5 способов как сделать гиперссылку в ВК
При продвижении сообществ и оформлении личных постов часто возникает необходимость в создании текстовых ссылок. Они органично смотрятся в тексте и весьма привлекательны для посетителей. В этой статье мы расскажем о том, как создать гиперссылку на профиль другого пользователя ВКонтакте, сообщество или внешний сайт.
- Зачем нужны текстовые ссылки или гиперссылки
- Как сделать ссылку на профиль пользователя
- Стандартный способ
- Как создать ссылку-приглашение в беседу в ВКонтакте
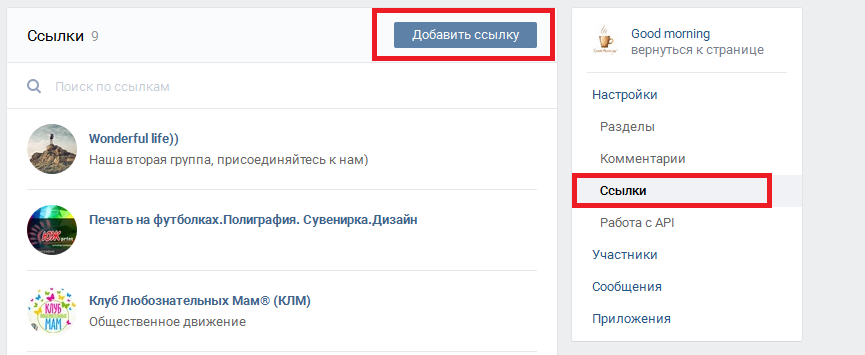
- Как создать ссылку на сообщество
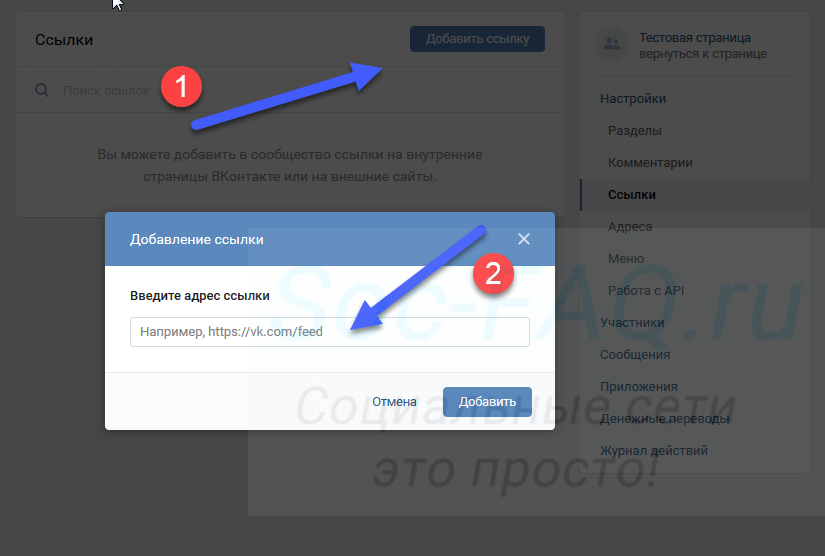
- Как создать ссылку на внешний сайт
- Заключение
Гиперссылки представляют собой фрагменты текста, выделенные синим цветом. Они нужны для того, чтобы отметить в публикации другого человека, сообщество или переадресовать пользователя на другой сайт. Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
Стандартные ID в тексте выглядят непривлекательно. Пользователи не переходят в чужой профиль по подобным ссылкам. Существует сразу несколько способов добавления ссылки на профиль пользователя ВКонтакте.
