Как вставить ссылку в текст Вконтакте
Ссылка – это одно из основных понятий в мировой паутине. Невозможно себе представить Интернет и социальные сети в частности без ссылок. Во Вконтакте тоже постоянно можно увидеть, как пользователи при общении или комментировании ссылаются на профили своих друзей, знакомых или простых подписчиков. В данной статье вы узнаете, как вставить ссылку в текст Вконтакте в два клика. Многие вставляют ссылки так, как есть, другие, более продвинутые в этом плане юзеры, вставляют ссылку на профили в текстовом виде, что несомненно, делает текст более приятным для восприятия. Стоит сказать, что ссылками в постах тоже нельзя грешить. Это может и вовсе отпугнуть ваших подписчиков или друзей, но один лишь текст тоже не особо интересен. Во всем нужен баланс, некая золотая середина.
Подписчики и друзья – это показатель успеха в социальной сети, поэтому вы должны делать все от вас зависящее для увеличения их количества. Рекомендуем вам заглянуть на страницу сайта socprka.
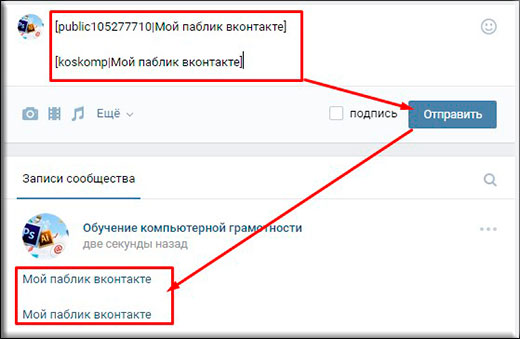
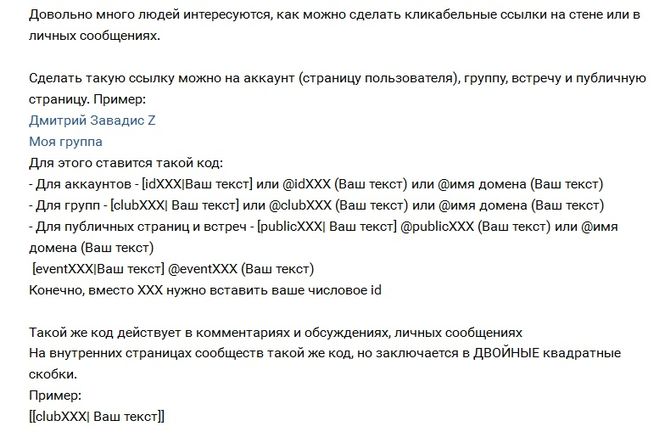
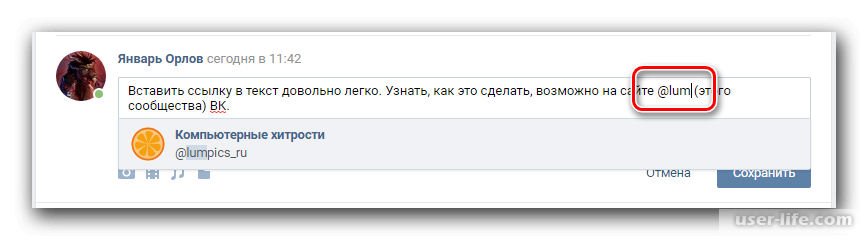
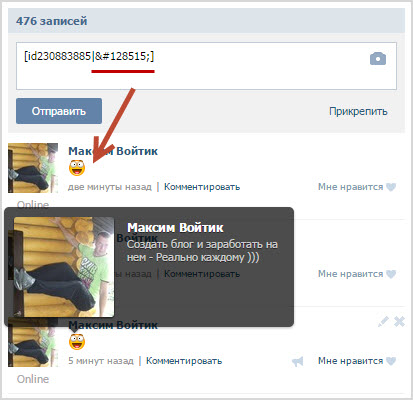
- Первый – это использование специального символа, по-простому – «собачки» или «@». Для того, чтобы сослаться на какое-то сообщество, вам нужно знать его номер. То есть вы набираете значок собачки, а потом сразу (без пробела) адрес сообщества в виде: «club123456…». После этого в обычных круглых скобках вписываете текст ссылки на эту группу, как показано на верхней картинке под номером 1.
- Второй метод – это использование вики-разметки. Вы видите на картинке вверху квадратные скобки, которые ограничивают ссылку и вертикальную черту, которая отделяет адрес от анкора (смотрите 2 на изображении выше).
 О том, что это такое и как эту разметку использовать, например, при ссылке на ту или иную группу, вы можете ознакомиться, перейдя сюда. Стоит сказать, что это простой, проверенный метод вставки ссылок в свои записи.
О том, что это такое и как эту разметку использовать, например, при ссылке на ту или иную группу, вы можете ознакомиться, перейдя сюда. Стоит сказать, что это простой, проверенный метод вставки ссылок в свои записи.
Сделать текст ссылкой в Вконтакте
Мы уже по сути рассказали, как сделать любой текст Вконтакте активной ссылкой, но остались некоторые сложности. Все зависит от того, на какой источник вы ссылаетесь. Если это внутренний профиль или адрес сообщества во Вконтакте, то это одно, а если речь идет о внешнем сайте – совсем другое. Это все, несомненно, нужно учитывать при построении ваших постов и внедрении в них различных ссылок.
Допустим, вы решили создать заметку Вконтакте, и вы точно знаете, что вам не обойтись без ссылок. Что делать в таком случае? Все очень просто – давайте создадим крутую заметку. Для этого:
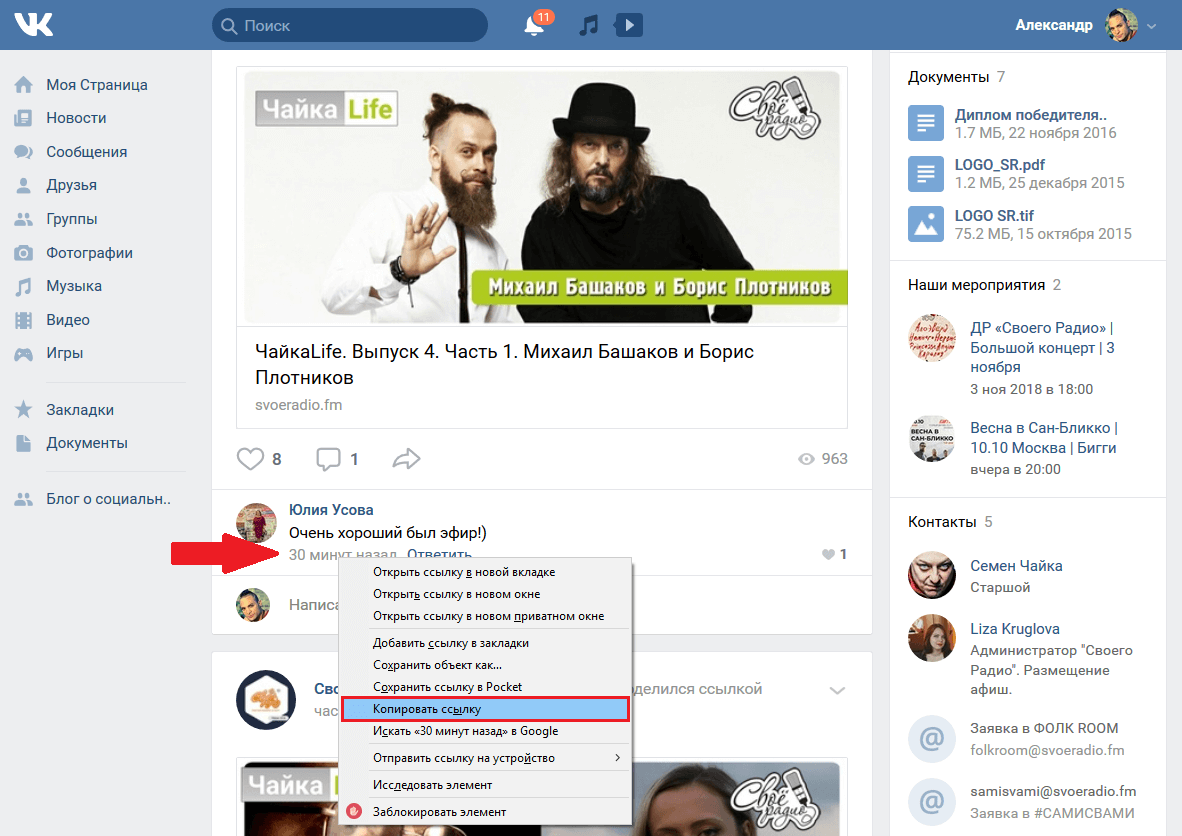
- В поле, где спрашивают, что у вас нового, внизу есть надпись: «Еще». Нажимаеи по ней.
- Всплывает окно с контекстным меню.
 Здесь нужно выбрать пункт: «Заметка», как показано на верхнем изображении.
Здесь нужно выбрать пункт: «Заметка», как показано на верхнем изображении.
Вы перейдете к созданию заметки, то есть, перед вашим взором откроется новое окошко (см. рисунок ниже).
Здесь вы и будете создавать свою заметку, которая состоит из двух полей: заголовок и тело заметки. С заголовком все понятно, а вот в самом тексте нужно разбираться. Вы можете его выравнивать, делать жирным, наклонным, вставлять самые разные заголовки и цитаты. А так же прикреплять фотографии, видеоролики, музыку Вконтакте, документы, можете делать из обычного текста ссылки.
Выделить текст Вконтакте легко
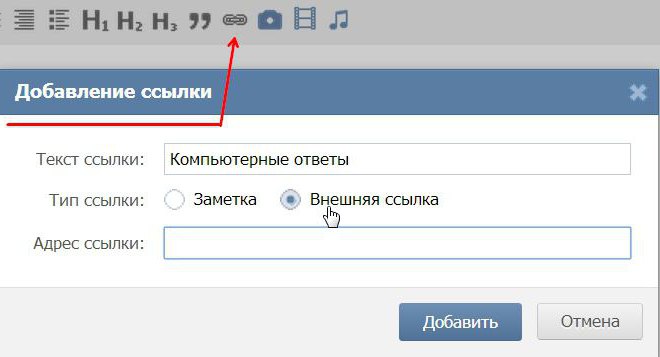
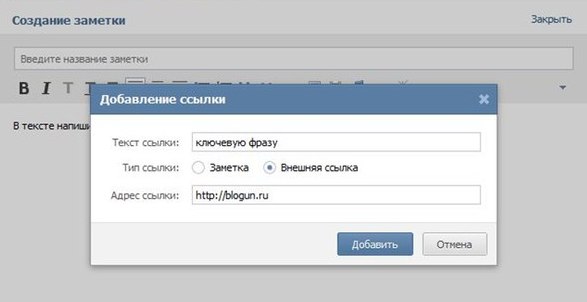
Просто выделите легко кусок текста Вконтакте, который вы хотите сделать ссылкой (смотрите 1 вверху). После этого нажмите на специальную иконку добавления ссылки, как показано на верхней картинке (2). Это еще не все – перед вами откроется окошко редактирования ссылки (смотрите нижний слайд).
