Как сделать ссылку в тексте, но что бы она выглядела не как ссылка, а как обычный текст — Вопрос от Дарья Сычева
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16351)
- Платные услуги (2089)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Каталоги (805)
- Блог (дневник) (111)
- Фотоальбомы (432)
- Видео (255)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2446)
Управление сайтом
- Работа с аккаунтом (5291)
- Поиск по сайту (425)
- Меню сайта (1755)
- Домен для сайта (1527)
- Дизайн сайта (13441)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Почтовые формы (318)
- Статистика сайта (196)
 постинг (212)
постинг (212)- Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- Вопросы
- Вопросы новичков
- Как сделать ссылку в…
- ссылки
голоса: 0
Лучший ответ
<a href=»https://www.google.ru/» target=»_blank»>я ссылка на страницу</a>
Прочитайте инструкцию как создавать ссылки в визуальном редакторе http://forum.ucoz.ru/forum/31-36706-1
Выбор ответа лучшим |
. ..
..
Как вставить ссылку в виде текста
Каждый пользователь, который работал в программе «Майкрософт Ворд», сталкивался с различного рода ссылками. В этой статьей речь пойдет как раз о них.
Мы разберем разные способы, как вставлять ссылки в текст. К слову, их разновидностей довольно много, так что после прочтения статьи вы обязательно вынесете что-то новое для себя.
Давайте поговорим о том, как вставить ссылку в «Ворде», чтобы она вела на необходимый веб-ресурс. Именно этот вид ссылок, которые называются гиперссылками, пользователь наблюдает чаще всего.
Итак, создать гиперссылку довольно просто, сделать это можно двумя путями: ручным вводом и копированием из буфера обмена. Разберем каждый способ в отдельности.
Проще всего скопировать гиперссылку в документ. Для этого нужно ее сначала поместить в буфер обмена.
- Найдите нужную вам ссылку.
- Выделите ее и нажмите сочетание клавиш CTRL+C или же воспользуйтесь более привычным методом, нажав правую кнопку мыши для выделения и выбрав в меню пункт «Копировать».

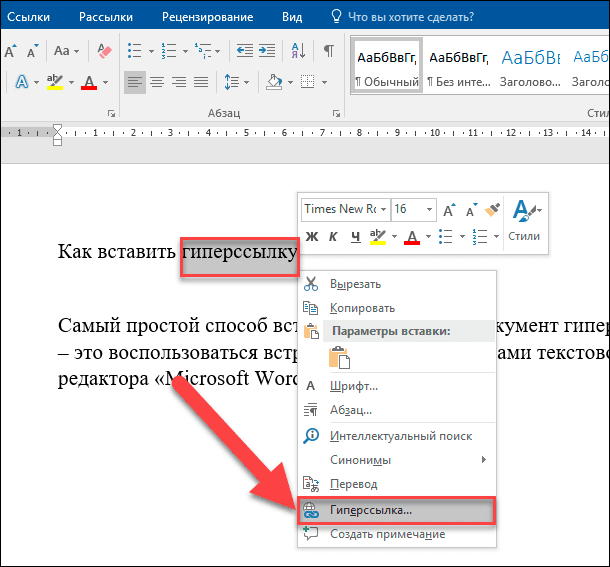
- Откройте документ и вставьте в нужное место ссылку. Можно для этого использовать сочетание клавиш CTRL+V, а можно все сделать в контекстном меню, выбрав пункт «Вставить».
После этого нужно нажать ENTER — ссылка появится в тексте. Чтобы по ней перейти, перед нажатием левой кнопки мыши удерживайте клавишу CTRL.
Как вставлять ссылки в текст в «Ворде» с помощью копирования вы уже знаете, но как говорилось выше, есть два варианта создания ссылок такого рода. Сейчас поговорим о ручном методе.
К слову, сделать это довольно просто: нужно ввести в тексте ссылку на какой-нибудь источник и нажать клавишу ENTER — ссылка появится в тексте.
Изменение ссылки
Сейчас мы расскажем, как видоизменять ссылки, если их изначальный вид выглядит в тексте негармонично. На многих сайтах вы могли видеть ссылки в виде обычного текста, выделенного синим цветом. Нажав на них, вы попадаете на другой ресурс. Точно такие же ссылки можно создавать и в «Ворде».
Чтобы изменить ссылку, вам необходимо:
- Нажать ПКМ по гиперссылки.

- В меню выбрать «Изменить гиперссылку».
- В появившемся окне ввести текст гиперссылки в одноименном поле для ввода. Обратите внимание, что в нижней части окна располагается строка «Адрес» — именно здесь вы указываете ссылку на ресурс.
После введения всех необходимых параметров можете нажимать кнопку «ОК», ссылка будет изменена. Теперь вы знаете не только, как вставлять ссылки в текст, но и как изменять их, чтобы придавать документу более благоприятный вид.
Создание ссылки на страницу документа
Вы уже знаете, как вставить ссылку в Word на интернет-ресурс, но это не единственный тип ссылок.
Для быстрой навигации по документу многие размещают содержание в начале. Его можно слегка модернизировать. Сейчас пойдет речь о том, как вставить ссылку на страницу в документе.
Для начала вам нужно перейти на уже привычную вкладку «Вставка», в группе инструментов «Ссылки» кликнуть по указателю «Закладка» — откроется одноименное окно. В нем надо ввести название закладки. К слову, разумно будет вписать первый пункт содержания и нажать «Добавить».
К слову, разумно будет вписать первый пункт содержания и нажать «Добавить».
Поставьте курсор в том месте текста, куда надо вставить закладку, и нажмите на инструмент «Гиперссылка», который расположен выше кнопки «Закладка».
В появившемся окне вам необходимо выбрать связь — выбирайте «Местом в документе». Теперь разверните выпадающий список «Закладки» и выделите ту, которую вы создали. Напоследок впишите текст, который будет виден в документе, и нажмите ОК.
Создание ссылки электронной почты
Как вставлять ссылки в текст документа на интернет-ресурсы и страницы вы уже знаете.
Рассмотрим третий вариант использования этой опции, правда, он будет работать в том случае, если на компьютере установлен почтовый клиент. Давайте узнаем, как вставить ссылку в письмо.
Итак, для начала вам нужно нажать на кнопку «Гиперссылка» во вкладке «Вставка», только на этот раз в появившемся окне выбрать связь с электронной почтой.
Теперь в основной области окна появилась форма для создания ссылки в письмо. В поле «Текст» введите текст, который будет представлен в виде ссылки в документе «Ворд». В поле «Адрес электронной почты» вставьте E-mail получателя. После этого введите тему письма и вставьте само письмо. По завершении нажмите ОК.
В поле «Текст» введите текст, который будет представлен в виде ссылки в документе «Ворд». В поле «Адрес электронной почты» вставьте E-mail получателя. После этого введите тему письма и вставьте само письмо. По завершении нажмите ОК.
Вот мы и разобрали все способы создания ссылок в тексте документа Word.
Здравствуйте, уважаемые посетители!
Если вы задались вопросом, как сделать ссылку, чтобы дать своим посетителям возможность перейти на другие страницы, а может и на другой сайт (без поиска его адреса), то вы попали по адресу.
В данной статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, картинки, а также кнопки, которой можно задать свое оформление с помощью CSS стилей. Все 3 вариант очень часто используются и имеют довольно неплохой эффект при использовании посетителями.
Начнем с самого простого и дойдем до сложного.
Под обычной ссылкой я подразумеваю адрес страницы, который мы размещаем на сайте. Просто берем из адресной строки какой-то адрес и вставляем его на ресурс. Например,
Например,
Попробуйте кликнуть на ссылку. Как видите, это простой текст и при нажатии на него, перехода на другую страницу не происходит.
Такой вариант имеет место быть, но имеется существенный недостаток, если мы говорим об эффективности такой ссылки. Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
Другим же делом является гиперссылка, которая по клику перенаправляет на другой документ в интернете, как внутренний (в пределах того же сайта), так и внешний (другой сайт). Пример такого линка можете видеть ниже. Попробуйте нажать на ссылку.
В новой вкладке должна открыться главная страница моего ресурса. Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
Если у вас простой сайт, сделанный на HTML, то в редакторе страницы стоит прописать именно такой код, изменив мой адрес на свой и указать свой анкор. Выглядеть это будет следующим образом.
Выглядеть это будет следующим образом.
Это также очень важно, так желательно не выбрасывать посетителя с ресурса, а оставлять его. Используя данный атрибут, вы добъетесь того, что посетитель кликая по многим ссылкам на одной странице, не уйдет с текущей, но в то же время откроет много других страниц. Это немаловажно, если вы занимаетесь продвижением сайта.
Если же вы используете внешние ссылки, то желательно закрывать их в атрибут nofollow.
К ссылке можно добавить атрибут title, который является заголовочным тегом и даем поисковым системам понять, куда ведет ссылка. Также данный тег отображается (если прописан), когда наводим на ссылку в виде всплывающей подсказки.
Желательно добавлять тег title, чтобы посетители видели эту подсказку при наведении и понимали, куда переходят. Делается это просто, внутри открывающего тега , как на примере ниже.
При использовании движка, например WordPress, добавление ссылки на сайт происходит очень просто без каких либо правок в html режиме. В редакторе записи имеется специальная иконка со значком соединения.
В редакторе записи имеется специальная иконка со значком соединения.
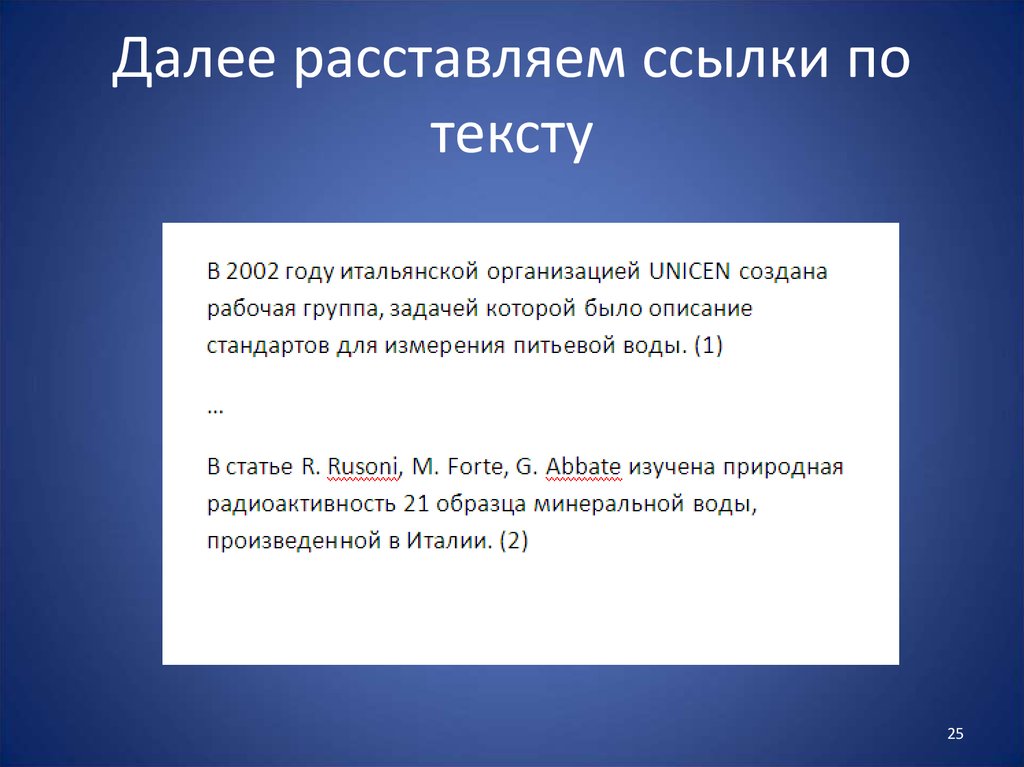
На изображении я показал весь процесс добавление связи между текстом и другой страницей.
- Сначала выделяем фразу, которую нужно сделать ссылкой;
- Кликаем на значок добавления связи;
- Задаем параметры ссылки (адрес страницы, куда нужно перекинуть пользователя, а также заголовок ссылки, то есть анкор, если необходимо).
Заголовок ссылки можно не вписывать, так как он будет текстом, который выделили на первом этапе. На изображении я показал добавления ссылки из уже существующих страниц сайта. Можно делать так, тогда по клику на одну из записей со списка URL и заголовок будут вписаны автоматически.
URL можно вписывать и на внешний сайт. Если так и нужно, тогда вписываем полный (абсолютный) адрес страницы. Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Немного выше я сказал про абсолютный адрес. Это значит, что внутри ссылки вписывается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш это ресурс или другой.
Также имеется относительный адрес, когда не обязательно прописывать полный адрес. Достаточно лишь прописать путь к какому-то каталогу или странице сайта, не указав при этом доменное имя. Работают такие ссылки только для страницы в рамках одного ресурса. На внешний проект вы так не сошлетесь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую ознакомиться с этой статьей на другом ресурсе. Там все очень круто расписано.
Ссылка картинка
Ссылки в виде картинок также имеют широкое распространение, хотя их нужно использовать только по назначению. Если мы простые ссылки на другие страницы внутри нашего сайта, то лучше не делать их картинками, так как не всегда понятно, что необходимо кликнуть по изображению, чтобы попасть на какую-то страницу.
Целесообразно это делать, когда вы хотите кого-то прорекламировать, например чей-то видео-курс. В таком случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку. В таком случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Ссылка-картинка на WordPress добавляется точно таким же образом. Вы добавили картинку на страницу, затем кликнули на нее курсором мышки, чтобы сделать ее активной, а потом добавляете ссылку.
Если же брать html режим, то принцип построение структуры ссылки точно также, включая все атрибуты. Единственным отличием является анкор ссылки, который имеет вид кода самого изображение. В предыдущем же случае был простой текст.
На практике это будет выглядеть следующим образом.
7 лет с Вами!
Возрождение блога «Записки seo-специалиста»
Запуск спецкурса по продвижению инфосайта
У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега , а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега , а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Как создать ссылку на сайт
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
— тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
идентификатор — якорь на текст документа, являющийся целью перехода по ссылке. Часто этот вариант линка используется для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переходить на нужные разделы документа, не теряя времени на поиск нужной информации в тексте. Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки. Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Когда посетитель приходит на Ваш блог или сайт, он перед собой видит только одну страницу. Если он захочет перейти на другой документ веб-ресурса (кликнув по ссылке), то вторая страница может появиться как в том же окне браузера, так и в новом. Для чего надо новое окно? Во-первых, чтобы пользователю было удобно и просто искать информацию по Вашему блогу. Согласитесь, имея стартовую страницу всегда открытой, посетитель всегда может перейти в ней на интересующий его документ по ссылке. Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск. Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу. И если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск. Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу. И если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше. Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание. Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание. Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
А вот так выглядит этот атрибут в действии:
Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу. Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу. Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
sidebar. Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):
Как создать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1. Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
2. В открывшемся окне напишите url той страницы, на которую читатель Вашего поста должен перейти, кликнув по ссылке. Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
3. Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4. Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
В итоге у Вас должна появиться новая ссылка на другую страницу:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега :
Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега :
Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку . Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки :
Не ставьте много ссылок . Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц. Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Анкор ссылок должен быть понятным . В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Цените терпение посетителей своих блогов . Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы . Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров. Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки . Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.). Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, платную программу Page Weight или бесплатную Xenu Link Sleuth.
Уделите особое внимание анкорам . Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта. Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность.
 Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу. - пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры.
 Они склеиваются — поисковые системы все видят. 🙂
Они склеиваются — поисковые системы все видят. 🙂
Бонус — моя схема работы с внутренними ссылками
Итак, знания о создании внутренних ссылок Вы уже получили. Теперь самое время их использовать на практике.
В помощь предлагаю свою схему использования внутренних ссылок, которую использую для продвижения своих проектов — личного блога и ряда информационных сайтов. В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
На этом мой небольшой ликбез по созданию и вставке ссылок на Ваш сайт закончен. Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
О ссылках в вёрстке
|
Гиперссылка — базовый элемент экранной вёрстки. Гиперссылка, или просто ссылка, выглядит как цветная подчёркнутая надпись, которая при нажатии мыши открывает другую страницу в том же самом окне браузера. Ссылка должна быть опознаваема в тексте. Синюю подчёркнутую ссылку легче всего отличить от других цветных заголовков и подписей. Ссылка должна быть удобна для нажатия. Текст ссылки должен быть достаточно длинным, чтобы по ней было легко попасть мышью или пальцем на сенсорном экране. Ссылка должна быть удалена от других ссылок и элементов управления, чтобы избегать ошибочных нажатий. При наведении на ссылку ссылка должна менять цвет, чтобы помогать прицеливаться, как лазерный прицел снайперу. |
|
|||||||||||
|
Ссылка должна быть информативна, её текст должен обозначать, что за ней скрывается. Что плохого в нарушении этих правил, объясняется тут, там и здесь. |
|
|||||||||||
|
Ссылка — это вид текстового выделения, а в бюро применяется принцип Ссылка с трудом терпит переносы. При переносе в сплошном тексте разные слова ссылки могут оказаться в разных сторонах страницы, и тогда становится сложно определить, относятся ли они к одной или разным ссылкам:
Поэтому желательно сокращать длинные заголовки новостей, а при выделении частей текста не давать словам внутри ссылок переноситься на разные строки: Как ко всем другим элементам, в отношении ссылок действует рекомендация
Хорошо организованная вёрстка состоит из однородных блоков подобных элементов: Ссылки могут быть сгруппированы в строку — горизонтальное меню:
Минимально допустимое расстояние между соседними ссылками, как между элементами управления — примерно два пробела:
В вертикальных списках действуют те же правила. Дополнительные расстояния между ссылками помогают отличить многострочные ссылки друг от друга и не промахнуться мышью или пальцем.
|
|
|||||||||||
| P. S. |
Это был понедельничный совет о вёрстке и типографике в вебе. Хотите знать всё об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках? Присылайте вопросы. |
|||||||
ссылка в тексте
Ссылка в записи
Одно и то же слово ссылка (link) в русском языке может иметь несколько значений, так как оно может происходить от разных глаголов: «ссылать» или «ссылаться».
Например, толковый словарь Ефремовой (Т. Ф. Ефремова. 2000 г.) дает следующее определение термина ссылка:
В настоящее время слово ссылка употребляется так же в информатике. Если правильно, то точное название — гиперссылка hyperlink, но чаще пользуются сокращением — ссылка, хотя смысл слова совершенно иной:
Ссылка в программировании — гиперссылка — применяется для названия объекта, нажатием (кликом мышки) по которому или иным действием при помощи программы происходит переход к другому указанному объекту. Поэтому естественно, что переход по ссылке (получение объекта по гиперссылке) называется разыменование. Значение ссылка в электронном документе можно узнать в статье Гиперссылка, да и ниже есть дополнение по понятью гиперссылки.
|
Понятие ссылки в тексте
Понятие ссылка в тексте образовано как результат действия по глаголу «ссылаться» и используется с древних времен. Так как текст обычно линейный, то ссылка позволяет сделать его ветвление, так как позволяет слушающему получить дополнительную информацию из других упомянутых текстов. Написание сылка — это грамматическая ошибка, правильно писать ссылка.
Так как текст обычно линейный, то ссылка позволяет сделать его ветвление, так как позволяет слушающему получить дополнительную информацию из других упомянутых текстов. Написание сылка — это грамматическая ошибка, правильно писать ссылка.
Понятие ссылка Википедия разъясняет следующим образом:
Ссылка — это запись, связывающая между собой части документа, библиографические записи, классификационные деления или предметные рубрики.
Отличие ссылки от цитаты состоит в том, что если цитата вставляет в текст говорящего часть другого текста, то ссылка, лишь указывает на другой текст, как на источник или доказательство мысли автора текста. Особенность ссылки состоит в её краткости, когда не требуется приводить часть текста (цитировать), а достаточно лишь указать источник.
Ссылка в документе
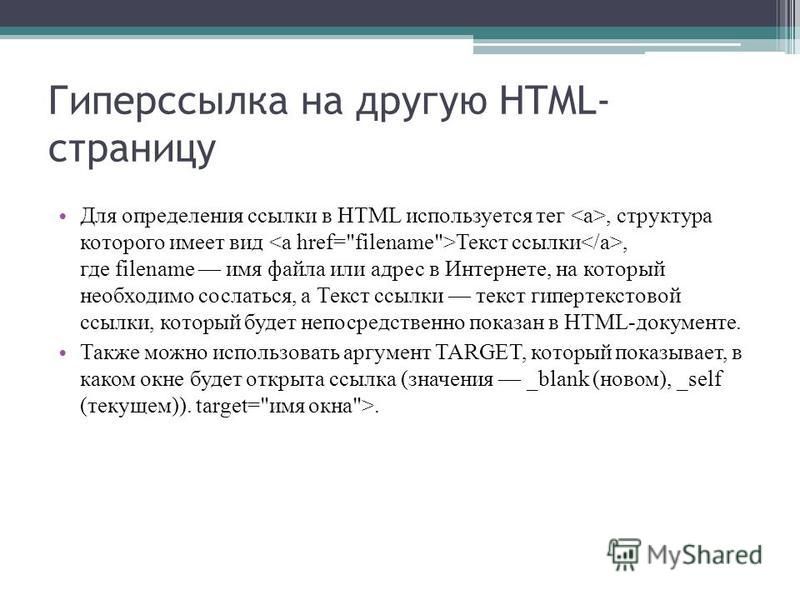
Ссылка в записи имеет тот же смысл, что и ссылка в речи, только правила письменности позволяют составить ее даже короче. Например, ссылки на религиозные тексты могут быть в виде «Быт., 82» или только из числительных, под которыми подразумеваются номер главы Библии. Как правило, ссылки внутри текста помещают внутри круглых скобок, например, указание на книгу: (Имя автора. Название книги. Город, год издания. Цитируемая страница). Ссылка на документ (ссылка на закон или ссылка на статью закона или нормативного акта) являются самыми распространенными в официальном обороте.
Например, ссылки на религиозные тексты могут быть в виде «Быт., 82» или только из числительных, под которыми подразумеваются номер главы Библии. Как правило, ссылки внутри текста помещают внутри круглых скобок, например, указание на книгу: (Имя автора. Название книги. Город, год издания. Цитируемая страница). Ссылка на документ (ссылка на закон или ссылка на статью закона или нормативного акта) являются самыми распространенными в официальном обороте.
Как правило каждую цитату сопровождают ссылкой на первоисточник, которая располагается сразу после цитаты. Для официальных документов характерна ссылка под текстом или список источников, которые являются доказательством мысли, высказанной в тексте.
Наибольшее развитие система ссылок получила в такой отрасли книжного дела как словари и энциклопедии. Например, в предисловии к Большой советской энциклопедии (3-е изд., 1969—1978) указывается «Для облегчения читателю нахождения необходимых сведений в Энциклопедии применяется система ссылок. Название статьи, на которую даётся ссылка, набирается курсивом». Таким образом, зачастую ссылки для облегчения поиска набираются отличным от основного текста шрифтом.
Название статьи, на которую даётся ссылка, набирается курсивом». Таким образом, зачастую ссылки для облегчения поиска набираются отличным от основного текста шрифтом.
Ссылка в электронном документе
С появлением электронных документов появилась возможность сразу перейти — совершить переход к тому электронному документу, на который указывает ссылка. Однако, мы должны понимать, что в данном случае использование традиционного слова ссылка несколько не корректно, так для электронных документов используют термин гиперссылка. Программная ссылка — это такая технология, позволяющая сделать любой объект, который человек может увидеть на экране монитора компьютера ссылкой на другой объект, но чаще на другую страницу другого или этого же электронного документа. Программирование использует термин гиперссылка — компьтерная ссылка — как выделенный объект (слова, изображения) в электронном документе (гипертексте), с которого при помощи программ можно совершить переход к другому объекту — на экране монитора сменится картинка. Сам термин гиперссылка — hyperlink — произошел от стандартного языка HTML разметки программных документов – Hyper Text Markup Language («язык разметки гипертекста»).
Сам термин гиперссылка — hyperlink — произошел от стандартного языка HTML разметки программных документов – Hyper Text Markup Language («язык разметки гипертекста»).
Принципиально новое значение компьютерная ссылка получила в 1991 году с изобретением сотрудником Европейской лаборатории физики элементарных частиц (CERN) Тимом Бернерсом-Ли идеологии WWW — World Wide Web, или Всемирной паутины — совокупности веб-страниц с различным, в том числе мультимедийным контентом и, главным в контексте данной статьи, — гиперссылками, что, как пишет Интернетско-русский разговорник, вообще «является фундаментальным свойством веб-страниц». Причём ссылкой в данном случае «может являться не только некоторая часть текста, но и картинка или ее часть».
Фактически изобретение Интернета объединило все электронныей окументы в сети в один единый гипертекст, в котором для перехода между отдельными страницами используется технология гиперссылок.