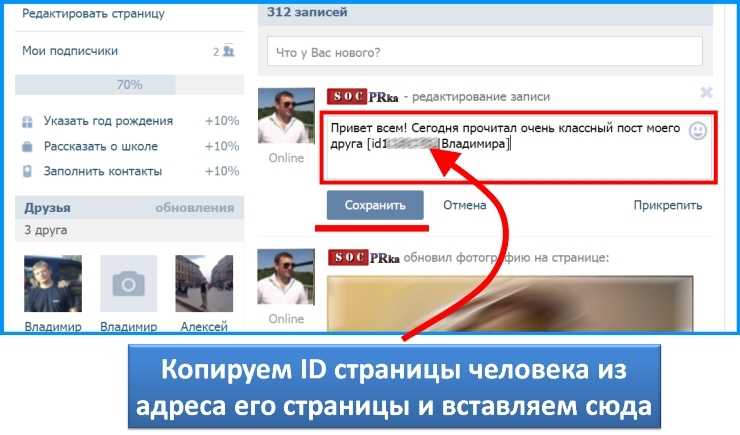
Классической считается ссылка, начинающаяся с @ и id пользователя. Рядом в скобках необходимо указать имя человека. Помимо букв можно использовать смайлы.
При клике по опубликованному тексту другие пользователи смогут перейти на указанный профиль ВКонтакте.
Еще один способ – использовать вместо символа @ символ *. Дальнейший порядок действий такой же.
Оформить приглашение в беседу в формате гиперссылки во ВКонтакте нельзя. Для того чтобы сформировать обычную ссылку, по которой пользователи будут заходить в чат, необходимо сделать следующее:
- Открыть нужную беседу, кликнуть по ее названию и в открывшемся меню выбрать пункт «Ссылка на беседу».
- Добавить ссылку на страницу или в текст.

Сформировать ссылку на беседу можно с сохранением последних 250 сообщений или вообще без истории переписки. Последний вариант подойдет для пользователей, которые стараются защитить приватность других участников групповой беседы.
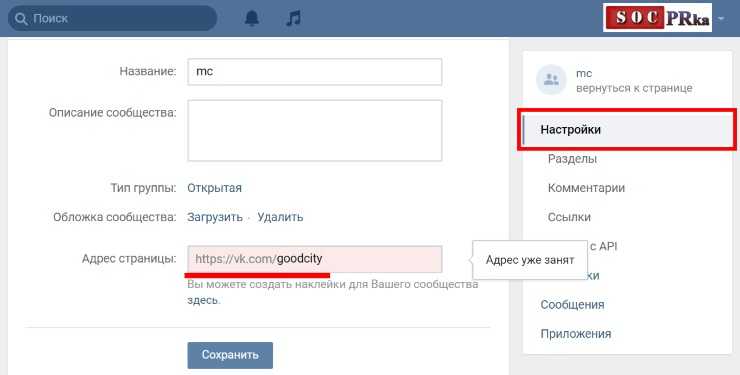
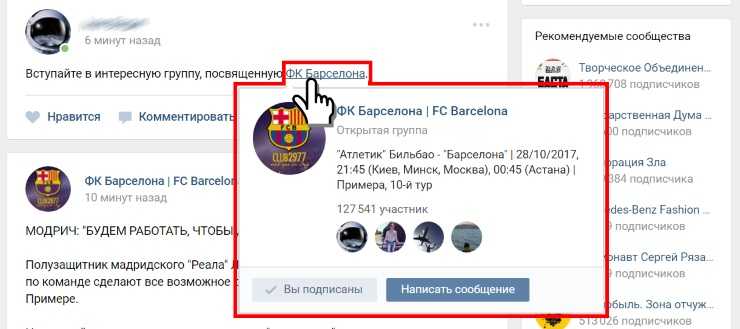
При оформлении в паблике гиперссылки на другое сообщество ВКонтакте используют квадратные скобки. Необходимо скопировать название или идентификатор паблика, затем вставить разделитель «|», указать текстовое наименование сообщества и опубликовать запись.
Текст опубликуется в виде гиперссылки.
В личном аккаунте ВКонтакте опубликовать ссылку на сообщество можно с помощью символов «@» и «*».
