Верстка подсказок со стрелками CSS (часть 1)
14.03.2019
21018
В закладкиДобавить стрелки к блоку (tooltip) можно с помощью псевдо-элемента :before.
<div> Пример блока со стрелкой CSS </div>
HTML
1
Слева
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
left: 8px;
bottom: 100%;
border-bottom-color: #eee;
border-width: 9px;
margin-left: 0;
}CSS
По центру
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
bottom: 100%;
left: 50%;
border-bottom-color: #eee;
border-width: 9px;
margin-left: -9px;
}CSS
Справа
.arrow { width: 300px; padding: 10px 10px; position: relative; background: #eee; border-radius: 3px; } .arrow:before { content: ""; border: solid transparent; position: absolute; bottom: 100%; right: 8px; border-bottom-color: #eee; border-width: 9px; margin-right: -1px; }
CSS
2
Слева
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
top: 100%;
left: 16px;
border-top-color: #eee;
border-width: 9px;
margin-left: -1px;
}CSS
По центру
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
. arrow:before {
content: "";
border: solid transparent;
position: absolute;
top: 100%;
left: 50%;
border-top-color: #eee;
border-width: 9px;
margin-left: -9px;
}
arrow:before {
content: "";
border: solid transparent;
position: absolute;
top: 100%;
left: 50%;
border-top-color: #eee;
border-width: 9px;
margin-left: -9px;
}CSS
Справа
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
top: 100%;
right: 8px;
border-top-color: #eee;
border-width: 9px;
margin-right: -1px;
}CSS
3
Сверху
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
top: 8px;
border-right-color: #eee;
border-width: 9px;
margin-top: -1px;
}CSS
По центру
.arrow { width: 300px; padding: 20px 10px; position: relative; background: #eee; border-radius: 3px; } .arrow:before { content: ""; border: solid transparent; position: absolute; right: 100%; top: 50%; border-right-color: #eee; border-width: 9px; margin-top: -9px; }
CSS
Снизу
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
bottom: 8px;
border-right-color: #eee;
border-width: 9px;
margin-bottom: -1px;
}CSS
4
Сверху
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.
arrow:before {
content: "";
border: solid transparent;
position: absolute;
left: 100%;
top: 8px;
border-left-color: #eee;
border-width: 9px;
margin-top: -1px;
}CSS
По центру
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
left: 100%;
top: 50%;
border-left-color: #eee;
border-width: 9px;
margin-top: -9px;
}CSS
Снизу
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
left: 100%;
bottom: 8px;
border-left-color: #eee;
border-width: 9px;
margin-bottom: -1px;
}CSS
14. 03.2019, обновлено 14.01.2022
03.2019, обновлено 14.01.2022
21018
#CSS #HTML #PopUp #Интерфейсы
В закладкиДругие публикации
Contenteditable – текстовый редактор
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а…
Табы/вкладки на jQuery
Сделать табы на jQuery очень просто, сделаем HTML разметку и добавим к нему JS код…
Видео c YouTube в качестве фона сайта
Пара примеров как сделать блок с адаптивным видео в качестве фона на основе видеоплеера HTML5, YouTube и JQuery.
Горизонтальное меню justify
В отличии предыдущего меню, где есть отступы у каждого элемента, часто возникает задача сделать резиновое меню без них. Пункты меню должно идти с одинаковыми интервалами и без отступов по бокам.
border и border-radius — создание треугольников и стрелок на CSS
CSS / 2 комментария
В моей статье про создание кнопки «наверх» меня часто просят, чтобы я дал ссылку на картинку со стрелкой.![]()
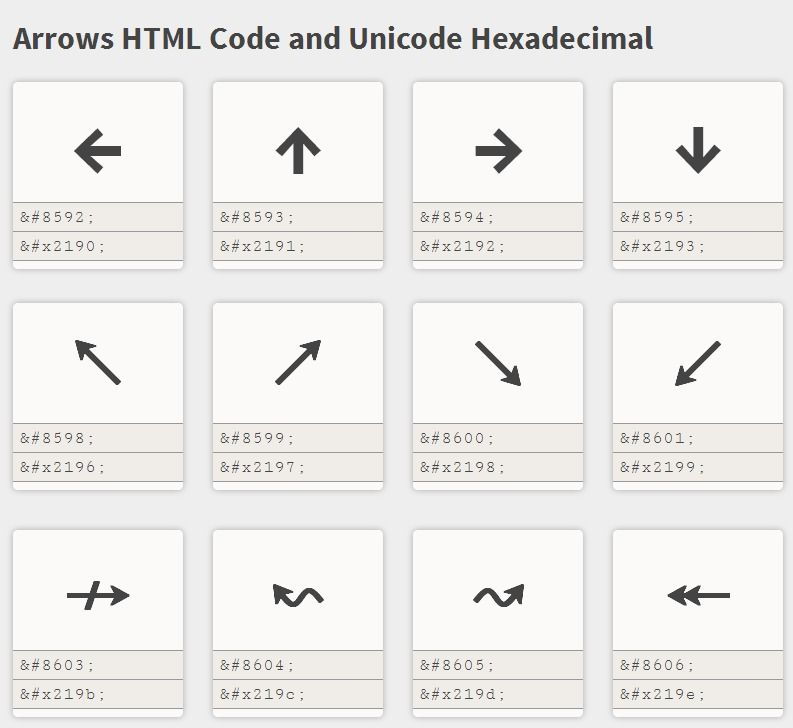
А я либо предлагаю использовать HTML-сущность ▲ (в итоге получается такая вот стрелка ▲), либо предлагаю побольше почитать о свойстве CSS border.
В итоге я сам решил написать статью с трюками, которые можно провернуть при помощи свойств border и border-radius.
Все примеры в статье (кроме этой картинки) написаны на CSS, так что вы легко сможете посмотреть их исходный код.
Свойство border
Для начала давайте разберемся, на что вообще способен border, кроме как очерчивать границу в несколько пикселей вокруг элемента.
1. Треугольник (стрелка)
Возможно вы заметили, что этот пост помечен тегов «Ускорение сайта», вопрос — почему? Ответ кроется в том, что обычно, для создания стрелок на сайте, вебмастера используют картинки, более опытные используют спрайты или иконочные шрифты.
