Как очистить SSL в Яндекс.Браузере? | REG.RU
Интернет стал неотъемлемой частью нашей жизни, а покупка в сети — обыденным делом. Чтобы защитить ваши данные сайты, используют протокол HTTPS и SSL-сертификаты. Но что делать, если вместо привычного сайта открывается ошибка безопасности SSL? В этой статье мы расскажем как очистить SSL в Яндекс. Браузере.
Зачем нужен SSL в Яндекс.Браузере?
Каждый год количество финансовых операций в сети растёт. 2018 год побил очередной рекорд: более 1,5 млрд транзакций было совершено только по пластиковым картам. Вопрос защиты персональных данных в сети сейчас актуален как никогда.
Несмотря на то что протокол HTTPS появился в 2000 году, свою популярность он обрёл в 2013: в Интернете произошёл очередной переворот. В августе 2014 года компания Google официально заявила, что сайтам с SSL-сертификатам поисковая система будет отдавать приоритет в ранжировании.
Благодаря SSL-сертификату появилась возможность шифровать передаваемые данные и проверять их подлинность. Таким образом можно исключить мошенничество и кражу персональной информации пользователей. Подробнее про SSL и принцип работы вы можете узнать в статье: Для чего нужен SSL-сертификат?
Как включить SSL в Яндекс.Браузере?
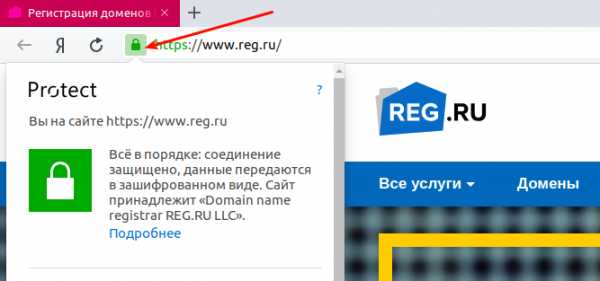
Каждый браузер по умолчанию поддерживает протокол HTTPS и SSL-сертификаты, вручную ничего включать не нужно. Если на сайте установлен SSL-сертификат, это видно в поисковой строке, возле адреса сайта:
Зелёный замок сигнализирует о том, что ваше соединение с сайтом защищено.

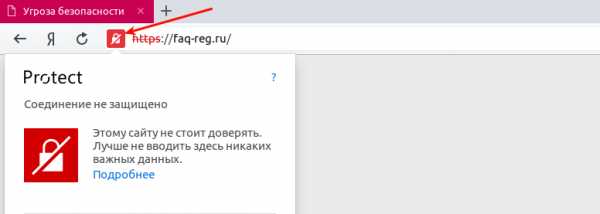
Если на сайте отсутствует сертификат безопасности, значок будет выглядеть так:

Как устранить проблемы с SSL в Яндекс.Браузере?
Проблемы с SSL-сертификатом могут быть вызваны несколькими причинами. Они могут быть связаны как с настройками самого сайта на сервере, так и с настройками компьютера. Cамые распространённые причины:
- компьютер заражён вирусом;
- неверная дата или время на компьютере;
- сертификат безопасности сервера аннулирован или истёк;
- сайт заблокирован антивирусом;
- устаревшая версия браузера;
- хранилище SSL в Яндекс.Браузере переполнено.
Первые четыре пункта могут быть причинами для ошибки во всех браузерах. Подробнее о них в статье: Ошибка безопасности SSL, как исправить?
В этой статье мы рассмотрим последние два пункта, которые связаны с работой браузера Yandex.
Устаревшая версия браузера
Причиной ошибки может стать старая версия браузера. Убедитесь, что у вас актуальная версия, и установите обновления, если необходимо. Чтобы проверить версию браузера:
- 1.
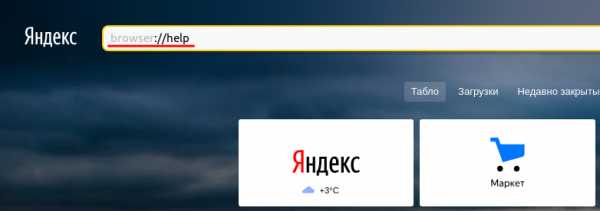
Введите в поисковой строке
browser://helpи нажмите Enter:
- 2.
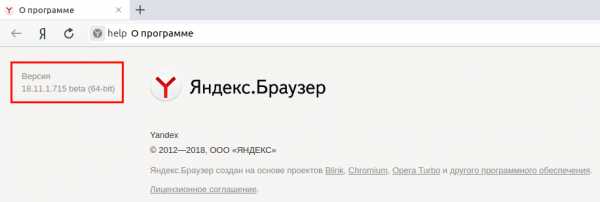
У вас откроется страница с информацией о версии Яндекс.Браузера:

Скачать актуальную версию браузера можно с официального сайта Яндекс.
Хранилище SSL в Яндекс.Браузере переполнено
Яндекс.Браузер запоминает и хранит информацию о сертификационных центрах и SSL-сертификатах в кэше. Сертификаты истекают и переиздаются, а сертификационные центры могут менять правила или попадать в чёрные списки. Из-за этого может возникнуть ошибка.
Как очистить SSL в Яндекс.Браузере?
- 1.
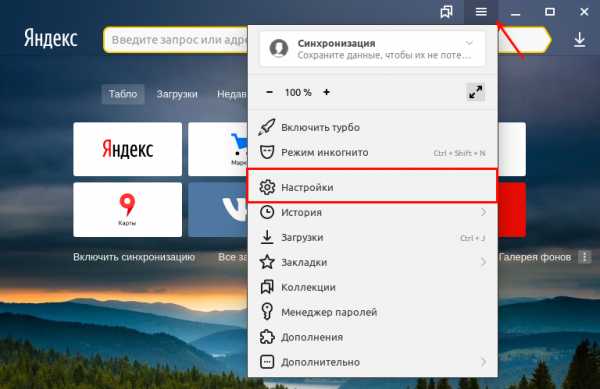
Перейдите в Настройки браузера:

- 2.
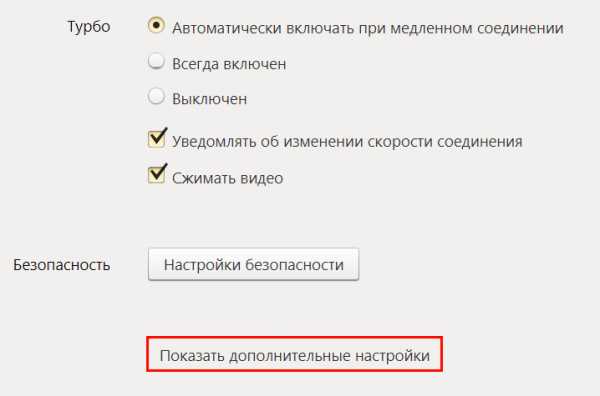
Внизу нажмите Показать дополнительные настройки:

Возле пункта «Сеть» нажмите на кнопку Изменить настройки-прокси сервера:
- 4.
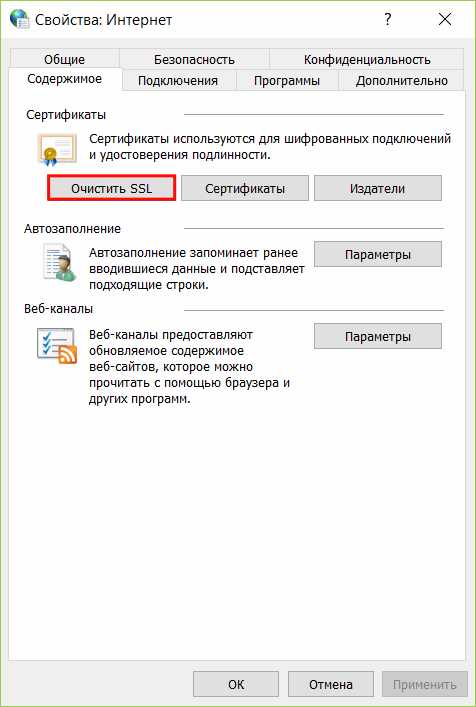
Перейдите на вкладку «Содержимое» и нажмите кнопку Очистить SSL:

- 5.
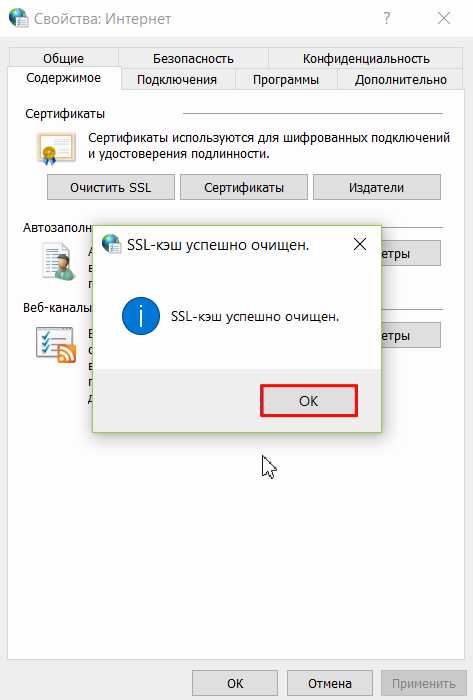
Далее нажмите ОK:

Готово! Теперь SSL-кеш успешно очищен.
Совет
Перед тем как открыть неизвестный сайт, вы можете воспользоваться сервисом XSEO. С помощью этого сервиса вы можете проверить сайт на безопасность (вирусы, спам, фишинг) и ограничения по возрасту. 6
раз уже
помогла
www.reg.ru
SSL-сертификаты для сайта (HTTPS) — узнать стоимость и заказать на REG.RU
Отмена
AlphaSSL БюджетныйDV сертификат
Предоставляется проверка доменного имени, без технической поддержки. Лучшее решение для ознакомления с технологией https для начинающих веб-проектов.
- Доступен физическим и юридическим лицам
- Шифрование всех передаваемых данных
- Wildcard (защита поддоменов)
- Поддержка кириллических доменов
Защищённый протокол передачи данных
Подробнее о тарифах
Периодические скидки до 55%! Следите за нашими акциями.
Простой способ попасть в топ Google!Популярный поисковик изменил правила ранжирования: теперь сайты, использующие HTTPS-соединение, поднимаются выше в результатах поиска. Став обладателем SSL-сертификата Symantec, вы сможете не только надежно защитить свой сайт, но и привлечь намного больше пользователей.
Будущее интернета — за SSL.Что вам даст SSL-сертификат начального уровня
- Блог
- Форум
- Социальная сеть
Благодаря автоматизации выпуска вы можете получить и установить подпись в течение 20 минут. Достаточно только подтвердить право владения доменом. Получите защищённое https-соединение для вашего сайта, защитите все передаваемые данные быстро и без лишних усилий.
Если вы заботитесь о безопасности, но не знаете с чего начать, просто подключите SSL-сертификат начального уровня бесплатно на 1 год и убедитесь, что доверие к вашему сайту неминуемо возрастёт.
Сертификаты DomainSSL от GlobalSign от 5 400 р./год Купить Что вам даст SSL-сертификат
- Интернет-магазин
- Малый бизнес
- Сайт организации
Помимо проверки домена удостоверяющий центр проверяет юридическое существование организации. Посетители вашего сайта будут точно уверены, что пришли по правильному адресу.
Проверка юридического существования организации и обеспечение надёжного устойчивого шифрования и https-соединение, несомненно, положительно скажутся на посещаемости вашего сайта. Позаботьтесь о вашем бизнесе сейчас, чтобы выгодно отличиться от конкурентов!
Сертификаты OrganizationSSL от GlobalSign от 7 565 р./год КупитьЧто вам даст SSL-сертификат расширенного уровня
- Интернет-магазин
- Финансовая организация
- Платежная система
- Средний и крупный бизнес
Адресная строка браузера у защищённого таким сертификатом сайта подсвечивается зелёным цветом. Кроме того, в адресной строке будет отображаться название организации или магазина. Благодаря расширенной проверке юридического существования организации у посетителей вашего сайта не останется и тени сомнения, что вы надёжный партнер, поставщик или продавец. Ваш сайт будет выгодно выделяться на фоне конкурентов!
Технология SHA-256 обеспечит надёжное шифрование для вашего ресурса. А благодаря зелёной строке браузера ваш сайт станет не просто узнаваемым, но и будет пользоваться максимальным доверием со стороны посетителей! Обеспечьте вашему бизнесу стабильный рост и процветание!
Сертификаты ExtendedSSL от GlobalSign от 19 525 р./год Купить Бонус при регистрации доменов!Эксклюзивные условия сотрудничества с GlobalSign дали REG.RU возможность предложить российскому рынку уникальное решение, позволяющее в дополнение к домену и хостингу, в рамках стоимости тарифного плана, получить DomainSSL сроком на один год. Эта услуга является самой востребованной в линейке GlobalSign и имеет улучшенный алгоритм шифрования данных, что позволяет обеспечить их высокую степень защиты. Подробнее
23 года на рынке Японское качество и надёжностьТрадиции, надежность и качество — это неотъемлемые черты японской культуры,
которые легли в основу подходов к технологиям, став эталоном во многих отраслях,
включая защиту передаваемых данных.
- Лидер в сфере защиты данных!
Компания GlobalSign — второй крупнейший в мире центр сертификации с аккредитацией WebTrust. GlobalSign является одним из основателей форума CA/B, гордым участником альянса OTA (Online Trust Alliance) и рабочей группы Anti-Phishing Working Group.
- Надёжность, проверенная временем!
Компания GlobalSign создана в 1996 г. как один из первых в Интернете поставщиков служб доверия. За годы работы компания выдала миллионы доверенных цифровых сертификатов людям, серверам и мобильным устройствам для решений и приложений с поддержкой инфраструктуры открытого ключа PKI.
- Высококвалифици-
рованные специалисты!Организации и частные лица во всём мире смогут получить помощь технических специалистов в наших международных представительствах.
Сертификаты других центров
www.reg.ru
Бесплатный SSL-сертификат для ленивых «чайников»
Внимание! Если у вас возникнут трудности, обращайтесь. С удовольствием помогу вам все настроить.
Несмотря на то, что я всем рекомендую не связываться с бесплатными сертификатами, я решил написать инструкцию получения халявного сертификата для своего сайта. Почему для ленивых чайников? Ну, потому что действий требуется минимум и разбираться особо ни в чем не надо, за исключением лишь момента с получением доступа к домену сайта, тут придется пораскинуть мозгами, но совсем чуть-чуть.
Инструкция идеально подойдет тем, у кого сайт на WordPress, а домен зарегистрирован в RU-CENTER
Изначально я заморочился совсем другим, ко мне обратился один владелец интернет-магазина запчастей для мобильных устройств и спросил, как можно снизить нагрузку на хостинг. На тот момент сайт был недоступен по причине блокировки за превышение нагрузки в 400+ процессорных минут при допустимом максимуме в 60 минут. Поскольку финансовые возможности были не большие, а CMS какой-то древней и глючной, в качестве варианта мною было предложено попробовать Cloudflare. Что там в итоге получилось, я не знаю, ибо человек сказал спасибо и исчез.
Честно говоря, на примере своих сайтов я не заметил сколь какого-нибудь снижения нагрузки и прироста в скорости загрузки. Видимо это чувствуется на более посещаемых ресурсах чем мои. Но суть не в этом и не об этом разговор. Поскольку о данном сервисе я узнал совсем случайно, посетив какой-то мегапопулярный сайт, который на тот момент лежал, я решил побаловаться и добавить туда свой сайт. Благо для нищебродов есть бесплатный тариф.
Добавив сайт, я задумался. А если у меня на сайте HTTPS? По логике вещей он перестанет работать. Честно говоря, я не специалист в этой области, я решил загуглить. Как оказалось, у Cloudflare есть универсальный SSL-сертификат. Тему эту запустили ещё в 2014-м году. Можно пользоваться халявным, можно загрузить свой или купить, скажем так, выделенный сертификат. Не будем отвлекаться, мы ведь пришли за халявой.
В общем чтобы получить заветный зеленый замочек в адресной строке рядом с адресом своего сайта, нам потребуется добавить свой сайт в Clodflare. Но прежде нам потребуется получить административный доступ к домену своего сайта. К счастью, регистраторов у нас не так много, так что наверняка по каждому есть инструкции. В моем случае это RU-CENTER, на его примере я покажу как получить доступ к администрированию домена, но для начала зарегистрируемся в Cloudflare.
Минусы подобного решения
Самый большой минус в том, что ответ в защищенном виде от Cloudflare, а вот Cloudflare получает его от нашего сайта по HTTP, то есть чисто гипотетически существует вероятность перехвата, но нас ведь мало это волнует, поскольку нам важно наличие халявного HTTPS, а если бы нам была важна какая-то безопасность, то мы бы просто купили бы сертификат. Но на самом деле минус заключается не в угрозе безопасности, а в другой проблеме. Поскольку, как я уже говорил, Cloudflare производит запрос к серверу с нашим сайтом через HTTP, наш сайт не предполагает о том, что фактически он работает через HTTPS и соответственно все пути к файлам будут иметь HTTP и будут блокироваться браузером.
Особенно эта проблема ощущается в работе WordPress, при переводе его на HTTPS, он утопает в бесконечных редиректах. Происходит это как раз по причине конфликта, поскольку сервер работает по HTTP, а WordPress мы заставляем работать через HTTPS. Решается эта проблема установкой плагина CloudFlare Flexible SSL. Этот плагин не требует настройки и начинает работать сразу после активации. В случае с другими CMS вам потребуется искать решение этой проблемы самостоятельно.
Ещё один существенный минус заключается в том, что данное решение не начинает работать сразу. Это происходит по причине того, что требуется время на обновление DNS-серверов, поскольку мы у своего домена меняем записи касающиеся именно DNS. На этом все минусы кончаются и начинаются плюсы, а плюсов там полно.
Но все эти минусы теряют свою актуальность если вы заморочитесь о самподписном SSL-сертификате для вашего сайта, в таком случае все ништяк и проблем не будет в принципе.
Получаем административный доступ к домену
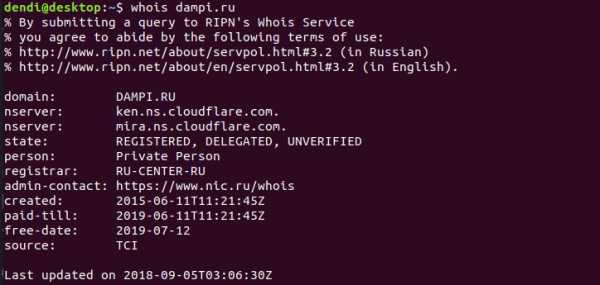
Первым делом нам необходимо узнать кто регистратор нашего домена (не путайте с хостингом), для этого нам нужно получить whois домена. Это можно сделать на любом из тысяч сайтов, которые предоставляют такую функцию. Поскольку я являюсь пользователем Linux (Ubuntu), получить whois домена я могу прямо в терминале.

Нас интересует строка admin-contact, просто переходим по ней. В других доменных зонах whois отличается радикально, но в любом случае там будут фигурировать слова связанные с регистратором. Например у домена в зоне com сразу дается ссылка на регистратора (параметр Registrar URL). Если не можете разобраться со своим доменом, то пишите мне в комментарии или на почту, попробую помочь.
Ссылка из whois привела меня на страницу с формой.

То, что мне нужно, находится в правом верхнем углу – ссылка на страницу авторизации.

Поскольку я не знаю ни пароля, номера договора, мне нужно кликнуть ссылку «Напомнить номер договора и пароль».

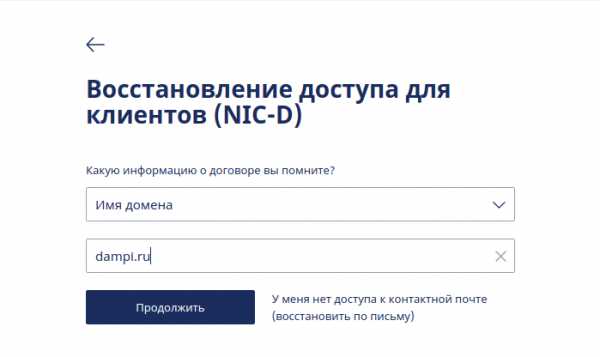
Поскольку из всей информации у меня только домен, я выбрал в списке «Имя домена» и в нижней строке указал необходимый домен. После того, как я нажму кнопку «Продолжить» мне на почту придет письмо с инструкцией для восстановления пароля, а в самом низу письма будет номер договора. Остается только перейти по ссылке, установить пароль, а после этого авторизоваться. Вот и все, теперь мы можем перейти к добавлению сайта в Cloudflare.
Добавляем сайт в Cloudflare
На одной вкладке у вас должен быть открыт личный кабинет на сайте регистратора с нужным доменом, а во второй вкладке Cloudflare. Страница регистрации: https://dash.cloudflare.com/sign-up. Поскольку регистрация весьма тривиальный процесс, то я перейду сразу к описанию добавления сайта и его настройке.
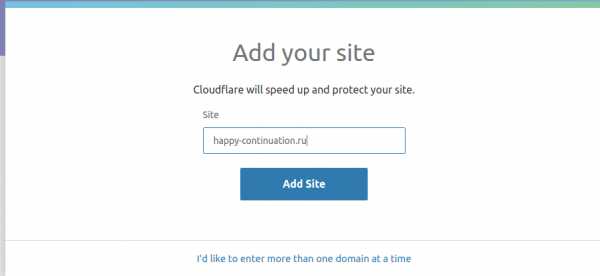
Кликаем «+Add site» справа вверху и видим форму с одним полем, в поле вводим имя домена нашего сайта.

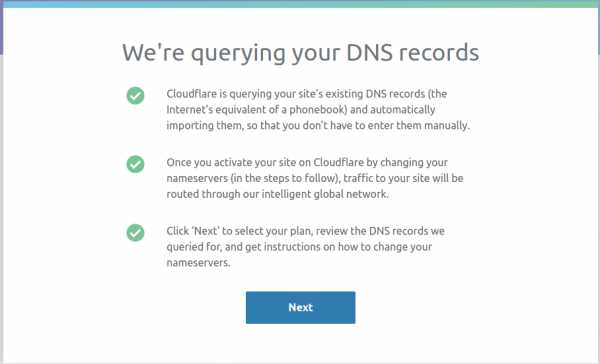
Жмем кнопку «Add Site». И если все нормально, то мы должны увидеть следующее:

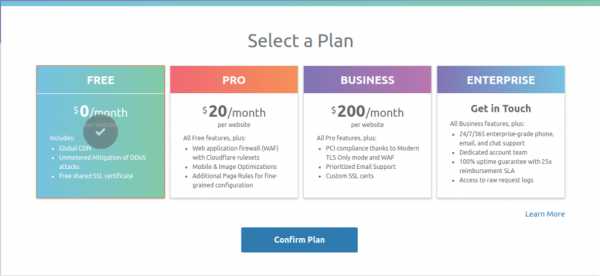
Жмем «Next». После этого мы попадем на страницу с тарифами.

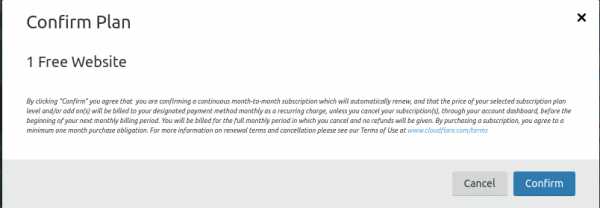
Кликаем тариф «FREE» и жмем «Confirm Plan».

