Красивые Radio Buttons (радио кнопка) и Checkbox (чекбокс)
Вам интересно узнать, как можно изменить стили флажков (checkbox css) и переключателей (radio кнопка), без JavaScript? Благодаря CSS3 это возможно!
Шаг 1: Общие сведения
Кто хоть немного знаком с CSS, тот возможно уже догадался, как мы будем реализовывать нашу задачу. С помощью данной функции:
input[type=»checkbox»]:checked + label { } |
Теперь, для тех, кто имеет не очень глубокие знания в это направлении – не бойтесь, читайте далее!
Что же мы будем делать? Используем CSS3 псевдо селектор :checked, выполняем проверку вкл/выкл. Затем мы можем использовать “+” смежный селектор от CSS 2.1 сразу после checkbox флажка или радио кнопки, которое в нашем случае это label.
Шаг 2: Настройка нашего HTML кода
Мы начнем с создания HTML и CSS файлов (Вы же можете использовать свои стили, исходя из дизайна Вашего сайта). В данной статье будет продемонстрировано только создание чекбокса, так как радио кнопка имеет такой же принцип её стилизации и также есть в исходнике.
В данной статье будет продемонстрировано только создание чекбокса, так как радио кнопка имеет такой же принцип её стилизации и также есть в исходнике.
Хорошо, давайте начинать? А начнем мы с создания наших чекбокс
<input type=»checkbox» /> <label>Styled Check Box</label> |
Теперь, только в случае, если вы не знаете много о , Вы должны подключить input и label для того, чтобы вам манипулировать тегом input через label. Это можно сделать, используя for=”» и id=”».
<input type=»checkbox» name=»cc» /> <label for=»c1″>Check Box 1</label> |
Я также добавлю внутри label, но это более личное предпочтение, но далее Вы поймете зачем он нужен.
Шаг 3: CSS стили
Именно здесь начинается самое интересное. Первое, что необходимо сделать – это скрыть стандартный чекбокс флажок (и это является основой данной статьи). Стили checkbox.
Первое, что необходимо сделать – это скрыть стандартный чекбокс флажок (и это является основой данной статьи). Стили checkbox.
input[type=»checkbox»] { display:none; } |
Теперь, когда это сделано, мы можем стилизовать label, но более конкретно span внутри label. Я делаю это таким образом, чтобы сделать положение флажка более точным. Без нее вы бы, вероятно, использовали фоновое изображение для label непосредственно, но таким способом точно его позиционировать сложно.
1 2 3 4 5 6 7 8 9 | input[type=»checkbox»] { display:none; } input[type=»checkbox»] + label span { display:inline-block; width:19px; height:19px; background:url(check_radio_sheet.png) left top no-repeat; } |
Позвольте мне коротко объяснить это. Прежде всего, обратите внимание на фон. У меня есть маленький спрайт, так что все, что нужно сделать, это установить фон позиции по span.
Прежде всего, обратите внимание на фон. У меня есть маленький спрайт, так что все, что нужно сделать, это установить фон позиции по span.
Вот остальная часть CSS, специфичные для моего стиля. Это чисто для эстетики.
1 2 3 4 5 6 7 8 9 10 11 12 | input[type=»checkbox»] { display:none; } input[type=»checkbox»] + label span { display:inline-block; width:19px; height:19px; margin:-1px 4px 0 0; vertical-align:middle; background:url(check_radio_sheet.png) left top no-repeat; cursor:pointer; } |
Шаг 4: Как заставить это работать?
Так, осталось совсем немного . Последнее, что нужно сделать, это определить состоянии элемента при входе, и, возможно, также при наведении курсора мыши. Это довольно просто!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | input[type=»checkbox»] { display:none; } input[type=»checkbox»] + label span { display:inline-block; width:19px; height:19px; margin:-1px 4px 0 0; vertical-align:middle; background:url(check_radio_sheet. cursor:pointer; } input[type=»checkbox»]:checked + label span { background:url(check_radio_sheet.png) -19px top no-repeat; } |
Обратите внимание, что, поскольку я использовал спрайт листа, все, что мне нужно сделать, это изменить позиционирование фона.
Поддержка браузеров
Псевдо-селекторы поддерживаются во всех браузерах, кроме IE – он не поддерживает. Вы не использовать :checked в IE9 и ниже, но его использование более практично.
Поддерживают ли мобильные браузеры – неясно. Mobile Safari Pre IOS 6 не поддерживает его.
Заключение
Спасибо за внимание! Возникнут трудности – пишите в комментариях!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока: http://webdesign.tutsplus.com
Перевел: Владислав Бондаренко
Чтобы иметь возможность добавлять материал в закладки своего личного кабинета, Вам необходимо авторизоваться илизарегистрироваться.
SavePearlHarbor
Убогая реализация или воля случая похоронила уйму перспективных стартапов, продуктов и технологических решений. Но были и обратные ситуации — когда бесполезные и упоротые на первый взгляд продукты приносили своим создателям миллионы и покоряли сердечки пользователей. Вспоминаем самые яркие из них, а также разбираем, почему им это удалось.
Не буду писать длинное вступление. Лишь скажу, что постарался собрать действительно значимые и необычные случаи, демонстрирующие, что нет плохих идей, есть их никудышная реализация. При этом, я сразу исключил из списка:
Явления, которые сложно назвать полноценным продуктом или стартапом, даже если они жестоко и безудержно вирусились. Например, здесь не будет всяких мемов вроде Grumpy Cat, хоть коммерциализация суровой котейки и принесла хозяйке миллионы долларов.
Кикстартерские вундервафли. Потому что там полно недопродуктов, которые замусорили бы собой всю статью.
Игры.

Итак, теперь погнали.
Первопроходец. Миллионы баксов на странных людях (и немного на юморе).
Начнем с самого хрестоматийного примера. В середине 1970-х годов калифорнийский рекламщик Гэри Даль осознал три вещи:
Многие люди не любят домашних животных. Ну знаете, всяких собачек, кошечек и прочих черепашек в коробочке. Потому что от них грязь, шум, гам, суета и вообще это лишняя ответственность (а у некоторых вообще аллергия на шерсть).
В мире ооочень много странных людей, а среди них у многих есть склонность что‑нибудь коллекционировать.
Зачастую это одни и те же люди.
Специально для подобной целевой аудитории Гэри выпустил свое ноу‑хау — камня‑питомца под брендом PetRock!
Интересно, Гэри Даль в этот момент понимает, что втирает людям какую‑то дичь?
Идея пришла в голову Гэри, когда он в баре выслушивал, как его друг жалуется ему на свою непослушную собаку, за которой еще и весьма непросто ухаживать.
Хотя я в корне не согласен с другом Гэри (как можно не любить милых зверушек??), самому Гэри нужно отдать должно. Он зацепился за идею и проделал большую работу по ее превращению в коммерческий виральный продукт.
Были за копейки куплены обычные такие овальные камни с какого‑то американского пляжа. После этого началась работа над позиционированием.
Во‑первых, была продумана концепция. Для каждого камешка сделали специальную упаковку, напоминающую собачью переноску. По бокам даже проделали дырочки для вентиляции (ну чтобы «питомец» не задохнулся при транспортировке). К камню прилагалась инструкция, где помимо прочего указывалось, какие команды умеет выполнять питомец. Например, команду «катись» — без шуток, там так было написано.
Коробка с соломой и вентиляцией обеспечивала питомцу комфортную транспортировку по почте, а мануал в комплекте помогал с адаптацией в новой доме. Oh my… я правда это пишу?
Гэри Даль представил свой продукт в августе 1975, а уже к Рождеству он заработал несколько миллионов долларов.
Тем не менее, уже через несколько лет компания обанкротилась, потому что фаундер не подумал о стратегическом контроле. В итоге, PetRock не выдержал конкуренции с похожими продуктами, но с новыми фичами — например, персонализацией камня под запрос.
Стратегический контролем называют комплекс мер по защите своей бизнес‑модели от конкурентов на длительный период времени. Например, это могут быть патенты, уникальные секретные ноу‑хау (вроде рецепта Coca‑Cola) или сложно воспроизводимые процессы.
В случае PetRock единственным рабочим вариантом, судя по всему, был патент на изобретение. Представили себе лицо чиновника патентного бюро, столкнувшегося с таким запросом?
Идейные последователи, но с картошкой вместо камней.
Историей PetRock явно вдохновлялся 24-летний мобильный разработчик Алекс Крейг. Только вместо сложностей с уходом за питомцем он решил потроллить современные коммуникации.
В итоге получился стартап Potato Parcel, который за 9,99$ позволял пользователю отправить кому‑нибудь картофелину с надписью не длиннее 140 символов.
Весьма годная монетизация желания друзей потроллить друг друга абсурдными подарками.
Уже через год (2016 г.) компанию продали какому‑то мелкому инвестору. Хотя компания не приносит очень много выручки (удивительно, да?), у нее есть стабильный доход и просто космическая маржинальность. Что совсем не мудрено, учитывая себестоимость их продукта.
Компания жива до сих пор и прекрасно себя чувствует. Вообще, это отличный пример грамотной работы с виральным но не очень долговечным продуктом. Компания раскрутилась на картофелинах, а сейчас предлагает целую линейку различных стебных и угарных подарков — гифтбоксы (в том числе с картофелем внутри, но не только), всякие смешные тортики и вполне себе обыденные мимимишные подарочные карточки. У них даже B2B направление есть на сайте. Не зря говорят, что корпораты — лучшие клиенты!
Не зря говорят, что корпораты — лучшие клиенты!
Уютный уголок для токсиков.
Кто только не пытался сделать убийцу Tinder, Badoo и Hinge (получилось, прямо скажем, не очень). А вот в отдельных нишах индустрии онлайн‑знакомств есть много разных любопытных образчиков.
Если копнуть, то найдутся: дейтинг для фермеров, для евреев, и даже для клоунов и для призраков (wat?), как и много других приложений для определенной «ниши икс». Но одно приложение сильно выделяется на общем фоне. Отличается оно тем, что подбирает пару на базе… ненависти.
Нет, не ненависти друг к другу, это было бы совсем странно (хотя, что‑то в этом есть, да?), а на основе общих негативных чувств к каким‑то людям, вещам или явлениям.
Приложение называется Hater. После регистрации пользователю предлагается просвайпать несколько тематик, которые ему подкидывает алгоритм. Допустим, узкие галстуки, пешие походы или Канье Уэста. Свайп влево, если любите или относитесь нейтрально, свайп вправо — если терпеть не можете. Далее приложение показывает находящихся рядом с вами людей, которые ненавидят то же самое, что и вы.
Далее приложение показывает находящихся рядом с вами людей, которые ненавидят то же самое, что и вы.
Брендан Альпер ушел из Goldman Sachs, чтобы стать комиком. Изначально Hater был просто кеком из его стендапа, где он прожаривал дейтинговые сервисы. Однако, посмотрев на реакцию зрителей, Альпер понял, что нужно запускать.
Hater запустился в 2017 году и сразу же поднял более 1 млн $ венчурных инвестиций. Уже в первый год приложение скачали более 1 млн раз. Вот уж действительно — пранк вышел из под контроля!
Кстати говоря, сам фаундер не уставал подчеркивать, что его приложение создано для поиска родственных душ и веселого времяпрепровождения, а не для ненависти и травли. Но это он пусть инвестфондам затирает, мы-то все понимаем:)
Эх, не зря все‑таки Альпер работал в Голдман Сакс, там он точно познал все грани ненависти и токсичности.
С миру по пикселю.
Один из двух моих любимых кейсов. Любимый — потому что по своему гениальный.
Скажите честно, вас хоть посещала мысль а‑ля «вот бы все люди дали бы мне по 1 копейке, им бы ничего это не стоило, а я бы стал миллионером». Так вот, когда в 2005 году студенту бизнес‑школы Ноттингемского университета Алексу Тью нужно было гасить студенческий кредит, ему тоже пришла в голову подобная мысль.
Так вот, когда в 2005 году студенту бизнес‑школы Ноттингемского университета Алексу Тью нужно было гасить студенческий кредит, ему тоже пришла в голову подобная мысль.
И он придумал, когда можно ее воплотить в жизнь.
Он зарегистрировал вебсайт, на котором было полотно размером 1000×1000 пикселей. Он назвал сайт The Million Dollar Homepage, и стал продавать каждый пиксель по 1 доллару. Распродавать места на сайте решили блоками минимум по 100×100 пикселей (иначе страница превратится в месиво, в котором логотипов компаний не будет видно). Также в каждый блок можно было вставить гиперссылку на сайт.
Вот так выглядел сайт в 2005 г. Если присмотреться, то можно найти логотипы весьма солидных корпораций.
Million Dollar Homepage быстро стала вирусной. Уже к концу года все места на сайте были выкуплены. Глядя на такой неожиданно ажиотажный спрос, Алекс Тью решил выставить последние 1000 пикселей на аукцион на Ebay. В итоге он заработал 1 млн долларов + 38 тыс. долларов с финального аукциона. Затраты же составили 50 евро на регистрацию домена и какие‑то сущие копейки на поддержание страницы.
долларов с финального аукциона. Затраты же составили 50 евро на регистрацию домена и какие‑то сущие копейки на поддержание страницы.
Многие эксперты и журналисты критиковали идею — мол, «кому нужен сайт, сплошь состоящий из рекламы?». Другие же отмечали, что именно это и делает идею гениальной. Пожалуй, соглашусь со вторыми.
P. S. Создатель Million Dollar Homepage наверно жалеет, что в то время еще не существовало NFT. С другой стороны, зачем ему о чем‑то жалеть, ведь он на ровном месте срубил более миллиона баксов. Можно я тоже, пожалуйста, о таком пожалею?
Самый функциональный мессенджер.
Пожалуй, мой любимый пример.
Помню, лет 7–8 назад мы с друзьями словили с него неиллюзорных кеков. Я ещё тогда думал: «Почему это придумал не я?». Вероятно, вы тоже про него слышали.
Итак. В 2014 году один из клиентов пришел к израильскому разработчику Ору Арбелю и попросил быстро накодить простенький инструмент, который позволил бы ему легко пингануть своего личного ассистента.
Через 8 часов было готово приложение Yo.
У приложения была всего одна функция. Можно было отправлять вашим «контактам» из него слово «Yo», которое отображалась на экране смартфона в виде уведомления. Еще можно было настроить звуковой эффект, тогда уведомление сопровождалось словом Yo, произнесенным весьма упоротым голосом. Полное погружение, так сказать.
Yo невероятно быстро стало хитом AppStore. Количество скачиваний перевалило за миллион за пару месяцев, фаундер смог привлечь несколько миллионных раундов инвестиций, а в 2016 г. Yo и вовсе висело на 4-м месте всего AppStore.
Вот поистине гениальный продукт, а не эти ваши чаты-джипити.
Более того, в какой‑то момент разработчик решил расширять функционал и внедрять новые фичи. Например, отправлять геолокации, хэштеги и ссылки на сайты. Такой функционал стал пользоваться спросом у блогеров — например, они рассылали подписчикам уведомления со ссылкой на новое видео. Также Yo запустила API, так что некоторые компании стали интегрировать функционал в свои системы. Например, во время Чемпионата мира по футболу 2014 года организатор кидал «Йоу» болельщикам, когда забивался очередной гол. А американский FedEx решим таким способом сообщать, что посылка доставлена клиенту.
Например, во время Чемпионата мира по футболу 2014 года организатор кидал «Йоу» болельщикам, когда забивался очередной гол. А американский FedEx решим таким способом сообщать, что посылка доставлена клиенту.
А еще поговаривают, что разработчик встроил в Yo функционал оповещения об угрозе ракетных обстрелов. Приложение ведь все‑таки израильское.
P. S. Также есть похожее приложение, которое вместо «Yo» присылает «Hodor». Ну а что, почему нет?
Бонус — два мобильных приложения, которые я обязан здесь упомянуть.
Не могу сказать, что они прям стали какими‑то суперуспешными продуктами, но мне очень хочется про них рассказать, потому что в свое время они довольно громко прогремели в сети.
Первое — Take Me To Heaven. Приложение считает секунды. в течение которых смартфон находится в подброшенном состоянии. Да‑да, вы правильно поняли. Идея в том, чтобы соревноваться с друзьями, кто подбросит свой телефон выше всех. Причем приложение было умное — засчитывалось именно швыряние телефона вверх. При бросании же, например, с крыши здания высвечивался error (вот же «игроки» наверно обламывались…).
При бросании же, например, с крыши здания высвечивался error (вот же «игроки» наверно обламывались…).
Особо отбитые умельцы даже мастерили специальные катапульты — чтобы не оставить соперникам шансов, так сказать.
Приложение создали не просто так, а «в знак протеста против бессмысленных покупок дорогущих смартфонов ради понтов». Так заявлял сам разработчик, но мы-то понимаем, что он просто хотел срубить легких денег на вирусной аппке.
Само собой, многие пользователи быстренько попрощались со своими гаджетами, после чего побежали жаловаться на гадкое приложение Apple и Google.
Apple его сразу же снес, а вот Google оставил.
В итоге приложение получило статус культового, приобретя небольшую группу преданных поклонников.
Можете глянуть ролик, где чувак пытается поставить рекорд в этой, скажем так, игре. Там довольно забавно.
Второе — I Am Rich. Это платное приложение стоимостью 999,99$ (вероятно, одно из самых дорогих приложений для Айфона ever). А делает оно… в общем‑то, ничего. Оно просто показывает на экране какой‑то красный драгоценный камень (довольно уродский, кстати), при нажатии на который на экране появляется аффирмация, гениальности которой позавидуют самые отъявленные инфоцыгане:
А делает оно… в общем‑то, ничего. Оно просто показывает на экране какой‑то красный драгоценный камень (довольно уродский, кстати), при нажатии на который на экране появляется аффирмация, гениальности которой позавидуют самые отъявленные инфоцыгане:
I am rich
I deserv it (именно deserv, не deserve)
I am good,
healthy & successful
Продержалось это приложение недолго. Несколько пользователей кинули репорт администрации AppStore — мол, они случайно нажали кнопку купить, после чего немного офигели со списанной суммы денег. AppStore согласился, что в приложении больше скама, чем юмора, после чего его удалил.
Само собой, I’m Rich быстро стало мемом и тоже приобрело статус культового (ну, в каком‑то плане).
Поговаривают, что чем дешевле устройство, тем гармоничней на нем смотрится приложение I Am Rich. А если экран раздолбан в хлам, то вообще красота!
Позже, уже в универе, я узнал про эффект Вэблена и понял, что приложение I Am Rich было его абсурдным гипертрофированным воплощением.
Кстати, у меня в то время был третий джейлбрейкнутый Айфон, на который я скачал это приложение абсолютно бесплатно. Выкусите, скамеры эппсторовские!
Мораль.
Любая абсурдная фигня может взлететь, если она удовлетворяет какую‑то потребность пользователя, лечит его боль. Или же позволяет ему хорошенько посмеяться и эффективно стимулирует рассказать об этом друзьям.
Это работает для всех отраслей, рынков и времен.
Если вам зашла статья, то можете поддержать меня подпиской на мой канал Disruptors. Там хватает подобного контента — в формате постов или других лонгридов. А еще там много разборов ключевых событий в бизнес‑среде, отраслях и компаниях, написанных живым нескучным языком.
34 кнопки Bootstrap
Коллекция бесплатных пользовательских кнопок Bootstrap примеров кода: 3d, анимированная, градиентная, контурная, круглая, социальная и т. д. Обновление коллекции за июнь 2020 года. 13 новых предметов.
13 новых предметов.
- Кнопки CSS
- Кнопки реакции
- Кнопки JavaScript
- Кнопки jQuery
- Кнопки попутного ветра
О коде
Кнопки начальной загрузки V12
Если вам нравится темный/черный дизайн, эти бесплатные темные кнопки идеально подойдут для размещения на вашем веб-сайте. Они бывают разных стилей и размеров, вы даже получаете кнопки социальных сетей и флажки, и это лишь некоторые из них.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V18
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V19
Коллекция лучших бесплатных квадратных кнопок привлекательных цветов, которые привлекут внимание ваших пользователей с самого начала. Кроме того, кнопки также имеют значки и эффект наведения.