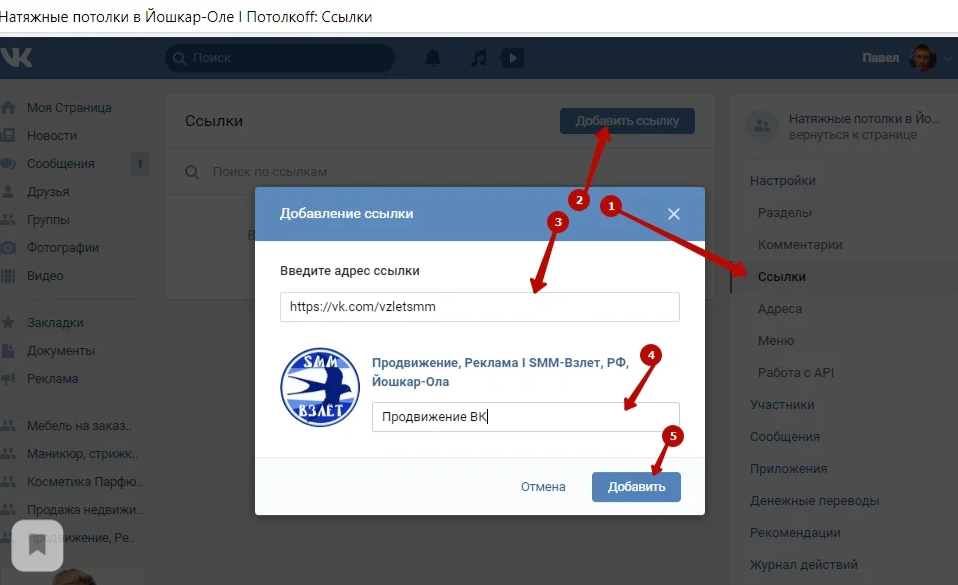
В социальной сети ВКонтакте доступен профессиональный редактор статей. В нем предусмотрен специальный функционал для работы ссылок. Пользователю необходимо напечатать текст и выделить ту часть, которая станет гиперссылкой.
После добавления ссылки текст станет синим.
При наведении курсора мыши на фразу отображается конечная ссылка.
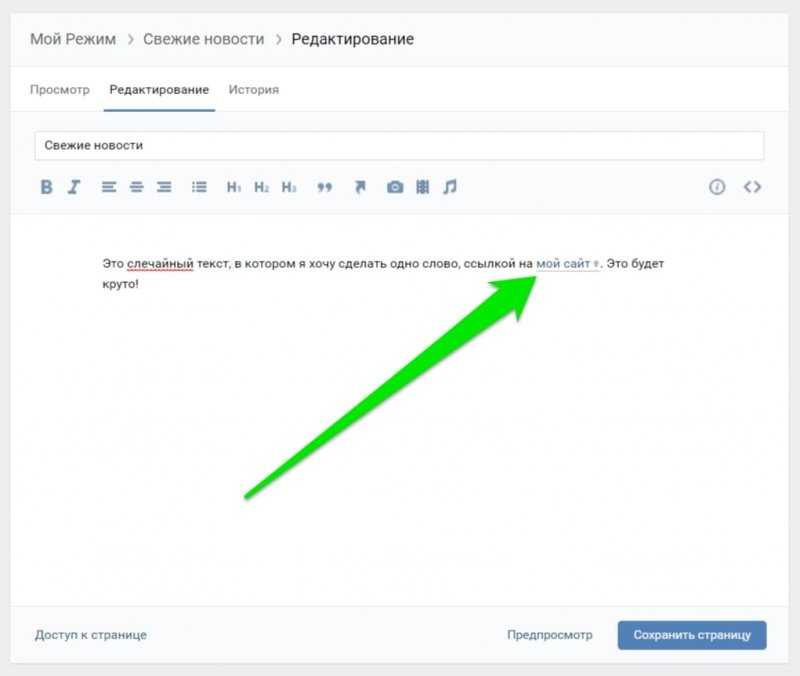
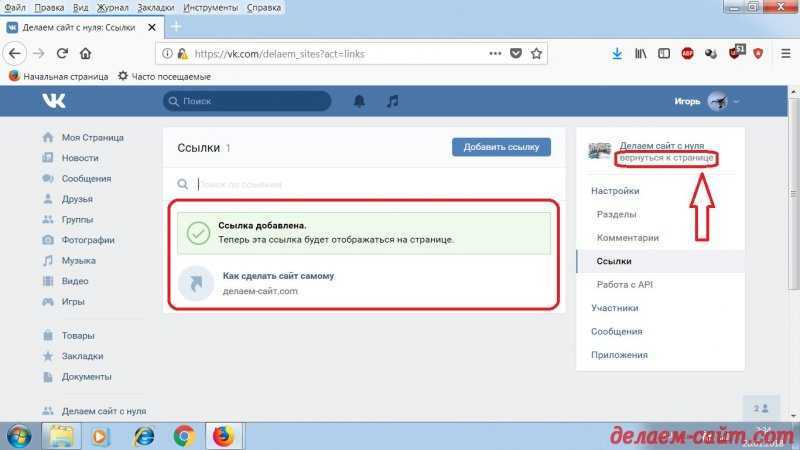
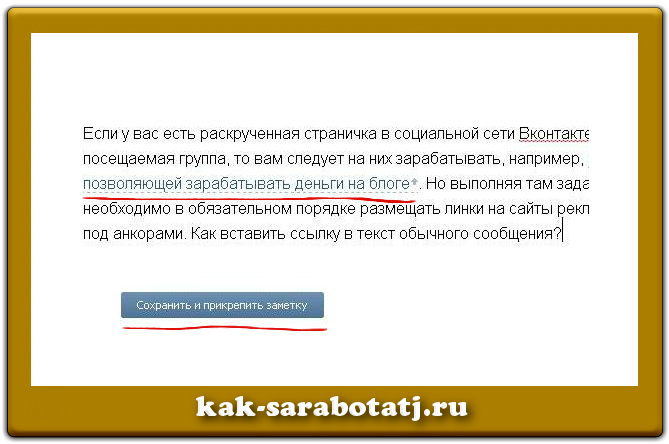
В группах и сообществах ВКонтакте ссылка добавляется иначе. При создании свежей новости необходимо выделить текст, который станет якорем для гиперссылки. Далее необходимо кликнуть по кнопке вставки ссылки. В открывшейся форме нужно будет добавить адрес внешнего интернет-ресурса. При клике по тексту пользователь перейдет на другой сайт. Также внизу подгрузится миниатюра для перехода на сторонний интернет-ресурс.
Существует сразу несколько способов создания гиперссылок в социальной сети ВКонтакте. Выбор одного из них зависит от цели, которую преследует пользователь. Если пользователь хочет отметить в своем сообществе активного участника, необходимо использовать «[ ]» и «|». Если пользователю нужно отметить друга в посте, опубликованном на собственной странице ВКонтакте, для этого подойдет «@» или «*».
Кристина Горбуноваавтор
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Как добавить ссылку, которая отправляет текст
Sophia Huneycutt 13 декабря 2022 г.
Возможно, вы знаете, как создать гиперссылку, подобную этой, которая открывает новый веб-сайт, когда кто-то нажимает на нее. Вы даже можете создавать ссылки, которые автоматически открывают приложение электронной почты, когда кто-то нажимает на него.
Но есть большая вероятность, что вы не знаете, как создать ссылку, которая открывает чье-то приложение для обмена текстовыми сообщениями. В конце концов, это более новая технология.
URL-адреса SMS — это ссылки, предназначенные для открытия текстовых приложений. Эти ссылки для перехода по тексту запускают новый диалог обмена сообщениями в этом приложении для обмена текстовыми сообщениями, заполняя телефонные номера и даже добавляя основной контент в сообщение. Из-за своего автоматизированного характера URL-адреса SMS могут помочь вашим клиентам быстрее связаться с вашей командой или даже помочь вашей команде быстрее отправлять сообщения вашим контактам.
