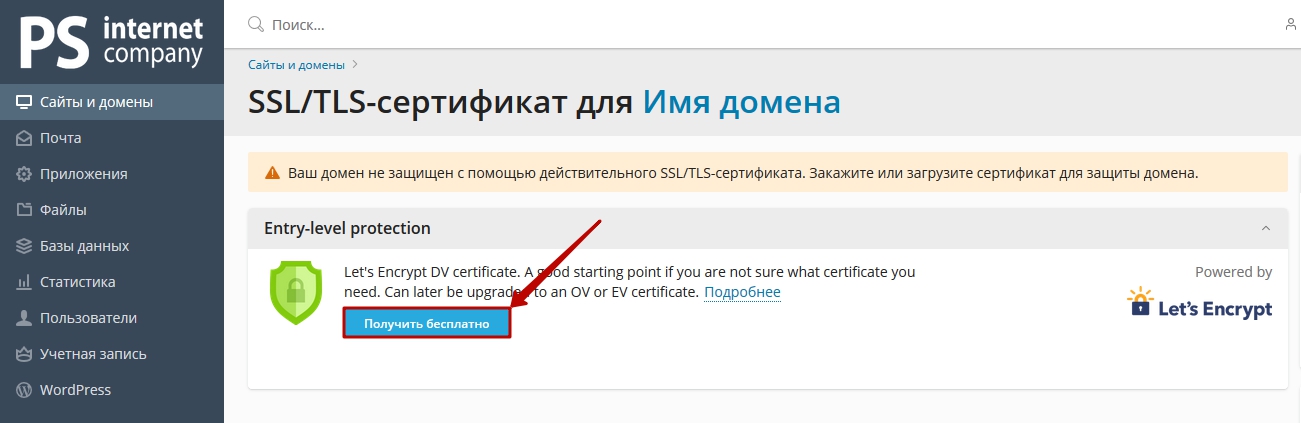
Установка SSL-сертификата Let’s Encrypt на сервер без ISPmanager
Выпуск SSL-сертификата является одной из важных частей администрирования веб-сайта. Обычно он устанавливается с целью защиты от перехвата данных пользователей, например, логинов и паролей, email-адресов или банковских карт. Для многих начинающих проектов нет необходимости или целесообразности использовать сертификат выпускаемый платными удостоверяющими центрами, для таких проектов есть альтернативный вариант — использование сертификатов Let’s Encrypt.
Let’s Encrypt — это центр сертификации, который предоставляет бесплатные криптографические сертификаты X.509 в автоматизированном процессе.
Данная статья поможет вам выпустить на любом сервере подобный сертификат без панели управления ISPmanager и других.
- Установка Certbot
- Выпуск сертификата на основной домен и поддомен с WWW
- Выпуск Wildcard сертификата
Установка Certbot
Для выпуска бесплатного сертификата от Let’s Encrypt требуется выполнить следующие шаги:
- Подключитесь к терминалу сервера, например, через SSH.

- Установите Certbot
Centos
yum install -y certbot
Debian/Ubuntu
apt install -y certbot
Выпуск сертификата на основной домен и поддомен с WWW
Для начала проверим корректно ли проходит запрос на выпуск сертификата, запускаем команду на получение сертификата в режиме dry-run
certbot certonly --expand -d lamp.fvds.ru -d www.lamp.fvds.ru -w /var/www/html --webroot --email [email protected] --agree-tos --dry-run
Если исходная команда не сообщила о каких-либо ошибках, можем приступить к фактическому выпуску SSL-сертификата.
Вывод об успешной проверке в режиме: dry-run
IMPORTANT NOTES:
- The dry run was successful.Приступаем к процедуре выпуска SSL-сертификата:
certbot certonly --expand -d lamp.fvds.ru -d www.lamp.fvds.ru -w /var/www/html --webroot --email [email protected] --agree-tos -n
Значения lamp. и  fvds.ru
fvds.ruwww.lamp.fvds.ru замените на свои.
Пример: domain.ru и www.domain.ru.
По завершении выпуска сертификата в терминале будет выведена следующая информация со сроком действия выпущенного сертификата:
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/lamp.fvds.ru-0001/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/lamp.fvds.ru-0001/privkey.pem Your certificate will expire on 2022-04-15. To obtain a new or tweaked version of this certificate in the future, simply run certbot again. To non-interactively renew *all* of your certificates, run "certbot renew" - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
Сам сертификат сохраняется в указанной директории:
Выпуск Wildcard сертификата
Сейчас рассмотрим выпуск Wildcard сертификата, данный тип сертификатов позволяет защищать не только домен второго уровня, но и все поддомены, связанные с ним. К примеру, если на сервере установлено несколько сайтов и все необходимо подключить к SSL, то необязательно выпускать на каждый домен по одному сертификату: lamp.fvds.ru, www.lamp.fvds.ru, shop.lamp.fvds.ru, forum.lamp.fvds.ru — можно обойтись только одним Wildcard.
