Как зайти Вконтакте (ВК) на свою страницу?
Содержание
- 1 Как войти Вконтакте на свою страницу?
- 1.1 С компьютера
- 1.2 С телефона
- 2 Как заходить в ВК, не вводя пароль?
- 3 Что делать, если не получается зайти в ВК?
- 4 Можно ли войти Вконтакте без регистрации?
- 5 Подводим итоги
Социальная сеть Вконтакте — самый популярный ресурс подобного типа на всем постсоветском пространстве. Однако использование представленного сайта создает массу вопросов. Например, продвинутые пользователи интересуются, как посмотреть гостей Вконтакте или скачать с сайта музыку. В ряде случаев люди даже не знают, как войти на свою страницу с компьютера или смартфона.
Как войти Вконтакте на свою страницу?
На самом деле способов войти на свою страницу Вконтакте довольно много. При этом можно использовать как компьютер, так и телефон. Никакой принципиальной разницы не существует.
С компьютера
Открыть аккаунт с помощью ПК не составит никакого труда:
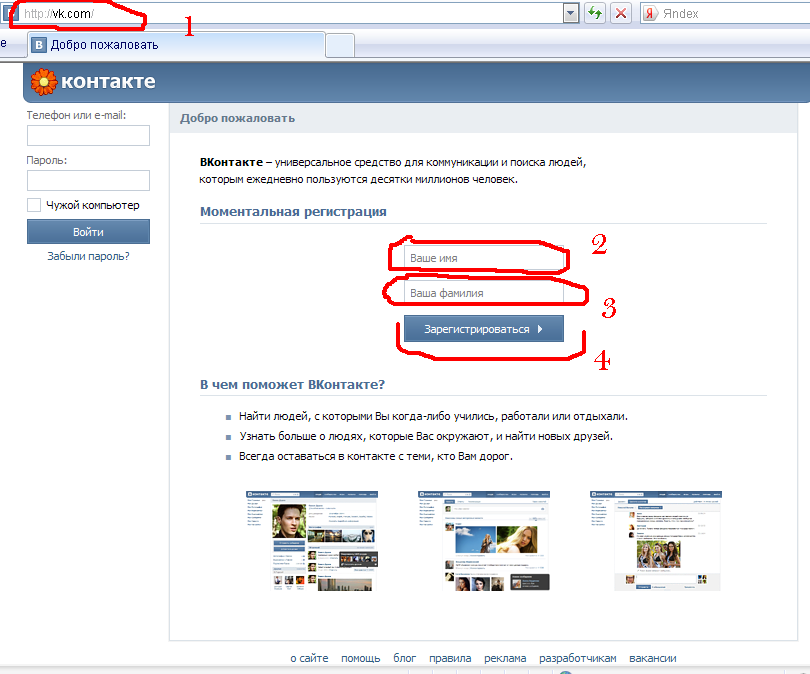
- В строку поиска браузера вводим — vk.

- Указываем номер телефона, использовавшийся при регистрации странички, пароль от аккаунта и кликаем «Войти».
Как видно, открыть свой профиль ВК с компьютера очень просто. Даже изменить имя и фамилию Вконтакте значительно сложнее.
С телефона
Войти на свою страницу ВК удастся и с мобильного телефона. При этом пользователи могут попасть в собственный профиль как через специальное приложение, так и с браузера смартфона. В первом случае алгоритм действий имеет следующий вид:
- Открываем Play Маркет.
- В строку поиска вводим «Вконтакте» и переходим на предложенное приложение.
- Нажимаем «Установить».
- Открываем приложение.
- Нажимаем на кнопку «Войти».
- Указываем номер телефона, на который ранее была выполнена регистрация профиля, пароль от аккаунта и кликаем «Войти».
Какие бы то ни было сложности исключены. Попасть на свою страницу Вконтакте можно и с помощью установленного на смартфоне браузера:
Попасть на свою страницу Вконтакте можно и с помощью установленного на смартфоне браузера:
- Открываем браузер.
- В строку поиска вводим — vk.com и подтверждаем действие.
- Указываем номер телефона, пароль и нажимаем на кнопку «Войти».
Внимание: мобильная версия сайта Вконтакте и приложение для смартфонов по функциональности друг от друга практически ничем не отличаются.
Как заходить в ВК, не вводя пароль?
Войти на свою страничку, не вводя пароль, тоже можно. Для этого необходимо просто сохранить указанные ранее данные. Например, при выполнении входа в социальную сеть Вконтакте с компьютера браузер сам предложит запомнить нужную информацию. Пользователю останется только согласиться.
Сохранить логин и пароль от страницы можно и при использовании браузера смартфона. Мобильное приложение запоминает данные автоматически.
Есть еще одна хитрость, действующая для приложения, мобильной и обычной версий сайта — открыть свою страницу в ВК и не вводить пароль заново можно в том случае, если не совершать выход из аккаунта..png) Сам сайт закрывать, конечно, можно, но нажимать кнопку «Выйти» не следует.
Сам сайт закрывать, конечно, можно, но нажимать кнопку «Выйти» не следует.
Что делать, если не получается зайти в ВК?
Иногда попасть на свою страницу не получается. Причин подобного неудобства может быть много:
- Отсутствие Интернета.
- Блокировка сайта.
- Проблемы на сервере.
- Взлом страницы.
- Неправильный логин или пароль.
Действовать нужно в соответствии с причиной проблемы. Например, если открыть свою страницу не получается из-за взлома, следует сменить пароль в ВК. Проблемы на сервере хотя и маловероятны, но все же иногда случаются и они — остается только ждать.
Иногда работодатель намеренно блокирует доступ к сайту на рабочем месте сотрудников. В этом случае придется отдельно разбираться с тем, как зайти в ВК, если закрыт доступ. Если проблемы со входом возникают из-за неправильной пары логин/пароль, нужно указать информацию снова, проверив язык ввода. Часто же зайти не удается из-за того, что пользователь случайно нажал Caps Lock и вводит буквенные символы пароля заглавными.
