Как сжать код HTML, CSS, JavaScript с помощью плагинов и без : WEBCodius
Когда вы сжимаете файлы CSS, HTML и JavaScript на своем веб-сайте, то вы тем самым ускоряете его. И хотя, в данном случае, речь не идёт о глобальном ускорении сайта на WordPress, но хоть и немного, но скорость сайта за счет этого увеличивается.
Термин сжатие или, по другому, «минимизация» (Minify) — это процессы удаления ненужных символов в исходном коде.
Эти символы включают в себя пробелы, разрывы строк, комментарии и разделители блоков, которые полезны для нас, людей, но не нужны для машин.
Мы минимизируем файлы сайта, содержащие код CSS, HTML и JavaScript, и тогда, браузер посетителя будет читать их чуть быстрее.
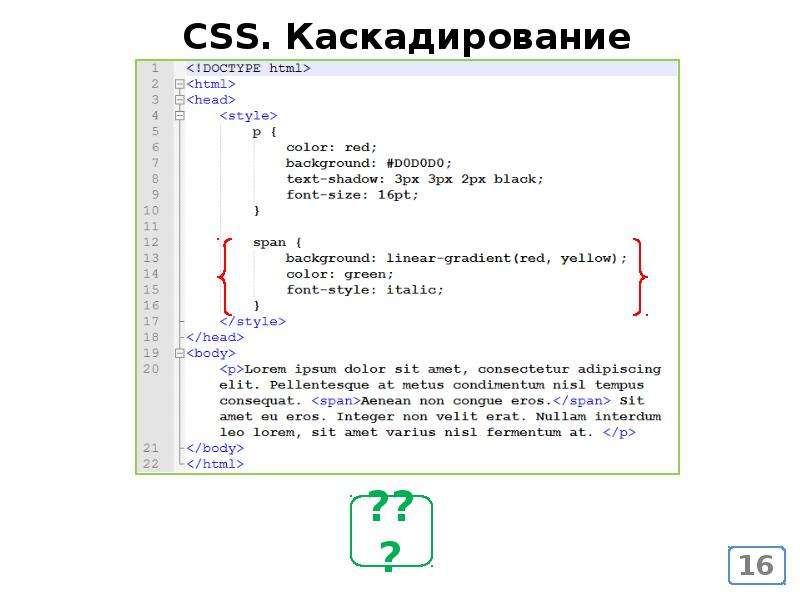
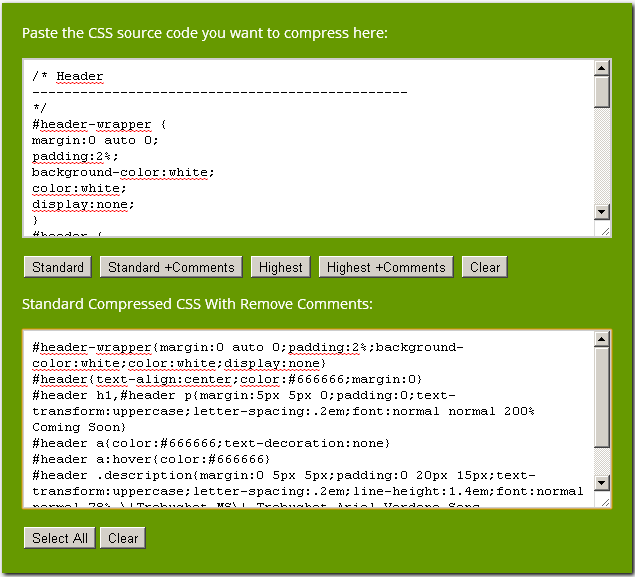
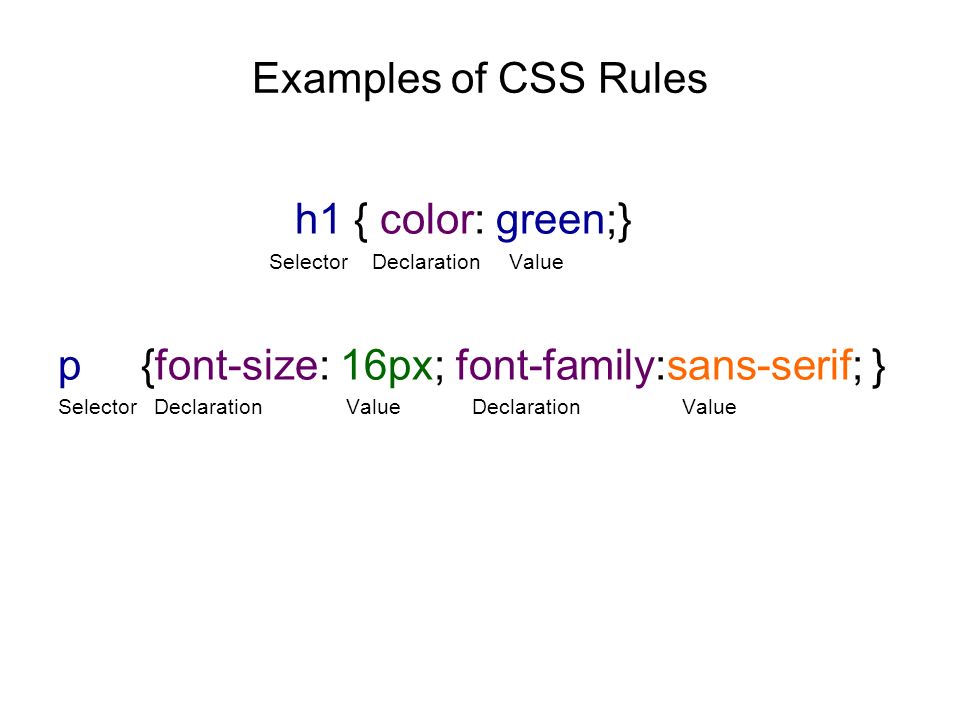
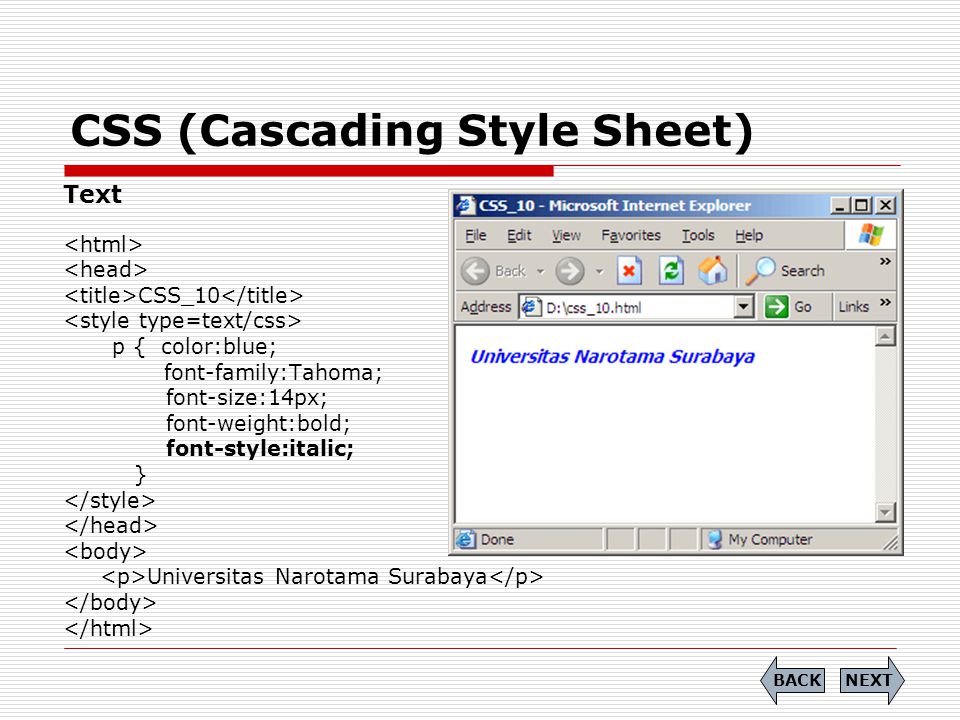
Вот пример того, как выглядит минимизация CSS.
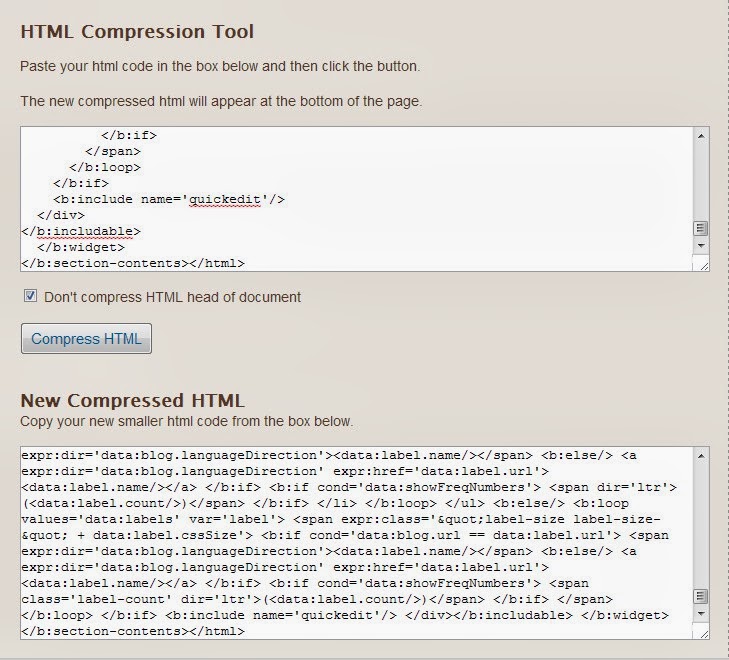
До сжатия
После сжатия
Конечно, это всего лишь небольшой пример использования фрагмента кода CSS, но вы можете представить, сколько места это сэкономит при сжатии тысяч строк кода.
Итак, если вы хотите сделать это вручную, то технически это возможно. Но стоит сделать всего одну ошибку, и сайт может стать кривым.
И что самое плохо, не факт, что вы это сразу увидите (у посетителя может быть другое устройство, с другим разрешением и даже ориентацией экрана).
Поэтому, такую оптимизацию лучше сделать с помощью специальных сервисов.
Как сжать HTML, CSS и JavaScript с помощью онлайн-инструментов.
Общий принцип работы онлайн инструментом для сжатие просты и обычно включают следующие шаги:
- Вставка или загрузка исходного кода в окно сервиса.
- Настройка оптимизации (если они доступны)
- Отдача команды на сжатие.
- Копирование или загрузка готового кода из окна сервиса.
В этом примере я использовал инструмент для минимизации кода с сайта minifycode.com. На этом сайте собраны инструменты сжатия кода сразу для всех трёх типов файлов: HTML, CSS, JavaScript.
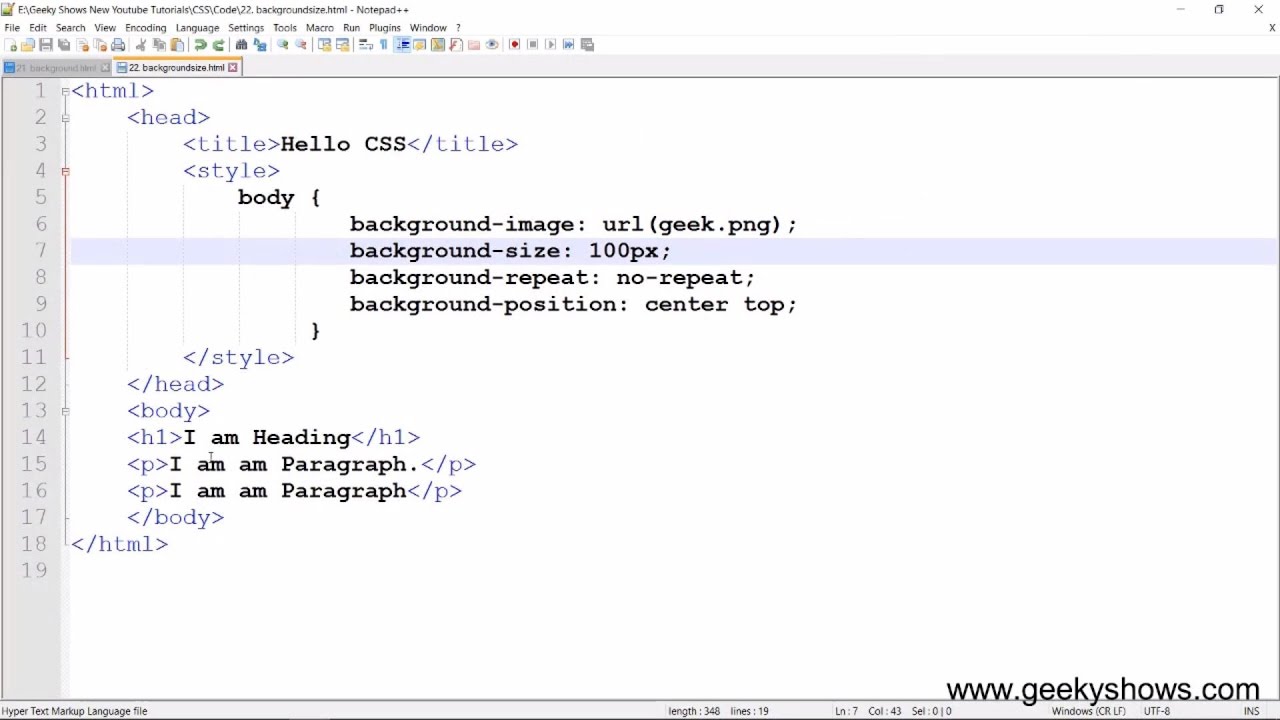
Для начала, найдите и скопируйте нужные файлы и откройте его с помощью простого редактора (лучше всего использовать Блокнот или его аналоги, или специализированный софт для программистов, такой как Sublime Text. Программы наподобие Word, не пойдут).
Программы наподобие Word, не пойдут).
После этого, выделите и скопируйте код. (Ctrl+A, Ctrl+C).
