Как на самом деле работает position: sticky в CSS | by Workafrolic (±∞) | Web Standards
Published in
·
5 min read
·
Jan 31, 2019
Перевод «CSS Position Sticky — How It Really Works!» Элада Шехтера.
У position: sticky уже очень неплохая браузерная поддержка, но большинство разработчиков так и не используют это свойство.
У этого есть две основные причины: во-первых, браузерам потребовалось много времени на реализацию адекватной поддержки этого свойства. И все просто успели забыть о нём.
Во-вторых, многие разработчики до конца не понимают логику, по которой это свойство работает. И тут появляюсь я!
Я полагаю, что вы хорошо знакомы с позиционированием в CSS, но давайте кратко повторим основные моменты:
Ещё три года назад существовало четыре типа позиционирования: static, relative, absolute и fixed.
Основное различие между static и relative, absolute и fixed в том, какое место они занимают в потоке документа (DOM). Элементы с позицией static и relative сохраняют своё естественное положение в потоке документа, в то время как absolute и fixed «вырываются» из потока документа и становятся плавающими.
Новое значение sticky похоже на все предыдущие значения сразу. Я проиллюстрирую это чуть позже.
Моё первое знакомство с «липким» позиционированием
Думаю, что большинство из вас игрались с «липким» позиционированием. Так было и у меня, пока в один момент я не осознал, что совсем не понимаю это свойство.
При первом знакомстве с position: sticky все быстро понимают, что элемент залипает, когда область просмотра достигает определённой позиции.
Пример:
.some-component {
position: sticky;
top: 0;
} Проблема в том, что иногда это работает, а иногда нет. Когда всё работает, то элемент и правда залипает. Но когда не работает, то при прокрутке элемент перестаёт залипать. Как человеку, который живёт одним только CSS, мне было важно разобраться в сути проблемы. Именно поэтому я решил тщательно изучить «липкое» позиционирование.
Когда всё работает, то элемент и правда залипает. Но когда не работает, то при прокрутке элемент перестаёт залипать. Как человеку, который живёт одним только CSS, мне было важно разобраться в сути проблемы. Именно поэтому я решил тщательно изучить «липкое» позиционирование.
«Липкая» разведка
Во время своих экспериментов я заметил, что если элемент с position: sticky является единственным ребёнком своего родителя-обёртки, то этот «липкий» элемент не залипает.
<!-- НЕ РАБОТАЕТ!!! -->
<style>
.sticky {
position: sticky;
top: 0;
}
</style><div>
<div>
Некий контент
</div>
</div>
Когда я добавлял больше элементов внутрь родителя-обёртки всё начинало работать как ожидалось.
Почему так происходит?
Причина кроется в том, что элемент с position: sticky может перемещаться только в пределах контейнера, в котором находится. А поскольку в моём случае он был единственным ребёнком, у него не было элементов-братьев, поверх которых он мог перемещаться.
А поскольку в моём случае он был единственным ребёнком, у него не было элементов-братьев, поверх которых он мог перемещаться.
Как на самом деле работает position: sticky в CSS
«Липкое» позиционирование состоит из двух основных частей: «липкого» элемента и «липкого» контейнера.
«Липкий» элемент — это элемент, которому мы задали position: sticky. Элемент будет становиться плавающим, как только область видимости достигнет определённой позиции, например top: 0px.
Пример:
.some-component {
position: sticky;
top: 0px;
}«Липкий» контейнер — это HTML-элемент, который оборачивает «липкий» элемент. Это максимальная область, в которой может перемещаться наш элемент.
Когда вы задаёте элементу position: sticky, его родитель автоматически становится «липким» контейнером!
Очень важно это запомнить! Контейнер будет являться областью видимости для элемента. «Липкий» элемент не может выйти за пределы своего «липкого» контейнера.
«Липкий» элемент не может выйти за пределы своего «липкого» контейнера.
В этом причина, почему в предыдущем примере «липкий» элемент не залипал: он был единственным дочерним элементом контейнера.
Наглядный пример:
Пример на CodePen:
Понимание «липкого» поведения
Как я и говорил, position: sticky ведёт себя не так, как другие типы позиционирования. Но, с другой стороны, у них есть определённые сходства. Позвольте мне пояснить:
Относительное (или статичное) — «липкий» элемент похож на элемент со статическим или относительным позиционированием поскольку сохраняет свою естественную позицию в DOM (остаётся в потоке).
Фиксированное—когда элемент залипает, то ведёт себя как будто у него заданы стили position: fixed, остаётся на той же позиции в области видимости и вырывается из потока документа.
