Создать одностраничный сайт
Сегодня предлагаем вашему вниманию статью на тему: «создать одностраничный сайт». Мы постарались в полной мере раскрыть тему и объяснить все доступным языком. Все свои вопросы вы можете задавать в комментариях к статье. Наш эксперт будет оперативно на них отвечать.
Содержание
- 1 Как бесплатно создать одностраничный продающий сайт самому
- 2 Как бесплатно создать одностраничный продающий сайт самому
Что такое одностраничный сайт.
Это сайт из одной страницы на одном URL. Если вашей целью является раскрутка одного товара или услуги, то проще и удобнее создать одностраничный сайт самостоятельно. Мы же предлагаем посмотреть Вам готовую видео инструкцию, которая позволит сделать лендинг бесплатно на нашем конструкторе.
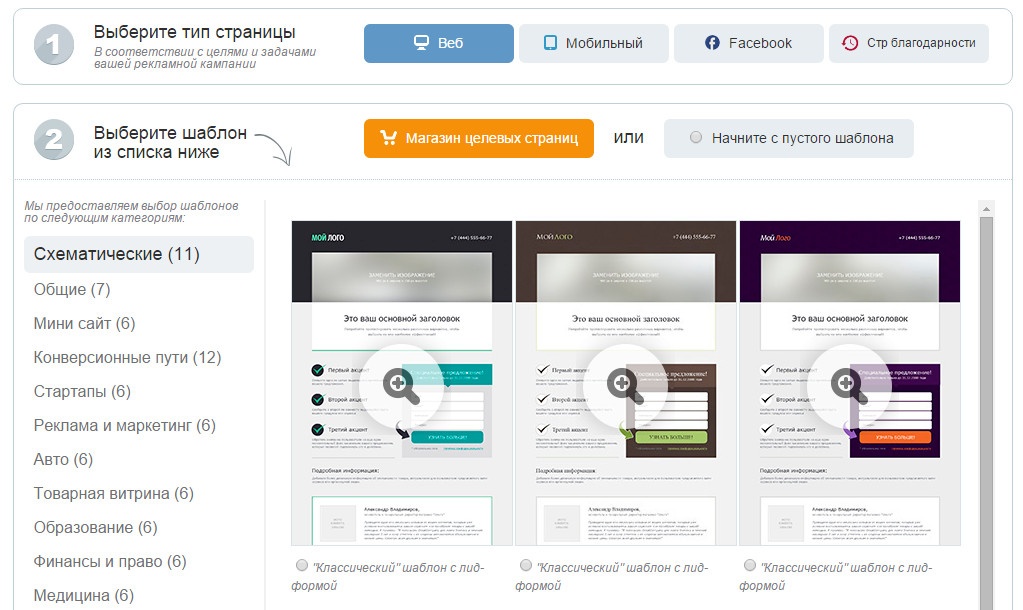
- Нажмите кнопку “Создать одностраничный сайт”. Выберите один готовый шаблон из 2700 сделанных на конструкторе.
- В меню блоков Вы сможете отредактировать Ваш будущий landing page так, как Вам необходимо.

- Сохраните.
- Итог – сайт одностраничник создан своими руками.
Таким образом, следуя данной пошаговой инструкции, создание лендинг пейдж самостоятельно не такая и сложная задача на сегодняшний день. Вы сами это можете сделать за 10-15 минут вашего времени.
Как вы поняли из видео, создание сайта лендинг пейдж самостоятельно на конструкторе, довольно простой процесс.
Далее мы распишем техническую инструкцию по созданию сайта лендинг пейдж. Что бы он получился качественным, недостаточно его просто сделать. Очень важно затронуть еще 2 основных момента – это технические вопросы и продающую структуру.
Шаг 1. Технические вопросы создания сайта одностраничника
■ После создания страницы, вам нужно подключить доменное имя, что бы оно было удобным и понятным для пользователям.
Инструкция: Как привязать домен
■ После установки доменного имени, обязательно нужно подключить Яндекс Метрику, и подключить цели Яндекс Метрики.
Инструкция: Как подключить Яндекс Метрику
■ Следующим этапом, вам нужно сделать favicon, это
улучшит внешний вид сайта в поисковой выдаче.
Инструкция: Как сделать favicon
Инструкция: Как заполнить Сео настройки
■ Далее нужно добавить сайт в Яндекс Вебмастер.
Инструкция: Как добавить Яндекс Вебмастер
■ И последнее, удостовертесь в том, что заявки с созданной вами страницы приходят к вам на нужную почту.
Что это значит? Вторым этапом нам нужно сделать, что бы созданному сайту доверяли. К сожалению, у многих сайтов это не получается, а это напрямую влияет на бизнес клиента.
Давайте разберем, какие факторы на это влияют:
- Хорошая верстка сайта. На конструкторе мы постарались предусмотреть все возможные варианты верстки. что бы ваш сайт выглядил ровно и красиво. Но на некоторые элементы мы не можем повлиять.
- Вам нужно сделать текст ровным относительно всех блоков.

- По возможности использовать один шрифт – arial, т.к в разных браузерах шрифты могут отображаться по разному.
- Сайт должен получиться относительно симметричным и ровным в итоге.
- Дизайн сайта. Рекомендуем использовать белый фон сайта не окрашенный. Старайтесь не использовать шумы и стили, цвета заднего фона конструктора. Они есть, но если их использовать не по назначению, сайт превращается в раскраску. Цвет текста по возможности лучше тоже не менять и оставить стандартным.
И в дополнении мы подготовили подробную статью о том, что именно вызывает доверие пользователя на сайте. Посмотрите, как правильно оформить сайт.
Одностраничник – что это такое и в чем отличие от полноценного сайта?
Одностраничник (лендинг) – это сайт, основная задача которого состоит в том, чтобы вызвать у посетителя желание заполнить форму и купить товар или услугу. Лаконично и аргументированно. Всё, что может помочь её достижению, нам подходит. Остальное – ни к чему.
Фишка одностраничника в структуре и формате используемых блоков. Такие сайты не предусматривают длительной раскачки с плавным внушением заинтересованности, проводя посетителя через блог, форум, описание производства, эмоций автора либо чего-то ещё. Всего 1 страница, и она должна быть эффективной – показать только то, что поможет быстро продать. Лендинг должен убеждать. Стоит использовать короткие и насыщенные смыслом аргументы в пользу вашего предложения. Такие страницы любят цифры (93% довольных клиентов, рост доходности на 44%, на 35% дешевле, ¾ положительных отзывов и т. д.), которые способны ёмко проиллюстрировать выгоды коммерческого предложения и результат сделки.
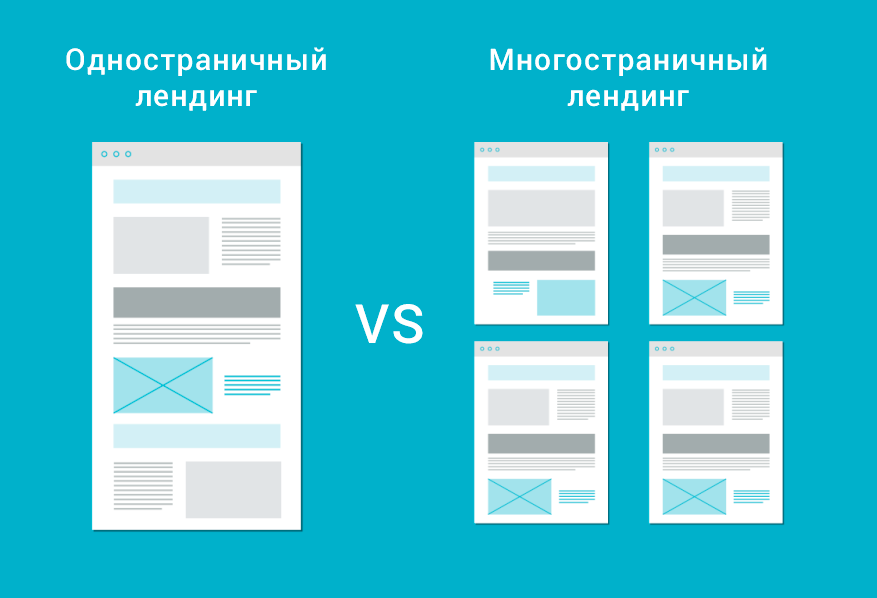
Лендинг пейдж ощутимо отличается от многостраничного сайта не только по очевидному признаку. Оба типа сайтов имеют и преимущества, и недостатки относительно друг друга.
- Короткий срок разработки, быстрый запуск
- Невысокая стоимость разработки
- Высокая конверсия в контакт
- Большой поток заявок, но и пустышек много
- Высокая концентрация внимания посетителя на целевом действии
- Продвижение через SEO затруднено либо невозможно
- Средний показатель доверия посетителей ниже
- Информация подаётся тезисно, без пояснений, комментарии отсутствуют
- Не лучший вариант для магазина либо подачи новостей компании
- Требует высокой квалификации в интернет-маркетинге
- Более длительная разработка
- Повышенная стоимость разработки
- Менее высокая конверсия в контакт
- Заявок меньше, зато они более надёжные
- Начав гулять по страницам, некоторые посетители забывают цель визита
- SEO продвижение отлично работает
- Посетители оказывают больше доверия
- Можно выложить полное описание чего-либо с пояснениями, спецификациями и комментариями
- Отлично подходит для магазина с блогом, форумом и всем остальным
- Достаточно базовых знаний маркетинга
Лендинг должен вызывать эмоции у посетителя, желание получить блага, которые возникнут в результате сделки. Например, продавая средство по уходу за волосами, следует пиарить эффект – чёткую фиксацию, шелковистость, блеск и прочее на примерах. Но не химический состав – он не интересует большинство людей.
Например, продавая средство по уходу за волосами, следует пиарить эффект – чёткую фиксацию, шелковистость, блеск и прочее на примерах. Но не химический состав – он не интересует большинство людей.
Одностраничник выгодно использовать там, где нужно продать 1-2 товара либо услуги максимальному количеству клиентов в сжатые сроки. Это не универсальный тип сайта. Но, благодаря эффективности, он очень востребован. Например, у вас есть 6 популярных недорогих товаров. Есть смысл создать для продажи каждого из них лендинг – так дело пойдёт быстрее.
Лучшие конструкторы одностраничных сайтов: uKit vs LPgenerator
Можно долго перебирать конструкторы, позволяющие создавать одностраничные сайты. Их много. Из всей массы мы выбрали два оптимальных.
Как говорил А. П. Чехов, «краткость — сестра таланта». Неудивительно, что с каждым годом все больше желающих создать одностраничный сайт. Он позволяет быстро и без лишних финансовых затрат рассказать о своем продукте или услуге в Интернете. Создание одностраничного сайта с помощью онлайн-конструктора A5.ru по силам каждому! Запустите собственный ресурс уже сегодня и получите первых клиентов!
Создание одностраничного сайта с помощью онлайн-конструктора A5.ru по силам каждому! Запустите собственный ресурс уже сегодня и получите первых клиентов!
На нашем конструкторе уже создано 1 000 000 сайтов. Вот некоторые из них:
- • Без лишних переходов и кликов. Контент, собранный в одном окне, позволяет посетителю сконцентрироваться на содержании, не отвлекаясь на «прогулки» по ресурсу.
- • Формирует четкое представление о товаре или услуге. Создание одностраничного сайта предполагает размещение контента под узкую ЦА, содержащего конкретные предложения. Благодаря этому пользователь сразу получает всю интересующую его информацию, что способствует совершению целевого действия (заказать, купить, подписаться и т. д.).
- • Простая навигация. Пользователю одностраничного сайта, сделать который бесплатно вы можете на A5.ru, не придется бесконечно переходить на разные страницы ресурса — достаточно прокрутить колесо мыши и ознакомиться со всей представленной информацией.

