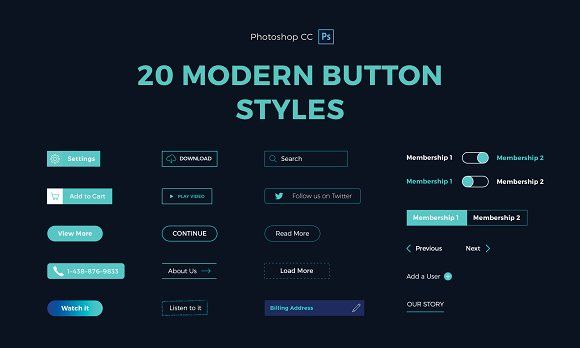
Большая коллекция — кнопки CSS buttons HTML
Большая коллекция простых кнопок CSS, рабочие примеры кнопки HTML с анимацией для сайта, трехмерные и эффектные кнопочки CSS, красивое оформление ссылок перехода, профиля, переключали, подробно, прочитать, скачать, открыть, нажать, купить, цена и другие варианты интересных и готовых веб-разработок собранные в количестве более 20 в одном месте тут.
Дополнительная страница с более 20 простыми кнопками CSS, HTML можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат, смотрите эффекты на этой странице.
Примеры кнопок CSS3.
№1
Click me! Click me! Click me! Click me! Click me!
Предлагаю вашему вниманию неплохую подборку стилей кнопок CSS.
HTML
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
CSS
Простая HTML кнопка для сайта делает в два счёта, её легко сможет добавить веб-мастер и модифицировать по своему усмотрению.
Лучшая коллекция с большим количеством простых кнопок HTML/CSS для сайта представлена здесь, каждый рабочий пример кнопки CSS можно попробовать.
Желаете самостоятельно вставить, отредактировать, интегрировать, или получить лучший вид HTML (ссылок или переключателей), интегрировать кнопку CSS в шаблон DLE или на страницу HTML? На этой странице представлено более двадцати готовых примеров с разными вариантами оформления и дизайна. Вам достаточно будет скопировать код в файл с расширением *.css вашей площадке, код ссылки HTML сохранить в нужном месте и новая кнопка готова к использованию.

Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Примеры.
№2
Download
HTML
<a href='#' >Download</a>
CSS
№3
Green button
HTML
<a href="#">Green button</a>
CSS
Посмотреть
HTML
<a href="#">Посмотреть</a>
CSS
№5
Посмотреть
HTML
<a href="#">Посмотреть</a>
CSS
№6
Buttons
HTML
<a href="#">Buttons</a>
CSS
№7
✓Story Hack
HTML
<a href="#"><span>✓</span>Story Hack</a>
CSS
№8
Buttons
HTML
<a href="#">Buttons</a>
CSS
№9
Download
HTML
<a href="#">Download</a>
CSS
№10
Блик
HTML
<a href="#">Блик</a>
CSS
№11
Download
HTML
<a href="#">Download</a>
CSS
№12
Download
HTML
<a href="#">Download</a>
CSS
№13
Home
HTML
<a href="#">Home</a>
CSS
№14
Download
<a href="#">Download</a>
CSS
№15
Small Button
HTML
<a href="#">Small Button</a>
CSS
№16
Demo
HTML
<a href=""><span>Demo</span></a>
CSS
№17
Стоимость 100$
HTML
<a href="#"> <span>Стоимость</span> <span>100$</span> <span><span></span></span> </a>
CSS
Картинка стрелки.
№18
Download
HTML
<div><a href="#">Download</a></div>
CSS
№20
Download
HTML
<a href="#">Download</a>
CSS
Button!
HTML
<a href="#">Button!</a>
CSS
№22
Download
HTML
<a href="#">Download</a>
CSS
№23
Посмотреть Demo
HTML
<a href="#">Посмотреть Demo</a>
CSS
Стили кнопок при необходимости можно отредактировать полностью под свой дизайн.
