Monotype ушел из России. Чем заменить популярные иностранные шрифты? — Блог Дмитрия Комиссарова
На прошлой неделе компания Monotype — владелец прав на популярные шрифты Times New Roman, Verdana, Arial, Helvetica и Tahoma — объявила об ограничении доступа из России к своей библиотеке и сообщила о приостановке взаимодействия с российскими организациями. Новость стала еще одним поводом обратить внимание на специфику использования проприетарных шрифтов в бизнес-среде – проблему, которая выходит далеко за рамки ситуации с Monotype. Речь о возможных сложностях при отображении существующих документов и шаблонов, особенно при работе с различными таблицами, формами и автоматически формируемыми файлами из информационных систем.
Для минимизации подобных проблем мы в МойОфис еще шесть лет назад представили свои шрифты XO_Fonts. Они свободно распространяются и доступны бесплатно. Сегодня этот набор состоит из 11 шрифтов и 24 начертаний. Их особенностью является метрическая совместимость с распространенными проприетарными шрифтами, которая позволяет сохранить оригинальное форматирование и верстку документов, ранее созданных с использованием популярных иностранных шрифтов.
Что вообще такое шрифты и почему нельзя просто нарисовать буквы?
Шрифты — не совокупность рисунков букв, это система изображений, которые все вместе должны удовлетворять множеству требований, от эстетических до сугубо технических. Шрифты различаются по сфере применения: на бумаге и на экране один и тот же шрифт смотрится по-разному. Есть шрифты деловые, строгие, есть дизайнерские, каллиграфические, игривые и пр. Мы как производитель офисного ПО ограничились, понятно, деловыми.
Сложность в том, что в зависимости от операционной системы и даже от устройства отображения одни и те же символы могут смотреться по-разному. В разных операционных системах — разные системы отрисовки шрифтов: где-то встроена функция сглаживания, где-то, наоборот, повышена чёткость, поэтому одна и та же буква может выглядеть то тоньше, то толще. Наши приложения поддерживают все популярные платформы: Linux, Windows, macOS, Android и iOS, поэтому работа предстояла огромная: нужно было проработать совместимость с каждой ОС, на каждом типе устройств.
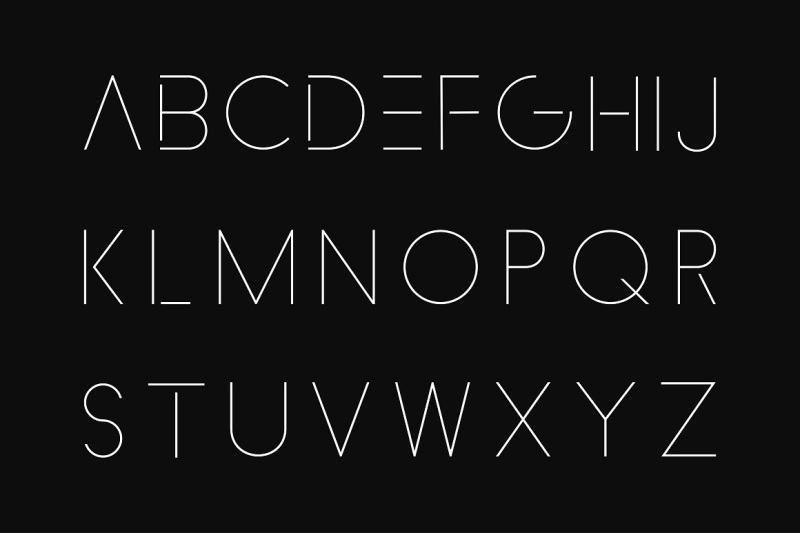
После того, как шрифт нарисован дизайнером — для нас этим занялись шрифтовой дизайнер Владимир Чуфаровский и студия Letterhead — его оцифровывают, переводя плавные линии в совокупность определённым образом расположенных пикселей, как показано на рисунках ниже.
