Создание 3D материала в Photoshop CC
Переключаемся на панель 3D и дважды кликаем по строке «Материал_сферы» (Sphere_Material), это открывает нам панель свойств материалов, где кликаем по значку папки справа от строки «Рельеф» (Bump), открывается меню, где нажимаем на строку «Новая текстура» (New Texture):
Это действие откроет диалоговое окно создания нового файла текстуры, это окно точно такое же, как и при создании нового документа Photoshop. Задаём размеры документа 500 на 500 пикселей, цвет белый, жмём ОК:
После нажатия ОК окно закрывается. Обратите внимание, значок справа от «Рельефа» изменился, а в панели слоёв, в текстурах, появилась новая строка:
Теперь нам надо открыть файл текстуры для редактирования. Для этого в панели слоёв дважды кликните по строке «Материл_сферы-Рельеф» (обведена на рисунке выше, англ. интерфейсе эта строка Sphere_Material-Bump). Либо снова кликаем на значок справа от «Рельефа» и выбираем «Редактировать текстуру» (Edit Texture).
Это действие открывает файл текстуры (.PSB). В интерфейсе Photoshop открылось активное окно свойств текстуры, снимите галку у опции «UV перекрытие» (UV Overlays), чтобы снять UV-сетку с документа. Теперь в качестве тестуры мы имеем чистый белый квадрат:
Для выполнения нашей задачи необходимо залить его серым полутоном. Идём Редактирование —> Выполнить заливку (Edit —> Fill) и выбираем 50% серого (50% Gray), нажимаем ОК:
Результат:
Конвертируем слой с текстурой в смарт-объект. Это не вызовет никаких изменений в документах, только в панели слоёв на миниатюре слоя в правом нижнем углу будет добавлен значок смарт-объекта:
Теперь добавим фильтр к смарт-объекту. Напоминаю, что любой фильтр, добавленный к смарт-объекту, автоматически преобразуется в смарт-фильтр. Идём по вкладке Фильтр —> Оформление —> Цветные полутона (Filter —> Pixelate —> Color Halftone) и устанавливаем следующие настройки:
Результат:
Затем добавляем Фильтр —> Размытие —> Размытие по Гауссу со значением радиуса 1,9 пикселя.
Примечание. Для рельефных материалов, чёрный цвет на текстурной карте означает впадину, белый — выпуклость.
Нажимаем Ctrl+S для сохранение изменений в файле текстуры и смотрим, что у нас получилось с нашей 3D моделью мяча для гольфа:
Теперь у нас есть текстурированный мяч для гольфа! Но текстура требует доработки, т.к. впадины мяча получились несколько резкими. Снова открываем панель свойств 3D-материала, где повышаем значение «Блеска» (Shine) до 65%, а значение «Рельефа» (Bump) снижаем до 3%
Результат:
Но это, конечно, ещё не всё. Тени у нас получились слишком тёмными и резкими, поэтому надо отрегулировать освещение. В панели 3D нажимаем на соответствующий значок, открывается панель свойств освещения, устанавливаем значение «Интенсивность» (Intensity) на 90%, «Сглаживание» (Softness) на 8%, тип освещения -«Бесконечный» (Infinite Light). Затем берём инструмент «Перемещение» (Move Tool). При активации этого инструмента на документе появляется схематичное отображение направления источника света.
Вот как выглядит итоговое изображение мяча для гольфа:
Сохранение материала 3D объекта
Поверхность этого мяча доя гольфа мы можем применить для любого другого объекта 3D, для этого надо сохранить объёмную текстуру поверхности как 3D-материал.
Для этого в панели 3D нажимаем на кнопку материала, открывается панель свойств. Наш материал показан на миниатюре в верхнем правом углу панели. Для сохранения кликаем по треугольничку в правой части миниатюры, в открывшемся окне — по шестерёнке и нажимаем на строку «Создать материал» (New Material):
Открывается новое окно, где пишем имя для нового 3D-материала и нажимаем ОК:
После чего новый материал сразу появиться появится в стеке:
Если Вы хотите сохранить его отдельно от других, в новом наборе, нажмите «Удалить материалы» (Delete All Materials), после чего окно станет пустым. Не бойтесь, на самом деле материалы не удаляются насовсем, он только удаляются из стека и вернуть из назад можно, кликнув по строке «Сбросить материалы» (Reset Materials).
Сохранение 3D материалов Photoshop на компьютере
Затем кликаем по строке «сохранить материалы» (Save Materials), после чего открывается окно выбора места сохранения, по умолчанию Photoshop предложит стандартное размещение C:\Users\ИмяПользователя\AppData\Roaming\Adobe\Adobe Photoshop CC 2014\Presets\Materials, но, конечно, Вы можете выбрать любую папку:
Загружается 3D-материал в Photoshop точно так же, как и другие приложения. Клик по шестерёнке в стеке и клик по строке «Загрузить материалы».
делаем арты фотографии в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии
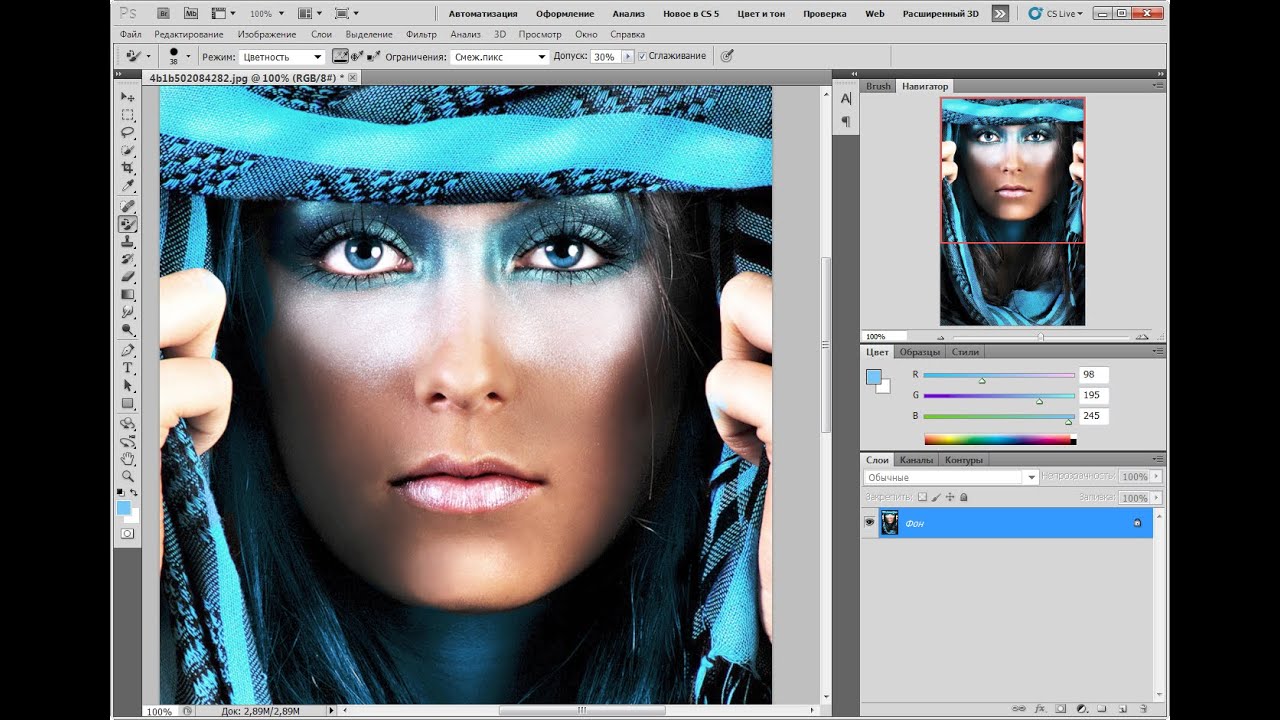
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
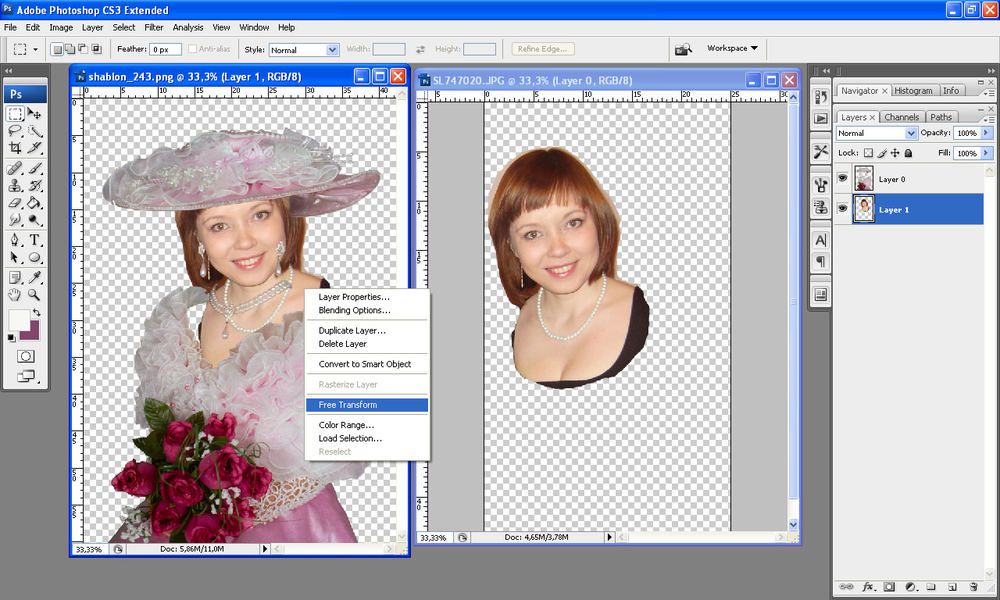
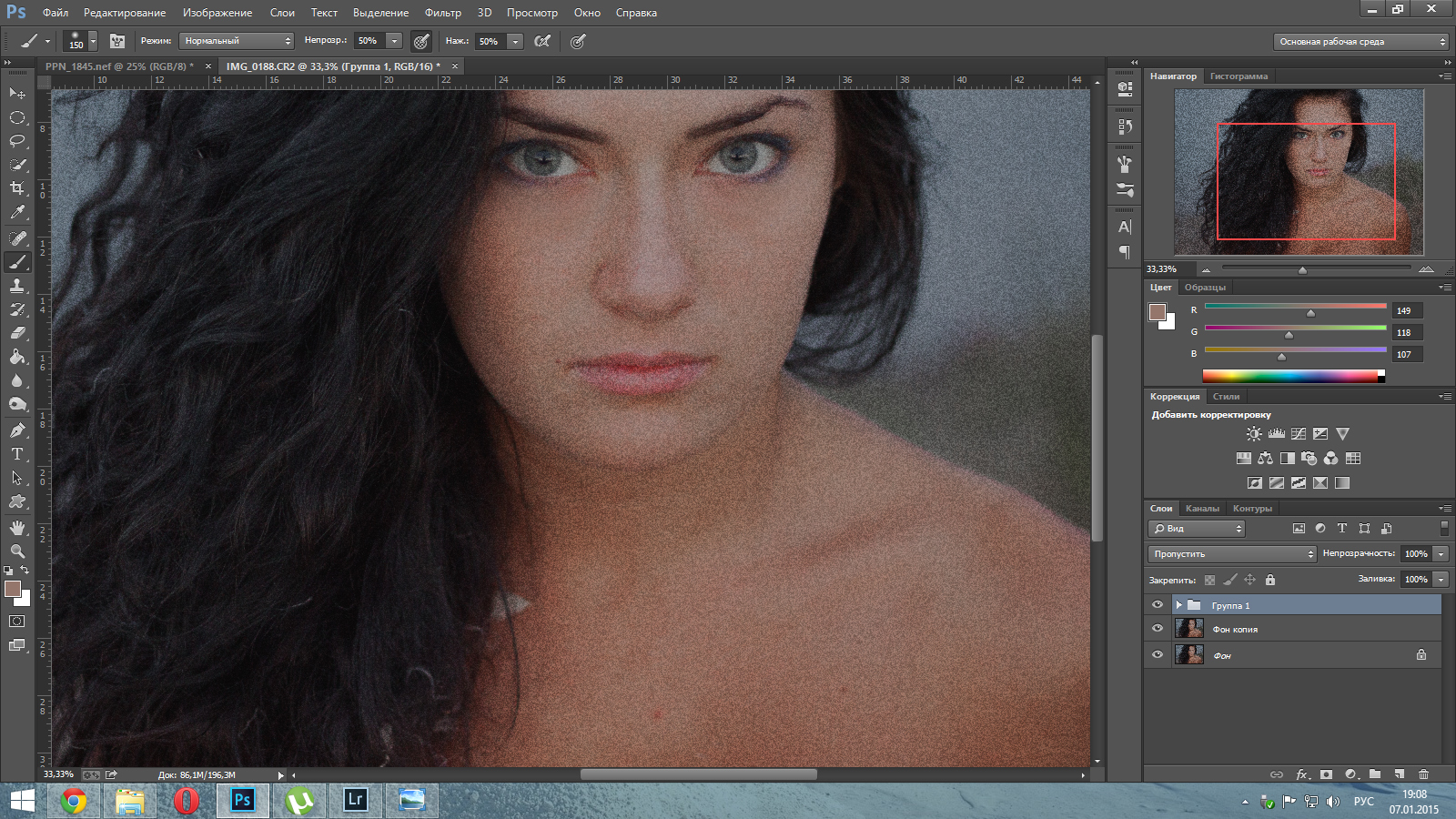
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J
Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье «Как обработать фон в Photoshop».
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо «Быстрое выделение»/Quick selection tool. Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode.
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool. Работаем с дубликатом изображения.
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I).
После этого достаточно нажать сочетание клавиш Ctrl+C, Ctrl+V, чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.
Далее делаем нашу картинку чёрно-белой, нажав клавиши Shift+Ctrl+U. Видимость нижних слоёв пока отключаем (нажать на пиктограмму «Глаз»).
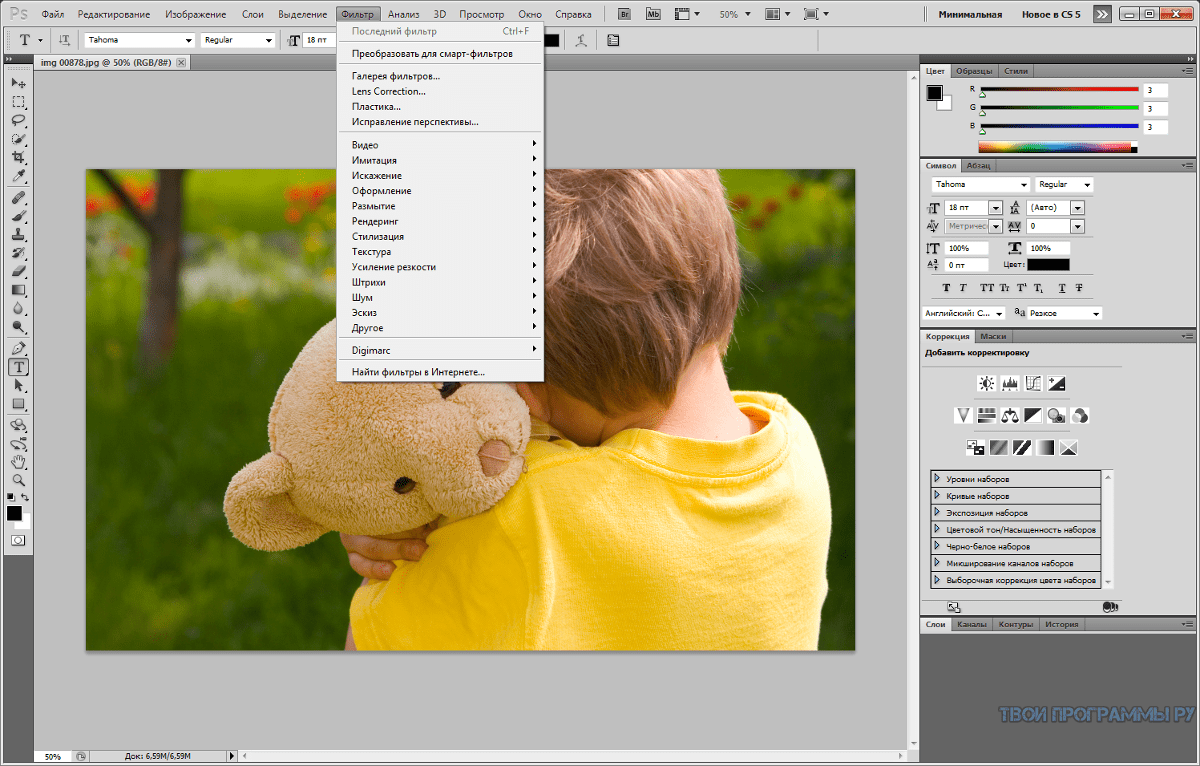
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры:  Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
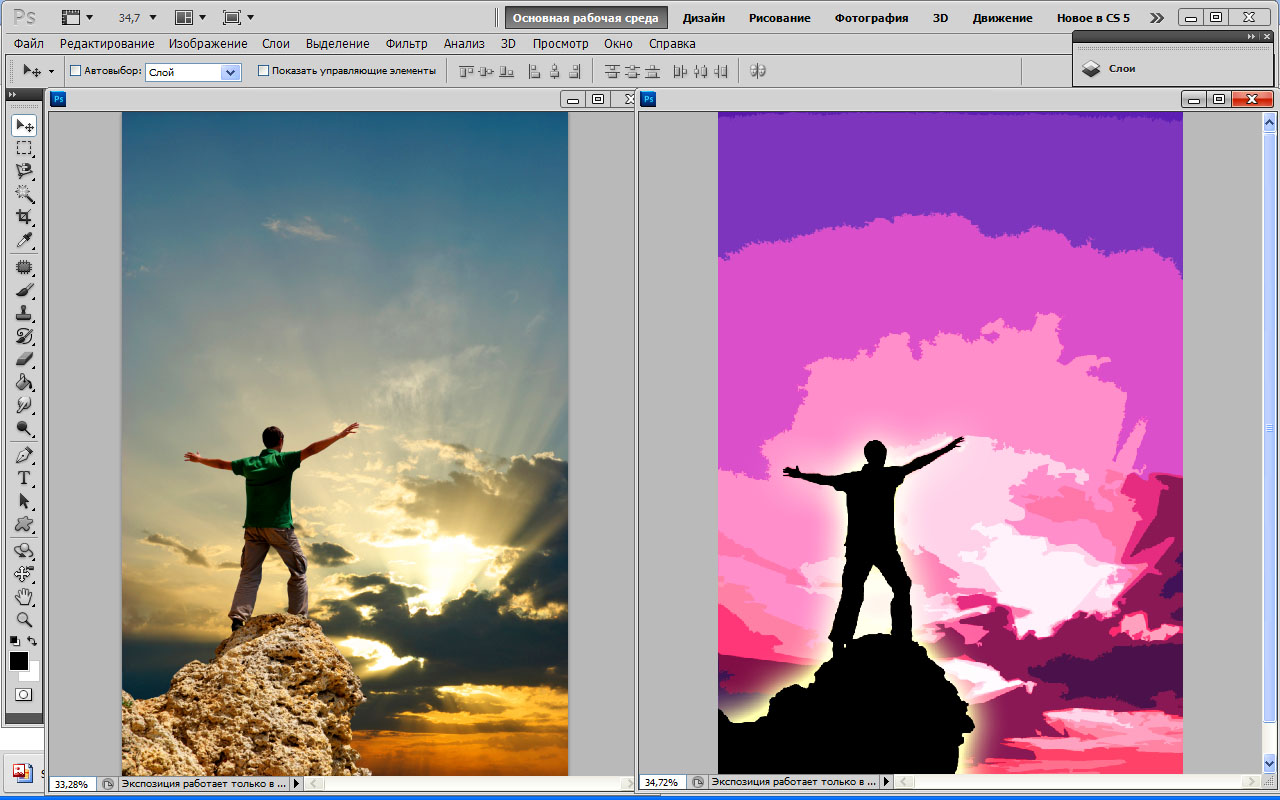
В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges. Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1, «Интенсивность»/Edge Intensity — 0, «Постеризацию»/Posterization — 1. Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok.
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.
В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.
С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.
Следующая точка будет голубого цвета, позиция 50%.
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой #. Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C).
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V. Закрываем окно. Карту градиента тоже закрываем, нажав Ok.
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt, щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Создаём новый слой (Shift+Ctrl+N) и перетаскиваем его под слой с изображением девушки.
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool.
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.
Теперь подведите курсор к самому тёмному оттенку нашего арта и, удерживая Alt, сделайте один клик левой клавишей мыши. На градиенте оттенка передвиньте чекер в оттенок чуть светлее. Закройте окно.
Инструментом «Заливка» щёлкните внутри прямоугольной области на изображении, которую мы до этого обвели. Получите первую часть фона.
Проделываем эти же шаги для второй половинки фона. Цвет возьмём красный, более тёмного оттенка, чтобы модель не сливалась с фоном.
Сохраняем изображение (Shift+Ctrl+S) в привычном формате, например, в JPG. И пользуемся!
Можно подобрать другие цвета для вашего арта. Как вы убедились, делать арты в Photoshop легко и интересно. Желаем вам творческого настроения и отличных результатов!
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Синемаграфия. Как создать живое фото в Adobe Photoshop
В настоящее время популярным направлением в дизайне стала синемаграфия, сочетающая в себе фото и видео. Давайте попробуем сами создать такой эффект с помощью программы Adobe Photoshop.
Поиск видео для синемаграфииПримеры анимации синемаграфии можно увидеть в статье «Cинемаграфия — живые фотографии«. В данной статье мы разберем, как создать такое живое фото в Photoshop.
1 шаг.
Для начала нужно подобрать видео, из которого мы будем выбирать основу для нашего творения. Вы можете воспользоваться ресурсами бесплатных стоковых видео. Я, например, использовала вот это видео. Или можно воспользоваться личными архивами, если они у вас есть. Обратите внимание, чтобы камера в видео «не гуляла». Идеально, когда видео снималось с использованием штатива. Иначе не получится выбрать одинаковые фрагменты, так как объекты будут без статики.
2 шаг.
Из видео нужно выбрать кусок, на основе которого мы будем делать синемаграфию. Лучше выбирать фрагмент, на котором движение объекта плавное.
Тогда получится хороший цикл. Лучше эффект синемаграфии будет смотреться в следующих вариантах анимации: движение воды, дыма, огня, развивающиеся волосы на ветру, зацикленная походка, мелькающие виды ландшафта в окне поезда или машины, струящиеся волны и т.д.
3 шаг.
Выбранный фрагмент нужно вырезать в любом из доступных вам видео редакторе. У меня есть простейший видео-редактор VirtualDub.
У меня есть простейший видео-редактор VirtualDub.
Он не требует установки и прост в эксплуатации. Вы всегда можете найти эту программу с помощью поисковика.
Создание синемаграфии в Photoshop4 шаг.
Импортируйте видео в Photoshop (новый пустой документ создавать не надо).
Файл – Импортировать – Кадры видео в слои.
Каждый кадр импортируется в новый слой. Лучше сразу вырезать фрагмент из видео без лишних кадров, иначе во время обработки начнется путаница.
5 шаг.
Чаще всего эффект синемаграфии создается за счет использования слой-маски, в более сложных вариантах слой-маски нужно создавать для нескольких кадров, обрабатывая слой за слоем, но в нашем случае достаточно одной маски.
Объедините все слои в группу, кроме первого кадра (самого нижнего). Для этого выделите необходимые слои и нажмите Ctrl+G.
Не снимая выделение с группы, примените команду Слои – Слой-маска – Скрыть все.
6 шаг.
Теперь любым, известным вам способом, выделите ту часть фото, которая будет двигаться, при этом границы делайте с учетом движения объекта. У меня двигаться будут машины на центральной дороге.
Затем залейте выделение белым цветом на слое маске.
7 шаг.
Откройте окно анимации (Окно – Шкала времени).
Посмотрите вашу последовательность кадров. Почти все из них с прозрачным фоном.
Чтобы избавиться от него выделите первый слой на панели со слоями и щелкните на пиктограмму «Унифицировать видимость слоя».
В появившемся диалоговом окне, выберите «Синхронизировать».
Теперь можете проиграть получившуюся у вас анимацию, нажав на кнопку «Play» в окне «Шкала времени».
Получилось следующее:
Если вам по каким-то причинам нужно сделать так, чтобы анимация была зациклена с реверсом, то можете продолжить выполнение следующих шагов.
8 шаг.
Для этого выделите кадры в шкале времени и в меню выберите пункт «Скопировать кадры».
Далее в том же меню выберите пункт «Вставить кадры».
В появившемся диалоговом окне выберите «Вклеить после выделенной области».
Не снимая выделение кадров, выберите в меню пункт «Обратный порядок кадров».
Проиграйте анимацию.
Чтобы инверсия кадров была не так заметна предлагаю известными уже вам способами продублировать несколько раз самый первый кадр, чтобы машины не сразу катились вперед и центральный кадр, чтобы машины не сразу катились назад.
9 шаг.
Теперь вы можете отрегулировать длительность каждого кадра, для этого выделите его или группу кадров и выберите время в выпадающем меню.
Вы можете задать свое значение, нажав на «Другое» в меню кадра.
10 шаг.
Так же вы можете дальше работать с синемаграфией, как с обычным изображением, например, изменять ее размеры, например, выберите «Изображение – размер изображения«, зададим ширину 600 пикселей. Высота пропорциональна ширине.
Высота пропорциональна ширине.
Таким образом, изменятся все кадры.
Выше всех слоев можно создавать корректирующие слои и изменять их настройки. Например, я применила корректирующие слови «Кривые» и «Градиент».
Получилось следующее.
Проследите, чтобы все кадры в окне анимации были выделены.
В панели «Слои» создайте новый корректирующий слой «Карта Градиента» и задайте вот такие настройки:
11 шаг.
Сохраним получившуюся синемаграфию. Файл – Сохранить для Web и устройств.
Настройки по умолчанию.
Получится следующее.
P.S. Самым сложным этапом при создании синемаграфии для данного урока был выбор видео. Очень сложно подобрать из уже отснятого материала именно тот кусок, который бы соответствовал всем требованиям. Идеальный вариант, когда видео создается сразу под синемаграфию.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |
(Visited 25 323 times, 12 visits today)
Фотошоп онлайн на русском бесплатно
Создание фото сегодня стало достаточно простым процессом, а теперь еще и профессиональной обработкой фотографий сможет заниматься любой желающий. Программа фотошоп онлайн — это удобный сервис для обработки и коррекции фотографий, изображений и клипартов. Программа довольно простая, все управление производится на интуитивном уровне, но самое главное — конечный результат работы сможет восхитить любого, ведь здесь все зависит от фантазии и мастерства пользователя.
фотошоп онлайн очень похож на популярный графический редактор известной графической программы, панель управления и логика работы идентичны, но главным плюсом онлайн-редактора является то, что он не требует специальной установки на компьютер и серьезных мощностей, все работы можно выполнить непосредственно в браузере, что очень удобно для непрофессионалов, работающих на обычных нетбуках, планшетах и прочих устройствах.
Программа фотошоп онлайн — это удобный сервис для обработки и коррекции фотографий, изображений и клипартов. Программа довольно простая, все управление производится на интуитивном уровне, но самое главное — конечный результат работы сможет восхитить любого, ведь здесь все зависит от фантазии и мастерства пользователя.
фотошоп онлайн очень похож на популярный графический редактор известной графической программы, панель управления и логика работы идентичны, но главным плюсом онлайн-редактора является то, что он не требует специальной установки на компьютер и серьезных мощностей, все работы можно выполнить непосредственно в браузере, что очень удобно для непрофессионалов, работающих на обычных нетбуках, планшетах и прочих устройствах.
Инструкция по работе редактора фотошоп онлайн:
Для того, чтобы начать работать в программе фотошоп онлайн, необходимо ознакомиться с основными элементами управления. Отметим, что большинство кнопок и пунктов меню повторяют обычный фотошоп, поэтому, если у вас уже есть опыт работы с данной программой, то вы легко разберетесь и с его онлайн версией.
Итак, надпись «Главное меню» указывает на основное меню, которое позволяет открыть документ, сохранить его, а также выполнить всевозможные команды по применению фильтров и прочих эффектов.
Пункт «Файл» выполняет стандартные функции: создать новый документ, открыть, сохранить, печать, завершить и так далее. Удобно то, что в данном меню есть пункт «открыть с URL «, что позволяет открыть изображение, не загружая его себе на компьютер, а работая исключительно в браузере.
Думаем, что работа с этой частью меню не вызовет больших затруднений, так как каждый пункт меню означает конкретное действие, понятное любому пользователю, но тем не менее, расскажем коротко о каждом из них и какие возможности у данных пунктов есть:
Новый: данный пункт создаст чистое изображение, т.е. пустой холст. Вам предлагается указать размеры пустого изображения в пикселях, а также указать свойство прозрачности холста.
Открыть: стандартная функция открытия изображения с Вашего компьютера. Выбрав данный пункт, откроется стандартное окошко, в котором Вам необходимо выбрать файл для загрузки в фотошоп онлайн и редактирования.
Открыть с URL: отличительная особенность данного пункта что картинку загружаете не со своего компьютера, а из сети, указав ссылку на изображение. Изображение автоматом будет загружено по указанной ссылке в онлайн фотошоп.
Сохранить: как и в случае работы в обычной версии известной графической программы, данный пункт предлагает сохранить редактируемое в фотошопе онлайн изображение, на ваш компьютер виде графического файлика.
Печать: выбрав данный пункт, Ваше изображение будет распечатано.
Закрыть: пункт закрывает текущее окно в котором производится редактирование изображения, в случае если Вы забыли сохранить Ваше изображение, то фотошоп онлайн предложить это сделать. Онлайн фотошоп продолжит работать и не закроется.
Завершить: работа редактором онлайн будет завершена. Закроется текущее окно или вкладка браузера. В случае, если Вы забыли сделать сохранение изображения, онлайн редактор предложит это сделать перед закрытием.
В случае, если Вы забыли сделать сохранение изображения, онлайн редактор предложит это сделать перед закрытием.
Следующий пункт меню, требующий детального рассмотрения, — это пункт «Правка», позволяющий редактировать выбранное изображение:
Данный пункт содержит очень важные составляющие: инструменты «Отмена последнего действия» и «Повтор последнего действия». В фотошоп онлайн эти инструменты также можно выбрать при помощи горячих клавиш, аналогичных обычному фотошопу. Сочетание горячих клавиш указано справа от соответствующего пункта в меню. Также можно воспользоваться инструментом «История», который позволит удалить давно совершенную манипуляцию, для этого ее только необходимо выбрать и переместить в корзину.
Работа с фото предполагает частые изменения произведенных действий, ведь применение любого эффекта может привести к не тому результату, которого добивался редактор фото. Особенно отмена действия бывает удобной и необходимой во время образки фото и удаления заднего фона.
При работе с изображением также могут понадобиться инструменты «вырезать», «копировать», «вставить», они также находятся в меню «правка». Часто этими инструментами пользуются во время дублирования какой-либо части изображения или, наоборот, удаления ненужных деталей.
Инструмент «свободное преобразование» делает возможным поворот изображение, его увеличение или уменьшение, как пропорциональное, так и хаотичное. Зажав клавишу Shift, вы сможете изменять размер картинки или ее отдельной части пропорционально каждой стороне, клавиша Alt делает возможным изменение пропорций картинки, а также ее искажение. Это очень полезный и нужный инструмент в программе фотошоп онлайн, его использование открывает большие возможности во время редактирования фото или картинок.
Пункт меню «Изображение» позволяет редактировать параметры изображения: его цветовое значение (градации серого, CMYK, RGB и так далее). Отметим, что значение CMYK обычно используется при работе с полиграфической продукции, которую печатают типографии, значение RGB соответствует любому цветному фотопринтеру. Отображение цвета при печати во многом зависит от выбранного значения, поэтому прежде, чем отправлять изображение на печать, ознакомьтесь с каким цветовым значением работает ваш принтер. Кроме этого, большинство мониторов настроены на отображение RGB.
Размер изображения также можно менять при помощи редактора фотошоп онлайн. Здесь можно обозначить не только высоту и ширину изображения, но и установить необходимое значение пикселей. Для использования фото в Сети его размер не должен превышать 600-800 пикселей, так как слишком тяжелые фото могут не приниматься многими интернет-хранилищами, социальными сетями и прочими ресурсами. Кроме этого, при недостаточной скорости Интернета большие фотографии могут грузиться очень долго. Очень важным параметром, особенно при работе с типографиями, является значение dpi, которое в идеале должно составлять 300, но для любительской обработке фото это значение почти неважно. Вообще, следует отметить, что в глубоких настройках размеров и значения цвета не стоит копаться, если вы не уверены в том, что вы делаете. Для редактирования фото для соцсетей и интернета эти значение почти неважны.
Пункт «Вращение изображения» дает возможность отразить фото по горизонтали или по вертикали, повернуть его на 90, 180 градусов. Это бывает необходимо при создании коллажей или для того, чтобы выровнять линию горизонта при неудачно сделанном фото (обычно такое случается, если работаешь без штатива).
«Слой» — это следующий рассматриваемый пункт главного меню:
Что за зверь: слой в фотошопе?
Те, кто хотя бы немного знакомы с принципами работы онлайн или привычной программы фотошоп, конечно же, знают и о существовании слоев. Для тех же, кто работал в редакторе изображений, этот инструмент является одним из самых важных. Ведь именно благодаря слоям мы можем работать отдельно с различными параметрами изображения (яркостью, цветностью, насыщенностью, четкостью и т.п.), не меняя при этом не только остальных параметров, но и исходного изображения.
Давайте попробуем разобраться в вопросе подробнее и рассмотрим, принцип, лежащий в основе инструмента «Слои» в программе фотошоп онлайн.
Слой можно сравнить с тонкой калькой или прозрачной бумагой, которая находится над изображением. На каждой из таких «калек» содержится определенная информация. К примеру, одна из них темная, она уменьшает яркость. Если вместо темной кальки положить светлую (в терминах фотошопа – сделать корректирующий слой ярче), то видимая нами картинка также станет ярче. При этом исходное изображение, лежащее под слоем-калькой, никак не измениться.
Слоев, которые перекрывают изображение, может быть несколько и каждый из них будет выполнять свою функцию. Изменяя их расположение относительно друг друга, регулируя их свойства, условия наложения и другие параметры, можно менять вид изображения.
Также фотошоп онлайн предлагает пользователям специальные свойства слоев: корректировку, заливку, изменение стиля. Все эти параметры позволят быстро добиться нужных результатов.
Для одних типов работ может хватить и 1-2 слоев, для других нужно быть готовыми оперировать и десятками вспомогательных изображений. Каждый слой можно менять, сохранять или удалять за ненадобностью.
На изображении ниже показано как выглядит окно «Слои», в нем отражаются все доступные для работы «кальки».
Для изменения расположений слоев относительно друг друга есть специальный инструмент. Также опционально можно изменять прозрачность, насыщенность, делать слои видимыми или невидимыми, копировать и удалять. Чтобы скрыть слой, не удаляя (сделать невидимым) нужно нажать «галочку», которая есть рядом с каждым из них. Параметр «видимость» часто применяют в тех случаях, когда текущий слой мешает дальнейшей редакции изображения.
В фотошопе онлайн, так же, как и в привычном нам продукте Adobe, есть опция «Стиля слоя». С помощью него вы сможете менять вид изображения. Сейчас доступны следующие режимы: тень (внутренняя или внешняя), скос, свечение (внутреннее или внешнее).
«Коррекция» – важное меню для профессионалов и любителей:
Если вы хотите завязать тесное знакомство с этим редактором фотографии, или, тем более, подружиться, то изучить особенности работы пункта меню «Коррекция» — просто необходимо.
Здесь находятся одни из важнейших настроек изображения: яркость, насыщенность, цветность, палитра RGB, с помощью которой вы отдельно будете изменять яркость, оттенок и насыщенность каждого из основных цветов.
В этой вкладке есть и настройки, которые понравятся начинающим редакторам фото, благодаря которым вы сможете легко сделать из изображения негатив, старое фото (сепиа и ч.б.), изменить общий тон картинки. Также для новичков, которые не знают как правильно откоррективровать фотографию, есть режим «Автоуровни». В таком случае все вопросы освещения программа решит за вас.
Также для обработки изображения и создания специальных эффектов можно воспользоваться параметром «Фильтр». Здесь вы сможете найти большой выбор автофильтров, которые придадут вашему фото интересные эффекты. Поэкспериментируйте – результат обязательно понравится вам!
Кроме изменения цвета, фильтры помогут размыть или наоборот сделать изображение более четким, очень популярен и параметр «Растр». Впрочем, рассказывать о каждом из них – дело неблагодарное, здесь лучше попробовать все самому и найти собственные оригинальные решения обработки фото.
Сделать работу в онлайн фотошоп удобнее: панели «Вид», «Обзор» и «Язык»:
Итак, будем последовательны и начнем знакомство по порядку – вкладка «Вид». Она поможет работать со всем изображением или его частью и отразит то изображение, которое вы видите в основном окне редактора. С помощью панели вы можете добавлять или убирать инструменты с экрана. Они будут появляться или исчезать слева и справа от изображения.
Также поможет изменить вид основного окна и панель «Обзор», которую стоит искать в верхнем правом углу редактора. По многим функциям панель «Обзор» похожа на вкладку «Вид». На картинке ниже вы можете увидеть, как выглядит эта панелька в фотошоп онлайн.
Для чего нужно окошко «Обзор» ?
С помощью «Обзора» можно быстро уменьшить\увеличить изображение или его часть. Сделать это можно с помощью ползунка или, указав требуемые размеры в пикселях, в специальном окне.
Увеличивать изображение можно ползунком, плавно его перемещая при помощи мыши, но можно и сразу указать в пикселях размер изображения.
Последний пункт меню, как явно следует из его названия – «Язык» — отвечает за то, на каком языке будет разговаривать программа. С ее помощью легко изменить язык интерфейса на английский или любой другой из возможных. Вот так выглядит эта вкладка:
Данный пункт позволяет Вам сменить язык интерфейса онлайн редактора.
В одно касание, без перезагрузки окна браузера, интерфейс сменит язык на выбранный Вами.
Панель инструментов:
В левой части экрана программы онлайн фотошоп можно найти и еще одного помощника – панель инструментов, без которой трудно представить себе дружбу с этой программой. Здесь находятся основные нужные для работы инструменты:
- рамка, которая поможет быстро обрезать изображение до нужного размера;
- лассо, с помощью которого легко выделить фрагмент изображения;
- штамп – близкий друг ретушеров, который позволяет перенести один маленький кусочек изображения в другое место;
- карандаш и кисть для рисования;
- палитра цветов;
- инструмент для работы с надписями и текстами;
- точечные размытие и резкость;
- «умная» пипетка, которая поможет быстро определить цвет в любой точке картинки
- ластик
А также множество других полезных инструментов, с которыми вы обязательно подружитесь во время работы
Работа программе фотошоп онлайн очень похожа на работу в популярном фотошопе, но главным его преимуществом является то, что он не требует инсталяции на компьютер и привязки к какому-то конкретному месту, очень удобно, что все работы можно сохранять как на жестком диске своего компьютера, так и на виртуальном диске. созданном в сети Интернет.
Работать в программе фотошоп онлайн гораздо проще, чем в обычном фотошопе, хотя при этом в ней остаются все необходимые функции, фильтры и инструменты для работы. Здесь главное — разобраться с каждым инструментом и понять логику слоев, применения фильтров, кистей и так далее.
Хорошего настроения, побольше новых идей и вдохновения!
четыре способа превращения фотографии в картину / Программное обеспечение
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды. А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен. В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения. Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
⇡#Использование фильтра Oil Paint
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE). Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU. Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).
Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти. Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным. Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
⇡#Превращение фотографии в картину при помощи фильтров
Этот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024×768.
Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»). Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения. Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.
Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).
Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.
Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!
⇡#«Нарисованная» картина маслом
А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.
Откройте изображение.
Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).
В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.
Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста. В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»). Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.
⇡#Почти настоящая живопись в Photoshop
Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).
Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.
Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»). Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками. Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.
В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.
⇡#Заключение
В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher. Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».
Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей. Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины. Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
пакетная обработка с изменением размера изображений.
Этот урок будет полезен тем, что имея большое количество фотографий внушительного размера, вы сможете за несколько секунд их уменьшить, предварительно создав операцию по уменьшению изображений и дроплет.
Часто такое действие нужно для того, чтобы быстро выложить фото в соц. сетях или отправить по электронной почте. В данном случае подразумевается, что качество изображений – не на первом месте.
Дроплет можно применять также и к другим операциям, записанным в программе Photoshop. Перейдем к подробному разъяснению.
Шаг 1. Создаем папку «Уменьшение размера» и помещаем в нее те изображения, которые необходимо уменьшить.
Шаг 2. Открываем изображение из папки, кликнув на нем левой кнопкой мыши и перетаскивая его на пустое поле в Photoshop.
Шаг 3. Создаем операцию уменьшения размера изображения: Окно => Операции.
Шаг 4. Справа открылось меню Операции. В самой нижней строке этого меню нажимаем иконку «Создает новые операции» (она предпоследняя в ряду).
Шаг 5. Открывается окно «Новая операция». Меняем имя: вместо «Операция 1» придумывает название своей операции, например «Уменьшение размера». И нажимаем кнопку «Записать».
Дроплет в фотошопе: пакетная обработка с изменением размера изображенийШаг 6. Теперь все действия будут записываться. Выбираем в верхней панели: Изображение => Размер изображения.
Шаг 7. В открывшемся окне «Размер изображения» меняем ширину в пикселях. В данном случае вместо 2816 ставим 700. При этом должна быть галочка «Сохранить пропорции». Тогда высота поменяется автоматически. Нажимаем ОК.
Шаг 8. Сохраняем в формате JPEG. Для этого используем комбинацию клавиш «Ctrl + S». Открывается окно «Параметры JPEG». Выбираем необходимое качество, в данном случае «Наилучшее» и жмем «ОК».
Шаг 9. Закрываем файл.
Шаг 10. Останавливаем запись в нижней строке меню «Операции», нажимая на иконку в форме квадрата. Таким образом, мы создали запись операции «Уменьшение размера». Далее будем применять ее к выбранным изображениям.
Шаг 11. Выбираем в верхней панели: Файл => Автоматизация => Создать дроплет.
Шаг 12. В открывшемся окне «Создать дроплет» нажимаем кнопку «Выбрать…». Находим предварительно подготовленную папку с изображениями «Уменьшение размера» (Шаг 1). Нажимаем кнопку «Сохранить».
Шаг 13. Выбираем из выпадающего списка операций необходимую операцию, в данном случае «Уменьшение размера». Жмем ОК.
Шаг 14. Заходим в папку «Уменьшение размера» и видим новую иконку «Дроплет».
Шаг 15. Выделяем изображения левой кнопкой мыши.
Шаг 16. Нажав левой кнопкой мыши на выделенные изображения, переносим их на иконку «Дроплет».
Шаг 17. Выполняется автоматическая обработка файлов в Photoshop. После завершения обработки наводим курсор мышки на иконку изображения, и видим, что размеры изменились.
Таким путем можно изменять размер и одной фотографии, и нескольких. Это облегчит Вашу работу в дальнейшем и сохранит драгоценное время. Понравился урок, напишите комментарий ниже и поделитесь с друзьями в социальных сетях
Фотошоп онлайн на русском
С помощью фотошопа онлайн на русском языке Вы можете редактировать изображения, фотографии и клипарты, сделать коллаж или наложить эффекты на фотографию. Просто загрузите фотографию, отредактируйте ее и сохраните себе на компьютер.
Выберите нужный фоторедактор
Что вы хотите сделать: фотошоп онлайн, наложение эффектов или сделать коллаж онлайн?
Мы рады предложить вам простой, функциональный и очень удобный сервис Фотошоп Онлайн – система инструментов, воспроизводящая основные функции известного профессионального графического редактора Adobe Photoshop. Вы можете пользоваться всеми преимуществами системы не обладая специфическими знаниями обработки и монтажа фотографий. Начните использовать фотошоп онлайн на русском прямо сейчас!
Особенности и преимущества сервиса:
Простота работы. Работать с онлайн-инструментами может каждый, даже не обладающий специальными знаниями графических программ обработки фотографий. Фоторедактор онлайн – это просто!
Широкий набор инструментов. У нас представлены самые популярные и функциональные возможности всех базовых и расширенных версий известного фоторедактора.
Стабильная быстрая работа. Система загружает и обрабатывает фотографии, клипарты, коллажи и прочие графические объекты в режиме реального времени без существенных задержек по времени, при этом отсутствуют проблемы совместимости и прочие неудобства, иногда возникающие со стационарными ПК версиями подобных продуктов. Фотошоп онлайн с эффектами доступен 24 часа в сутки!
Отсутствие платы за пользование. В отличие от множества подобных ресурсов, использование нашего сервиса абсолютно бесплатно! Никаких СМС, подписок и прочих форм оплат/пожертвований – загружай изображение и редактируй его, пользуясь всеми возможностями системы. Фотошоп онлайн бесплатно – здесь, сейчас и навсегда!
Основные возможности
С помощью нашего мультифункционального сервиса вы легко можете:
Редактировать фото онлайн, используя стандартные инструменты Фотошоп – от заливки фона, простановки штампа и удаления эффекта красных глаз до наложения резкости/размытости на изображение, а также серьезной переделки фотографии. При этом доступна работа со слоями, фильтры, коррекция, а также ведется подробный журнал всех изменений с возможностью их отката.
Создать коллаж. В отдельном подразделе нашего сайта можно легко и просто сделать коллаж онлайн, используя любые фотографии картинки. Функционал сайта позволяет использовать любой из двух представленных комплексов обработки изображений, каждый из которых обладает своим уникальным инструментарием и возможностями – попробуйте оба прямо сейчас!
Наложить эффект. Хотите оживить фотографию и сделать её уникальной? С набором инструментов «Эффекты» сделать это очень просто! Несколько сотен самых разнообразных эффектов, от создания рамок и интегрирования в изображение интересных объектов до глобальной обработки самого фото, доступно в режиме онлайн. Всё, что требуется от вас – загрузить изображение и сделать несколько кликов.
Фотошоп онлайн – удобный сервис для людей, ценящих простоту/функциональность и умеющих мыслить креативно.
Как создавать новые документы в Photoshop CC
Все, что вам нужно знать, чтобы создать новый документ и начать свое приключение в Photoshop! Узнайте все о диалоговом окне «Новый документ», о том, как создавать нестандартные размеры документов, как сохранять персонализированные настройки в качестве предустановок и многое другое!
Автор Стив Паттерсон.
Чтобы следовать этому руководству, вы захотите использовать последнюю версию Photoshop CC и убедитесь, что ваша копия актуальна.Это урок 3 из 10 главы 2 — Открытие изображений в Photoshop. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Создание новых документов и открытие изображений в Photoshop
Прежде чем мы начнем, важно понять разницу между созданием нового документа в Photoshop и открытием существующего изображения в Photoshop .
Когда создавать новый документ Photoshop
Когда мы создаем новый документ Photoshop, мы создаем то, что по сути является пустым холстом.Затем, как только мы создали холст (документ), мы можем импортировать в него изображения, графику или другие ресурсы. Новые документы идеально подходят для создания макетов как для печати, так и для Интернета. Вы просто создаете новый пустой документ нужного размера, а затем начинаете добавлять и упорядочивать различные элементы.
Новые документы также отлично подходят для цифровой живописи с помощью кистей Photoshop и для создания композиций из нескольких изображений. По сути, каждый раз, когда вы хотите начать с пустого холста, а затем добавлять контент по ходу, вы захотите создать новый документ Photoshop.В этом руководстве мы узнаем, как создавать новые документы.
Когда открывать существующее изображение в Photoshop
Но если вы фотограф, то вместо создания нового документа вы, скорее всего, захотите начать с открытия существующего изображения в Photoshop. Открытие изображений отличается от создания новых документов, поскольку само изображение определяет размер документа.
В первой паре уроков этой главы мы узнали, как установить Photoshop в качестве редактора изображений по умолчанию как для Windows, так и для Mac, чтобы наши изображения открывались непосредственно в Photoshop, когда мы дважды щелкаем по ним в проводнике Windows или Mac Finder. .Мы узнаем о других способах загрузки изображений в Photoshop, начиная со следующего урока в этой главе «Как открывать изображения в Photoshop CC». А пока давайте узнаем, как создавать новые документы.
Как создать новый документ Photoshop
Чтобы создать новый документ в Photoshop, мы используем диалоговое окно «Новый документ», и есть несколько способов добраться до него.
Создание нового документа из главного экрана
Один из способов — с домашнего экрана Photoshop .По умолчанию, когда вы запускаете Photoshop CC, не открывая изображение, или если вы закрываете документ, когда другие документы не открыты, вы попадаете на главный экран.
Содержимое на главном экране время от времени меняется, но в целом вы увидите разные поля, на которые можно щелкнуть, чтобы изучить Photoshop или узнать, что нового в последней версии. А если вы работали с предыдущими изображениями или документами, вы увидите их в виде эскизов, которые вы можете щелкнуть, чтобы быстро открыть их снова:
Главный экран Photoshop.
Чтобы создать новый документ на главном экране, нажмите кнопку Создать … в столбце слева:
Щелчок по кнопке «Создать …» на главном экране.
Создание нового документа из строки меню
Другой способ создать новый документ Photoshop — перейти в меню File в строке меню и выбрать New . Или вы можете нажать сочетание клавиш: Ctrl + N (Win) / Command + N (Mac):
Переход к файлу> Создать.
Диалоговое окно «Новый документ Photoshop»
При любом выборе способа создания нового документа открывается диалоговое окно «Новый документ», и на самом деле существует две версии этого диалогового окна. Мы начнем с рассмотрения версии по умолчанию (изображенной здесь), а затем я покажу вам, как переключиться на более старую, меньшую версию, которая, на мой взгляд, лучше:
Диалоговое окно «Новый документ» по умолчанию в Photoshop CC.
Выбор размера недавно использованного документа
В верхней части диалогового окна находится ряд категорий.У нас есть Недавние и Сохраненные , а также Фото , Печать , Art & Illustration , Web , Mobile и Film & Video .
По умолчанию выбрана категория «Последние», которая обеспечивает быстрый доступ к любым недавно использованным размерам документов. Чтобы выбрать один, щелкните его эскиз, чтобы выбрать его, а затем нажмите кнопку Create в правом нижнем углу диалогового окна. Или вы можете просто дважды щелкнуть миниатюру.
В моем случае все, что я вижу на данный момент, — это размер Photoshop по умолчанию, а также некоторые готовые шаблоны от Adobe. Использование шаблонов выходит за рамки этого руководства, поэтому мы сосредоточимся на том, как создавать собственные документы:
Все недавно использованные форматы документов отображаются в категории «Последние».
Выбор новой предустановки документа
Наряду с выбором из недавно использованных размеров документа, мы также можем выбрать из предварительно установленных размеров. Сначала выберите тип документа, который вы хотите создать, выбрав одну из категорий (Фото, Печать, Интернет и т. Д.) Вверху.Я выберу Фото :
Выбор категории документа.
Предустановки появятся ниже в виде эскизов. Сначала отображаются только несколько предустановок, но вы можете увидеть больше, нажав Просмотреть все предустановки + :
Щелчок по опции «Просмотреть все предустановки +».
Затем используйте полосу прокрутки справа для прокрутки предустановок. Если вы видите тот, который соответствует вашим потребностям, щелкните его миниатюру. Я выберу «Пейзаж, 8 x 10»:
Выбор предустановленного размера документа.
Панель Preset Details
Подробная информация о предустановке отображается на панели Preset Details справа от диалогового окна. После выбора предустановки «Пейзаж, 8 x 10» мы видим, что эта предустановка создаст документ с шириной , , , 10 дюймов, и высотой , , , 8 дюймов, . Он также устанавливает разрешение с на 300 пикселей / дюйм , что является стандартным разрешением для печати:
Панель Preset Details в диалоговом окне New Document.
Создание нового документа
Если вас устраивают настройки, нажмите кнопку Create в правом нижнем углу диалогового окна:
Нажав кнопку «Создать».
Это закроет диалоговое окно «Новый документ» и откроет новый документ в Photoshop:
Новый документ создан.
Как проверить размер документа
Если вы настроены скептически, вы можете проверить, имеет ли документ желаемый размер, с помощью диалогового окна «Размер изображения» Photoshop.Для этого перейдите в меню Image вверху экрана и выберите Image Size :
.Переход к изображению> Размер изображения.
Диалоговое окно размера изображения
Это открывает диалоговое окно Размер изображения, в котором мы видим, что Ширина документа на самом деле 10 дюймов , Высота 8 дюймов , а разрешение установлено на 300 пикселей / дюйм. :
Проверка настроек в диалоговом окне «Размер изображения».
Я закрою диалоговое окно Размер изображения, нажав кнопку Отмена :
Закрытие диалогового окна «Размер изображения» без внесения каких-либо изменений.
Закрытие документа
Затем я закрою свой новый документ, перейдя в меню File и выбрав Close :
Переход к файлу> Закрыть.
Создание еще одного нового документа
Поскольку в данный момент у меня нет других открытых документов, Photoshop возвращает меня на главный экран.Я снова открою диалоговое окно New Document, нажав кнопку Create New …:
Щелчок по кнопке «Создать …» на главном экране.
И диалоговое окно «Новый документ» снова откроется для категории « Недавние ». На этот раз отображается не только размер Photoshop по умолчанию, но и предустановка «Пейзаж, 8 x 10». Если бы я хотел быстро создать новый документ, используя любой из этих размеров, все, что мне нужно было бы сделать, это дважды щелкнуть по нужному мне:
Мой ранее использовавшийся размер документа теперь отображается в списке «Последние».
Загрузите это руководство в виде готового к печати PDF-файла!
Создание новых документов с пользовательскими настройками
Хотя выбор предустановки иногда может быть полезен, наиболее распространенный способ создания нового документа Photoshop — это ввод собственных пользовательских настроек на панели «Сведения о предустановке».
Установка ширины и высоты
Если я хочу создать, скажем, документ размером 13 на 19 дюймов, все, что мне нужно сделать, это установить ширину на 13 дюймов и высоту с на 19 дюймов .Я использую здесь дюймы в качестве примера, но вы можете щелкнуть поле типа измерения и выбрать другие типы измерения, такие как пиксели, сантиметры, миллиметры и другие:
Ввод собственных значений ширины и высоты.
Смена ориентации
Чтобы изменить ориентацию документа, нажмите кнопку Книжная или Альбомная . При необходимости значения ширины и высоты меняются местами:
Кнопки книжной (слева) и альбомной (справа) ориентации.
Установка разрешения печати
Вы также можете ввести значение нестандартного разрешения для документа в поле Разрешение . Но имейте в виду, что разрешение применяется только к печати. Это не влияет на изображения, просматриваемые в Интернете или на экранах любого типа.
Для печати стандартное разрешение составляет 300 пикселей на дюйм. Для изображений, которые будут просматриваться на экране, вы можете игнорировать значение разрешения:
.Установка значения разрешения (только печать).
Установка цвета фона документа
Цвет фона по умолчанию для нового документа Photoshop — белый, но вы можете выбрать другой цвет из параметра Содержимое фона . Сначала будет выглядеть так, будто вы можете выбрать только Белый , Черный или текущий цвет фона :
Исходные параметры цвета фона.
Но если вы прокрутите вниз, вы увидите, что вы также можете выбрать Прозрачный фон или выбрать Custom , чтобы выбрать цвет из палитры цветов Photoshop.Если щелкнуть образец цвета справа от раскрывающегося списка, также откроется палитра цветов, где вы можете выбрать собственный цвет фона:
Прокрутите вниз, чтобы просмотреть другие варианты фона.
Цветовой режим и битовая глубина
Для нового документа можно установить Цветовой режим и Битовую глубину . В большинстве случаев вам нужны настройки по умолчанию ( RGB Color и 8 bit ), но вы можете выбрать другие значения, если они вам нужны:
Параметры «Цветовой режим» (слева) и «Битовая глубина» (справа).
Дополнительные параметры
И, наконец, если вы откроете Advanced Options , вы найдете настройки для цветового профиля документа и Pixel Aspect Ratio . Вы можете спокойно оставить эти значения по умолчанию:
Дополнительные параметры.
Как сохранить настройки как новый пресет
Если вы знаете, что вам снова понадобится тот же размер документа в будущем, то, прежде чем нажимать кнопку «Создать», вы можете сохранить свои настройки в качестве пользовательской предустановки.Щелкните значок Save в верхней части панели Preset Details:
Щелкните значок «Сохранить».
Затем дайте вашему пресету имя. Назову свой «Пейзаж, 13 х 19». Чтобы сохранить его, нажмите Сохранить предустановку :
Назовите предустановку, затем нажмите «Сохранить предустановку».
Диалоговое окно «Новый документ» переключится в категорию « Saved », где вы найдете свой новый набор настроек вместе с любыми другими созданными вами стилями. Чтобы использовать предустановку в будущем, просто откройте категорию «Сохраненные» и дважды щелкните миниатюру предустановки:
Новая предустановка появится в категории «Сохраненные».
Как удалить сохраненный пресет
Чтобы удалить сохраненную предустановку, щелкните корзину в правом верхнем углу эскиза:
Щелкните корзину, чтобы удалить предустановку.
Открытие нового документа Photoshop
Теперь, когда я сохранил свои настройки в качестве предустановки, я открою новый документ, нажав кнопку Create в правом нижнем углу:
Нажав кнопку «Создать».
Это еще раз закрывает диалоговое окно «Новый документ» и открывает мой новый документ в Photoshop:
Открытие нового документа с моими пользовательскими настройками.
Использование диалогового окна «Новый документ из прежних версий Photoshop»
Ранее я упоминал, что на самом деле существует две версии диалогового окна «Новый документ» Photoshop. До сих пор мы использовали более новую, более крупную версию. Но есть и более компактная, более обтекаемая версия, и лично мне она нравится больше. Adobe называет меньшую версию «устаревшим» диалоговым окном «Новый документ», потому что это то, что мы использовали до появления новой версии.
Чтобы переключиться на устаревшую версию, на ПК с Windows перейдите в меню Edit , выберите Preferences , а затем выберите General .На Mac откройте меню Photoshop CC , выберите Preferences , а затем выберите General :
Переходим в меню «Редактировать» (Win) / Photoshop CC (Mac)> «Настройки»> «Общие».
В диалоговом окне «Параметры» выберите параметр « Использовать устаревший интерфейс« Новый документ »», а затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Включение опции «Использовать устаревший интерфейс« Новый документ »».
Затем создайте новый документ, перейдя в меню File и выбрав New :
Переход к файлу> Создать.
И на этот раз мы видим устаревшее диалоговое окно «Новый документ» со всеми теми же настройками, но в более компактном и оптимизированном дизайне. Если вы предпочитаете более новую версию, просто вернитесь в настройки Photoshop и снимите флажок Использовать устаревший интерфейс «Новый документ» :
Исходная «устаревшая» версия диалогового окна «Новый документ».
Куда идти дальше …
И вот оно! В следующем уроке этой главы мы узнаем, как открыть существующее изображение в Photoshop!
Или просмотрите любой другой урок в этой главе:
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
Создание собственных пользовательских фигур в Photoshop
Шаг 1. Выберите инструмент «Перо»
Как я уже упоминал, вы, , можете создавать собственные формы в Photoshop с помощью основных инструментов формы, таких как инструмент «Прямоугольник» или «Эллипс», но попробуйте обвести нашего пряничного человечка с помощью этих инструментов, и вы, вероятно, захотите откусить ему голову (извините, просто пряничный человечек юмор).Что нам действительно нужно, так это Pen Tool, поэтому выберите его на палитре инструментов:
Выберите инструмент «Перо».
Вы также можете выбрать Pen Tool, нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигуры» на панели параметров.
Выбрав инструмент «Перо», найдите панель параметров в верхней части экрана. Слева вы увидите группу из трех значков:
Три значка на панели параметров, которые позволяют нам выбирать, что мы хотим делать с помощью инструмента «Перо».
Эти значки показывают, что вы можете делать с помощью Pen Tool. Значок справа неактивен, и это потому, что он доступен только тогда, когда у нас выбран один из основных инструментов формы (инструмент «Перо» и инструменты «Форма» имеют большинство одинаковых параметров на панели параметров). Как мы видели в нашем руководстве «Создание выделения с помощью инструмента« Перо »», значок в центре используется, когда мы хотим рисовать пути, но это не то, что мы хотим здесь делать. Мы хотим использовать Pen Tool для рисования фигур, и для этого нам нужно выбрать значок слева, который является значком слоев формы:
Выберите значок «Слои фигур», чтобы рисовать фигуры с помощью инструмента «Перо».
Параметр «Слои формы» выбирается по умолчанию всякий раз, когда вы берете инструмент «Перо», поэтому вам, вероятно, не придется выбирать его самостоятельно. Тем не менее, рекомендуется проверить и убедиться, что он выбран, прежде чем вы начнете рисовать свою форму.
Здесь я должен отметить, что нет никакой разницы между рисованием контуров с помощью Pen Tool и рисованием фигур с его помощью. Оба они создаются точно так же: щелчком для добавления точек привязки и последующим перетаскиванием маркеров направления, если необходимо, для создания прямых или изогнутых сегментов контура (опять же, см. Наше руководство «Создание выделения с помощью инструмента« Перо », если вы не знакомы с этими терминами) .Фактически, независимо от того, рисуете ли вы фигуры или контуры «официально», вы рисуете контуры. Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Это на самом деле создаст для нас небольшую проблему, как мы увидим через мгновение.
Шаг 3: Начните рисовать свою форму
Теперь, когда у нас выбран инструмент «Перо» вместе с параметром «Слои формы» на панели параметров, мы можем начать обводку вокруг объекта.Я собираюсь начать с обводки верхней части пряничного человечка, щелкнув инструментом «Перо», чтобы разместить опорные точки, и перетащив маркеры направления, чтобы создать сегменты изогнутого пути по бокам и верхней части его головы. Мы можем видеть точки привязки и указатели направления на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Photoshop заполняет фигуру цветом переднего плана (у меня сейчас черный цвет), пока я рисую, закрывая пряничного человечка из поля зрения:
Photoshop заполняет фигуру цветом переднего плана по мере ее рисования, закрывая объект из поля зрения.
Мы исправим эту проблему в следующий раз.
Шаг 4: Уменьшите непрозрачность слоя-фигуры
Чтобы исправить проблему, из-за которой Photoshop блокирует наш объект из вида, когда мы пытаемся обвести его вокруг, просто перейдите в палитру слоев и уменьшите непрозрачность слоя-фигуры. Здесь, в палитре слоев, мы видим, что в настоящее время у меня есть два слоя — слой Background внизу, который содержит мою фотографию пряничного человечка, и слой формы над ним, названный «Shape 1». Я могу сказать, что слой-фигура выбран, потому что он выделен синим цветом, поэтому для уменьшения его непрозрачности все, что мне нужно сделать, это перейти к параметру «Непрозрачность» в верхнем правом углу палитры слоев и уменьшить значение.Я собираюсь установить непрозрачность примерно на 50%:
Уменьшите непрозрачность слоя-фигуры с помощью параметра «Непрозрачность» в правом верхнем углу палитры «Слои».
Теперь, когда я уменьшил непрозрачность слоя с фигурой, я легко могу видеть своего пряничного человечка через цвет фигуры, что значительно упростит отслеживание вокруг него:
Теперь объект виден через цвет фигуры после уменьшения непрозрачности слоя-фигуры.
Шаг 5. Продолжить отслеживание объекта
Теперь, когда пряничный человечек виден через цвет фигуры, я могу продолжить обводку вокруг него с помощью Pen Tool, пока не завершу свою первоначальную форму:
Начальная форма вокруг объекта теперь завершена.
Если я посмотрю на слой-фигуру в палитре слоев, то теперь вижу четко очерченную форму пряничного человечка:
Форма объекта теперь четко видна в палитре слоев.
Пока все хорошо. Мы обрисовали основную форму объекта, и в зависимости от формы, которую вы используете, этого может быть достаточно. В моем случае, фигура моего пряничного человечка нуждается в более детализации. По крайней мере, я думаю, мы должны включить его глаза и рот в форму, и, возможно, даже его галстук-бабочку и две большие пуговицы под ним.Так как же добавить эти детали к фигуре? Простой. Мы этого не делаем! Вычитаем их из формы!
Посмотрим, как это сделать дальше!
Шаг 6. Выберите инструмент «Эллипс»
Начнем с глаз. При желании мы могли бы выделить его глаза с помощью инструмента «Перо», но, поскольку они круглые, мы сможем легче выделить их с помощью инструмента «Эллипс». Выберите инструмент «Эллипс» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Щелкните инструмент «Прямоугольник» в палитре «Инструменты», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите инструмент «Эллипс» из списка.
Шаг 7. Выберите опцию «Вычесть из области формы»
Выбрав инструмент «Эллипс», посмотрите на панель параметров, и вы увидите серию сгруппированных вместе значков, которые выглядят как маленькие квадраты, объединенные по-разному. Эти значки позволяют нам делать такие вещи, как добавление новой формы к текущей форме, вычитание формы из текущей формы или пересечение одной формы с другой. Нажмите на третий значок слева, это значок «Вычесть из области формы»:
Щелкните значок «Вычесть из области фигуры» на панели параметров.
Шаг 8: растяните фигуры, чтобы вычесть их из исходной формы
Теперь, когда у нас выбрана опция «Вычесть из области фигуры», мы можем начать добавлять небольшие детали к нашей фигуре, вырезая из нее отверстия. Я собираюсь начать с того, что наведу эллиптическую фигуру вокруг его левого глаза:
Перетаскивание эллиптической формы вокруг левого глаза.
Когда я отпускаю кнопку мыши, эллиптическая форма вокруг глаза мгновенно вычитается или «вырезается» из исходной формы, создавая отверстие для глаза.Левый глаз исходного изображения на слое Background под ним теперь виден через отверстие:
Левый глаз теперь «вырезан» из исходной формы, что позволяет видеть сквозь него глаз из исходного изображения под ним.
Сделаю то же самое с правым глазом. Сначала я обведу его эллиптической формой:
.Перетаскивание эллиптической формы вокруг правого глаза.
И как только я отпускаю кнопку мыши, из исходной формы вырезается второе круглое отверстие, образуя второй глаз, снова позволяя исходному изображению под ним просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
Поскольку две пуговицы под его галстуком-бабочкой также круглые, я могу использовать инструмент «Эллипс», чтобы вырезать их из своей формы. Сначала я перетащу фигуру вокруг верхней кнопки:
Перетаскивание эллиптической формы вокруг верхней кнопки.
Когда я отпускаю кнопку мыши, форма вычитается из исходной формы, создавая отверстие для кнопки и позволяя изображению под ней просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
А теперь я сделаю то же самое для нижней кнопки, сначала перетащив мою фигуру вокруг нее:
Перетаскивание эллиптической формы вокруг нижней кнопки.
И когда я отпускаю кнопку мыши, создается четвертое отверстие исходной формы:
Обе кнопки были вырезаны из исходной формы.
Если я посмотрю на эскиз предварительного просмотра моего слоя-фигуры в палитре слоев в этот момент, я могу увидеть два отверстия для глаз и два отверстия для кнопок, которые я вырезал из формы:
Миниатюра слоя-фигуры теперь показывает вырезанные из фигуры отверстия для глаз и кнопок.
Теперь мы вернемся к инструменту «Перо», чтобы добавить оставшиеся детали к фигуре!
Шаг 9: вычтите все оставшиеся детали из формы с помощью инструмента «Перо»
На этом этапе я собираюсь вернуться к своему Pen Tool, потому что у меня есть еще несколько деталей, которые я хочу добавить к своей форме, которые я не смогу выбрать с помощью Ellipse Tool.
Я хочу добавить его рот к форме, а также его галстук-бабочку, поэтому, выбрав инструмент «Перо» и выбрав параметр «Вычесть из области фигуры» на панели параметров, я просто обведу контур вокруг его рта. и галстук-бабочку, чтобы вычесть их из моей первоначальной формы пряничного человечка.
Здесь мы видим дорожки, которые я нарисовал вокруг них, а также исходное изображение пряничного человечка, проходящее через отверстия, которые я создал:
Рот и галстук-бабочка теперь вырезаны из первоначальной формы пряничного человечка с помощью инструмента «Перо».
Давайте закончим форму нашего пряничного человечка, убрав волнистые ряды сахарной пудры с его рук и ног. Опять же, я воспользуюсь для этого Pen Tool. Здесь я рисую путь вокруг сахарной пудры вдоль его левой руки, и мы можем видеть, как сахарная пудра вырезается из исходной формы, когда я иду:
Вычтите ряд сахарной пудры вдоль его левой руки с помощью Pen Tool.
Я закончу обводку вокруг этой, а затем обведу еще три, пока все четыре ряда сахарной пудры не будут вычтены из моей первоначальной формы:
Ряды сахарной пудры вдоль его рук и ног теперь вычтены из исходной формы.
Если мы снова посмотрим на миниатюру слоя с фигурой в палитре слоев, мы сможем более четко увидеть, что все четыре ряда сахарной пудры вместе с его глазами, ртом, галстуком-бабочкой и пуговицами теперь вырезаны из формы:
Миниатюра слоя-фигуры в палитре «Слои», показывающая все детали, вырезанные из первоначальной формы пряничного человечка.
На этом я бы сказал, что форма пряничного человечка готова! Мы использовали инструмент «Перо», чтобы обвести его внешнюю часть, создав нашу первоначальную форму, а затем мы использовали комбинацию инструмента «Перо» и инструмента «Эллипс» вместе с опцией «Вычесть из области фигуры», чтобы вырезать все более мелкие детали в форме.
Шаг 10: Увеличьте непрозрачность слоя формы до 100%
Теперь, когда мы закончили обводку различных частей нашего объекта, нам больше не нужно видеть исходное изображение сквозь фигуру, поэтому вернитесь к параметру «Непрозрачность» в правом верхнем углу палитры слоев и установите значение непрозрачности. назад к 100%:
Увеличьте непрозрачность слоя-фигуры до 100%.
Я также собираюсь временно скрыть свой слой Background , щелкнув его значок Layer Visibility (значок «глазное яблоко»), чтобы мы могли видеть только форму на прозрачном фоне. Вам не нужно скрывать слой Background , если вы этого не хотите. Я делаю это только для того, чтобы нам было легче увидеть саму форму:
Щелкните значок «Видимость слоя» для слоя Background , чтобы временно скрыть его из поля зрения.
Когда мое исходное изображение на слое Background теперь скрыто, а значение непрозрачности моего слоя-фигуры установлено на 100%, вот фигура пряничного человечка, которую я создал:
Готовая фигура пряничного человечка на прозрачном фоне.
После всей этой работы у нас есть форма! Но мы еще не закончили. Нам все еще нужно определить его как Custom Shape, и мы посмотрим, как это сделать дальше!
Шаг 11. Определите форму как произвольную
Чтобы определить нашу фигуру как произвольную фигуру, сначала убедитесь, что ваш слой-фигура выбран в палитре слоев. Кроме того, вам необходимо убедиться, что выбран эскиз предварительного просмотра слоя-фигуры. Вы можете сказать, что он выбран, потому что он будет иметь белую рамку вокруг него, и вы также сможете увидеть контуры вашего контура вокруг вашей формы в документе.Если эскиз предварительного просмотра не имеет границы выделения вокруг него и вы не видите контуры своего пути, просто щелкните эскиз, чтобы выбрать его:
Щелкните непосредственно на эскизе предварительного просмотра слоя-фигуры, чтобы выбрать его, если необходимо.
Примечание. Если вам когда-нибудь понадобится скрыть контуры контуров вокруг фигуры, просто снова щелкните миниатюру предварительного просмотра слоя-фигуры, чтобы отменить выбор.
Выбрав слой-фигуру и его миниатюру для предварительного просмотра, перейдите в меню «Правка» в верхней части экрана и выберите «Определить произвольную форму»:
Перейдите в меню «Правка»> «Определить произвольную форму».
Photoshop откроет диалоговое окно «Имя формы», в котором вас попросят ввести имя для вашей формы. Я назову свою фигуру «Колобок»:
.Введите имя фигуры в диалоговом окне «Имя фигуры».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваша Custom Shape теперь готова к действию! На этом этапе вы можете закрыть свой документ Photoshop, поскольку мы закончили создание и сохранение нашей формы. Теперь посмотрим, где его найти и как использовать!
Шаг 12. Откройте новый документ Photoshop
Откройте новый пустой документ Photoshop, перейдя в меню «Файл» вверху экрана и выбрав «Создать»…. Это вызывает диалоговое окно New Document. В рамках этого урока вы можете выбрать любой размер для вашего документа. Я собираюсь выбрать 640×480 пикселей из меню Preset:
Создайте новый пустой документ Photoshop.
Шаг 13: Выберите инструмент Custom Shape Tool
Откройте новый пустой документ Photoshop и выберите инструмент «Пользовательская форма» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма» из списка:
Щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма».
Шаг 14: Выберите индивидуальную форму
Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), в любом месте документа Photoshop. Вы увидите, что появится поле выбора формы, позволяющее выбрать любую из доступных в настоящее время настраиваемых фигур. Форма, которую вы только что создали, появится как самая последняя фигура в поле выбора. Просто нажмите на маленькую миниатюру, чтобы выбрать ее:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) в любом месте документа, чтобы получить доступ к окну выбора формы, затем щелкните миниатюру своей пользовательской формы, чтобы выбрать форму.
Шаг 15: растяните форму
Выбрав свою произвольную форму, просто щелкните внутри документа и вытяните форму! Чтобы ограничить пропорции фигуры при перетаскивании, чтобы случайно не исказить ее внешний вид, при перетаскивании удерживайте нажатой клавишу Shift. Вы также можете удерживать нажатой клавишу Alt (Win) / Option (Mac), если хотите перетащить фигуру из ее центра. Если вам нужно изменить положение фигуры во время перетаскивания, просто удерживайте нажатой клавишу пробела, перетащите фигуру на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать фигуру.
Когда вы вытягиваете фигуру, вы увидите только основной контур появляющейся фигуры:
Базовый контур контура фигуры появляется, когда вы вытягиваете фигуру.
Когда вы будете довольны размером и расположением фигуры, просто отпустите кнопку мыши, и Photoshop заполнит форму вашим текущим цветом переднего плана (у меня черный цвет):
Отпустите кнопку мыши, и Photoshop заполнит фигуру цветом.
Мы собираемся закончить работу, посмотрев, как изменить цвет нашей формы, а также как изменить ее размер и повернуть, а затем!
Шаг 16. Дважды щелкните значок слоя-фигуры, чтобы изменить цвет фигуры.
Нет необходимости беспокоиться о цвете вашей фигуры, когда вы перетаскиваете ее и добавляете в документ.Photoshop автоматически заполнит фигуру любым цветом, который вы в данный момент выбрали в качестве цвета переднего плана, но если вы хотите изменить цвет фигуры в любое время, просто дважды щелкните миниатюру слоя-фигуры. Не эскиз предварительного просмотра формы справа (который технически называется эскизом векторной маски). Вам нужен эскиз слева, тот, который выглядит как образец цвета с небольшой полосой ползунка под ним. Дважды щелкните по нему, чтобы изменить цвет фигуры:
Дважды щелкните миниатюру слоя-фигуры (миниатюру образца цвета) слева, чтобы изменить цвет фигуры.
Откроется палитра цветов Photoshop. Выберите новый цвет для своей формы с помощью палитры цветов. Я собираюсь выбрать коричневый цвет для своего пряничного человечка:
Используйте палитру цветов, чтобы выбрать новый цвет для вашей формы.
Нажмите OK, когда закончите, чтобы выйти из палитры цветов, и к вашей фигуре будет применен новый цвет:
Цвет фигуры изменен.
Вы можете менять цвет своей фигуры в любое время и столько раз, сколько захотите!
Шаг 17: При необходимости измените размер формы с помощью свободного преобразования
Цвет — не единственное, о чем вам не нужно беспокоиться с формами.Одна из замечательных особенностей работы с фигурами в Photoshop заключается в том, что они используют векторы вместо пикселей, что означает, что вы можете изменять их размер, когда захотите, так часто, как хотите, без потери качества изображения! Если вы решите, что вам нужно в любой момент увеличить или уменьшить фигуру, просто выберите слой фигуры в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform в Photoshop. коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить пропорции формы, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
Измените размер формы, перетащив любой из маркеров свободного преобразования.
Чтобы повернуть фигуру, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь, чтобы повернуть ее:
Щелкните и перетащите указатель мыши за пределы поля «Свободное преобразование», чтобы повернуть фигуру.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform.
Вы можете добавить в документ любое количество копий произвольной формы, при необходимости изменяя цвет, размер и поворот каждой из них. Каждая копия формы будет отображаться как отдельный слой формы в палитре слоев. Здесь я добавил еще несколько копий моей фигуры Пряничного человечка в свой документ, каждая из которых имеет свой цвет, размер и угол.Обратите внимание: независимо от размера они всегда сохраняют свои острые и четкие края:
Добавьте столько копий вашей нестандартной формы, сколько захотите, в свой дизайн, изменив цвет, размер и угол наклона каждой из них.
И вот оно! Мы создали начальную форму, обведя объект инструментом «Перо». Мы «вырезаем» мелкие детали в нашей форме, используя комбинацию инструментов «Перо» и «Эллипс», для обоих установлен параметр «Вычесть из области фигуры» на панели параметров.Мы сохранили нашу форму как Custom Shape, используя опцию «Define Custom Shape» в меню Edit. Затем мы создали новый документ Photoshop, выбрали «Custom Shape Tool», выбрали нашу форму в поле выбора формы и перетащили нашу форму внутрь документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время!
Куда идти дальше …
Это охватывает основы создания и использования пользовательских фигур в Photoshop и подводит нас к концу части 1 нашего руководства «Пользовательские формы для цифрового скрапбукинга».В части 2 мы рассмотрим, как собрать несколько созданных нами фигур и сохранить их как наборы Custom Shape! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Создание слайд-шоу в Photoshop — Annenberg Digital Lounge
Вот пошаговое руководство по созданию простого слайд-шоу в Photoshop. Имейте в виду, что для чего-то более сложного, чем это, мы рекомендуем использовать Premiere Pro.
Откройте Photoshop. Затем мы воспользуемся сценарием, чтобы сначала загрузить наши изображения в слои.
Для этого перейдите в меню ФАЙЛ> СКРИПТЫ> ЗАГРУЗИТЬ ФАЙЛЫ В СТЕК . Это вызовет окно ЗАГРУЗИТЬ СЛОИ для перехода к вашим фотографиям.
Выберите ПРОСМОТР и найдите свои изображения. Выберите несколько изображений, удерживая COMMAND ( CONTROL на ПК) при их выборе. Когда они выбраны, выберите OPEN , а затем нажмите OK , чтобы закрыть окно «Загрузить слои».
Вверх ↑
Теперь ваши изображения должны быть загружены в новый файл как слои.Если вы не видите панель LAYERS , убедитесь, что она открыта, перейдя к WINDOWS> LAYERS .
Чтобы создать временную шкалу видео, вам нужно открыть панель TIMELINE . Подойдите к ОКНО> СРОК ВРЕМЕНИ , чтобы сделать это. Вы должны увидеть кнопку в центре панели для создания временной шкалы видео. Бей это!
Вверх ↑
Теперь, когда у нас есть временная шкала видео, нам нужно сделать так, чтобы наши изображения отображались в последовательности, а не в виде слоев.Для этого мы создадим группу видео.
ВЫБЕРИТЕ ВСЕ СЛОИ ИЗОБРАЖЕНИЯ на панели TIMELINE . Если у вас много изображений, убедитесь, что вы выбрали их все.
Справа от названия слоев изображения вы должны увидеть значок FILM STRIP . Щелкните здесь и выберите НОВАЯ ВИДЕО ГРУППА ИЗ КЛИПОВ .
Это выровняет ваши изображения одно за другим. Вам может потребоваться МАСШТАБИРОВАТЬ , чтобы их увидеть.Используйте ползунок инструмента ZOOM в нижней части шкалы времени для увеличения или уменьшения масштаба.
Наверх ↑
Используйте панель инструментов TIMELINE вверху, чтобы воспроизвести шоу, включить / выключить звук и выбрать переходы, когда мы туда доберемся.
Наверх ↑
По умолчанию ваши слайды будут длиться 5 секунд каждый. Если это слишком долго, вы можете настроить продолжительность слайда, перетащив его за края клипа. Вы должны увидеть, как ваша мышь превратилась в другой значок:
Вы также можете щелкнуть и перетащить слайды влево и вправо, чтобы изменить порядок их воспроизведения.
Вверх ↑
Чтобы добавить переходы между слайдами, например переходы между слайдами, используйте инструмент ПЕРЕХОДЫ , чтобы открыть параметры. DRAG вниз между слайдами, чтобы применить их.
Вы можете настроить продолжительность переходов, наведя указатель мыши на концы перехода, как вы можете это сделать со слайдами.
Наверх ↑
Чтобы выбрать звуковую дорожку, используйте значок МУЗЫКАЛЬНЫЕ НОТА и выберите ДОБАВИТЬ АУДИО .Перейдите к своему файлу и нажмите OPEN .
По умолчанию у вас будет одна аудиодорожка. Если вам нужно больше, используйте значок MUSICAL NOTES на аудиодорожке и выберите NEW AUDIO TRACK .
Чтобы отрегулировать громкость аудиодорожки, щелкните вкладку AUDIO OPTIONS TAB в конце аудиоклипа. Это похоже на треугольник, обращенный вправо. Там вы найдете VOLUME , а также FADE IN / OUT .
Наверх ↑
Когда слайд-шоу вас устраивает, вам нужно отрендерить и экспортировать его.Используйте FILE> EXPORT> RENDER VIDEO , чтобы начать.
Откроется новое окно с параметрами рендеринга. Первое, что вам нужно сделать, это изменить PHOTOSHOP IMAGE SEQUENCE на ADOBE MEDIA ENCODER .
Теперь убедитесь, что FORMAT — это H.264 , отличный формат, который сохраняет качество, но сохраняет небольшой размер файла.
Затем измените размер на HDTV 1080P .
Наконец, Photoshop по умолчанию хочет создать для вас подпапку. Попробуйте UNCHECK эту опцию, и вы можете просто экспортировать файл на DESKTOP , чтобы легко найти файл.
Нажмите RENDER и позвольте Photoshop делать свое дело. Это может занять несколько минут.
Поздравляю, вы сделали слайд-шоу в фотошопе!
Если вам кажется, что делать именно то, что вы хотели, это немного сложно или раздражает, знайте, что это может быть намного проще в Premiere Pro, если вы освоите там временную шкалу и управление мультимедиа.
Чтобы познакомиться с Premiere Pro, попробуйте наше руководство Intro to Premiere Pro здесь !
Создайте очень реалистичную текстуру кожи в Photoshop
В этом уроке Photoshop вы изучите УДИВИТЕЛЬНУЮ технику создания реалистичной текстуры кожи в Photoshop CC . (Также работает с Photoshop CS6!)
Вы создадите собственную текстуру кожи, которая поможет вам восстановить некоторые детали текстуры кожи, которые вы могли потерять из-за ретуширования или освещения на портрете.
PTC научит вас неразрушающему методу, который даст вам большую гибкость, когда вы сможете редактировать и настраивать текстуру кожи для достижения плавного перехода между исходной оболочкой и текстурой вашей индивидуальной кожи.
Фильтр Texturizer Photoshop
В этом уроке текстуры кожи мы будем использовать фильтр Photoshop Texturizer, который позволяет вам наложить текстуру на фотографию и управлять направлением освещения.
В некоторых случаях вам может потребоваться создать текстуру с нуля, которую можно загрузить из раскрывающегося меню фильтра.
Для этого используйте предустановку для достижения эффекта текстуры кожи.
Создайте слой текстуры
Создайте новый слой над слоем изображения и переименуйте его в «Текстура кожи».
Выберите Правка> Заливка.
В окне «Заливка » установите для Содержание значение 50% серого.
Нажмите OK , чтобы закрыть окно.
Затем щелкните правой кнопкой мыши на слое и выберите «Преобразовать в смарт-объект».
Смарт-объект — это контейнер для корректировок, искажений, фильтров, который позволяет применять их неразрушающим образом за счет возможности редактирования.
Примените фильтр текстуризатора
Выберите Фильтр> Галерея фильтров.
Откройте папку «Текстура ».
Выберите Texturizer.
На правой панели установите для текстуры Texture значение Sandstone , так как она похожа на текстуру кожи.
Есть две причины, по которым этот метод лучше, чем метод тиснения в других уроках: у вас есть возможность выбрать направление освещения, которое лучше соответствует вашей фотографии, и вы можете загрузить пользовательскую текстуру, если песчаник не подходит для вашей фотографии. изображение.
Вы также можете легко создать текстуру, сохранить ее как документ Photoshop, и загрузить из этого раскрывающегося меню > Загрузить текстуру.
Используйте ползунки Scaling и Relief для управления размером и интенсивностью текстуры и достижения более реалистичного вида.
Смешайте слой текстуры кожи
Чтобы смешать слой Skin Texture с изображением, установите Blending Mode на Overlay или Softlight, поскольку они оба скрывают 50% Gray и оставляют световые и темные участки, создаваемые фильтром.
Для этого изображения выберите Soft Light , чтобы получить легкий эффект.
Отрегулируйте слой текстуры кожи
Дважды щелкните на этикетке Smart Filter , чтобы отредактировать Skin Texture в соответствии с портретом.
Вы можете настроить масштабирование с на 140 , а для снятия отметки с на 7 .
Выборочно закрасьте участки, на которые вы хотите нанести текстуру кожи
Удерживая нажатой клавишу e Alt (Windows) или Option (macOS) , щелкните значок Layer Mask , чтобы создать маску, скрывающую весь слой.
Выберите инструмент «Кисть » и установите цвет переднего плана на белый (#ffffff).
Затем на панели параметров уменьшите непрозрачность и поток до 20% , чтобы вы могли контролировать, где вы можете рисовать текстуру кожи там, где вам это нужно больше всего.
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Что такое Photoshop и что с ним можно сделать?
Вы когда-нибудь слышали, чтобы кто-то сказал: « Это определенно фотошоп» ? Если вы работаете в творческой индустрии дизайнером, фотографом, арт-директором или занимаетесь другими отраслевыми должностями, вы знаете, что это вполне нормально слышать.Однако, если вы в настоящее время не работаете в отрасли, но хотите сделать карьеру в области изобразительного искусства, вам, вероятно, следует знать о Photoshop.
Photoshop — это программа для редактирования фотографий и создания графики, разработанная компанией Adobe. Photoshop предлагает широкий спектр функций редактирования изображений, а также возможность создания сложной графики. Photoshop стал отраслевым стандартом для многих творческих людей, поскольку он очень универсален и обычно является одной из первых программ, которым многие учатся.
В оставшейся части этой статьи я более подробно расскажу об Adobe Photoshop, почему вам стоит подумать об его использовании и как его получить.
Что такое Photoshop?
Adobe Photoshop — это программа, используемая для редактирования фотографий, создания цифрового искусства, анимации и графического дизайна. Adobe Photoshop поставляется с профессиональными инструментами, которые помогают художникам воплощать свои идеи в жизнь. Одним из основных преимуществ использования Adobe Photoshop является его способность создавать несколько слоев, которые можно изменять независимо друг от друга.Новые инструменты и функции постоянно добавляются, поскольку Adobe собирает отзывы художников о способах улучшения Photoshop.
Кто создал Photoshop?
Photoshop изначально был создан двумя братьями, Джоном Ноллом и Томасом Ноллом. В 1987 году Томас Нолл был студентом Мичиганского университета, изучал инженерное дело, но он также интересовался фотографией. Интерес Томаса к фотографии возник благодаря его отцу, Глену, и у них даже была темная комната в подвале. Отец Томаса был профессором местного колледжа и имел доступ к одному компьютеру Apple II Plus.Однажды, обладая инженерными знаниями, Томас написал сценарий на компьютере своего отца Apple, который позволил ему преобразовывать монохромные изображения в оттенки серого. После этого начального сценария Томас продолжил разработку дополнительных процессов, которые применяли эффекты к его изображениям на экране. Брат Томаса, Джон, в то время работал в компании Джорджа Лукаса Industrial Light and Magic. Увидев то, что создал Томас, он призвал Томаса превратить свои программы в полностью работающий редактор изображений. Вместе с Томасом и Джоном, работающими над проектом, они работали над дальнейшей разработкой приложения и выпустили первую версию Photoshop в 1988 году под первоначальным названием «Image Pro».
Кому принадлежит Photoshop?
Сегодня Photoshop принадлежит Adobe, но так было не всегда. После того, как Томас и Джон впервые выпустили Image Pro, они искали партнерство с более крупными компаниями для расширения распространения программного обеспечения. Им не потребовалось много времени, чтобы победить команду Adobe, и в феврале 1990 года компания Adobe выпустила Adobe Photoshop 1.0.
Как используется Photoshop?
Сегодня Adobe Photoshop используется различными художниками и творческими профессионалами в отрасли.Photoshop — это программное обеспечение, которое можно использовать для фотографии, графического дизайна, цифрового искусства и многого другого. Ниже я перечислил несколько категорий и художников в каждой категории, в которых Photoshop используется для создания потрясающих работ.
Фотография
Фотография Эрика Йоханссона Фотография Марка Бройера Фотография Килиана ШонбергераГрафический дизайн
Дизайн Авен Лин Дизайн Maison BernieИллюстрация
Иллюстрация Томаса Ролфса Иллюстрация Marshmallow Studio Иллюстрация Леонарда Дюпона Дизайн продукта Дизайн продукта Дизайн продукта Дизайн продукта Автор: Джанин Рьюэлл (Janine Rewell) Дизайн продукта от нескольких дизайнеровMotion Design
Анимация от Мурата Калкавана Фильм Работа Джонатана Каталана Наваррете Концепция от Raccoon Nook10 самых крутых проектов графического дизайна, которые я сделал с помощью Photoshop
Создание контента для роста в социальных сетях
Photoshop отлично подходит для создания и редактирование контента социальных сетей для вашей страницы в Instagram, Twitter или Facebook.Я использую его для создания 100% контента для страниц Wellfed в Instagram и Twitter.
Редактировать фотографии, чтобы они выглядели восхитительно
Я использовал Adobe Photoshop для цветокоррекции, резкости и изменения этих изображений после того, как импортировал их в Adobe Lightroom. Adobe Photoshop позволяет более детально управлять редактированием фотографий. Возможность использовать слои для уникальных настроек является ключевой при создании подобных изображений.
Создание логотипа для нового бренда
Photoshop — отличный инструмент для работы и создания логотипов.Это помогает изложить все ваши идеи на бумаге. Прекрасно иметь возможность организовывать слои в группы. Кроме того, с помощью панели символов в Photoshop легко добавлять и изменять текст.
Существующие дизайны веб-сайтов
После того, как я создаю дизайн для нового веб-сайта в чем-то вроде Adobe Xd, я всегда приношу свои экспортированные слайды в Photoshop, чтобы начать организовывать презентации своих клиентов. Вот где действительно полезен Photoshop, поскольку он позволяет без проблем работать с другими программами Adobe.
Создание реалистичных примеров упаковки
Photoshop — это мощный инструмент, когда дело доходит до создания реалистичной упаковки и макетов для ваших проектов. Это действительно помогает при работе с клиентами, чтобы помочь им понять идею, которую вы имеете в виду.
Разработка мобильного приложения
Как дизайнер я мог работать над рядом мобильных приложений и много использовал Photoshop в процессе. Это еще один пример того, как Photoshop может хорошо работать с другими программами Adobe для создания действительно впечатляющих работ.
Make Cool Posters
Объединение изображений и текста — это именно то, что нужно для Photoshop. В этом примере я смог отредактировать изображение, чтобы получить правильный цвет. Обрежьте изображение, чтобы сфокусироваться на объекте, а затем добавьте текст, который дополнял бы цель плаката.
Дизайн интерьера футбольного стадиона
Для оформления интерьера можно использовать Adobe Photoshop! Я помогал создавать проекты для зала фэнтези-футбола на футбольном стадионе с помощью Photoshop. Photoshop помог мне создать концепцию и представить свои идеи для различных приложений в гостиной.
Подарите Amazon Alexa Skill
Работать над чем-то вроде Amazon Alexa, где не так много визуальных материалов для создания, — это весело. Я использовал Adobe Photoshop для создания слайдов и инфографики, чтобы представить навыки голоса и статистику того, как устройства с поддержкой голоса будут развиваться в будущем.
Создание рисунков с помощью моего любимого мультфильма
Это был один из моих любимых проектов, потому что я использовал Photoshop для создания рисунков вокруг мобильного телефона для моего любимого детского мультфильма «Трансформеры»!
Мне часто задают вопросы
Можно ли открывать PDF-файлы в Adobe Photoshop?
Да, можно! Когда вы открываете PDF-файл в Photoshop, вам будет предложено выбрать, какую страницу вы хотите отредактировать, если в вашем PDF-файле несколько страниц.Следует также отметить, что если PDF-файл не был создан для сохранения функциональности слоев, у вас не будет возможности редактировать текст или объекты в PDF-файле. Редактирование чего-либо в PDF-файле будет аналогично редактированию сжатого JPG-файла.
Можно ли создавать анимацию в Adobe Photoshop?
Да! Вы можете создавать GIF-файлы или короткие анимированные клипы с помощью панели временной шкалы. Используя шкалу времени, вы создаете и изменяете каждый отдельный кадр для своей анимации или движения. Уровень анимации, которого вы можете достичь в Photoshop, отлично подходит для коротких клипов и небольших корректировок.Если вам нужны более надежные инструменты для анимации, вам следует изучить и изучить Adobe After Effects.
Можно ли открывать файлы AI в Adobe Photoshop?
Да! Вы можете открывать файлы AI или файлы Adobe Illustrator в Photoshop. Однако, когда вы открываете AI-файл в Photoshop, все слои и компоненты этих файлов будут «растрированы» или сведены. Это означает, что вы не сможете индивидуально изменить какую-либо графику в этом AI-файле. Если на ваш компьютер не загружен Adobe Illustrator, это будет единственный способ открыть файл в Adobe Photoshop.Если на вашем компьютере установлен Adobe Illustrator, рекомендуется скопировать дизайн из Illustrator и вставить его в файл Photoshop как смарт-объект. Это создаст динамическую связь между двумя программами и всеми вами, чтобы изменить дизайн иллюстратора, сохранив его слои и компоненты.
Можно ли открывать файлы SVG в Adobe Photoshop?
Да! Однако, как и при открытии файла AI, если вы попытаетесь открыть файл SVG с помощью File> Open, файл SVG будет растеризован.
Почему важно изучать Photoshop?
Изучение Adobe Photoshop может быть очень ценным для любого, кто хочет сделать профессиональную карьеру в творческой индустрии или стать независимым художником. Adobe Photoshop настолько универсален и позволяет творческим работникам выполнять широкий спектр задач в нем. Photoshop иногда может быть единственной программой, которая может понадобиться творческому человеку. Помимо изучения Adobe Photoshop для себя, многим компаниям требуется достаточный объем знаний в Adobe Photoshop, чтобы выполнять обязанности для любых имеющихся творческих ролей.Если у вас будет прочный фундамент в Photoshop, это также даст вам отличные возможности для изучения и использования других программ Adobe. Некоторые инструменты и ярлыки очень похожи во всех программах Adobe. Научившись пользоваться другими программами Adobe за пределами Photoshop, вы отточите свои навыки и откроете свои работы для создания чего-то уникального.
Как начать работу с Photoshop
Чтобы начать работу с Adobe Photoshop сегодня, вам необходимо зарегистрироваться и создать учетную запись Adobe Creative Cloud.Использование этой ссылки для создания Adobe Creative Cloud предоставит вам бесплатную 7-дневную пробную версию для тестирования Photoshop, а также множества других действительно потрясающих программ Adobe. По истечении 7-дневного пробного периода вам нужно будет выбрать тарифный план Creative Cloud, чтобы продолжить использование программного обеспечения Adobe.
Какой план Photoshop выбрать?
Это может быть немного ошеломляющим, потому что есть несколько разных планов Creative Cloud на выбор в зависимости от области ваших интересов. Чтобы упростить задачу, вам нужно будет выбрать один из трех различных вариантов, включая Photoshop.Сначала план «Фотография», который составляет 9,99 долларов в месяц и предоставляет вам доступ к Adobe Photoshop, а также к Adobe Lightroom — программе, позволяющей детально редактировать фотографии. Это отличная цена, учитывая, что второй вариант стоит 20,99 доллара в месяц за использование только Photoshop. Третий и последний вариант, который, на мой взгляд, является лучшим, — это план «Студент и преподаватель», который стоит 19,99 долларов в месяц и включает доступ ко всем доступным программам Adobe. Это потрясающая ценность, потому что вы получаете доступ ко всему, что может предложить Adobe, что позволит вам учиться и пробовать новые вещи, когда дело доходит до творчества.Если вы хотите сэкономить 60% на плане Adobe Creative Cloud, вы можете щелкнуть ссылку здесь, чтобы зарегистрироваться.
Заключение
Adobe Photoshop — замечательный инструмент, который может быть полезен творческим людям всех специальностей. Это прекрасная основа для изучения того, как создавать потрясающие работы как творческий профессиональный и независимый художник. Если у вас есть другие вопросы об Adobe Photoshop, вы можете написать мне в Instagram или Twitter, и я обязательно добавлю их в эту статью.Кроме того, если вам понравилась эта статья, рассмотрите возможность подписки на нашу рассылку новостей по электронной почте. Каждые выходные мы отправляем вам обзор лучшего контента нашего веб-сайта, подобного этому, а также эпизоды подкастов, когда мы их выпускаем. Спасибо за прочтение!
Как создавать собственные фигуры в Photoshop из изображений
Работа с пользовательскими фигурами может сэкономить вам много времени. Что делать, если вам нужен объект и вы не знаете, где его взять и как его построить? Все просто. Получите это из изображения. В этом уроке я хочу показать вам, как создавать собственные формы Photoshop прямо из изображений.Не волнуйтесь, это не ракетостроение. Осталось всего несколько шагов, и единственное, что вам нужно знать, это как вырезать объекты с помощью инструмента «Перо» или «Волшебная палочка».
Первый шаг — найти подходящее изображение, из которого вы должны вырезать нужную форму. Например, я хочу вырезать орла. Я предлагаю вам начать поиск изображений с Flickr, потому что он может фильтровать изображения, защищенные авторским правом, и бесплатные для использования. Для этого урока загрузите это изображение летящего орла.
Теперь откройте Photoshop и отпустите изображение. Я покажу вам 2 способа вырезания предметов. Первый и самый простой, используя Magic Wand Tool (W), а второй, используя Pen Tool (P).
Инструмент «Волшебная палочка» против инструмента «Перо»
Хотя оба инструмента в основном используются для одного и того же — вырезания объектов, между ними есть некоторые различия. Magic Wand Tool выполняет свою работу быстро (почти мгновенно), качество выделения может быть плохим. Этот инструмент лучше всего работает с простыми изображениями и четко очерченными объектами, поскольку делает выбор в соответствии с цветами.С другой стороны, Pen Tool выполняет необычную работу по вырезанию объектов, но это должно выполняться вручную пользователем (которым вы являетесь), поэтому время для этого зависит от сложности объекта. Итак, для получения точных результатов я предлагаю вам использовать Pen Tool. Если вы не знаете, как это сделать, возможно, вы захотите ознакомиться с этим уроком, который я написал недавно, о том, как использовать Pen Tool.
1. Создайте собственные формы с помощью инструмента Magic Wand Tool (W)
В обоих случаях нам нужно обвести контур объекта.Выберите инструмент Magic Wand Tool (W), установите Tolerance на 20 и нажмите на синий фон. Фон будет выбран. Если вы сейчас нажмете «Удалить», фон будет удален, но это необязательно.
Нам нужна только подборка орла. Чтобы получить его, перейдите в Select-> Inverse, и вы его получите.
Теперь, когда у нас выделен орел, щелкните изображение правой кнопкой мыши (убедитесь, что у вас все еще выбрана «Волшебная палочка») и нажмите «Make Work Path».Появится всплывающее окно. Установите допуск на минимум (0,5) и нажмите ОК.
Теперь перейдите в Edit-> Define Custom Shape и назовите форму.
Вот и все, вы сделали нестандартную форму. Если вы откроете «Выбор пользовательской формы», вы должны увидеть только что созданную пользовательскую фигуру.
Создавайте собственные формы с помощью Pen Tool (P)
Хотя процесс вырезания формы орла занимает больше времени, я предпочитаю Pen Tool вместо Magic Wand, потому что он более точен.Выберите инструмент «Перо» (P), выберите нужное состояние (слои формы или контуры) и начните рисовать, следуя форме орла. Если вы еще не знаете, как использовать Pen Tool, вот хороший урок. Как только вы закончите путь, щелкните правой кнопкой мыши и выберите «Определить произвольную форму».
Назовите свою форму и нажмите ОК. Вы создали произвольную форму, и она должна быть доступна в средстве выбора произвольной формы.
Как сохранять пользовательские формы в наборы
Теперь, когда вы знаете, как создавать пользовательские фигуры, единственное, что вам следует изучить, — это как сохранять их в пользовательские наборы фигур.
Откройте «Выбор пользовательской формы» и нажмите небольшую кнопку воспроизведения в правом верхнем углу панели. Затем нажмите Preset Manager.
На панели выберите нужные формы и нажмите «Сохранить набор». Назовите свои наборы и сохраните их, где хотите. Вот и все. Простой.
Вот и все, друзья мои. Я надеюсь, что вы кое-что узнали из этого руководства, и если у вас есть какие-либо комментарии или отзывы, не стесняйтесь оставлять их ниже. Спасибо!
[Всего: 3 Среднее: 5/5]Создание файлов иллюстраций: Photoshop, Illustrator или InDesign?
Пользователи могут выбирать из множества программ редактирования, чтобы воплотить в жизнь свои творческие проекты.Будь то монтаж, дизайн логотипа или макет газеты: одна только софтверная компания Adobe предлагает множество программ, предназначенных для конкретных приложений. На этом семинаре вы узнаете, какую программу использовать, для каких целей и почему. Мы объясним три основных различия между Adobe Photoshop, Illustrator и InDesign, наиболее часто используемыми графическими программами: Центральный вопрос: какую программу мне следует использовать для создания готового к печати файла графического изображения с оптимальными возможностями обработки для интернет-типографии?
Содержание статьи:
В чем преимущества Photoshop?
Photoshop — это профессиональный инструмент для разнообразных и сложных задач редактирования фотографий.
Основные функции Photoshop
Photoshop используется в основном для редактирования и обработки фотографий и графики. Программное обеспечение предоставляет широкий спектр корректирующих настроек для цвета, яркости, насыщенности и т. Д. Более того, инструмент достаточно гибок, например, для создания макетов веб-сайтов. Графические дизайнеры используют Photoshop, чтобы придать фотографиям особое настроение и произвести определенное впечатление на наблюдателя. Это включает в себя работу с разными цветовыми пространствами. Например, фотографии, сделанные цифровой камерой (режим RGB), можно преобразовать в режим CMYK, чтобы подготовить их к печати.
Техническая сторона
Photoshop — графический редактор на основе пикселей. Это означает, что пользователь может присвоить определенное значение яркости каждому пикселю в рабочем документе. Чем выше разрешение, тем плавнее изображение. По сути, есть два разрешения, которые обычно используются во всем мире. 72 dpi (точек на дюйм) обычно используются для веб-проектов и 300 dpi для приложений печати. Однако Photoshop также позволяет устанавливать разрешения, определяемые пользователем.
Форматы файлов Photoshop
.psd — формат файла для документов Photoshop
.jpg — формат файла с потерями, подходящий для Интернета
.png — формат файла без потерь , подходящий для Интернета
.tiff — формат файла без потерь, подходит для печати
Кроме того, существует множество других форматов файлов для других приложений. Сюда входит формат PDF. Вы узнаете, почему не следует создавать файлы PDF, предназначенные для печати в Photoshop, в разделе Проблема: PDF-файлы, созданные в Photoshop и Illustrator.
В чем преимущества Illustrator?
В отличие от Photoshop, Illustrator может отображать, обрабатывать и создавать векторную графику. Это делает этот инструмент популярным, особенно для приложений для рисования. В сочетании с графическим планшетом Illustrator позволяет создавать впечатляющие изображения.
Основные функции Illustrator
Illustrator — это программа для работы с векторной графикой. Он особенно хорошо подходит для создания логотипов и масштабируемой графики. Функция векторизации позволяет масштабировать изображения до любого размера без потери качества.Поэтому фактическое разрешение рабочего документа пока вторично. Photoshop работает со значениями яркости отдельных пикселей, тогда как Illustrator ссылается только на контуры. Эти пути очень гибкие, и ими можно манипулировать любым способом. Illustrator помогает соединять и группировать контуры для создания новых областей, которые можно раскрасить по желанию.
Техническая сторона
Illustrator не работает со значениями яркости отдельных пикселей; его отображение зависит от разрешения экрана.Разрешение монитора намного выше, чем у рабочего документа, что в конечном итоге обеспечивает отображение графики без потерь. В сочетании с графическим планшетом Illustrator представляет собой очень мощную программу. Например, вес мазка кисти можно определить, увеличив давление на графический планшет. Illustrator передает движения стилуса прямо на экран.
Форматы файлов Illustrator
.ai — формат файлов для документов Illustrator
.eps — формат файла без потерь с информацией о пути
Illustrator дополнительно предоставляет функцию сохранения PDF-документов. Мы не рекомендуем создавать файлы PDF в Illustrator. Причины описаны в разделе Проблема: PDF-файлы, созданные в Photoshop и Illustrator.
В чем преимущества InDesign?
InDesign — очень мощная программа для создания макетов, идеально подходящая для создания файлов иллюстраций, готовых к печати. Он способен объединить все элементы, такие как логотип, текст и изображения, и подготовить их к процессу печати.InDesign отображает и обрабатывает как пиксельную, так и векторную графику. Сам инструмент работает на основе векторов, что гарантирует, что шрифты всегда будут четкими независимо от размера шрифта.
Основные функции InDesign
InDesign — это интерфейс между созданием макета и печатью. Вы можете назначить цветовые профили файлам обложек, которые сохраняются вместе с файлами. Таким образом, готовый к печати документ, созданный в InDesign, содержит всю информацию, которая впоследствии понадобится типографии, чтобы нанести желаемый дизайн на бумагу или другой носитель.Здесь также выполняется самый важный шаг при создании файлов, готовых к печати: экспорт в PDF. PDF-файл, созданный в InDesign, является идеальным форматом файла художественного произведения.
Техническая сторона
InDesign можно считать гибридом графических программ. Он обрабатывает как пиксельную, так и векторную графику. Печатный документ всегда является отправной точкой. InDesign не обязательно предоставляет подходящий набор инструментов для веб-приложений. Экспорт возможен только в файл PDF. Кроме того, InDesign позволяет расположить несколько страниц последовательно, как в книге, что значительно облегчает процесс верстки.В программе также есть так называемые мастера, в которых пользователь может заранее задавать макеты и вставлять их в качестве стандартного шаблона при необходимости.
Форматы файлов InDesign
.indd — формат файлов для документов InDesign
.idml — позволяет открывать документы в более ранних версиях InDesign
.pdf — идеальный формат файлов для графических файлов
Проблема: PDF-файлы, созданные в Illustrator и Photoshop
, отличаются.Ни Illustrator, ни Photoshop изначально не были предназначены для приложений печати. Поэтому документы PDF, созданные в Illustrator и Photoshop, по-прежнему могут вызывать проблемы при печати.
PDF-файлы, созданные в Photoshop
Независимо от разрешения, размера документа и настроек цвета, PDF-документ можно создать в Photoshop, выбрав «Файл»> «Сохранить как»> «Сохранить как PDF». Всегда помните, что Photoshop — это программа, основанная на пикселях. Это может создать уродливый эффект неровностей, особенно с объектами с низким разрешением.Это особенно заметно в шрифтах, но может также влиять на другие элементы, такие как формы, линии и т. Д.
PDF-файлы, созданные в Illustrator
Illustrator также позволяет экспортировать файлы PDF. Программа является векторной, поэтому текст и графика выглядят очень четкими. Это не обязательно плохо и даже может быть полезно в некоторых случаях, например, если вы создали логотип и хотите отправить его в виде файла PDF для просмотра. Но Illustrator, на наш взгляд, не лучший выбор для приложений печати, особенно в дизайне, где используются большие тексты.Вместо этого импортируйте векторные файлы в InDesign и создайте там свой PDF-файл для печати.
Заключение: PDF-файлы разные.
Illustrator и Photoshop экспортируют PDF-файлы иначе, чем InDesign. Поэтому файлы PDF, созданные с помощью этих двух программ, не подходят для приложений печати.
Вот где InDesign вступает в игру: InDesign объединяет все форматы файлов, которые можно экспортировать из Photoshop и Illustrator, и объединяет их в готовый к печати файл графического изображения.Только PDF-документы InDesign содержат всю информацию, необходимую для успешного результата печати.
Что делать, если доступен только Photoshop?
Экспортируйте файл как TIFF, а не как PDF. Поступая так, вы в безопасности. Однако не забудьте свести все к одному фоновому слою и выбрать сжатие LZW без потерь при экспорте файла. Также можно распечатать
файлов JPG, экспортированных с максимальным качеством. Параметр «сгладить до одного фонового слоя» недоступен, поскольку этот формат файла не допускает никаких слоев.
Правильный рабочий процесс
Итак, каков правильный рабочий процесс от рабочих файлов до готового к печати документа? Чтобы проиллюстрировать этот процесс, мы объединим альбомную фотографию с логотипом, чтобы создать открытку и подготовить ее к печати.
3 шага для создания оптимальных графических файлов:
- Редактирование фотографий в Photoshop
- Дизайн логотипа в Illustrator
- Готовые к печати файлы в InDesign
1) Редактирование фотографий в Photoshop
Основная функция Photoshop — чтобы предоставить пейзажную фотографию в правильном разрешении и преобразовать ее в режим CMYK.Задайте разрешение 300 dpi (точек на дюйм), выберите подходящий цветовой профиль с помощью «Правка»> «Преобразовать в профиль» и затем немного оптимизируйте цвета.
2) Дизайн логотипа в Illustrator
Логотип создается в Illustrator. Используя контуры и типы кистей в Illustrator, вы можете легко добавить красивый эффект даже к линиям. Логотип можно масштабировать до нужного размера без потери качества.
3) Создание иллюстраций в InDesign
InDesign теперь объединяет фоновое изображение из Photoshop и логотип из Illustrator.Мы создаем готовый к печати документ со следующими параметрами:
Размер документа должен составлять 148 x 105 мм с периферийным выходом за обрез 2 мм. Снимите флажок «Развернутые страницы».
Загрузка бесплатных шаблонов документов
Если вы не хотите делать все настройки самостоятельно, вы также можете скачать подходящий шаблон. Перейдите на страницу соответствующего продукта в интернет-магазине, чтобы загрузить шаблон для вашей печатной продукции.
Теперь мы разместим фон и логотип в документе InDesign.К логотипу добавляется тень, чтобы улучшить его видимость. Заданный ранее выход за обрез 2 мм позволяет точно подогнать фоновое изображение к внешним линиям.
Экспорт
- На вкладке «Общие» мы выбираем стандартный PDF-файл PDF / X-3: 2002 и совместимость с Acrobat 4 или PDF 1.3.
- В большинстве случаев предварительные настройки InDesign в разделе «Сжатие» можно сохранить. Настройка 300 dpi обеспечивает превосходный и яркий результат печати при условии, что исходный материал аналогичного качества.
- Для меток и выпуска за обрез следует использовать параметры выпуска за обрез в документе, если они уже были правильно настроены при создании документа. В наших шаблонах обрезка включена в размер холста. Мы не хотим выводить никаких знаков и вспомогательных символов!
- Перейдите на вкладку «Вывод» и «Преобразование цвета», выберите параметр «Преобразовать в место назначения (сохранить числа)» и определите цветовой профиль, настроенный для носителя для печати, в качестве места назначения.
- Если вы работаете с прозрачными пленками, выберите высокое разрешение в Advanced для уменьшения прозрачности.
- Пропустите вкладку «Безопасность», поскольку интернет-типографии не могут обрабатывать файлы обложек PDF, защищенные паролем.
Дополнительная информация об экспорте иллюстраций из InDesign
После нажатия кнопки «Экспорт» документ сохраняется, как указано. Теперь PDF-файл содержит всю важную информацию: обрезка 2 мм создана, фоновая графика доступна в режиме CMYK с разрешением, достаточным для получения четкого изображения, логотип является векторным и остается острым как бритва даже при увеличении.