Абсолютное—в конце доступной для перемещений области элемент останавливается и остаётся поверх другого элемента. Точно также, как ведёт себя абсолютно спозиционированный элемент в контейнере с position: relative.
В большинстве случаев вы будете использовать position: sticky чтобы прикрепить элемент к верхнему краю страницы. Что-то вроде этого:
.component {
position: sticky;
top: 0;
}Именно для таких сценариев и был создан этот тип позиционирования. До его появления такой трюк приходилось проворачивать с помощью JavaScript.
Но вы с тем же успехом можете использовать это свойство для того, чтобы прилепить элемент к нижней границе. Это значит, что футеру можно задать «липкое» позиционирование и при скролле он всегда будет залипать у нижнего края. И когда мы дойдём до конца «липкого» контейнера наш элемент остановится на своей естественной позиции. Лучше использовать эту особенность для элементов, находящихся в самом конце контейнера.
Полный пример:
HTML
<main>
<header>HEADER</header>
<div>MAIN CONTENT</div>
<footermf ew">main-footer">FOOTER</footer>
</main>
CSS
.main-footer {
position: sticky;
bottom: 0;
}
Живой пример на CodePen:
В реальной жизни я использую такое поведение для сводных таблиц. И, я думаю, с помощью этого приёма можно реализовать «липкую» навигацию в футере.
- «Липкое» позиционирование поддерживается всеми основными современными браузерами. Исключение: старый-добрый IE.
- Для Safari потребуется префикс
-webkit
position: -webkit-sticky; /* Safari */Более 86% браузеров поддерживает sticky по данным Can I Use
position: sticky;
Вот и всё. Я надеюсь, что вам понравилась эта статья и мне удалось поделиться своим опытом. Я буду признателен, если вы поделитесь этим постом и поаплодируйте.
Другие мои посты о CSS- New CSS Logical Properties!
- Becoming a CSS Grid Ninja!
- The New Responsive Design Evolution
- The Best Way to RTL Websites with SASS!
- CSS Architecture for Multiple Websites With SASS
Меня зовут Элад Шехтер, я веб-разработчик, специализирующийся на дизайне и архитектуре CSS и HTML. Я работаю на Investing.com.
Я работаю на Investing.com.
Читать меня можно тут: мой Твиттер, Facebook, LinkedIn.
Вы можете найти меня в группах на Facebook:
- CSS Masters
- CSS Masters Israel
Как на самом деле работает position: sticky в CSS — Веб-стандарты
У position: sticky уже очень неплохая браузерная поддержка, но большинство разработчиков так и не используют это свойство.
У этого есть две основные причины: во-первых, браузерам потребовалось много времени на реализацию адекватной поддержки этого свойства. И все просто успели забыть о нём.
Во-вторых, многие разработчики до конца не понимают логику, по которой это свойство работает. И тут появляюсь я!
Я полагаю, что вы хорошо знакомы с позиционированием в CSS, но давайте кратко повторим основные моменты:
Ещё три года назад существовало четыре типа позиционирования: static, relative, absolute и fixed.
Основное различие между static и relative, absolute и fixed в том, какое место они занимают в потоке документа (DOM). Элементы с позицией
Элементы с позицией static и relative сохраняют своё естественное положение в потоке документа, в то время как absolute и fixed «вырываются» из потока документа и становятся плавающими.
Новое значение sticky похоже на все предыдущие значения сразу. Я проиллюстрирую это чуть позже.
Моё первое знакомство с «липким» позиционированиемСкопировать ссылку
Думаю, что большинство из вас игрались с «липким» позиционированием. Так было и у меня, пока в один момент я не осознал, что совсем не понимаю это свойство.
При первом знакомстве с position: sticky все быстро понимают, что элемент залипает, когда область просмотра достигает определённой позиции.
Пример:
.some-component {
position: sticky;
top: 0;
}
Проблема в том, что иногда это работает, а иногда нет. Когда всё работает, то элемент и правда залипает. Но когда не работает, то при прокрутке элемент перестаёт залипать. Как человеку, который живёт одним только CSS, мне было важно разобраться в сути проблемы. Именно поэтому я решил тщательно изучить «липкое» позиционирование.
Как человеку, который живёт одним только CSS, мне было важно разобраться в сути проблемы. Именно поэтому я решил тщательно изучить «липкое» позиционирование.
«Липкая» разведкаСкопировать ссылку
Во время своих экспериментов я заметил, что если элемент с position: sticky является единственным ребёнком своего родителя-обёртки, то этот «липкий» элемент не залипает.
