Как стилизовать формы Contact Form 7 в WordPress
БЛОГ 2410
Maria Ivanova
Переводчик в 2410
Январь 30, 2021
Обсудим ваш проект?
Предлагаем обсудить, чем мы можем вам помочь. Забронируйте 15-минутную консультацию.
Забронировать
Поделиться статьей
Contact Form 7 — один из самых популярных плагинов контактных форм для WordPress с более чем 1 миллионом активных пользователей. Их самый большой недостаток в том, что добавляемые вами нестандартные формы выглядят очень просто. К счастью, Contact Form 7 можно легко стилизовать с помощью CSS в вашей теме WordPress. В этой статье мы покажем вам, как стилизовать формы контактной формы 7 в WordPress.
Примечание. Мы больше не рекомендуем плагин Contact Form 7. Вместо этого мы рекомендуем WPForms, который является наиболее удобным для новичков плагином контактной формы. Вы также можете бесплатно скачать WPForms Lite.
Вы также можете бесплатно скачать WPForms Lite.
У нас есть пошаговое руководство по созданию контактной формы в WordPress.
Начало работы
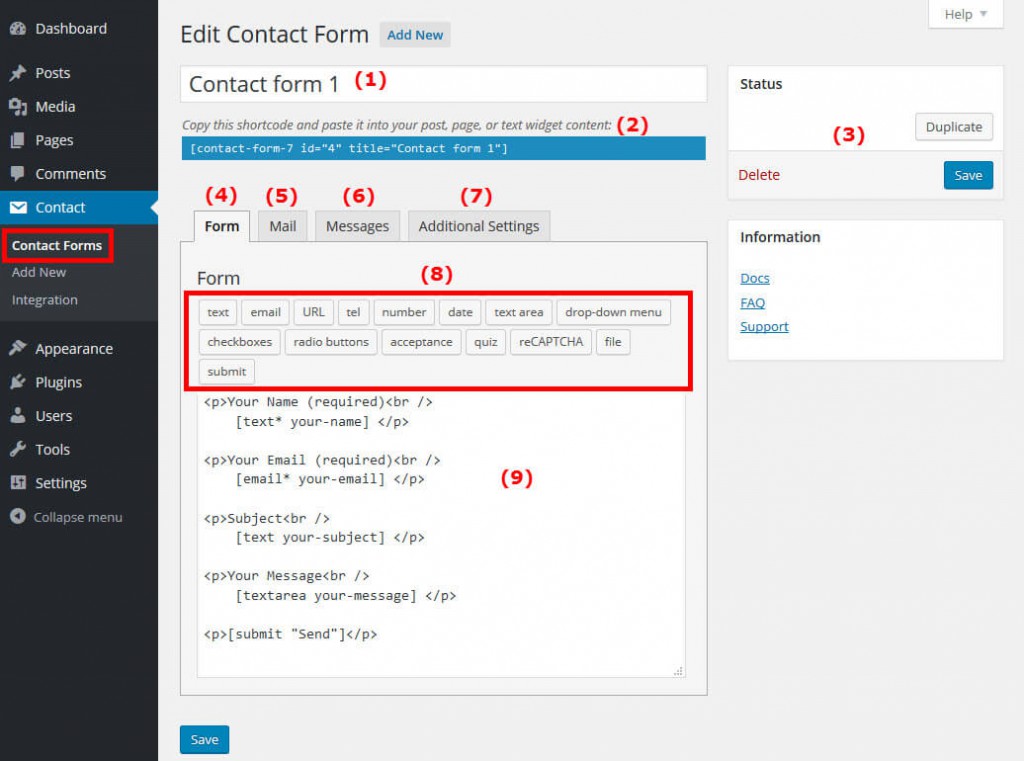
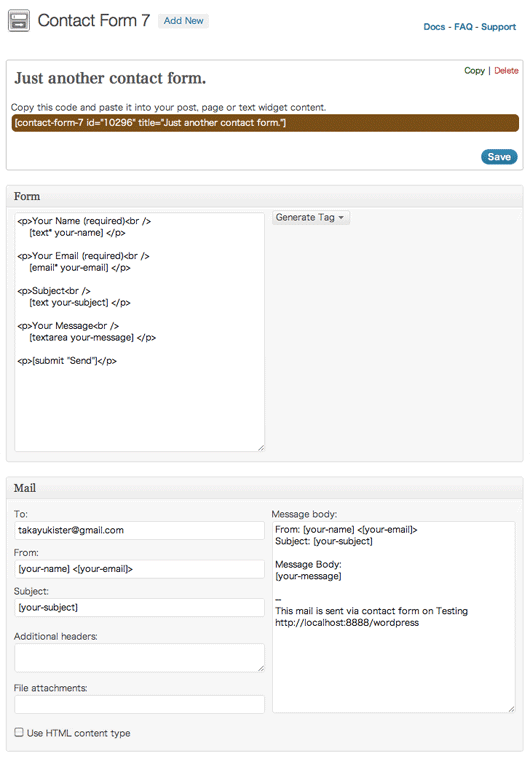
Мы предполагаем, что вы уже установили плагин Contact Form 7 и создали свою первую контактную форму. Следующим шагом является копирование шорткода для вашей контактной формы и вставка его в сообщение WordPress или страницу, где вы хотите, чтобы ваша форма отображалась.
В этой статье мы использовали контактную форму по умолчанию и добавили ее на страницу WordPress. Так выглядела контактная форма на нашем тестовом сайте.
