В качестве вступления отметим, что страница 404 «Не найдено» (404 Page Not Found) – это один из кодов состояния HTTP, принятых Консорциумом Всемирной паутины (W3C) в 1992 году. Для тех, кому интересно значение цифр 404, вкратце расскажем.
- Первая «4» означает, что произошла ошибка со стороны клиента. Такой ошибкой может быть неверно написанный URL или запрос несуществующей страницы. В свою очередь, первая «5» значила бы ошибку со стороны сервера.
- Цифры «04» — определяют конкретную ошибку Not Found из группы 4хх. Среди других ошибок из этой группы — 400 Bad Request, 401 Unauthorized, 402 Payment Required, 403 Forbidden и так далее.
Если небольшие сайты могут следить за корректностью своих ссылок, то на более крупных сайтах отслеживать битые ссылки, ведущие на удаленные или перемещенные файлы или страницы, становится сложнее. Еще большей проблемой становятся внешние ссылки. Будучи самой распространенной ошибкой, с которой может столкнуться интернет-пользователь, страница может оказаться ненайденной по нескольким причинам:
- был изменен URL;
- страница была удалена;
- ошибка в написании ссылки;
- сайт на данный момент находится оффлайн;
- сайт больше не существует и т. д.
Попробуем взглянуть на проблему с точки зрения пользователя. Когда пользователи сталкиваются с ошибкой 404, первый вопрос, приходящий им в голову: что мне делать дальше? После этого они, скорее всего, покинут сайт, если только Вы не найдете способ их удержать. Очевидно, что есть смысл видоизменить стандартную страницу 404.
В целом, кастомная страница ошибки 404 должна справляться с такими задачами:
- удобный для пользователя дизайн, чтобы не отпугнуть его и удержать на сайте;
- полезный контент, который бы предоставил пользователю ответ на вопрос «что мне теперь делать?» и дал простые и ясные инструкции;
- принятие во внимание вопросов SEO.
Принимая это во внимание, приведем список рекомендаций по созданию кастомной 404-й страницы.
- Будьте любезны с посетителями.Они попали на эту страницу не по своей вине. Постарайтесь выразить свое сожаление и готовность помочь.
- Не углубляйтесь в технические детали. Термин «ошибка 404» сам по себе уже в достаточной мере техничен и в то же время понятен большинству пользователей. Нет никакой необходимости отпугивать посетителей любой другой специфической информацией о причинах этой ошибки. По сути, необязательно даже использовать цифры «404», достаточно просто объяснить суть проблемы.
- Предложите пользователям проверить написание ссылки. Если они вводили адрес ссылки самостоятельно, то вполне вероятно могли допустить ошибку.
- Придерживайтесь единого стиля сайта.
- Страница ошибки 404 не должна выглядеть как обычная страница. Ваши посетители должны ясно видеть, что страница не была найдена и не содержит какого-либо контента. Поэтому не стоит наполнять ее слишком большим количеством текста и ссылок.
- Небольшая порция юмора никогда не помешает. Довольно часто 404 страница становится для дизайнеров и разработчиков платформой для выражения своих креативных и юмористических идей. Вместо того чтобы пользователи быстро закрывали ненайденную страницу, лучше удержать их от закрытия сайта, заинтересовав забавно и изобретательно выполненной страницей.
- Будьте полезными и предоставьте ссылки на возможные совпадения. Если пользователи оказались на ненайденной странице, они, вероятно, что-то искали. Так помогите же им это найти. Разместите на странице меню или ссылки на недавно перемещенные страницы. Или почему бы не дать ссылки на самые популярные страницы Вашего сайта? Либо на самый новый и актуальный контент. Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу.
- Добавьте строку поиска.
- Обеспечьте способ отправить отчет об ошибке. У пользователя всегда должна быть возможность отправить вам сообщение об ошибке, если он пожелает. Это поможет Вам узнать о каких-либо внутренних недочетах сайта. Еще лучшим решением для отслеживания проблем на сайте станет автоматическое уведомление. А если произойдет внезапный всплеск 404-х ошибок, полезным будет мгновенное уведомление. Это позволит исправить проблему в режиме реального времени, пока она еще релевантна.
- Позаботьтесь о вопросах SEO. Для оптимизации сайта важно максимально сократить количество внутренних ссылок на 404-е страницы, а еще лучше вовсе исключить возможность формирования некорректных URL адресов, ведущих на страницы 404. Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.
Google:Яндекс:
Также рекомендую ознакомиться с официальной информацией о страницах 404 от поисковых систем: Google — здесь и Яндекс —
Напоследок, мы выбрали несколько самых забавных изобретательных страниц ошибки 404 у различных сайтов в интернете и предлагаем на них взглянуть.
Страницы 404 / Хабр

404 страница. Это место для пасхалок, дурачества и креатива создателей сайтов. Про 404 ошибку есть даже выступление на TED.
Первая «4» — означает, что ошибка на стороне клиента, «04» — означает конкретную ошибку «Not Found».
Кому в пятницу нечего делать или кто в поисках вдохновения — добро пожаловать под кат, там подборка лучших (и худших) 404 страниц.
Your browser does not support HTML5 video.
Начнем с самых животрепещущих сайтов, а потом перейдем к «попсовым».
Роскомнадзор
PornHub
Старая версия 404 Хабра
Новая версия 404 Хабра

Virgin.com


YouTube


Reddit.com

Amazon.com

Vk.com

Linkedin.com

Imgur.com

Aliexpress.com

Bing.com

Stackoverflow.com

Github.com

Dropbox.com

Craigslist.org

Dribbble.com

Awwwards.com

Csswinner.com

Coolhunting.com

Codyhouse.co

Mailchimp.com

Slack.com

Mashable.com

Bloomberg.com

Airbnb.com

Bitly.com

МГУ, психфак
Разговаривающая страница 404.
Еще подборки
404 pages from popular sites — Design Inspiration, Muzli, 2017
Anatomy of a 404 Error Page, Envato, 2016
Лучшие 404 страницы, Tproger, 2015
404 – страницы, ради которых стоит заблудиться на сайте, cossa, 2015
Идеальная страница 404 ошибки, или как удержать пользователя на сайте?, Habrahabr, 2014
Лучшие примеры 404 страницы, seo-design, 2013
Лучшие 404 страницы Рунета, oakhill, 2012
Лучшие примеры ошибки 404, netpeak, 2012
50 прикольных страниц ошибки 404 , Дежурка, 2009
Интерактивные
Играем в Pacman
Рушим сайт
Суслик
Спасаем леммингов
Поймай кота
P.S.
Ну и напоследок
А какая ваша любимая 404 страница?
Какая 404 страница на вашем сайте?
Улучшаем страницу 404-ой ошибки / Хабр
Если пользователь попадает на стандартную страницу ошибки 404, велика вероятность того, что он покинет веб-сайт и вряд ли вернется. Кастомная страница 404, полезная и привлекательная, способствует дальнейшему пребываниваю на вашем веб-сайте.
Ответ прост: все. Страница 404, на которой лишь написано «Страница не найдена», не будет полезной для посетителя; даже ссылка «Вернуться на главную» не поможет.
Отсутствие достойной 404-ой страницы ухудшает впечатление пользователя. Посетители, которые ищут определенную страницу на вашем сайте, но попали на битую ссылку, будут вынуждены вернуться на главную страницу и начать поиск заново. Если они не найдут, что ищут, то тут же покинут веб-сайт. В идеале пользователь никогда не столкнется с подобными ошибками, но 404-ая страница позволяет извиниться перед пользователем и помочь ему найти то, что он ищет. Довольный посетитель вероятнее всего вернется на ваш веб-сайт.
Еще хуже, когда 404-ая страница отсутствует вовсе. У посетителя не будет представления о том, что происходит. Отсутствие такой страницы делает сайт непрофессиональным и заставляет пользователей покинуть его.
Самое важное сделать страницу 404-ой ошибки простой и понятной пользователю. Напишите, что страница, которую ищет посетитель, не существует. Объясните, почему именно она не существует.
Извини, друг. Страница, которую вы запросили, не находится в нашей базе данных. Скорее всего вы попали на битую ссылку или опечатались при вводе URL. – A List Apart 404-ая страница
Очень важно, чтобы дизайн 404-ой страницы не отличался от остального веб-сайта. Это включает логотип, навигацию, цветовую схему и т.д.
Страница 404-ой ошибки должна быть предельно полезной для пользователя. Чтобы достичь желаемого эффекта, можно применить следующие элементы:
- Поисковая форма
- Ссылка на главную страницу
- Список самых популярных страниц
- Ссылка на карту сайта
- Кнопка сообщения о битой ссылке
Не думайте, что все знают, что такое 404-ая ошибка. Вас нужно объяснить, в чем проблема, в дружелюбной манере. Лучше сказать так: «Упс! Мы не можем найти страницу, которую вы ищете.», чем так: «404-ая ошибка. Страница не найдена».
Если вы владете крупным веб-сайтом, например, как Google, с множеством страниц разного содержания, то страница 404 с картой сайта, популярными страницами или поисковой формой не поможет пользователю.
404-ая страница может быть простой и даже смешной. Если ваша страница является таковой, то она бесспорно задержит посетителей на вашем сайте. Возможно даже, что они будут скидывать эту страницу своим друзьям. Именно это и произошло с 404-ой страницей GitHub:
На сайте nosh.com вообще размещено видео:
Ваша страница 404-ой ошибки может быть эффективной и отлично смотреться, но очевидно, что она не должна появляться в результатах поиска. Это можно осуществить двумя способами:
- Убедитесь, что веб сервер возвращает правильный статус 404 HTTP, тогда поисковики будут игнорировать эту страницу.
- Добавьте страницу 404 в файл robots.txt.
Просто добавьте URL любого файла в robots.txt и загрузите на сервер:
Disallow: /404.html
Чтобы использовать собственную страницу 404-ой ошибки, нужно создать файл .htaccess и добавить в него следующую строчку:
ErrorDocument 404 /error/404-error.html
Теперь мы знаем, что вместо скучных и бесполезных страниц 404-ой ошибки, нужно потратить время на создание собственной информативной страницы, увидев которую, посетителям не захочется покидать веб-сайт.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
дизайн и текст для 404 страницы
Отдайте свои заботы о хорошем контенте на сайте в наши руки

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Ошибка 404 или Not Found («не найдено») — код ответа сервера на несуществующую страницу на сайте.
Как это работает?
Весь процесс происходит по протоколу передачи данных HTTP. Клиентское приложение формирует и отправляет запрос серверу. Сервер, в свою очередь, обрабатывает данный запрос и формирует ответ.
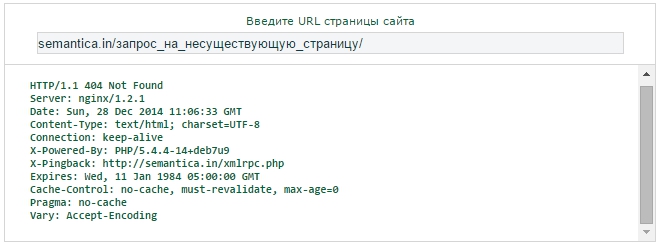
В нашем случае код ответа- 404. Ответ сервера выглядит следующим образом:

Причины 404 ошибки
Красивая страница 404 для сайта обязательно вам понадобиться, чтобы показать ее пользователю, когда тот:
- Перейдет по неправильной ссылке, которая содержит синтаксическую ошибку или просто опечатку.
- Попадет на страницу, которая в данный момент не существует. Это означает, что данные могли перенести или вовсе удалить. Также можно предположить, что данной страницы (а значит и ссылки) вообще не существовало.
В любом случае страница 404 ошибки уведовляет пользователя о том, что страничка, которую он намеревался посмотреть, не найдена.
Как сделать 404 страницу?
В первую очередь следует разобраться с тем, как формируется страница 404 для сайта. На самом деле это такая же страница, как и любая другая на вашем веб-проекте.
Если вы используете какую-то CMS, то вам нужно знать структуру файлов и страницу, которая отображается при отработке 404 кода ошибки. Если ваш сайт не на движке, то вас спасет системный файл .htaccess, который располагается в корневой папке вашего сайта. В случае если он отсутствует, создайте его сами.
Как сделать страницу 404? Необходимо просто прописать в данный файл следующую инструкцию:
ErrorDocument 404 //semantica.in/404.php
Всё довольно просто!
Страница 404 для сайта: общие рекомендации
Во первых, 404 страница должна быть! Страница 404 ошибки безусловно должна присутствовать на каждом сайте.
В небольших проектах уменьшить вероятность возникновения 404 ошибки можно используя программу Xenu’s Link. С её помощью вы можете отыскать все битые ссылки на сайте и выполнить следующие действия:
- если ссылка страницы была изменена, необходимо изменить URL ссылки на новый;
- если страницы уже не существует — просто удаляем ссылку.
К сожалению, Xenu не спасает от пользователей, которые могут неправильно ввести текст ссылки и не застрахует от битых или неактуальных внешних ссылок, которые введут на страницы вашего сайта.
Оформление 404 страницы
По-умолчанию страница 404 ошибки представлена в виде пустой страницы с надписью 404 Not Found, также возможна ситуация с редиректом на страницу хостинга, услугами которого вы пользуетесь.
Значительной доле пользователей всемирной паутины не достаточно предоставить страницу в таком виде — они просто не поймут что произошло, почему сайт вдруг исчез и переслал работать. Это означает только одно — потеря клиента. Но не будем опускать руки и рассмотрим эту ситуацию под другим углом. Как оформить страницу 404 и удержать гостя на сайте?
Текст для 404 страницы
- Скажите “Нет!” технической информации!
- Большинству пользователей знаком термин “404 ошибка”, но не стоит углубляться в причины её возникновения и давать дополнительные технические рекомендации. Донесите пользователю суть ошибки.
- Предоставьте полезный контент!
Необходимо дать полезную информацию в сложившейся ситуации и натолкнуть пользователя на действие которое поможет решить проблему.
Это можно реализовать разными методами:
- разместить меню сайта. Не стоит забывать о ссылке на главную страницу сайта
- разместить полезные ссылки- это может ссылки на популярный или новый контент.
- Разместить строку поиска по сайту- для того чтобы пользователи нашли то что они искали.
В оформлении 404 страницы важно не переусердствовать — не стоит слишком нагружать ее контентом.
Дизайн страницы 404
Визуальное оформление 404 страницы не должно выбиваться из общего дизайна.
Сделайте 404 страницу изюминкой сайта! Добавьте креативности страницы с ноткой юмора — это привлекает и удерживает посетителей.
В сети множество примеров того, что значит оригинальная и красивая страница 404. Я не поленился и нашел для вас несколько:
Не стоит забывать!
1. Редирект на 404 страницу должен осуществляться без изменения URL страницы.
2. Следите за битыми ссылками на вашем сайте!
В совокупности выполнение этих рекомендаций даст положительный эффект. Не рассматривайте 404 страницу как техническую константу сайта и даже в сложившейся неприятной ситуации она послужит важном инструментом в привлечении посетителей.
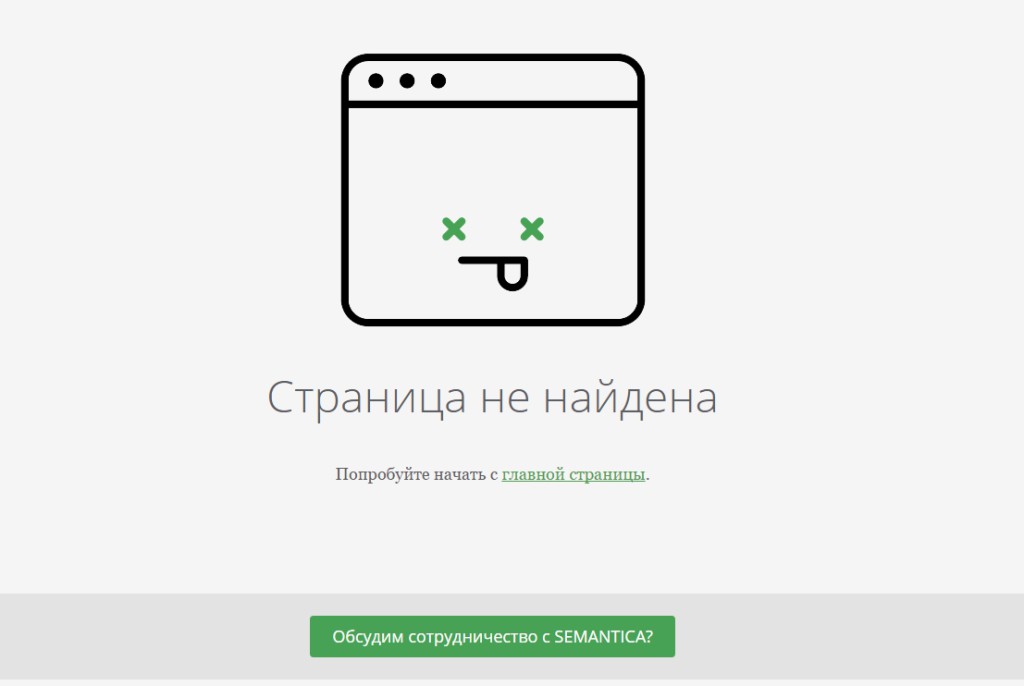
И напоследок вот вам пример того, как мы оформили страницу 404 для своего сайта:

опупенное оформление + 10 примеров

Все, кто хоть раз пользовался интернетом, попадали на страницу “ошибка 404”. И наверняка, видя её у себя на экране, просто брали и уходили с этого сайта.
Особо настойчивые пытались разобраться в ссылке и понять, что в ней не так. Но из этого скорее всего тоже ничего хорошего не выходило.
Поэтому сейчас мы будем разбираться, как сделать 404 страницу, и как же она должна выглядеть, чтобы цеплять посетителей и даже продавать Ваш продукт.
Почему она появляется
Данная ошибка бывает у всех, даже если Вы мне скажете, что у Вас её нет. Она появляется, когда клиент пытается зайти на несуществующую страницу. Без дизайна она выглядит вот так:
 Стандартная ошибка 404
Стандартная ошибка 404Теперь давайте определимся, почему же посетитель сайта может видеть такую ошибку. А все происходит потому что:
- Ссылающаяся сторона совершила ошибку при указывании информации на Вас;
- Пользователь неправильно ввёл ссылку;
- Страница (ссылка) была удалена;
- Страница (ссылка) была изменена.
Ещё раз, если Ваш сайт состоит из 10+ страниц, то скорее всего у Вас уже есть эта ошибка, и Вы о ней просто не знаете.
Кстати, для поиска битых ссылок, как минимум, в рамках сайта, можете воспользоваться бесплатной программой Xenu. Делает всё быстро и легко.
Чем грозит
Как Вы поняли, от этого не уйти. Такие коллапсы будут, если не по Вашей вине, то по вине клиентов.
Поэтому нужно быть готовым к этому, чтобы сохранить и приумножить свой честно заработанный трафик, который на первых порах так дорог.
А если Ваша страница не будет следовать дальнейшим рекомендациям, то посетители будут уходить с сайта, расстраиваться, и их уровень доверия к Вам будет падать.
Всё это ведёт не просто к отсутствию дополнительных денег, а к убыткам и потерям, что я могу представить только в страшном сне.
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Как Сделать такую страницу
Если Вы задались вопросом, как сделать страницу ошибки 404, то хочу Вас поздравить, она у Вас уже есть (кроме landing page).
Потому что страницы ошибок для сайтов по умолчанию предусмотрены при работе в любой CMS. Конечно, дизайн её на данный момент оставляет желать лучшего.
404 для сайта – это такая же страница, как самая обычная другая страница Вашего сайта.
И чтобы понять, как создать правильную и уникальную 404 страницу с индивидуальным дизайном, Вам нужно зайти в корневую папку своего сайта, найти там файл .htaccess (если его нет, то создайте сами).
И просто в любое место с новой строки вписать – ErrorDocument 404 http://ВАШ_САЙТ/404.php
 Как сделать
Как сделатьДанная ссылка будет являться указанием пути к файлу, который будет показывать Ваш сайт при возникновении ошибки.
Больше ничего не надо, всё очень просто! И если вдруг не хотите расширение .php, то можете сделать .html, в глобальном смысле разницы нет.
как оформить
Начнем с того, что дизайн страницы 404 должен быть. А он должен цеплять и быть в стиле общего оформления сайта.
В остальном он может преследовать разные задачи. Для этого давайте рассмотрим разные варианты и их преимущества.
– Просто и красиво
Можно сделать ставку на дизайн в виде креативного изображения с оригинальной надписью.
Такой вариант нельзя назвать продающим, но если в нём будет достаточное количество юмора и оригинальности, он может запомниться.
Обязательное условие – это наличие кнопки возврата на домашнюю страницу. Вот вам примеры такого исполнения:
 Ох, капитан, мы потерялись.
Ох, капитан, мы потерялись.(404. Это не то место, где ты должен быть)
Идти домой
 Хлоп!
Хлоп!Я стесняюсь…
Извините, Вы попали на “битую” страницу
Свалить отсюда
– Ссылки на основные разделы
Как вариант, создать страницу 404 с ссылками на основные разделы, чтобы если клиент вдруг попал туда, куда не хотел попасть, он мог быстро вернуться в тот раздел, что искал, ну либо заинтересоваться чем-то другим.
При этом дизайн также важен, как и в первом случае. Делайте уклон на оригинальность и юмор.
 Упс!
Упс!Я стесняюсь…
Мы не можем показать страницу, которую Вы ищите.
– Попробуй ещё раз/поиск
Возможно клиент искал нужный контент и не нашел его, но у Вас то он есть. Для этого ему нужно показать поле для поиска и предложить попробовать найти его еще раз.
В этом случае Вам нужно сделать удобный поиск, который не отпугнёт. Мы, к слову, пользуемся официальным поиском яндекса на своём блоге.
 Попробуйте еще раз
Попробуйте еще раз– Реклама продукта
Раз уже так случилось, что перед клиентом страница 404, то почему бы не воспользоваться моментом и не показать ему свой продукт или услугу во всей красе, ну и, конечно же, не забыть предложить перейти по ссылке, чтобы узнать подробнее.
Причём показать Ваш продукт можно даже когда он искал что-то другое. В идеале, не просто показать, но и сделать специальное предложение на него.
 Пример рекламы 1
Пример рекламы 1  Пример рекламы 2
Пример рекламы 2– Интерактив
Чтобы клиент чуть больше провёл на Вашем сайте и повзаимодействовал с ним, можно на данной странице создать “интерактив”, с которым он может что-то поделать, потаскать, покликать, посмотреть или даже поиграть.
 Интерактив игра
Интерактив игра  Интерактив видео
Интерактив видео– Форма захвата
Раз к Вам попали, значит это судьба. Только вот она жёстко бьёт, и выражается это в том, что больше половины людей уходит с ошибки в закат.
Поэтому, чтобы не терять посетителя, и чтобы он к Вам ещё раз вернулся, нужно взять его контактные данные и добавить в свою e-mail рассылку.
Главное создать настолько вкусное предложение, от которого сложно будет отказаться и подчеркнуть ярким дизайном.
 Пример формы захвата
Пример формы захватаЭто наш вариант страницы, на который Вы можете легко попасть введя in-scale.ru/любыеслова. Самое интересное, что такого рода ошибок почти нет на просторах интернета.
Поэтому рекомендую сделать акцент именно на этом, если Ваш бизнес подразумевает e-mail маркетинг.
Коротко о главном
 Ух, я Вам покажу!
Ух, я Вам покажу!Страница ошибки всегда вызывает негатив, поэтому его нужно развернуть в нужную нам сторону.
Для этого нужна правильная страница 404, которая использует позитивный смысл, креативное изображение, запоминающийся дизайн, мощный текст и посыл, что нужно сделать дальше.
Тут и встаёт вопрос, что нужно Вашему посетителю в тот момент, когда он попал на эту страницу и как его плавно перевести на то, что Вы хотите от него.
Поэтому сейчас, когда Вы уже знаете, как сделать 404 страницу, немного подумали и скорее принимаемся за реализацию, тем более, сделать это довольно легко и дёшево (дизайн и вёрстка выходит около 2-3 т.р.).
Ошибка 404 — что означает, как создать и настроить
– Делать ли интересный дизайн для страницы 404 ошибки?
Хорошо оформленные страницы ошибки 404 могут не только дать пользователю полезную информацию, но и заставить его наслаждаться вашими дизайнерскими решениями, а значит, задержаться на сайте.
Добавляйте анимацию – в общем, проявляйте максимум креатива и тогда посетители не только забудут о негативных эмоциях, но и смогут добавить ваш сайт в закладки для того, чтобы делиться ссылкой с друзьями.
Несколько примеров креативных страниц 404 с анимацией. (перед переходом по ссылкам, поставьте громкость на минимум).
Пример 1:

В живую: http://kvartirakrasivo.ru/404/index.php
Пример 2:

В живую: http://www.tinsanity.net/404.shtml
Пример 3:

В живую: http://hotdot.pro/404/
Как не нужно делать:
Но не выводите такую страницу:

Также интересная статья, которая будет полезна для поиска идеи для страницы 404 ошибки с 80+ примерами.
Так нужно ли создавать кастомные 404 страницы?
Стоит ли создать 404 страницу с уникальным дизайном? Стоит, но наиболее профитно это делать тогда, когда на сайте большой объем трафика.
Поисковые системы Гугл и Яндекс рекомендуют усовершенствовать дизайн и содержание страниц 404, так как стандартные шаблоны неинформативны и, скорее, отталкивают пользователя, желая просто закрыть вкладку, дабы избавить от экрана с ошибкой.
Советы по созданию своей ошибки 404
«Ошибка 404 или Not Found (не найдено) – стандартный код ответа HTTP о том, что клиент был в состоянии общаться с сервером, но сервер не может найти данные согласно запросу» – определение из Википедии.
404 ошибка — самая часто встречаемая на просторах интернета. А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Даже если сайт небольшой и все «битые» ссылки тщательно отслеживаются, никто не застрахован от человеческого фактора, неверно введенного адреса или устаревшей и неактуальной ссылки. На крупных сайтах с большим количеством страниц тяжелее отслеживать устаревшие ссылки, и появляется необходимость в своей странице с информацией об ошибке 404.
Стандартную страницу с этой ошибкой знают все, выглядит она достаточно устрашающе:

К сожалению, не все посетители знают, из-за чего происходит эта ошибка и первая мысль при появлении этого окна будет: а что мне делать дальше? Я все сломал? Уйду отсюда подобру-поздорову. Даже опытного пользователя это окно может смутить или отпугнуть.
Как удержать посетителя?
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
-
Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.

-
Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.



-
Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.

-
Обязательно добавление фирменного стиля или общих элементов внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.


-
Можно внести креатива в страницу интересной тематической анимацией, динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?



-
Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, можете вставить поисковую строку системы Гугл, Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму. 😉
Как у нас
Наша страница с ошибкой 404 выглядит так:

Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
В заключении хочу сказать: страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем миф примерами.