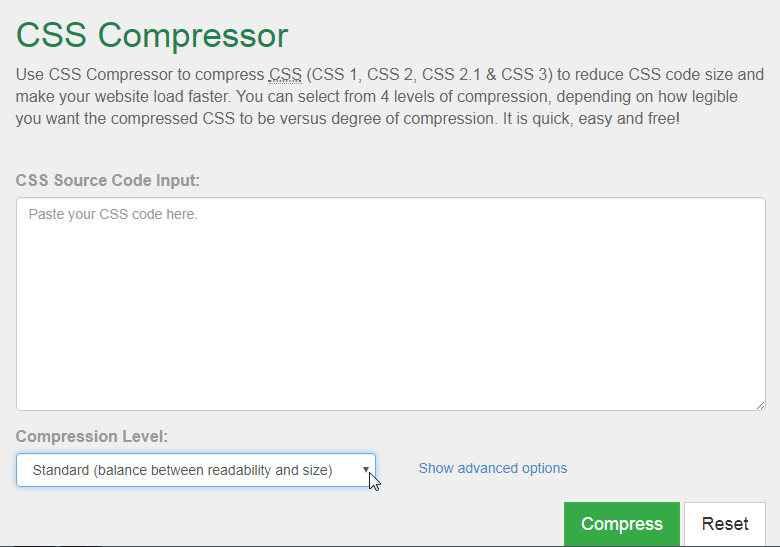
Перейдите на minifycode.com и откройте вкладку CSS minifier. Затем вставьте код CSS в поле ввода и нажмите кнопку «Minify CSS».
После того, как код будет готов, скопируйте его и вставьте обратно в свой текстовый редактор (только не забудьте перед этим удалить предыдущее содержимое файла).
Вот и всё! Теперь загрузите обратно файл на хостинг, и ваш сайт станет чуточку быстрее. Вот какой результат получился у меня.
Точно также, нужно поступить и с файлами JavaScript, HTML.
Другие сайты для сжатия.
Есть и другие сервисы для сжатия. Вот основные из них.
Closure Compiler (только JS) — является частью Closure Tools, набора инструментов от разработчиков Google. Он позволяет минимизировать Javascript файл и имеет ряд других полезных опций. Вы можете загрузить Javascript, введя URL-адрес файла, а затем выбрать способ оптимизации и форматирования кода. Например, вы можете выбрать оптимизацию своего кода путем удаления пробелов, только если вы это заходите.
cssminifier.com и javascript-minifier.com (CSS и JS) — эти два мини-сжимателя просты в использовании. Просто вставьте свой код и затем нажмите кнопку Minify для вывода сжатого кода.
csscompressor.net — только CSS.
jscompress.com — только JS.
refresh-sf.com — HTML, CSS и JS.
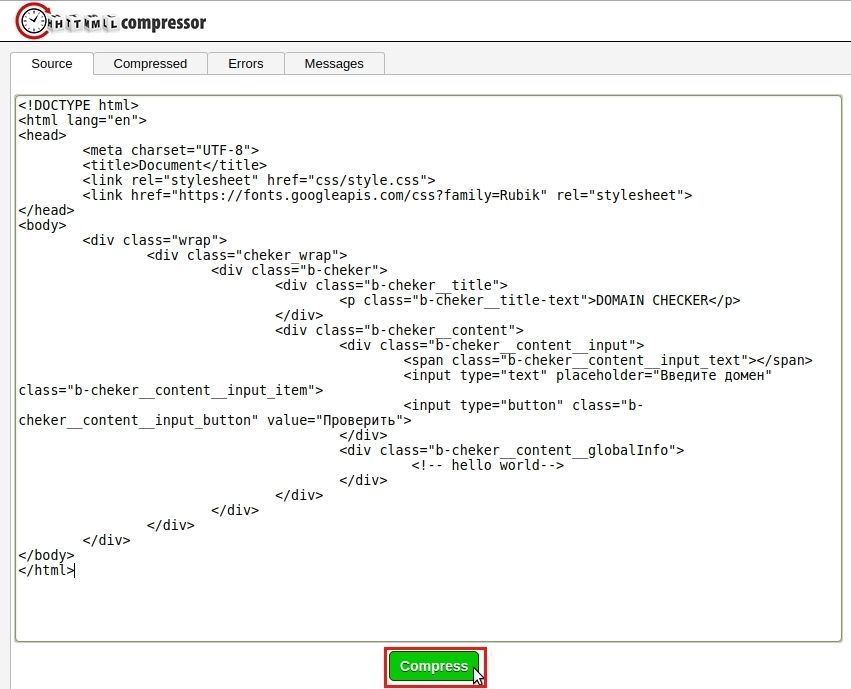
htmlcompressor.com — HTML, CSS и JS.
Все эти инструменты бесплатны и просты в использовании. Вы можете попробовать каждый из них, и сравнить степень их сжатия.
Сжатие файлов HTML, CSS и JavaScript с помощью плагинов WordPress.
Самый простой способ минимизировать ваши HTML, CSS и JavaScript файлы в WordPress — это использовать плагин. Это позволит автоматически оптимизировать файлы сайта для ускорения загрузки страницы с помощью нескольких нажатий кнопок.
Есть много плагинов, которые позволяют сжать код файлов, но я кратко упомяну только несколько самых известных.
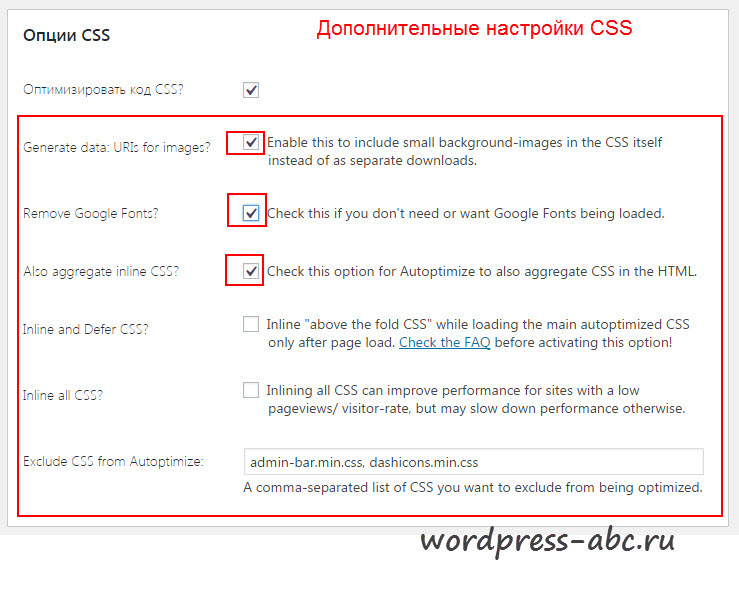
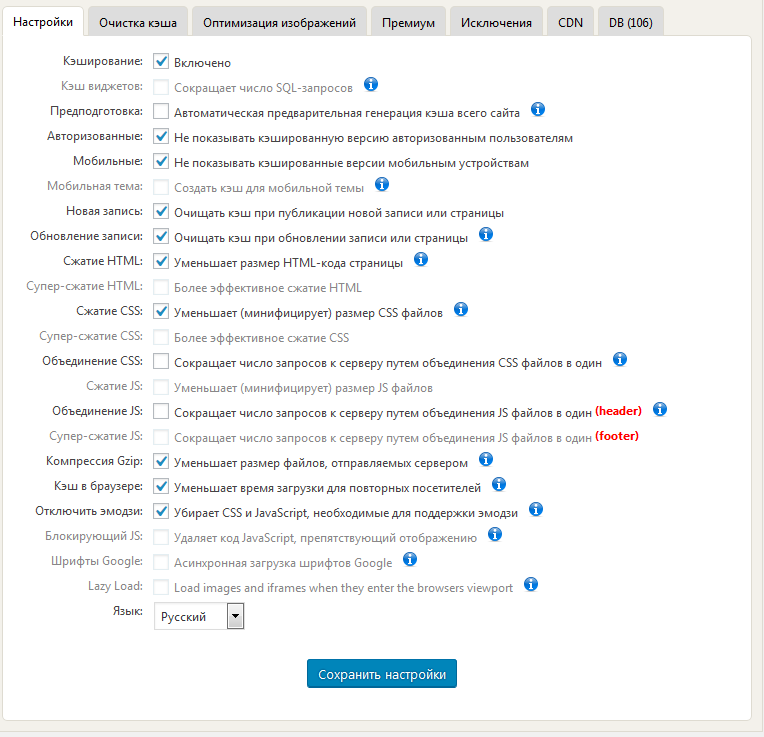
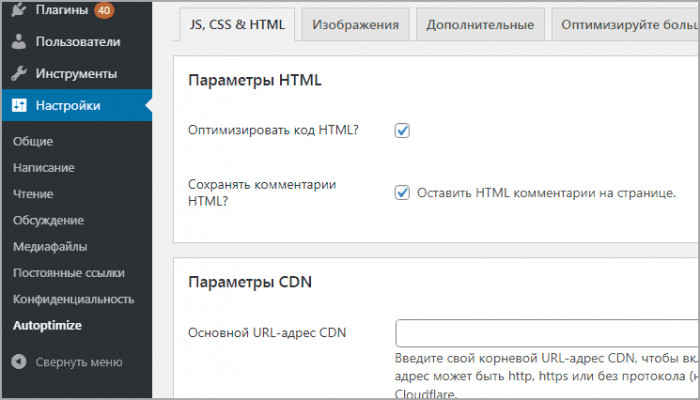
Autoptimize
Это, пожалуй, самый популярный плагин для минимизирования HTML, CSS и JavaScript. Он популярен, прост в использовании и полон мощных функций для улучшения производительности. Он может объединять скрипты, минимизировать и кэшировать код сайта. В качестве бонуса у вас есть дополнительные опции для оптимизации Google Fonts, изображений и многое другое.
Чтобы использовать Autoptimize, его нужно скачать, установить и активировать плагин из панели инструментов WordPress в разделе «Плагины» — «Добавить новый».
Теперь переходим к пунктам: Оптимизировать код JavaScript?,
Оптимизировать код CSS?, Оптимизировать код HTML? и выставляем соответствующие галочки.
WP Fastest Cache
Это бесплатный плагин для кеширования WordPress, пользующийся огромной популярностью. Плагин выполняет различные оптимизации производительности, включая объединение и минимизацию файлов HTML, CSS и JavaScript для повышения производительности.
После того, как плагин установлен, просто перейдите на вкладку WP Fastest Cache на боковой панели управления сайтом WordPress Dashboard. На вкладке настроек вы найдете опции для объединения и минимизации файлов HTML и CSS. Хотя минимизация JavaScript доступна только в профессиональной версии.
И не забудьте нажать кнопку Submit, для того, чтобы применить новые настройки.
W3 Total Cache
Это еще один популярный плагин для ускорения сайта. И здесь, для сжатия файлов HTML, CSS и JavaScript нужно выставить всего одну галочку.
Заключение.
Если вам нужно чтобы ваш сайт быстрее загружался, и как следствие, занимал более высокие позиции в поиске, то вам нужно сжать HTML, CSS и Javascript.
И хотя они не дают прям совсем мощного прироста скорости, но прирост есть. А если учесть, насколько это просто сделать, то это нужно сделать.
С любым доступным онлайн-инструментом вы можете легко минимизировать свой код для любого веб-сайта. А для пользователей WordPress есть несколько мощных плагинов, позволяющих автоматически минимизировать эти файлы в несколько щелчков мыши.
А для пользователей WordPress есть несколько мощных плагинов, позволяющих автоматически минимизировать эти файлы в несколько щелчков мыши.
Вышеперечисленные плагины – это, лишь некоторые из лучших плагинов, которые позволяют ускорить сайт. На самом деле, у вас уже может быть установлен плагин для ускорения, в котором уже есть своя функция по сжатию файлов.
Например, многие плагины для кэширования включают параметр минимизации. Я надеюсь, что эта статья обратит ваше внимание на этот способ, и ваш сайт станет чуточку быстрее.
Ну а если у вас остались еще вопросы, то задавайте их в разделе с комментариями
Сжатие сразу нескольких файлов css и js
Я хочу сжать свои файлы css и js сразу. Потому что каждый день мне приходится изменять файлы и развертывать их. Есть ли какой-нибудь инструмент, который будет сжимать эти файлы сразу
?
заранее спасибо. css compressionПоделиться Источник Susant Palai 08 ноября 2012 в 13:04
2 ответа
- Есть ли опыт объединения JS / CSS в MVC?
Я планирую реализовать решение для объединения нескольких файлов js/css в один файл в моем проекте MVC, но в настоящее время я сомневаюсь между следующими двумя возможностями: Telerik расширения для ASP.NET MVC (www.telerik.com / продукты / aspnet-mvc. aspx) Поддержка объединения нескольких файлов…
- ASP.NET-сжатие скрипта и css
Есть ли какое-либо собственное сжатие (для файлов javascript/css), доступное в ASP.NET?
3
Вы можете использовать компрессор YUI, отличный инструмент, если у вас есть некоторое представление о java и командной строке.
Компрессор YUI написан на языке Java (требуется Java >= 1.
4) и использует Rhino для токенизации исходного файла JavaScript. Он начинается с анализа исходного файла JavaScript, чтобы понять, как он структурирован. Затем он распечатывает поток токенов, опуская как можно больше пробелов и заменяя все локальные символы буквенным символом 1 (или 2, или 3) везде, где такая замена уместна (перед лицом злых функций, таких как eval или with, компрессор YUI использует оборонительный подход, не запутывая ни одну из областей, содержащих злое утверждение) Алгоритм сжатия CSS использует набор тонко настроенных регулярных выражений для сжатия исходного файла CSS. Компрессор YUI имеет открытый исходный код, поэтому не стесняйтесь смотреть на код, чтобы точно понять, как он работает.
http://developer.yahoo.com/yui/ компрессор /
Поделиться Anmol Saraf 08 ноября 2012 в 13:19
0
Вероятно, вам понадобятся два инструмента: один для CSS и один для Javascript. Простой скрипт shell может связать их в единую команду.
Компас-отличный инструмент CSS Minify (среди прочего)
http://compass-style.org/
Javascript имеет несколько вариантов:
http://www.crockford.com/javascript/ jsmin. html
http://developer.yahoo.com/yui/ компрессор/
Я использую простой скрипт shell, который связывает несколько этих инструментов вместе, а затем загружает их в сеть одной командой. Все это решение командной строки для вариантов Unix/Linux/Mac, если вам нужно решение GUI или Windows, я вам не очень помогу.
