Low poly моделирование в 3DS Max
Это не просто курс из серии «нажми данную кнопку и появится это», в данном курсе инструктор с большим вдохновением постарался отразить концептуальную составляющую и поделиться с вами своим опытом, что позволит получить необходимые знания и навыки, опираясь на которые, вы сможете повысить свой уровень знаний в этой области и создании контента для индустрии цифровых развлечений в целом.
4 свойства курса:
- личностный подход;
- исходные файлы для выполнения заданий курса;
- концептуальный курс основанный на конкретном примере из опыта инструктора;
- онлайн-встречи с инструктором;
Пусть этот курс будет для вас впечатляюще интересным и полезным!
Поехали!
Отзывы студентов:
Сергей отличный преподаватель. Он отлично знает 3D-графику и с удовольствием делиться своими знаниями.
Александр Ангольт
фрилансер-художник
Проходил обучение у Сергея Юнга. Получил хорошую базу, что позволило продолжить обучение в Москве. В настоящий момент работаю 3d generalist’om в анимационной студии «100 киловатт».
Иван Днистрян
3D Generalist «100 киловатт»
Сергей — очень талантливый преподаватель с неподдельным интересом к своей работе, мастер своего дела, выучить программу 3D Max можно быстро и с большим удовольствием. Сразу видно, что Сергей любит свою работу и полностью ей отдаётся.
Ксения Верзакова
Фриланс дизайнер интерьера
Сергей помог разобраться во всех вопросах, которые накопились за время обучения по программе 3DS-Max, всегда уделял внимание каждому студенту, терпеливо и доходчиво объяснял непонятные моменты. Смело могу сказать, что он очень компетентный в области 3D, отзывчивый и терпеливый как преподаватель и приятный в общении человек. Спасибо ему за помощь в освоении 3ds-Max!
Спасибо ему за помощь в освоении 3ds-Max!
Валерий Такшаитов
главный дизайнер, Rad Content
Урок Adobe Illustrator & Photoshop: создание Low-Poly портрета треугольниками
В этом уроке бразильский дизайнер Брено Битенкур показывает вам шаг за шагом, как создать стильный Low-Poly портрет треугольниками в Illustrator и Photoshop.Вам не нужно быть экспертом в Illustrator или Photoshop, чтобы следовать этому руководству, если у вас хороший взгляд и много терпения.
Время выполнения: 4 часа
Необходимое программное обеспечение
Шаг 1
Сначала вам понадобится хорошая референсная фотографий. Для этого урока я решил создать автопортрет, поэтому я попросил небольшую помощь у своего друга, который сделал снимок.
Для этого урока я решил создать автопортрет, поэтому я попросил небольшую помощь у своего друга, который сделал снимок.Важные советы: здесь нужно использовать перспективу, чтобы показать глубину, иметь хорошую дисперсию света и тени и попытаться обеспечить, чтобы ваша модель имела некоторые аксессуары, которые будут контрастировать с мягкостью кожи и одежды (такие как очки, украшения или накрахмаленный воротник).
На этих фотографиях вам нужно выбрать лучшие фрагменты, которые будут объединены в одно изображение, которое станет основным референсом. Как вы можете видеть на этом скриншоте, я выбрал лицо из одного фото, очков из другого и других деталей из других снимков. Будьте придирчивы на этом этапе, это того стоит.
Для каждой части грубо обрезайте часть, которую вы хотите. Затем откройте новый документ в Photoshop с черным фоном и поместите каждый из элементов на отдельные слои.
Шаг 2
Теперь вам нужно объединить их, чтобы создать идеальный референс. Удалите ненужные части и сделайте коллаж из выбранных вами частей — с помощью масок и режимов наложения, чтобы собрать их все вместе.
Вам не нужно полностью придерживаться реальности фотографий — вам нужно создать фотографию, которая так же красива, как и моя. Например, мне не нравилось, когда рука была у моего уха, поэтому я вырезал ее.
Я также изменил некоторые части моих волос, которые были не очень интересными.
Шаг 3
Теперь у вас есть собранное изображение, отрегулируйте контрастность, цветовой баланс, уровни и т. п., чтобы создать более динамичное изображение.Я не должен это говорить, но я часто использую Auto Contrast в Photoshop, Auto Color и Auto Levels (в меню Image), если не хочется корректировать вручную.
Шаг 4
Я хочу, чтобы цвет моего конечного арта был теплее, чем референсное фото, поэтому я добавил слой фиолетового оттенка с режимом Screen Blending.Шаг 5
Теперь мы подошли к длительной части процесса: треугольной сетке. Там нет секретного трюка — вам нужно сделать это вручную. Почему? Потому что ваш мозг сработает лучше любого скрипта и автоматизированного процесса при определении контуров лица.
Вот несколько руководств. Маленькие части требуют небольших треугольников. Никогда не делайте квадраты — они просто выглядят плохо. Придерживайтесь треугольников. Будет проще, если у вашего референса прямой нос, как у меня. Закругленные носы неудобны.
Создайте свою сетку, используя небольшую кисть на пустом слое над изображением. Используйте светлый цвет, который контрастирует с портретом. Я предпочитаю синий или зеленый цвет, так как это два цвета, которые ваш референс, вероятно, не имеет на лице (если у них нет татуировки).
Шаг 6
Если вы сделали это, похлопайте себя по спине — вы сделали большую часть тяжелой работы (но не всю).Настало время уточнить треугольники. Вам нужно просто сосредоточиться на сетке. Очистите его и найдите все треугольники, которые вы забыли создать.
Как только вы усовершенствовали сетку, измените ее цвет на белый, чтобы она контрастировал с черным фоном и сохраните ее как jpg.
Теперь запустите Illustrator.
Шаг 7
Поместите сетку в свою монтажную панель и закрепите ее. Пришло время провести векторную сетку треугольников над текущей в контрастном цвете (я использовал ярко-фиолетовый) с помощью инструмента «Перо».
Пришло время провести векторную сетку треугольников над текущей в контрастном цвете (я использовал ярко-фиолетовый) с помощью инструмента «Перо».Снова это займет некоторое время, поэтому включите хороший плейлист, налейте кофе и продолжите эту работу.
Вот несколько советов, чтобы ускорить процесс.
Вам не нужно закрывать треугольники, просто используйте инструмент «Перо», чтобы выделить три точки. Это может показаться глупым, но это сэкономит вам кучу времени при сотнях треугольников, которые вы собираетесь создать.
Шаг 8
Вам также не обязательно быть таким точным — в следующих шагах я покажу отличный трюк, чтобы объединить их.Шаг 9
Это была большая часть работы, но вы справились. Передохните и не забудьте сохраниться.Шаг 10
Теперь я покажу вам трюк, чтобы все точки были идеально расположены. Это простая процедура, но, конечно, вам нужно будет повторить ее столько раз, сколько у вас есть треугольниеов на портрете.С помощью инструмента Direct Selection выберите каждую группу точек, которые должны находиться в одном месте.
Шаг 11
Откройте панель «Выровнять» и нажмите «Горизонтальное выравнивание по центру» в разделе «Выровнять опорные точки».Шаг 12
Затем нажмите «Вертикальное выравнивание по центру» и все ваши точки точно в одном месте. О да!.Шаг 13
Теперь переместите точки, чтобы исправить их положение, если это необходимо.Затем повторите шаги 10-12 для всех ваших вершин.
Шаг 14
Скройте сетку, созданную вами в Photoshop. Снова проверьте вашу сетку на пропущенные треугольники (я всегда забывал по крайней мере по десять треугольников на портрет). Лучший способ сделать это — выбрать все ваши векторы (Cmd / Ctrl + A), и инвертировать их Fill и Stroke (Shift + X).Если вы заметите, что один отсутствует, верните Fill и Stroke назад, как было раньше (Shift + X снова), добавьте свой треугольник и снова проверьте. Когда у вас будет полная сетка, переходите к следующему шагу.
Шаг 15
Поместите референс с фотографией на слой ниже вашей векторной сетки и выровняйте их оба идеально. Это позволит вам выбрать правильные цвета с вашей фотографии для создания узнаваемого портрета. Заблокируйте опорный слой.
Это позволит вам выбрать правильные цвета с вашей фотографии для создания узнаваемого портрета. Заблокируйте опорный слой.Шаг 16
Теперь самая интересная часть — давайте добавим цвета. Выберайте каждый треугольник по очереди. Выберите инструмент «Пипетка» (I) и снимите цвет с середины каждого треугольника, затем заполните его.Уроки создания Low Poly иллюстраций
16 несложных видеоуроков для создания красивого эффекта Low Poly в Cinema 4D
Эффект low poly вошел в моду сравнительно недавно, особенно если учитывать что само понятие пришло из области 3D-моделирования, где низкополигональные модели использовались для экономии ресурсов довольно давно. Как говорят, новое — это хорошо забытое старое.
Мы подобрали 16 видео-уроков по созданию иллюстраций в стиле Low Poly в программе Cinema 4D. Тут вы найдете милые пейзажи, планеты, деревья и т.д. Этот эффект создается несложно, но выглядит очень красиво. Попробуйте сами!
7096 шт. НАРИСУЮ ПОРТРЕТ ИЛЛЮСТРАЦИЯ ЭСКИЗ В СТИЛЕ СОЗДАМ ПО ФОТО СДЕЛАЮ
Товары (7096 шт.) для сравнения из 1 магазинов: Kwork.
