Структура html документа — разбор страницы с примерами
Вы узнаете какая должна присутствовать минимальная структура html документа.
Подробно и с примерами разберем каждый необходимый ее элемент.
Также поговорим о том, как правильно создавать файлы и страницы сайта.
Содержание:
- Базовый каркас:
- Doctype
- HTML
- Head:
- Title
- Meta
- Body
- Синтаксис
- Как создать html документ:
- Прописываем кодировку
- Задаем кодировку самого документа
- Как сохранить файл в html формате
- Как открыть html документ
- Смотрим исходный код сайта
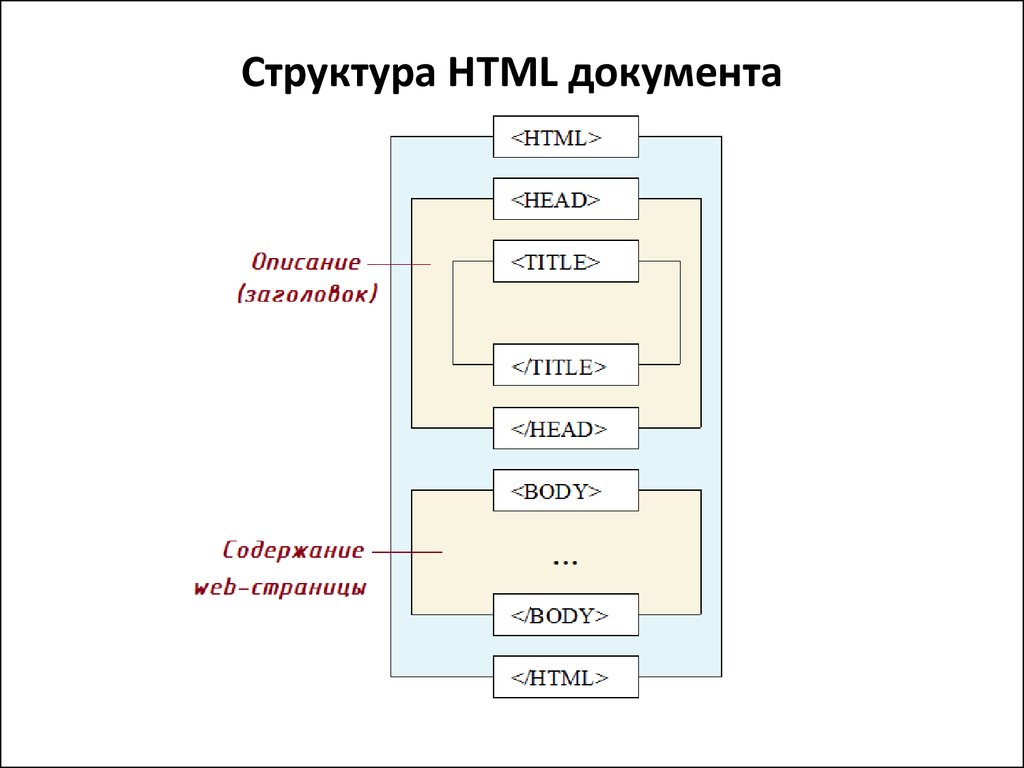
Структура HTML документа
Давайте разберем структуру html документа чтобы понимать, как все работает.
Вы узнаете, какой каркас должен присутствовать на странице чтобы она считалась валидной (правильной).
Чтобы создать любую веб-страницу, в ней должен присутствовать минимальный набор тегов. Они расположены на примере ниже.
Они расположены на примере ниже.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
<body>
<h2>Как создать сайт в интернете</h2>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>Браузер сам интерпретирует все эти теги и выводит их в одном для пользователя виде информации.
Вы и сами замечали, что, когда заходите на сайт, на экране не отображаются эти элементы. Вы видите только красивую обертку, которую выводит браузер.
Визуальный пример html страницыDOCTYPE html
Он всегда идет в самом начале веб-страницы.
Он необходим для указания типа текущего документа. А также помимо этого браузер понимает какая версия html используется.
В последней версии 5 он имеет такой вид:
<!DOCTYPE html>
Рекомендую его таким и использовать. С помощью данного элемента браузер дальше интерпретирует то, что мы ему напишем. То есть все теги в стандарте html 5.
С помощью данного элемента браузер дальше интерпретирует то, что мы ему напишем. То есть все теги в стандарте html 5.
Тег HTML
Тег html является контейнером, который заключает в себя все содержимое веб-страницы. Открывающие и закрывающие элементы в документе не обязательны.
Однако хороший стиль требует их использования.
Как правило, открывающий тег html идет вторым после определения документа при помощи doctype. Закрывающий всегда идет на странице последним.
Этот тег сообщает браузеру, где наш html документ начинается и где заканчивается.
Поэтому все остальные элементы (кроме doctype) должны быть вложены внутри этого контейнера.
Тег head
Тег head предназначен для хранения других элементов, цель которых помочь браузеру при работе с данными.
Также внутри контейнера находятся мета теги, которые используются для хранения информации. Она предназначена для браузеров и поисковых систем.
Содержимое head не отображается напрямую на веб-странице, кроме тега title. Он отвечает за заголовок страницы.
Он отвечает за заголовок страницы.
В общем, в этом элементе хранится вся техническая информация о странице. Например, тип кодировки html страницы.
Он будет говорить браузеру, как ему лучше декодировать документ. Также сюда мы можем подключать css стили и различные скрипты.
Тег title
Он отвечает за то, как будет выглядеть html заголовок страницы. То, что вы напишите сюда, будет отображаться во вкладке браузера.
Отнеситесь к этому серьезно!
В данном элементе рекомендую использовать название не более 60 символов с пробелами. Это нужно чтобы заголовок не обрезался в поисковой выдаче.
И обязательно вписываем сюда осмысленные слова. То есть конкретно пишем, о чем будет страница.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
</head>Конечно же, при этом нужно вставлять ключевые слова и делать свое название более привлекательным.
Тег meta
Еще один элемент, это тег meta. Он не парный и особой ценности не представляет. Однако наиболее важными элементами являются его атрибуты.
Таким образом, с помощью параметров и атрибутов, тег может хранить важную информацию о вашей странице.