Тут Жмем «Confirm». После этого мы попадем вот на такую страницу:

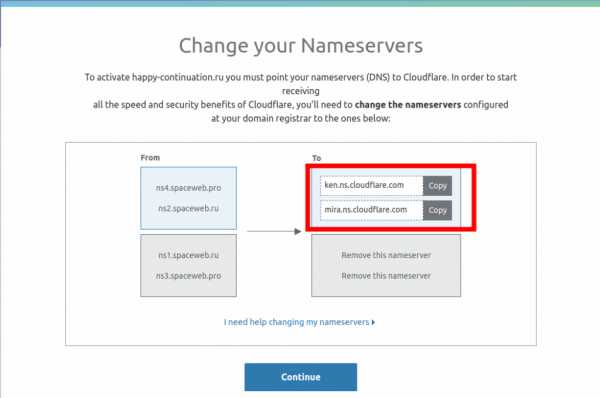
Скролим до конца и жмем кнопку «Continue». И вот тут начинается самое интересное. На следующем шаге мы видим нейм-сервера, которые нам необходимо скопировать.

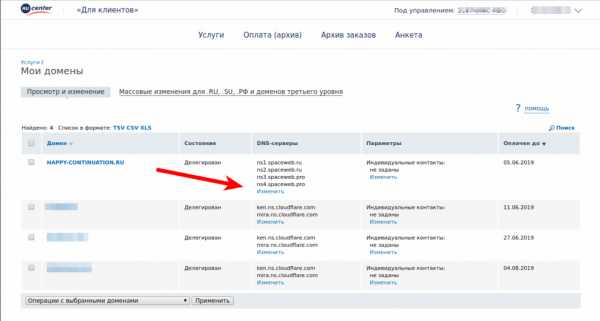
Теперь нам необходимо перейти в личный кабинет на сайте регистратора и вместо текущих нейм-серверов указать нейм-сервера Cloudflare. В списке доменов кликаем «Изменить» в строке с нашим доменом под списком нейм-серверов.

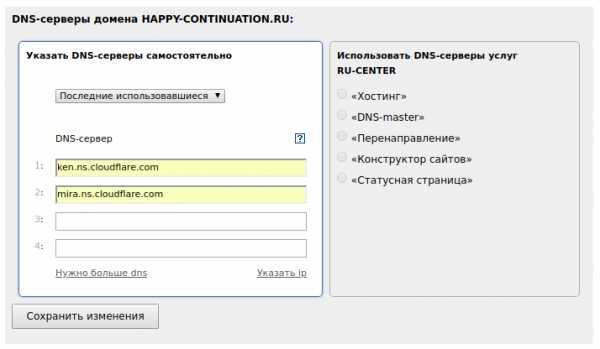
После чего на следующей странице подчищаем поля и вставляем нейм-сервера Cloudflare/

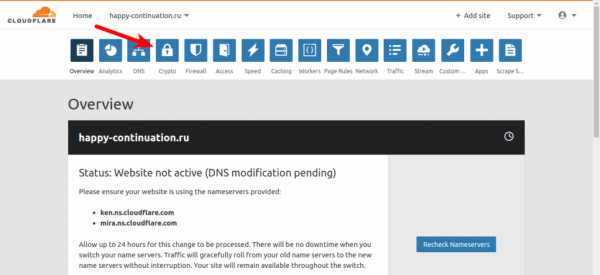
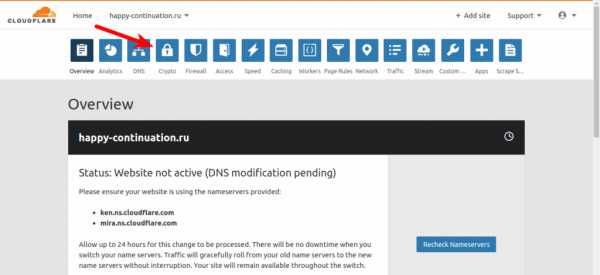
Сохраняем изменения. и закрываем личный кабинет, нам он больше не нужен. Возвращаемся на страницу где добавляли домен и жмем «Continue». Все, осталось дождаться когда изменения вступят в силу и статус домена в Cloudflare сменится с «Not active»
На «Active»:
Об изменении статуса сервис уведомит письмом.
Включаем наш сайт
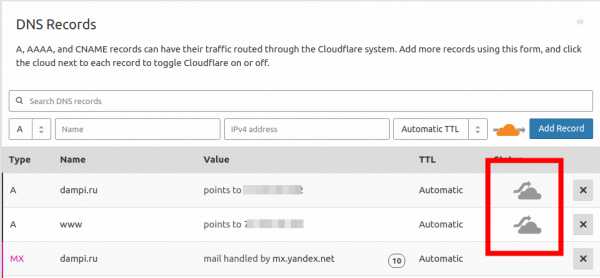
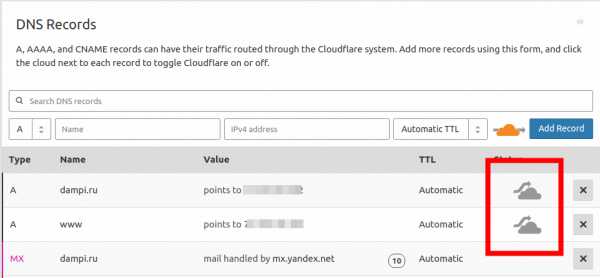
Переходим на страницу «DNS»/
И смотрим что там у нас творится. Если на странице мы увидим вот такую картину:

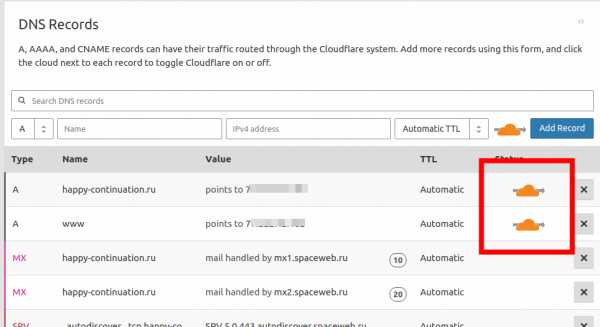
То это значит что к сайту проходят мимо сервером Cloudflare, для включения нам необходимо кликнуть на «облака», в итоге должно получится вот так:

Все, теперь запросы к нашему сайту идут через Cloudflare.
Запускаем HTTPS
После того, как статус нашего сайта сменится на «Active», можно приступать к дальнейшей настройке.
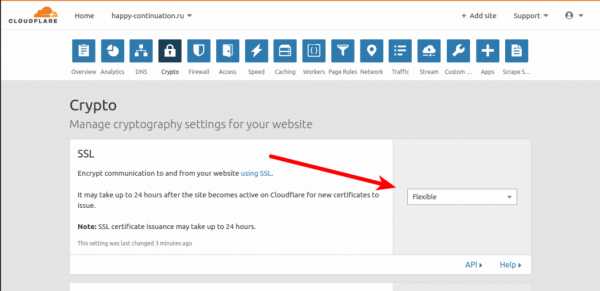
Первым делом идем на страницу настройки шифрования, кликнув значок в виде замка.

Тут справа в выпадающем списке выбираем «Flexible».

Спускаемся чуть ниже до пункта «Always Use HTTPS».
Кликаем переключатель, он должен позеленеть.
Спускаемся ещё ниже до пункта «Automatic HTTPS Rewrites» и также включаем этот режим.
Этот режим исправит ссылки, у которых вместо https будет http. Очень полезная штука для тех, кто не хочет рыться в исходном коде и искать где что исправить.
Этим самым мы говорим cloudflare что хотим использовать SSL для своего сайта.
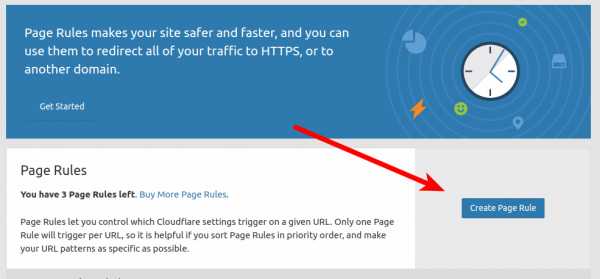
В этом разделе все. Переходим в раздел «Page Rules».
Тут нам потребуется создать два правила переадресации. Перед созданием правил подумайте какой адрес сайта вам нужен, с www или без www и потом уже приступайте к этапу настройки. Я же приведу два варианта и вам всего лишь потребуется реализовать тот, что вам подходит.
Для создания правила нам необходимо нажать кнопку «Create Page Rule».

Теперь переходим к нужному пункту.
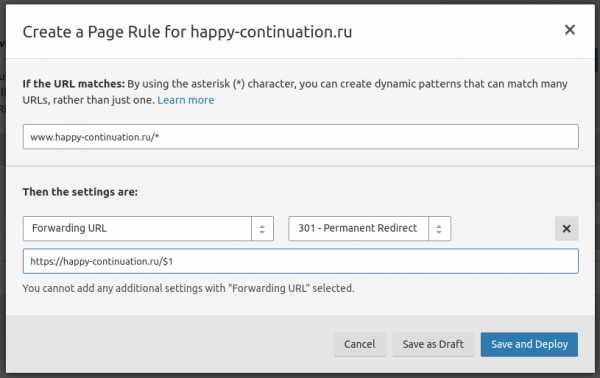
Для домена без www
Создаем правило. В верхнем поле пишем имя домена с www. В списке ниже выбираете пункт «Forwarding URL», рядом в списке выбираете пункт «301 — Permanent Redirect». Во второе поле пишите адрес сайта с https и с $1 на конце.

Жмем кнопку «Save and Deploy».
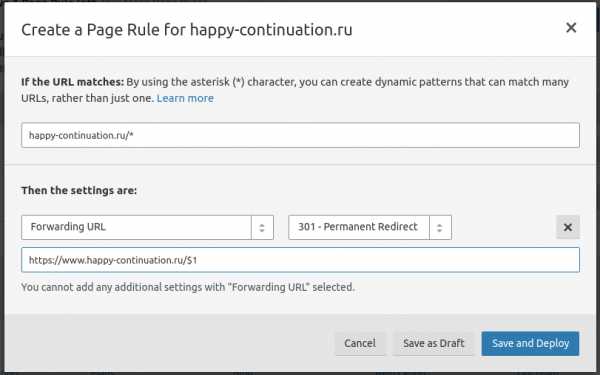
Для домена с www
Если вам необходимо чтобы сайт работал на домене с www, то поля необходимо заполнить как на скриншотах ниже.

Через несколько минут все наши настройки начнут работать.
Установка сертификата от Cloudflare на сервер
Если вас не устраивает некоторые недочеты касаемо незащищенного канала между Cloudflare и вашим сайтом, а так же установкой всяческих костылей для обеспечения стабильной работы того же WordPress, то можно установить на сервер сертификат от Cloudflare. Этот сертификат не позволит обращаться к сайту напрямую по HTTPS, но защитит канал между сайтом и Cloudflare, поскольку данный сертификат по сути самоподписной и выпускается самим Cloudflare.
В Cloudflare мы получаем два ключа, но этого не всегда достаточно для установки на сервер. Для установки на сервер потребуется создать ещё один файл. Во всяком случае на моем хостинге требуется файл .crt или .ca_bundle. Файл .crt можно создать с помощью командной строки и OpenSSL. Сам по себе процесс создания довольно прост и состоит из двух команд. Но перед созданием надо получить ключи от Cloudflare.
Переходим на вкладку «Crypto».