- • Готовые шаблоны нетривиального дизайна. Все варианты, разработанные нашими специалистами, предназначены для разных категорий бизнеса и целей. Кроме того, благодаря интуитивному редактору все элементы дизайна могут изменяться в зависимости от ваших предпочтений и специфики компании. Он работает по принципу «перетащил и бросил», что позволяет без знания кодов самому создать одностраничный сайт, да и еще и бесплатно.
- • Возможность оптимизировать для любых устройств. С помощью нашего конструктора вы можете создать одностраничный сайт, который отлично смотрится как на планшете, так и на смартфоне любого производителя и модели.
- • Стабильная работа ресурса. Простой конструктор A5.ru предлагает не только быстро и без знания программирования создать одностраничный сайт самому с доменом ru, но и бесплатно предоставляет надежный хостинг.
- • Круглосуточная техподдержка. Если у вас возникли какие-либо вопросы по работе бесплатно созданного на платформе A5.
 ru одностраничного сайта, мы в любое время дня и ночи готовы ответить на них.
ru одностраничного сайта, мы в любое время дня и ночи готовы ответить на них.
Для получения более подробной информации по работе нашего ресурса звоните по бесплатному номеру 8 (800) 500-21-84 или по телефону в Москве +7 (499) 653-57-31.
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО “Сайтмаркет” (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
Уже пользуются более 338 800 человек. Попробуйте и вы!
Это отличный инструмент для получения заявок с сайта без лишних затрат.
Это отличный инструмент для получения заявок с сайта без лишних затрат.
Основная задача одностраничника – быстрая конвертация посетителя сайта
в покупателя.
Основная задача одностраничника – быстрая конвертация посетителя сайта
в покупателя.
Воспользуйтесь конструктором LPmotor, чтобы своими руками создать сайт для продажи товара или услуги. Посмотрите видео, как быстро сделать продающий одностраничник.
Воспользуйтесь конструктором LPmotor, чтобы своими руками создать сайт для продажи товара или услуги. Посмотрите видео, как быстро сделать продающий одностраничник.
На нашей платформе создано уже более 766 000 сайтов
Какие возможности мы предлагаем?
Изменяйте и наполняйте свой одностраничник простым перетаскиванием.
Изменяйте и наполняйте свой одностраничник простым
перетаскиванием.
Добавьте изображения из встроенной библиотеки и фотографии своих товаров
и запустите рекламу.
Обрабатывайте заявки с сайта
Обрабатывайте заявки с сайта
Изучите систему управления продажами
с одностраничника и масштабируйте
ваш бизнес!
Изучите систему управления продажами
с одностраничника и масштабируйте
ваш бизнес!
Анализируйте воронку продаж
Анализируйте воронку продаж
Развивайте свой одностраничный интернет-магазин, работая на результат!
Развивайте свой одностраничный интернет-магазин, работая на результат!
Почему стоит создать сайт-одностраничник
вместо обычного сайта?
Одностраничник имеет простую структуру
и состоит из готовых секций и блоков. Поэтому создание посадочной страницы займет минимальное количество времени в сравнении
Поэтому создание посадочной страницы займет минимальное количество времени в сравнении
с разработкой интернет-магазина или целого каталога товаров.
Одностраничник имеет простую структуру и состоит из готовых секций и блоков. Поэтому создание посадочной страницы займет минимальное количество времени
в сравнении с разработкой интернет-магазина или целого каталога товаров.
Так как разработать один сайт-одностраничник можно в разы быстрее, чем многостраничный сайт,
вы сможете сэкономить не только средства,
но и время на запуск сайта.
Так как разработать один сайт-одностраничник можно в разы быстрее, чем многостраничный сайт,
вы сможете сэкономить не только средства, но и время на запуск сайта.
Встроенная система обработки клиентов (CRM-система)
Встроенная система обработки клиентов (CRM-система)
Чтобы четко отслеживать поступление всех заказов, все лиды попадают в специальный раздел «Заявки», где для каждой заявки есть карточка клиента.
Чтобы четко отслеживать поступление всех заказов, все лиды попадают
в специальный раздел «Заявки»,
где для каждой заявки есть
карточка клиента.
Генератор лидов (заявок)
Генератор лидов (заявок)
Основная задача одностраничника – получение заказов или заявок, поэтому вы легко сможете отследить эффективность каждого канала привлечения клиентов.
У большинства посетителей обычных сайтов возникает одна и та же проблема – это сложность навигации по сайту. Часто бывает, что найти раздел с ценами или описанием услуги практически невозможно. На одностраничнике же есть якорное меню, позволяющее с лёгкостью переходить
к нужной секции.
Статистика и воронка продаж
Статистика и воронка продаж
В LPmotor для каждого сайта создается своя воронка продаж с основными этапами обработки клиента и легко подключается статистика посещений. Поэтому вы всегда сможете отслеживать эффективность не только сайтов,
но и ваших менджеров (так как продажу,
в основном, закрывают продавцы или менеджеры).
В LPmotor для каждого сайта создается своя воронка продаж
с основными этапами обработки клиента и легко подключается статистика посещений. Поэтому вы всегда сможете отслеживать эффективность не только сайтов,
но и ваших менджеров (так как продажу, в основном, закрывают продавцы или менеджеры).
Cделать одностраничных сайтов на конструкторе сайтов Nethouse – шаблоны, готовые решения и дизайны. Создай одностраничный сайт сам без лишних трат, бесплатно, быстро, просто.
+ 10 дней всех возможностей
сервиса бесплатно
Создание одностраничников (лендингов) – тенденция, стремительно набирающая популярность день за днём. Такие сайты буквально завоёвывают просторы интернета, благодаря своему удобству и простоте. Само название говорит о том, что это всего одна страница, а значит вся необходимая информация размещена на ней. Простота навигации и высокая степень наглядности всей информации – именно за это ценятся лендинги. Но студии, занимающиеся изготовлением таких сайтов, берут непомерные суммы за изготовление и делают их неоправданно долго.
А как создать одностраничный сайт самому и быстро, не прибегая к помощи дорогостоящих специалистов и студий? Ведь далеко не всегда есть возможность и желание вкладывать деньги в создание продающей страницы, особенно на старте вашего дела. Доступное каждому решение – это использование конструктора Nethouse. Его возможности позволяют сделать полноценную интернет площадку своими руками. При этом, создание одностраничных сайтов занимает не более часа и не требует финансовых вложений.
Расскажите миру о своем бизнесе, товаре или услуге, создав компактный одностраничный сайт, на котором будет представлена только важная и полезная информация, актуальные данные о вашей компании. Конструктор For.ru поможет создать одностраничный сайт бесплатно и всего за несколько минут.
Сайт создается за десять минут в несколько простых кликов. Без знаний веб-дизайна и программирования, без долгого ожидания макета и верстки. Сервис For.ru создает одностраничные сайты любой тематики и формата. Функционал сайта определяет пользователь.
Продающий и максимально полезный ресурс возможно создать, не тратя средства на разработку. Выбирайте конструктор сайтов For.ru. Несколько простых шагов и ваш сайт увидят сотни пользователей.
Как создать сайт-одностраничник при помощи конструктора For.ru
- Дизайн сайта выбирают из предложенных шаблонов. Макеты готовых одностраничных сайтов разнообразны. При желании готовый шаблон можно отредактировать при помощи онлайн-редактора с простым и доступным управлением. Если и отредактированный вариант показался вас слишком простым, обратитесь за помощью к веб-дизайнеру, заказав его услуги у нас на сайте.
- Определите функционал одностраничного сайта, добавьте форму обратной связи или онлайн-консультанта. Сделайте свой сайт максимально удобным для пользователя.
- Добавьте на сайте полезный контент. Этот пункт целиком и полностью зависит от вас. Создавая сайт при помощи конструктора бесплатно, позаботьтесь об актуальности и информативности контента. Картинки, изображения, видео и тексты должны нести главный посыл — продать ваш товар (услугу или продукт).

- Одностраничный сайт генерируется автоматически. В сети он появится в течение десяти минут или нескольких часов.
Конструктор For.ru — это простой и абсолютно бесплатный способ создать одностраничный сайт, сайт-визитку, интернет-магазин и лендинг всего за пару минут.
В интернете можно найти многочисленные конструкторы, генерирующие сайты различных тематик на бесплатной основе. Все ли они эффективны и действительно ли работают без денежных вложений?
- Конструктор For.ru не обещает создать сайт при переходе на тот или иной ресурс. Наш сервис работает без ссылок и дополнительных регистраций.
- Кроме бесплатного хостинга, вы получаете дополнительное дисковое пространство для хранения своих документов.
- For.ru предлагает выгодные тарифы с набором самым необходимых функций.
- Служба поддержки всегда поможет разобраться в работе конструктора.
Относительно тарифов вы можете посоветоваться с нашим специалистом, выбрав «бесплатный», «стартовый» или «продвинутый» план.
Как бесплатно создать одностраничный продающий сайт самому
Одностраничные сайты сегодня пользуются огромной популярностью, поскольку благодаря им можно успешно продавать свои товары и услуги без больших затрат на создание сайта и его продвижение. Одностраничный сайт еще называется лэндинг пейдж или посадочная страница. Создать лендинг пейдж самому бесплатно легко и просто нужно лишь желание и немного времени.
Одностраничные сайты разработаны для продажи всего нескольких товаров или услуг. Но конечно же, идеально одностраничный продающий сайт работает на продажу одного товара. Если вы хотите продавать широкий ассортимент, то вам такой сайт не подойдет. Преимуществом лендинг пейджа является то, что он продает лучше, чем полноценный интернет-магазин, поскольку информация, представленная на нем, всегда призывает к покупке. И это проверенный факт. В данной статье рассмотрим, как создать одностраничный продающий сайт.
Воспользуйтесь нашим бесплатным конструктором лендингов. Создание и выгрузка файлов лендинга пока бесплатны.
Создание и выгрузка файлов лендинга пока бесплатны.
Большинство заказчиков думают, что достаточно сделать создать одностраничный продающий сайт и клиенты появятся сами собой. Но в основном одностраничники не продвигаются при помощи SEO (продвижением в поисковых системах).
После создания одностраничного продающего сайт привлечь на него людей можно при помощи таких способов:
- контекстная реклама;
- тизеры;
- социальные сети благодаря постам в сообществах;
- таргетинованная реклама;
- спам и рассылка.
Как же создать одностраничный продающий сайт (лендинг пейдж) самому бесплатно
Есть два способа:
- С помощью программ для создания сайта.
- С помощью простых сервисов для создания лендинг пейдж.
Не забудь что есть еще и платные способы: c помощью вебстудий или фрилансеров. Но это уже другая история.
Рассмотрим пошагово: как создать лендинг пейдж самому бесплатно, как сделать красивый и удобный сайт, как вставлять заголовок и текст.
Сначала нужно скачать и установить программу Web Page Maker, которая разработана для создания сайтов. Она многофункциональна, благодаря чему создать одностраничный продающий сайт бесплатно будет легко и просто даже для новичков.
Общий план создания лендинга следующий:
Не забудьте что придется попрактиковаться в создании лендингов чтобы создать красивый одностраничник с хорошей конверсией.
Первое, с чем сталкивается человек при создании сайта – это выбор той или иной платформы. Естественно, от окончательного выбора зависит многое. Рассмотрим основные особенности наиболее распространённых платформ.
Сервис обладает большими возможностями однако при это точно можно выделить ряд достоинств и недостатков сервиса.
К положительным сторонам можно смело отнести следующее:
- Стандартные шаблоны, высокого качества.
- Функциональность.
- Осуществление SEO-оптимизации и дальнейшего продвижения сайта в поисковых системах.
- Простой и достаточно понятный интерфейс.
 Даже новичку, который не имеет каких-либо специальных навыков, будет несложно освоить сервис.
Даже новичку, который не имеет каких-либо специальных навыков, будет несложно освоить сервис. - Сервис успешно «дружит» с социальными сетями, что позволяет привлечь дополнительных посетителей.
- Поддержка пользователей, внушительное количество полезной обучающей информации.
К явным минусам относят:
- Громоздкое доменное имя, которое возможно изменить только после покупки премиум-аккаунта.
- Нет возможности просматривать статистику и отслеживать активность пользователей.
- Минус, который характерен для всех бесплатных конструкторов – это наличие сторонней рекламы.
- Маленький объём памяти, которая доступна для хранения файлов.
- При работе с шаблоном требуется большой объём оперативной памяти, что иногда значительно осложняет процесс работы.
Система, которая является достаточно популярной для создания крупных сайтов.
При этом одностаничники получаются тут ничем не хуже. Главными достоинствами подобной системы являются:
- В первую очередь нужно выделить тщательно продуманную структуру.
 Уже с самого начала пользователь получает достаточно эффективную оптимизацию для поисковых систем. Фактически вносить какие-либо серьёзные правки в стандартный шаблон не требуется.
Уже с самого начала пользователь получает достаточно эффективную оптимизацию для поисковых систем. Фактически вносить какие-либо серьёзные правки в стандартный шаблон не требуется. - Немаловажным достоинством является удобный и интуитивно понятный интерфейс. Это одна из основных причин высокой популярности сервиса. Любой начинающий пользователь сможет создать тут весьма достойный сайт для своего бизнеса.
- В связи с большой популярностью системы не будет проблемой найти информацию по созданию сайтов на платформе.
- Не обошлось и без недостатков, они перечислены ниже:
- Сервис требует серьёзных ресурсов от хостинга, поэтому при его выборе нужно быть внимательным.
- К недостаткам также относится уровень безопасности площадки. К сожалению, она является уязвимой для взломщиков, хотя специалисты и работаю в этом направлении серьёзных результатов, как показывает практика – нет.
Достаточно спорный сервис, который пользователи одинаково хвалят и ругают, давайте подробно рассмотрим все его особенности
- Высокий уровень надёжности, система безопасности постоянно обновляется и является весьма эффективной.