Давайте к элементу я пропишу параметр charset и в нем укажу предпочтительную кодировку документа.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>Обратите внимание, как указывается параметр.
Его вставляем внутри тега и перед правой закрывающей скобкой. Далее ставим знак равно и в кавычках указываем кодировку документа.
Обязательно ее указывайте в своих документах. Иначе на вашем сайте вместо текста появятся некрасивые иероглифы (кракозябры).
Тег body
Чуть ниже идет тег body. Это основное тело документа.
Внутри него находится тот контент, который виден пользователю. Это может быть текст, картинки, ссылки, видео и так далее.
Это может быть текст, картинки, ссылки, видео и так далее.
Обратите внимание
Body всегда идет ниже тега head. То есть сначала идет техническая информация о странице и только потом основной контент для пользователя. Но никак не наоборот!
Внутри body обязательно должен присутствовать тег h2. Это заголовок материала. То есть, как будет называться ваша статья.
Рекомендую название делать не более 55 символов с пробелами.
Далее чуть ниже идут элементы текста. Это обязательно будет абзац (тег p), картинки, какие-то выделения и так далее.
Синтаксис html
Немного стоит упомянуть и про синтаксис html. Сразу старайтесь располагать теги в таком удобном виде, как на примере выше.
Конечно же, можно расположить их и в хаотичном порядке.
<!DOCTYPE html> <html><head> <title>Профессиональное создание сайта в интернете с примерами</title><meta charset="utf-8"> </head><body><p>Здесь размещается содержание документа, которое видно всем пользователям.</p></body> </html>
Браузеру будет все равно. Он по-любому отобразит страницу правильно.
Но вам самим будет очень неудобно редактировать html код страницы. Поэтому рекомендую не лепить и делать аккуратно.
Отдельные теги всегда располагайте в разных строчках. Причем соблюдайте правило вложенности.
Все вложенные теги делайте отступом в одну табуляцию от родительского элемента.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<h2>Название материала</h2>
<p>Основной текст</p>
</body>
</html>То есть тег head должен идти отступом в одну табуляцию относительно тега html. Body идет на уровне с head поскольку он тоже вложен в контейнер html.
В общем, для быстрой и удобной работы с исходным кодом обязательно соблюдайте отступы по уровню вложенности элементов.
Исключение лишь могут составлять head и body.
Они используются всего лишь один раз на странице. Поэтому чтобы не уходить далеко вправо при большой вложенности, эти элементы можно делать без отступов.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<p>Основной текст</p>
</body>
</html>При большой вложенности этот метод поможет сэкономить место и не потеряться в структуре html.
Как вы знаете, теги можно вкладывать друг в друга.
Например, текст и картинка находятся в разных тегах. Однако при этом они имеют общий родительский элемент.
Если тег открывается, то он должен быть закрыт. Если он пустой и без зарывающей части, то в такой тег ничего вложить нельзя.
Важно четко соблюдать порядок!
Если в какой-то тег вкладывается другой, то сначала идет открывающая часть одного тега. Затем открывающая часть другого и так далее. Только потом их нужно закрывать.
Затем открывающая часть другого и так далее. Только потом их нужно закрывать.
Но делать это нужно уже в обратном порядке. То есть сначала закрываем второй тег и только в конце доходим до первого.
Правильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>Неправильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.
</body>
</p>Кроме того, в один тег могут быть вложены несколько элементов. Но принцип тут тот же самый.
Сначала мы открываем его. Затем вкладываем туда несколько тегов и потом закрываем.
Для наибольшей удобности дополнительно можно использовать html комментарии в коде.
Например, прописать за что отвечает данный кусок кода. Это очень полезно при разработке.
Сам комментарий может быть, как однострочным, так и многострочным.
<!DOCTYPE html><!--Указываем тип документа-->
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8"><!--Кодировка-->
</head>
<body>
<!--Главное содержание страницы для пользователей-->
<p>Основной текст</p>
</body>
</html>Прописывается он между конструкциями <!— —>.
Как создать файл html
Возможно, некоторые из вас не знают, как создать файл html. Для этой задачи есть много специальных программ:
- Brackets
- Блокнот
- Notepad++
- Sublime Text
- Atom и другие
Если у вас Windows, то Блокнот будет уже доступен по умолчанию. Но им не удобно пользоваться.
Рекомендую для начала использовать бесплатный редактор html страниц Notepad++.
В нем есть много возможностей для удобной работы с кодом.
Когда запустите редактор, то перед вами уже будет новый пустой файл.
Пропишите в нем тот скелет html страницы (каркас), который мы выше разбирали. Он должен всегда присутствовать.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
<body>
<h2>Как создать сайт в интернете</h2>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>Текст можете изменить под себя. В общем, это будет самая простая html страница.
HTML кодировка
При создании страниц всегда прописывайте кодировку в meta теге. Это служебный тег, который вставляют в head.
Вообще, этот meta элемент многогранный.
Он может отвечать не только за кодировку, но и за многие другие вещи. Однако об этом поговорим в следующих статьях.
Сейчас у нас он играет роль указателя кодировки. Здесь есть специальная запись. Она говорит браузеру о том, что данный документ создан в кодировке utf-8.
Здесь есть специальная запись. Она говорит браузеру о том, что данный документ создан в кодировке utf-8.
<meta charset="utf-8">
Для чего вообще нужна кодировка?
Не секрет, что во всем мире пишут и разговаривают на разных языках.
Если мы создаем страницу и пишем на русском языке, то в Германии будут создавать и писать уже на немецком.
В других странах уже свой язык.
Раньше при создании html страницы нужно было указывать кодировку, что мы пишем на русском языке. Немцам нужно было указывать, что они пишут на немецком и так далее.
Когда заходим на страницу, браузер уже понимает, на каком языке написан сайт.
Также он понимает какой язык для текста используется. Соответственно, он пытается отобразить этот текстовый контент в зависимости от заданной кодировки.
К сожалению, это не всегда получалось.
Если бы мы заходили на китайские сайты, то у нас вместо их символов могли высвечиваться черные квадраты или знаки вопросов.
То есть браузер просто не понимал, что это за символы.
Неправильно задана html кодировкаКак решение этой проблемы была создана универсальная кодировка utf-8.
