Как сделать ссылку на определенный текст на странице в Google Chrome
Инструкции Chrome Ссылка Текст
Как сделать ссылку на определенный текст на странице в Google Chrome
Егор Морозов —
То, что можно делиться ссылками на определенную страницу в интернете, знают, скорее всего, многие. Однако начиная с Chrome 80 появилась еще более интересная возможность — теперь можно делиться ссылкой сразу на нужный фрагмент текста на странице, что может быть удобно в случае с большими статьями.
Однако получить такую ссылку не очень просто. Для начала откройте блокнот (или любой текстовый редактор), напишите в нем адрес сайта и после него #:~:text=. Должно получиться вот так:
Теперь вставьте ссылку в адресную строку Chrome — должен открыться выбранный сайт на выбранном фрагменте текста:
Если вы хотите поделиться этой ссылкой, то лучше всего копировать ее из адресной строки браузера, потому что последний заменяет пробелы на их символ %20. В противном случае, если вы скопируете ссылку из блокнота, она может обрезаться как-то так: https://iguides.ru/#:~:text=Как получить доступ.
В противном случае, если вы скопируете ссылку из блокнота, она может обрезаться как-то так: https://iguides.ru/#:~:text=Как получить доступ.
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
iGuides в Telegram — t.me/igmedia
Купить рекламу
Рекомендации
- Как ускорить компьютер на 25%, изменив всего одну настройку
- RuTracker не работает несколько дней. Как находить и качать торренты через Telegram
- Общаться с ChatGPT теперь можно прямо в Telegram
- Стоит ли покупать iPhone в России в 2023 году? Всё что нужно знать о санкциях, ремонте, App Store и Apple Pay (ОБНОВЛЕНО)
Рекомендации
Как ускорить компьютер на 25%, изменив всего одну настройку
RuTracker не работает несколько дней. Как находить и качать торренты через Telegram
Как находить и качать торренты через Telegram
Общаться с ChatGPT теперь можно прямо в Telegram
Стоит ли покупать iPhone в России в 2023 году? Всё что нужно знать о санкциях, ремонте, App Store и Apple Pay (ОБНОВЛЕНО)
Купить рекламу
Читайте также
Logitech Наушники
The Last of Us для ПК взломали сразу после выпуска. Игру уже можно скачать бесплатно на торрентах
Игры The Last of Us
Wildberries открыл для себя новый способ заработка на туризме
Wildberries
Как сделать ссылку в Word и удалить её
20 декабря 2022 Ликбез Технологии
Её можно добавить на какой-то сайт, картинку, фрагмент в тексте и даже другой документ.
В текстовом процессоре Microsoft поддерживается функция гиперссылок, благодаря которой в документах можно вставлять различные ссылки: на веб‑страницы, файлы, определённое место в тексте, другой документ или имейл. Далее рассмотрим их, а также разберёмся, как удалить добавленные ссылки.
Как сделать автоматическую ссылку в Word
Самый простой способ добавить ссылку — просто ввести или вставить адрес на нужную страницу или файл. Поскольку Word автоматически распознаёт URL, адрес сразу же превратится в ссылку. Она будет выглядеть не очень красиво, но когда нужно показать полный URL или просто не хочется заморачиваться — это лучший вариант.
Просто вставьте ссылку, скопировав из адресной строки браузера, или введите вручную с клавиатуры адрес, начиная с www.
Нажмите пробел либо Enter, и текст превратится в подчёркнутую и подсвеченную синим гиперссылку. Кстати, при нажатии Ctrl + Z она снова станет простым текстом. Это на случай, если нужно указать адрес сайта без ссылки.
Как сделать ссылку в Word на веб‑страницу или файл
Ссылку не обязательно вставлять напрямую, её можно назначить на какое‑нибудь слово или фразу в тексте, а также картинку. Так будет правильнее, красивее и понятнее для читателя. Сам же процесс ненамного сложнее.
Выделите нужное слово и на вкладке «Вставка» кликните «Ссылки» → «Ссылка», а лучше просто нажмите сочетание Ctrl + K на клавиатуре.