Затем шрифт «хинтуют»: проверяют читаемость символов, находящихся рядом. При этом меняются не только сами символы для улучшения читаемости, но и выверяются интервалы между разными буквами. Каждый новый символ, добавляемый в шрифт — например, новые символы валют — приводит к полной перепроверке всех сочетаний. Это значит, что нужно поставить новый символ рядом с каждой буквой русского алфавита, с каждой буквой других поддерживаемых языков, с цифрами и символами, причём и справа и слева. Чтобы набранный текст не сливался, не терялся и выглядел чётко и понятно, многократно проверяют все сочетания всех символов шрифта в разных размерах. Потом те же проверки проводятся на различных ОС.
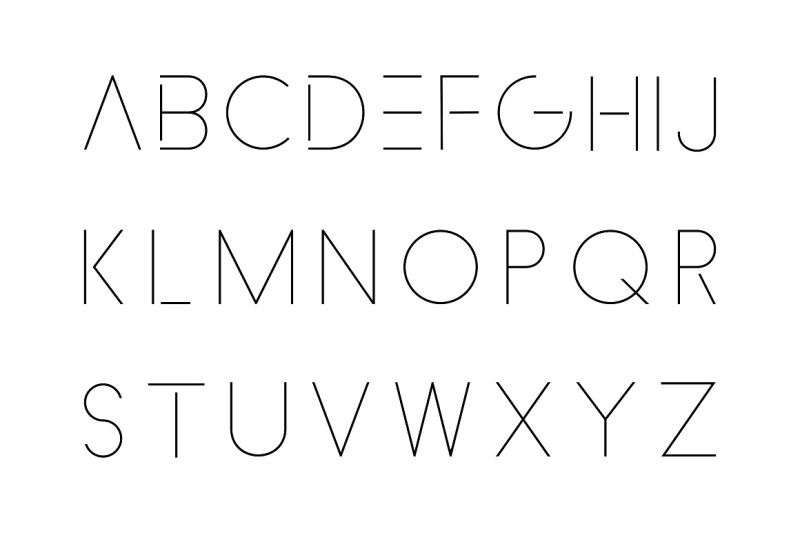
Для создания гарнитуры приходится повторить ту же работу снова и снова, учитывая особенности каждого начертания. Одни и те же элементы букв нормального шрифта в жирном начертании начинают выглядеть неуместно, поэтому каждую букву нужно перерисовать заново. Получается, что каждое новое начертание — это новый шрифтовой файл.
Одни и те же элементы букв нормального шрифта в жирном начертании начинают выглядеть неуместно, поэтому каждую букву нужно перерисовать заново. Получается, что каждое новое начертание — это новый шрифтовой файл.
Метрические аналоги популярных проприетарных шрифтов, используемых в Microsoft Office, создавались в разное время и разными компаниями. Это, например, линейка шрифтов PostScript компании URW Studio, в том числе шрифт Nimbus Roman No. 9, представляющий собой метрический аналог (т.е. совпадающий по размеру каждого символа и расстоянию между рядом стоящими символами) шрифта Times New Roman. В 2007 году компания Red Hat, Inc. представила линейку Liberation Fonts, также включающую в себя несколько метрических аналогов Times New Roman. Самая крупная русская компания, разрабатывающая шрифты, ООО НПП «ПараТайп» совместно с разработчиком операционных систем Astra Linux АО «НПО РусБИТех» в 2016 выпустила шрифтовые гарнитуры PT Astra Sans и PT Astra Serif, тоже метрические аналоги Times New Roman. И по состоянию на 2016 год многообещающие разработки наших коллег не были развиты в достаточной мере для того, чтобы обеспечить полную замену привычных пользователям проприетарных шрифтов.
И по состоянию на 2016 год многообещающие разработки наших коллег не были развиты в достаточной мере для того, чтобы обеспечить полную замену привычных пользователям проприетарных шрифтов.
Нам была очевидна необходимость создания собственного пакета шрифтов, отвечающих следующим основным критериям:
- кроссплатформенность: все приложения МойОфис работают на различных ОС, на стационарных и мобильных устройствах, и всем пользователям должно быть одинаково удобно работать с документами, набранными одним и тем же шрифтом;
- соответствие ГОСТу: в государственных структурах и крупных корпорациях весь документооборот должен подчиняться чётким рамкам, регламентирующим в том числе и шрифт. Важно, чтобы при переходе на наш продукты (пакет МойОфис) не изменилась вёрстка или разметка документов;
- свободное распространение: это шаг навстречу пользователям и гарантия того, что продукт будет постоянно улучшаться, и на его основе могут быть созданы собственные новые шрифты.