Когда она стала уже стандартом, отпала необходимость указывать конкретную кодировку для определенного языка.
Достаточно было указать универсальную utf-8 и у вас сайт отображался бы нормально во всех браузерах.
При этом упрощается еще работа и с базой данных. Поэтому здесь имейте в виду, что кодировку мы всегда будем указывать в utf-8.
Но тут нужно обратить свое внимание еще на одну вещь.
Сохраняем html utf-8
Чтобы все работало и браузер отображал страницу, желательно сохранить сам html документ в utf-8.
В этом программа Notepad ++ нам очень хорошо помогает.
Здесь есть пункт «Кодировки». Если у вас сейчас кодировка не стоит (как у меня на нижнем рисунке), то щелкните по пункту «Преобразовать в UTF-8 без BOM».
В этом случае ваш html файл будет преобразован в кодировку utf-8.
Сохраните изменения.
В правом нижнем углу вы найдете надпись «Dos\Windows ANSI as UTF-8». Это значит, что документ создан в режиме utf-8 и отображение будет нормальным.
И сразу такой совет!
Зайдите в «Опции» —> «Настройки». Здесь есть вкладка «Новый документ».
Сразу поставьте галочку на «UTF-8 без метки BOM». Так у вас все новые документы будут сразу создаваться в этой кодировке.
Как сохранить html страницу правильно
После того, как задали кодировку и структуру html страницы, вам нужно нажать на «сохранение». Заходим во вкладку «Файл» —> «Сохранить как…».
Имя файла может быть любое.
Но по умолчанию и особенно если это главная страница сайта, то сохраняйте ее как index.html.
Когда набираем адрес сайта без указания конкретной страницы, это значит, что мы запрашиваем страницу index.html.
То есть, когда мы обращаемся к серверу, он развернет именно индексную страницу.
Если же мы указываем какую-то конкретную страницу, то в итоге она и будет выводиться.
Но если адрес не указан, то будет возвращена индексная страница. Поэтому по умолчанию мы называем страницу index.html.
И как вы уже должны заметить, расширение файла должно быть html. То есть в типе файла выбираем «Hyper Text Markup Language» и нажимаем «Сохранить».
Как открыть html файл для просмотра страницы
Для этого используем любой браузер:
- Google Chrome;
- Opera;
- Edge;
- Mozilla Firefox;
- Safari и другие.
Не зря мы сохраняем файлы с расширением html. Ведь только этот тип документа воспроизводят браузеры. А сам HTML — это стандарт разметки страницы для последующего воспроизведения браузерами.
В общем, кликаем по файлу правой кнопкой мыши.
В меню наводим на «Открыть с помощью» и выбираем нужный вариант браузера.
Если они не отобразятся, то кликаем на «Выбрать другое приложение». Там уже среди списка выбираем нужную программу для чтения html страниц.
Там уже среди списка выбираем нужную программу для чтения html страниц.
Если же вам нужно отредактировать код, то выбираем подходящие редактор. Рекомендую использовать Notepad++.
Как посмотреть html код страницы в браузере
Это очень полезно на практике. Например, узнать, какую структуру html кода использует тот или иной сайт.
Посмотреть код очень просто. Достаточно нажать сочетание клавиш Ctrl + U. В новой вкладке вам откроется исходный код страницы сайта.
Еще можно в адресной строке прямо перед адресом страницы прописать:
view-source:
Но я рекомендую использовать горячие клавиши для быстрой работы.
Еще в браузерах есть встроенный инструмент веб-разработчика.
Доступ к нему в меню у каждой программы будет разным. Однако клавишей F12 этот инструмент откроется в любом браузере.
Во вкладке «Elements» слева будет html код, а справа стили CSS.
Удобен такой инструмент тем, что в нем можно править код и сразу посмотреть результат.
Также при редактировании могут высвечиваться подсказки. Это тоже полезно.
На этом все!
Теперь вы знаете, как создать html страницу. Для этого мы рассмотрели саму структуру документа.
Также я дал вам некоторые инструменты для удобной работы с кодом. Еще были важные правила по кодировке и работе с файлами. Обязательно их соблюдайте!
Введение в HTML. Теги и их атрибуты. Структура HTML-кода
ИНФОРМАЦИОННЫЕ СИСТЕМЫ И
ТЕХНОЛОГИИИ
Лекция 1
Введение в HTML. Теги и их атрибуты.
Структура HTML-кода
Лектор: Берёза Евгений Олегович
[email protected]
Компетенции
Общепрофессиональные компетенции
ОПК-l способность использовать нормативные-правовые
документы, международные и отечественные стандарты в области
информационных технологий и систем и технологий в
профессиональной деятельности
– ОПК-1.1 – способность использовать современные стандарты в
области информационных технологий
Профессиональные компетенции
ПК-8 способность программировать приложения и создавать
программные прототипы решения прикладных задач
– ПК-8. 2 – программировать на языках сценариев
2 – программировать на языках сценариев
2
Тема 1. Содержание
HTML
1.
2.
3.
4.
5.
6.
Введение в HTML
Инструментарий
Теги
Структура HTML-кода
Типы тегов
Устаревшие теги
3
Тема 1. Введение в HTML
HTML (HyperText Markup Language, язык разметки гипертекста) – это
стандартный язык разметки документов в Интернете, который определяет, как
и какие элементы должны располагаться на веб-странице.
HTML не является языком программирования!
Текстовые документы, содержащие разметку на языке HTML (HTML-документы),
имеют следующие расширения файлов:
.html
.htm
Специальные приложения, которые отображают HTML-документ в его
форматированном виде, называются «браузерами». Браузеры обычно
предоставляют пользователю удобный интерфейс для запроса веб-страниц,
их просмотра (и вывода на иные внешние устройства) и, при необходимости,
отправки введённых пользователем данных на сервер.
Наиболее популярными на сегодняшний день браузерами являются Google
Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari.
Человек, создающий HTML-документы, обычно называется «верстальщиком».
4
Тема 1. Инструментарий
При создании HTML-документов, верстальщики
следующий минимальный набор инструментов:
обычно
используются
1. Текстовый редактор (блокнот, PSPad, HtmlReader, Notepad++, EditPlus)
или WYSIWYG HTML-редактор (Adobe Dreamweaver, Microsoft Visual
Studio) или специализированная интегрированная среда разработки , подругому называемые IDE – Integrated development environment (Visual Web
Developer, WebStorm, Eclipse).