Кроме того, кнопки также имеют значки и эффект наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
С код
Кнопки начальной загрузки V10
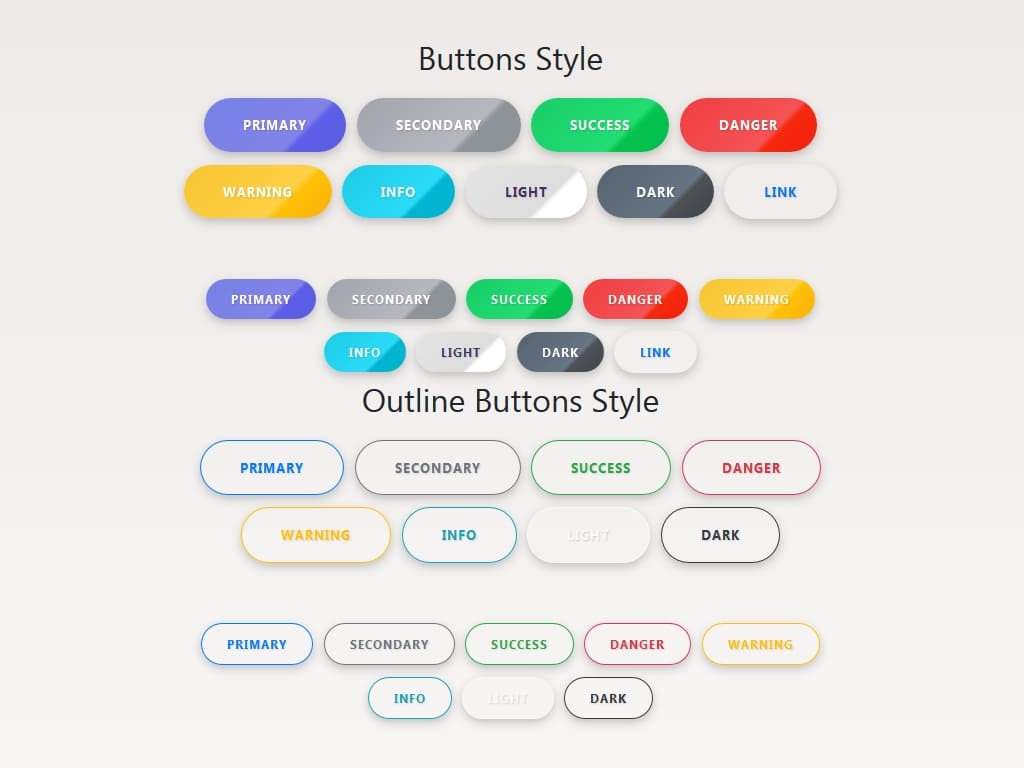
Вместо того, чтобы использовать сплошные кнопки на своем веб-сайте, используйте любую из этой коллекции бесплатных кнопок Bootstrap с контуром. Теперь вы можете пойти против течения с не слишком традиционным стилем кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V2
Вместо того, чтобы создавать собственный набор кнопок для вашего онлайн-проекта или веб-сайта, вам поможет этот бесплатный набор творческих кнопок. Они просты в использовании и бывают самых разных стилей и вариаций.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопка CSS/Bootstrap, которая раскрывает ввод
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.0.2
О коде
Стиль кнопки Bootstrap 114
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 115
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 116
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3. 3.0
3.0
О коде
Стиль кнопки Bootstrap 39
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 97
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Bootstrap Анимированная кнопка воспроизведения
Используя анимацию CSS и псевдоэлементы, создайте красивую анимированную кнопку воспроизведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Версия начальной загрузки: 4.3.1
О коде
Кнопка загрузки/градиента Neumorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4. 1.3
1.3
О коде
Кнопка частиц
Кнопка с блестящими частицами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.4.1
О коде
Кнопка круга начальной загрузки
Создайте свои собственные круглые кнопки со значками в Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
Версия начальной загрузки: 4.1.0
О коде
Пользовательская группа кнопок начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Кнопка начальной загрузки 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3. 0.0
0.0
О коде
Кнопка начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.0.0
О коде
Эффект загрузки кнопки начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Кнопки Bootstrap Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопки начальной загрузки
Пользовательские стили кнопки Bootstrap с помощью SCSS. Руководство по стилю для индивидуальных проектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
Версия начальной загрузки: 3.3.4
О коде
Кнопки очистки Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Версия начальной загрузки: 3.3.2
О коде
Мертвые простые ссылки для обмена контентом в WordPress с использованием групп кнопок Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.0.0
О коде
Кнопка градиента Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
О коде
Кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
Версия начальной загрузки: 4.1.1
О коде
Bootstrap 4 Awesome Кнопка разного размера с шрифтом Awesome
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации отскока
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации Swing Onclick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Кнопка анимации Bootstrap 4 Pulse
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации RubberBand
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации встряхивания Onclick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
С код
Кнопки — Material Design и Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: mdbootstrap.css, font-awesome.css, mdbootstrap.js
Версия начальной загрузки: 4.0.0
О коде
Кнопки со стрелками
Кнопки со стрелками для Bootstrap 3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
Версия начальной загрузки: 3. 3.1
3.1
102 кнопки JavaScript
Коллекция бесплатных ванильных кнопок JavaScript примеров кода: анимированных, множественных, подтверждающих, удаляющих, загружающих/выгружающих, отправляющих и с эффектами наведения/щелчка/удерживания . Обновление коллекции апреля 2020 года. 62 новинки.