Вот что это такое, как их настроить и как ими пользоваться.
Что такое URL-адрес SMS?
URL-адрес SMS , иногда называемый «клик-к-тексту», представляет собой тип гиперссылки. Когда вы нажимаете гиперссылку этого типа на веб-странице, на мобильном телефоне открывается приложение для обмена текстовыми сообщениями с номером получателя и предварительно написанным сообщением. Это удобный способ отправлять текстовые сообщения с компьютера или смартфона.
Создание гиперссылки — это простой процесс, который включает использование соответствующего HTML-кода для указания места назначения ссылки и текста или изображения, которое будет служить гиперссылкой. В большинстве случаев вам даже не нужно знать HTML, чтобы добавить ссылку, у большинства редакторов есть кнопка (обозначенная цепочкой ссылок) в их меню, которая позволяет легко вставить ссылку в любом месте страницы.
Когда следует использовать URL-адрес SMS? Эти ссылки можно использовать двумя способами: во-первых, вы можете добавить их на свой веб-сайт, чтобы клиенты могли быстрее связаться с вами. Они нажмут на вашу ссылку, сразу же перейдут к своему приложению и будут готовы немедленно отправить сообщение вашему бренду.
Они нажмут на вашу ссылку, сразу же перейдут к своему приложению и будут готовы немедленно отправить сообщение вашему бренду.
В качестве альтернативы у вас может быть онлайновая база данных клиентов — например, через Salesforce или HubSpot — и вы хотите иметь возможность отправлять им текстовые сообщения, просто нажимая на их номера. Это еще один случай, когда ссылка на SMS может быть полезна.
Как создавать HTML-ссылки для SMS
В зависимости от того, для чего вы используете SMS-ссылку, вы будете создавать ее с помощью HTML или с помощью расширения Chrome для перехода по щелчку мыши. Вот как работают оба процесса:
Создание гиперссылки для отправки текстовЕсли вы хотите, чтобы клиенты могли быстро отправлять текстовые сообщения со ссылками на вашем веб-сайте, вам необходимо создать URL-адрес SMS с HTML . Создание гиперссылки потребует некоторых знаний HTML, но не требует от вас быть экспертом. Мы разложили шаги:
- Напишите свою копию гиперссылки.
 Сначала напишите сообщение, которое ваши клиенты будут читать на вашем сайте. Это может быть что-то вроде «Нажмите здесь, чтобы написать нашей команде» или «Напишите нам по номеру 999-9999-9999».
Сначала напишите сообщение, которое ваши клиенты будут читать на вашем сайте. Это может быть что-то вроде «Нажмите здесь, чтобы написать нашей команде» или «Напишите нам по номеру 999-9999-9999». - Напишите текстовое сообщение. Затем напишите текст, который будет отображаться при запуске приложений ваших клиентов. Это сообщение должно отражать сообщение выше. Например, если ваша SMS-ссылка находится на странице обслуживания клиентов, используйте обычное сообщение, например «Здравствуйте, у меня есть вопрос». Если ваша СМС-ссылка находится в описании вашего консьержа праздничных подарков, используйте соответствующее сообщение, например: «Привет! Могу я связаться с вашим экспертом по подбору обуви?»
- Создайте свою гиперссылку. Используйте тот же процесс, что и при добавлении HTML-ссылки для копирования на свой веб-сайт, независимо от того, редактируете ли вы HTML-код веб-сайта напрямую или используете CMS, например WordPress.
Если вы редактируете HTML напрямую, настройте свой атрибут HREF следующим образом: здесь, чтобы написать нашей команде
Если вы создаете свой URL-адрес для SMS в WordPress с помощью инструмента «вставить ссылку», он должен выглядеть примерно так. Информация после номера телефона: ?&body=Hello%2520I%252C%2520have%2527a%2520question%25 Примечание. Не забудьте добавить код страны к своему номеру телефона (+1 для США или Канады).