Нарисую стикер
Цена: 500 ₽ в Kwork
Подробнее Купить
Доброго времени суток. Готова нарисовать для вас стикер, а так же персонажа в своем стиле, с вашей палитрой и пожеланиями. Рисую на графическом планшете.
Создам ваши стикеры для Telegram
Цена: 500 ₽ в Kwork
Подробнее Купить
Делаю стикеры для telegram с присланых вами фотографий. Можете заказать стикеры для вашей группы или телеграм канала.
Нарисую векторный портрет
Цена: 500 ₽ в Kwork
Подробнее Купить
С радостью сделаю для вас портрет. Будет сделан за 2 дня. Можете выбрать стиль портрета : обычный, черно-белый и другие
Рисунок, иллюстрация по вашему заказу
Цена: 500 ₽ в Kwork
Подробнее Купить
Чем могу помочь? Арты/рисунки/иллюстрации. На заказ сделаю любую обложку и т. д. Яркий и свежий подход к оформлению. Быстрая и качественная работа. Соблюдение всех нюансов. Бесконечные правки. Крутые готовые работы и море позитива.
На заказ сделаю любую обложку и т. д. Яркий и свежий подход к оформлению. Быстрая и качественная работа. Соблюдение всех нюансов. Бесконечные правки. Крутые готовые работы и море позитива.
Выполню портрет
Цена: 1000 ₽ в Kwork
Подробнее Купить
Портреты и картины по фото на заказ, от руки, отсылка в электронке через сканирование. Работаю в различных техниках, в предпочтении графика и сухие материалы.
Создам иллюстрацию
Цена: 500 ₽ в Kwork
Добро пожаловать на мой кворк я создаю иллюстрации по вашему желанию фантазию вы можете указать какими должны быть иллюстрация какие цвета подбирать можно создать по вашим желанием если вы не можете подбирать то просто предоставьте это мне и я реализую вашу фантазию если вы вообще не понимаете про иллюстрацию то можете просто написать мне и мы с вами будем общаться вместе реализуем вашу мысль придаю все свой знания навыки максимально чтобы результат был классным.
Минималистичная иллюстрация
Цена: 1000 ₽ в Kwork
Подробнее Купить
Простенькая иллюстрация, которая прекрасно подойдёт для значков, одиночных стикеров, маленьких открыток, валентинок и подобного
Эскиз татуировки
Цена: 500 ₽ в Kwork
Подробнее Купить
Создание татуировки, так же совет где лучше ее набить. Если не знаете, чего хотите, сможем подобрать по психологическому портрету человека. Татуировка персонажа, аниме или мультика, как вы хотели изобразим.
Если не знаете, чего хотите, сможем подобрать по психологическому портрету человека. Татуировка персонажа, аниме или мультика, как вы хотели изобразим.
Портрет в стиле Триангуляция или Лоу поли, Low poly
Цена: 500 ₽ в Kwork
Подробнее Купить
Работа выполняется в Adobe Illustrator. Учитываются все пожелания. Работу можно будет использовать и для печати. Предоставлю работу в формате JPEG/PNG и AI по желанию.
Нарисую иллюстрации
Цена: 2500 ₽ в Kwork
Подробнее Купить
Сделаю любые виды иллюстрации . Работа будет выполнена в любом стиле, в зависимости от Ваших предпочтений. Цена одного кворка — это цена за одну иллюстрацию.
Создание скетча
Цена: 500 ₽ в Kwork
Подробнее Купить
Создам sketch по Вашему описанию. Персонажи, ОС и прочее. Работа недолгая, поэтому заказ выполняется незамедлительно
Сделаю иллюстрацию
Цена: 500 ₽ в Kwork
Подробнее Купить
Рисую иллюстрации на заказ. Детские иллюстрации к книгам,простые иллюстрации,делаю правки. Цвета выбираются в процессе работы и обговариваются с заказчиков. Если вы подобрали необходимую вам цветовую палитру,то пишите цвета сразу. По ходу работы по желанию могу прислать промежуточный вариант иллюстрации и внесу необходимые правки. Комиксы ,стикеры,логотипы,тоже рисую. См. в портфолио
Цвета выбираются в процессе работы и обговариваются с заказчиков. Если вы подобрали необходимую вам цветовую палитру,то пишите цвета сразу. По ходу работы по желанию могу прислать промежуточный вариант иллюстрации и внесу необходимые правки. Комиксы ,стикеры,логотипы,тоже рисую. См. в портфолио
Арт по фото и заданной теме
Цена: 500 ₽ в Kwork
Подробнее Купить
Создам арт из предоставленного фото в реалистичном виде, заданной вами тематике. Проект выполняется в указанном вами размере,если это позволяет исходное фото, и предоставляется в указанном вами формате. Чем больше людей или деталей, тем больше стоимость, так как времени уйдёт больше, а я его ценю. С примерами моих ранее выполненных проектов ознакомьтесь выше. Вы как заказчик имеете право не разрешать использование арта для портфолио Kwork. Однако я могу использовать арт в своих соц сетях. Но данное условие можно изменить с добавлением дополнительных опций.
Портрет по фото, обработка dream art, набросок
Цена: 500 ₽ в Kwork
Подробнее Купить
Обработка ваших фотографий в технике dream art, или набросок. В кворк стоимостью 500 р входит: — обработка фотографии 1-2 человек. (если больше,оплачивается отдельно) — отделение фото от фона; — цветокоррекция; — дорисовка на планшете, чтобы создать эффект рисунка; — фон или набросок сверху фото — 1 правка. Дополнительные правки оплачиваются отдельно. Вы сами выбираете в какой стилистике, с наброском (черные линии) или без. Готовый портрет вы получите в формате jpeg в том разрешении, в котором прислали фото, его можно будет распечатать на холсте , кружке и тд, в любой типографии вашего города Если хотите распечатать большего размера-то фото должно быть высокого качества и размер указать заранее. Срок исполнения 1-2 дня
В кворк стоимостью 500 р входит: — обработка фотографии 1-2 человек. (если больше,оплачивается отдельно) — отделение фото от фона; — цветокоррекция; — дорисовка на планшете, чтобы создать эффект рисунка; — фон или набросок сверху фото — 1 правка. Дополнительные правки оплачиваются отдельно. Вы сами выбираете в какой стилистике, с наброском (черные линии) или без. Готовый портрет вы получите в формате jpeg в том разрешении, в котором прислали фото, его можно будет распечатать на холсте , кружке и тд, в любой типографии вашего города Если хотите распечатать большего размера-то фото должно быть высокого качества и размер указать заранее. Срок исполнения 1-2 дня
Портреты дрим-арт, GTA
Цена: 500 ₽ в Kwork
Подробнее Купить
Предлагаю услуги по ретуши и созданию портретов в стиле дрим-арт, поп-арт, эффект GTA. Также сделаю к 14 февраля портрет в стиле Love iz. Фотографии обрабатываю в Adobe Photoshop. Обращайтесь! Буду рада сотрудничеству )
Портрет по фотографии
Цена: 1500 ₽ в Kwork
Подробнее Купить
Портрет с Вашей фотографии. Рисую карандашами, акрилом, акварелью. Как в черно-белом варианте, так и в цвете. По желанию можно нарисовать в digital
Рисую карандашами, акрилом, акварелью. Как в черно-белом варианте, так и в цвете. По желанию можно нарисовать в digital
Набор 2300 Отборных Логотипов в PSD + Бонусы
Цена: 500 ₽ в Kwork
Подробнее Купить
Дизайнерская подборка из 2300 премиум логотипов в PSD формате для фотошопа. Готовые шаблоны помогут вам создать красивый логотип для бизнеса буквально за 5 минут, подробная видео-инструкция по редактированию шаблонов прилагается Логотипы отлично подойдут: для сайта для личного бренда для интернет магазина для блога для лендинга для ютуб канала для группы вконтакте для инстаграма для визиток для фотошопа для видеороликов для баннеров для рекламы для интернет проектов Бонусы: Набор баннеров для рекламы и постинга Вконтакте Видео-Курc по профессиональной работе в фотошопе Важная информация: — Вам не придётся скачивать всё сразу — Вечный доступ к ссылкам на закачку шаблонов с Mail облака — Вес всего набора более 2 GB — Регулярное пополнение коллекции новыми шаблонами — Формат шаблонов: PSD — Видео-инструкция по работе с шаблонами
Цифровая иллюстрация
Цена: 500 ₽ в Kwork
Подробнее Купить
Привет! Создам цифровую иллюстрацию на любую тему. Это может быть иллюстрация для книги или игры, детская иллюстрация, пейзаж или отдельный персонаж.
Это может быть иллюстрация для книги или игры, детская иллюстрация, пейзаж или отдельный персонаж.
Напишу портрет
Цена: 500 ₽ в Kwork
Подробнее Купить
Пишу портреты на заказ по фото, стоимость работы зависит от формата , а2, а3, а4 Предоставлю качественную фотографию готового портрета Внесу правки , если клиент захочет что-то поменять
Нарисую индивидуальный эскиз для татуировки
Цена: 1000 ₽ в Kwork
Подробнее Купить
Одним из важных аспектов в татуировке является ее индивидуальность. Не стоит копировать то, что уже есть у кого-то и что может вам вовсе не подойти 😉 Лучше создать что-то неповторимое! Именно с этим я и могу вам помочь) С учетом всех ваших пожеланий, нарисую индивидуальный эскиз подходящий вам по стилю. Также, поскольку я сама являюсь тату-мастером, могу ответить на ваши вопросы по поводу нанесения и ухода. Прошу заметить, что эскизы выполняю в графике (ч/б с минимальным добавлением цвета).