Но в рунете пока что чаще всего встречается именно тот вариант, в котором для каждой стрелки и каждого элемента интерфейса используется отдельная картинка, а каждая картинка — это отдельный HTTP-запрос, а значит минус к скорости загрузки сайта.![]()
Рассмотрим теперь пример.
HTML:
<a href="#top"><span></span> наверх</a>
CSS:
Только для стрелки, со ссылкой думаю вы и сами справитесь.
span.arr{
vertical-align: middle;
margin: 0 5px;
display: inline-block;
width: 0;
height: 0;
border-top: 4px solid #96887E;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
}наверх
Довольно неплохо, верно? Кроме того, эту стрелку вы можете сделать как пошире, так и поуже.
А теперь посмотрим на другие примеры.
2. Квадрат
HTML:
Необязательно использовать именно <span>, можете взять вместо него <div>, если хотите.
<span></span>
CSS:
Как видите, стилей совсем немного, всё легко и просто.
span.square {
width: 0;
height: 0;
display:inline-block;
border: 40px solid;
border-color: yellow green blue red; /* квадрат будет состоять из четырех разноцветных треугольников */
}Свойство border-radius
1. Лимон
Весь HTML будет точно такой же, как и в предыдущем примере, мы лишь изменим класс элемента <span> на lemon.
span.lemon {
width: 200px;
height: 200px;
display:inline-block;
background: #F5F240;
border: 5px solid #F0D900;
-moz-border-radius: 10px 150px 30px 150px;
-webkit-border-radius: 10px 150px 30px 150px;
border-radius: 10px 150px 30px 150px;
}В итоге получаем вот такой красивый лимон:
2. Блоки с речью
Для каждого из четырех последующих примеров будет использоваться следующий общий HTML и CSS:
<span>Привет, чувак!<span>
span.talk{
display:inline-block;
position: relative;
background: #A0A0A0;
width: 150px;
height: 50px;
line-height: 50px;
color:#fff;
text-align: center;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
}
span.
talk:after{
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
}Теперь поглядим на каждый из примеров по отдельности, то есть сейчас в каждом случае к тем общим стилям будут добавляться эти несколько строчек кода.
В 1-м варианте стрелка находится внизу:
span.talk:after {
border-color: #A0A0A0 transparent transparent transparent;
top: 100%;
left: 50%;
margin-left: -10px;
}Привет, чувак!
Для того, чтобы расположить стрелку в верхней части блока, просто меняем стили CSS из предыдущего варианта на:
span.talk:after {
border-color: transparent transparent #A0A0A0 transparent;
bottom: 100%;
left: 50%;
margin-left: -10px;
}Привет, чувак!
Если же вам понадобится использовать несколько разновидностей блока, например все четыре варианта, то помимо класса talk пропишите к каждому элементу ещё по одному классу, например top, right, bottom, left.
В этом же примере стрелка находится справа:
span.talk:after { border-color: transparent transparent transparent #A0A0A0; top: 50%; left: 100%; margin-top: -10px; }
Привет, чувак!
И последний, 4-й вариант со стрелкой слева:
span.talk:after {
border-color: transparent #A0A0A0 transparent transparent;
top: 50%;
right: 100%;
margin-top: -10px;
}Привет, чувак!
3. Радиация CSS
HTML:
Как видите, во всех примерах (кроме блоков с речью) HTML практически не отличается, меняются только классы, хотя и их можно оставить одинаковыми, если вы не намерены использовать сразу всё это на одной странице.
<span></span>
CSS:
Стили практически такие же, которые мы использовали при создании квадрата, но здесь ещё также присутствует свойство border-radius.
.biohazard {
display:inline-block;
width: 0;
height: 0;
border: 55px solid;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-color: black yellow black yellow;
}Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
CSS Arrows From CodePen — Freebie Supply
На веб-сайте или в приложении стрелки могут определять, как вы перемещаетесь по ним, выполняя определенные действия, такие как «перейти на следующую страницу», указывая на прокрутку «вверх или вниз, влево или вправо» и многие другие . С помощью псевдоэлементов и границ CSS легко создавать различные стили стрелок, которые будут отлично смотреться как на мобильных устройствах, так и на компьютерах. Поэтому, если вы в настоящее время используете в своих проектах изображения PNG со стрелками, вы можете легко заменить их стрелками CSS. Это уменьшит количество запросов при загрузке веб-сайта или веб-приложения.
Когда мне нужно добавить стрелки в определенном стиле, одним из моих любимых мест, куда я иду за вдохновением, является CodePen. Итак, вот список стрелок CSS, которые я составил, чтобы вы начали.
Nice Responsive CSS Arrow
Адаптивный CSS-переход со стрелкой для переключения направлений.
См. Pen Nice Responsive CSS Arrow от nirsegev (@nirsegev) на CodePen.
Причудливые маленькие стрелки CSS
Несколько причудливых маленьких стрелок с использованием псевдоэлементов и box-shadow
См. Pen Fancy Little CSS Arrows от poopsplat (@poopsplat) на CodePen.
Стрелка CSS
Аккуратный набор различных стрелок CSS, использующих разные стили.
См. Pen CSS Arrow от andgatjens (@andgatjens) на CodePen.![]()
Анимированные — стрелки «Вверх»
Две CSS-стрелки «Вверх» с великолепной анимацией.
См. Анимацию пера — стрелки «Наверх» от EricPorter (@EricPorter) на CodePen.
Анимированные стрелки CSS
Анимированная жесткая стрелка влево, сделанная только с анимацией CSS.
См. анимированные CSS-стрелки Pen от RenMan (@RenMan) на CodePen.
Ссылка со стрелкой — кружок при наведении (см. веб-сайт Google Home)
Стрелка в виде круга при наведении курсора с использованием SVG и CSS для переходов.
См.![]() ссылку со стрелкой пера — кружок при наведении курсора (см. веб-сайт Google Home) от AlexandreJolly (@AlexandreJolly) на CodePen.
ссылку со стрелкой пера — кружок при наведении курсора (см. веб-сайт Google Home) от AlexandreJolly (@AlexandreJolly) на CodePen.
Стрелки сегментов (CSS и SVG)
Сравнение решения CSS с решением SVG.
См. Стрелки сегментов пера (CSS и SVG) от jasesmith (@jasesmith) на CodePen.