- Кнопки CSS
- Кнопки начальной загрузки
- Кнопки jQuery
- Кнопки реакции
- Кнопки попутного ветра
О коде
Добавить на карту — Микровзаимодействие
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нажмите, чтобы отправить
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.![]() js
js
О коде
Кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нажмите кнопку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Кнопка DevTo
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Волнистая кнопка наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: zepto.js, gsap.js
О коде
Медведь Пять Нравится Кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Кнопка 3D-паузы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация магнитной кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Добавить в корзину»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка оплаты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
С код
Кнопка пожертвования монетки
Простая идея, которую оказалось очень трудно реализовать. В этом эксперименте не используются никакие 3D-элементы или преобразования, только 2D-элементы и немного умной математики, чтобы создать иллюзию 3D-монеты реальной толщины. Подбрасывание монет на самом деле также рандомизировано — если вы нажмете кнопку несколько раз, вы увидите.
Подбрасывание монет на самом деле также рандомизировано — если вы нажмете кнопку несколько раз, вы увидите.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Магнитная кнопка Corsair
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Плавающая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопки отписки
Некоторые нелепые кнопки отмены подписки, предназначенные для того, чтобы пользователь чувствовал себя плохо из-за отказа от подписки — хотя и не всерьез. Этот проект в значительной степени опирается на анимацию SVG и CSS, и внешние библиотеки не используются.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Не позволяйте двери ударить вас на пути к выходу
В этом стилусе активно используются переменные CSS и переходы к элементам SVG. Анимация всех конечностей фигурки — утомительная работа, но она окупается, когда вы видите готовый продукт.
Анимация всех конечностей фигурки — утомительная работа, но она окупается, когда вы видите готовый продукт.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Неоморфизм — Волновая анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прокрутите до верхней кнопки с помощью Vanilla JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Нравится»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка Загрузка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons. css
css
О коде
Переворот, запускаемый прокруткой. Плавающая кнопка действия, переход
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Супер забавные кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка взаимодействия (GSAP)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Анимированная кнопка «Поделиться» с использованием HTML, CSS и JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нравится анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка любви
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект пульсации кнопки (материальный дизайн)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Любимая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Блестящие пуговицы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Магнитные кнопки
Небольшой набор магнитных кнопок с забавной анимацией при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нравится анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Скачать анимацию
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка «Нравится»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Добавить в корзину
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Микровзаимодействие анимации прогресса загрузки с GSAP
При первом нажатии форма кнопки станет круглой. Затем кнопка станет индикатором выполнения, а над индикатором выполнения будет отображаться «облачко речи». Этот «речевой пузырь» показывает процент выполнения загрузки. «Речевой пузырь» наклонится, когда начнется прогресс. После того, как загрузка будет завершена, кнопка превратится в зеленый кружок, затем появится галочка, указывающая на то, что загрузка уже выполнена. Через 5 секунд кнопка вернется в нормальное состояние.
