Как сделать ссылку на текст на сайте
Привет, друзья. Интересная для многих активных интернет-сёрферов тема — ссылка на текст на сайте. Как сделать ссылку не на весь сайт, не на его отдельную веб-страницу, а на какой-то определённый текст на этой веб-странице – на какой-то важный абзац, на какие-то значимые строки, на какую-то отдельную фразу, да даже на одно слово? Все мы по электронной почте или в мессенджерах отправляем своему кругу близких какую-то информацию, ссылаясь на различные сайты. И если это не короткий пост или картинка, мы можем сделать так, чтобы получатель нашей ссылки, так сказать, прямо утыкался носом в то, что мы ему посылаем, не блуждая по веб-странице в поисках нужных абзацев, фраз или слов. Такое до недавних времён было возможно с помощью расширения Link to Text Fragment для Chromium-браузеров и Mozilla Firefox. А с недавних времён – с использованием нативного функционала Google Chrome.
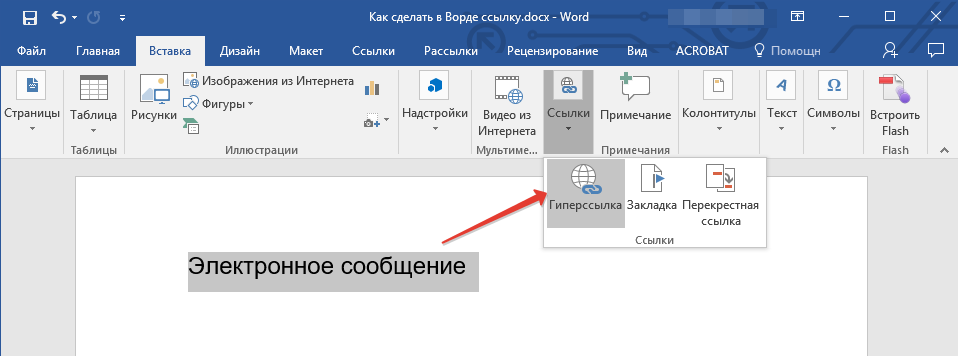
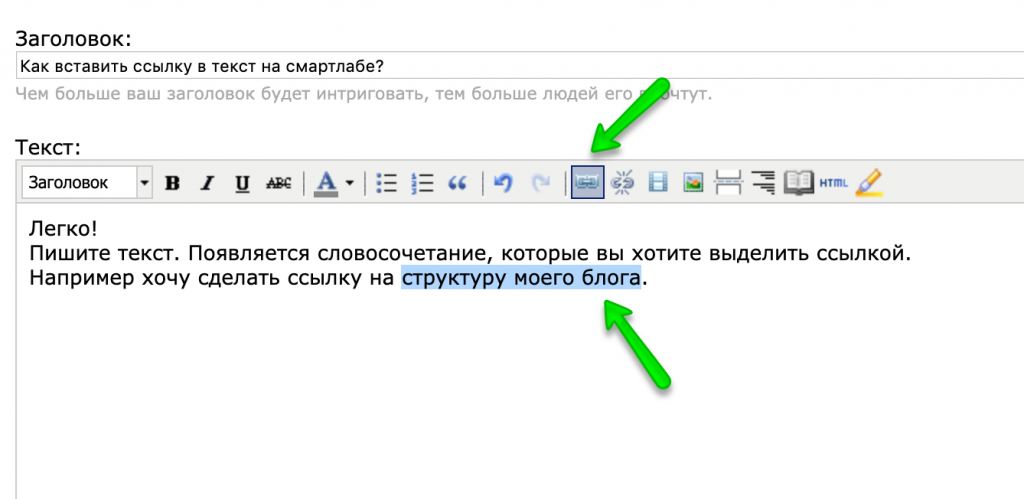
Итак, друзья, ссылка на текст на сайте, реализовать возможность её создания мы можем в любом браузере, который поддерживает установку расширений из магазинов Google Chrome и Mozilla Firefox. Заходим в любой из этих магазинов, ищем там расширение Link to Text Fragment и устанавливаем его. Расширение работает из контекстного меню. На нужной веб-странице выделяем нужные фразу, слово или блок текста и в контекстном меню кликаем опцию расширения. Например, в одной из статей нашего сайта из цикла «Комплектуем ПК» имеется куча информации, в частности, там рассматривается целых 6 комплектаций бюджетной сборки игрового компьютера. И, скажем, мы подобрали товарищу какую-то сборку или подобрали её себе, но хотим посоветоваться с товарищем, мы выделяем название этой сборки и в контекстном меню на выделенном выбираем пункт расширения Link to Text Fragment.