:disabled, :enabled — CSS — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
Псевдоклассы :disabled и :enabled помогают стилизовать интерактивные элементы — на которые можно и нельзя нажать.
Легко применяются к любым элементам, которым можно задать атрибут disabled: <button>, <command>, <fieldset>, <keygen>, <optgroup>, <option>, <select>, <textarea> и <input>.
Пример
Скопировано
Часто требуется, чтобы на кнопку отправки формы нельзя было нажать, пока не заполнены все поля этой формы. Проще всего заблокировать кнопку атрибутом disabled. Но недостаточно просто указать его в HTML, нужно ещё и при помощи оформления показать пользователю, что кнопка не активна. Как раз для этого нам пригодится псевдокласс
Но недостаточно просто указать его в HTML, нужно ещё и при помощи оформления показать пользователю, что кнопка не активна. Как раз для этого нам пригодится псевдокласс :disabled.
Кнопка будет полупрозрачной:
button:disabled { opacity: 0.5;}
button:disabled {
opacity: 0.5;
}
Псевдокласс :enabled, наоборот, поможет стилизовать все доступные для взаимодействия элементы. По факту его чаще всего не указывают, потому что записи с ним и без него, как правило, равноценны: .input = .input.
Как пишется
Скопировано
Любому селектору, указывающему на интерактивный элемент, дописываем двоеточие и указываем одно из ключевых слов: enabled или disabled.
Как понять
Скопировано
Браузер ориентируется на атрибут disabled и, в зависимости от его наличия или отсутствия, добавляет элементу состояние enabled — доступен, или disabled — недоступен.
Подсказки
Скопировано
💡 Даже если дизайнер забыл про неактивное состояние, обязательно прописывайте его в стилях, чуть приглушая фоновый цвет или делая элемент полупрозрачным — чтобы пользователь точно знал, что с этим элементом взаимодействовать нельзя.
💡 enabled чаще всего не используется, потому что все интерактивные элементы по умолчанию доступны (включены). Это значит, что прописав стили для селектора .input, вы закрываете сценарий с активным элементом.
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 «Выключать» взаимодействие с кнопками или другими элементами формы удобнее именно атрибутом disabled, потому что он сразу же отключает возможность нажать на этот элемент без дополнительных стилей. И, ориентируясь на него, гораздо удобнее прописывать стили для неактивных элементов, используя псевдокласс disabled.
Код для кнопки из моего последнего проекта:
Стили для активной кнопки в обычном состоянии:
.additional-btn { padding: 2rem 3rem; border: 1px solid currentColor; font-family: inherit; font-size: 1.6rem; color: #FF6650; text-decoration: none; background-color: transparent; transition: border 0.3s, color 0.3s; cursor: pointer; user-select: none;}
.additional-btn {
padding: 2rem 3rem;
border: 1px solid currentColor;
font-family: inherit;
font-size: 1.6rem;
color: #FF6650;
text-decoration: none;
background-color: transparent;
transition: border 0.3s, color 0.3s;
cursor: pointer;
user-select: none;
}
Стили для кнопки при наведении курсора или клике:
.additional-btn:active,.additional-btn:hover { color: #FF5050; transition: none;}
.additional-btn:active,
.additional-btn:hover {
color: #FF5050;
transition: none;
}
Стили для кнопки, когда она неактивна:
.additional-btn:disabled { cursor: default; color: #A44234;}
. additional-btn:disabled {
cursor: default;
color: #A44234;
}
additional-btn:disabled {
cursor: default;
color: #A44234;
}
Открыть демо в новой вкладкеЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
:checked
ctrl + alt + ←
→
:in, :out
ctrl + alt + →
Стилизация элемента кнопки с помощью CSS
Независимо от того, какую CMS вы используете (WordPress, Drupal, Joomla, Magento и т. д.), будет полезно изучить CSS, чтобы убедиться, что вы можете использовать свой брендинг на своем сайте. Кнопки на веб-сайтах немного сложнее стилизовать, но они действительно придают сайту завершенный и изысканный вид, когда вы настраиваете их в соответствии со своим внешним видом.
