Сontact form 7 настройка внешнего вида. Изменяем дизайн форм
Популярный плагин Contact form 7 не отличается особой красотой своей стандартной формы, по этому для многих пользователей встает вопрос, как изменить внешний вид. Именно этим мы сейчас и займемся, я попытаюсь дать вам универсальный вариант, который подойдет для любого сайта.
Ранее я уже рассказывал о том как установить и настроить Contact Form 7, сейчас не будем об этом говорить, а сразу перейдем к необходимым изменениям дизайна.
Для начала нам нужен доступ к админке и файлу style.css, его можно найти во вкладке “Внешний вид”/”Редактор”. По умолчанию, именно нужный файл вам и откроется. Рекомендую открыть несколько вкладок в браузере:
- Вкладка Contact Form 7 для правки формы.
- Страницу на сайте с формой обратной связи.
- Редактор с открытым файлом CSS.

Вкладки открыты приступим к внесению изменений, для начала немного подправим нашу форму.
- Добавляем классы к форме Contact Form 7.
- Стилизация формы Contact Form 7, работа с файлом style.css
Добавляем классы к форме Contact Form 7.
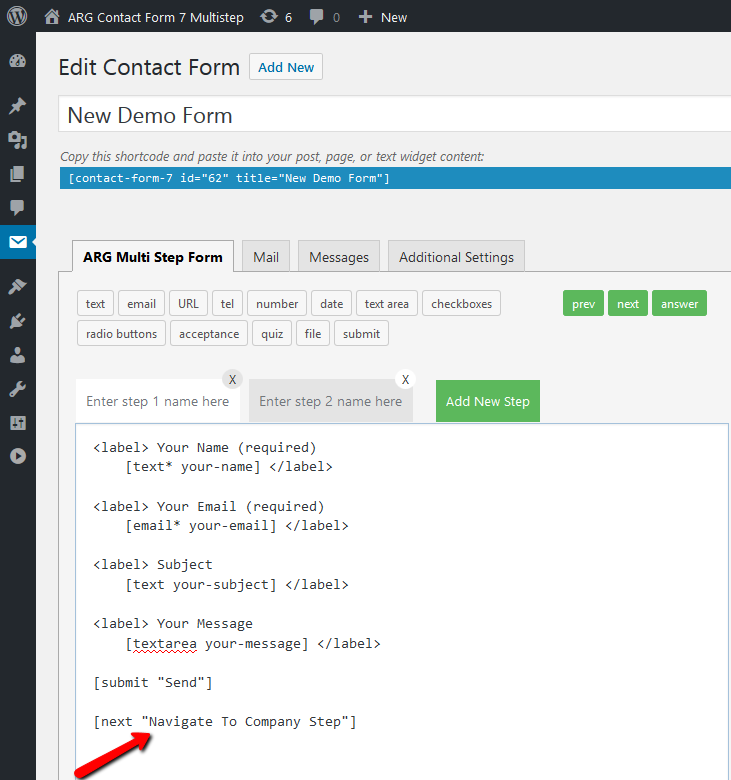
Когда мы откроем форму для правки мы увидим примерно следующую картину:
Такая форма обратной связи будет выглядеть примерно так:
Скучно, не пропорционально, скажем прямо не красиво.
Для изменения внешнего вида формы нужно немного поработать со стилями, но для начала добавим несколько классов в шаблон формы. Для этого открываем форму для правки (как на картинке выше) и дописываем следующие классы:
Писать мало, поэтому ошибок наделать трудно. В сети вы наверное находили советы без применения и добавления классов. Все дело в том что без добавления классов может возникнуть несколько проблем. К примеру вы захотите добавить сразу несколько форм на сайт, все они примут идентичный вид, а это не всегда удобно, по этому стоит использовать именно предложенный мной вариант.
Классы добавлены, пока ничего не изменилось, следующим шагом будет определение id формы.
Определяем ID формы на странице.
Для начала нужно понять что одна и та же форма будет иметь разные id на разных страницах сайта, так устроен плагин, он добавляет дополнительный параметр при каждом вызове формы. Сейчас разберем поподробнее.
Для правки формы нужно ее добавить на страницу или в запись, в необходимом месте, то-есть вставить шорткод. После этого переходим на эту страницу и кликаем по форме правой кнопкой мыши и выбираем пункт “Просмотреть код” это для браузера Chrome, если у вас другой, то там примерно такой же текст.