Можно ли войти Вконтакте без регистрации?
Многих пользователей интересуют вопросы о том, как сидеть в ВК и быть офлайн или можно ли зайти на сайт без регистрации. Представленная социальная сеть разрабатывалась именно для общения и поиска друзей. Значит, создавать свою страницу придется. Однако быстро найти нужного человека удастся и без регистрации. Войти на сайт Вконтакте поможет следующий алгоритм:
- Вместо прохождения авторизации нажимаем на кнопку «Забыли пароль».
- Указываем на отсутствие доступа к телефону.
- Переходим на страничку поиска.
- Теперь с помощью сортировки можно найти любого человека и зайти на его профиль.
Подводим итоги
Войти на свою страницу Вконтакте можно разными способами. Чтобы пользоваться всем функционалом ресурса, нужно в обязательном порядке пройти регистрацию. В противном случае просматривать видео, переписываться с людьми или прослушивать музыку просто невозможно.
Как сделать группу в ВК закрытой: с компьютера, мобильного телефона
Всем привет! Сегодня я расскажу вам о том, как сделать группу в ВК закрытой с компьютера или через мобильное приложение на телефоне.
На самом деле причин закрыть сообщество от посторонних глаз очень много:
- Оно рассчитано на определенный круг лиц и содержит какую-то важную или даже секретную информацию.
- Сокрытие информации от конкурентов. Вы будем сами одобрять или отклонять заявки на вступление.
- Если оно только готовится к открытию и контент еще не публиковался.
- Отсутствие функции репоста на свою страницу. Участники могут отправить пост только в личные сообщения своим друзьям.
А теперь начнем.
Содержание
- Как закрыть группу в ВК
- С компьютера
- С мобильного телефона
- Из приложения
- Как сделать группу снова открытой
- Заключение
Как закрыть группу в ВК
Итак, самое время узнать, как закрыть группу ВКонтакте изменив её тип.
Если группа закрыта, то тот, кто не состоит в сообществе, будет видеть ее следующим образом:
Как видите, вся информация, которая находится внутри, недоступна. Видно лишь название, аватарку и количество участников.
С компьютера
Для того, чтобы закрыть группу с ПК или ноутбука, вы должны быть администратором или владельцем сообщества. К сожалению, редакторам и модераторам данная функция недоступна.
Первым делом нужно зайти внутрь и выбрать пункт «Управление».
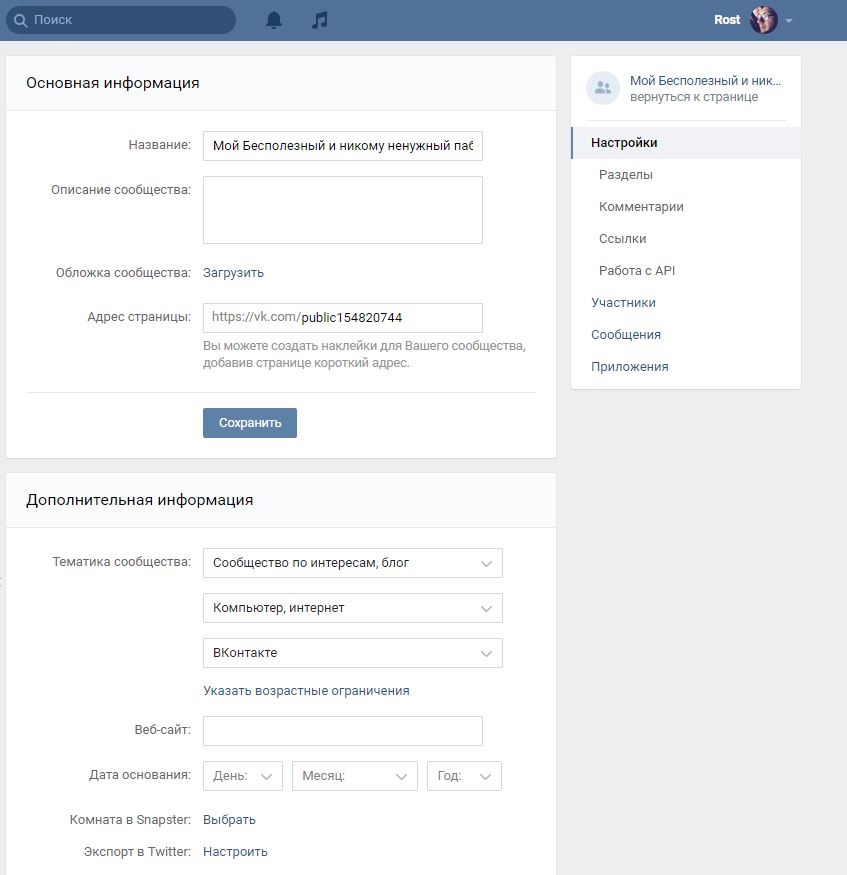
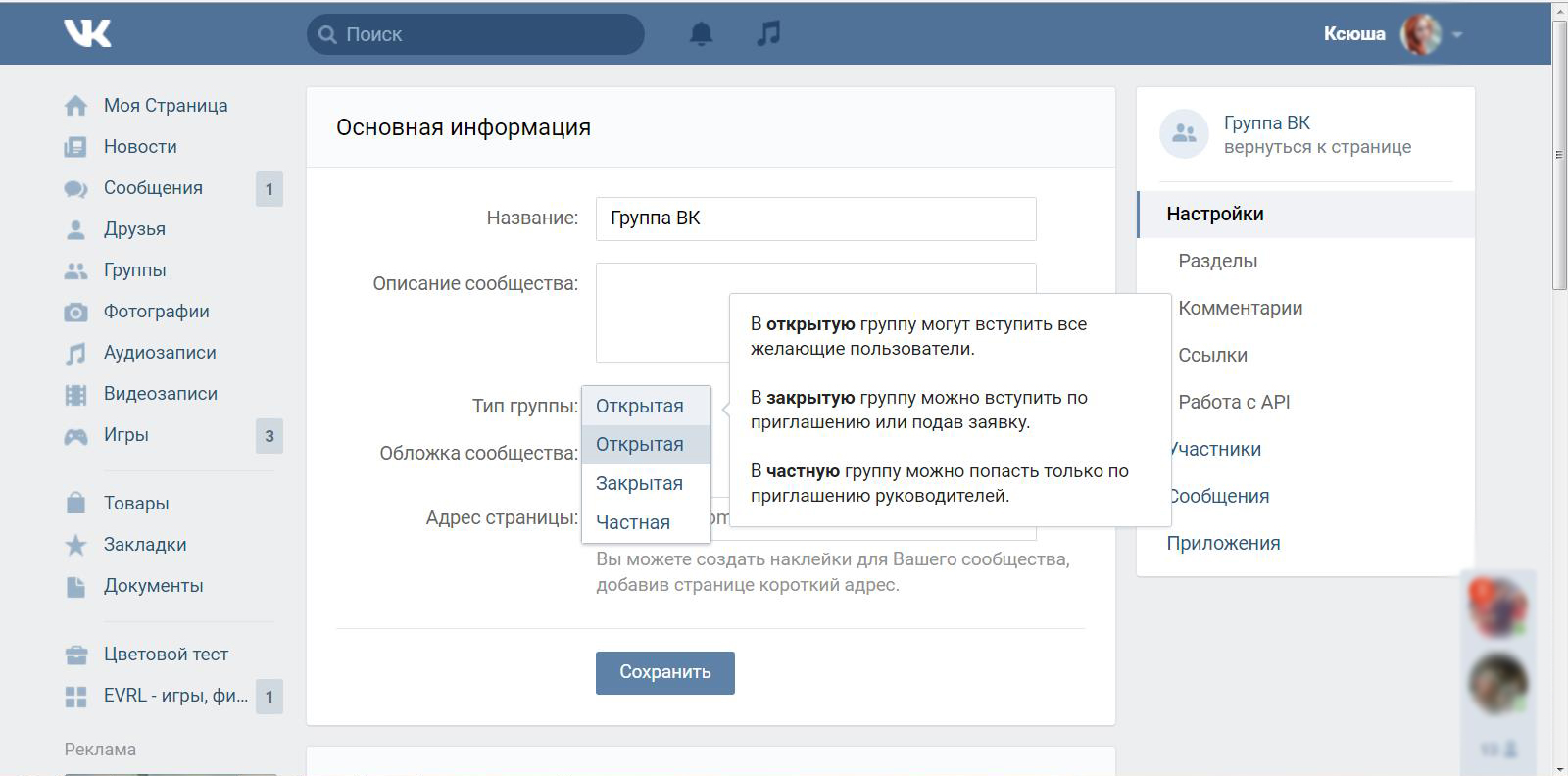
В настройках ищем тип группы:
- Открытая – пользователи могут свободно просматривать материал, вступать, выходить;
- Закрытая – пользователи получат доступ к информации только после того, как админ одобрит заявку на вступление.
 Сообщество доступно в поиске и любой сможет его найти. Репосты недоступны;
Сообщество доступно в поиске и любой сможет его найти. Репосты недоступны; - Частная – можно вступить только по приглашению. В поиске группа не отображается. Репосты недоступны;
Выбираем подходящий вариант и жмем «Сохранить».
Закрытыми могут быть только группы. Если у вас сообщество, сначала нужно перевести его в группу, а уже после сделать закрытым.
Вам может быть интересно — «Что такое семейный бюджет и как его сформировать».
С мобильного телефона
Для того, чтобы открытую группу сделать закрытой в мобильной версии ВКонтакте, нужно зайти в паблик и найти значок «Редактировать» или «Добавить информацию», который располагается прямо под аватаркой и кнопкой «Сообщение».
Напомню, что вы должны быть админом или владельцем! В противном случае не хватит полномочий.
Теперь нужно нажать кнопку «Информация», чтобы попасть в настройки.
Пролистываем вниз, пока не найдем «Тип группы». Выбираем подходящий вариант (как и в случаем с ПК их всего три), после чего нажимаем «Сохранить» (галочку справа сверху):
Выбираем подходящий вариант (как и в случаем с ПК их всего три), после чего нажимаем «Сохранить» (галочку справа сверху):
Все, кто уже был подписан, останутся. Подавать заявки придется только новым людям.
Из приложения
Принцип такой же, как и в мобильной версии. Для начала открываете мобильное приложение и переходите на вкладку «Обзор». Там выбираете «Сообщества»:
Заходите на вкладку «Управляемые» и щелкаете по нужному сообществу:
Нажимаете «Настройки»:
Переходим на вкладку «Информация»:
Наконец, листаем вниз до раздела «Тип группы» и выбираем нужную вкладку. Щелкаем галочку справа сверху, чтобы сохранить изменения:
Все просто и быстро.
Вам может быть интересно — «Что такое Телеграм, кто его создал и почему он стал таким популярным».
Как сделать группу снова открытой
Что делать, если возникла острая необходимость открыть свою группу? Не переживайте, тут все тоже очень просто. Нужно только зайти в настройки, сменить тип сообщества с «Приватного» на «Открытое» и не забыть нажать «Сохранить». Другими словами, проделать все те же шаги, что я описывал выше.
Нужно только зайти в настройки, сменить тип сообщества с «Приватного» на «Открытое» и не забыть нажать «Сохранить». Другими словами, проделать все те же шаги, что я описывал выше.
Заключение
Теперь и вы знаете, как сделать группу в ВК закрытой и зачем это может быть использовано. Напоследок могу привести пример одного популярного способа раскрутки: заказываете рекламу, делаете интригующий пост и закрываете сообщество. Получается неплохой способ заинтриговать потенциального подписчика. В конце-концов, интерес вкупе с тайной провоцирует человека подписаться, чтобы узнать продолжение истории. Но, будьте предельно осторожны. Получить подписчиков полдела — их надо еще и удержать. Как это сделать? Интересным, а главное уникальным контентом. И вот создать его уже намного сложнее.
На этом у меня все. Подписывайтесь, рассказывайте друзьям и до встречи в следующих статьях. Пока-пока!
Как создать идеальную страницу контактов
Как создать идеальную страницу контактов | Склад веб-дизайнеровПользовательский интерфейс
Автор Брэд Шорр
05 ноября 2015 г.
Страница контактов на веб-сайте может привести к конверсиям или помешать им. Если у вашего посетителя было хорошее впечатление до момента посещения страницы контактов (были бы они все еще на вашем сайте, если бы они этого не сделали?), и страница контактов не смогла сгенерировать этот последний «щелчок», потенциальный клиент ушел, вполне возможно, навсегда. Крайне важно, чтобы вы побуждали пользователей сделать этот последний шаг от случайного интереса к полному взаимодействию с вашей компанией или компанией вашего клиента. Эффективная контактная страница не только поможет посетителю преодолеть разрыв, но и может стать окончательным доказательством качества, которое им необходимо, чтобы убедить его сделать это.
Создание эффективной страницы контактов
Создание эффективной страницы контактов – ключевой процесс для большинства сайтов. Вот 9 элементов, на которых следует сосредоточиться, чтобы кнопка «Отправить» не простаивала:
1) Ограничение количество обязательных полей
Чем больше информации вы запрашиваете у пользователя, тем меньше вероятность того, что он заполнит контактную форму. Всегда запрашивайте только ту информацию, которая вам абсолютно необходима.
Всегда запрашивайте только ту информацию, которая вам абсолютно необходима.
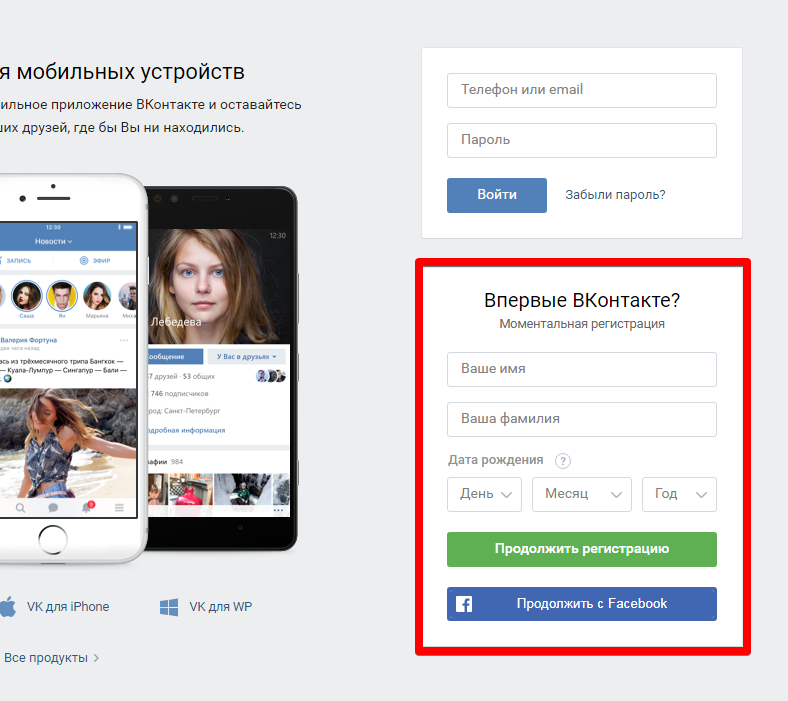
2) Поместите ограничивающую рамку вокруг форм
Поместив ограничивающую рамку вокруг форм, вы облегчите их идентификацию с первого взгляда и поможете пользователям определить, какие части страницы являются интерактивными.
3) Встроить карты Google
Для обычных предприятий помощь пользователям в поиске местоположения очевидна. Даже для онлайн-компаний отображение физического местоположения повышает доверие.
4) Добавьте социальное доказательство
Говоря о доверии, добавьте элементы, которые придадут уверенности клиентам, такие как отзывы, эмблемы BBB, количество лет, в течение которых вы работаете в бизнесе, и так далее.
5) Добавьте брендинг
Это может показаться глупым, но большинство потенциальных клиентов просматривают многочисленные сайты, часто в нескольких вкладках. Стоит напомнить им, с кем именно они собираются связаться.
6) Направлять пользовательский ввод
Используйте элементы пользовательского интерфейса, такие как выбор и поля параметров, для управления пользовательским вводом. Чем проще дать вам нужную информацию, тем больше вероятность, что вы ее получите.
Чем проще дать вам нужную информацию, тем больше вероятность, что вы ее получите.
7) Будьте проще
Простота всегда побеждает, особенно на мобильных устройствах. Помните, что на мобильных устройствах ваша форма может быть больше, чтобы ее можно было использовать.
8) Укажите свой номер телефона
Многие компании не хотят указывать номер телефона, потому что думают, что будут принимать звонки весь день. Реальность такова, что номер телефона похож на карты Google: он вызывает доверие и позволяет клиенту чувствовать себя в безопасности, передавая свои личные данные.
9) Добавьте заявление о конфиденциальности
Добавьте гарантию того, что ваша компания будет сохранять конфиденциальность данных пользователей. Это укрепляет доверие.
Зерно и раствор
- Тест на человека прост, но не пропускает спам. Когда тесты на спам трудно расшифровать, пользователи расстраиваются и отключаются.
- Размещение часто задаваемых вопросов на странице экономит время пользователей и приводит к более качественным запросам.

- Всего три обязательных поля — проще не бывает.
- Общая простота дизайна с большими полями для мобильного UX, как правило, приятна для просмотра и работы .
Evoke
- Этот нетрадиционный дизайн выполнен в виде открытки. Поскольку дизайн также прост и в него вплетено немного веселья, интерес пользователей повышается.
- Ограничивающая рамка вокруг формы запроса выделяет ее на фоне остальной страницы.
- Цветовая схема, логотип и элементы доверия в нижнем колонтитуле (ассоциации) объединяются для яркого представления бренда. Эта контактная страница определенно имеет свой собственный характер, изысканный, но приземленный. Форма должна находить отклик у людей, ищущих эти качества.
Shiner
- Сильные границы вокруг полей формы не позволяют пользователям запутаться.
- Опять же, мы видим небольшое количество полей формы слишком большого размера.
- В дизайне есть немного старомодного, традиционного вкуса – без сомнения, именно такой вкус у их пива.
 Постоянство бренда вызывает у посетителей жажду!
Постоянство бренда вызывает у посетителей жажду! - Большая вставка Google Maps очень удобна для пользователей, избавляя от необходимости увеличивать или уменьшать ее.
Знание бизнеса + знание клиента = отличный контакт стр.
Обратите внимание, что все эти примеры эффективны, но используют разные методы проектирования. Создание страницы с эффективным дизайном требует понимания бренда, того, что хотят знать потенциальные клиенты, и ключевых факторов влияния на пользователей веб-сайта. Повсеместно пользователи веб-сайтов хотят простоты, поэтому неудивительно, что все эти рекомендуемые контактные страницы источают «легкость». Однако для создания, усиления или поддержания интереса к бренду, когда пользователи переходят на страницу контактов, необходимы понимание, воображение и уникальный подход.
Брэд Шорр
Брэд Шорр (Brad Shorr) — директор по маркетингу B2B компании Straight North, интернет-маркетинговой фирмы, помогающей компаниям среднего размера создавать адаптивные веб-сайты, ориентированные на привлечение потенциальных клиентов.
Читать дальше
Поскольку мир продолжает двигаться к автоматизации и передовым технологиям, используя искусственный интеллект (ИИ) в…
Джо Мак
Мы любим искать новые вдохновляющие сайты, чтобы дать вам идеи, поэтому мы собрали этот обзор лучших сайты мы…
Автор: Падди Макдоннелл
Искусственный интеллект (ИИ) меняет правила игры в современном бизнесе. Он пробивается в каждую отрасль с невероятным…
Саймон Стерн
В веб-дизайне всегда есть что-то новое, что может вызвать восторг. Каждый месяц мы составляем этот обзор самых электронных…
By Paddi MacDonnell
Сообщество ИИ потрясено групповым иском, поданным в Северном округе Калифорнии 28-го…
Бен Мосс
Татуировки — это долгосрочное обязательство. Конечно, вы можете удалить их с помощью лазера, но давайте будем реалистами: если вы нанесете чернила…
Луиза Норт
Награды D&AD Awards являются одними из самых престижных в индустрии дизайна, и обладатель карандаша D&AD вызывает зависть…
Бен Мосс
В то время как летний сезон кажется временем, когда тенденции несколько замедляются, на веб-сайте все еще происходят новые события…
Автор Кэрри Казинс
От этого никуда не деться: самое большое препятствие, с которым сталкиваются писатели, — это пустая страница. Иногда этот белый прямоугольник кажется…
Иногда этот белый прямоугольник кажется…
Автор: WDD Staff
Выбор правильного шрифта важен не только потому, что он передает тон голоса или индивидуальность вашего текста, но и потому, что он…
Автор Бен Мосс
Вы когда-нибудь смотрели на красивый веб-сайт, но подумал: «Я ненавижу эти цвета?» Нет? Конечно, нет. Это потому, что цвет…
By Louise North
Каждый месяц мы пользуемся возможностью посмотреть на некоторые из самых креативных и инновационных дизайнов веб-сайтов, которые будут запущены …
Падди Макдоннелл
8 отличных примеров контактных форм из реальных онлайн-компаний (+ шаблоны) 💥 Присоединяйтесь к 5 000 подписчиков
Скромная контактная форма — в той или иной форме — рабочая лошадка почти каждого веб-сайта в Интернете. Но хотя он есть почти на каждом веб-сайте, не все дизайны контактных форм одинаковы.
Чтобы помочь вам создать форму, которая поможет вам достичь ваших бизнес-целей, мы собрали восемь примеров контактных форм с реальных веб-сайтов. Для каждого примера мы подробно опишем его сильные стороны, чтобы вы знали, что включить в свою форму.
Для каждого примера мы подробно опишем его сильные стороны, чтобы вы знали, что включить в свою форму.
Затем, чтобы сделать этот пост красивым и практичным, мы покажем вам, как создать собственную гибкую контактную форму без каких-либо технических навыков.
Посмотреть этот шаблон контактной формы →
Вы сможете создать всплывающую, выдвижную или встроенную форму для своего веб-сайта за считанные минуты.
Приступим прямо к делу.
- Пять советов по созданию контактной формы
- 8 примеров контактных форм с реальных веб-сайтов
- Как создать собственную контактную форму , давайте совершим небольшой экскурс и поговорим о том, что делает контактную форму отличной. Этот обход подготовит почву, прежде чем мы обсудим, что каждый пример контактной формы привносит в таблицу в следующем разделе.
Скорее всего, у вас есть контактная форма, потому что вы хотите, чтобы люди ее заполняли. Так как же заставить больше людей использовать его? Ниже приведены рекомендации.

1. Четко сообщите, для чего предназначена ваша форма.
Если у вас несколько направлений бизнеса, у вас может быть несколько контактных форм для разных целей. Например:
Форма запроса на продажу
Форма поддержки клиентов
Форма онлайн-заказа
Форма запроса обратного звонка 9000 3
И т. д.
Существует два основных подхода к решению этого сценария. :
Отдельные формы . Создайте отдельную независимую форму для каждого варианта использования и добавьте текст, который делает цель формы очень понятной.
Всплывающее окно запуска . Создайте всплывающее окно с разными кнопками, открывающими соответствующие формы. Таким образом, вы будете хранить все в одном месте и в пределах досягаемости для ваших посетителей. Ниже приведен пример панели с такой структурой:
Независимо от выбранного вами подхода используйте метки форм и окружающий текст, чтобы цель каждой контактной формы была абсолютно понятна вашим посетителям.

Создайте контактную форму прямо сейчас
Добавьте красивую контактную форму на свой веб-сайт. Множество настраиваемых шаблонов. Кредитная карта не требуется.
Зарегистрируйтесь и начните работу →
Если через ваши учетные записи в социальных сетях поступает большое количество запросов — или если у вас еще нет веб-сайта — рассмотрите возможность создания специальной контактной онлайн-формы вместо того, чтобы полагаться на прямые сообщения. .
Вы можете использовать онлайн-конструкторы форм, такие как Getform, чтобы создать такую форму, а затем просто указать ссылку на нее со страницы «Биография» или «О нас».
Предварительный просмотр →Специализированная онлайн-форма имеет два преимущества. Во-первых, это позволяет вашим подписчикам или потенциальным клиентам отправлять свои запросы, не покидая платформы. Во-вторых, это помогает лучше систематизировать входящие запросы и автоматически отправлять ответы тем, кто заполняет форму.

3. Ограничьте длину формы для большего количества конверсий (но не жертвуйте качеством)
Данные показывают, что более длинные контактные формы приводят к меньшему количеству отправлений. Например, HubSpot проанализировал более 40 000 целевых страниц и заметил четкую корреляцию между коэффициентами конверсии и количеством полей формы.
Максимальный коэффициент конверсии составляет около трех полей. Коэффициент конверсии неуклонно падает до восьми полей формы, а затем выравнивается:
Источник
Более анекдотично, Marketo протестировал три формы с аналогичными результатами:
- 5 полей — коэффициент конверсии 13,4%
- 7 полей — Коэффициент конверсии 12,0%
- 9 полей — коэффициент конверсии 10,0%
голый минимум.
Например, несмотря на то, что вы можете получить больше материалов, уменьшив количество полей, эти материалы могут быть не такими качественными, потому что входной барьер слишком низок.

В общем, хорошее эмпирическое правило — удалить все ненужные поля.
Однако не исключайте поля, которые собирают важную информацию, только ради сокращения формы, особенно если эта информация служит для квалификации потенциальных клиентов.
4. Используйте интеллектуальную микрокопию для объяснения полей
Если ваша контактная форма содержит больше, чем стандартные поля «имя, адрес электронной почты, сообщение», вы рискуете запутать посетителей.
Например, если у вас есть поле «Бюджет», может быть неясно, для чего предназначен этот бюджет. Это для всего проекта? Это только для определенной части?
Чтобы избежать путаницы, вы можете добавить «микрокопию» в свою контактную форму.
Микрокопия — это в основном краткий пояснительный текст, который сопровождает поля формы, чтобы сделать их более понятными. Чтобы получить представление, посмотрите на поле «Объем платежей» ниже:
5. Поэкспериментируйте с различными форматами
Когда большинство людей думают о контактной форме, они представляют себе ту же базовую встроенную форму, которую вы видите на большинстве веб-сайтов.
 Но если вы хотите, чтобы людям было легко связаться с вами, стоит поэкспериментировать с различными способами отображения, такими как всплывающее окно или панель уведомлений.
Но если вы хотите, чтобы людям было легко связаться с вами, стоит поэкспериментировать с различными способами отображения, такими как всплывающее окно или панель уведомлений.Например, наличие плавающей кнопки контакта сбоку вашего сайта может быть отличным вариантом для формы связи со службой поддержки. Это позволяет пользователям очень легко связаться с вами, как только они столкнутся с проблемой, не заставляя их искать вашу контактную страницу:
Добавить эту кнопку на мой веб-сайт →6. Сообщите людям о следующих шагах и определите ожидания
Дизайн вашей контактной формы не заканчивается кнопкой «Отправить»!
Чтобы предложить пользователям лучший пользовательский опыт, вы хотите точно сообщить людям, что произойдет дальше и сколько времени это займет. Например…
Вы отвечаете на все запросы или только на некоторые?
Сколько времени вам потребуется, чтобы ответить?
Вы ответите по электронной почте или другим способом?
Если вы установите четкие ожидания, ваши посетители не будут задаваться вопросом, что происходит и работает ли ваша форма.

💡 Чтобы описать следующие шаги, вы можете использовать сообщение об успешной отправке (на второй странице формы) или электронное письмо с подтверждением отправки.
Теперь, когда вы знаете лучшие практики, давайте взглянем на некоторые примеры реальных дизайнов контактных форм, которые вдохновят вас на создание собственных.
1. Stripe
Мы уже упоминали контактную форму Stripe ранее в этой статье, но нам есть что добавить по этому поводу. Это отличный пример того, как иногда сбор дополнительной информации может помочь вашим контактным формам генерировать больше потенциальных клиентов (даже если это может немного снизить базовый коэффициент конверсии).
В дополнение к стандартным информационным полям Stripe добавляет поле «Объем платежей», чтобы они могли лучше понять потенциальное качество каждого лида.
Кроме того, есть несколько других приятных вариантов дизайна, в том числе:
Социальное доказательство — эти логотипы сбоку добавляют социальное доказательство, отображая все успешные компании, использующие Stripe.

Микрокопия — термин «Объем платежей» может немного сбивать с толку, поэтому Stripe добавляет полезную микрокопию, объясняющую, как заполнять поле.
Назначение — Полоса ясно дает понять, что эта форма предназначена только для запросов на продажу. Это гарантирует, что люди не будут использовать его для поддержки или других целей, не связанных с продажей.
2. Getsitecontrol
Здесь, в Getsitecontrol, мы используем дизайн контактной формы немного по-другому.
Вместо того, чтобы создавать специальную страницу «Свяжитесь с нами», на которую должны переходить посетители, мы просто включаем ссылку
Предварительный просмотр в реальном времени →Свяжитесь с нами, которая сразу же открывает всплывающее окно — перезагрузка страницы не требуется.Это очень удобно для людей, потому что они могут:
В целом, контактная форма Getsitecontrol проста и легка для заполнения.

3. Kinsta
В Kinsta есть единственная страница «Свяжитесь с нами», которая автоматически направляет пользователей к нужной контактной форме, не требуя перезагрузки страницы.
Kinsta перечисляет пять самых популярных контактных запросов:
Цены или планы
Особенности или техническая информация
Запрос на миграцию или любой связанный с этим вопрос
Гостевой пост, рекламный пост или запрос обратной ссылки
Что-нибудь еще
Когда пользователи выбирают свою цель, Kinsta либо отображает персонализированную контактную форму, либо сообщение .
Это позволяет Kinsta собирать именно ту информацию, которая им нужна, не обременяя посетителей слишком большим количеством полей.
Например, в контактной форме
Цены или планыKinsta добавляет дополнительные поля, чтобы понять, сколько веб-сайтов и посетителей хочет разместить человек, но эти поля не отображаются в форме «Все остальное».
Kinsta также устанавливает четкие ожидания: «Мы свяжемся с вами в течение одного рабочего дня».
4. Проверка выбора
Проверка выбора имеет длинную контактную форму. На первый взгляд может показаться, что это снизит коэффициент конверсии формы. И это отчасти правда — Choice Screening, несомненно, получит меньше отправленных форм, чем с более короткой формой.
Но давайте поговорим о том, почему иногда это нормально и почему это все еще отличный пример контактной формы.
Choice Screening работает в очень специализированной сфере, ориентированной на бизнес. Они пытаются получить квалифицированных лидов, которые превратятся в давних клиентов, а не просто отправить контактную форму.
Благодаря подробному списку услуг и множеству флажков форма отсеет людей, которые еще не уверены, чего они хотят, и пропустит только квалифицированных лидов, которые могут стать клиентами.
Можно сказать, что Choice Screening на самом деле проверяет своих потенциальных клиентов с помощью этой контактной формы!
5.
 Джоэл Клеттке / Деловой повседневный копирайтинг
Джоэл Клеттке / Деловой повседневный копирайтингДжоэл — профессиональный копирайтер, поэтому вы можете поспорить, что его дизайн контактной формы и текст будут на высоте.
Сама форма Джоэла проста, в ней есть стандартные поля, а также несколько дополнительных уточняющих полей для бюджета человека. Тем не менее, все, что происходит рядом с формой, делает этот пример хорошим примером контактной формы.
В этом тексте Джоэл проделал большую работу по установлению ожиданий и квалификации своих лидов. Он также целенаправленно отталкивает малобюджетных клиентов, обсуждая свои минимальные ставки. Хотя Джоэл мог бы удалить эти упоминания, чтобы получить более высокий коэффициент конверсии, это на самом деле привело бы к снижению процента квалифицированных лидов и просто в конечном итоге привело бы к пустой трате времени Джоэла.
6. Нил Патель
Нил Патель управляет одним из самых популярных веб-сайтов цифрового маркетинга в мире, поэтому вы можете быть уверены, что он получает много отправленных контактных форм.

Чтобы помочь направить эти материалы в нужное место, Нейл включает раскрывающийся список «Я хотел бы поговорить» , где люди могут выбирать из предварительно заданного диапазона вариантов. Он также использует микротекст в поле-заполнителе, чтобы попросить людей писать сообщения кратко и по делу.
Это просто, но иногда простота — это все, что вам нужно в дизайне контактной формы.
7. Лаборатория фокуса
Хорошо, это весело, причудливо и определенно подойдет не для каждого бизнеса. Но если вы находитесь в творческой среде (которой является Focus Lab), создание причудливого дизайна контактной формы, подобного этому, может показать, что вы способны мыслить нестандартно.
Вместо того, чтобы создавать традиционную форму, Focus Lab использует подход в стиле Mad Libs, когда посетители вводят свою информацию в существующий абзац. Используя этот подход, Focus Lab также может собирать больше информации (например, о целях и бюджете) без внушительного вида, который мог бы иметь более традиционный дизайн контактной формы.

8. CAMICB
CAMICB, сокращение от «Международный совет по сертификации менеджеров общественных ассоциаций», предлагает сертификацию для общественных ассоциаций в США.
Примечательной особенностью контактной формы CAMICB является то, что она использует гибридный подход: всплывающее окно/страница «Свяжитесь с нами». Когда пользователи попадают на страницу Свяжитесь с нами, веб-сайт CAMICB мгновенно открывает простую всплывающую контактную форму, где посетители могут отправлять свои сообщения.
Всего с тремя полями CAMICB сохраняет форму краткой и конкретной. Кроме того, подход с использованием всплывающих окон создает приятный интерфейс, не отвлекающий внимание, в котором основное внимание уделяется форме.
Это максимально упрощает отправку запроса.
Чтобы еще больше упростить задачу, CAMICB также отображает выдвигающуюся контактную форму, к которой пользователи могут получить доступ в нижнем колонтитуле: вам интересно, как вы можете применить эти принципы к дизайну вашей собственной контактной формы.

Если вы хотите приступить к работе, Getsitecontrol поможет вам быстро начать работу. В отличие от большинства решений для контактных форм, Getsitecontrol предлагает десятки готовых к использованию шаблонов и позволяет настраивать их дизайн и положение на странице.
Вы сможете создать контактную форму за 20 минут, даже если у вас нет опыта. Вот как это сделать 👇
Шаг 1. Выберите шаблон
Откройте галерею шаблонов на сайте Getsitecontrol и выберите форму. Есть несколько вариантов, но с выдвижными панелями проще всего работать.
На вашем веб-сайте панель будет отображаться в виде кнопки в нижней части экрана, которая при нажатии раскрывается в форму:
Нажмите на шаблон и добавьте его на панель управления. Если вы еще не создали учетную запись к этому моменту, вам будет предложено зарегистрироваться, используя свой адрес электронной почты.
Не беспокойтесь: до конца 7-дневного пробного периода никаких обязательств или кредитной карты не требуется.

Шаг 2. Настройте текст и оформление
Открыв форму в режиме редактирования, вы можете изменить заголовок, описание и имена полей по умолчанию. Вы также можете удалить ненужные поля или добавить новые поля, выпадающие меню, переключатели, флажки и микрокопию:
На второй странице вы можете добавить краткий текст для подтверждения отправки формы и разместить полезные ссылки, например дескрипторы социальных сетей, новые коллекции или соответствующие сообщения в блогах.
Наконец, если вы выбрали шаблон с изображением, вы можете удалить его или заменить чем-то, что больше соответствует вашему бренду. Вы можете загрузить изображение со своего компьютера или выбрать что-нибудь из встроенной стоковой галереи:
Чтобы увидеть, как ваша контактная форма будет выглядеть на мобильных устройствах, переключитесь в режим предварительного просмотра на мобильных устройствах. Обратите внимание, что вы можете удалить изображение из мобильной версии формы и точно настроить размер:
На этом этапе дизайн и содержимое вашей контактной формы готовы.
 Осталось всего 2 быстрых шага, прежде чем вы опубликуете его на своем сайте!
Осталось всего 2 быстрых шага, прежде чем вы опубликуете его на своем сайте!Шаг 3. Настройка таргетинга на страницы (необязательно)
По умолчанию ваша контактная форма будет отображаться на каждой странице вашего сайта. Это то, что выбирают большинство владельцев веб-сайтов. Однако если вы хотите разместить его на выбранных страницах или отобразить для определенной группы посетителей (исходя из их местоположения, устройства или других параметров), вы можете сделать это на вкладке
Таргетинг. Если это не так, просто перейдите к следующему шагу.Шаг 4. Настройка уведомлений об отправке
Последним шагом перед активацией контактной формы на вашем веб-сайте является настройка уведомлений об отправке. Для простоты вы можете создавать уведомления по электронной почте о новых отправленных материалах, и вы сможете отвечать прямо из своего почтового ящика:
Если у вас большой объем отправленных материалов, вы можете предпочесть интегрировать форму с 3 rd Программное обеспечение, используемое вашей командой.
 Вы можете выбрать одну из встроенных интеграций или подключить сотни приложений через Zapier.
Вы можете выбрать одну из встроенных интеграций или подключить сотни приложений через Zapier.Вот и все! 🥳
Оттуда просто сохраните и активируйте форму на своем веб-сайте:
. Если вы хотите пройти лишнюю милю, мы рекомендуем отправить последующее электронное письмо тем, кто заполнит форму. Это хорошая практика, и эта функция уже встроена в Getsitecontrol.
Создать последующее электронное письмо
Последующие электронные письма автоматически отправляются всем, кто отправляет форму.
Вы можете использовать последующие действия, чтобы подтвердить отправку формы, объяснить, что произойдет дальше, и поделиться полезной информацией.
Чтобы создать последующее электронное письмо, выберите
Последующеев карточке формы:На следующем экране добавьте новое действие и выберите
9 0002 Приступить к созданию последующее электронное письмо с нуля и введите свое сообщение:Отправить электронное письмо:Прежде чем закрыть редактор, отправьте себе тестовое письмо и откройте его на компьютере и на мобильном устройстве, чтобы убедиться, что оно хорошо выглядит на обоих устройствах.
 Затем сохраните письмо и закройте экран последующих настроек автоматизации.
Затем сохраните письмо и закройте экран последующих настроек автоматизации.Вот и все!
Если вы создали форму, но не можете подключить Getsitecontrol к своему веб-сайту, перейдите к пошаговым инструкциям.
Если вы хотите создать другой тип контактной формы, вот руководства, которые помогут вам:
- Создать плавающую контактную кнопку
- Добавить кнопку WhatsApp на свой веб-сайт
- Создать встроенную (встроенную) форму
Зарегистрируйтесь в Getsitecontrol сегодня, и всего через несколько минут у вас будет работающая контактная форма с красивым дизайном.
Попробуйте Getsitecontrol бесплатно
Добавьте красивую контактную форму на свой сайт уже сегодня. Множество стильных шаблонов. Кредитная карта не требуется.
Начните сегодня →
Колин Новичок – независимый писатель с опытом работы в области SEO и аффилированного маркетинга. Он помогает клиентам повысить их узнаваемость в Интернете, в основном пишет о WordPress и цифровом маркетинге.

Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела «Взаимодействие с клиентами».
Подпишитесь на нашу рассылку новостей →Получите версию для печати
Загрузите PDF-версию нашего сообщения в блоге, чтобы вам было удобнее читать его в автономном режиме и делиться им с коллегами.
Загрузить PDFСовет эксперта
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела «Взаимодействие с клиентами».
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединяйтесь к списку →Главные новости
- Полная коллекция праздничных баннеров для веб-сайтов для электронной коммерции →
- Как продавать свои товары в Instagram — даже без веб-сайта →
- Как увеличить продажи на Shopify и развивать свою электронную торговлю Бизнес →
- 10 всплывающих окон Shopify для увеличения коэффициента конверсии вашего магазина →
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.