К примеру, если на сервере установлено несколько сайтов и все необходимо подключить к SSL, то необязательно выпускать на каждый домен по одному сертификату: lamp.fvds.ru, www.lamp.fvds.ru, shop.lamp.fvds.ru, forum.lamp.fvds.ru — можно обойтись только одним Wildcard.
Стоит обратить внимание на то, что данный тип сертификата Wildcard требует обязательную проверку по DNS записи TXT. При запуске процедуры выпуска сертификата Certbot запросит два раза добавить TXT-запись с разными значениями.
Запускаем команду:
certbot --manual --agree-tos --manual-public-ip-logging-ok --preferred-challenges dns certonly --server https://acme-v02.api.letsencrypt.org/directory -d *.lamp.fvds.ru -d lamp.fvds.ru
Замените значения на свои: *.lamp.fvds.ru и lamp.fvds.ru
Пример: *.domain.ru и domain.ru.
После запуска команды вывод будет следующим:
Please deploy a DNS TXT record under the name _acme-challenge.lamp.fvds.ru with the following value: RYHdWpSmMuVjdJFZT9JGBs7zuQOFgN78f1Azt1fwNcc Before continuing, verify the record is deployed.
Это означает, что сейчас требуется создать TXT ресурсную запись для доменного имени в DNS.
Имя: _acme-challenge.lamp.fvds.ru
Значение: RYHdWpSmMuVjdJFZT9JGBs7zuQOFgN78f1Azt1fwNcc
Если домен делегирован на сервера имён FirstVDS, можете перейти в DNSmanager и создать ресурсную запись, ориентируясь по прикреплённым скриншотам:
После сохранения записи результат должен быть таким:
Как только создадим запись, возвращаемся в терминал и нажимаем «Enter» для того, чтобы продолжить выпуск. Обязательно обратите внимание на то, что Certbot запросит создание второй TXT записи — нужно создать её аналогичным образом и завершить выпуск.
Сертификат также сохранится в указанной директории: /etc/letsencrypt/live
По завершении выпуска сертификата рекомендуем изучить наши статьи по его установке на домен и для почты.
Если ваш сервер работает с панелью управления ISPmanager, можете выпустить такой же сертификат по инструкции.
Этот материал был полезен?
Используем бесплатные SSL сертификаты для защиты Azure веб сайтов / Хабр
Вот уже почти 3 года существует центр сертификации Let’s Encrypt, позволяющий безвозмездно (то есть даром) получить сертификат X.509. С марта этого года поддерживаются даже wildcard сертификаты, позволяющие защищать все поддомены сразу, а не указывая конкретное название для каждого.
Сертификат типа DV (Domain Validation) выдается сроком на 90 дней. Имеется возможность обновлять сертификат (опять же бесплатно – без всяких заманух). Сертификаты более высокого уровня (Organization Validation или Extended Validation) сервисом не выдаются.
Let’s Encrypt использует протокол под названием ACME (Automated Certificate Management Environment). Поблагодарить за возможность получения бесплатного сертификат можно основных спонсоров в лице Electronic Frontier Foundation (EFF), Mozilla Foundation, Akamai, Cisco Systems.
Под катом вы можете прочитать о том, как бесплатно добавить сертификат SSL вашему Azure вебсайту.
Сертификат выдается на 3 месяца и было бы хорошо, если бы он как-то автоматически обновлялся. Azure расширение, которое я вам предлагаю использовать, содержит в себе встроенную фичу, которая с помощью WebJob будет обновлять сертификат, но для ее функционирование необходимо создать Blob storage. Имеется вариант расширения без автоматического обновления сертификата. Оно гораздо проще в настройке. Но я хочу разобрать более сложный вариант. Разобравшись с ним, вы сможете разобраться и с простым вариантом не обновляющим сертификат автоматически.
Самый недорогой вариант репликации это LRS (здесь нам какая-то навороченная репликация не нужна). Модель доступа cool так как доступ к данным будет происходить редко — всего раз в 3 месяца.
Нам необходима строка подключения к blob storage, которую можно найти здесь:
Значение этой строки подключения необходимо сохранить в Application Settings нашего App Service с типом Custom и следующими именами:
Теперь, когда мы создали blob, можно добавить в App Service расширение.
Зайдя в раздел Extensions вашего App Service и кликнув Add+ вы найдете 2 варианта. Один с WebJobs обновляет сертификат автоматически, второй нет. Раз мы создали blob то можем выбрать вариант с WebJobs.
Теперь можно зайти в расширение и кликнуть на Browse для того, чтобы открыть расширение
Или вариант не для ленивых — ввести в браузерную строку адрес https://имявашегосайта.scm.azurewebsites.net/letsencrypt/
Вам откроется окно со следующими настройками:
Теперь давайте разберемся с тем какие значения откуда брать. Вверху формы есть описание на английском, но я постараюсь объяснить скринами и небольшими комментариями.
Значение Tenant и SubscriptionId можно получить, зайдя в раздел биллинга
Кликнуть на подписку
Здесь вы можете увидеть как Subscription ID, так и наименование каталога по умолчанию чуть ниже. Каталог по умолчанию это и есть искомый Tenant.