2. Браузер для просмотра результатов (Google Chrome, Firefox, Opera, Safari и
Internet Explorer) и панель просмотра кода элемента.
3. Валидатор — программа для проверки синтаксиса HTML и выявления
ошибок в коде.
4. Графический редактор (Photoshop, Paint.Net, Paint).
5. Справочник по тегам HTML
(http://www.w3.org/TR/html4/index/elements.html, https://webref.ru,
http://htmlbook.ru).
5
Тема 1. Инструментарий.
Панель просмотра кода элемента
Для доступа к панели просмотра кода элемента необходимо правой кнопкой
нажать на элемент на странице браузера и в контекстном меню выбрать пункт
«Просмотр кода элемента» для браузера Google Chrome или похожий пункт
6
меню в других браузерах.
Тема 1. Инструментарий.
Панель просмотра кода элемента
7
Тема 1. Теги
Одиночные теги:
<тег атрибут1=»значение» атрибут2=»значение»>
Парные теги (контейнеры):
<тег атрибут1=»значение» атрибут2=»значение»>…</тег>
Рисунок 1. Назовите все одиночные и все парные теги?
8
Тема 1. Теги. Вложение тегов
Рисунок 1. Правильное вложение тегов
Рисунок 2. Ошибочное вложение тегов
9
Тема 1. Теги. Правила применения тегов
Атрибуты тегов и кавычки
Все значения атрибутов тегов следует указывать в двойных или одинарных
кавычках.
Рисунок 1. Пример атрибутов и тегов
Регистр имен тегов
Теги можно писать как прописными, так и строчными символами (<BR>, <Br>
или <br>).
10
Тема 1. Теги. Правила применения тегов
Переносы строк между атрибутами тега
Внутри тега между его атрибутами допустимо ставить перенос строк.
Рисунок 1. Переносы строк внутри атрибутов
Неизвестные теги и атрибуты
Если какой-либо тег или его атрибут был написан неверно, то браузер
проигнорирует подобный тег и будет отображать текст так, словно тега и не
было. Опять же, следует избегать неизвестных тегов, поскольку код HTML не
Опять же, следует избегать неизвестных тегов, поскольку код HTML не
пройдет валидацию.
11
Тема 1. Теги. Правила применения тегов
Порядок тегов
Существует определенная иерархия вложенности тегов. Например, тег <title>
должен находиться внутри контейнера <head> и нигде иначе.
Если теги между собой равноценны в иерархии связи, то их
последовательность не имеет значения. Так, можно поменять местами теги
<title> и <meta>, на конечном результате это никак не скажется.
Рисунок 1. Порядок тегов
Закрытие тегов
Существует три состояния закрывающего тега: обязателен, не требуется или
не обязателен. Обязательный закрывающий тег должен присутствовать
12
всегда, Рекомендуется также закрывать необязательные теги.
Тема 1. Теги. Атрибуты тегов
Значения по умолчанию для атрибутов
Если для тега не добавлен какой-либо допустимый атрибут, это означает, что
браузер в этом случае будет подставлять значение, заданное по умолчанию.
Если вы ожидали получить иной результат на веб-странице, проверьте,
возможно, следует явно указать значения некоторых атрибутов.
___________________________________________________________________
Атрибуты без значений
Допустимо использовать некоторые атрибуты у тегов, не присваивая им
никакого значения. Подобная запись называется «сокращенный атрибут тега».
Рисунок 1. Пример атрибута без значения (атрибут disabled)
13
Тема 1. Теги. Атрибуты тегов
Порядок атрибутов в тегах
Порядок атрибутов в любом теге не имеет значения и на результат
отображения элемента не влияет.
Рисунок 1. Порядок атрибутов в тегах
Формат атрибутов
Каждый атрибут тега относится к определенному типу (например: текст,
число, путь к файлу и др.), который обязательно должен учитываться при
написании атрибута. Так, у тега <img>, он добавляет на веб-страницу рисунок,
а его атрибут width задает ширину изображения в пикселах. Если поставить
не число, а нечто другое, то значение будет проигнорировано и возникнет
14
ошибка при валидации документа.
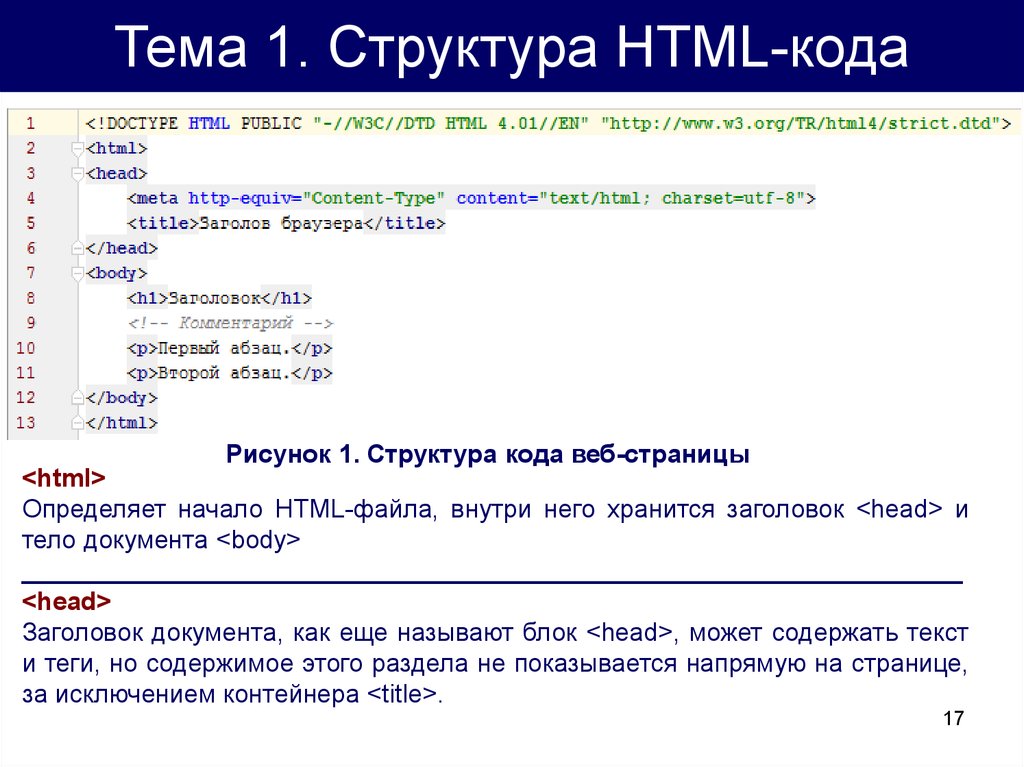
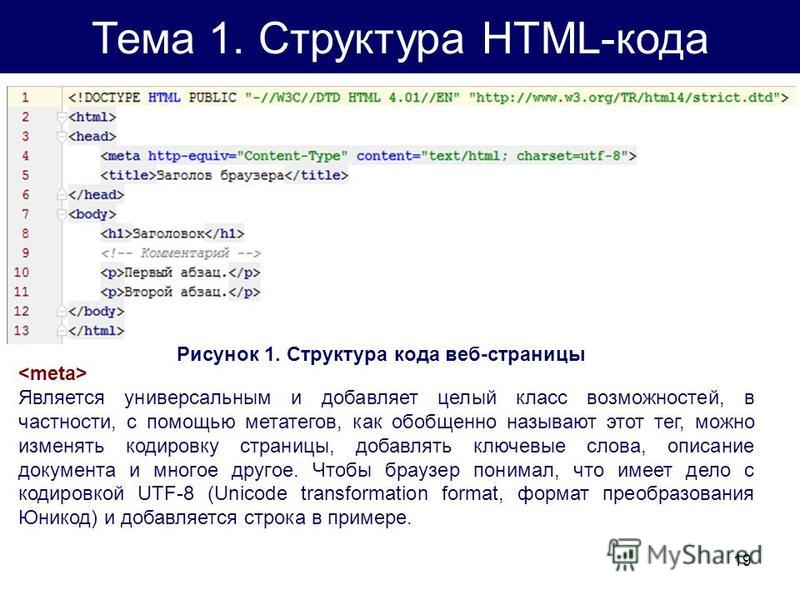
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<!DOCTYPE>
Предназначен для указания типа текущего документа — DTD (document type
definition, описание типа документа). Это необходимо, чтобы браузер
понимал, как следует интерпретировать текущую веб-страницу, ведь HTML
существует в нескольких версиях, кроме того, имеется XHTML (EXtensible
HyperText Markup Language, расширенный язык разметки гипертекста),
похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не
путался» и понимал, согласно какому стандарту отображать веб-страницу и
