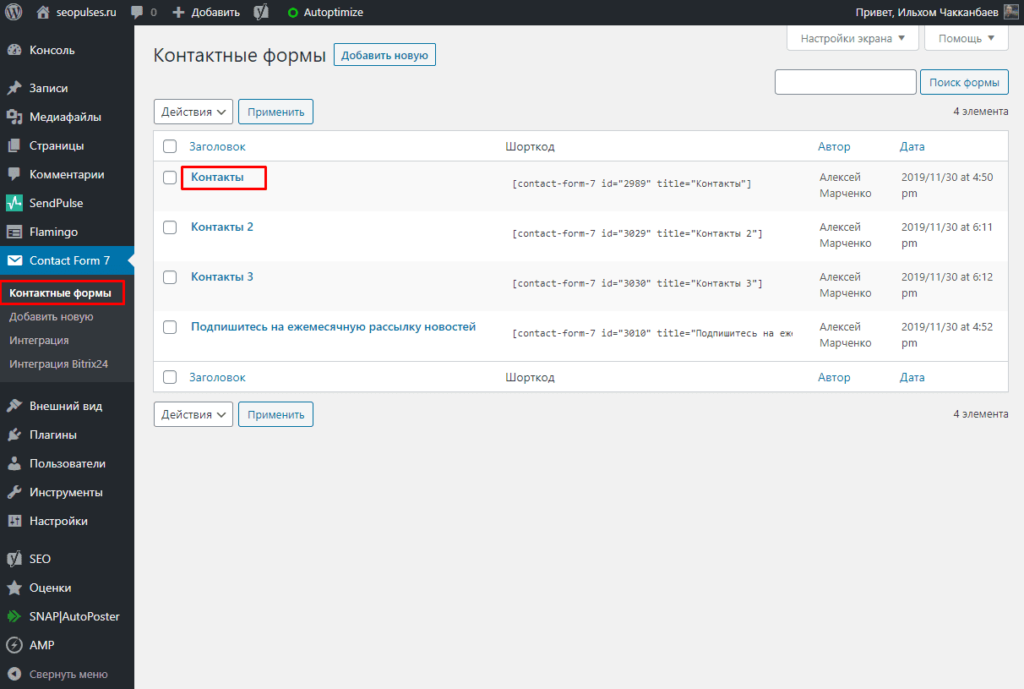
Сontact form 7 настройка внешнего вида. Изменяем дизайн форм
Популярный плагин Contact form 7 не отличается особой красотой своей стандартной формы, по этому для многих пользователей встает вопрос, как изменить внешний вид. Именно этим мы сейчас и займемся, я попытаюсь дать вам универсальный вариант, который подойдет для любого сайта.
Ранее я уже рассказывал о том как установить и настроить Contact Form 7, сейчас не будем об этом говорить, а сразу перейдем к необходимым изменениям дизайна.
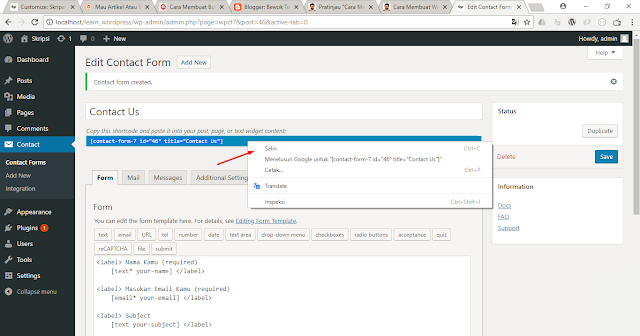
Для начала нам нужен доступ к админке и файлу style.css, его можно найти во вкладке “Внешний вид”/”Редактор”. По умолчанию, именно нужный файл вам и откроется. Рекомендую открыть несколько вкладок в браузере:
- Вкладка Contact Form 7 для правки формы.
- Страницу на сайте с формой обратной связи.
- Редактор с открытым файлом CSS.
Вкладки открыты приступим к внесению изменений, для начала немного подправим нашу форму.
Добавляем классы к форме Contact Form 7.