Затем кнопка станет индикатором выполнения, а над индикатором выполнения будет отображаться «облачко речи». Этот «речевой пузырь» показывает процент выполнения загрузки. «Речевой пузырь» наклонится, когда начнется прогресс. После того, как загрузка будет завершена, кнопка превратится в зеленый кружок, затем появится галочка, указывающая на то, что загрузка уже выполнена. Через 5 секунд кнопка вернется в нормальное состояние.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Я ❤️ Это
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css, alpine.js
О коде
Закладка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Кнопки воспроизведения в случайном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка загрузки значка морфинга
Анимация загрузки, в которой стрелка и область уведомлений сливаются в индикатор выполнения, который вскоре станет галочкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Нравится» GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: gsap.js
О коде
Перетащите для подтверждения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Анимация кнопки отправки GSAP
Анимация кнопки с использованием библиотеки анимации GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка отправки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка бумажного самолетика
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Мягкая рябь Взаимодействие
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: softripple.js
О коде
Кнопка бумажного самолетика
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Взаимодействие магнитного парения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, gsap.js, ionicons.js
css, gsap.js, ionicons.js
О коде
Анимация нажатия кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: three.js, gsap.js
О коде
Конфетти «Большие пальцы вверх»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Мне нравится»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка отправки
Необычный подход к кнопке отправки с индикатором выполнения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: anime. js
js
О коде
Анимация кнопки «Пожертвовать»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: простая маска-деньги.js
О коде
Ужасные кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Пуговица для футболки Cannon
Пуговица на футболке с зеленым носком.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: splitting.js, gsap.js
О коде
Кнопка подтверждения конфетти
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Наведение на изгиб кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js
js
О коде
Кнопка корзины
Кнопка «Удалить» с анимированной корзиной в ванильном JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка конфетти
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка отмены подписки
Подводные камни при попытке отписаться в 2020 году.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.css, splitting.js
О коде
Сжать файлы
Простое микровзаимодействие с кнопкой «Файл-архивация».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки переключения сетки/списка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Удалить анимацию кнопки
Простое микровзаимодействие «Кнопка удаления» в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Загрузка и загрузка анимаций при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: gsap.js
О коде
Кнопка Smash To Submit
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Наведение кнопки загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
С код
Анимация рисования кнопок
Анимация псевдоэлементов для создания эффекта рисования кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация состояний кнопок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Кнопка «Мне нравится пиво»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Анимация кнопки корзины
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка загрузки файла
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Поппер для пуговиц
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
РАЗБИТЬ кнопку «Нравится»
Избранная кнопка, микро-взаимодействие в JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Неоморфизм, Сердечный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Добавить в корзину Анимация
Крутая анимация добавления в корзину с помощью JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пуговицы из материала
Попрактикуйтесь с пользовательскими свойствами, clip-path , псевдоэлементами и CSS в целом, чтобы создать ряд кнопок, вдохновленных пользовательским интерфейсом материала. С достаточным количеством JavaScript, чтобы сделать события мыши особенными.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скачать анимацию прогресса
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Мультикнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Анимация кнопки заказа
Анимированная кнопка подтверждения заказа с HTML, CSS и небольшим количеством JavaScript,
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js
js
О коде
Нажмите и удерживайте кнопку
Поэкспериментируйте с синтаксисом SVG и переходами CSS, чтобы создать кнопку, позволяющую открыть еще три параметра.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Кнопка обработки
Микроанимации для кнопки, которая отправляет, обрабатывает и подтверждает взаимодействие.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка + Холст = Удивительно
Использование элемента холста, чтобы вывести эффекты наведения на кнопку на новый уровень! Это всего лишь несколько примеров использования того же подхода с частицами, а теперь представьте безграничные возможности!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Динамический движущийся фон кнопки-таблетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мультикнопки — Животные
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Многокнопочная таблетка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Неоморфные кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка загрузки с отказом
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Кнопка загрузки SVG CSS JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки загрузки
Некоторые кнопки загрузки анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Кнопка воспроизведения и паузы
Кнопка воспроизведения. Несколько забавных экспериментов.
Несколько забавных экспериментов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффекты наведения на кнопку
Еще несколько относительно простых эффектов наведения на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Загрузка Взаимодействие
Классное взаимодействие загрузки в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка добавления/удаления
Исследование микровзаимодействия с добавлением кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка — удерживайте для подтверждения
Попытка другого типа кнопки, когда требуется дополнительное подтверждение — например, если вы что-то публикуете или удаляете. Вам нужно будет нажать кнопку в течение почти 2 секунд для успеха.
Вам нужно будет нажать кнопку в течение почти 2 секунд для успеха.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Кнопка запуска ракеты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Программные кнопки пользовательского интерфейса Neumorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка музыкального проигрывателя
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Easy Buttons для холста с ZIMjs
Простые кнопки с ролловерами, подложками, значками, состояниями переключения и ожидания, шаблонами, вкладками и многим другим! ZIM предоставляет удобства JavaScript, компоненты и элементы управления для Canvas и работает на основе CreateJS с его твердой моделью растровых объектов (BOM).