Информация после номера телефона: ?&body=Hello%2520I%252C%2520have%2527a%2520question%25 Примечание. Не забудьте добавить код страны к своему номеру телефона (+1 для США или Канады).
4. Проверьте свою текстовую ссылку! Убедитесь, что ваша ссылка работает, прежде чем клиенты начнут ее использовать.
Как только ваша SMS-ссылка настроена, вы начнете получать сообщения прямо в общий почтовый ящик.
Использование расширения Chrome Click-to-Text Если вы хотите отправить текстовое сообщение на любой номер телефона, который вы видите в веб-браузере, просто нажав на него, вам нужен более простой способ сделать это. Просто загрузите расширение Chrome для обмена текстовыми сообщениями. Это расширение Chrome работает с вашей платформой для обмена текстовыми сообщениями, позволяя вам отправлять текстовые сообщения прямо с веб-сайта, просто нажав на него. Обратите внимание, что для работы этого расширения вам необходима платформа для обмена текстовыми сообщениями.
Шаги по настройке расширения Chrome просты:
- Зарегистрируйтесь в приложении для обмена текстовыми сообщениями для бизнеса . Прежде чем сделать это, убедитесь, что он предлагает возможности перехода по клику к тексту.
- Загрузите расширение . Найдите расширение в магазине Chrome, нажмите «Добавить в Chrome» и следуйте коротким подсказкам.
- Нажмите на любой номер телефона в браузере . В вашем браузере появится боковое окно, позволяющее вам отправить текстовое сообщение контакту из вашего текстового приложения и отследить разговор. Этот разговор также будет доступен в общем почтовом ящике вашей платформы текстовых сообщений.
После настройки расширения для Chrome вы и ваша команда сможете отправлять текстовые сообщения с любого веб-сайта в своем браузере.
Где размещать URL-адреса SMS на вашем веб-сайте
Если вы хотите, чтобы клиенты использовали ваши SMS-ссылки для обмена текстовыми сообщениями с вашей командой, разместите их на страницах, на которых пользователь может связаться с ними. Другими словами, добавляйте их везде, где ваши лиды и клиенты, скорее всего, заинтересуются вашей командой.
Другими словами, добавляйте их везде, где ваши лиды и клиенты, скорее всего, заинтересуются вашей командой.
Например, вы можете разместить эти ссылки на:
- Ваша контактная страница. Ссылка на ваш номер SMS, где вы указываете его на странице контактов.
- Призыв к действию. Добавьте ссылку SMS на любой CTA, связанный с обменом сообщениями.
- Электронная подпись. Включите ссылку SMS везде, где вы перечисляете свои варианты связи.
Эти ссылки облегчат клиентам общение, повысят вовлеченность и послужат поводом для разговоров с вашей командой.
Стратегическое использование URL-адресов SMS
URL-адреса SMS являются полезными инструментами, если вы хотите помочь клиентам быстрее связаться с вашей командой или расширить возможности вашей команды для более легкого контакта с клиентами. Тем не менее, вы должны помнить, когда вы отображаете гиперссылку по клику на текст. С немедленным действием, которое инициируют URL-адреса SMS, вы хотите, чтобы ваш клиент знал, что нажатие на URL-адрес SMS откроет их приложение для текстовых сообщений. Четко сформулируйте это ожидание, иначе есть шанс, что вы потеряете этого потенциального клиента.
Четко сформулируйте это ожидание, иначе есть шанс, что вы потеряете этого потенциального клиента.
В зависимости от того, как вы хотите использовать эти URL-адреса, есть два варианта:
- Чтобы помочь клиентам быстрее связаться с вашей командой … подумайте о виджете для веб-сайта. Это маленькое кликабельное изображение в углу вашего сайта. Клиенты могут щелкнуть, чтобы начать чат с вашей командой или отправить текст.
- Чтобы вашей команде было проще отправлять текстовые сообщения клиентам … подумайте об интеграции SMS. Вы можете интегрироваться с вашей любимой CRM-системой или платформой продажи билетов, чтобы отправлять сообщения прямо из этого интерфейса через бесшовную вкладку.