Портрет digital
Цена: 1000 ₽ в Kwork
Подробнее Купить
Портрет на графическом планшете, с особой стилизацией или без неё (по вашему желанию) Может стать отличным дополнением к подарку или приятным сюрпризом для близких или приятелей
Иллюстрация на графическом планшете
Цена: 500 ₽ в Kwork
Подробнее Купить
Иллюстрация по вашей идее, комиксу или же отрисовка вашего персонажа, воплощу любую вашу идею и визуализирую её, открытка для распечатки, иллюстрация к чудному рассказу или же просто картинка для души, жду вашего сообщения)
Нарисую комикс
Цена: 1500 ₽ в Kwork
Подробнее Купить
Доброго времени суток. Что собой представляет этот кворк? Довольно неплохую услугу. Я могу предоставить вам рисунок вашей истории, в нескольких вариантах: -черно-белая -цветная -сепия -чб с цветным лайном и текстом Также, если ваш сценарий плохо продуман я могу вам помочь. НО, это не значит что я его за вас напишу. Я просто подкорректирую некоторые моменты. Ещё я хочу предупредить вас, что задний фон я рисую плохо. Так что использую приложения для построения ландшафта и затем обвожу это построение (чисто теоретически,можно сказать что я сама все рисую).
Что собой представляет этот кворк? Довольно неплохую услугу. Я могу предоставить вам рисунок вашей истории, в нескольких вариантах: -черно-белая -цветная -сепия -чб с цветным лайном и текстом Также, если ваш сценарий плохо продуман я могу вам помочь. НО, это не значит что я его за вас напишу. Я просто подкорректирую некоторые моменты. Ещё я хочу предупредить вас, что задний фон я рисую плохо. Так что использую приложения для построения ландшафта и затем обвожу это построение (чисто теоретически,можно сказать что я сама все рисую).
Ваш портрет в полуреализме
Цена: 500 ₽ в Kwork
Подробнее Купить
Нарисую для вас портрет в стиле: полу-реализм и реализм !) Такой портрет можно будет выставить в социальные сети, использовать для печати, или как подарок дорогому другу. Также это могут быть образы ваших любимых персонажей (из фильмов, мультфильмов, игр и прочего). По-моему, было бы замечательно повесить постер с любим актером у себя в спальне, или возле рабочего стола. Если на оригинальном фото присутствует ваш пушистый или пернатый друг- не беда !Нарисуем и его(попугая, кошку, собачку, хомячка, шиншилу и других разных животных) и тогда, возможно, вы украсите вашим совместным артом, кружку или футболку. Также я принимаю индивидуальные заказы, если вы вдруг не нашли того, что вы искали) Если вам нужен портрет, персонаж в стиле аниме, или индивидуальный портрет вашего питомца — просмотрите мои другие предложение. И вы найдете то, что нужно) С уважением , художник Евгения.
Если на оригинальном фото присутствует ваш пушистый или пернатый друг- не беда !Нарисуем и его(попугая, кошку, собачку, хомячка, шиншилу и других разных животных) и тогда, возможно, вы украсите вашим совместным артом, кружку или футболку. Также я принимаю индивидуальные заказы, если вы вдруг не нашли того, что вы искали) Если вам нужен портрет, персонаж в стиле аниме, или индивидуальный портрет вашего питомца — просмотрите мои другие предложение. И вы найдете то, что нужно) С уважением , художник Евгения.
Сделаю эскиз мечты для тату
Цена: 4500 ₽ в Kwork
Подробнее Купить
Нарисую любой эскиз тату по вашей идее. Работаю с эскизами 4 года, сделано много эскизов по описанию «хочу то, сам не знаю что», обращайтесь смело! =)
Иллюстрация в стиле чиби
Цена: 500 ₽ в Kwork
Подробнее Купить
Здравствуйте! Нарисую арт с Вашим персонажем, Вами или персонажем любой франшизы в стиле чиби. Рисую в растровой графике в программе Pain Tool Sai 2. Другие мои работы можете увидеть в портфолио 🙂
показать еще . ..
..
Страницы: | 1 | … | 119 | 120 | 121 | … | 237 |
Печать на чехлах ваших фотографий в стиле Low-Poly. Статьи компании «Loook
Одно из самых популярных художественных направлений, уникальный стиль low poly возник еще во время появления 3D анимации.
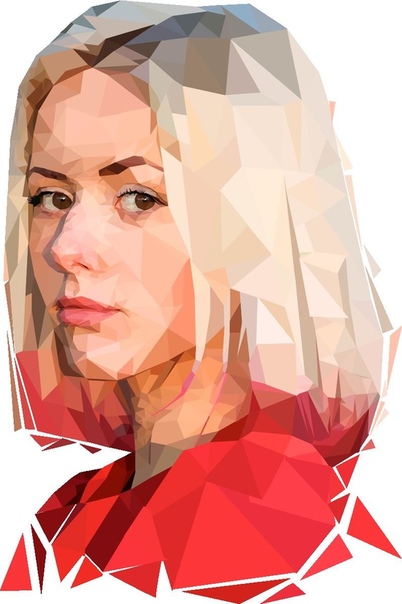
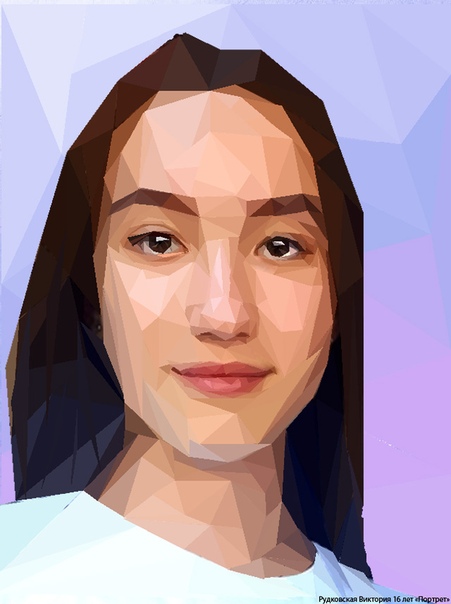
Low poly портрет ― это своеобразная имитация трехмерной графики, выглядящая очень эффектно и необычно. Изображение состоит из геометрических фигур, треугольников, прямоугольников, плотно сочетающихся между собой. Такой арт сглаживает неприятные мелочи, акцентирует внимание на цветах и профиле лица, лучше передает суть предмета. Это очень красиво!
Неординарный стиль используется в создании мультфильмов, музыкальных клипов, компьютерных игр. Вам, наверняка, попадались книги с необычными иллюстрациями лоу поли, а в интернете ― портреты известных актеров, знаменитых певцов, выполненные в стиле лоу поли.
А хотите такое фото на чехле для смартфона?
На сайте iOK вы можете заказать свой портрет портрет low poly, на котором вы будете выглядеть как звезда! Мы делаем печать на чехлах портретов Low-Poly. Это лучшая сфера применения модного стиля. Ваш стилизованный портрет на чехле всегда будет на виду, вызывая восхищенные взгляды!
Это лучшая сфера применения модного стиля. Ваш стилизованный портрет на чехле всегда будет на виду, вызывая восхищенные взгляды!
Наши дизайнеры обработают любую вашу фотографию или рисунок и создадут качественное фото в стиле лоу поли. Вы можете заказать печать на футболке, чашке, на чем угодно.
Как заказать свое фото на чехле в стиле Low-poly
Воспользуясь нашей услугой, вы получите стильный пластиковый или силиконовый чехол со своим фото в low-poly стиле и собственный Low-Poly портрет.
- Лучше всего связаться с нашим дизайнером по почте. Почта следующая ― [email protected]
- Присылайте свою фотографию, обязательно в хорошем качестве.
- 2-3 дня и ваш портрет в стиле Лоу-Поли будет готов.
Файл с вашим фото будет у вас
Мы создаем потрет векторном формате EPS, что позволяет распечатывать картинку на любом листе — хоть А4, хоть размером с дом! Качество всегда будет идеальным, портрет может масштабироваться бесконечно. Сделайте своим друзьям оригинальный подарок, вызывающий незабываемые эмоции! Портрет в треугольниках Low-Poly на чехле для смартфона, планшета, футболке, чашке позволит взглянуть на себя по новому, раскрыть новые грани восприятия искусства.
Сделайте своим друзьям оригинальный подарок, вызывающий незабываемые эмоции! Портрет в треугольниках Low-Poly на чехле для смартфона, планшета, футболке, чашке позволит взглянуть на себя по новому, раскрыть новые грани восприятия искусства.
Полигональная фактура. DMesh — отличная программа для создания Low Poly картинок
Хотите больше узнать о полигональной графике? Для чего она используется? Как сделать что-то в этой технике? Да? Тогда вы настоящий дизайнер, готовый развиваться, и расти как профессионал!
Конечно, полигональную графику вряд ли можно назвать чем-то новым, и уж тем более революционным. Тем не менее, она поможет разнообразить ваш дизайн и сделает его индивидуальным и узнаваемым. Да и очередной всплеск моды на полигоны, который бодро шагает по просторам Интернета, трудно игнорировать.