С ClientID и ClientSecret чуть сложнее. Нам нужно создать своеобразный аккаунт, под которым могут выполнятся какие-то задачи — service principal. Войти в Azure с этим аккаунтом нельзя. Он предназначен только для выполнения каких-то внутренних задач.
Нам нужно создать своеобразный аккаунт, под которым могут выполнятся какие-то задачи — service principal. Войти в Azure с этим аккаунтом нельзя. Он предназначен только для выполнения каких-то внутренних задач.
Создаем его через Azure Active Directory – App Registrations
Кликаем + New application registration
Из данных созданного приложения уже можно взять Application ID – это искомый ClientID. Заходим в Settings и Keys
Вводим DESCRIPTION создаваемого ключа и нажимаем Save.
Копируем значение VALUE – это ClientSecret.
Service principal создан, но ему необходимо добавить права. Для этого необходимо зайти в группу ресурсов в которой находится App Service. Далее зайти в IAM
И добавить новое разрешение для созданного service principal с ролью Contributor
Теперь у нас есть права и все значения, необходимые для заполнения формы. ResourceGroupName – это имя группы в которой находится вам App Service. ServicePlanResourceGroupName – это имя группы которой находится service plan вашего App Service. Значение SiteSlotName можно не указывать если вы не используете Development Slots в App Service. А вот поставить флажок напротив Update Application Settings нужно.
Значение SiteSlotName можно не указывать если вы не используете Development Slots в App Service. А вот поставить флажок напротив Update Application Settings нужно.
Введя все что требуется нажимаем Next и на следующей странице нам показывается какая-то информация о существующих сертификатах (если мы вдруг повторяем процесс, то в списке что-то будет).
Мотаем дальше на Next и получаем возможность выбрать имена хостов:
Завершив запрос на новый сертификат можно убедится в его работоспособности зайдя на вебсайт и кликнув на замок рядом с сертификатом
Официальный англоязычный мануал можно найти здесь:
How to install and setup Let’s Encrypt on Azure Web Apps
Letsencrypt для бесплатных и простых SSL-сертификатов
Узнайте, как легко использовать letsencrypt для создания и автоматического обновления БЕСПЛАТНЫХ SSL-сертификатов!
Среда:
Вот что мы используем в видео
- Ubuntu 16.04 на AWS.
- Ubuntu 16.
 04 AMI можно найти здесь, если вам интересно.
04 AMI можно найти здесь, если вам интересно. - Nginx
- Certbot (например, Letsencrypt)
У меня был реальный домен, указывающий на этот сервер: tutorial.serverops.io .
Первоначальная установка:
Я выполнил следующее, чтобы обновить сервер и установить nginx:
sudo apt update sudo подходящее обновление -y sudo apt install -y nginx
Когда я перешел на http://tutorial.serverops.io в браузере, я увидел сайт nginx по умолчанию. Ура!
Nginx Security
Многие люди защищают точечные файлы в конфигурации вашего сервера Nginx. Это означает, что доступ к любому файлу или папке, начинающийся с точки, возвращает ответ об отказе в доступе. Это правило в Nginx часто выглядит так: 9|/)\. { отрицать все; }
Это защищает URL-адреса, такие как: http://example.com/.git/... — что хорошо — скорее всего, это не то, что вы хотите выставлять в открытый доступ в Интернете!
LetsEncrypt, однако, использует папку с именем Раньше Letsencrypt предлагал вам установить инструмент командной строки, который назывался, соответственно, «letsencrypt». С тех пор он был изменен на более простой «certbot». В Ubuntu 16.04 есть пакет для «letsencrypt» (в настоящее время для версии 0.4.1-1): Последний выпуск certbot на момент написания этой статьи, если 0.7.0. Давайте не будем довольствоваться старой версией! На самом деле это был 0.8.0 на следующий день - разработка идет быстро! Чтобы установить более новую версию: Мы будем использовать команду Letsencrypt имеет несколько «модулей», которые в основном сводятся к тому, «как мне настроить для вас сертификат SSL». Во всех случаях letsencrypt должен иметь возможность пропинговать ваш сервер через HTTP, чтобы убедиться, что ваш домен указывает на сервер, на который вы устанавливаете сертификат. Один из способов, которым letsencrypt делает это, — это «автономный» модуль , который запускает веб-сервер, прослушивающий порт 80. Проблема здесь может быть или не быть очевидной для вас — у нас уже есть привязанный веб-сервер. на порт 80. Может быть только один. Это означает отключение веб-сервера, запуск lets encrypt, а затем повторное включение. Это жизнеспособный вариант (и именно так я делал это в прошлом), но давайте сделаем лучше. Я собираюсь использовать модуль "webroot" , который похож на то, как инструменты Google для веб-мастеров доказывают право собственности. Он создает файл в корневом каталоге вашего веб-сайта, который может проверить letsencrypt, что затем доказывает, что вы фактически устанавливаете SSL на сервер, к которому он может получить доступ из вашего