Форма обратной связи по умолчанию 7 на сайте WordPress с использованием темы WordPress по умолчанию Изображение с сайта wpbeginner.comКак видите, контактная форма наследует некоторые стили формы из вашей темы WordPress. Кроме того, это очень просто.
Мы будем стилизовать формы Contact Form 7 с помощью CSS. Весь CSS входит в таблицу стилей вашей темы или дочерней темы.
Стилизация форм Contact Form 7 в WordPress
Контактная форма 7 генерирует очень полезный и совместимый со стандартами код для форм. Каждый элемент в форме имеет соответствующий идентификатор и связанный с ним класс CSS.
Каждый элемент в форме имеет соответствующий идентификатор и связанный с ним класс CSS.
Каждая контактная форма использует CSS-класс .wpcf7, который вы можете использовать для стилизации вашей формы.
В этом примере мы используем шрифт Google Lora в наших полях ввода. Узнайте, как добавить шрифты Google в WordPress.
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}Так выглядела наша контактная форма после применения этого CSS.
Стилизация форм Contact Form 7 с помощью CSS в WordPress Изображение с сайта wpbeginner.comСтилизация нескольких форм контактов 7
Проблема с CSS, который мы использовали выше, заключается в том, что он будет применяться ко всем формам Contact Form 7 на вашем веб-сайте. Если вы используете несколько контактных форм и хотите стилизовать их по-разному, вам нужно будет использовать идентификатор, сгенерированный контактной формой 7 для каждой формы.
Если вы используете несколько контактных форм и хотите стилизовать их по-разному, вам нужно будет использовать идентификатор, сгенерированный контактной формой 7 для каждой формы.
Просто откройте страницу, содержащую форму, которую вы хотите изменить. Наведите указатель мыши на первое поле в форме, щелкните правой кнопкой мыши и выберите «Проверить элемент». Экран браузера разделится, и вы увидите исходный код страницы. В исходном коде вам нужно найти начальную строку кода формы.
Поиск идентификатора элемента для вашей контактной формы Изображение с сайта wpbeginner.comКак вы можете видеть на скриншоте выше, код нашей контактной формы начинается со строки:
Атрибут id — это уникальный идентификатор, созданный контактной формой 7 для этой конкретной формы. Это комбинация идентификатора формы и идентификатора сообщения, куда добавляется эта форма.
Мы будем использовать этот идентификатор в нашем CSS для оформления нашей контактной формы. Мы заменим .wpcf7 в нашем первом фрагменте CSS на # wpcf7-f201-p203-o1.

Свяжитесь с нами.
Узнайте, чем мы можем быть для вас полезны.
Контакты
Похожие статьи.
Агентство веб разработки.
Услуги программирования и веб разработки по фиксированной цене. Специализация: WordPress, разработка B2B решений и создание кастомных скриптов.
WordPress
Разработка шаблонов, плагинов, интернет магазинов на WooCommerce, создание сайтов
Подробнее
Услуги
B2B решения
CRM, ERP, внутренние системы, автоматизация, калькуляторы, SaaS и индивидуальные решения
Услуги
Программирование
Разработка кастомных скриптов, API, интеграции, Zapier, Integromat, автоматизация
Подробнее
Услуги
Подписка
Безлимитные услуги графического дизайна и веб разработки по фиксированной цене
Подробнее
Тарифы
- Контакты
О 2410
WordPress
B2B решения
Разработка
Сontact form 7 настройка внешнего вида.
 Изменяем дизайн форм
Изменяем дизайн формПопулярный плагин Contact form 7 не отличается особой красотой своей стандартной формы, по этому для многих пользователей встает вопрос, как изменить внешний вид. Именно этим мы сейчас и займемся, я попытаюсь дать вам универсальный вариант, который подойдет для любого сайта.
Ранее я уже рассказывал о том как установить и настроить Contact Form 7, сейчас не будем об этом говорить, а сразу перейдем к необходимым изменениям дизайна.
Для начала нам нужен доступ к админке и файлу style.css, его можно найти во вкладке «Внешний вид»/»Редактор». По умолчанию, именно нужный файл вам и откроется. Рекомендую открыть несколько вкладок в браузере:
- Вкладка Contact Form 7 для правки формы.
- Страницу на сайте с формой обратной связи.
- Редактор с открытым файлом CSS.
Вкладки открыты приступим к внесению изменений, для начала немного подправим нашу форму.
- Добавляем классы к форме Contact Form 7.
- Стилизация формы Contact Form 7, работа с файлом style.
 css
css
Добавляем классы к форме Contact Form 7.