15
необходимо в первой строке кода задавать <!DOCTYPE>
Тема 1. Структура HTML-кода. <!DOCTYPE>
DOCTYPE
HTML 4.01
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML
4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01
Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01
01
Frameset//EN»
«http://www.w3.org/TR/html4/frameset.dtd»>
HTML 5
<!DOCTYPE html>
XHTML 1.0
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0
Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0
Transitional//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0
Frameset//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1frameset.dtd»>
XHTML 1.1
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML
1.1//EN»
«http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
Описание
Строгий синтаксис HTML.
Переходный синтаксис HTML.
В HTML-документе применяются фреймы.
В этой версии HTML только один доктайп.
Строгий синтаксис XHTML.
Переходный синтаксис XHTML.
Документ написан на XHTML и содержит фреймы.
Разработчики XHTML 1.1 предполагают, что он
постепенно вытеснит HTML. Как видите, никакого
деления на виды это определение не имеет,
поскольку синтаксис один и подчиняется четким
правилам.
16
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<html>
Определяет начало HTML-файла, внутри него хранится заголовок <head> и
тело документа <body>
__________________________________________________________________
<head>
Заголовок документа, как еще называют блок <head>, может содержать текст
и теги, но содержимое этого раздела не показывается напрямую на странице,
за исключением контейнера <title>.
17
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<title>
Определяет название вкладки веб-страницы, это один из важных элементов
предназначенный для решения множества задач. Тег <title> является
обязательным и должен непременно присутствовать в коде документа
__________________________________________________________________
</head>
Обязательно следует добавлять закрывающий тег </head>, чтобы показать,
что блок заголовка документа завершен.
18
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<meta>
Является универсальным и добавляет целый класс возможностей, в
частности, с помощью метатегов, как обобщенно называют этот тег, можно
изменять кодировку страницы, добавлять ключевые слова, описание
документа и многое другое. Чтобы браузер понимал, что имеет дело с
кодировкой UTF-8 (Unicode transformation format, формат преобразования
Юникод) и добавляется строка в примере.
19
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<body>
Тело документа, предназначено для размещения тегов и содержательной
части веб-страницы.
<h2>
HTML предлагает шесть текстовых заголовков разного уровня, которые
показывают относительную важность секции, расположенной после
заголовка. Так, тег <h2> представляет собой наиболее важный заголовок
первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня
20
и является наименее значительным.
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<!— Комментарий —>
Некоторый текст можно спрятать от показа в браузере, сделав его
комментарием. Хотя такой текст пользователь не увидит, он все равно будет
передаваться в документе, так что, посмотрев исходный код, можно
обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид
страницы. Начинаются они тегом <!— и заканчиваются тегом —>. Все, что
находится между этими тегами, отображаться на веб-странице не будет.
21
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<p>
Определяет абзац (параграф) текста. Если закрывающего тега нет, считается,
что конец абзаца совпадает с началом следующего блочного элемента.
__________________________________________________________________
</body>
Следует добавить закрывающий тег </body>, чтобы показать, что тело
документа завершено.
__________________________________________________________________
22
</html>
Последним элементом в коде всегда идет закрывающий тег </html>.
Тема 1. Типы тегов
Условно теги делятся на следующие типы:
теги верхнего уровня;
теги заголовка документа;
блочные элементы;
строчные элементы;
универсальные элементы;
списки;
таблицы;
фреймы.
Следует учитывать, что один и тот же тег может одновременно принадлежать
разным группам, например, теги <ol> и <ul> относятся к категории списков, но
также являются и блочными элементами.