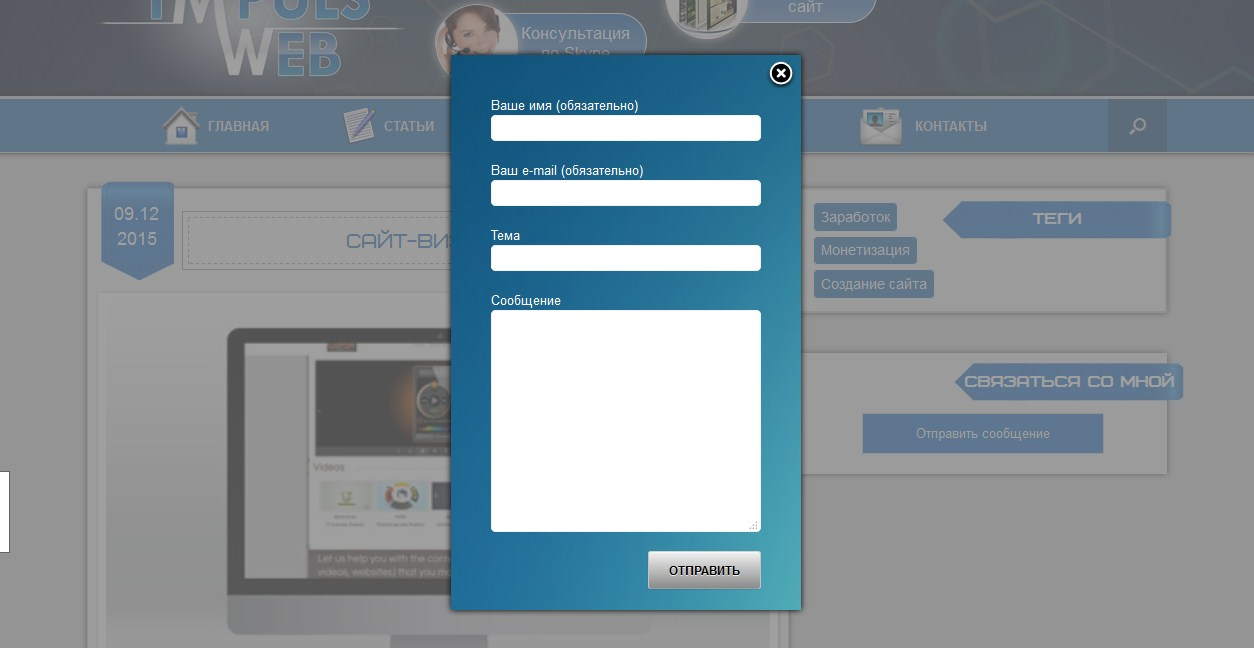
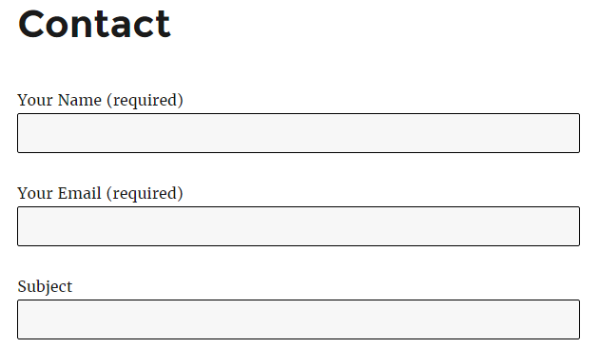
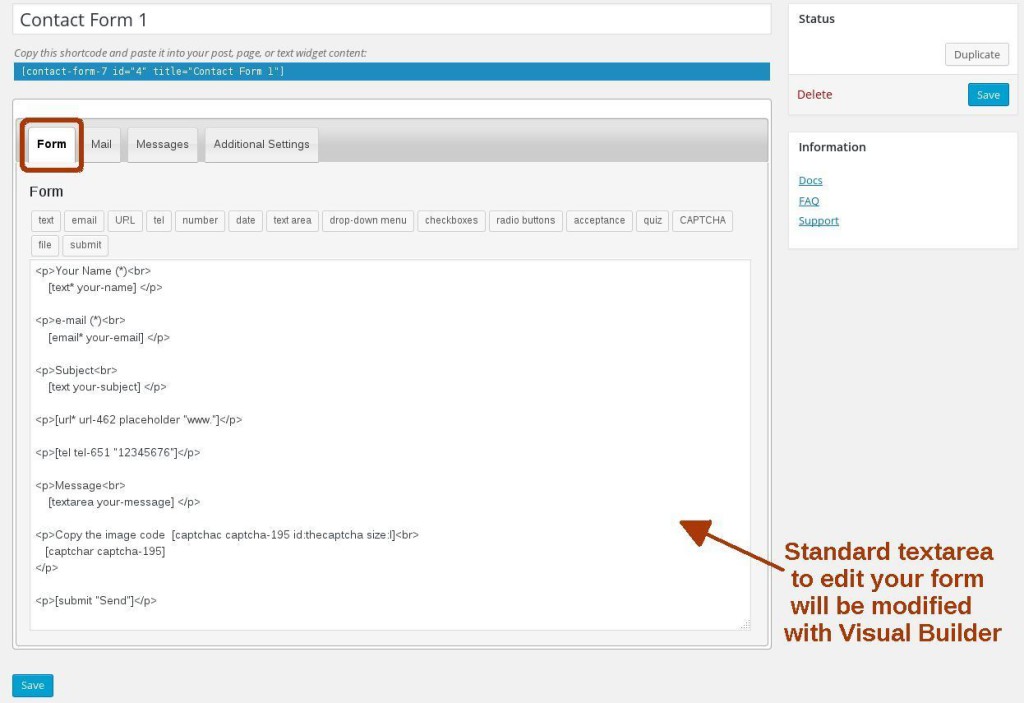
Когда мы откроем форму для правки мы увидим примерно следующую картину:
Такая форма обратной связи будет выглядеть примерно так:
Скучно, не пропорционально, скажем прямо не красиво.
Для изменения внешнего вида формы нужно немного поработать со стилями, но для начала добавим несколько классов в шаблон формы. Для этого открываем форму для правки (как на картинке выше) и дописываем следующие классы:
Писать мало, поэтому ошибок наделать трудно. В сети вы наверное находили советы без применения и добавления классов. Все дело в том что без добавления классов может возникнуть несколько проблем. К примеру вы захотите добавить сразу несколько форм на сайт, все они примут идентичный вид, а это не всегда удобно, по этому стоит использовать именно предложенный мной вариант.
Классы добавлены, пока ничего не изменилось, следующим шагом будет определение id формы.
Определяем ID формы на странице.
Для начала нужно понять что одна и та же форма будет иметь разные id на разных страницах сайта, так устроен плагин, он добавляет дополнительный параметр при каждом вызове формы. Сейчас разберем поподробнее.
Сейчас разберем поподробнее.
Для правки формы нужно ее добавить на страницу или в запись, в необходимом месте, то-есть вставить шорткод. После этого переходим на эту страницу и кликаем по форме правой кнопкой мыши и выбираем пункт “Просмотреть код” это для браузера Chrome, если у вас другой, то там примерно такой же текст.
В открывшемся коде ищем начало нашей формы, выглядит это так:
Именно это и будет id формы. Возвращаясь назад, покажу какой id имеет эта же форма на другой странице.
Как видим, идентификатор отличается всего несколькими цифрами. По этому для начала нужно определиться на какой странице будет расположена форма, а уж затем приступать к правке стилей.
Ну что, очередной шаг сделан, мы определили id, прописали наши классы, теперь приступим непосредственно к изменению внешнего вида.
Стилизация формы Contact Form 7, работа с файлом style.css
Забегая вперед скажу что предложенный мной вариант навряд покажется вам идеальным. Дело в том что каждый кто читает эти строки хочет видеть свою форму именно такой какой он ее представляет. Я не телепат, и не смогу угодить всем, но постараюсь дать вам наводку где и в каком месте искать информацию и что изменять. Так что простите сразу за возможное разочарование, панацеи нет, придется и вам немного поработать.
Изменяем цвет фона, отступы, шрифт формы.
После проделанной работы переходим к стилям. Сперва изменим (если это нужно) фоновый цвет формы, подгоним наши отступы, подберем необходимый шрифт и цвет текста. Все эти настройки будем проводить заранее зная ID. Как его узнать, мы рассматривали выше.
Сперва обратимся к файлу style.css, добавим первые правила для ID формы (добавлять нужно в самом низу файла), в моем случае это wpcf7-f172-p34-o1, вам же нужно подставить ваш идентификатор:
#wpcf7-f172-p34-o1 {
margin: 5px;
padding: 10px;
background: #B3AFAF;
font-family: Georgia, “Times New Roman”, Times, serif;
color: #000;
}
Теперь разберем все подробнее:
- Вначале займемся отступами.
 Внешние отступы (от края до начала формы) — margin: 5px, внутренние отступы (от начала формы до внутренних элементов) —padding: 10px.
Внешние отступы (от края до начала формы) — margin: 5px, внутренние отступы (от начала формы до внутренних элементов) —padding: 10px. - Заливка формы или ее фон определяется свойством background: #B3AFAF, цвет можете подбирать какой угодно, просто заменив значение.
- Определяемся с семейством шрифта, если менять не хотите можно не прописывать это правило (font-family: Georgia, “Times New Roman”, Times, serif).
- Цвет текста определяет свойство color, которое сейчас стоит в черном цвете (color: #000).
С данными параметрами можете экспериментировать сами, подбирать отступы, цвета и шрифты. Для этого нужно лишь изменить значение, сохранить новый вариант, обновить страницу и посмотреть изменения. Не бойтесь экспериментов, тут вы не сможете поломать ничего, в крайнем случае стили просто не сработают и вы легко все исправите как было.
Определяем отступы между полями, изменяем рамку.
Переходим к нашим полям, добавим отступов:
#wpcf7-f172-p34-o1 p{
margin:5px;
}
Это отступы по краям полей, что бы текст и блоки не сливались в одно целое.
Следующим этапом будут рамки, я дам свой вариант, а вы сможете найти в сети множество вариантов которые вам понравятся и заменить их.
#wpcf7-f172-p34-o1 input,textarea {
border: 3px double #000;
}
О рамках немного подробнее. Значение в 3px это ширина рамки, double двойное использование (если не нужно, можно удалить это слово), #000 цвет рамки так же можете подобрать свой.
Можете сохранить изменения и посмотреть на то что у вас получилось. Далее перейдем непосредственно к полям и изменению их размеров и расположения.
Меняем ширину полей и их расположение.
Ранее мы немного изменили нашу форму и добавили классы, именно сейчас это и пригодится. По умолчанию ширина всех полей одинакова и это не очень красиво и удобно. Сейчас мы это исправим. Добавляем к нашему файлу стилей следующие правила:
.name-cf {
float:left;
padding: 2px;
}
.name-cf input {
width: 270px;
}
.thems-cf input {
width: 100%;
}
.clear-cf {
clear: both;
}
. text-cf textarea {
text-cf textarea {
width: 100%;
}
Теперь разберем все поподробнее:
- Первый класс к которому мы обратимся name-cf он принадлежит полям с именем и емейлом. Для них задаем отступ в 2px (padding: 2px) и обтекание (float:left), что бы выровнять два поля в один ряд.
- Далее подправим ширину полей задав им оптимальный (для моего шаблона) размер в 270px (.name-cf input { width: 270px; }). Если у вас поля все еще в одну строчку или же слишком маленький размер, подберите свой вариант.
- Поле с названием темы сделаем на всю ширину формы, так как текста там может быть больше (.thems-cf input { width: 100%;}). Если вы хотите свое, точное значение укажите его в пикселях.
- Следующий блок который мы добавили к форме предназначен для отмены обтекания (.thems-cf input {width: 100%; }).
- Так же как и в предыдущем случае, поле с текстом сообщения делаем на всю ширину (text-cf textarea {width: 100%;}).
Можно обновить файл стилей и посмотреть на изменения, если нужно, подогнать размеры под ваши нужды.
Выравниваем кнопку “Отправить” по центру, изменяем фон и ширину.
Переходим к нашей кнопке, выровняем по центру и добавим фон:
.submit-cf {
width: 200px; /*ширина блока*/
height: 25px; /*высота*/
margin: 0 auto; /* Отступ слева и справа */
}
.submit-cf input {
width: 200px;
background:#96B195;
}
Традиционно объясняю что к чему:
- Первым правилом мы определяем ширину и высоту блока в котором будет размещена кнопка и ставим ее по центру формы.
- Вторым правилом задаем цвет фона кнопки (background:#96B195, если не указать будет такого же цвета как и все остальные поля), устанавливаем ширину кнопки (width: 200px, желательно что бы была такого же размера, как ширина блока, что бы кнопка не двигалась в стороны).
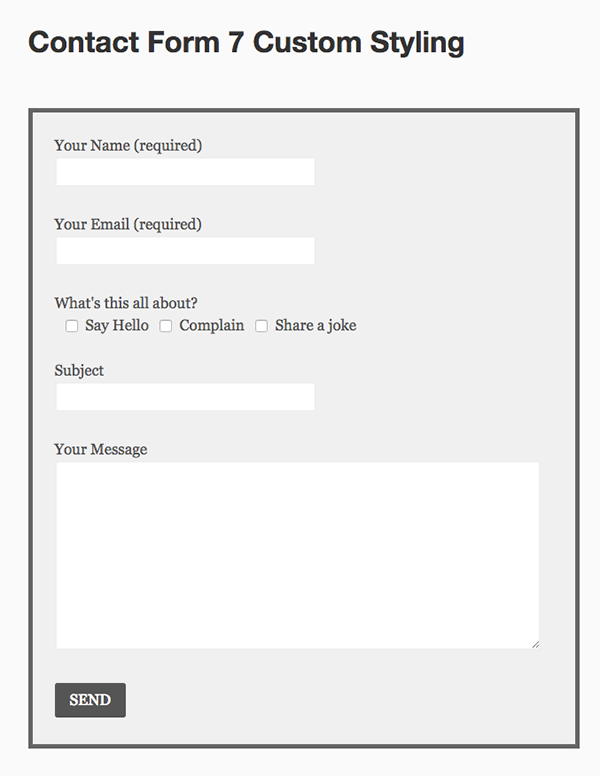
Сохраняем наши настройки и смотрим что у нас получилось:
Соглашусь далеко не шик, но зато адекватно смотрится в целом, ниже форма по умолчанию, думаю эффект очевиден. В любом случае мы научились изменять внешний вид формы Contact Form 7.
Надеюсь для вас статья была полезной, если же что-то не так или возникли проблемы оставьте свой комментарий и я постараюсь ответить (подправить).
Contact Form 7 — как изменить внешний вид формы
Плагин Contact form 7 мы обсудили в предыдущей статье. Но не затронули тему изменения внешнего вида самой формы. Именно этот вопрос мы сегодня и попробуем решить.
Начнем с использования специально созданного для Contact form 7 плагина.
Contact Form 7 Style
Этот плагин находится в библиотеке WordPress. Просто введите его название или просто название плагина контактной формы и он будет выложен на первой странице. Активируем его.
Теперь при редакции новой формы, к четырем вкладкам настроек, добавляется пятая, которая так и называется “Contact Form 7 Style шаблоны”
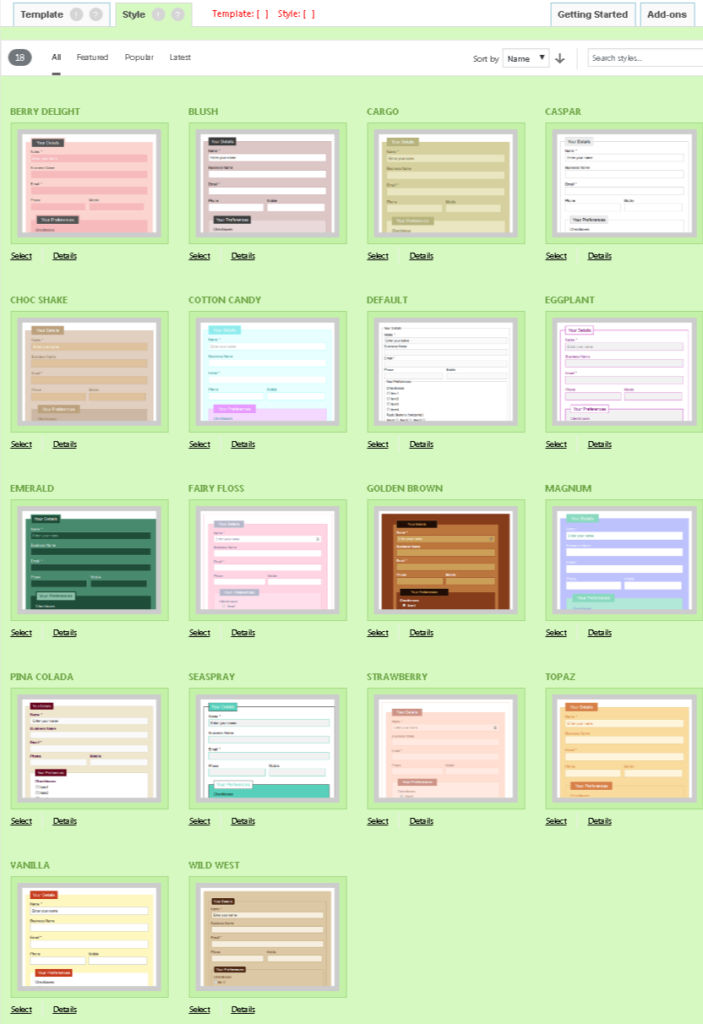
Если Вы переходите на эту вкладку, то просто выбираете тот шаблон, который вам понравился (их несколько, просмотреть их можно перелистывая страницы “карусели” с шаблонами) и сохраняете выбор.
Для примера выберем шаблон формы для контактов в день Валентина. И вот что у нас получилось.
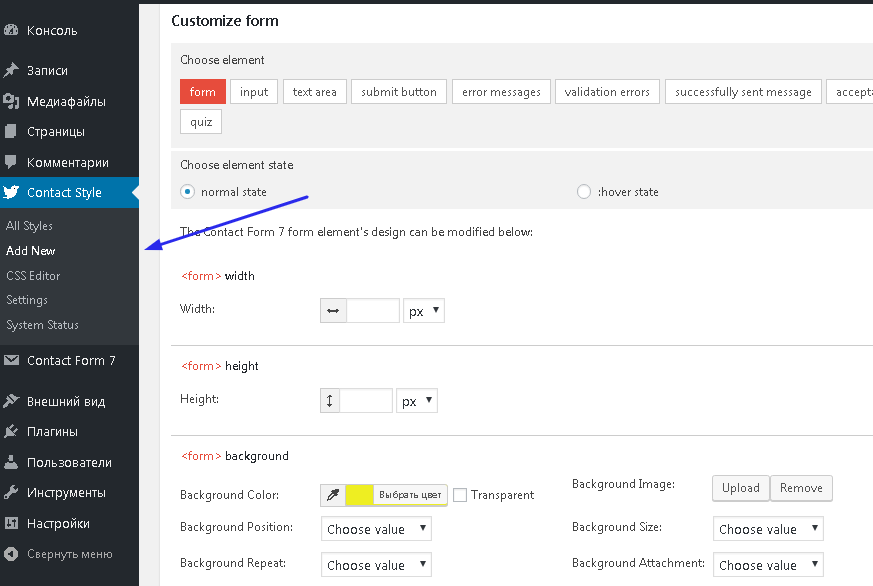
Теперь пройдемся по настройкам самого плагина. Вы их найдете в левом меню консоли блога.
All Styles – Все стили
В этой опции показаны все стили в виде списка. Если нажать под стилем формы на ссылку “Свойства”, то откроются настройки всех созданных вами форм в плагине Contact form 7. Каждая будет обозначена чек боксом. Установив напротив выбранной формы галочку, вы не заходя в настройке присваиваете ей вид того стиля, который выбрали. Или наоборот – убираете раннее выбранный. Очень удобно.
Add new – Добавить новую
Это страница конструктора формы. Первое что необходимо сделать – дать ей название. Здесь же – предварительный просмотр и возможность ее публикации или сохранения.
Можно не создавать новую форму, а выбрать ту, которая уже создана, но у вас появилось желание изменить ее внешний вид. Просто делаете выбор в окне ниже. Нажав на красную клавишу – предварительно просмотра, отправляете ее в соответствующее окно. Вторая клавиша – отправка изменения и сохранения в плагине Contact form 7.
Нажав на красную клавишу – предварительно просмотра, отправляете ее в соответствующее окно. Вторая клавиша – отправка изменения и сохранения в плагине Contact form 7.
Здесь же есть очень большой выбор дополнительных шрифтов.
Теперь самое интересное – работа с настройками формы. Здесь все очень просто – выбираете кнопку соответствующей настройки – настройки самой формы (ширина, длина, цвет), натройка кнопки, текстового поля, радиокнопок и т.д. И работаете с ними. Если возникают вопросы – просто переведите текст.
Настройки можно сделать для обычного состояния и изменения внешнего вида при наведении курсора. Просто установите флажок в нужном положении.
После завершения работы – сохраните стиль формы.
CSS Editor – Настройки CSS
Здесь вы найдет поле для введения разметки CSS, которую невозможно добавить через настройки, указанные выше.
Setting – Настройки плагина
Переведите интерфейс этих настроек и выберите те, которые считаете нужным. Практически здесь все понятно. Я установила флажки во всех чек боксах.
Практически здесь все понятно. Я установила флажки во всех чек боксах.
System Status – Обратная связь с поддержкой плагина.
Вот и все настройки. Плагин очень удобен и прост. Пройдитесь по настройкам, не бойтесь попробовать настройки всех предложенных кнопочек. Чем больше вы будете экспериментировать, тем быстрее освоите плагин.
Плагин SiteOrigin CSS, я его уже упоминала в предыдущей статье, так же очень хорошо и быстро меняет внешний вид формы
Как всегда, предлагаю Вам свою рассылку – “Инструменты в помощь начинающему блогеру”. Подписавшись на которую, будете получать всю последнюю информацию о настройках блога
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной – делитесь ей со своими друзьями в социальных сетях
Стили для контактной формы плагина Contact Form 7
Почти каждый блог, созданный на платформе WordPress, использует плагин обратной связи Contact Form 7. Он в своей области очень популярен, тем более разработчики постоянно его развивают. Перед остальными подомными модулями имеет ряд преимуществ, в частности, простоту настроек, локализацию, добавление и управление всеми возможными элементами формы.
Он в своей области очень популярен, тем более разработчики постоянно его развивают. Перед остальными подомными модулями имеет ряд преимуществ, в частности, простоту настроек, локализацию, добавление и управление всеми возможными элементами формы.
И сегодня рассмотрим плагин Contact Form 7 Style, который предназначен для того, чтобы визуально создавать стили для Contact Form 7. Изначально, кроме своего оформления, у плагина есть готовые стили формы в виде шаблонов. Где вы просто выбираете вариант шаблона и ставите галочку какой форме, созданной вами ранее, применить это оформление. Давайте разберем это на деле.
Настройка плагина Contact Form 7 Style
Пропускаем часть объяснения установки модуля и создание форм, так как тема обзора направлена именно на стилизацию формы. Для этого, как говорилось выше, мы воспользуемся специальным плагином. После его установки в боковой панели добавится раздел «Contact Styles» с пяти подразделами.
В первом разделе «All Styles» находится уже готовые шаблоны стилей формы, и тут же будут сохраняться стили созданными вами.
В разделе «Add New» можно самостоятельно сделать шаблон для формы со своими стилями, как это показано выше на видео. Переключаясь между элементами формы и визуально оформлять все поля как в нормальном состоянии, так и в hover эффекте.
В разделе «CSS Editor» присутствует редактор для пользовательских стилей. Это на случай если невозможно что-то сделать в визуальном редакторе.
Contact Form 7 Style
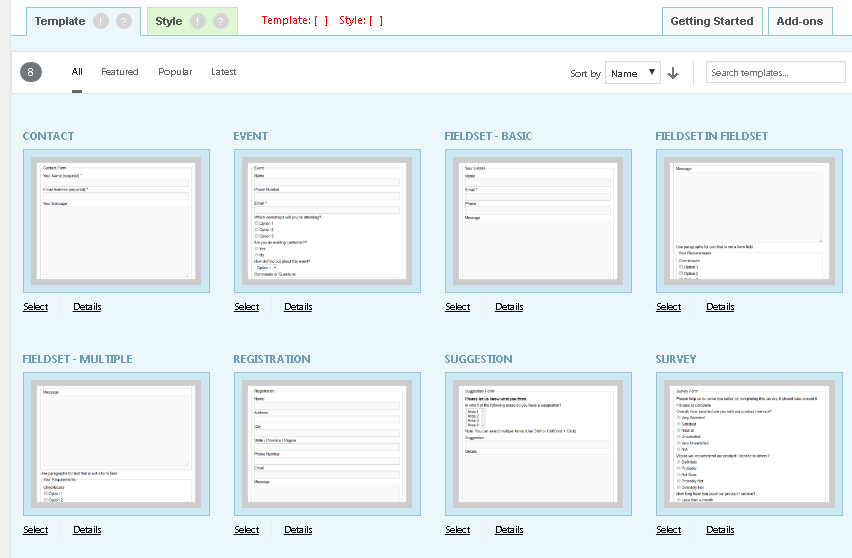
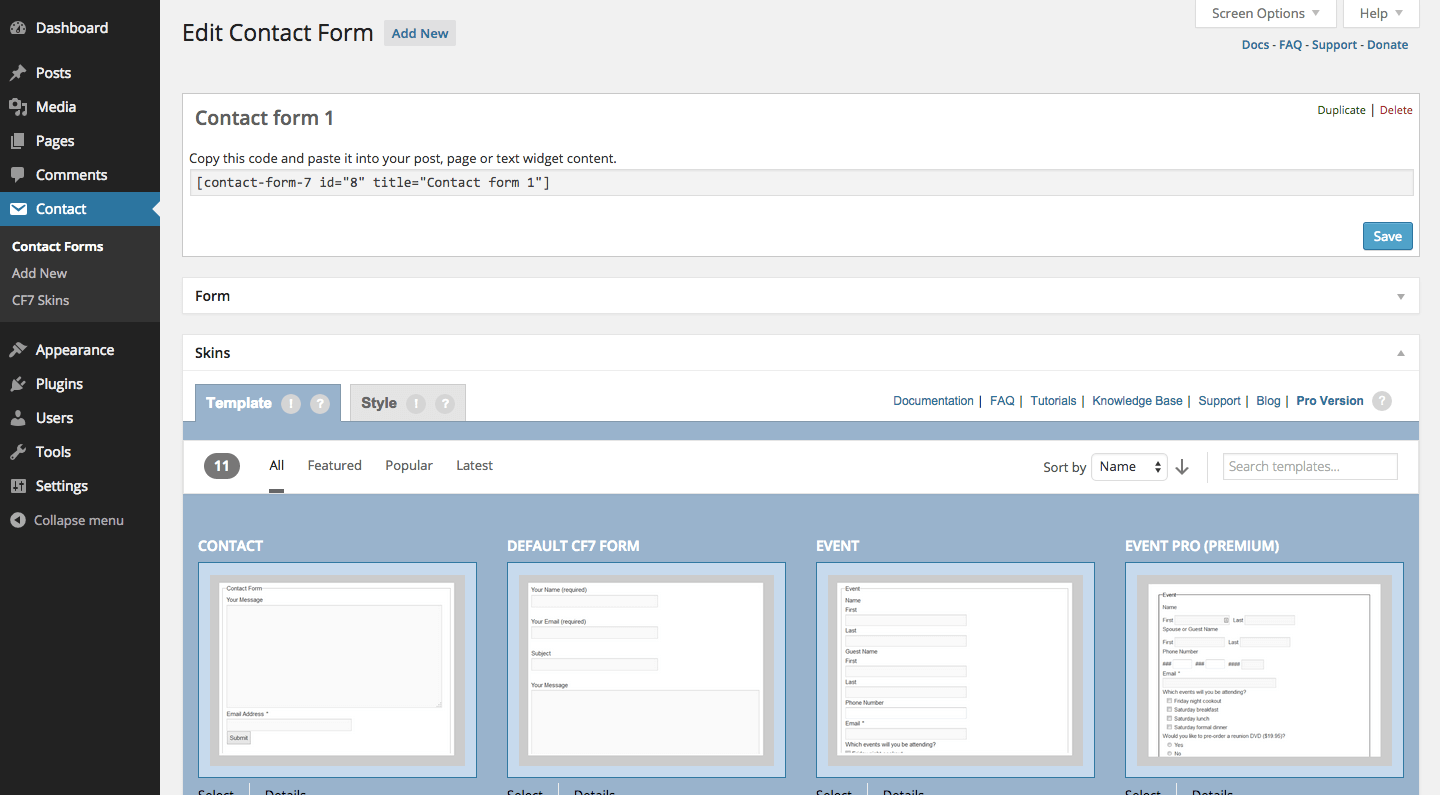
Contact Form 7 Skins — Плагин для WordPress
- Visit Plugins > Add New in your WordPress admin area and search for Contact Form 7 Skins.

- Locate the plugin in search results.
- Click on the Install button to download and install the plugin.
- Activate the plugin.
Alternate Installation Method
- Download the plugin’s zip file and visit Plugins > Add New in your WordPress admin area.
- Click on the Upload Plugin button and then simply upload the zip file.
- WordPress will now upload the zip file from your computer to your website, extract it, and install the plugin.
- Click on the Activate link to start using the plugin.
Having trouble? Learn more about how to install plugins on WordPress Codex.
Website | Documentation | FAQ | Add-ons
What does CF7 Skins do?
CF7 Skins is an add-on plugin for Contact Form 7. It extends the functionality of Contact Form 7 by adding a
 You can learn more by visiting cf7skins.com
You can learn more by visiting cf7skins.comIs there Documentation available?
Yes, our in-depth Documentation is a great place to find detailed answers. It covers how to get started, how to customize your forms with CF7 Skins and everything else in between.
Many questions have been answered on the CF7 Skins FAQ.
Website | Documentation | FAQ | Add-ons
How do I get started?
There is a range of Tutorials available to help you get started using CF7 Skins.
Where can I get support?
Add-ons — if you have a current license you can post your questions to our Premium Email Support.
Free Version — you can use the WordPress Support forum. This is community based support offered by other CF7 Skin users (we visit the forum intermittently to assist with plugin bugs only).
What users have to say
Read testimonials from CF7 Skins users.

Do I need to have coding skills to use CF7 Skins?
Absolutely not. You can create and manage Contact Form 7 forms without any coding knowledge (100% drag & drop form builder).
Переводы
- Indonesian (Bahasa Indonesia; id_ID) — Sastra Manurung
Website | Documentation | FAQ | Add-ons
The drag and drop function doesn’t show anything, templates and skins are uglier than simple HTML ones
Tested this and it seems to work just fine, however its quite complicated to set up and, for me, was slower than using the default Contact Form 7 editor. It does help if you want to change the style of the forms on your site and don’t know html but if you are looking for a simple drag and drop try interface such as you may have come across on other form plugins then this may confuse you. I was looking at it for a clients site but I don’t think they would be able to work out how to use it.
I have found the skins great for appearance, but cannot find enough help to know how to use is correctly and my whole form keeps getting messed up :(. REALLY disappointed in the support for this and for CF7. Almost every tutorial is done by someone who is ESL and is not understandable. 🙁
The plugin does not support AMP, AMP for WP. My support ticket was closed today without any explanation. Also a year ago there was another problem with the radio checkboxes. Until now I didn’t receive any news. They told me that CF7 changed their code and the logic with radio checkboxes do not work as expected.
Has broken the design of the form page and we had to restore a backup
The templates are pretty good.
Maybe to modernize a little bit to make them more modern (2018)
Works well. The support is very responsive and kind. Works with a lot of CF7 plugin, and does not crash or crush, the other CF7 plugins, which is rare. $ Other CF7 design plugins, overwrites the main CF7 plugins.
This one is not 🙂 I will take pro version, I finished test with free version. thank you for your kindness
Works with a lot of CF7 plugin, and does not crash or crush, the other CF7 plugins, which is rare. $ Other CF7 design plugins, overwrites the main CF7 plugins.
This one is not 🙂 I will take pro version, I finished test with free version. thank you for your kindness
«Contact Form 7 Skins» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.4.1 — 2020-12-11
FIX: Support WP 5.6 jQuery changes — replace jQuery tipsy with balloon-css
2.4 — 2020-08-11
FEATURE: Add Templates
FEATURE: Add support for Other field in CF7 Skins Visual Editor
FIX: Support WP 5.5 changes
2.3.3 — 2020-07-07
- TWEAK: Update software licenser
2.3.2 — 2020-06-30
- TWEAK: Enable translation of Pro Tips
2.3.1 — 2020-06-18
- FIX: Ensure Save Visual saves changed forms
2.3 — 2020-05-20
- FEATURE: Make adding asterisk to required fields optional
- TWEAK: Make CF7 Skins Settings clearer for users
- TWEAK: Enable translation of all JavaScript
- TWEAK: Minimize built JS & CSS files
2.
 2.2 — 2020-03-11
2.2 — 2020-03-11- FIX: Checkboxes not displayed in style
2.2.1 — 2020-01-14
- FIX: Improve getting list of all CF7 shortcode tags in CF7 form content
2.2 — 2020-01-07
2.1.4 — 2019-10-02
- FIX: Remove & replace clearfix removed/deprecated in WordPress 5.0 — had conflict with some other WP plugins.
2.1.3 — 2019-07-03
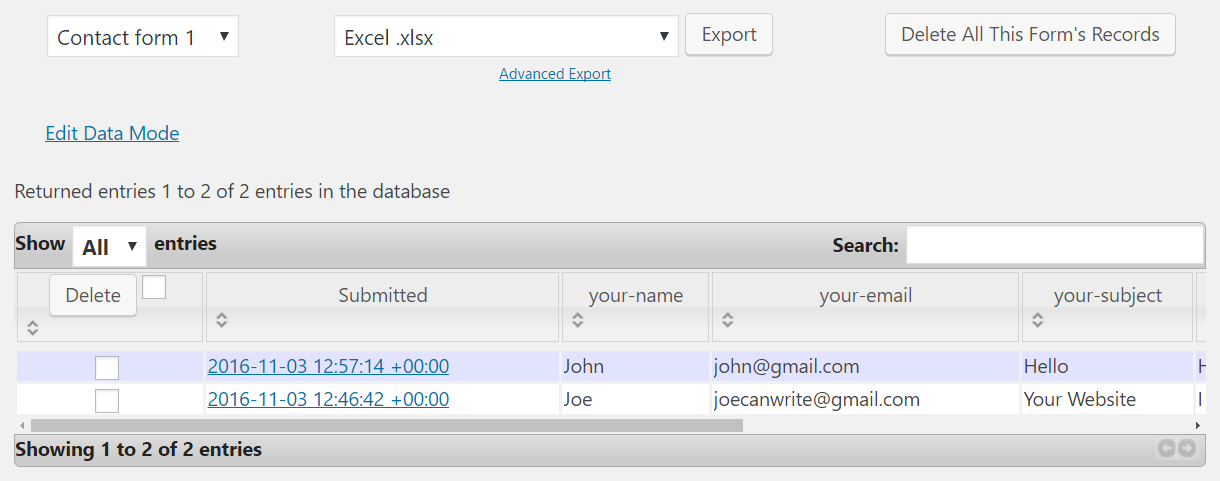
- TWEAK: Enable export of individual form.
2.1.2 — 2019-04-11
- FIX: Encode to UTF-8 when loading HTML
2.1.1 — 2019-03-04
- FIX: Remove opt-in data collection — security fix
2.1 — 2019-02-25
- FEATURE: Change type of CF7 Tag
- FEATURE: Copy visual form data option
- FIX: Remove duplicate from ReCAPTCHA and Submit fields
- TWEAK: CF7 acceptance tag options modified
- TWEAK: Add surrounding LIST-LI to additional CF7 Tag
- TWEAK: Visual form tab expandable
- TWEAK: Pro Tips added
2.
 0.2 — 2019-02-08
0.2 — 2019-02-08- FIX: Ensure Visual editor shown when add new form if have CF7 configuration error in CF7 5.1+
- TWEAK: Add minimum required PHP & CF7 versions
2.0.1 — 2018-08-13
- FIX: Prevent JavaScript conflict with Yoast SEO
2.0 — 2018-06-19
- FEATURE: Add drag & drop Visual Editor
- FEATURE: Display Notices when update plugin
- FIX: Update template files to match visual files
- FIX: Ensure CF7 Skins connects to CF7 Form section
- TWEAK: Show Getting Started Tab when activate plugin
- TWEAK: Ensure deselecting within Template or Style List also deselects in Details or Expanded View
1.2.2 — 2018-01-11
- FEATURE: Add opt-in data collection
- FIX: Improve context and conjugation issues for non-Roman languages
- FIX: Ensure CF7 Skins scripts are loaded if CF7 default script de-registered
- TWEAK: Hide Info Tabs at WordPress Small screen: 850px
- TWEAK: Ensure active Tab is highlighted
- TWEAK: Remove WP hidden class
1.
 2.1 — 2017-06-07
2.1 — 2017-06-07- FIX: WPCF7_Shortcode & WPCF7_ShortcodeManager deprecated in CF7 4.6
- FIX: Ensure key input exists when activating license
- FIX: Remove locale parameter for CF7 >= 4.4
- FIX: Display activation log data
- FIX: Stop default Ready CSS over-writing selected Style CSS
- TWEAK: Add JS trigger for React components
- TWEAK: Add Skins Tabs via filter
- TWEAK: Remove Default CF7 form Template
- TWEAK: Include typicons
- TWEAK: Save version installed when update
- TWEAK: Correct Info Tabs text
1.2 — 2016-04-08
- FEATURE: Show Template & Style selected in Skin Info Area
- FEATURE: Info Tabs in Skins Meta box & CF7 Skins Settings
- FEATURE: Add Styles
- FIX: Copy CF7 Skins data when CF7 Duplicate used
- FIX: Deselect Template & Style
- TWEAK: Check CF7 User Permissions
- TWEAK: Update colors on Admin messages
- TWEAK: Suitable for wordpress.
 org translation
org translation
1.1.2 — 2016-03-10
- FIX: Ensure CF7 Skins Styles are enqueued if Contact Form 7 styles are de-registered
- FIX: Ensure update version checking is operating
- FIX: Remove undefined index notice when updating multiple plugins
- FIX: Skins Metabox toggle not sticking
1.1.1 — 2015-09-21
- FEATURE: Add support for Ready styles
- FIX: Enqueue styles for non-content shortcodes
- TWEAK: Add tabs & consistent spacing to templates
- TWEAK: Improve readability of Logs tab
1.1 — 2015-06-30
- FEATURE: Add Styles
- FIX: Ensure all plugin data is deleted
- TWEAK: Enqueue only where necessary within Contact Form 7
- TWEAK: Update Help Ballons
1.0.2 — 2015-05-29
- FIX: wpcf7_add_meta_boxes action removed in Contact Form 7 4.2
- FIX: Parse the CF7 shortcode ID in single or nested shortcodes
- FIX: Ensure JavaScript finds active textarea
- TWEAK: Add cf7skins_form_classes filter hook
1.
 0.1 — 2015-05-06
0.1 — 2015-05-06- FIX: Default CSS overriding input & textarea Styles
1.0 — 2015-04-09
Material Design for Contact Form 7 — Плагин для WordPress
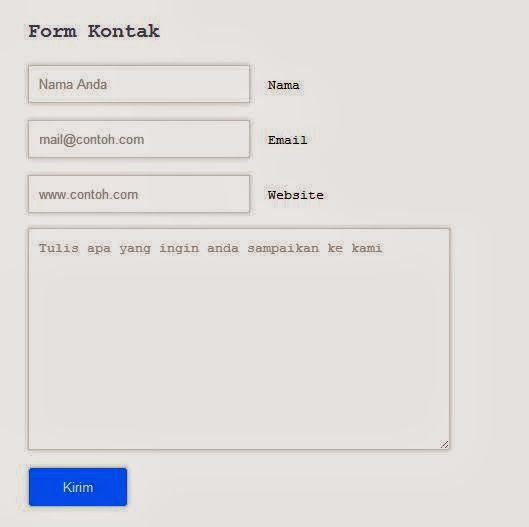
Контактные формы в Contact Form 7 могут стать такими интерактивными, как в мобильном приложении. Стоит только добавить тему Google «Материальный дизайн».
Стиль Contact Form 7
Наш плагин предоставляет набор шорткодов, которые ставятся вокруг тегов форм CF7 и применяют к ним тему материального дизайна.
Материальный дизайн для Contact Form 7 в действии
Уделите 30 секунд своего времени и посмотрите как могли бы выглядеть Ваши контактные формы. Посмотрите видео ниже и/или попробуйте интерактивную демоверсию.
Что нового в версии 2.
 0?
0?- Используется новый материальный дизайн. Текстовые поля и выпадающие списки теперь доступны в подчеркнутом (boxed) и обведенном (outlined) вариантах. Текстовые поля теперь имеют внутренний шаблон. Посмотрите скриншоты ниже.
- Новые типы кнопок. Приподнятая (elevated — по умолчанию), неприподнятая (unelevated) и обведенная (outlined).
- Улучшенная поддержка браузеров. IE11, iOS8+ и все современные браузеры.
- Для пользовательского CSS теперь доступно выделение синтаксиса
- Вы можете продолжить использование оригинальных стилей, если хотите.
Формы Contact Form 7 могут стать более интерактивными
Сделайте так, чтобы поля Ваших форм реагировали на действия пользователей более интуитивно. Внутренний текст полей в начале представляет собой плейсхолдер и исчезает при нажатии на поле. Нажатие на чекбоксы и радиокнопки анимировано. Кнопки подтверждения обладают эффектом «пульсации». И многое другое!
В настоящее время поддерживается:
- Светлая и темная темы оформления
- Доступны подчеркнутый и обведенный вид для текстовых полей (включая текст, e-mail, URL-адрес, номер телефона, дату)
- Текстовые поля с возможностью включения автоматического изменения размера
- Доступны подчеркнутый (boxed) и обведенный (outlined) вид для выпадающих списков
- Чекбоксы (флажки)
- Радиокнопки
- Флажки согласия / принятия
- Поле загрузки файла
- Кнопка подтверждения (включая колесо загрузки)
- Тесты (викторины)
- ReCaptcha
- Другое (подтверждение / сообщения об успехе и т.
 д.)
д.)
Pro-версия:
- Производите пользовательскую настройку цветов и шрифтов
- Выстраивайте поля в столбцы
- Превращайте радиокнопки и чекбоксы (флажки) в переключатели
- Добавляйте иконки для текста и выпадающих списков
- Группируйте поля в разделы с помощью карточек
- Прямая поддержка по электронной почте
Вы можете обновить плагин до pro-версии, не покидая WordPress.
Высокая совместимость с этими плагинами:
Гибкие контактные формы
Материальный дизайн для Contact Form 7 — это полностью гибкая тема для Contact Form 7. Она адаптируется под размер экрана и работает на любом устройстве.
Стиль контактных форм
Плагин «Материальный дизайн для Contact Form 7» по умолчанию устанавливает стандартные цвета и шрифты материального дизайна Google. Но вы можете использовать кастомизатор WordPress для изменения шрифтов и цветов на Ваш вкус, если Вы являетесь пользователем Pro-версии.
- Загрузите zip-файл в каталог
/wp-content/plugins/и распакуйте его - Активируйте плагин через меню «Плагины» в WordPress
ИЛИ перейдите в «Плагины» > «Добавить новый», и выполните поиск «материальный дизайн для contact form 7» для установки через панель управления WordPress.
Что такое материальный дизайн?
Материальный дизайн (Material Design) — это разработанный Google набор рекомендаций, который описывает как должен выглядеть и вести себя Ваш сайт или приложение. Материальный дизайн используется в большей части приложений Google, включая саму ОС Android.
Нужна ли тема Material Design?
Совсем необязательно! Материальный дизайн прекрасен тем, что Вы можете применять его в тех местах, в которых сами хотите. Будет отлично, если материальный дизайн используется только в Ваших формах, а не во всем сайте.
For more ways to add Material Design to your WordPress site (without changing your theme), see WordPress Material Design.
Как пользоваться этим плагином?
Всю документацию можно найти, нажав на «Помощь» (в правой верхней части экрана) и затем на «Материальный дизайн» на экране редактирования форм CF7.
Для более подробного руководства, посмотрите Как установить материальный дизайн для Contact Form 7.