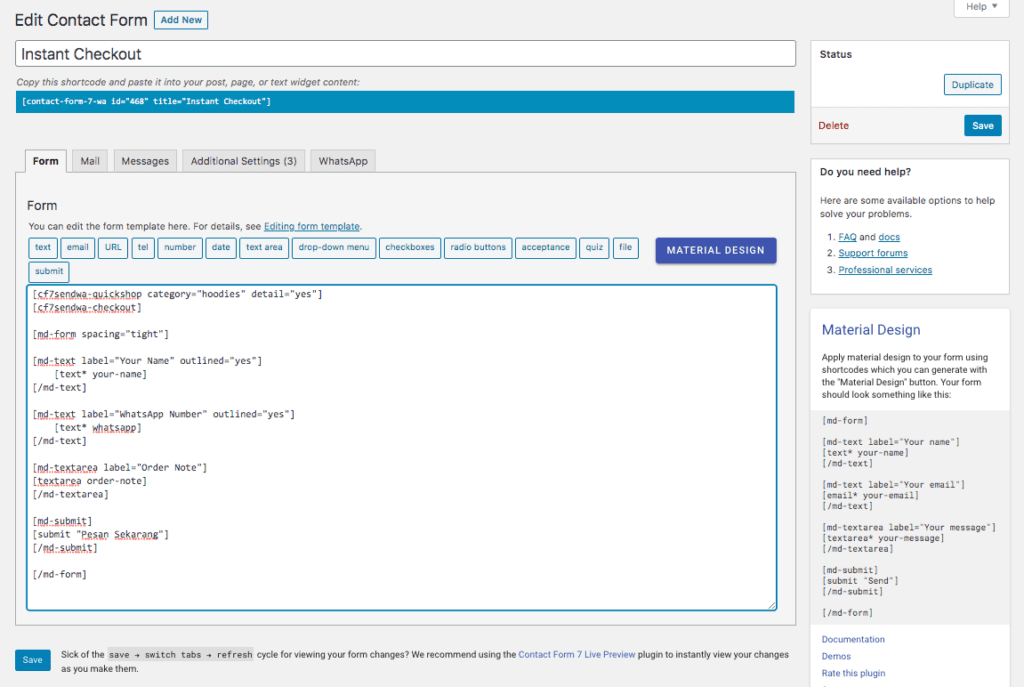
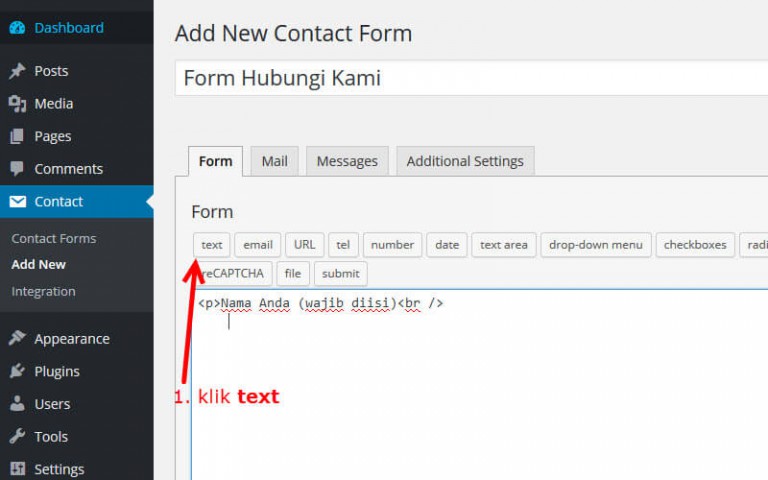
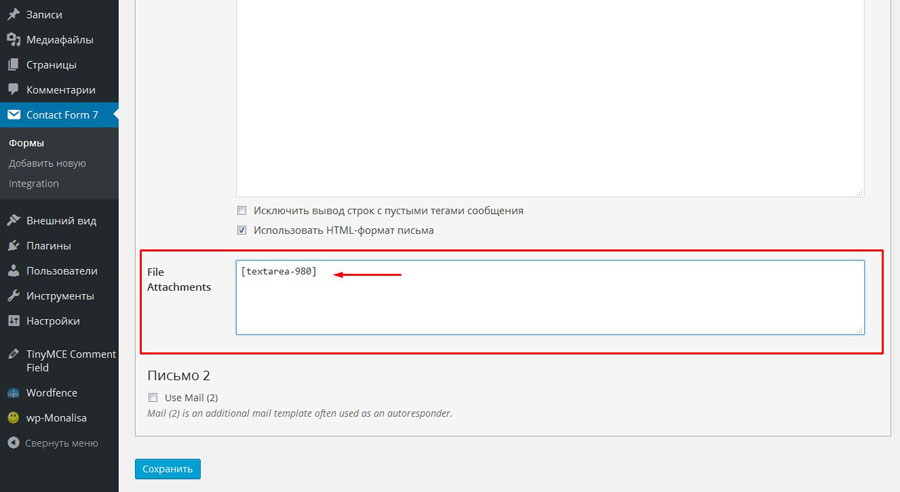
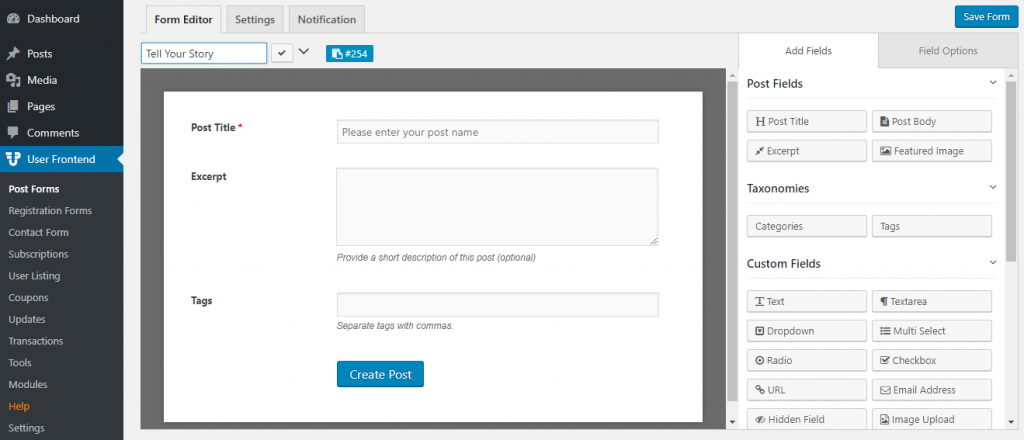
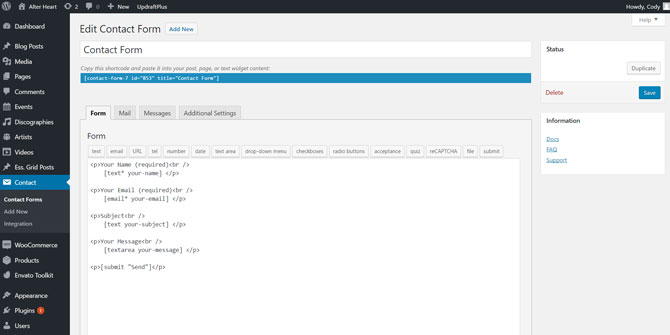
Когда мы откроем форму для правки мы увидим примерно следующую картину:
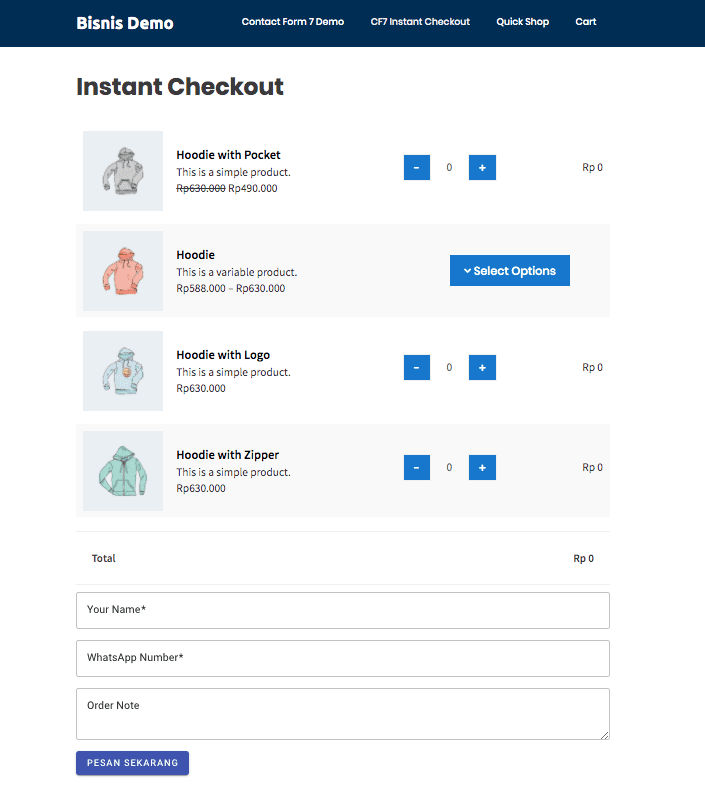
Такая форма обратной связи будет выглядеть примерно так:
Скучно, не пропорционально, скажем прямо не красиво.
Для изменения внешнего вида формы нужно немного поработать со стилями, но для начала добавим несколько классов в шаблон формы. Для этого открываем форму для правки (как на картинке выше) и дописываем следующие классы:
Писать мало, поэтому ошибок наделать трудно. В сети вы наверное находили советы без применения и добавления классов. Все дело в том что без добавления классов может возникнуть несколько проблем. К примеру вы захотите добавить сразу несколько форм на сайт, все они примут идентичный вид, а это не всегда удобно, по этому стоит использовать именно предложенный мной вариант.
Классы добавлены, пока ничего не изменилось, следующим шагом будет определение id формы.
Определяем ID формы на странице.

Для начала нужно понять что одна и та же форма будет иметь разные id на разных страницах сайта, так устроен плагин, он добавляет дополнительный параметр при каждом вызове формы. Сейчас разберем поподробнее.