51 HTML 404 Шаблоны страниц

Коллекция бесплатных шаблонов страниц HTML и CSS 404 примеров. Обновление коллекции мая 2019 года. 12 новых предметов.
- HTML Funny 404 Страницы
- 403 Запрещенные HTML-шаблоны
- HTML 408 Страницы
- 500 Ошибка HTML-шаблоны страниц
О коде
Простая 404 Страница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: шрифт потрясающий.css
О коде
Sassy 404 UI Study
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Дженаро Колуссо
О коде
404
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Сделано с
- HTML (Мопс) / CSS (Стилус) / JS (Бабель)
О коде
404 делает медведя печальным
Использует сестринский комбинатор, чтобы стереть эти слезы при наведении курсора на ссылку, чтобы выбраться оттуда.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: Reaction.js, Reaction-Dom.js
Автор
- Каспер де Брюйне
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
404 Page
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: начальная загрузка.css, gsap.js
Автор
- Сваруп Кумар Куила
О коде
Ошибка 404 Страница
Ошибка 404 SVG анимации страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: anime.js

Автор
- Рафаэла Лукас
О коде
404 Page UI
Страница 404 с эффектом навигации и параллакса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: parallax.js
О коде
пробел 404
Страница 404, сделанная из чистого CSS и штрих холст .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Neon — 404 Страница не найдена
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
404 Страница № 8
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: jquery.JS
Автор
- Мортен Серенсен
О коде
Spacy 404 Страница
Spacy 404 страница с подсчетом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: jquery.js

Автор
- Джон Кантнер
О коде
Sad Mac 404 Ошибка страницы
Страница с ошибкой 404 на основе Sad Mac, которая была синим экраном смерти классической Mac OS.Экран отображался, если запуск не удался из-за аппаратных или программных проблем.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
CSS Train 404 Страница
SVG 404 ошибка страницы только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Джанет Мендес
О коде
Ошибка 404 — потерянный и одинокий
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
404 Page
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Сара Фриск
О коде
404 Eroor Page: Игроки не найдены
Рисованная анимация смотрящего и анимированная с помощью CSS.В основном это был повод, чтобы рисовать с анимацией под видом страницы 404.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Мансур
О коде
404 Page
Чистый CSS только 404 страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Сделано с
- HTML (Мопс) / CSS (Стилус) / JS (Бабель)
О коде
404 Частицы с PixiJS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: pixi.JS
Автор
- Лина Лаванья
О коде
Code-Theme 404 Page
HTTP 404 команды кода ошибки в JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Реми Денимал
О коде
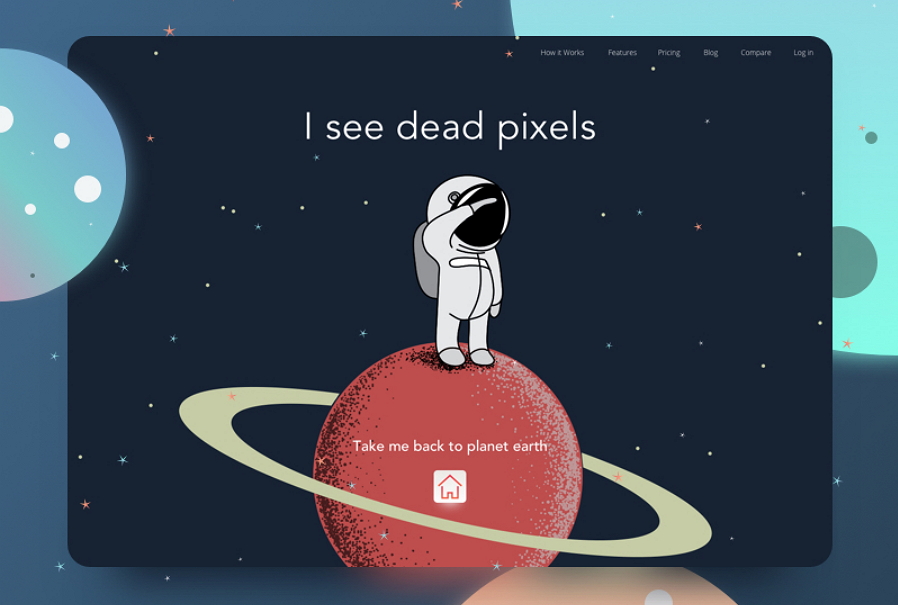
404 Галактика не найдена
Ты снова заблудился, космический незнакомец.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Сусси Касасола
О коде
Ошибка 404 Страница
Ошибка страницы 404 с чистым CSS: вдохновение Долины Монументов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Андрей Хани
О коде
404 Page
Еще один шаблон анимированной страницы HTML 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js


Автор
- Салех Риаз Куреши
О коде
404 Page — Затерянный в космосе
Анимированные 404 Lost in Space. Используются CSS3 ключевые анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
UI 404 Page
Смелый 404 макет страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Винсент Ван Гоглз
О коде
Анимированная Страница 404
Аккуратная маленькая CSS 3D текстовая анимация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Рикардо Прието
О коде
404 Пример ошибки № 3
Страница ошибки 404 с обычными цветами, которые меняются в зависимости от номера ноля.Все с CSS-анимацией и тенями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Рикардо Прието
О коде
404 Пример ошибки № 2
От графического дизайна до веб-дизайна. Этот пример ошибки 404 был разработан Йогой Перданой, и мы преобразовали в сеть с чистым CSS и минимальным HTML, используя CSS3 градиенты и тени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Сельчук Кура
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
404 Типизированное сообщение
GSAP 404 напечатанное сообщение с использованием SplitText.JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js, tweenmax.js, splittext.js


Автор
- Джейми Розен
О коде
404 Page
Анимированный шаблон HTML 404 страница .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: tweenmax.js, splittext.js, morphsvgplugin.js

Автор
- Робин Селмер
О коде
Ретро Ошибка Страница
Хакер тематическая страница 404 ошибки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Омар Дсоки
О коде
ОшибкаСтр. 404 Вампир
Страница ошибки Vampire 404 на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

О коде
404 Не найдено
SVG 404 не найден макет страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —


Автор
- Габриэль Ви
О коде
404 Page
Минимальная ошибка 404 — появляется текст для ввода из трещины.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Аднен ребай
О коде
404 Page
Футуристический 404 с.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —

Автор
- Владимир Гащенко
О коде
404 SVG Анимированная Страница Концепции
404 концепции анимированных страниц с SVG и чистым CSS3.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —

О коде
BSOD 404 Page
HTML и CSS BSOD 404 стр.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

О коде
Bubbly 404 Страница
Чистый HTML и CSS пузырьковая страница 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Кайл Лавери
О коде
HTML Ошибка Страница
Страница простого HTML 404 ошибки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Кайл Лавери
О коде
Черная дыра 404 Шаблон страницы
Простая 404 страница макета с классной анимацией космического корабля.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Дэни Сантос
О коде
404 Page Анимация
Ошибка 404 страницы с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Фабио Оттавиани
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
404 Page UI
HTML / CSS и JS 404 страницы пользовательского интерфейса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js

О коде
404 Шаблон страницы
404 страница (на основе дриблинга).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Clement Girault
О коде
404 Low Poly Effect
Анимированный шаблон страницы 404 с низким поли эффект .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: jquery.js

Автор
- Роберт Лемон
О коде
HTML CSS 404 Шаблоны страниц
Хорошая страница ошибки.
Совместимые браузеры: Firefox
Зависимости: —


О коде
Pure CSS 404 Ошибка страницы
Чистая страница ошибки CSS 404 с анимацией CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Энрико Тониато
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
404 Текст частиц
Эксперимент с 404 не найденным текстом частицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: pixi.js


Автор
- Энрико Кьяромонте
О коде
Simple Pure CSS3 404 Ошибка страницы
Просто анимированная страница CSS3 (без JS) для ошибки 404: страница не найдена.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Сделано с
- HTML / CSS (Меньше) / JavaScript
О коде
404 Страница с SVG
Анимированная страница 404 с SVG.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —


Автор
- Саранш Синха
О коде
HTML 404 Страница
Простая анимированная страница 404.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —


О коде
404 Страница не найдена
Шаблон страницы HTML, CSS и JS 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
,Создание 404 страниц может быть не первым, о чем вы подумаете при создании сайта, но это важно. В то время как страница 404 — это то, что вы в идеале не хотите, чтобы посетители видели, лучшие из них превращают ситуацию в пользу дизайнера или бренда.
Лучшие сделанные на 404 страницах страницы используют остроумие, умный UX или красивый дизайн, чтобы подсластить таблетку того, что вы оказались не в том месте, и лучшие из них запоминаются и делятся.Будь то продуманная CSS-анимация, крутой эффект прокрутки параллакса или просто четкая копия, есть много способов оживить ваши 404 страницы с ошибками.
Лучшие 404 страницы могут стать мини-послами для самого сайта. Страницы с 404 ошибками, которые мы здесь представили, достигли всего вышеперечисленного и многого другого, так что взгляните и вдохновитесь думать нестандартно со своим.
01. Omlet
(Изображение предоставлено: Omlet)Игра слов поможет вам далеко, поэтому мы ценим подход Omlet к его странице 404.Страница креативной компании гласит: «Эта страница — яичный», так как на экране появляется анимационная трещина. Ярко-красный цвет показывает, что это «предупреждение», в то время как тема яйца совпадает с именем Омлета. Что не нравится?
02. Mantra Labs
(Изображение предоставлено Mantra Labs)Эта страница 404 из Mantra Labs проста, но эффективна. Иллюстрация космического человека, плавающего в «404», сопровождает текст «Ой! Вы исчерпали кислород ». Есть также таймер обратного отсчета, чтобы вы были направлены обратно на домашнюю страницу.Если вы моргнули, вы можете даже пропустить эту страницу 404, хотя стоит нарочно пойти не так, просто посетить ее.
03. Готовность к выживанию
(Автор изображения: Готовность к выживанию)Мы все любим хорошие ссылки на фильмы на странице 404 (и некоторые из них включены в наш список). Этот сайт выживания ссылается на Матрицу на своей странице 404 и предлагает вам два варианта: щелкнуть красную или синюю таблетку. Естественно, оба держат вас на сайте.
04. Carwow
(Автор фото: carwow)Этот сайт сравнения покупок автомобилей помогает вам найти идеальный автомобиль, но когда вы сбиваетесь с курса, его страница 404 предоставляет умный способ держать вас на сайте.Посетителям предоставляется 8-битный игровой экран. Все, что вам нужно сделать, это нажать «Старт», чтобы насладиться простой горизонтальной прокруткой, где все, что вам нужно сделать, это избегать препятствий и других машин. Дай попробовать.
05. Ueno
Ueno — это агентство с полным спектром услуг, выдающееся 404 страницы. То, что вы видите выше, не отражает всех усилий, которые были приложены: хот-дог анимирован, поэтому он проходит бесконечный цикл по сюрреалистическому ландшафту, и есть несколько веселых поясняющих сообщений для изучения.Это чокнутые и совершенно уникальные — посетите страницу ошибок здесь.
06. Gymbox
Gym Box — это спортивная компания, которая стремится предложить «самые уникальные и разнообразные занятия в Лондоне». Пределы этого утверждения могут быть чем-то вроде великолепного фитнес-спектакля 80-х, который появляется на 404 странице. Короткие шорты, топы и подтяжка таза — что еще можно пожелать на странице с ошибками?
07. Slack
Слегка преувеличить, что обновление логотипа Slack 2019 года было встречено с огромным ужасом, и его суперсахариновая страница 404, несомненно, также будет иметь свою долю ненавистников.Идите не так в Slack, и вы попадете в волшебный пейзаж с пышной листвой, горами и радугами, где бродят бабочки, куры и крошечные поросята. Сцена прокручивается горизонтально движением мыши тоже (попробуйте здесь).
08. Purée Maison
Purée Maison — это креативное агентство, специализирующееся на коммуникационной стратегии, а его характерный веб-сайт полон восхитительных анимаций (мы рекомендуем посмотреть вокруг). Мы являемся частными поклонниками этой сюрреалистической страницы 404, которой каким-то образом удается точно уловить боль от попадания в цифровую стену.
09. Pixar
Некоторые люди могут воспринимать вещи слишком близко к сердцу. Страница 404 от Pixar, на которой изображена грусть популярного издания Inside Out 2015 года, проста, понятна и делает свою работу. Если это отражает вашу реакцию на ошибку 404, то, возможно, вам нужно немного пересмотреть свою жизнь.
10. 20th Century Studios
Не можете найти нужный фильм? Недавно переименованный 20th Century Studios (ранее 20th Century Fox) имеет отличный способ вдохновить вас, когда вы неправильно вводите URL; его страница 404 всплывает с кадром из культового фильма, с содержательной подписью и подборкой других фильмов, которые вы хотели бы посмотреть.Мы обнаружили фрагменты от Эдварда Ножниц, Мести Ботаников и Динамита Наполеона, среди прочих (посмотрите, какой из них вы получите).
11. Cloud Sigma
Cloud Sigma — это облачный сервер и облачный хостинг, работающий в США, Европе и Азиатско-Тихоокеанском регионе. В то время как гибкие облачные серверы полезны, они не совсем забавны, и мы предполагаем, что именно поэтому компания приложила немного дополнительных усилий, чтобы добавить немного юмора на страницу ошибки 404.Интересно, сколько времени пройдет до того, как этот полезный на вид младший разработчик станет браконьером?
12. BluePath
Другим веб-сайтом, который использует юмор на странице ошибок 404, является консалтинговая фирма BluePath, занимающаяся стратегией обработки данных в Атланте. На странице показана карта Атланты, с точкой на другой стороне страницы, указывающей, что посетитель «Уйййй с карты». В крайне сомнительной связи карта также включает в себя информацию, основанную на данных, показывающую зарегистрированные преступления в этом районе. «Почему? Потому что это преступление, ты нас еще не нанял!» Ах, эти дурацкие аналитики данных.
14. Kualo
Веб-хостинговая компания Kualo работает уже более 15 лет — вечность в Интернете — и ее страница 404 года восходит к прошлым годам, предлагая посетителям игру Kualo-themed Space Invaders. Это не идеально. Ключевая стратегия отлова внешних краев флота для замедления спуска захватчиков, во-первых, не работает. Но это весело и может принести вам скидку на ваш хостинг, если вам удастся набрать более 1000 баллов. Играй здесь.
Включение в эту статью также вдохновило американскую компанию по борьбе с вредителями Pointe Pest Control на размещение своей собственной игры Pest Invaders на странице ошибок 404, в которую были добавлены различные летающие и ползающие ошибки для распыления.
Как говорит Хлоя Золлингер из Pointe: «Достижение страницы с ошибкой 404 чаще всего расстраивает пользователя сайта. Мы понимаем, насколько важен пользовательский интерфейс на веб-странице. Чтобы улучшить опыт наших посетителей, наша команда посвятила себя созданию интерактивного игра на нашей странице 404.
15. Waaark
Страница 404 французской студии Waaark достаточно хороша для просмотра, но лучше слушать — хотя, возможно, и не на работе. Вдохновленный Стивеном Хокингом, Руководством автостопом по Галактике и Порталу использует JavaScript-инструмент для преобразования текста в речь под названием meSpeak, чтобы подвергнуть вас нецензурной роботизированной тираде. Подключите наушники и посмотрите.
16. Стив Ламберт
Нью-йоркский художник Стив Ламберт описывает это как » самая неловкая страница 404 не найдена в интернете », и вы знаете, он вполне может быть прав.Это показывает мучительную часть к камере, которая просто продолжается и продолжается. Мы бросаем вызов вам, чтобы вы дошли до конца его видео без какой-либо части вашего тела сжимая.
Следующая страница: Более вдохновляющие 404 страницы для изучения
,Страница с ошибкой 404, которая часто служит для оповещения посетителей веб / приложений о том, что страница, к которой они пытаются обратиться, не существует, часто рассматривается как один из наиболее вероятных элементов для потери пользователей / посетителей при скучном и скучном входе в систему / выход / загрузка / ведущие страницы в веб / приложении. Однако это не означает, что такие страницы ошибок будут кошмаром во всех случаях.
На самом деле, креативная, классная, интересная или информативная страница с ошибкой 404 может не только плавно привести клиентов к другим частям ваших веб-сайтов / приложений, но и уменьшить разочарование клиентов и позволить им дольше оставаться на сайте / приложении.
Итак, как вы можете создать такую классную, интересную и креативную страницу с ошибками, чтобы привлечь внимание пользователей и удерживать их на сайте / в качестве дизайнера веб-интерфейса / приложения или менеджера продукта? Давайте продолжим читать эту статью и насладимся 14 последними и лучшими 404 дизайнами страниц с ошибками, чтобы получить вдохновение и узнать, как сделать красивый, интересный и привлекательный дизайн страницы 404 с ошибками, не найденный:
Во-первых, какие распространенные сообщения об ошибках используются на страницах 404 ошибок?
В наши дни все больше и больше дизайнеров осознают важность копирайтинга в дизайне своих веб-приложений и тщательно отбирают каждый текст, чтобы сделать свои проекты более гуманистическими, уникальными и понятными.Итак, помня об этом, перед тем, как вводить и использовать 14 лучших практик для ошибок 404, лучше сначала изучить некоторые распространенные сообщения об ошибках, часто используемые на страницах ошибок 404, чтобы вы также могли разработать уникальный и творческий копирайтинг для страниц ошибок. на основе этих распространенных сообщений об ошибках:
* Запрошенный URL не найден на этом сервере
* 404 Файл или каталог не найден
* HTTP 404 не найдено / 404 страница не найдена
* 404 Ошибка / Ошибка 404 / HTTP 404
* Страница не найдена
Конечно, в некоторых случаях дизайнеры UI / UX также особенно добавляют некоторые собственные слова / предложения с логотипом «404», чтобы сделать свою страницу ошибок более впечатляющей и интересной.