Заходим в любой из этих магазинов, ищем там расширение Link to Text Fragment и устанавливаем его. Расширение работает из контекстного меню. На нужной веб-странице выделяем нужные фразу, слово или блок текста и в контекстном меню кликаем опцию расширения. Например, в одной из статей нашего сайта из цикла «Комплектуем ПК» имеется куча информации, в частности, там рассматривается целых 6 комплектаций бюджетной сборки игрового компьютера. И, скажем, мы подобрали товарищу какую-то сборку или подобрали её себе, но хотим посоветоваться с товарищем, мы выделяем название этой сборки и в контекстном меню на выделенном выбираем пункт расширения Link to Text Fragment.
Ссылка на текст на сайте, т.е. на выделенное нами название сборки будет скопирована в буфер обмена. Мы её отправляем товарищу, и он в своём браузере открывает статью нашего сайта в месте названия нашей сборки, с выделением этого названия жёлтым маркером.
Согласитесь, друзья, удобно. Наш товарищ сразу увидит суть вопроса, который мы с ним обсудили. А если бы мы ему отправили просто ссылку на публикацию, он бы открыл её, возможно, испугался бы информационной лавины, закрыл бы публикацию и отложил выискивание конкретной в ней информации до удобного случая. Или другой пример работы с расширением: мы хотим отправить товарищу какой-то текстовый блок из части этой статьи, где мы проводим обзор комплектующих компьютера. Мы выделяем этот текст, например, какой-то значимый абзац. И также в контекстном меню с помощью опции расширения получаем ссылку на этот абзац.
А если бы мы ему отправили просто ссылку на публикацию, он бы открыл её, возможно, испугался бы информационной лавины, закрыл бы публикацию и отложил выискивание конкретной в ней информации до удобного случая. Или другой пример работы с расширением: мы хотим отправить товарищу какой-то текстовый блок из части этой статьи, где мы проводим обзор комплектующих компьютера. Мы выделяем этот текст, например, какой-то значимый абзац. И также в контекстном меню с помощью опции расширения получаем ссылку на этот абзац.
Ну и наш товарищ по ссылке переходит на место этого абзаца на странице статьи, более того, сам абзац выделен жёлтым маркером. Ссылка на текст на сайте привела нашего товарища в нужное место и отчётливая выделила это место.
Такой вот полезнейший инструмент создала для нас компания Google для фильтрации информации, экономии наших времени и сил, рационального использования ресурса нашего внимания.
Ну а если вы, друзья, используете Google Chrome в его актуальной версии, функционал ссылок на текст на сайте можете включить в скрытых настройках этого браузера. В адресную строку вводим:
В адресную строку вводим:
chrome://flags/#copy-link-to-text
Ставим значение «Enabled» для параметра «Copy Link To Text». И перезапускаем браузер с помощью кнопки внизу «Relaunch».
После перезапуска в контекстном меню Chrome у нас появится новый пункт – «Копировать ссылку на выделенный текст». Выделяем нужный отрезок публикации, который хотим отослать кому-то, и кликаем новый пункт контекстного меню браузера.И этот кто-то, кому мы отправили ссылку, открыв её, увидит выделенный, опять же, жёлтым маркером блок публикации — тот самый отрезок, на который мы хотели обратить внимание получателя ссылки.
Как в Google Chrome дать ссылку на конкретную часть страницы
Google Chrome – не самый очевидный выбор для пользователей экосистемы Apple. Мало того, что он довольно ресурсоёмок, так ещё и не очень-то безопасен – по крайней мере, в сравнении с Safari. Другое дело, что по части функциональных возможностей у Chrome всегда всё было в полном порядке. Несмотря на то что Google не обновляла iOS-версию своего браузера с конца прошлого года, последний апдейт за номером 90 добавил Chrome очень полезную функцию, которая позволяет давать ссылку на конкретный фрагменты страницы в любой её части.
Несмотря на то что Google не обновляла iOS-версию своего браузера с конца прошлого года, последний апдейт за номером 90 добавил Chrome очень полезную функцию, которая позволяет давать ссылку на конкретный фрагменты страницы в любой её части.
Chrome научился давать ссылки на конкретные фрагменты текста. Правда, не весь
Google: Chrome перестал жрать оперативку на Mac и нагревать процессор
На самом деле у пользователей десктопной версии Chrome и раньше была такая возможность. Мы даже посвящали ей отдельную статью. Однако для того, чтобы дать ссылку на конкретную часть страницы, пользователям приходилось задействовать стороннее расширение, потому что по умолчанию Chrome сделать этого не позволял. Соответственно, задействовать такой механизм на мобильных устройствах было нельзя.