домена. Обратите внимание, что это получает сертификат, но не устанавливает его. Для этого есть модули apache и nginx. Следуя документации по параметру webroot, я использую следующую команду: Я использовал tmux для разделения своего терминала и запустил И сама команда выводит это: Мы также можем проверить этот каталог, который он упоминает: Отлично, мы видим, что они связаны с некоторыми другими файлами. Они обновляются, когда мы обновляем наши сертификаты, но это символическая ссылка, которую мы используем в нашей конфигурации Nginx, поэтому нам не нужно обновлять конфигурацию веб-сервера при обновлении! Давайте настроим нашу конфигурацию Nginx для использования нашего нового SSL-сертификата. Мы отредактируем Мы используем После того, как изменения добавлены, мы можем протестировать Nginx и перезагрузить конфигурацию, предполагая, что она не находит никаких проблем. Теперь зайдите в наш домен с «https://» ( Срок действия сертификатов Letsencrypt составляет всего 90 дней, поэтому их необходимо периодически продлевать. Это чертовски легко. Это обновит все сертификаты, срок действия которых истекает в течение 30 дней. Вы можете установить это как задачу cron и запускать ее столько раз, сколько хотите (хотя лично я запускаю ее первого числа каждого месяца). Вот пример Обновление: Я обнаружил, что в некоторых случаях сертификат не обновляется (из-за того, как и когда Certbot решает, что сертификат еще не готов к обновлению). Чтобы противодействовать этому, я просто добавляю Затем (отмечено выше, но повторяется и здесь) нам нужно убедиться, что скрипт является исполняемым: Мы снова используйте модуль Если вы хотите протестировать продление немедленно, добавьте флаг Вот оно! Ваши сертификаты будут обновлены. Содержание: Без сомнения, вы слышали о недавнем обновлении Google, касающемся HTTPS, и об их постоянном стремлении создать более безопасный Интернет для нас. С октября 2017 г. (Chrome 62) Google Chrome будет отображать предупреждение «Небезопасно» для пользователей, вводящих данные на HTTP-странице, а также все HTTP-страницы в режиме инкогнито. Их последняя попытка побудить владельцев веб-сайтов, все еще использующих HTTP, объединиться и перейти на HTTPS! (Как будто безопасности пользователей и преимуществ SEO недостаточно…) Но просто установить сертификат SSL — это не прогулка в парке… Запущенный в 2016 году, Let’s Encrypt — это центр сертификации, предлагающий бесплатное решение для шифрования TLS (Transport Layer Security) для владельцев веб-сайтов. Шифрование трафика на ваш сайт раньше было довольно дорогим испытанием. Особенно для владельцев малого бизнеса, которые хотят поступать правильно с посетителями своего веб-сайта, но не имеют больших денег, чтобы инвестировать в HTTPS. Let’s Encrypt решает эту проблему, дополнительно устраняя сложность установки и обслуживания сертификатов безопасности с помощью автоматизированных процессов. Самое большое преимущество Let’s Encrypt очевидно… Это БЕСПЛАТНО! Это довольно простой процесс установки , намного проще, чем традиционные SSL-сертификаты, предназначенный для того, чтобы сделать шифрование HTTPS доступным для любого владельца веб-сайта. Для веб-серверов Linux, к которым у вас есть доступ к оболочке, нужно выполнить только две команды, чтобы получить и установить сертификат Let’s Encrypt. Certbot автоматически извлекает и развертывает ваш сертификат Let’s Encrypt, чтобы немедленно начать обслуживание через HTTPS . Вы даже можете включить такие функции, как автоматическое перенаправление с HTTP на HTTPS в Apache. По инициативе EFF (Electronic Frontier Foundation) Certbot является частью общесетевых усилий по шифрованию всего Интернета для обеспечения безопасности своих пользователей. Он делает то, что написано на банке: обеспечивает безопасное соединение между посетителями вашего сайта и сервером вашего сайта. Кроме того, у них есть респектабельная документация для тех, кто в ней нуждается, и огромное количество общественной поддержки , когда вам нужна более конкретная информация и совет. Google Chrome является «платиновым спонсором» Let’s Encrypt , поэтому маловероятно, что в ближайшее время Chrome перестанет ему доверять. В отличие от сертификатов Symantec (работающих под торговыми марками: VeriSign, Equifax, GeoTrust, RapidSSL и Thawte), которые не соответствуют базовым требованиям CA/Browser Forum, и поэтому Google не доверяет им в будущих обновлениях Chrome. Если вы посмотрите на наш SSL-сертификат Let’s Encrypt, то заметите, что срок его действия кажется чрезвычайно коротким. Он определенно короче по сравнению с другими популярными сертификатами SSL. Сертификаты SAN Let’s Encrypt (альтернативное имя субъекта) допускают множественных доменных имен для защиты одним сертификатом. Возможность добавления нескольких значений SAN к одному сертификату Let’s Encrypt может сэкономить время организациям с несколькими веб-сайтами или микросайтами. Это