Ищем секцию «Origin Certificates» и жмем кнопку «Create Certificate».
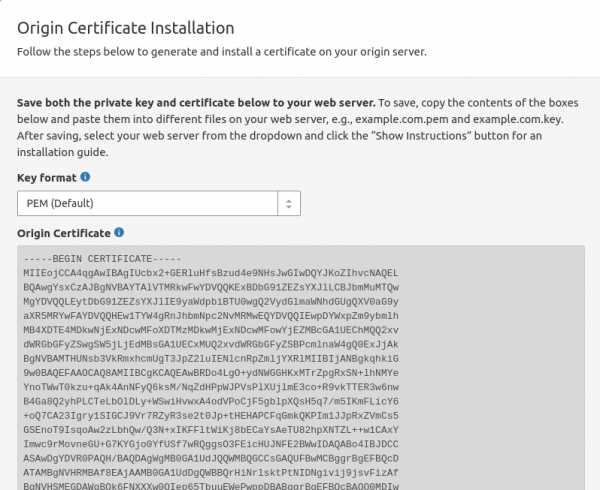
В появившемся окне ничего не меняем и жмем «Next» и видим вот такое окно:

В принципе инструкция видна на скриншоте. Для тех, кто не понял, содержимое поля «Origin Certificate» в файл с именем site.ru.pem, а содержимое «Private key» в файл с именем site.ru.key. Сохранили? Жмем «OK».
Теперь мы можем перейти к созданию нужного нам файла .crt. Все операции выполняются в системе Ubuntu Linux. Для этого наши файлы .key и .pem закидываем в домашнюю директорию, открываем терминал и выполняем две команды:
openssl req -new -key site.ru.key -out site.ru.csr
Естественно вместо site.ru.key подставляем имя своего файла. На вопрос «Common Name (e.g. server FQDN or YOUR name)» пишем имя домена сайта без www, на все остальное отвечаем релевантно или пропускаем, если нечего написать. После этого выполним вторую команду:
openssl x509 -req -days 365 -in site.ru.csr -signkey site.ru.key -out site.ru.crt
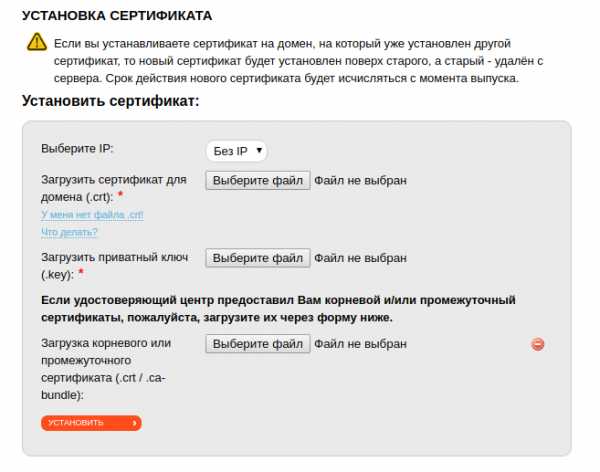
После этого у нас появится файл .crt, теперь необходимо загрузить все это дело на сервер. Я покажу это на примере моего хостера SpaceWeb. В разделе SSL я выбираю «Установка сертификата» и попадаю на страницу загрузки файлов:

В первом поле выбираю файл .crt, который создал с помощью команд, а во втором поле выбираю файл .key, полученный от Cloudflare, после чего жму кнопку «Установить». Все готово. После этого останется в разделе «Crypto»сменить Flexible на Full. Теперь Cloudflare будет обращаться к нашему сайту по HTTPS.
Устранение бесконечных редиректов на WordPress
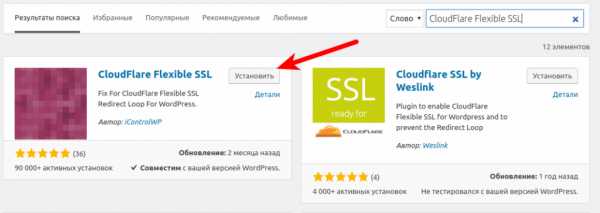
Переходим в раздел «Плагины» в админке нашего сайта, кликаем «Добавить новый» и в справа в строку поиска вставляем «CloudFlare Flexible SSL», само собой без кавычек.

Дожидаемся установки и потом жмем кнопку «Активировать», которая появится на месте кнопки «Установить». Вот и все, сайт готов к переходу на HTTPS, осталось дождаться когда обновятся DNS-сервера и заработают настройки Cloudflare.
Результаты работы Cloudflare
Поскольку изначально я заморочился настройкой Cloudflare из-за превышения нагрузки, которую создавали мои сайты, то само собой в качестве результата я ожидал снижение нагрузки. На момент настройки картина была вот такая:

Как видите налицо систематическое превышение, которое мне грозило блокировкой сайтов. Я не знаю по каким причинам, но SpasceWeb не спешило меня блокировать несмотря на то, что превышение допустимой нагрузки продолжалось недели две. В конце графика можно видеть пустой столбец, это результат настройки Cloudflare, нагрузка упала до значений, которые были когда мои сайты никто не посещал.
Напоследок
Первое время сайт будет работать мимо Cloudflare и предпринимать какие-либо действия по переходу на HTTPS на стороне сайта нецелесообразно, да и в принципе бессмысленно. Пока ждете обновления DNS можете проверить свой сайт с помощью валидатора HTML, качественный HTML без ошибок тоже важный фактор. Дождитесь когда сайт начнет работать через HTTPS, это будет понятно когда вы увидите на своем сайте просто текст без оформления. В этот момент быстро идем на Cloudflare, заходим в раздел «DNS» и выключаем работу cloudflare кликнув переключатели в виде облаков, они должны стать серыми:

После чего можем производить работы с сайтом для перевода его на HTTPS и после завершения работ, нам потребуется включить все обратно и довольствоваться халявным сертификатом.
dampi.ru
Цифровые SSL сертификаты. Разновидности, как выбрать? / TutHost corporate blog / Habr
Существует достаточно много цифровых сертификатов, каждый из которых служит для своих целей. Самые распространенный тип сертификатов это естественно SSL сертификаты, которые также имеют несколько подвидов. Также существуют Code Signing сертификаты, Website Anti Malware Scanner сертификаты и Unified Communications сертификаты.Поскольку мы занимаемся продажей всех видов сертификатов, то накопилось некоторое количество опыта по сертификатам и знаний как правильно подобрать нужный сертификат для конкретной ситуации. Постараюсь в нескольких постах поделиться этой информацией.
Так что если у вас стоит задача поднять защищенное https соединение для вашего сайта, то в этом посте я постараюсь раскрыть все тонкости и особенности SSL сертификатов, чтобы сделать правильный выбор было проще.
Начнем с самых распространенных SSL сертификатов.
SSL сертификаты самый распространенный на данный момент тип сертификатов в Интернет. Чаще всего они используются в интернет-магазинах, то есть на сайтах, где есть функция заказа и где клиент вводит свои персональные данные. Для того, чтобы эти данные в момент передачи из браузера на сервер невозможно было перехватить используется специальный протокол HTTPS, который шифрует все передаваемые данные.
Для того, чтобы активировать возможность работы протокола HTTPS как раз и нужны цифровые SSL сертификаты (также потребуется выделенный IP для конкретного сайта).
Что такое SSL сертификат?
SSL — это сокращение от Secure Socket Layer — это стандартная интернет технология безопасности, которая используется, чтобы обеспечить зашифрованное соединение между веб-сервером (сайтом) и браузером. SSL сертификат позволяет нам использовать https протокол. Это безопасное соединение, которое гарантирует, что информация которая передается от вашего браузера на сервер остается приватной; то есть защищенной от хакеров или любого, кто хочет украсть информацию. Один из самых распространенных примеров использования SSL — это защита клиента во время онлайн транзакции (покупки товара, оплаты).
Как получить SSL сертификат?
Самый простой и бесплатный способ — это использовать, так называемый, самоподписной сертификат (self-signed), который можно сгенерировать прямо на веб-сервере. К слову во всех самых популярных панелях управления хостингом (Cpanel, ISPmanager, Directadmin) эта возможность доступна по умолчанию, поэтому техническую сторону процесса создания сертификата мы сейчас опустим.
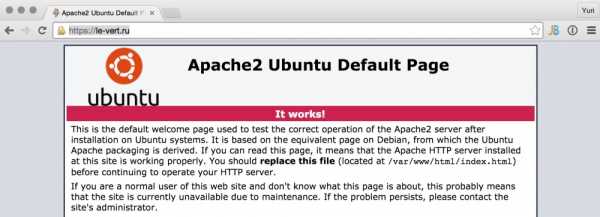
Плюс самоподписного сертификата — это его цена, точнее ее отсутствие, так как вы не платите ни копейки, за такой сертификат. А вот из минусов — это то, что на такой сертификат все браузеры будут выдавать ошибку, с предупреждением, что сайт не проверен.
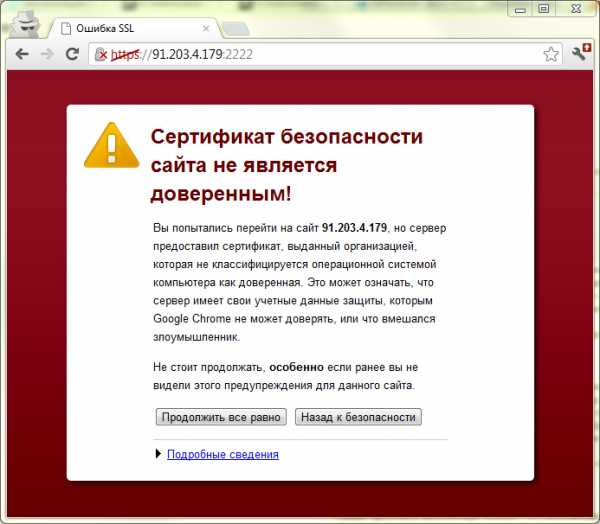
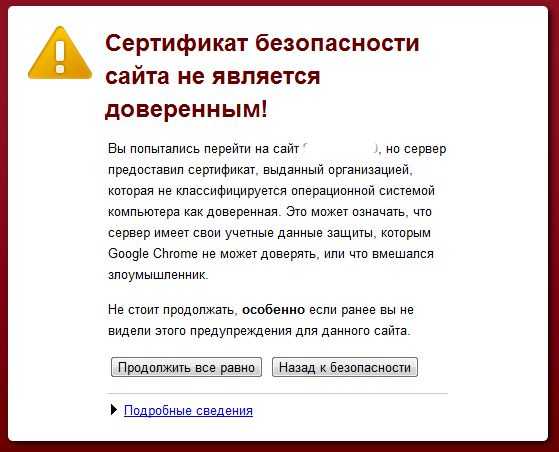
То есть для служебных целей и для внутреннего использования такие сертификаты подходят, а вот для публичных сайтов, а тем более для сайтов, которые продают услуги, такие сертификаты противопоказаны. Посудите сами, хотели бы вы, чтобы ваш клиент при заказе услуги увидел вот такую ошибку на весь экран? Как показывает практика, большинство клиентов такая страничка вводит в ступор и отбивает желание продолжать заказ дальше.
Почему же браузеры выдают такое предупреждение для самоподписных сертификатов и как этого избежать? Чтобы ответить на этот вопрос потребуется немного рассказать про сами принципы работы SSL сертификатов.
По какому принципу работает SSL сертификат?
Итак для того, чтобы получить SSL сертификат самое первое, что нужно сделать, это сформировать специальный запрос на выпуск сертификата, так называемый (Certificate Signing Request). При формировании этого запроса вам будет задан ряд вопросов, для уточнения деталей о вашем домене и вашей компании. После завершения ваш веб сервер создаст 2 типа криптографических ключей — приватный ключ и публичный ключ.
Публичный ключ не является секретным и он помещается в запрос CSR.
Вот пример такого запроса:
——BEGIN CERTIFICATE REQUEST——
MIIC3zCCAccCAQAwgZkxCzAJBgNVBAYTAlVBMQ0wCwYDVQQIEwRLaWV2MQ0wCwYD
VQQHEwRLaWV2MRQwEgYDVQQKEwtIb3N0QXV0b21hdDEQMA4GA1UECxMHaG9zdGlu
ZzEmMCQGCSqGSIb3DQEJARYXc3VwcG9ydEBob3N0YXV0b21hdC5jb20xHDAaBgNV
BAMTE3d3dy5ob3N0YXV0b21hdC5jb20wggEiMA0GCSqGSIb3DQEBAQUAA4IBDwAw
ggEKAoIBAQDTg7iUv/iX+SyZl74GcUVFHjFC5IqlTNEzWgLWrsSmxGxlGzXkUKid
NyXWa0O3ayJHOiv1BSX1l672tTqeHxhGuM6F7l5FTRWUyFHUxSU2Kmci6vR6fw5c
cgWOMMNdMg7V5bMOD8tfI74oBkVE7hV95Ds3c594u7kMLvHR+xui2S3z2JJQEwCh
mflIojGnSCO/iv64RL9vjZ5B4jAWJwrruIXO5ILTdis41Z1nNIx3bBqkif0H/G4e
O5WF6fFb7etm8M+d8ebkqEztRAVdhXvTGBZ4Mt2DOV/bV4e/ffmQJxffTYEqWg8w
b465GdAJcLhhiSaHgqRzrprKns7QSGjdAgMBAAGgADANBgkqhkiG9w0BAQUFAAOC
AQEAuCfJKehyjt7N1IDv44dd+V61MIqlDhna0LCXh2uT7R9H8mdlnuk8yevEcCRI
krnWAlA9GT3VkOY3Il4WTGg3wmtq6WAgLkVXQnhIpGDdYAflpAVeMKil8Z46BGIh
KQGngL2PjWdhMVLlRTB/01nVSKSEk2jhO8+7yLOY1MoGIvwAEF4CL1lAjov8U4XG
NfQldSWT1o8z9sDeGsGSf5DAXpcccx0gCyk90HFJxhbm/vTxjJgchUFro/0goVpB
credpKxtkwBMuCzeSyDnkQft0eLtZ9b9Q4+ZNDWsPPKxo/zWHm6Pa/4F4o2QKvPC
Px9x4fm+/xHqkhkR79LxJ+EHzQ==
——END CERTIFICATE REQUEST——
Данные которые содержатся в этом ключе можно легко проверить с помощью сервисов CSR Decoder. Как пример: CSR Decoder 1 или CSR Decoder 2. Второй сервис выдает больше информации о CSR и проверяет ее на валидность, поле Signature в результатах проверки.
Если мы вставим такой запрос в форму для его расшифровки, то увидим, какие данные содержатся в публичном ключе.
CSR Information:
Common Name: tuthost.ua — доменное имя, которое мы защищаем таким сертификатом
Organization: TutHost — название организации, которой принадлежит домен
Organization Unit: Hosting department — подразделение организации
Locality: Kiev — город, где находится офис организации
State: Kiev — область или штат
Country: UA — двухбуквенный код, страны офиса.
Email: [email protected] — контактный email технического администратора или службы поддержки
Важный момент — обратите внимание на поле Country — формат этого поля подразумевает только двухбуквенный код по стандарту ISO 3166-1, если вы не уверены в коде вашей страны, то проверить его можно например тут: Таблица ISO-3166-1. Я обращаю внимание на это поле, потому, что самая частая ошибка у наших клиентов при генерации запроса CSR — это неправильный код страны. И как следствие с такой CSR произвести выпуск сертификата невозможно.
После того как CSR сгенерирован вы можете приступать к оформлению заявки на выпуск сертификата. Во время этого процесса центр сертификации (CA — Certification Authority) произведет проверку введенных вами данных, и после успешной проверки выпустит SSL сертификат с вашими данными и даст возможность вам использовать HTTPS. Ваш сервер автоматически сопоставит выпущенный сертификат, со сгенерированным приватным ключем. Это означает, что вы готовы предоставлять зашифрованное и безопасное соединение между вашим сайтом и браузером клиентов.
Какие данные содержит в себе SSL сертификат?
В сертификате хранится следующая информация:
- полное (уникальное) имя владельца сертификата
- открытый ключ владельца
- дата выдачи ssl сертификата
- дата окончания сертификата
- полное (уникальное) имя центра сертификации
- цифровая подпись издателя
Что такое центры сертификации (CA)?
Это организация, которая обладает правом выдачи цифровых сертификатов. Она производит проверку данных, содержащихся в CSR, перед выдачей сертификата. В самых простых сертификатах проверяется только соотвествие доменного имени, в самых дорогих производится целый ряд проверок самой организации, которая запрашивает сертификат. Об этом мы поговорим ниже.
Так вот, разница между самоподписными бесплатным и платными сертификатами, выданными центром сертификации как раз и заключается в том, что данные в сертификате проверены центром сертификации и при использовании такого сертификата на сайте ваш посетитель никогда не увидит огромную ошибку на весь экран.
Говоря в общем, SSL сертификаты содержат и отображают (как минимум одно из) ваше доменное имя, ваше название организации, ваш адрес, город и страницу. Также сертификат всегда имеет дату окончания и данные о центре сертификации, ответственного за выпуск сертификата. Браузер подключается к защищенному сайту, получает от него SSL сертификат и делает ряд проверок: он не просрочен ли сертификат, потом он проверяет, выпущен ли сертификат известным ему центром сертификации (CA) используется ли сертификат на сайте, для которого он был выпущен.
Если один из этих параметров не проходит проверку, браузер отображает предупреждение посетителю, чтобы уведомить, что этот сайт не использует безопастное соединение SSL. Он предлагает покинуть сайт или продолжить просмотр, но с большой осторожностью. Это последнее, что вы должны увидеть ваши потенциальные клиенты.
Центров сертификации существует достаточно много, вот перечень самых популярных:
Comodo — работает с 1998 штабквартира в Jersey City, New Jersey, США.
Geotrust — основан в 2001, в 2006 продан Verisign, штабквартира Mountain View, California, США
Symantec — бывший Verisign в состав которого входит и Geotrust. Купил всех в 2010 году.
Thawte — основан в 1995, продан Verisign в 1999.
Trustwave — работает с 1995, штабквартира Chicago, Illinois, США.
Как видим самый крупный игрок на рынке SSL сертификатов это Symantec, который владеет тремя крупнейшими центрами сертификации — Thawte, Verisgin и Geotrust.
Есть ли разница в каком центре сертификации заказывать сертификат?
Основное отличие между разными центрами сертификации — в цене сертификатов и в том, в каком количестве браузеров установлен их корневой сертификат. Ведь если в браузере нет корневного сертификата этого центра сертификации, то посетитель с таким браузером все равно получит ошибку при входе на сайт с сертификатом от такого центра.
Что касается перечисленных выше центров сертификации, то их корневые сертификаты установлены в, пожалуй, 99,99% всех существующих браузеров.
Чтобы проверить, корневые сертификаты каких центров сертификации установлены в вашем браузере, достаточно в настройках вашего браузера найти такую опцию. (В Chrome Настройки -> показать дополнительные настройки -> управление сертификатами -> Доверенные корневые центры сертификации). В Chrome установлено более 50 таких корневых сертификатов.
Важный момент — частенько у клиентов возникала ситуация, когда SSL сертификат на серверe установлен, но при заходе на сайт браузер все равно выдает ошибку. Такая ситуация может возникнуть или из-за отсутствия в файле ca-bundle.crt корневого сертификата центра выдавшего сертификат или из-за того, что корневой сертификат устарел. Корневые сертификаты также имеют свой срок действия (в браузерах они обновляются при обновлении браузера).
С июля 2010 года сертификационные центры перешли на использование ключей 2048bit RSA Keys, поэтому для корректной работы всех новых сертификатов необходимо устанавливать новые корневые сертификаты.
Если новые корневые сертификаты не установлены — это может вызвать проблемы с корректной установкой сертификата и распознаванием его некоторыми из браузеров.
Ссылки на странички центров сертификации, где можно скачать новые корневые сертификаты даны ниже.
RapidSSL Certificate
GeoTrust SSL Certificates
Thawte SSL Certificates
VeriSign SSL Certificates
Покупать сертификаты напрямую у центров сертификации невыгодно, так как цена для конечных пользователей у них существенно выше, чем для партнеров, к тому, же если вам нужно закрыть такую покупку в бухгалтерии, то с этим тоже будут сложности. Выгоднее всего покупать такие сертификаты через партнеров. Партнеры закупают сертификаты оптом и имеют специальные цены, что позволяет продавать сертификаты намного дешевле, чем напрямую в центре сертификации.
Итак мы вплотную подошли к видам SSL сертификатов.
Какие виды SSL сертификатов существуют?
Между собой сертификаты отличаются свойствами и уровнем валидации.
Типы сертификатов по типу валидации
- Сертификаты, которые подтверждают только доменное имя (Domain Validation — DV).
- Сертификаты, которые подтверждают домен и организацию (Organization Validation — OV).
- Сертификаты, с расширенной проверкой (Extendet Validation — EV).
Разберемся с ними по порядку:
Сертификаты, подтверждающие только домен
Это самые простые сертификаты, это ваш выбор если сертификат вам нужен срочно, так как выпускаются они автоматически и моментально.
При проверке такого сертификата отсылается письмо со специальной ссылкой, по которой нужно кликнуть, чтобы подтвердить выпуск сертификата.
Важный момент, что это письмо может быть отправлено только на так называемый approver email, который вы указываете при заказе сертификата. И к адресу approver email есть определенные требования, он должен быть либо в том же домене для которого вы заказываете сертификат, либо он должен быть указан в whois домена.
Если вы указываете email в том же домене, что и сертификат, то указывать любой emal тоже нельзя, он должен соответствовать одному из шаблонов:
admin@
administrator@
hostmaster@
postmaster@
webmaster@
Еще один Важный момент: иногда сертификаты с моментальным выпуском попадают на дополнительную ручную проверку Центром сертификации, сертификаты для проверки выбираются случайным образом. Так что всегда стоит помнить, что есть небольшой шанс, что ваш сертификат будет выпущен не моментально.
Сертификаты SSL с валидацией домена выпускаются, когда центр сертификации проверил, что заявитель имеет права на указанное доменное имя. Проверка информации об организации не проводится и никакая информация об организации в сертификате не отображается.
Сертификаты с валидацией организации.
В таком сертификате уже будет указано название организации. Такой сертификат частное лицо получить не может. Срок выдачи таких сертификатов как правило от 3 до 10 рабочих дней, зависит от центра сертификации.
Процесс выдачи сертификатов OV
После получения запроса на выпуск сертификата с проверкой организации центр сертификации производит проверку, реально ли существует такая организация, как указано в CSR и принадлежит ли ей указанный домен.
Что проверяется в таких случаях?
У разных центров сертификации проверка несколько отличается, поэтому приведу общий список пунктов, которые могут быть проверены или запрошены:
- Наличие организации в международных желтых страницах — проверяется не всеми центрами сертифации
- Наличие в whois домена названия вашей организации — а вот это уже проверят обязательно, и если такое название там не указано от вас скорей всего затребуют гарантийное письмо, в котором нужно указать, что домен действительно принадлежит организации, иногда могут затребовать подтверждение от регистратора
- Свидетельство о государственной регистрации — требуют все реже, чаще сейчас производится проверка через специальные компании, которые производят проверку существования организации по своим каналам. Например для Украины вас могут проверить по базе ЕДРПОУ
- Счет от телефонной компании, в которой содержится название вашей организации и ваш номер телефона, указанный в заказе — таким образом проверяется валидность вашего телефона. Требуют все реже.
- Проверочный звонок — все чаще правильность телефона проверяют осуществляя звонок, на номер телефона, указанный вами в заказе. При звонке спросят сотрудника, указанного в административном контакте. Не у всех центров сертификации есть русскоговорящие сотрудники, поэтому предупредите человека, который отвечает на телефон, что возможен звонок от англоязычной компании.
Сертификаты с расширенной проверкой.
Это самые дорогие сертификаты и получить их сложнее всего. В таких сертификатах есть так называемый «green bar» — то есть при входе не сайт, где установлен такой сертификат в адресной строке браузера посетителя появится зеленая строка, в которой будет указано название организации, получившей сертификат.
Вот как это выглядит на сайте у Thawte.
Такие сертификаты обладают наибольшим уровнем доверия, среди продвинутых посетителей вашего сайта, поскольку сертификат указывает, что компания реально существует, прошла полную проверку и сайт действительно принадлежит ей.
SSL cертификаты с расширенной проверкой (EV) выпускаются только когда центр сертификации (CA) выполняет две проверки, чтобы убедиться, что организация имеет право использовать определенный домен плюс центр сертификации выполняет тщательную проверку самой организации. Процесс выпуска сертификатов EV стандартизирован и должен строго соотвествовать правилам EV, которые были созданы на специализированном форуме CA/Browser Forum в 2007 году. Там указаны необходимые шаги, которые центр сертификации должен выполнить перед выпуском EV сертификата:
- Должен проверить правовую, физическую и операционную деятельности субъекта.
- Должен убедиться, что организация соответствует официальным документам.
- Необходимо убедиться, что организация имеет исключительное право на использование домена, указанного в сертификате EV.
- Необходимо убедиться, что организация полностью авторизована для выпуска EV сертификата.
Список того, что конкретно будут проверять такой же как и для сертификатов с проверкой организации.
EV сертификаты используются для всех типов бизнеса, в том числе для государственных и некоммерческих организаций. Для выпуска необходимо 10-14 дней.
Вторая часть правил актуальная для центра сертификации и описывает критерии, которым центр сертификации должен соответствовать перед тем, как получить разрешение на выпуск EV сертификата. Она называется, EV правила аудита, и каждый год происходит проверка на соответствие этим правилам.
Типы SSL сертификатов по своим свойствам.
Обычные SSL сертификаты
Тут все понятно, это сертификаты, которые выпускаются автоматически и подтверждают только домен. Подходят для всех сайтов.
Цена: от 20$ в год
SGC сертификаты
Сертификаты с поддержкой повышения уровня шифрования. Актуально для очень старых браузеров, которые поддерживали только 40 или 56 бит шифрование. При использовании этого сертификата уровень шифрования принудительно повышается до 128 бит.
За все время у нас не купили не одного такого сертификата. Мое мнение, что они уже не нужны, разве что для внутреннего использования в больших корпорациях, где сохранилось очень старое железо.
Цена: от 300 $ в год.
Wildcard сертификаты
Нужны в том случае, когда вам кроме основного домена нужно обеспечить шифрование также на всех поддоменах одного домена. Например: есть домен domain.com и вам нужно установить такой же сертификат на support.domain.com, forum.domain.com и billing.domain.com
Совет: посчитайте количество поддоменов, на которые нужен сертификат, иногда бывает выгодней купить отдельно несколько обычных сертификатов.
Цена: от 180$ в год. Как видите, если у вас меньше 9 поддоменов, то дешевле купить обычный сертификат, хотя в использовании будет удобней один wildcard.
SAN сертификаты
Пригодится, если вы хотите использовать один сертификат для нескольких разных доменов, размещенных на одном сервере. Обычно в такой сертификат входит 5 доменов и их количество можно увеличивать с шагом в 5.
Цена: от 395 $ в год
EV сертификаты
Это те самые сертификаты с расширенной проверки и зеленой строкой в браузере, о которых мы говорили выше. Получить их может только юридическое лицо, коммерческая, некоммерческая или государственная организация.
Цена: от 250 $ в год.
Сертификаты c поддержкой IDN
Как правило, не у всех центров сертификации указана эта опция в описании сертификата, но не все сертификаты поддерживаются работу с IDN доменами. Поэтому я просто приведу здесь список сертификатов, у которых есть такая поддержка:
- Thawte SSL123 Certificate
- Thawte SSL Web Server
- Symantec Secure Site
- Thawte SGC SuperCerts
- Thawte SSL Web Server Wildcard
- Thawte SSL Web Server with EV
- Symantec Secure Site Pro
- Symantec Secure Site with EV
- Symantec Secure Site Pro with EV
Как выбрать самый дешевый сертификат?
У Geotrust самые дешевые SAN сертификаты. Сертификаты с валидацией только сайта, а также wildcard выгоднее всего у RapidSSL. EV сертификаты самые дешевые также у Geotrust. SGC сертификаты есть только у Thawte и Verisign, но у Thawte дешевле.
Чем еще отличаются сертификаты между собой
- Скоростью выпуска. Быстрее всего выпускаются сертификаты с валидацией только домена, дольше всего с EV валидацией, от 7 рабочих дней.
- Количество перевыпусков сертификата — у большинства центров сертификации неограниченно. Требуется, если допустили ошибку в данных об организации.
- Гарантия — для некоторых сертификатов есть гарантия от 10.000 $. Это гарантия скорее не для покупателя сертификата, а для посетителя сайта, где установлен сертификат. В случае если посетитель сайта с таким сертификатом пострадает от фрауда и потеряет деньги, то центр сертификации обязуется их ему компенсировать до суммы указанной в гарантии. То есть центр сертификации как бы дает гарантию на свои сертификаты и что их невозможно установить на «левый» домен. На практике такие случае мне не известны поэтому на этот параметр можно не обращать внимание.
- Бесплатный тестовый период — из платных сертификатов есть у symantec secure site, geotrust rapidssl, comodo positive ssl, thawte ssl web server. Также можете для тестов использовать бесплатные сертификаты: StartSSL™ Free
- Возврат средств — есть почти у всех сертификатов в течении 30 дней, хотя бывают и сертификаты без периода moneyback
Полезные утилиты:
- OpenSSL — самая распространенная утилита для генерации открытого ключа (запроса на сертификат) и закрытого ключа.
http://www.openssl.org/ - CSR Decoder — утилита для проверки CSR и данных, которые в нем содержаться, рекомендую использовать перед заказом сертификата.
CSR Decoder 1 или CSR Decoder 2 - DigiCert Certificate Tester — утилита для проверки корректно самого сертификата
http://www.digicert.com/help/?rid=011592
http://www.sslshopper.com/ssl-checker.html
В следующих частях постараюсь рассказать про остальные виды сертификатов.
P.S. с удовольствием отвечу на любые вопросы связанные с выбором SSL сертификата в комментариях.
P.P.S. Желающие получить 30% скидку на ssl сертификаты — пишите в личку.
Update: Важный момент — некоторые сертификаты умеют работать на доменах с www и без www, то есть для защиты www.domain.com и domain.com достаточно одного сертификата, но заказывать его нужно на www.domain.com
Актуально для сертификатов:
• RapidSSL
• QuickSSL Premium
• True BusinessID
• True BusinessID with EV
habr.com
Бесплатный SSL сертификат — где его найти и зачем он нужен на WordPress
Хотите узнать, как можно бесплатно повысить рейтинг своего сайта в поисковых системах, защитить своих пользователей и повысить надежность вашего сайта? Это смелое заявление. Но мы гарантируем, что бесплатные SSL-сертификаты могут действительно дать вам много преимуществ.
Что такое SSL сертификат?
Для начала вспомним, что такое SSL.