В этом посте вы узнаете о полигонах и полигональной графике и увидите потрясающие примеры ее использования. Также мы собрали для вас несколько уроков, которые помогут вам освоить эту технику. И, кто знает, может быть, вы будете рисовать полигонами даже круче, чем авторы собранных здесь работ!
И, кто знает, может быть, вы будете рисовать полигонами даже круче, чем авторы собранных здесь работ!
Что такое полигональная графика?
Полигон (от греч. polýgonos – многоугольный), полигональная линия (математическая), ломаная линия, составленная из конечного числа прямолинейных отрезков (звеньев). Под полигоном также понимают замкнутую ломаную линию, т. е. многоугольник.
Где используются полигоны?Ответ очевиден – в цифровой графике, конечно же! Это своего рода разновидность цифрового искусства. Изначально полигональная графика появилась в 3D моделировании для создания видеоигр. Благодаря низкому разрешению у таких объектов была высокая скорость рендеринга. Также отображение в виде каркаса позволяет экономить ресурсы компьютера и облегчает работу с моделью. Затем уже она стала популярна и в так называемой 2D графике.
В какой программе можно создавать полигональные изображения?Если вы работаете в 3D, то для вас будет вполне естественно делать это в 3D max, Maya, или Cinema 4D. Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с архитектурной визуализацией или фотореалистичным рендерингом. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. А так как ретро стиль всегда в моде, практически все дизайнеры создают ее с помощью старых приемов.
Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с архитектурной визуализацией или фотореалистичным рендерингом. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. А так как ретро стиль всегда в моде, практически все дизайнеры создают ее с помощью старых приемов.
Как вы уже знаете, 3D модели создают с помощью полигонов. Чем больше полигонов, тем более детализованной будет модель. Во время финальной обработки (рендеринга) объекта он приобретает «гладкий» вид. Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д. Полигональные фигуры очень напоминают оригами и сейчас находятся на пике популярности в графическом дизайне.
д. Полигональные фигуры очень напоминают оригами и сейчас находятся на пике популярности в графическом дизайне.
Также можно создавать полигональные шедевры в таких программах как Adobe Illustrator, CorelDraw и даже Adobe Photoshop. Эти программы, в отличие от специфичных 3D пакетов, хорошо знакомы большинству дизайнеров.
Историческая справкаА знаете ли вы, что полигональному дизайну предшествовало целое направление в искусстве? В начале XX века зародилось и стало невероятно популярным экспрессионистское течение. Появление фотографии только подстегивало художников, ведь теперь можно было запечатлеть образ детально, таким, какой он есть на самом деле. Экспрессионисты же напротив, стремились передать суть, настроение и характер объекта. Они намеренно уходили от деталей. В наши дни экспрессионизм не менее популярен как в живописи, так и в среде цифрового искусства.
Выдающиеся примерыВот несколько примеров современного цифрового искусства. Быть может, они впечатлят вас на создание новых шедевров:
Быть может, они впечатлят вас на создание новых шедевров:
В этом уроке вы создадите мозаику в Adobe Illustrator, состоящую из полигонов. В этом несложном деле поможет бесплатный плагин – Scriptographer и ваше воображение.
Здесь вы научитесь создавать векторную полигональную мозаику из растрового изображения при помощи бесплатного веб инструмента Triangulator и Adobe Illustrator.
В этом уроке вы узнаете, как делать портреты с помощью полигонов. Автор показывает, как работать с фото используя и Photoshop и Illustrator, чтобы сделать красивый портрет в модном стиле полигональной графики.
Подробный видео урок, который научит вас создавать трехмерные персонажи.
ЗаключениеПолигональная графика – это смесь ретро и футуризма. Стиль не подвластный времени, который можно видоизменять, индивидуализировать, и экспериментировать с ним до бесконечности. Это всегда смотрится стильно, модно и самобытно. Попробуйте поработать с полигонами, и вы поймете, что уже больше не можете без них. Будем рады, если вы поделитесь своими идеями на этот счет в комментариях!
По материалам сайта: www.onextrapixel.com
В веб-дизайне при создании пользовательских интерфейсов трудно обойтись без иконок и текстур. Однако если в дизайне использовались элементы, созданные кем-то другим, то это сделает его неоригинальным. Фон является одним из самых главных элементов в любом интерфейсе, поэтому его уникальности нужно уделить особое внимание. В последнее время появилось много удобных инструментов для создания бесшовных текстур, которые можно использовать для создания фоновых изображений. Многие из этих инструментов просты в использовании и позволяют добиться потрясающих результатов даже новичкам. Порой достаточно одного клика мыши для того, чтобы получить текстуру профессионального качества. С помощью специализированного софта можно создавать фоны в любом стиле и затем использовать их в своих проектах. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов случайных фонов.
Инструмент Trianglify Generator можно использовать для создания низкополигональных фонов с плавными градиентами, которые намного мягче, чем градиенты, созданные на основе метода Делоне. Инструмент включает в себя множество предустановленных цветовых комбинаций, что существенно упрощает процесс генерации полигональных текстур.
В настройках пользователь может указать размер холста в пикселях, выбрать палитру, размер ячеек и установить уровень дисперсии. Также можно выбрать отклонение энтропии полигонов: если установить нулевое значение, то фон будет состоять из треугольников, расположенных ровными рядами.
С помощью генератора можно выбрать одну из 27 разработанных профессиональными дизайнерами цветовых схем, но если нужно сделать что-то свое, то всегда можно сгенерировать собственную схему. Полученный фон можно сохранить в форматах PNG и SVG.
Инструмент Trianglify Background Generator использует тот же триангуляционный JS-плагин, что и предыдущий генератор. Скрипт, лежащий в основе программы, использует несколько палитр из COLOURlovers и ColorBrewer и позволяет использовать дополнительные настройки, такие, как выбор типа градиента. Также в инструменте есть два новых параметра в меню: Bleed и Cell Padding, однако данный функционал не может регулировать уровень дисперсии, так что пользователю придется выбрать одну их предустановленных палитр.
Бесшовные текстуры можно создавать разными способами, в том числе и с помощью слов. Именно так работает очень необычный инструмент, который называется Geopattern. Пользователь может написать слово в специальном поле и программа сама сгенерирует текстуру. Минимум действий, максимум результата! Можно написать просто одну или две буквы и получить уникальную текстуру, которую можно использовать в качестве фона. Инструмент работает на основе простого скрипта, генерирующего бесшовные геометрические паттерны, состоящие из 16 различных фигур. Geopattern использует неограниченное количество цветов, поэтому выдает совершенно непредсказуемые результаты. Все зависит от количества букв в слове, так что пользователю придется поэкспериментировать, если он хочет подобрать уникальный узор. Результат можно сохранить в формате PNG.
Этот инструмент использует метод триангуляции Делоне. В результате получаются очень эффектные высококонтрастные полигональные фоны. Интерфейс сервиса очень простой, там всего несколько ползунков, с помощью которых можно установить размер холста, изменить яркость, контрастность и размер полигонов. С помощью специальной палитры можно подобрать нужную цветовую схему. В том случае, если не получается создать подходящую текстуру, фон можно сгенерировать, нажав кнопку, Randomize и инструмент создаст случайный паттерн. Нажав кнопку повторно, можно получить совершенно другое изображение. Процесс можно повторять до тех пор, пока не найдется оптимальный узор.
На первый взгляд Flat Surface Shader ничем не отличается от предыдущего генератора случайных фонов. Однако это не так, сервис использует более рандомный и динамичный подход к триангуляции Делоне. Генерация полигонов происходит несколько хаотично, так как источники света в этом инструменте находятся в постоянном движении. В сущности, пользователь никак не может повлиять на конечный результат, но может подобрать цветовую схему и нужный размер полигонов. Фоновое изображение можно сохранить как в растровом формате PNG, так и в векторном формате SVG.
Полигональные фоны сегодня в тренде, поэтому неудивительно, что подобных генераторов становится все больше. Но не везде такие паттерны выглядят уместно, порой нужно что-то другое. В этом случае можно использовать инструмент Waterpipe.js. Этот генератор позволяет получить изображение с эффектом дыма. Пользователь может скачать один из предустановленных вариантов или создать собственный фон, настроив параметры вручную. Можно выбрать цвет фона, также есть возможность выбора градиента. Так как клубы дыма должны выглядеть, как трехмерные объекты, добиться нужного эффекта можно с помощью стартового и финишного градиентов. Сочетание светлого и темного оттенков создает реалистичный эффект дыма.
Инструмент Colorful CSS Gradient Background Generator наверняка пригодится дизайнерам, создающим сайты и приложения, особенно тем, кто работает с iOS. Это веб-сервис позволяет создавать красивые градиентные фоны буквально на лету. Главное достоинство инструмента заключается в том, что он автоматически генерирует код CSS для создаваемых градиентов. Есть и небольшой минус, так как на выходе получается только код, а не картинка, так что фоновое изображение можно использовать только для интернет-проектов. Если же градиентный фон нужно получить в растровом формате, придется использовать стороннее программное обеспечение. Для этой цели неплохо подходит Phantom.JS, инструмент требует определенных навыков кодирования, но достаточно гибок и прост для того, чтобы справиться с поставленной задачей.
