатия кнопки «Сжать файл» вы получите результат в течение нескольких секунд.
Видео-руководство по очистке и оптимизации HTML-кода
Final Word
Этот сильно сжатый онлайн-инструмент оптимизатора HTML очень полезен для владельцев сайтов, поскольку он значительно уменьшает размер HTML-файла.