Как сделать ссылку на конкретное место страницы
Но с выходом последнего обновления стало можно. Ну, частично:
- Установите последнее обновление Google Chrome для iOS;
- Запустите браузер и в адресной строке введите chrome://flags;
Включить функцию можно только в меню флагов
- В открывшемся окне найдите параметр Enabled Shared Highlighting features;
- В выпадающем меню напротив выберите значение Enabled;
- Выгрузите Chrome из меню многозадачности и запустите снова;
Ссылку на конкретный фрагмент текста можно открыть только в Chrome
- Теперь откройте сайт с текстом, выделите фрагмент и в контекстном меню выберите «Ссылка на текст»;
- Отправьте ссылку на выделенный фрагмент любым удобным способом.

Аналогичным образом функцию создания ссылок на фрагменты текста можно включить в десктопной версии Chrome. Правда, там она почему-то называется более просто – Link to text.
Важное уточнение: в мобильной версии нововведение работает как-то однобоко. Вы можете создать ссылку на конкретный фрагмент текста, вы можете его даже отправить своему собеседнику через мессенджер, приложение социальной сети или по почте. Вот только переход по ней с мобильного устройства на iOS – будь то iPhone или iPad – ничего не даст.
Не работает ссылка на фрагмент текста. Что делать
В Chrome на Mac ссылки можно и создавать, и переходить по ним
Однако, стоит кликнуть по ссылке с компьютера с установленным Google Chrome или со смартфона на Android, всё получится. И в том, и в другом случае браузер – разумеется, при условии, что он обновлён до актуальной версии и у него включен соответствующий параметр в меню флагов – отправит вас к тому самому фрагменту текста, на который и была создана ссылка. Короче, чудеса.
Короче, чудеса.
Если всё сработало, переход по ссылке перенесёт вас к нужной чата текста, которая будет выделена жёлтым. У меня это работает только в Chrome на Mac и на Android
Я проверял работу нововведения на всех своих устройствах с iOS, но ни одно из них не смогло открыть ссылку и перенести меня к выделенному фрагменту текста. Каждый раз сайт открывался в самом начале, как если бы я просто переходил по URL из поисковика. Возможно, неполадки связаны с тем, что функция ещё находится в стадии бета-тестирования, а потому скрыта в меню флагов.
Google, что за трэш? Почему не стоит пользоваться Chrome на iOS
Тем не менее, вы можете пользоваться новой функцией создания ссылок на конкретные части текста в одни ворота. Например, если вас просят сослаться на точный фрагмент, и вы знаете, что собеседник пользуется десктопной версией Chrome или Chrome для Android, вы вполне сможете это сделать и не ударите в грязь лицом. Главное – помните, что пытаться попасть к выделенному фрагменту из другого браузера, кроме Chrome (и ещё Edge), у вас не получится.
Обзоры приложений для iOS и MacСоветы по работе с Apple
Google продвигает «ссылки на текстовые фрагменты» с новым расширением Chrome
Кажется удобным —
Рон Амадео —
Google готовит расширение стандарта URL под названием «Фрагменты текста». Новый стиль ссылок позволит вам ссылаться не только на страницу, но и на определенный текст на странице, который будет автоматически прокручиваться и выделяться после загрузки страницы. Это похоже на якорную ссылку, но с выделением и возможностью создания кем угодно.
На самом деле эта функция поддерживается в Chrome, начиная с версии 80, которая вышла в стабильной версии в феврале. Теперь новое расширение от Google упрощает создание этого нового типа ссылок, который будет работать для всех, кто использует Chrome на настольных ОС и Android.
Синтаксис этого URL выглядит довольно странно. После URL-адреса волшебство заключается в строке «#:~:text=», а затем в любом тексте, который вы хотите сопоставить. Таким образом, полная ссылка будет выглядеть так:
https://en.wikipedia.org/wiki/Cat #:~:text= Большинство пород кошек любят сидеть на высоких местах
Если вы скопируете и вставите это в Chrome, браузер откройте страницу с кошками в Википедии, прокрутите до первого текста, соответствующего фразе «Большинство пород кошек любят сидеть на высоких местах», и выделите его. Если текст ничему не соответствует, страница все равно загрузится. Обратная совместимость работает, потому что в настоящее время браузеры поддерживают знак номера (#) в качестве фрагмента URI, который обычно используется для якорных ссылок, созданных создателем страницы. Если вы вставите это в браузер, который его не поддерживает, страница все равно будет загружаться, а все, что находится после знака числа, будет просто проигнорировано как плохая якорная ссылка.
Одна из проблем заключается в том, что это означает, что в URL-адресе могут быть пробелы. На веб-странице или форуме вы можете вручную закодировать ссылку тегом href (или любым другим эквивалентом, отличным от HTML), и все будет работать. Однако для мессенджеров и социальных сетей, которые не позволяют использовать код и используют автоматические анализаторы URL, все становится немного сложнее. Каждый анализатор URL-адресов рассматривает пробел как конец URL-адреса, поэтому вам потребуется использовать процентное кодирование, чтобы заменить все пробелы эквивалентным «%20». Парсеры URL-адресов теперь могут правильно связать это, но это выглядит как беспорядок:
https://en.wikipedia.org/wiki/Cat#:~:text=Most%20breeds%20of%20cat%20have%20a%20noted%20fondness%20for%20sitting%20in%20high%20places.