С помощью инструмента Unique Gradient Generator можно создавать фоны из любого растрового изображения. Размер изображения практически не имеет значения, генератору достаточно даже картинки размером 7х3 пикселя. Инструмент размывает исходник до полной неузнаваемости, подобно эффекту Gaussian Blur в Adobe Photoshop. Чтобы добиться нужного результата, пользователю придется потратить какое-то время на подбор исходного изображения, иначе цветовая схема будет выглядеть несколько грязноватой, если в исходнике будет много темных оттенков.
Генератор имеет библиотеку из 33-х готовых к использованию изображений, но можно загрузить и собственные файлы. Готовый фон можно скачать в растровом формате или как код CSS.
Инструмент Material Design Background Generator, это сервис, который находится на пике популярности, ведь с помощью данного инструмента можно без особых усилий генерировать фоновые изображения в стиле Material Design, созданном дизайнерами и веб-разработчиками компании Google. Так как это рандомный генератор, некоторые результаты могут выглядеть довольно странно. Так что пользователю придется потратить какое-то время, чтобы получить подходящее изображение. Такова плата за случайность, но зато в результате можно создать действительно уникальный фон для своего проекта.
Инструмент K»s Watercolor Background Image Generator создает бесшовные текстуры с эффектом акварели. Генератор создает изображение с помощью полупрозрачных кругов, которые, сливаясь, имитируют акварельные пятна. На настоящую акварель не очень похоже, но фоны получаются достаточно интересными. Чтобы создать текстуру, пользователю нужно указать количество кругов и их размер, а также выбрать цветовую схему. Чтобы создать более сложную текстуру, можно использовать несколько слоев, которые повлияют на конечный результат.
. Andrew Price — владелец blenderguru.com , моделлер и создатель огромного количества видеоуроков. Andrew Price как-то создавал большую сцену и понял, что на создание текстур одного только деревянного пола ушло больше 1 часа.
В эти 60 минут вошли:
1. Поиск текстуры онлайн.
2. Проверка текстуры в сцене, если она выглядит не очень, то поиск другой текстуры.
3. Открытие текстуры в CrazyBump или Knald .
4. Настройка текстуры в течение 20 минут в одной из программ, пока она не будет выглядеть хорошо.
5. Генерирование и экспорт карт.
6. Импорт данных карт в блендер.
7. Повтор действий 4-6 раз, пока результат не будет превосходным.
Сцена Andrew содержала более 20 материалов, а это значит, что он потратил бы более 10 часов генерирования текстурных карт. Поэтому Andrew решил создать сервис Poliigon .
Что такое Poliigon?
Poliigon — библиотека более 1000 PBR текстур, сделанная CG художниками, для CG художников. Poliigon содержит уникальные текстуры, которые будет очень трудно найти на сторонних ресурсах, такие как узоры, знаки, PBR материалы и прочие.
Более 1000+ PBR материалов.
PBR — это Physically Based Rendering , который позволяет максимально точно передать текстуру реального объекта.Программы, генерирующие карты, такие как CrazyBump , использовались на протяжении годов. Но генерирование таких карт занимает вечность! Обычно 3D художники используют найденную в интернете текстуру, генерируя ее карты в других программах. На это уходит от 20 до 70 минут, что не очень хорошо. Но с сайтом Poliigon вы можете сказать до свидания CrazyBump , Knald и прочему ПО, так как сайт содержит все необходимые карты вместе с текстурами. Скачав текстуру и ее карты, вы с легкостью можете настроить их в Blender , посмотрев видеоурок в конце статьи.
Качественные текстуры
Это может прозвучать странно, но большинство текстур онлайн сильно размыты. Размытые текстуры бесполезны, так как конечный результат будет выглядеть нереалистично. Поэтому Anrew Price приложил огромные усилия, чтобы сделать текстуры невероятно точными, с самым высоким разрешением. Все текстуры, предоставленные на ресурсе, обработаны, поэтому у пользователей нет необходимости дорабатывать текстуру в Photoshop или в другом ПО, просто импортировать в Blender . Andrew Price и его команда использовала несколько методов, чтобы добиться такого результата:
Съемка с штативом
Настройка фокуса вручную
Использование ручного триггера и блокирующего стекла.
Это заняло огромное количество времени, но, как вы сами видите, текстуры получились идеально четкими.
Ultra-High разршение.
Команда сильно потрудилась, создавая текстуры с разрешением 24K ! Многие сайты до сих пор считают, что 1K и 2K текстуры — это отличное разрешение, но время летит очень быстро, поэтому текстуры Poliigon имеют High разрешение, но если оно вам не нужно, например, нужна простая текстура для игры под мобильные OS , то можно скачать нужное разрешение.
Бесшовные Blender текстуры
Ничего не может быть хуже, чем найти качественную текстуру для вашего проекта, но не бесшовную. Поэтому все текстуры на Poliigon бесшовные. Создание бесшовных текстур требует времени, поэтому большинство онлайн ресурсов содержат необработанные текстуры.
Next-Gen реализм: Оверлеи.
Andrew Price считает, что Next-Gen — это не только высококачественные текстуры, но и специальные оверлеи, позволяющие изображению выглядеть реалистично. Оверлей — специальная текстура, накладывающаяся на объект, которая содержит элементы потертости, грязи, пыли. Все объекты в реальном мире имеют потертости, поэтому каждый профессиональный 3D artist должен использовать Overlays на своих моделях. Большинство Overlays , которые можно найти онлайн, либо низкого разрешения, либо они не того формата, который используется в CG Art . Andrew и его команда создала библиотеку из 100+ таких текстур.
Повторяющиеся узоры
Если вы когда-нибудь рендерили комнату, вы, скорее всего, сталкивались с такой проблемой, как узоры. Например, нужно создать текстуру узора для подушки, дивана, скатерти и прочего. На Poliigon.com есть куча таких узоров, причем бесшовных.
Дизайн
Часто при создании пейзажа, людям необходимы какие-то шутливые знаки, походящие на реальные. Например, табличка при въезде в город, Dead End , значок фирмы и т.д. Poliigon содержит более 600 таких знаков.
Как начать пользоваться Poliigon?
Для того, чтобы опробовать Poliigon.com , вы можете начать 30-дневную триал версию, привязка карты не нужна! Триал версия не ограничивает функционал сайта! Все, что нужно для регистрации — почта и пароль. Вы можете скачивать в день 10 паков текстур, в которые входят Diffuse, Gloss, Normal map и прочие. Если вам не хватает 10 текстур, можно приобрести подписку за $17/месяц или за $170/год.
Ежемесячный конкурс — Выиграйте подписку на год
Для того, чтобы выиграть подписку на год, воспользуйтесь текстурами сайта Poliigon.com , поставьте их в свои рендеры и покажите результат на ArtStation . Постить изображение нужно в последние дни месяца, пометив в описании к своему посту: «Textures from Poliigon.com «.
Как использовать PBR текстуры?
Если вас интересует «Как использовать текстуры с сайта Poliigon.com «, то посмотрите видеоурок от Andrew Price .
Полигон или Low Poly тренд набирает всё большую популярность в интернете. Всё больше всего сайтов используют этот тренд в основном на фоне сайта. В основном полигон это простая форма мозаики, но вместо использования прямых углов в данном стиле используются полигонные формы. Так же в тренде используются в основном треугольные формы, данный стиль ещё называют триангуляцией.
В данной подборке будут собраны самые популярные генераторы, которые создают данный стиль полигон. С помощью этой подборки подобное Вы будете создавать очень просто.
Генератор фона в стиле Полигон — Trianglify
Очень простой и простой генератор, который позволит создать фоны в стиле Low Poly. Тут присутствует не много настроек, которых хватит для того, чтобы создать подходящий и красивый фон для Вашего сайта. Так же уже готовый полигон фон Вы сможете бесплатно скачать в формате SVG.
Генератор для создания изображений в стиле Полигон
Отличный и функциональный генератор для создания триангулярных изображений. Множество настроек позволит Вам создать то изображение которое именно нужно. Так же Вы можете использовать кнопку рандомизации для получения случайных результатов, по моему тоже очень полезная функция. После ого как изображение будет готово Вы сможете скачать его в форматах PNG и SVG.
Offline инструмент для создания Полигон изображений
Данный инструмент позволяет создать самое настоящее полигон изображение, но здесь придётся работать больше вручную, и понадобятся небольшие навыки. Перед тем как начать работать с данным инструментом, я рекомендую посмотреть Вам обучающее видео которое размещено на странице автора, там же Вы сможете и скачать данный инструмент.
DMesh — отличная программа для создания Low Poly картинок
Замечательная и многофункциональная программа, которая позволит Вам с точностью настроить всё необходимое для создания красивых изображений в стиле полигон. Данная программа бесплатная, но есть и платная версия, в которую входит несколько дополнительных функций. Так же перед использованием я рекомендую посмотреть обучающее видео.
Java приложение для триангуляции изображений
Отличное и в то же время простое приложение Java, с помощью которого Вы сможете без всяких затруднений создать картинку в стиле Полигон. Перед тем чтобы начать работать с приложением его нужно скачать, оно совершенно бесплатное.
Триангуляция Делоне — много настраиваемый инструмент
Это самый настраиваемый и тяжёлый инструмент для создания картинок в стиле Полигон. Чтобы начать работать в данном инструменте у Вас должен быть хотя бы не большой опыт в работе с данным стилем.
Сравнение портретов Low Poly. Художник или программа?
Портрет Low Poly – 100% ручная работа, выполненная на графическом планшете нашими художниками, не верите? Тогда это статья для Вас.