<!-- НЕ РАБОТАЕТ!!! -->
<style>
.sticky {
position: sticky;
top: 0;
}
</style>
<div>
<div>
Некий контент
</div>
</div>
Когда я добавлял больше элементов внутрь родителя-обёртки всё начинало работать как ожидалось.
Почему так происходит?
Причина кроется в том, что элемент с position: sticky может перемещаться только в пределах контейнера, в котором находится. А поскольку в моём случае он был единственным ребёнком, у него не было элементов-братьев, поверх которых он мог перемещаться.
Как на самом деле работает position: sticky в CSSСкопировать ссылку
«Липкое» позиционирование состоит из двух основных частей: «липкого» элемента и «липкого» контейнера.
«Липкий» элемент — это элемент, которому мы задали position: sticky. Элемент будет становиться плавающим, как только область видимости достигнет определённой позиции, например top: 0px.
Пример:
.some-component {
position: sticky;
top: 0px;
}
«Липкий» контейнер — это HTML-элемент, который оборачивает «липкий» элемент. Это максимальная область, в которой может перемещаться наш элемент.
Когда вы задаёте элементу position: sticky, его родитель автоматически становится «липким» контейнером! Очень важно это запомнить! Контейнер будет являться областью видимости для элемента. «Липкий» элемент не может выйти за пределы своего «липкого» контейнера.
В этом причина, почему в предыдущем примере «липкий» элемент не залипал: он был единственным дочерним элементом контейнера.
Наглядный пример:
Пример на CodePen.Понимание «липкого» поведенияСкопировать ссылку
Как я и говорил, position: sticky ведёт себя не так, как другие типы позиционирования. Но, с другой стороны, у них есть определённые сходства. Позвольте мне пояснить:
Относительное (или статичное) — «липкий» элемент похож на элемент со статическим или относительным позиционированием поскольку сохраняет свою естественную позицию в DOM (остаётся в потоке). Фиксированное — когда элемент залипает, то ведёт себя как будто у него заданы стили position: fixed, остаётся на той же позиции в области видимости и вырывается из потока документа. Абсолютное — в конце доступной для перемещений области элемент останавливается и остаётся поверх другого элемента. Точно также, как ведёт себя абсолютно спозиционированный элемент в контейнере с position: relative.
Залипает внизу?!Скопировать ссылку
В большинстве случаев вы будете использовать
.component {
position: sticky;
top: 0;
}
Именно для таких сценариев и был создан этот тип позиционирования. До его появления такой трюк приходилось проворачивать с помощью JavaScript.
Но вы с тем же успехом можете использовать это свойство для того, чтобы прилепить элемент к нижней границе. Это значит, что футеру можно задать «липкое» позиционирование и при скролле он всегда будет залипать у нижнего края. И когда мы дойдём до конца «липкого» контейнера наш элемент остановится на своей естественной позиции. Лучше использовать эту особенность для элементов, находящихся в самом конце контейнера.
Полный пример:
HTML
<main>
<header>HEADER</header>
<div>MAIN CONTENT</div>
<footer>FOOTER</footer>
</main>
CSS
.Пример на CodePen.main-footer { position: sticky; bottom: 0; }
В реальной жизни я использую такое поведение для сводных таблиц. И, я думаю, с помощью этого приёма можно реализовать «липкую» навигацию в футере.
Браузерная поддержкаСкопировать ссылку
- «Липкое» позиционирование поддерживается всеми основными современными браузерами. Исключение: старый-добрый IE.
- Для Safari потребуется префикс
-webkit
position: -webkit-sticky; /* Safari */ position: sticky;Более 86% браузеров поддерживает sticky по данным Can I Use.
В заключениеСкопировать ссылку
Вот и всё. Я надеюсь, что вам понравилась эта статья и мне удалось поделиться своим опытом. Я буду признателен, если вы поделитесь этим постом и поаплодируйте.
Другие мои посты о CSSСкопировать ссылку
- New CSS Logical Properties!
- Becoming a CSS Grid Ninja!
- The New Responsive Design Evolution
- The Best Way to RTL Websites with Sass!
- CSS Architecture for Multiple Websites With Sass
Как добавить липкое содержимое в Elementor
Приветствие запущено # Модуль липкого содержимого ElementsKit позволяет сделать любой раздел страницы или публикацию прикрепленной к выбранной позиции. В этом руководстве мы расскажем о различных функциях модуля Sticky Content и о том, как использовать их, чтобы выделить ваш контент.