Тут тоже все предельно просто. Присутствует три поля:
- Поле, где нужно вводит непосредственно текст ссылки (при выделении оно заполняется автоматически).

- Тип ссылки: внешняя (1) или внутренняя.
- Адрес, если выбрана внешняя ссылка (2).
- После всего этого вписываем, добавляем, сохраняем.
Если хотите посмотреть на результат, то посмотрите на нижний скриншот, на котором мы пишем о замечательной услуге от студии SocPRka. При помощи данной услуги вы сможете вывести свою страницу на высокий уровень популярности и узнаваемости.
Как сделать скрытую и реферальную ссылку Вконтакте
Сегодня мы научимся с вами скрывать ссылки в социальной сети Вконтакте, и в дополнение посмотрим, как можно делать читаемые и удобные анкоры.
Оглавление:
- Использование встроенного Wiki-редактора
- Сервис сокращения ссылок Вконтакте
- Наши рекомендации
- Заключение
- Стоит почитать
Использование встроенного Wiki-редактора
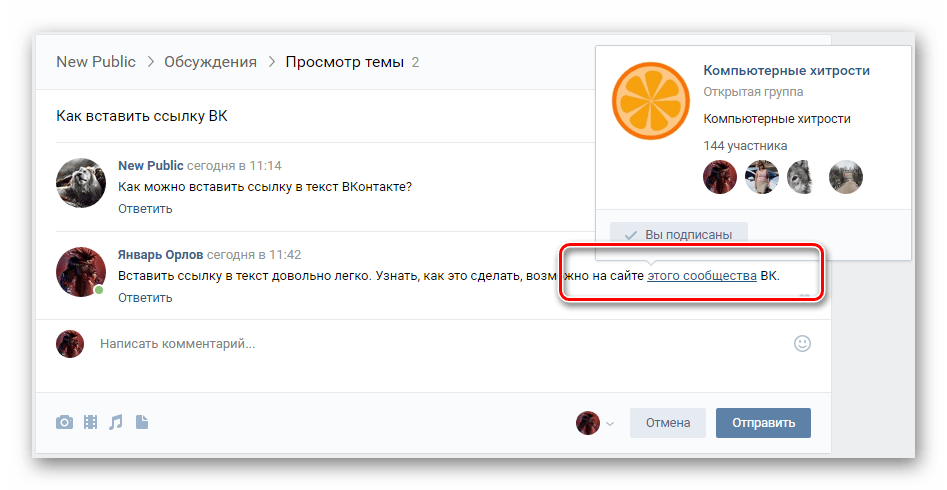
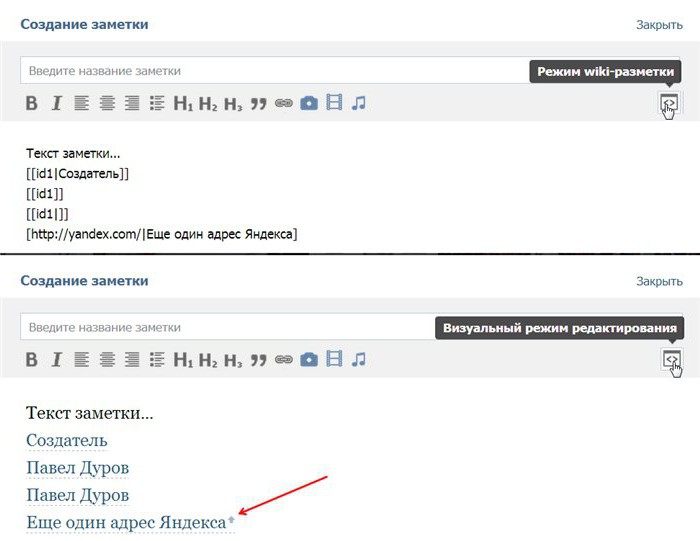
Вконтакте реализована поддержка Вики-редактора, позволяющего делать разметку текста, благодаря использованию специальных тегов. Это довольно простой и удобный язык разметки — с его помощью вы сможете оформлять страницы в своих группах и пабликах. И разумеется в тексте вы будете упоминать аккаунты, другие группы и публичные страницы. По умолчанию, ссылки на них не скрыты, и имеют примерно такой вид:
Это довольно простой и удобный язык разметки — с его помощью вы сможете оформлять страницы в своих группах и пабликах. И разумеется в тексте вы будете упоминать аккаунты, другие группы и публичные страницы. По умолчанию, ссылки на них не скрыты, и имеют примерно такой вид:
Аккаунт - https://vk.com/id313610372 Публичная страница - https://vk.com/club94269826
Во первых эта открытая ссылка, и не совсем понятно, куда же мы попадем, если нажмем на нее. Для пользователей такой вид будет крайне не информативен. Нам нужно ее видоизменить.
Перейдите в Wiki-редактор ВК, и в том месте страницы, где вы хотите разместить замаскированную ссылку, вставьте следующую конструкцию:
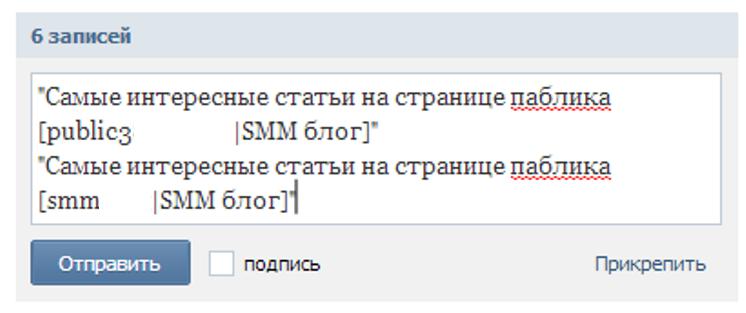
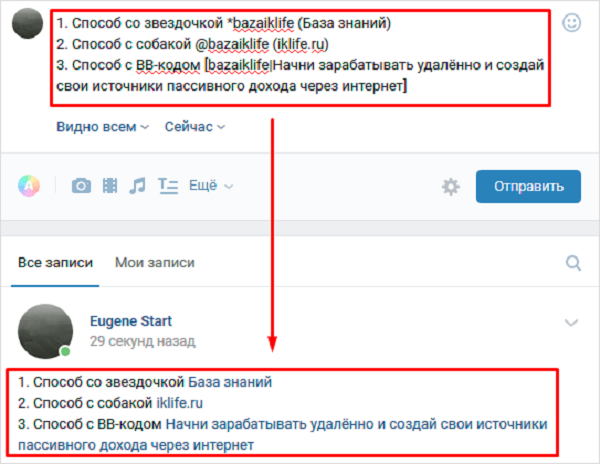
1) [id____________|Ваше ФИО] 2) [club________________|Описание группы] 3) [public_____________|Описание публичной страницы]
Вместо пробелов мы указываем полную ссылку. Затем после вертикальной черты набираем нужный текст, который будет выступать в качестве анкора ссылки, и замаскирует ее под читаемый вид.
Это можно использовать и при добавлении простых сообщений. Давайте наберем следующий текст:
После публикации такого сообщения мы получим следующий результат:
Как видите данные типо «vk.com» и «club94269826», являются скрытыми. А мы получили удобные и информативные ссылки.
Сервис сокращения ссылок Вконтакте
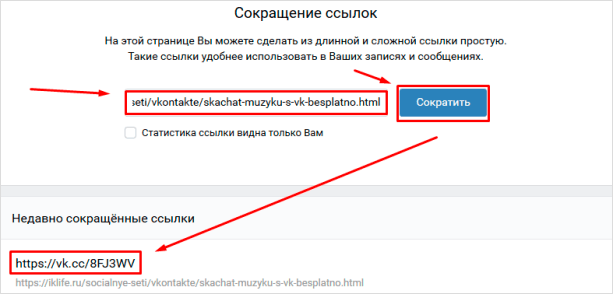
В том случае, если вы хотите скрыть оригинальный адрес, используемый в ссылке, можно воспользоваться сервисом сокращения ссылок. В сети их довольно много, но лучше всего использовать тот, который встроен в саму социальную сеть. Найти его вы сможете по адресу:
https://vk.com/cc
Принцип использования крайне прост. Вводите в поле ссылку, которую вы хотите замаскировать. Затем нажимайте кнопку «Получить короткий вариант ссылки». В поле ниже будет готовый урл.
Теперь вы можете использовать его по назначению. Пользователь будет видеть лишь сокращенный вид ссылки, и не знать полный адрес сайта или страницы, на которую он перейдет.
Наши рекомендации
Используйте данный инструмент для оформления ваших групп и публичных страниц. Пользователям будет гораздо удобнее, если все ссылки будут оформлены с читаемыми и информативными анкорами.
Заключение
В независимости от того, куда будет ввести ваша ссылка, хорошим тоном будет считаться маскировка полного урла. Но не стоит злоупотреблять этим, если вы планируете перенаправлять пользователей на подозрительные ресурсы. За такие манипуляции можно получить блокировку аккаунта.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
Как прикрепить ссылку вконтакте? 3 способа написать ссылку вконтакте
Добавление внешней ссылки в VK
Сегодня в конце каждой статьи, от последних новостей до рекламных заметок, принято размещать изображение логотипов популярных социальных сетей. Кликнув на них, вы получаете возможность поделиться ссылкой на эту страницу. Для того чтобы прикрепить ссылку вконтакте, нужно выбрать соответствующий значок.
Кликнув на них, вы получаете возможность поделиться ссылкой на эту страницу. Для того чтобы прикрепить ссылку вконтакте, нужно выбрать соответствующий значок.