Ура!
EDIT:
При дальнейшем рассмотрении YUI компрессор, вероятно, является хорошей ставкой для решения all-in-one. См. ответ Анмола Сарафа.
Поделиться Tal 08 ноября 2012 в 13:20
Похожие вопросы:
Предварительное сжатие статических файлов в IIS 6
Я внедряю сжатие Gzip для файлов CSS и JS на своем сайте, и мне просто нужно что-то перепроверить. Сжимается ли файл при каждом запросе? или он собирается и отправляется из временной папки (если…
Сжимается ли файл при каждом запросе? или он собирается и отправляется из временной папки (если…
Сжатие JS и CSS во время развертывания
Я использую ANT для развертывания сборки на сервере Tomcat. Я хочу, чтобы сжатие статических файлов CSS и JS только тогда, когда я развертывание на сервере. есть предложения?
Сжатие CSS и JS файлов
Я использую YSlow, чтобы улучшить скорость моего сайта, и у меня возникли проблемы с классом compress components with gzip. У меня есть это в моем файле .htaccess: SetOutputFilter DEFLATE…
Есть ли опыт объединения JS / CSS в MVC?
Я планирую реализовать решение для объединения нескольких файлов js/css в один файл в моем проекте MVC, но в настоящее время я сомневаюсь между следующими двумя возможностями: Telerik расширения для…
ASP.NET-сжатие скрипта и css
Есть ли какое-либо собственное сжатие (для файлов javascript/css), доступное в ASP.NET?
Как я могу использовать сжатие gzip для файлов .css и .js на моих сайтах?
Я трудился в течение нескольких дней, чтобы заставить сжатие gzip работать на сайтах, которые у меня есть на моем общем хостинговом сервере. У меня был определенный уровень успеха, но, к сожалению,…
Оптимизация сайта-сжатие файлов .JS/.CSS
Ну, я не знал, что у Google уже есть механизм , который дает вам некоторые подсказки о том, что вы можете внести свои изменения для оптимизации вашего сайта. В своих анализах я видел такую…
Tomcat7 сжатие JS/CSS
Я включил сжатие, используя следующую настройку в моем tomcat7 server.xml: <Connector port=8080 protocol=HTTP/1.1 connectionTimeout=20000 redirectPort=8443 compression=on compressionMinSize=2048…
Сжатие необходимых внешних JS-файлов
Я использую Gtmetrix для проверки времени загрузки моей страницы. Я включил сжатие gzip на своем сайте, добавив код в . htaccess .htaccess код : <ifModule mod_gzip.c> mod_gzip_on Yes…
htaccess .htaccess код : <ifModule mod_gzip.c> mod_gzip_on Yes…
Как включить сжатие файлов jQuery, javascript, CSS
Это мой первый раз, когда я хочу включить сжатие файлов jQuery, Javascript и CSS но я точно не знаю с чего начать я поискал в сети но там не было подробного ответа пример того, что я мог бы…
Сжатие CSS файлов онлайн
Чтобы сжать все выходные файлы в файл ZIP, нажмите значок «» справа, затем нажмите «Добавить в ZIP».
| Имя файла | Исходный размер файла | Размер выходного файла | Размер файла сжат | действия |
|---|
настройки
Установите уровень сжатия CSS на «Нормальное сжатие» или «Максимальное сжатие». Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа.
Добавить файлы
Вы можете перетащить несколько файлов CSS в раздел «Добавить файлы». Каждый размер файла может быть до 40 МБ.

компрессия
Пакетное сжатие автоматически запускается при загрузке файлов. Пожалуйста, будьте терпеливы, пока файлы загружаются или сжимаются.
Выходные файлы
Выходные файлы будут перечислены в разделе «Выходные файлы». Чтобы сжать все выходные файлы в файл ZIP, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Вы можете щелкнуть правой кнопкой мыши на имени файла и нажать «Сохранить ссылку как …», чтобы сохранить файл. Выходные файлы будут автоматически удалены на нашем сервере через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните их в онлайн-хранилищах, таких как Google Drive или Dropbox, как можно скорее.
Copyright © 2021 Compresss.com — Универсальный файловый компрессор. Все права защищены. политика конфиденциальности
Aconvert.com является дочерним сайтом Compresss.com, он сосредоточен на преобразовании файлов вместо сжатия файлов.
Как ускорить сайт с помощью gzip, brotli, кэша, минификации и других способов
Разбираемся, как уменьшить вес сайта и ускорить загрузку страниц: как использовать сжатие gzip и brotli, минифицировать CSS, HTML, JS, кэшировать страницы в браузере пользователя, как оптимизировать изображения и другую графику.
Зачем уменьшать размер HTML-страницы
С каждым годом вес HTML-страниц в среднем увеличивается. По
данным MachMetrics, средний размер веб-страницы в 2018 году — 2МБ, это в три раза больше, чем три года назад. Это происходит, потому что на сайты добавляют более качественные и тяжелые изображения и видео, CSS или JS-файлы.
Это происходит, потому что на сайты добавляют более качественные и тяжелые изображения и видео, CSS или JS-файлы.
Большой вес страницы — одна из причин медленной загрузки, поэтому рекомендуем сжимать объекты и избавляться от ненужных элементов. Это не единственная причина медленной загрузки ресурса, на нее влияет много факторов, но всегда лучше исправить то, что доступно.
Пользователи не будут ждать долгой загрузки, максимум, который они ждут — 2-3 секунды на десктопе или 3-4 на мобильном устройстве. Если сайт так и не загрузился, пользователь закроет страницу — для поисковиков это будет значить, что сайт не удовлетворяет задачи пользователей. Поисковики стимулируют веб-мастеров ускорять и облегчать сайты. Обновление Google Speed Update занижает позиции очень медленных сайтов, к тому же Google переводит сайты в Mobile-first index — это значит, что mobile-friendly сайты получат преимущество, десктопная выдача будет строиться на основе мобильной, где особенно важен вес страницы.
Иногда незначительные задержки скорости не критичны, если посетители целенаправленно хотят получить услуги, товары или информацию с конкретного сайта. К примеру, по данным инструмента Google PageSpeed Insights, у сайта amazon.com довольно низкая скорость загрузки с мобильных устройств, но Amazon востребован: пользователи готовы ждать, чтобы делать выгодные заказы.
Анализ amazon.comСкорее всего Amazon рассчитывает на то, что пользователи со смартфонов будут скачивать мобильное приложение, поэтому не работает над скоростью мобильной версии сайта.
Измерить скорость загрузки своего сайта и сравнить с конкурентными можно с помощью инструментов Google PageSpeed Insights или Проверка скорости сайта от PR-CY.
Фрагмент результатов проверки
Если хотите ускорить загрузку страницы, то рекомендуем уменьшить ее размер.
Как уменьшить размер HTML
Для уменьшения размера HTML-страницы нужно сжать код и облегчить элементы:
- Избавиться от переадресации с целевой страницы.
 Google пишет о том, что перенаправления типа example.com → www.example.com → m.example.com или example.com → m.example.com/home для мобильных пользователей замедляют загрузку страницы.
Google пишет о том, что перенаправления типа example.com → www.example.com → m.example.com или example.com → m.example.com/home для мобильных пользователей замедляют загрузку страницы. - Оформить HTML-элементы с помощью CSS, это ускорит загрузку и упростит работу с повторяющимися на страницах элементами.
- Сжать все текстовые файлы HTML, XML, CSS, Javascript, сжать HTML-код страниц.
- Использовать минификацию — удалить ненужные данные, которые увеличивают объем кода.
- Сжать все графические файлы, оптимизировать изображения — фотографии и графику.
- Использовать кэш браузера — кэшировать данные в браузере пользователя.
- Оптимизировать нефункциональные анимационные детали, отказаться от flash — такие элементы вредят безопасности сайта и могут не поддерживаться у пользователей.
- Оптимизировать количество рекламных блоков на странице.
Использовать сжатие gzip или brotli
Сайтам, которым особенно важна скорость загрузки, рекомендуем пользоваться алгоритмами сжатия данных. Способы сжатия дополнительно нагружают сервер из-за операций архивирования, но зато уменьшают размер загружаемых данных и ускоряют загрузку сайта.
Самый популярный алгоритм сейчас — gzip, он появился одним из первых. Gzip поддерживают все серверы и распространенные браузеры. После работы над gzip инженеры сосредоточились на алгоритме, который сжимал бы еще сильнее, и разработали brotli — у него больше степеней сжатия по сравнению с gzip, но на высоких уровнях сжатия его скорость чуть меньше.
Сжатие данных алгоритмами состоит из этапов:
- Клиент совершает запрос и оповещает сервер, какие данные может принять.
- Сервер обрабатывает запрос и определяет, какую версию отправить.
- Сервер отправляет файл клиенту.
- Клиент распаковывает и считывает информацию.
На втором этапе браузер сообщает серверу, какие методы сжатия поддерживает — посылает заголовки Accept-Encoding с кодом, где указаны алгоритмы сжатия, например, «accept-encoding: gzip, deflate, br». Сервер выбирает форматы из доступных: если клиент поддерживает brotli, то сервер ищет суффикс «.br» в заголовке и отправляет клиенту нужный файл. Если его нет, будет использовать другой алгоритм. Если клиент не поддерживает сжатие вообще, сервер отправит несжатую версию.
Сервер выбирает форматы из доступных: если клиент поддерживает brotli, то сервер ищет суффикс «.br» в заголовке и отправляет клиенту нужный файл. Если его нет, будет использовать другой алгоритм. Если клиент не поддерживает сжатие вообще, сервер отправит несжатую версию.
Какой алгоритм сжатия выбрать: gzip или brotli?
Многие веб-мастера используют оба способа, поскольку brotli позволяет сжимать сильнее, но gzip поддерживают больше браузеров, поэтому он будет использоваться чаще.
Почитать по теме:
Как оптимизировать показатель LCP | Ускоряем загрузку контента для пользователей
Как использовать сжатие gzip
Сжатие gzip уменьшит объем данных, передаваемых сервером хостинга, в браузеры посетителей ресурса. Скорость загрузки из-за этого увеличится, а объем данных уменьшится в несколько раз.
Степень сжатия можно настраивать, gzip поддерживает уровень сжатия от 1 до 9. Обычно рекомендуют степень 4-7 в зависимости от ресурсов процессора, оптимальное значение 5. Подберите подходящую степень сжатия под свои ресурсы, чтобы процессор справлялся, иначе сжимать информацию будет бесполезно, если нагрузка на процессор сильно вырастет. Экономить ресурсы поможет использование заранее сжатых файлов, они имеют формат gzip с дополнительным расширением .gz. На такие файлы можно применять максимальную степень сжатия, дальше сервер будет использовать ее вместо обычной.
Сжатие gzip для Nginx
В новых версиях Nginx gzip сжатие включено по умолчанию, но если такого нет, его можно настроить. Чтобы запустить сжатие gzip для сервера Nginx, нужно включить сжатие в модуле /etc/nginx/nginx.conf:
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;Директива «gzip_disable «msie6»» отключает сжатие для эксплорера 5. Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</ifmodule>
Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</ifmodule>
Есть еще такой вариант перечисления типов файлов для сжатия в одной строке:
<ifmodule mod_deflate.c="">
AddOutputFilterByType DEFLATE text/html text/css text/javascript font/ttf application/javascript
DeflateCompressionLevel 7
</ifmodule>
В строке DeflateCompressionLevel 7 указывают степень сжатия. Сжатие будет работать после сохранения.
Gzip-сжатие файлов SVG для Apache
Векторную графику формата SVG можно сжать с помощью gzip. В файле .htaccess. должна быть строка «# Compress HTML, CSS, JavaScript, Text, XML and fonts», добавьте в .htaccess строчку кода:
AddOutputFilterByType DEFLATE image/svg+xml
После вставки и сохранения функция должна работать. Следите, чтобы код в файле не повторялся.
Как использовать сжатие brotli
Brotli поддерживают браузеры Chrome, Firefox и Edge 15 для SSL-соединений. В заголовках должен быть «Accept-Encoding: br». В brotli есть собственный словарь из более сотни тысяч фраз, который используется для сжатия данных. Он же встроен в браузеры, которые поддерживают алгоритм, поэтому словарь не передается в архиве, и архив весит меньше.
Алгоритм сжатия brotli сжимает файлы сильнее, чем gzip. Максимальная степень сжатия у gzip — 9, а у brotli 11, степень 11 brotli дает файл на 25% меньше, чем сжатый 9 степенью gzip.
Некоторые веб-мастера считают, что brotli нет смысла использовать для динамических страниц, поскольку он медленнее gzip. Такое ощущение складывается, если сравнивать параметры по умолчанию: у команды brotli стоит максимальный 11 уровень сжатия, для него нужно больше времени, поэтому процесс сжатия получается медленнее.
Для динамических страниц рекомендуем использовать уровень 5-6, тогда скорость сжатия будет достаточно быстрой. Для статических страниц можно использовать
скрипт для сжатия 11 уровня.
Для статических страниц можно использовать
скрипт для сжатия 11 уровня.
Сжатие brotli для Nginx
Сервер Nginx использует brotli при включенном модуле «brotli_static» в конфигурации «brotli_static on». Тогда сервер получит от браузера заголовок, проверит, есть ли в нем файл с расширением «.br» и отдаст нужный файл как архив, сжатый в brotli.
Brotli-архивы нужно установить из репозитория или собрать утилиты:
git clone https://github.com/badger/libbrotli cd libbrotli autoreconf -i make install git clone https://github.com/google/brotli cd brotli ./configure make chmod +x bro ./bro —quality 11 —input <filename> —output <filename.br></filename.br></filename>
Пересборка Nginx с поддержкой brotli на Github.
Для сжатия «на лету» можно установить дополнительный модуль nginx brotli.
Модуль Nginx для сжатия brotli «на лету» на Github.
Сжатие brotli для Apache
Сжатие brotli поддерживает Apache версии 2.4.26 и выше.
Для Apache есть модуль mod_brotli.
Модуль
mod_brotli by kjdev на Github.
Как проверить сжатие данных
Алгоритм сжатия данных будет работать сразу после установки кодов. Проверить корректность работы можно несколькими способами.
Для проверки работы gzip есть Check GZIP compressed.
Фрагмент результатов проверки тестомGoogle PageSpeed Insights оценит скорость загрузки и покажет список файлов, для которых не работает сжатие.
