Как создать одностраничный сайт: основные параметры создания
Лендинг-пейдж или одностраничный сайт – это презентация вашего товара или вашей услуги.
При сравнении отличий одностраничного сайта от многостраничного, все структурные элементы всегда должны быть подчинены общей цели: прорекламировать товар/услугу, следовательно, продать. Поэтому такой сайт должен максимально привлекать к себе внимание, быть ярким, но не вычурным и не кричащим, логично структурированным, с максимально броским наполнением.
Так как сделать одностраничный сайт?
Начните с определения целевой аудиторией, теми самыми потребителями вашей продукции. Составив портрет такого человека, вы сразу поймете на что обратить внимание в продвижении проекта. Обратите внимание на возраст среднестатистического вашего пользователя, его род деятельности и доход. Тщательно продумайте наполнение вашего сайта, ведь правильная структура лендинга — залог успеха. Также необходимо заранее озаботиться о домене, желательно отдельном, иначе адрес страницы будет непривлекательным и несколько громоздким.
Также необходимо заранее озаботиться о домене, желательно отдельном, иначе адрес страницы будет непривлекательным и несколько громоздким.
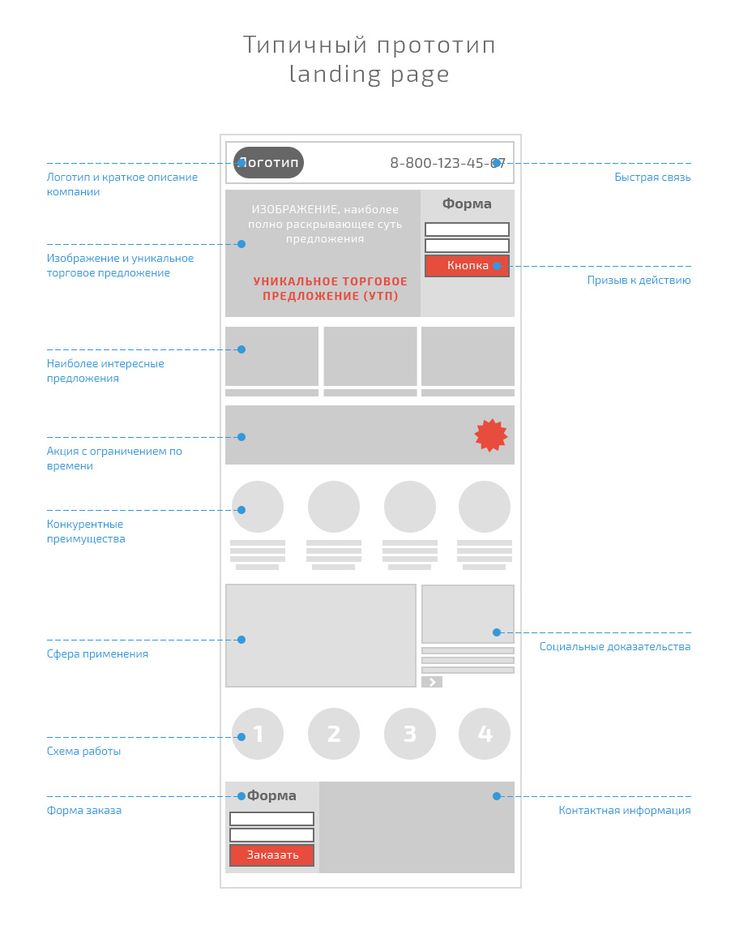
Как должен выглядеть правильный сайт:
- Страницы направлены на донесение информации до потребителя. Это может быть информация о товаре, скидках, бонусах.
- Максимально выигрышно представляет ассортимент. Важно грамотно классифицировать ассортимент. Это упрощает навигацию, облегчает подбор нужной услуги.
- Круглосуточная доступность. Наша страна поделена на несколько часовых поясов, к тому же, клиенты могут быть из-за рубежа, поэтому доступность должна быть 34 часа в стуки, 7 дней в неделю.
- Представление ваших преимуществ, как письменно, так и визуально. Оптимальная форма – картинка, а рядом текст о ней. Своеобразная витрина, ускоряющая процесс выбора.
Продвижение товаров или услуг — может быть не главной целью компании. Это может быть представление компании в интернет-пространстве, формирование имиджа, репутации компании. Если все сделано правильно, то приток посетителей не заставит вас ждать.
Если все сделано правильно, то приток посетителей не заставит вас ждать.
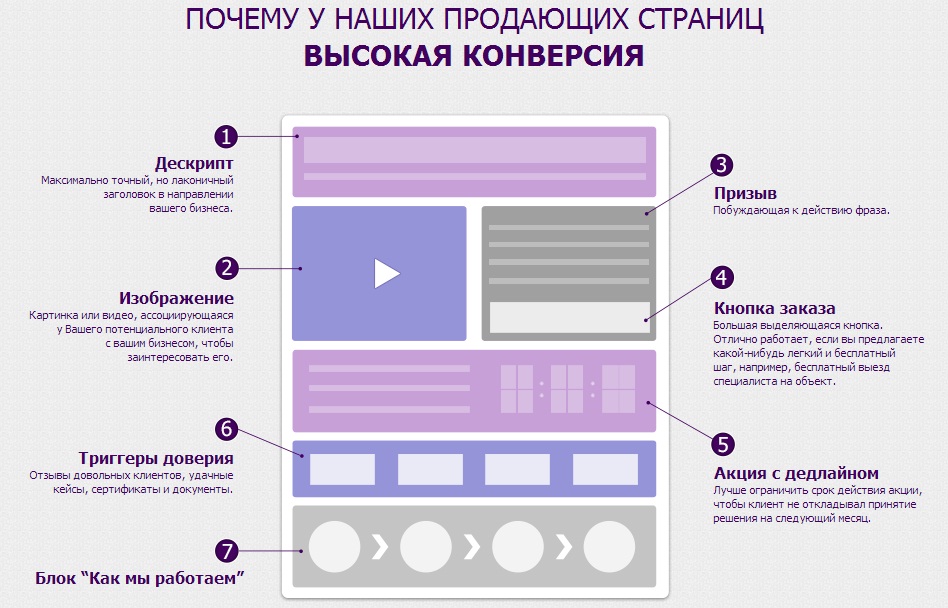
Ключевые параметры создания одностраничника
- Заголовок, обязательно обращающий на себя внимание, сочетающаяся с ним картинка/фото, а также кнопка/форма заказа.