23
Тема 1. Типы тегов. Теги верхнего уровня
Эти теги предназначены для формирования структуры веб-страницы и
определяют раздел заголовка и тела документа.
<html></html>
Является контейнером, который заключает в себе всё содержимое вебстраницы, включая теги <head> и <body>. Открывающий и закрывающий теги
<html> в документе необязательны, но хороший стиль диктует непременное их
использование.
<head></head>
Предназначен для хранения других элементов, цель которых — помочь
браузеру в работе с данными. Также внутри контейнера <head> находятся
метатеги, которые используются для хранения информации, предназначенной
для браузеров и поисковых систем. Например, механизмы поисковых систем
обращаются к метатегам для получения описания сайта, ключевых слов и
других данных.
<body></body>
Предназначен для хранения содержания веб-страницы, отображаемого в окне
браузера. Информацию, которую следует выводить в документе, следует
располагать именно внутри контейнера <body>. К такой информации относится
текст, изображения, таблицы, списки и др.
24
Тема 1. Типы тегов. Теги верхнего уровня
Контейнер <html> определяет «каркас» всей веб-страницы, внутри него
вначале задается тег <head>, затем идет контейнер <body>, в нем хранится
содержательная часть документа, которая и отображается в браузере. Теги
Теги
<html> и <body> хотя и не относятся к обязательным тегам (т. е. их можно не
размещать в коде), все же стоит добавлять всегда. Это позволяет получить
четкую и понятную структуру документа.
Заметьте, что в примере не упоминается <!DOCTYPE>, поскольку этот
обязательный элемент кода веб-страницы не является тегом, а предназначен
для браузеров, чтобы сообщить им, как интерпретировать текущий документ.
25
Тема 1. Типы тегов. Теги заголовка документа
К этим тегам относятся элементы, которые располагаются в контейнере
<head>. Все эти теги напрямую не отображаются в окне браузера, за
исключением тега <title>, который определяет название веб-страницы.
<title></title>
Используется для отображения строки текста в левом верхнем углу окна
браузера, а также на вкладке. Такая строка сообщает пользователю название
сайта и другую информацию, которую добавляет разработчик.
___________________________________________________________________
<meta>
Метатеги используются для хранения информации, предназначенной для
браузеров и поисковых систем. Например, механизмы поисковых систем
Например, механизмы поисковых систем
обращаются к метатегам для получения описания сайта, ключевых слов и
других данных. Хотя тег <meta> всего один, он имеет несколько атрибутов,
поэтому к нему и применяется множественное число.
26
Тема 1. Типы тегов. Теги заголовка документа
Для краткого описания содержимого веб-страницы используется значение
description атрибута name. Описание сайта, заданное с помощью тега <meta>
и значения description, обычно отображается в поисковых системах или
каталогах при выводе результатов поиска
27
Тема 1. Типы тегов. Теги заголовка документа
Значение keywords также предназначено в первую очередь для повышения
рейтинга сайта в поисковых системах, в нем перечисляются ключевые слова,
встречаемые на веб-странице. Ключевые слова можно перечислять через
пробел или запятую. Поисковые системы сами приведут запись к виду, который
они используют.
28
Тема 1. Типы тегов. Блочные элементы
Блочные элементы характеризуются тем, что занимают всю доступную
ширину, высота элемента определяется его содержимым, и он всегда
начинается с новой строки.
<blockquote></ blockquote>
Предназначен для выделения длинных цитат внутри документа. Текст,
обозначенный этим тегом, традиционно отображается как выровненный блок с
отступами слева и справа (примерно по 40 пикселов), а также с пустым
пространством сверху и снизу.
___________________________________________________________________
<div></div>
Относится к универсальным блочным контейнерам и применяется в тех
случаях, где нужны блочные элементы без дополнительных свойств. Также с
помощью тега <div> можно выравнивать текст внутри этого контейнера с
помощью атрибута align.
___________________________________________________________________
<h2></h2>,…,<h6></h6>
Эта группа тегов определяет текстовые заголовки разного уровня, которые
показывают относительную важность секции, расположенной после заголовка.
29
Тема 1. Типы тегов. Блочные элементы
<hr>
Рисует горизонтальную линию, которая по своему виду зависит от
используемых атрибутов. Линия всегда начинается с новой строки, а после нее
Линия всегда начинается с новой строки, а после нее
все элементы отображаются на следующей строке.
___________________________________________________________________
<p></p>
Определяет параграф (абзац) текста.
___________________________________________________________________
<pre></pre>
Задает блок предварительно форматированного текста. Такой текст
отображается обычно моноширинным шрифтом и со всеми пробелами между
словами. В HTML любое количество пробелов идущих в коде подряд на вебстранице показывается как один. Тег <pre> позволяет обойти эту особенность
и отображать текст как требуется разработчику. Обычно тег <pre>
используется для вставки исходного кода с сохранением его формитирования.
Следующие теги не должны размещаться внутри контейнера <pre>: <img>,
<sub></sub> и <sup></sup>.
30
Тема 1. Типы тегов. Строчные элементы
Строчными называются такие элементы веб-страницы, которые
являются непосредственной частью другого элемента, например,
текстового абзаца. В основном они используются для изменения вида
В основном они используются для изменения вида
текста или его логического выделения.
<a></a>
Тег <a> является одним из важных элементов HTML и предназначен для
создания ссылок. В зависимости от присутствия атрибутов name или href тег
<a> устанавливает ссылку или якорь.
___________________________________________________________________
<b></b>
Определяет жирное начертание шрифта.
___________________________________________________________________
<br>
Тег <br> устанавливает перевод строки в том месте, где этот тег находится. В
отличие от тега параграфа <p>, использование тега <br> не добавляет пустой
отступ перед строкой.
31
Тема 1. Типы тегов. Строчные элементы
<em></em>
Предназначен для акцентирования текста. Браузеры отображают такой текст
курсивным начертанием.
___________________________________________________________________
<i></i>
Устанавливает курсивное начертание шрифта.
___________________________________________________________________
<img>
Предназначен для отображения на веб-странице изображений в графическом
формате GIF, JPEG или PNG. Если необходимо, то рисунок можно сделать
ссылкой на другой файл, поместив тег <img> в контейнер <a>. При этом вокруг
изображения отображается рамка, которую можно убрать, добавив атрибут
border=»0″ в тег <img>.