Обычно он встречается в нескольких вариантах:
1)
2)
3)
Первый способ вставить ссылку в VK
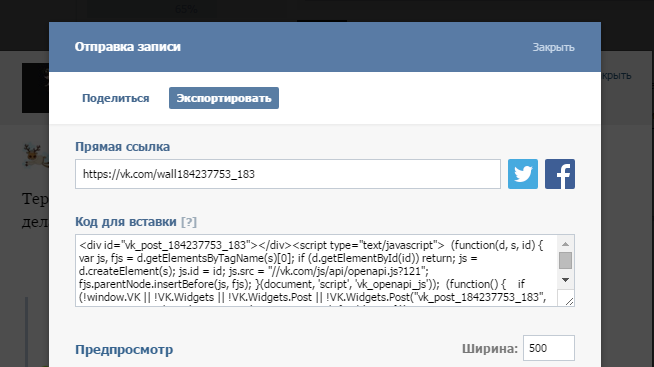
Правой кнопкой мышки нажимаете на букву «В», расположенную на значке, и появляется окошечко с фразой «→ Рассказать друзьям»:
Далее – на стрелку, и перед вами возникнет окошко:
При желании можно написать комментарий к тексту, который вы сочтете уместным. После этого нажимаете курсором на значок, выделенный синим цветом: «Отправить».
В ту же минуту ссылка появляется на вашей стене в контакте, а друзья могу ознакомиться с новостью!
Второй способ
Рассмотрим еще один простой способ, как быстро и легко написать ссылку вконтакте. Нужно просто скопировать ссылку, указанную в адресной строке, вставить в колонку вконтакте «Что у вас нового?» и картинка появится автоматически:
Вам остается только нажать на значок «Отправить».
Добавление внутренней ссылки
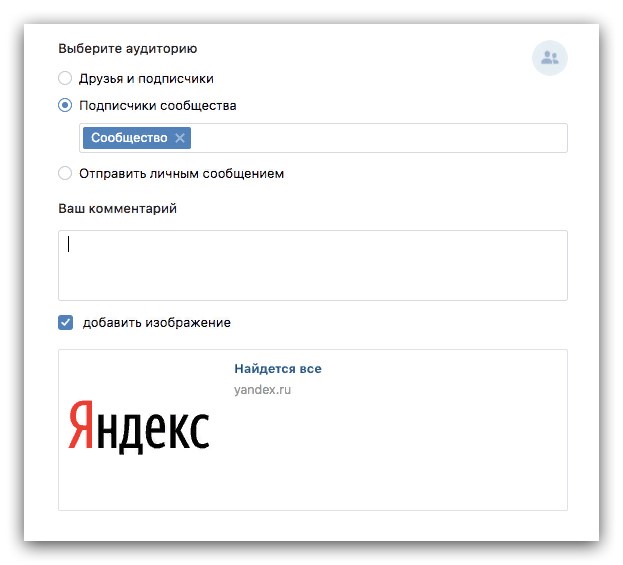
Для того чтобы пользователи сети в контакте могли поделиться новостью, фотографией или видео файлом, расположенных на странице какой-либо группы или другого пользователя, под каждым видом информации есть значок «Поделиться». Нажав на него, появиться следующее окно:
При выборе «Друзья и подписчики» информация незамедлительно появиться у вас на стене. Не забудьте нажать «Поделится записью». Добавление комментария – на ваше усмотрение. Если вы хотите отправить личным сообщением конкретному пользователю, выделите соответствующую надпись.
Воспользовавшись нашими советами как написать ссылку вконтакте, вы не только поделитесь информацией, а и украсите свою стену. Ведь ссылки, прикрепленные вышеупомянутыми способами, выглядят очень красиво на стене пользователя!
Это может быть интересно:
Как в контакте сделать ссылку на человека
Как сделать ссылку на человека Вконтакте довольно популярный вопрос, так как во многих обсуждениях встречаются данные ссылки, но не все люди знают как это сделать.
Ссылка на человека. Инструкция
Для того чтобы оставить ссылку в комментариях к записи, к фотографии, в обсуждениях или просто на своей стене или стене друга нужно провести следующую манипуляцию — набрать нехитрый набор символов:
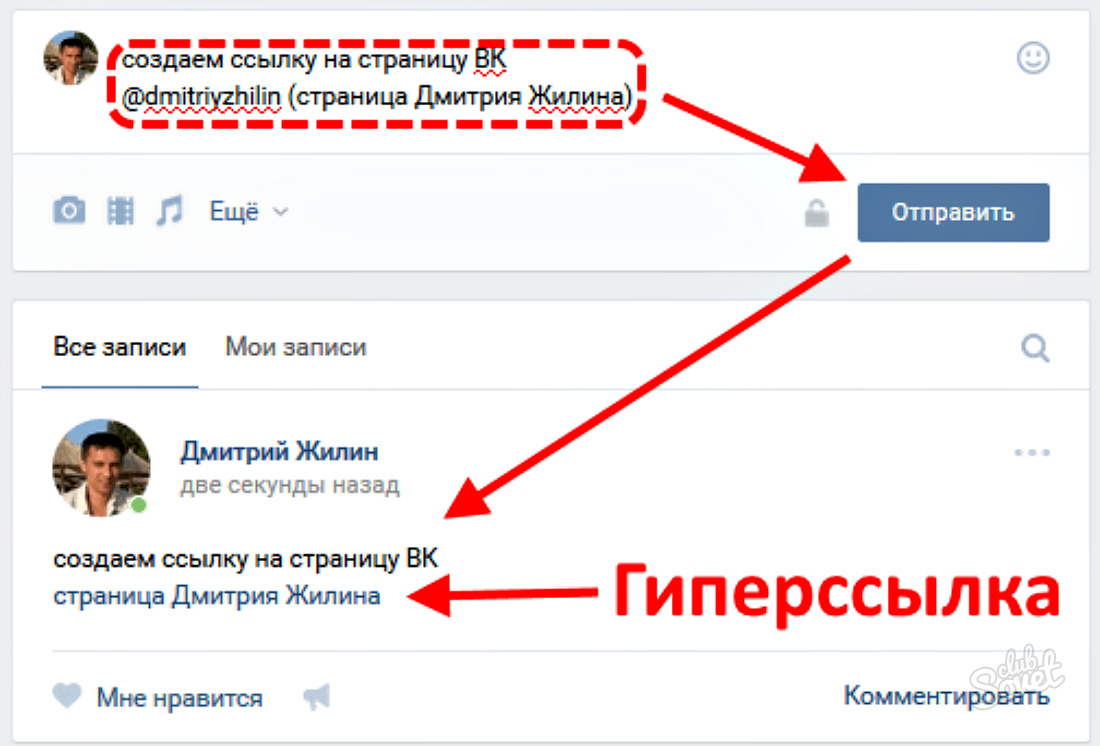
*id1 (Павел Дуров)
Разберем по порядку. Начинается конструкция с символа *. Далее ID человека, на которого вы собираетесь сослаться — фактически универсальный адрес страницы. В скобочках текст, который будет отображаться после отправления записи. Выглядит все так:
До:
После:
Если страница пользователя вместо ID содержит фразу или слово (короткий адрес), то заменяем id*** на данную фразу (если вы не знаете ID). Посмотрим как все будет выглядеть в итоге на примере страницы Николая Дурова.
Посмотрим как все будет выглядеть в итоге на примере страницы Николая Дурова.
*abacabadabacabaeabacabadabacaba (Николай Дуров)
Как сделать ссылку на группу, паблик, встречу Вконтакте
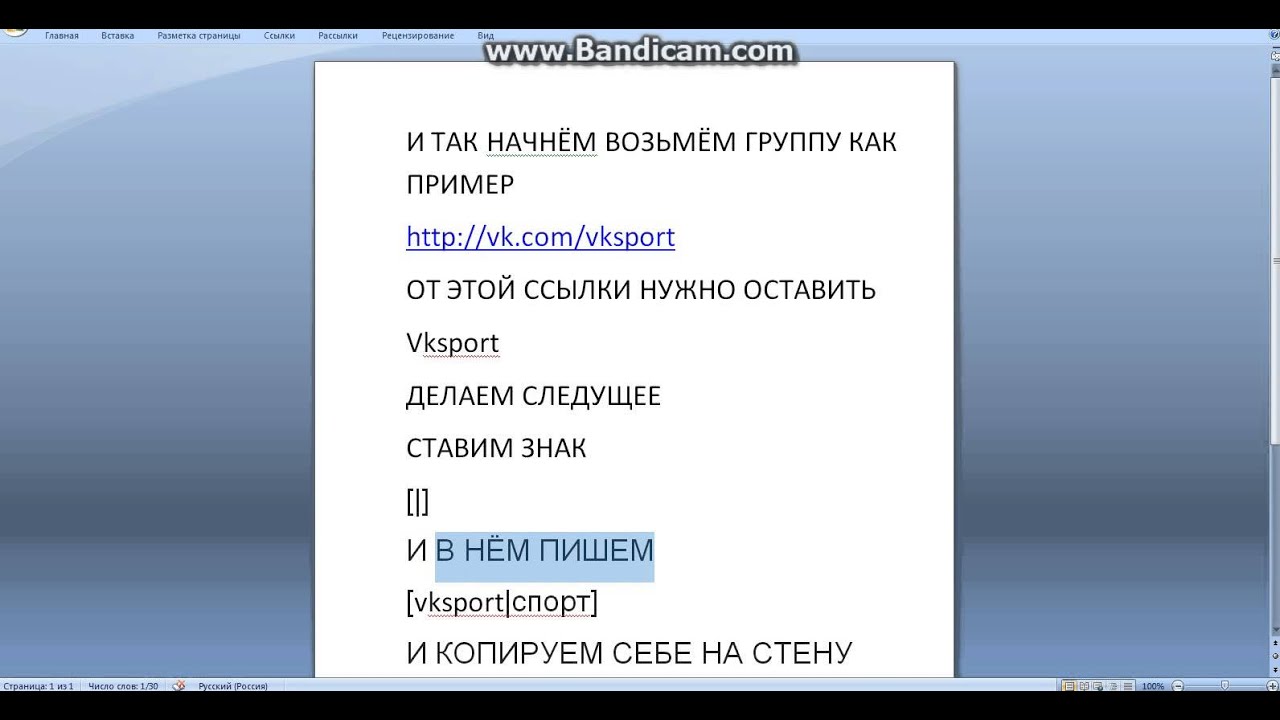
Да, вы также можете составить каким угодно образом ссылку на любое из сообществ или мероприятий. Рассмотрим подробнее сам процесс. Начнем с примера.
*club121853857 (SearchLikes — поиск лайков и комментариев)
Конструкция также начинается с *, затем добавляем адрес на группу, в скобках текст. Далее, чтобы зря не сотрясать воздух приведу примеры на составление ссылок на различные паблики, сообщества и встречи, учитывая все варианты:
*fed_ru (Российская Федерация) — fed_ru — это короткий адрес группы (такой формат подходит и для пабликов и для встреч)
*public91926480 (Барахолка) — публичное сообщество
*event8888 (Встреча) — какая-либо встреча
На скриншоте подчеркнута ссылка, получившаяся в итоге и по нажатию на которую пользователь попадет в группу Российская Федерация.
Вместо * во всех примерах вы можете использовать символ @. Результат будет тот же. Попробуйте, у вас обязательно все получится.
Как сделать ссылкой смайлик
Если вы знаете код смайлика, то ничего сложного нет. Нужно обязательно разместить на моем блоге все коды смайликов Вконтакте, но это тема отдельного поста. Итак, как же сделать ссылку с текстом смайла? Все просто, для примера возьмем страницу пользователя — основателя:
*id1 (😊) — в скобках код смайла.
Также можно сослаться на группу или встречу. Или скомбинировать простой текст и код смайла, тогда получится еще забавнее.
До:
После:
К сожалению, в сообщениях Вконтакте сделать ссылку на человека не получится, зато можно удивить друга, отправив ему пустое сообщение. Спасибо за внимание, заходите почаще — вас ждут новые возможности социальной сети Вконтакте, о которых вы даже не подозреваете.
Ссылка на диалог в WhatsApp, Telegram, VK и Facebook Messenger — WebBeaver.
 ru
ru Telegram:https://web.telegram.org/#/im?p=@Nickname
Вконтакте:vk.me/id1
Facebook Messenger:https://www.messenger.com/t/Username
У WhatsApp можно даже текст вставить:https://api.whatsapp.com/send?phone=НОМЕР&text=ТЕКСТ_СООБЩЕНИЯ
А ещё в Вконтакте можно писать сообщения на почту. Для этого в поиске диалога нужно ввести e-mail и открыть переписку.
Если вам нужно вставить ссылку на диалог в шапку инстаграма, но вы не хотите ограничивать клиентов лишь одним каналом связи с вами, — вы можете воспользоваться сервисом FindMe.su. Данный сервис позволяет создавать одну страницу со всеми вашими контактами. Будь то WhatsApp, Telegram, Facebook, Вконтакте, Инстаграм или канал на Youtube. Для более консервативных пользователей вы можете вывести номер телефона, почту, ссылку на сайт и адрес с виджетом карты.
В итоге, готовая страница состоит из четырёх блоков:
Первый блок — общая информация о вас. Логотип или фото, ваше имя или название вашей организации и небольшой текст.
Логотип или фото, ваше имя или название вашей организации и небольшой текст.
Второй блок — сервисы, через которые вам можно написать.
Клик по любой иконке моментально открывает диалог в соответствующем приложении.
Четвёртный блок — контакты.
Это ваш адрес, телефон и e-mail. При нажатии на телефон или почту, откроется звонилка или почтовый клиент.
И ещё: знакомо вам такое чувство, когда вы посмотрели адрес, приехали на место и не можете вспомнить номер дома, этаж или офис? Открываете сайт, а он очень долго грузится и вы стоите и ждёте, пока браузер выдаст вам информацию.
Так вот, после первого посещения, ваша страница становится доступной оффлайн! И даже, если у пользователя нет интернета, он сможет найти вас или продиктовать ваш номер.
Панель настройки страницы
Вся панель разделена на три вкладки.
В первой вкладке вы найдёте все способы связи с вами.
- Для WhatsApp и Viber используется номер телефона.
- Telegram и Skype требуют username.
- В поля Facebook и Вконтакте вы можете просто вставить ссылку на вашу страницу, система всё поймёт сама.
Вторая вкладка — ссылки.
Первое поле — для официального сайта. И далее любые сайты в интернете, где вы представлены. По умолчанию показано лишь одно дополнительное поле для ссылок, но вы можете добавить любое количество. Просто нажимаете кнопку «добавить», вставляете ссылку и название ссылки.
Третья вкладка — профиль.
Здесь вы можете добавить фото, имя и небольшой текст. Кликнув на «Дополнительные контакты», вы откроете поля для адреса, почты и телефона.
Ах, да! Чуть не забыли про самое главное поле — URL.
URL — это адрес, по которому будет доступна ваша ссылка. Его можно менять в любое время, как и все остальные поля. Но делать это мы не рекомендуем, ведь пользователь может запомнить ваш старый адрес.
Пожалуйста, обратите внимание на то, что все поля сохраняются только после нажатия на кнопку «сохранить» на вкладке «профиль».
После нажатия на кнопку «сохранить», вы увидите служебный блок, который в дальнейшем можно будет вызвать нажатием на плавающую кнопку с символом рубля.
В этом блоке можно увидеть до какой даты будет доступна ваша страница, а также перейти на неё, нажатием на ссылку, или скопировать. Если срок действия страницы истекает, вы можете увеличить его, выбрав желаемый срок и удобный способ оплаты.
Кроме того, если у вас возникли какие-то вопросы, вам нужна помощь или вы хотите предложить какой-то функционал, вы можете написать нам, вызвав окно с чатом.
в текст, в картинку, в кнопку
В этой статье вы научитесь правильно вставлять гиперссылку в HTML на своем сайте, изменять текст ссылки, устанавливать дополнительные параметры (открытие в новом окне, ссылка на якорь, ссылка в виде картинки и кнопки).
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:
Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:
Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork. ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:
Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:
Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку.
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Читайте также другие инструкции:
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»></a>
Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>
Текст для картинки
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них. Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка h3 тегом name, присвоил им значения «1», «2», «3» соответственно.
Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка h3 тегом name, присвоил им значения «1», «2», «3» соответственно.
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
<a href=»1″>Что такое ссылка<a>
<a href=»2″>Как вставить ссылку в HTML<a>
<a href=»3″>Как вставить картинку с ссылкой или ссылку на картинку<a>
Результат:
Что такое ссылка
Как вставить ссылку в HTML
Как вставить картинку с ссылкой или ссылку на картинку
Вы можете попробовать нажать любую из трех верхних ссылок и браузер переместит вас к соответствующему заголовку, а адрес страницы в браузере изменится на https://blogwork.ru/kak-vstavit-v-html-ssylku/#1. Не бойтесь, это не страшно. Есть анкоры которые используются в браузерах по умолчанию, например нажатие по ссылке #top автоматически прокрутит страницу в самый вверх — в начало сайта.
БОНУС №2 — добавление в HTML ссылки на электронную почту
Код:
Результат:
Почта Центробанка РФ
Бонус №3 — задаем параметр для открытия ссылки в новой вкладке
Для этого используйте атрибут _blank в ссылке a, например:
<a href=»https://blogwork.ru/» target=»_blank»>Ссылка на главную страницу откроется в новой вкладке<a>
Что получится:
Ссылка на главную страницу откроется в новой вкладке
В визуальном редакторе Вордпресса для этого можно просто отметить галочкой соответствующий пункт после нажатия кнопки «Вставить ссылку».
Бонус №4 — как задать заголовок для ссылки
Для того чтобы помимо названия у ссылки был свой заголовок (отображается при наведении мышью) — используйте атрибут title, например:
<a href=»https://blogwork.ru/» title=»Заголовок для вашей ссылки»>Главная страница<a>
Результат:
Главная страница
И снова в редакторе Вордпресса есть специальное поле, куда можно вписать заголовок ссылки.
На этом все — удачного размещения ссылок! Если что-то не получается, спрашивайте в комментариях.
Делаем ссылки на свои группы и страницы в Viber, Whatsapp, Telegram, Вконтакте и Facebook
Содержание:
Куда можно установить ссылки?
Как создать ссылку в WhatsApp?
Как создать ссылку в Viber?
Как создать ссылку в Telegram?
Как создать ссылку в Вконтакте?
Как создать ссылку в Facebook?
Так же вам может быть интересно:
«Как настроить ссылки на профиль в Instagram?»
Куда можно установить ссылки?
Чтобы посетители сайта могли быстро связаться с вами в одной из соц.сетей или мессенджерах, используйте специальные ссылки, которые позволят сразу переходить на диалог с указанным контактом. Ссылки можно установить:
1. В виджет «Кнопка»:
Загружаем в нее иконку Viber (или другую) и размещаем ссылку:
2. В виджет «Социальные сети»:
В виджет «Социальные сети»:
3. В расширенный виджет социальных сетей
В данном виджете вы найдёте множество полезных иконок, в том числе:
✔Вайбер
✔Иконка Инстаграм цвета сервиса
✔Готовая кнопка для кликабельного номера телефона и почты
✔Многие другие сервисы и новые типы кнопок соц.сетей
Инструкцию по установке расширенного виджета можно найти по ссылке
Как создать ссылку в WhatsApp?
Как пример, используйте ссылку ниже:
https://wa.me/79235678910Вместо номера 79235678910 вставьте свой номер в таком же формате.
Чтобы сразу добавить сообщение при переходе по ссылке, используйте такой формат:
https://wa.me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20автоВ данном примере будет текст: «Я заинтересован в покупке вашего авто».
В ссылке «%20» используется для формирования пробела.
Как создать ссылку в Viber?
У Вайбера существует 2 разных варианта ссылок — для компьютера и телефона.
Ссылка для ПК имеет вид:
viber://chat?number=+79235678910Ссылка для телефона:
viber://add?number=79235678910Необходимо просто заменить в ссылках выше номер телефона на ваш.
Важно! В одном варианте есть «+», в другом — нет.
Как создать ссылку в Telegram?
Как пример, используйте ссылку ниже:
https://telegram.im/@UserNameЗамените UserName на ваше имя в Телеграме.
Если не знаете его, то ознакомьтесь с данной статьей.
Как создать ссылку в Вконтакте?
Используем ссылку ниже как пример:
http://vk.com/writeВашID
Замените ВашID на ваш id аккаунта ВКонтакте. ID профиля указывается цифрами, без пробелов.
Узнать свой id можно легко — перейдите в браузере в раздел музыки. В адресной строке браузера будет ссылка https://vk.com/audiosваш_id
Как создать ссылку в Facebook?
https://www. messenger.com/t/Username
messenger.com/t/UsernameЗамените Username на свой логин.
Ваш логин вы можете узнать из настроек аккаунта: перейдите по ссылке https://www.facebook.com/settings Логином является «имя пользователя».
Готово! 🎉 Мы выполнили настройку переходов в социальные сети.
Автоматическая публикация на публичных страницах Вконтакте с использованием VK API и Python
Автоматическая публикация на публичных страницах Вконтакте с использованием VK API и Python {«опубликовано»: «2017-07-09T21: 51: 04», «enchantments»: {«score»: {«value»: -0.4, «vector»: «NONE», «modified»: «2017-07 -10T01: 18: 05 «,» rev «: 2},» dependencies «: {» ссылки «: [],» modified «:» 2017-07-10T01: 18: 05 «,» rev «: 2}, «vulnersScore»: -0.4}, «id»: «AVLEONOV: F922BDCDA2CE989240CC16324C259890», «title»: «Автоматическая публикация на публичных страницах Вконтакте с помощью VK API и Python», «bulletinFamily»: «блог», «viewCount»: 132, «репортер»: «Александр Леонов», «ссылки»: [], «enchantments_done»: [], «type»: «avleonov», «cvss»: {«score»: 0. 0, «vector»: «NONE»}, «description»: «[Vk.com] (
0, «vector»: «NONE»}, «description»: «[Vk.com] ( Когда я учился в университете в 2003-2009 годах, для обмена информацией в учебной группе нам потребовалось создать собственный веб-сайт и форум на базе phpBB.Сейчас практически все студенты просто используют для этого группы ВКонтакте. В отличие от Facebook, ВКонтакте показывает весь контент в группах как есть, без скрытия и фильтрации. \ N \ nС возможностью автоматизации охвата вы можете делать разные интересные вещи на основе VK. Для начала я решил разместить все аннотации из своего блога
Когда я учился в университете в 2003-2009 годах, для обмена информацией в учебной группе нам потребовалось создать собственный веб-сайт и форум на базе phpBB.Сейчас практически все студенты просто используют для этого группы ВКонтакте. В отличие от Facebook, ВКонтакте показывает весь контент в группах как есть, без скрытия и фильтрации. \ N \ nС возможностью автоматизации охвата вы можете делать разные интересные вещи на основе VK. Для начала я решил разместить все аннотации из своего блога  png) \ n \ nПолучение sms-кода для подтверждения. И теперь у меня есть новое приложение: \ n \ n! [Настройки приложения vk] (https://avleonov.com/wp-content/uploads/2017/07/vk_application_settings.png) \ n \ nЯ изменил статус на \ » Приложение включено и видно всем \ «. \ N \ n ### Получение информации о странице \ n \ nТеперь давайте попробуем что-нибудь сделать.Все доступные методы перечислены по адресу
png) \ n \ nПолучение sms-кода для подтверждения. И теперь у меня есть новое приложение: \ n \ n! [Настройки приложения vk] (https://avleonov.com/wp-content/uploads/2017/07/vk_application_settings.png) \ n \ nЯ изменил статус на \ » Приложение включено и видно всем \ «. \ N \ n ### Получение информации о странице \ n \ nТеперь давайте попробуем что-нибудь сделать.Все доступные методы перечислены по адресу  com/wp-content/uploads/2017/07/vk_new_token_created.png) \ n \ nТеперь давайте получим информацию о группа: \ n \ n \ n #! / usr / bin / python \ n \ n import \ n \ n community_token = \ «3bXXXXXXXXXXXXXXXXa3 \» \ n \ n params = (\ n (‘group_id’, ‘avleonovcom’) , \ n (‘access_token’, community_token), \ n) \ n \ n response = requests.get (‘https://api.vk.com/method/groups.getById’, params = params) \ n \ n печать (ответ.text) \ n \ nОтвет в Json: \ n \ n {\ «response \»: [{\ «gid \»: 149273431, \ «name \»: \ «Александр Леонов \», \ «screen_name \»: \ «avleonovcom \», \ «is_closed \»: 0, \ «type \»: \ «page \», \ «is_admin \»: 1, \ «admin_level \»: 3, \ «is_ member \»: 1, \ «фото \»: \ «https: \\ / \\ / pp.userapi.com \\ / c638021 \\ / v638021099 \\ / 5ebf2 \\ / CMFlIiN7BRQ.jpg \», \ «photo_medium \»: \ «https : \\ / \\ / pp.userapi.com \\ / c638021 \\ / v638021099 \\ / 5ebf1 \\ / ObJxr2sBTKg.jpg \ «, \» photo_big \ «: \» https: \\ / \\ / pp .userapi.com \\ / c638021 \\ / v638021099 \\ / 5ebf0 \\ / KQfDrQHHc4o.
com/wp-content/uploads/2017/07/vk_new_token_created.png) \ n \ nТеперь давайте получим информацию о группа: \ n \ n \ n #! / usr / bin / python \ n \ n import \ n \ n community_token = \ «3bXXXXXXXXXXXXXXXXa3 \» \ n \ n params = (\ n (‘group_id’, ‘avleonovcom’) , \ n (‘access_token’, community_token), \ n) \ n \ n response = requests.get (‘https://api.vk.com/method/groups.getById’, params = params) \ n \ n печать (ответ.text) \ n \ nОтвет в Json: \ n \ n {\ «response \»: [{\ «gid \»: 149273431, \ «name \»: \ «Александр Леонов \», \ «screen_name \»: \ «avleonovcom \», \ «is_closed \»: 0, \ «type \»: \ «page \», \ «is_admin \»: 1, \ «admin_level \»: 3, \ «is_ member \»: 1, \ «фото \»: \ «https: \\ / \\ / pp.userapi.com \\ / c638021 \\ / v638021099 \\ / 5ebf2 \\ / CMFlIiN7BRQ.jpg \», \ «photo_medium \»: \ «https : \\ / \\ / pp.userapi.com \\ / c638021 \\ / v638021099 \\ / 5ebf1 \\ / ObJxr2sBTKg.jpg \ «, \» photo_big \ «: \» https: \\ / \\ / pp .userapi.com \\ / c638021 \\ / v638021099 \\ / 5ebf0 \\ / KQfDrQHHc4o. jpg \ «}]} \ n \ n ### Создание сообщения \ n \ nХорошо, теперь давайте посмотрим, как разместить что-то на стена сообщества
jpg \ «}]} \ n \ n ### Создание сообщения \ n \ nХорошо, теперь давайте посмотрим, как разместить что-то на стена сообщества  get (‘https://api.vk.com/method/wall.post’, params = params) \ n \ n print (response.text) \ n \ n \ n {\ «response \»: {\ » post_id \ «: 3}} \ n \ n! [сообщение в вк, привет, мир] (https://avleonov.com/wp-content/uploads/2017/07/vk_post_hello_world.png) \ n \ nПервое автоматически отправленное сообщение! Отлично! \ N \ nХорошо, теперь давайте попробуем опубликовать URL с текстом и фотографией \ n \ n \ n params = (\ n (‘owner_id’, ‘-149273431’), \ n (‘from_group’, ‘1’ ), \ n (‘message’, ‘Hello world2!’), \ n (‘message’, ‘photo1468099_456239095, https: // avleonov.com ‘), \ n (‘ access_token ‘, user_token), \ n) \ n \ n response = requests.get (‘ https://api.vk.com/method/wall.post ‘, params = params) \ n \ n print (response.text) \ n \ n {\ «response \»: {\ «post_id \»: 6}} \ n \ n! [сообщение vk hello world 2] (https://avleonov.com /wp-content/uploads/2017/07/vk_post_hello_world2.png)\n\n Здесь находятся все необходимые элементы: многострочный, хэштеги, URL-адреса и картинки. Жалко, что я не могу указать изображение для любого URL-адреса, как я могу сделать это в графическом интерфейсе.
get (‘https://api.vk.com/method/wall.post’, params = params) \ n \ n print (response.text) \ n \ n \ n {\ «response \»: {\ » post_id \ «: 3}} \ n \ n! [сообщение в вк, привет, мир] (https://avleonov.com/wp-content/uploads/2017/07/vk_post_hello_world.png) \ n \ nПервое автоматически отправленное сообщение! Отлично! \ N \ nХорошо, теперь давайте попробуем опубликовать URL с текстом и фотографией \ n \ n \ n params = (\ n (‘owner_id’, ‘-149273431’), \ n (‘from_group’, ‘1’ ), \ n (‘message’, ‘Hello world2!’), \ n (‘message’, ‘photo1468099_456239095, https: // avleonov.com ‘), \ n (‘ access_token ‘, user_token), \ n) \ n \ n response = requests.get (‘ https://api.vk.com/method/wall.post ‘, params = params) \ n \ n print (response.text) \ n \ n {\ «response \»: {\ «post_id \»: 6}} \ n \ n! [сообщение vk hello world 2] (https://avleonov.com /wp-content/uploads/2017/07/vk_post_hello_world2.png)\n\n Здесь находятся все необходимые элементы: многострочный, хэштеги, URL-адреса и картинки. Жалко, что я не могу указать изображение для любого URL-адреса, как я могу сделать это в графическом интерфейсе. ! [\ ud83d \ ude41] (https://s.w.org/images/core/emoji/2.3 / 72×72 / 1f641.png) \ n \ nКак видите, я использовал ID изображения _photo1468099_456239095_ со своей личной страницы. Итак, давайте также посмотрим, как добавлять изображения на страницу сообщества. \ N \ n ### Создание нового фотоальбома \ n \ nПрежде всего, мне нужен фотоальбом на моей странице. Я могу создать его вручную или использовать этот метод
! [\ ud83d \ ude41] (https://s.w.org/images/core/emoji/2.3 / 72×72 / 1f641.png) \ n \ nКак видите, я использовал ID изображения _photo1468099_456239095_ со своей личной страницы. Итак, давайте также посмотрим, как добавлять изображения на страницу сообщества. \ N \ n ### Создание нового фотоальбома \ n \ nПрежде всего, мне нужен фотоальбом на моей странице. Я могу создать его вручную или использовать этот метод  com \ «, \» created \ «: 149
com \ «, \» created \ «: 149
 загружает (response.text) [‘response’] [‘upload_url’] \ n print (upload_server) \ n \ n \ nhttps: //pu.vk.com/c638625/upload.php? act = do_add & amp; mid = 1468099 & amp ; aid = 245830662 & amp; gid = 149273431 & amp; hash = 376ebed109e24233586f11bb245567af & amp; rhash = d97ac3f9662006c9cdeaf1bcfc5ee763 & amp; swfupload = 1 & amp; api = 1 \ npng, используя \ npng файл изображения, чтобы загрузить этот файл изображения на сервер \ na сейчас \ n {‘file1’: open (‘petya.png’, ‘rb’)} \ n \ n response = requests.post (upload_server, files = files) \ n \ n print (response.текст) \ n \ n \ n {\ «сервер \»: ** 638625 **, \ «список_фотографий \»: \ «** [{\\\» фото \\\ «: \\\» ae058e4488: z \\\ «, \\\» размеры \\\ «: [[\\\» s \\\ «, \\\» 638625099 \\\ », \\\» 46dfc \\\ «, \\\ «kq-CLsvmn1c \\\», 75,47], [\\\ «m \\\», \\\ «638625099 \\\», \\\ «46dfd \\\», \\\ «ARweXs4fNY4 \\\ «, 130,81], [\\\» x \\\ «, \\\» 638625099 \\\ «, \\\» 46dfe \\\ «, \\\» azuLkrnJlEM \\\ » , 604 377], [\\\ «y \\\», \\\ «638625099 \\\», \\\ «46dff \\\», \\\ «Hhh9ZDOIG7A \\\», 807 504], [\ \\ «z \\\», \\\ «638625099 \\\», \\\ «46e00 \\\», \\\ «- oRXtMm8KoI \\\», 820,512], [\\\ «o \ \\ «, \\\» 638625099 \\\ «, \\\» 46e01 \\\ «, \\\» BIuUvHI-jO4 \\\ «, 130,87], [\\\» p \\\ «, \\\» 638625099 \\\ «, \\\» 46e02 \\\ «, \\\» rvBynPb3ySs \\\ «, 200,133], [\\\» q \\\ «, \\\» 638625099 \\\ «, \\\» 46e03 \\\ «, \\\» 7co0uaiSnW4 \\\ «, 320,213], [\\\» r \\\ «, \\\» 638625099 \\\ «, \\\ «46e04 \\\», \\\ «J3K4uca6G1E \\\», 510,340]], \\\ «kid \\\»: \\\ «646c7ed0cdac2164775b2ad14cd2b45b \\\», \\\ «debug \ \\ «: \\\» xszmzxzyzzzozpzqzrz \\\ «}] ** \», \ «help \»: 245830662, \ «hash \»: \ «** 10e1442918ecfd9061e375a3db9fa545 ** \», \ «gid \»: 149273431} \ n \ nПолучение необходимых параметров: \ n \ n \ n img_has h = json.