14 самых последних и самых креативных дизайнов страниц с ошибками 404 для веб-приложений / приложений
1. Затерянный в лесу
* Дизайнер: Tajana Barac
* Основные характеристики : Цветовые контрасты, цветовые градиенты, формы и тени
Цветовые контрасты классического синего и белого, цветовые градиенты и формы с тенями на этой странице ошибок, все они дают людям ощущение мира и спокойствия. Это действительно отличная стратегия для эффективного уменьшения негативных эмоций, вызванных внезапно появившимся предупреждением об ошибке 404.
Кроме того, его идеальная цветовая схема и стиль иллюстрации также очень привлекательны, что, естественно, может привлечь внимание пользователей и уменьшить их неприятные ощущения.
* чему можно научиться
Оптимизируйте свой дизайн страницы ошибок с различными тенденциями дизайна.
В последние годы смешивание различных дизайнерских тенденций в дизайне, таких как цветовые контракты, цветовые градиенты, формы, тени, слои и т. Д., Никогда не станет плохой идеей, чтобы помочь дизайнерам создать выдающийся дизайн UI / UX.Таким образом, вы также можете применять различные тенденции дизайна, чтобы оптимизировать дизайн страницы с ошибкой 404. (Нажмите здесь, чтобы проверить Лучшие 9 тенденций дизайна пользовательского интерфейса для мобильных приложений в 2018 году )

2. Требуется
* Дизайнер: от limpfish.com
* Основные характеристики : Уникальная форма для отображения сообщения об ошибке 404
В отличие от некоторых разочаровывающих страниц с ошибками, которые просто отображают сообщения об ошибках скучно, разработчик этой страницы ошибок 404 принимает уникальную форму, которая очень похожа на разыскиваемый плакат, для интуитивного объяснения ошибок и предоставления нескольких опций для ссылки на другие части этого сайта.Это действительно креативно и интересно.
Кроме того, этот «разыскиваемый плакат» также намеренно разработан, чтобы быть очень старым и даже сломанным, что делает его более реальным и заметным.
* чему можно научиться
Настройте специальную форму для вашей страницы ошибки 404.
Также настройте специальную форму для вашей страницы 404. При наличии достаточного количества времени вы даже можете создать серию из 404 страниц с ошибками с различными формами и добавить их все в свой журнал проектирования.Конечно, также превращает их в интуитивно понятные прототипы с помощью полезного прототипа инструмента, так что вы можете свободно проверять и использовать их в будущем. (Прочтите это, чтобы узнать , как выбрать лучший инструмент для создания прототипов для вашего дизайна)

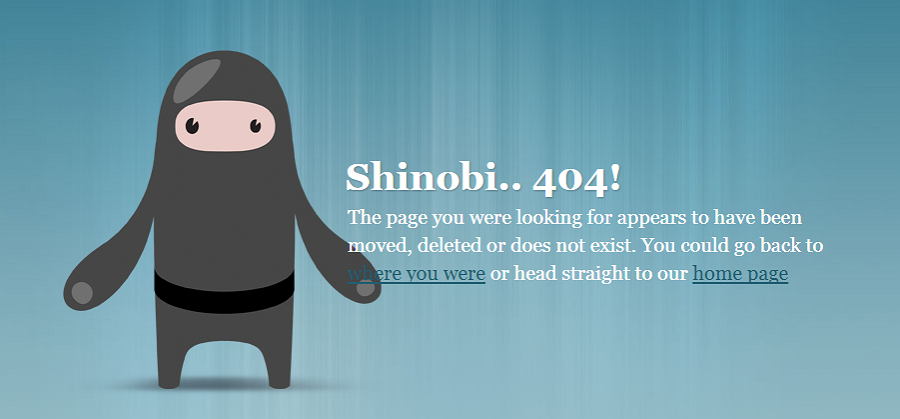
3. Шиноби
* Дизайнер: cssninjas.com
* Основные характеристики : Прогрессивное раскрытие
За исключением общего объяснения ошибки «404 страница не найдена», разработчик этой страницы ошибок использует метод дизайна «Прогрессивное раскрытие» для расширения функций страницы.Люди могут легко нажимать на связанные слова / фразы, чтобы легко переключаться на другие страницы.
* чему можно научиться
Также используйте прогрессивный метод раскрытия в вашем дизайне страницы.
В дизайне страницы ошибок также примените прогрессивную технику раскрытия и добавьте ссылки, кнопки, меню боковой панели или скрытые строки меню для расширения функций страниц 404 ошибок.

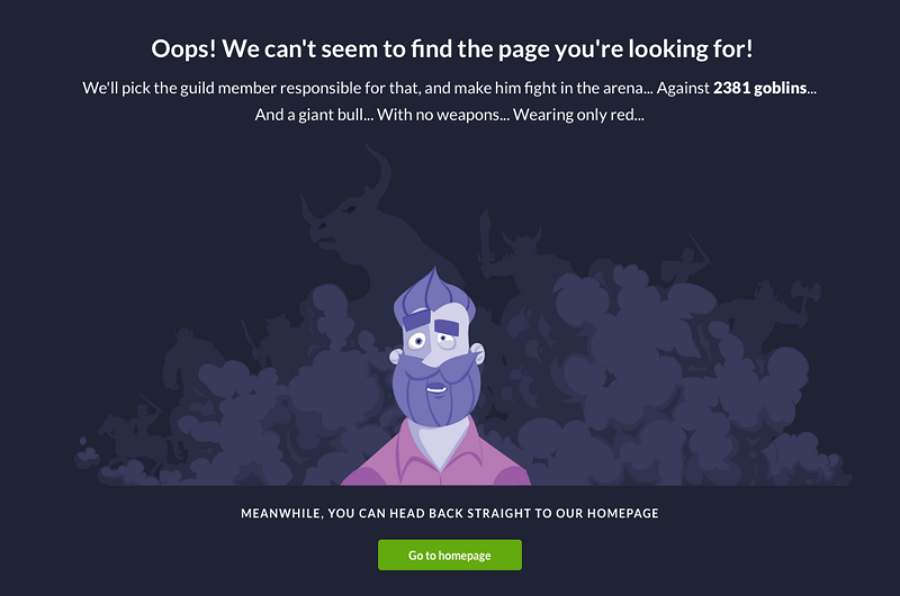
4. Ошибка страницы Switex
* Дизайнер: Эш Рахал
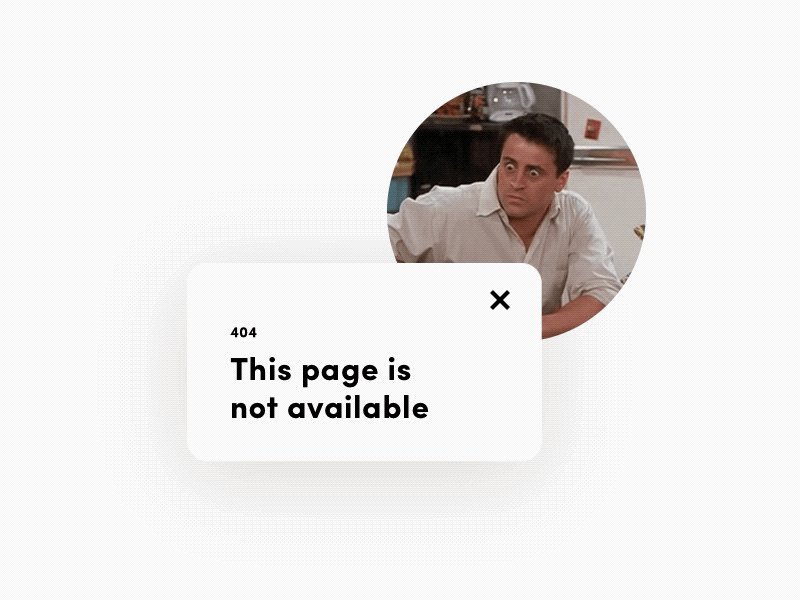
* Основные характеристики : Перекрытие, эмоциональные элементы и веселые фотографии
Дизайнер этой страницы ошибки 404 использует наложение слов, фотографий и теней, чтобы создать ощущение пространства.Кроме того, чтобы ослабить негативные эмоции, вызванные 404 страницами ошибок, дизайнер также добавляет много эмоциональных элементов, таких как его юмористическое объяснение и забавная фотография, показывающая депрессивного человека, чтобы получить понимание и резонанс пользователей.
* чему можно научиться
Добавьте эмоциональные элементы, чтобы улучшить эмоциональный опыт ваших проектов.
Эмоциональные элементы, такие как некоторые юмористические слова, забавных иконки выражения , интересные фотографии, более умные и плавные интерактивные дизайны и цветовая схема, которые могут позволить пользователям успокоиться, и т. Д., могут сделать ваш дизайн страницы ошибки более гуманным и держать их на вашей странице гораздо дольше.