Фрагмент результатов проверки инструментомИнструмент «Проверка скорости сайта» от PR-CY оценит скорость и покажет страницы, на которых не работает сжатие.
Фрагмент результатов проверки инструментомИспользовать минификацию HTML, CSS и JS
Еще один способ уменьшить код — сократить его. В коде часто остаются комментарии, ненужные фрагменты, разрывы строк, разделители блоков и лишние пробелы, библиотеки JavaScript, которые не используют. Ненужные символы можно удалить, для этого проводят минификацию CSS, JS, HTML-файлов.
В коде часто остаются комментарии, ненужные фрагменты, разрывы строк, разделители блоков и лишние пробелы, библиотеки JavaScript, которые не используют. Ненужные символы можно удалить, для этого проводят минификацию CSS, JS, HTML-файлов.
Минификация помогает уменьшить размер фрагментов кода JS, она не влияет на сам файл, но оптимизирует его и уменьшает размер, за счет чего повышается скорость загрузки. Файлы, прошедшие минификацию, получают расширение «.min». После минификации в CSS, HTML, JS-файле не будет разделителей, переносов, лишних пробелов, поэтому его будет сложнее читать.
Бесплатные инструменты для минификации CSS, JS, HTML-файлов
Собрали несколько бесплатных онлайн-инструментов для сокращения кода.
- minifycode.com
Простой бесплатный онлайн- инструмент для минификации кода HTML, CSS и JavaScript файлов в отдельных полях. - willpeavy.com/minifier
Другой простой инструмент для минификации HTML, CSS или JS в один клик без дополнительных настроек. - letteros.com/compressor
- Инструмент в два клика сжимает код JS, HTML и CSS, нужно только вставить код в поле и выбрать формат.
- htmlcompressor.com
Инструмент позволяет выбрать уровень минификации HTML и встроенного в него кода CSS и JS, отметить расширенные настройки. - jscompress.com
Инструмент для сокращения файлов JS. Можно загружать файл и минифицировать несколько одновременно. - askapache.com/online-tools/compress-css
Инструмент для быстрой минификации CSS без настроек — загружаете код и получаете результат. - csscompressor.com
Инструмент дает установить одну из четырех степеней минификации CSS и размер итогового файла.
Использовать кэш браузера для ускорения
Ускорить загрузку страницы помогает кэширование в браузере пользователя. При первой загрузке страницы файлы помещаются в кэш браузера с меткой времени, а при повторных посещениях они загружаются из кэша, а не с хостинга. Когда указанный промежуток времени пройдет, файлы обновятся с хостинга. Для кэширования подойдут файлы, которые изменяются не постоянно, иначе пользователь не увидит важных изменений. Статические объекты можно кэшировать от года и дольше.
Когда указанный промежуток времени пройдет, файлы обновятся с хостинга. Для кэширования подойдут файлы, которые изменяются не постоянно, иначе пользователь не увидит важных изменений. Статические объекты можно кэшировать от года и дольше.
Google рекомендует настроить сервер так, чтобы он возвращал ответ с HTTP-заголовком Cache-Control, например:
Cache-Control: max-age=31536000
Директива «max-age» указывает, как долго браузер должен кэшировать ресурс в секундах. Значение 31536000 соответствует году: 60 секунд * 60 минут * 24 часа * 365 дней = 31536000 секунд.
Google советует применять «no-cache» для объектов, которые могут обновляться: тогда браузер по-прежнему будет кэшировать ресурс со значением «no-cache», но сначала проверит актуальность на сервере.
Кэширование для Nginx
Для сервера Nginx подходит модуль expires в файле конфигурации. Нужно перечислить форматы файлов для кэширования и указать время хранения кэша:
location ~* \.(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
}Время можно указать в любом формате: секунды — s, часы — h, дни — d и месяцы — m, обозначение «max» указывает на кэширование навсегда.
Вместо времени хранения файла можно указать дату следующего обновления файла в кэше:
expires Fri, 24 Nov 2017 01:01:01 GMT;
Строка log_not_found off нужна для снижения нагрузки на сервер, она отключает ведение лога сообщений с ошибкой 404 для перечисленных файлов.
Кэширование для Apache
Метод Cache-Control
Метод позволяет указать для кэширования файлы конкретных форматов. В файле .htaccess в конструкции FilesMatch нужно указать расширения файлов для кэширования и время сохранения файла в кэше в секундах:
# 1 Month for most static assets
<filesmatch ".(flv|gif|jpg|jpeg|png|ico|swf|js|css|pdf)$"="">
Header set Cache-Control "max-age=2592000"
</filesmatch>
С помощью другого кода можно запретить кэшировать какие-то отдельные файлы по форматам, обычно это используют для динамических файлов. Для этого в файл .htaccess нужно вставить заголовок и форматы файлов, кэширование которых запрещено:
Для этого в файл .htaccess нужно вставить заголовок и форматы файлов, кэширование которых запрещено:
<filesmatch ".(pl|php|cgi|spl|scgi|fcgi)$"="">
Header unset Cache-Control
</filesmatch>Кэширование по времени
Другой способ — расписать отдельно разное время сохранения в кэш для разных форматов. Для этого нужно добавить код с директивами в начало файла .htaccess, указать, какие файлы сохранять в кэш и как долго:
## EXPIRES CACHING ##
<ifmodule mod_expires.c="">
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</ifmodule>
## EXPIRES CACHING ##Внимательно подойдите к выбору сроков хранения контента, определите временные промежутки, которые подойдут файлам. Если вы планируете изменять какие-то элементы, а в кэш указали долгий срок хранения, то пользователь не увидит обновления, если не будет чистить кэш браузера.
После сохранения нужно обновить страницу.
Проверить кэширование в Google Chrome можно с помощью веб-инспектора Chrome DevTools. Столбец Size в Chrome DevTools поможет убедиться, что ресурс в кэше:
Столбец Size в Chrome DevTool. Источник — Google
Вкладка Headers покажет, как установлен Cache-Control:
Проверка заголовка Cache-Control. Источник — Google
Сжать фотографии, иллюстрации и другую графику
На сайтах часто используют много больших графических элементов в хорошем качестве — фотографии в высоком разрешении, баннеры, иллюстрации. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра принципиально важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра принципиально важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Почитать по теме:
Большое руководство по SEO для картинок: как оптимизировать изображения на сайте
Как оптимизировать картинки для сайта:
- Подберите разрешение.
Незачем загружать изображение в большом разрешении, если оно будет отображаться в маленьком без увеличения по клику. - Подберите формат.
JPEG подходит для фотографий, PNG для дизайнерской графики, SVG для вектора. Google также индексирует формат WebP, который весит меньше, но не все браузеры его поддерживают. Яндекс не индексирует SVG и изображения в скриптах. - Уменьшайте количество цветов.
Изображения, где нет сложных градиентов, требуют меньшего количества цветов. Можно оптимизировать картинку без потери качества, выбрав палитру меньше, тогда изображение будет хранить меньшее количество битов на пиксель. Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета)
- Пропишите параметры в CSS.
Укажите размеры в коде или в редакторе изображений CMS. Для разных экранов и дисплеев с матрицей Retina нужны дополнительные варианты изображения разных размеров, чтобы браузер загружал нужное для устройства. - Используйте шрифты.
Если вы еще используете графику вместо шрифтов для текста, замените надписи на шрифты, это удобнее и меньше весит. Такой текст можно скопировать, поменять, масштабировать в любой момент. - Удалите лишние изображения.
Неинформативные картинки, иллюстрации ради разбивки текста и непонятные схемы лучше заменить на качественные изображения, которые помогут понять тему материала, или вообще удалить, чтобы они не прибавляли вес странице.
- Минифицируйте.
Удаляйте XML-разметку с лишними метаданными, она появляется при работе с картинками в некоторых графических приложениях. EXIF — информацию о геоданных, дате съемки, фотокамере тоже можно удалить. - Используйте алгоритмы сжатия.
Настройте на сервере gzip-сжатие для SVG-графики.
Инструменты и сервисы для оптимизации изображений на сайте:
- CompressJPEG
Сервис для сжатия JPEG и PNG без потерь качества. - PunyPNG
Инструмент сжимает PNG, JPEG и GIF. - TinyPNG
Инструмент для оптимизации изображений в PNG и JPEG. - Jpegtran
Инструмент для оптимизации JPEG-изображений. - Optipng
Инструмент для оптимизации PNG без потерь. - Pngquant
Инструмент сжимает PNG-изображения.
Вес HTML-страницы — один из факторов влияния на скорость ее загрузки у пользователей, поэтому ускорить загрузку можно, если облегчить вес страницы. Для этого рекомендуем сжать и сократить код, сжать изображения и избавиться от лишних элементов — неинформативных картинок, тяжелых анимаций и флеша.
Ускорение Работы Сайта — Gzip Сжатие
Sait
access_time2 мая, 2017
hourglass_empty2мин. чтения
ВведениеЕсли кто-то заходит к вам на сайт, то на ваш сервер отправляется запрос на доставку требуемых файлов. Чем больше эти файлы, тем больше времени потребуется для их загрузки. Сжимая вашу веб-страницу и CSS перед их отправкой браузеру, вы значительно снижаете время загрузки из-за меньшего размера файлов. Для данных целей можно использовать gzip сжатие.
Gzip находит одинаковые строки в текстовом файле и временно их заменяет, тем самым уменьшая общий размер файла. Gzip сжатие особенно выгодно в сфере веб-технологий, так как HTML и CSS файлы используют множество повторяющихся строк и пробелов. В конечном итоге, gzip может сжать размер страницы и CSS стилей до 60-70%.
В конечном итоге, gzip может сжать размер страницы и CSS стилей до 60-70%.
ВАЖНО! Gzip ускоряет работу вашего сайта, но увеличивает нагрузку на центральный процессор. Перед включением убедитесь в рациональности его использования.
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к файлу .htaccess
- Доступ к cPanel (необязательно)
Вы можете включить gzip для вашего сайта используя mod_gzip или mod_deflate. Рекомендуется использовать сжатие mod_deflate, так как оно использует более хороший алгоритм сжатия и сами модули совместимы с более поздними версиями Apache. Больше информации об этих двух методах вы можете найти в этой статье журнала Linux.
Вариант 1 — Редактирование .htaccessGzip сжатие через mod_deflate (рекомендованное) может быть включено путем добавления следующего кода в ваш файл .htaccess (руководство о том, как найти ваш файл .htaccess может быть найдено здесь):
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.cgi-script$ </ifModule>
Как только изменения будут сохранены, gzip сжатие будет включено.
Вариант 2 — Плагины CMSПользователи WordPress могут включить gzip сжатие, установив такие плагины, как GZip Ninja Speed Compression.
На Joomla вы можете включить gzip в панели управления вашим сайтом в разделе Система → Глобальные настройки → Сервер. Вы также можете посетить наше руководство об улучшении производительности Joomla здесь.
Вариант 3 — Включение gzip через cPanelЕсли вы используете cPanel, вы можете включить gzip для всех ваших сайтов в разделе Оптимизация сайтов. Подробное руководство может быть найдено здесь.
Вариант 4 — Хостинг на базе WindowsЕсли вы используете сервер на базе Windows, вы можете включить HTTP сжатие для статического и динамического контента через командную строку:
appcmd set config /section:urlCompression /doDynamicCompression:True
appcmd set config /section:urlCompression /doStaticCompression:True
За подробностями вы можете обратиться к официальному руководству Microsoft.
Шаг 2 — Проверка gzip сжатияGzip сжатие может быть проверено несколькими различными инструментами, к примеру WebPageTest или GTMetrix.
Вот результаты ПЕРЕД включением gzip сжатия:
Для сравнения, вот результаты ПОСЛЕ включения gzip сжатия:
ЗаключениеВ этом кратком руководстве вы научились, как ускорить работу сайта с помощью gzip сжатия. Включить его можно несколькими способами; через .htaccess и добавление mod_gzip или mod_deflate, через CMS плагины, cPanel или с помощью специальных команд на Windows сервере.
Руководства по теме:
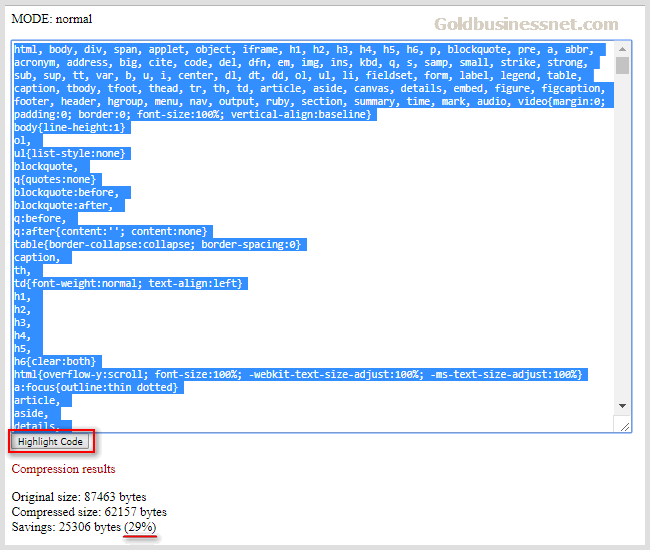
Сжатие css файлов | Продвижение бизнеса
Проблема уменьшения CSS-файлов в размере действительно актуальна, и хотелось бы иметь результаты исследования конкретно для такой оптимизации. Оно, собственно, и приведено ниже. В интернете было найдено 5 различных инструментов для минимизации CSS-кода, далее ими обрабатывались несколько примеров, которые затем подвергались еще и архивированию. Результаты представлены в виде графиков.
Оно, собственно, и приведено ниже. В интернете было найдено 5 различных инструментов для минимизации CSS-кода, далее ими обрабатывались несколько примеров, которые затем подвергались еще и архивированию. Результаты представлены в виде графиков.
Инструменты
- CSSMin ( httpHTTP. Протокол, на котором «разговаривают» клиенты (например, браузер или поисковый робот) и сервер сайта с помощью запросов и откликов. При каждом запросе к серверу браузер или робот поисковика передает служебную информацию в HTTP заголовках.://code.google.com/p/cssmin/ ). Библиотека проводит набор простейших замен в CSS-файле (удаляет ненужные символы) и склеивает его в одну строку.