Независимо от того, выбираете ли вы URL-адреса SMS или интеграцию SMS, эти инструменты помогут упростить процесс обмена сообщениями с клиентами.
- Copy Link
- More
Sophia Huneycutt
Sophia Huneycutt is Heymarket’s lead writer, producing everything from articles к электронным книгам. Она тесно сотрудничает с отделами продуктов и обслуживания клиентов Heymarket, помогая распространять новейшие передовые методы работы с текстовыми сообщениями. Писатель по технологиям B2B с середины 2010-х годов, София также работала с такими брендами, как Microsoft и Indiegogo. Ее умирающие растения в горшках хотели бы, чтобы она продолжала писать и в свободное время.
Она тесно сотрудничает с отделами продуктов и обслуживания клиентов Heymarket, помогая распространять новейшие передовые методы работы с текстовыми сообщениями. Писатель по технологиям B2B с середины 2010-х годов, София также работала с такими брендами, как Microsoft и Indiegogo. Ее умирающие растения в горшках хотели бы, чтобы она продолжала писать и в свободное время.
Ссылки в тексте — Поддержка JavelinCMS
- Перед запуском…
- Что я должен знать о ссылках, прежде чем начать?
- Зачем мне использовать ссылку в тексте вместо модуля «Ссылки»?
- Как создать текстовую ссылку на внешний сайт?
- Как создать ссылку на страницу на моем сайте?
- Как создать ссылку на мою домашнюю страницу?
- Как создать ссылку на адрес электронной почты?
- Как создать ссылку на номер телефона?
- Как создать ссылку на изображение или документ?
- Как создать якорь?
- Как создать ссылку на якорь?
- Как создать всплывающее окно Javascript?
- Как удалить ссылку, не удаляя текст или изображение?
- Как сделать ссылку похожей на кнопку?
- Перед запуском…
Всем учебникам предшествуют следующие шаги:
Шаг 1: Выделите текст/щелкните изображение, которое хотите сделать ссылкой.

Шаг 2: Нажмите кнопку «Вставить/отредактировать ссылку». Он пятый справа в верхнем ряду редактора и выглядит как цепочка.
Наверх
- Что я должен знать о ссылках, прежде чем начать?
Первые существует два основных типа ссылок: абсолютные и относительные ссылки. Абсолютные ссылки используются для ссылок с вашего сайта, а относительные ссылки используются для ссылок на различных страницах вашего сайта.
Второй , есть много способов получить доступ к Интернету, и для тех, кто не может сделать это визуально, ссылки с надписью «нажмите здесь» бесполезны. Помните: Google также не может прочитать контекст ссылки. Используйте полные описательные фразы для ссылок.
Наверх
- Зачем мне использовать ссылку в тексте вместо модуля «Ссылки»?
Хотя модуль «Ссылки» упрощает создание ссылок, он только отображает их в виде маркированного списка.
 Использование внутритекстовых ссылок через редактор форматированного текста позволяет контролировать, где и как отображается ссылка.
Использование внутритекстовых ссылок через редактор форматированного текста позволяет контролировать, где и как отображается ссылка.Наверх
- Как создать текстовую ссылку на внешний веб-сайт?
Шаг 1: Добавьте ссылку в поле «URL-адрес ссылки». Не забудьте указать «http://»
Шаг 2: Выберите «Открыть в новом окне (_blank)» в раскрывающемся списке «Цель».
Откроется ли ссылка в новом окне или на новой вкладке, зависит от настроек конечного пользователя.Шаг 3: Нажмите «Вставить» или «Обновить».
- Как создать ссылку на страницу на моем сайте?
Автоматически
Шаг 1: Используйте раскрывающийся список под полем «URL-адрес ссылки», чтобы выбрать страницу.
Шаг 2:
Вручную
Шаг 1: Посетите страницу, на которую хотите сделать ссылку, и скопируйте URL-адрес.