В этом руководстве мы расскажем о различных функциях модуля Sticky Content и о том, как использовать их, чтобы выделить ваш контент.
Посмотрите наше видео-руководство:
Или следуйте пошаговым инструкциям:
Включить модуль Sticky Content #Чтобы начать использовать модуль Sticky Content, первое, что вам нужно сделать, это включить его в списке модулей ElementsKit. Без включения этого модуля вы не сможете использовать его с Elementor. Вот как включить модуль Sticky Content:
- Перейдите к ElementsKit ➔ Modules . Теперь включите модуль Sticky Content ON и нажмите Save Changes .

Эта функция поможет вам прикрепить любой раздел вверху страницы.
Посмотрите наше видеоруководство:
Или следуйте пошаговым инструкциям:
- Перейдите к ElementsKit→ Верхний нижний колонтитул→ нажмите Редактировать с помощью Elementor.
- Щелкните значок внутренней секции .
- Перейти к Дополнительно -> Развернуть ElementsKit Sticky .
- В раскрывающемся списке выберите параметр «Прилепить»➔ Top .

- Создать новую страницу -> Нажмите на значок ElementsKit , чтобы вставить любую готовую страницу из наших готовых шаблонов.
- Теперь перейдите на свою страницу-> Вы можете видеть, что ваш заголовок приклеен вверху .
Вы видите проблему в том, что часть заголовка липкая, но прозрачная. Итак, нам нужно изменить цвет фона. В разделе «Закрепить до» вы можете найти возможность изменить цвет фона закрепленного раздела.
- Выберите цвет липкого фона: Белый .
- Нажмите Обновить
- Перейдите на Домашнюю страницу-> Обновить-> Прокрутить вниз.
- Вы можете видеть, что цвет фона заголовка отображается белым.
Если вы хотите, чтобы ваши разделы были привязаны к нескольким разделам и перестали прилипать после определенного раздела, вы можете установить идентификатор этого раздела здесь. Давайте сделаем это липким до раздела «О нас».
Давайте сделаем это липким до раздела «О нас».
- Нажмите Редактировать с помощью Elementor .
- Нажмите на значок о нас Внутренний раздел .
- Теперь, перейдя в Дополнительные настройки, установите идентификатор CSS и скопируйте его .
- Перейти к Заголовок ➔ Расширенный ➔ Elementskit Sticky ➔ Sticky До .
- Теперь вставьте CSS ID раздела о нас в поле Прикреплено до .
- Теперь вы можете видеть, что заголовок Прикреплен до раздела «О нас».
При использовании прозрачного заголовка могут возникнуть проблемы с цветом фона. Если вы прокрутите вниз, вам может понадобиться цвет фона. Итак, здесь ElementsKit предоставляет вам еще один вариант, и это функция добавления класса. Если вы прокрутите вниз, например, на 50 пикселей, будет добавлен новый класс, и это «ekit-sticky-effects». Используя этот класс, вы можете создать любой CSS, который захотите. Давайте посмотрим, как вы можете это сделать.
Если вы прокрутите вниз, например, на 50 пикселей, будет добавлен новый класс, и это «ekit-sticky-effects». Используя этот класс, вы можете создать любой CSS, который захотите. Давайте посмотрим, как вы можете это сделать.
- Перейти в настройщик-> Дополнительный CSS .
- Используйте класс: «ekit-sticky-effects» и сделайте фоновый цвет Серым.
- Перейти к заголовку-> Удалить цвет фона .
- Добавить смещение. Например: 50px .
- Вы можете видеть, что цвет фона Прозрачный . Но после прокрутки до 50px добавляется цвет фона.
- Вы можете выбрать количество места, которое должно быть оставлено, пока ваш контент или изображение будут прикреплены вверху. Вы можете сделать то же самое для других липких позиций. Укажите фиксированное смещение: 100 пикселей.
 Вы можете видеть, что заголовок отображается после 100 пикселей.
Вы можете видеть, что заголовок отображается после 100 пикселей.
- Существует три варианта выбора устройства для отображения стикера: Все устройства, Только рабочий стол, Рабочий стол и планшет . Выберите вариант, чтобы решить, на каком именно устройстве (ах) вы хотите отображать контент как прикрепленный.
Эта функция поможет вам закрепить любой раздел страницы при прокрутке вверх.