Для правки формы нужно ее добавить на страницу или в запись, в необходимом месте, то-есть вставить шорткод. После этого переходим на эту страницу и кликаем по форме правой кнопкой мыши и выбираем пункт «Просмотреть код» это для браузера Chrome, если у вас другой, то там примерно такой же текст.
В открывшемся коде ищем начало нашей формы, выглядит это так:
Именно это и будет id формы. Возвращаясь назад, покажу какой id имеет эта же форма на другой странице.
Как видим, идентификатор отличается всего несколькими цифрами. По этому для начала нужно определиться на какой странице будет расположена форма, а уж затем приступать к правке стилей.
Ну что, очередной шаг сделан, мы определили id, прописали наши классы, теперь приступим непосредственно к изменению внешнего вида.
Стилизация формы Contact Form 7, работа с файлом style.css
Забегая вперед скажу что предложенный мной вариант навряд покажется вам идеальным. Дело в том что каждый кто читает эти строки хочет видеть свою форму именно такой какой он ее представляет. Я не телепат, и не смогу угодить всем, но постараюсь дать вам наводку где и в каком месте искать информацию и что изменять. Так что простите сразу за возможное разочарование, панацеи нет, придется и вам немного поработать.
Изменяем цвет фона, отступы, шрифт формы.
После проделанной работы переходим к стилям. Сперва изменим (если это нужно) фоновый цвет формы, подгоним наши отступы, подберем необходимый шрифт и цвет текста. Все эти настройки будем проводить заранее зная ID. Как его узнать, мы рассматривали выше.