У меня все это выглядит по-другому!
В некоторых темах установлены стили, которые перекрывают стили материального дизайна. Если это Ваш случай, опубликуйте ссылку на Вашу страницу с формами на форуме поддержки, и мы поможем Вам решить эту проблему.
The labels are tiny
Some themes have CSS that makes the labels really small. You can fix this in the customizer (Appearance > Customize > Material Design Forms) by setting the option to force default font sizes.
Angus went beyond the call of duty. The level of support was superb. Got the forms working precisely to our needs. Friendly and professionally accomplished. Many thanks!
I love it. I was a bit reluctant to use it, but after installing it, got the way the shortcodes need to be implemented, and it is pretty straightforward.
I just used the basics, and it works cool right out of the box.
Just purchased the PRO version and it is a really good one. Instead to spend lots of time coding to implement material forms, I nade it in minutes. If you deal with forms to collect leads, this plugin is a must have.
Really love the plugin, has taken all of my contact forms to the next level. Since I have moved to the pro version the support from Angus has been truly incredible and helped me out a lot. Thanks man!
Such a crazy stuff. I feel sorry for those users who increase their website-size only for a form
I went with Material Design to make our website appear really professional, and the Documentation was good. We needed some advanced CSS customizations for our specific theme, and we received fast support from the Material Design team that solved exactly what we needed. Great experience.
Посмотреть все 66 отзывов«Material Design for Contact Form 7» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
Contact Form 7 — стартовые стили для форм + експорт форм
Так сложилось что стили которые используются плагином Contact Form 7 по умолчанию, совсем не привлекательные. Я бы даже сказал что они просто ужасны. В связи с этим каждый раз активируя данный плагин на новом сайте приходится доводить красоту в ручную, и что бы это все дело не было рутиной я создал экспорт формы и прописал для неё стили, которые можно загрузить и скопировать с данного сайта. Ниже находится сам файл экспорта:
RU_UK_EN_DE_ContactForm7.wordpress.2018-06-04.zip
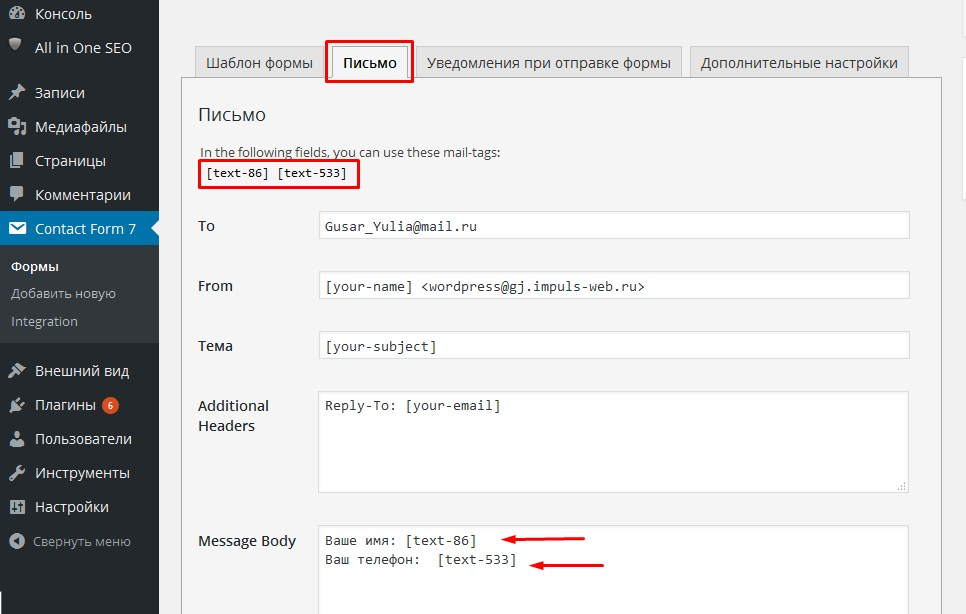
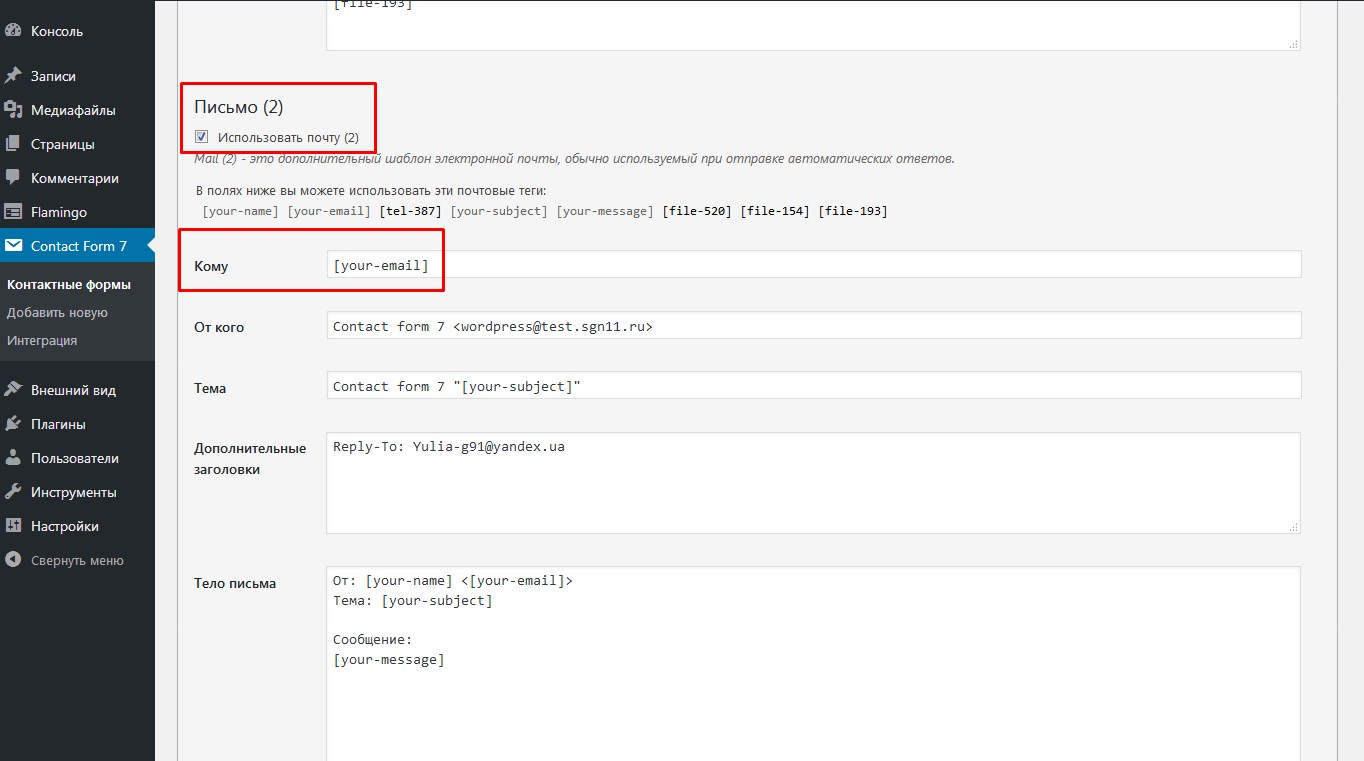
После того как импортируете формы не забудьте заменить на вкладке формы «Письмо» в поле «Кому» [email protected] на ваш Email, в поле «От кого» место [email protected] укажите адрес с Email с Вашего домена. Так же замените <img src=»/Logo-150×150. png» style=»width: 116px;»> на Ваш полный путь к логотипу, то есть как пример укажите: <img style=»max-width: 150px !important;» src=»https://DomenSKotorogoIdetOtpravkaPisma.com/wp-content/uploads/2018/02/Logo-150×150.png»>
png» style=»width: 116px;»> на Ваш полный путь к логотипу, то есть как пример укажите: <img style=»max-width: 150px !important;» src=»https://DomenSKotorogoIdetOtpravkaPisma.com/wp-content/uploads/2018/02/Logo-150×150.png»>
Файл экспорта импортируем обычным способом WordPress:
Далее скопируйте стили ниже и разместите их в style.css.
CSS Стили:
div.wpcf7-response-output {
margin-top: -30px;
}
span.wpcf7-not-valid-tip {
margin-top: -14px;
margin-bottom: -10px;
text-align: center;
}
span.wpcf7-not-valid-tip {
color: #a01414;
font-size: 1em;
display: block;
font-weight: 700 !IMPORTANT;
}
@media screen and (max-width:768px){
span.wpcf7-not-valid-tip {
margin-bottom: 15px;
}
input.wpcf7-form-control.wpcf7-text {
max-height: 30px;
}
}
.wpcf7-response-output.wpcf7-display-none.wpcf7-validation-errors {
color: aliceblue;
font-weight: 800;
}
span. wpcf7-not-valid-tip {
font-weight: 900;
background-color: antiquewhite;
}
textarea {
height:150px !Important;
}
.screen-reader-response ul {
display: none;
}
.wpcf7-response-output.wpcf7-display-none.wpcf7-mail-sent-ok {
display: none !important;
}
.wpcf7-response-output.wpcf7-display-none.wpcf7-validation-errors {
display: none !important;
}
.screen-reader-response {
color: white;
margin-bottom: 10px;
}
.wpcf7-response-output.wpcf7-display-none.wpcf7-validation-errors {
margin-top: -60px;
}
input.wpcf7-form-control,
textarea#TextareaJA,
input.wpcf7-form-control.wpcf7-submit {
font-family: "Open Sans";
font-size: 15px;
line-height: 30px;
font-weight: 700;
}
}
input.wpcf7-form-control.wpcf7-submit {
margin-top: -15px;
}
form.wpcf7-form input:focus,
form.wpcf7-form textarea:focus,
form.wpcf7-form input[type="text"]:focus {
border-color: #709242;
}
span.ajax-loader {
margin-left: auto !important;
margin-right: auto !important;
float: inherit !important;
width: 15px !important;
display: block !important;
margin-top: 10px !important;
margin-bottom: -15px !important;
}
.
wpcf7-not-valid-tip {
font-weight: 900;
background-color: antiquewhite;
}
textarea {
height:150px !Important;
}
.screen-reader-response ul {
display: none;
}
.wpcf7-response-output.wpcf7-display-none.wpcf7-mail-sent-ok {
display: none !important;
}
.wpcf7-response-output.wpcf7-display-none.wpcf7-validation-errors {
display: none !important;
}
.screen-reader-response {
color: white;
margin-bottom: 10px;
}
.wpcf7-response-output.wpcf7-display-none.wpcf7-validation-errors {
margin-top: -60px;
}
input.wpcf7-form-control,
textarea#TextareaJA,
input.wpcf7-form-control.wpcf7-submit {
font-family: "Open Sans";
font-size: 15px;
line-height: 30px;
font-weight: 700;
}
}
input.wpcf7-form-control.wpcf7-submit {
margin-top: -15px;
}
form.wpcf7-form input:focus,
form.wpcf7-form textarea:focus,
form.wpcf7-form input[type="text"]:focus {
border-color: #709242;
}
span.ajax-loader {
margin-left: auto !important;
margin-right: auto !important;
float: inherit !important;
width: 15px !important;
display: block !important;
margin-top: 10px !important;
margin-bottom: -15px !important;
}
. wpcf7-form-control-wrap {
width: 100%;
}
.wpcf7-form-control.g-recaptcha.wpcf7-recaptcha {
margin-top: -28px;
margin-left: auto;
margin-right: auto;
width: 300px;
}
div#recapcha-popups .wpcf7-form-control-wrap {
padding-top: 25px;
margin-left: -11px;
padding-bottom: 38px;
}
span.wpcf7-form-control-wrap input#Email,
span.wpcf7-form-control-wrap input#PhoneJA,
input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
text-align: center;
}
input.wpcf7-form-control.wpcf7-submit {
color: #ffffff;
background: #5a8f2b;
font-weight: 600;
border: 2px dashed #ffffff;
margin-top: -25px;
font-family: FuturaDemiC !Important;
padding: 10px 30px;
color: #fff;
border-radius: 0px;
position: relative;
transition: all .3s ease 0s;
}
input.wpcf7-form-control.wpcf7-submit:hover {
background: #ffffff;
color: #5a8f2b;
border: 2px dashed #5a8f2b;
}
textarea#TextareaJA::-webkit-input-placeholder {
text-align: center;
}
textarea#TextareaJA:-moz-placeholder {
text-align: center;
}
textarea#TextareaJA::-moz-placeholder {
text-align: center;
}
textarea#TextareaJA:-ms-input-placeholder {
text-align: center;
}
wpcf7-form-control-wrap {
width: 100%;
}
.wpcf7-form-control.g-recaptcha.wpcf7-recaptcha {
margin-top: -28px;
margin-left: auto;
margin-right: auto;
width: 300px;
}
div#recapcha-popups .wpcf7-form-control-wrap {
padding-top: 25px;
margin-left: -11px;
padding-bottom: 38px;
}
span.wpcf7-form-control-wrap input#Email,
span.wpcf7-form-control-wrap input#PhoneJA,
input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
text-align: center;
}
input.wpcf7-form-control.wpcf7-submit {
color: #ffffff;
background: #5a8f2b;
font-weight: 600;
border: 2px dashed #ffffff;
margin-top: -25px;
font-family: FuturaDemiC !Important;
padding: 10px 30px;
color: #fff;
border-radius: 0px;
position: relative;
transition: all .3s ease 0s;
}
input.wpcf7-form-control.wpcf7-submit:hover {
background: #ffffff;
color: #5a8f2b;
border: 2px dashed #5a8f2b;
}
textarea#TextareaJA::-webkit-input-placeholder {
text-align: center;
}
textarea#TextareaJA:-moz-placeholder {
text-align: center;
}
textarea#TextareaJA::-moz-placeholder {
text-align: center;
}
textarea#TextareaJA:-ms-input-placeholder {
text-align: center;
}
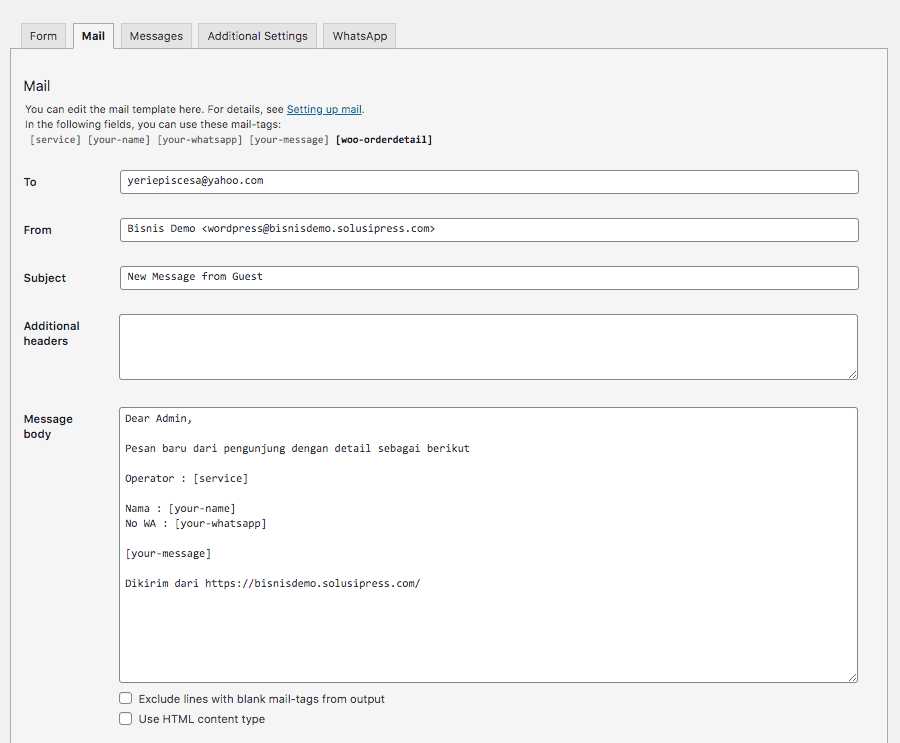
Заполнение вкладки Email письма:
Если Вам необходимы дополнительные теги для использования в письме, вы всегда можете их узнать здесь:
Загрузка файлов плагина CF7 только на определенных страницах:
Почтовая навигация
Источник записи: https://mediadoma. com
com
Оптимизация плагина Contact Form 7 с помощью Assets manager | Clearfy
Contact Form 7 является одним из самых популярных плагинов для создания форм обратной связи на WordPress. Однако довольно часто при работе с ним возникают вопросы.
ПРИМЕЧАНИЕ. Если вы используете контактные формы на каждой странице веб-сайта, можете пропустить этот урок. Однако у вас также могут быть некоторые страницы без CF7, в этом случае эта статья может быть для вас полезной.
Почему нужно оптимизировать Contact Form 7?
К сожалению, в плагине присутствует один значительный недостаток: при создании сайта (например, многостраничного) и размещении контактной информации лишь на одной странице, Contact Form 7 загружает свои скрипты и стили на всех страницах сайта или блога. Это можно проверить, если нажать на странице сочетание клавиш Сtrl+ U и найти Contact Form 7 в исходном коде. Мы увидим, что Contact Form 7 загружает на главной странице style. css:
css:
К тому же, загружается еще и скрипт Contact Form 7 includes/script/js
При этом самой формы на главной странице нет.
Давайте разберемся, почему это плохо. Для этого зайдем в файловый менеджер и найдем там Contact Form 7:
Зайдем в папку Includes, далее в css, где увидим файл style.css весом 16 килобайт:
Файл script в папке js весит 14, 2 килобайта.
На деле оказывается, что во фронтенд передается по 2 запроса на загрузку данного скрипта со всех страниц сайта. Получается, что каждый раз, когда посетитель заходит на ваш сайт, происходит обязательная загрузка этого стиля и скрипта.
Некоторые пользователи применяют плагины для кеширования (например, плагин Optimize), которые объединяют и сжимают скрипты. Однако результат выполнения данной категории плагинов весьма сомнителен. Получается, что при оптимизации сайта плагином для кеширования результирующий файл (сжатый и объединенный) окажется меньше примерно на 14 килобайт:
Поэтому оптимизация Contact Form 7 крайне необходима, особенно если речь идет о многостраничных сайтах, использующих формы только в одном разделе. Оптимизация для одностаничника не требуется.
Оптимизация для одностаничника не требуется.
Оптимизируйте Contact Form 7, если вы используете ее только на одной странице (например, Контакты).
Тестирование через сервис GTmetrix до оптимизации
Для того, чтобы увидеть разницу, скопируем ссылку в сервис GTmetrix и нажмем Analyze. Изучим результат. Повторим анализ заново. Мы получим следующие данные:
5.9 секунд загрузки, размер страницы 1,73 мб и 70 запросов.
Оптимизация Contact Form 7 с помощью нашего плагина Clearfy
Clearfy выполняет не только оптимизацию Contact Form 7, но и ряд других полезных функций. Но в данной статье речь пойдет именно об оптимизации Contact Form 7.
Установите и активируйте бесплатный плагин Clearfy. Переходим в его меню:
Для работы нам понадобится менеджер скриптов.
По умолчанию менеджер скриптов будет активен. Но если у вас он неактивен, то перейдите во вкладку Производительность -> Менеджер скриптов и убедитесь, что настройки выглядят следующим образом:
Если настройки в порядке, вы должны перейти на страницу с контактной формой (например, Контакты).
В верхней панели администратора необходимо нажать на ссылку «Script manager», при этом вы должны находится на странице, где у вас расположена контактная форма.
После перехода по ссылке, вы увидите «Менеджер скриптов».
Находим нужные нам скрипты, а в колонке Отключить выбираем Повсюду и ставим текущие URL. Таким образом мы отключили загрузку скриптов и стилей Contact form 7 на всех страницах сайта, кроме текущей (страница с формой контактов):
Нажимаем Сохранить, выходим из менеджера скриптов и попадаем на страницу контактов.
Для того, чтобы убедиться в отключении скриптов переходим на главную страницу, нажимаем Ctrl+U, Ctrl+F для поиска Contact Form 7:
Мы можем видеть только строки Contact Form 7 и reCaptcha API, но не скрипты и стили.
Тестирование через сервис GTmetrix после оптимизации
Протестируем изменения с помощью GTmetrix: для этого дважды кликнем на Re-Test. Результаты следующие:
Страница весила 1,73 мб, а стала 1,72. Количество запросов было 70, стало – 68 (запросы уменьшились за счет отключения скриптов и стилей Contact form 7).
Количество запросов было 70, стало – 68 (запросы уменьшились за счет отключения скриптов и стилей Contact form 7).
Clearfy Assets Manager может оптимизировать любые плагины и темы
С помощью плагина вы можете оптимизировать не только Contact Form 7. Например, некоторые плагины могут загружать несколько Google-шрифтов или иконок Fontawesome одновременно. Если в менеджере скриптов вы увидите несколько подобных строчек, то можете отключить одну из них. Скорее всего, никаких изменений на всем сайте не произойдет.
Важно: чтобы не навредить своему сайту, пользуйтесь менеджером скриптов очень осторожно. Вы можете смело проводить оптимизацию Contact Form 7 по аналогии с разобранным примером. Однако оптимизацию других модулей необходимо сначала пробовать в тестовой среде, либо после создания резервной копии баз данных и файлов.
Менеджер скриптов отдельным плагином
Для настройки оптимизации вы можете пользоваться как универсальным плагином Clearfy, так и отдельным плагином WordPress Assets Manager:
Он выполняет одну конкретную функцию менеджера скриптов. В нем не будет дополнительных разделов для оптимизации.
В нем не будет дополнительных разделов для оптимизации.
Вывод
В нашей статье мы хотели дать понять вам, что любой из ваших плагинов может быть оптимизирован, что в общем положительно повлияет на скорость загрузки страниц вашего сайта.
Пробуйте и экспериментируйте с нашим Менеджером скриптов, чтобы оптимизировать свои сайты.
Форма обратной связи по стайлингу | Контактная форма 7
Как оформить контактную форму? Это частый вопрос на форуме поддержки. Контактная форма 7 не позволяет настраивать стиль. Редактирование таблиц стилей CSS — лучший способ стилизации контактных форм. В этой статье я покажу вам несколько важных шагов по оформлению ваших контактных форм. Если вы знаете о CSS, мое объяснение простое. Если вы не знакомы с CSS, сначала изучите CSS на этих информационных сайтах:
Какую таблицу стилей мне следует редактировать?
Подойдет любая таблица стилей, но я рекомендую отредактировать основную таблицу стилей вашей темы. Лучше не редактировать таблицы стилей в плагине, потому что ваши изменения будут перезаписаны при обновлении плагина. Темы можно обновлять, но обычно они обновляются реже, чем плагины. Если ваша тема часто обновляется, вы можете создать дочернюю тему и управлять таблицей стилей в дочерней теме.
Лучше не редактировать таблицы стилей в плагине, потому что ваши изменения будут перезаписаны при обновлении плагина. Темы можно обновлять, но обычно они обновляются реже, чем плагины. Если ваша тема часто обновляется, вы можете создать дочернюю тему и управлять таблицей стилей в дочерней теме.
Вы также можете использовать Additional CSS , и он имеет несколько преимуществ по сравнению с непосредственным изменением таблиц стилей темы.
Стилизация полей контактной формы
Давайте посмотрим, как мы можем стилизовать отдельные поля в контактной форме.Есть несколько типов полей ввода. Наиболее распространенное поле — это однострочное текстовое поле ввода, поэтому давайте добавим для него правило стиля:
ввод [тип = "текст"]
{
цвет фона: #fff;
цвет: # 000;
ширина: 50%;
}
Этот селектор соответствует всем input элементам, чей атрибут type имеет в точности значение text (т. е. однострочные поля ввода текста). Кроме того, это правило стиля имеет три свойства, определяющих белый цвет как цвет фона, черный как цвет переднего плана (текста) и 50% как ширину поля.
е. однострочные поля ввода текста). Кроме того, это правило стиля имеет три свойства, определяющих белый цвет как цвет фона, черный как цвет переднего плана (текста) и 50% как ширину поля.
Вы можете применить это правило стиля к другим типам полей. Давайте добавим селекторы для поля ввода адреса электронной почты и области ввода многострочного текста:
input [type = "text"],
input [type = "email"],
textarea
{
цвет фона: #fff;
цвет: # 000;
ширина: 50%;
}
Теперь этот стиль применяется ко всем частям вашего сайта. Вы можете ограничиться контактными формами. Форма Contact Form 7 содержит элемент-оболочку с классом wpcf7 . Вы можете ограничить объем цели, добавив селекторы предков:
.wpcf7 input [type = "text"],
.wpcf7 input [type = "email"],
.wpcf7 текстовое поле
{
цвет фона: #fff;
цвет: # 000;
ширина: 50%;
}
См. Также:
Стилизация специальных полей
Вы можете захотеть стилизовать только определенные поля. Сначала добавьте параметр
Сначала добавьте параметр id или class в теги формы полей, которые вы хотите стилизовать:
[text text-123 id: очень-особенное-поле]
Затем добавьте правила стиля, используя идентификатор или класс:
# очень-особенное-поле
{
цвет: # f00;
граница: 1px solid # f00;
}
Стилизация всей контактной формы
Как я упоминал ранее, элемент верхнего уровня контактной формы имеет класс wpcf7 .Чтобы стилизовать всю контактную форму, добавьте правила стиля для селектора класса:
.wpcf7
{
цвет фона: # f7f7f7;
граница: 2px solid # 0f0;
}
Это правило стиля дает вашим контактным формам светло-серый фон и зеленую рамку.
См. Также: Могу ли я добавить атрибуты id и class к элементу формы?
Стиль ответных сообщений
Ответное сообщение в нижней части контактной формы по умолчанию имеет класс wpcf7-response-output , поэтому вы можете применить правило стиля к этому классу, чтобы оформить ответное сообщение.
Чтобы выбрать стиль на основе статуса контактной формы, обратитесь к атрибуту class элемента form . У него должен быть класс, отражающий текущий статус. Возможные значения: init , отправлено , не удалось , прервано , спам , недопустимый или непринято .
Для примера стиля см. Следующие правила стиля по умолчанию, которые Контактная форма 7 5.2.2 применяет к ответному сообщению:
.wpcf7 form .wpcf7-response-output {
маржа: 2em 0,5em 1em;
заполнение: 0.2em 1em;
граница: 2px solid # 00a0d2; /* Синий */
}
.wpcf7 form.init .wpcf7-response-output {
дисплей: нет;
}
.wpcf7 form.sent .wpcf7-response-output {
цвет границы: # 46b450; /* Зеленый */
}
.wpcf7 form.failed .wpcf7-response-output,
.wpcf7 form.aborted .wpcf7-response-output {
цвет границы: # dc3232; /* Красный */
}
.wpcf7 form.spam .wpcf7-response-output {
цвет границы: # f56e28; /* Апельсин */
}
Форма . wpcf7.недопустимый .wpcf7-response-output,
.wpcf7 form.unaccepted .wpcf7-response-output {
цвет границы: # ffb900; /* Желтый */
}
wpcf7.недопустимый .wpcf7-response-output,
.wpcf7 form.unaccepted .wpcf7-response-output {
цвет границы: # ffb900; /* Желтый */
}
См. Также: Размещение окна сообщения с ответом в любом месте
Сообщения об ошибках проверки стиля
Если поле имеет недопустимое значение, под полем появляется сообщение об ошибке проверки. Поскольку элемент сообщения об ошибке проверки имеет класс wpcf7-not-valid-tip , вы можете использовать этот класс для оформления сообщений об ошибках проверки.
Contact Form 7 5.2.2 по умолчанию применяет следующее правило стиля:
.wpcf7-not-valid-tip {
цвет: # dc3232;
размер шрифта: 1em;
font-weight: нормальный;
дисплей: блок;
}
См. Также: Настройка сообщений об ошибках проверки
Как это:
Нравится Загрузка …
WOW Styler: WordPress WOW Style Contact Form 7 Plugin — плагин WordPress
Цель этого плагина: вы можете стилизовать формы Contact Form 7, например изменять цвета, формы, тени, фон… без каких-либо знаний CSS.
Как добавить стиль в контактную форму 7, чтобы он соответствовал вашему дизайну? С WOW Styler.
Это мое первое вступительное видео по Styler, которое содержит краткие инструкции и руководства по стилям. Как добавить стиль, согласовать его со стилем вашего сайта и добавить фоновые изображения.
Для получения более подробной информации и хитростей просмотрите видео в разделе руководства по плагинам.
Обязательно ознакомьтесь с последними изменениями и преимуществами из нашего журнала изменений WP.org, чтобы максимально использовать возможности плагина стилизации CF7.
Это история о том, как добавить стиль в контактную форму 7 с помощью нашего нового плагина
Мелани и Тобиас (я) начали использовать формы CF7, и мы спросили себя, как добавить стиль в контактную форму 7? Мы провели небольшое исследование существующих плагинов для стилей контактной формы 7 для WordPress, таких как Contact Form 7 Skins, Contact Form 7 Style. Нашей основной целью было разработать контактную форму и использовать этот дизайн для других форм, начиная с шаблона по умолчанию или с нуля.
Нашей основной целью было разработать контактную форму и использовать этот дизайн для других форм, начиная с шаблона по умолчанию или с нуля.
То, что мы видели, нас расстроило.Мы подумали, что должны быть лучшие способы стилизации контактных форм, и поэтому изобрели гораздо более простой стайлер контактной формы 7.
Это начало истории о том, как у нас появилась идея создать новый плагин для добавления стилей в контактную форму 7.
Как я превратил Мелани, старую программиста CSS Contact Form 7, в использование WOW Styler для CF7
Она сказала
«Почему мне нужно платить за лицензию на плагин или разрабатывать ее, если вы можете стилизовать все в браузере, а затем скопировать код на страницу с формой CF7?»
А вот почему:
- Вам нужен плагин CSS, чтобы добавить контактную форму 7 css на страницу, а не стилизовать и заставить все формы выглядеть одинаково на всем веб-сайте.
- А на одной странице / посте нельзя размещать две формы с разными стилями.