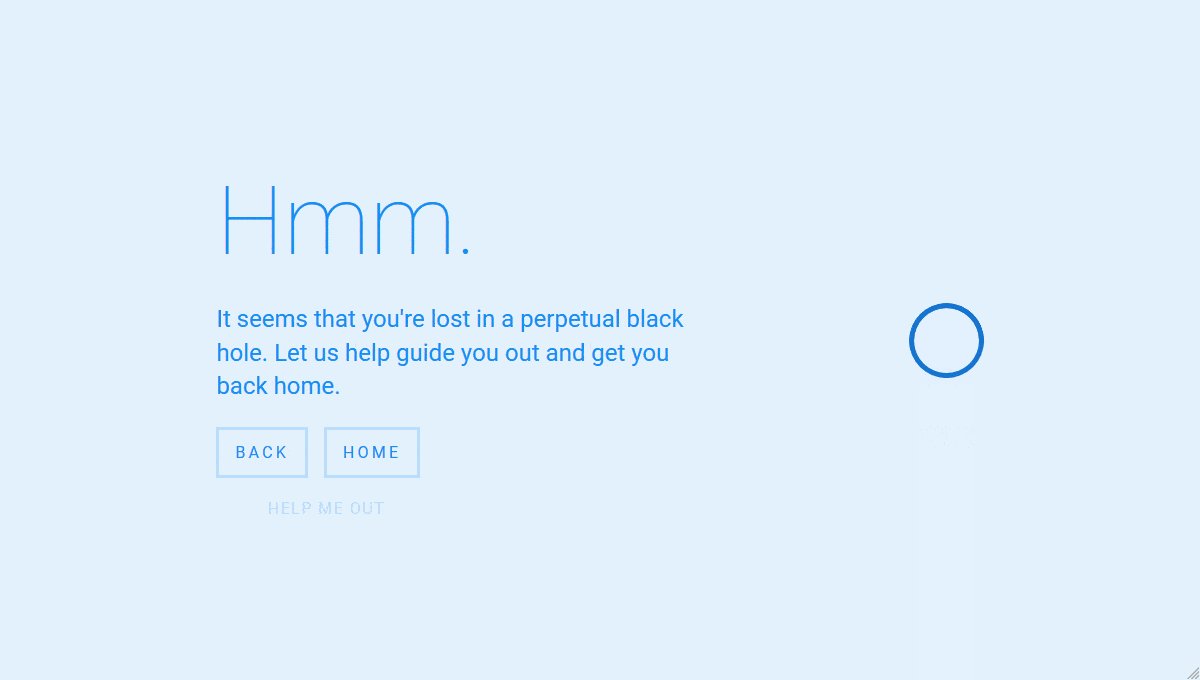
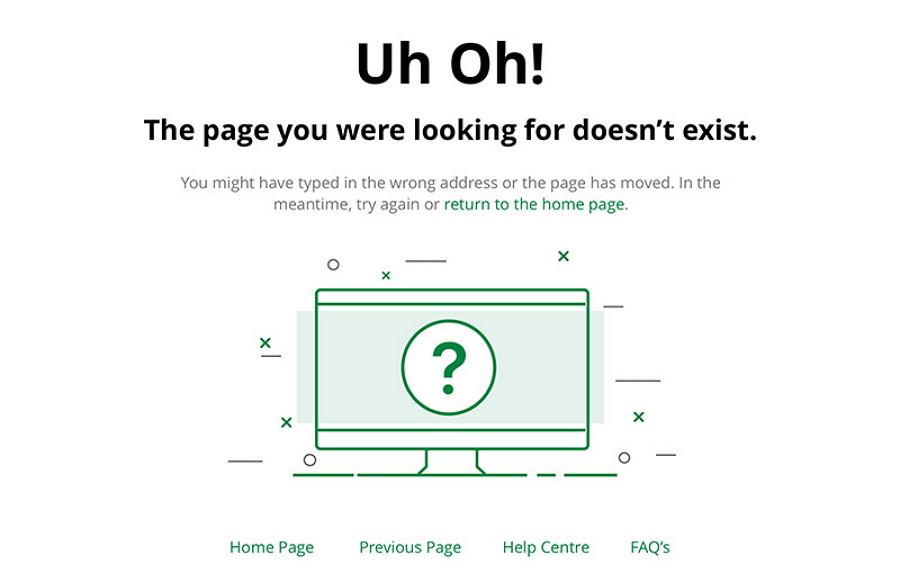
5. 404 Page
* Дизайнер: Алана Брайджич
* Основные характеристики: опции и простота
Как пишет разработчик этой страницы ошибок: «404 должны быть значимыми. Сообщите пользователю, что произошло, почему и что они могут сделать, чтобы решить эту проблему », дизайнер отображает простые слова и фотографии, чтобы четко объяснить ошибку 404, и предоставляет различные варианты перехода к другим частям этого сайта.Это также полезно, чтобы предложить посетителям сайта лучший пользовательский опыт.
Конечно, простой стиль дизайна этой страницы также соответствует все более упрощенным тенденциям дизайна , растущим в последние годы.
* чему можно научиться
Примите простой стиль дизайна с большим количеством функциональных опций и улучшенным пользовательским интерфейсом.
Страница ошибки не должна быть сложной. Если вы не можете идеально сбалансировать функции и внешний вид веб-страницы / страницы приложения, простая и интуитивно понятная страница с более функциональными опциями и лучшим пользовательским интерфейсом также может быть успешной.

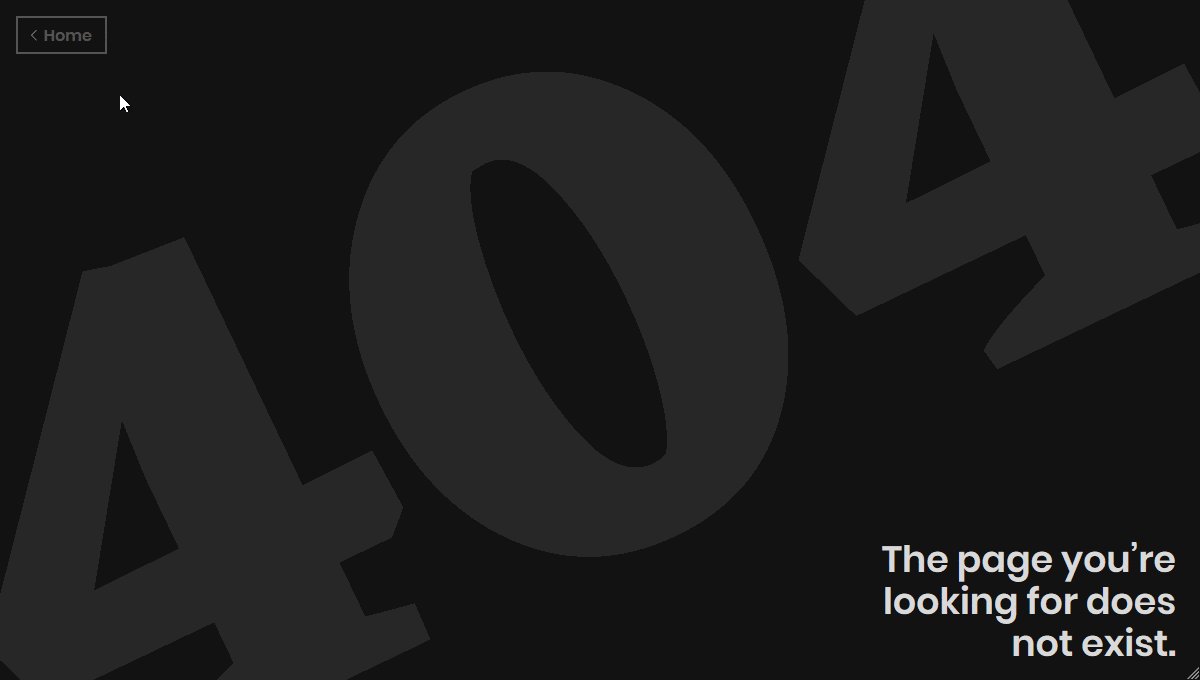
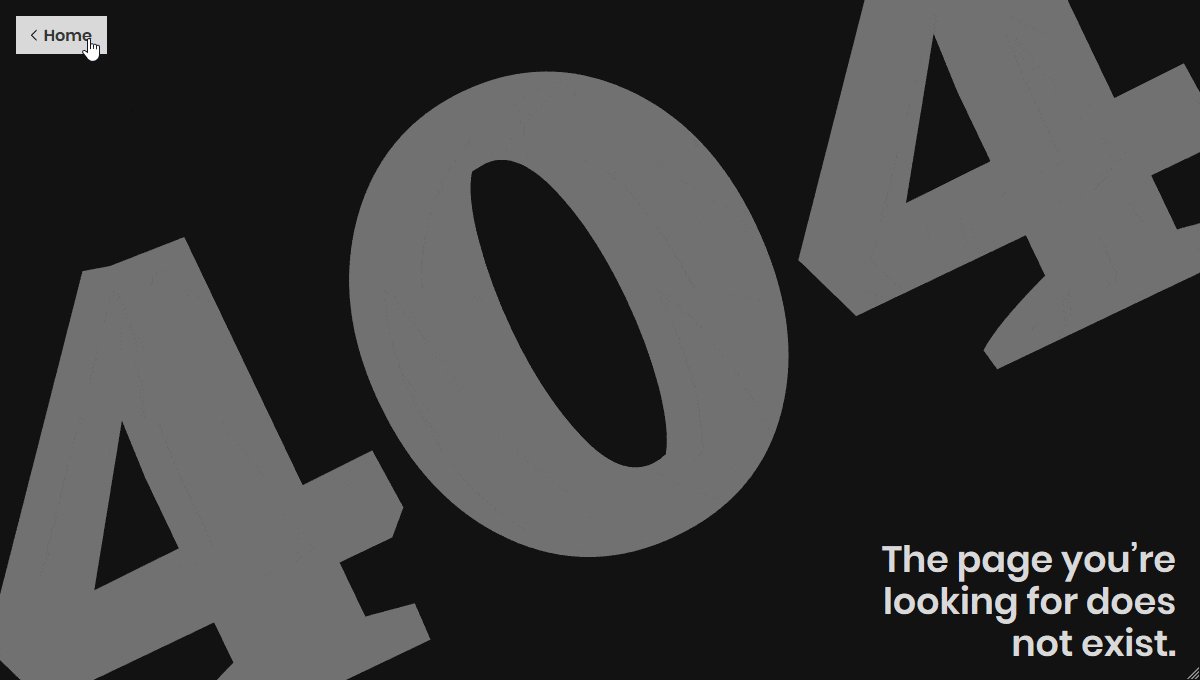
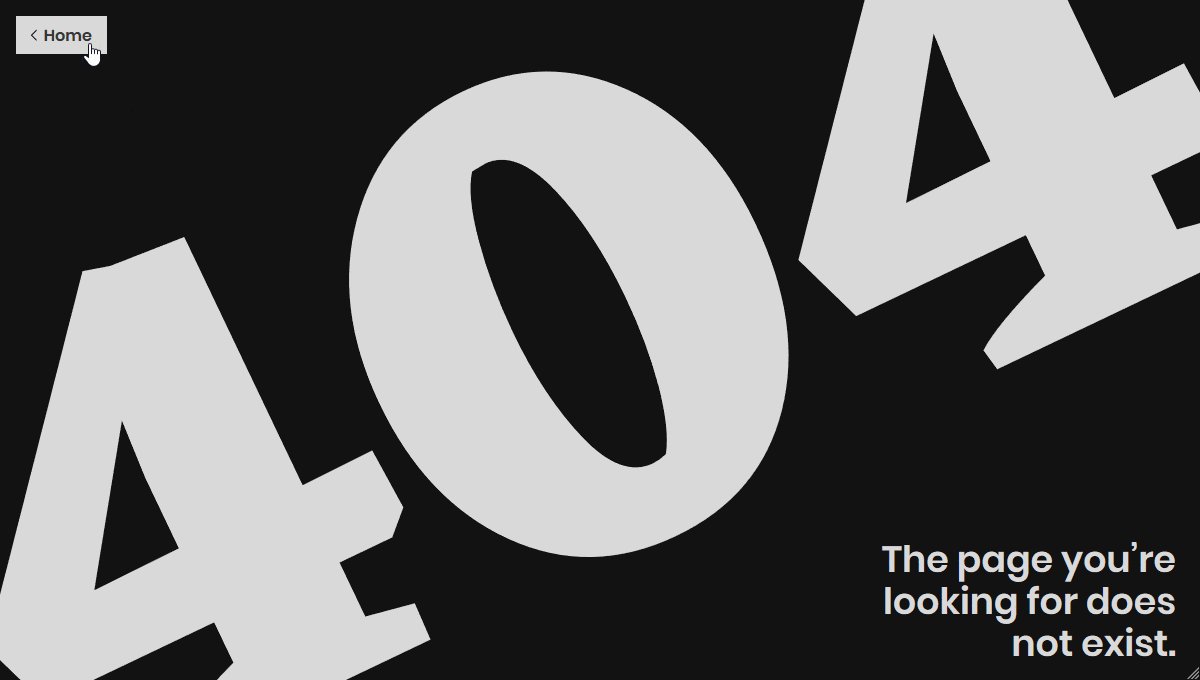
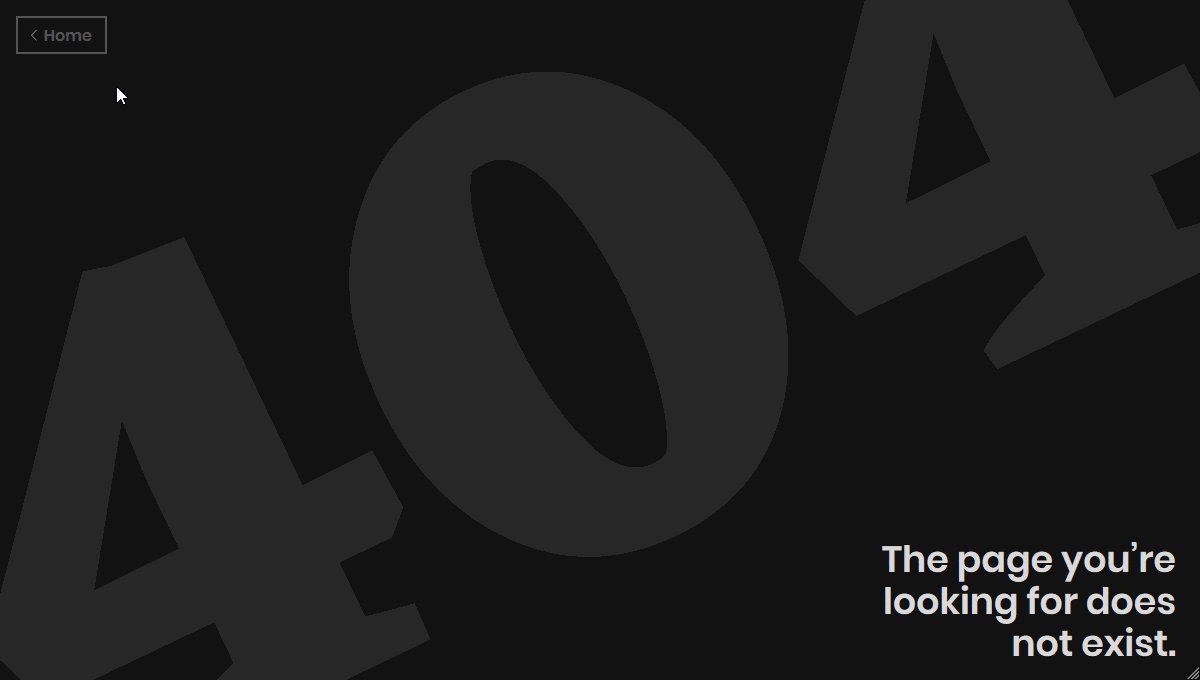
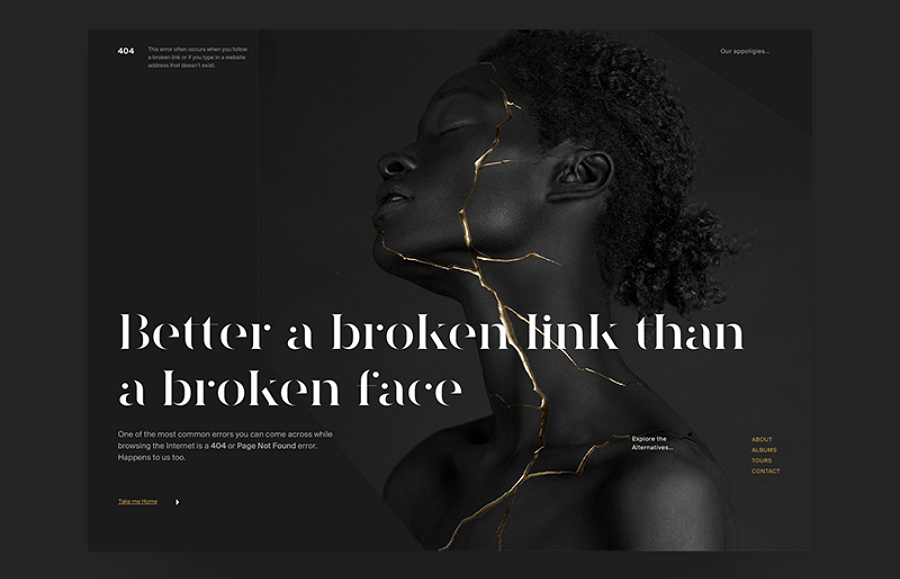
6. Пользовательский интерфейс 404 Page
* Дизайнер: Марио Сестак
* Основные характеристики : Сильные визуальные эффекты и идеальное отображение его изображений и содержимого
Черные фоновые фотографии с сильными визуальными эффектами могут не только выделить белые тексты страницы с ошибкой 404, но и быстро привлечь внимание посетителей сайта / приложения после того, как они зашли на эту страницу.
Кроме того, идеальное эхо изображений и контента также делает его текст более убедительным и эффективным для уменьшения негативных эмоций пользователей.
Кроме того, боковая панель с дополнительными ссылками, такими как «Справка», «О программе» и другими опциями, также эффективно повышает удобство работы пользователей.
* чему можно научиться
Также используйте сильные визуальные эффекты, чтобы улучшить дизайн страниц с ошибками.
Существует множество визуальных эффектов, которые можно использовать для создания выдающейся страницы с ошибкой 404, например, высококачественные фотографии, правильные цветовые схемы, креативная тема и т. Д.
* Также используйте боковые панели для расширения функций страницы и улучшения взаимодействия с пользователем.

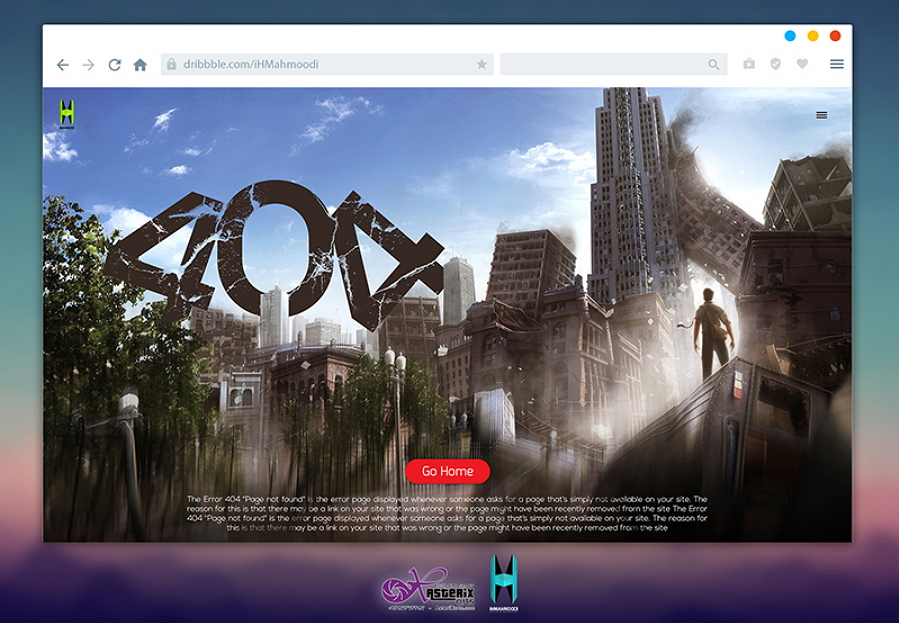
7. 404 Page Hossein
* Дизайнер: Хоссейн Махмуди
* Основные моменты: стиль постера фильма и тема научной фантастики
Особенности этой страницы с ошибками для адаптации стиля постера фильма и выбора темы научной фантастики. Слова «404» идеально вписаны в «постер научно-фантастического фильма», что может сделать посетителей сайта / приложения естественным образом в задумчивости. И это действительно креативно и интересно.
* чему можно научиться
Также выберите правильную тему для вашего дизайна страницы.
Подходящая тема для вашей страницы ошибки 404 может удвоить вашу работу и сделать ее более привлекательной. Таким образом, вы также можете выбрать подходящую тему для дизайна вашей страницы, например, упомянутые выше фильмы, анимацию, мультфильмы, фестивали и различные культуры и т. Д.

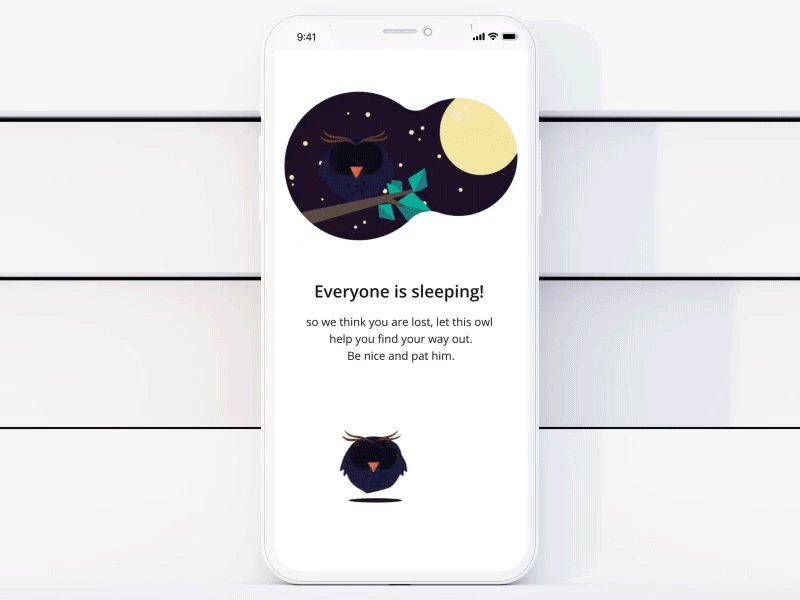
8. 404 Страница не найдена
* Дизайнер: Наяб Фатима
* Основные характеристики: яркая анимация и восхитительный стиль иллюстрации
Наиболее отличительной частью дизайна страницы с ошибкой 404 являются две анимированные совы, которые постоянно мигают своими большими и чистыми глазами, которые заставляют людей чувствовать себя мирно и комфортно.Кроме того, очаровательный стиль иллюстрации и пустое пространство также делают страницу более красивой и мечтательной. Когда вы заходите на эту страницу, это все равно что попасть в сказочный мир, который дизайнер разработал. И это также является эффективным способом облегчить разочарование посетителей сайта.
* чему можно научиться
Также добавьте анимацию / взаимодействия на страницу ошибки 404.
Стиль иллюстрации также делает ваш дизайн более красивым.

9. Ежедневный пользовательский интерфейс — 404 Page
* Дизайнер: Карлос Париенте
* Основные характеристики: юмористические анимации и элементы, связанные с фильмами
Не можете удержаться от смеха, увидев эту страницу с ошибкой? ХОРОШО! Независимо от того, соответствует ли он некоторым часто используемым принципам проектирования интерфейса, он по крайней мере очень успешен в привлечении внимания пользователей и создании более приятных пользовательских интерфейсов, верно? Кроме того, юмористическая анимация с известными фигурами, относящимися к фильмам на этой странице ошибок, не только идеально соответствует отображаемому сообщению об ошибке 404, но и довольно привлекательна для людей, которые очень любят фильмы.
* чему можно научиться
Также добавьте хорошо известные или модные элементы в ваш дизайн.
Также добавьте юмора или забавных элементов в ваш дизайн.

10. Ежедневный вызов пользовательского интерфейса — 404 Page
* Дизайнер: Андреа Хок
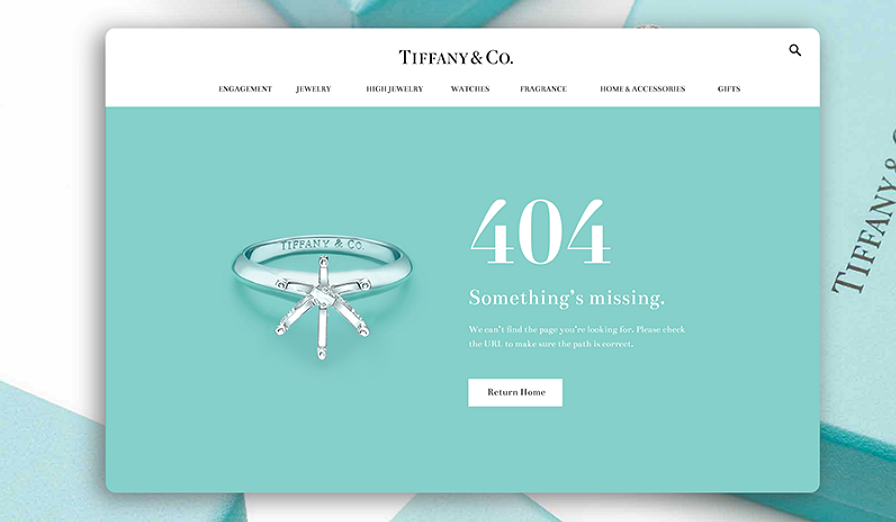
* Основные характеристики: отличный снимок, объединяющий функции веб-приложения
Кроме добавления связанных анимаций и высококачественных фотографий для улучшения дизайна страниц с ошибками, вы также можете легко комбинировать функции целевых веб-сайтов, приложений и рекламных продуктов.Например, эта страница с ошибкой 404 — хороший снимок, сочетающий в себе возможности продвигаемых продуктов, и используется как еще одна хорошая платформа для демонстрации различных ювелирных изделий. Таким образом, даже когда люди внезапно прерываются этим сообщением об ошибке при просмотре различных ювелирных изделий, они также могут продолжать просматривать свои предпочтительные. И это действительно хороший способ снизить показатель отказов страниц.
* чему можно научиться
Также объедините функции веб-приложения для обогащения содержимого страницы с ошибками.

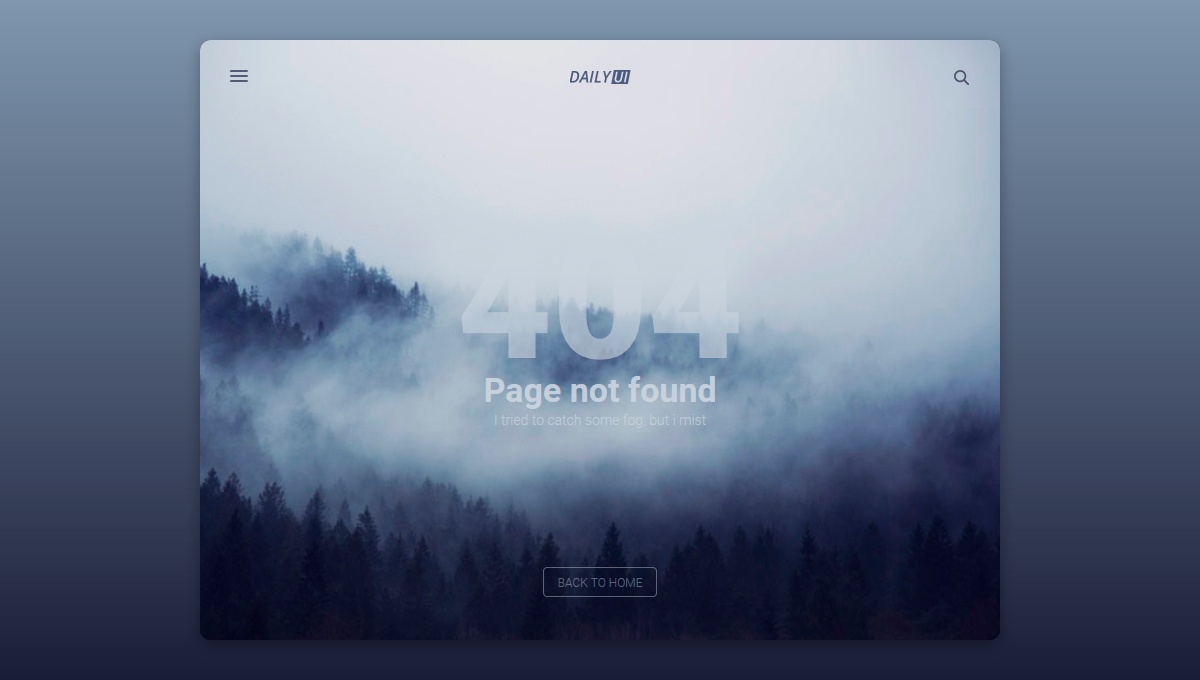
11. Ежедневно UI-8 404 Ошибка страницы
* Дизайнер: Дина Лам
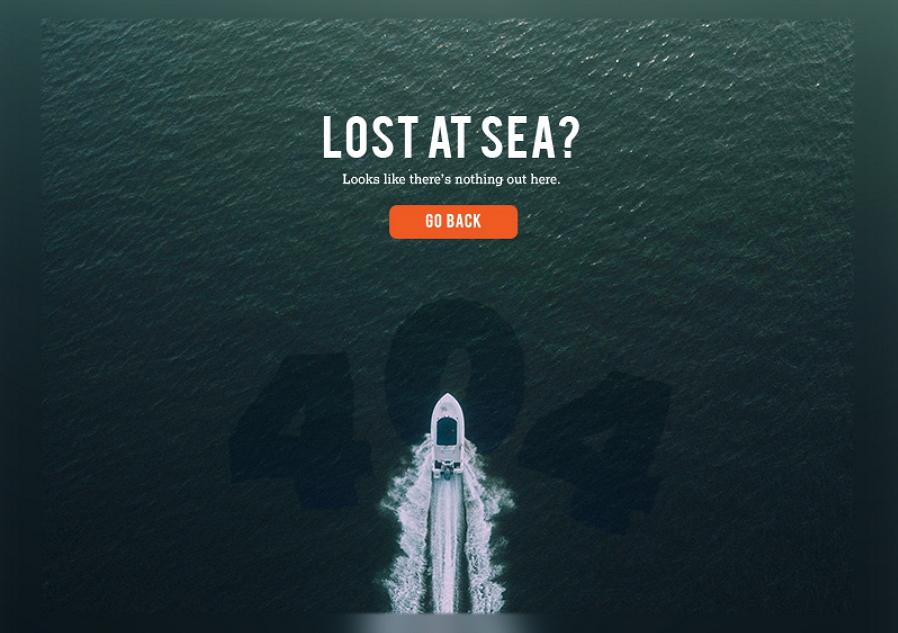
* Основные характеристики: Красивые пейзажи фото
В дизайне страницы с ошибкой 404 действительно хорошая идея добавить изображение из жизни или красивого пейзажа, чтобы пользователи чувствовали себя более расслабленно и комфортно.
* чему можно научиться
Также добавьте удобную жизнь или пейзажную фотографию на страницу ошибки 404.

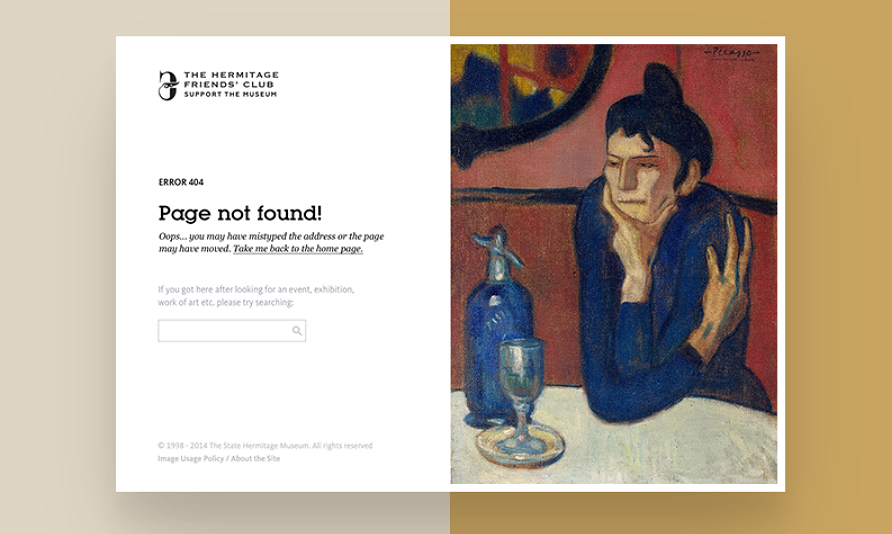
12.404 страница Эрмитажа Друзья
* Дизайнер: Антон Борзенков
* Основные характеристики: Интересный стиль масляной живописи и продуманное поле поиска
Дизайнер этой страницы использует уникальный и интересный стиль масляной живописи, чтобы привлечь посетителей сайта. Кроме того, чтобы создать более приятные и плавные пользовательские интерфейсы, дизайнер также добавляет поле поиска после сообщения об ошибке 404, чтобы каждый пользователь мог свободно искать и переходить к своим предпочтительным ссылкам / страницам как можно скорее, как только они сталкиваются с ошибками 404. ,
* чему можно научиться
Также используйте уникальный стиль масляной живописи или китайской тушью.

13. Дэвид 404 Страница
* Дизайнер: Давид Ковалев
* Основные характеристики: 3D-технология
Дизайнер этой страницы использует передовую технологию 3D, чтобы показать ошибку 404, которая действительно интересна и интуитивно понятна.
* чему можно научиться
Также используйте передовые технологии для улучшения ваших проектов.
В наши дни есть также много передовых технологий, которые могут быть использованы при оформлении страницы с ошибками, таких как видео / аудио, 3D технологии и многое другое.

14. Шремаль 404 Страница
* Дизайнер: Shremal
* Основные характеристики: используйте страницу ошибки, чтобы рассказать историю
Дизайнер этой страницы ошибок использует формы, цвета, тени, тексты и все другие элементы, включенные для рассказа истории: «Ваша поисковая страница не может быть основана на земле» или «Страница перенесла вас на другую планету».Это действительно впечатляет и интересно.
* чему можно научиться
Используйте свое воображение, чтобы рассказать историю в дизайне вашей страницы.

В целом, надеемся, что вы сможете легко получить вдохновение от этих новейших дизайнов страниц с ошибкой 404, а также узнать что-то полезное для улучшения дизайна вашей страницы.
Mockplus помогает легко и быстро сохранить и повторить ваши идеи дизайна страницы с ошибкой 404
Получить много хороших идей из этих превосходных 404 примеров ошибок? Не хотите, чтобы эти драгоценные идеи исчезли без следа? Как насчет быстрого превращения их в визуализированные прототипы с помощью хорошего инструмента для создания прототипов, повторения и сохранения их в ваших дневниках проектирования для лучшего использования? ХОРОШО! Если вы по совпадению думаете об этом, вы можете дать Mockplus (простой и быстрый инструмент для создания прототипов) хорошую попытку превратить ваши идеи дизайна страницы с ошибкой 404 в красивые и интерактивные прототипы в течение 10 минут.
Давайте кратко рассмотрим его мощные функции, которые вы можете использовать для создания и улучшения вашего дизайна ошибки 404 not found:
Step1. Легко и быстро добавляйте / импортируйте статические / динамические изображения в Mockplus
Как более простой и быстрый инструмент создания прототипов, Mockplus предоставляет дизайнерам широкий спектр удобных для пользователя компонентов и функций, связанных с изображениями:
* Используйте компоненты Image, чтобы добавить фотографии для вашей страницы ошибки
В Mockplus вы можете легко перетаскивать компоненты «Изображение», чтобы добавить необходимые фотографии для вашей страницы ошибки.Кроме того, при необходимости вы также можете использовать его ретранслятор и автозаполнение , чтобы добавлять и автоматически заполнять большое количество компонентов изображения в течение нескольких секунд.

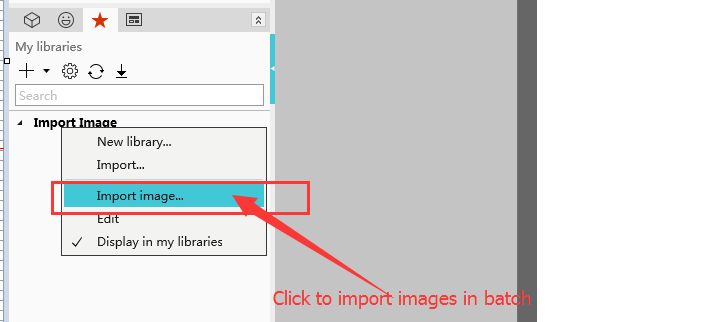
* Использование моих библиотек для импорта изображений в пакетном режиме
Если вы хотите импортировать множество красивых изображений, чтобы украсить свои рисунки ошибок, вы можете легко открыть раздел «Мои библиотеки» и импортировать нужные изображения в пакетном режиме.

* Легко импортируйте изображения из Sketch
Хотите импортировать изображения, созданные и отредактированные с помощью Sketch, для оптимизации страницы с ошибкой 404? Вы также можете напрямую использовать «Импорт изображений в Mockplus», чтобы продолжить.Более того, плагин Mockplus для Sketch также может вам очень помочь в таких случаях.
* Использование компонентов GIF для добавления динамических фотографий
Также нужны динамические фотографии, чтобы сделать страницу с ошибками более яркой и интуитивно понятной? Используйте его компоненты GIF для импорта ваших динамических фотографий, как вы хотите.
* Используйте компоненты Image Carousel для динамического отображения и переключения фотографий
Mockplus также предлагает специальный компонент «Карусель изображений» для динамического отображения и переключения всех выбранных изображений.
Короче говоря, Mockplus может легко удовлетворить все ваши потребности в добавлении / импорте статических / динамических изображений в дизайн страницы с ошибкой 404.
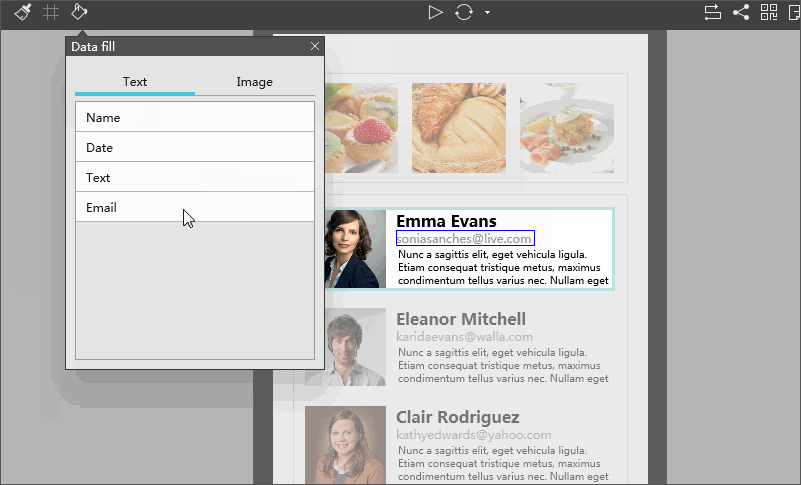
Шаг2. Добавьте интересное сообщение об ошибке 404 с меткой и текстовой областью Mockplus
В дизайне страницы ошибок 404 некоторые интересные, юмористические и четкие объяснения проблем ошибок 404 также являются важным фактором, который выделяет ваш дизайн. А в Mockplus вы можете легко использовать компоненты «Метка» или «Текстовая область» для свободного ввода и редактирования интересных и гуманистических копий для вашей страницы ошибок простым перетаскиванием.Свойства этих компонентов также могут быть легко установлены. Конечно, при необходимости также добавляют State Interaction для этих текстов для создания лучших визуальных эффектов.
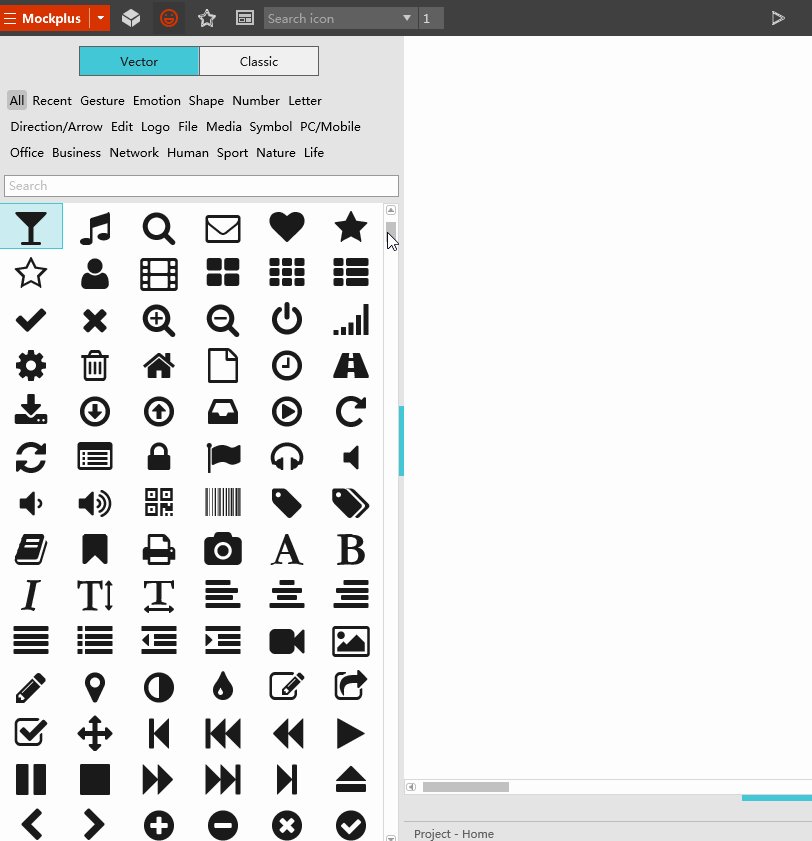
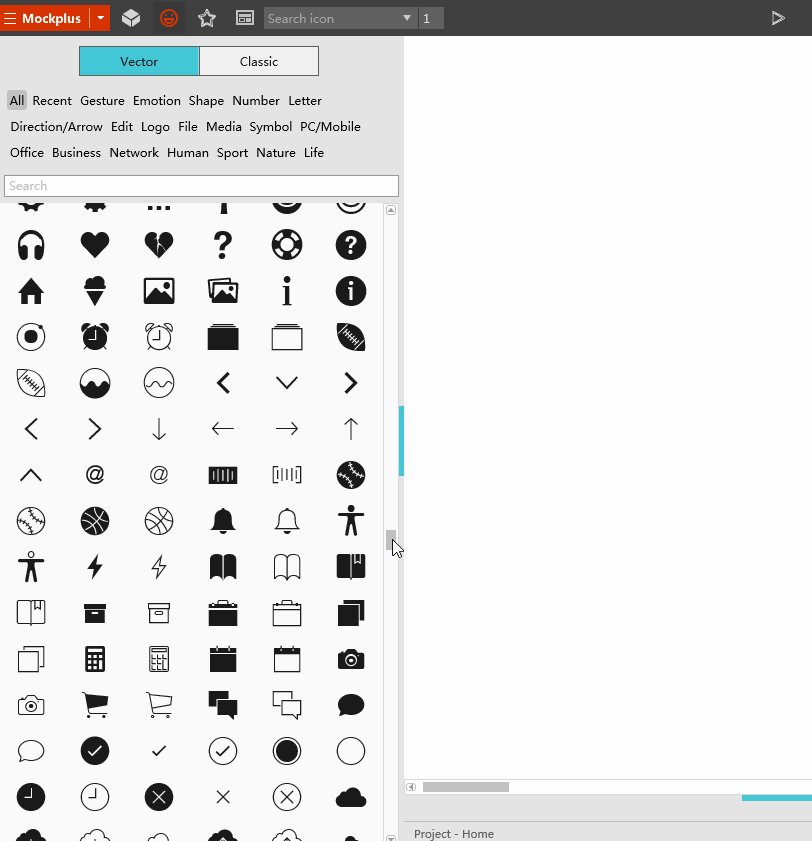
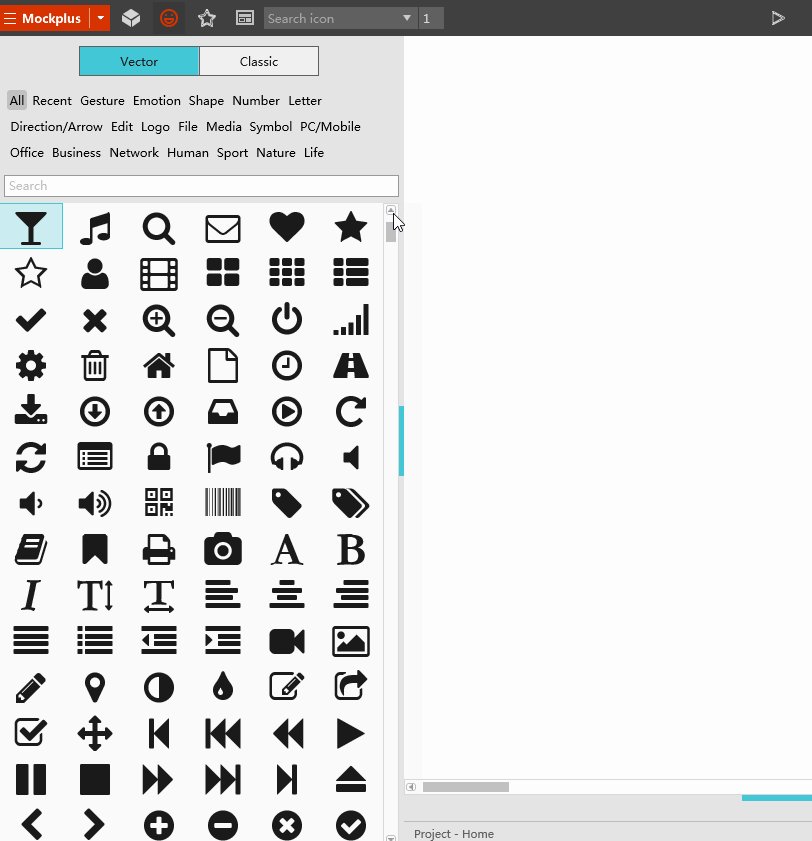
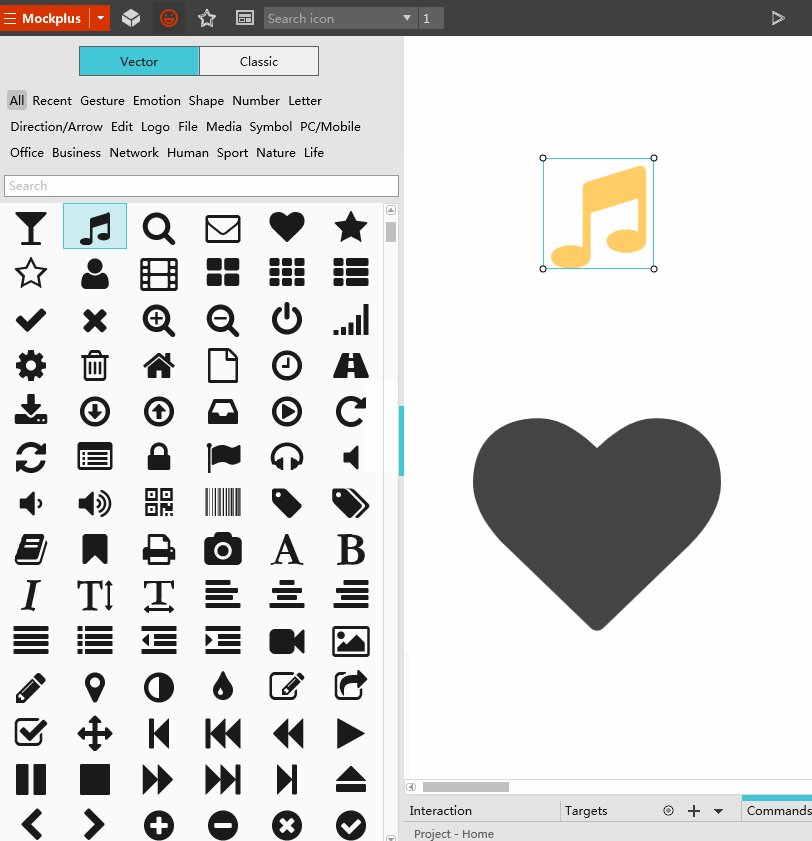
Шаг 3. Добавьте значки эмоционального выражения для вашего дизайна страницы с Mockplus
Эмоциональные элементы, особенно некоторые забавные значки выражений, также делают страницу с ошибкой выдающейся. А в Mockplus, кроме множества векторных иконок, есть также более 3000 иконок во всех сферах жизни и дизайна.Вы можете свободно искать и выбирать любой из них для вашего дизайна страницы в зависимости от ваших потребностей.

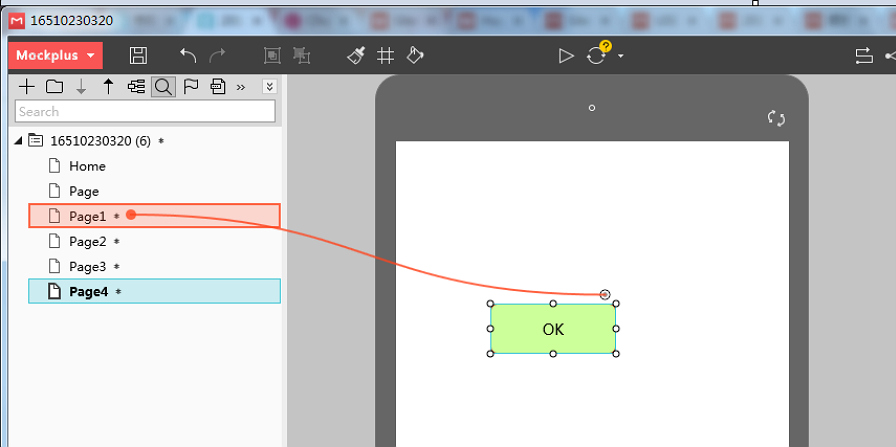
Step4. Добавьте умные взаимодействия или анимации, как вы хотите в Mockplus
Некоторые умные взаимодействия , , , или анимации также могут сделать ваш дизайн уникальным и привлекательным. Кроме того, Mockplus предлагает разнообразные команды проектирования взаимодействий и позволяет легко создавать интеллектуальные взаимодействия с помощью простого перетаскивания. Кроме того, его эффектов перехода также стоит попробовать.

Шаг 5. Синхронизируйте и загружайте ваш проект в любое время и в любом месте
Ищете инструмент для создания прототипов, который позволяет легко синхронизировать проект в облаке, чтобы вы могли свободно загружать, редактировать и публиковать этот проект в любое время и в любом месте? ХОРОШО! С Mocplus, после успешной синхронизации созданных вами прототипов страниц с ошибками, вы можете свободно загружать, редактировать, повторять и делиться ими в любое время и в любом месте.
Кроме того, Mockplus также предлагает пользователям 8 способов предварительного просмотра и совместного использования проекта .И вы можете свободно выбирать желаемый путь в зависимости от ваших потребностей и условий.
В целом, независимо от того, работаете ли вы над дизайном страницы с ошибкой 404 или нет, Mockplus будет хорошим инструментом для создания прототипов, который позволит вам «сохранять» и повторять ваши идеи дизайна с легкостью и эффективностью.
Завершение
. По сравнению с тем, что вы воспринимаете такую страницу с ошибкой 404 как кошмар вашего веб-сайта / приложения, вам лучше использовать ее как хорошую возможность, чтобы предложить пользователям более качественное руководство, развлекать его и заставлять их оставаться на этом веб-сайте намного дольше.Кроме того, крутая / забавная / интересная / креативная страница с ошибкой 404 также может сделать весь сайт / приложение гораздо более привлекательным, выдающимся и уникальным. В целом, надеюсь, что эти 14 последних и лучших 404 страниц с ошибками помогут вам в любом случае.
,25 HTML Смешные 404 Страницы

Коллекция бесплатных HTML и CSS прикольных 404 страниц . Обновление коллекции августа 2018 года. 7 новых предметов.
- HTML 404 Шаблоны страниц
- 403 Запрещенные HTML-шаблоны
- HTML 408 Страницы
- 500 Ошибка HTML-шаблоны страниц
Автор
- Диого Гомес
О коде
Страница-призрак 404
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Wikyware Net
О коде
Ошибка 404 Page Smoke From Toaster
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: jquery.JS
Автор
- Адам Куинлан
О коде
Нарезанный соломкой Рик404
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —

Автор
- Маурисио Альенде
О коде
Pure CSS 404 Ошибка страницы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Мансур
О коде
Страница 404 — CSS-персонаж
Страница 4040 с маленьким монстром, сделанная полностью с CSS, плюс анимация отслеживания мыши.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: jquery.js
Автор
- Винсент Данна
Сделано с
- HTML (Haml) / CSS (Sass) / JS
О коде
Кладбище Жуткий 404
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: jquery.JS


Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Yeti 404 Page
Очень креативная страница HTML 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: TweenMax.js, MorphSVGPlugin.js


О коде
Ошибка пользователя Страница
Крутой эффект голограммы, созданный с помощью довольно популярного эффекта CSS3, и 3 слоя этого негодяя накладываются друг на друга и немного смещены относительно друг друга, они также имеют различные оттенки цвета, чтобы сделать его популярным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js


О коде
Ошибка 404 Страница
Простая анимированная страница ошибки 404.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —


О коде
404 Page
Похоже, ты потерян.Страница, которую вы ищете, недоступна!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css


Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
SVG Animation 404 Ошибка Молочная коробка
SVG анимация мигающих глаз и движений рта. Рот анимация: использование morphSVG между двумя путями #mouth и # mouth-frown .Анимация моргания глаз: используя transformOrigin и scaleY круга, чтобы создать эффект мерцания.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: TweenMax.js, MorphSVGPlugin.js, DrawSVGPlugin.js

Автор
- Джули Парк
О коде
UI 404 Page
Ошибка 404 — страница-призрак! Анимированный чистый CSS призрак с панелью поиска и кнопками, чтобы вернуться домой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Страница ошибки 404, режим пещерного человека — чистый CSS
Страница ошибки 404. Анимационное упражнение в CSS. Нет JS. Нет SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —

Автор
- код Alex
О коде
Darknet 404 Page Concept
Отзывчивый 404 страницы концепции.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js


Автор
- Сара АльСакер
О коде
404 Page
404 — страница не найдена.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —


Автор
- Паоло Дюзион
О коде
404 Пейдж и длинная прогулка
404 страницы с некоторыми CSS-анимациями для долгой прогулки…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Челси Адамс
О коде
Пиво 404 Стр.
Небольшое исправление ошибки 404 с SVG и анимацией clip-path , вдохновленное недавним клиентским проектом для пивоваренного завода.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —

Автор
- Iris Tips
О коде
404 лягушка
Креативная страница HTML 404 с лягушкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: TweenMax.js, MorphSVGPlugin.js, jquery.js


Автор
- Vineeth.TR
О коде
404 Crying Baby Page
Страница ошибки 404 в чистом CSS3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Крис Самуэльс
О коде
404 Page
Смешные 404 стр. с приятной цветовой палитрой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: TweenMax.js, MorphSVGPlugin.js


Автор
- Vineeth.TR
О коде
Ошибка 404 Страница
Ошибка страницы на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Арне Турпин
О коде
Robo 404 Page
Шучу.Но кажется, что Робо, ваш личный робот, не может найти страницу, которую вы ищете.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: bootstrap.css
.png)
.gif)
Автор
- Патрик Стиллхарт
О коде
Игра Space Invaders (404)
Космические захватчики игра на 404 стр.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css


Автор
- Стефан Делус
О коде
SVG Animation 404 стр.
SVG Анимация для создания ошибки стр. 404 . Используйте библиотеку SnapSVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: оснастка.svg.js

О коде
HTML 404 Страница
Еще одна забавная страница в формате HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
,