Стрелки на чистом CSS
Потрясающая коллекция стрелок на чистом CSS, выполненных в разных стилях.
См. «Стрелки Pen Pure CSS Arrows» от saeedalipoor (@saeedalipoor) на CodePen.
Перекошенная стрелка CSS
Некоторые обычные и перекошенные стрелки CSS.
См. «Перекошенная стрелка CSS пера» от nxworld (@nxworld) на CodePen.
«Перекошенная стрелка CSS пера» от nxworld (@nxworld) на CodePen.
Анимация тройной стрелки
Тройная нижняя стрелка, созданная с помощью SVG, стилизованная и анимированная с помощью CSS.
См. анимацию Pen Triple Arrow Animation от malavigne (@malavigne) на CodePen.
SuprLiTE CSS Arrows
Некоторые легкие и повторно используемые теги a, которые создают стрелки влево и вправо с помощью CSS. Создан с использованием box-shadow с симпатичным переходом при наведении сверху.
См. Pen SuprLiTE CSS Arrows от billyysea (@billyysea) на CodePen.
CSS-стрелка с наведением
Аккуратная кнопка со стрелкой, созданная с помощью CSS.
См.![]() Стрелку CSS Pen с наведением мыши от ChrisBup (@ChrisBup) на CodePen.
Стрелку CSS Pen с наведением мыши от ChrisBup (@ChrisBup) на CodePen.
Анимация значка стрелки CSS
Классный переход стрелки CSS при нажатии кнопки,
См. анимацию значка стрелки CSS Pen от bennettfeely (@bennettfeely) на CodePen.
Следующая и предыдущая анимация стрелки
Следующая и предыдущая анимация стрелки с использованием SVG и CSS.
См. анимацию Pen Arrow Next & Previous от karimhossenbux (@karimhossenbux) на CodePen.
Анимация стрелок CSS
Эксперименты с использованием одного SVG, псевдоэлементов (:before и :after) и переходов/ключевых кадров CSS3.
См.![]() анимацию стрелок Pen CSS от jmuspratt (@jmuspratt) на CodePen.
анимацию стрелок Pen CSS от jmuspratt (@jmuspratt) на CodePen.
Иконки изогнутых стрелок на чистом CSS3
Полезный набор изогнутых стрелок с использованием чистого CSS3.
См. значки изогнутых стрелок Pen Pure CSS3 от Thoughtleader (@thoughtleader) на CodePen.
CSS-стрелки с закругленными углами
Некоторые закругленные стрелки, сделанные с небольшим использованием CSS.
См. Стрелки Pen CSS с закругленными углами от Sfate (@Sfate) на CodePen.
Простая кнопка со стрелкой на чистом CSS
Анимированная стрелка «Вверх», созданная с помощью переходов CSS.
См.![]() кнопку со стрелкой Pen Simple Pure CSS от melissacabral (@melissacabral) на CodePen.
кнопку со стрелкой Pen Simple Pure CSS от melissacabral (@melissacabral) на CodePen.
Gooey Scroll Arrow
Простой эксперимент по использованию липкого фильтра SVG и анимации CSS
См. Pen Gooey Scroll Arrow от flik185 (@flik185) на CodePen.
Стрелки CSS
Анимированный значок обновления с использованием стрелки CSS и переходов.
См. Pen CSS Arrows от KitReal (@KitReal) на CodePen.
Различные стили стрелок CSS
Эксперименты с некоторыми красивыми стрелками CSS, созданными с помощью отдельных элементов div и псевдоэлементов.
См.![]() различные стили стрелок CSS Pen от Sarah_C (@Sarah_C) на CodePen.
различные стили стрелок CSS Pen от Sarah_C (@Sarah_C) на CodePen.
Анимированная CSS-стрелка вниз
Две нижние стрелки, меньшая вверху постепенно исчезает вверх.
См. Анимированную ручкой стрелку CSS со стрелкой вниз от JoshMac (@JoshMac) на CodePen.
Изогнутая стрелка CSS
Изогнутая стрелка, созданная с помощью CSS3.
См. стрелку CSS Pen Curved от zomgbre (@zomgbre) на CodePen.
Эластичные кнопки со стрелками (React и GSAP)
Эластичные стрелки влево и вправо, созданные для React и GSAP с SVG.
См. эластичные кнопки со стрелками пера (React & GSAP) от asistapl (@asistapl) на CodePen.
эластичные кнопки со стрелками пера (React & GSAP) от asistapl (@asistapl) на CodePen.
Стрелка вниз
«Круговая анимация стрелки «вниз» при наведении».
См. стрелку Pen To Bottom Arrow от brysenackx (@brysenackx) на CodePen.
[WIP] Анимация отскакивающей стрелки CSS
Выполняется работа над анимацией отскока стрелки, созданной с помощью CSS.
См. Pen [WIP] Анимация прыгающих стрелок CSS от colinkeany (@colinkeany) на CodePen.
html-код стрелки, кнопка со стрелкой css, форма стрелки css, стрелки css, граница css, стрелка css вниз, примеры css, формы css, треугольник css, стрелка html, стрелка html вниз, стрелка html вправо, треугольник html
37 Beautiful Примеры дизайна стрелок CSS с эффектами анимации метеоритов
Коллекция интерактивных и классных примеров дизайна стрелок CSS, чтобы оживить ваш дизайн.![]()
Стрелы — это символы, которые были среди нас с периода каменного века. Хотя наконечники стрел сначала использовались как оружие, позже мы использовали их по прямому назначению. Из-за заостренных краев стрелок наш мозг создает мысленный образ указания на что-то. Именно по этой причине мы используем стрелки для целей навигации. В веб-дизайне и дизайне мобильных приложений стрелки помогают нам несколькими способами. Основываясь на функциональности, стрелки могут быть творчески оформлены, а также могут быть красиво анимированы. В этом списке мы собрали дизайны стрелок CSS для всех веб-сайтов, приложений и форм. Все дизайны стрелок CSS в этом списке просты и имеют эффекты метеорной анимации, чтобы привлечь внимание пользователя за короткий промежуток времени.