В открывшемся коде ищем начало нашей формы, выглядит это так:
Именно это и будет id формы. Возвращаясь назад, покажу какой id имеет эта же форма на другой странице.
Как видим, идентификатор отличается всего несколькими цифрами. По этому для начала нужно определиться на какой странице будет расположена форма, а уж затем приступать к правке стилей.
Ну что, очередной шаг сделан, мы определили id, прописали наши классы, теперь приступим непосредственно к изменению внешнего вида.
Стилизация формы Contact Form 7, работа с файлом style.css
Забегая вперед скажу что предложенный мной вариант навряд покажется вам идеальным. Дело в том что каждый кто читает эти строки хочет видеть свою форму именно такой какой он ее представляет. Я не телепат, и не смогу угодить всем, но постараюсь дать вам наводку где и в каком месте искать информацию и что изменять. Так что простите сразу за возможное разочарование, панацеи нет, придется и вам немного поработать.
Изменяем цвет фона, отступы, шрифт формы.
После проделанной работы переходим к стилям. Сперва изменим (если это нужно) фоновый цвет формы, подгоним наши отступы, подберем необходимый шрифт и цвет текста. Все эти настройки будем проводить заранее зная ID. Как его узнать, мы рассматривали выше.
Сперва обратимся к файлу style.css, добавим первые правила для ID формы (добавлять нужно в самом низу файла), в моем случае это wpcf7-f172-p34-o1, вам же нужно подставить ваш идентификатор:
#wpcf7-f172-p34-o1 { margin: 5px; padding: 10px; background: #B3AFAF; font-family: Georgia, "Times New Roman", Times, serif; color: #000; }Теперь разберем все подробнее:
- Вначале займемся отступами.
 Внешние отступы (от края до начала формы) — margin: 5px, внутренние отступы (от начала формы до внутренних элементов) —padding: 10px.
Внешние отступы (от края до начала формы) — margin: 5px, внутренние отступы (от начала формы до внутренних элементов) —padding: 10px. - Заливка формы или ее фон определяется свойством background: #B3AFAF, цвет можете подбирать какой угодно, просто заменив значение.
- Определяемся с семейством шрифта, если менять не хотите можно не прописывать это правило (font-family: Georgia, “Times New Roman”, Times, serif).
- Цвет текста определяет свойство color, которое сейчас стоит в черном цвете (color: #000).
С данными параметрами можете экспериментировать сами, подбирать отступы, цвета и шрифты. Для этого нужно лишь изменить значение, сохранить новый вариант, обновить страницу и посмотреть изменения. Не бойтесь экспериментов, тут вы не сможете поломать ничего, в крайнем случае стили просто не сработают и вы легко все исправите как было.
Определяем отступы между полями, изменяем рамку.
Переходим к нашим полям, добавим отступов:
#wpcf7-f172-p34-o1 p{ margin:5px; }Это отступы по краям полей, что бы текст и блоки не сливались в одно целое.
Следующим этапом будут рамки, я дам свой вариант, а вы сможете найти в сети множество вариантов которые вам понравятся и заменить их.
#wpcf7-f172-p34-o1 input,textarea { border: 3px double #000; }О рамках немного подробнее. Значение в 3px это ширина рамки, double двойное использование (если не нужно, можно удалить это слово), #000 цвет рамки так же можете подобрать свой.
Можете сохранить изменения и посмотреть на то что у вас получилось. Далее перейдем непосредственно к полям и изменению их размеров и расположения.
Меняем ширину полей и их расположение.
Ранее мы немного изменили нашу форму и добавили классы, именно сейчас это и пригодится. По умолчанию ширина всех полей одинакова и это не очень красиво и удобно. Сейчас мы это исправим. Добавляем к нашему файлу стилей следующие правила:
.name-cf { float:left; padding: 2px; } .name-cf input { width: 270px; } .thems-cf input { width: 100%; } .clear-cf { clear: both; } .text-cf textarea { width: 100%; }Теперь разберем все поподробнее:
- Первый класс к которому мы обратимся name-cf он принадлежит полям с именем и емейлом.
 Для них задаем отступ в 2px (padding: 2px) и обтекание (float:left), что бы выровнять два поля в один ряд.
Для них задаем отступ в 2px (padding: 2px) и обтекание (float:left), что бы выровнять два поля в один ряд. - Далее подправим ширину полей задав им оптимальный (для моего шаблона) размер в 270px (.name-cf input { width: 270px; }). Если у вас поля все еще в одну строчку или же слишком маленький размер, подберите свой вариант.
- Поле с названием темы сделаем на всю ширину формы, так как текста там может быть больше (.thems-cf input { width: 100%;}). Если вы хотите свое, точное значение укажите его в пикселях.
- Следующий блок который мы добавили к форме предназначен для отмены обтекания (.thems-cf input {width: 100%; }).
- Так же как и в предыдущем случае, поле с текстом сообщения делаем на всю ширину (text-cf textarea {width: 100%;}).
Можно обновить файл стилей и посмотреть на изменения, если нужно, подогнать размеры под ваши нужды.
Выравниваем кнопку “Отправить” по центру, изменяем фон и ширину.

Переходим к нашей кнопке, выровняем по центру и добавим фон:
.submit-cf { width: 200px; /*ширина блока*/ height: 25px; /*высота*/ margin: 0 auto; /* Отступ слева и справа */ } .submit-cf input { width: 200px; background:#96B195; }Традиционно объясняю что к чему:
- Первым правилом мы определяем ширину и высоту блока в котором будет размещена кнопка и ставим ее по центру формы.
- Вторым правилом задаем цвет фона кнопки (
Сохраняем наши настройки и смотрим что у нас получилось:
Соглашусь далеко не шик, но зато адекватно смотрится в целом, ниже форма по умолчанию, думаю эффект очевиден. В любом случае мы научились изменять внешний вид формы Contact Form 7.
Надеюсь для вас статья была полезной, если же что-то не так или возникли проблемы оставьте свой комментарий и я постараюсь ответить (подправить).
Design for Contact Form 7 Style WordPress Plugin — CF7 WOW Styler — Плагин для WordPress
Both non-tech and tech users can highly benefit from our step by step knowledge base!
Get fast styled your Contact Form 7 form with the CF7 WOW Styler plugin and the video tutorials!
Use video tutorials and knowledge base
Looking to change the form styles with the most famous Contact Form 7 plugin without having coding skills? Here is CF7 WOW Styler. With its help, you can fully customize the Contact form 7 plugin’s forms design by changing the form colors, shapes, shadows, backgrounds, etc. All you have to do is create your desired style and design in the browser as a form output without adding any extra code to the page.
Problems without the WOW Styler:
- Less visitors use your forms, that means less contacts, sales, …
- All forms look the same. To not to style and have all forms look the same you need a CSS plugin to add contact form 7 css per page.
- Place two forms with different styles in one page/post.

- Set a background image and align it on the right top angle.
- Needs a bunch of CSS knowledge to do it. Do you have it?
- Style a form which is inside a page builder as the builder could stripe out all your CF7 form CSS
Why Choose CF7 WOW Styler?
The CF7 WOW Styler has been developed for those users who have already activated and used Contact Form 7 and do not know how to style and design the created forms without CSS knowledge. This plugin enables to use a default template and create a new design from scratch with 73 style settings. As well reuse style and alter it for other forms.
The plugin makes the form design process even easier than you might think. You can style your forms on one page or post, style even a form inside a page builder, create multiple style schemes and have multiple different styled forms on one page, etc. And this is a matter of a few clicks with CF7 WOW Styler.
Moreover, with the help of Live preview, you will have an opportunity to make the needed adjustments to the form design by viewing it at the same time. Also, the Split view will enable you to see your form with a live style (published) and style in progress (draft) simultaneously.
Also, the Split view will enable you to see your form with a live style (published) and style in progress (draft) simultaneously.
Its full compatibility with Wide Themes, page builders, and browsers, ease of use, and time-saving features make WOW Styler a great way to create a unique style and design for your website forms created with the WordPress Contact Form 7 plugin.
The best from default WOW Styler try to take your theme style like font, colors as default and you just add what’s needed.
The WOW Styler plugin is all about simplicity and great form styling features both for non-tech users and those who have advanced programming and coding skills.
How to Get Started with WOW Styler Free?
Getting started with WOW Styler is a matter of a few seconds.
So, take these steps to easily get started with the WOW Styler Free Version:
- Inside your WordPress backend, admin area go to “Plugins” > “Add new plugin”
- Search for «wow styler» in the WP Plugins Repository
- Install and activate the WOW Styler
- Enjoy some of the plugin’s features for free.

CF7 WOW Styler Free Features
WOW, Styler’s free version gives you an opportunity to create a basic design for your contact forms. It includes the following customization options:
- Text style customization
- Text color
- Font size
- 6 font family selection
- Links color
- Links hover color
- Labels color
- Labels font size
- Font weight
- Font style (Normal, Italic, Oblique, Inherit)
- Form padding, margin, and border
- Field input
- Buttons with text, background, hover, hover background color, font size, button, and shadow styles customization
- Style scheme preview
- Split view
- Second Column view (Live, Unstyled)
- Duplicate form in the second column
- Default style scheme for all forms
- Implementing custom CSS for tech-savvy users
The WOW Styler eases the user experience by using also the theme styles as a base. This helps users save time to get the theme style into the CF7 form style with the WOW styler.
To make your experience smoother and more pleasant the plugin is always under improvement.
In case of any issues, the users are welcome to get high-quality support from the Customer Satisfaction specialists.
Quick Used Cases of the Free Version
The users who have built their contact forms through the Contact Form 7 plugin can use the WOW Styler in multiple ways, such as:
- Changing colors (including text, background, hover) of the default form scheme to keep your brand identity.
- Changing only a background color or a hover color and saving the form with different schemes.
- Use buttons with different style options to attract more attention to them.
- Use the Input Fields options to style your custom inputs in a unique way.
How to Switch to the Pro version?
If you have an active WP2LEADS Pro version (Plugin connects WordPress with KlickTipp german email marketing) then you can use the WOW Styler with all its Premium features absolutely for free.
Or else, you can enjoy all the settings of the plugin in a 14-day free trial period.
Days before finishing the trial period, you will get an Email reminder that you will be auto upgraded to the Pro version you choose which is most suitable plans for your usage.
Here’s how to switch to the Pro version:
- Find the CF7 Styler in the “Contact” submenu.
- Move to the “Upgrade” section.
- Choose your desired Pro package and make a purchase directly from there.
- License will be activated automatically.
- The logged-in user email is used to send a copy of your License key, premium download link, and invoice.
CF7 WOW Styler Pro Features
The CF7 WOW Styler Pro version offers additional features and customization options. It includes all the features available in the Free version, plus the following:
- Buttons (radio buttons and checkboxes) and style boxes one per line (instead of one after the other without a new line)
- Individual styles for forms
- Multiple style schemes to switch and attach to Contact Form 7 forms
- Background picture and gif, opacity
- Loading styles in tag in case the theme or a page builder removes the “Custom CSS” function that adds the CF7 Style.

Brilliant Used Cases of the WOW Styler Pro
If you want to make your Contact form 7 form more unique, live, and engaging, then you can implement gifs to your form background.
In case your page builder removes styles loaded in the header and your form remains unstyled, you can load style in the body to show your form’s attractive design.
Please make sure you read the latest changes and benefits from our WP.org changelog to get the most out of the CF7 styling plugin.
Start by using the New Handbook & Knowledge Base!
Как стилизовать формы Contact Form 7 в WordPress
Хотите настроить формы Contact Form 7 и изменить их стиль?
Contact Form 7 — один из самых популярных плагинов контактных форм для WordPress. Однако самым большим недостатком является то, что готовые формы, которые вы добавляете, выглядят очень просто.
В этой статье мы покажем вам, как оформить контактную форму 7 форм в WordPress.
Зачем оформлять контактную форму 7 Forms?
Contact Form 7 — один из самых популярных плагинов контактных форм для WordPress. Его можно использовать бесплатно, и вы можете добавить форму WordPress с помощью шорткода.
Однако возможности Contact Form 7 очень ограничены. Одна из проблем контактной формы 7 заключается в том, что формы имеют простой стиль. Кроме того, плагин не предлагает никаких встроенных опций для изменения стиля ваших форм.
Это затрудняет согласование дизайна контактной формы с темой вашего веб-сайта или если вы хотите отредактировать шрифт и цвет фона, чтобы ваша форма выделялась.
Если вам нужно больше настраиваемых форм с расширенными функциями, мы рекомендуем WPForms, который является наиболее удобным для начинающих плагином контактной формы. Он поставляется с конструктором форм перетаскивания, более чем 700 готовыми шаблонами и многочисленными параметрами настройки.
Тем не менее, давайте посмотрим, как оформить контактную форму 7 в WordPress.
Начало работы с контактной формой 7
Во-первых, вам необходимо установить и активировать плагин Contact Form 7 на своем веб-сайте. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы можете перейти к Контакты » Добавить новый с панели управления WordPress.
Теперь вы можете редактировать форму для своего веб-сайта и начать с ввода названия формы.
Плагин автоматически добавит имя формы по умолчанию, адрес электронной почты, тему и поля сообщения. Однако вы также можете добавить дополнительные поля, просто перетащив их в нужное место.
Когда вы закончите, не забудьте нажать кнопку «Сохранить» и скопировать шорткод.
Следующее, что нужно сделать, это добавить его в запись блога или на страницу.
Для этого просто отредактируйте запись или добавьте новую. Как только вы окажетесь в редакторе WordPress, нажмите значок «+» вверху, а затем добавьте блок шорткода.
После этого просто введите шорткод формы Contact Form 7 в блок шорткодов. Это будет выглядеть примерно так:
[contact-form-7 title="Контактная форма"]
Теперь опубликуйте свой пост в блоге WordPress, чтобы увидеть контактную форму в действии. Ради этой статьи мы использовали контактную форму по умолчанию и добавили ее на страницу WordPress. Так выглядела контактная форма на нашем тестовом сайте.
Теперь вы готовы настроить форму Contact Form 7 в WordPress?
Стилизация форм Contact Form 7 в WordPress с использованием пользовательского CSS
Поскольку Contact Form 7 не имеет встроенных параметров стиля, вам нужно будет использовать CSS для стилизации форм.
Contact Form 7 генерирует стандартный код для форм. Каждый элемент в форме имеет соответствующий идентификатор и связанный с ним класс CSS, что упрощает настройку, если вы знаете CSS.
Каждая форма Contact Form 7 использует класс CSS .wpcf7 , который можно использовать для оформления формы.
В этом примере мы будем использовать пользовательский шрифт под названием Lora в полях ввода и изменим цвет фона формы.
div.wpcf7 {
цвет фона: #fbefde;
граница: 1px сплошная #f28f27;
отступ: 20 пикселей;
}
.wpcf7 ввод[тип="текст"],
.wpcf7 ввод [тип = "электронная почта"],
.wpcf7 текстовое поле {
фон:#725f4c;
цвет:#FFF;
семейство шрифтов: lora, без засечек;
стиль шрифта: курсив;
}
.wpcf7 ввод [тип = "отправить"],
.wpcf7 ввод [тип = "кнопка"] {
цвет фона:#725f4c;
ширина:100%;
выравнивание текста: по центру;
преобразование текста: верхний регистр;
}
Если вам нужна помощь в добавлении пользовательского CSS, обратитесь к нашему руководству о том, как легко добавить собственный CSS на сайт WordPress.
Вот так выглядела наша контактная форма после применения этого CSS.
Стилизация нескольких контактных форм 7
Если вы используете несколько контактных форм и хотите оформить их по-разному, вам потребуется использовать идентификатор, сгенерированный контактной формой 7, для каждой формы. Проблема с CSS, который мы использовали выше, заключается в том, что он будет применяться ко всем формам Contact Form 7 на вашем веб-сайте.
Проблема с CSS, который мы использовали выше, заключается в том, что он будет применяться ко всем формам Contact Form 7 на вашем веб-сайте.
Для начала просто откройте страницу, содержащую форму, которую вы хотите изменить. Затем подведите указатель мыши к первому полю формы, щелкните правой кнопкой мыши и выберите Inspect .
Экран браузера разделится, и вы увидите исходный код страницы. В исходном коде вам нужно найти начальную строку кода формы.
Как вы можете видеть на скриншоте выше, код нашей контактной формы начинается со строки:
Атрибут id — это уникальный идентификатор, сгенерированный Contact Form 7 для этой конкретной формы. Это комбинация идентификатора формы и идентификатора сообщения, в которое добавляется эта форма.
Мы будем использовать этот идентификатор в нашем CSS для оформления нашей контактной формы и заменим .wpcf7 в нашем первом фрагменте CSS на
#wpcf7-f113-p114-o1.div # wpcf7-f113-p114-o1 { цвет фона: #fbefde; граница: 1px сплошная #f28f27; отступ: 20 пикселей; } #wpcf7-f113-p114-o1 ввод[тип="текст"], #wpcf7-f113-p114-o1 input[type="email"], # wpcf7-f113-p114-o1 текстовая область { фон:#725f4c; цвет:#FFF; семейство шрифтов: lora, "Open Sans", без засечек; стиль шрифта: курсив; } #wpcf7-f113-p114-o1 ввод[тип="отправить"], #wpcf7-f113-p114-o1 input[type="button"] { цвет фона:#725f4c; ширина:100%; выравнивание текста: по центру; преобразование текста: верхний регистр; }Теперь вы можете повторить этот шаг для всех ваших форм и заменить идентификатор формы для каждой формы Contact Form 7, которую вы хотите настроить.
Стилизация форм Contact Form 7 с помощью CSS Hero
Самый простой способ изменить стиль форм Contact Form 7 — использовать CSS Hero. Он позволяет редактировать формы без необходимости написания CSS.
Просто установите и активируйте плагин CSS Hero на своем веб-сайте. Вы можете следовать нашему руководству по установке плагина WordPress.
Затем перейдите на страницу, содержащую вашу форму, и нажмите «Настроить с помощью CSS Hero» на панели инструментов вверху.
CSS Hero предоставит вам простой пользовательский интерфейс для редактирования CSS без написания кода.
Используя плагин, вы можете щелкнуть любое поле, заголовок и другие элементы формы и изменить цвет фона, шрифт, границы, интервалы и многое другое.
После настройки формы просто нажмите кнопку «Сохранить и опубликовать» внизу.
Мы надеемся, что эта статья помогла вам научиться стилизовать формы Contact Form 7 в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать информационный бюллетень по электронной почте и о лучшем программном обеспечении для чата для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как настроить контактную форму 7 с помощью Elementor
Ищете простой способ настроить контактную форму 7 с помощью Elementor?
Contact Form 7 — один из старейших и самых популярных конструкторов контактных форм, доступных для WordPress.
Вы можете измерить его популярность, увидев, что облегченная версия Contact Form 7 на сегодняшний день имеет более 5 активных установок.
Несмотря на то, что Contact Form 7 включает в себя все расширенные и необходимые функции, необходимые в плагине для создания форм, настройка его параметров стиля сложна для начинающих, и в нем нет встроенных функций настройки стиля.
Получить контактную форму 7 Стиль виджета сейчас
Итак, в этой статье мы покажем вам, как оформить контактную форму 7 с помощью конструктора страниц Elementor — без добавления какого-либо пользовательского кода и HTML CSS.
Прежде чем мы начнем, давайте ответим на основной вопрос.
Можете ли вы использовать контактную форму 7 с Elementor?
Да, вы можете легко использовать контактную форму 7 с компоновщиком страниц Elementor, используя сторонние плагины.
В плагине Contact Form 7 нет встроенной функции, позволяющей напрямую интегрировать его с Elementor, но использование сторонних плагинов и надстроек, таких как PowerPack Addons для Elementor , дает вам гибкость в использовании и стилевом использовании Contact Form 7.
в живом редакторе Elementor.
PowerPack Elements — одно из лучших дополнений elementor, представленных на рынке. Он поставляется с множеством творческих и продвинутых виджетов, включая виджеты стилей форм для популярных плагинов форм WordPress.
Виджет стилизатора форм Contact Form 7 в PowerPack позволяет настраивать формы Contact Form 7 без лишней суеты.
Этот виджет стиля формы содержит потрясающие функции и функции стиля, которые позволяют вам стилизовать каждый элемент вашей контактной формы всего за несколько кликов.
Итак, давайте посмотрим, как вы можете использовать виджет PowerPack Contact Form 7 для оформления контактной формы 7 на вашем веб-сайте WordPress с помощью Elemntor.
Прежде чем мы начнем, убедитесь, что вы установили и активировали эти плагины на своем сайте WordPress:
- Контактная форма 7
- Elementor Pro или Lite
- PowerPack Elements Pro
Если вы предпочитаете смотреть видеоруководство, посмотрите видео ниже для получения подробных инструкций по учебнику.
Создание формы с помощью плагина Contact Form 7
После активации всех упомянутых выше плагинов вам необходимо создать форму с помощью Contact Form 7.