В открывшемся окошке в поле «Адрес» вставьте URL веб‑страницы или файла.
Выбранное слово станет подчёркнутым и окрасится в синий. Теперь по клику на него с зажатой клавишей Ctrl ссылка откроется в браузере.
Как в Word сделать ссылку на место в тексте
Подобно страницам в интернете можно добавить ссылки на листы и даже определённые фрагменты в документе. Это бывает полезно при составлении курсовых и дипломных работ, а также других объёмных файлов с большим количеством разделов. Для реализации подобного можно использовать оглавление или закладки.
Поставьте курсор в место, на которое хотите сослаться, и на вкладке «Вставка» кликните «Ссылки» → «Закладка».
Введите удобное для понимания имя закладки и нажмите «Добавить».
Теперь выделите слово, которое хотите сделать ссылкой, нажмите Ctrl + K, а затем кликните «Место в документе», раскройте список закладок и выберите нужную.
После этого по щелчку по указанному слову с зажатым Ctrl Word мгновенно перейдёт к месту в тексте, на котором вы установили закладку.
Как в Word сделать ссылку на другой документ
По такому же принципу в качестве объекта ссылки можно использовать другие документы Word. Этот метод будет полезен для больших работ, которые содержат сразу несколько файлов, и может сэкономить время при взаимодействии с ними.
Всё так же выделите слово или фразу и нажмите Ctrl + K.
Выберите документ Word в списке файлов.
Теперь, если зажать Ctrl и кликнуть на ссылку, откроется указанный документ.
Ещё один вариант использования ссылок — имейл для обратной связи с читателями вашего документа. По клику на такую ссылку у пользователя будет автоматически открываться создание нового письма с заданной темой в почтовом клиенте по умолчанию.
Выделите слово, которое хотите сделать ссылкой, и нажмите Ctrl + K.
Кликните «Электронная почта», укажите имейл (не пугайтесь, к нему спереди добавится mailto:), тему письма и нажмите OK.
После этого по клику на ссылку читатель сможет написать вам письмо и дать обратную связь.
Как удалить ссылку в Word
Обратный процесс гораздо проще и, что примечательно, одинаков для ссылок любых типов.
Выделите слово или фразу со ссылкой, а затем сделайте правый клик и выберите из контекстного меню «Удалить гиперссылку». Либо просто нажмите Ctrl + Shift + F9 на клавиатуре. Кстати, если выделить весь текст (Ctrl + A) и потом использовать это сочетание клавиш, то Word удалит все ссылки в документе.
После удаления ссылки фрагмент превратится в обычный текст.
Читайте также 🧐✏️📄
- Как перевернуть страницу в Word
- Как создать колонки в Word и убрать их
- Как сделать рамку в Word
- Как убрать большие пробелы в Word между словами
- Как удалить пустую страницу в Word
WebAIM: ссылки и гипертекст — текст и внешний вид ссылок
Текст ссылки
URL-адреса как ссылки
Веб-адреса или URL-адреса представляют два типа проблем:
- Читабельность
- Длина
URL-адреса не всегда удобочитаемы для человека или программы чтения с экрана.
Означает ли это, что URL никогда нельзя использовать в качестве ссылок? Нет. Если URL-адрес относительно короткий (например, главная страница сайта), URL-адрес можно использовать в качестве текста ссылки. Главное — быть внимательным к пользователям программ чтения с экрана, которым приходится слушать более длинные и менее понятные URL-адреса.
Внешний вид ссылки
Ссылки должны выглядеть как ссылки, и никак иначе. Пользователи могут разочароваться, если попытаются нажать на текстовые фразы или графику, которые выглядят как ссылки, но таковыми не являются. Они также будут разочарованы, если им придется перемещать мышь по всей странице, пытаясь обнаружить ссылки, которые не выглядят как ссылки.