- Minify ( httpHTTP. Протокол, на котором «разговаривают» клиенты (например, браузер или поисковый робот) и сервер сайта с помощью запросов и откликов. При каждом запросе к серверу браузер или робот поисковика передает служебную информацию в HTTP заголовках.://code.google.com/p/minify/ ) . Библиотека, минимизирующая как CSS-, так и JS-файлы. Кроме того она может склеивать несколько файлов в один, заменять относительные пути к фоновым картинкам на более короткие и самостоятельно отдавать кэширующие заголовки. В общем, не сильно лучше предыдущей.
YUI ( http://developer.yahoo.com/yui/compressor/ ). YUI-compressor (использовалась версия 2.2.5). Фактически, делает то же самое, что две предыдущих библиотеки.
- CSSCSS (Cascading Style Sheets — каскадные таблицы стилей). Набор определенных свойств (стилей) для удобной настройки внешнего вида элементов веб-страницы. Minifier ( http://www.artofscaling.com/css-minifier/ ). Автор разработал собственный алгоритм сжатия (после беглого анализа это оказалась несколько переработанная версия CSSCSS (Cascading Style Sheets — каскадные таблицы стилей). Набор определенных свойств (стилей) для удобной настройки внешнего вида элементов веб-страницы. Tidy), который, по его собственному утверждению, «жмет лучше всех». Это мы и проверим чуть дальше.
 .
. CSS Tidy ( http://csstidy.sourceforge.net/ ). Проект по минимизации CSS-файлов с открытым исходным кодов. Имеет много настроек, перенесен на несколько языков и используется на нескольких ресурсах, которые предлагают инструментарий для минимизации CSS-файлов, например, на www.codebeautifier.com. Наиболее широко распространенная версия минимизатора.
В качестве исходных файлов брались таблицы стилей с некоторых достаточно активно посещаемых ресурсов. Каждый из них был подвергнут действию минимизатора (для Minifier дополнительно файл склеивался в одну строку, вероятно, это временный баг текущей версии), затем архивировался. Корректность минимизации не проверялась (с этим в некоторых особо агрессивных случаях могут быть проблемы: CSS Tidy с определенными настройками перегруппировывает селекторы, и часть логики теряется).
Графические результаты
Что изображено на графиках? Выведен выигрыш (в процентах) относительно несжатого файла (по оси ординат отложены проценты). По оси абсцисс отложены номера файлов. Данные упорядочены по общей степени сжатия. Вначале по каждому инструменту отдельный график: выведены показатели для простой минимизации файлов, также для минимизации с последующим архивированием. Серая линия на графике показывает степень сжатия (в процентах) файла при помощи простого gzip. Все инструменты приведены на одном графике (без архивирования). Действительно, заметен явный выигрыш для Minifier.
Рис. 9. Эффективность различных инструментов для минимизации CSS-файлов по сравнению с gzip
При архивировании, однако, все минимизаторы ведут себя примерно одинаково.
Рис. 10. Эффективность различных инструментов для минимизации CSS-файлов вместе с дополнительным архивированием по сравнению с gzip
Для уточнения картины при архивировании минимизированного файла отдельно было выделено его преимущество относительно обычного архивирования.
Рис. 11. Эффективность различных инструментов для минимизации CSS-файлов вместе с дополнительным архивированием, увеличенный масштаб
11. Эффективность различных инструментов для минимизации CSS-файлов вместе с дополнительным архивированием, увеличенный масштаб
Тут уже видно отчетливо, что CSS Tidy ведет себя, в целом, лучше остальных скриптовСкрипт (от англ. script — сценарий) — небольшая программа, исполняющаяся на стороне сервера и написанная на специальном языке сценариев (РНР-, Perl-скрипты и др.) или в браузере пользователя (JavaScript и др.). Служит для выполнения сложных действий, которые не исполняет обычный веб-сервер или браузер…. (хотя, за исключением редких случаев, выигрыш не превосходит 6% относительно обычного архивирования).
Выводы
Во-первых, gzip и так показывает хорошее сжатие (до 81%), поэтому в большинстве случаев можно пользоваться только им.
Во-вторых, простая «подчистка мусора» (удаление всех символов, которые можно безболезненно убрать по спецификации CSS) вместе с архивированием дает весьма неплохой результат (общее сжатие до 83%) относительно других инструментов, но при этом не теряется логика селекторов (т.е. такое сжатие абсолютно безопасно).
В-третьих, замечен локальный выброс при файле небольшого размера. Он связан с тем, что gzip изначально его плохо сжал (вероятно, из-за маленькой исходной библиотеки слов), поэтому все минимизаторы показали себя на высоте. Однако, файлы такого размера (порядка 1 Кб) стоит либо объединять с другими файлами (ибо тратить время на дополнительный запрос на сервер из-за такой мелочи не очень рационально), либо включить в сам HTML-файл. Так что данный выброс не стоит считать серьезным основанием для того, чтобы действительно использовать какой-либо минимизатор только из-за выигрыша в 3-4% от размера исходного файла.
В-четвертых, получается, что библиотека, жмущая лучше всего, проигрывает более умеренной сопернице при дополнительном архивировании результата. В нашем случае Minifier уступает CSS Tidy.
В общем, если мы не хотим дополнительно морочить себе голову, то можно просто архивировать CSS-файлы (в среднем, выигрыш 79%) либо проводить простую «подчистку мусора» перед архивированием (в среднем, выигрыш 82%). Если мы заботимся о количестве байтов, то стоит изучить действие CSS Tidy и Minifier (их прелесть заключается в алгоритме перегруппировки селекторов) и использовать их либо разработать собственное приложение.
Практический пример
По сравнению с JavaScriptКлиентские скрипты — программы, загружаемые с сайта и выполняющиеся в браузере пользователя. Наиболее распространенные языки программирования для написания клиентских скриптов — JavaScript и VBScript., CSS относительно просто сжимать. В силу практически полного отсутствия строк, заключенных в кавычки (в основном, пути и названия шрифтов) мы можем изничтожить проблемы обычными регулярными выражениями. Когда же мы действительно встречаемся со строкой в кавычках, то мы можем объединить множественные пробелы в один (так как мы не рассчитываем обнаружить их в количестве больше чем 1 в URL или названиях шрифтов). Простейший скриптСкрипт (от англ. script — сценарий) — небольшая программа, исполняющаяся на стороне сервера и написанная на специальном языке сценариев (РНР-, Perl-скрипты и др.) или в браузере пользователя (JavaScript и др.). Служит для выполнения сложных действий, которые не исполняет обычный веб-сервер или браузер…. на Perl может обеспечить нам все необходимые преобразования:
#!/usr/bin/perl
my $data = ”;
open F, $ARGV[0] or die “Не получается открыть исходный файл: $!”;
$data .= $_ while <F>;
close F;
$data =~ s!\/\*(.*?)\*\/!!g; # удаляем комментарии
$data =~ s!\s+! !g; # сжимаем пробелы
$data =~ s!\} !}\n!g; # добавляем переводы строки
$data =~ s!\n$!!; # удаляем последний перевод строки
$data =~ s! \{ ! {!g; # удаляем лишние пробелы внутри скобок
$data =~ s!; \}!}!g; # удаляем лишние пробелы и синтаксис внутри скобок print $data;
Осталось прогнать все наши CSS-файлы через этот скриптСкрипт (от англ. script — сценарий) — небольшая программа, исполняющаяся на стороне сервера и написанная на специальном языке сценариев (РНР-, Perl-скрипты и др. ) или в браузере пользователя (JavaScript и др.). Служит для выполнения сложных действий, которые не исполняет обычный веб-сервер или браузер…., чтобы сжать их, например, так:
) или в браузере пользователя (JavaScript и др.). Служит для выполнения сложных действий, которые не исполняет обычный веб-сервер или браузер…., чтобы сжать их, например, так:
perl compress.pl site.source.css > site.compress.css
Путем простых текстовых преобразований можно уменьшить общий объем передаваемых данных почти на 50% (очень сильно зависит от стиля кодирования; обычно будет получен менее впечатляющий результат), что обеспечит более быструю работу сайта для конечных пользователей в том случае, если gzip применить не удается.
Как сжать, растянуть, обрезать, преобразовать и масштабировать изображения на CSS
Изображения существенно улучшают привлекательность интернет страниц, что в конечном итоге положительно сказывается на конверсии. Поэтому веб-мастера используют их не только внутри содержимого, но и при публикации анонса для записи. Ведь переход по ссылке с картинкой происходит намного чаще, чем по простой ссылке.
Раньше я при публикации записи на WordPress подготавливал несколько вариантов одной и той же картинки с разными размерами. Большие (оригинального размера) использовались для показа в галерее, средние в теле самой записи, а маленькие в качестве миниатюр (thumbnail).
Со временем, мне надоело это делать из-за временных затрат и ошибок, которые нет-нет, да возникали при ручном преобразовании. Кроме того у меня возникали сложности при смене дизайна сайта, когда требовались другие размеры для изображений. Поэтому я стал преобразовывать картинки «на лету» с помощью WordPress плагина Kama Thumbnail. Спасибо автору за этот отличный плагин!
В этой же статье я расскажу как с помощью только «голого» CSS без постороннего PHP или JavaScript кода изменить размеры выводимого на экран изображения. Забегая вперед скажу, что само оригинальное изображение не меняется, равно как и не создается куча мелких файлов с другими соотношениями сторон картинки, а все действия влияют лишь на то, что будет отображаться у посетителя сайта на экране. Ну это как надеть очки с красными линзами, когда несмотря на то, что будете видеть вы — небо по прежнему останется голубым, а трава зеленой.
Ну это как надеть очки с красными линзами, когда несмотря на то, что будете видеть вы — небо по прежнему останется голубым, а трава зеленой.
Css-свойство object-fit
Это свойство определяет, как содержимое изменяемого элемента (например изображения) должно заполнить контейнер, когда высота и ширина контейнера отличаются от размеров самого изменяемого элемента. Здесь ключевое слово как.
Здесь проще всего показать все на примерах. Допустим у нас есть две картинки размерами 200х300 пикселей и 300х200 пикселей, а для миниатюр к постам мы хотим использовать изображение размером 200х200 пикселей. Разумно, чтобы первичные изображения полностью заполняли миниатюру с сохранением пропорций, а лишние части (сверху/снизу или слева/справа) отсекались.
Чтобы реализовать задуманное нужно использовать ключевое значение object-fit: cover;, при его использовании лишнее содержимое изображения обрезается, а итоговая картинка выравнивается по центру с сохранением пропорций таким образом, чтобы полностью заполнить область контейнера.
Как сжать и обрезать изображение на CSS
Для моего случая, чтобы преобразовать любые картинки с различными размерами и соотношением сторон к формату миниатюры 200х200 пикселей нужно использовать следующий CSS код:
img.object-fit-cover {
width: 200px;
height: 200px;
object-fit: cover;
}
Сам вывод изображения может быть таким:
<img src="//domainname.tld/img/another-picture.jpg">
Другие значения object-fit для преобразования изображений
CSS свойство object-fit не ограничено приведенным выше примером, рекомендую ознакомиться со всеми его возможностями в списке использованных источников внизу статьи.
Достоинства и недостатки преобразования размеров изображений средствами одного CSS
Плюс в том, что не нужны плагины, коды и куча дополнительных изображений. Предложенный вариант преобразования не зависит от CMS и работает в абсолютном большинстве браузеров. Размеры получаемых изображений можно менять динамически, даже в пределах одной страницы и это не приведет к увеличению количества файлов изображений и занимаемого сайтом места.
Предложенный вариант преобразования не зависит от CMS и работает в абсолютном большинстве браузеров. Размеры получаемых изображений можно менять динамически, даже в пределах одной страницы и это не приведет к увеличению количества файлов изображений и занимаемого сайтом места.
К минусам стоит отнести то, что все преобразования производятся на стороне пользователя его браузером. И тут, в теории, можно получить несколько разный результат в зависимости от движка интернет обозревателя и операционной системы посетителя сайта.
Кроме того, если для миниатюры 100х100 пикселей использовать картинку формата FullHD 1920×1080, то сначала она полностью скачается на компьютер пользователя, а лишь затем браузер приведет ее к формату 100х100. Как вы понимаете размер таких изображений (1920×1080 и 100х100) может различаться в 10 раз, и это может замедлить работу сайта на слабых компьютерах и медленном интернете (например на телефонах и планшетах в сетях 2G/3G)!
На мой взгляд плюсы перевешивают минусы.
Благодарности
При написании статьи были использованы следующие источники:
- https://developer.mozilla.org/ru/docs/Web/CSS/object-fit
- https://html5book.ru/svoystva-object-fit-i-object-position/
YUI
По мнению группы разработчиков Yahoo! По исключительной производительности, От 40% до 60% пользователей Yahoo! имеют пустой кеш, и около 20% всех просмотров страниц выполняются с пустым кешем. (подробнее см. статью Тенни Теурера в YUIBlog. информация об использовании кеша браузера). Этот факт подчеркивает важность того, чтобы веб-страницы были как можно более легкими. Улучшение инженерного дизайна страницы или веб-приложения обычно дает наибольшую экономию, и это всегда должно быть основной стратегией.При правильном дизайне существует множество вторичных стратегий для повышения производительности, таких как минификация кода, сжатие HTTP, использование спрайтов CSS и т. Д.
Что касается минимизации кода, наиболее широко используемыми инструментами для минимизации кода JavaScript являются инструмент Дугласа Крокфорда. JSMIN,
компрессор Додзё и Дин Эдвардс ‘
Пакер. Однако каждый из этих инструментов имеет недостатки.
JSMIN, например, не дает оптимальной экономии (из-за своего простого алгоритма он должен оставлять много символов перевода строки в
код, чтобы не вносить новых ошибок).
JSMIN,
компрессор Додзё и Дин Эдвардс ‘
Пакер. Однако каждый из этих инструментов имеет недостатки.
JSMIN, например, не дает оптимальной экономии (из-за своего простого алгоритма он должен оставлять много символов перевода строки в
код, чтобы не вносить новых ошибок).