- Перечень характеристик вашего товара или услуги.
- Информация о компании-производители товаров или услуг, чаще всего это стандартный раздел «о нас» — если страница является визиткой компании.
- Реальные отзывы. Люди доверяют отзывам реальных пользователей, особенно если это подкреплено фотографиями.
- Достигнутые вами цели. Дипломы, уровни продаж, посещений и прочее.
- Контактная, а также техническая информация.
Могут появляться дополнительные элементы, в зависимости от целей, но общая структура всегда примерно одинакова.
На рынке существует огромное количество конструкторов, на базе которых вы можете сами создать одностраничник.
- Tilda;
- LPgenerator;
- LPmotor;
- Wix;
- Bitrix24.
Все конструкторы достаточно понятны и просты в эксплуатации. Зарегистрировавшись вы сможете выбирать нужные функции и шаблоны. К тому же, можно найти множество обучающих материалов, которые позволят вам разобраться более подробно с той или иной платформой. Во всех вышеперечисленных конструкторах существуют, как бесплатные наборы функций, так и платные пакеты с более широким функционалом. В любом случае, содержание лендинга не будет бесплатным. Стартовая сумма обслуживания сайта начинается примерно с суммы 100$ в год.
Видоизменив шаблон под свои запросы, можно получить работающую версию страницы, которую будет легко индексироваться поисковиками. А, как мы знаем, чем выше ваш запрос в поиске – тем лучше и тем выше посещаемость и, в конечном итоге, прибыль.
Еще один неоспоримый плюс конструкторов заключается в следующем: на базе одной платформы вы можете создать не один сайт для своих нужд.
Оптимизация одностраничного сайта под поисковые запросы
Рассмотрим ключевые моменты, которые влияют на продвижение вашего сайта:
- Грамотное, правильное и четкое написание мега-тегов.
- Наличие мобильной версии. Ведь на сегодняшний день мобильный трафик стоит на ровне со стационарными версиями. (тут должна быть ссылка)
- Это начальная стадия продвижения вашего проекта, дальше дело за рекламой или продвижения собственными силами.
- Основное правило лендинга – это его направленность. Чтобы привлечь внимание посетителей, необходимо придерживаться следующих правил:
- Привлекающие внимание заголовки. Точные заголовки.
- Не надо лепить лишнего. Краткость – сестра таланта.
- Яркая и заметная кнопка заказа. Удобная и простая форма заказа.
- Наличие реальных отзывав, законность вашего товара/услуги.

- Избегайте клише и набивших оскомину речевых оборотах. Четко, кратко и по делу. Также используйте реальные примеры.
- Если есть, чем козырять – козыряйте.
Читайте также:
Как продвигать одностраничник
#SEO продвижение #Лэндинг
Подытожим. Ваш лендинг должен быть простым, понятным, но запоминающимся. Лаконичным, но ярким. Кратким, но информативным. Если вы сможете достичь баланса между этими критериями, то успех вашему проекту обеспечен.
Создание одностраничника с нуля
Скачать бесплатно самоучители и видео по разработке и созданию сайтов своими руками.
Создание одностраничника
- Видео: Создание и раскрутка одностраничника
- Автор: Русаков М.
- Год издания: 2020
- Язык: Русский
- Формат: MP4
Эти бесплатные видеоуроки покажут не только процесс создания одностраничника, они познакомят с отработанными методами его раскрутки. То есть, вы узнаете, как создать одностраничный сайт с полного нуля, и, как получать поток целевого трафика на автопилоте. А расскажет вам об этом человек, который «собаку на этом деле съел». Через его руки прошли десятки одностраничников, он знает о них все и знает, как направлять на них трафик и получать «законную» прибыль.
То есть, вы узнаете, как создать одностраничный сайт с полного нуля, и, как получать поток целевого трафика на автопилоте. А расскажет вам об этом человек, который «собаку на этом деле съел». Через его руки прошли десятки одностраничников, он знает о них все и знает, как направлять на них трафик и получать «законную» прибыль.
Одностраничники годятся для продажи практически любых товаров и услуг, но дают максимальную конверсию в сравнении с обычными сайтами. Времени на создание одностраничника уходит мало, кроме того, его проще тестировать и обновлять. Статистика посещений одностраничного сайта позволяет моментально «подкручивать» настройки рекламной кампании и систематически наращивать количество конверсий.
Вы получите сведения об универсальных правилах любого продающего текста, требованиях к дизайну (и где взять), освоите верстку и научитесь устанавливать функционал для сбора статистических данных. После этого останется только разместить одностраничник в интернете, о том как это сделать — вы подробно узнаете из отдельного урока.
скачать видеокурс
Создание и раскрутка одностраничника
Освоение вёрстки сайтов с нуля
- Курс: Делаем сайт. Освоение вёрстки HTML и CSS
- Год издания: 2020
- Формат: MP4
Как научиться делать сайты своими руками и стать вебмастером? Этот курс содержит всё самое необходимое. Вначале нужно обязательно освоить вёрстку сайта на HTML и CSS, а первый сайт вы сделаете прямо в ходе обучения.
Читать подробнее:
Делаем сайт на HTML и CSS
Как зарабатывать на создании сайтов
- Видео: Зарабатываем на создании сайтов. Руководство фрилансера
- Год издания: 2020
- Формат: MP4
Готовое руководство для фрилансера по заработку на создании сайтов под заказ. Большинство начинающих фрилансеров совершают одни и те же ошибки. Данное руководство покажет вам, как их избежать и стать успешным.