Ссылка в Интернете
Для World Wide Web ссылка стала базовым элементом, без которого невозможно представить нынешний Интернет. Ссылка в сети — это информационная связь, т.е. указание на какой-либо источник информации. Благодаря ссылкам в Интернете организована вся навигация по интернет ресурсам. Собственно, если мы сегодня встречаем слово ссылка — то почти в 100% понимаем, что перевод сссылка равнозначен гиперссылке в Интернете.
Список использованных источников:
- Толковый словарь Ефремовой (Т. Ф. Ефремова. 2000 г.) Статья по адресу: http://dic.academic.ru/dic.nsf/dic_synonims/170428/%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0
- ВикипедиЯ. Статья по адресу: http://ru.wikipedia.org/wiki/%D0%A1%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_(%D0%B7%D0%B0%D0%BF%D0%B8%D1%81%D1%8C)
- Статья «Текстовые ссылки» на сайте http://commencer.ru/html/18-tekstovye-ssylki
Данная статья написана для пояснения положений разделов Микрозаймы в Тамбове, Экспресс кредит в Тамбове, Кредит наличными в Тамбове, Кредитные карты Тамбов. Ссылка на данную статью: http://design-for.net/page/ssylka-v-tekste
Ссылка на данную статью: http://design-for.net/page/ssylka-v-tekste
Основные экономические понятия содержит мой Экономический толковый словарь:
Работа в МойОфис Текст Настольная версия
Ввод текстаБуфер обменаПроверка правописанияСноскиГиперссылкиПерекрестные ссылкиЗакладкиВставить текущую дату или времяПоиск и замена данных
- Ввод текста
- Буфер обмена
- Проверка правописания
- Сноски
- Гиперссылки
- Перекрестные ссылки
- Закладки
- Вставить текущую дату или время
- Поиск и замена данных
Продукт: МойОфис Профессиональный, МойОфис Стандартный, МойОфис Образование, МойОфис Текст
В текст документа можно добавить ссылку на веб-страницу или адрес электронной почты.
«МойОфис Текст» распознает и делает активными ссылки, которые начинаются с www, http, https, ftp, и электронные адреса.
Примеры:
•www.website.ru,
•https://website.com,
•http://website.ru,
•ftp://192.100.0.0,
•mailto:[email protected],
Чтобы избежать ошибок при переходе по ссылкам, перед URL рекомендуется указывать протокол. Например: http://website.ru.
Вставить ссылку
Ссылка может отображаться в документе в виде: •URL – например, http://www.website.ru; •текста – например, ссылка. Чтобы добавить в документ ссылку в виде URL, выполните следующие действия: 1.Установите курсор на то место, куда необходимо вставить ссылку. 2.Введите URL ссылки. 3.Нажмите клавишу Пробел или Enter на клавиатуре. Чтобы добавить в документ ссылку в виде текста, выполните следующие действия: 1.Установите курсор на то место, куда необходимо вставить ссылку. 2.Выполните команду вставки гиперссылки одним из следующих способов: •Выберите пункт командного меню Вставка > Ссылка. •На панели инструментов, в разделе Вставка нажмите кнопку (Ссылка). •На панели инструментов, в разделе Вставка нажмите кнопку . На отобразившейся панели вставки нажмите кнопку (Ссылка). •Щелкните правой кнопкой мыши по месту, в котором установлен курсор, или по выделенной ячейке и выполните команду контекстного меню Вставить ссылку. •Нажмите сочетание клавиш Ctrl+K. 3.В окне Вставить ссылку, в поле Адрес введите URL ссылки. 4.В поле Текст введите текст, который будет отображаться вместо URL ссылки. 5.Нажмите кнопку OK, чтобы вставить ссылку. |
Редактировать ссылку
Чтобы редактировать URL и текст ссылки, выполните следующие действия: 1. 2.Откройте окно редактирования ссылки одним из следующих способов: •Выберите пункт командного меню Вставка > Ссылка. •На панели инструментов, в разделе Вставка нажмите кнопку (Ссылка). •На панели инструментов, в разделе Вставка нажмите кнопку . На отобразившейся панели вставки нажмите кнопку (Ссылка). •Щелкните по ссылке правой кнопкой мыши и выполните команду контекстного меню Редактировать ссылку. •Нажмите сочетание клавиш Ctrl+K. 3.В окне Редактировать ссылку, в поле Адрес редактируйте URL ссылки. 4.В поле Текст редактируйте текст, который отображается вместо URL ссылки. 5.Нажмите кнопку OK, чтобы сохранить изменения. |
Перейти по ссылке
Чтобы перейти по ссылке, щелкните по ней, удерживая нажатой клавишу Ctrl. Веб-ссылки открываются в браузере, который используется в операционной системе по умолчанию. При переходе по ссылке на электронный адрес открывается почтовая программа, которая используется в операционной системе по умолчанию. В данной программе автоматически создается новое письмо, и в поле Кому копируется адрес электронной почты, указанный в ссылке. |
Копировать ссылку
Чтобы скопировать ссылку, щелкните по ней правой кнопкой мыши и выполните команду контекстного меню Копировать адрес ссылки. |
Поделиться:
Был ли материал полезным?
Пользователи, считающие этот материал полезным: 0 из 0
Предыдущее
Следующее
Как сделать ссылку в ворде. Ссылки (сноски) дипломной, курсовой работы. Пример оформления.
Содержание
- Как правильно оформлять сноски (библиографические ссылки) при написании курсовых и дипломных работ
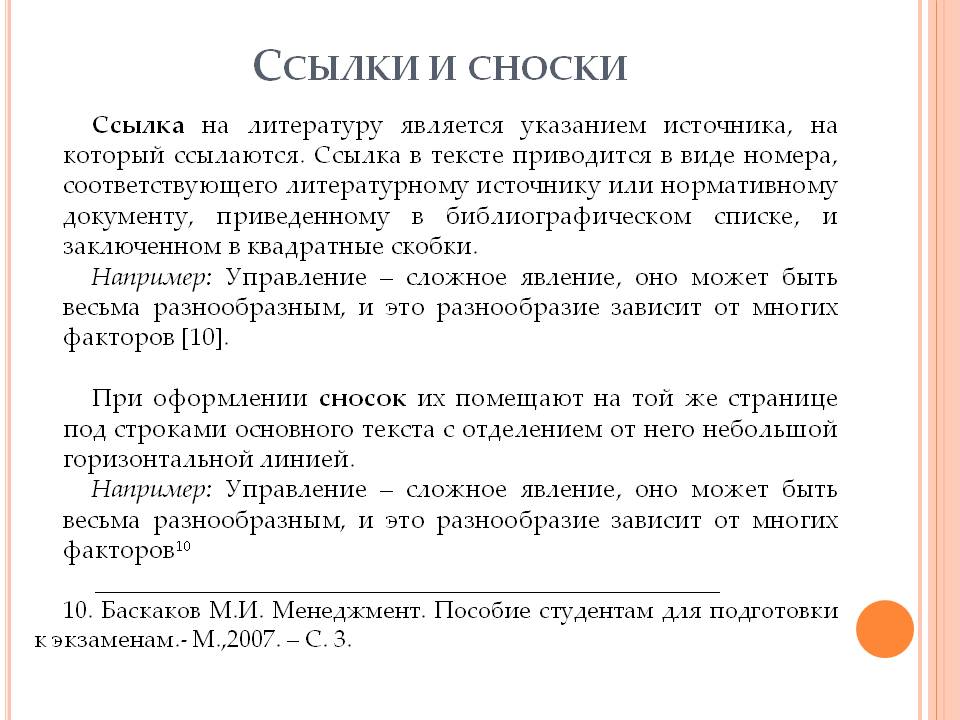
- Понятие ссылки и сноски в курсовой и дипломной работе
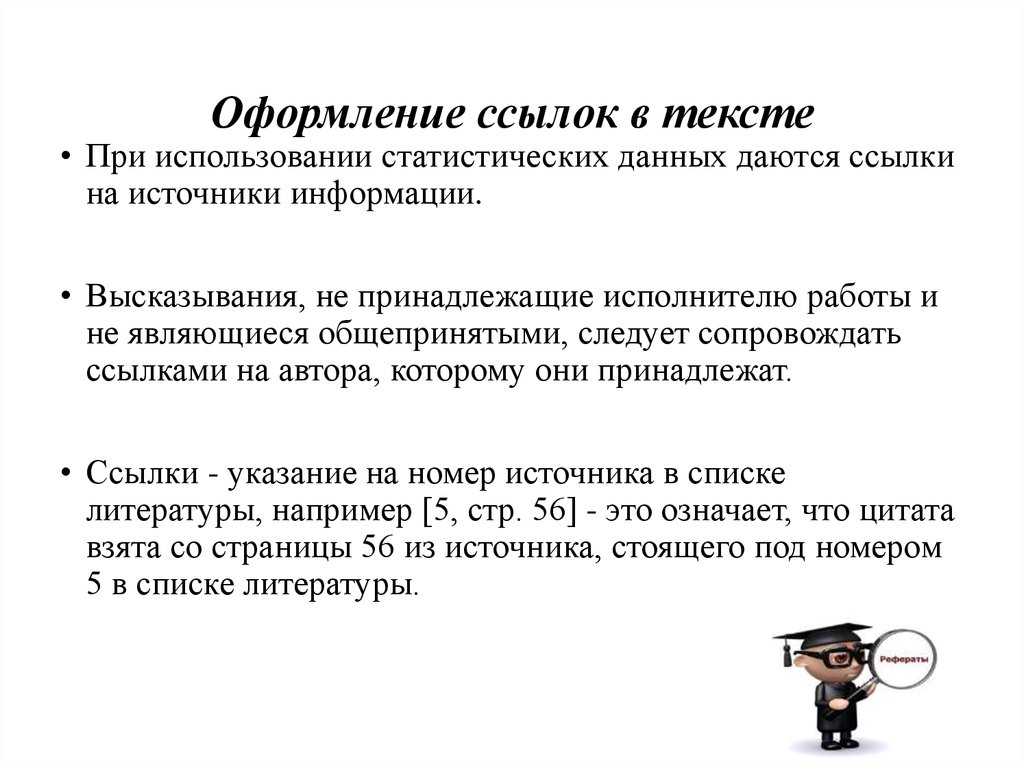
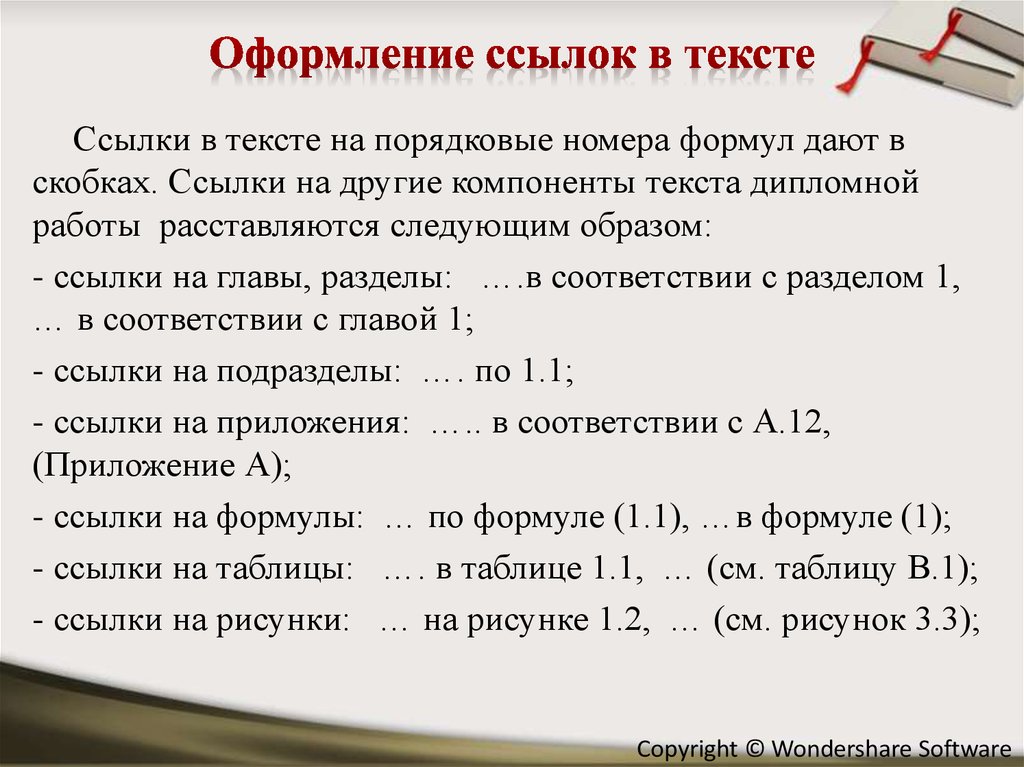
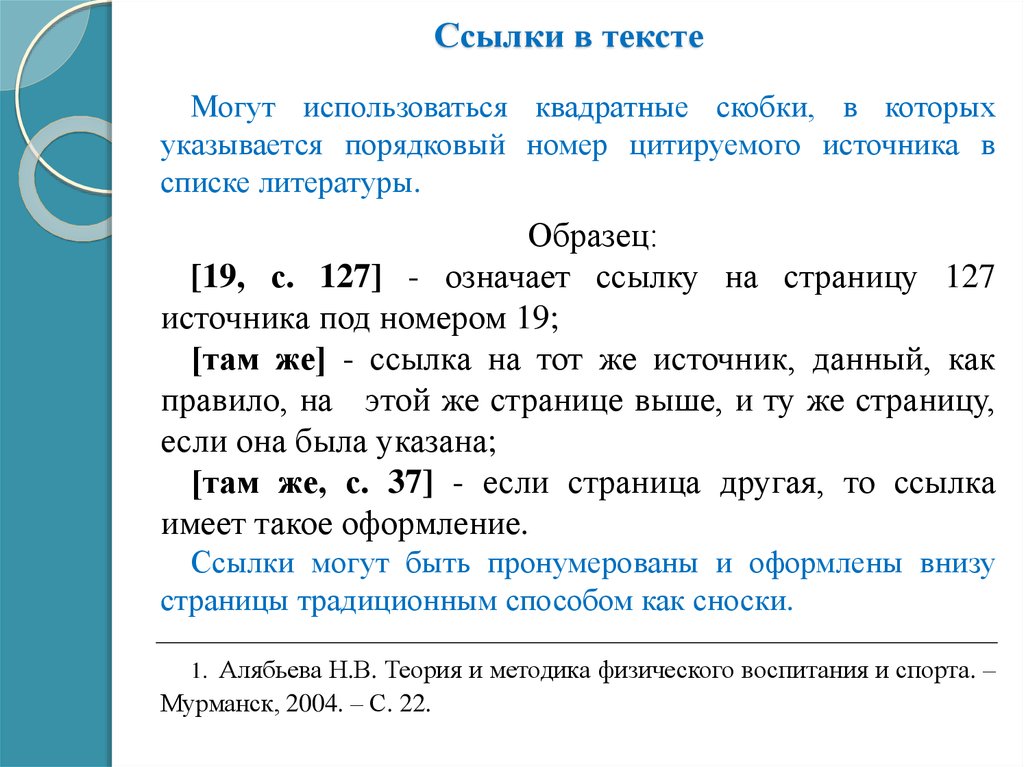
- Виды ссылок и правила их оформления
- Оформление ссылок в текстовом редакторе
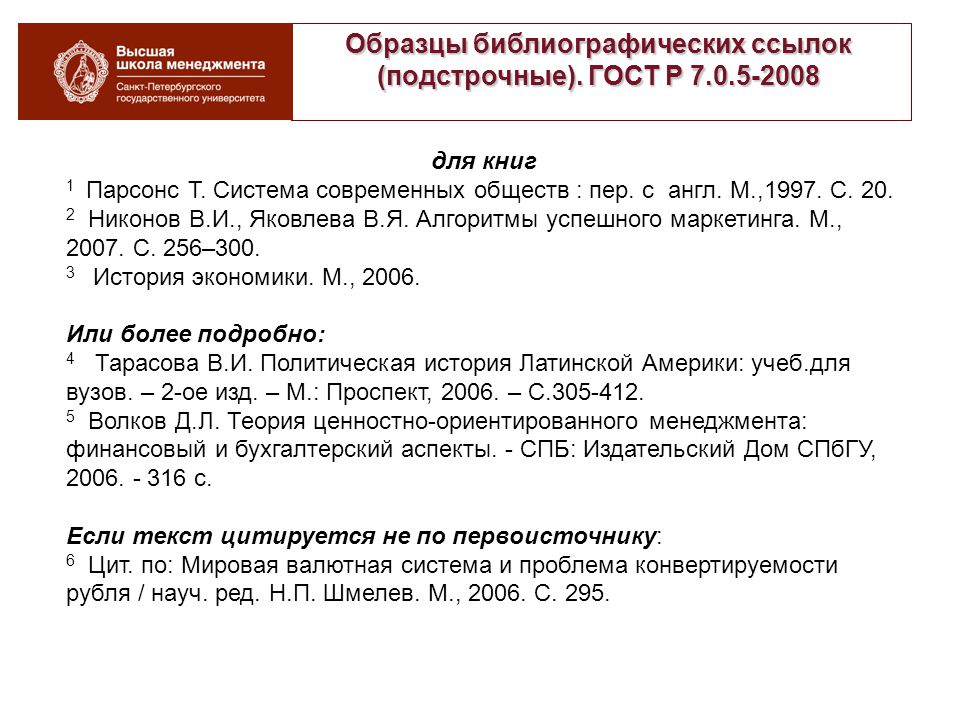
- Пример подстрочных библиографических ссылок
- Примеры оформления ссылок на различные источники информации
- Видео по теме
- Заключение
Необходимость ссылки в научном труде на первоисточник является вполне обоснованной. Ведь при написании курсовой работы или диплома в обязательном порядке используются материалов авторитетных учёных.
Ведь при написании курсовой работы или диплома в обязательном порядке используются материалов авторитетных учёных.
Как правильно оформлять сноски (библиографические ссылки) при написании курсовых и дипломных работБольшинство студентов и, к сожалению, преподавателей, некорректно употребляют термин: «сноски»– это не синоним для библиографических ссылок!
Однако подавляющее большинство студентов при написании курсовых и дипломных работ ищет ответ на вопрос: «как делать сноски», имея в виду как оформлять библиографические ссылки.
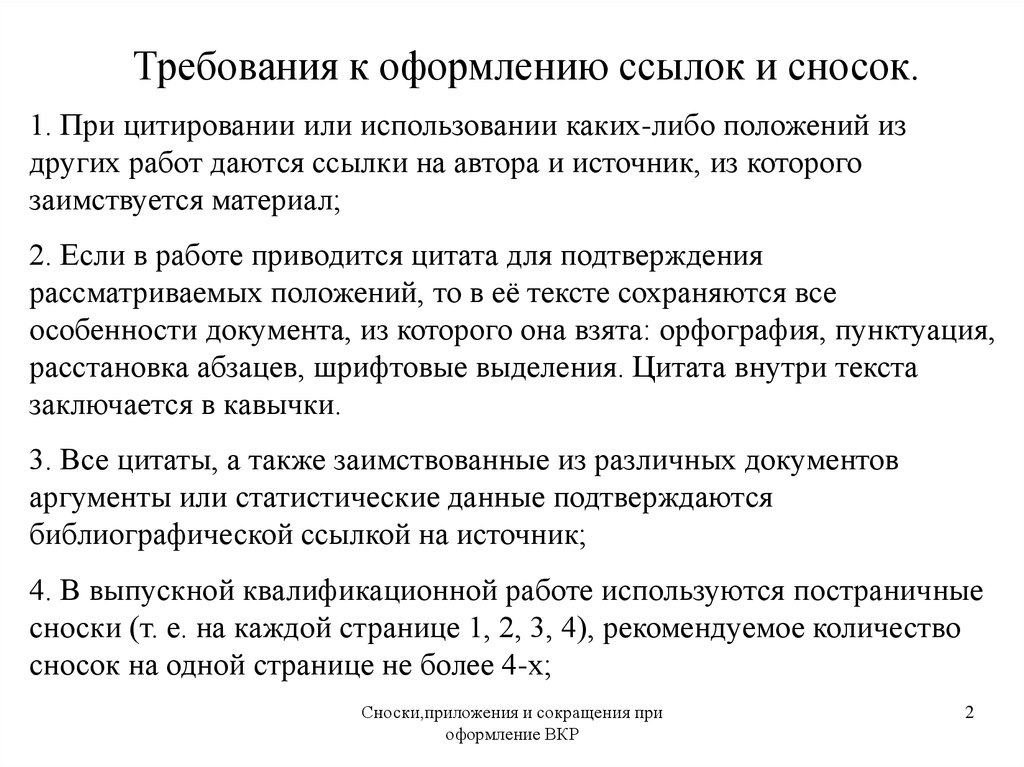
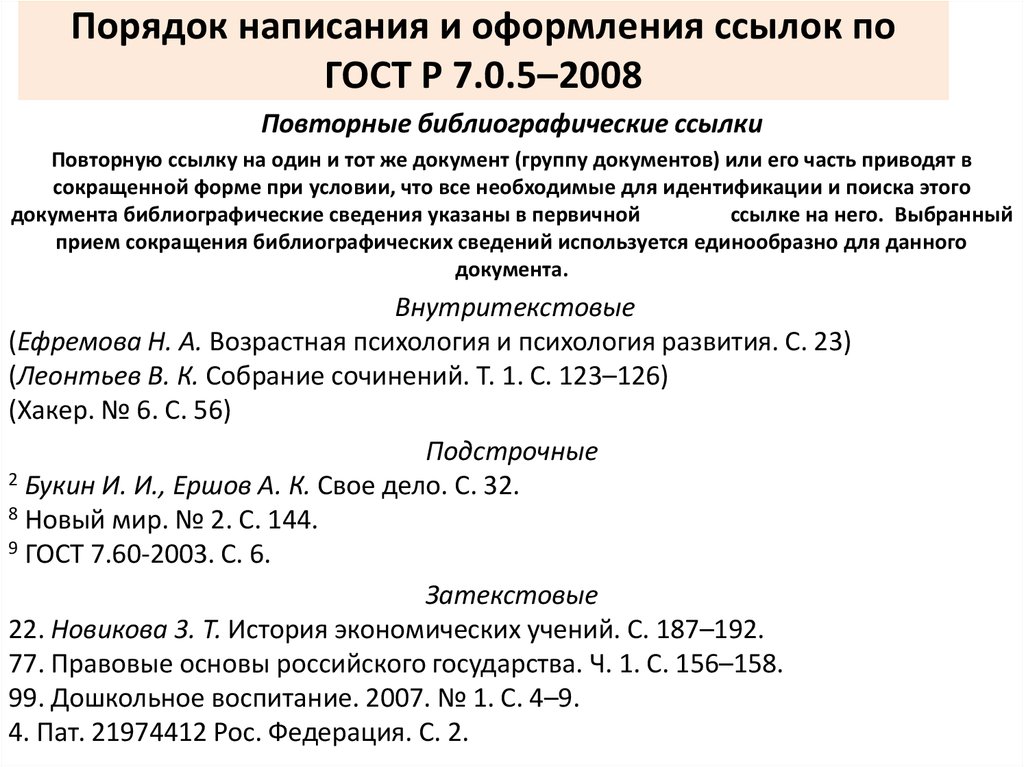
При оформлении ссылок в курсовых и дипломных работах необходимо руководствоваться ГОСТ Р 7.0.5-2008 «Система стандартов по информации, библиотечному и издательскому делу. Библиографическая ссылка. Общие требования и правила составления».
При этом существует ГОСТ 7.1–2003, которым необходимо руководствоваться, оформляя список литературы.
Однако, опыт написания курсовых и дипломных работ показывает, наличие утвержденного в РФ ГОСТ не мешает ВУЗам устанавливать собственные требования по оформлению сносок (ссылок). Более того, разные ВУЗы устанавливают разные правила, которые, как правило, прописаны в методических указаниях. Разумеется, крайне желательно выполнять требования своего учебного заведения, однако в случае возникновения спорных ситуаций, аргументирование соответствием оформления ссылок ГОСТу вполне уместно.
Понятие ссылки и сноски в курсовой и дипломной работе
Узнайте стоимость нашей помощи в написании работы прямо сейчас
Заполните всё, что вы знаете о вашей работе, а наши эксперты её оценят
Вид студенческой работы—Дипломная работаДиссертацияКонтрольная работаКурсовая работаОтчет по практикеРефератАспирантский рефератБизнес-планДневник по практикеДокладДокторская диссертацияДокторский авторефератКандидатская диссертацияКандидатский авторефератЛабораторная работаМагистерская диссертацияМагистерский авторефератМонографияНаучные статьиНаучные статьи ScopusНаучные статьи ВАКНормоконтрольОтветы на билеты и тестыОтчет по преддипломной практикеОтчет по производственной практикеОтчет по учебно-ознакомительной практикеПеревод с иностранных языковПрактическая работаПрезентация к дипломуПубликация научных статейРецензияРешение задачЧертежиШпаргалкиЭссеИной вид работы
Мобильный телефон
Введите тему работы
Представьтесь, пожалуйста
Ваш e-mail
Введите предмет
Желаемая стоимость
Укажите стоимость, за которую вы готовы заказать данную работу. Просим указать вас реальную стоимость, так как если ваша цена будет достаточно высокой, мы подберем вам самого высококвалифицированного специалиста!
Просим указать вас реальную стоимость, так как если ваша цена будет достаточно высокой, мы подберем вам самого высококвалифицированного специалиста!
Нажимая на кнопку, Вы соглашаетесь с условиями пользовательского соглашения и политики конфиденциальности
Please leave this field empty.
Please leave this field empty.
Please leave this field empty.
Сноска – это дополнительный текст, помещаемый в самом низу страницы под основным текстом и отделенный от него чертой (Большой толковый словарь русского языка. СПб., 2001). Сноска может содержать примечания к основному тексту, переводы иноязычного текста, библиографические ссылки и пр.
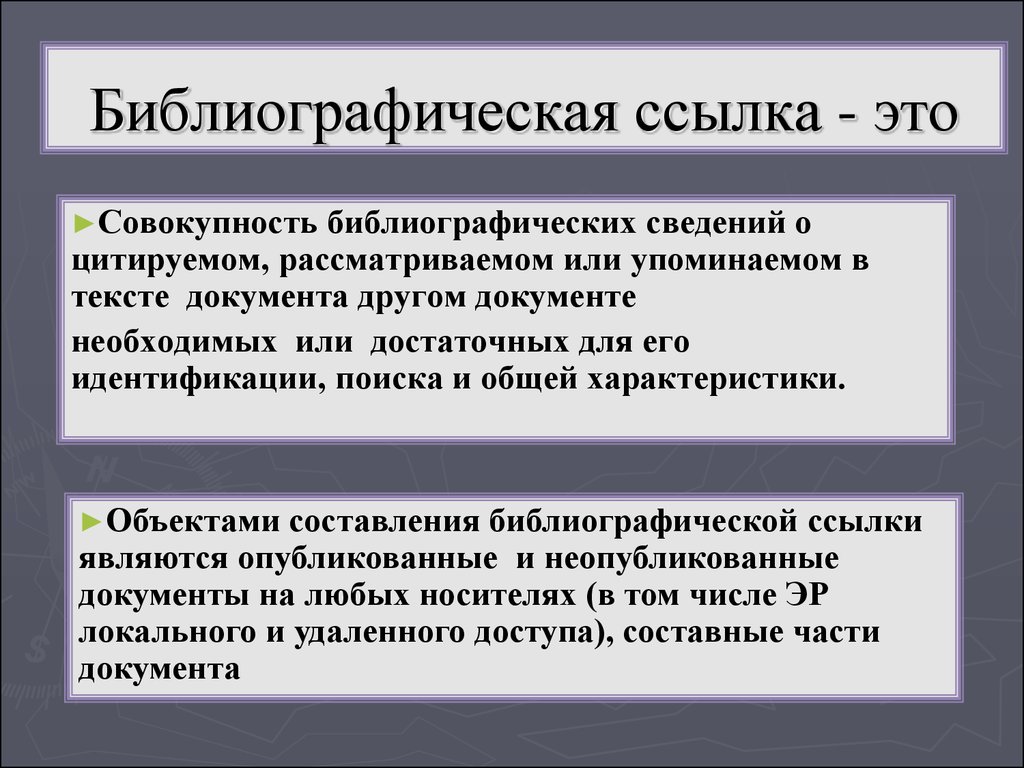
Библиографическая ссылка содержит библиографические сведения (автор, заглавие, выходные данные, физическую характеристику (страницы) и пр.) о цитируемом, рассматриваемом или упоминаемом в тексте работы документе (книге, статье и пр.).
А связь между сноской и библиографической ссылкой такова: сноска это то место внизу страницы, куда можно поместить библиографическую ссылку. Ниже более подробно рассмотрены правила оформления последней.
Ниже более подробно рассмотрены правила оформления последней.
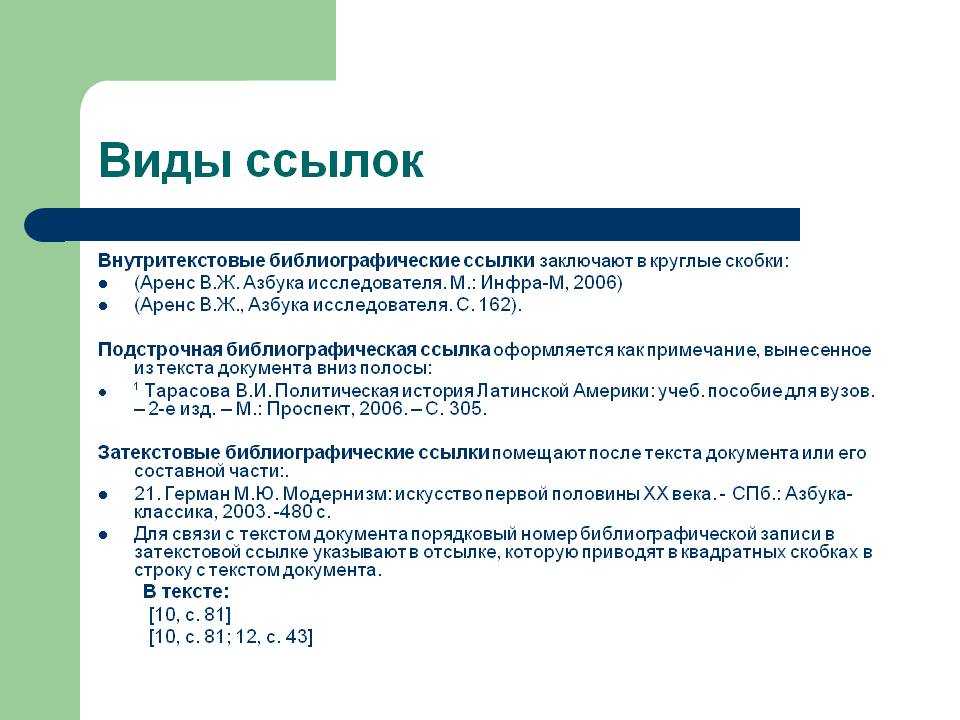
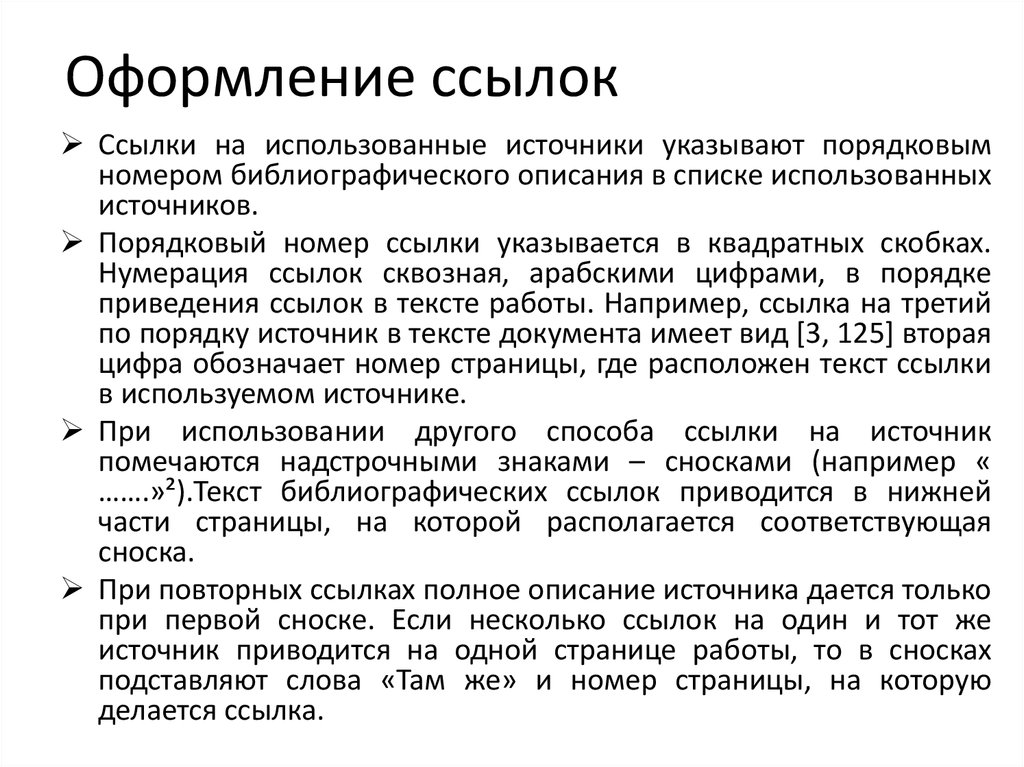
Виды ссылок и правила их оформления
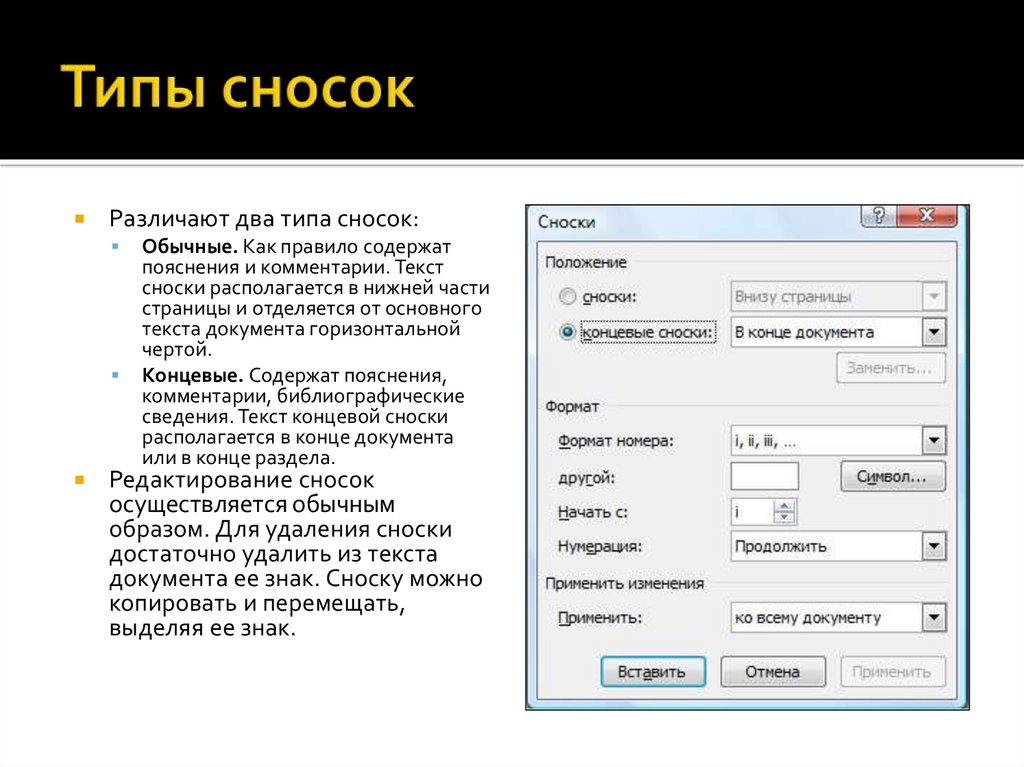
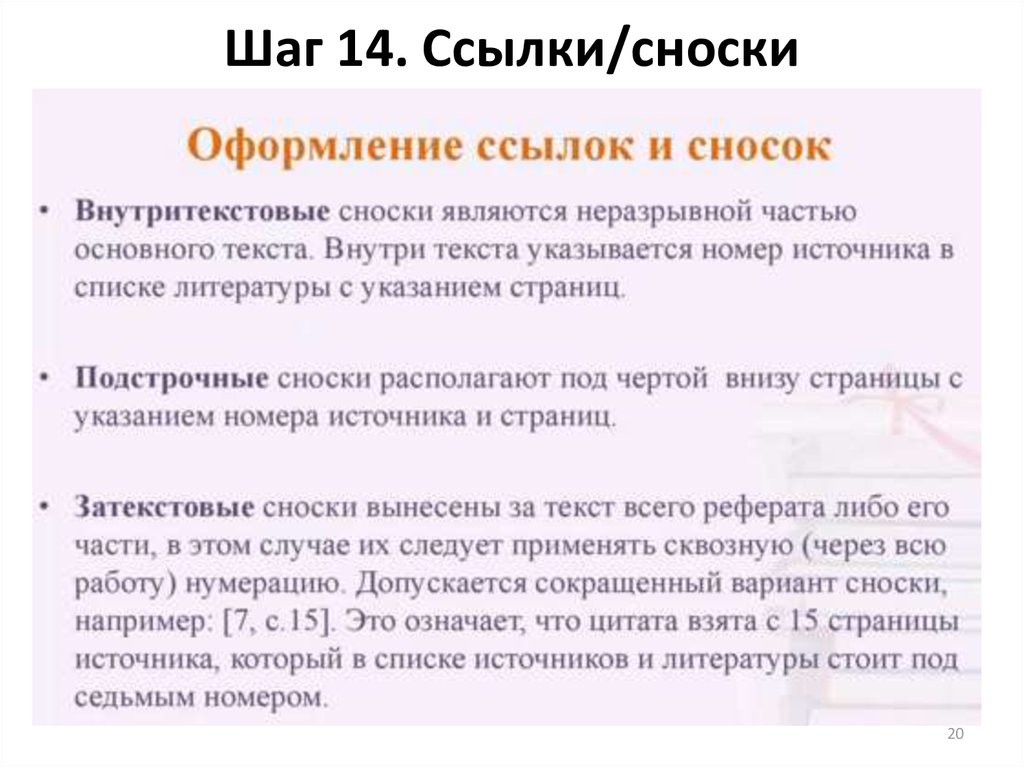
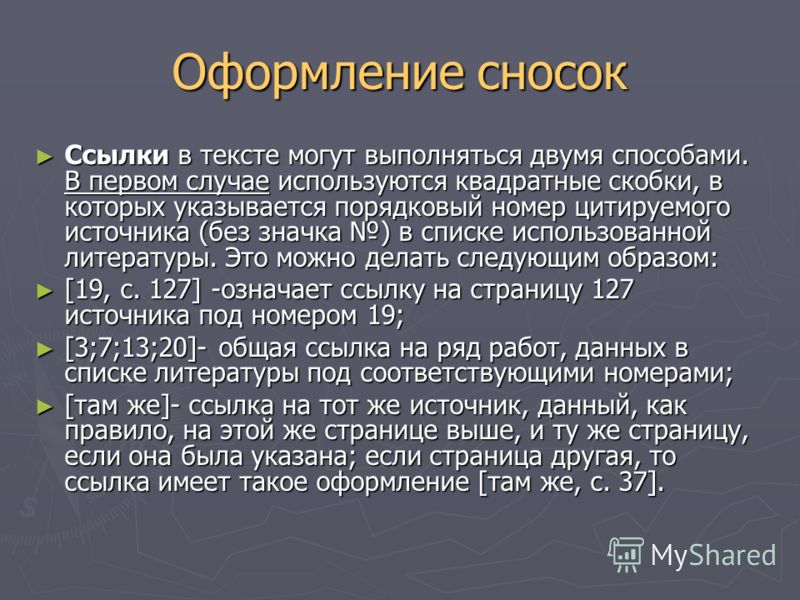
Согласно ГОСТ Р 7.0.5–2008, библиографические ссылки бывают трех видов:
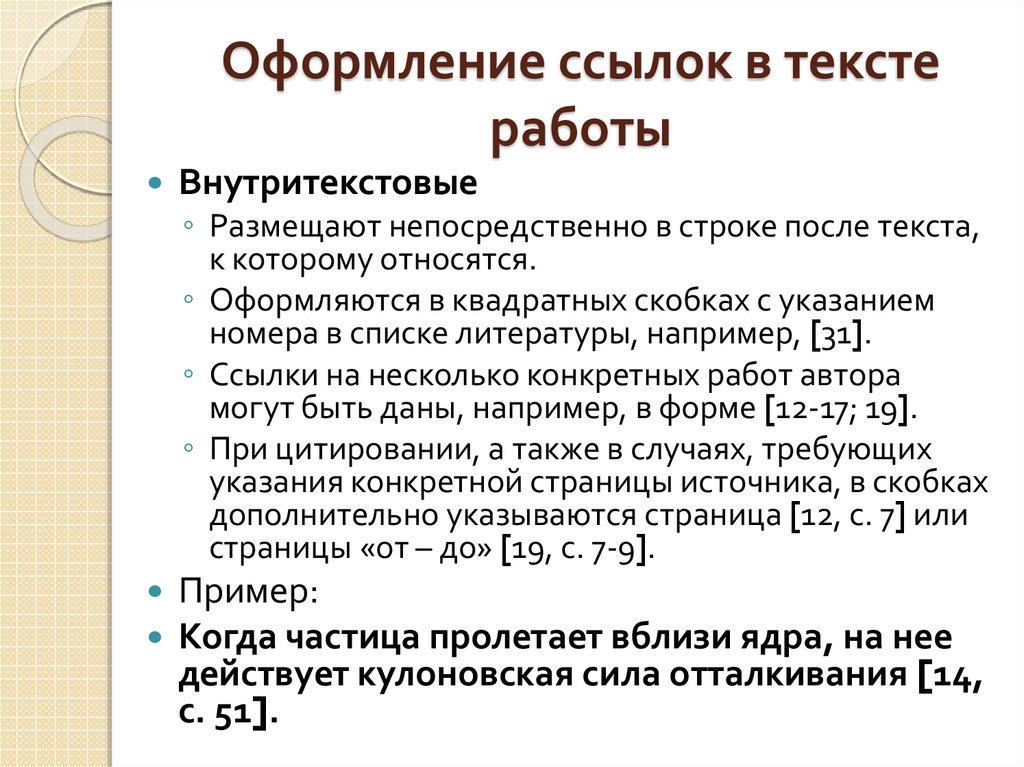
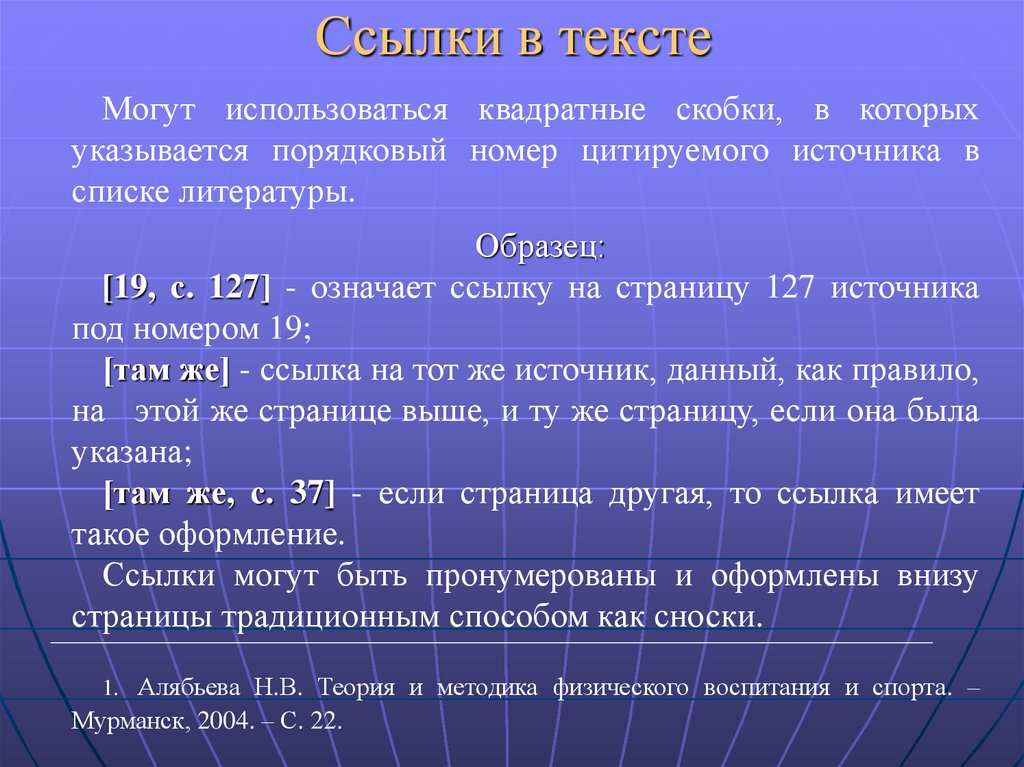
- внутритекстовые;
- затекстовые;
- подстрочные.
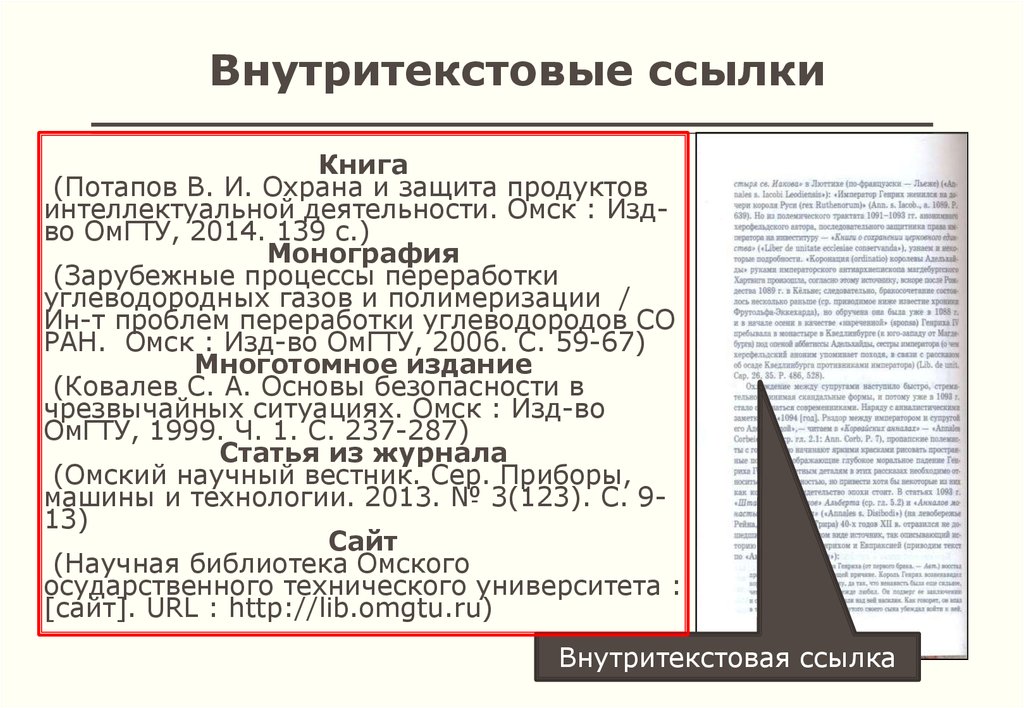
- Внутритекстовая ссылка содержит дополнительные сведения об объекте ссылки, которые не включены в основной текст документа. Внутритекстовая ссылка заключается в круглые скобки. Такое оформление библиографических ссылок используют крайне редко в университетах.
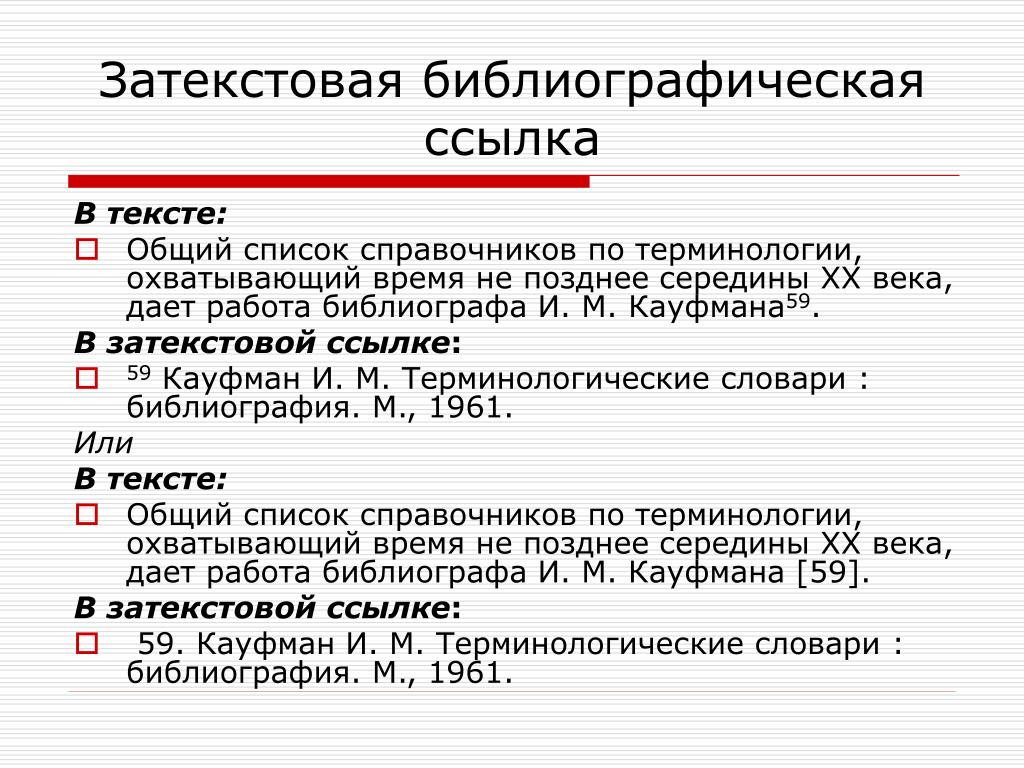
- Затекстовые библиографические ссылки вынесены за текст работы. Они пронумерованы и с основным текстом связаны системой отсылок. Отсылки заключают в квадратные скобки, например: [8, с. 15], где 8 – порядковый номер документа, включенного в затекстовые ссылки, 15 – страница, на которую Вы ссылаетесь в документе под № 8.
Смотрите подробнее — как оформлять затекстовые и подстрочные ссылки.
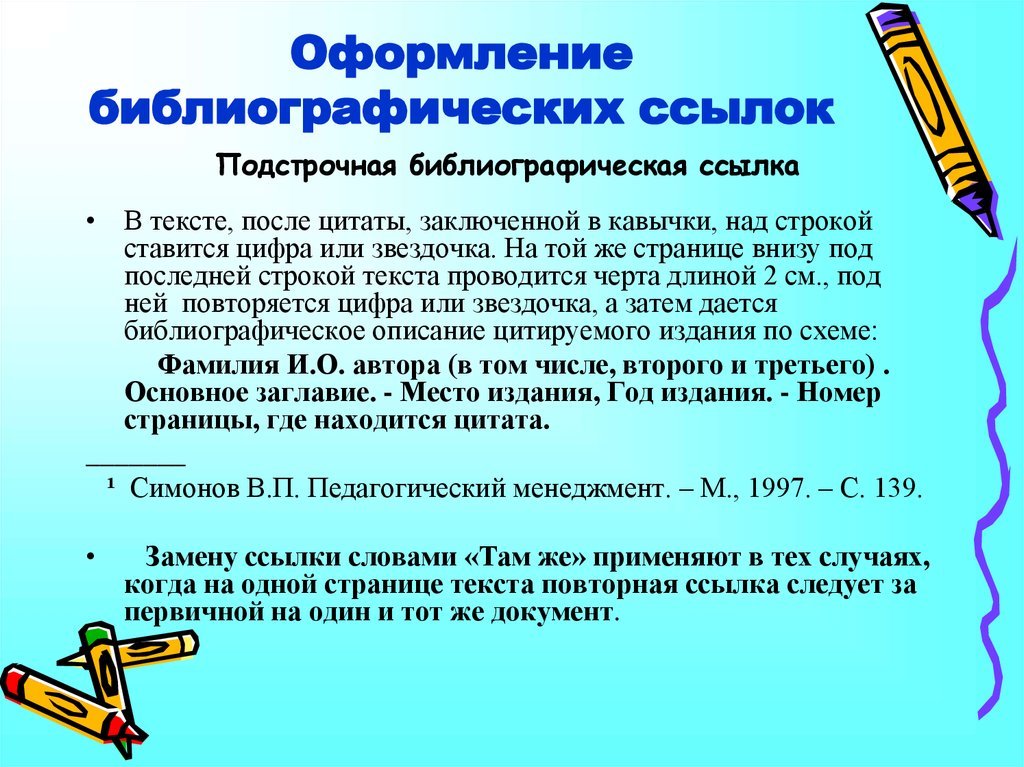
- Подстрочные библиографические ссылки получили свое название потому, что их выносят из текста вниз полосы (страницы), в сноску.
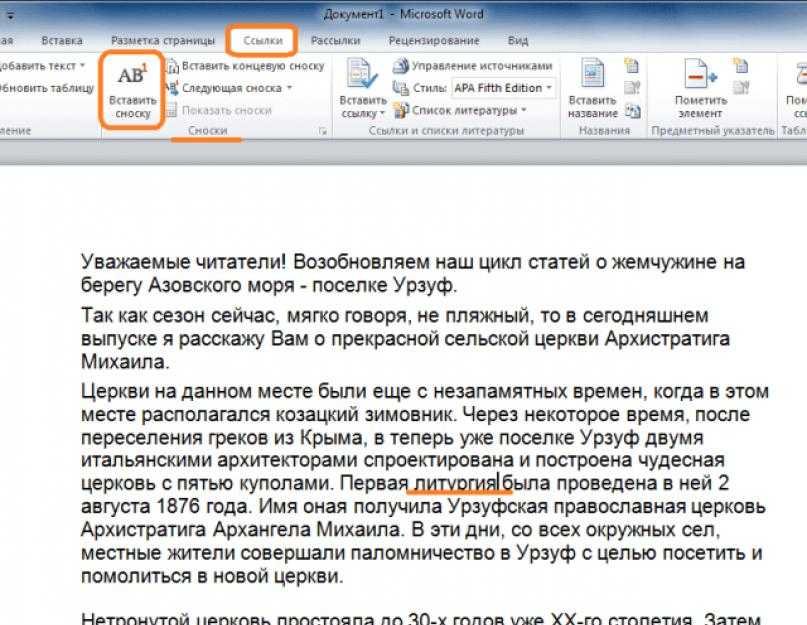
Оформление ссылок в текстовом редакторе
Как правило, техническое оформление первых двух типов ссылок не вызывает каких-либо вопросов.
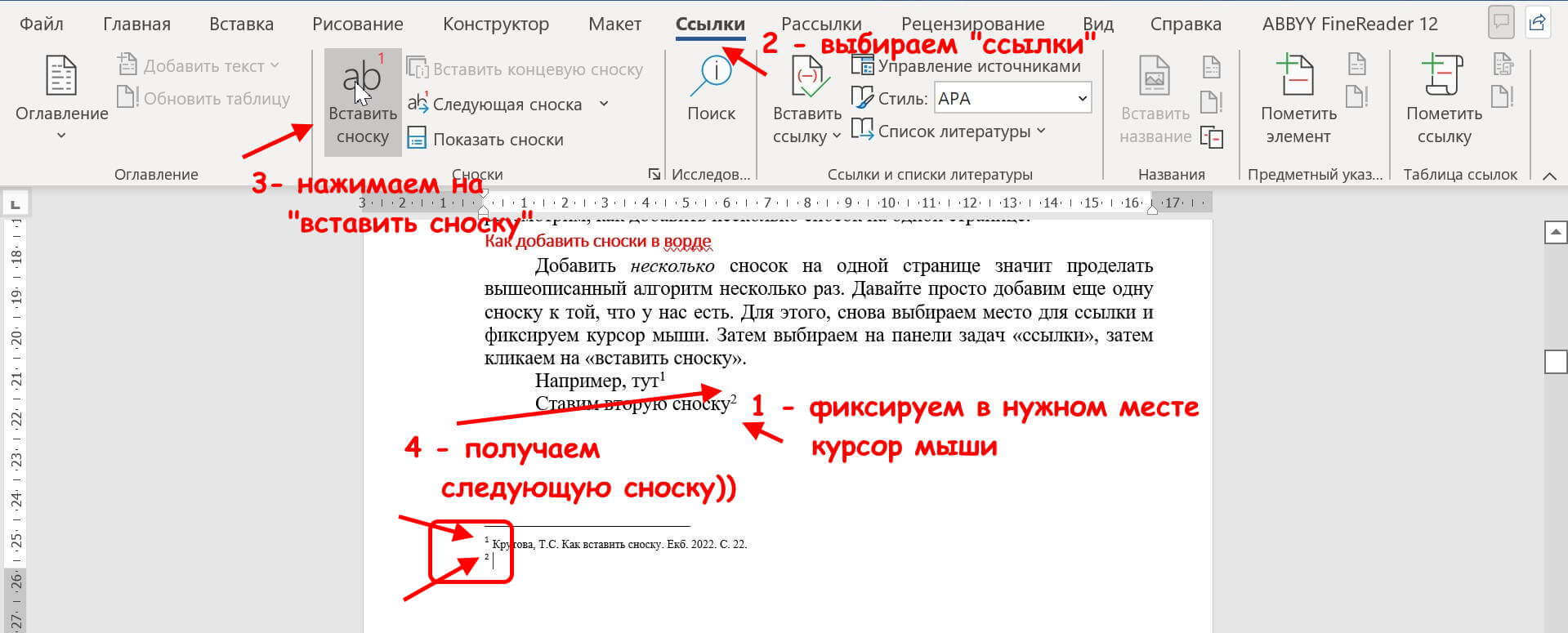
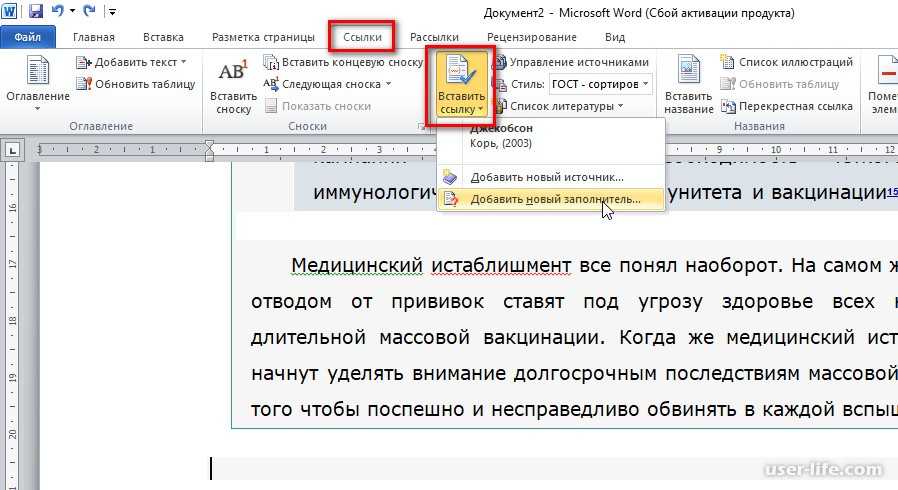
Оформление подстрочных ссылок рекомендуется проводить следующим образом:
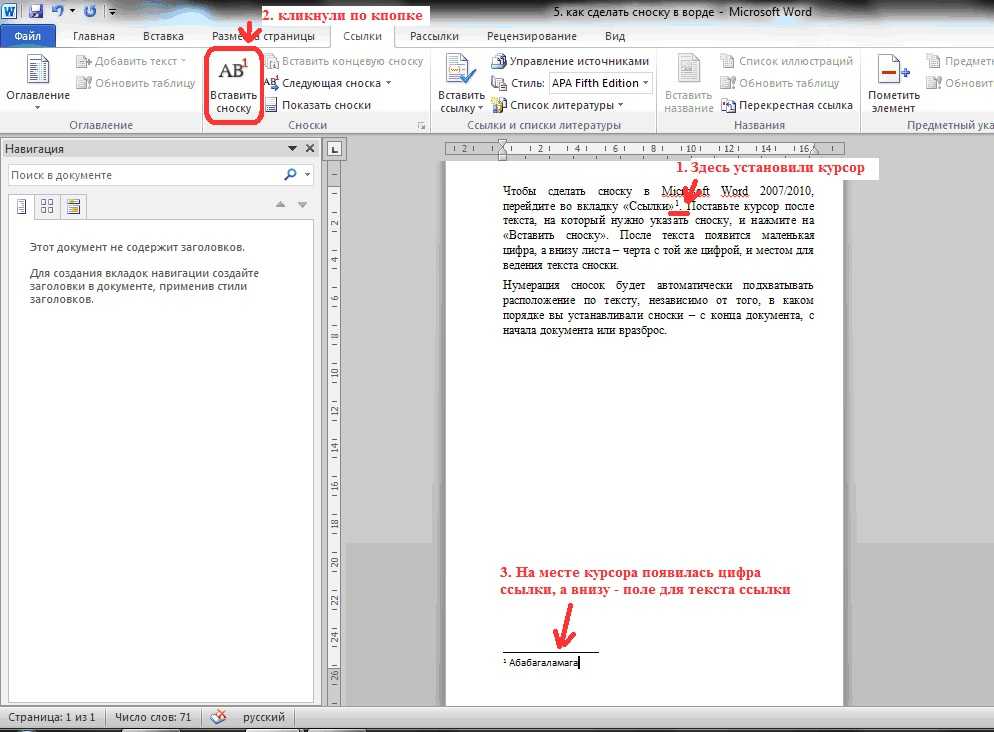
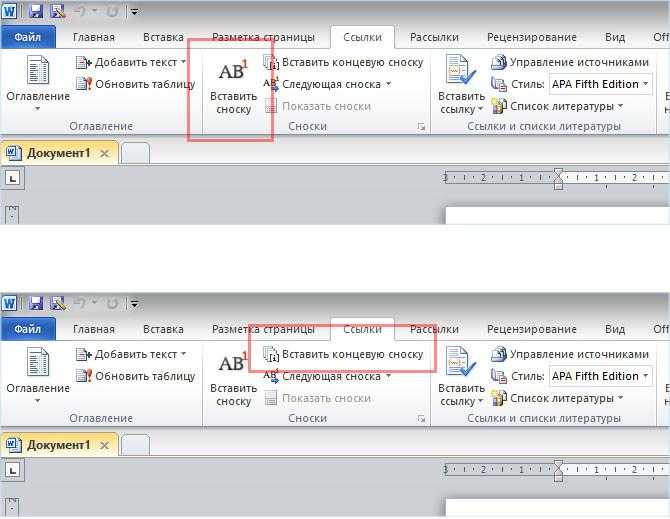
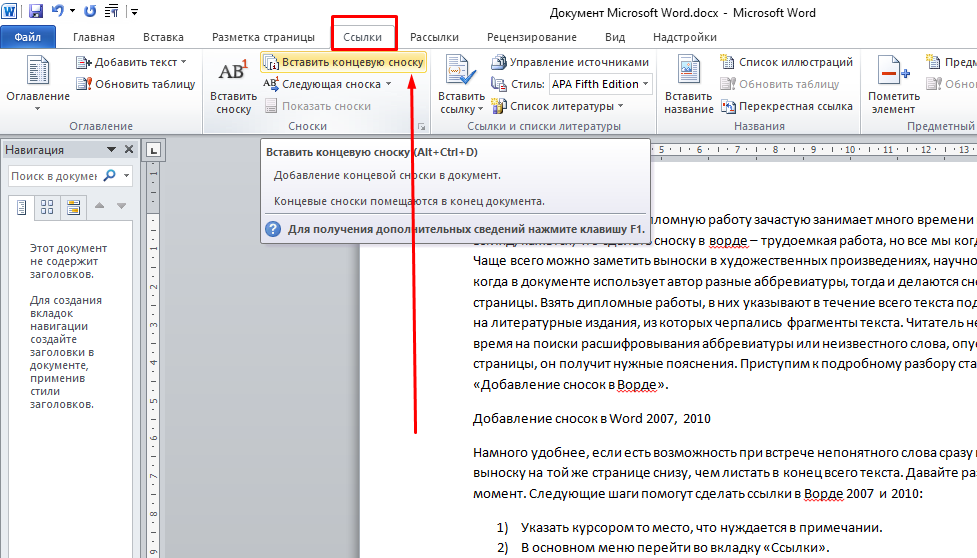