SSL — расшифровывается как Secure Sockets Layer (протокол безопасных соединений). Это шифрование на основе технологии безопасного обмена информацией между веб-сайтом и посетителем.

Смотрите также:
Есть более простой способ в этом разобраться. Замечали ли вы раньше, что некоторые сайты начинаются с http, а другие с https? Ну вот, SSL-сертификаты обеспечивают желанную s и отображают зеленый замочек в вашем браузере.
Ранее SSL сертификат был почти исключительной прерогативой для банков, eCommerce и других сайтов обработки конфиденциальных данных. Сейчас они общедоступные.
SSL сертификаты бывают разных уровней. Они варьируются в цене от бесплатных (как в этом посте) до сотен долларов в год. Два основных типа, с которыми вы будете встречаться:
- Domain-validated — сертификат, подтвержденный самим владельцем домена, который показывает, что у владельца ресурса есть контроль над его сайтом и его доменом. Более известен как Самоподписанный сертификат.
- Extended validation — проверка личности владельца сертификата осуществляется органами выдачи сертификата. По сути, требуется больше действий, чтобы доказать, кто является владельцем сайта/сертификата.
Если у вас просто обычный сайт на WordPress, будет достаточно обычного самоподписанного сертификата.
Зачем использовать SSL на WordPress?
Ок, во-первых, используя SSL, вы проявляете уважение к вашим читателям. Это позволяет обеспечить зашифрованное соединение между вашим сайтом и браузером посетителя, что помогает передавать данные в безопасности.
Но передавать данные ваших посетителей в безопасности — не единственная причина переходить на SSL. Есть также некоторые корыстные мотивы, чтобы сделать это.
Если вы используете Google Chrome, вы могли заметить, что Google вносит изменения в отображении SSL-сертификатов.
Не так давно, на сайтах с SSL были установлены «зеленые замочки» вместе с зеленым префиксом https. Теперь, сайты с SSL имеют весомое защитное обозначение:
Сайты, которые еще не сделали переход, имеют довольно скучный серый вид информационного знака:
Доверия много не внушает, не так ли?
Но Google не собирается останавливаться на достигнутом. Прямо сейчас, они дают преимущество владельцам сайтов, которые делают переход в SSL. Скоро они перейдут к более агрессивным действиям и начнут расправляться с теми, кто не хочет этого делать.
Со временем, Google планирует пометить все страницы без SSL как небезопасные:
Если красный знак Not secure в браузерах ваших посетителей — не достаточно весомый аргумент для вас, то Google также пояснил, что они используют SSL как положительный фактор при ранжировании в поисковой выдаче.
Короче говоря, все сайты без SSL будут искусственно понижаться в результатах поиска Google. Такие дела.
Где взять бесплатный SSL сертификат?
Итак, теперь вы знаете, что нужно добавить сертификат SSL для вашего сайта на WordPress. Но как?
Следует ли приобрести один из тех модных Extended Validation сертификатов за сотни долларов в год?
Нет.
Если вы обычный владелец сайта на WordPress, можно абсолютно спокойно пользоваться бесплатным сертификатом SSL с проверенным доменом. Вот несколько из лучших и доступных в настоящее время вариантов:

Let’s Encrypt — это самый популярный сервис для создания бесплатных сертификатов SSL.
Его спонсирует крупные компании: Google, Facebook, Mozilla и даже Automattic! Несмотря на то, что сертификат на 100% бесплатный, он такой же надежный, как и любой другой сертификат SSL.
Единственная потенциальная проблема Let’s Encrypt — поддержка хостинга. Если вы на виртуальном хостинге, вам может понадобиться техподдержка вашего хостинга, чтобы установить SSL-сертификат. На данный момент большинство хостингов позволяет легко устанавливать Let’s Encrypt сертификаты через cPanel.
Но не каждый хостинг поддерживает Let’s Encrypt. У некоторых с этим могут возникнуть трудности. Например, проблемы были замечены у:
- Bluehost
- Host Gator
- GoDaddy
Если вы не уверены, поддерживает ли ваш хостинг Let’s Encrypt, можно посмотреть здесь список совместимых хостингов.