Сперва обратимся к файлу style.css, добавим первые правила для ID формы (добавлять нужно в самом низу файла), в моем случае это wpcf7-f172-p34-o1, вам же нужно подставить ваш идентификатор:
#wpcf7-f172-p34-o1 { margin: 5px; padding: 10px; background: #B3AFAF; font-family: Georgia, "Times New Roman", Times, serif; color: #000; }Теперь разберем все подробнее:
- Вначале займемся отступами.
 Внешние отступы (от края до начала формы) — margin: 5px, внутренние отступы (от начала формы до внутренних элементов) —padding: 10px.
Внешние отступы (от края до начала формы) — margin: 5px, внутренние отступы (от начала формы до внутренних элементов) —padding: 10px. - Заливка формы или ее фон определяется свойством background: #B3AFAF, цвет можете подбирать какой угодно, просто заменив значение.
- Определяемся с семейством шрифта, если менять не хотите можно не прописывать это правило (font-family: Georgia, «Times New Roman», Times, serif).
- Цвет текста определяет свойство color, которое сейчас стоит в черном цвете (color: #000).
С данными параметрами можете экспериментировать сами, подбирать отступы, цвета и шрифты. Для этого нужно лишь изменить значение, сохранить новый вариант, обновить страницу и посмотреть изменения. Не бойтесь экспериментов, тут вы не сможете поломать ничего, в крайнем случае стили просто не сработают и вы легко все исправите как было.
Определяем отступы между полями, изменяем рамку.
Переходим к нашим полям, добавим отступов:
#wpcf7-f172-p34-o1 p{ margin:5px; }Это отступы по краям полей, что бы текст и блоки не сливались в одно целое.
Следующим этапом будут рамки, я дам свой вариант, а вы сможете найти в сети множество вариантов которые вам понравятся и заменить их.
#wpcf7-f172-p34-o1 input,textarea { border: 3px double #000; }О рамках немного подробнее. Значение в 3px это ширина рамки, double двойное использование (если не нужно, можно удалить это слово), #000 цвет рамки так же можете подобрать свой.
Можете сохранить изменения и посмотреть на то что у вас получилось. Далее перейдем непосредственно к полям и изменению их размеров и расположения.
Меняем ширину полей и их расположение.
Ранее мы немного изменили нашу форму и добавили классы, именно сейчас это и пригодится. По умолчанию ширина всех полей одинакова и это не очень красиво и удобно. Сейчас мы это исправим. Добавляем к нашему файлу стилей следующие правила:
.name-cf { float:left; padding: 2px; } .name-cf input { width: 270px; } .thems-cf input { width: 100%; } .clear-cf { clear: both; } .text-cf textarea { width: 100%; }Теперь разберем все поподробнее:
- Первый класс к которому мы обратимся name-cf он принадлежит полям с именем и емейлом.
 Для них задаем отступ в 2px (padding: 2px) и обтекание (float:left), что бы выровнять два поля в один ряд.
Для них задаем отступ в 2px (padding: 2px) и обтекание (float:left), что бы выровнять два поля в один ряд. - Далее подправим ширину полей задав им оптимальный (для моего шаблона) размер в 270px (.name-cf input { width: 270px; }). Если у вас поля все еще в одну строчку или же слишком маленький размер, подберите свой вариант.
- Поле с названием темы сделаем на всю ширину формы, так как текста там может быть больше (.thems-cf input { width: 100%;}). Если вы хотите свое, точное значение укажите его в пикселях.
- Следующий блок который мы добавили к форме предназначен для отмены обтекания (.thems-cf input {width: 100%; }).
- Так же как и в предыдущем случае, поле с текстом сообщения делаем на всю ширину (text-cf textarea {width: 100%;}).
Можно обновить файл стилей и посмотреть на изменения, если нужно, подогнать размеры под ваши нужды.
Выравниваем кнопку «Отправить» по центру, изменяем фон и ширину.
Переходим к нашей кнопке, выровняем по центру и добавим фон:
.submit-cf { width: 200px; /*ширина блока*/ height: 25px; /*высота*/ margin: 0 auto; /* Отступ слева и справа */ } .submit-cf input { width: 200px; background:#96B195; }
Традиционно объясняю что к чему:
- Первым правилом мы определяем ширину и высоту блока в котором будет размещена кнопка и ставим ее по центру формы.
- Вторым правилом задаем цвет фона кнопки (background:#96B195, если не указать будет такого же цвета как и все остальные поля), устанавливаем ширину кнопки (width: 200px, желательно что бы была такого же размера, как ширина блока, что бы кнопка не двигалась в стороны).
Сохраняем наши настройки и смотрим что у нас получилось:
Соглашусь далеко не шик, но зато адекватно смотрится в целом, ниже форма по умолчанию, думаю эффект очевиден. В любом случае мы научились изменять внешний вид формы Contact Form 7.
Надеюсь для вас статья была полезной, если же что-то не так или возникли проблемы оставьте свой комментарий и я постараюсь ответить (подправить).
Поделиться статьей:
Как настроить контактную форму 7 с помощью Elementor
Ищете простой способ настроить контактную форму 7 с помощью Elementor?
Contact Form 7 — один из старейших и самых популярных конструкторов контактных форм, доступных для WordPress. Вы можете измерить его популярность, увидев, что облегченная версия Contact Form 7 на сегодняшний день имеет более 5 активных установок.
Несмотря на то, что Contact Form 7 включает в себя все расширенные и необходимые функции, необходимые для плагина для создания форм, настройка его параметров стиля сложна для начинающих, и в нем нет встроенных функций настройки стиля.
