Редактор для создания HTML5 игр / itProger
Разработка игр на HTML5 появилась уже давно и уже сейчас есть множество потрясающих проектов. Мы расскажем про специальный редактор для создания таких HTML5 игр.
Кто мог подумать несколько лет назад, что HTML станет настолько крупным и мощным языком разметки, что даже игры будут писаться на нем. Сегодня в Интернете можно найти множество потрясающих и захватывающих дух игр на HTML5.Небольшой список таких игр приведен ниже:
С приходом новых возможностей появлялись и новые технологии, которые позволяли создавать такие игры. В этой статье мы познакомимся со специальным редактором, на котором вы сможете с легкостью писать подобные проекты.
Game Coder
Программа Game Coder позиционируется как кросс-платформенная программа для создания игр на основе HTML5 и при помощи языка программирования JavaScript.
Программу можно установить как на Windows, так и на другие платформы такие, как: Mac, Linux и даже Андроид. Все что вам потребуется для установки IDE это скачать его и установить на ваш компьютер/телефон.

В редакторе есть множество встроенных компонентов, которые помогают отслеживать ошибки, а также подсказывают по поводу кода. Кроме того, сам редактор полностью бесплатный и вы можете скачать его и пользоваться им без приобретения лицензии. Также, если он вам понравиться и вы захотите поддержать разработчиков, то вы можете все же купить лицензию и продолжить пользоваться средой разработки.

Установка программы
Установка не требует каких-то особых знаний. Тем не менее, если что-то не получается, то вы можете посмотреть специальный видео урок по установке данной среды разработки:
Особенности среды разработки
Среда имеет Debugger, а также консоль для вывода различных сообщений. Это позволяет следить за кодом и за возможными ошибками в нем. Есть встроенный визуальный редактор объектов, благодаря которому можно намного быстрее и качественнее создавать игры на HTML. Он позволяет создавать игровые локации и настраивать эффекты в пару кликов. Также имеет встроенный дизайнер уровней.

Для создания мультиплеерных проектов или же игр, которые должны связываться с сервером здесь есть встроенный терминал, который поддерживает все стандартные команды. Также есть поддержка серверов от PHP и NodeJS.

В IDE присутствуют также весь стандартный набор дополнений: автоматическое завершение строк кода, подсветка кода различными цветами, менеджер проектов подсветка ошибок в коде до выполнения программы, поддержка различных тем, а также FTP соединения.

Из интересных фишек можно также выделить моментальную возможность поиска ошибок в Google или Яндекс. Кроме того, вы можете писать код в «живом» режиме с моментальными изменениями.

Редактор быстрый и позволяет создавать игры буквально за 5-10 минут. Ниже вы можете посмотреть видео с созданием небольшой игры в Game Coder за пару минут:
Выбираем простые в изучении, Facebook-совместимые и свободные движки для создания игр на JS и HTML5.
https://d2xzmw6cctk25h.cloudfront.net/post/1709/og_cover_image/d1d61d467f731daa8c6c57f9b9caf10c

Если вы только начали программировать и хотите написать мобильную и/или кроссплатформенную игру, беритесь за JS. Связка HTML+JavaScript работает везде. С фреймворками типа Electron на ней даже можно строить десктопные приложения.
Взгляните на 5 движков, с которым работа над игрой — в радость. Все они на момент написания статьи бесплатны и имеют открытый исходный код (open source). А еще — позволяют делать игры для Facebook. У каждого движка есть песочница, чтобы писать и тестировать код онлайн!
Для веб-разработчика создание HTML5-игры — повод ближе узнать Canvas и WebGL, поработать с 2D- и 3D-графикой в браузере. Это еще и урок оптимизации, ведь интерактивные красивости должны съедать как можно меньше памяти.

Эту библиотеку используют в качестве игрового движка, но на самом деле у нее более широкое применение. Она упрощает вывод интерактивной 2D-графики и анимации в любых приложениях на базе HTML5. Поэтому рекомендую веб-разработчикам присмотреться к Pixi.
Для рендеринга PixiJS может использовать как WebGL, так и стандартный Canvas. Но первый работает заметно быстрее, особенно когда нужно одновременно анимировать сотни и даже тысячи объектов. Скорость достигается за счет того, что WebGL — инструмент низкоуровневый. А значит без дополнительных фреймворков кодить для него трудоемко: нужно прописывать каждую мелочь в управлении текстурами и шейдерами. И здесь на сцену выходит PixiJS, который берет это на себя.
Тест производительности — разработчики назвали его Bunnymark. Вы можете сотнями добавлять на сцену шустрых разноцветных кроликов и следить, как меняется кадровая частота (FPS) — то есть как быстро идет рендеринг. На слабеньком нетбуке я получила частоту 29–30 кадров в секунду даже при безостановочном насыпании 25 000 кроликов на сцену. При этом анимация уже добавленных прыгунов быстро восстанавливалась до скорости 30 кадров секунду даже при наличии 75 000 мелких кролей на экране. На хорошей машине можно получить FPS на уровне 40–60+. Показатели зависят от видеокарты и браузера.
Песочница — интерактивная библиотека, где можно поиграть с заготовками кода. На сайте движка вы найдете более 60 готовых примеров работы с видео, текстом, графическими эффектами, текстурами, спрайтовой и скелетной анимацией. Скачать заготовку можно в один клик. Код подробно откомментирован — все понятно, даже если вы учите JS со вчерашнего дня. Если официальных примеров мало, загляните в папку examples GitHub-репозитория, куда участники сообщества добавляют собственные наработки. При желании можете пополнить ее своим вкладом.
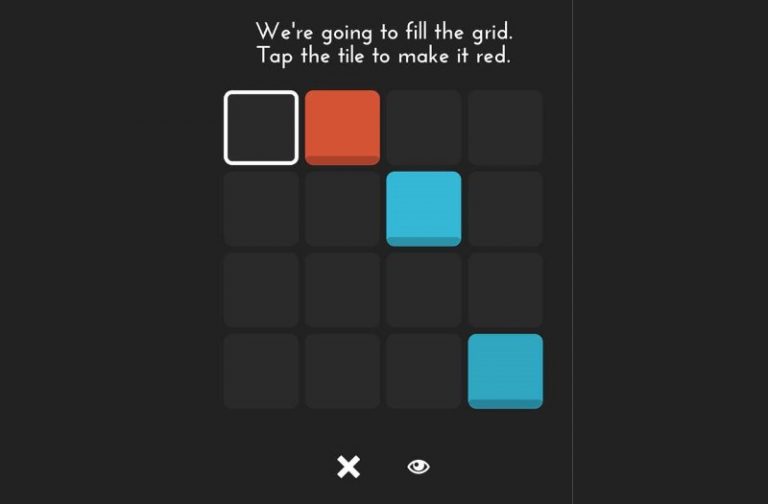
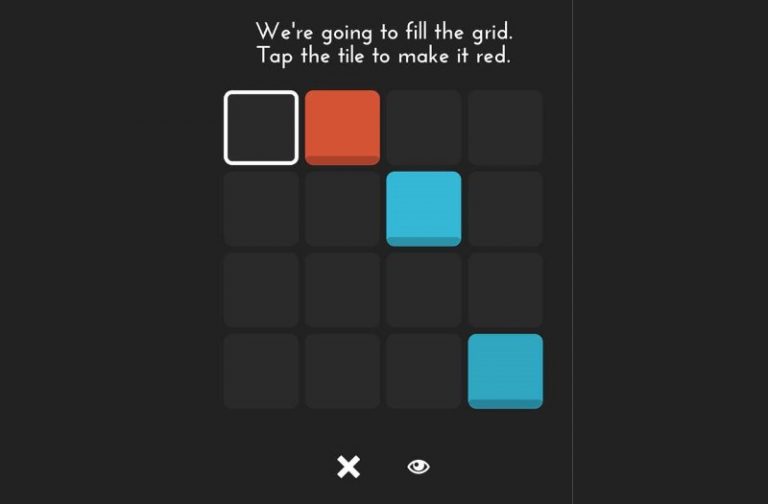
Доступность. В PixiJS есть функции, которые помогают адаптировать игру для людей с нарушениями зрения. Основа доступности — озвучивание экрана и поддержка клавиатурного управления наряду с «мышиным» и тактильным.
Взгляните на эту демку. Вы можете зажигать лампочки кликом мышки по нужной дощечке (вариант для зрячих) или же выбирать дощечки клавишей Tab, а лампочки включать нажатием Enter (вариант для незрячих и слабовидящих).
Исходники на Github.
Сообщество: живое и общительное — обитает в основном на форуме HTML5GameDevs, куда можно обращаться с вопросами.
Плюсы: Стабильно быстрый 2D-рендеринг даже на слабых машинах (при условии, что браузер поддерживает WebGL). Низкоуровневость — ниже только чистый JS, так что работа движка очень прозрачна. Кроссплатформенность, поддержка тачскрина. Удобная песочница, подробная документация на английском языке, понятный вводный курс для новичка. Движок хорош для создания небольших казуальных 2D-игр для мобильных устройств и ПК.
Минусы: в сравнении с движками, заточенными именно под игры, предлагает меньше инструментов «из коробки». Мало руководств на русском языке.

Игровой движок для настольной и мобильной разработки на JS и TypeScript. Работает на основе PixiJS — использует его для визуализации сцен. Следовательно, опирается на тот же шустрый WebGL с возможностью отката на Canvas в устаревших браузерах.
Сейчас параллельно существуют две версии движка: Phaser 2 и Phaser 3. «Трешка» увидела свет 13 февраля 2018 года. По заявлению разработчиков, они полностью переписали движок, чтобы придать ему модульную структуру и сделать data-ориентированным. Знакомство с новой версией пока осложняется нехваткой документации и действующих примеров. Но работа в этом направлении идет полным ходом: уже есть базовое руководство, урок «Делаем первую игру на Phaser 3» и экспериментальная лаборатория примеров. Примеры пока с дисклеймером «Извините, может не работать». Поэтому когда люди сегодня говорят о Phaser, они обычно имеют в виду Phaser 2.
Песочница отличается фантастическим числом интерактивных примеров и заготовок — на момент написания статьи их 685! Это гораздо больше, чем у PixiJS и большинства других движков. Код можно быстро скачать в виде .zip- или .tar.gz-файлов или клонировать в GitHub. Также доступны такие фишки, как мобильный предпросмотр сцены и сменные темы оформления для редактора кода.
Игровая витрина с проектами пользователей — быстрый способ оценить возможности движка и вдохновиться на что-то свое. Можно отдельно вывести игры с пометкой STAFF PICK («Выбор команды [Phaser]»).
Исходники: на GitHub.
Сообщество: большое и активное. Для общения есть каналы в Slack и Discord, а также ветки по Phaser 2 и 3 на форуме HTML5GameDevs. Новости можно узнавать в Twitter и из еженедельной рассылки. На русском языке уроков и статей хоть и не море, но больше, чем о PixiJS. Например, на хабре есть любопытные статьи «Разработка браузерной онлайн-игры» и «Обучающая игра за неделю, или попытка таймкиллера по английскому».
Плюсы: перспективный движок, оптимизированный под мобильные платформы. Очень прост в освоении благодаря пошаговым инструкциям для новичка. Тонны примеров, постоянно выходят новые уроки и руководства.
Минусы: последняя версия — Phaser 3 — еще сырая. Плагины и утилиты к движку стоят в среднем 20$ и поддерживают только Phaser 2. У второй версии движка есть неочевидные настройки, которые трудно изменить — например, скорость движения объектов автоматически подстраивается под FPS (см. статью «История участия в Game Jam» на хабре).
Вебинар GB: «Создание игр на JavaScript с помощью Phaser».