- Когда дело доходит до установки фонового изображения и выравнивания его по правому верхнему углу, для этого требуются знания CSS. У тебя есть это?
- Стилизация становится еще сложнее, когда вы стилизуете форму, которая находится внутри конструктора страниц, поскольку это может удалить весь ваш собственный CSS.
Теперь Мелани решила оплатить часть разработки стайлера WOW и теперь использует его на всех своих сайтах и сайтах своих клиентов.
Вы хотите знать, как БЕСПЛАТНО добавить стиль в контактную форму 7?
Вы можете использовать бесплатную пробную версию со всеми функциями!
ИЛИ вы делаете это, как Мелани и ее клиенты, поскольку они используют премиум-версию бесплатно, потому что Styler Premium предоставляется бесплатно при работе на веб-сайте с активной версией WP2LEADS Pro.
Теперь вы знаете нашу историю и как пользоваться ею бесплатно
НАЧИНАЕМ С ЗАГРУЗКИ ПЛАГИНА ИЛИ ПОИСКА «WOW STYLER» В ВАШИХ ПЛАГИНАХ WP РАЗДЕЛ
Влад (разработчик), Мелани (интернет-маркетолог уже несколько десятилетий) и Тобиас (разработчик плагинов) создали совершенно новый плагин со следующими функциями.
Характеристики
- Стиль, независимый от темы, изменение темы не приведет к сбросу стиля
- Совместимость с широкими темами, компоновщиком страниц и браузерами
- Предварительный просмотр вашего стиля формы в режиме реального времени во время его разработки. Вы можете видеть свою тематическую форму и живую форму одновременно в разделенном представлении
- Если ваша тема содержит стили CF7, вы можете дополнительно создать форму с помощью стилизатора
- Плагин стиля Contact Form 7 постоянно совершенствуется и поддерживается.Не стесняйтесь присылать нам свои пожелания!
- Поставляется для всех форм с красивой схемой стилей по умолчанию (спасибо Владу)
- WOW Styler, вы просто включаете «загрузку в теле», чтобы активировать стиль, особенно в конструкторе страниц / темах, которые удаляют ваш CSS. Поэтому он работает со всеми темами и компоновщиками страниц.
- Создайте стиль для всех форм с нуля или измените схему по умолчанию с множеством настроек (все настройки перечислены ниже)
ФУНКЦИИ в ПОЖИЗНЕННОМ ПРЕМИУМЕ ИЛИ с АКТИВНОЙ ВЕРСИЕЙ WP2LEADS PRO
Спасибо, Мелани, за идею бесплатно оформить контактную форму 7 с активной лицензией WP2LEADS:
- Создайте индивидуальный стиль для каждой формы и придайте стиль любой форме
- Совместите переключатели и флажки
- Добавьте различный фон для каждой формы
- Создайте столько схем стилей в CF7, сколько необходимо.

- Загрузите стили в тег тела, чтобы показать стиль, когда CSS удаляется конструктором / темой страницы. Это позволяет стилизовать формы CF7 практически в любом месте.
Идеи для быстрого старта, как добавить стиль в контактную форму 7 формы
- Измените цвета стандартной схемы в соответствии с вашим фирменным стилем
- Измените фон каждой формы и сохраните его как другую схему, например «схема по умолчанию + улыбающееся солнце»
- Воспользуйтесь 14-дневной пробной версией Pro, со всеми функциями, несколькими щелчками мыши, доступными в плагине через подменю.
ПРЕИМУЩЕСТВА, КОТОРЫЕ ВЫ СОБИРАЕТЕ ФОРМУ 7 КОНТАКТА с WOW STYLER
- Измените 7 шаблонов контактной формы с легкостью.
- С помощью этого настройщика CF7 вы можете легко создать индивидуальный дизайн для своей регистрационной формы или контактной формы всего за несколько кликов.
- Стилер Contact Form 7 работает со стилями контактной формы, входящими в вашу тему.
 Это означает, что вы можете быть уверены, что дизайн WOW Stylers действительно работает во всех темах и компоновщиках страниц.
Это означает, что вы можете быть уверены, что дизайн WOW Stylers действительно работает во всех темах и компоновщиках страниц. - Если вы хотите иметь индивидуальный стилизатор контактной формы 7, который будет предоставлять вам предварительный просмотр контактной формы 7 в реальном времени, то скин CF7 этого настройщика формы вдохновит вас. Плагин стиля
- Contact Form 7 — это настройщик контактной формы, который прекрасно работает с другими надстройками контактной формы 7. Идеальное взаимодействие между настройщиком форм WordPress и шаблонами контактных форм.
- По какой-то причине вам может не нравиться ваш текущий стиль CF7, вы можете легко вернуть его к стандарту ваших шаблонов CF7 одним щелчком мыши.
- Дизайнер контактной формы 7 как кастомайзер CF7 выполняет любое желание
- Сохранение ваших дизайнов в форме обратной связи 7 шаблонов сэкономит вам много времени.
- Мгновенная обратная связь экономит ваше время. Живое разделенное представление делает его интуитивно понятным и простым в использовании.

- Если вы искали красивый дизайн контактной формы, но не смогли найти что-то, что можно было бы быстро адаптировать к стилю своего веб-сайта, возможно, вы найдете здесь то, что ищете. Просто измените стиль по умолчанию, изменив цвета, чтобы они соответствовали дизайну вашего веб-сайта.
- А с премиум-версией вы также можете использовать скин для всех форм с одним и тем же шаблоном, и вы можете изменять только фоновые изображения для каждой формы, чтобы создать контактную форму 7 в стиле привлекающего внимание и просто сохранить новую созданную схему стиля с новым именем, например « default CI + teddy bear background », и все готово.
Позвольте мне подвести итог.
Если вы ищете простой способ использовать плагин стиля Contact Form 7, который дает вам свободу стилизации Contact Form 7, сохраняя ваши собственные стили, имея разделенное представление, которое экономит ваше время и которое всегда поддерживается людьми. машин, вы должны нажать кнопку загрузки
Мой любимый функционал
Когда вы смотрите на форму впереди, вы можете щелкнуть ссылку, чтобы сразу начать стилизацию текущей формы в стилизаторе.
73 возможных настроек формы в 12 категориях:
1.Форма текста
2.Фоновое изображение и цвета формы
3.Заполнение, поля и граница формы (настраиваемые отступы, поля и границы)
4. Текст и цвета входных полей
5. Заполнение и поля входных полей
6.Пометки & Radiobuttons
7. Размер, текст и цвета кнопки (стиль кнопки)
8. Граница и тень кнопки
9. Пользовательский CSS
10. Заголовки стиля
11. Добавьте изображение в форму
12. Контактная форма 7 полей два столбца
Чтобы узнать больше, просто спросите нас на форуме поддержки
Для всех 73 настроек стиля смотрите раздел FAQ
Давайте стилизуем ваши формы
- Шаг 1. Установите / активируйте плагин стиля Contact Form 7
- Шаг 2: Перейдите к CF7 Styler, который находится в подменю «Контакт».
** Pst.Если вам нравятся некоторые примеры форм, которые уже подключены к [Klick Tipp, немецкий поставщик услуг электронной почты и SMS] (https://www. klick-tipp.com/15194), получите также WP2LEADS.
klick-tipp.com/15194), получите также WP2LEADS.
Если вы используете WP2LEADS с активной версией Pro, версия Contact Form 7 Styler Premium бесплатна для вас.
Могу ли я протестировать версию Pro бесплатно?
Да, конечно, лучшее в живую можно протестировать бесплатно.
14-дневная пробная версия Pro с несколькими щелчками мыши доступна в плагине и через подменю.Почему есть премиум-версия?
Мы любим создавать и поддерживать стайлер.
Премиум-версия предназначена для того, чтобы поблагодарить вас и гарантировать, что этот стайлер будет служить вечно.Как я могу сообщить об ошибке или запросить функцию?
Мелани, Влад, Тобиас просили функции, и вы тоже можете.
Мы более чем рады настроить плагин в соответствии с вашими потребностями.- Создавайте видео (пожалуйста, избегайте показывать личные или пользовательские данные) с помощью бесплатного программного обеспечения для демонстрации экрана
- Поделитесь видео на форуме поддержки или по электронной почте support @ saleswonder.
 бизнес
бизнес - В большинстве случаев вы получите решение за один день
Могу ли я зарабатывать деньги с помощью плагина стиля Contact Form 7?
- Да, у нас работает партнерская программа, которая платит вам пожизненную комиссию в размере 35%.
Вы найдете программу в подменю плагинов в разделе «Контакты» под названием «Аффилиация». - Более того, когда вы напишете сообщение в блоге, вы получите профессиональную версию на 12 месяцев и пожизненный партнерский доход в размере 35% по вашей партнерской ссылке (например, 31 евро за продажу пожизненной версии).
- Вот как получить аффилиат:
Другие источники, которые вы также можете использовать:
https://ps.w.org/cf7-styler/assets/screenshot-1.gif
https://ps.w.org/cf7-styler/assets/ баннер-772 × 250.gifЧерновик сообщения в блоге для вас:
Вы уже знаете плагин WordPress «WOW Style for Contact form 7»?Вы можете стилизовать формы Contact Form 7, например изменить цвета, формы, тени, фон, кнопки… без каких-либо знаний CSS.
- Анимированные обучающие гифки, стиль быстрее
- Вот ссылка на бесплатный плагин https://wordpress.org/plugins/cf7-styler/
- Да, у нас работает партнерская программа, которая платит вам пожизненную комиссию в размере 35%.
Почему мне не показывают партнерскую программу?
Если вы получаете премиум-лицензию через активную версию WP2LEADS, ссылка не отображается.

Просто деактивируйте WP2LEADS, станьте партнером и снова активируйте WP2LEADS.Покажите мне, что можно стилизовать с помощью Wow Styler?
- Текст формы
Цвет текста
Размер шрифта
Семейство шрифтов
Настройки ссылок Цвет ссылок
Цвет ссылок
Настройки ярлыков
Цвет ярлыков
Размер шрифта ярлыков
Ярлыки Толщина шрифта
Стиль шрифта ярлыков - Фоновое изображение и цвета формы
Цвет фона
Фоновое изображение (Премиум)
Загрузить изображение
Непрозрачность изображения
Размер изображения, например обложка, содержать, повторять по вертикали, повторять по горизонтали, повторять оба
Положение изображения, например, вверх, вниз, влево, вправо и каждый уголок - Заполнение формы, поля и границы
Заполнение
Поле
Ширина границы
Радиус границы
Цвет границы
Тень формы
Длина по горизонтали
Длина по вертикали
Радиус размытия
Радиус распространения
Цвет тени
Непрозрачность
Положение тени - Текст и цвета полей ввода
Сделать поля ввода полной шириной? ДА / НЕТ
Размер шрифта
Высота строки
Цвет текста
Цвет BG
BG Непрозрачность - Отступ и поле входных полей
Отступ
Поле
Граница
Радиус
Цвет
Входная тень
Горизонтальная длина
Вертикальная длина
Радиус размытия
Радиус распространения
Цвет тени
Непрозрачность
Положение тени - Флажки и переключатели
Сделать элемент флажка по одному на строку ДА / НЕТ (Премиум)
Сделать элемент переключателя по одному на строку ДА / НЕТ (Премиум)
Ярлыки Размер шрифта - Размер кнопки, текст и цвета
Сделать на всю ширину? ДА / НЕТ
Отступ
Цвет текста
Цвет текста при наведении
Цвет BG
Цвет BG при наведении
Размер шрифта
Высота строки - Граница и тень кнопки
Граница кнопки
Ширина
Радиус
Цвет
Цвет наведения
Тень кнопки
Горизонтальная длина
Вертикальная длина
Радиус размытия
Радиус распространения
Цвет тени
Непрозрачность тени
Положение тени - Пользовательский CSS
очистить, кнопка предварительного просмотра - Заголовки стилей
- Добавить изображение к форме
- Контактная форма 7 полей, две колонки
- Текст формы
Требования к серверу
Минимум PHP-памяти 64 Мбайт лучше 128 Мб
Пример: при использовании плагинов, потребляющих много памяти, и при активации стиллера или любого другого плагина может не хватить памяти.
Это происходит не только с плагином в стиле CF7, но и с другими плагинами, когда у вас небольшой лимит памяти PHP.
Преимущества более высокой памяти PHP: При установке и активации плагинов вы не так быстро попадете на белый сайт.На Thrive Architect, если вы видите форму без стиля
Отключены стили удара, как показано в этом видео, или включить загрузку в (Премиум)
Как делать видео: https://drive.google.com/open?id=1nZKsIZEIdmSYClIldum-2hK03nkv9PvY
У вас есть лучший дополнительный перевод? Отлично
Используйте https: // wordpress.org / plugins / loco-translate / для создания файлов .po и .mo и обмена файлами через [email protected] спасибо.
Как получить версию стайлера бесплатно?
Если вы используете WP2LEADS с активной версией Pro, версия Contact Form 7 Styler Premium бесплатна для вас.
Замечательный плагин и, возможно, самое отзывчивое обслуживание клиентов, которое я когда-либо испытывал. Стоит подписаться на профессиональную версию!
Мне нравится стилизовать свои формы cf7 сейчас, потому что это так просто и красиво.пробовал перед другими плагинами скинов, но это лучший THX разработчику
действительно ВАУ стили! спасибо за разработку!
Contact Form 7 — лучший плагин WordPress, который я использовал! Кроме того, поддержка просто потрясающая. Тобиас действительно замечательный, он помог мне сделать мою форму красивой и утонченной. Я определенно рекомендую использовать их продукт!
Мне очень нравится этот плагин.На всех моих целевых страницах легко стилизовать каждую форму.
Действительно удобный стайлер Contact form 7. Прекрасно работает. Наконец супер индивидуальные формы.
Посмотреть все 7 отзывов«WOW Styler: WordPress WOW Style Contact Form 7 Plugin» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1.4.0 выпущен 2020.
 12.04
12.04- обновлен до последней версии freemius SDK для большей безопасности, конфиденциальности и удобства использования
- : добавлен пункт меню «Подпишитесь, чтобы увидеть аккаунт», если администратор пропустил подписку ранее.
- не стесняйтесь запрашивать дополнительные функции
1.3.13 выпущен 2019.08.25
- Проверено и совместимо с WP 5.5
- Большое спасибо за 1000 активных установок
- Чтобы поблагодарить вас, пожалуйста, передайте ваши потребности в стиле CF7, и мы посмотрим, что мы можем сделать 😉
1.3.12 выпущен 2019.07.27
- обновил страницу руководства внутри плагина:
- Содержание урока:
- Простой стиль
- Сложный стиль
- Заголовки стиля
- Добавить изображение в форму
- Создать 2 столбца
Ваши преимущества вы можете сделать больше с помощью ваших форм.
1.3.11 выпущена 2019.
 07.21
07.21- Контактная форма 7 заголовков стилей с WOW Styler
, пожалуйста, посмотрите обучающее видео и
используйте код CSS, оба предоставлены на странице руководств в плагине
1.3.10 выпущена 2019.05.28
- Новые и короткие видеоролики и изображения внутри подключаемого модуля в разделе руководств
Ваши преимущества легкий и быстрый старт
1.3.9 выпущена 2019.04.18
- Первый шаг к расширению функциональности
- Обновлены все переводы
1.3.8 выпущена 2019.04.07
- Ручной перевод на французский, испанский и польский языки заменяет машинный перевод.
Спасибо, Марек из службы переводов http://www.lexpertise.eu/.
Взамен за каждый перевод он получал одну пожизненную версию сайта. Эту сделку я совершаю со всеми переведенными вручную основными языками, которые отправляются на [email protected]. Простой перевод с помощью бесплатного плагина для перевода «loco».

Дорожная карта: мы добавим намного больше функций стилизации.
Ваше преимущество будет в том, что вы можете стилизовать любую часть формы.Мы были заняты разработкой «Лучшие обзоры для WooCommerce», которые мы разработали для себя и теперь выпустили новую версию для всех. https://wordpress.org/plugins/more-better-reviews-for-woocommerce/
1.3.7.2 выпущен 2019.02.06
- Добавлены переводы (Яндексом): португальский (Бразилия), польский, испанский (Испания), французский (Франция), японский, русский
Уже переведено людьми на английский (США) и немецкий (все виды)
Преимущества переводов: Вы чувствуете себя более комфортно, можете работать быстрее и можете использовать этот плагин, если не понимаете английский.У вас есть лучший дополнительный перевод? Отлично 😉
Используйте https://wordpress.org/plugins/loco-translate/ для создания файлов .po и .mo и обмена файлами через support@saleswonder. biz
biz
1.3.7.1 выпущена 2019.01.18
- Добавлено: кнопки на странице руководства и приветствия
Преимущества: более быстрый доступ к стайлеру
1.3.7 выпущена 2019.01.17
- Добавлено: 3 анимированных гифки в раздел скриншотов wp.org и на страницу руководства внутри плагина
Преимущество: соответствие формы вашему стилю, добавление фонового изображения, выравнивание кнопок за секунды - Добавлено: новое более короткое вступительное видео
Преимущество: узнайте быстрее, как работает плагин - Обновлено: имя подключаемого модуля
Преимущество: одно имя на всем протяжении «Контактная форма 7 в стиле WOW» для удобного поиска и обработки
1.3.6 выпущен 2019.01.10
2 исправления и 1 небольшая известная проблема
Известная проблема версии Pro: когда вы добавляете цвет фона и метки в схему и активируете схему для всех форм, ваши индивидуальные стилизованные формы также стилируются с этими цветами.

Обходной путь: нажмите «Отключить стиль для всех форм» и активировать стиль по одному для каждой формы, пока не будет исправлено ;-), извините.Исправлено: изменение обработки постоянной ссылки для отображения формы, если постоянная ссылка не настроена
Преимущество: теперь при каждой настройке постоянной ссылки стили предварительно просматривают форму (Спасибо, Влад, Брайан)Исправлено: ссылка над каждой формой в интерфейсе
Преимущество: с более чем одной формой на странице или в сообщении теперь вы можете нажать кнопку редактирования над каждой формой для мгновенного редактирования (Спасибо, Влад)
1.3.5 выпущен 2019.01.07
Известная ошибка: настройки постоянной ссылки
Когда «Общие настройки» установлены на «Обычный», например «http://domain.com/?p=123»,
приводит к 404 в предварительном просмотре формы стилизатора
Обходное решение: выберите другой параметр на «Обычный»
Проблема отправлена разработчику
Ошибка будет исправлена.
Минимум PHP-памяти 64 Мбайт лучше 128 Мб
Пример: при использовании плагинов, потребляющих много памяти, и при активации стиллера может не хватить памяти.
Это происходит не только с плагином в стиле CF7, но и с другими плагинами.
Задача проверки потребления памяти находится в списке задач разработчика.
Преимущества более высокой памяти PHP: При установке и активации плагинов вы не попадете на белый сайт.Приветствие и обновленное обучающее видео
Теперь вы видите в действии последнюю версию стилизатора.
Преимущества: узнайте, как за считанные минуты стилизовать ваши формы в привлекательные формы с более высоким коэффициентом конверсии.Обновленные скриншоты
Преимущества: Вы лучше понимаете, как добавить стиль в контактную форму 7 с красивым фоном, глядя на красивые примеры.
1.3.4 выпущена 2019.12.28
Мне очень жаль, что панель администратора не была показана.
Я узнал об этом, используя сам плагин.
Теперь протестировано и работает 😉
* Исправлено: Показать панель администратора на интерфейсе
Ваше преимущество: у вас есть панель администратора интерфейса, чтобы легко получить доступ к бэкэнду, назад
Итак, если у вас возникнут проблемы, свяжитесь с нами, и мы решим проблему.
Также приветствуются запросы на добавление новых функций.
1.3.2 — 1.3.3 выпущена 2019.12.19
- Разделенный вид также в бесплатной версии
Ваше преимущество: всегда мгновенно видеть изменения стиля
Ваше преимущество: всегда видеть стиль живой формы - Показать дублированную форму во втором столбце
Ваше преимущество: лучшее сравнение представления дизайна и представления в реальном времени / без стиля - Уменьшенная высота меню с правой стороны
Ваше преимущество: больше места для стилизации
1.3.1 выпущен 2019.12.17
- Исправление: переключение для прокрутки или исправления в режиме разделения
1.
 3 выпущен 2019.12.17
3 выпущен 2019.12.17- Добавлено: разделенный вид
Преимущество: просмотр результатов в реальном времени при создании или сохранении стиля. Лучшее для удобства использования.
1.2.6 — 1.2.7 выпущена 2019.12.03
- Совет. Подпишитесь на freemius, чтобы получить доступ к экстремально долгой пробной версии.
Ваше преимущество в том, что вы можете протестировать все бесплатно, не вводя информацию об оплате. - Учебное пособие и приветственная страница с быстрым запуском и видео по быстрому оформлению
Ваше преимущество — легкий старт со стайлером, мне было весело снимать это видео. - Устранение проблемы, когда при загрузке страницы отображалась неправильная схема стилей
Ваше преимущество — более интуитивный поток стилей - Исправить проблему с семейством шрифтов в теме Twenty Twenty
Теперь шрифты из стилизатора перезаписывают шрифты темы в форме
1.1.9 — 1.2.5 выпущено 2019.11.
 15
15- Улучшенный немецкий перевод Мелани и Тобиаса
- Добавлено: настройки стиля границы
- Добавлено: вес шрифта метки и стиль шрифта
- Добавлено: выпадающий список текущего / реального / нестилевого режима стиля
- Добавлено: ссылка от внешнего интерфейса к стиллеру
Преимущество: вы открываете форму, нажимаете «Open Styler» и редактируете стиль - Добавлено: в редактор CF7 добавлен раскрывающийся список для выбора стиля
- Добавлено: Добавлена кнопка очистки, предварительного просмотра в пользовательский код CSS.
Преимущество: там, где вы создаете форму, вы также можете выбрать схему стиля. - Перемещено: некоторые функции в премиум-версию
Преимущество: вы получаете CF7 Styler, который поддерживается и работает непрерывно - Перемещено: некоторые настройки вместе, чтобы уменьшить количество щелчков мышью
- Исправлено: объявление Cf7_Quiet_Skin в WP 5.3
- Исправлено: область пользовательского кода CSS
- Исправлено: проблема с прокруткой
1.
 1.3 — 1.1.8 выпущена 2019.11.09
1.3 — 1.1.8 выпущена 2019.11.09- Потрясающие настройки фонового изображения
как Цвет фона за изображением,
Непрозрачность изображения,
Размер изображения как обложка, содержать, повторять по вертикали, повторять по горизонтали, повторять оба
Положение изображения - Добавлен параметр для загрузки стилей в теге body вместо тега заголовка (Lifetime Premium или WP2LEADS Pro активен).
Случай: Темы или плагины для построения страниц могут вырезать CSS из тега заголовка и оставить форму без стиля.
Преимущество:
1) Активируйте эту опцию для каждой страницы (прямо на странице рядом с формой) или глобально для всех форм, чтобы вернуть свои стили
2) Протестированные темы и совместимость с конструктором страниц: Thrive Architect, Optimize Press, Divi Theme, Elementor - Добавлен немецкий перевод (Спасибо, Мелани и Тобиас)
- Улучшено удобство использования кнопок сохранения, некоторые кнопки условно выделены серым цветом
Преимущество: вы интуитивно видите, каковы ваши следующие варианты - Отключить freemius, если wp2leads pro
Случай: мы продаем через freemius и разрешаем использовать премиум-версию бесплатно для всех владельцев лицензии WP2LEADS Pro
Преимущество: freemius не будет отображаться вам, если вы являетесь владельцем лицензии WP2LEADS Pro - Показывать прикрепленное сообщение вместо всплывающего предупреждения
Преимущество: вам не нужно подтверждать сохранение и т. Д.
Д. - Удалена ссылка на базу знаний и добавлена вся информация в плагин
- Обновленное сообщение со ссылкой, если плагин CF7 был деактивирован на странице плагинов
1.1.1 — 1.1.2 выпущен 2019.11.06
После долгих испытаний мы с гордостью выпускаем нашу первую версию стиллера cf7 на wp.org
- Добавлено сообщение со ссылкой на базу знаний
- оставаться в полноэкранном режиме после удаления цветовой схемы
- Очистить значения
- Исправлена ошибка Quiet_Skin
- добавил Padding в схему стиля по умолчанию
- снимите галочку со стилей по умолчанию
- исправить высоту просмотра мобильных и вкладок
1.1.0 выпущена 2019.11.04
- Установите Contact Form 7 (CF7), если он еще не установлен, потому что это обязательный плагин.
- Заполнение для предварительного просмотра формы
- снимите галочку со стилей по умолчанию
- исправить высоту просмотра мобильных и вкладок
- Очистить значения
- Заголовок и заголовок изменены.

1.0 выпущен 2019.11.01
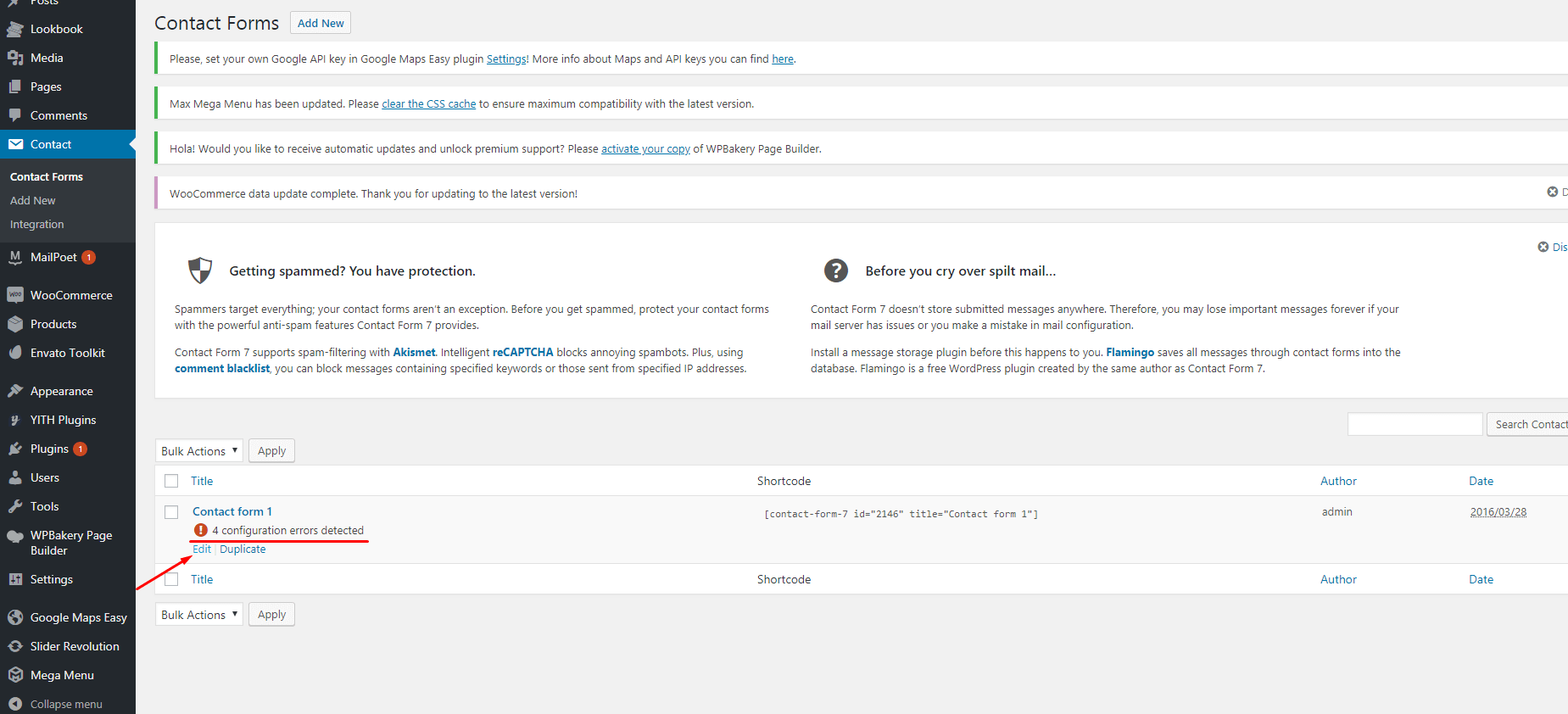
Contact Form 7 Skins — плагин для WordPress
- Посетите Плагины> Добавьте новый в админку WordPress и выполните поиск скинов для контактной формы 7.
- Найдите плагин в результатах поиска.
- Нажмите кнопку «Установить», чтобы загрузить и установить плагин.
- Активируйте плагин.
Альтернативный метод установки
- Загрузите zip-файл плагина и перейдите в раздел «Плагины »> «Добавить новый » в панели администратора WordPress.
- Нажмите кнопку Загрузить подключаемый модуль , а затем просто загрузите zip-файл.
- WordPress загрузит zip-файл с вашего компьютера на ваш веб-сайт, распакует его и установит плагин.
- Щелкните ссылку Activate , чтобы начать использовать плагин.
Возникли проблемы? Узнайте больше о том, как устанавливать плагины в WordPress Codex.
Веб-сайт | Документация | FAQ | Дополнения
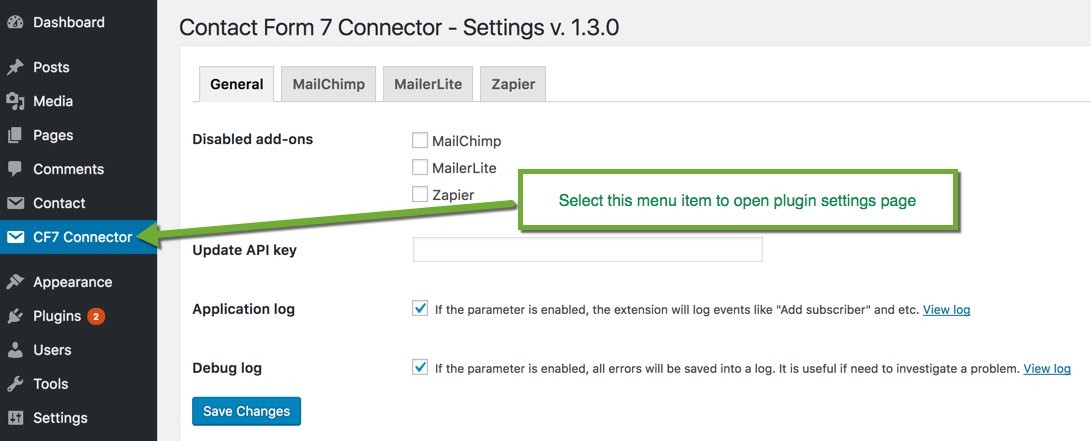
Для чего нужны скины CF7?
CF7 Skins — это дополнительный плагин для Contact Form 7.
 Он расширяет функциональность Contact Form 7, добавляя перетаскиваемый визуальный редактор вместе с рядом совместимых Templates и Styles .Вы можете узнать больше, посетив cf7skins.com
Он расширяет функциональность Contact Form 7, добавляя перетаскиваемый визуальный редактор вместе с рядом совместимых Templates и Styles .Вы можете узнать больше, посетив cf7skins.comЕсть ли документация?
Да, наша подробная документация — отличное место, чтобы найти подробные ответы. В нем рассказывается, как начать работу, как настроить формы с помощью скинов CF7 и всего остального, что между ними.
Ответы на многие вопросы приведены в FAQ по CF7 Skins.
Веб-сайт | Документация | FAQ | Дополнения
Как мне начать?
Существует ряд обучающих программ, которые помогут вам начать работу с CF7 Skins.
Где я могу получить поддержку?
Дополнения — если у вас есть действующая лицензия, вы можете задать свои вопросы в нашу поддержку по электронной почте Premium.
Бесплатная версия — вы можете использовать форум поддержки WordPress.
 Это поддержка на уровне сообщества, предлагаемая другими пользователями CF7 Skin (мы периодически посещаем форум, чтобы помочь только с ошибками плагинов).
Это поддержка на уровне сообщества, предлагаемая другими пользователями CF7 Skin (мы периодически посещаем форум, чтобы помочь только с ошибками плагинов).Что говорят пользователи
Читайте отзывы пользователей CF7 Skins.
Нужно ли мне иметь навыки программирования, чтобы использовать скины CF7?
Абсолютно нет. Вы можете создавать формы Contact Form 7 и управлять ими без каких-либо знаний в области программирования (100% построитель форм с перетаскиванием).
Переводы
- индонезийский (Bahasa Indonesia; id_ID) — Sastra Manurung
Веб-сайт | Документация | FAQ | Дополнения
Функция перетаскивания ничего не показывает, шаблоны и скины уродливее простых HTML
Протестировал это, и, похоже, он работает нормально, однако его довольно сложно настроить и, для меня, было медленнее, чем при использовании редактора контактной формы 7 по умолчанию. Это действительно помогает, если вы хотите изменить стиль форм на своем сайте и не знаете html, но если вы ищете простой интерфейс перетаскивания, например, который вы могли встретить в других плагинах форм, это может сбить с толку ты. Я искал его для сайта клиентов, но не думаю, что они смогут понять, как его использовать.
Это действительно помогает, если вы хотите изменить стиль форм на своем сайте и не знаете html, но если вы ищете простой интерфейс перетаскивания, например, который вы могли встретить в других плагинах форм, это может сбить с толку ты. Я искал его для сайта клиентов, но не думаю, что они смогут понять, как его использовать.
Я считаю, что скины отлично подходят для внешнего вида, но не могу найти достаточно помощи, чтобы знать, как правильно использовать, и вся моя форма продолжает сбиваться :(.ДЕЙСТВИТЕЛЬНО разочаровался в поддержке этого и CF7. Практически каждое руководство сделано кем-то, кто владеет английским языком, и его невозможно понять. 🙁
Плагин не поддерживает AMP, AMP для WP.
Моя заявка в службу поддержки была закрыта сегодня без каких-либо объяснений. Также год назад была еще одна проблема с флажками радио. До сих пор я не получал никаких новостей. Они сказали мне, что CF7 изменил свой код и логика с переключателями радио не работает должным образом.
Нарушен дизайн страницы формы и пришлось восстанавливать резервную копию
Шаблоны неплохие. Может быть, немного модернизировать, чтобы сделать их более современными (2018) Работает хорошо. Служба поддержки очень отзывчивая и добрая. Работает с большим количеством подключаемых модулей CF7 и не вызывает сбоев и сбоев с другими подключаемыми модулями CF7, что бывает редко. $ Другие плагины дизайна CF7 перезаписывают основные плагины CF7. Это не Возьму про версию, с бесплатной прошил тест.спасибо за вашу доброту
Посмотреть все 18 отзывов«Contact Form 7 Skins» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов2.4.1 — 2020-12-11
ИСПРАВЛЕНИЕ: Поддержка изменений jQuery в WP 5.6 — замените jQuery tipsy на balloon-css
2.4 — 2020-08-11
ФУНКЦИЯ: добавление шаблонов. ФУНКЦИЯ
: добавление поддержки для поля Other в визуальном редакторе скинов CF7.
ИСПРАВЛЕНИЕ: поддержка изменений WP 5.5
2.3.3 — 07.07.2020
- TWEAK: Обновление лицензиара программного обеспечения
2.3.2 — 2020-06-30
- TWEAK: включить перевод профессиональных советов
2.3.1 — 2020-06-18
- ИСПРАВЛЕНИЕ: Убедитесь, что при сохранении визуальной формы сохраняются измененные формы
2.3 — 2020-05-20
- ОСОБЕННОСТЬ: Сделайте добавление звездочки в обязательные поля необязательными
- TWEAK: Сделайте настройки скинов CF7 более понятными для пользователей
- TWEAK: включить перевод всего JavaScript
- TWEAK: сворачивание встроенных файлов JS и CSS
2.2.2 — 2020-03-11
- ИСПРАВЛЕНИЕ: флажки не отображаются в стиле
2.2.1 — 2020-01-14
- ИСПРАВЛЕНИЕ: Улучшено получение списка всех тегов шорткода CF7 в содержимом формы CF7
2.2 — 2020-01-07
2.
 1.4 — 2019-10-02
1.4 — 2019-10-02- ИСПРАВЛЕНИЕ: Удаление и замена clearfix удалено / устарело в WordPress 5.0 — конфликт с некоторыми другими плагинами WP.
2.1.3 — 2019-07-03
- TWEAK: включить экспорт отдельной формы.
2.1.2 — 11.04.2019
- ИСПРАВЛЕНИЕ: кодирование в UTF-8 при загрузке HTML
2.1.1 — 2019-03-04
- ИСПРАВЛЕНИЕ: Удаление сбора данных согласия — исправление безопасности
2,1 — 25 февраля 2019 г.
- ОСОБЕННОСТЬ: Изменить тип тега CF7
- ФУНКЦИЯ: Копирование данных визуальной формы ИСПРАВЛЕНИЕ
- : удаление дубликатов из полей ReCAPTCHA и отправки
- TWEAK: параметры приемочной метки CF7 изменены
- TWEAK: Добавить окружающий LIST-LI к дополнительному тегу CF7
- TWEAK: расширяемая вкладка визуальной формы
- TWEAK: добавлены советы профессионалов
2.0.2 — 08.02.2019
- ИСПРАВЛЕНИЕ: убедитесь, что визуальный редактор отображается при добавлении новой формы, если есть ошибка конфигурации CF7 в CF7 5.
 1+
1+ - TWEAK: добавить минимально необходимые версии PHP и CF7
2.0.1 — 13.08.2018
- ИСПРАВЛЕНИЕ: предотвращение конфликта JavaScript с Yoast SEO
2.0 — 19.06.2018
- ФУНКЦИЯ: Добавление визуального редактора перетаскивания ФУНКЦИЯ
- : отображение уведомлений при обновлении подключаемого модуля ИСПРАВИТЬ
- : Обновите файлы шаблонов для соответствия визуальным файлам ИСПРАВЛЕНИЕ
- : Убедитесь, что обложки CF7 подключаются к разделу формы CF7.
- TWEAK: Показывать вкладку «Начало работы» при активации плагина
- TWEAK: убедитесь, что отмена выбора в шаблоне или списке стилей также отменяет выбор в деталях или расширенном представлении
1.2.2 — 11.01.2018
- ФУНКЦИЯ: Добавление сбора данных согласия ИСПРАВЛЕНИЕ
- : устранение проблем с контекстом и спряжением для нелатинских языков ИСПРАВЛЕНИЕ
- : убедитесь, что скрипты CF7 Skins загружены, если скрипт CF7 по умолчанию отменен.

- TWEAK: Скрыть информационные вкладки в WordPress Маленький экран: 850px
- TWEAK: убедитесь, что активная вкладка выделена
- TWEAK: удалить скрытый класс WP
1.2.1 — 2017-06-07
- ИСПРАВЛЕНИЕ: WPCF7_Shortcode и WPCF7_ShortcodeManager устарели в CF7 4.6 ИСПРАВЛЕНИЕ
- : Убедитесь, что ввод ключа существует при активации лицензии ИСПРАВЛЕНИЕ
- : удаление параметра локали для CF7> = 4.4 ИСПРАВЛЕНИЕ
- : отображение данных журнала активации ИСПРАВЛЕНИЕ
- : Остановить готовый CSS по умолчанию для перезаписи выбранного стиля CSS
- TWEAK: добавить триггер JS для компонентов React
- TWEAK: добавление вкладок скинов через фильтр
- TWEAK: удалить шаблон формы CF7 по умолчанию
- TWEAK: включить typicons
- TWEAK: Сохранить версию, установленную при обновлении
- TWEAK: правильный текст вкладок информации
1.2 — 2016-04-08
- ФУНКЦИЯ: Показать шаблон и стиль, выбранные в области информации о скине ФУНКЦИЯ
- : информационные вкладки в мета-поле скинов и настройки скинов CF7
- ФУНКЦИЯ: Добавить стили ИСПРАВЛЕНИЕ
- : копирование данных скинов CF7 при использовании дубликата CF7 ИСПРАВИТЬ
- : отменить выбор шаблона и стиля
- TWEAK: проверьте разрешения пользователя CF7
- TWEAK: обновить цвета в сообщениях администратора
- TWEAK: подходит для перевода с wordpress.
 org
org
1.1.2 — 2016-03-10
- ИСПРАВЛЕНИЕ: убедитесь, что стили оформления CF7 помещены в очередь, если стили контактной формы 7 отменены ИСПРАВЛЕНИЕ
- : убедитесь, что выполняется проверка версии обновления ИСПРАВЛЕНИЕ
- : удаление неопределенного индекса при обновлении нескольких подключаемых модулей
- ИСПРАВЛЕНИЕ: Переключатель Metabox скинов не прилипает
1.1.1 — 2015-09-21
- ФУНКЦИЯ: Добавить поддержку готовых стилей ИСПРАВЛЕНИЕ
- : добавление стилей в очередь для коротких кодов без содержимого
- TWEAK: добавление табуляции и единообразный интервал в шаблоны
- TWEAK: улучшить читаемость вкладки журналов
1.1 — 2015-06-30
- ОСОБЕННОСТЬ: Добавить стили ИСПРАВЛЕНИЕ
- : убедитесь, что все данные плагина удалены
- TWEAK: ставить в очередь только при необходимости в контактной форме 7
- TWEAK: обновление справочных баллонов
1.
 0.2 — 2015-05-29
0.2 — 2015-05-29- ИСПРАВЛЕНИЕ: действие wpcf7_add_meta_boxes удалено в контактной форме 7 4.2 ИСПРАВЛЕНИЕ
- : синтаксический анализ идентификатора короткого кода CF7 в одиночных или вложенных коротких кодах ИСПРАВЛЕНИЕ
- : убедитесь, что JavaScript находит активное текстовое поле
- TWEAK: Добавить крючок фильтра cf7skins_form_classes
1.0.1 — 2015-05-06
- ИСПРАВЛЕНИЕ: CSS по умолчанию переопределяет стили ввода и текстового поля
1.0 — 09.04.2015
Как настроить формы Contact Form 7 в WordPress
Вы хотите настроить формы Contact Form 7 на своем веб-сайте WordPress? Contact Form 7 — это плагин для создания форм, который может создавать формы для использования на вашем веб-сайте. Он бесплатный и является одним из самых популярных плагинов WordPress. Формы можно использовать на всем сайте и даже во всплывающем окне.
Чтобы получить максимальную отдачу от этого плагина, лучше всего научиться настраивать свои формы. Формы можно редактировать разными способами, самый простой — использовать собственный код CSS. Редактирование CSS делает возможности настройки практически безграничными. Сегодня я продемонстрирую, как настроить ваши формы в WordPress с помощью плагина Contact Form 7.
Формы можно редактировать разными способами, самый простой — использовать собственный код CSS. Редактирование CSS делает возможности настройки практически безграничными. Сегодня я продемонстрирую, как настроить ваши формы в WordPress с помощью плагина Contact Form 7.
Зачем настраивать формы вашего веб-сайта
Выбор дизайна — одно из самых важных решений, которые может принять веб-разработчик. Многие посетители будут судить о веб-сайте по его внешнему виду, что может быть плохо для веб-сайтов, которые не относятся к дизайну серьезно.Варианты дизайна варьируются от темы, которую вы устанавливаете, до шрифта, который вы используете. Формы так же важно настраивать, потому что посетители взаимодействуют с ними напрямую.
Формы используются для сбора информации от посетителей. Сюда могут входить такие вещи, как создание учетной записи, подписка на электронную почту, заявки на вакансии, услуги, опросы общественного мнения и многое другое. Они необходимы, чтобы помочь вам узнать больше о вашем сообществе и связать посетителей с вашим сайтом.
Для форм Contact Form 7 доступно множество вариантов дизайна.Изменения можно вносить с помощью пользовательского CSS в WordPress, но это не единственный способ. Вы также можете использовать второй плагин под названием Contact Form 7 Style, дополнительный плагин для Contact Form 7. Он содержит шаблоны форм, которые упрощают настройку формы без написания кода.
1. Установка Contact Form 7
Если вас не интересует использование метода CSS, вам также следует найти время и загрузить плагин Contact Form 7 Style. Поскольку это дополнительный плагин, вам нужно будет загрузить оба.
Начнем с того, что нажмем «Плагины» и выберем опцию «Добавить» на левой панели администратора.
Найдите контактную форму 7 в доступном поле поиска. Это откроет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Contact Form 7, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
2.
 Создание формы
Создание формыПрежде чем вы сможете использовать собственный CSS для настройки вашей формы, очевидно, вам нужно создать форму.Плагин позволяет вам создать форму, а затем использовать шорткод для отображения формы на страницах и публикациях на вашем веб-сайте.
В левой панели администратора нажмите «Контакт» и выберите «Контактные формы». Откроется главная страница настроек.
Не стесняйтесь создать новую форму, которая соответствует вашим потребностям, но я буду использовать форму по умолчанию в качестве примера. Скопируйте шорткод для формы, которую хотите использовать.
Вставьте шорткод там, где вы хотите его отобразить.Теперь, когда ваша форма создана и находится в нужном месте, пришло время настроить ее.
3. Пользовательский метод CSS
Добавить собственный CSS легко в WordPress. Даже если вы не знаете CSS, в Интернете можно найти множество примеров различных дизайнов форм, которые можно скопировать на свой веб-сайт.
В левой панели администратора нажмите «Внешний вид» и выберите «Настроить».
Щелкните параметр Дополнительный CSS слева. Здесь вы можете добавить собственный CSS на свой сайт.Чтобы увидеть пример, скопируйте и вставьте следующий код в поле Additional CSS:
div.wpcf7 {
цвет фона: #fbefde;
граница: сплошная 1px # f28f27;
отступ: 20 пикселей;
}
.wpcf7 input [type = ”text”],
.wpcf7 input [type = ”email”],
.wpcf7 textarea {
background: # 725f4c;
цвет: #FFF;
семейство шрифтов: lora, sans-serif;
стиль шрифта: курсив;
}
.wpcf7 input [type = ”submit”],
.wpcf7 input [type = ”button”] {
background-color: # 725f4c;
ширина: 100%;
выравнивание текста: по центру;
преобразование текста: прописные буквы;
}
Нажмите кнопку «Опубликовать», чтобы применить настраиваемый CSS.
Теперь вы можете просмотреть свою форму на своем веб-сайте, чтобы увидеть изменения. Пользовательский CSS — очень мощный инструмент, когда дело касается дизайна сайтов WordPress. Вы всегда можете обновить и внести изменения в CSS, например, изменить цвет, поля и шрифты.
Пользовательский CSS — очень мощный инструмент, когда дело касается дизайна сайтов WordPress. Вы всегда можете обновить и внести изменения в CSS, например, изменить цвет, поля и шрифты.
4. Метод стиля Custom Forms 7
Установите и активируйте плагин стиля Contact Form 7.
Этот плагин предлагает два варианта стилизации форм. Первые и самые простые в использовании — это готовые формы. К ним относятся праздничные и профессиональные шаблоны на выбор.
Перейдите к форме, которую вы хотите отредактировать. Вы должны увидеть новую вкладку шаблона стиля контактной формы 7, которая была добавлена в плагин. Щелкните по нему.
Теперь вы можете выбрать, какой шаблон использовать в вашей форме. Вы можете изменить это в любое время.
Второй способ — создать новый шаблон. В левой панели администратора щелкните Стиль контакта и выберите параметр Добавить новый.
На странице плагина Contact Form 7 Style есть очень подробное демонстрационное видео о том, как стилизовать форму. Вы можете изменить поля, цвет фона, цвет границы, цвет кнопки, цвет текстового поля и многое другое. Плагин очень полезен, если вы не знакомы с CSS.
Вы можете изменить поля, цвет фона, цвет границы, цвет кнопки, цвет текстового поля и многое другое. Плагин очень полезен, если вы не знакомы с CSS.
Создайте отличные формы для своего веб-сайта
Формы имеют решающее значение для сбора информации о посетителях, и заставить их хорошо выглядеть может быть сложной задачей. Некоторые ключевые правила должны заключаться в создании форм, соответствующих теме вашего веб-сайта. Когда цвета не соответствуют друг другу, это не выглядит хорошо. Это потенциально может оттолкнуть посетителей от вашего сайта.
Формы — не единственное, что вас должно волновать. Вы можете настроить каждый аспект своего веб-сайта, чтобы все они хорошо сочетались друг с другом. Недостаточно просто добавить кучу хороших элементов дизайна. Им нужно чувствовать связь, и это может быть довольно сложной задачей.
Какой метод вы использовали? Какой стиль вы выбрали для использования?
Автор: Крис Расико
Крис является менеджером по поддержке GreenGeeks и работает в компании с 2010 года. У него страсть к играм, скриптам и WordPress. Когда он не спит, он тренирует свои навыки игры на гитаре и возится с 3D-печатью.
У него страсть к играм, скриптам и WordPress. Когда он не спит, он тренирует свои навыки игры на гитаре и возится с 3D-печатью.
Contact Form 7 Styler — Ultimate Addons для Gutenberg
Этот блок позволяет стилизовать формы, добавленные с помощью плагина Contact Form 7. Все формы, созданные с помощью плагина Contact Form 7, появятся в списке. Вы можете выбрать форму для отображения и стилизовать ее с помощью параметров Contact Form 7 Styler.
Основные характеристики —
- Перечислить все доступные формы CF7, чтобы вы могли выбрать необходимую.
- Предопределенный стиль для полей ввода формы — Рамка и подчеркивание
- Граница для каждого поля ввода с параметрами стиля, такими как ширина, радиус, цвет и т. Д.
- Параметры типографии и цвета для содержимого (метка, вводимый текст)
- Отдельные параметры настройки для радио и флажка (размер, типографика, цвет, граница)
- Полная настройка для кнопки отправки
- Стиль для проверки поля (успех / ошибка) сообщения
- Интервал для всех элементов формы
Стиль поля и граница
Эта вкладка предлагает параметры для стиля полей ввода, таких как имя, адрес электронной почты, тема, сообщение и т. Д. Вы можете выбрать предопределенный стиль поля или подчеркивания, применить границу и настроить ее.
Д. Вы можете выбрать предопределенный стиль поля или подчеркивания, применить границу и настроить ее.
Настроить контент
Ярлык полей формы и текст для ввода можно настроить на вкладке «Содержимое».
Параметры настройки для радио и флажка
Если ваша форма содержит поля Radio и Checkbox, вы можете стилизовать их в соответствии с вашей цветовой темой. Ярлыки этих полей имеют настройки оформления и цвета.
Настройка кнопки отправки
Для кнопки «Отправить» доступны следующие настройки —
- Выравнивание кнопок
- Шрифт кнопки
- Стиль границы
- Ширина границы
- Радиус границы
- Цвет текста — Нормальный, при наведении
- Цвет фона — Нормальный, при наведении
- Цвет рамки — Нормальный, при наведении
- Отступ кнопки (Отступ кнопки )
Стиль для сообщений проверки поля (успех / ошибка)
Каждый раз, когда пользователь вводит данные в поле, они проверяются. Если это недопустимое сообщение об ошибке, отображается другое сообщение об успешной отправке формы. На вкладке «Успех / сообщение об ошибке» доступны различные варианты стилей.
Если это недопустимое сообщение об ошибке, отображается другое сообщение об успешной отправке формы. На вкладке «Успех / сообщение об ошибке» доступны различные варианты стилей.
Статьи по теме —
Флажок стиля / Радио / Контроль приема в контактной форме 7 Стилер UAG
Невозможно стилизовать флажок / Радиокнопки / Управление приемом с использованием контактной формы 7 Стилер UAG
Как установить несколько полей столбца в Стилере контактной формы 7 из UAG?
— Стилизация форм вашей контактной формы 7 двумя способами
Contact Form 7 — очень эффективный плагин.Используя его, вы можете создать контактную форму HTML для ваших посетителей. Возможно, вы захотите изменить внешний вид и внешний вид форм, что можно легко сделать с помощью CSS вашего веб-сайта WordPress. Не беспокойтесь, если у вас нет опыта написания HTML и CSS (а также вы не хотите его изучать), так как вы можете использовать плагин CSS Hero для стилизации форм.
В этом руководстве вы узнаете все о Contact Form 7 Style , и я покажу вам, как применить CSS к форме по умолчанию.
2 способа стилизации контактной формы 7:
- С помощью CSS для формы
- С помощью подключаемого модуля CSS Hero
CSS для формы
Чтобы поместить форму на страницу, просто скопируйте и вставьте шорткод формы на страницу или в сообщение.
На изображении ниже показана контактная форма по умолчанию:
Как видите, форма выглядит очень простой без должного стиля. Вы, безусловно, можете стилизовать его с помощью файла CSS темы WordPress (который обычно находится в папке темы и называется style.css).
Форма HTML-структура
Обратите внимание, что когда подключаемый модуль контактной формы создает форму, он создает div с классом wpcf7 и помещает в него все элементы управления формой. Я буду использовать этот класс wpcf7 при стилизации формы.
Вы можете проверить этот HTML-код в браузере Chrome, щелкнув веб-страницу правой кнопкой мыши и выбрав «Проверить». Это покажет вам структуру HTML формы.
Это покажет вам структуру HTML формы.
Редактирование CSS
Откройте style.css вашей темы WordPress в блокноте или любом текстовом редакторе. Прокрутите вниз до конца и начните добавлять к нему следующие стили CSS.
Стиль
div.wpcf7 {
цвет фона: светло-розовый;
граница: сплошной оранжевый 1px;
отступ: 20 пикселей;
}
.wpcf7 input [type = "text"],
.wpcf7 input [type = "email"],
.wpcf7 textarea {
цвет фона: розово-коричневый;
цвет: #FFF;
семейство шрифтов: 'Arial Rounded MT';
стиль шрифта: курсив;
}
.wpcf7 input [type = "submit"] {
цвет фона: розово-коричневый;
преобразование текста: прописные буквы;
цвет: #FFF;
отступ: 5 пикселей 10 пикселей;
}
Пояснение
- Сначала я стилизовал div с классом wpcf7 и дал ему цвет фона, цвет границы и отступы.
- Затем я стилизовал элементы текста, электронной почты и текстовой области, помещенные внутри этого div, и дал им цвет фона, цвет шрифта, семейство шрифтов и стиль шрифта.

- Наконец, я стилизовал кнопку отправки, которая находится внутри этого блока, и дал ей цвет фона, цвет текста, отступы и сделал ее текстом в верхнем регистре.
Вы можете стилизовать форму по своему усмотрению, применив любые новые стили, изменив цвет, шрифт, отступы и так далее. Я только представил, как использовать CSS в форме. Зная эту процедуру, вы сможете сделать гораздо больше.
CSS для индивидуальной формы
Стили CSS, которые мы создали для формы в предыдущем абзаце, применяются ко всем формам на вашем веб-сайте. Итак, если на вашем веб-сайте 10 форм, то все эти 10 форм будут иметь светло-розовый фон с оранжевой рамкой.
Текст, электронная почта, текстовая область и элементы отправки внутри формы также получат тот же стиль. Если вы хотите стилизовать каждую форму по-разному, обновите CSS с идентификатором div (вместо класса div, который я сделал в предыдущем разделе).
Сначала вы найдете идентификатор div, который создается подключаемым модулем CF7 (щелкнув правой кнопкой мыши веб-страницу и выбрав «Проверить»).
На изображении выше я нашел идентификатор как wpcf7-f4-p2-o1. Обратите внимание, что этот идентификатор будет другим для вашей формы.
Теперь обновите предыдущий стиль, который мы создали, изменив .wpcf7 на # wpcf7-f4-p2-o1. Вот и все, теперь этот стиль будет применяться только к одной форме с идентификатором wpcf7-f4-p2-o1.
Таким образом, вы можете создавать разные стили для разных форм.
Обновленный стиль приведен ниже
div # wpcf7-f4-p2-o1 {
цвет фона: светло-розовый;
граница: сплошной оранжевый 1px;
отступ: 20 пикселей;
}
# wpcf7-f4-p2-o1 input [type = "text"],
# wpcf7-f4-p2-o1 input [type = "email"],
# wpcf7-f4-p2-o1 textarea {
цвет фона: розово-коричневый;
цвет: #FFF;
семейство шрифтов: 'Arial Rounded MT';
стиль шрифта: курсив;
}
# wpcf7-f4-p2-o1 input [type = "submit"] {
цвет фона: розово-коричневый;
преобразование текста: прописные буквы;
цвет: #FFF;
отступ: 5 пикселей 10 пикселей;
}
CSS Hero для стилей форм
Для тех, кто не знает, как работать с CSS и HTML, вы можете использовать CSS Hero плагин , который поможет вам стилизовать не только форму, но и другие области вашего сайта WordPress.
CSS Hero специально создан для новичков, его графический пользовательский интерфейс позволяет стилизовать CSS-формы, страницы, публикации и другие элементы без написания единой строчки кода.
Работа с CSS Hero
Теперь я покажу, как с самого начала создать базовую форму Contact Form 7 . Для этого удалите предыдущий код CSS, который я сделал в предыдущем абзаце, из файла style.css вашей темы WordPress.
Затем выполните следующие действия:
- 1.Установите и активируйте CSS Hero, затем откройте страницу Contact Form 7 в своем браузере.
- 2. Щелкните значок CSS Hero в правом углу страницы.
- 3. Панель инструментов CSS Hero появится справа, щелкните верхний синий значок, чтобы начать выбор элементов.
- 4. Теперь вы можете выбрать различные области формы, такие как текстовый элемент, элемент управления электронной почтой, кнопку отправки, элемент div формы и т. Д. Здесь я выбрал элемент div формы и установил для него светло-розовый цвет фона.

- 5. Таким же образом вы можете выбрать различные элементы формы и стилизовать их так, как вам нужно.Наконец, нажмите кнопку «Сохранить», чтобы сохранить изменения.
После укладки полной формы выглядит —
Дополнительная литература
Надеюсь, вам понравился этот урок. Теперь вы можете использовать плагин CSS или CSS Hero, чтобы легко создавать Contact Form 7 Style. Не стесняйтесь спрашивать или отправлять свои мнения в разделе комментариев ниже.
Настройка контактной формы 7
Об этом плагинеЭффективная контактная форма абсолютно необходима для любого онлайн-бизнеса, а контактная форма 7 — это ценный и надежный инструмент для создания форм.Вот почему CF7 — один из самых загружаемых плагинов для WordPress.
Используя контактную форму 7, вы можете легко создавать и управлять своими формами, добавляя все наиболее распространенные поля, например:
- Текстовое поле
- Эл.
 Почта
Почта - URL
- Телефонный номер
- Число (счетчик)
- Число (бегунок)
- Дата
- Текстовая область
- Раскрывающееся меню
- Флажки
- Радиокнопки
- Приемка
- Тест
- КАПЧА
- Загрузка файла
- Кнопка «Отправить»
CF7 идеально подходит как для быстрого создания простой контактной формы на вашем сайте без проблем, так и для создания более сложной формы с поддержкой дат, принятия и загрузки файлов, у нас есть множество возможностей.
Кроме того, плагин позволяет полностью настроить на электронную почту , которая отправляется, когда пользователи сайта отправляют форму.
Параметры электронной почты контактной формы 7: настройка сообщения электронной почты
- Кому: (получатель данных контактной формы, т.е. ваш адрес электронной почты)
- От: Имя отправителя и адрес электронной почты отправителя.

- Тема: Тема письма.
- Заголовки дополнительные
- Прикрепленные файлы
- Включение / отключение параметра «Использовать тип содержимого HTML».
- и, наконец, тело сообщения
Контактная форма 7, с легкостью создавайте формы с помощью CSS Hero
Мы знаем, как тяжело создавать функциональную и красивую, хорошо стилизованную форму.
Начните сосредотачиваться на выборе правильных полей для создания идеальной формы для вашего бизнеса; позже вы сможете визуально стилизовать форму с помощью CSS Hero. Гораздо более расслабляющее впечатление!
Если вы когда-либо использовали контактную форму 7 для WordPress, то наверняка знаете, что это не самый красивый плагин форм. Это функционально, да, но что касается стиля, то в нем не хватает особенностей.
Как мы уже говорили, контактная форма 7 — это очень хороший инструмент для создания форм, но его не так просто стилизовать, и вам нужно хорошо знать CSS.
CSS Hero позволяет визуально начать работу так же, как вы можете стилизовать вещи с помощью Настройщика в WordPress.