Работу над созданием собственных шрифтов мы вели одновременно с разработкой приложений. Задачей было разработать пакет гарнитур, который бы одинаково отображался на всех операционных системах и устройствах, на которых мы планировали разработку продуктов МойОфис. Важным при разработке новых шрифтов было их полное метрическое совпадение с принятыми для работы как в России, так и в мире шрифтами Times New Roman и Arial.
Задачей было разработать пакет гарнитур, который бы одинаково отображался на всех операционных системах и устройствах, на которых мы планировали разработку продуктов МойОфис. Важным при разработке новых шрифтов было их полное метрическое совпадение с принятыми для работы как в России, так и в мире шрифтами Times New Roman и Arial.
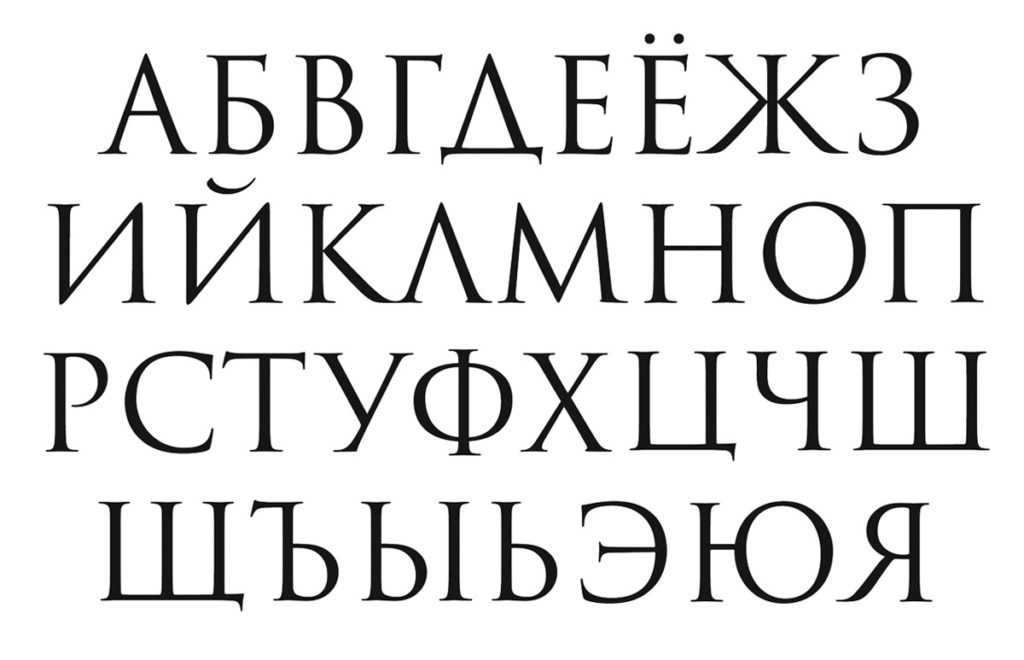
Все разработанные нами шрифты кириллические. Дополнительно включаем в них символы из алфавитов языков народов Российской Федерации и стран СНГ.
В итоге сегодня доступно 11 гарнитур XO Fonts, которые можно скачать на нашем сайте, а свободная лицензия позволяет использовать их бесплатно как непосредственно, так и для доработки.
Наши шрифты по умолчанию входят в состав редакторов МойОфис. В том числе в продукт для частных пользователей «МойОфис Стандартный. Домашняя версия», который также можно бесплатно скачать с нашего сайта или из магазинов приложений операционных систем.
В том числе в продукт для частных пользователей «МойОфис Стандартный. Домашняя версия», который также можно бесплатно скачать с нашего сайта или из магазинов приложений операционных систем.
«Игры со шрифтами»: управляем эмоциями через типографику
«Игры со шрифтами»: управляем эмоциями через типографику
Выбор шрифтов — важный этап работы веб-дизайнера. Шрифты завершают визуальную композицию digital-продукта и либо удачно ее дополняют, либо сводят на нет все усилия. Расскажем, как правильный подбор шрифтов помогает расположить к себе аудиторию.