отличается от сертификатов с подстановочными знаками, которые применяются к нескольким поддоменам, но не к совершенно разным доменам. (Подробнее о подстановочных знаках позже…) Также нет простоя при выдаче сертификата из-за протокола ACME, который выполняет проверку сервера. Самая большая проблема заключается в том, что, хотя Let’s Encrypt обеспечивает современный стандарт шифрования веб-сайтов, он не предлагает расширенную проверку домена (зеленая полоса рядом с URL-адресом, отображающая название компании рядом с замком). Более того, если для вас важны SSL-сертификаты с расширенной проверкой домена (EV) или SSL-сертификаты с проверкой организации (OV), вы должны знать, что Let’s Encrypt не планирует выпускать OV и EV . Chrome: Edge: Firefox: Internet Explorer: Let’s Encrypt также в настоящее время не предоставляет подстановочные SSL-сертификаты (по состоянию на ноябрь 2017 г. Как упоминалось ранее, 90-дневный срок действия (хотя это хорошо для безопасности) может быть реальным недостатком , если ваш веб-сервер не автоматизирует выпуск . Коммерческие SSL-сертификаты, как правило, имеют более длительный срок службы. На самом деле это не имеет большого значения, если процесс автоматизирован, но если вам нужно не забывать делать это вручную каждые 90 дней, давайте будем честными… Это настоящая рутинная работа, и у вас будет соблазн просто позволить ему истечь . Хотя некоторые хостинговые компании предоставляют готовую установку Let’s Encrypt, многие другие (такие как Namecheap и Hostgator) этого не делают. Зачем им, когда они продают SSL-сертификаты как услугу? Так что, если вы новичок во всем этом, DIY 9Обходной путь 0049 может оказаться немного сложным . Существуют также проблемы совместимости с некоторыми платформами , такими как более старые версии Blackberry, Windows XP, Nintendo 3DS, PS3 и т. д. Для большинства владельцев веб-сайтов это не проблема. Вы можете даже хихикнуть при этой мысли. Но все же стоит упомянуть, потому что мало ли. Если у вас большой веб-сайт, вам также может понадобиться частая поддержка клиентов… Как и следовало ожидать от некоммерческой организации, они делают не хватает сильной поддержки клиентов . Коммерческие поставщики, с другой стороны, имеют ресурсы, чтобы уделять больше времени своим платным клиентам. Если у вас нет большого опыта работы с SSL-сертификатами, одна только поддержка клиентов может стоить более высокой цены. Для разработчиков, управляющих несколькими клиентскими веб-сайтами, ограничение скорости также может быть неудобно. Однако существует исключение для продления, чтобы гарантировать, что пользователи всегда могут обновить сертификат, не засчитывая его в еженедельный предел скорости. Продления определяются как содержащие «тот же набор имен хостов, что и ранее выпущенный сертификат». Согласно Let’s Encrypt, ограничения скорости следующие: невозможно временно сбросить ограничение скорости , если вы его достигли. (Отзыв сертификатов также не приведет к сбросу ваших ограничений скорости, если вы думаете о том, чтобы стать дерзким. Хотя это не влияет напрямую на то, как SSL-сертификаты Let’s Encrypt работают на ваших веб-сайтах, некоторые владельцы веб-сайтов выступают против использования Let’s Encrypt на основе принципа. Почему, спросите вы? Let’s Encrypt подверглась критике в 2016 году за то, что слишком упростила HTTPS , тем самым создав у пользователей ложное ощущение безопасности. Другими словами, любой вредоносный веб-сайт может установить бесплатный SSL-сертификат без особой проверки или финансовых вложений и использовать видимость «выглядящего более заслуживающим доверия», чтобы подтолкнуть вредоносное ПО к ничего не подозревающим посетителям. На самом деле это не вина Let’s Encrypt, а скорее недостаток общего образования в отношении безопасности в Интернете. Просто потому, что веб-сайт говорит, что он «безопасен», не означает, что веб-сайт имеет благие намерения, и некоторые киберпреступники злоупотребляют этим распространенным заблуждением, чтобы обманом заставить тех, кто менее разбирается в Интернете, выдать конфиденциальную информацию и загрузить черт знает что. В ответ на эту критику в 2015 году Let’s Encrypt прокомментировал: «С тех пор, как мы анонсировали Let’s Encrypt, нас часто спрашивали, как мы обеспечим, чтобы мы не выдавали сертификаты для фишинговых и вредоносных сайтов. Наиболее часто выражаемое беспокойство заключается в том, что наличие действительных сертификатов HTTPS помогает этим сайтам выглядеть более законными, что повышает вероятность того, что люди будут им доверять. Решить, что здесь делать, было непросто. С одной стороны, мы любим эти сайты не больше, чем кто-либо другой, и наша миссия — помочь построить более безопасный и защищенный Интернет. С другой стороны, мы не уверены, что выдача сертификатов (по крайней мере, для проверки домена) является правильным уровнем для контроля фишинговых и вредоносных сайтов в 2015 году». Но действительно ли поставщики сертификатов обязаны обучать пользователей или эта обязанность лежит на веб-браузерах? Когда Let’s Encrypt установлен правильно, это определенно лучше, чем ничего. Вы получаете то, за что платите? Конечно! Но ценность субъективна. Крупные сайты электронной коммерции или сайты, обрабатывающие конфиденциальные данные, обязательно должны рассматривать платные SSL-сертификаты. Для веб-сайтов малого бизнеса или среднего блогера Let’s Encrypt предлагает отличную бесплатную альтернативу, которой вы могли бы также воспользоваться и, по крайней мере, извлечь выгоду из дополнительной ценности SEO. Самый большой вопрос: каковы ваши требования к SSL-сертификату? Silkstream использует Let’s Encrypt (сертификат DV) Проверка домена (сертификаты DV) — самый быстрый и дешевый вариант, но с самым низким уровнем аутентификации. Проверка организации (сертификаты OV) не выпускаются так широко, как сертификаты DV, поскольку центр сертификации проверяет надежность организации или лица, подающего заявку на сертификат, и информация о компании будет отображаться для посетителей веб-сайта на сертификате. Это дает посетителю веб-сайта более заметное доверие к организации, если он знает, что ищет. В противном случае с первого взгляда нет реального визуального различия между DV и OV. Расширенная проверка (EV-сертификаты) — это самые совершенные SSL-сертификаты, когда речь идет о безопасности, поскольку они требуют от центра сертификации гораздо более тщательной проверки организации или отдельных лиц. . |/)\. {
отрицать все;
} 9|/)\. {
позволять все;
}
|/)\. {
отрицать все;
} 9|/)\. {
позволять все;
} Установить Letsencrypt
$ apt show certbot # Нет результатов
$ apt показать letsencrypt
Пакет: letsencrypt
Версия: 0.4.1-1
Приоритет: необязательно
Раздел: вселенная/веб
Источник: python-letsencrypt
Происхождение: Убунту
Сопровождающий: Разработчики Ubuntu
 org/
Размер загрузки: 10.9КБ
Источники APT: http://us-east-1.ec2.archive.ubuntu.com/ubuntu xenial/universe Пакеты amd64
Описание: Основной клиент Lets Encrypt...
org/
Размер загрузки: 10.9КБ
Источники APT: http://us-east-1.ec2.archive.ubuntu.com/ubuntu xenial/universe Пакеты amd64
Описание: Основной клиент Lets Encrypt... sudo apt install -y git
компакт-диск / выбор
sudo git клон https://github.com/certbot/certbot
компакт-диск certbot
./certbot-auto -h
certbot-auto . Установить сертификат

Автономный
Webroot
 Модуль Apache кажется стабильным, но они прикрепляют страшное «экспериментальное» предупреждение к модулю Nginx, поэтому я его не использовал.
Модуль Apache кажется стабильным, но они прикрепляют страшное «экспериментальное» предупреждение к модулю Nginx, поэтому я его не использовал. # Не забывайте, что мы находимся в /opt
# и все файлы в настоящее время принадлежат пользователю root
компакт-диск /opt/certbot
# Запуск от имени root, что позволяет избежать зависимостей от Python
# при попытке установить в /home/ubuntu от имени пользователя root
судо су
# Обратите внимание, что я знаю и использую корневую папку Nginx по умолчанию
# который я взял из /etc/nginx/sites-available/default
# Также обратите внимание, что требуется --non-interactive --agree-tos --email
sudo tail -f /var/log/nginx/access., чтобы просмотреть журнал доступа, когда я выполнил указанную выше команду. Я видел это: log
log 66.133.109.36 - - [01/Jun/2016:15:30:25 +0000] "GET /.well-known/acme-challenge/-IeTRWj2zRKRxim2ngMPUP3_Nvt6DN_TR-fLXUQMfHk HTTP/1.1" 200 8 7"- ""Mozilla/5.0 (совместимый; сервер проверки Let's Encrypt; +https://www.letsencrypt.org)"
ВАЖНЫЕ ПРИМЕЧАНИЯ:
- Поздравляю! Ваш сертификат и цепочка сохранены по адресу
/etc/letsencrypt/live/tutorial.serverops.io/fullchain.pem. Твой
срок действия сертификата истекает 30 августа 2016 г. Чтобы получить новую или измененную версию
этого сертификата в будущем, просто снова запустите certbot-auto.
Чтобы неинтерактивно обновить *все* ваши сертификаты, запустите
"certbot-автоматическое продление"
- Если вы потеряете учетные данные своей учетной записи, вы можете восстановить их через
электронные письма, отправленные на [email protected].
- Ваши учетные данные были сохранены в вашем Certbot
каталог конфигурации в /etc/letsencrypt.
 Вы должны сделать
безопасное резервное копирование этой папки сейчас. Этот каталог конфигурации будет
также содержат сертификаты и закрытые ключи, полученные Certbot, поэтому
идеально делать регулярные резервные копии этой папки.
- Если вам нравится Certbot, рассмотрите возможность поддержки нашей работы:
Пожертвование в пользу ISRG / Let's Encrypt: https://letsencrypt.org/donate
Пожертвование в пользу EFF: https://eff.org/donate-le
Вы должны сделать
безопасное резервное копирование этой папки сейчас. Этот каталог конфигурации будет
также содержат сертификаты и закрытые ключи, полученные Certbot, поэтому
идеально делать регулярные резервные копии этой папки.
- Если вам нравится Certbot, рассмотрите возможность поддержки нашей работы:
Пожертвование в пользу ISRG / Let's Encrypt: https://letsencrypt.org/donate
Пожертвование в пользу EFF: https://eff.org/donate-le # Все еще работает как пользователь root
$ ls -lah /etc/letsencrypt/live/tutorial.serverops.io
всего 8
drwxr-xr-x 2 root root 4096 1 июня 15:30 ./
drwx------ 3 root root 4096 1 июня 15:30 ../
lrwxrwxrwx 1 root root 45 1 июня 15:30 cert.pem -> ../../archive/tutorial.serverops.io/cert1.pem
lrwxrwxrwx 1 root root 46 1 июня 15:30 chain.pem -> ../../archive/tutorial.serverops.io/chain1.pem
lrwxrwxrwx 1 root root 50 1 июня 15:30 fullchain.pem -> ../../archive/tutorial.
 serverops.io/fullchain1.pem
lrwxrwxrwx 1 root root 48 1 июня 15:30 privkey.pem -> ../../archive/tutorial.serverops.io/privkey1.pem
serverops.io/fullchain1.pem
lrwxrwxrwx 1 root root 48 1 июня 15:30 privkey.pem -> ../../archive/tutorial.serverops.io/privkey1.pem Конфигурация Nginx
/etc/nginx/sites-available/default и раскомментируем часть конфигурации SSL. сервер {
слушать 80 default_server;
слушать 443 ssl default_server;
ssl_certificate /etc/letsencrypt/live/tutorial.serverops.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/tutorial.serverops.io/privkey.pem;
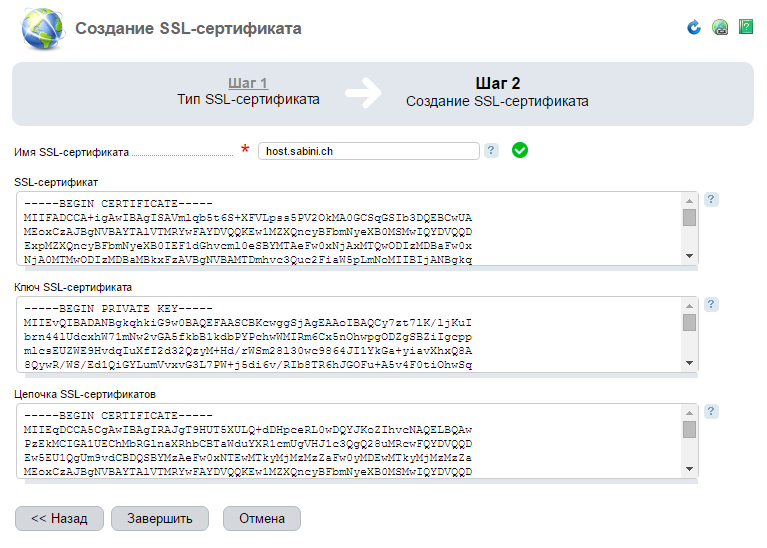
# Остальные удалены для краткости fullchain.pem , поэтому у нас есть корневой сертификат и промежуточные полномочия. И, конечно же, мы используем закрытый ключ, используемый для создания сертификата.
И, конечно же, мы используем закрытый ключ, используемый для создания сертификата. служба sudo nginx configtest
sudo service nginx reload
https://tutorial.serverops.io ), и мы увидим зеленый замок блаженства! Продление
# еще раз, как пользователь root
компакт-диск /opt/certbot
./certbot-auto renew --webroot -w /var/www/html
/etc/cron.monthly/letsencrypt файл bash (убедитесь, что он исполняемый — sudo chmod u=rwx,go=rx /etc/cron.): monthly/letsencrypt
monthly/letsencrypt #!/usr/bin/env bash
компакт-диск /opt/certbot
./certbot-auto обновить --webroot \
--неинтерактивный \
-w /var/www/html \
--post-hook "service nginx reload" --force-renewal флаг: #!/usr/bin/env bash
компакт-диск /opt/certbot
./certbot-auto обновить --webroot \
--форс-обновление \
--неинтерактивный \
-w /var/www/html \
--post-hook "service nginx reload" sudo chmod +x /etc/cron.monthly/letsencrypt
webroot и сообщите путь к webroot. Затем мы также устанавливаем пост-хук , чтобы перезагрузить Nginx, чтобы убедиться, что он всасывает новый сертификат.
--force-renewal ! Плюсы и минусы бесплатного SSL-сертификата Let's Encrypt
Что такое Let’s Encrypt?
 Инициатива Let’s Encrypt была основана на цели предоставить всем владельцам веб-сайтов SSL-сертификаты, которые не только бесплатны, но и просты в установке и обновлении.
Инициатива Let’s Encrypt была основана на цели предоставить всем владельцам веб-сайтов SSL-сертификаты, которые не только бесплатны, но и просты в установке и обновлении. Зачем использовать Let’s Encrypt?
 Однако многие популярные хостинговые компании не предоставляют своим клиентам root-доступ, вместо этого клиенты управляют своим веб-сайтом через панель управления с графическим пользовательским интерфейсом, такую как cPanel или Plesk. В этом случае вы можете обнаружить, что ваш хостинг-провайдер уже включил встроенную поддержку получения и настройки бесплатного SSL-сертификата, а также автоматическое продление через плагин в панели управления. По сути, они запрашивают бесплатный сертификат от вашего имени, а затем автоматически занимаются обслуживанием. Некоторые веб-хостинговые компании теперь даже автоматически устанавливают сертификат от имени всех своих клиентов по умолчанию.
Однако многие популярные хостинговые компании не предоставляют своим клиентам root-доступ, вместо этого клиенты управляют своим веб-сайтом через панель управления с графическим пользовательским интерфейсом, такую как cPanel или Plesk. В этом случае вы можете обнаружить, что ваш хостинг-провайдер уже включил встроенную поддержку получения и настройки бесплатного SSL-сертификата, а также автоматическое продление через плагин в панели управления. По сути, они запрашивают бесплатный сертификат от вашего имени, а затем автоматически занимаются обслуживанием. Некоторые веб-хостинговые компании теперь даже автоматически устанавливают сертификат от имени всех своих клиентов по умолчанию.
 90-дневный срок жизни можно рассматривать как недостаток, так как для некоторых это неудобно, но это определенно способствует безопасности, поскольку требует смены ключа каждые три месяца.
90-дневный срок жизни можно рассматривать как недостаток, так как для некоторых это неудобно, но это определенно способствует безопасности, поскольку требует смены ключа каждые три месяца. Почему вам не следует использовать Let’s Encrypt?
 Есть разница. Это означает не только то, что подлинность веб-сайта не проверяется в той же степени, что и веб-сайт с расширенной проверкой домена, но и для пользователя (независимо от того, насколько он невежествен), они может меньше доверять веб-сайтам, на которых нет полной «зеленой полосы», отображающей название компании. Поскольку — это просто проверка домена , никаких дополнительных проверок владельца домена или веб-сайта не требуется.
Есть разница. Это означает не только то, что подлинность веб-сайта не проверяется в той же степени, что и веб-сайт с расширенной проверкой домена, но и для пользователя (независимо от того, насколько он невежествен), они может меньше доверять веб-сайтам, на которых нет полной «зеленой полосы», отображающей название компании. Поскольку — это просто проверка домена , никаких дополнительных проверок владельца домена или веб-сайта не требуется. Как сертификаты EV отображаются в различных браузерах
 ). Это, однако, будет доступно с января 2018 года. Так что не позволяйте этому полностью оттолкнуть вас, если это причина, по которой вы стоите на заборе. Однако на данный момент недостатком отсутствия подстановочных SSL-сертификатов является то, что вам потребуется отдельные сертификаты SSL для нескольких субдоменов . Если вы читаете это не совсем в январе 2018 года и вам срочно нужен HTTPS для всех ваших поддоменов, таких как blog.website.com , www.website.com , payment.website.com и т. д., тогда очень плохо.
). Это, однако, будет доступно с января 2018 года. Так что не позволяйте этому полностью оттолкнуть вас, если это причина, по которой вы стоите на заборе. Однако на данный момент недостатком отсутствия подстановочных SSL-сертификатов является то, что вам потребуется отдельные сертификаты SSL для нескольких субдоменов . Если вы читаете это не совсем в январе 2018 года и вам срочно нужен HTTPS для всех ваших поддоменов, таких как blog.website.com , www.website.com , payment.website.com и т. д., тогда очень плохо.
Обратите внимание на *.google.com 

 ) Хотя вы можете заранее запросить более высокий предел скорости, если вы крупная организация или хостинг-провайдер, но обработка запросов может занять несколько недель.
) Хотя вы можете заранее запросить более высокий предел скорости, если вы крупная организация или хостинг-провайдер, но обработка запросов может занять несколько недель. Хорошо, что крупные компании, такие как Google, продвигают безопасные соединения в Интернете, но необходимо приложить больше усилий для информирования обычных пользователей именно о что это значит .
Хорошо, что крупные компании, такие как Google, продвигают безопасные соединения в Интернете, но необходимо приложить больше усилий для информирования обычных пользователей именно о что это значит .
В заключение…
DV, OV и EV: в чем на самом деле
разница? Информация о компании не проверяется и не отображается в SSL-сертификате, но для малого бизнеса и личных веб-сайтов, не требующих высокой достоверности, базовое шифрование и HTTPS — это все, что вам когда-либо понадобится.
Информация о компании не проверяется и не отображается в SSL-сертификате, но для малого бизнеса и личных веб-сайтов, не требующих высокой достоверности, базовое шифрование и HTTPS — это все, что вам когда-либо понадобится.
SSL с подстановочным знаком Google отображает информацию об организации, но не содержит зеленой полосы
PayPal использует SSL-сертификат Symantec Class 3 EV