- Высокий уровень качества технической поддержки, особенно если речь идёт о коммерческой поддержке.
- Наличие подробных инструкций, которые напрямую связаны с работой системы.
- Сервис достаточно требователен к хостингу, сэкономить на данном пункте не получится точно. Выбирая Битрикс в качестве платформы нужно быть готовым к тому, что для корректной работы потребуется оплатить специальный тариф на хостинге.
- Стоимость. Цена на услуги гораздо дороже чем у аналогичных платформ, с одной стороны, за качество приходится платить, но по мнению многих пользователей, цена всё же завышена.
- Системные требования. Платформа работает медленно и её можно даже назвать «тормознутой». Работать с масштабными проектами на нём бывает сложно.
Естественно, что помимо озвученных сервисов, в интернете есть и другие проекты, которые также пользуются определённой популярностью.
Рассмотрим несколько примеров:
- Ucoz. Распространённая платформа для создания сайтов.
 Она популярна среди новичков и любителей. Отличительной особенностью является большое количество разнообразных стандартных шаблонов. К недостаткам можно отнести низкое удобство интерфейса и обязательное размещение назойливой рекламы.
Она популярна среди новичков и любителей. Отличительной особенностью является большое количество разнообразных стандартных шаблонов. К недостаткам можно отнести низкое удобство интерфейса и обязательное размещение назойливой рекламы. - Setup.ru.Сервис, который подходит для ведения коммерческого интернет-магазина, именно в этом направлении сервис даёт наибольшие возможности. К неоспоримым преимуществам относят огромное количество готовых решений. Также выделяются отличные условия для развития коммерческой составляющей.
Карта сайта представляет собой своеобразный каталог всех разделов сайта с краткой информацией о содержимом.
Существуют критерии, на которые следует опираться при разработке карты сайта:
- Естественно, что она должна соответствовать по оформлению общему дизайну, в противном случае, она сможет отпугнуть посетителей.
- Крайне нежелательно использовать для карты анимацию или изображения. Разумнее будет применить списки и подзаголовки.

- Ссылка на карту должна быть доступна из любого раздела, чтобы у пользователя не возникало никаких затруднений, касательно того, что делать дальше, чтобы найти нужную информацию.
Создание сайта конечно сложный и трудоёмкий процесс, однако, на начальном этапе развития бизнеса можно справиться с созданием одностраничника самостоятельно, используя для этого бесплатные онлайн-сервисы. Таким образом, получится на старте сэкономить солидную часть бюджета.
Бесплатное создание лендинга с помощью сервиса или конструктора
Как видно из инструкции, для новичков будет очень сложно создать одностраничный продающий сайт бесплатно, так что советую рассмотреть способ создания лендинга через простой сервис, созданный моим партнером.
- Пример лендинга созданном на этом конструкторе здесь .
- Инструкция по пользованию этим конструктором здесь.
- Создание и выгрузка файлов сайта для размещения на хостинге БЕСПЛАТНО.
Как бесплатно создать одностраничный продающий сайт самому
Одностраничные сайты сегодня пользуются огромной популярностью, поскольку благодаря им можно успешно продавать свои товары и услуги без больших затрат на создание сайта и его продвижение. Одностраничный сайт еще называется лэндинг пейдж или посадочная страница. Создать лендинг пейдж самому бесплатно легко и просто нужно лишь желание и немного времени.
Одностраничный сайт еще называется лэндинг пейдж или посадочная страница. Создать лендинг пейдж самому бесплатно легко и просто нужно лишь желание и немного времени.
Одностраничные сайты разработаны для продажи всего нескольких товаров или услуг. Но конечно же, идеально одностраничный продающий сайт работает на продажу одного товара. Если вы хотите продавать широкий ассортимент, то вам такой сайт не подойдет. Преимуществом лендинг пейджа является то, что он продает лучше, чем полноценный интернет-магазин, поскольку информация, представленная на нем, всегда призывает к покупке. И это проверенный факт. В данной статье рассмотрим, как создать одностраничный продающий сайт.
Воспользуйтесь нашим бесплатным конструктором лендингов. Создание и выгрузка файлов лендинга пока бесплатны.
Большинство заказчиков думают, что достаточно сделать создать одностраничный продающий сайт и клиенты появятся сами собой. Но в основном одностраничники не продвигаются при помощи SEO (продвижением в поисковых системах).
После создания одностраничного продающего сайт привлечь на него людей можно при помощи таких способов:
- контекстная реклама;
- тизеры;
- социальные сети благодаря постам в сообществах;
- таргетинованная реклама;
- спам и рассылка.
Как же создать одностраничный продающий сайт (лендинг пейдж) самому бесплатно
Есть два способа:
- С помощью программ для создания сайта.
- С помощью простых сервисов для создания лендинг пейдж.
Не забудь что есть еще и платные способы: c помощью вебстудий или фрилансеров. Но это уже другая история.
Рассмотрим пошагово: как создать лендинг пейдж самому бесплатно, как сделать красивый и удобный сайт, как вставлять заголовок и текст.
Сначала нужно скачать и установить программу Web Page Maker, которая разработана для создания сайтов. Она многофункциональна, благодаря чему создать одностраничный продающий сайт бесплатно будет легко и просто даже для новичков.
Общий план создания лендинга следующий:
Не забудьте что придется попрактиковаться в создании лендингов чтобы создать красивый одностраничник с хорошей конверсией.
Первое, с чем сталкивается человек при создании сайта – это выбор той или иной платформы. Естественно, от окончательного выбора зависит многое. Рассмотрим основные особенности наиболее распространённых платформ.
Сервис обладает большими возможностями однако при это точно можно выделить ряд достоинств и недостатков сервиса.
К положительным сторонам можно смело отнести следующее:
- Стандартные шаблоны, высокого качества.
- Функциональность.
- Осуществление SEO-оптимизации и дальнейшего продвижения сайта в поисковых системах.
- Простой и достаточно понятный интерфейс. Даже новичку, который не имеет каких-либо специальных навыков, будет несложно освоить сервис.
- Сервис успешно «дружит» с социальными сетями, что позволяет привлечь дополнительных посетителей.

- Поддержка пользователей, внушительное количество полезной обучающей информации.
К явным минусам относят:
- Громоздкое доменное имя, которое возможно изменить только после покупки премиум-аккаунта.
- Нет возможности просматривать статистику и отслеживать активность пользователей.
- Минус, который характерен для всех бесплатных конструкторов – это наличие сторонней рекламы.
- Маленький объём памяти, которая доступна для хранения файлов.
- При работе с шаблоном требуется большой объём оперативной памяти, что иногда значительно осложняет процесс работы.
Система, которая является достаточно популярной для создания крупных сайтов.
При этом одностаничники получаются тут ничем не хуже. Главными достоинствами подобной системы являются:
- В первую очередь нужно выделить тщательно продуманную структуру. Уже с самого начала пользователь получает достаточно эффективную оптимизацию для поисковых систем.
 Фактически вносить какие-либо серьёзные правки в стандартный шаблон не требуется.
Фактически вносить какие-либо серьёзные правки в стандартный шаблон не требуется. - Немаловажным достоинством является удобный и интуитивно понятный интерфейс. Это одна из основных причин высокой популярности сервиса. Любой начинающий пользователь сможет создать тут весьма достойный сайт для своего бизнеса.
- В связи с большой популярностью системы не будет проблемой найти информацию по созданию сайтов на платформе.
- Не обошлось и без недостатков, они перечислены ниже:
- Сервис требует серьёзных ресурсов от хостинга, поэтому при его выборе нужно быть внимательным.
- К недостаткам также относится уровень безопасности площадки. К сожалению, она является уязвимой для взломщиков, хотя специалисты и работаю в этом направлении серьёзных результатов, как показывает практика – нет.
Достаточно спорный сервис, который пользователи одинаково хвалят и ругают, давайте подробно рассмотрим все его особенности
- Высокий уровень надёжности, система безопасности постоянно обновляется и является весьма эффективной.

- Высокий уровень качества технической поддержки, особенно если речь идёт о коммерческой поддержке.
- Наличие подробных инструкций, которые напрямую связаны с работой системы.
- Сервис достаточно требователен к хостингу, сэкономить на данном пункте не получится точно. Выбирая Битрикс в качестве платформы нужно быть готовым к тому, что для корректной работы потребуется оплатить специальный тариф на хостинге.
- Стоимость. Цена на услуги гораздо дороже чем у аналогичных платформ, с одной стороны, за качество приходится платить, но по мнению многих пользователей, цена всё же завышена.
- Системные требования. Платформа работает медленно и её можно даже назвать «тормознутой». Работать с масштабными проектами на нём бывает сложно.
Естественно, что помимо озвученных сервисов, в интернете есть и другие проекты, которые также пользуются определённой популярностью.
Рассмотрим несколько примеров:
- Ucoz. Распространённая платформа для создания сайтов.
 Она популярна среди новичков и любителей. Отличительной особенностью является большое количество разнообразных стандартных шаблонов. К недостаткам можно отнести низкое удобство интерфейса и обязательное размещение назойливой рекламы.
Она популярна среди новичков и любителей. Отличительной особенностью является большое количество разнообразных стандартных шаблонов. К недостаткам можно отнести низкое удобство интерфейса и обязательное размещение назойливой рекламы. - Setup.ru.Сервис, который подходит для ведения коммерческого интернет-магазина, именно в этом направлении сервис даёт наибольшие возможности. К неоспоримым преимуществам относят огромное количество готовых решений. Также выделяются отличные условия для развития коммерческой составляющей.
Карта сайта представляет собой своеобразный каталог всех разделов сайта с краткой информацией о содержимом.
Существуют критерии, на которые следует опираться при разработке карты сайта:
- Естественно, что она должна соответствовать по оформлению общему дизайну, в противном случае, она сможет отпугнуть посетителей.
- Крайне нежелательно использовать для карты анимацию или изображения. Разумнее будет применить списки и подзаголовки.

- Ссылка на карту должна быть доступна из любого раздела, чтобы у пользователя не возникало никаких затруднений, касательно того, что делать дальше, чтобы найти нужную информацию.
Создание сайта конечно сложный и трудоёмкий процесс, однако, на начальном этапе развития бизнеса можно справиться с созданием одностраничника самостоятельно, используя для этого бесплатные онлайн-сервисы. Таким образом, получится на старте сэкономить солидную часть бюджета.
Бесплатное создание лендинга с помощью сервиса или конструктора
Как видно из инструкции, для новичков будет очень сложно создать одностраничный продающий сайт бесплатно, так что советую рассмотреть способ создания лендинга через простой сервис, созданный моим партнером.
- Пример лендинга созданном на этом конструкторе здесь .
- Инструкция по пользованию этим конструктором здесь.
- Создание и выгрузка файлов сайта для размещения на хостинге БЕСПЛАТНО.
Автор статьи: Василий Панасейко
Позвольте представиться. Меня зовут Василий. Я уже более 15 лет являюсь частным предпринимателем. Я считаю, что в настоящее время являюсь профессионалом в своей области и хочу помочь всем посетителям сайта решать сложные и не очень задачи. Все данные для сайта собраны и тщательно переработаны для того чтобы донести в удобном виде всю требуемую информацию. Однако чтобы применить все, описанное на сайте всегда необходима консультация с профессионалами.
Меня зовут Василий. Я уже более 15 лет являюсь частным предпринимателем. Я считаю, что в настоящее время являюсь профессионалом в своей области и хочу помочь всем посетителям сайта решать сложные и не очень задачи. Все данные для сайта собраны и тщательно переработаны для того чтобы донести в удобном виде всю требуемую информацию. Однако чтобы применить все, описанное на сайте всегда необходима консультация с профессионалами.
✔ Обо мне ✉ Обратная связь
Оцените статью:
Как создать одностраничный сайт: основные параметры создания
Лендинг-пейдж или одностраничный сайт – это презентация вашего товара или вашей услуги.
При сравнении отличий одностраничного сайта от многостраничного, все структурные элементы всегда должны быть подчинены общей цели: прорекламировать товар/услугу, следовательно, продать. Поэтому такой сайт должен максимально привлекать к себе внимание, быть ярким, но не вычурным и не кричащим, логично структурированным, с максимально броским наполнением.
Так как сделать одностраничный сайт?
Начните с определения целевой аудиторией, теми самыми потребителями вашей продукции. Составив портрет такого человека, вы сразу поймете на что обратить внимание в продвижении проекта. Обратите внимание на возраст среднестатистического вашего пользователя, его род деятельности и доход. Тщательно продумайте наполнение вашего сайта, ведь правильная структура лендинга — залог успеха. Также необходимо заранее озаботиться о домене, желательно отдельном, иначе адрес страницы будет непривлекательным и несколько громоздким.
Как должен выглядеть правильный сайт:
- Страницы направлены на донесение информации до потребителя. Это может быть информация о товаре, скидках, бонусах.
- Максимально выигрышно представляет ассортимент. Важно грамотно классифицировать ассортимент. Это упрощает навигацию, облегчает подбор нужной услуги.
- Круглосуточная доступность. Наша страна поделена на несколько часовых поясов, к тому же, клиенты могут быть из-за рубежа, поэтому доступность должна быть 34 часа в стуки, 7 дней в неделю.

- Представление ваших преимуществ, как письменно, так и визуально. Оптимальная форма – картинка, а рядом текст о ней. Своеобразная витрина, ускоряющая процесс выбора.
Продвижение товаров или услуг — может быть не главной целью компании. Это может быть представление компании в интернет-пространстве, формирование имиджа, репутации компании. Если все сделано правильно, то приток посетителей не заставит вас ждать.
Ключевые параметры создания одностраничника
- Заголовок, обязательно обращающий на себя внимание, сочетающаяся с ним картинка/фото, а также кнопка/форма заказа.
- Перечень характеристик вашего товара или услуги.
- Информация о компании-производители товаров или услуг, чаще всего это стандартный раздел «о нас» — если страница является визиткой компании.
- Реальные отзывы. Люди доверяют отзывам реальных пользователей, особенно если это подкреплено фотографиями.
- Достигнутые вами цели.
 Дипломы, уровни продаж, посещений и прочее.
Дипломы, уровни продаж, посещений и прочее. - Контактная, а также техническая информация.
Могут появляться дополнительные элементы, в зависимости от целей, но общая структура всегда примерно одинакова.
На рынке существует огромное количество конструкторов, на базе которых вы можете сами создать одностраничник. Перечислим основные из них:
- Tilda;
- LPgenerator;
- LPmotor;
- Wix;
- Bitrix24.
Все конструкторы достаточно понятны и просты в эксплуатации. Зарегистрировавшись вы сможете выбирать нужные функции и шаблоны. К тому же, можно найти множество обучающих материалов, которые позволят вам разобраться более подробно с той или иной платформой. Во всех вышеперечисленных конструкторах существуют, как бесплатные наборы функций, так и платные пакеты с более широким функционалом. В любом случае, содержание лендинга не будет бесплатным. Стартовая сумма обслуживания сайта начинается примерно с суммы 100$ в год.
Стартовая сумма обслуживания сайта начинается примерно с суммы 100$ в год.
Видоизменив шаблон под свои запросы, можно получить работающую версию страницы, которую будет легко индексироваться поисковиками. А, как мы знаем, чем выше ваш запрос в поиске – тем лучше и тем выше посещаемость и, в конечном итоге, прибыль.
Еще один неоспоримый плюс конструкторов заключается в следующем: на базе одной платформы вы можете создать не один сайт для своих нужд.
Оптимизация одностраничного сайта под поисковые запросы
Рассмотрим ключевые моменты, которые влияют на продвижение вашего сайта:
- Грамотное, правильное и четкое написание мега-тегов.
- Создание групп в соцсетях, их можно прекрепить к вашему сайту.
- Наличие мобильной версии. Ведь на сегодняшний день мобильный трафик стоит на ровне со стационарными версиями. (тут должна быть ссылка)
- Это начальная стадия продвижения вашего проекта, дальше дело за рекламой или продвижения собственными силами.

- Основное правило лендинга – это его направленность. Чтобы привлечь внимание посетителей, необходимо придерживаться следующих правил:
- Привлекающие внимание заголовки. Точные заголовки.
- Не надо лепить лишнего. Краткость – сестра таланта.
- Яркая и заметная кнопка заказа. Удобная и простая форма заказа.
- Наличие реальных отзывав, законность вашего товара/услуги.
- Избегайте клише и набивших оскомину речевых оборотах. Четко, кратко и по делу. Также используйте реальные примеры.
- Если есть, чем козырять – козыряйте.
Читайте также:
Как продвигать одностраничник
#SEO продвижение #Лэндинг
Подытожим. Ваш лендинг должен быть простым, понятным, но запоминающимся. Лаконичным, но ярким. Кратким, но информативным. Если вы сможете достичь баланса между этими критериями, то успех вашему проекту обеспечен.
Чеклист для новичков: запускаем лендинг
Skip to content
Search for:
Руководство
23 мая 2018
23 мая
Денис Имшенецкий, генеральный директор платформы Nethouse, в колонке для «Нетологии» рассказал, как самостоятельность запустить лендинг и ничего не забыть.
У вас есть товары или услуги, которые нужно продать. Один из способов это сделать — запустить лендинг и направить на него рекламный трафик. Лендинг (одностраничник, landing page, посадочная страница) — это одностраничный сайт, призывающий посетителей к быстрому действию. Например:
- заказать услугу;
- оставить заявку;
- вызвать мастера.
Особенности лендинга: акцент на преимуществах рекламируемого продукта, минимальная навигация, краткость, призыв к действию.
Лендинг может располагаться как на отдельном домене вида site.ru, так и на поддомене вида domain. site.ru или же быть страницей домена вида site.ru/domain.
site.ru или же быть страницей домена вида site.ru/domain.
С помощью лендинга можно протестировать новую бизнес-нишу с минимальными затратами: оценить спрос на товар или услугу, а также получить фидбек от клиентов.
Программа обучения: «Landing Page: построение эффективных посадочных страниц»
Создание и наполнение лендинга
Сегодня благодаря конструкторам сделать лендинг можно без знаний программирования и вёрстки. Разберём на примере нашего собственного лендинга по продаже услуг конструктора, какие элементы должны быть на одностраничнике, и какие шаги надо пройти для получения результата.
Обязательные элементы лендинга
- Логотип компании/сервиса. Должен присутствовать либо в меню, либо на обложке (первом экране) лендинга.
- Продающий заголовок. Элемент, с которого начинается знакомство с вашим лендингом. Если вы плохо сформулируете то, о чем пойдет речь дальше, и не «попадете» в потребность посетителя, он наверняка сразу уйдет.

- Уникальное торговое предложение. Расшифровка заголовка, отвечающая на вопрос «Какую проблему клиента помогает решить товар/услуга?».
Подробное описание товара или услуги. Рассказываем об основных качествах и особенностях продукта. Применительно к товару это размеры, производитель, гарантия, доставка. К услугам — время выполнения, кому подходит, рекомендации. В этом блоке могут находиться цены.
- Контактная информация. Телефон, email, мессенджеры, соц.сети, время работы — укажите все необходимое для удобной связи с вами.
- Форма с призывом к действию. Это главный элемент лендинга, к которому мы подводим потенциального клиента. Именно здесь он должен оставить свои контактные данные для связи или оплатить товар/услугу онлайн. Возьмите только то, что нужно для оформления заказа. Чем больше полей, тем ниже конверсия.

Дополнительные элементы
Фото и видео. Для некоторых тематик лендинга это просто необходимость. Например, фотограф, салон красоты, организация семинаров.
Отзывы клиентов, наши клиенты, наши партнёры, награды. Элементы, задачей которых является окончательное убеждение посетителя в правильном выборе.
- Регистрация и подключение своего домена. Как правило, все конструкторы сайтов после регистрации в сервисе предоставляют бесплатно домен третьего уровня вида site.nethouse.ru. Для успешного продвижения понадобится свой домен вида site.ru.
- Подключение почты. Приятным дополнением к домену является подключение к нему почты. Адрес вида [email protected] вызывает доверие у потенциальных клиентов.
- Добавление favicon. Значок лендинга, который отображается браузерами во вкладке перед названием страницы.
 Обычно представляет собой логотип или часть логотипа.
Обычно представляет собой логотип или часть логотипа.
Пример фавикона
- Добавление мета-тегов. Title и Description важны для индексации в поисковых системах, keywords заполнять необязательно. Title также отображается во вкладке браузера.
- Подключение систем аналитики Яндекс.Метрика и/или Google Analytics, настройка целей. Поскольку задача лендинга — привлечение посетителей, очень важно понимать, кто они, откуда пришли, сколько времени провели, куда нажимали. С помощью систем аналитики вы сможете понять эффективность рекламных каналов и перераспределять бюджет.
- Подключение дополнительных сервисов (при необходимости). Например, онлайн-консультант или обратный звонок. С помощью этих сервисов вы можете взаимодействовать с посетителями и продавать больше.
Проверка отображения сайта на ПК, планшете и мобильном телефоне.
 Важно, чтобы на всех устройствах информация легко считывалась, контент не терялся, а формы легко заполнялись и отправлялись. Ссылки должны корректно открываться.
Важно, чтобы на всех устройствах информация легко считывалась, контент не терялся, а формы легко заполнялись и отправлялись. Ссылки должны корректно открываться.
Запуск контекстной рекламы в Яндекс.Директ
Подбор ключевых слов. Подумайте, по каким запросам ваш товар или услугу могут искать с помощью Яндекса. Составьте свой список, а остальные запросы поможет сформулировать сервис https://wordstat.yandex.ru.
- Добавление минус-слов. Минус-слова используются, чтобы по запросам, где имеются такие слова, не показывалось объявление.
- Составление объявлений. Используйте методику «одно объявление — одно слово» или «одно объявление на группу слов». В тексте объявления укажите поисковый запрос (например, «создать лендинг»), преимущества («без программирования и помощи специалистов») и призыв к действию («регистрируйтесь сейчас»).

- Стратегия показа объявлений. Если вы не располагаете большим бюджетом, подойдёт стратегия «Недельный бюджет: максимум кликов».
- Регион показа. Если вы оказываете услуги только в Москве, то не имеет смысла показывать рекламные объявления по всей России.
- Временной таргетинг. Например, реклама товаров актуальна круглосуточно, а объявления услуг лучше показывать в часы работы организации.
- Тематическая сеть и показы по дополнительным релевантным фразам. На начальных этапах рекомендуем отключить эти настройки.
Лендинг готов, рекламная кампания отправлена на модерацию. Готовьтесь принимать заявки от заинтересованных клиентов. Удачи!
Читать еще: «6 типичных ошибок при создании сайта своими руками»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Оцените статью
Средняя оценка 5 / 5. Всего проголосовало 2
Всего проголосовало 2
Пользуясь нашим сайтом, вы соглашаетесь с тем, что мы используем cookies
Мы используем cookies
20 лучших бесплатных конструкторов одностраничных веб-сайтов 2022 года
С нашей коллекцией лучших бесплатных конструкторов одностраничных веб-сайтов вы сможете создать и запустить свою страницу в кратчайшие сроки.
Но это только начало ажиотажа, в который вы вот-вот попадете. Конечно, эти редакторы сайтов могут быть бесплатными, но в них гораздо больше опыта, чем тот факт, что они не стоят вам ни копейки — а это уже о чем-то говорит.
Одна из основных причин, по которой вы, скорее всего, хотите разобраться с строительным проектом, заключается в том, чтобы избежать написания кода. Теперь вы можете создать одностраничный веб-сайт, не имея навыков программирования. Другими словами, вам не нужно трогать ни одной строки кода. Кроме того, вам даже не нужно быть дизайнером!
Эти бесплатные одностраничные конструкторы веб-сайтов также заботятся обо всех технических деталях. Это гарантия того, что ваш окончательный шедевр будет адаптивным, адаптированным для мобильных устройств, совместимым с веб-браузерами и оптимизированным для высокой производительности и скорости загрузки.
Это гарантия того, что ваш окончательный шедевр будет адаптивным, адаптированным для мобильных устройств, совместимым с веб-браузерами и оптимизированным для высокой производительности и скорости загрузки.
Если вы готовы действовать, лучше сделать это прямо сейчас. Независимо от вашей цели, вы можете реализовать свои идеи и воплотить их в жизнь с помощью любого из приведенных ниже одностраничных редакторов сайтов.
Wix
Если вам нужно одно решение для всех ваших проблем с веб-дизайном, Wix поможет вам. Этот бесплатный одностраничный конструктор веб-сайтов — впечатляющий и чрезвычайно простой сервис. Все, что вам нужно для вашего веб-сайта, упаковано и доступно для использования. С Wix вы можете легко и без усилий управлять своей страницей и поддерживать ее. Вы также можете сразу начать создавать свое веб-пространство и создать его в кратчайшие сроки. Wix, несомненно, является мощным инструментом с широким набором функций, которыми можно воспользоваться.
Wix предлагает вам полную свободу дизайна. Другими словами, вам не нужно себя ограничивать. Перестаньте мешать своему воображению и приступайте к построению своего идеального онлайн-присутствия непредвзято. Wix предоставляет вам доступ к веб-приложениям, предлагает классные эффекты прокрутки, помогает создавать потрясающие галереи и предоставляет множество других профессиональных функций. Вы можете сделать гораздо больше для себя и своего рынка и продвинуть свое имя там. Сделайте свой бизнес процветающим с Wix.
Другими словами, вам не нужно себя ограничивать. Перестаньте мешать своему воображению и приступайте к построению своего идеального онлайн-присутствия непредвзято. Wix предоставляет вам доступ к веб-приложениям, предлагает классные эффекты прокрутки, помогает создавать потрясающие галереи и предоставляет множество других профессиональных функций. Вы можете сделать гораздо больше для себя и своего рынка и продвинуть свое имя там. Сделайте свой бизнес процветающим с Wix.
Дополнительная информация
Weblium Website Builder
Нажав на этот список, вы теперь как никогда близки к тому, чтобы приступить к созданию своего одностраничного веб-сайта. И вам не нужно тратить ни копейки, представляете? Weblium — это потрясающий конструктор веб-сайтов, который предлагает вам потрясающую коллекцию ресурсов, которые помогут вам создать первоклассную страницу быстро и практически без усилий. Он даже поставляется с ИИ, который делает большую часть работы за вас. Теперь вы можете делать вещи до смешного простыми, достигая впечатляющих результатов, которые поднимут ваш потенциал на новую высоту.
Теперь вы можете делать вещи до смешного простыми, достигая впечатляющих результатов, которые поднимут ваш потенциал на новую высоту.
Weblium очень удобен благодаря предустановленным шаблонам и технике перетаскивания. Никакого написания кода для вас! Вы также получаете сертификат SSL, неограниченное хранилище, отслеживание событий, интеграцию с Google Analytics и многое другое.
Дополнительная информация
Weebly
Выберите Weebly в качестве инструмента электронной коммерции или классического веб-сайта, чтобы добиться успеха в качестве предпринимателя. Этот бесплатный одностраничный конструктор сайтов предлагает современные и элегантные шаблоны дизайна, которые привлекут внимание ваших клиентов. Они разбиты на несколько категорий, чтобы удовлетворить многих пользователей. Создавайте страницы для событий, портфолио, компаний, что угодно, с Weebly все возможно. Красивый дизайн сочетается с функциональностью, поскольку этот редактор предоставляет расширенные и актуальные основные функции и активы. Получите сопутствующий веб-сайт с полным пакетом услуг.
Получите сопутствующий веб-сайт с полным пакетом услуг.
Что касается функций, у Weebly есть куча возможностей. Пользовательские шрифты, эффект параллакса, анимация, редактор изображений, поиск по сайту и полная поддержка видео и аудио. Присоединение к Weebly открывает множество возможностей, поскольку вы получаете эксклюзивные привилегии на использование авторитетных приложений, таких как Shippo, McAfee, MapJam, Marketgoo и еще около 200. Хотите управлять своим сайтом где угодно? Weebly позволит вам сделать это не спеша.
Подробнее
Elementor
Elementor, безусловно, делает все правильно с более чем миллионом пользователей, и их число продолжает расти. В этом бесплатном одностраничном конструкторе веб-сайтов есть различные элементы, которые можно настроить для создания потрясающего веб-пространства. Вы также можете использовать настройку по умолчанию, добавить свой контент, и вы готовы к работе. Выберите из сотен страниц макетов, портфолио и других шаблонов, которые идеально подходят для пикселей и отзывчивы. Кроме того, вы можете найти набор виджетов и расширений, которые могут улучшить ваш сайт. Приправьте вещи вверх!
Кроме того, вы можете найти набор виджетов и расширений, которые могут улучшить ваш сайт. Приправьте вещи вверх!
Все дизайны не требуют кодирования, поэтому независимо от того, новичок вы или профессионал, вы найдете Elementor удобным инструментом. Настройте предпочтительную архитектуру страницы, от высоты и ширины до расположения столбцов и других параметров. После разработки вашего уникального веб-сайта вы можете экспортировать и импортировать любой шаблон с другими страницами. Кроме того, Elementor также полностью совместим со всеми языками и предлагает поддержку RTL.
Не пропустите наш обзор Elementor здесь.
Подробнее
Instapage One-Page Website Builder
Instapage предоставляет вам все ресурсы для быстрого и эффективного создания собственной целевой страницы. Конечно, вам не нужно иметь напарника по кодированию, чтобы завершить процесс сборки. С помощью этого мощного и простого в использовании бесплатного конструктора одностраничных веб-сайтов вы можете создать страницу самостоятельно. Вы можете делать все по-своему и сразу же видеть результаты.
Вы можете делать все по-своему и сразу же видеть результаты.
В наши дни вы можете иметь готовые рекламные материалы в Интернете, практически не имея предварительных знаний. Благодаря удивительным Instablocks и глобальным блокам Instapage вы можете использовать, повторно использовать, переставлять и удалять все блоки в соответствии с вашим проектом.
С Instapage вы также получаете доступ ко многим (200!) настраиваемым шаблонам для лидогенерации, вебинаров, электронных книг, мероприятий и так далее. Вы даже можете использовать то, что доступно, и начать улучшать его, наполнить его своим брендом и резко увеличить свой бизнес.
Подробнее
WPBakery Page Builder
Если вы уже решили создать свой сайт на основе WordPress, вам лучше использовать WPBakery Page Builder и избежать хлопот. WPBakery Page Builder — отличный бесплатный конструктор одностраничных сайтов для начинающих и профессионалов. Оба могут создавать экспертно выглядящие интернет-сайты, которые поражают и впечатляют всех, кто посещает ваш сайт. Хотя с помощью WPBakery Page Builder вы можете сделать вещи простыми, чистыми и минимальными, вы также можете сделать их сложными и разнообразными. Делайте то, что считаете правильным, и пусть WPBakery Page Builder поможет вам на пути к реализации.
Хотя с помощью WPBakery Page Builder вы можете сделать вещи простыми, чистыми и минимальными, вы также можете сделать их сложными и разнообразными. Делайте то, что считаете правильным, и пусть WPBakery Page Builder поможет вам на пути к реализации.
Это удобный конструктор страниц с функцией перетаскивания, входящий в состав WPBakery Page Builder, который обеспечивает быстрое и надежное выполнение. WPBakery Page Builder совместим с любой темой WordPress и позволяет создавать собственные макеты. Как только вы промокнете ноги, вы заметите, насколько все просто. Начните сегодня бесплатно и создайте страницу, которую вы всегда хотели запустить.
Подробнее
IM Creator
Конечно, вы можете вложить кучу денег в дизайн и разработку вашего сайта. Тем не менее, некоторые страницы требуют больших вложений, но по большей части вы можете сделать это полностью самостоятельно. Как бы волшебно это ни звучало, с IM Creator вы можете выполнить все некогда сложные задачи за несколько щелчков мыши. Здесь у нас есть еще один потрясающий бесплатный одностраничный конструктор сайтов, простой в использовании, современный и профессиональный. С уже созданными миллионами и миллионами сайтов, нет сомнений, что IM Creator не поможет вам создать его.
Здесь у нас есть еще один потрясающий бесплатный одностраничный конструктор сайтов, простой в использовании, современный и профессиональный. С уже созданными миллионами и миллионами сайтов, нет сомнений, что IM Creator не поможет вам создать его.
Не только с IM Creator, но и со всеми другими редакторами страниц пользователи любого уровня могут создать веб-сайт. Благодаря удобному интерфейсу каждый вид спорта намного проще, чем вы думаете. Более того, ваши страницы будут полностью гибкими и готовыми к работе с мобильными устройствами с помощью IM Creator. Более того, IM Creator следит за всеми последними тенденциями в Интернете и технологиях и дает вам полный контроль над поисковой оптимизацией вашего веб-пространства. Создайте страницу, которая выдержит испытание временем, с помощью IM Creator.
Подробнее
Поразительно
Поразительно поразит вас дозой удивительности, которую вы можете использовать с максимальной пользой. Поскольку миллионы пользователей активно используют этот бесплатный одностраничный конструктор веб-сайтов, вы знаете, что вы тоже можете получить от него прибыль. Если вы хотите испытать быстрое исправление страницы, теперь вы можете это сделать. С Strikingly вы можете быстро начать работу во всемирной паутине. Ведь вам не нужно начинать с нуля, вместо этого собирая все доступные материалы.
Если вы хотите испытать быстрое исправление страницы, теперь вы можете это сделать. С Strikingly вы можете быстро начать работу во всемирной паутине. Ведь вам не нужно начинать с нуля, вместо этого собирая все доступные материалы.
Некоторые из функций, которые вы найдете в бесплатном плане, включают пропускную способность 5 ГБ в месяц, общий объем хранилища 500 МБ, магазин с одним продуктом, домен Strikingly и круглосуточную поддержку 7 дней в неделю. Это солидно, учитывая, что вам не нужно тратить ни копейки на свой сайт. В дополнение к этому, когда вы решите отнестись к делу серьезно, не стесняйтесь обновить и вывести свою страницу на совершенно новый уровень.
Подробнее
Mobirise
Mobirise — это бесплатный конструктор одностраничных веб-сайтов со 100% адаптацией к мобильным устройствам. Хотя некоторые службы контролируются только онлайн, Mobirise — это автономное приложение для Windows и Mac. Вы можете легко настроить одностраничный сайт для своего онлайн-резюме, портфолио, рекламной страницы и целевой страницы. Конечно, вы также можете проявлять творческий подход и инновации с Mobirise и делать что-то не так, как делает большинство. Но сначала вам нужно знать, что касание и редактирование кода остались в прошлом с Mobirise. Кто-то, кто не является техническим специалистом, теперь также может создать страницу самостоятельно.
Конечно, вы также можете проявлять творческий подход и инновации с Mobirise и делать что-то не так, как делает большинство. Но сначала вам нужно знать, что касание и редактирование кода остались в прошлом с Mobirise. Кто-то, кто не является техническим специалистом, теперь также может создать страницу самостоятельно.
Сразу после установки вы можете запустить веб-сайт и быстро жить с Mobirise. Начните с выбора доступного контента и начните улучшать его, перетаскивая именно те блоки, которые вы хотите запустить на своем сайте. Задайте параметры, отредактируйте контент, улучшите внешний вид и проверьте предварительный просмотр, прежде чем нажать кнопку публикации. Простой? Да, это так!
Чтобы получить еще лучшее впечатление, прочитайте наш обзор Mobirise.
Подробнее
Конструктор веб-сайтов Ucraft
Дайте волю своему творчеству, даже не полагаясь на такие сложные вещи, как программирование. Ucraft, бесплатный конструктор одностраничных веб-сайтов, удовлетворит ваши потребности в создании профессиональной страницы. Перетащите контент — пресет для вас и тот, который вы загрузите сами. С этого момента вы можете дополнительно редактировать макеты в соответствии со своим чутьем и стилем. И убедитесь, что вы ни в чем себя не ограничиваете. Создайте идеальное присутствие в Интернете, поскольку Ucraft позволяет вам сделать именно это. Продвигайте свои работы, соблазняйте и впечатляйте всех, кто посещает ваше онлайн-портфолио.
Перетащите контент — пресет для вас и тот, который вы загрузите сами. С этого момента вы можете дополнительно редактировать макеты в соответствии со своим чутьем и стилем. И убедитесь, что вы ни в чем себя не ограничиваете. Создайте идеальное присутствие в Интернете, поскольку Ucraft позволяет вам сделать именно это. Продвигайте свои работы, соблазняйте и впечатляйте всех, кто посещает ваше онлайн-портфолио.
Более того, Ucraft также содержит мощную платформу электронной коммерции с более чем 70 способами оплаты и доставки. Другие застройщики говорят, что предлагают бесплатные услуги, но они обычно ограничены. Тем не менее, вы можете начать бизнес с Ucraft немедленно. С Ucraft вы получите облачный хостинг, поддомен и даже возможность подключить свой домен бесплатно.
Подробнее
Тильда
До сих пор вы, возможно, никогда не задумывались о том, чтобы создать страницу самостоятельно. Особенно не потому, что вы далеки от технических знаний. Не беспокойтесь, именно тогда в игру вступают бесплатные конструкторы одностраничных сайтов. Вы можете легко делать свои вещи и не нуждаться в знаниях программирования. Мало того, вы даже не увидите никакого кода с Тильды и всего остального. Вместо того, чтобы сначала изучать что-либо, вы можете начать процесс немедленно и настроить веб-сайт раньше, чем позже.
Не беспокойтесь, именно тогда в игру вступают бесплатные конструкторы одностраничных сайтов. Вы можете легко делать свои вещи и не нуждаться в знаниях программирования. Мало того, вы даже не увидите никакого кода с Тильды и всего остального. Вместо того, чтобы сначала изучать что-либо, вы можете начать процесс немедленно и настроить веб-сайт раньше, чем позже.
Tilda — надежный редактор с более чем 450 готовыми блоками и удобным для новичков интерфейсом. Хотя вы можете полагаться исключительно на готовые блоки, вы также можете разрабатывать свои проекты и адаптировать их именно для нужд вашего проекта. Что бы Тильда ни делала, она делает это со стилем и модой, поэтому результат выглядит современным и изысканным. Каждый сайт, созданный с помощью Tilda, оптимизирован для SEO, отзывчив, загружается исключительно быстро и подключается к Google Analytics.
Подробнее
Readymag
Как ни странно, свобода и универсальность обычно не сочетаются в одном предложении, но дополняют друг друга. Что ж, Readymag делает это возможным! Этот бесплатный одностраничный конструктор сайтов подходит для любых веб-публикаций, включая журналы, портфолио, презентации и тому подобное. Благодаря широкому охвату вы получаете полный контроль над своей творческой работой. Правильно, никаких рамок и пределов! Нет необходимости в этом надоедливом процессе кодирования, поскольку Readymag считает, что дизайн не требует слишком много технических деталей.
Что ж, Readymag делает это возможным! Этот бесплатный одностраничный конструктор сайтов подходит для любых веб-публикаций, включая журналы, портфолио, презентации и тому подобное. Благодаря широкому охвату вы получаете полный контроль над своей творческой работой. Правильно, никаких рамок и пределов! Нет необходимости в этом надоедливом процессе кодирования, поскольку Readymag считает, что дизайн не требует слишком много технических деталей.
С помощью Readymag вы создаете прекрасный холст, который поможет вам в рисовании живописного содержания. У вас есть полная свобода при настройке одностраничного веб-сайта, который вам нужен. Конечно, вы можете не начинать с пустой страницы и двигаться вперед с одним из множества готовых к использованию холстов. Readymag также предлагает вам SSL-сертификаты, совместимость с Google Analytics и защиту контента с помощью пароля.
Дополнительная информация
SITE123 Конструктор веб-сайтов
В наши дни создать сайт почти то же самое, что сказать 1, 2, 3. Да, это просто! Конечно, для этого нужно иметь под рукой набор инструментов и сервисов, но мы уже позаботились об этом. SITE123 — это бесплатный одностраничный конструктор веб-сайтов с множеством опций и множеством возможностей, позволяющих быстро воплотить в жизнь страницу вашей мечты. Хотя все это может показаться нереальным, это вся жестокая правда, которую вы можете использовать себе во благо. Разблокируйте скрытого разработчика внутри себя и проявите творческий подход к своему веб-дизайну, используя убийственный редактор SITE123.
Да, это просто! Конечно, для этого нужно иметь под рукой набор инструментов и сервисов, но мы уже позаботились об этом. SITE123 — это бесплатный одностраничный конструктор веб-сайтов с множеством опций и множеством возможностей, позволяющих быстро воплотить в жизнь страницу вашей мечты. Хотя все это может показаться нереальным, это вся жестокая правда, которую вы можете использовать себе во благо. Разблокируйте скрытого разработчика внутри себя и проявите творческий подход к своему веб-дизайну, используя убийственный редактор SITE123.
Все начинается с выбора правильного шаблона веб-сайта. Существуют готовые макеты для сайтов о бизнесе, фотографии, музыке, технологиях, резюме и сайтах о здоровье и благополучии. Вы даже можете выбрать подниши, и SITE123 предоставит вам правильный макет для ваших нужд. С этого момента вы можете улучшать и настраивать схему и точно адаптировать ее к вашим потребностям в брендинге. Работа с SITE123 требует всего три простых шага, и вы уже в сети, привлекая новых посетителей и потенциальных клиентов.
Подробнее
8b
Вам не нужно платить огромные деньги за создание потрясающего одностраничного веб-сайта. Вам не нужно ничего платить. И если вы используете весь контент, у вас слишком быстро появится страница. Тем не менее, вы захотите улучшить готовые шаблоны и следовать своим требованиям к брендингу.
Что нового Когда дело доходит до 8b, этот бесплатный одностраничный конструктор веб-сайтов дает вам мощную основу для создания правильного присутствия в Интернете в соответствии с вашими потребностями и правилами. re, 8b предназначен для каждого творческого ума и владельцев малого бизнеса. Благодаря своей высокой адаптивности 8b мгновенно адаптируется к вашим потребностям, гарантируя, что вы сможете быстро создать свою страницу. Кроме того, 8b также включает в себя конструктор мобильных веб-сайтов, который позволяет вам создавать страницы, не выходя из вашего мобильного устройства. Примите участие и позвольте 8b творить чудеса.
Дополнительная информация
Конструктор одностраничных веб-сайтов PageXL
Всего за пять минут PageXL гарантирует создание полного и активного одностраничного сайта в Интернете. Этот бесплатный шаблон одностраничного веб-сайта — не шутка. Без необходимости знать, как кодировать, вы можете создать свадебный сайт, сайт художника, фрилансера, портфолио, бизнес и организационный веб-сайт, и это лишь некоторые из них. Вместо того, чтобы иметь несколько страниц, охватывающих все сегменты ваших проектов, позвольте одной сделать свое дело. Все, что нужно сделать посетителю, это прокрутить вверх и вниз и почти мгновенно узнать о вас больше. Действительно очень удобно.
Продолжим? Все ваши творения веб-дизайна будут автоматически оптимизированы для мобильных устройств и кросс-браузерно совместимы с PageXL. Кроме того, PageXL также заботится о поисковой оптимизации. А когда вас нет рядом с компьютером и вы хотите внести изменения в свой веб-сайт, вы можете сделать это, используя только свое портативное устройство. Ничего не поделаешь; ваше действие — это все, что требуется PageXL дальше.
Ничего не поделаешь; ваше действие — это все, что требуется PageXL дальше.
Дополнительная информация
Webnode
Удивите всех и покажите, что вы действительно пользуетесь Интернетом. Вы как никогда близки к тому, чтобы создать страницу, которой вы сможете гордиться. Хотя все это звучит забавно, вы можете спросить себя: «Как я могу это сделать, если у меня нет навыков программирования?»
Во-первых, с помощью бесплатного одностраничного конструктора веб-сайтов Webnode создание вашей страницы займет всего около пяти минут. Во-вторых, Webnode не требует редактирования ни одной строчки кода. В сервисе есть множество различных веб-дизайнов, доступных на выбор из коробки, что еще больше ускоряет работу.
С помощью Webnode вы также можете создавать деловые и личные страницы, интернет-магазины и блоги. Вы можете заняться созданием практически любого типа веб-сайта, который вам нужен. И не забудьте обогатить его своим фирменным стилем и выделиться на милю.
Дополнительная информация
Jimdo Website Builder
Мы понимаем, что некоторые разработчики хотят быстрый и простой веб-сайт, в то время как другие предпочитают сайт с более широким дизайном. Суть в том, что и те, и другие желают иметь безупречный сайт для своих клиентов или потенциальных клиентов. Хорошие новости: Jimdo — это бесплатный конструктор одностраничных сайтов, который сочетает в себе лучшее из обоих миров. Обратите внимание, что Jimdo настолько прост и незамысловат, что его может использовать любой — даже абсолютный новичок! Независимо от вашего уровня опыта, убедитесь, что вы используете Jimdo в полной мере и создадите страницу, которая поразит всех ваших посетителей.
Вы можете попробовать Jimdo Dolphin, если вам нужно удобство или вы просто спешите. Все, что вам нужно сделать, это подключиться к сервису, ответить на несколько быстрых вопросов, а Dolphin позаботится обо всем остальном. Между тем, если вы дотошны, то Jimdo Creator подойдет вам лучше всего. С Creator вы шаг за шагом создаете свой сайт и даже добавляете записи в блоге и интернет-магазин, если хотите.
С Creator вы шаг за шагом создаете свой сайт и даже добавляете записи в блоге и интернет-магазин, если хотите.
Подробнее
Добавить в закладки
При разработке веб-страницы вам потребуется гораздо меньше времени, чем вы думаете. Это бесплатный шаблон одностраничного веб-сайта Bookmark, который выполняет всю тяжелую работу. Все, что вам нужно сделать, это использовать все его многочисленные замечательные функции и создать веб-пространство за считанные минуты. Если вы используете предопределенные шаблоны, вы можете начать продвигать свои продукты и услуги за минимально возможное время. И вы можете начать бесплатно и обновить только тогда, когда вы увеличите свою страницу до определенного объема.
AiDA, помощник дизайнера с искусственным интеллектом, поддерживает вас в процессе разработки вашего сайта. Вам нужно только ввести сектор, в котором вы работаете, и она придумает для вас правильный дизайн примерно за 30 секунд. С этого момента вы редактируете изображения и контент, и все готово к тому, чтобы выйти в эфир, привлечь больше клиентов и вывести свой бизнес на новый уровень.
Дополнительная информация
WebsiteBuilder
Ваше присутствие в Интернете заслуживает самого лучшего обращения. WebsiteBuilder может дать вам это с максимальной уверенностью. WebsiteBuilder — это бесплатный одностраничный конструктор веб-сайтов, который позаботится обо всем, от дизайна и домена до интеграции. Он также включает инструменты аналитики, чтобы повысить производительность вашего сайта и сделать его более заметным. Всегда знайте, как работает ваша страница и куда попадают ваши посетители, когда они попадают на ваш сайт.
Кроме того, вы можете выбрать один из сотен готовых шаблонов, все адаптивные и кристально чистые. Вы также получите возможность создавать свои блоги в сочетании с вашими фотографиями или теми, которые есть в архиве WebsiteBuilder. Вы можете быстро получить доступ к более чем 150 000 изображений из Unsplash и использовать их в своем веб-пространстве. Разумеется, они тоже бесплатные. Независимо от вашей ниши, WebsiteBuilder изменяется и адаптируется ко всем практически мгновенно. Вы также можете продавать товары онлайн с интеграцией электронной коммерции.
Вы также можете продавать товары онлайн с интеграцией электронной коммерции.
Дополнительная информация
Дайте нам знать, если вам понравился пост.
6 простых шагов для создания простого веб-сайта
Создание веб-сайта кажется сложной задачей? Вы откладываете создание веб-сайта для своего бизнеса, некоммерческой организации или портфолио, потому что это кажется слишком большим объемом работы? Если изучение кода, поиск фотографий и выяснение того, как создавать формы, кажется вам непосильной задачей, у меня есть отличные новости.
Вам не нужно знать, как это сделать, чтобы создать базовый веб-сайт.
Времена, когда вам нужен был дорогой дизайнер или веб-разработчик для создания простого веб-сайта, давно прошли. Сегодня все, что вам нужно, это день и (в зависимости от инструментов, которые вы используете) от 20 до 100 долларов.
И вот в чем дело: если вы хотите построить и развивать успешный бизнес, веб-сайт просто необходим.
97% людей ищут в Интернете местный бизнес.
Итак, в этом посте мы расскажем вам обо всем, что вам нужно сделать, чтобы настроить базовый веб-сайт:
- Определите цель вашего сайта
- Выберите хостинговую компанию
- Выберите свой конструктор сайтов
- Обрисуйте свои веб-страницы
- Оптимизируйте свой сайт
- Настройка процессора платежей
Начнем.
1. Определите цель вашего сайта
Прежде чем приступить к фактическому созданию вашего сайта, вы должны уделить время тому, чтобы определить, какова будет цель вашего сайта.
Понимание функций вашего веб-сайта будет важно, когда вы будете решать, какие инструменты использовать.
Прежде чем начать, ответьте на следующие вопросы о своем веб-сайте:
- Какова основная цель вашего сайта? Вы хотите увеличить посещаемость, продавать товары в Интернете, делиться еженедельным меню, принимать онлайн-заказы или делать что-то еще? Ответ на этот вопрос повлияет на то, какой хостинг вы выберете, какой конструктор сайтов вы используете и все остальные решения, которые вы примете.

- Как вы продвигаете свой бизнес в настоящее время? Ваша маркетинговая стратегия повлияет на инструменты, которые вам нужны. Например, если маркетинг по электронной почте важен для вашего бизнеса, вам нужно будет добавить регистрацию по электронной почте. Если Instagram привлекает много трафика, вы можете рассмотреть возможность встраивания ленты Instagram на свой сайт.
- Какие функции нужны вашему сайту? Вы продаете товары через Интернет? Вам нужно выбрать конструктор сайтов и хостинг, который специализируется на электронной коммерции. Что насчет цифровых продуктов? Вам понадобится возможность отправлять файлы автоматически. Хотите указать адрес физического местоположения вашего магазина? Составьте список функций и функций, которые вам нужны. Вы будете обращаться к этому списку, когда будете решать, какой веб-хостинг или конструктор сайтов выбрать.
- Каким вы видите свой бизнес в ближайшие несколько лет? Какие функции или маркетинговые стратегии вы хотели бы изучить? Например, если вы планируете использовать платную рекламу, вы можете убедиться, что выбранный вами хостинг может поддерживать значительное увеличение трафика и простое создание целевых страниц.

2. Выберите хостинговую компанию
Для создания веб-сайта требуются три основных компонента: хост (который хранит файлы вашего веб-сайта и доставляет их по запросу пользователей), доменное имя (которое служит расположение сайта) и конструктор сайтов (инструмент, используемый для создания страниц, добавления копий, загрузки изображений и т. д.).
Эти три функции часто предлагаются в пакетах «все в одном» таких веб-хостингов, как GoDaddy, BlueHost и SiteGround. Существуют десятки веб-хостов, и каждый предлагает множество пакетов, что может усложнить выбор хоста.
Вот как правильно выбрать веб-хостинг для вашего сайта:
- Решите, какой тип хостинга вам нужен: Общий или облачный хостинг дешевле, и его будет достаточно для большинства веб-сайтов малого бизнеса. Крупные бренды электронной коммерции с высоким трафиком должны рассмотреть возможность выделенного или VPS-хостинга.

- Обратите внимание на время безотказной работы: Если ваш сайт недоступен, вы потеряете деньги. Ищите веб-хостинг, который предлагает не менее 99,9% времени безотказной работы и возместит часть ваших сборов, если они не выполнят свои гарантии.
- Позаботьтесь о безопасности: Хосты должны обеспечивать безопасность ваших веб-файлов, поэтому вам нужен хост, который заботится о безопасности. Обратите внимание на такие функции, как включенный SSL-сертификат, брандмауэр и защита от вредоносных программ.
- Подумайте о будущем: Если ваш сайт предназначен для информационных целей, вам может подойти дешевый общий хостинг. Однако подумайте, будет ли существенно увеличиваться трафик по мере роста вашего бизнеса, и ищите хостинг-провайдера с планами, которые будут расти вместе с вами.
- Посмотрите на функции: Хосты часто предлагают широкий спектр других продуктов, включая конструкторы сайтов, SSL-сертификаты (которые дают вашему сайту префикс https), бесплатные доменные имена, маркетинговые кредиты и хостинг электронной почты.
 Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которые вы никогда не будете использовать.
Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которые вы никогда не будете использовать. - Обратите внимание на информацию о ценах: Многие хосты предлагают скидки на первый год или «бесплатное» доменное имя, которое продлевается по гораздо более высокой цене. Перед покупкой проверьте цену продления на второй год хостинга.
Наконец, прочитайте обзоры каждой хостинговой платформы, прежде чем совершить покупку. Хотя перемещение хостов не невозможно, это может быть сложно. Чтение отзывов может помочь вам избежать хлопот. Who Is Hosting This и Hosting Facts публикуют подробные обзоры, сравнивают и сравнивают самые популярные варианты хостинга.
3. Выберите свой конструктор сайтов
Раньше создание веб-сайта было сложным процессом, который мог занимать недели. Сегодня с помощью шаблонов и конструкторов сайтов с перетаскиванием можно создать функциональный сайт всего за несколько минут.
Ваш первый шаг должен состоять в том, чтобы увидеть, что предлагает ваш хост. Многие хостинг-провайдеры включают собственный конструктор сайтов или доступ к стороннему конструктору с вашим планом хостинга.
Siteground, например, предлагает бесплатное использование Weebly или WordPress с каждым планом хостинга.
Вот краткий обзор самых популярных конструкторов сайтов на рынке.
WordPress
Как самая популярная система управления контентом в Интернете, вы, вероятно, слышали о WordPress.
Есть два варианта: WordPress.com и WordPress.org. WordPress.com — это платный сервис, предоставляющий хостинг и помогающий обеспечить безопасность вашего сайта. WordPress.org относится к бесплатным файлам, которые вы можете скачать у своего хостинг-провайдера.
WordPress может быть настолько сложным или простым, насколько вам нравится, и есть множество тем на выбор. Если вы планируете расширить свой сайт, WordPress — отличный вариант.
Squarespace
Squarespace — это инструмент для создания сайтов на основе шаблонов и универсальная платформа. Они предлагают хостинг, домены, конструктор сайтов и даже функции электронной коммерции.
Сайты Squarespace довольно гибкие, но возможности немного ограничены по сравнению с WordPress.
Выбор шаблонов включает сайты для ресторанов, портфолио, событий, свадеб, музыкальных групп и интернет-магазинов.
Если вы не хотите возиться с созданием сайта Squarespace самостоятельно, вы можете нанять дизайнера Squarespace, который создаст сайт для вас.
Weebly
Weebly — очень простой в использовании конструктор сайтов на основе шаблонов с функциями перетаскивания.
Добавить функции и даже магазин очень просто; однако Weebly ограничивает ваши возможности настройки. Однако для простого сайта ограниченная настройка может подойти.
Weebly также предлагает доменные имена, если вы еще не приобрели их.
Популярность Weebly растет, особенно среди малого бизнеса, которому не нужен сайт со сложной функциональностью. Это доступный вариант, но компании, стремящиеся к расширению, быстро перерастут Weebly.
Это доступный вариант, но компании, стремящиеся к расширению, быстро перерастут Weebly.
4. Наметьте свои веб-страницы
Когда у вас есть хост и конструктор сайтов, пришло время приступить к написанию и созданию страниц вашего сайта. Хотя количество страниц будет сильно различаться в зависимости от вашего бизнеса, есть несколько страниц, которые должны быть на каждом веб-сайте.
Имейте в виду, пользователям не нужно копаться в поисках информации. Если страница важна, обязательно укажите ее на главной панели навигации (примеры шапки веб-сайта здесь) или в нижнем колонтитуле.
Вот несколько основных страниц веб-сайта, которые должен включать каждый сайт:
- Домашняя страница: Это ваше первое впечатление. Объясните, кто ваша компания и ваши ценности. Включите CTA на другие страницы, например, свяжитесь с нами и продукты или услуги. Идеи для домашней страницы можно найти здесь.
- Страницы услуг или продуктов: Включите по одной странице для каждой основной услуги или линейки продуктов, предлагаемых вашим бизнесом.
 Например, пекарня может разделить страницы для тортов, пирогов и общественного питания. Советы по описанию продукта можно найти здесь.
Например, пекарня может разделить страницы для тортов, пирогов и общественного питания. Советы по описанию продукта можно найти здесь. - Страница о нас: Это взгляд на историю и людей, стоящих за вашей компанией. Какова ваша история основания? Каким фоном вы хотите поделиться? Вы ветеран, бывший милиционер, у вас есть семья?
- Контактная страница: Как посетители сайта могут связаться с вами? Ваша контактная страница может содержать онлайн-форму, номер телефона, адрес, часы работы и встроенную карту Google.
- Заявление о конфиденциальности: На этой странице вы объясняете, какую информацию вы собираете от посетителей сайта и что вы делаете с этой информацией.
Не забудьте включить призыв к действию или CTA на каждой странице. Например, внизу каждой страницы LOCALiQ есть форма для начала работы:
. В зависимости от вашей бизнес-модели вы можете использовать CTA, чтобы направлять посетителей сайта к вашему списку адресов электронной почты, странице контактов или странице вашего продукта. Для получения дополнительных идей и вдохновения ознакомьтесь с нашей коллекцией лучших примеров веб-сайтов, которые мы смогли найти.
Для получения дополнительных идей и вдохновения ознакомьтесь с нашей коллекцией лучших примеров веб-сайтов, которые мы смогли найти.
5. Оптимизируйте свой веб-сайт
Когда ваш веб-сайт появится в сети, как его найдут пользователи?
Большинство пользователей находят нужную им информацию, вводя (или произнося) поисковый запрос в Google. Например, семья, которая ищет магазин детской одежды, может ввести «детская одежда рядом со мной».
Google использует более 200 факторов ранжирования, чтобы определить, какой сайт показать, и оптимизация вашего сайта повысит его шансы на высокий рейтинг для вашей отрасли и местоположения. Инструменты, которые вы используете для оптимизации своего сайта, будут зависеть как от конструктора сайтов, так и от хостинга, который вы используете. Вот несколько для рассмотрения.
- Если вы используете WordPress, загрузите плагин Yoast SEO.
- Если вы используете WordPress.org, обязательно загрузите JetPack и используйте их руководство по SEO для оптимизации своего сайта.

- Пользователи Squarespace могут использовать предоставленный ими контрольный список.
- Узнайте больше о функциях SEO на Weebly здесь.
А это руководство по основам SEO содержит дополнительную информацию о том, как оптимизировать ваш сайт, чтобы повысить его рейтинг в Google.
6. Настройка платежного процессора (при необходимости)
Если вы планируете продавать товары в Интернете или разрешать онлайн-заказы, вашему сайту потребуется способ приема платежей.
Популярные способы оплаты включают PayPal, Stripe и Square, хотя существует множество других вариантов обработки платежей. Выбранный вами хостинг также может предоставлять возможность электронной коммерции.
Вот краткий обзор трех самых популярных вариантов обработки платежей:
- Stripe — это API онлайн-платежей, который хорошо работает для компаний электронной коммерции. Collect for Stripe также позволит вам принимать личные платежи.

- PayPal — одна из самых популярных систем онлайн-платежей. Они предлагают онлайн-оплату, выставление счетов и платежи, которые хорошо подходят для большинства предприятий электронной коммерции.
- Square предлагает различные POS-системы, онлайн-кассы и выставление счетов, которые хорошо подходят как для онлайн-бизнеса, так и для обычного бизнеса.
При выборе платежного процессора учитывайте, как ваша целевая аудитория предпочитает платить, а также сколько берет каждый процессор.
Придерживайтесь основ
Если вы владеете небольшим бизнесом, вы, вероятно, слышали, как важно иметь хотя бы простой базовый веб-сайт, но на самом деле создание веб-сайта может показаться непосильным. Благодаря широкому спектру инструментов и решений, представленных сегодня на рынке, для ведения вашего бизнеса в Интернете больше не требуется уметь программировать или тратить тысячи долларов.
Используя приведенные выше инструменты и пошаговое руководство, ваша компания может быть готова к общению с 4,33 миллиардами интернет-пользователей всего за полдня.
22 главных совета для создания лучшего веб-сайта DIY
Что делают самые успешные веб-сайты DIY, чего не делают другие? Имея миллионы веб-сайтов, мы здесь, в Jimdo, изучили именно это. Снова и снова, это несколько простых советов, которые помогут максимально эффективно использовать конструктор сайтов «сделай сам», независимо от того, о чем ваш сайт.
Вот простой список лучших советов по созданию сайтов своими руками, которые помогут вам начать работу:
1. Начните с простого плана сайта
Возьмите лист бумаги и наметьте нужные страницы в главном меню навигации. Перечислите любые другие подстраницы и куда они пойдут. Это поможет вам оставаться организованным и покажет вам фрагменты контента, которые вам нужны до вы начинаете строить. Прочтите этот пост для получения более подробной информации о создании плана сайта.
Узнайте, как создать собственный веб-сайт сегодня!
2. Сократите меню навигации
Что касается плана сайта, вам нужно убедиться, что на вашем веб-сайте DIY не слишком много пунктов в меню. Строка меню, которая занимает две строки или имеет множество подменю, сбивает с толку и усложняет использование. Хорошее эмпирическое правило — иметь не более 5-7 страниц в верхнем навигационном меню. Ваш веб-сайт будет выглядеть более упорядоченным, а вашим клиентам будет легче найти то, что им нужно — беспроигрышный вариант. Вот 5 советов по созданию хорошего меню навигации по сайту.
Строка меню, которая занимает две строки или имеет множество подменю, сбивает с толку и усложняет использование. Хорошее эмпирическое правило — иметь не более 5-7 страниц в верхнем навигационном меню. Ваш веб-сайт будет выглядеть более упорядоченным, а вашим клиентам будет легче найти то, что им нужно — беспроигрышный вариант. Вот 5 советов по созданию хорошего меню навигации по сайту.
3. Подумайте о своей аудитории
Если вы точно знаете, кого вы пытаетесь охватить, вы можете создать веб-сайт, ориентированный на то, что им нужно. Определение того, для кого (а не для кого) предназначен ваш веб-сайт, облегчит создание целенаправленного и успешного веб-сайта «сделай сам». И помните, ваша аудитория, вероятно, не «все» — эта цель была бы слишком широкой.
4. Создайте свой собственный логотип
Логотип является важным элементом брендинга вашего веб-сайта «Сделай сам». Это помогает сделать ваш бизнес узнаваемым, и это то, что вы можете использовать в своих профилях в социальных сетях, упаковке продуктов и печатных материалах. Используйте конструктор логотипов Jimdo, чтобы создать его самостоятельно, и поместите прямо в область логотипа вашего веб-сайта.
Используйте конструктор логотипов Jimdo, чтобы создать его самостоятельно, и поместите прямо в область логотипа вашего веб-сайта.
5. Используйте логотип с прозрачным фоном.
Пока мы говорим о логотипах, лучше всего использовать версию с прозрачным фоном (обычно файл .PNG). Таким образом, у вас не будет коробки или тени позади него. Вот объяснение различий между файлами изображений.
Получите версию вашего логотипа с прозрачным фоном (внизу), чтобы вы могли использовать его в большем количестве мест и на разных фонах.Создайте логотип, который выделит ваш бизнес.
Создайте свой сейчас
6. Инвестируйте в доменное имя собственного веб-сайта
Большинство конструкторов веб-сайтов «сделай сам» предлагают бесплатную версию. Но когда вы выбираете платный план, вы получаете собственный домен, и на вашем сайте не будет отображаться реклама или логотипы, и оба они сигнализируют вашим посетителям о том, что вы серьезно относитесь к своему веб-сайту (и бизнесу). Подробнее о том, как правильно выбрать домен.
Подробнее о том, как правильно выбрать домен.
7. Оставьте достаточно времени для подключения домена
Если вы регистрируете домен через конструктор сайтов Jimdo, процесс очень быстрый. Но если вы пытаетесь перенести свой домен на Jimdo от другого регистратора, убедитесь, что у вас достаточно времени — процесс может занять несколько часов или несколько дней в зависимости от вашего регистратора.
8. Изучите распространенный жаргон веб-сайтов
Создатели веб-сайтов своими руками упрощают работу, но неплохо ознакомиться с некоторыми распространенными модными словечками веб-сайтов, которые вы услышите в процессе работы (например, CMS, HTTPS, UX…). Как только вы узнаете, что означают термины и аббревиатуры, вы увидите, что они не такие уж и загадочные.
9. Проверьте, как ваш веб-сайт выглядит на мобильном телефоне
В Jimdo все шаблоны веб-сайтов адаптируются к мобильным устройствам, а это означает, что они автоматически подстраиваются под размер экрана, который кто-то использует. Тем не менее, рекомендуется перепроверить, используя режим просмотра, чтобы увидеть, как ваш сайт будет выглядеть на мобильном телефоне или планшете, а также убедиться, что ваш шрифт достаточно велик, чтобы каждый мог удобно его читать.
Тем не менее, рекомендуется перепроверить, используя режим просмотра, чтобы увидеть, как ваш сайт будет выглядеть на мобильном телефоне или планшете, а также убедиться, что ваш шрифт достаточно велик, чтобы каждый мог удобно его читать.
10. Используйте несколько быстрых способов создания веб-сайтов своими руками
Легко зациклиться на самостоятельной части создания веб-сайта своими руками, но на самом деле существует множество бесплатных ресурсов, которые могут помочь вам спроектировать свой веб-сайт. Например, знаете ли вы, что вам не нужно делать собственные фотографии? Или что вы можете найти бесплатные значки веб-сайтов для каждого символа под солнцем? Или редактировать свои фотографии без Photoshop? Читайте дальше, чтобы узнать больше советов по дизайну сайтов, сделанных своими руками.
11. Используйте качественные фотографии, даже если это стоковые фотографии
Растянуть низкокачественную фотографию в большое фоновое изображение заманчиво, но выглядеть это будет не очень хорошо. Если ваши фотографии выглядят зернистыми, пикселизированными или размытыми, это означает, что они недостаточно высокого качества для того размера, к которому вы стремитесь. Вместо этого ознакомьтесь с некоторыми бесплатными ресурсами для высококачественных профессиональных фотографий, которые вы можете использовать вместо этого. У нас также есть несколько полезных советов по оптимизации изображений на вашем сайте.
Если ваши фотографии выглядят зернистыми, пикселизированными или размытыми, это означает, что они недостаточно высокого качества для того размера, к которому вы стремитесь. Вместо этого ознакомьтесь с некоторыми бесплатными ресурсами для высококачественных профессиональных фотографий, которые вы можете использовать вместо этого. У нас также есть несколько полезных советов по оптимизации изображений на вашем сайте.
12. Выберите простые цвета веб-сайта в своем дизайне
Если вы начинающий дизайнер, рекомендуется использовать простые цвета. Многие из лучших веб-сайтов DIY находят правильный «внешний вид» с помощью простой черной, белой и / или серой цветовой схемы, а затем добавляют небольшие кусочки цвета для разнообразия. Эти цвета могут соответствовать вашему существующему логотипу или фирменным цветам или быть чем-то, что предлагает вам наш конструктор веб-сайтов в меню параметров цвета. Этот классический подход к дизайну веб-сайтов проверен и всегда выглядит великолепно. Узнайте больше о лучших цветовых сочетаниях для сайтов DIY здесь.
Узнайте больше о лучших цветовых сочетаниях для сайтов DIY здесь.
13. Выбирайте шрифт, который легко читается
Декоративные шрифты могут быть очень интересными, но они не всегда хорошо отображаются на экране. Убедитесь, что вы используете четкий, удобный для экрана шрифт, подходящий для веб-сайтов, и сделайте его достаточно большим, чтобы всем посетителям было удобно читать. Также будьте осторожны с серым текстом, так как он может выглядеть слишком бледным для людей. Если вы сомневаетесь, черный текст на белом фоне на веб-сайте «сделай сам» — это всегда хорошая идея.
14. Используйте пустое пространство в дизайне веб-сайта «сделай сам»
Вместо того, чтобы втискивать много контента в веб-страницу, гораздо лучше дать каждой части передышку в виде некоторого пустого «белого» пространства вокруг нее. Дизайнеры знают, что веб-сайты с большим количеством пустого пространства намного легче читать и перемещаться по ним. Отсутствие беспорядка привлекает и помогает людям расставлять приоритеты, на что смотреть.
Отсутствие беспорядка привлекает и помогает людям расставлять приоритеты, на что смотреть.
15. Разбейте текст на небольшие части
Вы начинаете свой веб-сайт «Сделай сам» и, наконец, можете писать именно то, что хотите, и так долго, как хотите. Просто помните, что людям тяжело читать с экрана, и они, скорее всего, все равно будут пролистывать. Разбивайте текст на короткие абзацы. Используйте столбцы, заголовки, маркеры, часто задаваемые вопросы и пробелы (см. выше), чтобы людям было легче воспринимать ваши слова. Вот еще несколько советов, как сделать так, чтобы текст на вашем сайте выглядел хорошо.
16. Заполните настройки SEO
Многие люди пропускают этот шаг, потому что считают, что поисковая оптимизация для них слишком сложна, но это не так! Не бойтесь заглянуть под капот вашего сайта «сделай сам» и заполнить заголовок сайта и ключевые слова. Вы будете удивлены, как много людей оставляют это поле пустым. А также найдите время, чтобы прочитать наше руководство по основам SEO. Как только вы освоите общие концепции, процесс улучшения вашего рейтинга в поисковых системах станет намного проще.
А также найдите время, чтобы прочитать наше руководство по основам SEO. Как только вы освоите общие концепции, процесс улучшения вашего рейтинга в поисковых системах станет намного проще.
17. Начните отслеживать трафик вашего сайта, даже если он низкий
Даже если вы не сразу получаете много трафика (и это нормально), вы должны включить статистику своего сайта. Таким образом, вы можете видеть свой прогресс с течением времени и наблюдать за ростом трафика. Вы также узнаете больше о том, откуда приходят ваши посетители, чтобы в будущем оптимизировать свой онлайн-маркетинг. Вы также можете подключить свой веб-сайт Jimdo DIY к учетной записи Google Analytics для получения более подробной информации.
В вашей статистике также показано, сколько людей нажимают на ваши призывы к действию.18. Помните, что хороший трафик на сайт своими руками требует времени — будьте терпеливы!
После того, как вы опубликуете свой веб-сайт «сделай сам», вы можете рассчитывать на получение трафика сразу. Просто помните, что создание посетителей веб-сайта требует времени. Сначала вы можете убедиться, что Google легко заметит ваш сайт. Вы также можете написать текст своего веб-сайта специально, чтобы его было легче понять Google, и провести базовое исследование ключевых слов. Не поддавайтесь на уловки или быстрые решения для увеличения посещаемости вашего веб-сайта — они, вероятно, не окупятся в долгосрочной перспективе. Лучший способ получить правильных посетителей веб-сайта — убедиться, что у вас есть хороший контент, и оптимизировать его с течением времени, а затем отслеживать результаты.
Просто помните, что создание посетителей веб-сайта требует времени. Сначала вы можете убедиться, что Google легко заметит ваш сайт. Вы также можете написать текст своего веб-сайта специально, чтобы его было легче понять Google, и провести базовое исследование ключевых слов. Не поддавайтесь на уловки или быстрые решения для увеличения посещаемости вашего веб-сайта — они, вероятно, не окупятся в долгосрочной перспективе. Лучший способ получить правильных посетителей веб-сайта — убедиться, что у вас есть хороший контент, и оптимизировать его с течением времени, а затем отслеживать результаты.
19. Узнайте больше о юридических требованиях вашего веб-сайта
Если у вас есть веб-сайт в Европейском Союзе или у вас есть клиенты в ЕС, вам следует ознакомиться с правилами Общего регламента по защите данных (GDPR). Это закон о конфиденциальности и защите данных, применимый ко многим веб-сайтам, включая веб-сайты DIY. Хотя мы всегда рекомендуем проконсультироваться с юридическим экспертом, вот разъяснение GDPR, чтобы вы могли начать. У Jimdo также есть генератор юридического текста для клиентов из ЕС, который автоматически обрабатывает юридические страницы вашего веб-сайта, такие как ваша Политика конфиденциальности и Выходные данные.
У Jimdo также есть генератор юридического текста для клиентов из ЕС, который автоматически обрабатывает юридические страницы вашего веб-сайта, такие как ваша Политика конфиденциальности и Выходные данные.
20. Не беспокойтесь о том, что ваш веб-сайт, сделанный своими руками, «готов». Всегда можно добавить информацию, внести улучшения и провести новые эксперименты. Если вы беспокоитесь о том, чтобы поделиться своим веб-сайтом с широкой аудиторией, попробуйте думать о нем как о незавершенной работе, которую вы можете легко изменить со временем. В конце концов, единственный способ сделать его лучше — выйти и посмотреть, как люди его используют.
21. Если вы застряли, знайте, где можно получить помощь
Предприниматели, естественно, любят делать все своими руками, но не расстраивайтесь, если вам понадобится дополнительная помощь. Наша служба поддержки всегда рядом и имеет опыт работы со всеми типами веб-сайтов, а также у нас есть группы экспертов Jimdo, которые могут оказать вам специализированную индивидуальную помощь.