В Microsoft Word на панели инструментов, которая располагается вверху экрана компьютера, выбираем окно «Вставка», далее «ссылка – сноска». Теперь необходимо установить формат сноски: выбираем нумерацию сноски «на каждой странице». Теперь по всему тексту дипломной работы подстрочные ссылки будут располагаться как раз на той странице, где располагается наша цитата.
Пример подстрочных библиографических ссылок
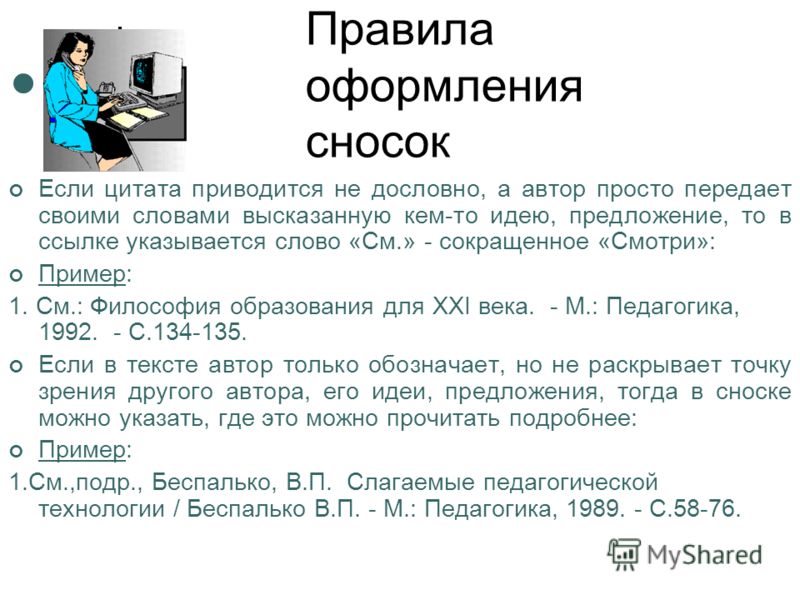
Если в тексте используется косвенная речь, как в примере, то к самой ссылке необходимо добавить слова: см. об этом:, см., напр.: и т.д. О. Шилохвост, полагая, что договоры, предусмотренные частью четвертой Кодекса, могут строиться как по модели консенсуального, так и по модели реального договора, тем не менее указывает, что «оптимальной моделью следует считать консенсуальный договор». 1
1
__________________________________________
1 См. об этом: Комментарий к Гражданскому кодексу Российской Федерации части четвертой (постатейный) / отв. ред. Л. А. Трахтенгерц. М. : КОНТРАКТ -: ИНФРА-М, 2009. С. 45.
Соответственно, если используется прямая речь, то ссылка делается следующим образом:
Известный ученый-юрист Ю. А. Крохина дает следующее определение понятию контроль: «Контроль — это правовая конструкция, призванная обеспечить строгое и неукоснительное исполнение законов, соблюдение правовой дисциплины органами государственной власти, органами местного самоуправления, физическими и юридическими лицами»2.
__________________________________________
2 Крохина Ю. А. Финансовое право России. Общая часть : учебник. – М. : Норма, 2008. – С. 135.
Согласно пункту 4.9.1 ГОСТа Р 7.0.5–2008 «допускается предписанный знак точку и тире заменять точкой, разделяющей области библиографического описания». Таким образом, та же библиографическая ссылка может выглядеть следующим образом:
Крохина Ю. А. Финансовое право России. Общая часть : учебник. М. : Норма, 2008. С. 135.
А. Финансовое право России. Общая часть : учебник. М. : Норма, 2008. С. 135.
ВАЖНО: в методичке к дипломной (курсовой) работе могут быть и другие требования к оформлению библиографических ссылок в сносках. Эти различия в основном касаются расстановки тире, указания на издательство, в котором вышла книга, выделения фамилии автора курсивом либо жирным шрифтом, изменение размера шрифта сноски на 12 или 10, указания ISBN (например, ISBN: 978-5-93684-061-6) и т.д.
Примеры оформления ссылок на различные источники информации
К оформлению ссылок на различные источники информации (учебник, монография, статья в журнале или газете, нормативно-правовой акт, электронные ресурсы и др.)предъявляются различные требования по оформлению.
При описании статьи в ссылке указываются фамилия и инициалы автора, заглавие статьи, название журнала, год издания, номер, страница (на которой находится соответствующий текст).
Например: Мильков М.
А. К вопросу о третьем лице по договору, заключенному в его пользу // Рос. судья. 2008. № 12. С. 29.
При использовании работ коллектива авторов приводятся название работы, инициалы и фамилия ее ответственного редактора.
Например: Гражданское право : учебник / под. ред. А. П. Сергеева, Ю. К. Толстого. – М. : Проспект. 1997. – С. 309–311.
Ссылки на иностранные интернет-ресурсы должны быть оформлены следующим образом.
Например: William W. Fisher. The Growth of Intellectual property: A history of the Ownership of ideas in the United States [Electronic resource]. – URL: http://cyber.law.harvard.edu.
При ссылке на нормативно-правовые акты должно быть указано полное название акта, год, номер, а также официальный источник опубликования (Российская газета или Собрание законодательства Российской Федерации):
Пример: О судебной системе Российской Федерации : федер.
конституц. закон Рос. Федерации от 31 дек. 1996 г. № 1-ФКЗ // Собр. законодательства Рос. Федерации. – 1997. – № 1. – Ст. 1.
(По общей логике библиографического описания сначала указывают основное заглавие, а потом – сведения, относящиеся к заглавию. В данном случае такими сведениями являются: федер. конституц. закон и т.д. )
Ссылки, воспроизведенные из других изданий, приводятся с указанием источника заимствования (Цит. по: ) При повторных ссылках полное описание источника дается только при первой ссылке, вынесенную в сноску. При последующем указании на этот же источник, вместо заглавия необходимо приводить условное обозначение, н-р: «Указ. соч.». Если несколько ссылок на один и тот же источник приводится на одной и той же странице текста, то в подстрочных ссылках, которые выносятся в сноски, проставляются слова «Там же» и № страницы, на которую делается ссылка.
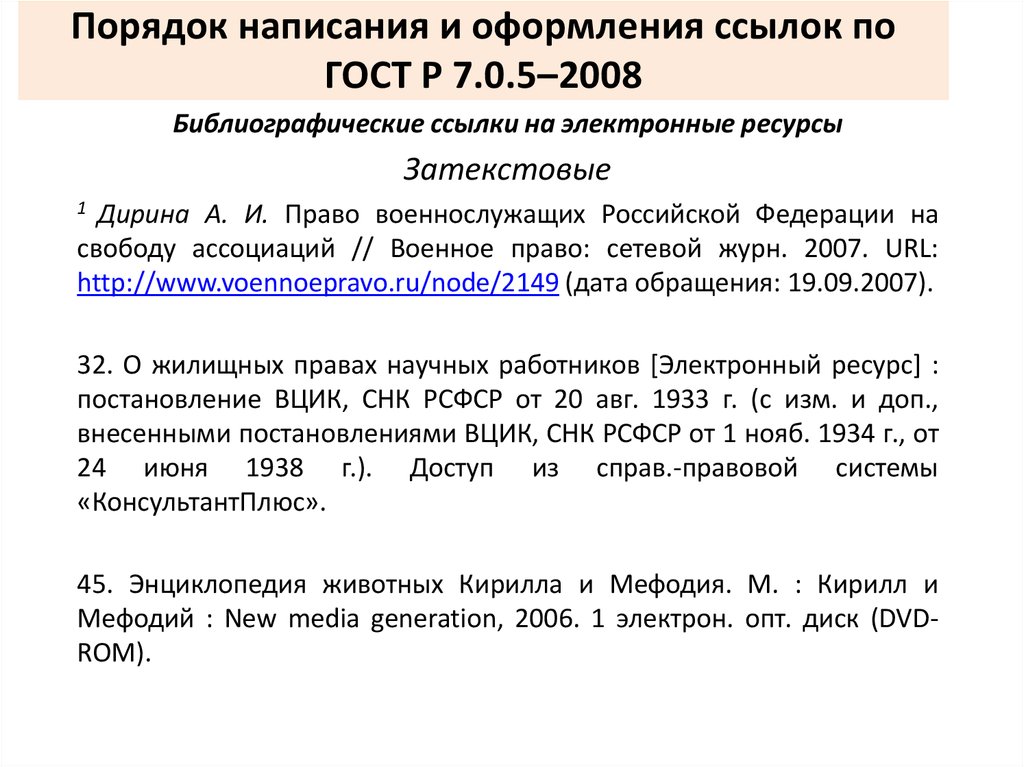
Кроме того, часто возникают вопросы о том, как оформлять ссылки в сносках на электронные ресурсы (интернет). В действующем ГОСТ 7.82–2001. описано как правильно это сделать:
В действующем ГОСТ 7.82–2001. описано как правильно это сделать:
1. Годовой отчет Роспатента за 2004 г. [Электронный ресурс] // ФИПС – Федеральный институт промышленной собственности : [сайт]. Режим доступа: http://www.fips.ru/rep2001/rep2004/index.htm (дата обращения: 21.04.2013).
В соответствии с ГОСТ Р 7.0.5–2008 (пункт 10.4.4) вместо слов «Режим доступа» (или их эквивалента на другом языке) можно использовать для обозначения электронного адреса аббревиатуру «URL» (Uniform Resource Locator — унифицированный указатель ресурса).
2. Арестова О. Н. Региональная специфика сообщества российских пользователей сети Интернет [Электронный ресурс] / О. Н. Арестова, Л. Н. Бабанин, А. Е. Войскунский. – Режим доступа: http://www.relarn.ru:8082/conf/conf97/10.html. – Загл. с экрана.
3.Королев А. Wi-Fi для всех [Электронный ресурс]. – URL: http:network.xsp.ru/5_3.php// (дата обращения: 21.04.2013).
4. Налоговый кодекс Российской Федерации [Электронный ресурс] : (часть первая) от 31 июля 1998 г. . № 146-ФЗ (ред. от 4 марта 2013 г.). – Доступ из справ.-правовой системы «КонсультантПлюс».
. № 146-ФЗ (ред. от 4 марта 2013 г.). – Доступ из справ.-правовой системы «КонсультантПлюс».
5. Величко Л. А. Генеральные транспортные соглашения [Электронный ресурс] // Транспортное право. – 2009. – № 4. – Доступ из справ.-правовой системы «КонсультантПлюс».
6.Иншина Р. С. Налоговая система России на современном этапе и основные направления налоговой политики РФ [Электронный ресурс]. – Доступ из справ.-правовой системы «КонсультантПлюс».
7. Беспалов М. В. Анализ основных приоритетов российской налоговой политики в современных экономических условиях [Электронный ресурс] // Налоги. – 2010. –№ 1. – Доступ из справ.-правовой системы «КонсультантПлюс».
8. http://www.consultant.ru/ law/ interview/ razgulin.html.
Видео по теме
В заключение предлагаем посмотреть полезное видео:
Заключение
Итак, процесс оформления ссылок в курсовой и дипломной работе — процесс длительный и требует от студента максимальной концентрации внимания. Залогом успешного прохождения этого этапа является неукоснительное соблюдение всех правил и стандартов. Если же студент не уверен, что обладает достаточным количеством времени для выполнения этого задания, то всегда можно обратиться к профессионалам, которые имеют большой опыт в этой области — это позволит сэкономить время и сберечь нервы.
Залогом успешного прохождения этого этапа является неукоснительное соблюдение всех правил и стандартов. Если же студент не уверен, что обладает достаточным количеством времени для выполнения этого задания, то всегда можно обратиться к профессионалам, которые имеют большой опыт в этой области — это позволит сэкономить время и сберечь нервы.
БЕСПЛАТНО: получить расчет стоимости
©Автор: Пишем-диплом-сами.рф
Узнайте, как вставлять ссылки в тексты
Содержание
Почему обмен ссылками важен для обмена текстовыми сообщениями в бизнесе
Веб-ссылки против коротких ссылок против гиперссылок.
Как вставить ссылку в текст — 5 лучших практик
Как написать ссылку на сайт в тексте
Как использовать ссылки в ваших текстах на контакты и клиентов
Как отправить ссылку: узнайте, как вставлять ссылки в тексты
Клиенты жаждут мгновенной информации и общения. В результате предприятия и организации находят новые, инновационные способы их объединения.
В результате предприятия и организации находят новые, инновационные способы их объединения.
Клиенты рассчитывают, что смогут находить и обмениваться информацией о вашем бизнесе или организации, и они делают это через ссылку на веб-страницу.
Поэтому, когда кто-то ищет информацию, обмен ссылками — это простой способ направить его по адресу:
- Контактные формы веб-сайта
- Планировщик встреч
- Маркетинговая информация
- Страницы регистрации событий
- Прайс-листы
- Часы работы
- Общая деловая информация
- И более
Ваши возможности безграничны, когда речь идет о размещении ссылок на веб-страницы. Но предприятия обращаются к обмену текстовыми сообщениями как к более разговорному способу обслуживания клиентов и обмена информацией через ссылки.
На самом деле, около 39% предприятий и 53% маркетологов уже используют текстовые SMS-сообщения для связи со своими клиентами.
А поскольку совместное использование ссылок очень важно, мы познакомим вас со входными и выходными ссылками, гиперссылками и многим другим, поскольку они применимы к деловым текстовым сообщениям.
Читайте дальше:
- Почему обмен ссылками важен для обмена текстовыми сообщениями
- Веб-ссылки, короткие ссылки и гиперссылки
- Как вставить ссылку в текст
- Способы использования ссылок в текстовых сообщениях вашего бизнеса
Попробуйте деловые текстовые сообщения бесплатно. Оплата не требуется.
Почему совместное использование ссылок важно для обмена текстовыми сообщениями в бизнесе
Совместное использование ссылок — это отправка и получение нужной информации между нужными людьми в нужное время. Есть некоторые споры о том, какой инструмент коммуникации лучше всего подходит для этого: электронная почта, звонки или текстовые сообщения. Но каждый из них должен играть свою роль в вашей более крупной стратегии обмена сообщениями.
И именно здесь обмен ссылками в текстовых сообщениях действительно может помочь вам заполнить пробелы в разговоре между электронной почтой и голосом. Это позволяет добавлять в текст нужное количество информации.
Это позволяет добавлять в текст нужное количество информации.
Вам не нужно тратить время на телефон, и вы можете гарантировать, что ваше сообщение действительно будет прочитано, а ваша ссылка будет своевременно нажата.
Это потому, что 98% текстовых сообщений читаются сразу.
Именно такое взаимодействие сделало текстовые сообщения одной из наиболее предпочтительных форм общения как для бизнеса, так и для потребителей.
Что касается напоминаний о встречах и расписания, то 67% людей предпочли бы написать сообщение компании или организации, чем разговаривать с ними по телефону. Что делает текстовые ссылки и получение кликов еще более важными.
Как еще клиент может предпринять действия, чтобы фактически подтвердить или назначить встречу, консультацию или оценку?
Это приводит ко всем другим действиям, которые ваша компания или организация может делать при отправке ссылок в текстовом сообщении:
- Связывание контактов и клиентов с контактными формами веб-сайта
- Текстовая ссылка, которая ведет получателей к программному обеспечению для планирования встреч
- Делитесь PDF-документами и изображениями в виде ссылок в текстовом сообщении
- Создавайте маркетинговые SMS-кампании, которые направляют получателей на целевую страницу с дополнительной информацией
- Некоммерческие и благотворительные организации, которые проводят прямые трансляции, могут отправлять текстовые ссылки на регистрационные формы.

- Собирайте платежи или пожертвования через ссылки на платежные порталы, используя ссылки «текст для оплаты» и «текст для пожертвования»
- Предприятия могут получать больше рекомендаций и отзывов, отправляя текстовые ссылки на веб-сайты онлайн-обзоров или опросы и опросы.
- Сообщайте о продленных часах работы и отправляйте актуальную бизнес-информацию
А вот и самое приятное. Некоторые службы обмена текстовыми сообщениями даже позволяют отслеживать клики по ссылкам. Вы можете точно увидеть, сколько людей нажали на вашу ссылку и предприняли какие-либо действия.
Это позволяет оценить важные бизнес-показатели, такие как рейтинг кликов (CTR), и позволяет измерить эффективность вашего призыва к действию (CTA) для оценки рентабельности инвестиций (ROI).
Веб-ссылки, короткие ссылки и гиперссылки.
В Интернете полно ссылок. Но не все ссылки одинаковы. Знание разницы между веб-ссылками, короткими ссылками и гиперссылками поможет вам решить, что и когда использовать в ваших текстовых сообщениях.
Веб-ссылки
Веб-ссылки — это обычные неформатированные URL-адреса, которые вы видите в своем веб-браузере. Они длиннее и отображаются точно так же, как в адресной строке.
Пример веб-ссылки: https://messagedesk.com/
В тексте URL-адреса могут быть либо подчеркнуты, либо выделены, в зависимости от вашего приложения для обмена сообщениями. Это различие между обычным текстом и ссылкой показывает получателям сообщения, что ссылка активна.
Обычные ссылки различаются по длине. Если ссылка слишком длинная, это может привести к путанице. Чтобы убедиться, что вы получаете клики по ссылке, рассмотрите возможность сокращения ссылки, чтобы ограничить количество символов в вашем сообщении.
Короткие ссылки
Это обычная ссылка, сокращенная с помощью службы сокращения ссылок или средства сокращения URL. Некоторые операторы связи помечают сокращенные ссылки как спам при отправке в текстовом сообщении.
Пример короткой ссылки: https://msg. dsk.io/l/w/8uOT4tdX
dsk.io/l/w/8uOT4tdX
При отправке сокращенных ссылок в тексте вам следует использовать надежный и заслуживающий доверия сервис сокращения ссылок. Некоторые службы могут следить за тем, чтобы ваши деловые сообщения не помечались как спам.
Гиперссылки
Гиперссылка — это обычная ссылка с кликабельным текстом. Они часто выделены или подчеркнуты, когда вы просматриваете веб-страницу. Вы можете спросить себя, как вставить гиперссылку в текстовое сообщение? Короткий ответ: добавление гиперссылок в текстовые SMS-сообщения невозможно.
Пример гиперссылки: Как выбрать приложение для обмена текстовыми сообщениями для бизнеса
Гиперссылки можно использовать только в электронных письмах и на веб-сайте вашей компании. Они позволяют вашим клиентам посещать другие полезные веб-страницы и сайты, имеющие отношение к вашему бизнесу.
Как встроить ссылку в текст — 5 рекомендаций
Вот пять рекомендаций по отправке ссылок
1. Остерегайтесь сокращенных URL-адресов
Многие телефонные компании часто отмечают сокращенные URL-адреса как спам.
Тем не менее, чрезмерно длинные ссылки могут отбить у получателей сообщений желание щелкнуть по вашей ссылке. И если у вас нет бизнес-службы SMS, обычные URL-адреса могут привести к превышению обычного ограничения в 160 символов для всех текстовых SMS-сообщений.
Вы не хотите, чтобы операторы связи помечали ваши сообщения как спам или препятствовали вашим получателям предпринимать дальнейшие действия, нажимая на вашу ссылку.
2. Поддерживайте свой бренд в рамках ссылки
После того, как вы выбрали ссылку, которую хотите отправить, важно избегать неизвестных веб-адресов. Вам нужно, чтобы название вашего бренда, вашего бизнеса или веб-сайта организации было где-то в ссылке, чтобы установить доверие к вашему общению.
Это также может повысить заинтересованность клиентов на вашем веб-сайте, поскольку ваши получатели будут уверены, что вы отправляете их в надежное место.
3. Следите за количеством символов в сообщении
Важно следить за количеством символов в текстовом сообщении. Типичное SMS-сообщение может содержать до 160 английских символов. Хотя вы можете отправить текст любой длины, имейте в виду, что любой символ выше отметки 160 считается другим текстовым сообщением.
Типичное SMS-сообщение может содержать до 160 английских символов. Хотя вы можете отправить текст любой длины, имейте в виду, что любой символ выше отметки 160 считается другим текстовым сообщением.
Ваше сообщение будет выглядеть одинаково для ваших контактов независимо от его длины. Здесь могут пригодиться сокращенные URL-адреса, созданные с помощью службы сокращения надежных ссылок. Они помогают вам поддерживать ограничение на количество символов и при этом позволяют добавлять ссылку на ваш веб-сайт в текст.
4. Создайте шаблон для общих ссылок
Возможно, у вас есть множество контактов, к которым можно обратиться с одной и той же информацией. В этом случае вам нужно создать шаблон текстового сообщения с часто используемыми ссылками, чтобы ускорить процесс обмена сообщениями.
В шаблон вашего сообщения уже должны быть включены текст и ссылка. Все, что вам нужно сделать, это отправить сообщение нескольким контактам. С шаблоном вам не придется вводить одно и то же сообщение снова и снова.
5. Разместите ссылку внизу текстового сообщения
Добавление ссылки к тексту может изменить формат вашего сообщения. Вы хотите, чтобы ваши контакты сначала увидели ваше сообщение перед ссылкой. Это поможет повысить рейтинг кликов, побудит контакты к действию и предотвратит пометку вашего сообщения как спама.
Как отправить текстовое сообщение со ссылкой на веб-сайт
Процедура отправки текстового сообщения со ссылкой на веб-сайт зависит от службы обмена текстовыми сообщениями, которую вы используете. Но это основная процедура:
- Войдите в свою бизнес-текстовую платформу
- Добавьте свои контакты на платформу
- Составьте свое сообщение или выберите шаблон сообщения
- Скопируйте и вставьте ссылку в конце текста
- Отправить текст
Попробуйте деловые текстовые сообщения бесплатно. Оплата не требуется.
Как использовать ссылки в ваших текстах для контактов и клиентов
Отправка текстовых SMS-сообщений — отличный способ взаимодействовать с контактами и клиентами. Это простая, быстрая и личная форма общения, которую вы можете использовать для всего: от отправки напоминаний о встречах до отправки маркетинговых сообщений или даже сбора платежей.
Это простая, быстрая и личная форма общения, которую вы можете использовать для всего: от отправки напоминаний о встречах до отправки маркетинговых сообщений или даже сбора платежей.
А ссылки на нужный тип контента в вашем тексте могут помочь повысить вовлеченность клиентов и привлечь больше трафика на ваш бизнес-сайт. Мы рассмотрели некоторые из различных типов ссылок, с которыми вы можете столкнуться, а также почему для вашего бизнеса важно включать их в любые тексты или электронные письма, которые вы отправляете о своих продуктах или услугах.
Все, что вам сейчас нужно, это подходящая платформа для обмена текстовыми сообщениями для бизнеса, и MessageDesk всегда готов помочь.
Вы всегда можете попробовать бесплатно, но вы также можете запланировать демонстрацию.
Получайте еженедельные советы и рекомендации по обмену сообщениями
Присоединяйтесь к более чем 3000 компаний, которые растут
и получение знаний.
Текст ссылки должен однозначно идентифицироваться на странице — Доступность ИТ
- Текст скрытой ссылки
- Ссылка как дочерний элемент уникального родительского элемента
- Текст ссылки вне контекста описательного элемента
- Ссылка как дочерний элемент уникального заголовка
- Ссылка как дочерний элемент уникального элемента списка
Текст ссылки должен быть уникальным среди всех ссылок на странице, или, альтернативно, уникальная функция ссылки должна определяться из контекста ссылки. Это помогает определить функцию ссылки и отличить ее от похожих ссылок. Если необходимо иметь несколько ссылок на одной странице с одинаковым текстом ссылки , существует несколько способов решения этой проблемы.
Текст видимой ссылки недостаточно информативен и может отличаться от других ссылок на странице. Скрытый текст будет прочитан программами чтения с экрана, чтобы дать им достаточно контекста, чтобы понять функцию ссылки.

Исходный код
.offscreen {
положение: абсолютное;
слева:-999px;
ширина: 1 пиксель;
высота: 1 пиксель;
верх:авто;
}
Реализация
ПодробнееПодробнее о состоянии NC
Текст ссылки найден в контексте описательного родительского элемента
Это демонстрирует правильную реализацию, когда неуникальный или неполностью описательный текст находится в рамках уникального и/или полностью описательного текста. является потомком описательного . Как следует отображать части формы, доступные только для чтения? Есть три основные реализации, которые я видел, и, к сожалению, доступная версия используется реже всего. [Подробнее...] Как отображать части формы, доступные только для чтения? Есть три основные реализации, которые я видел, и, к сожалению, доступная версия используется реже всего. Это демонстрирует неверную реализацию , когда неуникальный или неполностью описательный текст находится за пределами уникального и/или полностью описательного текста. является братом описательного Как отображать части формы, доступные только для чтения? Есть три основные реализации, которые я видел, и, к сожалению, доступная версия используется реже всего. Как отображать части формы, доступные только для чтения? Есть три основные реализации, которые я видел, и, к сожалению, доступная версия используется реже всего. [Подробнее…] Это демонстрирует правильную реализацию , в которой текст ссылки сочетается с уникальным текстом непосредственного родительского заголовка. Исходный код
Реализация
 [Читать далее…]
[Читать далее…] Текст ссылки находится вне контекста описательного элемента
Исходный код
Реализация
Текст ссылки в паре с текстом непосредственно предшествующего заголовка образует уникальный идентифицируемый контекст.
![]() Это позволяет определить уникальную функцию ссылки.
Это позволяет определить уникальную функцию ссылки. Исходный код
Годовой отчет 2007-2008
<р>
(HTML)
(PDF)
(RTF)
Годовой отчет за 2006–2007 годы
<р>
(HTML)
(PDF)
(RTF)
Внедрение
Годовой отчет за 2007-2008 гг.
(HTML) (PDF) (RTF)
Годовой отчет за 2006-2007 гг.
(HTML) (PDF) (RTF)
Текст ссылки в паре с текстом непосредственно предшествующего элемента родительского списка, образуя уникальный идентифицируемый контекст.
Это демонстрирует правильную реализацию , в которой текст ссылки сочетается с уникальным текстом непосредственного родительского элемента списка. Это позволяет определить уникальную функцию этой ссылки.
Исходный код
Реализация
- Годовой отчет за 2005-2006 гг.
- (HTML)
- (PDF)
- (RTF)
- Годовой отчет за 2006-2007 гг.
- (HTML)
- (PDF)
- (RTF)
h40: Предоставление текста ссылки, описывающего назначение ссылки для элементов привязки
h40: Предоставление текста ссылки, описывающего назначение ссылки для элементов привязки | Методы для WCAG 2.0Методы для WCAG 2.0
Перейти к содержимому (нажмите Enter)
- Содержание
- Введение 9 Предыдущий: Техника h38
- Следующая: Метод h42
На этой странице:
- Важная информация о методах
- Применимость
- Описание
- Примеры
- Ресурсы
- Связанные методы
- Тесты
—
Важная информация о методах
Важную информацию об использовании этих информативных методов и о том, как они соотносятся с нормативными критериями успеха WCAG 2. 0, см. в разделе «Понимание методов для критериев успеха WCAG». В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0.
0, см. в разделе «Понимание методов для критериев успеха WCAG». В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0.
Применимость
Документы HTML и XHTML, содержащие ссылки ( elements)
Эта техника относится к:
- Критерий успеха 1.1.1 (нетекстовое содержимое)
- Как встретить 1.1.1 (нетекстовый контент)
- Понимание критерия успеха 1.1.1 (нетекстовый контент)
- Критерий успеха 2.4.4 (Цель ссылки (в контексте))
- Как встретить 2.4.4 (Цель ссылки (в контексте))
- Понимание критерия успеха 2.4.4 (цель ссылки (в контексте))
- Критерий успеха 2.4.9 (Цель ссылки (только ссылка))
- Как встретить 2.4.9 (Цель ссылки (только ссылка))
- Понимание критерия успеха 2.4.9 (Цель ссылки (только ссылка))
Описание
Целью этого метода является описание назначения ссылки путем предоставления
описательный текст как содержание элемент . Описание позволяет
отличать эту ссылку от других ссылок на веб-странице и помогает пользователю определить
идти ли по ссылке. URI адресата, как правило, недостаточно
описательный.
Описание позволяет
отличать эту ссылку от других ссылок на веб-странице и помогает пользователю определить
идти ли по ссылке. URI адресата, как правило, недостаточно
описательный.
Если изображение является единственным содержимым ссылки, альтернативный текст для изображения описывает уникальную функцию ссылки.
Когда содержимое ссылки содержит как текст, так и одно или несколько изображений, если текст достаточно для описания цели ссылки, изображения могут иметь пустой текст альтернатива. (См. Использование нулевого замещающего текста и отсутствие заголовка атрибут элементов img для изображений, которые вспомогательные технологии должны игнорировать.) Когда изображения передают информацию, выходящую за рамки цели ссылки, они также должны иметь соответствующий альтернативный текст.
Примеры
Пример 1
Описание назначения ссылки в HTML в текстовом содержимом a элемент.
Пример кода:
Текущие маршруты в тренажерном зале Boulders Climbing Gym
Пример 2
Использование атрибута alt для элемента img для описания
назначение графической ссылки.
Пример кода:
Пример 3
Использование пустого атрибута alt , когда элемент привязки ( a ) содержит текст
который описывает назначение ссылки в дополнение к элементу img .
Обратите внимание, что текст ссылки появится на странице рядом с изображением.
Пример кода:
Текущие маршруты в тренажерном зале Boulders Climbing Gym
Пример 4
Сайт позволяет пользователям оставлять отзывы о продуктах, когда пользователь вошел в систему, щелкнув ссылку «Отзыв» на странице сведений о продукте. Другие пользователи или производитель продукта могут дать ответ на любой отзыв. Ссылка обратной связи отображает значок перед текстом «Отзыв», когда доступен ответ на отзыв пользователя. Справочная информация описывает этот значок как говорящий пузырь, содержащий кавычки, и включает сам значок в качестве примера. Альтернативой текста значка в тексте справки является «Значок ответа получен». Та же текстовая альтернатива используется на страницах сведений о продукте (когда доступен ответ), чтобы можно было идентифицировать этот значок с помощью нескольких модальностей.
Другие пользователи или производитель продукта могут дать ответ на любой отзыв. Ссылка обратной связи отображает значок перед текстом «Отзыв», когда доступен ответ на отзыв пользователя. Справочная информация описывает этот значок как говорящий пузырь, содержащий кавычки, и включает сам значок в качестве примера. Альтернативой текста значка в тексте справки является «Значок ответа получен». Та же текстовая альтернатива используется на страницах сведений о продукте (когда доступен ответ), чтобы можно было идентифицировать этот значок с помощью нескольких модальностей.
Пример кода:
Отзыв
Пример 5
Ссылка содержит текст и значок, а значок предоставляет дополнительную информацию о цели.
Пример кода:
Программа музыкального фестиваля в Вуденде
Пример 6
Годовой отчет компании «MyCorp» доступен на корпоративном
веб-сайт в виде файла PDF, а годовой корпоративный бюджет доступен в виде
Файл Excel на веб-сайте.
Примечание: Многие пользователи предпочитают знать тип файла при открытии файла, что приводит к открытию нового приложения для просмотра файла, поэтому часто считается полезным включить эту дополнительную информацию. Однако это не требуется для соответствия данному критерию успешности.
Пример кода:
Годовой отчет MyCorp за 2009 г. (pdf)
Годовой бюджет MyCorp на 2009 г. (Excel)
Пример 7
Использование ссылки для переноса элементов блочного уровня в HTML5.
Пример кода:
<артикул>Дебаты о бюджете продолжаются в парламенте
Депутаты парламента продолжили активное обсуждение трех сложных вопросов, связанных с бюджетом на предстоящий год.
Подробнее
Это показано в рабочем примере использования ссылки для переноса элементов уровня блока.
Ресурсы
Ресурсы предназначены только для информационных целей, одобрение не подразумевается.
HTML 4.01 — как указать замещающий текст
- G91: Предоставление текста ссылки, описывающего цель ссылки
- h3: Объединение смежных изображений и текстовых ссылок для одного и того же ресурса
- h34: Предоставление текстовых альтернатив для элементов области карт изображений
- H67: Использование нулевого альтернативного текста и отсутствие атрибута заголовка в элементах img для изображений, которые следует игнорировать
Тесты
Процедура
Для каждой ссылки в содержимом, использующем этот метод:
Проверьте, включен ли текст или альтернативный текст для нетекстового содержимого в
элементЕсли 9Элемент 0406 img является единственным содержимым элемента
a, проверьте, что его текстовая альтернатива описывает назначение ссылкиЕсли элемент
aсодержит один или несколько элементовimgи текстовая альтернатива элемента(ов)imgпуста, проверьте, что текст ссылки описывает цель ссылкиЕсли элемент
aсодержит только текст, убедитесь, что текст описывает цель ссылки
Ожидаемые результаты
Если этого метода достаточно для критерия успеха, то неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, а только то, что этот метод не был успешно реализован и не может использоваться для утверждения соответствия.
Ссылки в тексте — Поддержка JavelinCMS
- Перед запуском…
- Что я должен знать о ссылках, прежде чем начать?
- Зачем мне использовать ссылку в тексте вместо модуля «Ссылки»?
- Как создать текстовую ссылку на внешний сайт?
- Как создать ссылку на страницу на моем сайте?
- Как создать ссылку на мою домашнюю страницу?
- Как создать ссылку на адрес электронной почты?
- Как создать ссылку на номер телефона?
- Как создать ссылку на изображение или документ?
- Как создать якорь?
- Как создать ссылку на якорь?
- Как создать всплывающее окно Javascript?
- Как удалить ссылку, не удаляя текст или изображение?
- Как сделать ссылку похожей на кнопку?
- Перед запуском…
Всем учебникам предшествуют следующие шаги:
Шаг 1: Выделите текст/нажмите на изображение, которое хотите сделать ссылкой.

Шаг 2: Нажмите кнопку «Вставить/отредактировать ссылку». Он пятый справа в верхнем ряду редактора и выглядит как цепочка.
Наверх
- Что нужно знать о ссылках, прежде чем начать?
Первый существует два основных типа ссылок: абсолютные и относительные ссылки. Абсолютные ссылки используются для ссылок с вашего сайта, а относительные ссылки используются для ссылок на различных страницах вашего сайта.
Второй , есть много способов получить доступ к Интернету, и для тех, кто не может сделать это визуально, ссылки с надписью «нажмите здесь» бесполезны. Помните: Google также не может прочитать контекст ссылки. Используйте полные описательные фразы для ссылок.
Наверх
- Зачем мне использовать ссылку в тексте вместо модуля «Ссылки»?
Хотя модуль «Ссылки» упрощает создание ссылок, он только отображает их в виде маркированного списка.
 Использование внутритекстовых ссылок через редактор форматированного текста позволяет контролировать, где и как отображается ссылка.
Использование внутритекстовых ссылок через редактор форматированного текста позволяет контролировать, где и как отображается ссылка.Наверх
- Как создать текстовую ссылку на внешний веб-сайт?
Шаг 1: Добавьте ссылку в поле «URL-адрес ссылки». Не забудьте указать «http://»
Шаг 2: Выберите «Открыть в новом окне (_blank)» в раскрывающемся списке «Цель».
Откроется ли ссылка в новом окне или на новой вкладке, зависит от настроек конечного пользователя.Шаг 3: Нажмите «Вставить» или «Обновить».
- Как создать ссылку на страницу на моем сайте?
Автоматически
Шаг 1: Используйте раскрывающийся список под полем «URL-адрес ссылки», чтобы выбрать страницу.
Шаг 2: Нажмите «Вставить» или «Обновить».
Вручную
Шаг 1: Посетите страницу, на которую хотите сделать ссылку, и скопируйте URL-адрес.

Шаг 2: Вставьте URL-адрес в поле «URL-адрес ссылки».
Шаг 3: Удалить протокол и домен:
- http://cmshelpfiles.com/modules/text/rich-text-editor/ ← с протоколом и доменом
- /modules/text/rich-text-editor/ ← без протокола и домена
Шаг 4: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на мою домашнюю страницу?
Введите / в поле «URL-адрес ссылки». Не забудьте сохранить.
Наверх
- Как создать ссылку на адрес электронной почты?
Автоматически
Шаг 1: Введите/вставьте адрес электронной почты в поле «URL-адрес ссылки».
Шаг 2: Нажмите «Вставить» или «Обновить».
Шаг 3: Нажмите «ОК» в ответ на приглашение.

Вручную
Шаг 1: Введите «mailto:» в поле «URL-адрес ссылки» без кавычек.
Шаг 2: Введите/вставьте адрес электронной почты после префикса «mailto:».
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на номер телефона?
Шаг 1: Введите «tel:» в поле «URL-адрес ссылки» без кавычек.
Шаг 2: Введите код страны, код города и номер телефона после префикса «tel:». Вы можете добавить тире или нет, это не имеет значения.
- тел:1-405-478-4080
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на изображение или документ?
Шаг 1: Щелкните значок справа от поля «URL-адрес ссылки».
Шаг 2: Перейдите к файлу и щелкните его, чтобы вставить.

Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать якорь?
Шаг 1a: Не нажимайте кнопку Вставить/редактировать ссылку.
Шаг 1b: Щелкните значок Якоря, он третий справа в верхней строке редактора и выглядит как якорь.Шаг 2: Введите имя привязки. Не перед ним никаких символов и не включать пробелы
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на якорь?
Если он находится в том же редакторе форматированного текста
Шаг 1: Щелкните раскрывающийся список «Привязки» под полем «URL-адрес ссылки».
Шаг 2: Нажмите «Вставить» или «Обновить».
Если это
, а не в том же текстовом редакторе, но на той же страницеШаг 1: Введите имя якоря в поле «URL-адрес ссылки», поставив перед ним # .

Шаг 2: Нажмите «Вставить» или «Обновить».
Если на другой странице
Шаг 1: Введите/вставьте относительный URL-адрес страницы.
Шаг 2: Добавьте # , за которым следует имя якоря.
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как удалить ссылку, не удаляя текст или изображение?
Шаг 1: Щелкните ссылку. Убедитесь, что кнопка «Вставить/отредактировать ссылку» активна.
Шаг 2: Нажмите кнопку «Отключить». Он четвертый справа в верхнем ряду редактора и выглядит как разорванная цепочка.
Шаг 3: Сохраните редактор форматированного текста.
Наверх
- Как сделать ссылку похожей на кнопку?
Обратите внимание, что это может не работать для всех, и не все параметры могут быть доступны.
 Классы кнопок создаются в начале проекта. Если вы считаете, что вашему веб-сайту было бы полезно иметь стилизованные кнопки, свяжитесь с нами по телефону (405) 478-4080 или отправьте заявку в службу поддержки.
Классы кнопок создаются в начале проекта. Если вы считаете, что вашему веб-сайту было бы полезно иметь стилизованные кнопки, свяжитесь с нами по телефону (405) 478-4080 или отправьте заявку в службу поддержки. Шаг 1: Добавьте ссылку в текст, но пока не нажимайте «Вставить».
Шаг 2: Выберите вкладку «Дополнительно».
Шаг 3: В поле «Классы» введите один из следующих стандартных вариантов кнопок; модификаторы необязательны.
Стандартные кнопки
- btn btn-по умолчанию
- бтн бтн-обратный
Модификаторы размера
- бтн-лг
- бтн-см
Модификаторы отображения
- бтн-блок
Например, если вам нужна большая полноразмерная кнопка основного цвета вашего сайта, вы должны использовать btn btn-default btn-lg btn-block для достижения этой цели.

Если добавление различных модификаторов не работает, возможно, ваш сайт не настроен для них, в этом случае вы можете либо связаться с нами, используя варианты выше, либо просто использовать btn класс для создания стандартных кнопок.
Наверх
Как добавить ссылки | Поддержка WordPress.com
Ссылка — это слово, группа слов или изображение, по которому можно щелкнуть, чтобы перейти на новую страницу. Это руководство покажет вам, как создавать ссылки на вашем сайте.
Оглавление
Добавить ссылки в текст
Есть несколько способов добавить ссылки в текст на страницах, в сообщениях и везде, где вы обычно редактируете текст.
Метод первый: кнопка ссылки
GIF-файл, демонстрирующий кнопку ссылки- Скопируйте URL-адрес, который вы хотите использовать, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в публикации выделите текст, на который хотите добавить ссылку.
- Панель инструментов появится прямо над текстом. Щелкните значок ссылки, который выглядит как звено цепочки.
- Вставьте URL-адрес в появившееся окно.
- Щелкните стрелку или нажмите клавишу возврата/ввода на клавиатуре, чтобы сохранить ссылку.
Вы также можете искать страницу или сообщение на своем сайте в поле поиска ссылок, начав вводить заголовок страницы или сообщения. Пока страница или сообщение опубликованы (а не черновик), они будут отображаться здесь для выбора. Затем вы можете щелкнуть эту страницу или сообщение, чтобы вставить эту ссылку:
Поиск существующих страниц для ссылки наМетод второй: копирование и вставка
- Скопируйте URL-адрес, который вы хотите связать, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в публикации выделите текст, который хотите связать.
- Вставьте скопированный URL прямо поверх выделенного текста. Вы можете сделать это, щелкнув правой кнопкой мыши и выбрав Paste 9.0483 или с помощью сочетания клавиш, например
CTRL + V(ПК) илиCMD + V(Mac).
Это автоматически создаст ссылку. Выделенный текст теперь будет подчеркнутым и синим, чтобы вы знали, что он связан.
Способ третий: введите [[
- В редакторе введите две квадратные скобки
[[
Ваши опубликованные посты и страницы будут перечислены ниже. - Выберите сообщение или страницу, которую вы хотите добавить к своему контенту.
↑ Содержание ↑
Редактировать существующую ссылку
Если вы хотите изменить текст ссылки, которая уже есть на вашем сайте, выполните следующие действия:
- При редактировании страницы или поста нажмите на ссылку один раз.

- Выберите появившийся значок карандаша.
- Измените URL-адрес в поле на новую ссылку.
- Щелкните стрелку или нажмите клавишу возврата/ввода на клавиатуре, чтобы сохранить ссылку.
↑ Оглавление ↑
Удалить существующую ссылку
Если вы хотите удалить ссылку с вашего сайта, выполните следующие действия:
- При редактировании страницы или публикации щелкните ссылку однажды.
- Щелкните значок ссылки на панели инструментов (она выглядит как ссылка из цепочки), и ссылка будет немедленно удалена.
↑ Оглавление ↑
Открыть ссылку в новой вкладке
Чтобы открыть ссылку в новой вкладке браузера:
- Добавьте ссылку в свой текст, как описано выше.
- Щелкните ссылку, которую вы добавили, и переключите кнопку «Открыть в новой вкладке», как показано на изображении ниже:
↑ Содержание ↑
Добавить ссылки на изображения
Если вы хотите, чтобы кто-то щелкнул изображение, чтобы перейти на другую страницу, выполните следующие действия:
- Вставьте изображение на любую страницу или сообщение с помощью блока изображения.

- Нажмите на изображение один раз, и прямо над ним появится панель инструментов.
- Выберите значок ссылки (он выглядит как ссылка из цепочки).
- Появится всплывающее окно, в которое вы можете напрямую вставить ссылку или выполнить поиск существующего контента сайта для ссылки.
- [Необязательно] Вы можете настроить эту ссылку так, чтобы она открывалась в новой вкладке, щелкнув стрелку настроек ссылки и включив «Открыть в новой вкладке».
- Добавив ссылку, вы можете нажать кнопку возврата/редактирования на клавиатуре, чтобы применить ее.
↑ Содержание ↑
Блогролл
Блогролл — это список ссылок на ваши любимые блоги или сайты. Если вы хотите добавить список ссылок на свой сайт, вы можете сделать это, добавив блок «Абзац», блок «Список» или блок «Навигация».
↑ Содержание ↑
Связывание изображений в классическом редакторе
Если вы используете классический редактор, вы можете вставить ссылку на текст или изображение, выполнив следующие действия:
- Выделите текст или щелкните значок изображение, на которое вы хотите добавить ссылку.

- Нажмите на значок ссылки на панели инструментов (выглядит как реальная ссылка из цепочки):
- Во всплывающем окне вы увидите поле для ввода URL-адрес, на который вы хотите сослаться:
- Вы можете выполнить поиск существующего контента на вашем сайте или вставить URL-адрес в это поле. Если вы щелкнете значок настроек шестеренки/зубца, вы сможете установить флажок, чтобы ваша ссылка открывалась в новой вкладке при нажатии.
- Щелкните стрелку или нажмите клавишу возврата/ввода на клавиатуре, чтобы сохранить ссылку.
↑ СОДЕРЖАНИЕ ↑
- Добавить ссылки на меню
- Навигационный блок
- Создание страниц прыжков
. Уличные планы и цена
Chrome 90: С выпуском Chrome 90 компания Google внедряет новую функцию браузера, которая позволяет создавать общие ссылки на фрагмент текста, который вы выделили на веб-странице.
 Вот как это использовать.
Вот как это использовать.
Иногда, когда вы делитесь с кем-то ссылкой на веб-страницу, вы просто хотите привлечь их внимание к определенному отрывку или предложению, чтобы донести свою точку зрения, а не заставлять их читать всю статью.
В прошлом году Google создал расширение Link to Text Fragment, которое делает именно это. Признавая ее полезность, технический гигант интегрировал эту функцию в свой браузер, чтобы совпасть с выпуском Chrome 90.
Чтобы использовать эту функцию, посетите веб-страницу и просто выделите текст, на который вы хотите создать ссылку, а затем вправо- щелкните и выберите Скопировать ссылку для выделения в раскрывающемся меню.
Параметр «Копировать ссылку для выделения»
Будет создан URL-адрес, содержащий символ решетки (#). Все, что вам нужно сделать, это поделиться ссылкой с кем-то, и когда они щелкнут по ней, они будут отправлены прямо в ту часть веб-страницы с выделенным конкретным отрывком, как показано ниже.
Общая ссылка в действии
К сожалению, выделяемые ссылки, создаваемые Chrome, работают только в Edge и Chrome, поэтому пользователи других браузеров не увидят выделенный текст. Тем не менее, они все равно будут отправлены на соответствующую веб-страницу, поэтому ссылка не является полностью бесполезной для пользователей Safari или Firefox.
Google сообщает, что функция копирования ссылки для выделения в настоящее время развертывается на настольных компьютерах и устройствах Android и скоро появится на iOS. Если вы используете настольный браузер и обновились до Chrome 90, но пока не видите эту опцию, вы можете включить ее вручную, перейдя по адресу Chrome://flags и активировав ссылку для копирования. -text флаг (используйте поле поиска, чтобы найти его).
Тег: Chrome
Похожие истории
Как превратить ваш старый Mac в Chromebook
Четверг, 17 февраля 2022 г. , 15:17 по тихоокеанскому стандартному времени, Тим Хардвик
, 15:17 по тихоокеанскому стандартному времени, Тим Хардвик
Если у вас есть устаревший Mac, который изо всех сил пытается запустить последнюю версию macOS и перестал получать обновления безопасности от Apple, можно дать ему вторую жизнь в безопасности. установив программное обеспечение, которое, по сути, превращает его в Chromebook. Это связано с тем, что Google выпустила версию Chrome OS Flex для раннего доступа, которая предлагает способ заменить операционную систему на старых ПК и…
Как использовать универсальное управление на компьютерах Mac и iPad
, понедельник, 7 февраля 2022 г., 13:04 по тихоокеанскому стандартному времени, Тим Хардвик.
Начиная с iPadOS 15.4 и macOS Monterey 12.3, Apple представила поддержку универсального управления — долгожданной функции, позволяющей управлять несколькими компьютерами Mac и iPad. с одной мышью и клавиатурой.
Благодаря универсальному управлению вы можете использовать тот же курсор и клавиатуру на любом ближайшем компьютере Mac или iPad, на котором выполнен вход в вашу учетную запись iCloud. Так, например, если у вас есть…
Так, например, если у вас есть…
Как закрепить сообщения Twitter в верхней части папки «Входящие»
Четверг, 24 февраля 2022 г., 10:10 по тихоокеанскому стандартному времени, Тим Хардвик
Twitter добавил новую функцию в свое официальное приложение для iOS, которая позволяет закреплять чаты в верхней части папки «Входящие». В этой статье объясняется, как это делается. Ранее доступный только в том случае, если вы были платным подписчиком Twitter Blue, любой, кто использует официальное приложение Twitter для iPhone и iPad, теперь может сделать свои любимые беседы с прямыми сообщениями легко доступными, закрепив их в верхней части папки «Входящие»….
Как включить Широкополосный звук в FaceTime на Mac
Четверг, 17 февраля 2022 г., 15:19 по тихоокеанскому стандартному времени, Тим Хардвик.
В macOS Monterey Apple вносит несколько улучшений в свою платформу видео- и аудиовызовов FaceTime, включая новые визуальные и звуковые эффекты для улучшения качества связи. Одной из аудиофункций является режим Wide Spectrum. Этот режим микрофона передает каждый звук во время вашего разговора, что делает его идеальным, когда вы хотите, чтобы другой человек слышал все, что происходит в пространстве, где вы находитесь.0110
Одной из аудиофункций является режим Wide Spectrum. Этот режим микрофона передает каждый звук во время вашего разговора, что делает его идеальным, когда вы хотите, чтобы другой человек слышал все, что происходит в пространстве, где вы находитесь.0110
, понедельник, 6 декабря 2021 г., 16:33 по тихоокеанскому времени, Тим Хардвик. Разговор FaceTime, которым можно поделиться где угодно. Используя эту новую функцию связи, друзья и члены семьи, у которых нет учетной записи Apple, могут войти в систему вызова FaceTime с вами, используя веб-браузер, открытый на любом устройстве, отличном от Apple, будь то…
Как использовать WhatsApp на iPad
, вторник, 11 января 2022 г., 16:44 по тихоокеанскому времени, Тим Хардвик. день. Как приложение для смартфонов, сообщения WhatsApp в основном обмениваются между iPhone и телефонами Android, но известно, что WhatsApp разрабатывает приложение для iPad, которое увеличит количество…
Как использовать Universal Control и Sidecar одновременно в macOS 12.
 3
3, вторник, 15 марта 2022 г., 5:06 по тихоокеанскому времени, Тим Хардвик.
С выпуском macOS 12.3 компьютеры Mac обеспечивают поддержку двух отдельных функций, называемых Sidecar и Universal Control, которые позволяют использовать компьютеры Mac и iPad вместе, но по-разному. . В этой статье объясняется разница между ними и показано, как использовать обе функции совместно, если это позволяет ваша установка. Продолжайте читать, чтобы узнать больше. Подпишитесь на канал MacRumors на YouTube, чтобы узнать…
Как показать процент заряда батареи в строке меню вашего Mac
Среда, 2 марта 2022 г., 20:09 по тихоокеанскому времени, Тим Хардвик
показать процент рядом со значком уровня заряда батареи в строке меню. В этой статье объясняется, как. Если вы посмотрите на правую часть строки меню в macOS Monterey, вы увидите значок уровня заряда батареи, показывающий уровень заряда вашего Mac…
Popular Stories
AirPods Pro 2: шесть новых функций при обновлении
Понедельник, 19 сентября 2022 г. , 4:26 по тихоокеанскому времени, Сами Фатхи
, 4:26 по тихоокеанскому времени, Сами Фатхи
Новые AirPods Pro второго поколения поступят покупателям в пятницу, 23 сентября. Для клиентов, которые все еще используют AirPods Pro первого поколения или более старые модели AirPods, есть несколько новых функций и изменений, которые вы можете с нетерпением ждать. Мы описали шесть новых важных функций, изменений и улучшений, которые предлагают новые AirPods Pro второго поколения по сравнению со старыми…
Руководство Apple отвечает на раздражающую подсказку о копировании и вставке iOS 16: «Абсолютно не ожидаемое поведение» iOS 16, который запрашивает разрешение пользователя, если приложение хочет получить доступ к буферу обмена для вставки текста, изображений и многого другого. Новое приглашение было добавлено в iOS 16 в качестве меры конфиденциальности для пользователей, требуя, чтобы приложения запрашивали разрешение на доступ к буферу обмена, который может содержать конфиденциальные данные. Подсказка, однако, стала раздражать для.
 ..
..Apple заявляет, что проблема с вибрацией камеры iPhone 14 Pro не требует ремонта По словам Apple, модели Max не требуют ремонта. Проблема с вибрацией камеры iPhone 14 Pro через Люка Миани. На вопрос, должны ли клиенты, которые уже столкнулись с проблемой на своем новом iPhone, посетить Apple Store или авторизованного поставщика услуг Apple, Apple ответила, что пользователям просто нужно обновить…
Камера iPhone 14 Pro трясется и вибрирует в таких приложениях, как Snapchat, TikTok и Instagram для некоторых пользователей Макс, некоторые первые пользователи устройств заметили, что основной объектив задней камеры неконтролируемо вибрирует, когда камера открывается в таких приложениях, как Snapchat, TikTok и Instagram, что приводит к дрожанию видео. Проблема не затрагивает встроенное приложение «Камера». О проблеме сообщили пользователи через Twitter, Reddit, Ti…
Apple выпустит обновление iOS 16 на следующей неделе с исправлением чрезмерных запросов на копирование и вставку и проблемами iPhone 14 Pro чтобы получить разрешение пользователя перед доступом к буферу обмена своего iPhone для вставки текста из других приложений, но некоторые пользователи столкнулись с проблемой, из-за которой подсказка появляется слишком часто.
 Согласно The Wall Street Journal, Apple заявила, что планирует решить эту проблему в обновлении программного обеспечения, которое будет выпущено на следующей неделе. Эта новость…
Согласно The Wall Street Journal, Apple заявила, что планирует решить эту проблему в обновлении программного обеспечения, которое будет выпущено на следующей неделе. Эта новость…Все новое в iOS 16.1 Beta 2: индикатор зарядки экрана блокировки, исправление предупреждения о копировании и вставке, обновления состояния батареи и многое другое 16.1, в котором представлены некоторые заметные изменения индикаторов зарядки на iPhone, а также исправлено несколько ошибок. Мы собрали все изменения во второй бета-версии ниже. Строка состояния батареи Визуальный индикатор заряда Apple в iOS 16 добавила процент заряда батареи к значку батареи в строке состояния на iPhone с Face ID, а в iOS 16.1 beta 2 улучшила…
iFixit делится разборкой iPhone 14, хвалит новый дизайн с легкосъемным дисплеем и задним стеклом В сообщении в блоге генеральный директор iFixit Кайл Винс похвалил более ремонтопригодный внутренний дизайн устройства, назвав его самым существенным изменением дизайна iPhone со времен iPhone X.


 Ссылка может также указывать на отдельный элемент страницы. Но нежелательно ссылаться на элементы уже открытой страницы, так как это приводит к дезориентации читателя — он-то думает, что попал на другую страницу. В исключительных случаях ссылка открывает новое окно или вкладку.
Ссылка может также указывать на отдельный элемент страницы. Но нежелательно ссылаться на элементы уже открытой страницы, так как это приводит к дезориентации читателя — он-то думает, что попал на другую страницу. В исключительных случаях ссылка открывает новое окно или вкладку. Выделенные в ссылке слова бросаются в глаза первыми в сплошном тексте. Поэтому желательно, чтобы для принятия решения о переходе было необязательно читать текст вокруг ссылки.
Выделенные в ссылке слова бросаются в глаза первыми в сплошном тексте. Поэтому желательно, чтобы для принятия решения о переходе было необязательно читать текст вокруг ссылки. Многострочные ссылки плохо выглядят, как любые выделенные надписи и заголовки:
Многострочные ссылки плохо выглядят, как любые выделенные надписи и заголовки: Структура просветляет диалогический контекст, и это придает ему свое звучание, свой характер.
Структура просветляет диалогический контекст, и это придает ему свое звучание, свой характер. также: Альфа Бета Гамма
также: Альфа Бета Гамма
 Если ссылку требуется вставить в ячейку таблицы, выделите эту ячейку или установите в нее курсор.
Если ссылку требуется вставить в ячейку таблицы, выделите эту ячейку или установите в нее курсор. Установите курсор на ссылку.
Установите курсор на ссылку.