Для разработки браузерных 3D-игр этот фреймворк так же значим, как Pixi — для 2D. Работа с мешами, освещением, материалами, физикой, позиционным звуком — вот это все — продумано, задокументировано, снабжено интерактивными примерами. С Babylon можно делать игры для Android, iOS и десктопных браузеров. Наряду с JS поддерживается TypeScript.
Движок дружелюбен к новичкам, но без сюсюканья: вас не заманивают красивыми картинками. Первое, что радует глаз в разделе документации — интерактивный Get Started, который меняется в зависимости от выбора языка (JS/TS). Вы можете сходу оценить список возможностей и доступных расширений, поиграть с примерами, посмотреть видеоуроки — например, вводное занятие для начинающих (на английском с французским акцентом).
Для первого знакомства отлично подойдет пошаговый текстовый курс Babylon 101. Но это не для тех, кто хочет «мегаигру за 30 минут». Нужно быть готовым читать, вникать, экспериментировать.
Песочница: у движка очень удобный редактор кода (Playground) с мгновенным предпросмотром и прослушиванием (если речь о звуке, в том числе позиционном). Здесь можно писать с нуля или редактировать код примеров и заготовок. Еще одна фишка песочницы — компонент Inspector для быстрой отладки кода.Также есть Sandbox — онлайн-просмотрщик 3D-сцен и моделей, куда можно перетаскивать файлы с жесткого диска.
Игровая витрина на главной странице движка содержит более 100 красочных сцен, игр и демонстраций.
Исходники: на GitHub.
Сообщество: активное — новые сообщения на форуме появляются каждый час. В Рунете по движку много уроков, статей и переводов. Пример с хабра: «Создание шейдеров на основе Babylon.js и WebGL: теория и примеры».
Плюсы: мощный, бурно развивающийся движок со множеством онлайн-инструментов, готовых рецептов и ресурсов. Среди расширений — 60 заготовок для создания эффектов (огня, травы, частиц, меха и других), генерации ландшафта, работы с GUI и прочего. Команда регулярно фиксит баги, найденные сообществом.
Минусы: требует времени на изучение, бывают ошибки при импорте 3D-моделей из Blender и Autodesk 3ds Max.

Если вы хотите делать игры для Facebook, знайте, что Egret — в числе официально рекомендованных для этого движков. Китайский фреймворк позволяет создавать кроссплатформенные 2D-игры, которые адаптируются под размер экрана.
Лично мне нравится, что документация, инструкции по установке, примеры и справка по API доступны с одной страницы. Все это, включая комментарии в коде, добросовестно переведено на английский. НО! Языковой ступор настигает при запуске среды Egret Launcher — интерфейс на китайском. Спасают англоязычные руководства.
Параллельно с развитием 2D-движка готовится к релизу Egret Engine 3D. Пока оценить работу с трехмерной графикой можно только по приглашениям в режиме закрытого бета-теста. Из громких обещаний 3D-версии — плагин, конвертирующий заготовки из Unity 4 и 5 в сцены HTML5.
Песочница: простая и удобная — с ~50 примерами, предпросмотром на экране смартфона, возможностью быстро скачать свой код или сбросить изменения. Каждый пример также доступен по QR-коду.
Игровая витрина: около 20 разношерстных проектов, которые открываются по клику или QR, плюс еще десятка красочных мобильных игр — только по QR. Все на китайском, но казуалки интуитивно понятны (например, «Веселая Кухня»), чего не скажешь о карточной игре, комиксе-слайдере и сюрреалистическом непонятно-чем.
Исходники: на GitHub.
Сообщество: По сведениям разработчиков, 75% китайских игроделов, работающих с HTML5, используют Egret. Среда выполнения Egret-приложений за время существования движка была установлена более чем на 500 миллионах мобильных устройств. В Twitter и Facebook новости движка появляются минимум пару раз в месяц. На GitHub можно наблюдать жаркие дискуссии участников проекта — на китайском.
Плюсы: регулярные обновления, совместимость с инструментами Egret (визуальным редактором кода Egret Wing, анимационной платформой DragonBones, менеджером игровых ресурсов ResDepot и другими). Есть архив старых версий движка с описанием изменений на английском.
Минусы: интерфейс лаунчера и игр-примеров — на китайском. Лаунчер для Windows работает только с 64-битными системами. Заготовки в песочнице — очень простенькие, пока нет поддержки 3D. Документация или подробное описание на русском отсутствуют — единственная статья вышла на хабре в 2015 году.

Еще один перспективный китайский движок с амбициозной задумкой. Позволяет создавать 2D-, 3D-, AR- и VR-игры для Android, iOS, ПК и даже консолей! Да, приложения виртуальной реальности на JS — это неплохо придумано. Кстати, для этого движка можно еще писать на TypeScript и ActionScript.
Фишка в том, что вы пишете код один раз и можете получить результат в виде HTML5, Flash или мобильного приложения. Движок умеет работать с векторной графикой, растровыми шрифтами, скелетной анимацией, частицами, физикой. Еще он совместим с упомянутой выше системой анимации DragonBones. Есть свои средства работы со звуком — на основе OpenAL и HTML5 Audio.
LayaAir использует свой формат 3D-моделей (.lm). На сайте разработчика есть плагин для конвертации игровых объектов Unity3D в .lm-файлы. Об устройстве и настройке 3D-сцены в LayaAir читайте здесь, а о переносе сцен из Unity — тут.
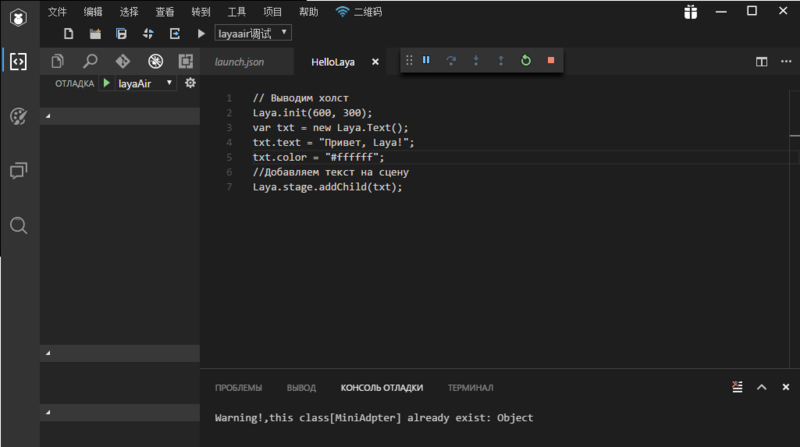
У LayaAir своя IDE со встроенными редакторами кода, UI, сцен, покадровой анимации, частиц. Также в LayaAirIDE есть средства для упаковки игры во Flash или нативное приложение. Минус в том, что часть пунктов интерфейса в среде разработки не переведена. Контекстные меню, некоторые подсказки и названия закладок автоматически переводятся на русский или другой основной язык вашей системы. Сообщения и предупреждения в отладочной консоли — на английском. В итоге получаем такую картинку:

Если вы изначально пишете для мобильных устройств, скачайте набор LayaNative SDK, где есть средства тестирования и пересборки HTML5 для запуска на планшетах и смартфонах.
Есть документация и справка по API на английском. От сайта впечатления неоднозначные — многое переведено, но не сразу находится. Совет: если перевода нет на сайте, ищите его на GitHub — и наоборот. Критически важные разделы, в том числе страница загрузки движка — переведены полностью.
Песочница — более сотни примеров (в основном простеньких). Можно редактировать код «на лету». Интерфейс большей частью переведен на английский, а вот комментарии в коде остались на китайском.
Игровая витрина — в Википедии пишут, что на движке сделана минимум сотня игр. На сайте представлено около 30 мобильных игр в 2D и 3D. К сожалению (для меня), все они на китайском языке и доступны после регистрации в игровой секции одного очень популярного китайского портала. Но есть и хорошие новости. Для оценки производительности в вашем браузере — смотрите демо в 2D, 3D и VR. Также можно заценить простенький шмап.
Сообщество: китайские товарищи общаются на форуме, который работает по принципу «Вопрос–ответ» и более-менее переводится Гугляндексом.
Исходники: на GitHub. Обратите внимание, что свободен только движок LayaAir, а весь фреймворк LayaBox с тонной дополнительных инструментов и примочек имеет лицензию Freeware.
Плюсы: поддержка 3D, виртуальной и дополненной реальности. Возможность создавать нативные приложения. Совместимость с Unity. Набор бесплатных дополнительных инструментов. Движок активно развивается.
Минусы: IDE на китайском (но есть англоязычная справка по настройке), сайт переведен частично и сыроват. Иногда посреди английского мануала тебя направляют в китайскую секцию сайта, хотя есть переведенная. Раздел Developers Community на момент написания статьи не работал. Материалов для новичков маловато: платные онлайн-курсы на китайском не в счет. На русском пока вообще ничего нет.
Что еще почитать/посмотреть о создании игр на JS
Вебинар «Разработка 2D-realtime игры на JavaScript» — работа на чистом JS — без фреймворков.
Вебинар «Пишем HTML5-арканоид на чистом JavaScript и Canvas» — создание игры с нуля за 2 часа.
Статья «6 интересных багов, с которыми я столкнулся, пока делал игру для „ВКонтакте”» — что бывает, когда отказался от PixiJS для рендеринга.
Вебинар «Основы работы с Immutable.js» — как JS-библиотека для работы с иммутабельными данными помогает делать игры.
Вебинар «Разработка без бюджета: что нужно знать, чтобы не потратить год жизни впустую».
Статья «Создаем игру для самых маленьких на Phaser в Intel XDK» — подробно описывает первые шаги в работе с движком, дает советы, где брать ресурсы.
Статья «Трехмерная графика в вебе» — о WebGL и библиотеках для работы с ним.
Вебинар «Как придумать популярную игру?» — не только на JS.
Статья «Многопользовательский онлайн-шутер на WebGL и asyncio» — клиентская часть на BabylonJS, серверная — на Python.
На чём делать HTML5 игры? — Cyber Code
С уходом Flash из браузеров необходимость делать браузерные игры на чём-то другом возросла чуть больше чем полностью. В технологиях альтернативы нет, она одна — HTML5 технология.
И для того чтобы начать делать HTML5 игры, хорошо бы сначала выбрать средство для этого, благо что выбор в HTML5 движках и фреймворках для игр имеется)
Сначала рассмотрим HTML5 движки и фреймворки хорошо подходящие для создания 2D игр, а потом рассмотрим для 3D.
Стоит рассказать про технологии рендера HTML5, их две: canvas и WebGL. Суть разницы: canvas — это для отображения 2D и работает без проблем практически во всех браузерах, а WebGL — это для рендера 3D и может работать не во всех браузерах.
Для HTML5 2D пару лет назад было очень важно чтобы движок умел рендерить в canvas, а не только в WebGL, т.к. порталы игр брали игры только на canvas. Но сейчас ситуация меняется и WebGL становится более обыденным и показателем большой скорости рендера в сравнение с canvas. Но если вы делаете 2D HTML5 игру, то на всякий случай она должна уметь рендериться в canvas — вдруг спонсор не захочет WebGL.
На просторах инета я нашёл вот такую таблицу популярности HTML5 2D движков: https://html5gameengine.com
Коротко рассмотрю топ из этой таблицы в своём порядке)
| Основной фишкой PixiJS является скорость рендера. Авторы утверждают, что на данный момент это самый быстрый движок рендеринга 2D. В основном используется WebGL рендер везде где это возможно и лишь для старых браузеров автоматически включается рендер в canvas. На оф. сайте есть кучка примеров и документация. Движок является выбором многих больших контор и я думаю можно быть уверенным, что они знают что делают. Стоит сказать, что если сравнивать пикси с более игровым движком (например фейзером), то в пикси вам понадобиться самим находить и подключать такие библиотеки как физику, твининг и т.п. Если же вы хотите, чтобы такие базовые вещи были уже сразу из коробки, то прошу к ознакомлению с Phaser-ом. | |
| Phaser — HTML5 игровой движок с открытым исходным кодом. Он хорошо поддерживается Ричардом Дэви и сообществом вокруг него. Для рендера используется PixiJS, так что он может рендерить в canvas или webGL по выбору и за скорость можно не беспокоиться. Тонны примеров на оф. сайте, огромное комьюнити и отличный форум. под капотом уже есть пара физических движков, библиотека для твининга, библиотека математики, тайл-мапинг и многое другое что вы можете сами посмотреть в разделе примеров. Есть готовые шаблоны в MS Visual Studio для новых проектов Phaser с использованием языка TypeScript. Я выбрал этот движок после долгих раздумий между CreateJS, PixiJS и Phaser и остался доволен. После Haxe+OpenFL пришло приятное ощущение, что я занимаюсь разработкой игры, а не костылями для разработки игры) Я сразу решил использовать TypeScript и был приятно удивлён, что в MSVS есть готовые шаблоны проектов. | |
| ImpactJS занимает топовые места рейтинга HTML5 Canvas Game Engine с самого 2010 года, когда он и появился на публике. Это игровой движок на JavaScript. Поставляется вместе с Ejecta Framework, который помогает публиковать игры на iOS и tvOS. Ejecta берет исходники в js и компилит его под OpenGL. По словам разработчиков игры не будут отличаться от нативных игр на Objective-C. Особенностью является наличие родного редактора уровней, который называется Weltmeister. В нём можно определять и использовать игровые объекты, например враги, NPC, тригеры и т.п. вплоть до связывания их в логические цепи. Но такие прелести уже не бесплатны, ImpactJS стоит $99 USD. Но, если всё взвесить, то я думаю эта сумма отобьётся и оправдается после 1-2 проданных игр. Сам я опыта с импактом не имел, но на вид он мне нравится. | |
| Преимуществом фреймворка CreateJS является то, что он достаточно унифицирован под браузеры и его поддерживают Adobe пр., т.е. это некая гарантия (наверно), что фреймворк будет обновляться и выдавать минимум багов в бразуерах. Хотя мы то с вами знаем, что поддержка Adobe ничего не значит) Ну а если серьёзно, то фреймворк выглядит опрятным и я знаю минимум 2-х человек, которые его полюбили и не собираются перелазить на что-то даже более удобное, например на Phaser. Беспрепятственное встраивание любого API, ads и пр. | |
| Construct 2 знаменит тем, что даёт возможность что-то сделать не требуя от творца глубоких навыков программирования, а т.е. является именно конструктором, от этого и популярный. Парадигма «конструктора без кода», например, мне, как программисту, не нравится, т.к. я могу не мало потерять в гибкости своей программы на разных этапах. Представьте, что вы делали игру месяц, идёт процесс продажи вы уже договорились со спонсором, нужно встроить его API в игру и тут вы понимаете, что фиг его знает как встроить API на js в этом конструкторе. |
Теперь рассмотрим на чём можно делать HTML5 3D игры.
| Unity 5 — один из лучших движков для создания 2D и 3D-игр так же поддерживает экспорт в HTML5 WebGL. Я думаю будет не мало Unity WebGL игр на порталах, которые уже начали бодро закупать 3D WebGL. Вы можете попробовать демо-версию Unity WebGL здесь. Стоимость: Бесплатная / Платная лицензии. | |
| Unreal Engine 4 представляет собой набор интегрированных инструментов для разработчиков игр для разработки и создания игр, он так же, как и Unity, поддерживает экспорт в HTML5 WebGL начиная с версии 4.7. Стоимость: Бесплатная / Платная лицензии. | |
Three.js — легковесная кроссбраузерная библиотека JavaScript, используемая для создания и отображения анимированной компьютерной 3D графики при разработке веб-приложений. Three.js скрипты могут использоваться совместно с элементом HTML5 CANVAS, SVG или WebGL. Исходный код расположен в репозитории GitHub. | |
| Babylon.js — легковесный кроссбраузерный JavaScript-фреймворк, использующий API WebGL для отображения 2D и 3D-графики в браузере без использования каких-либо сторонних плагинов и дополнений. Babylon.js использует элемент HTML5 Canvas. Фреймворк распространяется под лицензией Apache 2. Исходный код расположен на GitHub. Фреймворк был разработан Дэвидом Катушем (David Catuhe), Дэвидом Руссе (David Rousset), Пьером Ларард (Pierre Lagarde), и Мишель Руссо (Michel Rousseau), а также независимыми сторонними разработчиками. |
На тему сравнения Three.js и Babylon.js есть не плохая статья на хабре: Игровой мир WebGL или Three.js vs Babylon.js.
Я надеюсь этого обзора хватит чтобы определиться с выбором. Посмотрите сайты, примеры, а так же другие движки.
Для себя я выбрал Phaser для создания 2D HTML5 игр. А для 3D HTML5 я бы взял Unity.
Поделиться ссылкой:
Похожее
24 игры, созданных при помощи языка HTML 5
Было время, когда при создании браузерных игр не обходилось без флеш-технологий. Но развитие не стоит на месте и с каждым годом веб-программирование становится все более прогрессивным. Об этом свидетельствует тот же HTML 5, который непросто считается языком разметки, а как отдельной платформой с открытым исходным кодом. В статье представлена небольшая подборка игр, созданных при помощи только веб-технологий таких, как JavaScript, WebGL, HTML 5 и работающих во всех современных браузерах.
1. HexGL
Жанр: Гонки, Аркада
Увлекательные гонки на космическом корабле. Управляется как и клавишами, так и сенсорным устройством или даже прыжком контроллера движения. Игра разработана на HTML 5, WebGL и JavaScript.
2. CrossCode
Жанр: Action, RPG
Классическая 2D РПГ-игра в ретро-стиле где действия происходят в будущем. В прохождении игры вас ждет увлекательные приключения, головоломки, квесты и многое другое.
3. Treasure Arena
Жанр: Action, RPG, Multiplayer
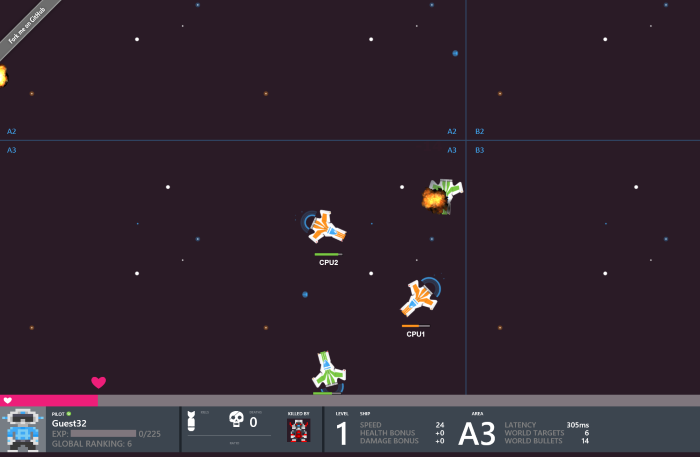
Занимательная игра с активными боями и многими видами оружия. Имеются различные режимы игры, в том числе и мультиплей до четырех игроков.
4. Bejeweled
Жанр: Логическая, Аркада
Классическая головоломка с отличной графикой для потери времени.
5. Missile Game
Жанр: Аркада
Погружение в бесконечно длительный туннель с довольно сложным геймплеем.
6. Gods Will Be Watching
Жанр: Выживание
Интересная игра с целью выживания в срок 40 дней. Вам предстоит заботиться о своей команде не давать им голодать, мерзнуть и прочее.
7. Sinuous
Жанр: Аркада
Простенькая игра с легкой графикой, но довольно занимательная. Вам нужно уворачиваться от красных точек, собирать бонусы и очки.
8. Swooop
Жанр: Аркада
Красочная 3D игра где вам необходимо будет собирать звездочки, разные бонусы, управляя самолётиком.
9. Free Rider HD
Жанр: Гонки, Аркада
Езда на велосипеде по нарисованной дороге другими игроками. Вы также можете создавать свои треки и делиться ими с другими пользователями.
10. Entanglement
Жанр: Логическая
Простенькая игра, суть, которой заключается в прокладывание дороге как можно длинным путем.
11. Polycraft
Жанр: RPG
Мир полных приключений где вас ждут многочисленные сражения, квесты и поиск ресурсов.
12. 2048
Жанр: Логическая
Перемещайте пронумерованные плитки пока не соберёте название игры.
13. Onslaught Arena
Жанр: Action
Почувствуйте себя гладиатором на арене выживания.
14. Cube Slam
Жанр: Аркада, Multiplayer
Классический пинг-понг в 3D графике. Играйте с компьютером или же с другом.
15. The WIzard
Жанр: RPG, Action, Стратегия
Пошаговая РПГ-игра с интересным геймплеям и отличной графикой. В процессе игры вам предстоит сражаться со страшными монстрами, бродить по подземным туннелям и собирать различные заклинания.
16. X-Type
Жанр: Аркада, Action
Уничтожайте огромные корабли в этом втягивающем шутере.
17. Game Of Bombs
Жанр: RPG, Multiplayer
Бомбермэн-сражения на больших картах с другими игроками.
18. Pixel Race
Жанр: Аркада, Гонки
Пиксельная гонка с препятствиями и собиранием бонусных монет.
19. Little Alchemy
Жанр: Логическая
Комбинируйте элементы для получения новых.
20. Arena 5
Жанр: Аркада
Классическая космическая стрелялка с большим количеством врагов.
21. Vector Runner Remix
Жанр: Аркада
Красочная гонка в бесконечном пути.
22. Biolab Disaster
Жанр: Action
Прохождение по лабораториям наполненных мутированными монстрами и другими врагами.
23. World’s Biggest Pacman
Жанр: Аркада
Старый классический пакман с огромным количеством лабиринтов.
24. New Super Resident Raver
Жанр: Аркада, Action
Активная стрелялка по зомби.
Вот и все.
Источник: http://tutorialzine.com/2015/02/30-amazing-games-made-only-with-html5/
Пишем игру на html5 код: Игра “Формы” (часть 1)
Здравствуйте, давайте создадим детскую игру на html5 с использованием бесплатной программы Construct 2.
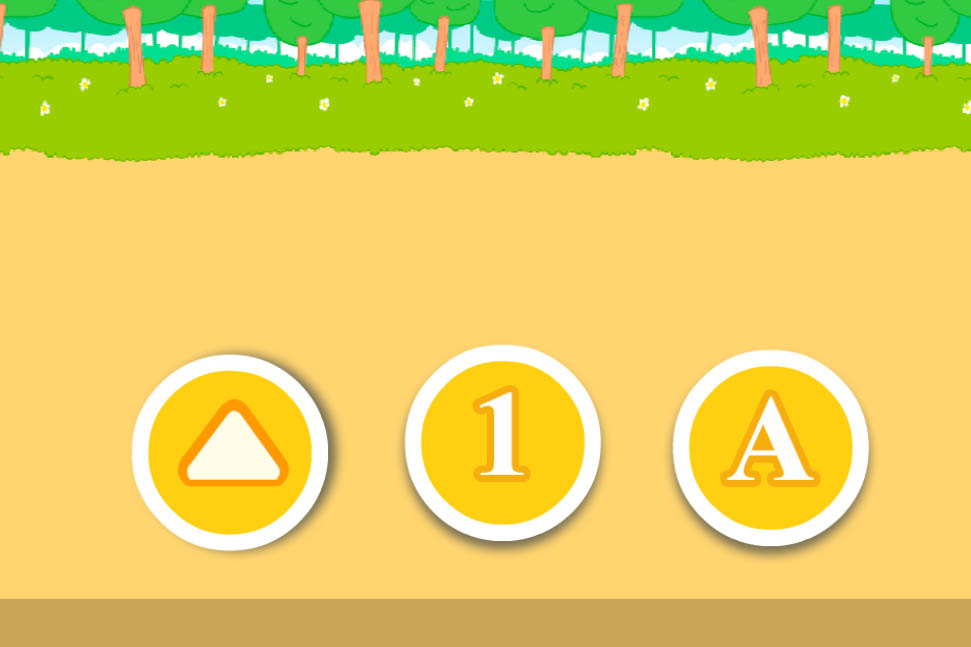
Игра будет состоят из экрана меню, где будут располагаться кнопочки и непосредственно самой игры – где нужно будет перетянуть фигуры в подходящие по форме очертания.