Веб-дизайн
28 янв. 2022
Шрифты —
не только элемент внешнего оформления
сайтов и приложений,
а одна из
ключевых составляющих
интерфейса. Поэтому подбирать шрифты
надо очень вдумчиво,
чтобы не исправлять все в спешном порядке
после выхода
проекта
на рынок. На
100% застраховаться от таких ситуаций
невозможно, но свести риски к минимуму
в ваших силах.
Как связаны шрифты и эмоции?
Итоги серии психологических экспериментов показывают, что шрифты способны влиять на настроение людей. Набрав одну и ту же фразу двумя отличающимися по стилю шрифтами, можно дать пользователям совершенно разный посыл, вызвать разные эмоции, используя одинаковые слова.
Учтите, что креатив в выборе шрифтов полезен, когда он улучшает опыт использования продукта. В других ситуациях лучше придерживаться стандартных проверенных решений. Также шрифты помогают пользователям идентифицировать бренды.
Уместно экспериментировать с гарнитурами, если цель digital-продукта — привлечь внимание, заинтересовать аудиторию. Это актуально при разработке квестов, интерактивных тестов и прочих необычных решений для общения с пользователями.
В сложных
digital-инструментах
на серьезные темы
(недвижимость, медицина, техника,
бухгалтерские, юридические темы и т. д.)
креативный
подход к выбору гарнитур лучше оставить в стороне, так
как это тормозит
процесс ознакомления аудитории
с продуктом.
д.)
креативный
подход к выбору гарнитур лучше оставить в стороне, так
как это тормозит
процесс ознакомления аудитории
с продуктом.
Отличия в эмоциональном восприятии шрифтов
Выбирая шрифт, веб-дизайнеру важно учитывать характер продукта и специфику целевой аудитории, для которой он предназначен. Маловероятно, что юристы или бухгалтеры оценят слишком игривый рукописный шрифт на специализированном сайте, а дети и подростки отметят заголовок в новой мобильной игре, похожий по шрифту на название параграфа из учебника.
С точки зрения воздействия на настроение пользователей существует несколько типов шрифтов:
- Вытянутые
прямые
Универсальные шрифты, транслирующие пользователям деловой настрой. С другой стороны такие шрифты не подходят для оформления продуктов в нише с высокой конкуренцией или каких-то уникальных решений.
-
Квадратные
строгие
Шрифты с квадратными очертаниями подходят для продвижения новых технологий и сложнотехнической продукции. В таких сферах игривость и легкость не слишком уместны. Квадратные шрифты настраивают пользователей на серьезное и вдумчивое изучение информации. Такие шрифты формируют имидж авторитетного бренда, хороши для привлечения деловых партнеров и инвесторов. -
Скругленные
Создают ощущение уюта и комфорта, транслируют дружелюбный и открытый характер бренда. -
Наклонные с
виньетками
Оптимальны для оформления заголовков и прочих заметных элементов в приложениях и на сайтах с преимущественно женской аудиторией. Вызывают ассоциации с красотой, легкостью, молодостью.
- Рукописные
Хорошо подчеркивают эксклюзивный характер продукта или услуги, вызывают у пользователей доверие к продвигаемому бренду, формируют чувство надежности и защищенности. - Декоративные
Гарнитуры, нарочито стилизованные под старинные надписи или граффити, нужно использовать очень аккуратно. Они сами по себе несут смысловую нагрузку и являются полноценным декором. Использовать их в digilal-продуктах стоит очень дозированно и только при совпадении тематики проекта с характером шрифта.
С чем пользователи ассоциируют самые популярные шрифты?
Вот какие ассоциации вызывают у пользователей самые распространенные гарнитуры:
- С засечками, вроде Times,
Garamond, Baskerville, Georgia или
Didot, ассоциируются с
традициями, практичностью, утонченностью
и официальным стилем.

- Без засечек, такие как Verdana, Gill Sans, Avenir, Helvetica, Futura ассоциируются в сознании пользователей с универсальностью, чистотой, геометричностью и современностью.