Кнопка со стрелкой CSS
В этом примере со стрелкой CSS вы получаете красивые круглые кнопки со стрелками. Эффекты наведения используются для выделения кнопки, когда пользователь взаимодействует с ней. Эффект заливки цветом по умолчанию хорош и легко привлекает внимание пользователя. Вы можете попробовать другие эффекты наведения, чтобы сделать дизайн еще более привлекательным для аудитории. Взгляните на нашу коллекцию CSS-эффектов при наведении курсора, чтобы найти больше свежих идей, которые вы можете использовать в своих проектах.
Эффект заливки цветом по умолчанию хорош и легко привлекает внимание пользователя. Вы можете попробовать другие эффекты наведения, чтобы сделать дизайн еще более привлекательным для аудитории. Взгляните на нашу коллекцию CSS-эффектов при наведении курсора, чтобы найти больше свежих идей, которые вы можете использовать в своих проектах.
Информация / Загрузить демоверсию
Стрелка на чистом CSS
Как следует из названия, это пример дизайна стрелки на чистом CSS. В этой концепции вы получаете две тонкие стрелки, которые меняют цвет, когда вы наводите на них курсор. Если вы ищете простой дизайн стрелки, который легко поместится на любой веб-странице и экране приложения, этот вариант будет хорошим выбором. Сценарий кода этого дизайна очень чистый и простой, как и его дизайн. Следовательно, разработчики могут легко отредактировать этот элемент в соответствии со своими требованиями и в кратчайшие сроки создать индивидуальный дизайн.
Информация / Загрузить демонстрацию
Стрелка CSS с наведением
Стрелка линии CSS используется в этом примере.![]() Дизайн по умолчанию идеально подходит для кнопок и каруселей. В основном для создания этого дизайна используется скрипт CSS; поэтому вы можете легко справиться с этим дизайном и превратить его в правильный элемент в соответствии с вашими требованиями к дизайну. Стрелка линии аккуратно расширяется, когда вы наводите на нее курсор, что оживляет дизайн. В целом, этот пример дизайна стрелки CSS представляет собой универсальный дизайн, который можно комбинировать с другими элементами, чтобы обеспечить лучший пользовательский интерфейс.
Дизайн по умолчанию идеально подходит для кнопок и каруселей. В основном для создания этого дизайна используется скрипт CSS; поэтому вы можете легко справиться с этим дизайном и превратить его в правильный элемент в соответствии с вашими требованиями к дизайну. Стрелка линии аккуратно расширяется, когда вы наводите на нее курсор, что оживляет дизайн. В целом, этот пример дизайна стрелки CSS представляет собой универсальный дизайн, который можно комбинировать с другими элементами, чтобы обеспечить лучший пользовательский интерфейс.
Информация / Загрузить демонстрацию
Анимация стрелок CSS
В этом примере вы получаете аккуратный и компактный анимированный дизайн стрелок CSS. Если у вас ограниченное пространство и вы хотите сделать стрелку интерактивной, такие конструкции вам пригодятся. В этом наборе создатель дал три разных анимации стрелок. Все три базовых персонажа анимации одинаковы, разница только в том, как переключаются стрелки. Поскольку все дизайны создаются исключительно с использованием сценариев HTML и CSS, вы можете легко обрабатывать код и легко использовать его на своем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
Прокрутка вниз — анимация призыва к действию
Как следует из названия, эта анимированная стрелка прокрутки вниз привлекает внимание пользователей и дает им понять, что делать. Стрелки прокрутки вниз широко используются в современном веб-дизайне, потому что они кажутся прямыми и естественными как для пользователей компьютеров, так и для пользователей смартфонов. В этом примере прямая линия движется сверху и встречается со стрелкой внизу, что аккуратно, а также четко доносит сообщение о прокрутке вниз до аудитории. Сценарий кода аккуратный и простой, как и его дизайн; следовательно, вы можете быстро отредактировать код в соответствии с вашими потребностями и развернуть его на своем веб-сайте.
Информация / Загрузить демонстрацию
CSS Arrow Down Bouncing
Этот дизайн также представляет собой стрелку прокрутки вниз. Создатель этого дизайна сделал действие еще более тонким с меньшим количеством элементов. Хотя в этом дизайне меньше элементов, прыгающая стрелка легко привлечет внимание пользователя. Создатель точно установил время анимации, чтобы анимация подпрыгивания выглядела плавной. Вы можете взять эту концепцию за основу и преобразовать ее в совершенно новый дизайн. Создатель поделился сценарием кода в редакторе CodePen, чтобы вы могли легко редактировать и визуализировать результаты кода, прежде чем использовать его в своем проекте.
Хотя в этом дизайне меньше элементов, прыгающая стрелка легко привлечет внимание пользователя. Создатель точно установил время анимации, чтобы анимация подпрыгивания выглядела плавной. Вы можете взять эту концепцию за основу и преобразовать ее в совершенно новый дизайн. Создатель поделился сценарием кода в редакторе CodePen, чтобы вы могли легко редактировать и визуализировать результаты кода, прежде чем использовать его в своем проекте.
Информация / Загрузить демонстрацию
Кнопка со стрелкой CSS
В этом примере создатель использовал анимацию стрелки для кнопки призыва к действию. Давая пользователю понять, что кнопка собирается передать данные или изменить страницу, анимация стрелок, подобная этой, поможет пользователю понять, прежде чем нажимать кнопку. Если вы ищете разумно разработанные кнопки призыва к действию, подобные этой, взгляните на нашу коллекцию кнопок CSS. Эффект анимации на этой кнопке гладкий и плавный, поэтому пользователю не нужно больше ждать, чтобы увидеть содержимое.![]() Поскольку с этим дизайном кнопки со стрелкой CSS все идеально, вы можете использовать его как таковой в своем проекте.
Поскольку с этим дизайном кнопки со стрелкой CSS все идеально, вы можете использовать его как таковой в своем проекте.
Информация / Загрузить демонстрацию
Стрелка CSS с анимацией границ
Разработчик Аарон Икер предоставил нам простой и элегантный дизайн стрелки. Поскольку анимация стрелки очень проста, вы можете легко включить этот дизайн в любую часть вашего сайта. Чтобы анимация была гладкой, создатель использовал новейшие фреймворки HTML5, CSS3 и Javascript. Дизайн по умолчанию можно использовать для слайдеров изображений и каруселей, чтобы улучшить взаимодействие с пользователем. Для более креативных дизайнов каруселей, пожалуйста, ознакомьтесь с нашей коллекцией каруселей Bootstrap 4. Весь сценарий кода предоставляется вам в редакторе CodePen, поэтому вы редактируете и визуализируете свои результаты в редакторе, прежде чем использовать его на своем веб-сайте.