Посмотрите наше видеоруководство:
Или следуйте пошаговым инструкциям: сделал шаблоны. Перейти к элементам ➔ Перетащите следующие виджеты в выбранную область. Давайте сделаем его липким до раздела Sticky Header. Эта функция поможет вам приклеить любой раздел внизу страницы. Посмотрите наше видеоруководство: Или следуйте пошаговым инструкциям: готовые шаблоны. Перейдите к Elements ➔ Перетащите следующие виджеты в выбранную область. Давайте сделаем ее липкой до нижней липкой секции. Эта функция поможет вам наклеить любой раздел на колонку. Посмотрите наше видео-руководство: Или следуйте пошаговым инструкциям: Перейдите к Elements ➔ Перетащите следующие виджеты в выбранную область. Давайте сделаем заголовок и часть изображения липкими. Заголовок — это первое, что люди замечают при посещении вашего веб-сайта. Он выделяет логотип вашего бренда, ссылки на страницы и многие важные функции, которые быстро производят впечатление на психологию посетителей. Он не только организует ваш сайт, но и создает положительный опыт среди пользователей. Липкий прозрачный заголовок может быть отличным способом вывести взаимодействие с пользователем на новый уровень . Это позволяет вашим веб-посетителям перемещаться по всему веб-сайту без необходимости прокручивать вверх каждый раз, когда они хотят посетить новую страницу. Elementor — это мощный плагин для создания страниц, с помощью которого вы можете создавать потрясающие прозрачные липкие заголовки без какого-либо опыта программирования. В следующих частях этой статьи мы покажем вам, как создавать липкие прозрачные заголовки Elementor двумя простыми способами. Вы можете воспользоваться сравнительно простым и экономичным методом. Давайте приступим к обсуждению, не теряя времени. Липкий прозрачный заголовок — это панель навигации, которая остается фиксированной в верхней части экрана, когда пользователи прокручивают веб-страницу вниз. Липкий прозрачный заголовок часто бывает полупрозрачным, что позволяет пользователям видеть остальную часть содержимого на странице. Это позволяет владельцам веб-сайтов смешивать заголовок с цветом фона веб-сайта, придавая ему более совершенный вид. В следующем видео показан пример работы липкого прозрачного заголовка.
Sticky until on Scroll Up #
Наклейка снизу #
Липкая до нижней части #
Наклеить на колонку #
Как создать липкий прозрачный заголовок Elementor
 Это также делает ваш сайт визуально более привлекательным .
Это также делает ваш сайт визуально более привлекательным . Содержание

1. Повышает узнаваемость бренда
Наклеенные прозрачные заголовки позволяют владельцам веб-сайтов демонстрировать логотип бренда, слоган, деловое сообщение и рекламное предложение, пока посетители находятся на веб-сайте. Это помогает повысить узнаваемость бренда в подсознании посетителей Интернета.
Это помогает повысить узнаваемость бренда в подсознании посетителей Интернета.
2. Улучшает взаимодействие с пользователем
Если у вас есть аффилированный сайт, новостной портал или веб-сайт электронной коммерции, где большинство страниц очень длинные, липкие прозрачные заголовки могут обеспечить приятные впечатления для посетителей сети. Он одинаково эффективен для пользователей мобильных телефонов и планшетов с относительно небольшим размером экрана.
3. Улучшенная навигация
Если на вашем веб-сайте есть липкие прозрачные заголовки, пользователям не придется прокручивать вверх, когда они хотят выполнить действие. Они могут мгновенно посетить раздел корзины, мою учетную запись или любую страницу, которую пожелают. Это также делает веб-сайт очень активным.
4. Делает главный раздел привлекательным
Главный раздел после заголовка является вторым по важности элементом, который мгновенно привлекает внимание посетителей. Липкий прозрачный заголовок позволяет смешивать цвет его фона с основным разделом, чтобы придать ему супер-великолепный вид.
Как создать прозрачный заголовок Elementor: пошаговое руководство Когда вы устанавливаете тему, она автоматически поставляется с заголовком. В зависимости от темы у вас могут быть определенные параметры для редактирования определенных частей заголовка.
Но это очень расстраивает многих веб-пользователей, потому что они не могут перестроить его так, как хотят. С помощью плагина конструктора страниц Elementor вы можете решить эту проблему. С помощью этого плагина вы можете создать и спроектировать веб-заголовок любого типа. Вы также можете сделать его липким и прозрачным.
Здесь мы покажем вам два метода создания липких прозрачных заголовков с помощью плагина конструктора страниц Elementor. Продолжай читать!
Способ 01: создать прозрачный липкий заголовок с помощью Elementor
У вас должны быть установлены как Elementor Pro, так и его версия Lite, чтобы создать липкий прозрачный заголовок на вашем сайте. Если они уже есть на вашем сайте, это хорошо. Но если вы этого не сделаете, вы можете скачать их, нажав на следующие ссылки.