- Имитирующие рукописный текст (Zapfino, Buttermilk, Isabella, Edwardian, Snell Roundhand) связаны в сознании людей с элегантностью, классикой, хорошим вкусом, стилем и утонченностью.
- Брусковые (Silverfake, Copse, Clarendon, Museo, Josefin) воспринимаются как модные, современные, цельные и дружественные.
Для
веб-продуктов лучше использовать шрифты
без засечек (sans serif). Они
хорошо смотрятся в маленьком размере
и в то же время привлекают к себе внимание. Есть
мнение, что если шрифт для приложения
или сайта выбран удачно, то пользователь
не замечает его во время чтения.
Заключение
Шрифт — неотъемлемая часть приложений и сайтов. Грамотно выбранный шрифт помогает отстроиться от конкурентов, а неудачный повышает риск провала digital-продукта на рынке. Даже если это уникальная разработка, непродуманное оформление текста может сделать ее бесполезной.
Важно понимать, что нет идеального шрифта на все случаи жизни. В каждой конкретной ситуации надо подбирать и тестировать варианты, позволяющие как можно полнее раскрыть философию бренда, донести до аудитории ценности продукта или услуги и раскрыть все нужные смыслы.
Читайте другие статьи
Сегодня у дизайнера есть множество вариантов карьерного развития. Как минимум, фриланс и работа на удаленке в компаниях разного формата. Но как понять, с чего же лучше начать?
Веб-дизайн
20 окт. 2020
Одна из самых сложных профессий: продуктовый дизайнер
Кто такой продуктовый дизайнер, что входит в его должностные обязанности и почему это одна из самых сложных профессий в диджитал сфере?
Веб-дизайн
28 авг. 2020
2020
Зачем дизайнеру знать основы сторителлинга?
Уметь рассказывать истории — задача не только копирайтеров, но и дизайнеров. Они помогают сделать сайты интереснее, моушн-работы — увлекательнее, а еще привлечь внимание к отдельным составляющим проекта.
Веб-дизайн
12 июня 2020
Strict Font FREE Download & Similar Fonts
- Fonts
- Font Generator
- Famous Fonts
Download @font-face Kit
Free for Personal Use
Download Font
5
1
голосов
- Бесплатно для личного использования
- Fancy
- Различные
Strict Font Загрузка доступна бесплатно с FontGet. Strict — это бесплатный шрифт для личного использования, созданный vladimirnikolic. Strict — это шрифт необычного типа, который можно использовать на любом устройстве, таком как ПК, Mac, Linux, iOS и Android. Для этого шрифта доступен 1 стиль
(
Строгий).
Strict — это шрифт необычного типа, который можно использовать на любом устройстве, таком как ПК, Mac, Linux, iOS и Android. Для этого шрифта доступен 1 стиль
(
Строгий).
Тестовый привод Glyphs Комментарии (0) Лицензия
Фильтры
Строгие
Строгие
, скачать FONT TTF 9005.
.0002
Various Materials
vladimirnikolic
1
Cyber Expert
vladimirnikolic
1
Cyclin
Apostrophic Labs
1
Highway To Hell
Jonathan С. Харрис
Харрис
1
Элис
Сайреал
1
Кремленология
Lauren Ashpole
1
Antropofagia
Diana Stivelberg
1
Absolute
Sigit Dwipa
1
Aha Experience
Weknow
1
Anglo Celestial
Pixel Sagas
4
Home Block
SebastianWiessnerDesign
1
A Ripping Yarn
Mike Wolf
2
A Ryal Black Block
Docallisme HAS — Amry Al Mursalaat
1
Aagaz
Faraz Ahmad
1
ABC
WELONK
6
О вас
WESKNK
7
0020 Above Ground
Xerographer Fonts
1
Absolutamente Rou ST
Southype
1
Abuela Grillo
Denis Chapon
1
Abunas
Growonk
1
Через ночь
Weknow
1
Адааба
andikastudio
1
Adelfy
Fontscafe. com
com
1
Adumu
Kyle Hathcoat
2
Aero Font One
Steve Ferrera
2
Эшма Дева Old Serif
Рори Минчин-Кинг
1
Эстет
Эран Вальдек
191000019Aesthetica
Ajith Rajan
1
Afecta
Ephemera Fonts
1
Affixed
Sarah Macdonald
1
Aficionado
Hanoded
1
Африканский
Аллен Р. Уолден
1
Афро
Ценз Коббал
1
After Nightfall
Hanoded
1
After School
Xerographer Fonts
1
After Work
Xerographer Fonts
1
Agafont
Адольф Гофер
1
Агнеста Санс
Edric Studio
1
Шрифты в работе
Вот шрифты, над которыми я сейчас работаю. Некоторые из них очень
неполные или грубые, особенно в отношении интервалов и посадки. В большинстве случаев,
Я разместил файл PDF, чтобы вы могли увеличить масштаб и увидеть буквы вверху.