Информация / Загрузить демонстрацию
Анимация стрелки
Создатель этого дизайна дал нам дизайн стрелки для индикации прокрутки вниз. С помощью современных фреймворков веб-разработки мы можем создать дружественную среду для пользователей. Если вы используете креативный дизайн веб-сайта, сообщите пользователю, как взаимодействовать со страницей, чтобы пользователь легко привык к вашему веб-сайту. Одним из наиболее распространенных элементов, которые вы можете часто видеть на современном веб-сайте, является индикатор направления прокрутки. В этом дизайне стрелки CSS создатель использовал анимированные стрелки, чтобы показать направление прокрутки. По умолчанию создатель использовал направление вертикальной прокрутки, но вы можете отредактировать код и использовать его также для анимации горизонтальной прокрутки.
С помощью современных фреймворков веб-разработки мы можем создать дружественную среду для пользователей. Если вы используете креативный дизайн веб-сайта, сообщите пользователю, как взаимодействовать со страницей, чтобы пользователь легко привык к вашему веб-сайту. Одним из наиболее распространенных элементов, которые вы можете часто видеть на современном веб-сайте, является индикатор направления прокрутки. В этом дизайне стрелки CSS создатель использовал анимированные стрелки, чтобы показать направление прокрутки. По умолчанию создатель использовал направление вертикальной прокрутки, но вы можете отредактировать код и использовать его также для анимации горизонтальной прокрутки.
Информация / Загрузить демоверсию
Липкая стрелка прокрутки
Судя по названию, создатель применил эффект липкой анимации для стрелок. Эффект капель воды по краям гладкий, что придает аутентичный вид общему дизайну. Если вы создаете творческий веб-сайт, интерактивные элементы, подобные этому, добавят вашему веб-сайту больше индивидуальности. Хотя анимация выглядит сложной, код скрипта очень прост. Создатель использовал только сценарий CSS для создания этого дизайна. Следовательно, обработка этого дизайна и добавление пользовательских эффектов будет легкой задачей.
Хотя анимация выглядит сложной, код скрипта очень прост. Создатель использовал только сценарий CSS для создания этого дизайна. Следовательно, обработка этого дизайна и добавление пользовательских эффектов будет легкой задачей.
Информация / Загрузить демонстрацию
Вращающаяся стрелка загрузки
Если вы планируете использовать стрелочную анимацию для обработки или загрузки, это будет хорошим выбором. Создатель умело использовал стрелки и дуги в этом дизайне, чтобы создать визуально привлекательный дизайн. Поскольку этот пример в основном сосредоточен на анимации, создатель использовал только фреймворки CSS и Javascript. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen. Вы можете редактировать и визуализировать результаты кода в редакторе, прежде чем использовать его на своей веб-странице или в приложении.
Информация / Загрузить демонстрацию
Стили навигации со стрелками
Наиболее очевидная причина, по которой стрелки используются, — это навигационные цели. В этом примере создатель использовал разные стили навигации со стрелками для ползунков изображений. Небольшие анимации используются для отображения миниатюры следующего ползунка при наведении курсора на стрелку навигации. В этом пакете представлено около двенадцати стилей навигационных стрелок, и все они аккуратно расположены в загружаемом файле. Следовательно, вы можете легко работать с кодом и в кратчайшие сроки создать индивидуальный дизайн стрелки для своего веб-сайта или приложения.
В этом примере создатель использовал разные стили навигации со стрелками для ползунков изображений. Небольшие анимации используются для отображения миниатюры следующего ползунка при наведении курсора на стрелку навигации. В этом пакете представлено около двенадцати стилей навигационных стрелок, и все они аккуратно расположены в загружаемом файле. Следовательно, вы можете легко работать с кодом и в кратчайшие сроки создать индивидуальный дизайн стрелки для своего веб-сайта или приложения.
Информация / Загрузить демонстрацию
Переключить анимацию стрелки
Если вы хотите создать простую и элегантную анимацию стрелки, этот пример может вас впечатлить. Анимация переключения стрелок тонкая и не занимает много места на экране. Следовательно, вы можете легко использовать эту концепцию в любой части вашего веб-сайта и дизайна вашего мобильного приложения. Если вы профессиональный разработчик и дизайнер веб-приложений и веб-приложений, ознакомьтесь с нашей бесплатной коллекцией наборов пользовательского интерфейса, чтобы пропустить основные работы и сосредоточиться на пользовательских функциях. Сценарий кода для этого дизайна аккуратно размещен в редакторе Codepen. Вы можете редактировать и визуализировать результаты в редакторе, прежде чем использовать его в своем проекте.
Сценарий кода для этого дизайна аккуратно размещен в редакторе Codepen. Вы можете редактировать и визуализировать результаты в редакторе, прежде чем использовать его в своем проекте.
Информация / Загрузить демонстрацию
Анимированная стрелка
Все остальные стрелки CSS в этом списке в основном использовали круги в качестве держателя. Но в этом дизайне создатель использовал три круга в качестве стрелок. Эффекты перехода плавные и чистые, на самом деле они намного более плавные, чем стрелки с линейным дизайном. Чтобы сделать этот уникально выглядящий эффект перехода стрелки более плавным, создатель использовал фреймворки CSS и Javascript. Если вам нравятся круглые конструкции, такие элементы придадут согласованность вашему дизайну. Поскольку весь сценарий кода предоставляется вам напрямую, вы можете обрезать код в соответствии с вашим рабочим процессом и вашими потребностями.
Информация / Загрузить демонстрацию
Анимированная стрелка только с помощью CSS
Если вы ищете дизайн стрелок CSS для слайдеров изображений, этот дизайн вас впечатлит. Анимационный эффект в этом стрелочном дизайне гладкий и простой, поэтому он может легко вписаться в любую часть веб-сайта. Как и дизайн, скрипт кода этого дизайна стрелки также остается простым. В этом дизайне создатель в основном использовал скрипт CSS, поэтому вы можете легко его настроить. Если вас интересуют интерактивные эффекты перехода и интерактивная анимация, взгляните на нашу коллекцию дизайнов слайд-шоу Bootstrap.