Подчеркивание
Браузеры по умолчанию подчеркивают гипертекстовые ссылки. Можно удалить подчеркивание с помощью каскадных таблиц стилей (CSS), но в большинстве случаев это плохая идея. Пользователи привыкли видеть ссылки подчеркнутыми. В основном тексте они могут или не могут определить, какой текст связан, если не используется соглашение о подчеркивании.
Хотя пользователи привыкли видеть ссылки в основном содержании подчеркнутыми, они также привыкли видеть вкладки и основные элементы навигации (часто созданные в виде графики, а не текста) без подчеркивания. В этих случаях связанные элементы должны быть спроектированы так, чтобы было очевидно, что пользователь может щелкнуть по ним, чтобы выполнить действие.
Примечание
WCAG 2.0 имеет 2 дополнительных требования к ссылкам основного текста, которые по умолчанию не подчеркнуты:
- Текст ссылки должен иметь коэффициент контрастности 3:1 по сравнению с окружающим текстом, не являющимся ссылкой.
- Ссылка должна представлять «нецветное обозначение» (обычно введение подчеркивания) как при наведении мыши, так и при фокусе клавиатуры.
Эти два требования помогают гарантировать, что все пользователи смогут отличить ссылки от текста, не являющегося ссылкой, даже если у них плохое зрение, цветовая недостаточность или переопределены цвета страницы.
Эффекты наведения и фокусировки
На многих сайтах реализованы визуальные эффекты наведения мыши для ссылок, такие как добавление фонового свечения, тени, изменение цвета или подчеркивание. Эти эффекты помогают пользователям узнать, что элемент можно щелкнуть и что фокус мыши находится на определенной ссылке.
Чтобы сделать эти эффекты независимыми от устройства, необходимо убедиться, что их можно активировать с помощью мыши или клавиатуры. В CSS это означает использование как
В CSS это означает использование как :hover , так и :focus псевдоклассов.
Важно
Почти каждый раз, когда a:hover (или другие эффекты при наведении) определяются в CSS, его следует изменить на a:hover, a:focus , чтобы обеспечить такое же визуальное представление, доступное для пользователей с клавиатурой. перейдите или перейдите по ссылке.
Следующий
Что такое анкорный текст? • SEO для начинающих • Yoast
Якорный текст — или текст ссылки — это видимый, кликабельный текст ссылки. Обычно он отличается от окружающего текста цветом и часто подчеркнут. Хороший текст ссылки говорит читателю, чего ожидать, если он нажмет на ссылку. Правильный анкорный текст увеличивает вероятность того, что кто-то нажмет на вашу ссылку, и помогает поисковым системам, предоставляя им контекст.
Получите Yoast SEO Premium или Yoast SEO для Shopify, и вы также получите бесплатный доступ ко всем учебным курсам в нашей SEO-академии!
Содержание
- Как выглядит якорный текст?
- Почему тексты ссылок важны для SEO?
- Различные типы текста ссылки
- Проверка ключевой фразы фокуса ссылки в Yoast SEO
- Как улучшить тексты якорных ссылок
- 1.
 Создайте естественный поток
Создайте естественный поток - 2. Сопоставьте текст ссылки с контентом, на который вы ссылаетесь
- 3. Не обманывайте своих читателей
- 4. Сделайте текст ссылки кликабельным
- 5. Дополнительный совет: заключите всю ключевую фразу в кавычки
- 1.
- Внутренние ссылки и анкорные тексты
- Это анкорный текст
Как выглядит якорный текст?
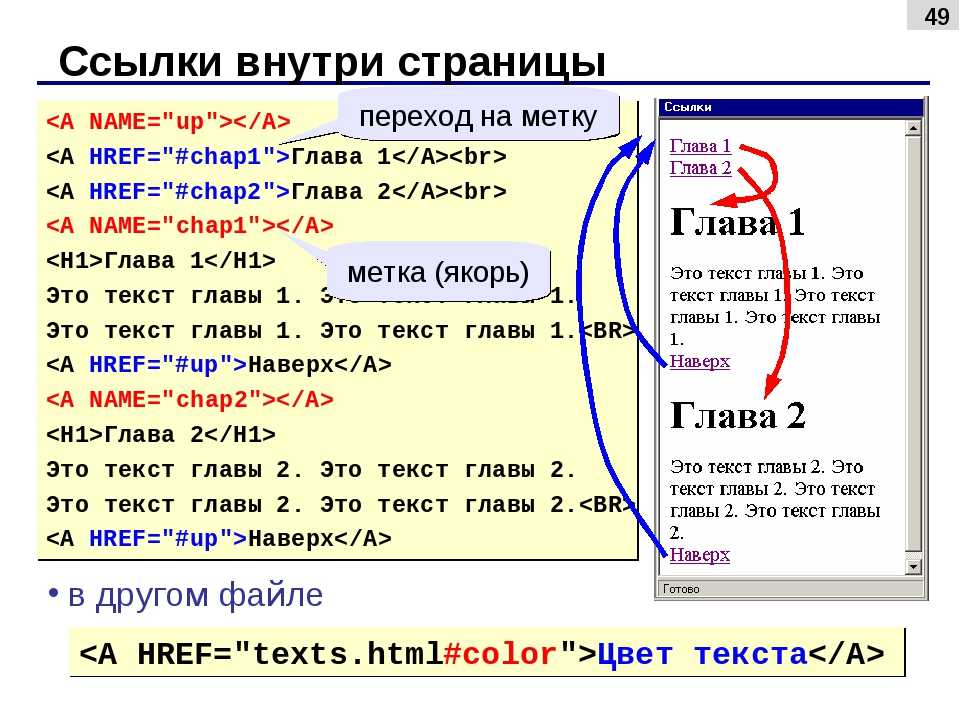
Якорный текст описывает статью, на которую делается ссылка, и побуждает посетителей кликнуть. Даже поисковые системы понимают, что связанная статья актуальна, потому что URL-адрес и текст ссылки коррелируют. Так, например, если вы хотите сделать ссылку на эту статью, вы можете использовать текст ссылки/привязки следующим образом: Что такое текст привязки? Таким образом, вы даете ссылки на другие статьи так, чтобы это выглядело естественно для читателя.
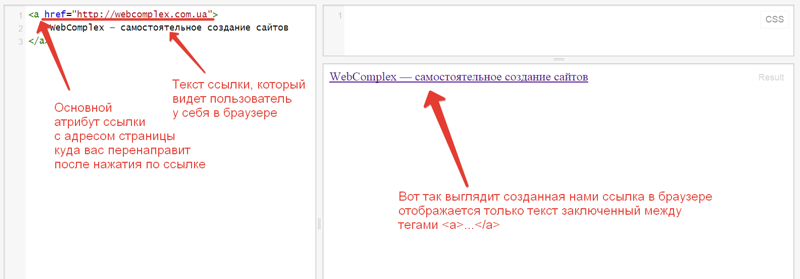
Как выглядит якорный текст в HTML? Первая часть кода — это URL-адрес, а вторая часть описывает ссылку — и это текст привязки. Вот так:
Вот так:
Почему тексты ссылок важны для SEO?
Ссылки важны для SEO: вам нужно добавить внутренние ссылки, например, чтобы сделать структуру вашего сайта понятной для поисковых систем. Текст ссылки помогает поисковым системам понять ваши (внутренние) ссылки; это дает им больше контекста. Когда вы ссылаетесь на другой контент, Google использует текст ссылки в качестве индикатора темы связанной страницы. Если текст ссылки соответствует вашей ключевой фразе, Google не сможет сказать, какая статья наиболее актуальна для этой темы и должна ранжироваться по этой ключевой фразе. Так что да, анкорный текст является фактором ранжирования для Google.
Помимо добавления контекста к ссылкам для поисковых систем, текст ссылки также важен для ваших пользователей. Якорный текст разъясняет значение ссылки и сообщает им, куда она их ведет. Таким образом, использование ключевой фразы в тексте ссылки может сбивать с толку как поисковые системы, так и ваших пользователей. Вот почему вам следует активно избегать конкурирующих ссылок.
Вот почему вам следует активно избегать конкурирующих ссылок.
Различные виды текста ссылок
Анкорный текст актуален как для внутренних, так и для входящих внешних ссылок. Внешние сайты могут ссылаться на ваш контент различными способами.
- Фирменные ссылки: Ссылка с названием вашего бренда в качестве анкора, например Yoast.
- Сам URL-адрес: Просто URL-адрес вашего сайта без текста, например https://yoast.com. Не так уж и полезно в большинстве случаев.
- Название сайта: пишется как Yoast.com.
- Заголовок статьи или страницы: Точное соответствие заголовку страницы, например Что такое якорный текст?.
- Точные ключевые слова: Основное ключевое слово/ключевая фраза в качестве анкорного текста
- Частично совпадающие ключевые слова: Использование вариантов ключевого слова focus для создания удобочитаемой ссылки.

- Связанные ключевые слова: Не прямое соответствие, а ключевое слово или фраза, тесно связанные с основным.
- Общие ссылки: Старайтесь избегать этих ссылок «Нажмите здесь» и «Подробнее». Расскажите людям, о чем ссылка. В противном случае они угадывают.
Проверка ключевой фразы фокуса ссылки в Yoast SEO
Плагины Yoast SEO для WordPress и Shopify поставляются с проверка ключевой фразы фокуса ссылки , которая может помочь вам улучшить текст ссылки. Эта проверка предупреждает вас, когда обнаруживает конкурирующие ссылки в вашем тексте. Ссылка считается конкурирующей, если ее якорный текст содержит ключевую фразу, по которой вы хотите, чтобы ваша страница ранжировалась. Таким образом, проверка ключевой фразы фокуса ссылки оценивает ссылки на странице и их якорный текст и уведомляет вас о наличии конкурирующих ссылок. Если у вас есть Yoast SEO Premium или Yoast SEO для Shopify, проверка также будет искать синонимы вашей ключевой фразы.
Рассмотрим пример. Допустим, вы написали статью о картофельных чипсах, поэтому ваша ключевая фраза — «картофельные чипсы». Если вы затем используете ссылку с якорным текстом «картофельные чипсы» в том же посте, эта ссылка считается конкурирующей ссылкой.
Когда Yoast SEO обнаруживает конкурирующую ссылку, он отображает предупреждающее сообщение в результатах SEO-анализа.
Предупреждающее сообщение в результатах SEO-анализа в Yoast SEOКак улучшить тексты якорных ссылок
Итак, что делать, если Yoast SEO предупреждает вас о наличии конкурирующих ссылок в вашем тексте? Следуйте приведенным ниже советам, чтобы улучшить тексты ссылок!
1. Создайте естественный поток
Письмо, как правило, должно иметь естественный поток. То же самое относится и к текстам ссылок. При добавлении ссылок убедитесь, что они хорошо сочетаются с остальным текстом. Посмотрите на это так. Если вы изо всех сил пытаетесь втиснуть ссылку в предложение, скорее всего, ей здесь не место. Лучше поместить его в другое место и не делать ваши тексты неестественными и трудными для чтения. Таким образом, хотя ссылки важны для SEO, вы должны убедиться, что они не мешают сообщению, которое вы хотите передать.
Лучше поместить его в другое место и не делать ваши тексты неестественными и трудными для чтения. Таким образом, хотя ссылки важны для SEO, вы должны убедиться, что они не мешают сообщению, которое вы хотите передать.
Подробнее: SEO-копирайтинг: полное руководство
2. Сопоставьте текст ссылки с содержимым, на которое вы ссылаетесь
Хорошей практикой написания текстов ссылок является сопоставление текста ссылки с содержанием страницы ссылаются на. Когда читатель видит связанный текст, он должен сразу знать, чего ожидать, если нажмет на него. Взгляните на текст на изображении ниже.
Пример хороших текстов ссылок Ссылки в этом примере идеально сочетаются с остальным текстом. Более того, вы точно знаете, чего ожидать, если нажмете на ссылку. Например, текст ссылки «анализ контента в плагине Yoast SEO» явно ведет к сообщению, объясняющему функции анализа контента Yoast SEO. Как насчет текста ссылки «мета-описание». Предложение, которому принадлежит ссылка, касается оптимизации вашего текста. Таким образом, вы ожидаете, что ссылка ведет на пост об оптимизации метаописаний. И это то, что он делает.
Таким образом, вы ожидаете, что ссылка ведет на пост об оптимизации метаописаний. И это то, что он делает.
3. Не обманывайте своих читателей
В приведенном выше примере тексты ссылок используются ответственно. Это очень важно. Вы не должны пытаться обмануть своих читателей ссылками. Например, если текст вашей ссылки говорит «картофельные чипсы», было бы плохой практикой, если бы эта ссылка перенаправляла читателя на страницу автосалона.
4. Сделайте текст ссылки кликабельным
Наконец, сделайте так, чтобы читатель понял, что текст ссылки кликабельный. Вы можете сделать это, используя другой цвет для ссылки, подчеркнув ее или и то, и другое.
Продолжайте читать: Ведение блога: полное руководство
5. Дополнительный совет: заключите всю ключевую фразу в кавычки
Допустим, вы пишете статью с ключевой фразой длинного хвоста «учимся вязать». из этих слов из ключевой фразы фокуса в тексте ссылки вы можете получить отзыв от Yoast SEO, который посоветует вам изменить его. Чтобы не получить красный маркер для ключевой фразы фокуса при проверке ссылок, вы можете поместить всю ключевую фразу в кавычки, чтобы анализ соответствовал только фразе целиком, а не отдельным словам.
Чтобы не получить красный маркер для ключевой фразы фокуса при проверке ссылок, вы можете поместить всю ключевую фразу в кавычки, чтобы анализ соответствовал только фразе целиком, а не отдельным словам.
Хотите узнать больше о том, как улучшить анкорные тексты и SEO-копирайтинг? У нас есть несколько курсов SEO, которые могут помочь вам в этом, например, курсы по универсальному SEO, структуре сайта и SEO-копирайтингу. Получите доступ к этим курсам с Yoast SEO Premium, который также дает вам доступ к дополнительным функциям плагина Yoast SEO.
Go Premium и
получите бесплатный доступ к нашим курсам SEO!Научитесь писать отличный контент для SEO и разблокируйте множество функций с Yoast SEO Premium:
Получите Yoast SEO Premium »Всего 99 долларов США / год (без НДС)
Внутренние ссылки и анкорные тексты
Все мы знаем, что внутренние ссылки необходимы. Yoast SEO для WordPress имеет встроенный инструмент внутренних ссылок, который значительно упрощает поиск связанного контента для ссылки на вашем сайте. Всякий раз, когда вы добавляете релевантную ссылку в свою статью, вам также нужно подумать об анкорном тексте. Тщательно продумав, как и почему вы размещаете ссылки на эти статьи, чтобы улучшить внутреннюю структуру ссылок, вы поможете как пользователям, так и поисковым системам легче ориентироваться на вашем сайте.
Всякий раз, когда вы добавляете релевантную ссылку в свою статью, вам также нужно подумать об анкорном тексте. Тщательно продумав, как и почему вы размещаете ссылки на эти статьи, чтобы улучшить внутреннюю структуру ссылок, вы поможете как пользователям, так и поисковым системам легче ориентироваться на вашем сайте.
Чтобы максимально эффективно использовать внутренние ссылки, старайтесь добавлять только те ссылки, которые представляют реальную ценность для пользователей. Напишите для них отличный анкорный текст, чтобы читатели знали, что эта ссылка была тщательно отобрана, чтобы помочь им узнать больше. Не делайте ссылки ради этого. Сделайте его актуальным и полезным. И, конечно же, не спамить!
Пример точного соответствияПример более свободной формы ссылкиЭто анкорный текст
Анкорный текст помогает как пользователям, так и поисковым системам решить, стоит ли переходить по ссылке. Некоторые люди пытаются обмануть эту систему, но не попадайтесь в эту ловушку.