Целью минификации JavaScript и CSS всегда является сохранение рабочих качеств кода при одновременном уменьшении его общего объема в байтах (как в исходном виде, так и после сжатия, поскольку большая часть JavaScript и CSS, обслуживаемых с рабочих веб-серверов, сжимается как часть протокола HTTP. ). YUI Compressor — это минификатор JavaScript, который на 100% безопасен и обеспечивает более высокую степень сжатия, чем большинство других инструментов. Тесты библиотеки YUI показали экономию более 20% по сравнению с JSMin (становится 10% после сжатия HTTP).Компрессор YUI также может сжимать файлы CSS с помощью порта минификатора CSS на основе регулярных выражений Исаака Шлютера.
Быстрые ссылки
- Документация: Подробное описание компрессора YUI и его использования. Примечания к выпуску
- : подробный журнал изменений для YUI Compressor.
- Минификация CSS: Описание минификации CSS, выполняемой компрессором.
- Лицензия: Весь код, специфичный для YUI Compressor, выпущен под лицензией BSD.YUI Compressor расширяет и реализует код проекта Mozilla Rhino. Rhino выпускается в соответствии с общественной лицензией Mozilla (MPL), и MPL применяется к исходному тексту Rhino и двоичным файлам, которые распространяются с YUI Compressor, включая модификации Rhino, сделанные YUI Compressor. YUI Compressor также использует и распространяет двоичный файл JArgs; к этому двоичному файлу применяется лицензия JArgs BSD.
- Загрузить: Загрузите YUI Compressor.
Как работает компрессор YUI?
Компрессор YUI написан на Java (требуется Java> = 1.4)
и полагается на Rhino для токенизации исходного файла JavaScript. Он начинается с анализа исходного файла JavaScript, чтобы понять, как он структурирован. Затем он распечатывает поток токенов,
исключение как можно большего количества пробелов и замена всех локальных символов на 1 (или 2, или 3) буквенный символ
везде, где уместна такая замена (перед лицом
злые функции, такие как
Он начинается с анализа исходного файла JavaScript, чтобы понять, как он структурирован. Затем он распечатывает поток токенов,
исключение как можно большего количества пробелов и замена всех локальных символов на 1 (или 2, или 3) буквенный символ
везде, где уместна такая замена (перед лицом
злые функции, такие как eval или с , YUI Compressor использует защитный подход, не запутывая ни одну из областей, содержащих зло
statement) Алгоритм сжатия CSS использует набор точно настроенных регулярных выражений для сжатия исходного файла CSS.YUI Compressor имеет открытый исходный код, поэтому не стесняйтесь взглянуть на код, чтобы понять, как именно он работает.
Использование YUI Compressor из командной строки
$ java -jar yuicompressor-x.y.z.jar
Использование: java -jar yuicompressor-x.y.z.jar [параметры] [входной файл]
Глобальные параметры
-h, --help Отображает эту информацию
--type Определяет тип входного файла
--charset Прочитать входной файл с помощью
--line-break Вставить разрыв строки после указанного номера столбца
-v, --verbose Показать информационные сообщения и предупреждения
-o <файл> Поместить вывод в <файл> или в шаблон файла.По умолчанию - стандартный вывод.
Параметры JavaScript
--nomunge Только минимизировать, не запутывать
--preserve-semi Сохранить все точки с запятой
--disable-optimizations Отключить все микрооптимизации
ГЛОБАЛЬНЫЕ ВАРИАНТЫ
-h, --help
Печатает справку по использованию YUI Compressor
--Разрыв строки
Некоторым инструментам управления версиями не нравятся файлы, содержащие строки длиннее, чем,
скажем 8000 символов. В этом случае используется опция разрыва строки для разделения
длинные строки после определенного столбца.Его также можно использовать для создания кода
более читаемый, более простой в отладке (особенно с отладчиком MS Script Debugger)
Укажите 0, чтобы получить разрыв строки после каждой точки с запятой в JavaScript, и
после каждого правила в CSS. --type js | css
Тип компрессора (JavaScript или CSS) выбирается на основе
расширение имени входного файла (.js или .css) Эта опция обязательна
если не указан входной файл. В противном случае этот вариант только
требуется, если расширение входного файла не является ни js, ни css.--charset набор символов
Если указан поддерживаемый набор символов, YUI Compressor будет использовать его.
для чтения входного файла. В противном случае он будет предполагать, что платформа
используется набор символов по умолчанию. Выходной файл закодирован с использованием
тот же набор символов.
-o Outfile
Поместите вывод в файл outfile. Если не указано иное, YUI Compressor будет
по умолчанию используется стандартный вывод, который можно перенаправить в файл.
Поддерживает синтаксис фильтра для выражения выходного шаблона, когда есть
несколько входных файлов.бывший:
java -jar yuicompressor.jar -o '.css $: - min.css' * .css
... уменьшит все файлы .css и сохранит их как -min.css
-v, --verbose
Отображать информационные сообщения и предупреждения.
ТОЛЬКО ОПЦИИ JAVASCRIPT
--nomunge
Только минимизировать. Не скрывайте местные символы.
--preserve-semi
Сохранять ненужные точки с запятой (например, прямо перед '}'). Этот параметр
полезен, когда сжатый код нужно запускать через JSLint (который является
случай YUI например)
--disable-optimizations
Отключите все встроенные микрооптимизации.
--type js | css
Тип компрессора (JavaScript или CSS) выбирается на основе
расширение имени входного файла (.js или .css) Эта опция обязательна
если не указан входной файл. В противном случае этот вариант только
требуется, если расширение входного файла не является ни js, ни css.--charset набор символов
Если указан поддерживаемый набор символов, YUI Compressor будет использовать его.
для чтения входного файла. В противном случае он будет предполагать, что платформа
используется набор символов по умолчанию. Выходной файл закодирован с использованием
тот же набор символов.
-o Outfile
Поместите вывод в файл outfile. Если не указано иное, YUI Compressor будет
по умолчанию используется стандартный вывод, который можно перенаправить в файл.
Поддерживает синтаксис фильтра для выражения выходного шаблона, когда есть
несколько входных файлов.бывший:
java -jar yuicompressor.jar -o '.css $: - min.css' * .css
... уменьшит все файлы .css и сохранит их как -min.css
-v, --verbose
Отображать информационные сообщения и предупреждения.
ТОЛЬКО ОПЦИИ JAVASCRIPT
--nomunge
Только минимизировать. Не скрывайте местные символы.
--preserve-semi
Сохранять ненужные точки с запятой (например, прямо перед '}'). Этот параметр
полезен, когда сжатый код нужно запускать через JSLint (который является
случай YUI например)
--disable-optimizations
Отключите все встроенные микрооптимизации. Примечание: Если входной файл не указан, по умолчанию используется стандартный ввод.
Следующая командная строка (x.y.z представляет номер версии):
$ java -jar yuicompressor-x.y.z.jar myfile.js -o myfile-min.js
уменьшит файл myfile.js и выведет файл myfile-min.js .
Для получения дополнительной информации о том, как использовать YUI Compressor, обратитесь к документации.
входит в архив.
Параметр charset не всегда требуется, но компрессор может выдать ошибку если кодировка файла несовместима с кодировкой системы по умолчанию.В частности, если ваш файл закодирован в utf-8, вы должны указать параметр.
$ java -jar yuicompressor-x.y.z.jar myfile.js -o myfile-min.js --charset utf-8
Дополнительные примечания
- Не сомневайтесь, используйте опцию
-v. Хотя не замена JSLint, он выдаст несколько полезных подсказок когда он чувствует, что с вашим кодом что-то не так. - Если вы хотите минимизировать свои файлы на бэкэнде (также известном как минификация на лету), а не во время сборки, вы захотите кэшировать минифицированные файлы в памяти для оптимальной производительности (вместо минимизации тех же файлов снова и снова и минификация — это трудоемкий процесс) Обратите внимание, что YUI Compressor можно легко создать и используется из среды на основе Java (сервлет).
Поддержка и сообщество
YUICompressor обсуждается в группе Google YUICompressor.
Также не забудьте заглянуть в YUIBlog, чтобы найти обновления и статьи о библиотеке YUI, написанные разработчиками библиотеки.
Сообщения об ошибках и запросы функций
YUICompressor использует проблемы Github для отслеживания проблем.
Подробнее о минификации JavaScript / CSS и компрессоре YUI
Как минимизировать CSS в WordPress, чтобы увеличить скорость вашего сайта в 2 раза
Когда люди посещают ваш веб-сайт, они ожидают, что каждая веб-страница будет загружаться быстро.Если загрузка занимает много времени, люди покинут ваш сайт и посмотрят, что могут предложить ваши конкуренты.
Может показаться, что это такая мелочь, но она очень важна для привлечения посетителей вашего веб-сайта. Это помогает превратить их из посетителей в потенциальных клиентов, а затем из потенциальных клиентов в платящих клиентов.
Вы также хотите, чтобы люди находили ваш сайт в поисковых системах, верно? У Google есть много разных критериев, по которым он определяет, какое место в рейтинге занимает ваш сайт.
Скорость веб-сайта — один из таких критериев.
Есть много вещей, которые вы можете сделать, чтобы увеличить скорость загрузки вашего сайта. Это включает оптимизацию ваших файлов, включая изображения, CSS и JavaScript, чтобы они были как можно меньше.
Вы можете оптимизировать свой CSS, уменьшив его . Если вы разбираетесь в технических вопросах, вы можете сделать это вручную. Если вы считаете себя нетехническим, есть плагины WordPress, которые минимизируют CSS за вас — некоторые из лучших плагинов WordPress для минификации перечислены ниже.
The What and Why with Minifying CSS 🔍
Ваша таблица стилей CSS — это файл с текстом в нем. Как и все другие файлы, он имеет определенный размер. Он может быть от пяти килобайт до нескольких мегабайт.
Минимизация CSS помогает уменьшить размер файла, насколько это возможно.
Если вы когда-нибудь видели типичный файл CSS, то увидите, что в нем много пробелов и комментариев. Это хорошо для разработчиков, потому что помогает сохранять все организованным и читаемым.Он хорошо служит вам при разработке кода, поскольку помогает вам работать более эффективно и результативно.
Однако пробелы и комментарии не требуются для работы на веб-сайте. Все, что вам нужно, это сами команды CSS.
Например, у вас может быть оглавление вверху вашего файла CSS, которое выглядит следующим образом:
/ * ------------------------------
>>> СОДЕРЖАНИЕ:
------- -------------------------
# Нормализовать
# Типографика
# Элементы
# Формы
# Навигация
# Макет
## Ссылки
## Меню
------------------------------ * /
Однако это оглавление не требуется для правильной работы веб-сайта. Это просто помогает вам сохранять порядок при разработке кода.
Это просто помогает вам сохранять порядок при разработке кода.
Все, что находится между / * и * /, которые являются начальным и конечным комментарием, не нужны на действующем веб-сайте. Их присутствие просто увеличивает размер файла.
Теперь давайте возьмем следующий блок CSS , который не является комментарием и необходим для правильной работы сайта :
html {
семейство шрифтов: без засечек;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%; }
Все пробелы, отступы и разрывы строк не нужны для фактической работы сайта.Они просто делают код более читабельным для разработчиков.
Теперь давайте посмотрим, как выглядит этот CSS в уменьшенном виде:
html {font-family: sans-serif; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%}
Все лишнее для работы сайта удалено, и размер вашего файла станет намного меньше . Меньший размер файла = более быстрое время загрузки.
способов минимизировать CSS для разработчиков и пользователей 000
Если вы не профессиональный разработчик, то вы все равно можете минимизировать CSS простыми и легкими в использовании способами .Независимо от того, устанавливаете ли вы WordPress и настраиваете плагины для других, или вы пользователь, который сделал свой сайт своими руками, вы можете воспользоваться преимуществами, которые предлагает минификация CSS.
Если вы когда-либо вносили изменения непосредственно в свой файл CSS, убедитесь, что у вас всегда есть неминифицированная копия . Попытка отредактировать миниатюрный файл CSS — невероятная и ненужная головная боль.
Поэтому, если вы минифицируете свой CSS в первый раз, обязательно сохраните его неминифицированную копию.
Интернет-инструменты
Вы можете использовать онлайн-инструменты для минимизации CSS. Инструмент Dan’s Tools CSS Minifier позволяет копировать и вставлять CSS в текстовое поле и нажимать кнопку, чтобы уменьшить его.
У Якуба Павловича есть инструмент, который позволяет загружать файл CSS в минификатор.
Плагины для WordPress
ПлагиныWordPress также могут помочь вам минимизировать CSS. WP Super Minify — это самый последний плагин, совместимый с последней версией WordPress на момент написания этой статьи.
Я нашел несколько других плагинов, но все они не обновлялись как минимум год и не совместимы с последней версией WordPress. Поэтому рекомендовать их я не могу.
Способы минимизации CSS для разработчиков
Если вы профессиональный веб-разработчик, то есть два основных способа минимизировать ваш CSS.
Красота бегунов
Средство выполнения задачпомогает автоматизировать многие задачи, которые необходимо выполнить, чтобы вы могли выполнять свою работу более эффективно.Grunt и Gulp — два самых известных исполнителя задач. У Grunt есть пакет, который минимизирует CSS, как и у Gulp. Я использую Gulp в своем рабочем процессе, и Gulp Clean CSS мне подходит.
Если вы используете препроцессор CSS, такой как SASS или LESS, то ваш исполнитель задач, скорее всего, будет иметь отдельный модуль для компиляции CSS. Вы можете использовать модуль минификации в тандеме с ним.
Например, это базовый код, который я использую в своем основном файле Gulpfile.
Использование препроцессора CSS
Если вы используете SASS или LESS и не используете средство выполнения задач, ваш компилятор также должен иметь возможность минимизировать CSS.До того, как я открыл для себя Gulp, я использовал Compass в качестве компилятора SASS. В файле Compass config.rb вы можете просто установить параметры вывода как сжатые. Ваши файлы SASS останутся несжатыми, а скомпилированный CSS будет уменьшен.
Если вам не нравится командная строка и вы предпочитаете использовать инструменты разработки на основе графического интерфейса пользователя, такие как CodeKit, вы можете установить для вывода значение «сжатый» или «компактный» или любой другой параметр.
Тестирование улучшения скорости страницы
Если вы хотите знать, насколько минимизация CSS ускоряет работу вашего веб-сайта, вы можете использовать инструмент тестирования скорости.Вам следует попробовать несколько инструментов тестирования, чтобы увидеть, какие отзывы они вам дают. Вы можете начать с трех инструментов:
Эти сайты будут давать рекомендации, помимо минимизации CSS, о том, как можно улучшить время загрузки страницы.