Анимационный эффект в этом стрелочном дизайне гладкий и простой, поэтому он может легко вписаться в любую часть веб-сайта. Как и дизайн, скрипт кода этого дизайна стрелки также остается простым. В этом дизайне создатель в основном использовал скрипт CSS, поэтому вы можете легко его настроить. Если вас интересуют интерактивные эффекты перехода и интерактивная анимация, взгляните на нашу коллекцию дизайнов слайд-шоу Bootstrap.
Информация / Скачать демоверсию
Анимированные стрелки «наверх»
Одним из наиболее часто используемых мест для стрелок является место «назад наверх». Если у вас есть веб-сайт журнала или новый веб-сайт, который регулярно публикует контент в течение одного дня, опция «наверх» является обязательной. Пользователь всегда может перейти к началу страницы одним щелчком мыши. Вместо того, чтобы просто поставить стрелку, создатель этой стрелки использовал небольшую анимацию. Поскольку анимация стрелки разработана исключительно с использованием SCSS и HTML, она не будет много весить на вашей веб-странице и загружаться быстрее. Кроме того, анимация гладкая и быстрая, так что она занимает всего доли секунды.
Кроме того, анимация гладкая и быстрая, так что она занимает всего доли секунды.
Информация / Скачать демо
Стрелка вверх
Это тоже стрелка «назад наверх», но она имеет более плавную анимацию, чем первая. Хотя CSS3 обеспечивает лучшие эффекты перехода и анимации; несколько строчек Javascript помогут вам сделать нужную анимацию. Эта анимированная стрелка разработана таким универсальным разработчиком. На небольшом пространстве разработчику удалось создать несколько анимаций. При обычном использовании вам не понадобится столько анимации. Следовательно, вы можете упростить код так, как хотите, и использовать его на своем веб-сайте или в приложении. Разработчик поделился с вами всей структурой кода, чтобы вы могли редактировать ее в кратчайшие сроки.
Информация / Скачать демо
SVG Arrow Next Previous Анимация
Эти хорошо анимированные стрелки можно использовать на любых веб-сайтах в современном стиле. Как следует из названия, в этом используются значки со стрелками SVG, поэтому вы можете легко масштабировать их до нужного размера. Вы можете использовать эту стрелку на своих слайд-шоу, странице галереи изображений и на странице вашего продукта. Аккуратный эффект наведения четко показывает, что будет делать стрелка, когда пользователь взаимодействует с ней. Простой дизайн стрелки делает ее идеальным вариантом как для веб-сайтов, так и для мобильных приложений. Еще одним преимуществом этих анимированных боковых стрелок является то, что они разработаны с использованием новейших фреймворков HTML5 и CSS3. Следовательно, вы можете легко использовать их на любых последних веб-сайтах.
Вы можете использовать эту стрелку на своих слайд-шоу, странице галереи изображений и на странице вашего продукта. Аккуратный эффект наведения четко показывает, что будет делать стрелка, когда пользователь взаимодействует с ней. Простой дизайн стрелки делает ее идеальным вариантом как для веб-сайтов, так и для мобильных приложений. Еще одним преимуществом этих анимированных боковых стрелок является то, что они разработаны с использованием новейших фреймворков HTML5 и CSS3. Следовательно, вы можете легко использовать их на любых последних веб-сайтах.
Информация / Загрузить демонстрацию
Гибкие стрелки разбивки на страницы
Разбивка на страницы — это еще одна область, где стрелки помогают пользователю перемещаться по страницам. На веб-сайтах блогов анимированные стрелки пагинации оживят простой дизайн. Кроме того, эффект, используемый в этом дизайне, очень прост, поэтому люди не отвлекаются на него. Гибкие стрелки плавно сжимаются и расширяются, так что пользователь не почувствует задержки. Поскольку это общий дизайн, вы можете использовать их как на личных, так и на деловых сайтах. Сделав несколько оптимизаций, вы можете использовать эти стрелки на своих пользовательских веб-сайтах. Взгляните на наши бесплатные шаблоны блогов, чтобы узнать о более привлекательных дизайнах и элементах, подобных этому, которые были созданы специально для вас.
Поскольку это общий дизайн, вы можете использовать их как на личных, так и на деловых сайтах. Сделав несколько оптимизаций, вы можете использовать эти стрелки на своих пользовательских веб-сайтах. Взгляните на наши бесплатные шаблоны блогов, чтобы узнать о более привлекательных дизайнах и элементах, подобных этому, которые были созданы специально для вас.
Информация / Загрузить демонстрацию
Стрелки с шевроном CSS
Стрелки с шевроном CSS — еще один простой дизайн со стрелками с эффектами наведения. Эта стрелка разработана и анимирована исключительно с использованием скрипта CSS3. Анимационный эффект плавный и чистый, так что он может легко вписаться в любой веб-сайт или приложение. Эти простые прямые стрелки можно использовать в любой части веб-сайта. Эти анимированные стрелки можно использовать как в небольших виджетах, так и в слайдерах с большими изображениями. В демоверсии по умолчанию для эффекта наведения используется оранжевая цветовая схема. Но, как обычно, вы можете изменить его на желаемый цвет в зависимости от вашего дизайна. Не только дизайн, но и скрипт кода также содержится в чистоте, поэтому его настройка не займет много времени.
Не только дизайн, но и скрипт кода также содержится в чистоте, поэтому его настройка не займет много времени.
Информация / Загрузить демоверсию
Анимация стрелки Автор Hektor Wallin
Разработчик Hektor Wallin создал простую, но привлекательную анимацию стрелки. Для эффекта наведения используется простая анимация освещения. Поскольку стрелка и анимация разработаны исключительно с использованием сценария CSS3, вы даже можете использовать его в своем существующем проекте. Этот анимированный дизайн стрелки идеально подходит для любых минималистичных шаблонов веб-сайтов, особенно для темного шаблона веб-сайта. Поскольку и скрипт кода, и дизайн просты, этот дизайн стрелки загружается быстрее даже на устройствах с маленьким экраном. Несколько оптимизаций и настроек сделают эту анимированную стрелку идеальной для мобильных приложений.