загружает (response.text) [‘response’] [‘upload_url’] \ n print (upload_server) \ n \ n \ nhttps: //pu.vk.com/c638625/upload.php? act = do_add & amp; mid = 1468099 & amp ; aid = 245830662 & amp; gid = 149273431 & amp; hash = 376ebed109e24233586f11bb245567af & amp; rhash = d97ac3f9662006c9cdeaf1bcfc5ee763 & amp; swfupload = 1 & amp; api = 1 \ npng, используя \ npng файл изображения, чтобы загрузить этот файл изображения на сервер \ na сейчас \ n {‘file1’: open (‘petya.png’, ‘rb’)} \ n \ n response = requests.post (upload_server, files = files) \ n \ n print (response.текст) \ n \ n \ n {\ «сервер \»: ** 638625 **, \ «список_фотографий \»: \ «** [{\\\» фото \\\ «: \\\» ae058e4488: z \\\ «, \\\» размеры \\\ «: [[\\\» s \\\ «, \\\» 638625099 \\\ », \\\» 46dfc \\\ «, \\\ «kq-CLsvmn1c \\\», 75,47], [\\\ «m \\\», \\\ «638625099 \\\», \\\ «46dfd \\\», \\\ «ARweXs4fNY4 \\\ «, 130,81], [\\\» x \\\ «, \\\» 638625099 \\\ «, \\\» 46dfe \\\ «, \\\» azuLkrnJlEM \\\ » , 604 377], [\\\ «y \\\», \\\ «638625099 \\\», \\\ «46dff \\\», \\\ «Hhh9ZDOIG7A \\\», 807 504], [\ \\ «z \\\», \\\ «638625099 \\\», \\\ «46e00 \\\», \\\ «- oRXtMm8KoI \\\», 820,512], [\\\ «o \ \\ «, \\\» 638625099 \\\ «, \\\» 46e01 \\\ «, \\\» BIuUvHI-jO4 \\\ «, 130,87], [\\\» p \\\ «, \\\» 638625099 \\\ «, \\\» 46e02 \\\ «, \\\» rvBynPb3ySs \\\ «, 200,133], [\\\» q \\\ «, \\\» 638625099 \\\ «, \\\» 46e03 \\\ «, \\\» 7co0uaiSnW4 \\\ «, 320,213], [\\\» r \\\ «, \\\» 638625099 \\\ «, \\\ «46e04 \\\», \\\ «J3K4uca6G1E \\\», 510,340]], \\\ «kid \\\»: \\\ «646c7ed0cdac2164775b2ad14cd2b45b \\\», \\\ «debug \ \\ «: \\\» xszmzxzyzzzozpzqzrz \\\ «}] ** \», \ «help \»: 245830662, \ «hash \»: \ «** 10e1442918ecfd9061e375a3db9fa545 ** \», \ «gid \»: 149273431} \ n \ nПолучение необходимых параметров: \ n \ n \ n img_has h = json. load (response.text) [‘hash’] \ n photos_list = json.loads (response.text) [‘photos_list’] \ n server = json.loads (response.text) [‘server’] \ n \ n \ nИ, наконец, сохраните загруженный файл в фотоальбом:
load (response.text) [‘hash’] \ n photos_list = json.loads (response.text) [‘photos_list’] \ n server = json.loads (response.text) [‘server’] \ n \ n \ nИ, наконец, сохраните загруженный файл в фотоальбом:  userapi. com \\ / c638625 \\ / v638625099 \\ / 46efd \\ / mmeTVQjTAcE.jpg \ «, \» src_xbig \ «: \» https: \\ / \\ / pp.userapi.com \\ / c638625 \\ / v638625099 \\ / 46f00 \\ / vm8tYL62cTA.jpg \ «, \» src_xxbig \ «: \» https: \\ / \\ / pp.userapi.com \\ / c638625 \ \ / v638625099 \\ / 46f01 \\ / RybUx0jlBX8.jpg \ «, \» width \ «: 820, \» height \ «: 512, \» text \ «: \» test image \ «, \» created \ » : 14977}]} \ n \ n! [Vk новая иллюстрация] (https://avleonov.com/wp-content/uploads/2017/07/vk_new_illustration.png) \ n \ nПримечание! Сервер возвращает фото на документы * * 1468099 ** _ 456239022. Это мой идентификатор пользователя. И идентификатор страницы — 149273431. Я не знаю, почему возвращается этот идентификатор. Итак, я редактирую идентификатор с такой заменой: \ n \ n \ n photo_id = re.sub (\ «photo1468099 \», \ «photo-149273431 \», photo_id) \ n \ n \ nИ это работает! \ n \ nТеперь мы можем добавлять изображения в фотоальбом сообщества. Мы можем сделать пост из идентификатора изображения, текстового описания и веб-ссылки.
userapi. com \\ / c638625 \\ / v638625099 \\ / 46efd \\ / mmeTVQjTAcE.jpg \ «, \» src_xbig \ «: \» https: \\ / \\ / pp.userapi.com \\ / c638625 \\ / v638625099 \\ / 46f00 \\ / vm8tYL62cTA.jpg \ «, \» src_xxbig \ «: \» https: \\ / \\ / pp.userapi.com \\ / c638625 \ \ / v638625099 \\ / 46f01 \\ / RybUx0jlBX8.jpg \ «, \» width \ «: 820, \» height \ «: 512, \» text \ «: \» test image \ «, \» created \ » : 14977}]} \ n \ n! [Vk новая иллюстрация] (https://avleonov.com/wp-content/uploads/2017/07/vk_new_illustration.png) \ n \ nПримечание! Сервер возвращает фото на документы * * 1468099 ** _ 456239022. Это мой идентификатор пользователя. И идентификатор страницы — 149273431. Я не знаю, почему возвращается этот идентификатор. Итак, я редактирую идентификатор с такой заменой: \ n \ n \ n photo_id = re.sub (\ «photo1468099 \», \ «photo-149273431 \», photo_id) \ n \ n \ nИ это работает! \ n \ nТеперь мы можем добавлять изображения в фотоальбом сообщества. Мы можем сделать пост из идентификатора изображения, текстового описания и веб-ссылки. Этого достаточно для успешной интеграции вашего сайта со страницей Вконтакте. ! [\ ud83d \ ude09] (https://s.w.org/images/core/emoji/2.3/72×72/1f609.png) \ n \ nПримечание! Есть ограничение, вы можете создавать не более 50 сообщений в день на стене! \ N \ n! [] (Http://feeds.feedburner.com/~r/avleonov/~4/evPSEkyptcg) «,» cvelist «: [],» href «:» http: // feedproxy.google.com/~r/avleonov/~3/evPSEkyptcg/ «,» изменено «:» 2017-07-09T21: 51: 04 «,» lastseen «:» 2017-07-10T01: 18: 05 «}
Этого достаточно для успешной интеграции вашего сайта со страницей Вконтакте. ! [\ ud83d \ ude09] (https://s.w.org/images/core/emoji/2.3/72×72/1f609.png) \ n \ nПримечание! Есть ограничение, вы можете создавать не более 50 сообщений в день на стене! \ N \ n! [] (Http://feeds.feedburner.com/~r/avleonov/~4/evPSEkyptcg) «,» cvelist «: [],» href «:» http: // feedproxy.google.com/~r/avleonov/~3/evPSEkyptcg/ «,» изменено «:» 2017-07-09T21: 51: 04 «,» lastseen «:» 2017-07-10T01: 18: 05 «}{}
Соглашение о торговле и сотрудничестве между ЕС и Великобританией
Соглашение о торговле и сотрудничестве между ЕС и Великобританией, заключенное между ЕС и Великобританией, устанавливает преференциальные договоренности в таких областях, как торговля товарами и услугами, цифровая торговля, интеллектуальная собственность, государственные закупки, авиация и автомобильный транспорт, энергетика, рыболовство, координация социального обеспечения, сотрудничество между правоохранительными и судебными органами по уголовным делам, тематическое сотрудничество и участие в программах Союза. Он подкреплен положениями, обеспечивающими равные условия и уважение основных прав.
Он подкреплен положениями, обеспечивающими равные условия и уважение основных прав.
Хотя оно ни в коем случае не будет соответствовать уровню экономической интеграции, существовавшей в то время, когда Великобритания была государством-членом ЕС, Соглашение о торговле и сотрудничестве выходит за рамки традиционных соглашений о свободной торговле и обеспечивает прочную основу для сохранения нашей давней дружбы и сотрудничества.
Соглашение о торговле и сотрудничестве временно применяется с 1 января 2021 года после согласования переговорщиками ЕС и Великобритании 24 декабря 2020 года.
Соглашение о торговле и сотрудничестве между ЕС и Великобританией состоит из
Внешняя политика, внешняя безопасность и сотрудничество в области обороны не подпадают под действие Соглашения, поскольку Великобритания не хотела вести переговоры по этому вопросу. Таким образом, с 1 января 2021 года между Великобританией и ЕС не будет никаких рамок для разработки и координации совместных мер реагирования на внешнеполитические вызовы, например, введение санкций в отношении граждан или экономик третьих стран.
Кроме того, Соглашение о торговле и сотрудничестве не распространяется на какие-либо решения, касающиеся эквивалентности финансовых услуг, адекватности режима защиты данных Великобритании или оценки санитарного и фитосанитарного режима Великобритании с целью включения ее в третью страну. разрешено экспортировать продукты питания в ЕС.Действительно, это односторонние решения ЕС и не подлежат обсуждению.
Соглашение о свободной торговле
Новое экономическое и социальное партнерство с Соединенным Королевством
Соглашение охватывает не только торговлю товарами и услугами, но и широкий спектр других областей в интересах ЕС, таких как инвестиции, конкуренция, государственная помощь, налоговая прозрачность, воздушный и автомобильный транспорт, энергетика и устойчивость, рыболовство, защита данных. и координация социального обеспечения.
- Он предусматривает нулевые тарифы и нулевые квоты на все товары, которые соответствуют соответствующим правилам происхождения.

- Обе стороны обязались обеспечить стабильные равные условия игры, поддерживая высокий уровень защиты в таких областях, как охрана окружающей среды, борьба с изменением климата и ценообразование на выбросы углерода, социальные и трудовые права, налоговая прозрачность и государственная помощь с эффективным внутренним правоприменением. , обязательный механизм урегулирования споров и возможность для обеих сторон принять меры по исправлению положения.
- ЕС и Великобритания согласовали новую основу для совместного управления рыбными запасами в водах ЕС и Великобритании. Великобритания сможет и дальше развивать британскую рыболовную деятельность, в то время как деятельность и средства к существованию европейских рыболовных сообществ будут защищены, а природные ресурсы сохранены.
- Что касается транспорта, то соглашение предусматривает постоянное и устойчивое воздушное, автомобильное, железнодорожное и морское сообщение, хотя доступ на рынок ниже, чем предлагает единый рынок.
 Он включает положения, гарантирующие, что конкуренция между операторами ЕС и Великобритании происходит на равных условиях, чтобы не нарушались права пассажиров, права работников и безопасность перевозки.
Он включает положения, гарантирующие, что конкуренция между операторами ЕС и Великобритании происходит на равных условиях, чтобы не нарушались права пассажиров, права работников и безопасность перевозки. - В области энергетики соглашение обеспечивает новую модель торговли и взаимосвязанности с гарантиями открытой и честной конкуренции, в том числе по стандартам безопасности для морских объектов и производства возобновляемой энергии.
- Соглашение о координации социального обеспечения направлено на обеспечение ряда прав граждан ЕС и Великобритании. Это касается граждан ЕС, работающих, путешествующих или переезжающих в Великобританию, а также граждан Великобритании, работающих, путешествующих или переезжающих в ЕС после 1 января 2021 года.
- Наконец, соглашение позволяет Великобритании продолжить участие в ряде флагманских программ ЕС на период 2021-2027 годов (при условии финансового вклада Великобритании в бюджет ЕС), таких как Horizon Europe.
Дополнительная информация:
Новое партнерство для безопасности наших граждан
Соглашение о торговле и сотрудничестве устанавливает новую основу для сотрудничества между правоохранительными и судебными органами в вопросах уголовного и гражданского права. Он признает необходимость тесного сотрудничества между национальной полицией и судебными органами, в частности, для борьбы с трансграничной преступностью и терроризмом и преследования за них.
Он признает необходимость тесного сотрудничества между национальной полицией и судебными органами, в частности, для борьбы с трансграничной преступностью и терроризмом и преследования за них.
Он создает новые операционные возможности, принимая во внимание тот факт, что Великобритания, не входящая в ЕС за пределами Шенгенской зоны, не будет иметь тех же объектов, что и раньше. Сотрудничество в области безопасности может быть приостановлено в случае нарушения Соединенным Королевством своих обязательств по постоянному соблюдению Европейской конвенции о правах человека и ее соблюдению на национальном уровне.
Горизонтальное соглашение об управлении
Фреймворк, выдержавший испытание временем
Чтобы обеспечить максимальную правовую определенность для предприятий, потребителей и граждан, в специальной главе, посвященной управлению, разъясняется, как будет действовать и контролироваться Соглашение о торговле и сотрудничестве. Он также учреждает Совместный совет партнерства, который будет следить за тем, чтобы Соглашение правильно применялось и толковалось, и в котором будут обсуждаться все возникающие вопросы.
Обязательные механизмы принудительного исполнения и урегулирования споров обеспечат соблюдение прав предприятий, потребителей и частных лиц. Это означает, что предприятия в ЕС и Великобритании конкурируют на равных условиях и будут избегать того, чтобы какая-либо из сторон использовала свою регуляторную автономию для предоставления несправедливых субсидий или искажения конкуренции. Соглашение предусматривает возможность принятия мер по восстановлению баланса, корректирующих, компенсационных и защитных мер.
Обе стороны могут участвовать в межсекторальных ответных действиях в случае нарушения Соглашения о торговле и сотрудничестве.Этот перекрестный ответный удар распространяется на все области экономического партнерства. Особые положения о приостановлении применяются к сотрудничеству в правоохранительной и судебной сферах в случае нарушения Стороной своих обязательств.
Прием заявок: деятельность по урегулированию споров в соответствии с Соглашением о торговле и сотрудничестве между ЕС и Великобританией
Материалы для прессы
EFL | TEFL | Рабочие листы ESL, раздаточные материалы, планы уроков и ресурсы для учителей английского языка.

«Вы слишком много онлайн?» отлично подходит для развития навыков чтения, словарного запаса и обсуждения у ваших учеников.
Ваши ученики приклеены к своему телефону? Смогут ли они выжить вдали от Facebook? В чем обратная сторона наличия всего в сети?
Этот рабочий лист содержит три коротких «vox-pop» чтения с построением словосочетания и обсуждением. Изучаемые выражения включают:
- быть зависимым от Интернета
- для отправки сообщения
- почувствовать облегчение
- старшее поколение
- …и многое другое
Отлично подходит для классов ниже среднего. Для более высоких уровней ищите наш рабочий лист «Интернет-зависимость».
«Безмолвная Вселенная» рассматривает тему внеземной жизни — или, скорее, ее отсутствие.
Есть ли в космосе разумная инопланетная жизнь? Если да, то почему мы еще ничего не нашли?
Этот рабочий лист рассматривает «парадокс Ферми» — вопрос о том, почему, кажется, нет жизни за пределами этой планеты. Мы уникальны? Или есть какое-то соглашение, подобное «Звездному пути», чтобы не связываться с нами?
Мы уникальны? Или есть какое-то соглашение, подобное «Звездному пути», чтобы не связываться с нами?
Какой бы ни была причина, это отличная тема для чтения и обсуждения. Ваши ученики выучат такие выражения, как:
- оглушающая тишина
- почти наверняка
- для рисования заготовки
- , чтобы изобиловать жизнью
- и более.
С вводными упражнениями, упражнениями на словосочетание, прочтением пробелов и вопросами для обсуждения вашим ученикам есть во что вникнуть!
Этот рабочий лист предназначен для учащихся выше среднего и продвинутого уровня.
Также выпущен в этом месяце: наши чтения святого Валентина, рассказывающие об истоках Дня святого Валентина, а также о том, как его отмечают во всем мире. Мы также внесли множество обновлений в рабочие листы, в том числе наш третий условный рабочий лист Changes in Fortune и расширенное чтение Pilotless Planes .
Чтобы увидеть наши новые рабочие листы, перейдите на нашу страницу «Новые рабочие листы».
TCBD Article 01 — Официальный веб-сайт отмеченного наградами кино и коммерческого директора Майка Печчи
Это гениальный способ показать нам фильм Фрэнка. предыстория и развитие без воспоминаний и постоянных напоминаний о том, что его семья погибла.Я всегда ненавижу как в в других книгах о Карателях им постоянно приходилось напоминать нам, что семья Фрэнка ушел, и как он постоянно тосковал по ним. Он уже отомстил, и ему конец Это. Замок сейчас находится в состоянии войны, и это единственная причина, по которой он жив. Rucka не удешевляет рассказ какими-то неубедительными романтика или физическое влечение, и военные говорят между ними обоими делает все это как тактическую операцию. Меня зацепило! В то время я был в середине музыкального клипа постановка, в которой была сцена, в которой мы должны были связать человека и истязать его с применением электрошоковой терапии.Сцена выглядело потрясающе, и я помню, как посмотрел на монитор и сказал: «Мне нужно снять фильм «Каратель»! »
ШАГ 01: ФИНАНСИРОВАНИЕ
Итак, я не могу показать вам фильм, но могу рассказать, как я сделал
Это. Я так благодарен за опыт
это дало мне, и я надеюсь, вы сможете чему-то у них научиться. Фанатские фильмы не о прибыли. Я твердо верю, что не следует
копейки от чужой интеллектуальной собственности. Для нас это никогда не было зарабатыванием денег, это
было о том, чтобы доказать, что Фрэнк снова может быть крутым.Первым препятствием для меня было финансирование. Никто в здравом уме не захочет
финансировать что-то без возврата, поэтому я обратился к своему деловому партнеру (Ян
McFarland) и предложил идею самофинансирования и производства через нашу компанию McFarland & Pecci. Потребуется лишь небольшое количество добычи, чтобы
справиться с этим и работать с нашей лучшей съемочной командой, хорошим кастингом и
вызывая много одолжений. Решили отложить деньги на два дня
стрельбы (давая ему короткий бег
время) и я бы подошел
с творческими способами максимально эффективно использовать небольшой бюджет, который у нас был на камеру
и световые трюки.Я также знал, что мы
нужны были идеальные актеры.
Я так благодарен за опыт
это дало мне, и я надеюсь, вы сможете чему-то у них научиться. Фанатские фильмы не о прибыли. Я твердо верю, что не следует
копейки от чужой интеллектуальной собственности. Для нас это никогда не было зарабатыванием денег, это
было о том, чтобы доказать, что Фрэнк снова может быть крутым.Первым препятствием для меня было финансирование. Никто в здравом уме не захочет
финансировать что-то без возврата, поэтому я обратился к своему деловому партнеру (Ян
McFarland) и предложил идею самофинансирования и производства через нашу компанию McFarland & Pecci. Потребуется лишь небольшое количество добычи, чтобы
справиться с этим и работать с нашей лучшей съемочной командой, хорошим кастингом и
вызывая много одолжений. Решили отложить деньги на два дня
стрельбы (давая ему короткий бег
время) и я бы подошел
с творческими способами максимально эффективно использовать небольшой бюджет, который у нас был на камеру
и световые трюки.Я также знал, что мы
нужны были идеальные актеры.
ШАГ 02: ЛИТЬЕ
При любом производстве, независимо от его размера, Успех во многом зависит от подготовки к съемкам, творческого видения и актеров. Нашему фильму нужен был талант. Хороший талант. Не только актеры, которых я мог себе позволить, но и профессионалы, которые могут работать в мой стиль съемок. Я знал рано что TDCBD не будет иметь много диалогов, поэтому мне нужны лица на экране, которые увлечь публику.
Ради фокуса !: Справочник округа 32 по ирландскому сленгу (ирландские сленговые книги) (9780955475528): Фоли, мистер Циан: Книги
.a-tab-content> .a-box-inner {padding-top: 5px; padding-bottom: 5 пикселей; } #mediaTabs_tabSetContainer .a-tab-content {border-radius: 0px; } #mediaTabsHeadings {white-space: nowrap; переполнение: скрыто; } # mediaTabsHeadings.nonJSTabs {white-space: normal; } #mediaTabsHeadings ul.a-tabs {background: # f9f9f9; } #mediaTabsHeadings. mediaTab_heading .mediaTab_logo {padding-left: 3px; вертикальное выравнивание: базовая линия; }
#mediaTabsHeadings #mediaTabs_tabSet {margin-top: 5px; плыть налево; граница справа: 0 пикселей; }
#mediaTabsHeadings .mediaTab_heading {margin-left: -1px; }
#mediaTabsHeadings .mediaTab_heading a {color: # 111; граница справа: сплошной 1px #ddd; padding-top: 8 пикселей; padding-bottom: 7 пикселей; }
#mediaTabsHeadings .mediaTab_heading.a-active a {color: # c45500; маржа сверху: -5 пикселей; padding-top: 11 пикселей; граница слева: сплошной 1px #ddd; border-top-width: 3px;}
#mediaTabsHeadings.tabHidden {display: none! important; }
#bookDescription_feature_div {дисплей: встроенный блок; ширина: 100%;}
]]>
mediaTab_heading .mediaTab_logo {padding-left: 3px; вертикальное выравнивание: базовая линия; }
#mediaTabsHeadings #mediaTabs_tabSet {margin-top: 5px; плыть налево; граница справа: 0 пикселей; }
#mediaTabsHeadings .mediaTab_heading {margin-left: -1px; }
#mediaTabsHeadings .mediaTab_heading a {color: # 111; граница справа: сплошной 1px #ddd; padding-top: 8 пикселей; padding-bottom: 7 пикселей; }
#mediaTabsHeadings .mediaTab_heading.a-active a {color: # c45500; маржа сверху: -5 пикселей; padding-top: 11 пикселей; граница слева: сплошной 1px #ddd; border-top-width: 3px;}
#mediaTabsHeadings.tabHidden {display: none! important; }
#bookDescription_feature_div {дисплей: встроенный блок; ширина: 100%;}
]]> Доставка и продажа на Amazon. com.
com.

Decisions Records — Музыка для движения людей
ASJ — Иллюзия разделения
Yre Den — Inlight
Смеющиеся уши — Голубые сумерки
Cop Envy & DJ Plead — навесной
Исомов — Теория
Avbvrn — Кальдера
Air Max ’97 — Падение, а не ходьба
Тендрил — Кнейвс
Жульничество и Seayams: Музыка для микробов
Жульничество — Vibrio
Ороборо — Харконнен
Air Max ’97 — Перламутр
Chunyin — 偽 承諾 Псевдо Промитто
DJ Plead — войти в круг
Футболки со светоотражающим логотипом 3M [ПРОДАНО]
Jikuroux — функция Mixmag «Impact»
Машины с человеческими инстинктами: i-d интервью с Jikuroux
Jikuroux — Cradle Bay
Air Max ’97 — Судно
youtube.com/embed/3C4Kdmhh3VI» frameborder=»0″ allowfullscreen=»»/>
Avbvn — Собственная личность / подобие
Пороговые звуки, том.54: Avbvrn
Смесь Jikuroux Body Promise BAD Takeover Mix
Jikuroux — музыка для сбора вашей души
Jikuroux — Разрывной импульс EP
Air Max ’97 — HPE EP
Air Max ’97 i-D, интервью
Waterhouse — Пустая галерея EP
РЕШЕНИЯ1 12 ″ запуск: пятница 20 ноября
Air Max ’97 — Основные работы / расходы
Искусство шума: Air Max ’97
билетов, даты туров и концерты Asian Dub Foundation в 2022 и 2021 годах — Songkick
Фонд Asian Dub Foundation был основан на базе лондонского музыкального дома Farringdon Community Music House, чему способствовал документальный фильм «Identical Beat», в котором освещались семинары, призванные заинтересовать азиатских детей в музыкальных технологиях. Первоначально сформированная наставником Анируддха Дасом, молодежным работником и ди-джеем Джоном Пандитом, а также 15-летним студентом и бенгальским рэпером Дидаром Зарманом, группа не теряла времени даром, называя себя Asian Dub Foundation и взяв себе псевдонимы. Вскоре после этого к нам присоединился бывший гитарист Higher Intelligence Agency Стив Чандра Савале и программист Санджай Гулабхай Тейлор, оба из которых оказали огромное влияние на деятельность группы.
Первоначально сформированная наставником Анируддха Дасом, молодежным работником и ди-джеем Джоном Пандитом, а также 15-летним студентом и бенгальским рэпером Дидаром Зарманом, группа не теряла времени даром, называя себя Asian Dub Foundation и взяв себе псевдонимы. Вскоре после этого к нам присоединился бывший гитарист Higher Intelligence Agency Стив Чандра Савале и программист Санджай Гулабхай Тейлор, оба из которых оказали огромное влияние на деятельность группы.
В условиях неспокойного климата в Британии, где царит жестокость по отношению к азиатам, эта группа казалась одним лучом надежды, а другим — улучшающей силой.Впоследствии Asian Dub Foundation подписали контракт с Nation Records, которые выпустили дебютный EP группы «Conscious» в 1994 году. Год спустя, заслужив репутацию солидного концертного исполнителя, ADF похвалили за свой сингл «Rebel Warrior», взятый из их дебютного полнометражного альбома. «Факты и вымыслы» в 1995 году. Запись ознаменовала появление танцора Bubble E, после чего группа заработала свою первую номинацию на Меркьюри за свой второй альбом «Rafi’s Revenge». Достигнув 20-го места в UK Albums Chart, этот рекорд известен своими корнями в стиле регги / даб и концентрацией панк-энергии.Группа поддержала релиз успешным мировым туром, включая открытие слота поддержки для Beastie Boys в США
Достигнув 20-го места в UK Albums Chart, этот рекорд известен своими корнями в стиле регги / даб и концентрацией панк-энергии.Группа поддержала релиз успешным мировым туром, включая открытие слота поддержки для Beastie Boys в США
Полнометражный альбом «Community Music» 2000 года снова занял 20-е место в британском чарте альбомов и получил признание критиков, особенно от NME. После этого Asian Dub Foundation выступили на знаменитой сцене Pyramid Stage на фестивале в Гластонбери в 2000 году и объявили, что Деддер Заман покидает коллектив. В 2001 году появилась подборка би-сайдов, ремиксов и раритетов под названием «Frontline 1993–1997: раритеты и ремиксы», за которыми последовал хорошо принятый студийный альбом «Enemy of the Enemy» в 2003 году.Альбом стал их самым продаваемым альбомом на сегодняшний день и стал социальным комментарием по ряду различных вопросов, включая европейскую иммиграционную политику и насилие в семье.
Впоследствии группа отыграла перед 100 000 человек, их самый большой концерт на сегодняшний день, в Ларзаке во Франции в 2003 году. Пятый официальный студийный альбом Asian Dub Foundation был выпущен в 2005 году, отмеченный приходом Ghetto Priest на вокал. группа получила награду Best Underground на церемонии вручения наград UK Asian Music Awards, после чего басист Анируддха Дас объявил, что покидает группу, чтобы сосредоточиться на своем преподавании.
Пятый официальный студийный альбом Asian Dub Foundation был выпущен в 2005 году, отмеченный приходом Ghetto Priest на вокал. группа получила награду Best Underground на церемонии вручения наград UK Asian Music Awards, после чего басист Анируддха Дас объявил, что покидает группу, чтобы сосредоточиться на своем преподавании.
Даб-панк-опера под названием «Каддафи: Живой миф» на музыку, написанную Asian Dub Foundation, попала в лондонский Колизей в 2006 году, год спустя группа выпустила сборник лучших хитов «Timefreeze 1995-2007». Группа впоследствии выступила на Фестивале музыки Гнава в Эс-Сувейре, Марокко, прежде чем в 2008 году выпустила полноценный альбом «Punkara». В 2011 году вышел студийный альбом «A History of Now», а в 2013 году — «The Signal and the Noise». которую группа снова поддержала обширным мировым турне.
Прочитайте больше .

 О том, что это такое и как эту разметку использовать, например, при ссылке на ту или иную группу, вы можете ознакомиться, перейдя сюда. Стоит сказать, что это простой, проверенный метод вставки ссылок в свои записи.
О том, что это такое и как эту разметку использовать, например, при ссылке на ту или иную группу, вы можете ознакомиться, перейдя сюда. Стоит сказать, что это простой, проверенный метод вставки ссылок в свои записи. Здесь нужно выбрать пункт: «Заметка», как показано на верхнем изображении.
Здесь нужно выбрать пункт: «Заметка», как показано на верхнем изображении.


 messenger.com/t/Username
messenger.com/t/Username
 Он включает положения, гарантирующие, что конкуренция между операторами ЕС и Великобритании происходит на равных условиях, чтобы не нарушались права пассажиров, права работников и безопасность перевозки.
Он включает положения, гарантирующие, что конкуренция между операторами ЕС и Великобритании происходит на равных условиях, чтобы не нарушались права пассажиров, права работников и безопасность перевозки.