Теперь идите дальше и минимизируйте!
Уменьшение CSS может дать вам большие преимущества, особенно когда дело доходит до удержания посетителей на вашем сайте. Задача минимизации CSS не должна быть сложной со всеми доступными инструментами.Как только вы примените это на практике, вы сможете добавить другие методы, чтобы ваш сайт загружался быстрее.
Превратите свой веб-сайт в демона скорости, одну технику оптимизации за раз!
Хотите оставить отзыв или присоединиться к беседе? Добавляйте свои комментарии 🐦 в Twitter.
СохранитьСохранить
Как легко и четко минимизировать JS и CSS в вашей теме Shopify за 2 шага
Последнее обновление: 24 февраля 2021 г., автор: LAUNCHTIP
Как легко и четко минимизировать JS и CSS в вашей теме Shopify за 2 шага
Минификация — это метод, который можно применить к вашему веб-сайту для повышения его скорости.Если вы хотите иметь хороший коэффициент конверсии, важно иметь быстро загружающийся веб-сайт.
Что такое минификация?Минификация — это процесс удаления ненужных или неиспользуемых данных с вашего веб-сайта без влияния на то, как ресурс управляется браузером. Примеры минификации могут включать удаление неиспользуемого кода, очистку комментариев и форматирования кода, а также использование более коротких имен функций, чтобы назвать несколько.
Зачем мне минимизировать? Повышение скорости вашего веб-сайта важно, если вы хотите сохранить хороший коэффициент конверсии для ваших потребителей. Следует учитывать минификацию, сжатие изображений и проверку приложений. Очень важно сжимать каждое изображение в вашем магазине и время от времени просматривать свои приложения, чтобы удалить те, которые вы больше не используете.
Следует учитывать минификацию, сжатие изображений и проверку приложений. Очень важно сжимать каждое изображение в вашем магазине и время от времени просматривать свои приложения, чтобы удалить те, которые вы больше не используете.
Минификация уменьшает размер вашего веб-сайта и помогает быстрее загружать его, что, в свою очередь, повышает скорость и производительность вашего веб-сайта. Минификация применяется к JS, CSS и HTML.
Как уменьшить CSS в вашей теме ShopifyВы можете разместить свои файлы CSS в папке Assets .Выберите Интернет-магазин на вкладке Канал продаж в вашем магазине Shopify. Затем выберите раскрывающееся меню Действия и нажмите Изменить код . Это предоставит вам файлы CSS для вашего магазина. Любые файлы с расширением .scss.liquid или. sccs . были оптимизированы. Те файлы с расширениями. css.liquid или. css не были минифицированы.
Выполните следующие шаги в нашем примере, чтобы уменьшить ваши файлы CSS.
- Выберите css.liquid , чтобы открыть файл и переименовать его в custom.scss.liquid
- Найдите, откуда файл загружается. Обычно эту команду можно найти в liquid и в теге
- В нашем примере вы измените css на custom.scss
- После этого изменения Shopify сжимает ваш файл CSS на своем сервере перед его отправкой на ваш веб-сайт.
Эти шаги уменьшают размер ваших файлов CSS, что, в свою очередь, ускоряет время загрузки вашего магазина Shopify.
Вы можете использовать компрессор CSS. cssnano — это модульный минификатор, который можно включить в процесс сборки, чтобы таблица стилей была как можно меньше. Он берет ваш хорошо отформатированный CSS и проводит его целенаправленную оптимизацию. Лишние пробелы из вашего кода CSS будут удалены, а другие части сжаты, чтобы повысить производительность вашего магазина.
Shopify не поддерживает минификацию файлов JS в отличие от файлов CSS.Это нужно делать вручную или через приложение. Вы можете найти все файлы JS в папке Assets , а затем объединить все файлы JS в один файл. Как только это будет завершено, откройте один объединенный файл и скопируйте весь JS-код. Вам нужно будет найти источник, который минимизирует JS-код за вас.
JSCompress — это онлайн-компрессор JS, который используется для уменьшения размера ваших файлов JS до 80% от их исходного размера. Это действительно просто использовать; просто скопируйте и вставьте свой JS-код и сожмите.
Подведем итогиЭто сценарий, в котором размер действительно имеет значение! Сокращение CCS и JS очень важно, если вы хотите улучшить скорость и время загрузки своего сайта.Минификация — это такой замечательный процесс, который стоит изучить, и, безусловно, стоит провести его на своем собственном сайте. Мы также говорим о других процессах, которые вы можете выполнять, таких как сжатие изображений и видео, чтобы улучшить показатель скорости темы Shopify. Вы будете удивлены, насколько сильно это влияет на время загрузки вашего магазина Shopify. Ваши клиенты тоже заметят разницу, когда они будут использовать ваш сайт; это сделает их взаимодействие более быстрым и отзывчивым.
.htaccess — Сжать с помощью Gzip или удалить мои файлы CSS и JS
Закрыто. Вопрос не по теме. В настоящее время он не принимает ответы. Хотите улучшить этот вопрос? Обновите вопрос, чтобы он соответствовал теме сбоя сервера.
Закрыт 7 лет назад.
У меня модный сайт и использую wordpress.Я хочу Сжать, Gzip или Deflate мои файлы CSS и JS . Я пробовал много кодов с .htaccess для сжатия, но не работает . Помогло бы мне какое-нибудь тело, пожалуйста?
Мой phpinfo: http://deemasfashion.co.uk/1.php
ниже — это коды, которые я пытался не работать. Некоторые из них могут быть одинаковыми, но есть разница в синтаксисе.
mod_gzip_on Да
mod_gzip_dechunk Да
mod_gzip_item_include файл.Кодирование содержимого:. * Gzip. *
Этот код тоже не работает
SetOutputFilter DEFLATE
Вот еще один неработающий код.
AddOutputFilterByType DEFLATE text / text text / html text / plain text / xml text / css application / x- javascript application / javascript
Вот еще один неработающий код.
SetOutputFilter DEFLATE
Вот еще один неработающий код.
AddOutputFilterByType DEFLATE text / html text / plain text / xml text / css application / x-javascript text / javascript application / javascript application / json
SetOutputFilter DEFLATE
Вот еще один неработающий код.
#Gzip - сжатие текста, html, javascript, css, xml
AddOutputFilterByType DEFLATE текст / простой
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE текст / xml
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / x-javascript
#End Gzip
Вот еще один неработающий код.
<Местоположение />
SetOutputFilter DEFLATE
SetEnvIfNoCase Request_URI \. (?: gif | jpe? G | png) $ no-gzip не изменять
SetEnvIfNoCase Request_URI \. (?: exe | t? Gz | zip | gz2 | sit | rar) $ no-gzip не изменять
Уменьшение CSS | PhpStorm
Минификация или сжатие означает удаление всех ненужных символов, таких как пробелы, новые строки, комментарии, без изменения функциональности исходного кода. Во время разработки и отладки эти символы облегчают чтение кода.На этапе производства они только увеличивают размер передаваемого кода.
Чаще всего сжатие выполняется на этапе сборки с помощью таких инструментов, как webpack. Если вы не используете инструменты сборки, вы можете использовать автономные инструменты, такие как CSSO или cssnano.
Для автоматической минимизации кода вам необходимо настроить CSSO File Watcher, который будет отслеживать изменения в ваших файлах и запускать CSSO.
По умолчанию минификация начинается, как только файл CSS в области действия File Watcher изменяется и сохраняется.Вы можете указать другие события, которые вызывают CSSO. Узнайте больше от File Watchers.
Сгенерированный минифицированный код сохраняется в отдельном файле с именем исходного файла CSS и расширением min.css. Местоположение этого сгенерированного файла определяется в поле Пути вывода для обновления диалогового окна New Watcher. Однако в дереве проекта файл с минимизированным кодом отображается под исходным файлом CSS, который отображается как узел. Чтобы изменить это представление по умолчанию, настройте вложение файлов в окне инструмента «Проект».
Перед началом работы
Убедитесь, что на вашем компьютере установлен Node.js.
Убедитесь, что связанные плагины CSS и File Watchers включены в меню «Настройки» / «Предпочтения» | На странице «Плагины» см. Подробности в разделе Управление плагинами.

Установить csso-cli глобально
Создать CSSO File Watcher
В диалоговом окне «Настройки / Предпочтения» Ctrl + Alt + S нажмите File Watchers в разделе Tools. На открывшейся странице File Watchers отображается список уже настроенных File Watchers.
Щелкните или нажмите Alt + Insert и выберите из списка предопределенный шаблон CSSO CSS Optimizer.
Откроется диалоговое окно New Watcher.
В текстовом поле Программа укажите расположение исполняемого файла
csso.Если вы установили
csso-cliчерез диспетчер пакетов узла, PhpStorm находит сам пакет и автоматически заполняет поле псевдонимомcsso. В противном случае введите путь вручную или щелкните и выберите расположение файла в диалоговом окне, которое открывается.
Примите настройки File Watcher по умолчанию или при необходимости измените их конфигурацию, как описано в разделе File watchers, и нажмите OK. PhpStorm возвращает вас на страницу File Watchers, где новый File Watcher добавляется в список:
Убедитесь, что установлен флажок Enabled.
По умолчанию File Watcher будет доступен в текущем проекте. Чтобы использовать его в других проектах, выберите «Глобальный» в списке «Уровень».
Последнее изменение: 8 марта 2021 г.
Shopify Minify CSS — Простой способ сжатия файлов с помощью Liquid
Обновлено 23 августа 2020 г.
CSS и минификация
CSS (каскадные таблицы стилей) — это файлы, которые управляют стилем вашего веб-сайта, связывая свойства стиля с элементами html.
Как это:
В Shopify вы найдете файлы CSS в папке Assets вашей темы.
Что такое минификация?
CSS — это текстовые файлы. Минификация сжимает текст, удаляя лишние символы, такие как пробелы и комментарии, и комбинируя общие стили.
Уменьшает размер файла. Чем меньше ваши файлы, тем быстрее они передаются, что помогает вашему сайту загружаться быстрее.
Вызов
Вы хотите сжать ваши файлы, но вы также хотите, чтобы они были доступны для чтения, чтобы вы могли редактировать и вносить обновления.
Не беспокойтесь, у Shopify есть техника, которая сжимает ваши читаемые человеком файлы CSS в уменьшенные файлы на сервере.
Как минимизировать файлы CSS Shopify
Если вам неудобно работать с кодом и вы предпочитаете использовать приложение, наш оптимизатор файлов приложений — это самый простой способ минимизировать файлы CSS, JavaScript и Liquid.
Во-первых, каждый раз, когда вы вносите изменения в свою тему, вы должны дублировать ее на всякий случай. Поработайте над дублирующей темой, затем, когда вы закончите редактировать Preview , тогда, если все в порядке, вы можете опубликовать это.
Если вы еще не выполняли этот рабочий процесс, все, что вам нужно сделать, это перейти в Интернет-магазины > Темы , а затем рядом с вашей темой есть кнопка Action . Оттуда вы можете Дублировать, Предварительный просмотр и т. Д.
Я обычно помечаю свой номер версией, датой и кратким описанием изменения.
Поиск унифицированных файлов CSS
Вы можете выполнить быстрый анализ с помощью GTmetrix, чтобы обнаружить любые неминифицированные файлы.
Если вы видите предложение с файлом с cdn.shopify.com файл обычно исходит из вашей темы (в папке Assets).
Если они сторонние, вы не контролируете их, и вам придется попросить разработчика приложения минимизировать (подробнее об этом позже).
Минимизация CSS в вашей теме
имя файла. scss.liquid файлы уже уменьшены.
имя файла. css Файлы обычно не минифицируются.
Шаги по уменьшению файла CSS на Shopify:
- В этом примере вы должны щелкнуть стили ebay.css, затем переименуйте его в ebay-styles.scss.liquid
- Найдите, куда загружается файл. Эта команда обычно находится в theme.liquid, скорее всего, в разделе «голова».
- Используя тот же пример, вы измените «ebay-styles.css» на «ebay-styles.scss.css».
- Как по волшебству, Shopify сжимает ваш файл на своем сервере перед его обслуживанием.
- Теперь этот файл CSS будет обрабатываться как файл меньшего размера и сохранять вес страницы.
Изменение имени файла в команде загрузки (в theme.жидкость):
Вывод ранее — вы организовали код так, как он выглядит в вашем редакторе:
Результат после — у вас есть сжатый код вроде этого:
Обычно файлы CSS довольно малы, поэтому вы не заметите значительного изменения скорости загрузки, но с каждым постепенным улучшением оптимизации производительности вы все вместе делаете свой сайт быстрее, и Google это нравится.
Устранение ошибок CSS
Этот метод отлично работает, если ваши файлы CSS чистые.Если в вашем CSS есть ошибки, минифицированный файл может нарушить ваш макет, поэтому вам придется их исправить.
Если вы недавно внесли изменение, которое привело к беспорядку, просто вернитесь и перечитайте, чтобы убедиться, что нет опечаток, например, если вы забыли точку с запятой.
Если вы не можете найти ошибку, у вас есть несколько вариантов:
- Используйте CSS lint, чтобы вставить CSS и проверить на наличие ошибок.
- Отлаживайте, комментируя разделы кода, затем сохраняйте и просматривайте. Когда сайт загружается нормально, вы знаете, что ошибка находится в разделе с комментариями, поэтому вы можете проверить там, а не читать весь файл CSS.
Боковое примечание о пользовательском CSS
Ваша тема обычно имеет файл style.scss.liquid (или style.css), который управляет стилями темы.
Если вы вносите индивидуальные изменения, вы можете добавить их в конец этого файла, но затем, если / когда вы обновите свою тему, ваши настройки будут перезаписаны.
Вот что я делаю:
- Создайте файл актива с именем custom.scss.liquid
- Включите его в свою тему .liquid после вашей основной таблицы стилей.
- Здесь помещаются любые изменения, которые вы делаете.
Чтобы добавить пользовательский файл css, вставьте этот код в раздел «head» вашей темы theme.liquid:
{{'custom.scss.css' | asset_url | stylesheet_tag}}
Мне также нравится использовать комментарии, чтобы структурировать и упростить чтение для следующего человека, работающего на сайте.
