Links ссылки в CSS при наведении. Уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
С CSS, ссылки могут быть стилизованы по-разному.
Text LinkText LinkLink ButtonLink Button
Укладка ссылки
Ссылки могут быть стилизованы под любое свойство CSS (например, color, font-family, background и т.д.).
Пример
a {
color: hotpink;
}
Кроме того, ссылки могут быть стилизованы по-разному в зависимости от того, в каком состоянии они находятся.
Четыре ссылки состояний:
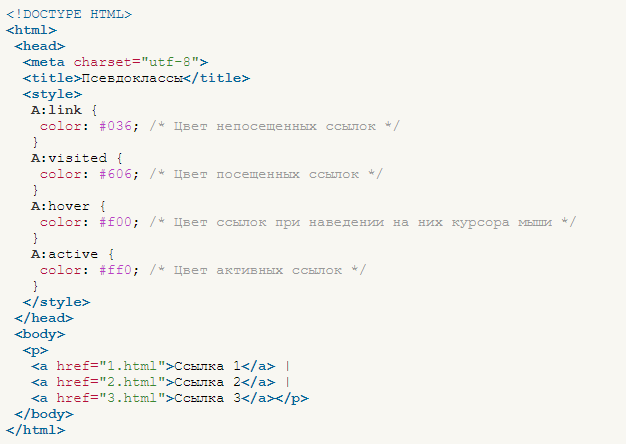
a:link— Обычная, непосещаемая ссылкаa:visited— ссылка, которую посетил пользовательa:hover— ссылка, когда пользователь мыши над нимa:active— Ссылка момент щелчка
Пример
/* unvisited link */
a:link {
color: red;
}
/* visited
link */
a:visited {
color: green;
}
/* mouse over link */
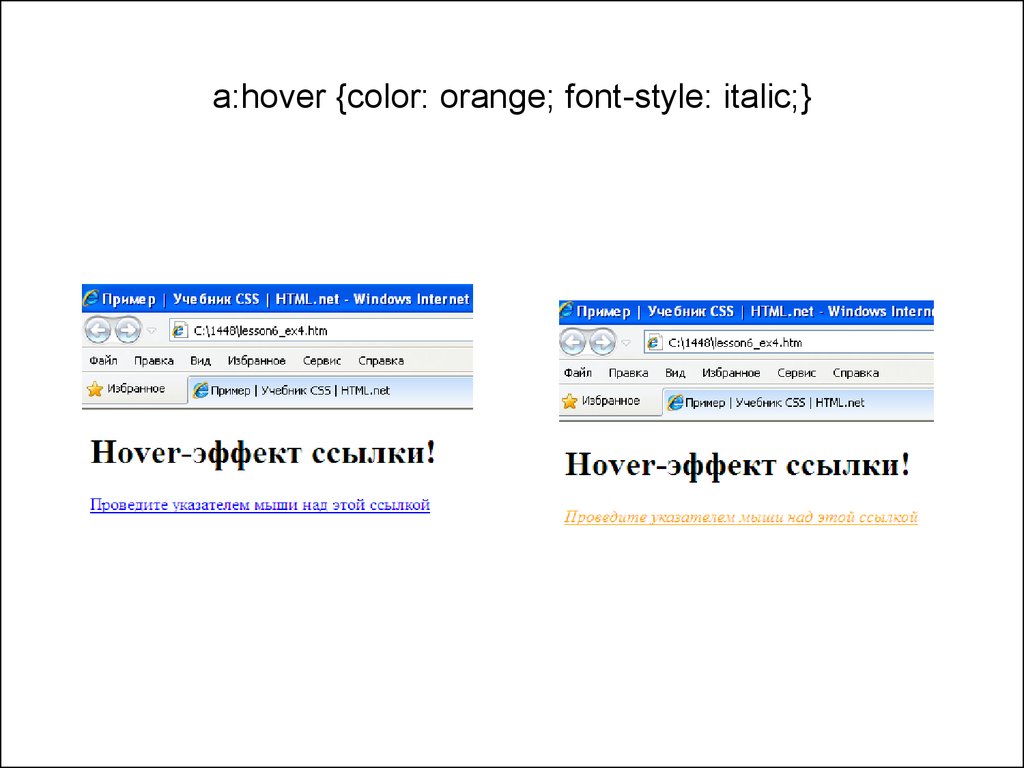
a:hover {
color: hotpink;
}
/* selected link */
color: blue;
}
При задании стиля для нескольких состояний ссылок существуют некоторые правила заказа:
- a:hover MUST come after a:link and a:visited
- a:active MUST come after a:hover
Оформление текста
Свойство text-decoration в основном используется для удаления подстрочных ссылок:
Пример
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
Цвет фона
Свойство background-color может использоваться для указания цвета фона для ссылок:
Пример
a:link {
background-color: yellow;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: lightgreen;
}
a:active {
background-color: hotpink;
}
Дополнительные кнопки-ссылки
В этом примере демонстрируется более продвинутый пример, в котором мы объединяем несколько свойств CSS для отображения ссылок в виде полей/кнопок:
Пример
a:link, a:visited {
background-color: #f44336;
color: white;
padding: 14px 25px;
text-align: center;
text-decoration: none;
}
a:hover, a:active {
background-color: red;
}
Другие примеры
Добавление различных стилей к гиперссылкам
В этом примере демонстрируется добавление других стилей к гиперссылкам.