близко, а также файл FontForge SFD, чтобы вы
можете играть с контурами самостоятельно. я всегда открыт для
критика и поддержка, так что напишите мне
(имя.фамилия@gmail.com, скорее всего, будет прочитано).
Некоторые из них очень
неполные или грубые, особенно в отношении интервалов и посадки. В большинстве случаев,
Я разместил файл PDF, чтобы вы могли увеличить масштаб и увидеть буквы вверху.
близко, а также файл FontForge SFD, чтобы вы
можете играть с контурами самостоятельно. я всегда открыт для
критика и поддержка, так что напишите мне
(имя.фамилия@gmail.com, скорее всего, будет прочитано).
См. также страницу шрифтов OFL, на которой дублирование с этим.
Вековой каталог
Этот шрифт в настоящее время ближе всего к выпуску, с приличным глифом дополнить. Это прямое возрождение несколько забытого, но красивый и утилитарный, шрифт из коллекции ATF. Его явно очень похож на знакомый Century Oldstyle, но с более утонченным пропорции и штрих. Эта версия основана на 18pt из Каталог 1923 года.
Текущая версия выпущена под новым Open Лицензия на шрифт SIL.
[ Исходный код FontForge | Файл шрифта PostScript | PDF показывает ]
Инконсолата
Этот дизайн моноширинного шрифта имеет собственную страницу.
Кепки для музеев
Я влюбился в кентавра Брюса Роджерс. Есть респектабельная цифровая версия от Monotype, но, как некоторые отметили, он страдает от чрезмерно четкого рендеринга на современных устройства. Я думаю, что есть большой потенциал для реализации оптических масштабирование и, возможно, также возродить версию Библии Кентавра.
Вполне могут пройти годы, прежде чем я выпущу этот шрифт, так как я хочу это сделать справедливость. Я также хочу строго следовать этическим руководство по выпуску, так как версия шрифта продается более или менее та же компания, которая впервые выпустила его.
ЛеБе
Одна из самых откровенных тарелок в книге Гарри Картера «Взгляд на ранние времена».
Типографика — образец некоего Гийома ЛеБе. я сделал очень
буквальное прослеживание как заглавия, так и книжного размера букв, которые
может быть основой для хорошего шрифта. я не очень довольна книгой
размер, так как он точно воспроизводит серьезную деградацию, я уверен, что
Образец листа сохранился в его (уменьшенном размере) репродукции.
LeBe Заголовок: [ Исходный код FontForge | Показ PDF ]
LeBe Book: [ Источник FontForge | PDF показывает ]
АТФ Бодони
Бодони ATF довольно красивы и технически совершенны, как хорошо. В рамках попытки понять оптическое масштабирование, выполненное Моррис Бентон Фуллер, я проследил номер строчной буквы Bodoni Book 12pt. буквы. Теперь я понимаю, что как для лучшего качества, так и для того, чтобы быть более верен технологии масштабирования, разработанной Моррисом Бентоном и его отец Линн Бойд Бентон, я должен рассмотреть размер Bodoni 18pt Книга Быть авторитетным мастером. У меня есть чувство, что я вернусь к этому.
[ Исходный код FontForge | PDF показывает ]
АТФ Франклин Готика
Точно так же, хотя Franklin Gothic остается чрезвычайно популярным
шрифт по сей день, я нахожу силу и красоту в самом
оригинальная версия, произведенная Моррисом Бентоном Фуллером. Здесь я проследил
строчные буквы размером 14 пунктов из сборника образцов ATF 1941 года.