Сокращение CSS от третьих сторон
Для предложений минимизации CSS, поступающих от приложений, вам нужно будет запросить их минимизировать его.
Если вы откроете вкладку Minify CSS в результатах GTmetrix, вы сможете посмотреть доменное имя файла — это может дать ключ к пониманию того, кто его обслуживает. Если вы не распознали это как приложение, попробуйте поискать файл в Google, чтобы определить, какое приложение обслуживает файл.
Если вы не распознали это как приложение, попробуйте поискать файл в Google, чтобы определить, какое приложение обслуживает файл.
Когда вы узнаете, какое приложение обслуживает файл, вы можете связаться с ними и запросить минимизацию, примерно так:
Привет,
Похоже, ваше приложение обслуживает неминифицированный файл CSS (см. Прикрепленный снимок экрана).
Есть шанс, что вы сможете это уменьшить?
Спасибо
Дополнительные ресурсы
Минимизировать CSS вручную: Если вам когда-нибудь понадобится минимизировать CSS вручную, вы можете использовать cssminifier.com.
Минимизировать JavaScript: Если вам нужно минимизировать JavaScript, вы можете использовать jscompress.com
Дополнительные тактики сжатия:
Получите приложение для автоматического сжатия изображений. Мне больше всего нравится Crush Pics.
Если вы видите предложение «включить сжатие» в GTmetrix или PageSpeed Insights, вероятно, это стороннее приложение, вот объяснение этого: Как включить сжатие в Shopify.
Оптимизация вашего сайта
Это одна из тактик, которую мы используем во всех наших пакетах оптимизации Shopify. Мы также проводим индивидуальные концерты, просто свяжитесь с нами, если вам понадобится помощь.
Некоторые из наших сообщений содержат партнерские ссылки, что означает, что Speed Boostr может получать комиссию, если вы зарегистрируетесь по этим ссылкам. Мы рекомендуем только те приложения и сервисы, в которые мы верим. Для получения дополнительной информации ознакомьтесь с нашим отказом от ответственности для партнеров.
Как минимизировать CSS, HTML и JavaScript вашего сайта WordPress
Минификация — это простая концепция, которую часто рекомендуют как шаг к ускорению вашего сайта.Но реальность такова, что многих владельцев сайтов бесконечно беспокоит, когда они пытаются минимизировать свои файлы и в конечном итоге взламывают свой сайт.
Так что же дает?
Минификация часто требует много экспериментов. Хотя доступно множество решений, их поведение будет отличаться от сайта к сайту в зависимости от того, какую тему и плагины вы используете.
В этом посте мы рассмотрим, что такое минификация, ее преимущества и некоторые из наиболее популярных доступных решений для минификации — как ручные, так и плагины — чтобы помочь вам найти правильное решение для вашего сайта.
Что такое минификация?
Веб-сайты состоят из множества разных файлов. Если вы проверите скорость своего сайта с помощью Google PageSpeed Insights, вы можете получить рекомендацию по минимизации файлов HTML, CSS и JavaScript.
Проблема? Как люди, мы пишем код, содержащийся в этих файлах, чтобы мы могли их читать, но компьютеры не заботятся о таких символах, как комментарии, форматирование, пробелы и новые строки. Поэтому, когда они сталкиваются с этими ненужными символами в файлах веб-сайтов, они их игнорируют.
Вот где на сцену выходит минификация. Минификация — это термин в программировании, который в основном означает удаление любых ненужных символов, которые не требуются для выполнения кода. Минификация работает путем анализа и перезаписи кода, чтобы уменьшить общий размер ваших файлов, тем самым уменьшая общий размер вашего сайта, чтобы он быстрее загружался в браузере пользователя.
Например, вот пример CSS, который вы можете найти в таблице стилей:
a: link {
цвет: серый;
}
а: посетил {
цвет: зеленый;
}
a: hover {
цвет: пурпурный;
}
a: active {
цвет: бирюзовый;
} А вот уменьшенная версия приведенного выше примера CSS:
a: link {color: gray} a: посещено {color: green} a: hover {color: # 663399} a: active {color: teal} Видите, насколько более сжат код?
Минификация выполняется на веб-сервере перед отправкой ответа.После минификации веб-сервер использует уменьшенные и намного более быстрые файлы вместо исходных, что приводит к снижению пропускной способности без ущерба для функциональности.
Как объясняет SEO-эксперт Йоаст, минимизация файлов может сэкономить до 30-40%, а в некоторых случаях даже 50% от размера файла.
Почему вам следует минимизировать файлы HTML, CSS и JavaScript
Наличие быстрого веб-сайта не только делает Google счастливым — и помогает вашему веб-сайту выше в поиске — но и обеспечивает лучший пользовательский опыт для посетителей вашего сайта.
Существует множество статистических данных, которые поясняют, почему скорость сайта так важна: 40% людей не ждут 3 секунды, пока загрузится ваша домашняя страница, и Google рекомендует загружать сайты в течение 2–3 секунд.
Минификация имеет много преимуществ:
- Файлы меньшего размера означают, что общий размер загрузки вашего сайта уменьшается,
- Посетители сайта смогут быстрее загружать и открывать ваши страницы,
- Посетители сайта будут иметь идентичный пользовательский интерфейс без необходимости загружать файлы большего размера, а
- Владельцы сайтов получат более низкие затраты на полосу пропускания, поскольку меньше данных передается по сети.
Как уменьшить размер файлов HTML, CSS и JavaScript
Перед уменьшением файлов вашего сайта рекомендуется создать резервную копию. Еще лучше минимизировать свои файлы на промежуточном сайте, чтобы вы могли проверить, все ли в рабочем состоянии, прежде чем вносить изменения в свой действующий сайт.
Также важно измерить скорость вашей страницы до и после минификации файлов, чтобы вы могли сравнить результаты и увидеть, повлияла ли минификация на какое-либо влияние.
Мой любимый сайт для тестирования скорости — GTmetrix.Он анализирует скорость вашей страницы с помощью Google PageSpeed Insights и YSlow, инструмента для тестирования производительности с открытым исходным кодом. Затем он генерирует оценки и предоставляет рекомендации по улучшению оптимизации сайта.
Другие отличные инструменты для тестирования скорости, которые я могу порекомендовать, включают Pingdom Website Speed Test и WebPageTest и Test your mobile speed.
Минимизация файлов вручную
Уменьшение файлов вручную требует значительных затрат времени и усилий. Я имею в виду, у кого есть время, чтобы удалить отдельные пробелы, строки и ненужный код из файлов? Скучный! Кроме того, это оставляет больше места для человеческой ошибки.Поэтому я бы не рекомендовал этот метод для минификации файлов.
К счастью, существует множество бесплатных онлайн-инструментов для минификации, которые позволяют копировать и вставлять код с вашего сайта и на него. Вот краткий список инструментов, и я рекомендую вам изучить другие варианты, которые могут лучше подойти для вашего сайта.
1. Минификатор HTML Уилла Пиви
Инструмент Minifier Уилла Пиви.
HTML Minifier — бесплатный онлайн-инструмент для минификации HTML, созданный с помощью PHP. Чтобы использовать этот инструмент, просто вставьте свой HTML-код в текстовую область, включая любой CSS-код JavaScript в вашей разметке, и нажмите кнопку «Свернуть».Чтобы скрипты работали после минификации, рекомендуется завершать операторы JavaScript точкой с запятой и использовать синтаксис * * для комментариев.
2. CSS Minifier
Онлайн-инструмент CSS Minifier.
Другой бесплатный инструмент, CSS Minifier, работает путем минимизации CSS, который вы копируете и вставляете в текстовую область «Input CSS». Есть варианты загрузки минифицированного вывода в виде файла. Для разработчиков этот инструмент также предоставляет API.
3. ЗАО «Компресс»
Пресс-инструмент ЗАО.
JSCompress — это онлайн-компрессор JavaScript, который позволяет сжимать и минимизировать файлы JS до 80% от их исходного размера. Чтобы использовать его, скопируйте и вставьте свой код или загрузите и объедините несколько файлов, а затем нажмите «Сжать JavaScript». Этот инструмент основан на UglifyJS 3 и работает автономно.
Ручные инструменты минификации для разработчиковДля разработчиков, которым нужны более продвинутые параметры, Google рекомендует эти ресурсы для минификации HTML, CSS и JavaScript:
- HTMLMinifier — Компрессор / минификатор HTML на основе Javascript (с Node.
 js).
js). - CSSNano — модульный минификатор, построенный на основе экосистемы PostCSS.
- csso — минификатор CSS со структурной оптимизацией.
- UglifyJS — набор инструментов для синтаксического анализа, управления, сжатия и улучшения JavaScript.
Google Closure Compiler — это инструмент оптимизации для JavaScript. Вместо того, чтобы компилировать исходный язык в машинный код, он компилируется из JavaScript, чтобы улучшить JavaScript. Он разбирает ваш код, анализирует его, удаляет мертвый код, перезаписывает и минимизирует то, что осталось.Этот инструмент также проверяет синтаксис, ссылки на переменные и типы и предупреждает о распространенных ошибках JavaScript.
Минификация файлов с помощью плагиновЕсть несколько потрясающих доступных плагинов, как бесплатных, так и премиум-класса, которые могут минимизировать ваши файлы без необходимости выполнять действия вручную.
Примечание. В этот список я включил только бесплатные плагины, доступные в репозитории плагинов WordPress, которые обновлены и протестированы на совместимость с последними версиями WordPress.Для премиальных опций прокрутите вниз. /
1. HTML Minify
Плагин HTML Minify.
Этот простой, легкий и легкий плагин позволяет вам минимизировать HTML-вывод вашего сайта. Чтобы использовать его, все, что вам нужно сделать, это установить и активировать плагин, и он автоматически минимизирует вашу разметку без необходимости настраивать какие-либо параметры.
2. Сократите HTML-код
Плагин Minify HTML.
Мне нравится описание этого плагина на WordPress.org: «Вы когда-нибудь смотрели на HTML-разметку своего веб-сайта и замечали, насколько небрежно и непрофессионально она выглядит?» Этот плагин очищает и минимизирует небрежную разметку.
В отличие от плагина HTML Minify, этот инструмент предоставляет больше возможностей. Он включает необязательную минимизацию для JavaScript и CSS, но не влияет на текстовые области или предварительно отформатированный текст. Существуют также варианты удаления комментариев HTML, CSS и JavaScript (оставление условных комментариев MSIE), удаления ненужных закрывающих тегов XHTML из пустых элементов HTML5 и удаления ненужных относительных схем и доменов из ссылок.
Существуют также варианты удаления комментариев HTML, CSS и JavaScript (оставление условных комментариев MSIE), удаления ненужных закрывающих тегов XHTML из пустых элементов HTML5 и удаления ненужных относительных схем и доменов из ссылок.
3. Merge + Minify + Refresh — плагины WordPress
Плагин Merge + Minify + Refresh.
Этот плагин делает больше, чем просто минимизирует ваш код. Он объединяет ваши файлы CSS и JavaScript, а затем , затем минимизирует сгенерированные файлы с помощью Minify (для CSS) и Google Closure (для JavaScript). Минификация выполняется через WP-Cron, поэтому она не влияет на скорость вашего сайта.
Когда содержимое ваших файлов CSS или JS изменяется, они повторно обрабатываются, поэтому нет необходимости очищать кеш. Пользователи мультисайтов будут рады узнать, что этот плагин хорошо работает в сетях.
4.JCH Optimize
Плагин JCH Optimize.
JCH Optimize имеет множество полезных функций для бесплатного плагина: он объединяет и минимизирует CSS и JavaScript, минимизирует HTML, есть сжатие GZip для объединения файлов, создание спрайтов для фоновых изображений, и вы можете исключить определенные файлы из объединения для разрешения конфликтов.
Доступна профессиональная версия с дополнительными функциями оптимизации, включая асинхронную загрузку JavaScript, оптимизацию доставки CSS для устранения блокировки рендеринга, поддержку домена без CDN / файлов cookie, а также отложенную загрузку и оптимизацию изображений.
5. CSS Minify
Плагин CSS Minifier.
Минимизация CSS с помощью этого подключаемого модуля не может быть проще — просто установите, активируйте, перейдите в «Настройки »> «CSS Minify », чтобы включить только один параметр: оптимизировать и минимизировать код CSS.
Код в этом плагине является ответвлением популярного плагина Autoptimize (подробнее об этом плагине ниже). У автора плагина Питера Пфайффера есть аналогичный плагин для JavaScript, Minify JavaScript.
6.Быстрая скорость Minify
Плагин Fast Velocity Minify.
Имея более 20 000 активных установок и пятизвездочный рейтинг, это один из наиболее популярных вариантов минификации файлов. Чтобы использовать его, установите и активируйте плагин и перейдите в Настройки > Fast Velocity Minify . Там вы найдете набор параметров для настройки плагина, включая расширенные параметры для разработчиков, исключения JavaScript и CSS, параметры CDN, а также информацию о сервере. Однако настройки по умолчанию подходят для большинства сайтов.
Плагин выполняет минификацию в реальном времени на интерфейсе и только во время первого некэшированного запроса. После обработки первого запроса любые другие страницы, требующие того же набора CSS и JavaScript, будут обслуживаться тем же файлом статического кеша.
7. Автоматическая оптимизация
Плагин Autoptimize.
С более чем 400 000 активных установок, Autoptimize — самый популярный инструмент минификации в репозитории плагинов WordPress.
Autoptimize может агрегировать, минимизировать и кэшировать сценарии и стили, вставлять CSS в заголовок страницы по умолчанию, а также перемещать и откладывать сценарии в нижний колонтитул.Существует множество расширенных возможностей для разработчиков и обширный API, так что вы можете настроить Autoptimize в соответствии с конкретными потребностями вашего сайта.
8. Оптимизация скорости страницы Hummingbird
Плагин оптимизации Hummingbird.
Hummingbird — это относительно новый плагин для репозитория плагинов WordPress, который начинался как плагин премиум-класса. В бесплатной версии есть отличный набор инструментов для оптимизации сайта, включая минификацию, позволяющую минимизировать, позиционировать и комбинировать файлы для максимальной производительности.
Существует также отличная функция сканирования, которая позволяет вам протестировать производительность вашего сайта и получить действенные рекомендации по его улучшению прямо из плагина.