Advanced-создание кнопки связи с границами
Еще один пример создания полей/кнопок ссылок.
Изменение курсора
Свойство Cursor указывает тип отображаемого курсора.
В этом примере демонстрируются различные типы курсоров (могут быть полезны для ссылок).
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
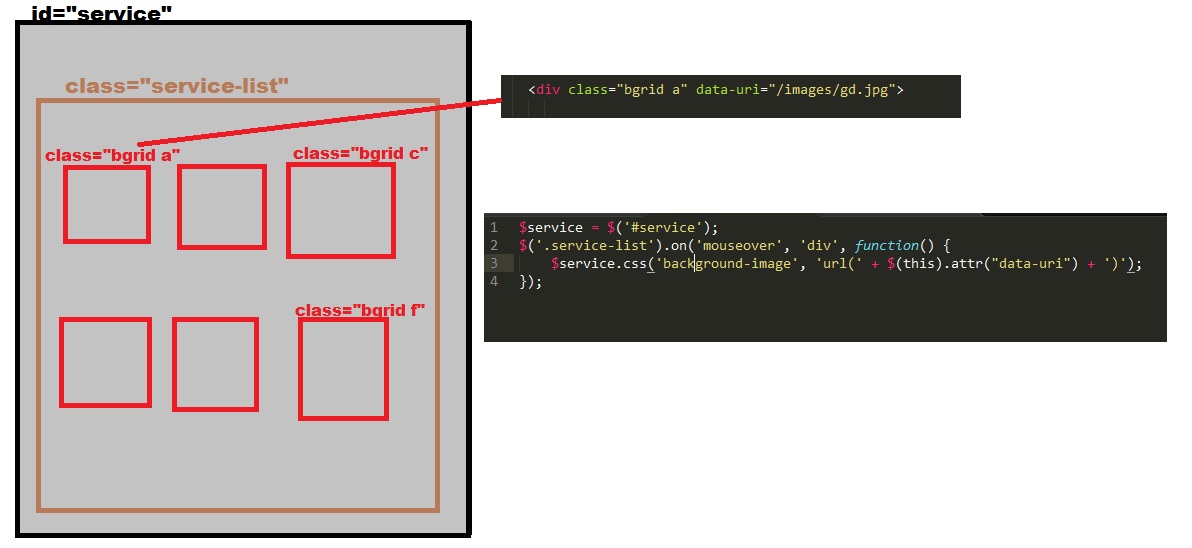
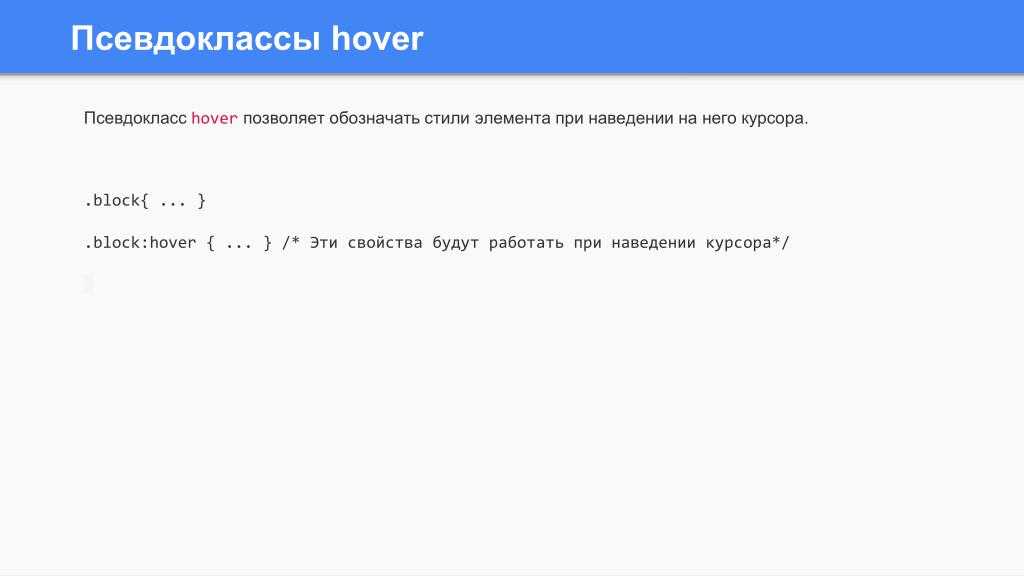
javascript — При наведении курсора на ссылку меняется цвет фона блока
При наведении курсора на ссылку должен меняться цвет фона блока в котором находится ссылка. Подскажите пожалуйста как это сделать!
Пробовал сделать при помощи hover в итоге получается только менять фон самой ссылки но не самого блока, так суть в том что цвет должен меняться только при наведении на кнопку, а не на блок в целом.
Подскажите пожалуйста как это сделать!
Пробовал сделать при помощи hover в итоге получается только менять фон самой ссылки но не самого блока, так суть в том что цвет должен меняться только при наведении на кнопку, а не на блок в целом.
HTML
<div> <img src="img/4.png" alt=""> <h4>Research</h4> <p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum iti atque corrupti quos.</p> <a href="#">READ MORE</a> </div>
CSS
.services_bloc {
width: 370px;
background-color: #fff;
}
.button3 {
border: 2px solid #212121;
color: #212121;
display: block;
width: 150px;
padding: 5px 0;
text-align: center;
text-decoration: none;
font-weight: bold;
font-size: 20px;
}
- javascript
- css
- hover
1
Отличная нетривиальная задачка. Дело в том, что средствами css никак нельзя повлиять на родительский элемент из дочернего (зеленый фон), и сложно повлиять на соседние (белый цвет текста).
У меня получилось решить её, но применить пришлось немного css-магии ))
Здесь сочетание трёх идей:
Дело в том, что средствами css никак нельзя повлиять на родительский элемент из дочернего (зеленый фон), и сложно повлиять на соседние (белый цвет текста).
У меня получилось решить её, но применить пришлось немного css-магии ))
Здесь сочетание трёх идей:
- При ховере на кнопку (а не на ее родителя!) должны перекрашиваться ее соседи (и родитель, но это позже) — используем оператор влияния на соседние теги. Но он работает только на те, что ниже по коду, а текст у нас выше кнопки…
- Значит используем флекс на родителе и перевернем порядок — кнопка в коде идет первой, а отобразится последней, то что нужно!
- Повлиять на фон родительского блока из дочернего средствами css невозможно, но мы сделаем хитро — а не будем его менять вообще. Мы его перекроем. Пусть на ховер у кнопки возникает псевдоэлемент :after с нужным цветом фона, растянем его абсолютным позиционированием на всю карточку, положим под контент карточки z-index: -1 и уберем реакцию на ховер с него pointer-events: none;
- Готово )
.card { position: relative; width: 300px; margin: 20px auto; text-align: center; background-color: yellow; } .card__info { display: flex; position: relative; padding: 20px; flex-flow: column-reverse nowrap; z-index: 1; } .card__btn { display: block; width: 100px; margin: 20px auto 0; padding: 10px; border: 1px solid black; cursor: pointer; } .card__btn:hover { color: #fff; border-color: #fff; } .card__btn:hover ~ *{ color: #fff; } .card__btn:hover:after { content: ''; display: block; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: green; pointer-events: none; z-index: -1; }
<div>
<div>
<a>Hover me!</a>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit expedita a voluptatum quibusdam veniam architecto in
harum sunt ipsum dolore.
</div>
</div>
</div>
Odit expedita a voluptatum quibusdam veniam architecto in
harum sunt ipsum dolore.
</div>
</div>
</div>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
56 CSS Link Hover Effects
Коллекция отобранных бесплатных примеров кода ссылок HTML и CSS из Codepen, GitHub и других ресурсов с состоянием :hover и :active .
- Панировочные сухари CSS
- Стрелки CSS
О коде
Пользовательские анимированные ссылки с псевдоэлементами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения #4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения #5
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения #6
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения #7
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения #1
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения #2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Эффект при наведении мыши
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект разделения ссылок при наведении
Текст дублируется, маскируется с помощью clip-path , затем псевдоэлементы и движения анимируются с помощью CSS-переходов. Подчеркивание делается с помощью фонового изображения с линейным градиентом, но если вы не планируете использовать такую ссылку в нескольких строках текста, вы можете просто использовать другой псевдоэлемент.
Подчеркивание делается с помощью фонового изображения с линейным градиентом, но если вы не планируете использовать такую ссылку в нескольких строках текста, вы можете просто использовать другой псевдоэлемент.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Изучение эффектов при наведении ссылки Creative Link
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Исчезать другие ссылки при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Лазерная видимая ссылка на заголовок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Отображение URL-адресов ссылок
Как отобразить атрибут href ссылки рядом с текстом ссылки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккуратные эффекты наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простая CSS-анимация при наведении на строку для ссылок
Пара простых и тонких CSS-анимаций наведения линии для ссылок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS анимация при наведении ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированные ссылки SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация при наведении ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переход с подчеркиванием с переменной мощностью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подчеркивание анимации — ссылка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Взаимодействие при наведении ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ссылка Hover Flash
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Подчеркивание анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заполнение ссылки при наведении
Эффекты наведения на ссылку, которые заполняют ссылку подчеркиванием или перечеркиванием с помощью CSS переходы и свойство clip-path .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект подчеркивания ссылки
Анимированный эффект подчеркивания/границы. Отредактируйте transform-origin , чтобы изменить начало анимации. В настоящее время он установлен налево.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полупрозрачное подчеркивание ссылки CurrentColor
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект парения Spring/Bounce
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Стиль ссылок
Исследование стилей ссылок без классов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Пометить # ссылки!
Неработающие стили ссылок. Флаг # ссылки с CSS! Никогда не забывайте a href="#" снова заполнитель!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект связи
Эффект закорючки ссылок HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ссылка с градиентным фоном
Ссылка с градиентным фоном при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированный вес шрифта при наведении курсора
Тонкая ссылка выделяется жирным шрифтом.
О коде
Многоканальная ссылка
Многострочный эффект наведения на ссылку.
О коде
Стрелка связи
Идея со стрелкой при наведении на ссылку.
О коде
Градиентная анимация с подчеркиванием
Используя фоновый градиент CSS и анимацию CSS, это позволяет анимации подчеркивания ссылки переноситься на несколько строк. Раньше этого можно было добиться с помощью элементов :pseudo . Однако сделать это на нескольких строках оказалось непросто.
О коде
Cool Hover Effect с режимом смешивания и наложения
Это круто, потому что вам не нужно менять цвет ссылки на :hover . Mix-blend-mode в ::after инвертирует его для вас.
Underline Hover
HTML и CSS эффект подчеркивания при наведении.
Сделано Элвином ван ден Хейзелом
12 июля 2017 г.
скачать демо и код
Демонстрационное изображение: Animate Underline WavyAnimate Underline Wavy
Это классное волнистое подчеркивание, которое нравится людям.
Сделано Дэвидом Дарнсом
10 июля 2017 г.
скачать демо и код
Демонстрационное изображение: Необычное подчеркивание ссылки Text-ShadowНеобычное подчеркивание ссылки Text-Shadow
HTML и CSS причудливое text-shadow подчеркивание ссылки.
Сделано Райаном
1 июля 2017 г.