Шаг 2: Вставьте URL-адрес в поле «URL-адрес ссылки».
Шаг 3: Удалить протокол и домен:
- http://cmshelpfiles.com/modules/text/rich-text-editor/ ← с протоколом и доменом
- /modules/text/rich-text-editor/ ← без протокола и домена
Шаг 4: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на мою домашнюю страницу?
Введите / в поле «URL ссылки». Не забудьте сохранить.
Наверх
- Как создать ссылку на адрес электронной почты?
Автоматически
Шаг 1: Введите/вставьте адрес электронной почты в поле «URL-адрес ссылки».
Шаг 2: Нажмите «Вставить» или «Обновить».
Шаг 3: Нажмите «ОК» в ответ на приглашение.

Вручную
Шаг 1: Введите «mailto:» в поле «URL-адрес ссылки без кавычек».
Шаг 2: Введите/вставьте адрес электронной почты после префикса «mailto:».
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на номер телефона?
Шаг 1: Введите «tel:» в поле «URL-адрес ссылки» без кавычек.
Шаг 2: Введите код страны, код города и номер телефона после префикса «tel:». Вы можете добавить тире или нет, это не имеет значения.
- тел:1-405-478-4080
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на изображение или документ?
Шаг 1: Щелкните значок справа от поля «URL-адрес ссылки».
Шаг 2: Перейдите к файлу и щелкните его, чтобы вставить.

Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать якорь?
Шаг 1a: Не нажимайте кнопку Вставить/редактировать ссылку.
Шаг 1b: Щелкните значок Якоря, он третий справа в верхней строке редактора и выглядит как якорь.Шаг 2: Введите имя привязки. Не перед ним никаких символов и не включать пробелы
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на якорь?
Если он находится в том же редакторе форматированного текста
Шаг 1: Щелкните раскрывающийся список «Привязки» под полем «URL-адрес ссылки».
Шаг 2: Нажмите «Вставить» или «Обновить».
Если это
, а не в том же текстовом редакторе, но на той же страницеШаг 1: Введите имя якоря в поле «URL-адрес ссылки», поставив перед ним # .

Шаг 2: Нажмите «Вставить» или «Обновить».
Если на другой странице
Шаг 1: Введите/вставьте относительный URL-адрес страницы.
Шаг 2: Добавьте # , за которым следует имя привязки.
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как удалить ссылку, не удаляя текст или изображение?
Шаг 1: Нажмите на ссылку. Убедитесь, что кнопка «Вставить/отредактировать ссылку» активна.
Шаг 2: Нажмите кнопку «Отключить». Он четвертый справа в верхнем ряду редактора и выглядит как разорванная цепочка.
Шаг 3: Сохраните редактор форматированного текста.
Наверх
- Как сделать ссылку похожей на кнопку?
Обратите внимание, что это может не работать для всех, и не все параметры могут быть доступны.
 Классы кнопок создаются в начале проекта. Если вы считаете, что вашему веб-сайту было бы полезно иметь стилизованные кнопки, свяжитесь с нами по телефону (405) 478-4080 или отправьте заявку в службу поддержки.
Классы кнопок создаются в начале проекта. Если вы считаете, что вашему веб-сайту было бы полезно иметь стилизованные кнопки, свяжитесь с нами по телефону (405) 478-4080 или отправьте заявку в службу поддержки. Шаг 1: Добавьте ссылку в текст, но пока не нажимайте «Вставить».
Шаг 2: Выберите вкладку «Дополнительно».
Шаг 3: В поле «Классы» введите один из следующих стандартных вариантов кнопок; модификаторы необязательны.
Стандартные кнопки
- БТН БТН-по умолчанию
- бтн бтн-обратный
Модификаторы размера
- бтн-лг
- бтн-см
Модификаторы отображения
- бтн-блок
Например, если вам нужна большая полноразмерная кнопка основного цвета вашего сайта, вы должны использовать btn btn-default btn-lg btn-block для достижения этой цели.