___________________________________________________________________
<span></span>
Универсальный тег, предназначенный для определения строчного элемента
внутри документа.
32
Тема 1. Типы тегов. Строчные элементы
<sub></sub>
Отображает шрифт в виде нижнего индекса. Текст при этом располагается
ниже базовой линии остальных символов строки и уменьшенного размера —
h3O.
___________________________________________________________________
<sup></sup>
Отображает шрифт в виде верхнего индекса. По своему действию похож на
По своему действию похож на
<sub>, но текст отображается выше базовой линии текста — м2.
33
Тема 1. Типы тегов.
Разница между блочными и строчными элементами
1. Строчные элементы могут содержать только данные или другие строчные
элементы, а в блочные допустимо вкладывать другие блочные
элементы, строчные элементы, а также данные. Иными словами,
строчные элементы никак не могут хранить блочные элементы.
2. Блочные элементы всегда начинаются с новой строки, а строчные
таким способом не акцентируются.
3. Блочные элементы занимают всю доступную ширину, например, окна
браузера, а ширина строчных элементов равна их содержимому плюс
значения отступов, полей и границ.
34
Тема 1. Типы тегов. Универсальные элементы
Особенность этих тегов состоит в том, что они в зависимости от
контекста могут использоваться как блочные или встроенные элементы.
<del>
Используется для выделения текста, который был удален в новой версии
документа. Подобное форматирование позволяет отследить, какие изменения
Подобное форматирование позволяет отследить, какие изменения
в тексте документа были сделаны. Браузеры обычно помечают текст в
контейнере <del> как перечеркнутый.
___________________________________________________________________
<ins>
Предназначен для акцентирования вновь добавленного текста и обычно
применяется наряду с тегом <del>. Браузеры помечают содержимое
контейнера <ins> подчеркиванием текста.
35
Тема 1. Типы тегов. Теги для списков
Списком называется взаимосвязанный набор отдельных фраз или
предложений, которые начинаются с маркера или цифры. Списки
предоставляют возможность упорядочить и систематизировать разные
данные и представить их в наглядном и удобном для пользователя виде.
<ol>
Тег <ol> устанавливает нумерованный список, т.е. каждый элемент списка
начинается с числа или буквы и увеличивается по нарастающей.
<ul>
Устанавливает маркированный список, каждый элемент которого начинается с
небольшого символа — маркера.
<li>
Тег <li> определяет отдельный элемент списка. Внешний тег <ul> или <ol>
устанавливает тип списка — маркированный или нумерованный.
<dd>, <dt>, <dl>
Тройка элементов предназначена для создания списка определений. Каждый
такой список начинается с контейнера <dl>, куда входит тег <dt> создающий
термин и тег <dd> задающий определение этого термина. Закрывающий тег
</dd> не обязателен, поскольку следующий тег сообщает о завершении
предыдущего элемента. Тем не менее, хорошим стилем является закрывать36
все теги.
Тема 1. Типы тегов. Теги для таблиц
37
Тема 1. Типы тегов. Теги для таблиц
Таблица состоит из строк и столбцов ячеек, которые могут содержать
текст и рисунки. Обычно таблицы используются для упорядочения и
представления табличных данных.
<table>
Служит контейнером для элементов, определяющих содержимое таблицы.
Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов
<tr> и <td>.
<tr>
Тег <tr> служит контейнером для создания строки таблицы.
<th>
Тег <th> предназначен для создания одной ячейки таблицы, которая
обозначается как заголовочная. Текст в такой ячейке отображается браузером
обычно жирным шрифтом и выравнивается по центру.
<td>
Предназначен для создания одной ячейки таблицы. Тег <td> должен
размещаться внутри контейнера <tr>, который в свою очередь располагается
внутри тега <table>.
38
Тема 1. Типы тегов. Теги для таблиц
39
Тема 1. Типы тегов. Теги для фреймов
Таблица состоит из строк и столбцов ячеек, которые могут содержать
текст и рисунки. Обычно таблицы используются для упорядочения и
представления табличных данных.
<iframe></iframe>
Создает плавающий фрейм, который находится внутри обычного документа,
он позволяет загружать в область заданных размеров любые другие
независимые документы.
Тег <iframe> является контейнером, содержание которого игнорируется
браузерами, не поддерживающими данный тег. Для таких браузеров можно
Для таких браузеров можно
указать альтернативный текст, который увидят пользователи. Он должен
располагаться между элементами <iframe> и </iframe>.
40
Тема 1. Значения атрибутов тегов
Атрибуты тегов расширяют возможности самих тегов и позволяют гибко
управлять различными настройками отображения элементов веб-страницы.
Общее количество атрибутов достаточно велико, но их значения, как правило,
можно сгруппировать по разным типам, например, задающих цвет, размер,
адрес и др.
Основные типы значений:
• цвет
• размер;
• адрес.
41
Тема 1. Значения атрибутов тегов. Цвет
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного
кода и по названию некоторых цветов. Преимущественно используется способ,
основанный на шестнадцатеричной системе исчисления, как наиболее
универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде.
Шестнадцатеричная система, в отличие от десятичной системы, базируется,
как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4,
Цифры будут следующие: 0, 1, 2, 3, 4,
5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами.
42
Тема 1. Устаревшие теги
<applet>
Добавляет Java-апплет в документ. Вместо него следует
использовать <embed> или <object>
<acronym>
Этот тег вызывал постоянные вопросы, что такое
акроним и чем он отличается от аббревиатуры. Для
упрощения остался единственный тег <abbr>
<bgsound>
Определяет музыкальный файл, который будет
проигрываться на веб-странице при её открытии. Для
воспроизведения музыки используйте новый элемент
<audio>
<dir>
Создает список, содержащий названия директорий,
вместо него используйте <ul>
<frame>, <frameset>, Фреймы более не поддерживаются. Если они вам
<noframe>
требуются, используйте другую версию HTML или
<iframe> совместно со стилями
<isindex>
Предназначен для поискового индекса в текущем
документе. Комбинация <form> и <input> лучше
Комбинация <form> и <input> лучше
справляется с этой задачей
<listing>, <xmp>
Для вывода листинга программы предназначены <pre>
и
43
<code>
Тема 1. Устаревшие теги
<nextid>
Этот тег не предназначен для людей и указывает
идентификатор следующего документа для
автоматических редакторов HTML. Полностью исключён
<noembed>
Предназначен для отображения информации на вебстранице, если браузер не поддерживает работу с
плагинами. В качестве альтернативы используйте
<object>
<plaintext>
Отображает содержимое контейнера «как есть», любые
теги выводятся как текст. Вместо тега используйте MIMEтип text/plain
<rb>
Определяет базовый текст внутри <ruby>. Этот тег
полностью исключён
<strike>
Для зачёркнутого текста применяется <s>, а для указания
редакторской правки <del>
<basefont>, <big>,
<blink>, <center>,
<font>, <marquee>,
<multicol>, <nobr>,
<spacer>, <tt>, <u>
Вместо этих тегов управляющих видом текста
применяются стили
44
Какова структура документа HTML?