скачать демо и код
Демонстрационный GIF: Следуйте по ссылкамСледуйте по ссылкам
Наведите курсор на ссылку, и она следует за курсором, выделяя ссылки по мере продвижения!
Сделано Кэтрин Като
23 июня 2017 г.
скачать демо и код
Демонстрация GIF: стили ссылок на один элемент на чистом CSSстили ссылок на один элемент на чистом CSS
Вдохновлен тем, что видел в Medium и других перьях, но с добавленной попыткой привнести некоторую анимацию. В настоящее время ограничено ссылкой общей шириной 10000 пикселей по всем строкам.
Сделано Мэтью Шилдсом
24 июня 2017 г.
скачать демо и код
Демонстрационное изображение: эффект перечеркнутого наведенияЭффект перечеркнутого наведения
Эффект наведения для ссылок. Используйте только один псевдоэлемент в ссылке.
Используйте только один псевдоэлемент в ссылке.
Сделано Артёмом
23 июня 2017 г.
скачать демо и код
Демо-GIF: Jumping Link HoversJumping Link Hovers
Jumping Link Hovers с HTML и CSS.
Сделано Беннетом Фили
19 июня 2017 г.
скачать демо и код
Демо GIF: Ссылка со стрелкойСсылка со стрелкой
Ссылка со стрелкой — кружок при наведении (см. домашний веб-сайт Google).
Сделано Александром Джолли
21 мая 2017 г.
скачать демо и код
О коде
Ключевые кадры CSS3 Стиль ссылки анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация ссылок
Анимация ссылки при наведении.
О коде
Ссылки с примечаниями на полях
Вторая попытка создать доступную и более полнофункциональную версию стиля ссылок, используемого в https://thecorrespondent. com
com
Anchor Hover Effects
Тестирование некоторых эффектов наведения для тегов привязки в типографике тела с использованием псевдоэлементов CSS.
Сделано Саймоном Гудером
29 мая 2016 г.
скачать демо и код
О коде
Подсветка ссылки Hover/Click Effect
Фоновый переход CSS для добавления эффекта выделения при наведении/щелчке ссылки.
О коде
Эффекты подчеркивания текста при наведении
Быстрые эксперименты с :до и :после эффекты наведения на однострочных элементах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ссылка со стрелкой
Ссылка со стрелкой :hover эффект.
О коде
Анимация при наведении ссылки SCSS
Гиперссылка :hover Анимация CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрация GIF: Anchor Click Canvas AnimationAnchor Click Canvas Animation
Холст позиционируется абсолютно и использует свойство svg css pointer-events, поэтому у вас нет холста, блокирующего ваши клики.
Сделано Ником Шеффилдом
3 мая 2016 г.
скачать демо и код
О коде
Идеи ссылок (доказательство концепции)
Классные идеи ссылок CSS3.
Демонстрационная GIF-анимация: Subtle Link AnimationsSubtle Link Animations
Ничего серьезного, ничего сверхъестественного. Всего несколько тонких, но очевидных CSS-анимаций текстовых ссылок. Скорее ссылка, чем что-то новаторское.
Автор Йосип Психистал
21 октября 2014 г.
скачать демо и код
Демонстрация GIF: Эффекты при наведении ссылкиЭффекты при наведении ссылки
8 CSS эффектов при наведении ссылки.
Сделано Пейвен Лу
4 апреля 2014 г.
скачать демо и код
CSS | Ссылки — GeeksforGeeks
Улучшить статью
Сохранить статью
Нравится Статья
- Уровень сложности: Easy
- Последнее обновление: 19 янв, 2022
Улучшить статью
Сохранить статью
Нравится Статья
Ссылка — это соединение с одной веб-страницы на другую веб-страницу. Свойство CSS можно использовать для оформления ссылок различными способами.
Состояния ссылки: Прежде чем обсуждать свойства CSS, важно знать состояния ссылки. Ссылки могут находиться в разных состояниях, и их можно стилизовать с помощью псевдоклассов.
Ниже приведены четыре состояния ссылок:
- a:link => Это обычная, непосещаемая ссылка.
- a:visited => Это ссылка, которую пользователь посетил хотя бы один раз
- a:hover => Это ссылка, когда на нее наводится указатель мыши
- a:active => Это ссылка, по которой только что щелкнули.