Для получения дополнительной информации ознакомьтесь с документом, посвященным началу работы с Contact Form 7.
Создайте новую страницу или отредактируйте существующую страницу в редакторе Elementor
Теперь, когда вы создали форму, вам нужно добавить новую страницу или отредактировать существующую и открыть ее в редакторе Elementor.
Перетащите виджет PowerPack Contact Form 7 Style
Открыв страницу, найдите « контактная форма 7 » в строке поиска и перетащите виджет на страницу.
Обязательно проверьте наличие знака PowerPack PP в правом верхнем углу виджета.
Настройки на вкладке «Содержание» виджета «Контактная форма 7» Styler
Вкладка «Содержимое» виджета «Контактная форма 7» PowerPack состоит из 2 разделов: Контактная форма и Ошибки .
Выберите свою контактную формуПервое, что вам нужно сделать, это выбрать свою контактную форму 7 из раскрывающегося меню. Как только вы выберете форму, она сразу появится в редакторе.
Добавить заголовок и описание пользовательской формыКак видно из приведенного выше видео, форма включает поля и параметры по умолчанию. С виджетом стилизатора PowerPack Contact Form 7 для Elementor вы получаете множество вариантов оформления и настройки этих параметров по своему вкусу.
Вы можете добавить к форме привлекательный и индивидуальный заголовок и описание на вкладке «Содержимое».
Также, если хотите, вы можете скрыть или показать форму Заголовок, Описание и Ярлыки , просто нажав на кнопку-переключатель.
Показать/скрыть сообщения об ошибках и проверкиС помощью подраздела «Ошибка» вы можете легко отображать сообщения об ошибках и проверки для пользователей формы.
Настройки на вкладке «Стиль» виджета Contact Form 7 Styler
Вкладка «Стиль» Contact Form 7 styler включает параметры стиля для настройки внешнего вида и внешнего вида вашей контактной формы.
Давайте посмотрим, какие параметры настройки вы получаете здесь:
Название и описание формы стиляПервый раздел на вкладке «Стиль» — это «Заголовок и описание», и, как следует из названия, здесь вы можете задать стиль для заголовка и описания формы. Вы можете:
Параметры стиля для ввода и текстовой области
- установить выравнивание заголовка и описания формы по левому краю, центру и правому краю.
- изменить заголовок, цвет текста и типографику.
- изменить цвет текста описания и типографику.
Поля ввода формы и текстовая область обычно игнорируются владельцами сайтов, когда речь идет о параметрах стиля. Но виджет стилизатора формы PowerPack позволяет без особых усилий стилизовать поля ввода и текстовую область контактной формы 7.
Здесь вы можете:
Настройка заполнителя
- добавить цвет фона и текста
- настроить расстояние между полями
- установить отступ текста для полей ввода
- добавить рамку и выбрать радиус и цвет границы
- изменить типографику для ввода текста
- и многие другие.
В следующем подразделе представлены параметры для настройки текста заполнителя формы. Вы можете показать/скрыть текст заполнителя, включив/выключив кнопку.
Кроме того, вы можете изменить цвет текста-заполнителя и настроить типографику.
Style Radio and CheckboxС помощью виджета PowerPack Contact Form 7 вы можете добавить собственный стиль к кнопке Radio & Checkbox.
Сначала нажмите кнопку «Пользовательские стили» в разделе «Радио и флажок», чтобы добавить собственный стиль.
Как только вы активируете кнопку, вы увидите параметры стиля переключателя и кнопки-флажка.
Здесь вы можете выбрать размер и цвет кнопки. Кроме того, чтобы сделать дизайн формы более привлекательным, вы можете добавить рамку к переключателям и флажкам.
Параметры настройки для сообщения об ошибке и подтвержденияPowerPack Contact Form 7 виджет стилизатора позволяет отображать сообщение об ошибке и предоставляет множество возможностей для добавления стиля.
Вы можете стилизовать ошибки и проверять сообщения, изменяя типографику, добавляя цвет фона и текста, а также настраивая границы и поля.
Стиль контактной формы 7 Кнопка «Отправить»Кнопка «Отправить» — это один из основных элементов любой контактной формы, а с помощью виджета PowerPack вы можете стилизовать отправку, чтобы сделать ее более привлекательной.