Но если вы этого не сделаете, вы можете скачать их, нажав на следующие ссылки.
- Elementor
- Elementor Pro
После их установки начните выполнять шаги, описанные ниже.
Меню является важной частью любой веб-заголовки. Он включает ссылки на различные веб-страницы и важные разделы веб-сайта. Итак, прежде чем создавать заголовок, вы должны сначала создать список меню.
- Перейдите к Внешний вид > Меню .
- Дайте имя меню.
- Пометить заголовком в месте отображения.
- Нажмите кнопку Создать меню .
- Tik отметить страницы, посты или категории из Добавить пункты меню .
- Нажмите кнопку Добавить в меню , чтобы добавить элементы, отмеченные тиком, в список меню.
- Нажмите кнопку Меню сохранения . Ваше меню будет готово!
Пользователи Elementor Pro имеют доступ к разделу библиотеки Elementor. Там вы найдете множество готовых шаблонов, полезных для оформления различных разделов сайта. Там вы также найдете множество шаблонов заголовков.
Там вы найдете множество готовых шаблонов, полезных для оформления различных разделов сайта. Там вы также найдете множество шаблонов заголовков.
- Перейдите к Шаблоны > Добавить новый .
- Вы увидите всплывающее модальное окно
- Выберите опцию Заголовок из типа шаблона, над которым вы хотите работать
- Нажмите кнопку Create Template в конце
После того, как вы выберете «Создать шаблон», вы увидите еще одно всплывающее окно в качестве следующего этапа. Там вы увидите множество шаблонов заголовков. Изучите их, чтобы решить, какой из них вы хотите использовать.
- Выбрав шаблон, нажмите кнопку ВСТАВИТЬ под ним.
- Вы увидите, как шаблон заголовка открывается на холсте Elementor.
Функция Sticky фиксирует заголовок на экране, даже когда веб-пользователь прокручивает страницу вниз.
- Чтобы включить функцию закрепления, сначала щелкните значок с шестью точками в шаблоне заголовка.

- Будет выбран весь раздел заголовка.
- Перейти к Дополнительно > Эффекты движения > Липкое .
- В раскрывающемся меню Sticky вы можете указать, будет ли ваш заголовок отображаться сверху или снизу.
- Вы можете указать устройства, на которых будет отображаться липкий заголовок из Sticky On box,
Это включит функцию закрепления в заголовке вашего веб-сайта.
Шаг 04. Сделайте заголовок Elementor прозрачнымВыберите весь раздел заголовка, щелкнув шеститочечный значок , как вы делали это раньше. Далее следуйте приведенному ниже руководству.
- Перейдите на вкладку Style на панели Elementor.
- Выберите цвет в разделе Фон .
- Щелкните значок цвета и уменьшите его непрозрачность до нуля.
Видео ниже объясняет процесс.
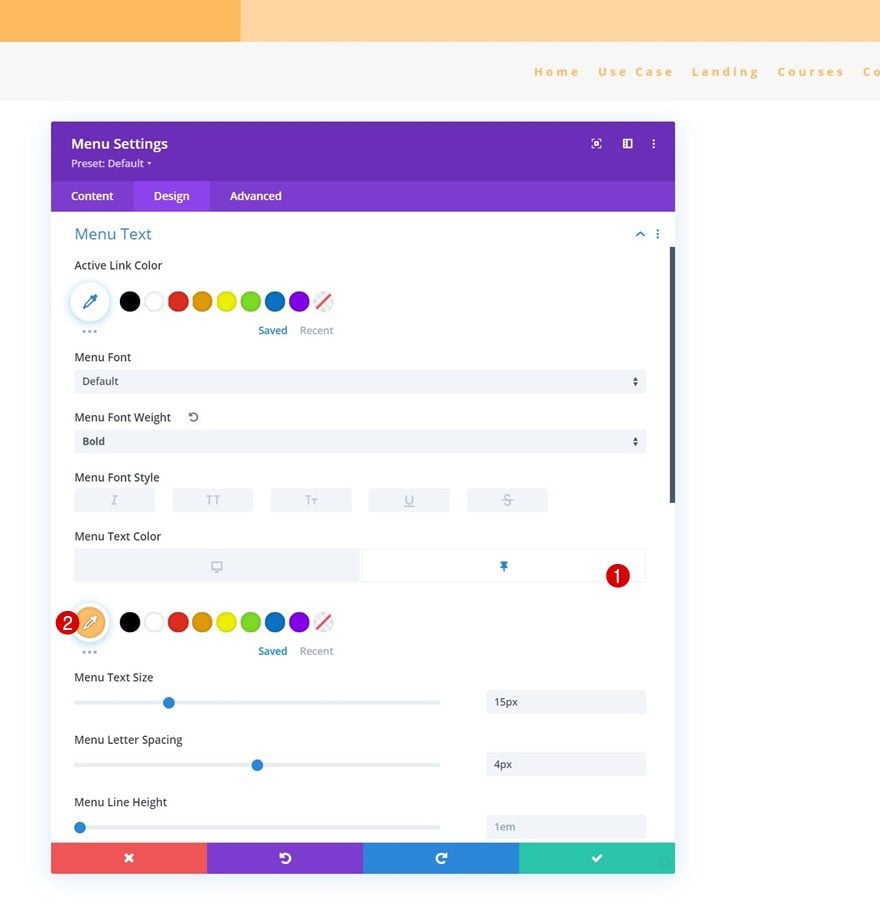
После того, как ваш заголовок станет прозрачным, некоторый текст в нем может стать невидимым из-за цветового контраста. Например, приведенное выше видео показывает, что наши тексты меню исчезли. Потому что тексты меню были оформлены белым цветом.
Итак, текст не может создать контраст с прозрачным заголовком. Мы должны изменить его цветовой тон, чтобы сделать его видимым.
- Нажмите на строку меню, чтобы выбрать его.
- Перейдите к параметру «Цвет текста» на вкладке «Стиль».
- Установите нужный цвет.
- Нажмите кнопку «Обновить» в конце.
После того, как вы закончите создание липкого прозрачного заголовка Elementor, вам нужно проверить свои веб-страницы. Если все работает нормально, это хорошо. Иногда вам может понадобиться изменить цвет элементов заголовка, чтобы он хорошо сочетался с фоном.
Взгляните на заголовок, который мы создали на нашем веб-сайте, в видео ниже.
Если вы являетесь пользователем Elementor Pro и хотите продолжать его использовать, ничего страшного. Но если вы ищете дополнительное решение, чтобы сделать ваш сайт более мощным, вы можете проверить плагин HappyAddons. Это мощное дополнение к плагину Elementor, предлагающее множество эксклюзивных функций и виджетов.
Итак, если у вас есть плагины Elementor и HappyAddons, вы можете творить чудеса со своим сайтом. Теперь мы покажем вам, как создать заголовок с виджетом Nav Manu HappyAddons и сделать его липким и прозрачным. Плагины, необходимые для этой обучающей части:
- Elementor
- HappyAddons
- HappyAddons Pro
После их установки начните выполнять шаги, описанные ниже.
После установки вышеуказанных плагинов вам необходимо сначала включить виджет Happy Menu. Для этого:
- Перейдите к HappyAddons > Widgets .
- Включить виджет Happy Menu .
- Прокрутите вверх и нажмите Сохранить настройки .

Примечание: Здесь вы можете отключить неиспользуемые виджеты, чтобы сделать ваш сайт легким.
Поскольку мы создали меню в первом способе, нам не нужно создавать новое. Вам просто нужно включить значок Happy Menu в разделе Внешний вид > Меню . Нажмите на кнопку Save Menu в конце.
Шаг 03. Откройте свою веб-страницу на холсте ElementorОткройте новую или существующую веб-страницу с помощью Elementor Canvas. Он удалит тексты заголовков, которые поставляются с установленной темой, и сделает вашу страницу полностью свежей.
Вам нужно создать новый раздел в верхней части страницы, чтобы создать новый заголовок.
- Щелкните значок Добавить раздел в верхней части страницы.
- Выберите нужную структуру макета.
- Перетащите виджет Happy Menu в новый раздел.
- Перейдите в Content > Navigation Menu на панели Elementor.

- Выберите меню, которое вы создали в своем бэкэнде.
Стилизуйте меню и строку заголовка по своему усмотрению. Вы можете посетить эту документацию по стилизации заголовка Elementor с помощью Happy Menu.
Преимущество использования HappyAddons заключается в том, что вы можете добавить функцию закрепления к элементам заголовка (логотип, меню, панель поиска) отдельно. Предположим, вы хотите сделать строку меню только липкой.
- Нажмите на строку меню.
- Перейдите к Advanced > Layout на панели Elementor.
- Установить положение Фиксированное .
Это сделает вашу строку меню липкой сверху. Вы можете применить ту же функцию и к своему логотипу.
Теперь прокрутите страницу, чтобы увидеть, действительно ли ваши элементы заголовка были липкими.
Процесс такой же, как мы объясняли в первом способе.
- Выберите раздел заголовка, щелкнув значок с шестью точками.

- Перейдите к Стиль > Фон > Цвет .
- Уменьшите непрозрачность цвета по своему усмотрению.
Это сделает ваш заголовок прозрачным.
Шаг 07. Переместите раздел Hero вышеЕсли текст заголовка исчез из-за того, что фон стал прозрачным, не беспокойтесь. Просто добавьте свой раздел веб-героя выше. Это даст вам контрастное представление.
- Выберите раздел героя, щелкнув значок с шестью точками.
- Перейдите к Advanced > Advanced > Margin .
- Отмените выбор ссылки, щелкнув.
- Поставьте минус(-) в разделе Top .
Поднимет главный раздел вверху и создаст контраст между текстами заголовков.
Итак, ваша липкая прозрачная шапка Elementor готова с помощью HappyAddons. Если у вас возникнут какие-либо проблемы при выполнении этого на вашем веб-сайте, просто дайте нам сообщение или комментарий ниже. Мы свяжемся с вами очень скоро с решениями.
Часто задаваемые вопросы о том, как создать липкий прозрачный заголовок Elementor
Здесь мы ответим на некоторые наиболее часто задаваемые вопросы, связанные с липким прозрачным заголовком Elementor, который часто встречается в Интернете.
Есть ли цветовой код для создания липкого прозрачного заголовка в Elementor?
Вам не нужно применять какой-либо цветовой код для создания липкого прозрачного заголовка в Elementor. Просто уменьшите непрозрачность цвета до нуля. Однако, если вам действительно нужен цветовой код, вы можете применить для этого белый шестнадцатеричный код #FFFFFF.
Что такое элементы веб-заголовка?
В зависимости от назначения веб-сайта элементы заголовка обычно различаются. Ниже приведены некоторые общие элементы, которые мы обычно видим в веб-заголовках.
1. Логотип, торговая марка или слоган.
2. Ману бар.
3. Контактная информация.
4. Ссылки на социальные сети.
5. Поле поиска.
6. Поле входа в учетную запись.
Поле входа в учетную запись.
7. Значок корзины.
8. Уведомления.
Как создать отличный веб-заголовок?
Вы можете применить следующие советы, чтобы создать отличный заголовок веб-сайта.
1. Добавьте запоминающийся логотип.
2. Убедитесь, что навигационные ссылки не повреждены.
3. Не используйте кричащие цвета шрифтов и фона.
4. Используйте легко читаемые текстовые шрифты.
5. На нем должна быть строка поиска.
6. Не набивайте шапку лишними элементами.
7. Сделайте его адаптивным и удобным для мобильных устройств.
Каким должен быть размер заголовка?
Для этого нет специального правила. Некоторые создающие и спортивные веб-сайты поддерживают расширенные заголовки. И они получают достаточно хорошие отзывы от посетителей. Однако 1024 px — по-прежнему самый популярный размер заголовков в сети.
Требуется ли Elementor Pro для создания липкого прозрачного заголовка?
Без Elementor Pro у вас не будет доступа к конструктору тем, библиотеке шаблонов и виджету меню навигации. Вы не сможете создать заголовок. Тем не менее, вы можете сделать любой из своих веб-разделов липким и прозрачным с помощью версии Lite. Но для создания шапки необходимо иметь доступ к версии Pro.
Вы не сможете создать заголовок. Тем не менее, вы можете сделать любой из своих веб-разделов липким и прозрачным с помощью версии Lite. Но для создания шапки необходимо иметь доступ к версии Pro.
Однако, если у вас есть аддон типа HappyAddons Pro , вам не понадобится Elementor Pro для создания липких прозрачных заголовков. Вы можете сделать это с поддержкой аддона. Мы подробно объяснили процесс выше.
Заключительные выводы по липкому прозрачному заголовку Elementor
По данным Standford Web Credibility Research, 75% людей судят о надежности веб-сайта по его внешнему виду . И посетители сначала смотрят на заголовок сразу после того, как попадут на веб-сайт. Становится сложно продлить сеанс посетителей на любом веб-сайте, не придав привлекательного вида веб-заголовку.
Липкие прозрачные заголовки могут вам очень помочь в этом случае. Мы надеемся, что эта статья смогла удовлетворить ваши потребности в создании липких прозрачных заголовков с помощью Elementor.