Синтаксис:
a:ссылка {
цвет: имя_цвета;
} имя_цвета может быть указано в любом формате, таком как название цвета (зеленый), значение HEX (#5570f0) или значение RGB rgb (25, 255, 2). Существует еще одно состояние «a: focus», которое используется для фокусировки, когда пользователь использует клавишу табуляции для перехода по ссылкам.
Значение ссылок по умолчанию:
- По умолчанию созданные ссылки подчеркнуты.
- Когда мышь находится над ссылкой, она меняется на значок руки.
- Нормальные/непосещенные ссылки выделены синим цветом.
- Посещенные ссылки окрашены в фиолетовый цвет.
- Активные ссылки окрашены в красный цвет.
- Когда ссылка находится в фокусе, вокруг нее появляется контур.
Example
html
|
Выход:
. color: Это свойство CSS используется для изменения цвета текста ссылки. Example: 999999999999999959 Output: font-family: This property is used чтобы изменить тип шрифта ссылки, используя свойство font-family. Пример: Выход: Текстовое декорация: Это свойство в основном используется для удаления/добавления подключения с/до ссылки. Example: Вывод: background-color: Это свойство используется для установки цвета фона ссылки. Example: 9000 Вывод: Кнопка ссылки CSS: Ссылки CSS также могут быть оформлены с помощью кнопок/полей. В следующем примере показано, как ссылки CSS могут быть оформлены в виде кнопок.  text-decoration
text-decoration
Синтаксис:
а {
цвет: имя_цвета;
}
html
< html > < head > < title >Свойства цвета ссылки title > < стиль0006 > p { размер шрифта: 20 пикселей; text-align:center; } /*Unvisited Link появится зеленой* / A: Link { A: Linc0006 цвет:красный; } /*Посещается Link Blue* / A: Посещение { ; } /*Когда мышь наклоняется над ссылкой, она появится оранжевый* / a:hover{ цвет:оранжевый; } /*when the link is clicked, it will appear black*/ a:active{ color:black ; } .
> Эта ссылка будет менять цвет в зависимости от состояния. p > body > html >
Синтаксис:
а {
font-family: "фамилия";
}
html
< html > < head > < style > /*Начальная ссылка семейство шрифт Arial* / A { семейство шрифтов: Arial; } P { Размер шрифта: 30px; text-align:center; } /*Не заселяющая Связь Семейство Font* / a:link{ цвет: Arial; } /*Посещение Семейства шрифтов* / A: Посещение { 9 9
9 9 } /*Когда мышь будет зависеть над ней, на то время, когда новая римская* / A: Hover { Font-Family: Times New Roman; } /*Когда ссылка будет нажата, она изменится на Comic Sans MS* / a:active{ семейство шрифтов: Comic Sans MS; } .
id="link">Гики для гиков A > А компьютерная наука Портал для фанатов. >
Синтаксис:
а {
текстовое оформление: нет;
}
html
< html > < head > < заголовок >Оформление текста в ссылке заголовок > < style > /*Set the font size for better visibility*/ p { размер шрифта: 2rem; } /*Удаление подчеркивания с помощью text-decoration*/ a{ text; } /*Подчеркивание может быть добавлен с использованием Текстовое декорация: Подставка; */ style > head > < body > Portal for Geeks.
P > Body > HTML >
Синтаксис:
а {
цвет фона: имя_цвета;
}
html
< html > < head > < title >background color title > < style > /*Установка размера шрифта для лучшей видимости*/ p{ font-size: 2rem; } /*Дизайн без затуманенной кнопки ссылки* / A: Link { .
цвет:зеленый; padding:5px 5px; текстовое оформление: нет; отображение: встроенный блок; } /*Designing link button when mouse cursor hovers over it*/ a:hover{ background-color: зеленый; цвет:белый; padding:5px 5px; text-align: center; текстовое оформление: нет; дисплей: встроенный блок; } Стиль > Head > < Body > Geeksforgeeks 9> Портал компьютерной науки.
Body > HTML >
Example:
html
< html > < head > < title >Link button title > < style > /*Setting font size for better visibility*/ p{ font-size: 2rem; } a { background-color: зеленый; цвет:белый; padding:5px 5px; border-radius:5px; text-align: center; текстовое оформление: нет; отображение: встроенный блок; }