Получить контактную форму 7 Стиль виджета сейчас
Итак, в этой статье мы покажем вам, как оформить контактную форму 7 с помощью конструктора страниц Elementor — без добавления какого-либо пользовательского кода и HTML CSS.
Прежде чем мы начнем, давайте ответим на основной вопрос.
Можете ли вы использовать контактную форму 7 с Elementor?
Да, вы можете легко использовать контактную форму 7 с конструктором страниц Elementor, используя сторонние плагины.
В плагине Contact Form 7 нет встроенной функции, позволяющей интегрировать его напрямую с Elementor, но с использованием сторонних плагинов и надстроек, таких как Дополнения PowerPack для Elementor дают вам гибкость в использовании и оформлении контактной формы 7 в живом редакторе Elementor.
PowerPack Elements — одно из лучших дополнений elementor, представленных на рынке. Он поставляется с множеством творческих и продвинутых виджетов, включая виджеты стилей форм для популярных плагинов форм WordPress.
Виджет стилизатора формы Contact Form 7 PowerPack позволяет настраивать формы Contact Form 7 без лишней суеты.
Этот виджет стиля формы содержит потрясающие функции и функции стиля, которые позволяют вам стилизовать каждый элемент вашей контактной формы всего за несколько кликов.
Итак, давайте посмотрим, как вы можете использовать виджет PowerPack Contact Form 7 для оформления контактной формы 7 на вашем веб-сайте WordPress с помощью Elemntor.
Прежде чем мы начнем, убедитесь, что вы установили и активировали следующие плагины на своем сайте WordPress:
- Контактная форма 7
- Elementor Pro или Lite
- PowerPack Elements Pro 904360 90 90 Если вы предпочитаете PowerPack Elements Pro 0 90 видеоруководство, посмотрите видео ниже для получения подробных инструкций по учебнику.
- установить выравнивание заголовка и описания формы по левому краю, центру и правому краю.
- изменить заголовок, цвет текста и типографику.
- изменить цвет текста описания и типографику.
- добавить цвет фона и текста
- отрегулировать расстояние между полями
- установить отступ текста для полей ввода
- добавить границу и выбрать радиус и цвет границы
- изменить типографику для ввода текста
- и многое другое.

- установить выравнивание кнопки отправки влево, вправо и по центру
- выбрать ширину кнопки отправки
- sdd фона и цвета текста
- настроить радиус границы и отступы
- настроить типографику, выбрав шрифт, размер текста, текст стиль и многое другое
- и многое другое
Текст и фон
СтильСтиль и настроить цвет текста формы, цвет фона, добавить фоновое изображение или изменить размер шрифта.
Настраиваемые отступы, поля и границы
Полный контроль заполнения, поля или границы вашей формы.
Элементы формы
СтайлингСтиль и настройка полей ввода формы.

Кнопка
СтайлингСтилизовать и настроить кнопку формы.
Отлично подходит для настройки CForms под ваш общий дизайн. Очень гибкий и простой в использовании. Спасибо за что-то вроде этого.
Одуванчик, 25 мая 2016 г.Простой способ изменить внешний вид контактной формы. Пальцы вверх!
ТиинаЛ, 23 октября 2016 г.У меня было так много проблем с контактными формами, и я пытался найти что-то, что работало бы на меня, я буквально часами пытался найти лучший плагин для работы. Это, безусловно, работало лучше всего для меня, и я смог стилизовать свою форму, чтобы она выглядела именно так, как я хотел, и это был хороший чистый, простой стиль. Настоятельно рекомендуем проверить этот плагин, если вы хотите настроить свою форму, чтобы она выглядела именно так, как вы хотите.

Постепенное изменение CSS и перезагрузка страниц занимает много времени. Этот плагин экономит массу времени, чтобы получить именно тот вид, который вы хотите. Очень отзывчивая поддержка по любому вопросу, браво!
Самая сложная часть использования плагина, когда вы новичок в WordPress, — это отсутствие четких, упрощенных объяснений в документации, представленных таким образом, чтобы новичок мог понять и реализовать. Это не проблема с поддержка этого плагина. Как новый пользователь, я обнаружил, что вся поддержка, предоставляемая создателями этого плагина, выше среднего. Когда у меня были вопросы о чем-то, на них отвечали, на форуме плагина. Это освежающий возврат к тому времени, когда люди гордились тем, что они создали, и поддерживали его на всем пути. Помимо такого уровня поддержки, этот плагин решает проблему, для решения которой исходный плагин не был предназначен включение CSS в плагин, чтобы сделать его уникальным, в простом в использовании формате на основе меню.

Лучший плагин для контактной формы 7. Очень помогает и экономит много времени. Я люблю это. И поддержка очень классная, очень быстрый ответ! Спасибо!
xoo-design, 24 мая 2016 г.этот плагин упрощает жизнь при создании замечательных форм, таких как Pro. Благодаря слишком большому количеству опций вы можете изменить все важные аспекты в ваших формах (цвета, размеры, размер шрифта и т. д.) всего за несколько кликов
Отличное новое обновление. Он действительно заботится о каждом аспекте стиля контактной формы. Вы можете легко оформить свою контактную форму, создать столько шаблонов, сколько захотите. он работает с несколькими контактными формами на одной странице, а также имеет редактор css.
Автор: istvan_r9, 13 мая 2016 г. для WP 4.5.2 Я доволен обновлением и всем рекомендую его использовать.
Я доволен обновлением и всем рекомендую его использовать.Отличный плагин с множеством опций!