Информация / Загрузить демоверсию
Анимированная иконка со стрелкой CSS
Если вы ищете анимированную стрелку для аккордеона или других подобных элементов, этот вариант вас вдохновит. Эту маленькую прыгающую стрелку можно использовать в любой части веб-сайта, например, в меню, разделах часто задаваемых вопросов, гибких окнах и многом другом. Переход стрелки очень короткий, поэтому пользователь его едва заметит. Эффект метеоритной анимации делает эту стрелку простой и позволяет ей хорошо сочетаться с общим дизайном веб-страницы или страницы мобильного приложения. Эта стрелка разработана в основном с использованием скрипта SCSS, но для более плавного эффекта анимации также используется несколько строк Javascript.
Эту маленькую прыгающую стрелку можно использовать в любой части веб-сайта, например, в меню, разделах часто задаваемых вопросов, гибких окнах и многом другом. Переход стрелки очень короткий, поэтому пользователь его едва заметит. Эффект метеоритной анимации делает эту стрелку простой и позволяет ей хорошо сочетаться с общим дизайном веб-страницы или страницы мобильного приложения. Эта стрелка разработана в основном с использованием скрипта SCSS, но для более плавного эффекта анимации также используется несколько строк Javascript.
Информация / Загрузить демонстрацию
Стрелка загрузки ключевых кадров Анимация
Если вы используете стрелки для процесса загрузки мастера или другого подобного процесса, подобная стрелка поможет вам. В этом дизайне стрелки используется анимация с градиентным изменением цвета. На рисунке с пунктирной стрелкой отчетливо видно изменение цвета градиента. Одним из самых больших преимуществ CSS3 является то, что вы можете использовать более естественные цвета. Цвета градиента выглядят сюрреалистично, а эффект плавного перехода добавляет яркости общему дизайну стрелки. Структура кода также остается простой в этом дизайне стрелки; для создания этой красивой стрелки используется только скрипт кода CSS. Следовательно, вы можете легко включить тонкий на свой существующий веб-сайт или использовать его в своем текущем проекте.
Цвета градиента выглядят сюрреалистично, а эффект плавного перехода добавляет яркости общему дизайну стрелки. Структура кода также остается простой в этом дизайне стрелки; для создания этой красивой стрелки используется только скрипт кода CSS. Следовательно, вы можете легко включить тонкий на свой существующий веб-сайт или использовать его в своем текущем проекте.
Информация / Загрузить демоверсию
Arrow Animations By Simon Breiter
В условиях ограниченного пространства анимационные эффекты пригодятся, чтобы обеспечить функциональность без каких-либо компромиссов. Разработчик этой стрелы дал вам двойные боковые стрелки. Как только вы нажмете стрелку вниз, она автоматически изменится на стрелку вверх. Поскольку стрелки и эффекты перехода просты и понятны, вы можете легко разместить их в любой части веб-сайта. Эти стрелки разработаны исключительно с использованием скрипта CSS3, поэтому у вас есть полный контроль над дизайном. Вы можете легко изменить цвет и эффекты анимации в соответствии с вашими потребностями. Структура кода, использованная для создания этой формы, предоставлена вам напрямую. Перейдите по информационной ссылке ниже, чтобы получить практический опыт.
Структура кода, использованная для создания этой формы, предоставлена вам напрямую. Перейдите по информационной ссылке ниже, чтобы получить практический опыт.
Информация / Загрузить демонстрацию
Эластичные кнопки со стрелками
Эластичные кнопки со стрелками — лучший вариант для каруселей и стрелок навигации слайдера изображений. Разработчик этой стрелки сделал ее больше и с ней стало проще взаимодействовать. Увеличение размера веб-элементов поможет пользователю легко использовать их даже на устройствах с маленьким экраном. Поскольку в настоящее время большая часть трафика веб-сайта поступает с мобильных устройств, использование адаптивного дизайна является обязательным. Подобные элементы сделают привлекательными как десктопную, так и мобильную версии. Разработчик этой красивой стрелки поделился структурой кода в редакторе CodePen. Следовательно, вы можете визуализировать результаты настройки, прежде чем использовать их на своем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
CSS-анимация скользящей стрелки
Создатель этой анимации со стрелкой дал вам набор стрелок, вращающихся под разными углами. Все эти анимации сделаны полностью с использованием скрипта CSS3. Тонкие чистые анимационные эффекты делают эти стрелки легко вписывающимися в любую часть веб-страницы или приложения. Наряду с анимацией стрелки, вы также получаете эффекты наведения с этим набором. Создатель этого набора стрел дал вам базовый набор. Взяв это за основу, вы можете создать свою собственную анимацию или дизайн стрелок. Простая структура кода, используемая в этом дизайне стрелки, упростит часть настройки.
Информация / Загрузить демо
Анимация стрелки Джорджио Аккуати
Эта анимация стрелки почти аналогична анимационному эффекту Саймона Брейтера, упомянутому выше. В предыдущей анимации вся стрелка меняет направление после щелчка. Но в этом дизайне стрелка показывает направление, когда вы наводите на нее курсор. В этой стрелке отсутствует функция или свойство щелчка, но вы можете легко добавить ее, добавив несколько кодов. Как и анимированная стрелка Саймона Брейтера, эта также разработана исключительно с использованием скриптов CSS и HTML. Если вы ищете чистый эффект наведения для своей стрелки, вы можете использовать этот пример анимированной стрелки как таковой, не внося никаких изменений.
В этой стрелке отсутствует функция или свойство щелчка, но вы можете легко добавить ее, добавив несколько кодов. Как и анимированная стрелка Саймона Брейтера, эта также разработана исключительно с использованием скриптов CSS и HTML. Если вы ищете чистый эффект наведения для своей стрелки, вы можете использовать этот пример анимированной стрелки как таковой, не внося никаких изменений.
Информация / Загрузить демонстрацию
CTA Arrow Hover Effect
Иногда вам не нужны большие массивные кнопки для кнопок призыва к действию. Простая текстовая ссылка отлично справится с этой задачей. В таких простых текстовых ссылках добавление стрелки придаст богатый вид, а также привлечет внимание пользователя. Создатель этой стрелки дал вам профессиональную анимацию стрелки, которую вы можете использовать в любом разделе веб-страницы. Эта показательная анимация со стрелкой позволит пользователю узнать место назначения страницы. Поскольку этот эффект разработан с использованием скрипта CSS3, вы можете использовать его даже на своем существующем веб-сайте или в мобильном приложении.