CloudFlare может быть известен вам своими сетями CDN и DDoS защиты, но знаете ли вы, что он также предлагает бесплатный общий сертификат SSL?
Поскольку CloudFlare функционирует как прокси-сервер, его сертификат SSL может работать немного по-другому, в отличие от Let’s Encrypt.
Если вы используете бесплатный Flexible SSL от CloudFlare, трафик будет зашифрован от посетителя к серверу CloudFlare, но не от сервера CloudFlare к вашему серверу! Это делает его не таким надежным, как полноценный SSL.
CloudFlare все же предоставляет полную поддержку SSL, но чтобы воспользоваться ей, вам потребуется сертификат SSL, установленный на вашем исходном сервере.
До тех пор, пока вы не собираете и не обрабатываете конфиденциальную информацию на своем сайте, SSL от CloudFlare вполне подойдет и предоставит достаточно безопасности.
3. FreeSSL от Symantec

FreeSSL — это новый проект от компании Symantec, который предлагает бесплатный SSL-сертификат, вроде Let’s Encrypt.
Выглядит многообещающе, но вот в чем загвоздка:
Бесплатного SSL в открытом доступе пока нет. На данный момент он доступен только для некоммерческих организаций и стартапов – остальные могут подписаться в список ожидания.
Хотя мы не уверены, что FreeSSL предоставит что-то лучше, чем Let’s Encrypt, приятно видеть, что рынок бесплатных SSL-сертификатов растет. Хорошо, когда есть больше выбора.
Как настроить SSL на WordPress
Как только вы получите свой бесплатный сертификат SSL, вы должны сделать еще пару шагов и настроить свой сайт на WordPress для работы с SSL.
Прежде всего, это предполагает:
- Создание 301 редиректа для направления всех запросов с http на https
- Обновление ссылок на сайте
- Обновление всех источников файлов на сайте, чтобы Google не подумал, что у вас есть «незащищенный контент»
Справиться с этим вручную не так трудно. Но еще быстрее это поможет выполнить бесплатный плагин Really Simple SSL.

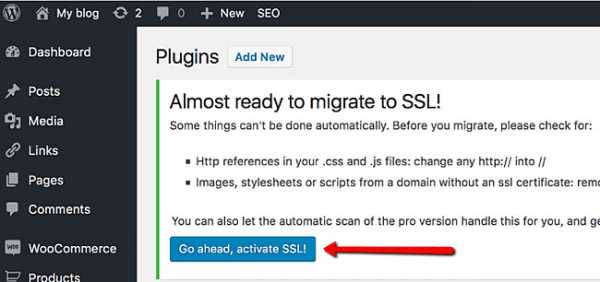
Все что вам нужно сделать, это активировать плагин, выполнить переход на SSL, и наслаждаться новым защищенным сайтом.

Один совет — при запуске плагина вас может выбросить из WordPress. Не паникуйте, когда это произойдет. Это 100% нормальное следствие переключения URL-адреса вашего сайта с http на https. Просто снова войдите в вашу админку уже через https.
Итоги
Мы на 100% считаем, что SSL нельзя игнорировать. Даже если выбросить общие преимущества безопасности, обратите внимание на:
- Улучшение рейтинга в поисковых системах
- Уверенность в том, что самый популярный в мире браузер Google Chrome не будет пугать ваших посетителей, что ваш сайт небезопасен.
Так что не ждите. Переходите на SSL уже сейчас!
Бонус! Попробуйте бесплатный SSL от Let’s Encrypt на Hostenko нажав на 1 кнопку
Если вы пользователь WordPress хостинга от Hostenko, вы можете самостоятельно подключить SSL сертификат от Let’s Encrypt совершенно бесплатно, нажав на 1 кнопку.

Для этого нужно перейти в Личный кабинет хостинга, открыть блок «Управление хостингом» для вашего сайта и в разделе «Безопасность» нажать на кнопку «Добавить SSL сертификат Let’s Encrypt»:
Вся процедура пройдет в автоматическом режиме, и уже через пару секунд к вашему сайту будет подключен бесплатный SSL сертификат от Let’s Encrypt, а адрес сайта изменится на https. Добавить SSL сертификат можно для любого сайта на собственном домене.
Более подробно читайте в заметке на блоге хостинга:
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: 5 / 5. Количество голосов: 3

Смотрите также:
hostenko.com
Устанавливаем бесплатный SSL–сертификат StartSSL на облачный VPS от Infobox
В этой статье мы рассмотрим, как заказать бесплатный SSL–сертификат и установить его на облачный VPS от Infobox. Базовые SSL–сертификаты бесплатно выдает центр сертификации StartCom.Бесплатные сертификаты StartSSL класса 1 служат для подтверждения доменных имен и адресов электронной почты. Проверки заказчиков, как правило, производятся автоматически и требуют минимального участия со стороны сотрудников StartCom. В процессе проверки подтверждается то, что подписчик является владельцем домена и действующего ящика электронной почты.

Бесплатные сертификаты предназначены для веб-сайтов, которым необходима защита секретности личных данных и предотвращение возможности прослушивания интернет-соединений. Информация, представленная в сертификатах этого вида, кроме имени домена и адреса электронной почты, не подтверждена. Если вам необходима сертификация более высокого уровня — можно заказать SSL сертификат в панели управления Infobox на главной странице в блоке «Мои услуги» -> «Заказать новую услугу». Доступ к панели управления предоставляется при заказе любой услуги, например VPS или облачных VPS.
Для обеспечения секретности передаваемых данных простых сайтов сертификаты StartCom подходят неплохо.
Бесплатные сертификаты от StartCom на самом деле не совсем бесплатные. Если потребуется отзыв сертификата — эта процедура стоит $24 у StartCom.
Заказ бесплатного SSL–сертификата
Откройте страницу заказа бесплатного сертификата SSL. Заполните информацию о вас (данные должны быть реальными, это очень важно).

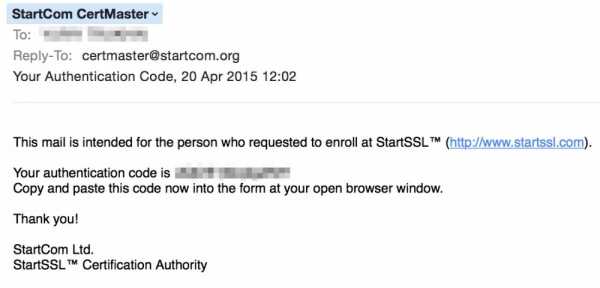
На следующем шаге от вас потребуется код подтверждения, отправленный на указанную электронную почту.

Введите код и нажмите «Continue»
После этого необходимо дождаться подтверждания регистрации от StartCom (может занимать до 6 часов, но обычно ссылка для доступа и код подтверждения приходит гораздо быстрее). После получения письма введите код из него по ссылке, указанной в письме. Далее выберите длинну сертификата (лучше выбирать максимальную).
После этого будет сгенерирован сертификат для доступа к сертифицирующему центру StartCom. Сохраните его в безопасном месте и установите в систему, выполнив по нему двойной клик мышью и нажав «Install».
Теперь у вас есть доступ к сертифицирующему центру. На следующем шаге введите имя домена, для которого хотите получить сертификат.
Для подтверждения домена необходимо создать на нем один из трех адресов:
- postmaster@domain
- hostmaster@domain
- webmaster@domain
Если у вас еще не подключена почта для домена, можно привязать домен к бесплатной Яндекс.Почте или воспользоваться бизнес-почтой «Офис 24»
После создания почтового ящика на домене выберите его у StartCom и подтвердите принадлежность домена вам.
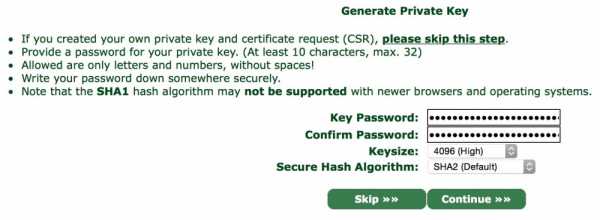
После подтверждения владения доменом вы можете сгенерировать секретный ключ, как показано на скриншоте ниже:

Рекомендуется пропустить этот шаг и сгенерировать CSR на вашем облачном VPS. Так секретный ключ не окажется у StartCom.
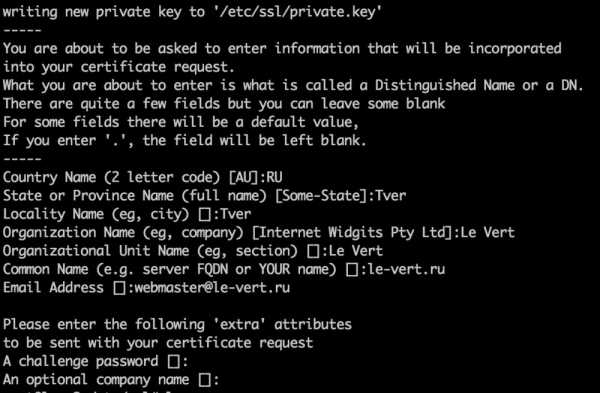
Для генерации CSR подключитесь к виртуальному серверу по SSH(подробнее в следующем разделе) и выполните команду:
openssl req -new -newkey rsa:4096 -nodes -keyout /etc/ssl/private.key -out /etc/ssl/domain.csr

В FQDN укажите ваш домен. E–mail адрес обязательно должен быть в этом домене, например [email protected].
После генерации выведите на экран консоли содержимое файла domain.csr:
cat /etc/ssl/domain.csr
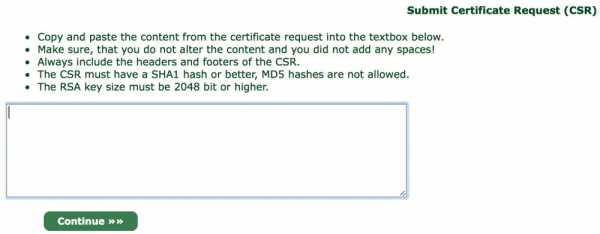
и вставьте в поле мастера выдачи сертификатов, который появится после нажатия на Skip окна генерации сертификатов.

Согласитесь с предложенным именем домена.
На следующем шаге добавьте поддомен www к сертификату.
Завершите процесс получения ssl.crt и сохраните его.
Вам понадобится корневой и промежуточный сертификаты StartCom. Для их получения перейдите в раздел Toolbox -> StartCom CA Certificates.
Сохраните файлы по ссылке Class 1 Intermediate Server CA (sub.class1.server.ca.pem) и StartCom Root CA (ca.pem).
В итоге у вас будут сохранены на локальном компьютере следующие полезные файлы:
- ca.pem
- sub.class1.server.ca.pem
- ssl.crt
На сервере в папке /etc/ssl/:
Копируем файлы на сервер
Создайте сервер из шаблона Ubuntu 14.04 lamp в облаке. Процесс создания сервера был рассмотрен в статье ранее.
Необходимо скопировать ca.pem, sub.class1.server.ca.pem и ssl.crt в папку /etc/ssl (если ее нет — создать).
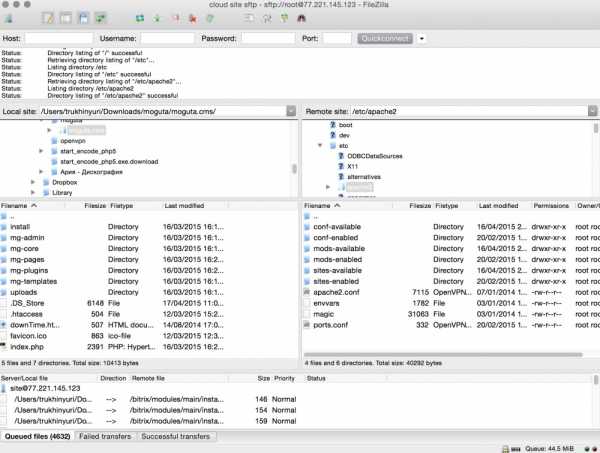
Это можно сделать например через Filezilla (установка клиента рассмотрена также в статье). Однако способ подключения будет отличаться, так как нужен доступ не только к папке сайта, но и ко всему серверу.
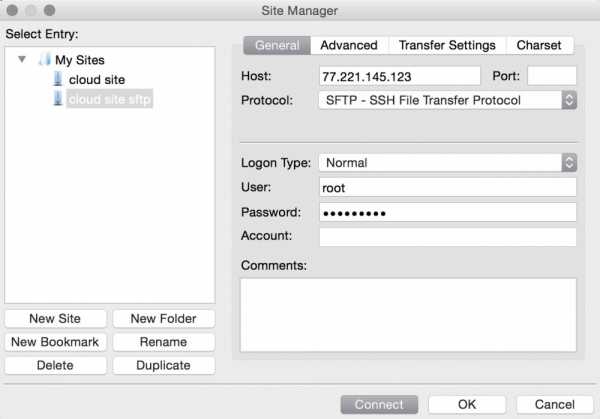
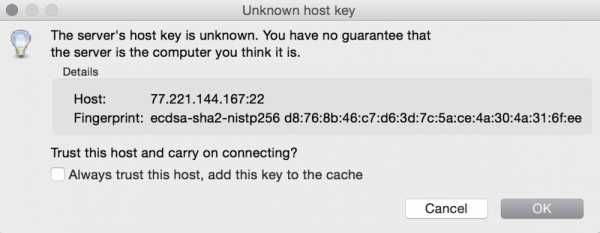
Добавьте новое SFTP подключение, как показано на скриншоте ниже. Используйте логин и пароль от сервера, которые пришли на вашу электронную почту после создания сервера, а также внешний ip–адрес сервера.