Очень частый комментарий к портрету в стиле Low Poly: «Вы это не делали сами – это просто прога или приложение». Пора развеять этот сложившийся миф. Да действительно, существует множество приложений, благодаря которым, можно просто в одно нажатие, редактировать свою фотографию, как угодно. Для сравнения было взято самое популярное сейчас приложение, в которое мы загрузили нужную фотографию, и вуаля, портрет готов, но какой? Безусловно, если цель была создать калейдоскоп из человека, то она достигнута, но нам же нужен был совершенно другой эффект. А где же тут художественная составляющая? Работа с фоном, подборка цвета, композиция масс и самое важное – это особое видение портрета, которое может исполнить и передать только художник, а не бездушная машина. Если есть еще сомнения, какой же именно заказать портрет лоу поли, то давайте разбираться дальше, по пунктам, что и как. Почему стоит доверить создать современный, оригинальный и такой классный стиль как Low Poly нашим художникам и не думать, что тут будет недобросовестная работа через приложение в один клик.
1. Детализация
Это первое на что мы обращаем внимание, приложение просто, без разбору разбивает фотографию на мелкие и не понятные треугольники. Очень трудно разглядеть, где и что находится, и получить такое в подарок, вряд ли кто-то бы хотел. В работе художника, напротив, детализация только там, где она действительно нужна, все четко, понятно и в меру.
2. Форма
При работе художник, ведет линию и создает полигон ориентируясь на свои знания анатомии, и смотря на фотографию. Мы видим тут и четкие по форме брови, скулы, нос и другие части лица. В приложении форма абсолютна нарушена, за счет чего даже теряется не только эстетическая составляющая портрета, но и логическая.
3. Объём и глубина
Очень важно, при создании такого портрета учесть объем малых и больших масс. Разбивать на мелкие и более крупные детали. Приложение просто дробит на кусочки и лишь там, где очень светлое место, делает что-то покрупнее. Наш же художник понимает, где нужно дать большой объём, потому что даже после окончания всей работы, когда все разбито на полигоны, он смотрит, где можно объединить близкие по цвету участки в крупные полигоны. Так создается глубина изображения и интерес к портрету.
4. Художественный подход
Приложение тут совершенно не работает. Оно просто пропускает через фильтр Вашу фотографию. А художник, творит. Он видит, в каком цвете лучше подать портрет, оставить, или поменять фон, как сочетаются цвета, а также подбирает формы, оставляя некоторые полигоны не только треугольными. Ведет линии так, чтобы портрет смотрелся как можно выигрышнее.
низкополигональных наконечников | CGmascot
Это основные советы по оптимизации и улучшению низкополигональной работы в области моделирования и текстурирования .
Суть низкополигональной работы — делать много с малым; Сделайте что-нибудь хорошее с ограниченным количеством полигонов и небольшими текстурами. Ограничения устанавливаются игровым движком и платформой, для которой предназначен контент — в наши дни low-poly обычно используется для мобильных и других портативных устройств. Один очень хороший способ максимально эффективно использовать ваши ограниченные ресурсы — делать стилизованные дизайны.Я рекомендую это: Начните с разработки для low-poly . Один из лучших примеров такого стиля — внешний вид World of Warcraft.
Я изучил low-poly, работая над Ultima 6 Project. U6P использует игровой движок Dungeon Siege (1) и создает большой мир, заполненный низкополигональными моделями. Вы можете просмотреть некоторые из моих работ по U6P здесь.
- Используйте каждый треугольник . Звучит просто, но это легко упустить из виду, когда люди привыкли к моделированию с помощью четырехугольников или n-угольников (более 4-сторонних многоугольников).Поскольку каждый полигон в любом случае триангулирован (разделен на треугольники) при экспорте в игровой движок (или рендеринге), вы также можете сами разделить полигоны. Это дает вам еще одно ребро, которым можно обозначить форму. В примере показано, как создается форма путем размещения ребер, разделяющих четырехугольные полигоны, и каков будет результат, если края будут смещены — это вы можете получить, если позволите программе выполнять триангуляцию за вас.
- Объем модели по внешней стороне стыков .Таким образом, когда конечность сгибается, внешняя сторона сохраняет форму даже в «открытом» сгибе. В примере показана установка, которую вы можете использовать для колена или локтя, а некоторые другие — для пальцев.
- Акцент на моделирование ориентиров профиля и основных форм . Многоугольники, которые не используются для лучшей деформации суставов или для определения общей формы, являются лишними — вы можете обойтись без них. Вместо этого создайте эту дополнительную деталь с помощью текстуры-карты.
- Добавьте форму с текстурой , добавив тени и блики в текстуры.Но делайте это экономно. Всегда присутствуют сильные тени или светлые участки выглядят фальшиво.
- Сделайте дырочки с текстурой . Допустим, вам нужна решетка с большим количеством отверстий. Их моделирование означало бы много полигонов. Почему бы не сделать плоскость и текстуру прозрачной (если ваш игровой движок это поддерживает)? У вас может быть даже две плоскости: одна прозрачная решетка сверху, а другая под ней с нарисованным на ней колодцем / любым более глубоким местом. Самым простым решением, конечно же, является закрашивание «дырок» в основной фактуре.
- Используйте несколько текстур на вашем объекте . Игровые движки (и другое программное обеспечение) допускают текстуры только до определенного размера. Но если они позволяют использовать несколько текстур, вы можете обойти это ограничение. Конечно, не добавляйте текстуры, выходящие за рамки тех, с которыми целевое устройство может с комфортом справиться. Одна из основных причин использования нескольких текстур — это когда ваш игровой движок позволяет заменять части геометрии в игре. Допустим, у вас есть персонаж с кожей (texture1) и одеждой (texture2). Последняя текстура (2) и геометрия, которую она покрывает, могут быть заменены в игре на другую версию, когда персонаж меняет комплект одежды или доспехов.Даже если ваш движок не позволяет менять местами детали, использование нескольких текстур — хороший способ сделать множество вариаций одной модели.
- Чтобы больше деталей текстуры где-нибудь на вашей модели, увеличьте эту часть на вашей UV-карте . Конечно, это оставляет меньше места для других частей, но некоторые области более важны, чем другие (лицо персонажа для одной). В примере есть текстура кожи горгульи с наложенной uvw-картой.
- Нарисуйте текстуру в программе для 3D-рисования и детализируйте детали в программе для 2D-рисования .Конечно, вы можете рисовать все в 2D-программах, таких как Photoshop, но с 3D-рисованием нет равных. Такая простая вещь, как построение прямой линии вокруг персонажа, становится проблемой, если у вас есть только 2D-краска. Вот несколько перечисленных программ для 3D-рисования. Татуировка для одного бесплатна для личного некоммерческого использования.
- Раскрасьте текстуры вручную. Рисование в оттенках серого, черного и белого, а затем наложение цвета может быть проще, но если вместо этого вы выберете и раскрасите цвета вручную, конечный результат будет более ярким и живым.То же самое и с градиентами. Они имеют тенденцию быть слишком механическими, слишком совершенными. Раскрасьте изменение цвета сами.
- Используйте повторяющиеся части в вашем персонаже / объекте . Руки часто могут быть зеркальными копиями друг друга, как и ноги. Таким образом вы можете сохранить в UV-пространстве и, следовательно, сделать все части на UV-карте больше и, таким образом, более детализированными. Это еще более верно для таких объектов, как здания, где вы можете использовать одни и те же текстуры снова и снова. Умный и креативный UV-работник может создать множество вариаций всего из одной текстуры-карты.
Мыслей о низкополигональном искусстве и Торговой площадке
Всем привет! Вот мой пост в Facebook о низкополигональном искусстве и о том, что мы ищем на Unreal Engine Marketplace в отношении качества и содержания низкополигональных представлений. Люди, казалось, хорошо на него отреагировали, поэтому я немного отредактировал его и хотел опубликовать здесь. Было бы интересно услышать отзывы!
===
Лично я большой поклонник low-poly art. Я занимался игровым артом еще до Quake 1, начинал как художник по персонажам, а также сделал свою изрядную долю в арте окружения.Найти компромисс между формой и функцией в среде реального времени — это потрясающе, и я потратил тысячи часов, разбирая свои собственные модели, а также искусство других, чтобы выяснить, почему эта грань переворачивается таким образом, чтобы получить правильное определение и деформацию. , или как создать сильный силуэт, не выходя за рамки вашего поли-бюджета, и как именно, где и зачем срезать углы.
Однако с появлением технологий многие соображения производительности в реальном времени на этом конкретном уровне низкополигонального искусства стали больше касаться стилистического выбора, чем повышения частоты кадров на рабочем столе.А еще есть мобильные игры, в которых искусство, которое вы видите сегодня на своем телефоне или планшете, соответствует или превосходит лучшие настольные ПК десять лет назад. Так что здесь есть своего рода раскол. Мы также наблюдаем возрождение 8-битных игр в ретро-стиле, и низкополигональная игра для меня является своего рода трехмерным эквивалентом.
Для Unreal Engine одна из вещей, которую он всегда продвигал сильнее, чем что-либо еще, — это фотореализм. С выходом UE4, когда Epic активно развивает PBR, открытый мир и архитектурную визуализацию, большая часть контента Marketplace, который мы видим, строится в этом направлении.Лоу-поли стиль все еще довольно новый, и мы еще не видели его много, и мы пытаемся разработать подход к тому, как мы проверяем и принимаем для него контент.
Я хочу быть * очень * ясным, что я говорю об общих рекомендациях по отправке низкополигональных произведений искусства, а не * НЕ * о чем-либо конкретном, что было отправлено кем-либо. Я занимаюсь игровым артом более половины своей жизни, и это совокупный итог моих наблюдений за эти годы.
Большая часть того, что делает низкополигональную художественную работу, заключается в том, что она вообще существует, потому что она была построена с учетом определенных технических требований.В рамках этих ограничений были разработаны методы и родился стиль.
За прошедшие годы у меня появилось немало начинающих художников, которые думают: «Эй, low-poly популярен и выглядит легко, я попробую!» и создавайте произведения искусства с низким уровнем детализации, качества и простотой изготовления в короткие сроки. Они вытащат его, подумают: «Круто, я прибил стиль!» и чувствую себя прекрасно. К сожалению, дело не только в этом. Силуэт важен, равно как и правильное оформление краев, постоянный размер многоугольника и распределение деталей в зависимости от того, куда упадет взгляд.Это намного больше, чем просто быть быстрее и отчасти проще в производстве, чем искусство высокого разрешения и высокого класса.
Вот список вещей, которые важны в low-poly art:
* Хорошо используйте края. То, что что-то граненое и имеет очень мало полигонов, не означает, что это хорошо. Если вы создаете низкополигонального персонажа, то поворот края лица может отличать точеную скулу от толстого лица. Что означает этот край и что он означает для общей формы и формы объекта, который он представляет?
* Упростите формы, но не проще, чем необходимо.Поймите, что представляет собой реальный объект, который он пытается представить, и разумно используйте свою геометрию, чтобы добиться гладкости, округлости, резких углов, выпуклых и вогнутых поверхностей. Опять же, вся причина для стиля low-poly заключалась в том, что вам приходилось агрессивно, постоянно сокращать количество полигонов, и это заставляло вас делать трудный выбор. Это потребовало особого творчества. «Я теряю это преимущество или это преимущество? Это так хорошо, как могло бы быть? Продержится ли он на расстоянии и вблизи? » Один из моих любимых примеров упрощения формы, которую все еще можно прочитать и легко понять, — это приведение Пикассо быка к его простейшей форме: http: // artyfactory.ru / art_appreciation / animals_in_art / pablo_picasso.htm
* Постоянный уровень детализации. Это выглядит странно, когда есть камень высотой 50 футов с 24 полями и табурет высотой 3 фута с 1000 полисами. Если это не элемент отдаленного фона или нет других смягчающих обстоятельств, ни одна настоящая низкополигональная игра никогда не будет построена таким образом. Если у вас был строгий полигональный бюджет и вам нужно было выбирать, на что его потратить, первое, с чего вы начинали бы искать полигоны, — это то, где с меньшей вероятностью попадется взгляд.Вот почему раньше верхняя половина персонажа имела больше деталей, чем нижняя, потому что это то, на что игрок смотрит больше всего. Более того, в игре от третьего лица вы увидите больше деталей в затылке, плечах и ягодицах персонажа, чем во многих случаях спереди. Найдите способы срезать углы, где люди не будут этого искать. Это одна из причин, по которой этот стиль развился.
* При правильной конструкции и понимании того, почему low-poly такой, какой он есть, рассмотрите рынок.Низкополигональных пакетов не так много, и большая часть контента для этого движка фотореалистична. Если вы разрабатываете игру в низкополигональном стиле и покупаете один пакет контента, который может охватывать одну или две части определенного стиля или зоны, откуда будет взяться остальная часть искусства? Если я делаю игру и покупаю низкополигональный комплект Lava Kit, откуда будет взяться остальной контент моей игры? Я мог бы посмотреть, есть ли еще контент в подобном стиле, который я мог бы использовать, или сделать его сам, или попытаться найти художника, который сделает больше, или я могу попытаться взять то, что уже есть в этом пакете, и расширить его.
Я понимаю, что это своего рода уловка-22, но на самом деле я говорю, что хороший низкополигональный пакет будет: а) модульным и способным создавать большое количество игрового контента с помощью, и б) иметь МНОГО содержания в нем. Честно говоря, низкополигональное искусство сделать намного быстрее, чем вещи текущего поколения, и я точно знаю, сколько усилий на это уходит. Нам не нужны проекты выходного дня с ограниченным объемом, мы ищем широкий, модульный, полезный набор контента, который разработчики игр могут использовать различными способами во всей игре.
Например, я думаю, что хороший пакет низкополигональных ресурсов будет содержать:
1) Пейзажи с множеством особенностей (горы, холмы, реки, скалы), построенные с учетом модульности и использования множества материалов, чтобы вы могли повторно использовать это во всей игре.
2) Низкополигональные модульные здания с одно- и многоэтажными зданиями и крышами, построенные с использованием хороших УФ-макетов, которые вы можете легко менять местами или даже создавать новые текстуры для себя без особых усилий.
3) Модульные стены и заборы, которые не выглядят повторяющимися.Наличие некоторых тематических приложений — это хорошо, но подумайте о повторном использовании контента на нескольких уровнях с минимальными графическими настройками, которые не будут слишком очевидны для игрока.
4) Мобильная совместимость. UE4 действительно работает на мобильных устройствах, но у нас пока не так много контента из Marketplace, созданного специально для мобильных устройств. Мы чрезвычайно заинтересованы в мобильном контенте и, скорее всего, уделим ему внимание, чтобы больше людей использовали движок для мобильных игр. ПОДСКАЗКА ПОДСКАЗКА!
СвязанныеНизкополигональное искусство и что о нем нужно знать (плюс классные примеры)
Низкополигональное искусство — одна из самых крутых тенденций в мире дизайна сегодня.Низкополигональный портрет стал новым классным способом дизайна. Вам знаком термин «низкополигональное искусство»?
Если вы не знаете, что это означает, подумайте о слове многоугольник. Низкополигональное искусство — это просто средство создания сетки из многоугольников для создания известного лица или портретного дизайна.
Низкополигональный дизайн может впечатлять! Трудно поверить, что вы смотрите на коллекцию многоугольников, а не на очень подробный портрет. Результат очень креативный.
Что такое low poly art?
Возможно, вы не слышали о низкополигональном дизайне, но наверняка видели этот стиль работы.Низкополигональные изображения создаются путем размещения геометрических фигур рядом. Слово «поли» означает «многоугольник», который представляет собой двумерную геометрическую фигуру. Результат часто бывает минималистичным, драматичным и очень эффективным.
Низкополигональное искусство возникло на заре создания 3D-анимации. Создание низкополигонального изображения помогло ускорить процесс анимации, поскольку уменьшило время рендеринга. Этот метод используется до сих пор. Однако низкополигональное искусство стало цениться само по себе, становясь все более популярным как тенденция дизайна.
По мере того, как минимализм становится все более популярным, дизайнеры, иллюстраторы и создатели видеоигр используют низкополигональную графику, чтобы показать детали, при этом вписываясь в минималистский стиль дизайна.
Получите 300+ бесплатных подарков на ваш почтовый ящик!
Подпишитесь на нашу рассылку и получите 300+ дизайнерских ресурсов в первые 5 минут подписки.
Спасибо!
Требуется еще один шаг.Пожалуйста, проверьте свой почтовый ящик на наличие электронного письма с подтверждением информационного бюллетеня.
История низкополигональных изображенийНизкополигональное искусство восходит к началу 3D-анимации. Низкополигональная графика сэкономила время при создании визуализации.
Создание сетки фигур без излишних деталей сэкономило много времени. Изображения не были очень подробными или сложными. Стиль low poly art разработан для удобства, но теперь стал цениться сам по себе.
Детали низкополигонального дизайнаНизкополигональная графика может быть простой или сложной, в зависимости от количества фигур, скомбинированных для создания изображения. Некоторые изображения могут использовать тысячи форм для создания многоугольного портрета. Однако большая часть низкополигонального искусства создается с использованием сотен изображений. Дизайнеры также могут использовать увеличенное количество фигур в определенных областях дизайна, создавая эффект градиента.
Когда дизайнеры работают над созданием низкополигонального художественного проекта, их цель — создать впечатление трехмерного произведения искусства.Многие дизайнеры используют минимальное количество цвета или форм, помогая зрителю распознать созданный объект, сохраняя при этом свои низкополигональные изображения как можно более простыми. В результате страница часто выглядит смятой или сложенной в стиле оригами.
Как сделать лоу-поли арт
Low poly art можно создать с помощью автоматизированной программы, но результат не может быть гарантирован. Вместо этого лучше создавать низкополигональные дизайны с помощью Blender, 3DS Max, Maya или любой другой подобной программы.
Затем вы можете добавить цвет, исходя из наиболее доминирующих цветов, появляющихся в данной области. Когда вы работаете с близкого расстояния, вы можете обнаружить, что создание низкополигонального искусства может показаться детальным и даже педантичным, но как только вы уменьшите масштаб, результаты будут ошеломляющими.
Секрет создания потрясающего низкополигонального рисунка Определитесь с исходным материалом
При создании низкополигонального искусства вам понадобится высококачественное изображение.Найдите изображение с отличной структурой, на котором можно основывать свой дизайн.
Это поможет вам добиться эффективных результатов. Сложно создать низкополигональное искусство на основе вашего воображения, поэтому потратьте время на поиск отличного изображения для вдохновения.
Изучите фигуры, которые вы хотите использоватьВ большинстве низкополигональных изображений используются прямые линии для создания великолепных изображений. Хотя вы можете работать с изогнутыми изображениями, это необычно. Низкополигональная графика часто имеет очень геометрические формы и не всегда органична.
Объявление
Многие дизайнеры работают с простыми формами, такими как треугольники или многоугольники. Ваши фигуры не обязательно должны быть одинакового размера, вы также можете использовать фигуры с разным количеством сторон или пропорциями.
Однако то, как вы комбинируете формы, будет иметь большое влияние на конечный результат. Тщательный выбор форм, которые вы хотите добавить к низкополигональному изображению, является важной частью вашего дизайна.
Будете ли вы использовать симметрию в своих проектах?
Хотели бы вы использовать симметрию при создании поли изображения? Хотели бы вы, чтобы каждая сторона отражала другую? Низкополигональное искусство не обязательно должно быть симметричным.
Вы можете работать над созданием абстрактного искусства, где ваши рисунки асимметричны и каждая сторона имеет свою цель или направление.
В каком измерении вы будете работать?При создании низкополигонального искусства вы будете работать с 2D или 3D-дизайном? В большинстве низкополигональных изображений используется 2D-дизайн. Это связано с тем, что низкополигональное искусство часто создает иллюзию трехмерного дизайна. Однако они могут работать в 3D.
Многие низкополигональные рисунки создают впечатление трехмерной формы.Изображение может быть очень подробным и выделяться на странице. Однако некоторые дизайны более плоские и гораздо менее трехмерные.
Каким будет контекст вашего низкополигонального изображения?
Многие низкополигональные дизайны вдохновлены иллюстрациями. Хотя лоу-поли началось с ранней анимации и перешло в логотипы, теперь оно становится важным элементом графического дизайна.
Сочетание разных форм создает поразительные образы. Вы можете использовать низкополигональные изображения в самых разных формах, как для цифрового, так и для печатного дизайна.
Как бы вы хотели использовать эту тенденцию?Поскольку лоу-поли арт становится все более популярным, вы должны найти свои собственные творческие способы использования этой техники.
Как бы вы хотели использовать свой дизайн и какие изображения вы хотели бы формировать? Выберите цвет, оттенки и текстуры, которые помогут вам придать глубину вашему дизайну. Вы также можете поиграть с глубиной. Низкополигональная графика отлично подходит для логотипов, иллюстраций и дизайна веб-сайтов.
Примеры низкополигонального искусстваМы собрали коллекцию отличных низкополигональных изображений, чтобы вдохновить вас, пока вы решаете, как создавать низкополигональные изображения для своих дизайнерских проектов.
Ночная диорама Парк Юрского периода
Low Poly Джек Николсон (Цифровое искусство, иллюстрация)
Большой поли-портрет Джека Николсона, курящего сигару, состоящий из 2520 полигонов.
Зимняя страна чудес
Крошечный торнадо
Низкополигональные пейзажи (цифровое искусство, фотография)
Серия пейзажей в стиле low poly art, созданных с помощью Photoshop и Adobe Illustrator.
Формы! (Строительная версия)
CapaRoja (Red Cape) (Изобразительное искусство, промышленный дизайн)
Этот низкополигональный арт-проект представляет собой картонную инсталляцию. Этот стиль low poly art фокусируется на воспоминаниях детства с использованием картонных многоугольников.
Быстрая визуализация комнаты (ночная версия)
Низкополигональная серия (иллюстрация, ландшафтный дизайн)
Красивые пейзажи в стиле low poly.
Низкополигональный Маяк
Низкополигональные персонажи (дизайн персонажей, цифровое искусство)
Серия низкополигональных изображений, которые создают темы в жанрах фэнтези и боевики / приключения.
рабочий стол 90-х годов
Низкополигональная природа
Low poly art использовалось для создания красивых изображений мира природы с использованием геометрических фигур. Проект Everywhere показывает великолепные водопады Диамантина в Бразилии. Вы также можете увидеть красивые изображения животных по заказу Гринпис. Эти животные участвовали в конференции «Спасем Арктику» и были изображены на плакатах.
Смотрите другие работы Тимоти на его веб-сайте.
Низкополигональный город
Замки
Изометрический неоновый город
60-е / 70-е Низкополигональная гостиная
Плакаты с низкополигональными фильмами (графический дизайн)
Прекрасные иллюстрации могут быть созданы из низкополигонального искусства, и вы можете увидеть некоторые примеры на плакатах фильмов для Капитана Америки; Малефисента, Зимний солдат и Интерстеллар.
SF сцена
Значки хранителей искателей
Слон
Мини-кругосветное путешествие
Случайные 3D плитки
Дизайн и бренд
Последние мысли о низкополигональном искусствеЕсли вы большой поклонник низкополигонального искусства и хотите идти в ногу с тенденциями, вы можете начать с добавления некоторых низкополигональных изображений в свои проекты.Мы надеемся, что эта статья вдохновила вас и что вам понравится работать в этой очень привлекательной и яркой среде.
Если вам понравилось читать эту статью об этом низкополигональном искусстве, вам также следует прочитать это:
Неограниченные загрузки : более 1000000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и ресурсов дизайна черезИскусство низкой поли (Art) — Lucidum Studio
Это некоторые из моих наблюдений, исследований и личных мыслей при работе над визуальным стилем Pareidolia .Одна из самых больших проблем — создать привлекательный визуальный стиль, сохраняя все достаточно простым, чтобы мне не приходилось тратить слишком много времени на каждый объект, и при этом иметь достаточно уникальный внешний вид, чтобы он не утонул в море со всеми других игр в «низкополигональном стиле».
Термин «low poly (малое количество полигонов)» очень расплывчатый. Если бы вы сегодня поиграли в какую-нибудь старую 3D-графику, вы бы сказали, что графика очень низкополигональная по сегодняшним стандартам. Но для своего времени они были передовыми и, вероятно, очень хай-поли.И поскольку вы всегда пытаетесь оптимизировать своих моделей и добавляете только то, что необходимо для работы и формы, даже сегодня высокая детализация Модели шутеров от первого лица AAA детализированы настолько, насколько это необходимо. Но даже несмотря на то, что термин не очень точен, люди сегодня думают, когда слышат термин «низкополигональная», примерно так:
Большие многоугольники без сглаживания многоугольников . Это означает, что средство 3D-рендеринга не пытается сгладить поверхность многоугольника по направлению к краям, чтобы создать иллюзию гладкой поверхности.
Если вы посмотрите на этот пример, обе эти сферы имеют одинаковое количество полигонов, но у той, что слева, создается иллюзия более гладкой поверхности. Вот почему «low poly» — такой расплывчатый термин. Есть несколько причин, по которым этот стиль стал популярным за последние десять лет. Самый большой из них — это появление смартфонов, способных отображать 3D-графику. Все игровые компании, которые хотели получить долю на рынке 3D-мобильных устройств, должны были резко сократить количество полигонов и сложность своего 3D-изображения, если они хотели, чтобы их игры бесперебойно работали на ограниченном оборудовании.Это возродило старую школу в создании 3D-арта. Когда предел многоугольника очень низкий, вы должны быть очень осторожны с тем, где вы используете свои ресурсы. Несмотря на то, что, как я уже говорил выше, все модели имеют многоугольники, ограничивающие количество мелких и мелких деталей, которые вы можете поместить на свою модель на телефоне, с ограниченным оборудованием для художников, чтобы просто показать, что было необходимо для продажи формы модели.
Один из способов сохранить большую часть ваших деталей — это больше полагаться на текстуру модели. «Раскрашенный вручную» — это термин, который часто сопровождает «низкополигональную». Художник «раскрасит» детали на поверхности модели, как фигурку или скульптуру. Это может создать несколько замечательных, интересных и уникальных стилей, но на то, чтобы нарисовать каждую модель в вашей игре, уходит очень много времени. Особенно, если ваша команда небольшая, а список активов длинный
Вот где на сцену выходит современный «low poly» стиль. Когда вы имеете дело с большими плоскими цветными формами, стиль «твердый край» сохраняет форму объектов лучше, чем сглаженный, из-за того, как свет и тень падают на поверхность.Особенно при ограниченных условиях освещения и затенения.
Все эти факторы объединились и создали то, что мы сегодня называем «низкополигональным» игровым искусством. А когда все сделано правильно и все элементы и формы работают вместе, это может выглядеть довольно привлекательно. Это что-то со стилизованными и красочными персонажами и окружением, которое людям нравится. Может быть, дело в простоте всего этого, это выглядит этаким «ретро» и «видеоигрой».
Это также создает некоторую проблему для нашей игры.Поскольку стиль «low poly» настолько популярен, он повсюду, и наша игра могла бы просто попасть в корзину со всеми другими инди-играми, выглядящими «low poly».
Так как же мне выделить нашу игру (хотя бы немного) из толпы? Как заставить людей сделать второй дубль, просматривая рынок инди-игр и мелькает Парейдолия. Это самых больших проблем , когда дело касается художественного оформления игры. Несмотря на все положительные стороны графики в стиле «low poly» (простота создания ресурсов), есть также некоторые отрицательные стороны (также простота создания ресурсов), и отмеченные элементы могут стать насыщенными и устать от стиля.
Мой следующий пост будет о том, как мы поступали, имея дело с этим, потому что в настоящее время художественный стиль Парейдолии все еще находится в зачаточном состоянии .
-Мариус
.