Тег
Вы можете вставлять текст и изображения в элемент
Продолжайте читать, чтобы узнать больше!
Разметка
Вы объявляете кнопку с такой разметкой:
Обратите внимание, что указание атрибута типа является обязательным.
Атрибуты HTML
Тег
Поддерживаются все глобальные атрибуты HTML и атрибуты событий.
Семантический HTML
Кнопки — это поля управления, с помощью которых можно инициировать действие на вашем сайте. Кнопка, содержащая ссылку, например CTA-кнопка, семантически вообще не является кнопкой. Несмотря на это, CTA-ссылки в основном представлены в виде кнопок практически всеми разработчиками.
Кнопка, содержащая ссылку, например CTA-кнопка, семантически вообще не является кнопкой. Несмотря на это, CTA-ссылки в основном представлены в виде кнопок практически всеми разработчиками.
Основные принципы дизайна кнопки
При оформлении кнопки необходимо учитывать несколько аспектов. Вот несколько советов, которые помогут вам адаптировать кнопку к вашему сайту.
Подберите кнопку под свой бренд
Всегда важно, чтобы стили кнопок соответствовали рекомендациям бренда, графическому стилю, предопределенной цветовой палитре сайта или логотипу.
Кроме того, важно также соответствовать контекстному стилю кнопки — вы должны задать себе такие вопросы, как:
- Где разместить эту кнопку? (область заголовка, область тела и т. д.)
- Какое действие запустит кнопка?
- Должна ли эта кнопка иметь ту же ширину и высоту, что и другие кнопки?
- Какой дисплей будет использоваться при просмотре контента?
Используйте достаточно контраста
Эффективно используйте все параметры размера, цвета, пробелов и типографики, чтобы создать визуальный вес, который поможет кнопке выделиться среди остальных элементов интерфейса.
Используйте закругленные кнопки и формы
Закругленные кнопки и кнопки особой геометрической формы придают приятный дизайн любому пользовательскому интерфейсу. Такие формы привлекают внимание посетителя и помогают создать нужную интерактивность.
Сопоставьте цвета фона, границ и теней
Практическое правило:
- Если кнопка темнее фона
- не использовать границу
- используйте рамку, соответствующую кнопке
- использовать мягкую тень или вообще не использовать тень
- Если кнопка светлее фона
- использовать рамку, соответствующую фону
- использовать тени
Использование значков
Значки дают пользователю дополнительное представление о кнопке. Символы Unicode внутри разметки кнопки, такие как стрелки, обеспечивают большую доступность (представление дизайна о том, как следует использовать элемент — в данном случае кнопку) .
Предоставление основного, вторичного и третичного стилей
Основные кнопки всегда должны иметь самый яркий цвет. Насыщенность цвета вторичных и третичных кнопок должна постепенно уменьшаться, чтобы отразить разницу. Это относится и к шрифту кнопки, и к ее размеру.
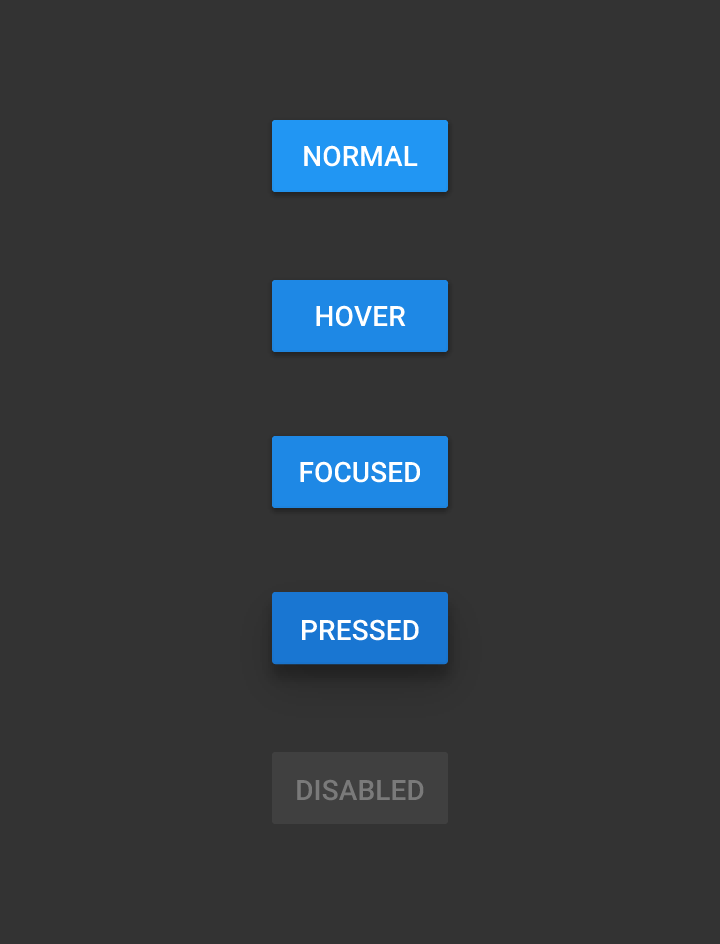
Design Feedback States
Различные состояния кнопок:
- по умолчанию
- наведение
- нажмите
- занят
- отключен
Стиль кнопок
Важно, чтобы каждая кнопка выглядела по-своему. Размер шрифта кнопок должен быть адаптирован к экранам мобильных устройств, так как большой палец человека больше и занимает больше места, чем указатель мыши, высота строки также должна быть увеличена. Имеет смысл увеличить ширину кнопки, чтобы она занимала хотя бы половину ширины области просмотра.
Цвет фона основной кнопки обычно должен соответствовать основному цвету вашего сайта или приложения. Рекомендуется использовать символы utf-8, поскольку они дают пользователю дополнительные подсказки о том, как использовать кнопку. Кроме того, вы можете использовать изображения внутри кнопок.
Кроме того, вы можете использовать изображения внутри кнопок.
Основные свойства CSS
Существует 8 основных свойств для оформления кнопки:
- background-color
- граница
- цвет
- прокладка
- выравнивание текста
- текстовое украшение
- размер шрифта
- дисплей (по умолчанию встроенный блок)
Давайте проверим их все на примере!
HTML:
<дел>

 кнопка-основной-3 {
размер шрифта: 1.25em;
оформление текста: надчеркивание подчеркивание желтое волнистое;
выравнивание текста: по левому краю;
}
кнопка-основной-3 {
размер шрифта: 1.25em;
оформление текста: надчеркивание подчеркивание желтое волнистое;
выравнивание текста: по левому краю;
} 

 Изображения (названия кнопок) приобретают полный цвет при наведении на них курсора или при выборе параметра. Селектор «+» в коде CSS указывает браузеру выбрать элемент метки, расположенный непосредственно после элемента ввода.
Изображения (названия кнопок) приобретают полный цвет при наведении на них курсора или при выборе параметра. Селектор «+» в коде CSS указывает браузеру выбрать элемент метки, расположенный непосредственно после элемента ввода. Код доступен здесь. Спасибо за прочтение!
Код доступен здесь. Спасибо за прочтение! btn
btn  Они помогают повторить, что предполагаемое действие важно или потенциально опасно (например, удаление репо или передача права собственности). Аналогично основным кнопкам, просто добавьте
Они помогают повторить, что предполагаемое действие важно или потенциально опасно (например, удаление репо или передача права собственности). Аналогично основным кнопкам, просто добавьте 
 Отступы применяются в em так, чтобы они масштабировались пропорционально размеру шрифта.
Отступы применяются в em так, чтобы они масштабировались пропорционально размеру шрифта. Он добавляет ширину
Он добавляет ширину 