Информация / Скачать демоверсию
Animated Arrow By Boylett
Дизайн анимированной стрелки Boylett также похож на эффект наведения стрелки CTA. Но этот совсем другой. Создатель использовал круговой элемент и эффект прокси-анимации, чтобы создать живое ощущение. Эти художественно анимированные стрелки идеально подходят для любых креативных бизнес-сайтов. Например, вы можете использовать это на веб-сайте портфолио или на строительном веб-сайте, чтобы направить пользователя на страницу проекта или страницу портфолио. Как и дизайн, скрипт кода этого дизайна стрелки также остается простым. Таким образом, разработчики могут легко работать с этой анимированной стрелкой и использовать ее в своем проекте или на веб-сайте.
Информация / Загрузить демоверсию
Кнопка с двойной стрелкой
Кнопка с двойной стрелкой — это элегантная анимированная кнопка с двойной стрелкой. Придание важности мельчайшим деталям вашего дизайна сделает ваш дизайн уникальным и безупречным. Если вы всегда заинтересованы в создании таких безупречных дизайнов, такие элементы произведут на вас впечатление. Эффект анимации плавный и плавный, поэтому пользователи не будут раздражаться. Кроме того, вся анимация выполняется в небольшой области, поэтому вам не нужно настраивать макет, чтобы эта стрелка соответствовала существующему дизайну. Кроме того, это кнопка со стрелкой, поэтому вы можете использовать ее в любой части сайта. Внеся несколько изменений в код, вы сможете легко использовать эти стрелки в своем проекте.
Если вы всегда заинтересованы в создании таких безупречных дизайнов, такие элементы произведут на вас впечатление. Эффект анимации плавный и плавный, поэтому пользователи не будут раздражаться. Кроме того, вся анимация выполняется в небольшой области, поэтому вам не нужно настраивать макет, чтобы эта стрелка соответствовала существующему дизайну. Кроме того, это кнопка со стрелкой, поэтому вы можете использовать ее в любой части сайта. Внеся несколько изменений в код, вы сможете легко использовать эти стрелки в своем проекте.
Информация / Загрузить демонстрацию
Анимация тройной стрелки SVG
В предыдущем дизайне стрелки мы видели двойные стрелки, этот создатель дал нам дизайн тройной стрелки. Все три стрелки объединяются в одну стрелку, когда вы наводите на нее курсор. По умолчанию эта стрелка предназначена для того, чтобы быть стрелкой, направленной вниз, чтобы исследовать больше или прокрутить цель вниз. Но вы можете использовать этот дизайн с тройной стрелкой для любых целей. Эффект простой и чистый, поэтому вы можете использовать его для любого типа веб-сайтов и целевых страниц. Если вы хотите, чтобы ваши пользователи были вовлечены прямо из раздела заголовка вашей домашней страницы, такой дизайн стрелок поможет вам.
Эффект простой и чистый, поэтому вы можете использовать его для любого типа веб-сайтов и целевых страниц. Если вы хотите, чтобы ваши пользователи были вовлечены прямо из раздела заголовка вашей домашней страницы, такой дизайн стрелок поможет вам.
Информация / Скачать демоверсию
Анимация 3 стрелок CTA
Это также дизайн с тройной стрелкой, но он предназначен для разделов призыва к действию. Если вы разрабатываете мастер с одним текстовым полем, анимация со стрелками, подобная этой, будет показывать то, что пользователь должен показать дальше. Анимация здесь используется с определенной целью, она указывает на то, что пользователь перейдет к следующему шагу или процессу. Не только эффект анимации, но и структура кода стрелки также остается простой. Интеграция этой стрелки и ее использование на вашем веб-сайте или в приложении займет меньше времени. Создатель стрелки поделился кодом в редакторе CodePen, где вы можете визуализировать настройки, прежде чем использовать их на своем веб-сайте.
Информация/демонстрационная загрузка
Анимированная кнопка со стрелкой
Эти стрелки можно использовать в области меню. Если вы используете дизайн полностраничного меню, вы можете использовать подобную анимацию, чтобы оживить свой дизайн. Анимация, используемая в этом примере, быстрая и энергичная, поэтому она легко привлечет внимание пользователя. В этом примере используется анимация смещения стрелки слева направо, поэтому убедитесь, что вы оставили достаточно места с обеих сторон элемента. Поскольку это концепция меню, разработчик также учел длину текста. В зависимости от ваших потребностей в дизайне вы можете обрезать код и использовать его на своем веб-сайте.
Информация / Скачать демо
Анимированные стрелки CSS
Анимированные веб-элементы используются как часть веб-дизайна в современных тенденциях веб-дизайна. Сценарий CSS3 по умолчанию дает нам множество опций и функций, поэтому нам не нужно использовать несколько сценариев на одной веб-странице. Эта универсальная функция CSS3 помогает нам создавать привлекательные веб-страницы, не утяжеляя их. Если вы используете анимацию, чтобы донести контент до пользователей, вам пригодятся анимированные элементы со стрелками. Создатель этой анимированной стрелки создал ее, используя только CSS, чтобы вы могли легко использовать их в своем проекте.
Эта универсальная функция CSS3 помогает нам создавать привлекательные веб-страницы, не утяжеляя их. Если вы используете анимацию, чтобы донести контент до пользователей, вам пригодятся анимированные элементы со стрелками. Создатель этой анимированной стрелки создал ее, используя только CSS, чтобы вы могли легко использовать их в своем проекте.
Информация / Загрузить демонстрацию
Простая кнопка со стрелкой на чистом CSS
Это еще один полезный дизайн стрелки для функции «Наверх». Треугольные и круглые элементы помогают правильно передать сообщение. Кроме того, геометрическая форма дает правильное окно для создания интерактивной анимации. Это эффект наведения, а анимация быстрая и чистая, так что пользователю не нужно ждать, пока анимация закончится. Как следует из названия, эта кнопка со стрелкой сделана исключительно с использованием скрипта CSS3. Все, что вам нужно сделать, это использовать интерфейсный скрипт и добавить желаемую функциональность.
Информация / Загрузить демонстрацию
Стрелки CSS
Создатель этого шаблона дал только основные примечания по дизайну стрелок CSS.
