Понимание Cпецификаций CSS
Понимание Cпецификаций CSSЯзыки
Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Александр/Здоровье и медицина
Вам не нужно быть программистом или специалистом по Компьютерной Науке чтобы понять спецификации CSS. Вы не должны быть старше 18 лет или иметь степень Бакалавра. Вам просто нужно быть очень щепетильным, очень упорным и очень скрупулезным.
Спецификации не являются руководством. Нет оправдания для плохо написанных проектов и пожалуйста, присылайте жалобу, если вы нашли такой проект. Спецификации нацелены на конкретную аудиторию.
Начиная с нуля
J. David Eisenberg написал полезную статью Как Читать Спецификации W3C для веб-дизайнеров. Если чтение технических спецификаций не является частью вашей ежедневной работы, то я рекомендую начать с этого.
Кроме того, если вы совсем ничего не знаете о CSS, я рекомендую
вам сначала узнать, что это такое и как его использовать.
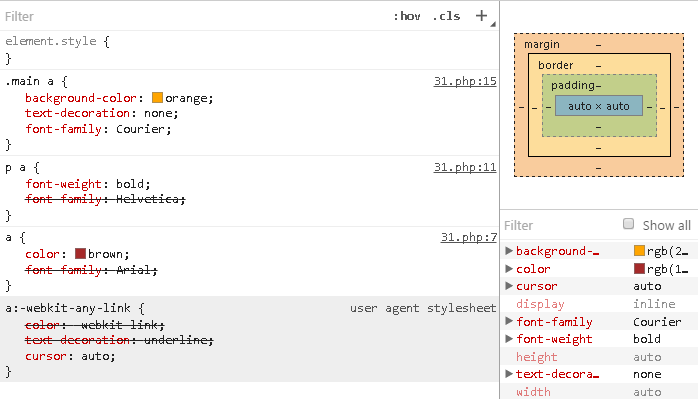
* {
border: 1px dashed gray; } на веб-страницу так, чтобы видеть окно модели. Представление о том, куда все это
направлено поможет вам совместить друг с другом все сухие
технические характеристики.Изучаем Основы
Чтобы понять CSS спецификации необходимо понимать контекст, лексику и основные понятия на которых построены спецификации. Если вы хотите по-настоящему понимать спецификации, то вам нужно, понять перечисленные ниже разделы спецификации:
- Во-первых, поставить все спецификации в контекст читая текущий
Снимок CSS . Вы также можете
прочитать
Принципы Проектирования CSS.

- Далее, прочитайте весь 1-й Раздел CSS 2.1, который объясняет, как спецификации организованы.
- Прочитайте 3.1-й Раздел CSS 2.1 (Определение) так как вам понадобится словарь чтобы понять спецификации CSS.
- Внимательно прочитайте следующие разделы CSS 2.1, так как
правила и понятия описанные в этих разделах имеют детальное
отношение к остальным спецификациям:
- Глава 6, в частности, Раздел 6.1 і Раздел 6.2
- Раздел 8.1
- Раздел 9.1
- Раздел 9.2
- Подраздел 9.3 (Раздел 9.3 к заголовку 9.3.1.)
- Раздел 10.1
Важная деталь
Некоторые спецификации CSS, такие как CSS 2.1, имеют опечатки, поправки были внесены после публикации
спецификации.  Эти
поправки еще не были включены в текст спецификации, но они имеют
важное значение для правильного понимание спецификации. Страницы с
опечатками связанные с верхом спецификации.
Эти
поправки еще не были включены в текст спецификации, но они имеют
важное значение для правильного понимание спецификации. Страницы с
опечатками связанные с верхом спецификации.
Углубление Вашего Понимания
Лучший способ получить глубокое понимание спецификации —
работать с ней (спецификация, а не только технология). И лучший
способ сделать это — написать тесты и объяснить, почему они
правильные в соответствии со спецификацией. Теперь вы можете
написать тесты самостоятельно просто для удовольствия, кроме того
вы гораздо больше узнаете, и поможете сообществу CSS (авторы,
разработчики, и писатели спецификаций), если вы попадете в проект
- W3CНаборы Тестов Соответствия CSS
- W3C поддерживает официальные наборы тестов соответствия для
CSS спецификаций.

- Проект Mozilla
- Проект Mozilla поддерживает движок Gecko, который лежит в основе Firefox, Netscape, Seamonkey, Camino, Flock, и многих других веб-браузеров.
- Проект WebKit
- Проект WebKit підтримує движок WebKit, который лежит в основе Safari, Omniweb, iCab, и других веб-браузеров.
- Проект KDE
- Проект KDE поддерживает движок KHTML, который лежит в основе веб-браузера Konqueror и был оригинальным исходным кодом для WebKit.
Как задавать вопросы
Если вы ознакомились со спецификацией, но до сих пор что-то не понимаете, вы можете спросить на www-style.
Elika J. EtemadCopyright © 1994–2022
Последнее обновление Пт 01 апр 2022 15:21:29
Языки
- Deutsch
- English
- فارسی
- Français
- Русский
- Українська
О переводах
Специфичность — CSS | MDN
Специфичность — это способ, с помощью которого браузеры определяют, какие значения свойств CSS наиболее соответствуют элементу и, следовательно, будут применены. Специфичность основана на правилах соответствия, состоящих из селекторов CSS различных типов.
Специфичность основана на правилах соответствия, состоящих из селекторов CSS различных типов.
Специфичность представляет собой вес, придаваемый конкретному правилу CSS. Вес правила определяется количеством каждого из типов селекторов в данном правиле. Если у нескольких правил специфичность одинакова, то к элементу применяется последнее по порядку правило CSS. Специфичность имеет значение только в том случае, если один элемент соответствует нескольким правилам. Согласно спецификации CSS, правило для непосредственно соответствующего элемента всегда будет иметь больший приоритет, чем правила, унаследованные от предка.
Примечание: Примечание: Взаимное расположение элементов в дереве документа не влияет на специфичность.
Типы селекторов
В следующем списке типы селекторов расположены по возрастанию специфичности:
- селекторы типов элементов (например,
h2) и псевдоэлементов (например,::before). - селекторы классов (например,
. example
example[type="radio"]) и псевдоклассов (например,:hover). - селекторы идентификаторов (например,
#example).
Универсальный селектор (*), комбинаторы (+, >, ~, ‘«’) и отрицающий псевдокласс (:not()) не влияют на специфичность. (Однако селекторы, объявленные внутри :not(), влияют)
Стили, объявленные в элементе (например, style="font-weight:bold"), всегда переопределяют любые правила из внешних файлов стилей и, таким образом, их специфичность можно считать наивысшей.
Важное исключение из правил —
!importantКогда при объявлении стиля используется модификатор !important не имеет со специфичностью ничего общего, он непосредственно на неё влияет. Поскольку
Поскольку !important усложняет отладку, нарушая естественное каскадирование ваших стилей, он не приветствуется и следует избегать его использования. Если к элементу применимы два взаимоисключающих стиля с модификатором !important, то применён будет стиль с большей специфичностью.
Несколько практических советов:
- Всегда пытайтесь использовать специфичность, а
!importantиспользуйте только в крайних случаях - Используйте
!importantтолько в страничных стилях, которые переопределяют стили сайта или внешние стили (стили библиотек, таких как Bootstrap или normalize.css) - Никогда не используйте
!important, если вы пишете плагин или мэшап. - Никогда не используйте
!importantв общем CSS сайта.
Вместо !important можно:
- Лучше использовать каскадные свойства CSS
- Использовать более специфичные правила.
 Чтобы сделать правило более специфичным и повысить его приоритет, укажите один элемент или несколько перед нужным вам элементом:
Чтобы сделать правило более специфичным и повысить его приоритет, укажите один элемент или несколько перед нужным вам элементом:<div> <span>Text</span> </div>
div#test span { color: green } div span { color: blue } span { color: red }
Вне зависимости от порядка следования правил, текст всегда будет зелёным, поскольку у этого правила наибольшая специфичность (при этом, правило для голубого цвета имеет преимущество перед правилом для красного, несмотря на порядок следования).
Вам придётся использовать
А) Первый сценарий:
- У вас есть общий файл стилей, устанавливающий правила для внешнего вида сайта.
- Вы пользуетесь (или кто-то другой пользуется) весьма сомнительным средством — объявлением стилей непосредственно в элементах
В таком случае вам придётся объявить некоторые стили в вашем общем файле CSS как !important, переопределяя, таким образом, стили, установленные в самих элементах.
Пример из практики: Некоторые плохо написанные плагины jQuery, использующие присваивание стилей самим элементам.
Б) Ещё сценарий:
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
Как сделать цвет текста в абзацах awesome красным всегда, даже если они расположены внутри #someElement? Без !important у первого правила специфичность больше и оно имеет преимущество перед вторым.
Как преодолеть !important
A) Просто добавьте ещё одно правило с модификатором !important, у которого селектор имеет большую специфичность (благодаря добавлению типа элемента (тэга), идентификатора (атрибута id) или класса к селектору).
Пример большей специфичности:
table td {height: 50px !important;}
.myTable td {height: 50px !important;}
#myTable td {height: 50px !important;}
Б) Или добавьте правило с модификатором !important и таким же селектором, но расположенное в файле после существующего (при прочих равных выигрывает последнее объявленное правило):
td {height: 50px !important;}
В) Или перепишите первоначальное правило без использования !important.
С более подробной информацией можно ознакомиться по следующим ссылкам:
Когда надо использовать !important в CSS?
Что означает !important в CSS?
Когда в CSS надо использовать модификатор !important
Как преодолеть !important
Как использовать модификатор !important в CSS чтобы сэкономить время
Не исключение —
:not()Отрицающий псевдокласс :not не учитывается как псевдокласс при расчёте специфичности. Однако селекторы, расположенные внутри :not, при подсчёте количества по типам селекторов рассматриваются как обычные селекторы и учитываются.
Следующий фрагмент CSS …
div.outer p {
color: orange;
}
div:not(.outer) p {
color: lime;
}
… применённый к такому HTML …
<div>
<p>Это div.outer</p>
<div>
<p>Это текст в div.inner</p>
</div>
</div>
. .. отобразится на экране так:
.. отобразится на экране так:
Это div.outer
Это текст в div.inner
Специфичность основана на форме
Специфичность опирается на форму селектора. В следующем примере, при определении специфичности селектора, селектор *[id="foo"] считается селектором атрибута, даже при том, что ищет идентификатор.
Эти объявления стилей …
*#foo {
color: green;
}
*[id="foo"] {
color: purple;
}
… применённые к нижеследующей разметке …
<p>Это пример.</p>
… в результате выглядят так:
Это пример.
Потому что оба правила соответствуют одному и тому же элементу, но селектор идентификатора имеет большую специфичность.
Независимость от расположения
Взаимное расположение элементов, указанных в селекторе не влияет на специфичность правила. Следующие объявления стилей …
body h2 {
color: green;
}
html h2 {
color: purple;
}
… в сочетании со следующим HTML …
<html> <body> <h2>Вот заголовок!</h2> </body> </html>
. .. отобразится как:
.. отобразится как:
Вот заголовок!
Потому что, хотя оба объявления имеют одинаковое количество типов селекторов, но селектор html h2 объявлен последним.
Непосредственно соответствующие элементы и унаследованные стили
Стили непосредственно соответствующих элементов всегда предпочитаются унаследованным стилям, независимо от специфичности унаследованного правила. Этот CSS …
#parent {
color: green;
}
h2 {
color: purple;
}
… с таким HTML …
<html> <body> <h2>Вот заголовок!</h2> </body> </html>
… тоже отобразится как:
Вот заголовок!
Потому что селектор h2 непосредственно соответствует элементу, а стиль, задающий зелёный цвет, всего лишь унаследован от родителя.
- Калькулятор специфичности: Интерактивный сайт, помогающий вам проверить и понять ваши собственные правила CSS — https://specificity.keegan.st/
- Специфичность селекторов в CSS3 — http://www.
 w3.org/TR/selectors/#specificity
w3.org/TR/selectors/#specificity - Ключевые концепции CSS
- Синтаксис CSS
- @-правила
- комментарии
- специфичность
- наследование
- блочная модель
- режимы компоновки
- модели визуального форматирования
- Схлопывание отступов
- Значения
- начальные
- вычисленные
- используемые
- действительные
- Синтаксис определения значений (en-US)
- Сокращённые свойства
- Замещаемые элементы
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Статус локализации: Русский (ru) — Полное руководство по CSS3
С помощью наших пользователей мы переводим это руководство на русский язык. Если вы знаете этот язык, пожалуйста, помогите нам — просто нажмите на одну из статей, чтобы начать! Вам не нужно переводить всю статью сразу — даже один абзац будет большим подспорьем в решении этой задачи 🙂
Если перевести целую статью, можно даже получить ссылку на собственный сайт на нем! [условия]
- 1. Пользователь № 2090 ?
- 2. Павел Хорошков
- 3. Пользователь #935 ?
| Статья/Группа | Прогресс |
|---|---|
| Введение | |
| Что такое CSS? | 100% завершено |
| Привет, мир CSS! | 100% завершено |
| Анатомия правила CSS | 100% завершено |
| Как работает CSS | 100% завершено |
| Связывание CSS с HTML | 12% готовности |
| Селекторы | |
| Введение в селекторы CSS | Завершено на 31% |
| Селектор элементов | Не начался |
| Селектор класса | Не начался |
| Селектор идентификатора | Не начался |
| Селекторы группировки | Не начался |
| Расширенные селекторы | |
| Введение в расширенные селекторы | Не начался |
| Селектор потомков | Не начался |
| Детский селектор | Не начался |
| Селектор братьев и сестер | Не начался |
| Селектор соседнего брата | Не начался |
| Блочная модель CSS | |
| Введение в блочную модель CSS | Не начался |
| Допуск | 0% завершено |
| Границы | Не начался |
| Прокладка | Не начался |
| Изложение | Не начался |
| Видимость и отображение | Не начался |
| Размеры | |
| Введение — свойства ширины и высоты | Не начался |
| Минимальная и максимальная ширина/высота | Не начался |
| Переполнение | Не начался |
| Позиционирование | |
| Введение в позиционирование | Не начался |
| Относительное позиционирование | Не начался |
| Абсолютное позиционирование | Не начался |
| Фиксированное позиционирование | Не начался |
| Плавающие элементы | Не начался |
| Текст и шрифты | |
| Шрифты и текст — Введение | Не начался |
| Семейство шрифтов — основы | Не начался |
| Вес шрифта | Не начался |
| Свойство стиля шрифта | Не начался |
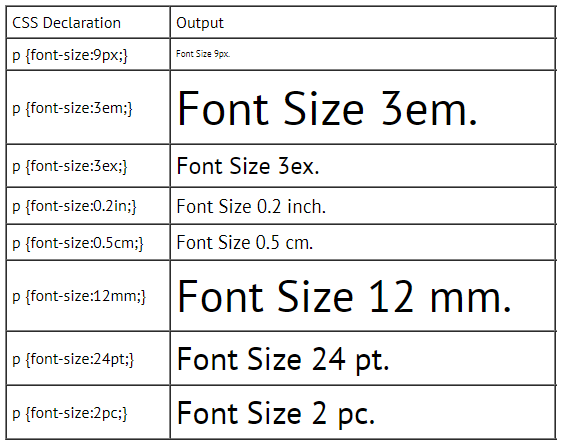
| Размер шрифта | Не начался |
| Усовершенствованная типографика — интервалы между словами, межбуквенные интервалы и выравнивание текста! | Не начался |
| Текстовая тень | Не начался |
| Текст | |
| Оформление текста | Не начался |
| Отступ текста | Не начался |
| Свойство выравнивания текста | Не начался |
| Цвета и фоны | |
Знакомство с цветами в CSS. | Не начался |
| Цвет текста и фона | Не начался |
| Как работают цвета в CSS | Не начался |
| Фоновые изображения | Не начался |
| Свойство повторения фона | Не начался |
| Свойство background-position | Не начался |
| Переходы и трансформация | |
| Переходы CSS3 — Введение | Не начался |
hyphens — CSS: Каскадные таблицы стилей
Свойство CSS hyphens указывает, как слова должны переноситься при переносе текста на несколько строк. Он может полностью предотвратить расстановку переносов, расставлять переносы в указанных вручную точках в тексте или позволить браузеру автоматически вставлять дефисы там, где это необходимо.
Примечание: В приведенной выше демонстрации строка «Чрезвычайно длинное английское слово!» содержит скрытый (мягкий дефис) символ: Чрезвычайно длинное английское слово! . Этот символ используется для указания потенциального места для вставки дефиса, когда
Этот символ используется для указания потенциального места для вставки дефиса, когда дефисов: вручную; указан.
Правила расстановки переносов зависят от языка. В HTML язык определяется атрибутом lang , и браузеры будут расставлять переносы только в том случае, если присутствует этот атрибут и доступен соответствующий словарь расстановки переносов. В XML 9Необходимо использовать атрибут 0410 xml:lang .
Примечание: Правила, определяющие способ расстановки переносов, не определены явным образом в спецификации, поэтому точные расстановки переносов могут различаться в разных браузерах.
Если поддерживается, символ дефиса может использоваться для указания альтернативного символа дефиса для использования в конце разрываемой строки.
/* Значения ключевых слов */ дефисы: нет; дефисы: ручной; дефисы: авто; /* Глобальные значения */ дефисы: наследовать; дефисы: начальные; дефис: вернуться; дефисы: возвратный слой; дефисы: не установлены;
Свойство дефисов задается как одно значение ключевого слова, выбранное из списка ниже.
Значения
-
нет Слова не разбиваются на разрывы строк, даже если символы внутри слов указывают на точки разрыва строк. Строки будут переноситься только на пробелы.
-
руководство Слова разбиваются для переноса строки только в том случае, если символы внутри слова указывают на возможность разрыва строки. Дополнительные сведения см. в разделе «Предложение вариантов разрыва строки» ниже.
-
авто Браузер может автоматически разбивать слова в соответствующих точках переноса, следуя любым правилам, которые он выбирает. Тем не менее, предлагаемые возможности разрыва строки (см. раздел «Предложение возможностей разрыва строки» ниже) переопределяют автоматический выбор точки разрыва, если он присутствует.
Примечание: Поведение параметра auto зависит от правильной маркировки языка для выбора соответствующих правил переноса. Вы должны указать язык, используя
Вы должны указать язык, используя lang HTML-атрибут, гарантирующий применение автоматического переноса на этом языке.
Два символа Unicode используются для ручного указания возможных точек разрыва строки в тексте:
- U+2010 (ДЕФИС)
«Жесткий» дефис указывает на видимую возможность разрыва строки. Даже если в этой точке строка фактически не прерывается, дефис все равно отображается.
- U+00AD (застенчивый)
Невидимый, « s часто» hy phen. Этот символ не отображается визуально; вместо этого он отмечает место, где браузер должен разорвать слово, если требуется перенос. В HTML используйте
, чтобы вставить мягкий дефис.
Примечание: Когда элемент HTML ведет к разрыву строки, дефис не добавляется.
| Исходное значение | ручной |
|---|---|
| Применимо к | Все элементы |
| Унаследован | Да |
| Вычисленное значение | Как указано |
| Тип | 111111404040404040404040404040404040404040404040404040511. руководство | auto Указание переноса текста В этом примере используются три класса, по одному для каждой возможной конфигурации свойства HTML
manual: дефис только в ‐ или &застенчивый; (если нужно)
CSS дд {
ширина: 55 пикселей;
граница: 1px сплошной черный;
}
дд.нет {
дефисы: нет;
}
дд.руководство {
дефисы: ручной;
}
дд.авто {
дефисы: авто;
}
Результат
|