Автор: malaka13, 11 декабря 2015 г. для WP 4.4Это отличный плагин, простой в использовании и позволяющий создать свой собственный стиль; стоит пожертвовать!
От ALG60, 5 мая 2015 г., для WP 4.2.1Говорит
Сделай это круто!
Джонни
Руководитель проектаБолее 32 400 часов опыта в проектах веб-разработки от начальных стадий (анализ и спецификации) до полной реализации и доставки, развития бренда, роста трафика веб-сайта, пользовательского интерфейса веб-сайта и доходов от рекламы.
Moto
Ешь, спи, учись, кодируй, повторяй
Lehel
WordPress и Front-End DeveloperБолее 10 000 часов энергии и внимания вложены в веб-разработку, ИТ и компьютерные науки. Всегда готовы помочь в случае необходимости.

Создание формы с помощью плагина Contact Form 7
После активации всех упомянутых выше плагинов вам необходимо создать форму с помощью Contact Form 7.
Для получения дополнительной информации ознакомьтесь с документом, посвященным началу работы с Contact Form 7.
Создайте новую страницу или отредактируйте существующую страницу в редакторе Elementor
Теперь, когда вы создали форму, вам нужно добавить новую страницу или отредактировать существующую и открыть ее в редакторе Elementor.
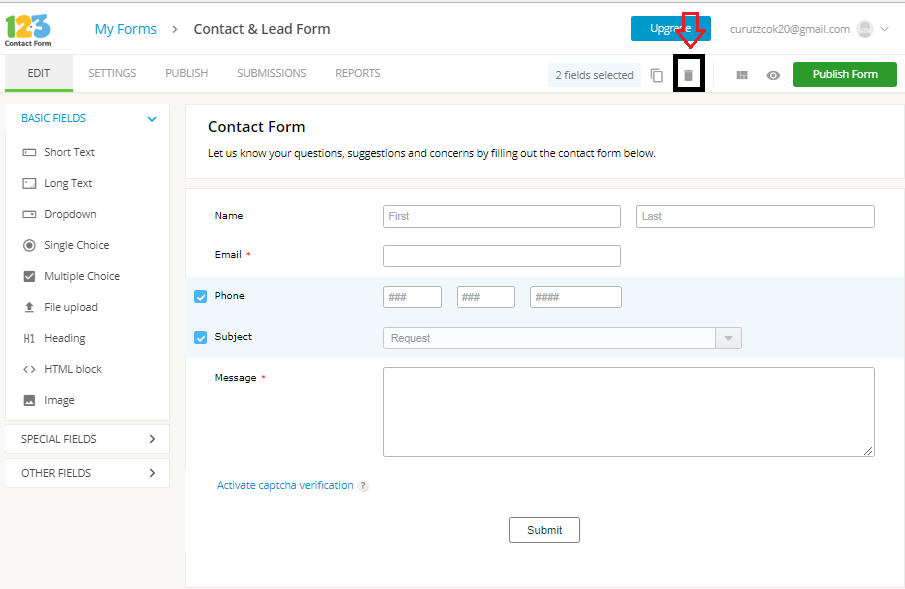
Перетащите контактную форму PowerPack 7 Стиль виджета
Открыв страницу, найдите « контактная форма 7 » в строке поиска и перетащите виджет на страницу.
Обязательно проверьте наличие знака PowerPack PP в правом верхнем углу виджета.
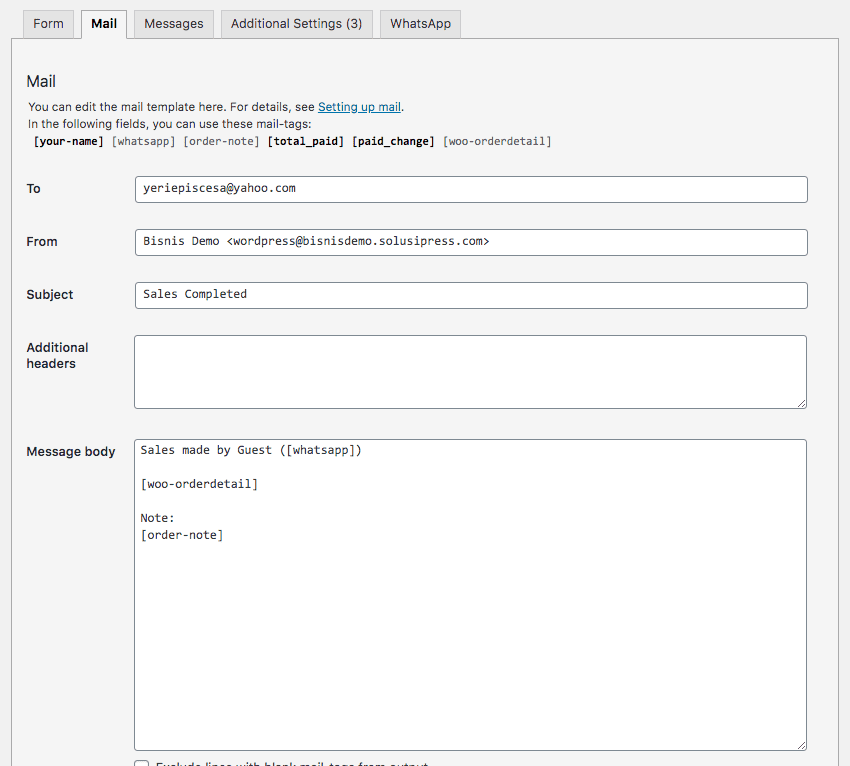
Настройки на вкладке «Содержание» виджета «Контактная форма 7» Styler
Вкладка «Содержимое» виджета «Контактная форма 7» PowerPack состоит из 2 разделов: Контактная форма и Ошибки .
Выберите свою контактную форму Первое, что вам нужно сделать, это выбрать свою контактную форму 7 из раскрывающегося меню. Как только вы выберете форму, она сразу появится в редакторе.
Как видно из приведенного выше видео, форма включает поля и параметры по умолчанию. С виджетом стилизатора PowerPack Contact Form 7 для Elementor вы получаете множество вариантов оформления и настройки этих параметров по своему вкусу.
Вы можете добавить к форме привлекательный и настраиваемый заголовок и описание на вкладке «Содержимое».
Также, если хотите, вы можете скрыть или отобразить форму Заголовок, Описание и Метки , просто нажав на кнопку-переключатель.
Показать/скрыть сообщения об ошибках и проверкиС помощью подраздела «Ошибка» вы можете легко отображать сообщения об ошибках и проверки для пользователей формы.
Настройки на вкладке «Стиль» контактной формы 7 Виджет Styler
Вкладка «Стиль» стилизатора контактной формы 7 включает параметры стиля для настройки внешнего вида и внешнего вида вашей контактной формы.
Давайте посмотрим, какие все параметры настройки вы получаете здесь:
Стиль Заголовок и описание формыПервый раздел на вкладке «Стиль» — это «Заголовок и описание», и, как следует из названия, здесь вы можете задать параметры стиля. название и описание формы. Вы можете:
Поля ввода формы и текстовая область обычно игнорируются владельцами сайтов, когда речь идет о параметрах стиля. Но виджет стилизатора формы PowerPack позволяет без особых усилий стилизовать поля ввода и текстовую область контактной формы 7.
Здесь вы можете:
В следующем подразделе представлены параметры для настройки текста заполнителя формы. Вы можете показать/скрыть текст заполнителя, включив/выключив кнопку.
Кроме того, вы можете изменить цвет текста-заполнителя и настроить типографику.
Style Radio and CheckboxС помощью виджета PowerPack Contact Form 7 вы можете добавить собственный стиль к кнопке Radio & Checkbox.
Сначала нажмите кнопку «Пользовательские стили» в разделе «Радио и флажок», чтобы добавить собственный стиль.
Как только вы активируете кнопку, вы увидите параметры стиля переключателя и кнопки-флажка.
Здесь вы можете выбрать размер и цвет кнопки. Кроме того, чтобы сделать дизайн формы более привлекательным, вы можете добавить рамку к переключателям и флажкам.
Параметры настройки для сообщения об ошибке и подтверждения PowerPack Contact Form 7 виджет стилизатора позволяет отображать сообщение об ошибке и предоставляет множество возможностей для добавления к нему стиля.
Вы можете стилизовать ошибки и проверять сообщения, изменяя типографику, добавляя цвет фона и текста, а также настраивая границы и поля.
Стиль контактной формы 7 Кнопка «Отправить»Кнопка «Отправить» является одним из основных элементов любой контактной формы, а с помощью виджета PowerPack вы можете оформить отправку так, чтобы она привлекала внимание. Здесь вы получаете варианты укладки:
Окончательный результат: Индивидуальная контактная форма 7
Это каким-то образом ваша контактная форма выглядит полностью разработанной и оформленной.
Получить контактную форму PowerPack 7 Стильный виджет для Elementor
Вот как просто оформить контактную форму 7 с помощью Elemntor и PowerPack. Я надеюсь, что это руководство поможет вам создавать красивые контактные формы на ваших веб-сайтах WordPress.
Я надеюсь, что это руководство поможет вам создавать красивые контактные формы на ваших веб-сайтах WordPress.
Дополнения PowerPack Elementor поставляются с 80+ творчески разработанными виджетами elementor и 200+ готовыми шаблонами страниц и разделов.
Этот пакет виджетов поможет вам создавать продвинутые веб-сайты Elementor без какого-либо кодирования. Щелкните здесь , чтобы получить PowerPack прямо сейчас!
Если вам понравился этот урок, поделитесь своими комментариями в разделе комментариев ниже.
Contact Form 7 Style — Плагин для WordPress. Формы стиля с шаблонами CF7.
РАБОТАЕТ В КОНТАКТНОЙ ФОРМЕ 7
Создайте с помощью новейших технологий CF7 Style расширяет возможности очень популярной контактной формы 7.
ДРУЖЕСТВЕННЫЙ ДЛЯ ПОЛЬЗОВАТЕЛЯ
Легко создавайте внешний вид вашей формы CF7, не зная HTML/ CSS-код.
ПРЕДОПРЕДЕЛЕННЫЕ ШАБЛОНЫ
Включает набор общих и тематических шаблонов форм.
БЫСТРАЯ И ПРОСТАЯ НАСТРОЙКА
Придайте своим формам стиль всего за несколько кликов.
ИНТЕГРИРОВАНО СО ШРИФТАМИ GOOGLE
Встроенная поддержка всех шрифтов Google.
CSS CONTROL
С легкостью изменяйте стиль, размер и все, что возможно с помощью CSS.
БЕСКОНЕЧНАЯ МАСШТАБИРУЕМОСТЬ
Работает с любой темой WordPress.
ВСЕ БЕСПЛАТНО! … НАВСЕГДА
Будет навсегда бесплатным плагином. Благодаря вашему щедрому пожертвованию мы сможем продолжить разработку и добавить новые потрясающие функции.
