Как правильно сделать сайт на основе сообщества в ВК
Теперь можно легко создать одностраничный сайт на основе уже существующего сообщества в ВК в конструкторе сайтов ВКонтакте. Страничка будет бесплатной для всех желающих, ее легко редактировать, а на страницу клиенты смогут заходить с любого устройства.
Как создать сайт во ВКонтакте – суть
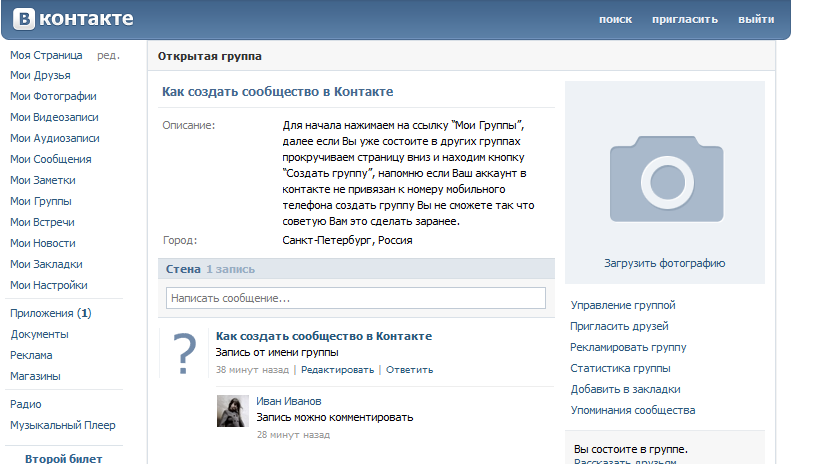
Создание нового одностраничного сайта на платформе ВКонтакте будет занимать всего несколько минут. Причем владельцу сообщества даже не придется разбираться в тонкостях сайтостроения или кода, нанимать специалистов или тратить на это часы времени. Как создать сайт в ВК в группе? Достаточно нажать на несколько кнопок в конструкторе, чтобы сайт появился в интернете и стал доступен всем пользователям.
Теперь товары увидят все люди, которые ищут похожее в интернете. Больше не придется ограничиваться только пользователями ВК – сайт будет виден и для тех, кто не зарегистрирован во ВКонтакте. Главное условие – чтобы сообщество было открытым, это стоит проверить заранее.
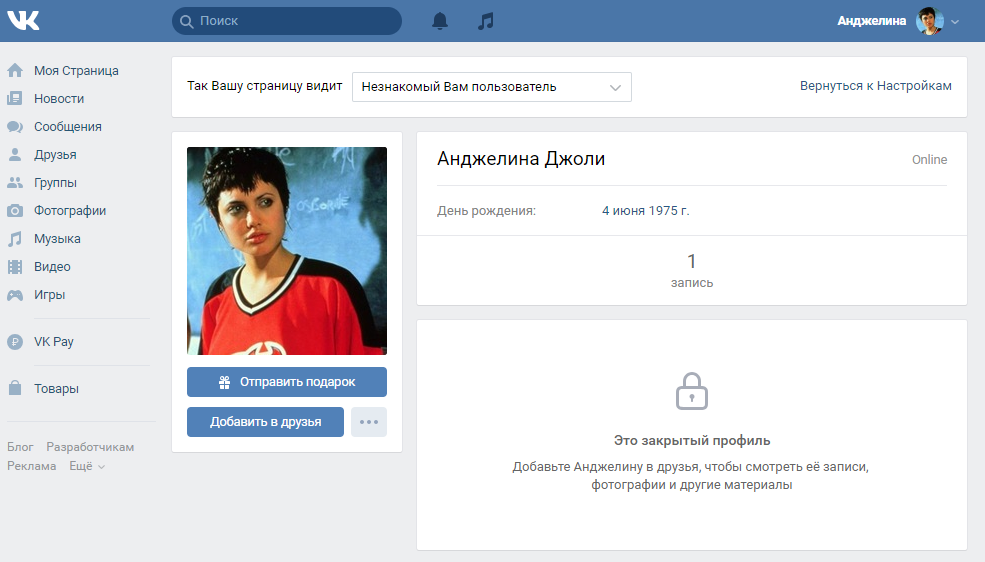
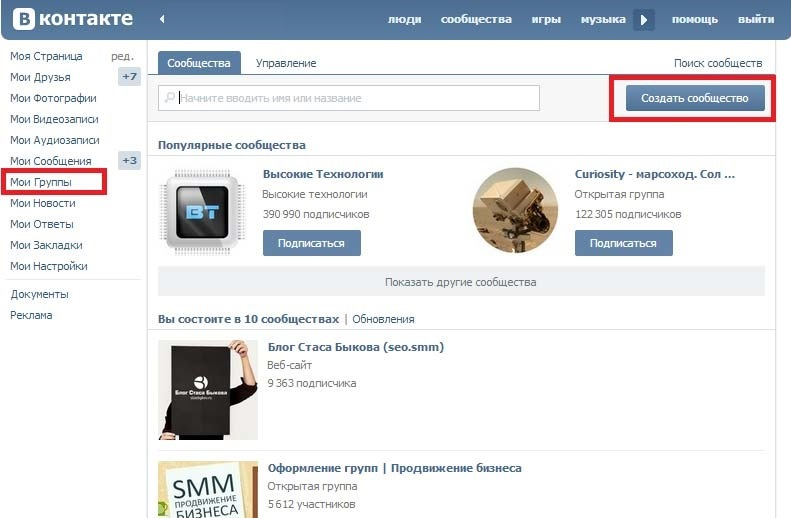
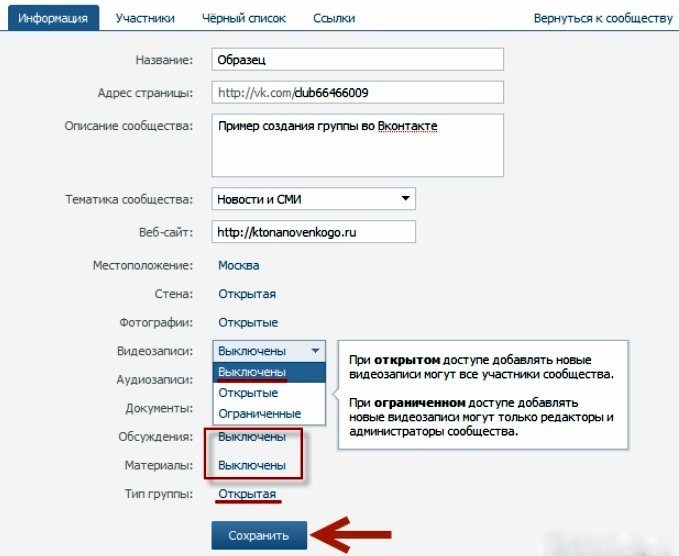
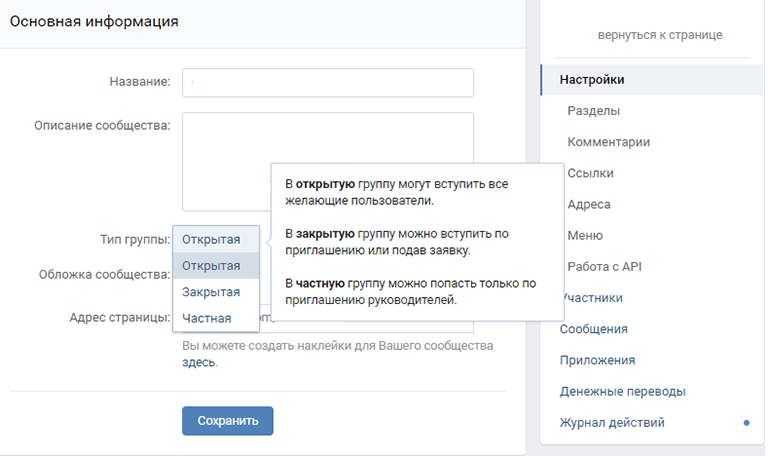
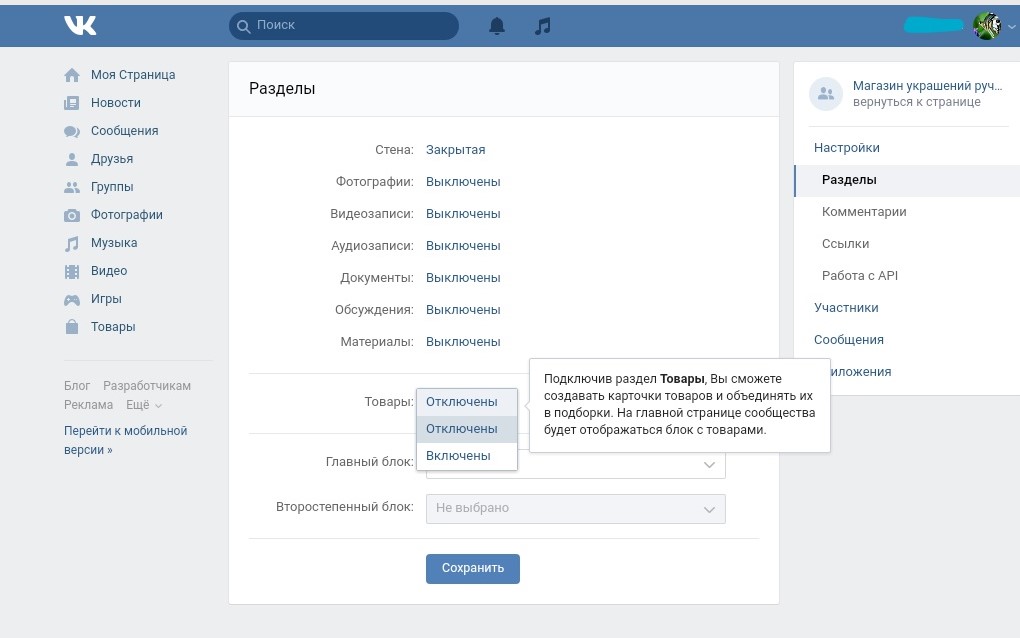
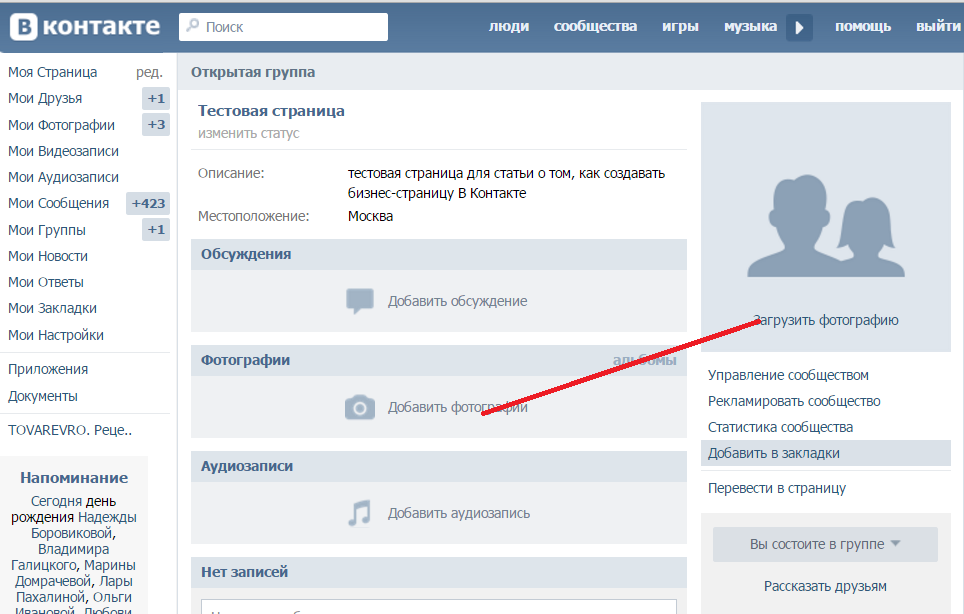
Для этого, перед созданием сайта на ВКонтакте, нужно просто зайти в управление группой:
Заходим в меню «Управление сообществом»В открывшемся поле смотрим на тип группы. Там должно стоять «открытая».
Проверяем, какой тип группы стоит. Он может быть открытым, закрытым и частнымСайт оптимизирован под продвижение – клиенты будут видеть блок с преимуществами, самую важную информацию, кнопку с целевым действием, которое нужно выполнить, контакты, место, где оказывается услуга. Словом, теперь презентовать свои товары становится намного проще.
Разработчики конструктора задумывают сайты так, чтобы они индексировались и попадали в выдачу так же, как и сообщества в ВК. Особенных возможностей для SEO пока не предусмотрено, поэтому выйти в топ, скорее всего, будет довольно сложно. Но если бизнес необычный, например, авторские украшения или изделия из кожи, аналогов которым нет в области, то попасть в топ будет легко. Стоит задуматься над тем, чтобы создать новый сайт ВКонтакте.
Мы уже рассказывали в своей статье о том, как создать небольшой интернет-магазин прямо в своей группе ВК. Советуем почитать и об этом.
Можно создать лендинг прямо во ВКонтакте с помощью сервиса Senler. Это приложение для сообществ, одобренное ВК, в котором также можно создавать целевые рассылки, виджеты, настраивать персонализированные автоматические ответы в сообщениях, отслеживать статистику роста участников подписок.
Если нужно подробно изучить чат-боты и рассылки, приходите на 14-дневный практический курс «Рассылки, чат-боты и автоворонки ВКонтакте» от SMM.school. Там научитесь автоматизировать работу с помощью Senler, запускать рассылки, прогревать и продавать во ВКонтакте. Это самое актуальное руководство по автоматическим инструментам для продвижения бизнеса в ВК на данный момент.
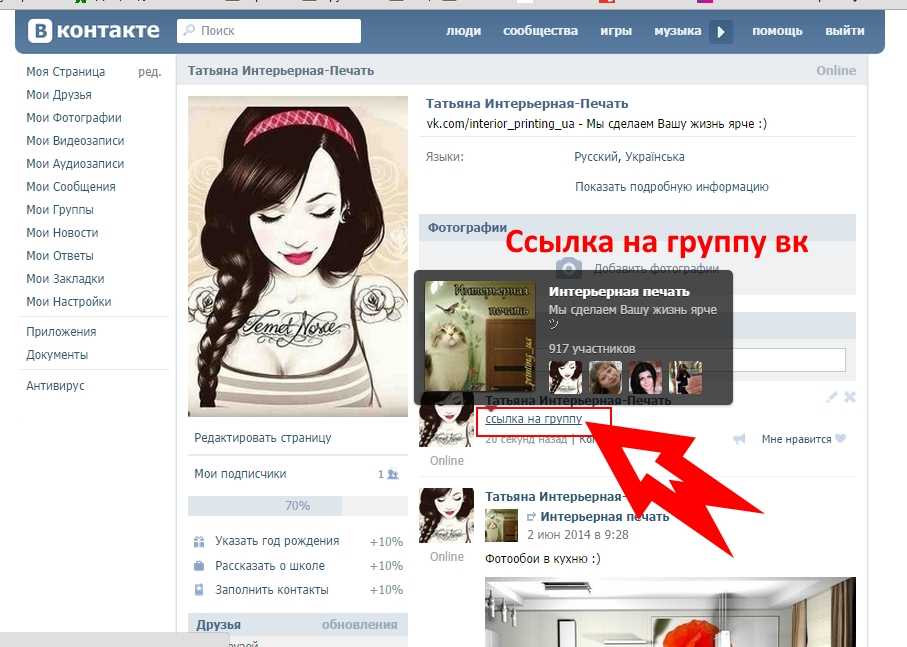
Как будет выглядеть ссылка
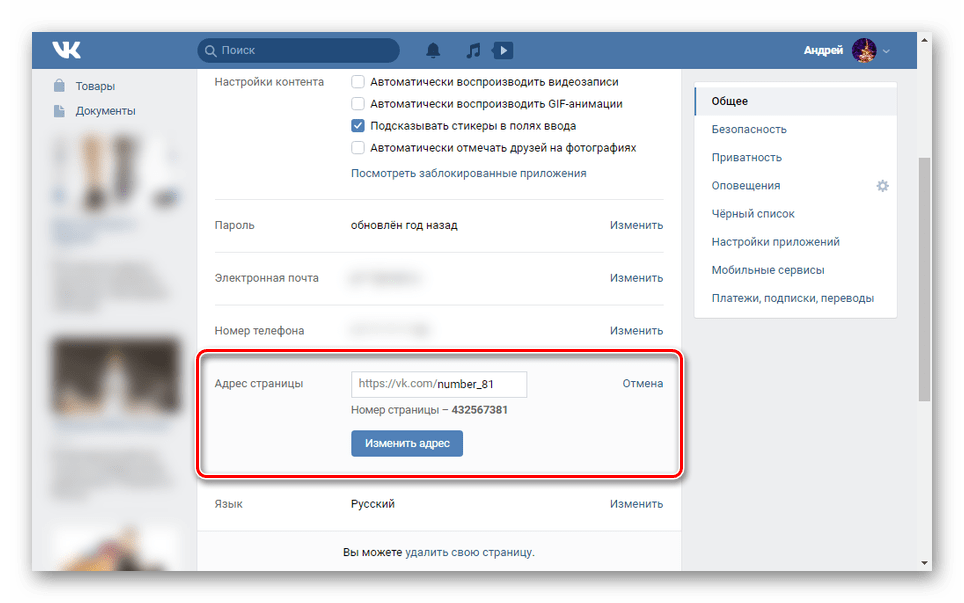
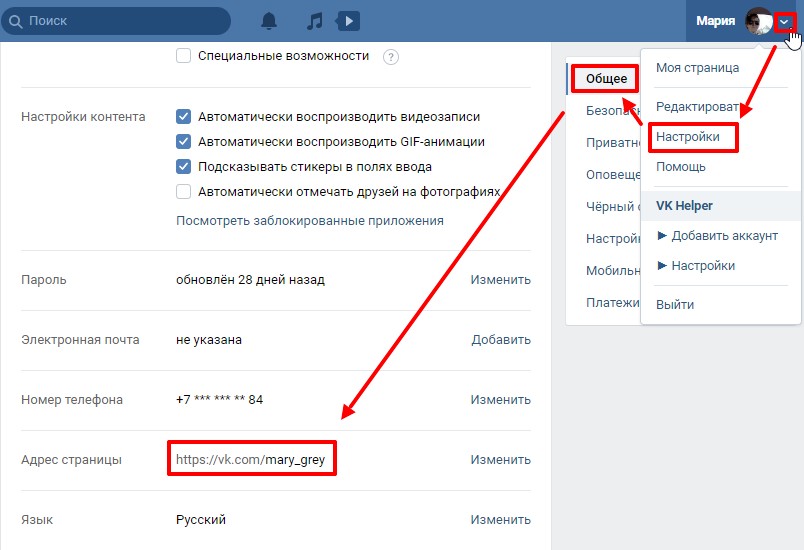
Прежде чем начать делать сайт в конструкторе, стоит обратить внимание на название страницы сообщества в ВК. Дело в том, что сайт будет иметь тот же домен, что у сообщества. Выглядеть он будет как vk.link/, а после «/» наименование группы. Например, vk.link/shanti.home.
Выглядеть он будет как vk.link/, а после «/» наименование группы. Например, vk.link/shanti.home.
Если же группа имеет название типа public543975 или club9483247, советую сначала изменить это в настройках. Стоит создать понятный адрес, который будет запоминаться и ассоциироваться с направлением группы.
Короткая ссылка после создания будет выглядеть как vk.link/название_сообщества. Он будет одинаково хорошо открываться с мобильных устройств и с ПК. Размещать ссылку тоже можно будет на любой площадке, если это не запрещено ее правилами.
Делаем сайт в ВК в конструкторе по шагам
Чтобы создать сайт через ВК, переходим в настройки сообщества. Находим пункт «Сайт из сообщества», кликаем на «Создать». Почти все, что есть в сообществе, автоматически перейдет на сайт. Далее потребуется заполнить поля «заголовок», «описание» и «кнопка действия».
Как создать сайт в ВК – с чего начать- Заголовок. Можно придумать любой. Отлично подойдет такой, который привлечет внимание клиентов.

- Описание. Рассказать о том, что предлагается на этом сайте. Не сильно длинно. Лучше, если это поместится в 2-3 строчки, чтобы органично разместилось и точно передавало суть.
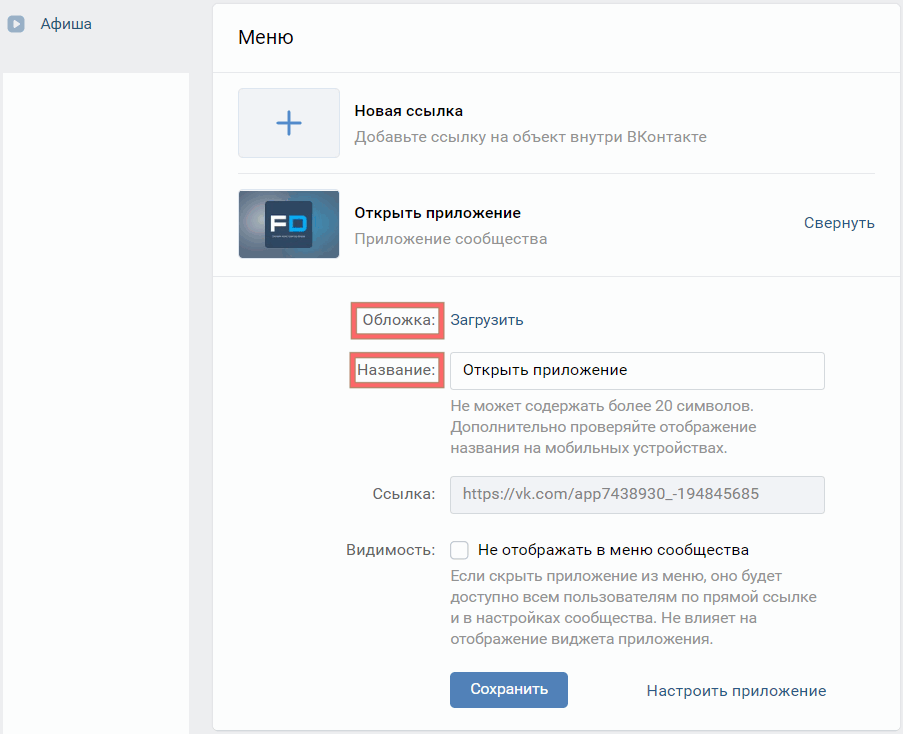
- Обложка. Можно изменить и выбрать любую, которая нравится. На ней будет видно, как расположится заголовок, описание и кнопка. Удобно – можно подбирать и сразу смотреть, как это выглядит для клиентов.
- Кнопка действия. Можно выбрать из нескольких вариантов. Под вариантом есть описание, что произойдет после того, как клиент нажмет на кнопку. Например, при нажатии на клавишу «Написать ВКонтакте» клиент перейдет на страницу сообщества и сразу откроется диалог.
- Преимущества. Здесь можно указать одно или несколько пунктов, в чем организация отличается от аналогов и конкурентов. Можно добавить много вариантов, они будут перещелкиваться под кнопкой. Шрифт небольшой, но читаемый. Привлекает внимание.
- Подборка товаров.
 Также можно выбрать при создании сайта в ВК – только часть изделий будет предлагаться на страницах или все сразу.
Также можно выбрать при создании сайта в ВК – только часть изделий будет предлагаться на страницах или все сразу. - Галерея. Размещается под подборкой. Здесь можно выбрать, откуда будут подгружаться фотографии для галереи. Это может быть определенный альбом в ВК или все возможные фото со страницы сообщества. Если проиллюстрировать, что может предложить компания, то вероятность покупки будет выше.
- Отзывы. Тут отмечается место, где находятся реальные отзывы клиентов на товары. Можно выбрать тему, в которой пишут люди, но только в случае, если есть хотя бы один отзыв.
Ниже этих настроек есть две кнопки – «Сохранить» и «Предпросмотр». Первая сохраняет все изменения и создает сайт, а «Предпросмотр» открывает страничку с демо-версией сайта в конструкторе. Стоит воспользоваться ею, чтобы посмотреть, как будет выглядеть страничка.
После сохранения у сайта появляется свой адрес и статус «опубликован». В любой момент можно отредактировать сайт через группу в ВК или скрыть на время из общего доступа.
В любой момент можно отредактировать сайт через группу в ВК или скрыть на время из общего доступа.
Ниже – статистика. Можно узнать:
- сколько пользователей открывали страницу;
- какое количество пользователей уникальны;
- кто из пользователей активен;
- сколько человек смотрели вкладку «контакты»;
- кто перешел в сообщество;
- сколько человек нажали кнопку действия.
Подробную статистику по группам, страницам и рекламным кабинетам удобно собирать с помощью сервиса DataFan. Он наглядно отображает данные и самостоятельно обновляет отчет.
Наполнение страниц сайта
Чтобы максимально повысить конверсию на сайте, стоит разместить на нем дополнительную информацию – подборки товаров, полезные статьи, отзывы довольных клиентов, множество фотографий товаров и другую важную для покупателя информацию.
Чтобы все это добавилось, достаточно поставить несколько галочек в конструкторе сайтов ВК. После этого материалы подгрузятся из сообщества на сайт.
Возьмем для примера небольшое сообщество, которое делает на заказ браслеты и серьги. После создания сайта на основе сообщества в конструкторе сайтов ВК на первом экране появится заголовок и описание – это редактируемые поля. Там же – кнопка действия. Здесь это «написать ВКонтакте», способ выбрал владелец.
Создание сайта ВКонтакте – пример. Выигрышно смотрится на фоне товар из сообщества, если он красиво снятНа втором экране размещаются товары и услуги, которые предлагает этот бизнес. В данном случае это серьги, браслеты, подвески, комплекты. Чуть ниже – каталоги украшений, который есть в наличии на данный момент.
Третьим экраном размещаются отзывы. Они тоже автоматически подгружаются из социальной сети при создании сайта через ВК. Все отзывы подписаны реальными людьми, есть дата и время, когда они были оставлены. Кроме того, можно открыть страницу пользователя в ВК, который оставил этот отзыв. Также можно кликнуть на отзыв и открыть его во ВКонтакте, чтобы просмотреть текст полностью.
По отзывам можно кликнуть и найти реальных покупателей, это повышает доверие к продуктуПоследний экран – контакты. По левой стороне отражается карта города, где находится заведение/мастерская. Ее можно масштабировать при необходимости.
С правой стороны ссылки и конкретный физический адрес. Он пригодится, если клиент захочет поехать и лично забрать товар из мастерской. В ссылках можно поставить любые записи из сообщества или ссылку на саму группу по выбору. Там можно разместить ссылки с интересными записями или информацией, которая поможет в выборе товара, подтолкнет клиента к покупке.
Запуск бесплатного конструктора комментируют СММ-специалисты и руководители отделов. Например, так сайты на платформе ВК комментирует руководитель отдела SMB соцсети Дарья Костюк:
«Более 2 млн человек развивают свой бизнес в ВКонтакте. Мы продолжаем облегчать и удешевлять этот процесс для тех, кто ведёт дела онлайн».
Дмитрий Ковалев, специалист СММ и рекламы (сотрудник Яндекс.Деньги):
«Возможность создать сайт бесплатно в ВК — самое то для микробизнеса, когда нет бюджета, команды и времени».
Другой специалист дал развернутый комментарий по поводу новости. Вот что говорит Сергей Евсюков, ведущий smm-специалист креативного агентства RUPORT.
«На первый взгляд, появление конструктора сайтов — многообещающая новость. Готовый лэндинг у меня получился спустя 3 минуты после того, как я зашел со смартфона в соответствующий раздел в меню администратора.
Но если рассматривать с пристрастием новую возможность создать сайт во ВКонтакте бесплатно, то революции никакой не произошло. По сути, администраторам просто предложили изменить внешний вид сообществ, скрыв интерфейс соцсети. Само наполнение будущего сайта будет почти полностью дублировать контент сообществ, на базе которого создается. Никаких возможностей по оформлению, функционалу и изменению вёрстки — даже самых простых вроде HTML или CSS — соцсеть не дала.
По сути, администраторам просто предложили изменить внешний вид сообществ, скрыв интерфейс соцсети. Само наполнение будущего сайта будет почти полностью дублировать контент сообществ, на базе которого создается. Никаких возможностей по оформлению, функционалу и изменению вёрстки — даже самых простых вроде HTML или CSS — соцсеть не дала.
Вспомнились вики-меню, которые были ВКонтакте с прошлого десятилетия. Многие администраторы превращали новостные блоки с помощью вики-разметки в полноценные информационные ресурсы с удобной навигацией, системой гиперссылок и индивидуальным дизайном. Получается, даже в вики-страницах возможностей для кастомизации было намного больше.
Возможно, сайты ВКонтакте подойдут малому бизнесу, которому нужна красивая посадочная страница и не принципиальны ни вопрос тонкой настройки лэндинга, ни вопрос доменного имени. Наше агентство работает с крупными клиентами — для них этот функционал мы использовать не будем».
Читайте также: Продвижение бренда во ВКонтакте.
Статистика, заказы
На новом сайте можно анализировать результаты работы страницы. Доступна статистика по уникальным посетителям, их действиями и просмотрам. Так как наполнение легко меняется в конструкторе сайтов ВКонтакте за минуты – можно проверить разные гипотезы, протестировать рекламные кампании.
В ближайшее время ВК обещает добавить варианты дизайна и интеграций с рекламными инструментами.
Уже сейчас можно начинать рекламировать сайт и повышать его посещаемость. Для этого ВКонтакте уже предлагают свои инструменты.
Сайты от ВК тоже можно рекламировать, управление интуитивно понятноеСоздатели считают, что конструктор сайтов ВКонтакте поможет маркетологам и предпринимателям увеличить объем заказов, а также начать намного активнее привлекать клиентов. Конечно, соцсеть не осталась в стороне — домен vk.link/ указывает на принадлежность к ВКонтакте и зависимость от него. Но сеть активно борется за рекламодателей с Фейсбук*ом и Инстаграм*ом. Идея создания сайта с помощью конструктора понравилась всем начинающим предпринимателям и тем, кто занимался активным развитием своих групп в ВК.
*Соцсеть признана экстремистской и запрещена в России.
Статья обновлена. Первая публикация: 10 ноября 2020 года
Как ВКонтакте открыть мою страницу
|
Как ВКонтакте открыть мою страницуЧто может быть проще, чем зайти на страницу в социальную сеть? Казалось бы всё очевидно: вы заходите на главную страницу сайта, тут есть несколько вариантов vkontakte.ru и vk.com, а так же мобильные, например m.vkontakte.ru, далее вы вводите ваш логин (обычно это адрес электронной почты), пароль, нажимаете на кнопку “Войти” и вы на сайте, теперь вам просто достаточно нажать на кнопку “Моя сраница”, чтобы убедиться, что она действительно ваша. Но иногда что-то идёт не так, вы набираете правильный логин и пароль, но сайт вас не пускает и вы не можете войти. Сбились настройки браузераДля работы сайта необходимо, чтобы были включены Javascript и Cookies. Зайдите в настройки вашего браузера и проверьте, стоят ли галочки напротив этих настроек, если они не стоят – то включите и попробуйте открыть главную страницу сайта повторно. Если проблема была в этом, то после изменения настроек страница откроется. Вирус, побывавший когда-то на вашем компьютере подменил информацию в файле HOSTS1) С помощью программы Блокнот откройте файл, находящийся по адресу: C:\WINDOWS\system32\drivers\etc\hosts. У вас ещё нет аккаунта, но вы получили СМС приглашение от друга
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопкиСоветуем также обратить внимание: |
Как создать идеальную страницу контактов (25 примеров)
Работая над дизайном своего веб-сайта, у вас может возникнуть соблазн сосредоточиться на Главная , О и целевых страницах. Однако вы не захотите игнорировать страницу Свяжитесь с нами — без нее ваши клиенты не смогут связаться и задать вопросы.
К счастью, вы можете легко создать хорошо оформленную страницу Свяжитесь с нами . Добавляя контактные формы, адреса электронной почты, номера телефонов и другую деловую информацию, люди могут легко связаться с вами. Когда вы станете более доступными для посетителей, вы сможете повысить удовлетворенность клиентов.
В этом посте мы объясним, что такое страница Свяжитесь с нами и как ее создать. Затем мы покажем вам 25 лучших примеров. Давайте начнем!
Затем мы покажем вам 25 лучших примеров. Давайте начнем!
Что такое страница «Свяжитесь с нами»?
Как и следовало ожидать, страница Свяжитесь с нами позволяет пользователям связаться с вами. Они часто включают форму, которую посетители могут использовать, чтобы задавать вопросы, писать отзывы и отправлять другие полезные ответы.
Цель любой хорошей страницы «Свяжитесь с нами» — побудить посетителей вашего веб-сайта совершить действие или конверсию — будь то отправка своей контактной информации, совершение телефонного звонка или начало разговора в чате.
Глоссарий DreamHostКонверсия веб-сайта
Конверсия веб-сайта — это любое действие пользователя на сайте, которое перемещает его дальше в воронку продаж. Примеры включают заполнение веб-формы, нажатие на призыв к действию или покупку продукта.
Подробнее
Наличие страницы Свяжитесь с нами также может сделать ваш бизнес более доступным и заслуживающим доверия. Вместо того, чтобы просто рассказывать о себе на странице About , вы сигнализируете посетителям, что готовы задать дополнительные вопросы.
Вместо того, чтобы просто рассказывать о себе на странице About , вы сигнализируете посетителям, что готовы задать дополнительные вопросы.
Около 44 % онлайн-пользователей покидают веб-сайт, если не видят контактную информацию. Особенно для корпоративных или бизнес-сайтов, где некоторым клиентам может потребоваться узнать о времени доставки, деталях доставки и другой важной информации.
Кроме того, многие люди ожидают, что на веб-сайте появятся методы связи. Создав страницу Свяжитесь с нами , вы можете улучшить взаимодействие с пользователем (UX). Это может снизить показатель отказов и удержать потенциальных клиентов на вашем сайте.
Как создать идеальную страницу «Свяжитесь с нами» (4 совета)Теперь, когда вы знаете, что такое страница «Свяжитесь с нами », давайте обсудим некоторые рекомендации по ее созданию. Если вы примените эти советы на практике, посетители захотят связаться с вами!
1.
 Предоставьте несколько способов связаться с вами
Предоставьте несколько способов связаться с вамиВозможно, вы не знаете, какую информацию следует указать при создании своей первой страницы «Свяжитесь с нами» , но в целом лучше предоставить посетителям различные способы связи с вами. Таким образом, вы можете учитывать различные предпочтения.
Контактная форма — одна из лучших функций для добавления на эту страницу. Это позволяет пользователям заполнять определенные поля и быстро отправлять свои вопросы или отзывы:
С помощью плагина, такого как WPForms, вы можете создавать простые в использовании контактные формы. С настраиваемой формой вы также удалите дополнительные шаги, необходимые для отправки персонализированного электронного письма или звонка по номеру телефона.
Однако некоторые клиенты могут предпочесть более традиционные методы поддержки клиентов. В подобных случаях также важно указать свой рабочий адрес электронной почты, номер телефона и физический адрес.
Включение всей этой информации — отличный способ сделать себя более доступным. С помощью телефонных звонков, электронных писем или личных бесед вы можете решить проблемы клиентов и обеспечить их возвращение в ваш бизнес.
С помощью телефонных звонков, электронных писем или личных бесед вы можете решить проблемы клиентов и обеспечить их возвращение в ваш бизнес.
Иногда владелец веб-сайта размещает на странице простую контактную форму и завершает работу. Однако может быть полезно включить информацию о вас, ваших услугах и причинах, по которым посетители могут захотеть связаться с вами.
Например, вы можете объяснить посетителям, как решить проблему. Обсуждая свои индивидуальные услуги, вы побудите потенциальных клиентов отправить предложение:
. Кроме того, убедитесь, что ваша страница «Свяжитесь с нами» соответствует брендингу вашего веб-сайта. Вы должны использовать аналогичный подход к веб-дизайну, чтобы ваш сайт имел единообразный внешний вид.
3. Сделайте это доступным Если вы хотите, чтобы посетители видели вашу страницу Свяжитесь с нами , вам необходимо сделать ее четко видимой на вашем веб-сайте. Так как это будет вечнозеленая страница, которую люди смогут просматривать в любое время, было бы неплохо включить ее в главное меню:
Так как это будет вечнозеленая страница, которую люди смогут просматривать в любое время, было бы неплохо включить ее в главное меню:
Многие веб-сайты также содержат ссылки на контактные страницы в нижнем колонтитуле. Это размещение может упростить поиск страницы независимо от того, где посетитель попадает на ваш сайт:
В конечном счете, важно сделать вашу страницу Свяжитесь с нами максимально доступной. Когда посетителям веб-сайта не нужно преодолевать препятствия, чтобы задать вопрос, они с большей охотой свяжутся с вами.
4. Не просите слишком многогоСоздавая контактные формы, внимательно продумайте, какие поля вы будете добавлять. Хотя вы можете запросить различную информацию, такую как номера мобильных телефонов и адреса, важно не усложнять ситуацию. Если вы спросите своих посетителей слишком много, они могут не захотеть заполнять ваши контактные формы.
Например, вы можете захотеть, чтобы потенциальные клиенты обращались к вам по поводу новых проектов. В этом случае вам не нужно включать поля для платежной информации или физических адресов. Вместо этого вы можете просто предложить посетителям заполнить свои имена, адреса электронной почты и пользовательские сообщения о проекте:
В этом случае вам не нужно включать поля для платежной информации или физических адресов. Вместо этого вы можете просто предложить посетителям заполнить свои имена, адреса электронной почты и пользовательские сообщения о проекте:
В общем, лучше подумать о том, что будет удобно вашим онлайн-посетителям. Затем подумайте, почему они будут обращаться к вам, и соответственно добавьте настраиваемые поля формы.
25 отличных страниц «Свяжитесь с нами», которые вдохновят васЕсли вы новичок в веб-дизайне, вам может понадобиться немного вдохновения. Чтобы помочь вам начать работу, вот некоторые из лучших примеров страницы Свяжитесь с нами , которые мы смогли найти!
1. Swab the World
Чем хороша эта страница контактов?
- В своем экземпляре Swab the World объясняет, что он открыт для широкого круга общения.
- Привлекательная анимация телефонного звонка.
- Посетители могут использовать контактную форму, посетить компанию лично и даже отправить письмо по почте.

2. Sezzle
Чем хороша эта страница
Свяжитесь с нами ?- Sezzle начинает свою страницу Contact Us в качестве базы знаний. В верхней части страницы есть ссылки на часто задаваемые вопросы и полезные статьи.
- Существуют отдельные формы запросов для покупателей и продавцов.
- Кроме того, клиенты могут обращаться в отдел продаж с более конкретными вопросами о приложении.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
3. Buzzworthy Studio
Чем хороша эта страница
Свяжитесь с нами ?- Buzzworthy Studio использует много пустого пространства, чтобы отделить призыв к действию (CTA) и контактную информацию.
- Карта встроена в страницу, чтобы местные посетители могли посетить физический адрес.

- Интернет-пользователи могут связаться с бизнесом по различным вопросам, таким как создание веб-сайта, бренд или маркетинговая стратегия.
4. InVision
Чем хороша эта страница
Свяжитесь с нами ?- Посетители могут выбрать конкретную тему, по которой им нужна помощь.
- Используя всплывающее окно, пользователи могут начать общение в чате с живым членом команды, если это необходимо.
- InVision добавляет ссылки на часто задаваемые вопросы в свой справочный центр и на форум сообщества.
5. MeUndies
Чем хороша эта страница
Свяжитесь с нами ?- Часто задаваемые вопросы MeUndies разделены на четко обозначенные категории, такие как членство или способы оплаты.
- Посетители могут использовать функцию живого чата, чтобы поговорить с сотрудником, оставить сообщение или просмотреть часто задаваемые вопросы.
- Существует несколько каналов обслуживания клиентов, включая электронную почту, текстовые сообщения и социальные сети.

6. RedBull
Что делает его хорошим
Свяжитесь с нами страница?- RedBull рекомендует клиентам использовать чат-бот с искусственным интеллектом для поиска правильной информации.
- Имеются ссылки на соответствующие ресурсы, такие как текущие события.
- Эта страница Свяжитесь с нами содержит информацию о компании RedBull, чтобы посетители могли понять ее бренд и основные цели.
7. Leeds Golf Center
Чем хороша эта страница
Свяжитесь с нами ?- Вместо страницы Свяжитесь с нами со сплошным фоном Leeds Golf Center размещает изображения своих полей для гольфа.
- Пользователи могут видеть, когда открыто поле для гольфа и где оно находится.
- Существуют простые контактные формы для отправки деловых писем и подписки на информационный бюллетень.
8. Sleeknote
Чем хороша эта страница
Свяжитесь с нами ?- Компания Sleeknote создала простой Свяжитесь с нами страница, которая исключает любую ненужную информацию.

- Связаться с компанией можно несколькими способами.
- В Sleeknote добавлены призывы к действию для бронирования демоверсий и присоединения к партнерской программе.
9. В основном серьезные
Чем хороша эта страница
Свяжитесь с нами ?- Поскольку Mostly Serious является агентством веб-дизайна, на его странице Свяжитесь с нами размещена причудливая фирменная графика.
- Предоставляя ссылки на социальные сети, номер телефона, адрес электронной почты и физический адрес, можно «поздороваться множеством способов».
- Контактная форма позволяет посетителям связаться о перспективных проектах.
10. Marvel
Чем хороша эта страница
Свяжитесь с нами ?- Приложение Marvel создало уникальную и забавную графику для обозначения определенных каналов поддержки.
- В контактной форме всего три поля, что побуждает посетителей предоставлять информацию, не чувствуя себя перегруженными.

- Этот дизайн и макет идеально сочетаются с остальной частью веб-сайта.
11. Infinum
Чем хороша эта страница
Свяжитесь с нами ?- Призыв к действию «Приступим к работе» прост, но эффективен.
- Поскольку Infinum — крупная компания, в ней указана информация о местоположении ее офисов.
- Посетители могут напрямую написать в компанию по электронной почте или заполнить полезную контактную форму.
12. Долларовый клуб бритья
Чем хороша эта страница
Свяжитесь с нами ?- Используя раскрывающееся меню, клиенты могут найти ответы на конкретные вопросы.
- Dollar Shave Club ссылается на свой справочный центр, онлайн-чат и учетную запись Facebook Messenger.
- Здесь перечислены адреса электронной почты для людей, которые ищут возможности партнерства и запросы СМИ.
13. Настройте
Чем хороша эта страница
Свяжитесь с нами ?- Tune позволяет легко начать разговор, используя простую форму.

- Онлайн-пользователи могут изучить возможности карьерного роста и курсы.
- Есть несколько точек контакта, включая рабочие электронные адреса и адреса.
- Как и во многих других примерах из этого списка, в Tune есть чат-бот.
14. Фонд
Чем хороша эта страница
Свяжитесь с нами ?- Цветовая схема, графический дизайн и макет легко интегрируются с остальной частью веб-сайта.
- Новые клиенты могут сообщить Фонду о своих проблемах, приоритетах и бюджетах в области цифрового маркетинга.
- Foundation размещает страницу Contact Us в нижнем колонтитуле своего веб-сайта.
15. Две недели
Чем хороша эта страница
Свяжитесь с нами ?- Внизу страницы Fortnight содержит ссылки на дополнительную информацию о компании и ее услугах.
- Пользователи могут указать желаемую услугу при заполнении контактной формы.

- Fortnight использует ярко-розовую кнопку с призывом к действию, чтобы побудить онлайн-пользователей посетить страницу Contact Us .
16. Культ
Чем хороша эта страница
Свяжитесь с нами ?- Креативное агентство Cult использует слайдер контента для демонстрации своих офисов в Нью-Йорке и Лондоне.
- Потенциальные клиенты могут отправить электронное письмо или позвонить по номеру телефона компании непосредственно со страницы Свяжитесь с нами .
- Есть ссылки на различные аккаунты Культа в социальных сетях.
17. Basecamp
Чем хороша эта страница
Свяжитесь с нами ?- Basecamp сообщает онлайн-пользователям, как долго им придется ждать ответа на свои вопросы.
- Вместо использования чат-бота Basecamp использует реальных людей для общения со своими посетителями.
- Вы можете загрузить файл или снимок экрана в контактной форме, объясняющий вашу конкретную проблему.

18. Zendesk
Чем это хорошо
Свяжитесь с нами страница?- Если посетитель не хочет общаться со службой поддержки, он может попытаться найти решение своей проблемы в справочном центре.
- Есть простые способы связаться с сотрудником отдела продаж или пообщаться с ботом.
- Zendesk перечисляет информацию обо всех своих глобальных офисах.
19. Понятие
Чем хороша эта страница
Свяжитесь с нами ?- Notion перечисляет некоторые из своих ключевых функций, чтобы продолжать знакомить пользователей со своим программным обеспечением и побуждать их начать его использовать.
- Есть положительные отзывы от других клиентов.
- В контактной форме удалены все ненужные поля.
20. Urban Influence
Чем хороша эта страница
Свяжитесь с нами ?- Urban Influence размещает контактную форму в верхней части страницы, чтобы посетители могли быстро отправлять сообщения.

- Рядом с каждым бизнес-центром размещены привлекательные изображения достопримечательностей города.
- Пользователи могут видеть доступные вакансии для каждого офиса.
21. Yeti
Чем хороша эта страница
Свяжитесь с нами ?- На этой странице «Свяжитесь с нами» с изображением улицы Yeti сразу же размещает свой бренд.
- Существуют CTA для вопросов о гарантиях, регистрации продукта и многом другом.
- Yeti содержит номера телефонов службы поддержки и информацию о часах работы.
22. The Charles
Что делает это хорошим
Свяжитесь с нами страница?- Вместо размещения нескольких контактных форм на одной странице компания Charles предоставляет отдельные ссылки для новых предприятий и потенциальных сотрудников.
- Для каждого офиса можно открыть местоположение в Google Maps.
- The Charles включает страницу Contact Us в главное меню, чтобы любой посетитель мог легко получить к ней доступ.

23. Индивидуальный
Что делает это хорошим
Свяжитесь с нами страница?- Посетителям нужно только указать свое имя и адрес электронной почты, чтобы связаться с Privy.
- Privy предоставляет адреса электронной почты для определенных отделов, таких как связь с общественностью, поддержка клиентов и продажи.
- Есть ссылки на социальные сети и форма для подписки на рассылку новостей.
24. Теплица
Чем хороша эта страница
Свяжитесь с нами ?- На этой странице Свяжитесь с нами есть функция живого чата, где можно узнать больше о продуктах магазина или задать конкретные вопросы.
- Greenhouse предоставляет множество каналов поддержки и объясняет варианты использования каждого из них.
- Посетители могут видеть, какие офисы находятся ближе всего к их местонахождению.
25. Survicate
Чем хороша эта страница
Свяжитесь с нами ?- Контактная форма Survicate требует от клиентов только основную информацию.

- Если пользователям интересно узнать о программном обеспечении, Survicate объяснит, как его лучше всего использовать.
- Клиенты могут заказать демонстрационные версии или зарегистрировать бесплатные учетные записи на странице «Свяжитесь с нами».
Независимо от того, ведете ли вы бизнес или ведете блог, онлайн-пользователям необходимо связаться с вами. На странице Свяжитесь с нами вы можете позволить посетителям заполнять формы и задавать необходимые вопросы. Таким образом, ваша аудитория будет удовлетворена и информирована.
Вот как можно создать идеальную страницу Свяжитесь с нами :
- Предоставьте посетителям несколько способов связаться с вами.
- Включить персонализацию.
- Сделать его доступным.
- Не проси слишком много.
Вы все еще не знаете, как разработать правильную страницу Свяжитесь с нами для вашего бизнеса? В DreamHost мы будем работать с вами над созданием веб-сайта вашей мечты. Запишитесь на бесплатную консультацию по нашим индивидуальным услугам веб-дизайна!
Запишитесь на бесплатную консультацию по нашим индивидуальным услугам веб-дизайна!
10 вдохновляющих примеров страницы «Свяжитесь с нами» на 2023 год
Если ваш веб-сайт похож на дом, ваша страница «Свяжитесь с нами» похожа на почтовый ящик или дверной звонок. Это то, как люди будут связываться с вашим бизнесом и взаимодействовать с ним — будь то для того, чтобы узнать больше о вашем бренде или узнать больше о его привлечении.
Само собой разумеется, что вашему бизнесу не просто нужна страница «Контакты». Нужен хороший .
С этой целью мы собрали 10 лучших примеров страниц «Свяжитесь с нами» со всего Интернета. Эти страницы «Контакты» хорошо выглядят, хорошо читаются и служат убедительным аргументом для пользователей, чтобы они связались с вами. Так что читайте дальше и исследуйте их все ниже!
Страница «Свяжитесь с нами» — это раздел на веб-сайте, предназначенный для того, чтобы позволить аудитории этого сайта — будь то существующие клиенты, потенциальные клиенты или просто заинтересованные стороны — связаться с компанией. Страница «Контакты» обычно включает информацию о компании:
Страница «Контакты» обычно включает информацию о компании:
- Адрес электронной почты
- Номер телефона
- Фактический адрес(а) с прилагаемой картой
- Контактная форма для запросов
- Ссылки на социальные сети и ресурсы помощи и поддержки
мяч. Как правило, они не являются первым местом, куда клиент попадет на ваш сайт (домашняя страница) или основным местом для изучения вашего бизнеса (страница «О нас»).
Но то, чего не хватает в профиле, страница «Контакты» компенсирует полезностью. Вот как:
- Он генерирует потенциальных клиентов для вашей компании: Благодаря встроенной контактной форме для людей, которые хотят задать вопросы, страница «Свяжитесь с нами» может стать жизненно важным источником горячих потенциальных клиентов, готовых к доставке прямо в колени вашего отдела продаж.
- Это создает авторитет и доверие к веб-сайту : Это тонкое психологическое явление, но ваша страница «Свяжитесь с нами» имеет большое значение для того, чтобы убедить ваших потенциальных клиентов в том, что ваш бизнес является заслуживающим доверия и заслуживающим доверия местом для покупок.

- Повышает лояльность клиентов: Страницы «Контакты» предназначены не только для привлечения новых клиентов. Это первое место, куда обращаются за помощью существующие клиенты. С хорошей страницей «Свяжитесь с нами» они будут чувствовать себя более удовлетворенными и поддержанными, что приведет к тому, что они будут чувствовать себя более лояльными и более заинтересованными с — вашим бизнесом.
Готовы погрузиться в наши 10 любимых примеров страниц «Свяжитесь с нами» в Интернете?
Здесь же!
Yeti продает сверхпрочные мешки для воды, бутылки и одежду для любителей отдыха на свежем воздухе — и на странице «Контакты» это отражено в точности. Страница «Свяжитесь с нами» на сайте Yeti вдохновляет и соответствует бренду.
Нам также нравится, насколько проста UX (пользовательский интерфейс) страницы контактов Yeti. Значки, четкие кнопки призыва к действию (CTA) и большое количество пустого пространства делают страницу простой для просмотра с первого взгляда и еще более простой для навигации. Вы можете просмотреть часто задаваемые вопросы, информацию о гарантии, доставке, возврате и регистрации — и даже запросить индивидуальное предложение.
Вы можете просмотреть часто задаваемые вопросы, информацию о гарантии, доставке, возврате и регистрации — и даже запросить индивидуальное предложение.
Несмотря на то, что Red Bull попал в этот список, у Red Bull нет страницы «Контакты», как таковой . А что есть у у ? Контакт помощник.
Red Bull Assistant — это автоматический чат-бот, который использует передовые алгоритмы для ответа на ваш вопрос. Он фильтрует ваш запрос, чтобы направить вас в нужную часть веб-сайта, и — если он не может ответить на ваш вопрос — соединит вас с сотрудником службы поддержки клиентов Red Bull.
Помимо этой полезной функции, страница Red Bull «Свяжитесь с нами» полна контента. Он содержит карусель со ссылками на спортсменов Red Bull, события, товары и многое другое, а также информацию о компании.
Освежает то, что страница «Контакты» Red Bull также ориентирована на изображения, а на первом изображении серфера, выходящего из воды, в полный рост. Он понравится активным, увлекающимся спортом людям — целевая аудитория Red Bull!
Он понравится активным, увлекающимся спортом людям — целевая аудитория Red Bull!
Популярный поставщик CRM HubSpot имеет офисы по всему миру, и компания гарантирует, что на странице «Контакты» можно связаться с каждым из них.
От Берлина до Боготы, на странице «Контакты» HubSpot есть номер телефона и физический адрес каждого из 12 офисов по всему миру. А также каждый отдельный номер с разбивкой по странам, его присутствия в Америке, Европе и Азиатско-Тихоокеанском регионе. В принципе, он не скупится на детали!
Вдохновляющая своей полнотой и ясностью — страница аккуратно оформлена, на ней легко ориентироваться и взаимодействовать — HubSpot предлагает яркий пример того, как может выглядеть отличная страница «Контакты».
Страница контактов Chipotle отличается от обычной тем, что представляет собой расширенный список часто задаваемых вопросов. От запросов о доставке еды до вопросов о меню, программе лояльности или о том, как стать франчайзи, клиенты Chipotle найдут все, что им нужно. А если нет, «Pepper» — чат-бот Chipotle — сможет помочь.
А если нет, «Pepper» — чат-бот Chipotle — сможет помочь.
Более того, ответы на часто задаваемые вопросы написаны в забавном разговорном стиле, который так неотъемлем и узнаваем как бренд Chipotle. Успокаивая клиента ответами на его вопросы, при этом вызывая улыбку на его лице.
Создатель всплывающих окон для веб-сайтов из Дании Sleeknote использует свои скандинавские корни для создания гладкой, гладкой страницы «Контакты» и безупречной, как ее название.
На странице «Контакты» Sleeknote с четкими линиями, четким копирайтингом и вкраплениями стильного фиолетового шрифта очень приятный UX. Но Sleeknote никогда не жертвует содержанием ради стиля. Это кладезь информации со ссылками на демонстрации продуктов, веб-семинары, руководства, истории успеха, блог и обширный справочный центр.
Известный поставщик программного обеспечения CRM и службы поддержки Zendesk предлагает страницу «Свяжитесь с нами», которая упрощает работу.
Расположенные на ярком фоне два больших белых блога позволяют клиентам Zendesk связаться с отделом продаж или получить доступ к поддержке продуктов и учетных записей. Четко организованная таким образом, Zendesk ловко направляет клиентов к той части веб-сайта, на которой они должны быть. в правильном месте, до , они связываются с агентом поддержки.
Четко организованная таким образом, Zendesk ловко направляет клиентов к той части веб-сайта, на которой они должны быть. в правильном месте, до , они связываются с агентом поддержки.
Бутик косметического бренда Glossier’s Contact Us Страница также не предназначена для пустых слов. Визуально яркая, но обманчиво простая, страница проста в тексте, но большая в информации. Нам это нравится из-за того, насколько легко Glossier позволяет своим клиентам получить доступ к нужному отделу.
На странице «Контакты» Glossier есть четкие ссылки на разделы «Бизнес + партнерство», «Пресса» и «Карьера» соответственно, а также адрес штаб-квартиры в Нью-Йорке.
Но, несмотря на количество информации здесь, разговорный тон страницы — в значительной степени обусловленный теплым, дружелюбным характером копирайтера — гарантирует, что она никогда не потеряет своего приземленного, человеческого ощущения.
На странице «Свяжитесь с нами» Moz сочетаются разговорный текст, приятный для глаз дизайн и социальная сознательность, чтобы создать яркую, позитивную и эффективную страницу «Свяжитесь с нами».
Большая желтая кнопка CTA позволяет легко связаться со службой поддержки Moz, а физические адреса и карты ее офисов в Ванкувере и Сиэтле позволяют клиентам Moz контекстуализировать ее в мире. Ниже на странице заявление о признании земли демонстрирует социальную и общественную репутацию Moz.
Инструмент для творчества и повышения производительности Страница Notion «Контакты» не увязает в объяснении своих услуг. Вместо этого он фокусируется исключительно на покупателе и на том, как Notion может работать для них. На странице четко и лаконично объясняются основные преимущества, а обширная контактная форма спрашивает: «Как вы хотите использовать Notion?»
Для клиентов, которым нужна поддержка, а не обращаться напрямую в компанию, на этой странице есть ссылка на раздел справки и документации на ее веб-сайте, что позволяет людям обслуживать себя самостоятельно.
Accenture, компания, занимающаяся информационными технологиями и консалтингом, поддерживает профессиональный тон, который она культивирует на остальной части своего веб-сайта, с четкой и чистой страницей «Контакты». Внутренние и международные телефонные номера отображаются крупным жирным шрифтом, а функция поиска местоположения позволяет аудитории Accenture отслеживать ее офисы по всему миру.
Внутренние и международные телефонные номера отображаются крупным жирным шрифтом, а функция поиска местоположения позволяет аудитории Accenture отслеживать ее офисы по всему миру.
Также на странице есть сворачиваемый список ресурсов, предназначенных для определенных подразделов аудитории Accenture: включая соискателей, медиа и отраслевых аналитиков, инвесторов, поставщиков и существующих сотрудников. Это означает, что любой, кто связывается с Accenture — и по какой бы то ни было причине — может напрямую связаться со службой поддержки, которую они запрашивают.
Сказать, что страница «Контакты» важна , это, откровенно говоря, преуменьшение. Это то, как ваши потенциальные клиенты свяжутся с вами, чтобы узнать больше о вашем бизнесе и приобрести ваши продукты и услуги. И как ваши существующих клиентов свяжутся с вами, чтобы обратиться за помощью и поддержкой.
Выше мы представили 10 наших фаворитов со всего Интернета. Благодаря дружелюбному разговорному тону, четким ссылкам на физические офисы и контактные телефоны, а также эстетически простому и приятному дизайну, эти примеры страниц «Свяжитесь с нами» являются лучший.
Так что вдохновляйтесь!
Следует ли вам нанять веб-дизайнера для визуализации и создания страницы «Свяжитесь с нами», зависит от вашего бюджета, имеющегося уровня времени и технических знаний. Чтобы помочь вам решить, следует ли вам отдать создание страницы «Свяжитесь с нами» на аутсорсинг, ознакомьтесь с нашим руководством о том, когда вам следует (или не следует) нанимать веб-дизайнера.
Ваша страница «Свяжитесь с нами» должна быть простой, с крупными, заметными и удобными для нажатия кнопками с призывом к действию. (И, конечно же, контактная информация вашей компании — адрес электронной почты, номер телефона, местонахождение офиса (ов) тоже должны быть!).
Если у вас нет большого опыта или уверенности в создании такой страницы «Свяжитесь с нами», ознакомьтесь с нашими рекомендациями по веб-дизайну, чтобы получить наши лучшие советы и идеи. Или выберите более нейтральный путь – наймите веб-дизайнера, который сделает это за вас!
Автор:
Я писал для брендов и компаний по всему миру, предоставляя возможности всем, от индивидуальных предпринимателей и микробизнесов до предприятий и некоторых из самых известных брендов индустрии электронной коммерции, включая Yahoo!, Ecwid и Entrepreneur.