HTML – это веб-язык. Он используется для разработки веб-страниц или для организации макетов страниц веб-сайта. HTML расшифровывается как HYPERTEXT MARKUP LANGUAGE, и, как следует из названия, это язык разметки, а не язык программирования. Таким образом, при выполнении HTML-кода такая ошибка возникнуть не может. HTML-код был обработан браузером. Он не компилировался и не интерпретировался.
Он используется для разработки веб-страниц или для организации макетов страниц веб-сайта. HTML расшифровывается как HYPERTEXT MARKUP LANGUAGE, и, как следует из названия, это язык разметки, а не язык программирования. Таким образом, при выполнении HTML-кода такая ошибка возникнуть не может. HTML-код был обработан браузером. Он не компилировался и не интерпретировался.
HTML использует указанные теги и атрибуты, чтобы указать браузерам, как отображать текст, включая формат, стиль, размер шрифта и отображаемые изображения. HTML — это язык, нечувствительный к регистру. Нечувствительность к регистру означает, что нет различия между прописными и строчными буквами (заглавными и строчными буквами), которые рассматриваются как одно и то же; например, «P» и «p» здесь одинаковы. В HTML теги подразделяются на два типа:
- Парные теги: Эти теги идут парами. Они имеют как открывающий (< >), так и закрывающий () теги. Например,
…
- Пустые теги: Эти теги не идут парами и не содержат никакой информации.
 Например,
Например, 
- Головная часть — заголовок и метаданные веб-документа содержатся в элементе заголовка.
- Часть корпуса — Элемент body содержит информацию, которую вы хотите отобразить на веб-странице. Чтобы сделать ваши веб-страницы совместимыми с HTML 4, включите объявление типа документа ( DTD ) перед элементом HTML. Когда вы создаете новую веб-страницу, многие программы веб-публикаций автоматически добавляют DTD и базовые теги. Первый тег на веб-странице показывает язык разметки, используемый для документа. Тег предлагает информацию о веб-странице. Наконец, содержимое появляется в теге.
Базовая структура HTML
Базовая структура документа HTML состоит из 5 элементов:
- <голова>
- <название>
- <тело>
Тег в HTML используется для информирования браузера о версии HTML, используемой на веб-странице. Он упоминается как объявление типа документа (DTD) .
На самом деле это не тег/элемент, а скорее инструкция для браузера относительно типа документа. Это нулевой элемент, который не имеет закрывающего тега и не должен содержать никакого содержимого.
Он упоминается как объявление типа документа (DTD) .
На самом деле это не тег/элемент, а скорее инструкция для браузера относительно типа документа. Это нулевой элемент, который не имеет закрывающего тега и не должен содержать никакого содержимого.
На самом деле существуют различные типы HTML, например. HTML 4,01 Строгие , HTML 4.01 Переход , HTML 4.01 Frameset , XHTML 1,0 Строгие , XHTML 1,0 Переход , xhtml 1.0, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , . в SGML объявление относится к объявлению типа документа (DTD) в HTML 4.01. Однако HTML 5 не основан на SGML (стандартный обобщенный язык разметки).
в SGML объявление относится к объявлению типа документа (DTD) в HTML 4.01. Однако HTML 5 не основан на SGML (стандартный обобщенный язык разметки).
Синтаксис
Пример: В данном примере мы будем использовать тег для объявления версии HTML, в которой написана страница. Это пустой тег и не содержит никакой информации.
<голова>!Тег DOCTYPE <тело>Тег !DOCTYPE
Вывод
Тег в HTML используется для указания корня страниц HTML и XHTML. Тег информирует браузер о том, что это HTML-документ. Это второй внешний контейнер для всего в HTML-документе, за которым следует тег. Тег требует наличия начального и конечного тегов.
Тег требует наличия начального и конечного тегов.
Синтаксис тега
...
Пример: В данном примере мы собираемся использовать тег, чтобы показать, как он содержит содержимое HTML-документа.
HTML-тег <тело>html-тег
Выход:
Тег
в HTML используется для хранения метаданных ( данные о данных ). Он используется между тегами и.Заголовок HTML-документа — это раздел документа, содержимое которого не отображается в браузере при загрузке страницы. Он содержит только метаданные документа HTML, которые указывают информацию о документе HTML.
В зависимости от наших потребностей заголовок HTML может содержать много информации о метаданных или может содержать очень мало информации о метаданных или вообще не содержать ее. Тем не менее, раздел заголовка HTML-документа играет важную роль в создании веб-сайта.
Тем не менее, раздел заголовка HTML-документа играет важную роль в создании веб-сайта.
Название документа, набор символов, стили, ссылки, скрипты и другая метаинформация определяются метаданными.
Ниже приведен список тегов метаданных:
</li><li> <стиль></li><li> <мета></li><li> <ссылка></li><li> <скрипт></li><li> <база></li></ul><h4 level="3"><span class="ez-toc-section" id="i-3"> Синтаксис тега </span></h4><head></h4><pre> <pre> <!DOCTYPE html> <html> <голова> ... </голова> </html> </pre></pre><p> <strong> Пример: </strong> В этом примере мы будем использовать тег<head>, содержащий теги <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--80aahvkuapc1be.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_055064b6bb302accf5ff57e304260087.js"></script></body></html>

 </p></body>
</html>
</p></body>
</html> Например,
Например,