При подключении подтвердите, что вы подключаетесь к известному вам серверу, нажав OK.

Подключение будет успешно установлено.

Перейдите в папку «/etc/ssl» и скопируйте туда файлы ca.pem, sub.class1.server.ca.pem и ssl.crt.
Теперь подключитесь к серверу по SSH.
Включаем SSL в NGINX
В шаблоне LAMP настраивать SSL нужно на реверс-прокси NGINX.
Если ранее при генерации CSR вы установили пароль, расшифруйте приватный ключ командой:openssl rsa -in /etc/ssl/ssl.key -out /etc/ssl/private.key
Объедините корневой и промежуточный сертификаты командой:
cat /etc/ssl/sub.class1.server.ca.pem >> /etc/ssl/cau.pem
Добавьте к объединению ваш сертификат
cat /etc/ssl/ssl.crt /etc/ssl/cau.pem >> /etc/ssl/group.crt
Откройте результат в nano:
nano /etc/ssl/group.crt
Сохраните изменения (Ctrl+X, Y, Enter).
Перенесите начало каждого нового сертификата на новую строчку после окончания предыдущего сертификата и сохраните изменения.
Теперь установите права для доступа к private.key:
chmod 600 /etc/ssl/private.key
Отредактируйте файл конфигурации nginx:
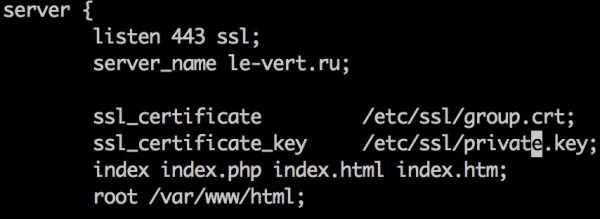
nano /etc/nginx/sites-enabled/default
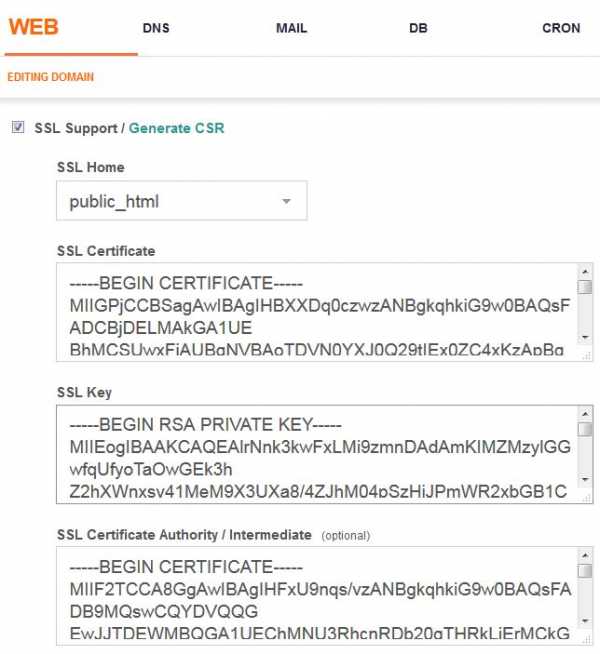
Внесите изменения, как показано на скриншоте ниже (вместо le-vert.ru используйте ваш домен):

Перезапустите NGINX.
service nginx restart
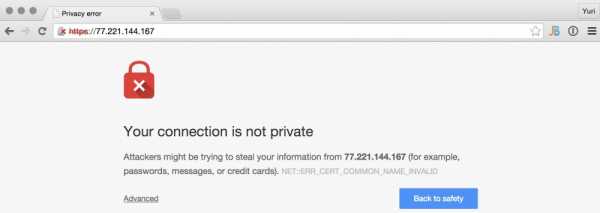
Если вы попробуете зайти на сайт по ip–адресу по протоколу HTTPS, то вы увидите предупреждение о том, что сертификат небезопасен.

Для безопасного соединения заходите на сайт по имени домена.
Для этого в DNS-записи А для домена и поддомена www укажите ip–адрес сайта и дождитесь обновления DNS. Либо для тестирования пропишите соответствие ip–адреса сервера и домена в файле hosts вашей ОС.

Единственное небезопасное что осталось — картинкa на странице загружается по http. Для того, чтобы сайт был доверенным, загружайте картинки по https.
Успешного использования Infobox!
habr.com
Бесплатный SSL сертификат для сайта — Технический блог
29 июня 2015 / БезопасностьВ этой статье я расскажу где совершенно бесплатно и легально получить SSL сертификат для своего сайта на срок от одного до трех лет, чтобы ваш ресурс был доступен не только по протоколу HTTP, но и HTTPS.
В последнее время участились разговоры о защищенном протоколе HTTPS. О том что для любого сайта будет крайне полезен переход на его использование. Связано это с тем, что у посетителей будет больше доверия к такому сайту. Так же ожидается лучшая лояльность поисковых систем. Кроме того постоянно витают слухи, что в ближайшем будущем популярные браузеры вообще откажутся от использования незащищенного протокола HTTP.
По-совести говоря, сам HTTPS протокол не говорит о том, что посещаемый вами ресурс безопасен. Он обещает, что данные которыми вы обмениваетесь с посещаемым сайтом не могут быть перехвачены никем другим.
Виды SSL сертификатов
Сертификатов SSL для сайтов существует несколько видов.
Cамоподписной сертификат
Самый простой и бесплатный — это самоподписной сертификат (self-signed), который можно сгенерировать прямо на веб-сервере. Минус этого сертификата в том, что на такой сертификат все браузеры будут выдавать предупреждение, что сайт не проверен.
Для служебных целей и для внутреннего использования такие сертификаты подходят, а вот для публичных сайтов, а тем более для сайтов, которые продают услуги, такие сертификаты нежелательны. Посудите сами, хотели бы вы, чтобы ваш клиент при заказе услуги увидел вот такую ошибку на весь экран? Как показывает практика, большинство посетителей такая страничка отпугивает и отбивает желание продолжать заказ дальше.
Сертификаты, которые подтверждают только доменное имя (Domain Validation — DV)
Это самые простые сертификаты, это ваш выбор если сертификат вам нужен срочно, так как выпускаются они автоматически и моментально. При проверке такого сертификата отсылается письмо со специальной ссылкой, по которой нужно кликнуть, чтобы подтвердить выпуск сертификата.
Сертификаты, которые подтверждают домен и организацию (Organization Validation — OV)
В таком сертификате уже будет указано название организации. Такой сертификат частное лицо получить не может. Срок выдачи таких сертификатов как правило от 3 до 10 рабочих дней, зависит от центра сертификации.
Сертификаты, с расширенной проверкой (Extendet Validation — EV)
Это самые дорогие сертификаты и получить их сложнее всего. В таких сертификатах есть так называемый «green bar» — то есть при входе не сайт, где установлен такой сертификат в адресной строке браузера посетителя появится зеленая строка, в которой будет указано название организации, получившей сертификат. Пожалуй это самый заветный сертификат для владельца сайта.
Типы SSL сертификатов по своим свойствам
Wildcard. Сертификаты, которые выдаются на все поддомены одного домена. Если у вас много региональных или других поддоменов, то обязательно нужно брать wildcard-сертификат.
С поддержкой IDN. Не все сертификаты поддерживаются для кириллических доменов. Если у вас кириллический домен, то нужно искать сертификаты с поддержкой IDN.
SGC сертификаты — это сертификаты с поддержкой повышения уровня шифрования. Актуально для очень старых браузеров, которые поддерживали только 40 или 56 бит шифрование.
Какой сертификат выбрать для сайта
Для частных лиц владельцев сайтов (блогов) доступен только один вид сертификатов: Domain Validation — DV. К счастью он самый дешевый, а дальше я расскажу где можно получить его бесплатно на срок от одного до трех лет.
Где взять SSL сертификат для сайта бесплатно
Мир не без добрых людей. В сети есть несколько ресурсов, которые раздают SSL сертификаты совершенно бесплатно.
CAcert
Центр сертификации CACert выдает сертификаты совершенно бесплатно сроком на один год.
StartSSL
StartSSL — это наше все! Выдают сертификаты на один год. Нормально работают во всех браузерах.
WoSing
Китайские товарищи WoSing, как всегда в плане бесплатности впереди планеты всей. И выдают бесплатные сертификаты аж не три года.
Браузеры от Google и Mozilla перестали доверять сертификатам wosign и StartSSL. Сначала выпущенным после 21 октября 2016 года. А с недавних пор это касается всех сертификатов, выпущенных этими сертификационными центрами. Поэтому если вам нужен бесплатный SSL сертификат, то следует обратить внимание на letsencrypt.org. Автоматического получение и продление сертификатов этого центра реализовано в популярных панелях управления хостингом VestaCP и ISPManager.
Mozilla
В сентябре 2015 года Mozilla обещают сделать бесплатную выдачу сертификатов.
Переход на использование HTTPS
Сначала необходимо получить SSL сертификат. Я рекомендую StartSSL. В сети полно информации как это сделать.
Затем вам необходимо настроить веб-сервер, установив SSL сертификат. Здесь многое зависит от типа сервера и используемой панели управления. В частности в VestaCP все настройки можно сделать прямо в окне браузера.
На втором этапе необходимо настроить ваш сайт. В частности переделать все прямые ссылки с HTTP на HTTPS. Подробнее читайте у Сергея Кокшарова. Он написал замечательную инструкцию по переходу на HTTPS.
Чтобы использовать HTTPS протокол необходим выделенный IP адрес. Который есть по-умолчанию у владельцев виртуальных и выделенных серверов. Пользователи обычного шаред хостинга так же могут получить выделенный адрес, но не на всех хостингах это возможно. Поэтому на мой взгляд лучше сразу переходить на виртуальный или выделенный сервер, благо у меня есть что выбрать.
Как и где проверить выданный и настроенный сертификат
Ресурсы для проверки корректности выданного сертификата:
Выводы о получении SSL сертификата
Я получил сертификаты от трех вышеперечисленных компаний. Все сертификаты получены менее чем за сутки и совершенно бесплатно.
В сентябре хочу проверить обещания Mozilla о бесплатной выдаче сертификатов.
Сейчас на сервере я использую сертификат от StartSSL.
Для проверки протокола HTTPS на моем блоге посетите эту же страницу, но уже по адресу https://moonback.ru/page/free-ssl
Благодарности
При написании статьи были использованы следующие источники:
- Как перенести сайт на HTTPs. Пошаговая инструкция
- Цифровые SSL сертификаты. Разновидности, как выбрать?
- Получаем бесплатный SSL сертификат
- Бесплатные SSL-сертификаты — теперь на 3 года от WoSign
moonback.ru