Читать подробнее:
Зарабатываем на создании сайтов
Осваиваем компьютерную графику
- Видео: Изучаем Blender
- Год издания: 2021
- Формат: MP4
Это единственная бесплатная программа для создания анимации, а её функционал включает инструменты для монтажа видео и работы со звуком. В программе можно работать, как с обычной, так и с 3D-графикой.
Читать подробнее:
Изучаем софт по компьютерной графике
в начало страницы
Сообщить друзьям
19 лучших бесплатных конструкторов одностраничных веб-сайтов 2023
С нашей коллекцией лучших бесплатных конструкторов одностраничных веб-сайтов вы сможете создать и запустить свою страницу в кратчайшие сроки.
Но это только начало ажиотажа, в который вы вот-вот попадете. Конечно, эти редакторы сайтов могут быть бесплатными, но в них гораздо больше опыта, чем тот факт, что они не стоят вам ни копейки — а это уже о чем-то говорит.
Одна из основных причин, по которой вы, скорее всего, хотите разобраться с строительным проектом, заключается в том, чтобы избежать написания кода. Теперь вы можете создать одностраничный веб-сайт, не имея навыков программирования. Другими словами, вам не нужно трогать ни одной строки кода. Кроме того, вам даже не нужно быть дизайнером!
Эти бесплатные конструкторы одностраничных веб-сайтов также заботятся обо всех технических деталях. Это гарантия того, что ваш окончательный шедевр будет адаптивным, адаптированным для мобильных устройств, совместимым с веб-браузерами и оптимизированным для высокой производительности и скорости загрузки.
Если вы готовы действовать, лучше сделать это прямо сейчас. Независимо от вашей цели, вы можете реализовать свои идеи и воплотить их в жизнь с помощью любого из приведенных ниже одностраничных редакторов сайтов.
1. Wix
Если вам нужно одно решение для всех ваших проблем с веб-дизайном, Wix поможет вам. Этот бесплатный одностраничный конструктор веб-сайтов — впечатляющий и чрезвычайно простой сервис. Все, что вам нужно для вашего веб-сайта, упаковано и доступно для использования. С Wix вы можете легко и без усилий управлять своей страницей и поддерживать ее. Вы можете начать создавать свое веб-пространство немедленно и получить его вовремя. Wix, несомненно, является мощным инструментом с широким набором функций, которыми можно воспользоваться.
Все, что вам нужно для вашего веб-сайта, упаковано и доступно для использования. С Wix вы можете легко и без усилий управлять своей страницей и поддерживать ее. Вы можете начать создавать свое веб-пространство немедленно и получить его вовремя. Wix, несомненно, является мощным инструментом с широким набором функций, которыми можно воспользоваться.
Wix предлагает вам полную свободу дизайна. Другими словами, вам не нужно себя ограничивать. Перестаньте мешать своему воображению и приступайте к построению своего идеального онлайн-присутствия непредвзято. Wix предоставляет вам доступ к веб-приложениям, предлагает классные эффекты прокрутки, помогает создавать потрясающие галереи и предоставляет множество других профессиональных функций. Вы можете сделать гораздо больше для себя и своего рынка и продвинуть свое имя там. Сделайте свой бизнес процветающим с Wix.
Дополнительная информация
2. Конструктор веб-сайтов Weblium
Нажав на этот список, вы теперь как никогда близки к тому, чтобы приступить к созданию своего одностраничного веб-сайта. И вам не нужно тратить ни копейки, представляете? Weblium — это потрясающий конструктор веб-сайтов, который предлагает вам потрясающую коллекцию ресурсов, которые помогут вам создать первоклассную страницу быстро, практически без усилий. Он даже поставляется с ИИ, который делает большую часть работы за вас. Вы можете делать вещи до смешного простыми, достигая впечатляющих результатов, которые поднимут ваш потенциал на новую высоту.
И вам не нужно тратить ни копейки, представляете? Weblium — это потрясающий конструктор веб-сайтов, который предлагает вам потрясающую коллекцию ресурсов, которые помогут вам создать первоклассную страницу быстро, практически без усилий. Он даже поставляется с ИИ, который делает большую часть работы за вас. Вы можете делать вещи до смешного простыми, достигая впечатляющих результатов, которые поднимут ваш потенциал на новую высоту.
Weblium очень удобен благодаря предустановленным шаблонам и технике перетаскивания. Никакого написания кода для вас! Вы также получаете сертификат SSL, неограниченное хранилище, отслеживание событий, интеграцию с Google Analytics и многое другое.
Дополнительная информация
3. Weebly
Выберите Weebly в качестве инструмента для электронной коммерции или классического веб-сайта, чтобы добиться успеха в качестве предпринимателя. Этот бесплатный одностраничный конструктор сайтов предлагает современные и элегантные шаблоны дизайна, которые привлекут внимание ваших клиентов. Они разбиты на несколько категорий, чтобы удовлетворить многих пользователей. Создавайте страницы для событий, портфолио, предприятий, что угодно. С Weebly возможно все. Красивый дизайн сочетается с функциональностью, поскольку этот редактор предоставляет расширенные и актуальные основные функции и активы. Получите сопутствующий веб-сайт с полным пакетом услуг.
Они разбиты на несколько категорий, чтобы удовлетворить многих пользователей. Создавайте страницы для событий, портфолио, предприятий, что угодно. С Weebly возможно все. Красивый дизайн сочетается с функциональностью, поскольку этот редактор предоставляет расширенные и актуальные основные функции и активы. Получите сопутствующий веб-сайт с полным пакетом услуг.
Что касается функций, у Weebly есть куча возможностей. Пользовательские шрифты, эффект параллакса, анимация, редактор изображений, поиск по сайту, поддержка видео и аудио. Присоединение к Weebly открывает множество возможностей, поскольку вы получаете эксклюзивные привилегии на использование авторитетных приложений, таких как Shippo, McAfee, MapJam, Marketgoo и еще около 200. Хотите управлять своим сайтом где угодно? Weebly позволит вам сделать это не спеша.
Подробнее
4. Elementor
Elementor, безусловно, делает все правильно, с более чем 5 миллионами пользователей, и их число продолжает расти. В этом бесплатном одностраничном конструкторе веб-сайтов есть различные элементы, которые можно настроить для создания потрясающего веб-пространства. Вы также можете использовать настройку по умолчанию, добавить свой контент, и вы готовы к работе. Выберите из сотен страниц макетов, портфолио и других шаблонов, которые идеально подходят для пикселей и отзывчивы. Кроме того, вы можете найти набор виджетов и расширений, которые могут улучшить ваш сайт. Приправьте вещи вверх!
В этом бесплатном одностраничном конструкторе веб-сайтов есть различные элементы, которые можно настроить для создания потрясающего веб-пространства. Вы также можете использовать настройку по умолчанию, добавить свой контент, и вы готовы к работе. Выберите из сотен страниц макетов, портфолио и других шаблонов, которые идеально подходят для пикселей и отзывчивы. Кроме того, вы можете найти набор виджетов и расширений, которые могут улучшить ваш сайт. Приправьте вещи вверх!
Все дизайны не требуют кодирования, поэтому независимо от того, новичок вы или профессионал, вы найдете Elementor удобным инструментом. Настройте предпочтительную архитектуру страницы, от высоты и ширины до расположения столбцов и других параметров. После разработки вашего уникального веб-сайта вы можете экспортировать и импортировать любой шаблон с другими страницами. Кроме того, Elementor также полностью совместим со всеми языками и предлагает поддержку RTL.
Не пропустите наш обзор Elementor здесь.
Подробнее
5. Конструктор одностраничных веб-сайтов Instapage
Instapage предоставляет ресурсы для быстрого и эффективного создания целевой страницы. Конечно, вам не нужно иметь напарника по кодированию, чтобы завершить процесс сборки. С помощью этого мощного и простого в использовании бесплатного конструктора одностраничных веб-сайтов вы можете создать страницу самостоятельно. Вы можете делать все по-своему и сразу же видеть результаты.
В наши дни вы можете иметь готовые рекламные материалы в Интернете, практически не имея предварительных знаний. Благодаря удивительным Instablocks и глобальным блокам Instapage вы можете использовать, повторно использовать, переставлять и удалять все блоки в соответствии с вашим проектом.
С Instapage вы также получаете доступ ко многим (200!) настраиваемым шаблонам для лидогенерации, вебинаров, электронных книг, мероприятий и так далее. Вы даже можете использовать то, что доступно, и начать улучшать его, наполнить его своим брендом и резко увеличить свой бизнес.
Подробнее
6. WPBakery Page Builder
Если вы уже решили создать свой сайт на основе WordPress, вам лучше использовать WPBakery Page Builder и избежать хлопот. WPBakery Page Builder — отличный бесплатный конструктор одностраничных сайтов для начинающих и профессионалов. Оба могут создавать экспертно выглядящие интернет-сайты, которые поражают и впечатляют всех, кто посещает ваш сайт. Хотя с помощью WPBakery Page Builder вы можете сделать вещи простыми, чистыми и минимальными, вы также можете сделать их сложными и разнообразными. Делайте то, что считаете правильным, и пусть WPBakery Page Builder поможет вам на пути к реализации.
Это удобный конструктор страниц с функцией перетаскивания, входящий в состав WPBakery Page Builder, который обеспечивает быстрое и надежное выполнение. WPBakery Page Builder совместим с любой темой WordPress и позволяет создавать собственные макеты. Как только вы промокнете ноги, вы заметите, насколько все просто. Начните сегодня бесплатно и создайте страницу, которую вы всегда хотели запустить.
Начните сегодня бесплатно и создайте страницу, которую вы всегда хотели запустить.
Подробнее
7. IM Creator
Конечно, вы можете вложить кучу денег в дизайн и разработку вашего сайта. Тем не менее, некоторые страницы требуют больших вложений, но по большей части вы можете сделать это самостоятельно. Как бы волшебно это ни звучало, с IM Creator вы можете выполнить все некогда сложные задачи за несколько щелчков мыши. Здесь у нас есть еще один потрясающий бесплатный одностраничный конструктор сайтов, простой в использовании, современный и профессиональный. С уже созданными миллионами и миллионами сайтов, нет сомнений, что IM Creator не поможет вам создать его.
Не только с IM Creator, но и со всеми другими редакторами страниц все пользователи также могут создать веб-сайт. Благодаря удобному интерфейсу каждый вид спорта намного проще, чем вы думаете. Более того, ваши страницы будут полностью гибкими и готовыми к работе с мобильными устройствами с помощью IM Creator. Более того, IM Creator следит за всеми последними тенденциями в Интернете и технологиях и дает вам полный контроль над поисковой оптимизацией вашего веб-пространства. Создайте страницу, которая выдержит испытание временем, с помощью IM Creator.
Более того, IM Creator следит за всеми последними тенденциями в Интернете и технологиях и дает вам полный контроль над поисковой оптимизацией вашего веб-пространства. Создайте страницу, которая выдержит испытание временем, с помощью IM Creator.
Подробнее
8. Поразительно
Поразительно поражает вас дозой удивительности, которую вы можете использовать с максимальной пользой. Поскольку миллионы пользователей активно используют этот бесплатный одностраничный конструктор веб-сайтов, вы знаете, что вы тоже можете получить от него прибыль. Если вы хотите испытать быстрое исправление страницы, теперь вы можете это сделать. С Strikingly вы можете быстро начать работу во всемирной паутине. Ведь вам не нужно начинать с нуля, вместо этого собирая все доступные материалы.
Некоторые из функций, которые вы найдете в бесплатном плане, включают пропускную способность 5 ГБ в месяц, общий объем хранилища 500 МБ, магазин с одним продуктом, домен Strikingly и поддержку 24/7. Это солидно, учитывая, что вам не нужно тратить ни копейки на свой сайт. В дополнение к этому, когда вы решите отнестись к делу серьезно, не стесняйтесь обновить и вывести свою страницу на совершенно новый уровень.
Это солидно, учитывая, что вам не нужно тратить ни копейки на свой сайт. В дополнение к этому, когда вы решите отнестись к делу серьезно, не стесняйтесь обновить и вывести свою страницу на совершенно новый уровень.
Дополнительная информация
9. Mobirise
Mobirise — это бесплатный конструктор одностраничных веб-сайтов со 100% адаптацией к мобильным устройствам. Хотя некоторые службы контролируются только онлайн, Mobirise — это автономное приложение для Windows и Mac. Вы можете создать одностраничный сайт для своего онлайн-резюме, портфолио, рекламной и целевой страницы. Конечно, вы также можете проявлять творческий подход и инновации с Mobirise и делать что-то не так, как делает большинство. Но сначала вам нужно знать, что касание и редактирование кода остались в прошлом с Mobirise. Кто-то, кто не является техническим специалистом, также может создать страницу самостоятельно.
Сразу после установки вы можете запустить веб-сайт и быстро жить с Mobirise. Начните с выбора доступного контента и начните улучшать его, перетаскивая именно те блоки, которые вы хотите запустить на своем сайте. Задайте параметры, отредактируйте контент, улучшите внешний вид и проверьте предварительный просмотр, прежде чем нажать кнопку публикации. Простой? Да, это!
Начните с выбора доступного контента и начните улучшать его, перетаскивая именно те блоки, которые вы хотите запустить на своем сайте. Задайте параметры, отредактируйте контент, улучшите внешний вид и проверьте предварительный просмотр, прежде чем нажать кнопку публикации. Простой? Да, это!
Чтобы получить еще лучшее впечатление, прочитайте наш обзор Mobirise.
Подробнее
10. Конструктор веб-сайтов Ucraft
Дайте волю своему творчеству, даже не полагаясь на такие сложные вещи, как программирование. Ucraft, бесплатный конструктор одностраничных веб-сайтов, удовлетворит ваши потребности в создании профессиональной страницы. Перетащите контент — пресет для вас и тот, который вы загрузите сами. С этого момента вы можете дополнительно редактировать макеты в соответствии со своим чутьем и стилем. И убедитесь, что вы ни в чем себя не ограничиваете. Создайте идеальное присутствие в Интернете, поскольку Ucraft позволяет вам сделать именно это. Продвигайте свои работы, соблазняйте и впечатляйте всех, кто посещает ваше онлайн-портфолио.
Продвигайте свои работы, соблазняйте и впечатляйте всех, кто посещает ваше онлайн-портфолио.
Более того, Ucraft также содержит мощную платформу электронной коммерции с более чем 70 способами оплаты и доставки. Другие застройщики говорят, что предлагают бесплатные услуги, но они обычно ограничены. Тем не менее, вы можете начать бизнес с Ucraft немедленно. С Ucraft вы получите облачный хостинг, поддомен и даже возможность подключить свой домен бесплатно.
Подробнее
11. Тильда
До сих пор вы, возможно, никогда не задумывались о создании веб-сайта. Особенно не потому, что вы далеки от технических знаний. Не беспокойтесь, именно тогда в игру вступают бесплатные конструкторы одностраничных сайтов. Вы можете легко делать свои вещи и не нуждаться в знаниях программирования. Мало того, вы даже не увидите никакого кода с Тильды и всего остального. Вместо того, чтобы сначала заниматься каким-либо обучением, вы можете начать процесс немедленно и настроить веб-сайт раньше, чем позже.
Tilda — надежный редактор с более чем 450 готовыми блоками и удобным для новичков интерфейсом. Хотя вы можете полагаться исключительно на готовые блоки, вы также можете разрабатывать свои проекты и адаптировать их именно для нужд вашего проекта. Что бы Тильда ни делала, она делает это со стилем и модой, поэтому результат выглядит современным и изысканным. Каждый сайт, созданный с помощью Tilda, оптимизирован для SEO, отзывчив, загружается исключительно быстро и подключается к Google Analytics.
Подробнее
12. Readymag
Как ни странно, свобода и универсальность обычно не сочетаются в одном предложении, но дополняют друг друга. Что ж, Readymag делает это возможным! Этот бесплатный одностраничный конструктор сайтов подходит для любых веб-публикаций, включая журналы, портфолио, презентации и тому подобное. Благодаря широкому охвату вы получаете полный контроль над своей творческой работой. Правильно, никаких рамок и пределов! Нет необходимости в этом надоедливом процессе кодирования, поскольку Readymag считает, что дизайн не требует слишком много технических деталей.
С помощью Readymag вы создаете прекрасный холст, который поможет вам в рисовании живописного содержания. У вас есть полная свобода при настройке одностраничного веб-сайта, который вам нужен. Конечно, вы можете не начинать с пустой страницы и двигаться вперед с одним из множества готовых к использованию холстов. Readymag также предлагает вам SSL-сертификаты, совместимость с Google Analytics и защиту контента с помощью пароля.
Дополнительная информация
13. SITE123 Конструктор сайтов
В наши дни создать сайт почти то же самое, что сказать 1, 2, 3. Да, это просто! Конечно, для этого нужно иметь под рукой набор инструментов и сервисов, но мы уже позаботились об этом. SITE123 — это бесплатный одностраничный конструктор веб-сайтов с множеством опций и множеством возможностей, позволяющих быстро воплотить в жизнь страницу вашей мечты. Хотя все это может показаться нереальным, это вся жестокая правда, которую вы можете использовать себе во благо. Разблокируйте скрытого разработчика внутри себя и проявите творческий подход к своему веб-дизайну, используя убийственный редактор SITE123.
Разблокируйте скрытого разработчика внутри себя и проявите творческий подход к своему веб-дизайну, используя убийственный редактор SITE123.
Все начинается с выбора правильного шаблона веб-сайта. Существуют готовые макеты для сайтов о бизнесе, фотографии, музыке, технологиях, резюме и сайтах о здоровье и благополучии. Вы даже можете выбрать подниши, и SITE123 предоставит вам правильный макет. С этого момента вы можете улучшать и настраивать схему и точно адаптировать ее к вашим потребностям в брендинге. Работа с SITE123 требует всего три простых шага, и вы уже в сети, привлекая новых посетителей и потенциальных клиентов.
Подробнее
14. 8b
Вам не нужно платить огромные деньги за создание потрясающего одностраничного веб-сайта. Вам не нужно ничего платить. И если вы используете весь контент, у вас слишком быстро появится страница. Тем не менее, вы захотите улучшить готовые шаблоны и следовать своим требованиям к брендингу.
Что касается 8b, этот бесплатный одностраничный конструктор веб-сайтов дает вам мощную базу для создания нужного онлайн-представительства в соответствии с вашими потребностями и правилами. re, 8b предназначен для каждого творческого ума и владельцев малого бизнеса. Благодаря своей высокой адаптивности 8b мгновенно адаптируется к вашим потребностям, гарантируя, что вы сможете быстро создать свою страницу. Кроме того, 8b также включает в себя конструктор мобильных веб-сайтов, который позволяет вам создавать страницы, не выходя из вашего мобильного устройства. Примите участие и позвольте 8b творить чудеса.
Дополнительная информация
15. Конструктор одностраничных веб-сайтов PageXL
Всего за пять минут PageXL гарантирует создание полного и активного одностраничного сайта в Интернете. Этот бесплатный шаблон одностраничного веб-сайта — не шутка. Без необходимости знать, как кодировать, вы можете создать свадебный сайт, сайт художника, фрилансера, портфолио, бизнес и организационный веб-сайт, и это лишь некоторые из них. Вместо того, чтобы иметь несколько страниц, охватывающих все сегменты ваших проектов, позвольте одной сделать свое дело. Все, что нужно сделать посетителю, это прокрутить вверх и вниз и почти мгновенно узнать о вас больше. Действительно очень удобно.
Вместо того, чтобы иметь несколько страниц, охватывающих все сегменты ваших проектов, позвольте одной сделать свое дело. Все, что нужно сделать посетителю, это прокрутить вверх и вниз и почти мгновенно узнать о вас больше. Действительно очень удобно.
Продолжим? Все ваши творения веб-дизайна будут автоматически оптимизированы для мобильных устройств и кросс-браузерно совместимы с PageXL. Кроме того, PageXL также заботится о поисковой оптимизации. А когда вас нет рядом с компьютером и вы хотите внести изменения в свой веб-сайт, вы можете сделать это, используя только свое портативное устройство. Ничего не поделаешь; ваше действие — это все, что требуется PageXL дальше.
Подробная информация
16. Webnode
Удивите всех и покажите, что вы действительно пользуетесь Интернетом. Вы как никогда близки к тому, чтобы создать страницу, которой вы сможете гордиться. Хотя все это звучит забавно, вы можете спросить себя: «Как я могу это сделать, если у меня нет навыков программирования?»
Во-первых, с помощью бесплатного одностраничного конструктора веб-сайтов Webnode создание вашей страницы займет всего около пяти минут. Во-вторых, Webnode не требует редактирования ни одной строчки кода. В сервисе есть множество различных веб-дизайнов, доступных на выбор, что еще больше ускоряет работу.
Во-вторых, Webnode не требует редактирования ни одной строчки кода. В сервисе есть множество различных веб-дизайнов, доступных на выбор, что еще больше ускоряет работу.
С помощью Webnode вы также можете создавать деловые и личные страницы, интернет-магазины и блоги. Вы можете заняться созданием практически любого типа веб-сайта, который вам нужен. И не забудьте обогатить его своим фирменным стилем и выделиться на милю.
Дополнительная информация
17. Конструктор веб-сайтов Jimdo
Мы понимаем, что некоторые разработчики хотят быстрый и простой веб-сайт, в то время как другие предпочитают более обширный дизайн. Суть в том, что и те, и другие желают иметь безупречный сайт для своих клиентов или потенциальных клиентов. Хорошие новости: Jimdo — это бесплатный конструктор одностраничных сайтов, который сочетает в себе лучшее из обоих миров. Обратите внимание, что Jimdo настолько прост и незамысловат, что его может использовать любой — даже абсолютный новичок! Независимо от вашего уровня опыта, убедитесь, что вы используете Jimdo в полной мере и создадите страницу, которая поразит всех ваших посетителей.
Вы можете попробовать Jimdo Dolphin, если вам нужно удобство или вы просто спешите. Все, что вам нужно сделать, это подключиться к сервису, ответить на несколько быстрых вопросов, а Dolphin позаботится обо всем остальном. Между тем, если вы дотошны, Jimdo Creator подойдет вам лучше всего. С Creator вы шаг за шагом создаете свой сайт и даже добавляете записи в блоге и интернет-магазин, если хотите.
Дополнительная информация
18. Закладка
При разработке веб-страницы вам потребуется гораздо меньше времени, чем вы думаете. Это бесплатный шаблон одностраничного веб-сайта Bookmark, который выполняет всю тяжелую работу. Все, что вам нужно сделать, это использовать все его многочисленные замечательные функции и создать веб-пространство за считанные минуты. Если вы используете предопределенные шаблоны, вы можете начать продвигать свои продукты и услуги за минимально возможное время. И вы можете начать бесплатно и обновить только тогда, когда вы увеличите свою страницу до определенного объема.
AiDA, помощник дизайнера с искусственным интеллектом, поддерживает вас в процессе разработки вашего сайта. Вам нужно только ввести сектор, в котором вы работаете, и она придумает для вас правильный дизайн примерно за 30 секунд. С этого момента вы редактируете изображения и контент, и все готово к тому, чтобы выйти в эфир, привлечь больше клиентов и вывести свой бизнес на новый уровень.
Дополнительная информация
19. WebsiteBuilder
Ваше присутствие в Интернете заслуживает наилучшего отношения. WebsiteBuilder может дать вам это с максимальной уверенностью. WebsiteBuilder — это бесплатный одностраничный конструктор веб-сайтов, который позаботится обо всем, от дизайна и домена до интеграции. Он также включает инструменты аналитики, чтобы повысить производительность вашего сайта и сделать его более заметным. Всегда знайте, как работает ваша страница и куда попадают ваши посетители, когда они попадают на ваш сайт.
Кроме того, вы можете выбрать один из сотен готовых шаблонов, все адаптивные и кристально чистые. Вы также сможете создавать свои блоги в сочетании со своими фотографиями или теми, которые есть в архиве WebsiteBuilder. Вы можете быстро получить доступ к более чем 150 000 изображений из Unsplash и использовать их в своем веб-пространстве. Разумеется, они тоже бесплатные. Независимо от вашей ниши, WebsiteBuilder изменяется и адаптируется ко всем практически мгновенно. Вы также можете продавать товары онлайн с интеграцией электронной коммерции.
Вы также сможете создавать свои блоги в сочетании со своими фотографиями или теми, которые есть в архиве WebsiteBuilder. Вы можете быстро получить доступ к более чем 150 000 изображений из Unsplash и использовать их в своем веб-пространстве. Разумеется, они тоже бесплатные. Независимо от вашей ниши, WebsiteBuilder изменяется и адаптируется ко всем практически мгновенно. Вы также можете продавать товары онлайн с интеграцией электронной коммерции.
Подробнее
Была ли эта статья полезной?
ДаНет
10 советов по веб-дизайну, которые сделают ваш сайт профессиональным
Материал Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Создание веб-сайта «сделай сам» (DIY) дает несколько преимуществ. Вы полностью контролируете свой сайт, можете настроить его по своему вкусу и сэкономить бюджет. Однако создание веб-сайтов своими руками, которые выглядят профессионально и могут конкурировать с сайтами, созданными разработчиками, может быть сложной задачей без какой-либо подготовки.
К счастью, если вы потратите время на изучение нескольких передовых методов веб-дизайна, ваш собственный сайт может стать первоклассным. Даже если у вас нет опыта создания веб-сайтов, многие из этих советов очень просто реализовать, особенно на такой платформе, как WordPress.
В этом посте мы познакомим вас с десятью элементами сайта, которые вы можете добавить, чтобы ваше онлайн-пространство выглядело профессионально.
Давайте приступим!
📚 Содержание:
- Используйте ограниченную цветовую палитру, чтобы не перегружать посетителей
- Оставьте много «пустого пространства», чтобы предотвратить загромождение страниц и сообщений
- Выберите разборчивый шрифт, чтобы обеспечить удобочитаемость
- Добавьте личные фотографии высокого качества, чтобы обеспечить подлинность
- Включите понятную навигацию и функции поиска, чтобы помочь посетителям найти то, что им нужно
- Создайте хорошо написанную страницу «О нас», чтобы завоевать доверие и лояльность пользователей
- Добавьте кнопки призыва к действию (CTA), чтобы повысить коэффициент конверсии
- Поддерживайте единообразие верхних и нижних колонтитулов, чтобы повысить узнаваемость бренда
- Отдайте предпочтение гибкости мобильных устройств, чтобы охватить больше пользователей
- Обеспечить простые в использовании контактные формы, чтобы помочь пользователям связаться
Десять советов, как сделать сайты, сделанные своими руками, профессиональными
1.
 Используйте ограниченную цветовую палитру, чтобы не перегружать посетителей
Используйте ограниченную цветовую палитру, чтобы не перегружать посетителейКогда у вас есть полная свобода действий в дизайне, может возникнуть соблазн попробовать создать эффектные страницы, используя множество ярких и привлекательных цветов. Тем не менее, это может сделать просто просмотр вашего сайта ошеломляющим. Профессиональные дизайнеры знают, как ограничить цветовую палитру для максимального эффекта:
Цветможет многое рассказать о вашем бренде. Слишком много цветов, которые делают ваш сайт хаотичным, могут создать ощущение неорганизованности и нерешительности. Вместо этого выберите один основной цвет, цвет акцента, а затем придерживайтесь нейтральных тонов. Такой инструмент, как Coolors, может помочь вам быстро и легко создавать цветовые схемы.
Чтобы помочь вам определиться с выбором цвета, вы можете следовать нашему руководству по цветовым схемам веб-сайтов.
2. Оставляйте много «белого пространства», чтобы не загромождать страницы и посты
Пустое пространство — это пустые области на страницах вашего сайта. Они не обязательно должны быть белого цвета («негативное пространство» — это альтернативное описание, которое вы можете использовать), но эти открытые пространства помогают предотвратить загромождение сайта и его путаницу для посетителей:
Они не обязательно должны быть белого цвета («негативное пространство» — это альтернативное описание, которое вы можете использовать), но эти открытые пространства помогают предотвратить загромождение сайта и его путаницу для посетителей:
В целом, более чистая эстетика помогает пользователям легко находить то, что они ищут, как только они заходят на ваш сайт. Вы также можете использовать эту стратегию дизайна в своих интересах, направляя пользователей на Подписаться или Купить сейчас кнопок за счет использования пробелов.
3. Выберите разборчивый шрифт, чтобы обеспечить удобочитаемость
Причудливые шрифты или графические надписи могут показаться профессиональным элементом для добавления. Однако не путайте профессионализм со сложностью или стоимостью. То, что вам нужно заплатить за собственный шрифт и добавить его на свой сайт, не означает, что он высокого класса. Вместо этого отдайте предпочтение удобочитаемости:
Если ваши пользователи не могут читать ваш сайт, не имеет значения, сколько усилий вы приложили для приобретения вашей яркой типографики. Держите главную цель вашего веб-сайта — предоставление информации — на переднем плане.
Держите главную цель вашего веб-сайта — предоставление информации — на переднем плане.
Для достижения наилучших результатов выберите два шрифта и соедините их вместе.
4. Добавьте личные фотографии высокого качества, чтобы обеспечить подлинность
Изображения — отличный способ улучшить содержание вашего сайта. Тем не менее, наполнение вашего сайта стоковыми фотографиями — не самая разумная практика. Здесь качество гораздо важнее количества. Личные фотографии кажутся более подлинными и могут помочь завоевать доверие ваших пользователей:
Тем не менее, вы не хотите просто выложить зернистое селфи на свой веб-сайт и назвать его хорошим. Низкокачественные изображения также негативно повлияют на восприятие вашего сайта пользователями, поэтому при съемке и публикации фотографий обращайте внимание на такие функции, как освещение и кадрирование.
5. Включите понятную навигацию и функции поиска, чтобы помочь посетителям найти то, что им нужно
Независимо от того, состоит ли ваш сайт из одной страницы или десятков, ваши пользователи должны иметь возможность ориентироваться на ней. Посетители приходят на ваш сайт по какой-то причине, и если они не могут найти то, что им нужно, они скорее уйдут, чем начнут копать. Вот почему важна четкая навигация:
Посетители приходят на ваш сайт по какой-то причине, и если они не могут найти то, что им нужно, они скорее уйдут, чем начнут копать. Вот почему важна четкая навигация:
Добавление простой в использовании навигации позволит пользователям быстро добраться туда, куда они хотят и должны идти. Кроме того, включение функции поиска по сайту может помочь им быстро находить сообщения или страницы в любом месте вашего сайта.
6. Создайте хорошо написанную страницу «О нас», чтобы завоевать доверие и лояльность пользователей
Создание домашней страницы и предоставление информации о продуктах или услугах вашего бренда, вероятно, находятся в центре вашего внимания, когда речь заходит о содержании вашего сайта. Тем не менее, ваша страница «О нас» также играет ключевую роль на вашем веб-сайте:
Делясь историей, миссией и ценностями своего бренда, вы можете очеловечить его, чтобы вызвать у пользователей чувство доверия и лояльности. Это может помочь вам получить преимущество перед конкурентами, поскольку люди с большей вероятностью будут придерживаться брендов, разделяющих их ценности.
7. Добавьте кнопки призыва к действию (CTA), чтобы повысить коэффициент конверсии
Если вы хотите увеличить количество конверсий, вы должны сделать так, чтобы пользователям было как можно проще конвертировать. Вот почему так много профессиональных сайтов имеют кнопки CTA с такими словами, как Подписаться , Зарегистрироваться, или Купить сейчас :
К счастью, если вы создаете веб-сайты своими руками с помощью WordPress, теперь вы можете легко добавлять кнопки в редакторе блоков без необходимости использования плагина или пользовательского кода. Это позволяет вам легко добавлять действенные и конвертирующие элементы для вашего списка рассылки, членства, продуктов и практически всего, что вы можете придумать.
8. Поддерживайте единообразие верхних и нижних колонтитулов, чтобы повысить узнаваемость бренда
Всякий раз, когда вашим пользователям нужен продукт или услуга, вы хотите, чтобы они в первую очередь думали о вашем бренде. Вот почему узнаваемость бренда имеет ключевое значение. Последовательное использование одного и того же верхнего и нижнего колонтитула на вашем сайте — это отличная возможность начать производить сильное впечатление на ваших пользователей:
Вот почему узнаваемость бренда имеет ключевое значение. Последовательное использование одного и того же верхнего и нижнего колонтитула на вашем сайте — это отличная возможность начать производить сильное впечатление на ваших пользователей:
Особенно полезно, если логотип вашего бренда включен в одну или обе эти области контента. Эта важная часть идентичности вашего веб-сайта является ключом к созданию узнаваемого бренда.
9. Отдайте предпочтение гибкости мобильных устройств, чтобы охватить больше пользователей
Если вы когда-либо открывали веб-сайт на своем телефоне и обнаруживали, что не можете его прочитать, потому что текст был слишком большим или слишком маленьким, вы знаете, как расстраивает отсутствие мобильной адаптации. Ваши пользователи чувствуют то же самое и, скорее всего, покинут ваш мобильный сайт, если он не подстраивается под их размер экрана:
. Теперь, когда мобильный поиск является важным источником конверсий, а скорость отклика учитывается в алгоритме Google, этот элемент нельзя упускать из виду. В то время как в прошлом сделать ваш веб-сайт WordPress адаптивным для мобильных устройств было непросто, теперь практически каждая достойная тема готова к работе. Например, вся наша коллекция тем отлично смотрится на мобильных устройствах, хотя есть из чего выбирать.
В то время как в прошлом сделать ваш веб-сайт WordPress адаптивным для мобильных устройств было непросто, теперь практически каждая достойная тема готова к работе. Например, вся наша коллекция тем отлично смотрится на мобильных устройствах, хотя есть из чего выбирать.
10. Обеспечить простые в использовании контактные формы, чтобы помочь пользователям связаться с
Еще одна общая черта профессиональных веб-сайтов — это легкий доступ к контактной информации бренда, такой как адрес, номер телефона и адрес электронной почты. Однако вы можете сделать так, чтобы пользователям было еще проще связаться с вами, предоставив контактную форму:
. Вы можете отобразить эту форму на отдельной странице, в нижнем колонтитуле или на боковой панели сайта для быстрого доступа. Есть несколько плагинов, которые вы можете использовать для создания форм в WordPress, например Contact Form 7 или Gravity Forms. Некоторые конструкторы страниц, такие как Elementor, включают в себя качественные инструменты, помогающие создавать формы прямо из коробки, а плагины, такие как Jetpack, также включают базовые функции для отображения форм.