Пробелы — не единственные символы, которые могут вызывать проблемы. Стандарт RFC 3986 определяет несколько «зарезервированных» символов как имеющие особое значение в URL-адресе, поэтому их не должно быть в URL-адресе. Инструменты для создания веб-страниц, как правило, обрабатывают эти символы автоматически, но теперь, когда вы встраиваете произвольные предложения в URL-адрес для выделения, есть большая вероятность, что вы столкнетесь с одним из этих зарезервированных символов:! * ‘ ( ) ; : @ & = + $ , / ? # [ ]. Все они должны быть закодированы в процентах, чтобы URL-адрес работал, и расширение Google позаботится об этом за вас.
Инструменты для создания веб-страниц, как правило, обрабатывают эти символы автоматически, но теперь, когда вы встраиваете произвольные предложения в URL-адрес для выделения, есть большая вероятность, что вы столкнетесь с одним из этих зарезервированных символов:! * ‘ ( ) ; : @ & = + $ , / ? # [ ]. Все они должны быть закодированы в процентах, чтобы URL-адрес работал, и расширение Google позаботится об этом за вас.
Новое расширение Google Chrome под названием «Ссылка на текстовый фрагмент» (оно также есть на Github) добавит новую запись в контекстное меню Chrome. Вы просто выделяете текст на странице, щелкаете его правой кнопкой мыши и нажимаете «Копировать ссылку на выделенный текст». Как по волшебству, ссылка на фрагмент текста окажется в вашем буфере обмена. Вся кодировка текста выполняется автоматически, поэтому ссылка должна работать с большинством сайтов и мессенджеров.
Google, похоже, собирается начать продвигать поддержку текстовых фрагментов в своей веб-экосистеме, даже без участия W3C.
Изображение списка Chrome
Рон Амадео Рон является редактором обзоров в Ars Technica, где он специализируется на ОС Android и продуктах Google. Он всегда в поисках нового гаджета и любит разбирать вещи, чтобы посмотреть, как они работают.6 способов сделать ссылку или поделиться текстом с веб-страницы
Изображение: Маккензи Берк Яблоко Apple Far Out Recap: новейшее оборудование, программное обеспечение и многое другое от Apple
Apple только что завершила осеннее мероприятие 2022 года Far Out, на котором были представлены новые анонсы линейки Apple, включая iPhone 14, Apple Watch Ultra, AirPods Pro 2 и многое другое. Кларенс Рейнольдс из TechRepublic беседует с Тамарой Скотт и Каити Нортон, чтобы обсудить событие и технологию, которая скоро будет выпущена.
Кларенс Рейнольдс из TechRepublic беседует с Тамарой Скотт и Каити Нортон, чтобы обсудить событие и технологию, которая скоро будет выпущена.
Кларенс Рейнольдс
Опубликовано: Изменено: Читать далее Посмотреть все видео ИнновацииТоп-5 суперкомпьютеров 2022 года
Tom Merritt входит в рейтинг лучших суперкомпьютеров TOP500 этого года. Также прочитайте статью по адресу: https://www.techrepublic.com/article/top-supercomputers/
Том Меррит
Опубликовано: Изменено: Читать далее Посмотреть все видео Программного обеспечения5 вещей, которые вы не знали о Windows 1.0
Том Мерритт выделяет пять вещей, которые вы, возможно, не знали о первой операционной системе Windows. Также прочитайте статью по адресу: https://www.techrepublic.com/article/top-didnt-know-windows/
Том Меррит
Опубликовано: Изменено: Читать далее Посмотреть все видео Мобильность 5 лучших альтернатив Google Authenticator
Том Мерритт рассказывает о лучших альтернативах приложению двухфакторной аутентификации Google. Также ознакомьтесь со статьей по адресу: https://www.techrepublic.com/article/top-alternatives-google-authenticator/ 9.0007
Также ознакомьтесь со статьей по адресу: https://www.techrepublic.com/article/top-alternatives-google-authenticator/ 9.0007
Том Меррит
Опубликовано: Изменено: Читать далее Посмотреть все видео Программного обеспеченияКак отфильтровать Asana по проекту
Джек Уоллен поможет вам отфильтровать задачи Asana по проекту или нескольким проектам и применить дополнительные фильтры. Полное пошаговое руководство можно найти по адресу: https://www.techrepublic.com/article/how-to-filter-asana-project/ 9.0007
Джек Уоллен
Опубликовано: