Правильная верстка кнопок HTML – Outlooker.ru
Создание кнопок на первый взгляд может показаться тривиальной задачей, не заслуживающей никакого внимания с точки зрения веб-разработчика. Многие, включая нас, создают кнопки для сайта, используя следующую конструкцию:
1 | <a href = ”#” role=”button” onclick=”alert(‘helloWorld’)”>Отправить</a> |
В качестве кнопки применяется модифицированная ссылка с якорем, а обработка события при нажатии на ссылку осуществляется с помощью JavaScript. Однако, в стандарте HTML существует тег, <button> предназначенный специально для создания кнопок,
1 | <button type=”button” onclick=”alert(‘helloWorld’)”>Отправить</button> |
Может сложиться впечатление, что использование <a role=”button”> некорректно со стороны синтаксиса разметки HTML.
Разница между кнопкой и ссылкой с якорем
Визуально между ними нет никакой разницы, с помощью стилизации CSS они могут выглядеть одинаково. Однако вышесказанное не относится к возможному поведению данных объектов.
Использование ссылки в качестве кнопки
Объект <a> представляет собой ссылку на целевую страницу или раздел внутри страницы. Как и для любого объекта страницы с тегом <a> для него доступны классы: :link, :visited, :hover, :active, :focus.
При навигации с клавиатуры объект взаимодействует с клавишей Enter и пользователь по ссылке переходит на другую страницу.
Использование
<button>для создания кнопки
Элемент button — <button type=”button”> не выполняет никаких действий, в отличие от <button type=”reset”> для сброса формы или <button type=”submit”> выполняющего отправку формы. Для тега button доступны классы: :focus, :active, :visited.
При навигации с помощью клавиатуры ожидается, что при нажатии на Enter будет использоваться JavaScript для взаимодействия с целевой страницей. Кроме этого, приложения для чтения с экрана будут распознавать <button> как кнопку.
Для тега button доступны классы: :focus, :active, :visited.
При навигации с помощью клавиатуры ожидается, что при нажатии на Enter будет использоваться JavaScript для взаимодействия с целевой страницей. Кроме этого, приложения для чтения с экрана будут распознавать <button> как кнопку.
Проблема с применением
<button> для кнопокДавайте еще раз посмотрим на приведенную выше строку кода
1 | <a href=”#” role=”button” onclick=”alert(‘helloWorld’)”>Отправить</a> |
В некоторых случаях использование <button> не является хорошей практикой. Сам по себе <button> ничего не выполняет, он подразумевает дальнейшее взаимодействие с функциями JavaScript. Однако, если у пользователя отключен или недоступен JavaScript, то он не сможет обратиться к нашей кнопке, будь это отправка формы или кнопка под объявлением «Создание сайтов в Санкт-Петербурге» в баннере. Да, мы синтаксически верно описали объект кнопки, но сайт должен функционировать и без включенного JavaScript.
Да, мы синтаксически верно описали объект кнопки, но сайт должен функционировать и без включенного JavaScript.
Что делать?
Лучшим способом решения этой проблемы является применение того или иного подхода в зависимости от поставленной задачи. Нужно помнить, что необходима правильная синтактическая обработка объекта кнопки <a>. Идеальным вариантом является проверка доступности JavaScript на стороне клиента, если он обнаружен, то объект показывается как <button>, в противном случае к объекту применяется <a>.
Как сделать кнопку. Методы создания кнопок. Программа Agama Web Buttons.
Часто в практике web-мастера возникает необходимость в установке на сайт различных кнопок. Причем таких кнопок, нажав на которую, посетитель попадет в другой раздел сайта, или на другую страницу или даже на другой сайт, так как эта кнопка будет работать как ссылка.
Сделать красивую кнопку сейчас можно различными способами и множеством сторонних программ. Один из самых простых, распространённых и часто используемых способов — это создать кнопку в Photoshop, а потом разместить её на сайте.
Один из самых простых, распространённых и часто используемых способов — это создать кнопку в Photoshop, а потом разместить её на сайте.
Кнопка, созданная в каком либо графическом редакторе, например Photoshop — это обычная картинка, сохранённая в одном из графических форматов используемых в web-технологиях: GIF, JPEG или PNG, а следовательно на вставку таких картинок распространяются и все правила вставки изображений в HTML. Не буду тратить время, а сразу приведу пример вставки изображений для кнопки.
1. <img src=»/files/img/img.jpg»>
Поясню, графический файл (картинка кнопка), имеет следующие параметры: имя img.jpg, ширина 200 пикселей, высота 67 пикселей, путь до этого файла (лежит на сайте) files/img/img.jpg.
Второй важный момент — это создание ссылки. В примере 2, приведен код текстовой ссылки, которая ведет на главную страницу моего сайта http://www.sitedelkin.ru
2. <a href=»/ http://www.sitedelkin.ru»> http://www.sitedelkin.ru/</a>
Естественно в якоре ссылки вы можете указать любой нужный Вам текст. А теперь наша задача совместить в коде web-страницы вставку картинки и в качестве якоря ссылки указать не текст, а картинку (графический файл), в данном случае это будет наша с Вами кнопка (графический файл img.jpg).
А теперь наша задача совместить в коде web-страницы вставку картинки и в качестве якоря ссылки указать не текст, а картинку (графический файл), в данном случае это будет наша с Вами кнопка (графический файл img.jpg).
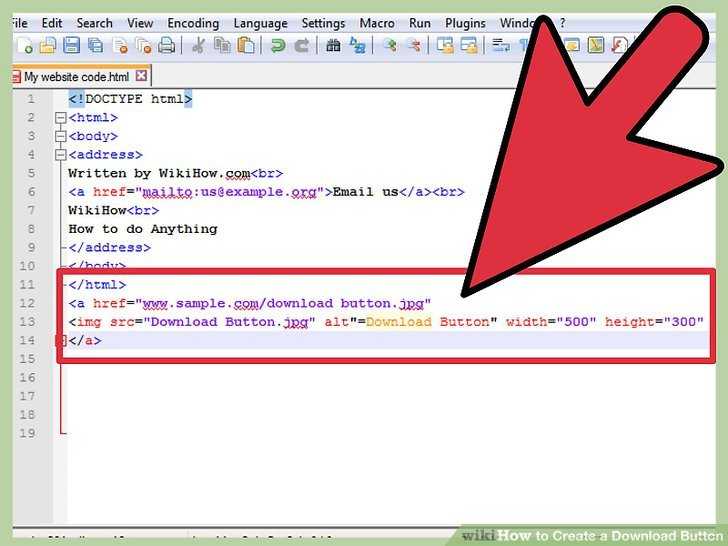
3. <a href=»/ http://www.sitedelkin.ru/» target=»_blank»>
<img src=»/files/img/img.jpg» alt=»Главная страница»
width=»200″ border=»0″></a>
Теперь сделаем относительную ссылку (относительная ссылка — это ссылка, работающая в пределах одного сайта).
4. <a href=»/articles.html» target=»_blank»>
<img src=»/files/img/stat.jpg» alt=»Статьи сайта»
width=»200″ border=»0″></a>
Вот собственно говоря и всё, естественно у Вас будут свои имена графических файлов, свои ширина и высота картинок, свои пути до этих картинок и конечно же в коде вставки кнопок Вы должны верно указать все эти параметры!
На что еще хочу обратить Ваше внимание. При использовании в качестве якоря ссылок картинки, обязательно добавляйте параметр border=0, иначе вокруг картинки-ссылки будет отображаться рамка, которая во многих случаях очень сильно будет портить дизайн Вашего сайта.
Вот вариант кнопки с изменением цвета.
Вставьте вот такой вот код в то место, куда Вам нужно:
<a href=»http://твой-сайт.ru/»onMouseOver=»document.image_name1.src=’ссылка на первую картинку(при наведение курсора)'» rel=»nofollow»><img src=»/ссылка на 3 картинку (в спокойном состоянии)» name=»image_name1″/></a>
Только ссылки поставьте вместо слов свои. Должно работать. Проверял.
Программа Agama Web Buttons
Скачать программу Agama Web Buttons.
C этой программой вы сможете легко создать на профессиональном уровне кнопки для сайта за считанные минуты для своего Интернет проекта. Качество кнопок по словам разработчиков будет достаточно высокого уровня, а значит не стыдно будет их потом размещать в сети. Проверить можете сами, для этого надо просто скачать и установить на компьютер программу Agama Web Buttons.
В архиве имеется русификатор и инструкция по его установке.
Приложение позволит вам создавать огромное количество разных как 2D так и 3D кнопок разного стиля, например стеклянного или металлического. Можно выбрать шаблон пластик или сделать кнопку в стиле XP. Вы получите огромное количество готовых шаблонов. Можно создавать свои кнопки. Для этого в Agama Web Buttons встроен удобный редактор, он позволит даже новичку отредактировать уже существующую кнопку под свои потребности.
Руководство по правильному созданию интерактивных поверхностей
Кнопка HTML — это элемент интерактивной поверхности , поверхность, которую можно использовать для отправки форм или доступа к любому другому содержимому веб-сайта.
Это один из наиболее часто используемых элементов, и без него ваша веб-страница не может выглядеть профессионально.
Основная функция кнопки в документах HTML — позволить пользователю в дальнейшем взаимодействовать с веб-страницей, нажав на нее. Продолжайте читать эту статью, потому что это лучшее место, где можно узнать все, что вам нужно знать о коде HTML для кнопки.
Содержание
- Элемент кнопки HTML: знакомство с его функциями
- Как создать кнопку в HTML
- Создание кнопки HTML с помощью элемента кнопки
- – Добавление свойств CSS
- – Добавление JavaScript
- — Добавление свойств CSS к ссылке привязки
5 Создание HTML-кнопки с использованием ссылки привязки
- Использование типа ввода «Кнопка»
- Использование типа ввода «Отправить»
- — Разница между типами ввода «Кнопка» и «Отправить»
- Оглядываясь назад на то, что важно
Элемент кнопки HTML: Знакомство с его функциями
Создание кнопки в документах HTML позволяет создавать больше контента и делать выглядеть вашей веб-страницы более профессионально. Они являются неотъемлемой частью любой веб-страницы, и поскольку создать кнопку в документах HTML очень просто, мы рекомендуем вам попробовать. Каждая из функций имеет свои преимущества, и в зависимости от ваших потребностей они могут стать приоритетом номер один для вашего следующего HTML-проекта.
- Отправка информации на веб-страницу
- Простой способ получить доступ к большему количеству контента
- Ссылки на определенные части вашей веб-страницы
- Ссылки на определенные части других веб-страниц
Более того, существует несколько способов добавить HTML-функциональность кнопки , и в следующем разделе этой статьи мы рассмотрим их.
Как сделать кнопку в HTML
Каждый из методов имеет свое практическое применение, и их можно легко стилизовать с помощью определенных атрибутов кнопки HTML. Подробнее об атрибутах чуть позже в этой статье. А пока давайте рассмотрим четыре различных метода создания HTML-кнопки:
- Использование кнопки
- Использование анкерной ссылки
- Использование кнопки типа ввода
- Использование типа ввода отправки
В этой статье мы шаг за шагом проведем вас через методы, и к тому времени, когда вы закончите ее читать, вы будете готовы с комфортом использовать их в своем следующем HTML-проекте.
Создание HTML-кнопки с помощью элемента Button
Один из самых простых и легких способов создать кнопку на веб-странице — 9.0003 с помощью элемента
Следующий пример покажет нам, как легко его создать.
Это просто создаст большую кнопку по умолчанию в середине вашей веб-страницы. Следовательно, каждая кнопка, которую вы создаете , нуждается в определенных свойствах CSS, которые будут стилизовать вашу кнопку. В случае с HTML-кнопкой они необходимы, потому что каждой кнопке нужен определенный стиль и правильное расположение.
— Добавление свойств CSS
Лучший способ стилизовать любой HTML-элемент — добавить определенные свойства CSS. Существует множество атрибутов стиля, которые вы можете использовать, и в соответствии с вашими потребностями все они одинаково важны. Мы собираемся продолжить работу над предыдущим примером, показав вам, какие лучшие свойства CSS для добавления .
Взгляните на следующий пример и убедитесь, насколько просто назначить стиль CSS:
| body { background-color: #fff000; дисплей: гибкий; элементов выравнивания: по центру; выравнивание содержимого: по центру; поле: 0 авто; высота: 150вх; |
Добавив этот простой синтаксис CSS, вы можете отрегулировать положение кнопки по вертикали и горизонтали. Кроме того, вы можете изменить цвет, настроить высоту и изменить поля. Тем не менее, даже после добавления свойств CSS ваша кнопка не работает. В следующем разделе мы увидим, что вам нужно сделать, чтобы ваша HTML-кнопка стала активной.
В следующем разделе мы увидим, что вам нужно сделать, чтобы ваша HTML-кнопка стала активной.
– Добавление JavaScript
Ни одна кнопка не будет полноценной без некоторых атрибутов JavaScript. Встроенный JavaScript позволяет сделать эту кнопку отзывчивой и назначить определенную функцию после нажатия на нее. Есть много функций, которые вы можете выполнять, поэтому мы рассмотрим очень распространенную.
В следующем примере показано, как отобразить окно предупреждения в браузере:
Вы добавляете код JavaScript внутрь открывающего элемента кнопки и пишете содержимое окна предупреждения в скобках.
После того, как вы объедините все предыдущие шаги, вы сможете создать стилизованную и отзывчивую HTML-кнопку , включающую все необходимые элементы. Теперь давайте перейдем к следующему способу добавления кнопки.
Создание HTML-кнопки с использованием привязной ссылки
Второй метод, который вы можете использовать для добавления кнопок в HTML-документ, — это путем реализации привязной ссылки. Несмотря на то, что в основном этот элемент используется для добавления ссылок, вы можете использовать определенные свойства CSS, чтобы стилизовать его таким образом, чтобы он выглядел как кнопка. Самым большим преимуществом этого метода является то, что вам не нужен JavaScript, если вы хотите разместить ссылку где угодно.
В следующем примере мы создадим якорную ссылку:
| Общайтесь с людьми |
Этот простой пример показывает, что вы можете включить конкретную ссылку на любую веб-страницу, используя только элемент привязки. Однако нам нужно назначить определенные свойства CSS , чтобы она выглядела как настоящая кнопка HTML.
— Добавление свойств CSS к якорной ссылке
Несмотря на то, что ранее созданная вами ссылка функциональна и будет работать, она не выглядит как кнопка. Мы собираемся показать вам, какие свойства вам нужно добавить в синтаксис CSS 9.0003 для наилучшего оформления
| a { text-decoration: none; граница: 0,7px сплошная #fff; цвет: #fff; фон: #f0f0f0; отступ: 7px; радиус границы: 2 пикселя; } |
Приведенные здесь свойства можно легко изменить в соответствии с вашими потребностями. Однако, просто включив этот синтаксис CSS в элемент привязки, вы успешно создали адаптивную HTML-кнопку 9.0004 . Цель этих свойств CSS — имитировать внешний вид настоящей кнопки . Как мы уже говорили, самым большим преимуществом является то, что вам не нужно добавлять JavaScript, поэтому вы можете пропустить этот шаг.
Использование типа ввода «Кнопка»
Тип ввода «Кнопка » ведет себя точно так же, как элемент кнопки HTML. Если вы включите этот синтаксис в свой HTML-документ, вы успешно создали кнопку HTML. Тем не менее, мы собираемся показать вам, в чем разница между этими двумя.
Если вы включите этот синтаксис в свой HTML-документ, вы успешно создали кнопку HTML. Тем не менее, мы собираемся показать вам, в чем разница между этими двумя.
Во-первых, ввод кнопки — это пустой элемент , то есть у него нет закрывающего тега. Он включает только открывающий тег.
Второе отличие заключается в добавлении контента. Так как это пустой элемент, вы не можете записать содержимое между открывающим и закрывающим тегами, поэтому куда его следует включать? Ответ очень прост и требует использования атрибута value. Просто
Следующий пример покажет нам, насколько легко его использовать.
Как видите, это самый простой и наименее сложный способ создания кнопки . Все, что вам нужно для создания, включено в один тег. Тем не менее, вы по-прежнему должны добавить определенные свойства CSS и JavaScript
Тем не менее, вы по-прежнему должны добавить определенные свойства CSS и JavaScript
Использование типа ввода отправки
И последнее, но не менее важное: у нас есть тип ввода отправки . Этот метод, как и ввод с помощью кнопки, требует только одного тега, поскольку он считается пустым элементом. Даже то, как это работает, очень похоже. Опять же, внутри вашего элемента ввода вы должны включить несколько атрибутов, включая ввод ввода и значение.
Обратите внимание на следующий пример и обратите внимание, насколько они похожи.
Совершенно очевидно, что разница заключается в значении атрибута типа. Опять же, вы по-прежнему должны включать определенные свойства CSS для оформления визуального вывода кнопки HTML . Но что это означает для настоящей HTML-кнопки и чем они так отличаются? Давайте продолжим и узнаем.
Но что это означает для настоящей HTML-кнопки и чем они так отличаются? Давайте продолжим и узнаем.
— Разница между типами ввода «Кнопка» и «Отправить»
Ввод отправки обычно используется для отправки определенных данных после нажатия кнопки . Этот ввод обычно используется внутри элемента формы. Следовательно, это означает, что вам не нужно добавлять какой-либо JavaScript, чтобы сделать эту кнопку отзывчивой. С другой стороны, для ввода с помощью кнопки требуется JavaScript, потому что он никуда не отправляет данные.
Оглядываясь назад на то, что важно
Использование HTML и CSS обычно означает, что есть несколько способов сделать одно и то же, как объяснялось в этой статье о создание HTML-кнопок. Эти различные методы, которые мы также обсуждаем в нашем обзоре ниже, позволяют вам проявлять творческий подход и означают, что вам не нужно беспокоиться о них при работе над вашим следующим проектом:
- Кнопка HTML представляет собой интерактивную поверхность на вашей веб-странице.

- Есть четыре основных функции HTML-кнопки, которые вы можете использовать
- Существует четыре метода создания HTML-кнопок
- Все методы требуют добавления определенных свойств CSS
- Несмотря на CSS, некоторые методы требуют добавления JavaScript
- Отправка HTML и ввод с помощью кнопки очень похожи
Создать кнопки в HTML можно многими другими способами, но в этой статье описаны наиболее практичные из них. В конце концов, все сводится к экспериментам и работе с кодом, потому что это лучший способ узнать, как правильно реализовать их в любом HTML-документе.
- Автор
- Последние сообщения
Должность — это все
Должность — это все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (посмотреть все)
Кнопки и всплывающие окна — How to Canvas
Автор Шон Нуфер
HTML-кнопки
Если вы ищете способ улучшить навигацию по курсу Canvas помимо использования стандартного синего текста с гиперссылками, то создание HTML-кнопок может помочь вам создать интересные взаимодействия для ваших студентов. Вы можете привязать кнопки к внешнему навигационному содержимому курса Canvas (например, страницам, модулю, журналу оценок и т. д.), веб-страницам, документам для загрузки или даже ссылке на электронную почту (т. е. при нажатии кнопки будет создано электронное письмо).
Вы можете привязать кнопки к внешнему навигационному содержимому курса Canvas (например, страницам, модулю, журналу оценок и т. д.), веб-страницам, документам для загрузки или даже ссылке на электронную почту (т. е. при нажатии кнопки будет создано электронное письмо).
Пример кнопок навигации и информации на домашней странице
Используя встроенный CSS-код Canvas, мы можем использовать классы, чтобы помочь определить размер и цвет кнопок, используя очень простой HTML-код. Мы рассмотрим три компонента кнопки Canvas:
Классы кнопок — размер и цвет
Текст кнопки (например, программа, домашняя страница курса, загрузка документа)
Гиперссылка — что происходит, когда учащиеся нажимают вашу кнопку
Чтобы создать кнопку, вам потребуется доступ к HTML-редактору вашей страницы Canvas. Кнопки технически являются гиперссылками. Так что, если хотите, вы можете выполнить этот первый шаг в редакторе Rich Content Editor. Введите слова, которые вы хотите для кнопки, и гиперссылка на них. Например, если бы мне нужна была кнопка с надписью «Домой», я бы набрал ее и дал гиперссылку на то место, где «Дом» находится в вашем курсе. Этот код может выглядеть примерно так в вашем HTML-редакторе:
Так что, если хотите, вы можете выполнить этот первый шаг в редакторе Rich Content Editor. Введите слова, которые вы хотите для кнопки, и гиперссылка на них. Например, если бы мне нужна была кнопка с надписью «Домой», я бы набрал ее и дал гиперссылку на то место, где «Дом» находится в вашем курсе. Этот код может выглядеть примерно так в вашем HTML-редакторе:
Вы замените URL-адрес (https://…) своим собственным URL-адресом — возможно, ссылкой на ресурс в ваш курс Canvas или внешний веб-сайт. Теперь у вас есть гиперссылка, и вам нужно добавить код, чтобы она выглядела как кнопка. Кнопки холста на самом деле представляют собой просто стилизованные гиперссылки. Чтобы преобразовать вашу гиперссылку в кнопку, вам нужно будет добавить этот код к тегу привязки ( ): class=»btn». Теперь ваш код будет выглядеть так:
Вам нужно будет добавить еще два класса к вашей кнопке. Во-первых, вам нужно определить размер вашей кнопки. В основном размеры мини, малый, средний и большой. Средняя кнопка на самом деле относится к классу под названием «группа» и имеет менее закругленные углы, чем большая кнопка.
Во-первых, вам нужно определить размер вашей кнопки. В основном размеры мини, малый, средний и большой. Средняя кнопка на самом деле относится к классу под названием «группа» и имеет менее закругленные углы, чем большая кнопка.
Код этих кнопок такой:
Теперь объедините этот код с нашей исходной кнопкой. Я возьму большую кнопку и придумаю это:
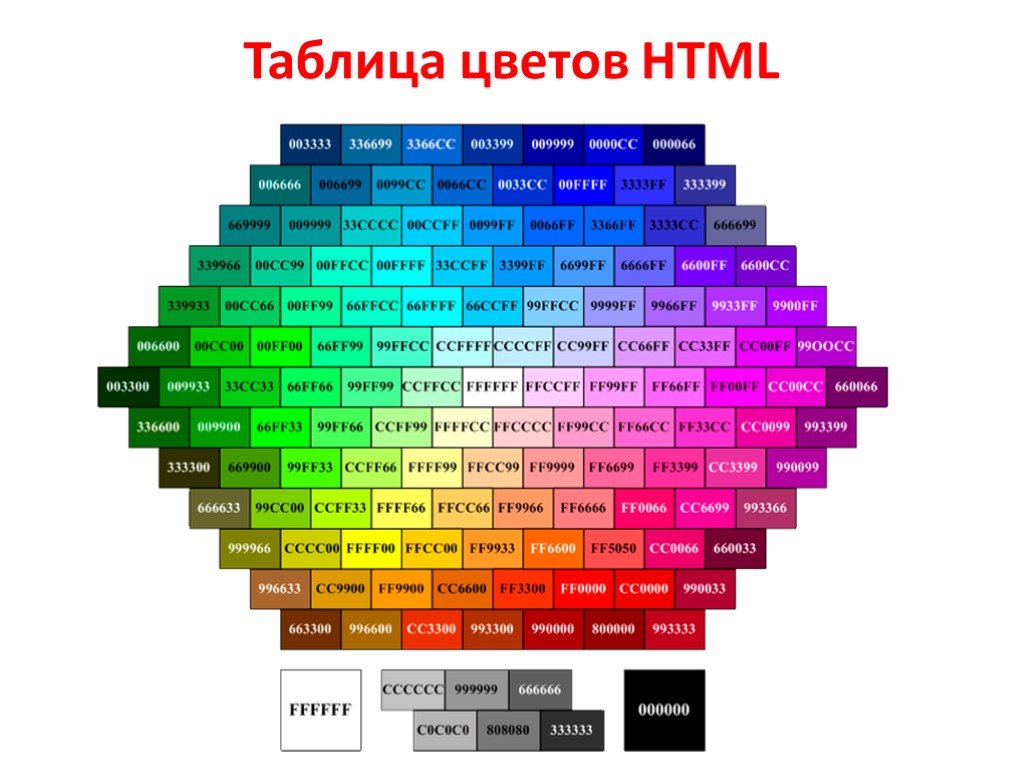
Это даст мне большую серую кнопку, на которую можно щелкнуть. привести моих учеников на веб-сайт (например, на объявление Canvas или на страницу заданий). Canvas имеет ограниченное количество цветов в руководстве по стилю для кнопок. Используя нашу текущую кнопку «Домой», ниже приведены различные варианты цвета и их код (обратите внимание, кнопки являются снимками экрана и не являются реальными кнопками на этом веб-сайте):
Всплывающие окна!
Следующим элементом, который мы рассмотрим, является создание всплывающего окна. Вместо кнопки, которая перенаправит вашего ученика на страницу курса или веб-страницу, вы можете создать нажимаемую кнопку, которая будет отображать окно содержимого на экране. Поле имеет ширину 300 пикселей, и вы можете разместить любые элементы: текст, изображения, гиперссылки и т. д.
Всплывающие окна в Canvas немного сложны, но их можно сделать с помощью довольно простого кода HTML в редакторе HTML. Первое, что вам нужно сделать, это создать гиперссылку на всплывающее окно в коде кнопки. Это делается путем указания URL-адреса в теге привязки для перехода к определенному месту на веб-странице. Таким образом, код будет выглядеть примерно так:
В этом случае URL-адрес #professor. Вы можете называть его как хотите — вам просто нужно поставить перед ним хэштег.