После того как Вы освоите разработку игр на HTML5, то можно будет приступить к созданию тем для wordpress на основе HTML5.
Темы, созданные с использованием языков HTML5 и CSS3, выглядят потрясающе и обладают большой функциональностью, например тема Sky для WordPress от студии Beewise стала настоящим прорывом на рынке платных решений для WordPress. Адаптивность, продуманная SEO оптимизация, грамотная разметка и лаконичный код. К тому же студия Beewise предлагет пожизненную техническую поддержку и бесплатные обновления для своих продуктов.
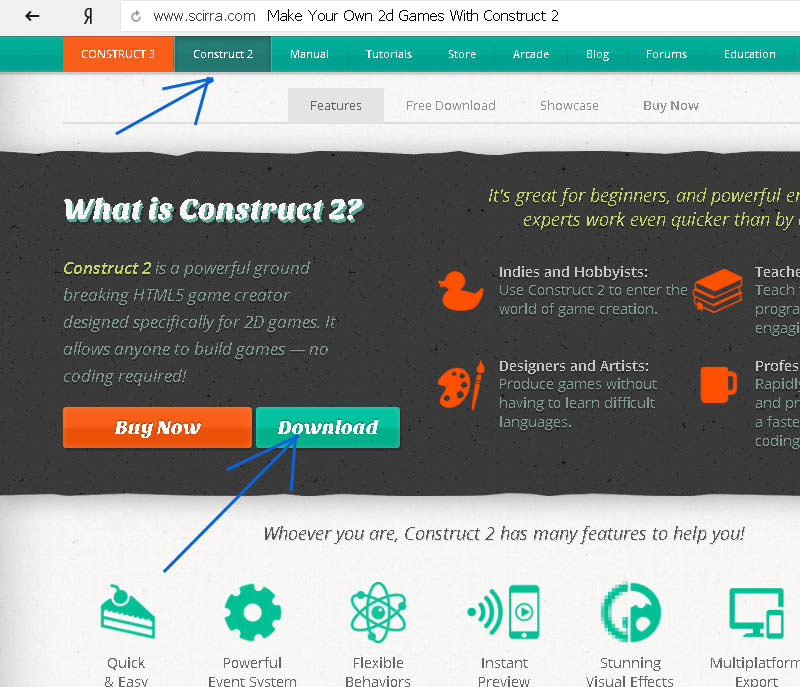
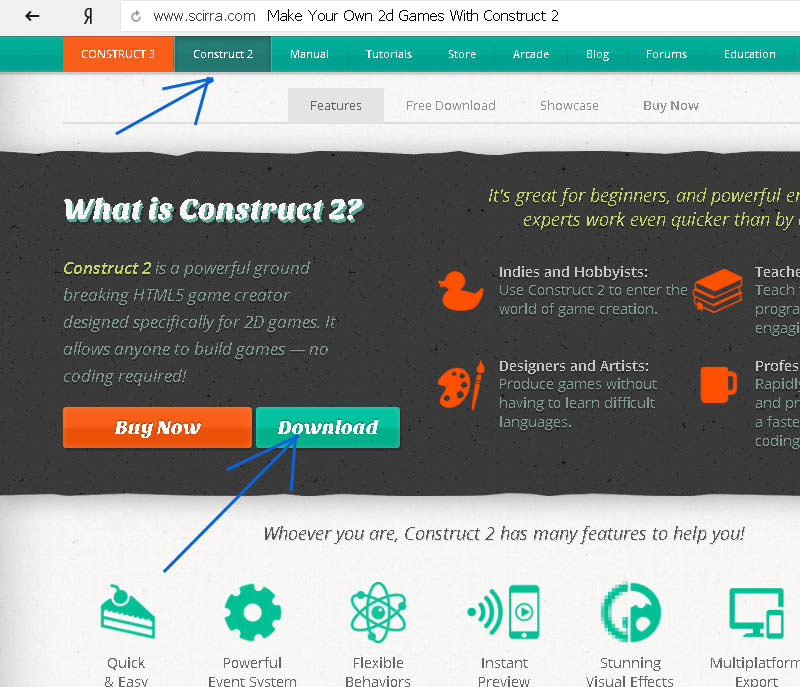
Первое, что нужно сделать это закачать HTML5 конструктор – Construct 2 – переходим на официальный сайт программы:
“scirra.com”
или с моего по ссылке:
“mnogoblog.ru/wp-content/uploads/2019/03/constr2.zip”
и скачиваем бесплатный конструктор Construct 2:


Загружаем и устанавливаем программу Construct 2.
Создаём новый проект:
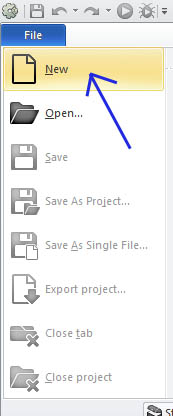
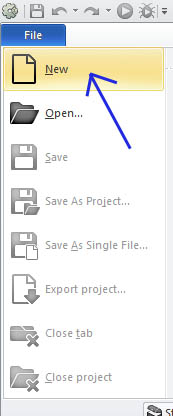
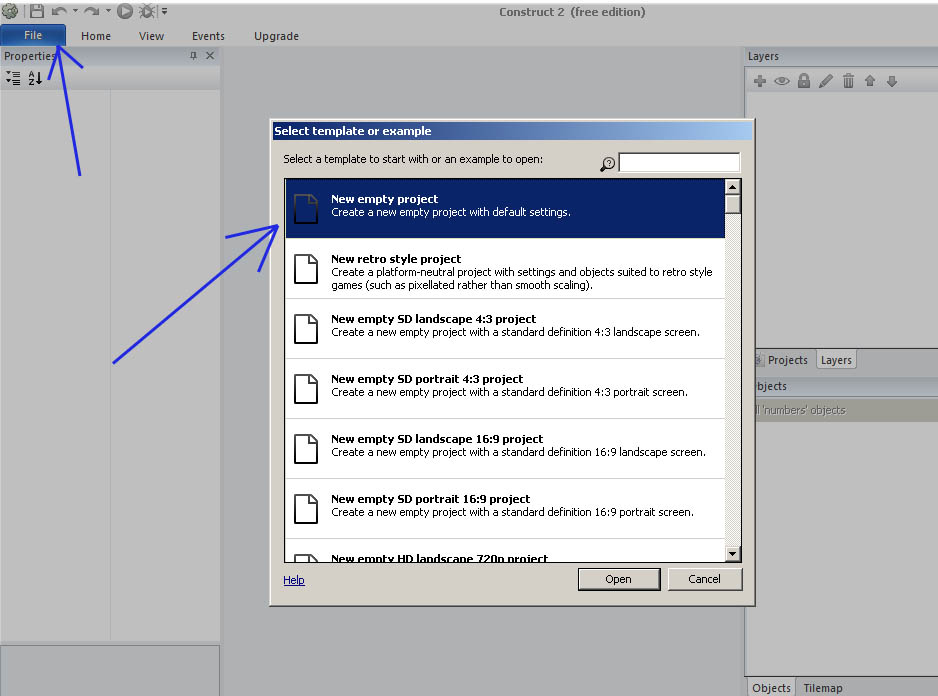
В главном меню выбираем пункт File, подпункт New:


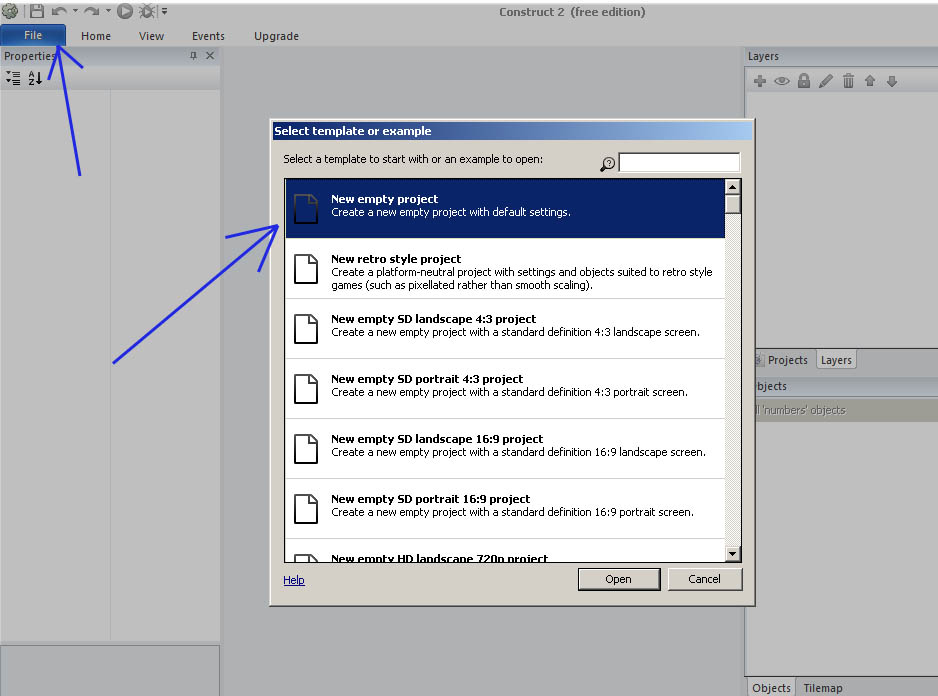
Далее выбираем “New empty project”:


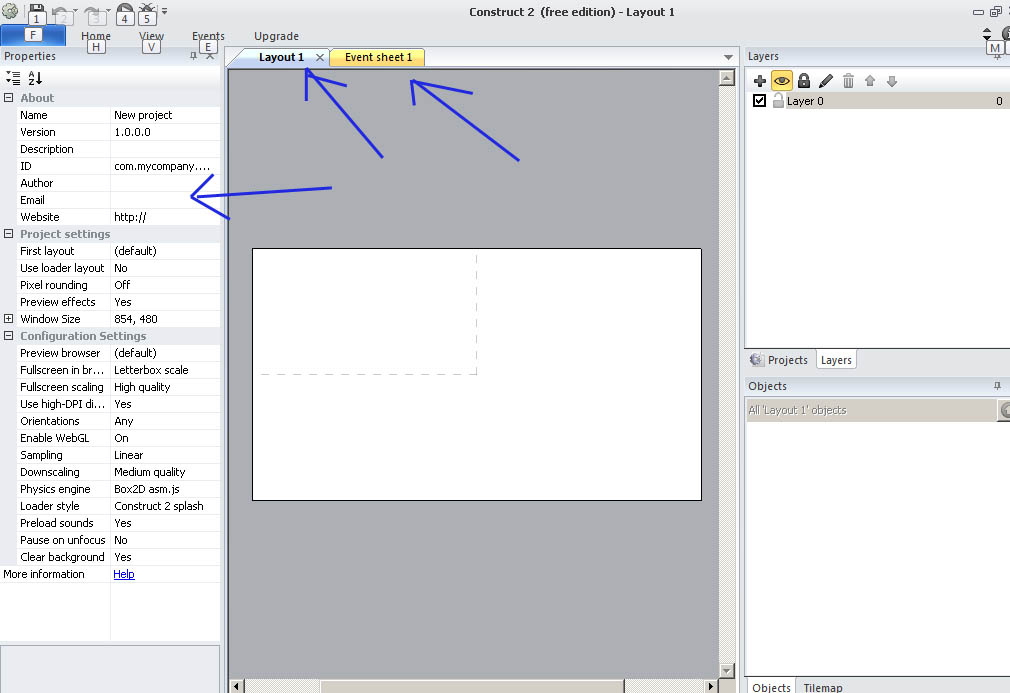
Откроется следующее окошко:


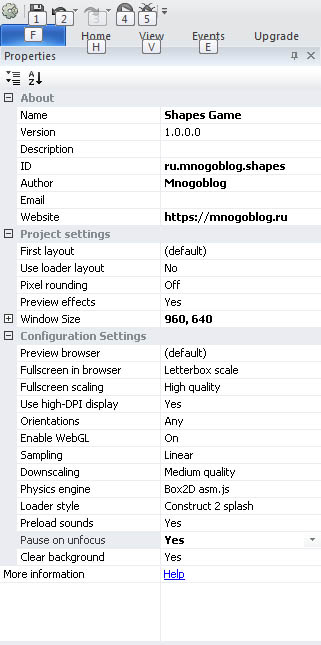
Здесь слева – в панели Свойства проекта (Project Properties) – задайте данные о проекте: название, версию, описание, автора (название компании или имя и фамилия разработчика), адрес электронной почты и адрес вебсайта. В поле ID нужно указать уникальный идентификатор программы. Чтобы этот идентификатор был уникальным, за основу берут доменное имя без www и записывают его наоборот, например, для сайта www.mnogoblog.ru, начало идентификатора будет ru.mnogoblog. Затем через точку приписывают название программы. У меня получилось так: ru.mnogoblog.shapes. В дальнейшем этот идентификатор можно будет использовать для добавления игры в Google Play или App Store:


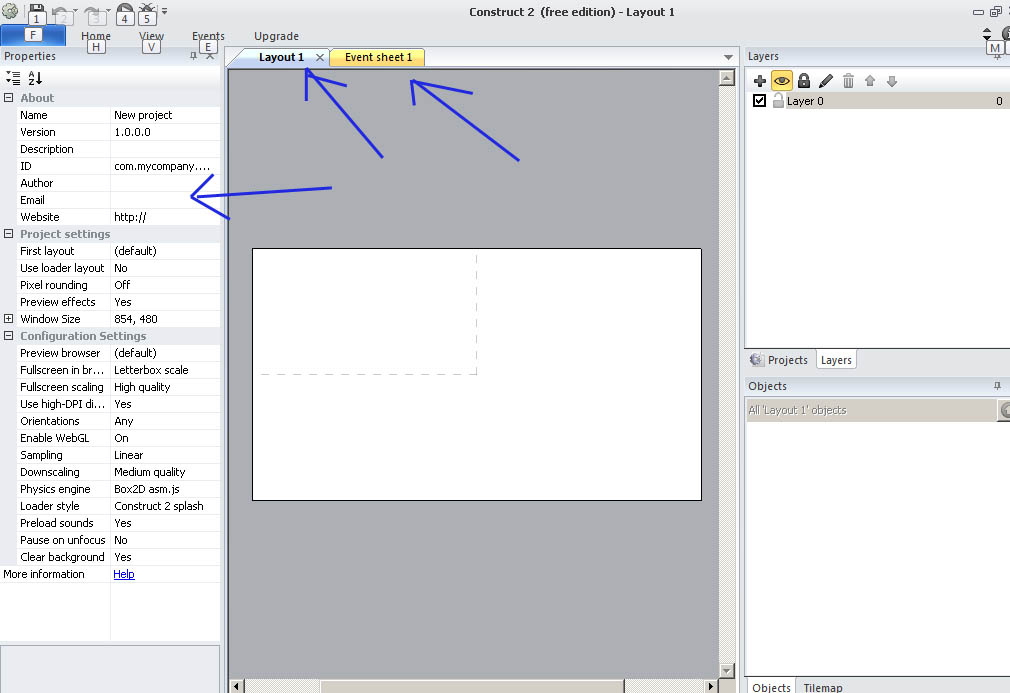
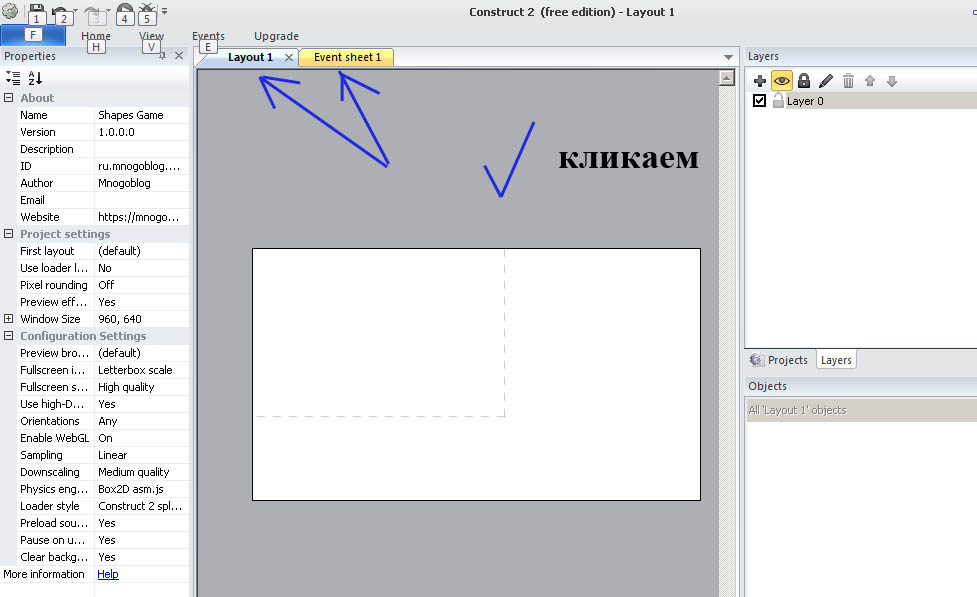
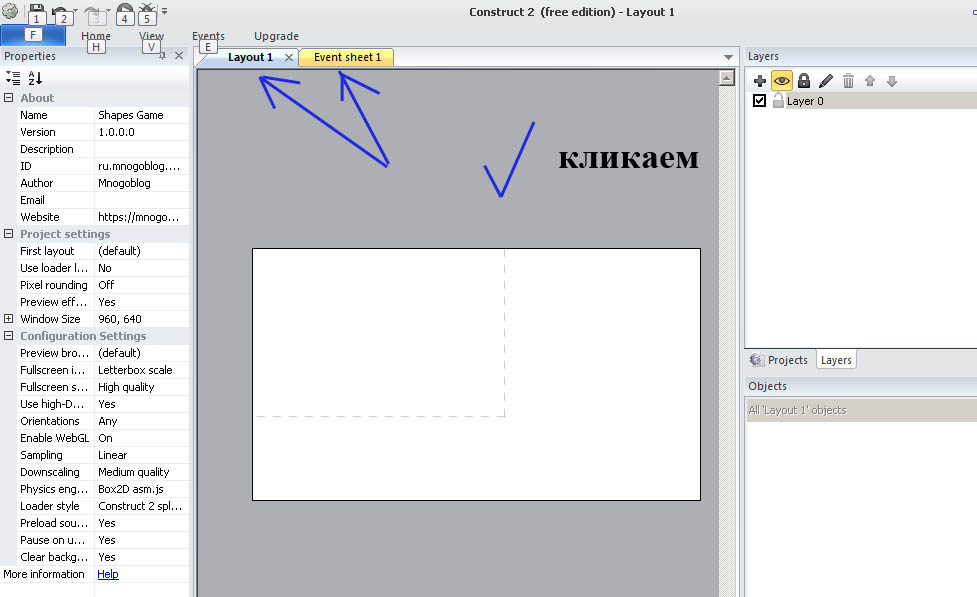
После создания проекта у нас появилось 2 закладки «Layout 1» и «Event sheet 1». Первая закладка – это макет экрана или сцены, который будет видеть игрок, на второй закладке – страница событий (действий):
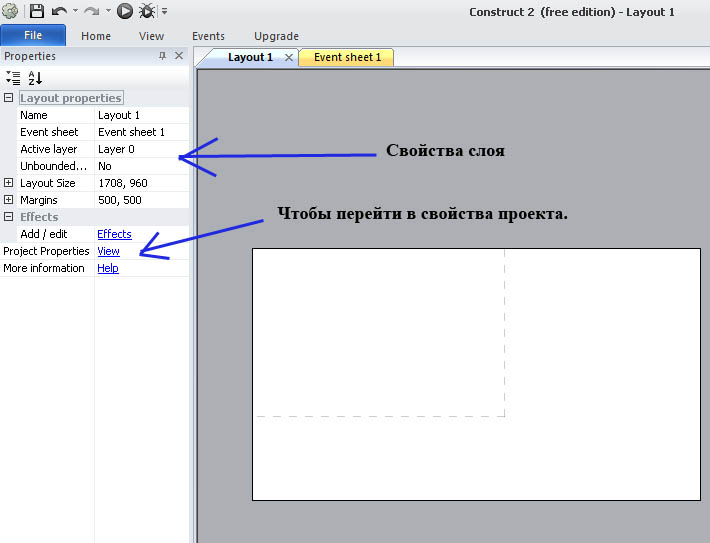
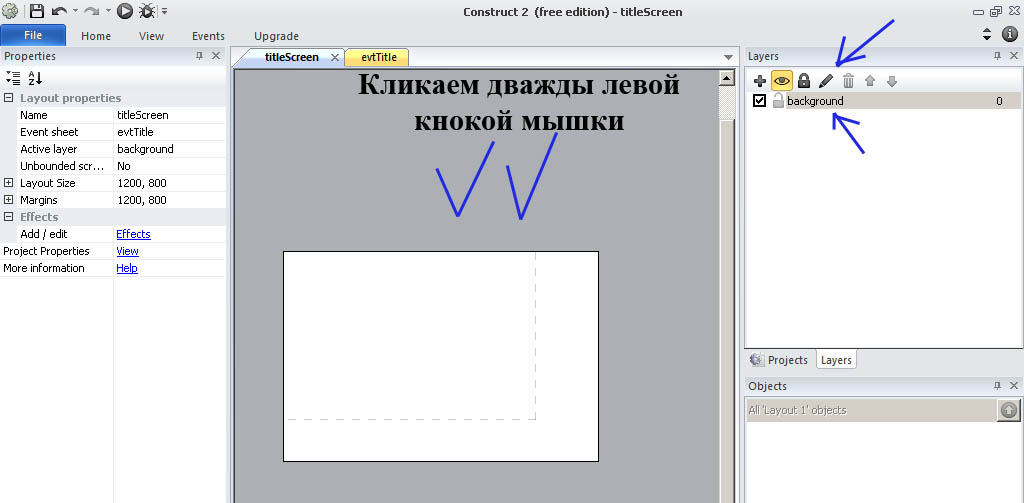
Изначальна активна вкладка «Layout 1» кликаем в любом месте данного слоя:


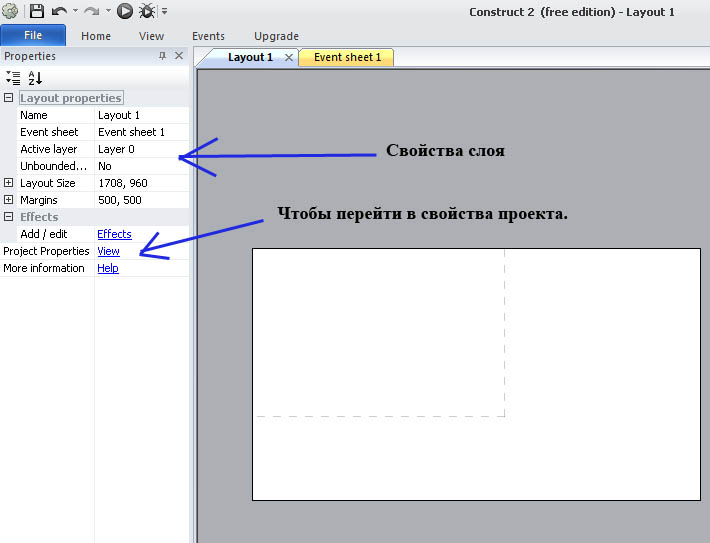
Панель слева поменялась на – свойства слоя – Layout properties:


Здесь можно нажать на ссылку “Project Properties: view” и откроется Свойства проекта (Project Properties), которое мы настраивали выше.
Настраиваем свойства слоя – Layout properties: меняем имя слоя и размеры:


Поменял название слоя на titleScreen.
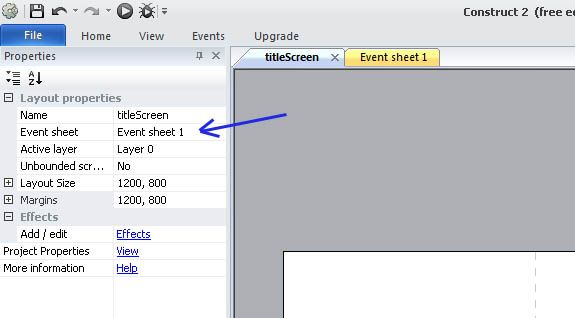
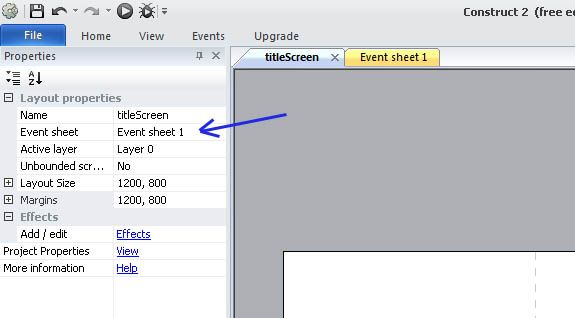
После поменяем название страница событий (Event sheet) «Event sheet 1»:


Для этого воспользуемся правой панелью, по умолчанию активна закладка “Layers”, кликаем по закладке “Project”, находим страничку событий и кликаем правой кнопкой мышки, выбираем rename:


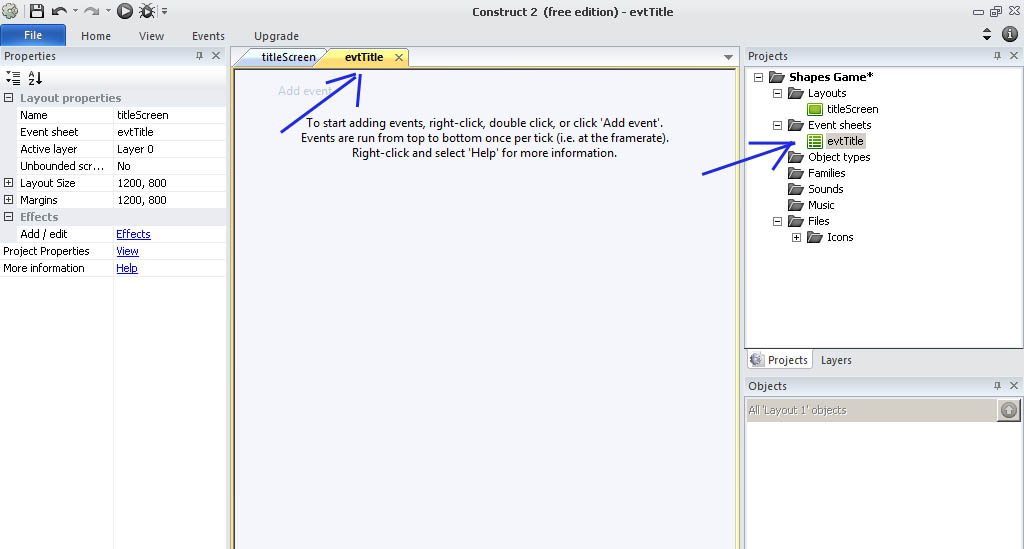
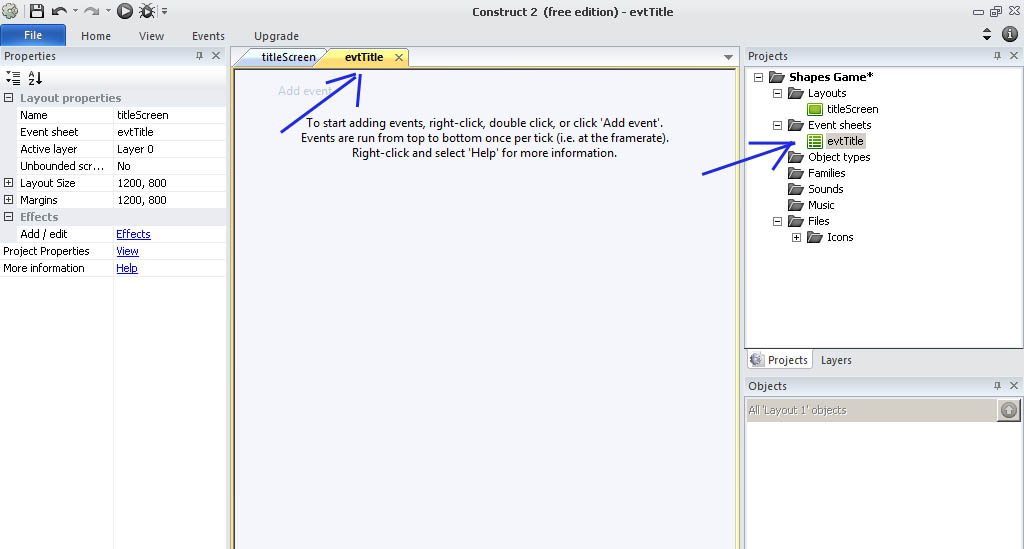
Меняем название страницы событий на evtTitle:


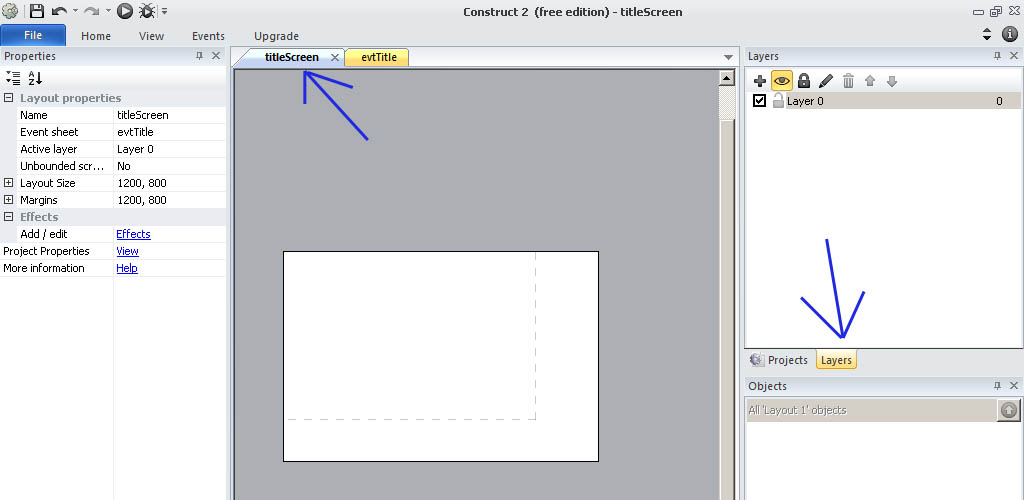
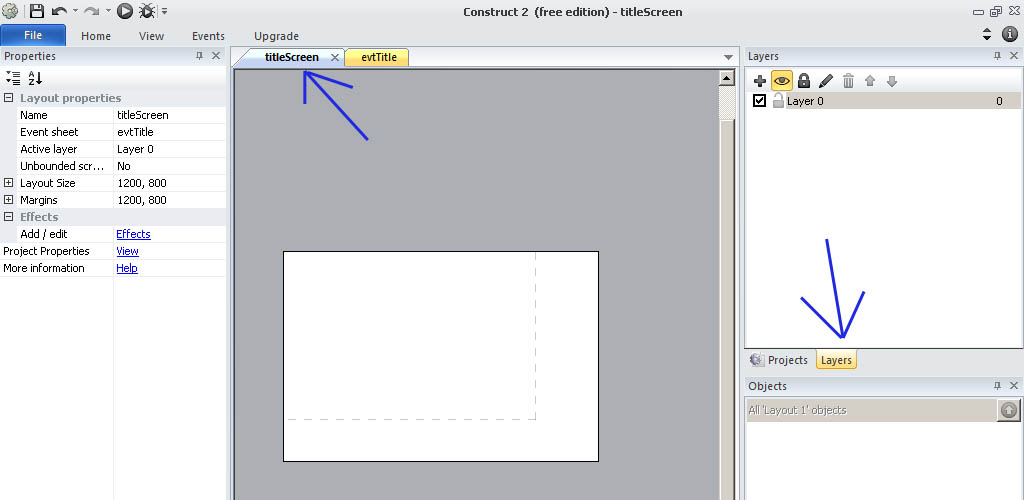
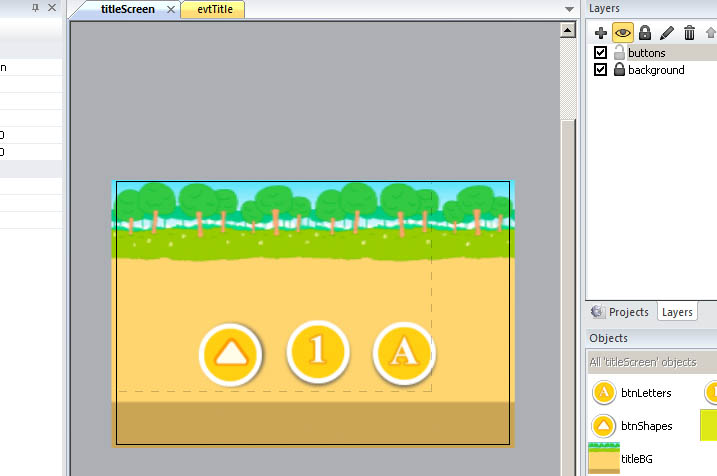
Возвращаемся к слою titleScreen – кликаем по вкладке titleScreen, а в правой панели выбираем “Layers”:


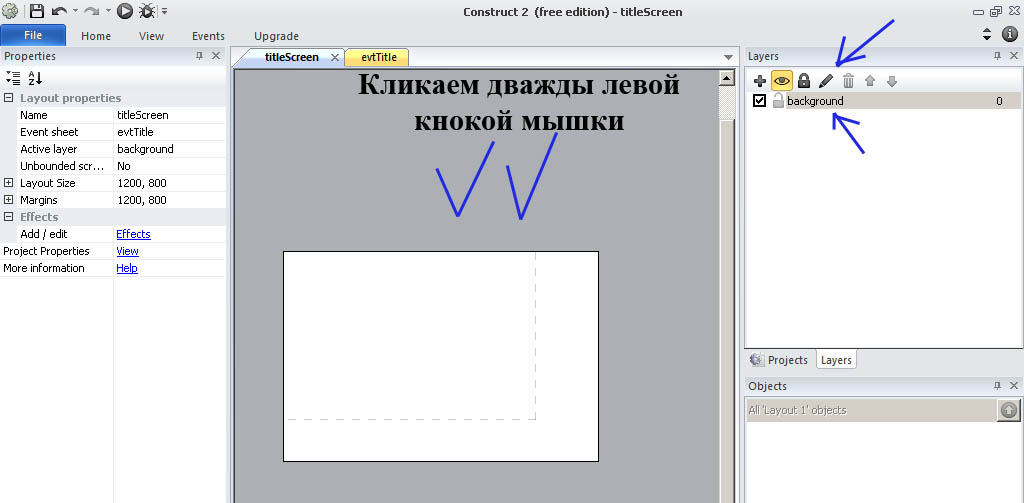
Переименовываем слой “Layer 0” в “background”, кликая по кнопке карандаша, а после кликаем дважды левой кнопкной мышки в рабочей области слоя:


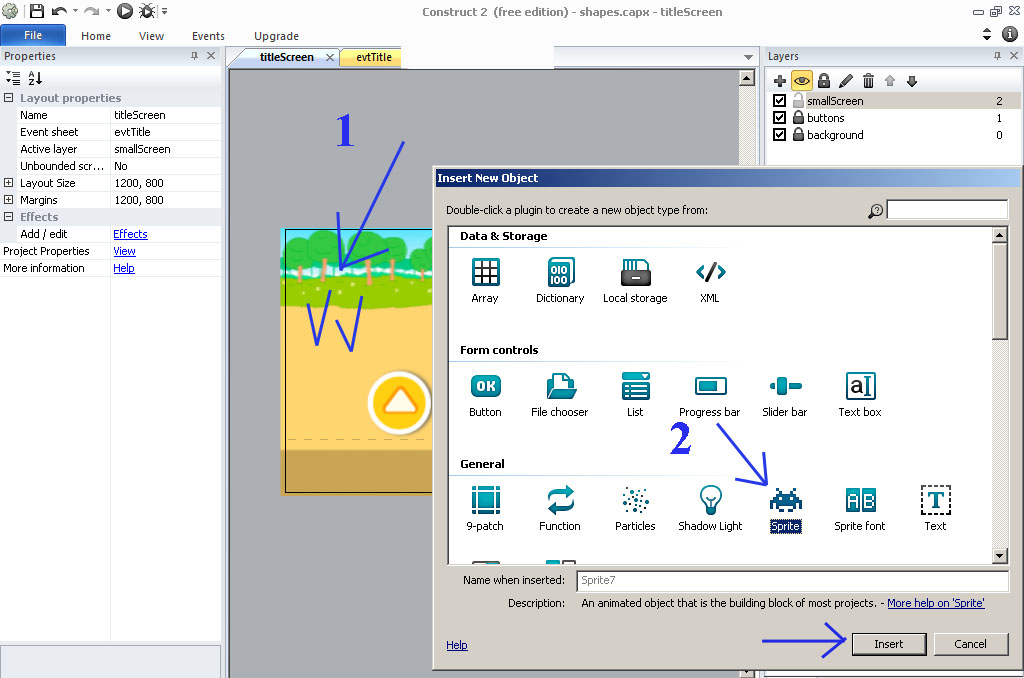
И выбираем “Sprite”:


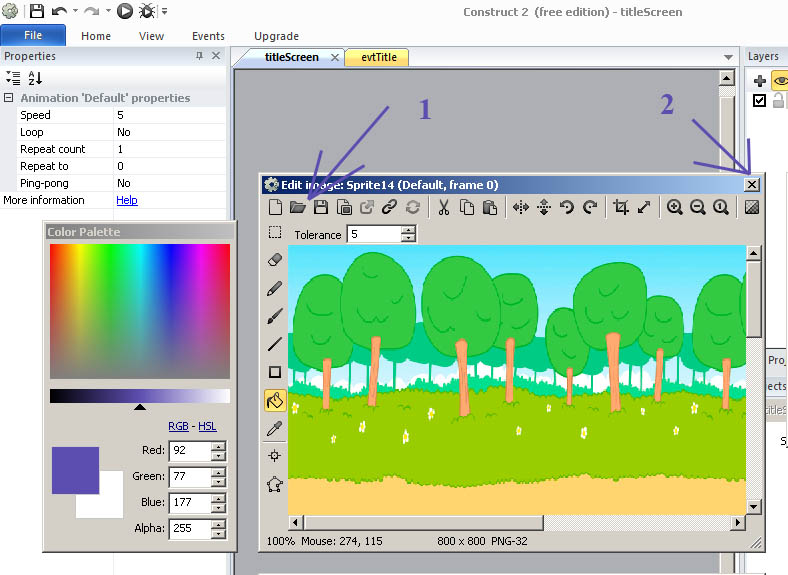
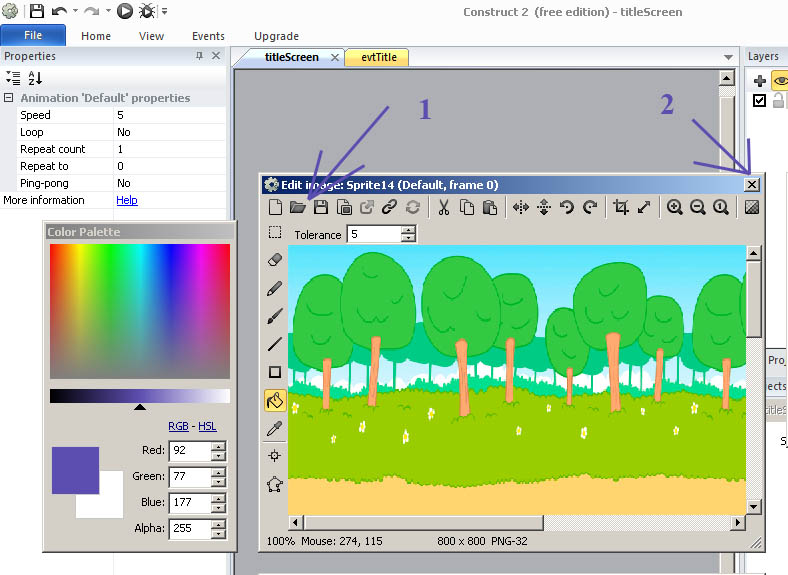
Далее жмем на кнопку в виде папочки и выбираем фоновое изображение, после жмем на крестик:


Для фона использовал следующее изображение:


Фоновое изображение добавлено:


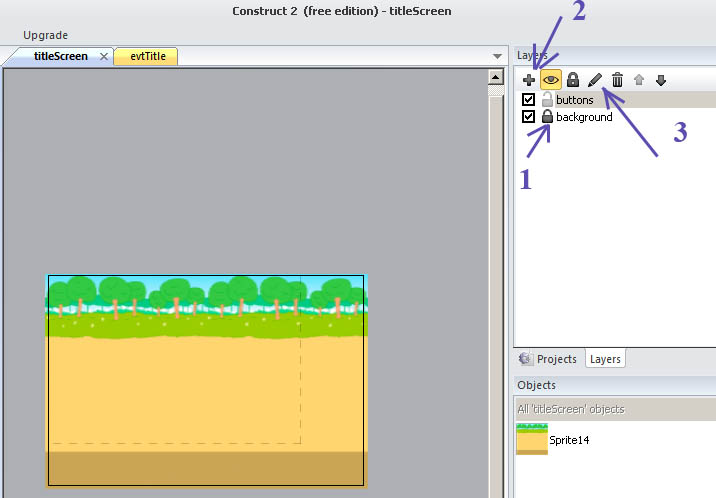
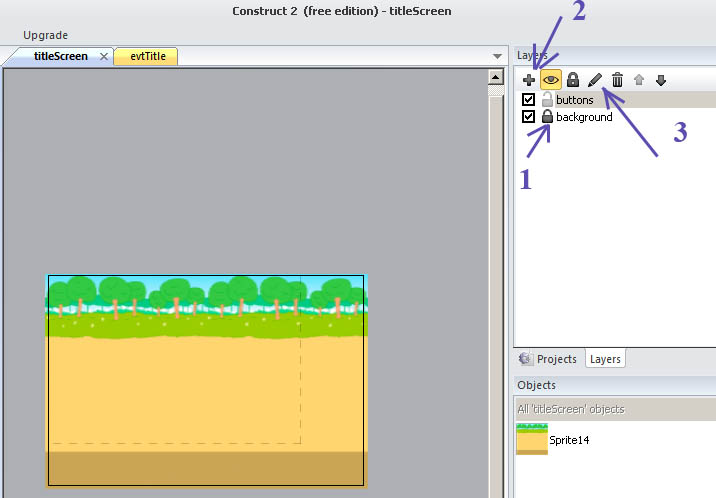
После в правой панели жмем на кнопку в виде замочка напротив слоя “background” (закрывая его от редактирования) и жмем на кнопку “+”, создаем новый слой, где будут располагаться кнопочки, назовем его “buttons” (изменяем название с помощью кнопки в виде карандаша):


Замочек у слоя “buttons” открыт, а у слоя “background” закрыт. Тем самым мы редактируем только слой “buttons”.
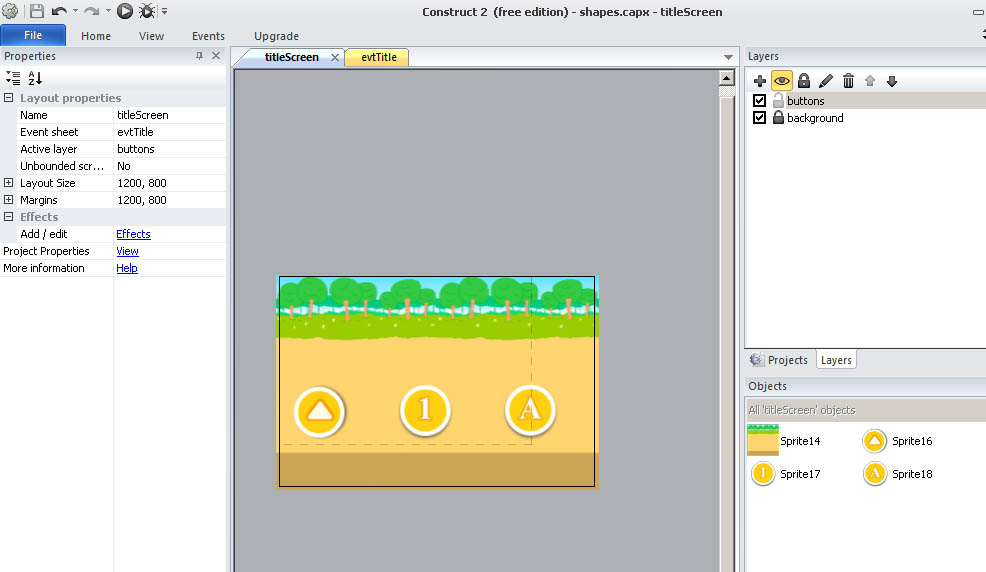
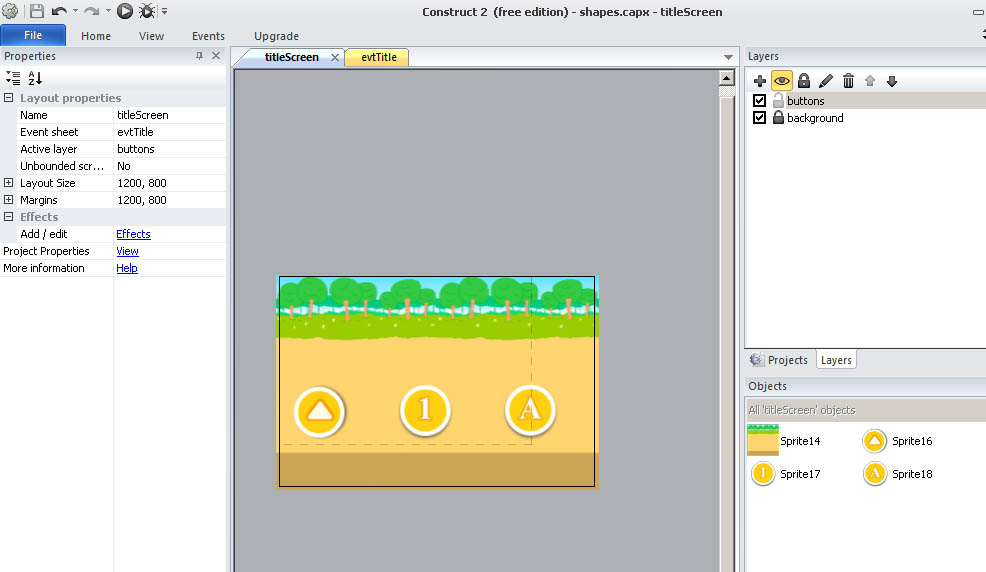
Аналогично с помощью двойного клика по рабочей области слоя добавляем спрайт (sprite) кнопочек, изображения брал следующие:






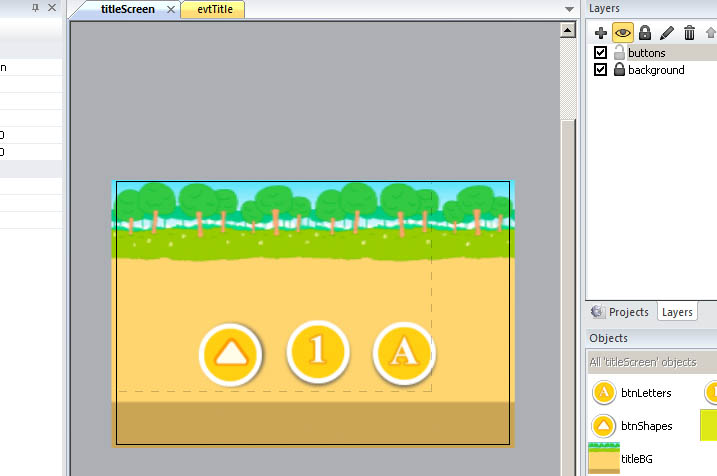
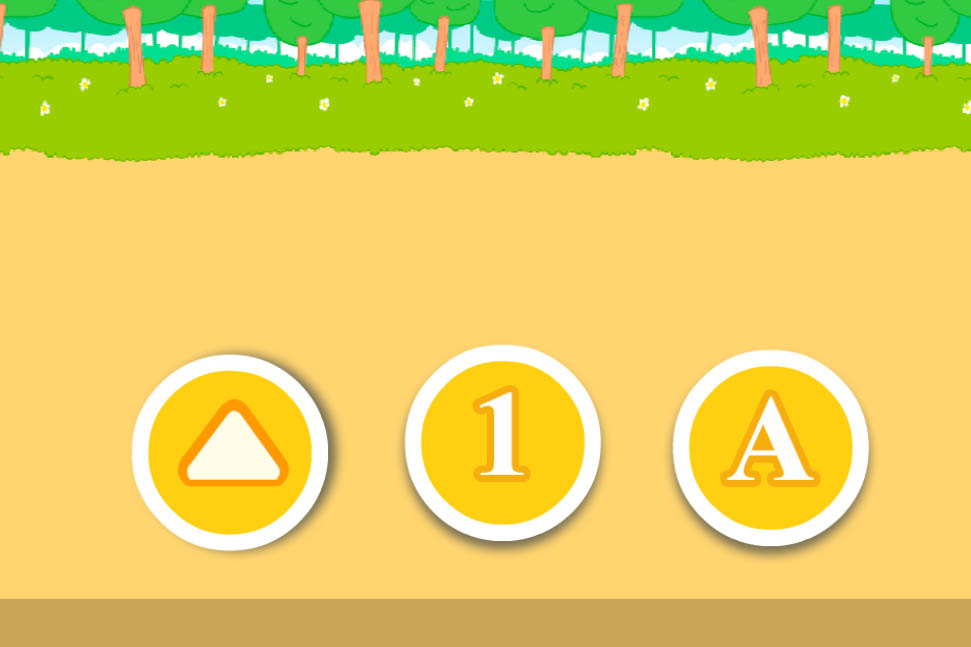
Получилось следущее:


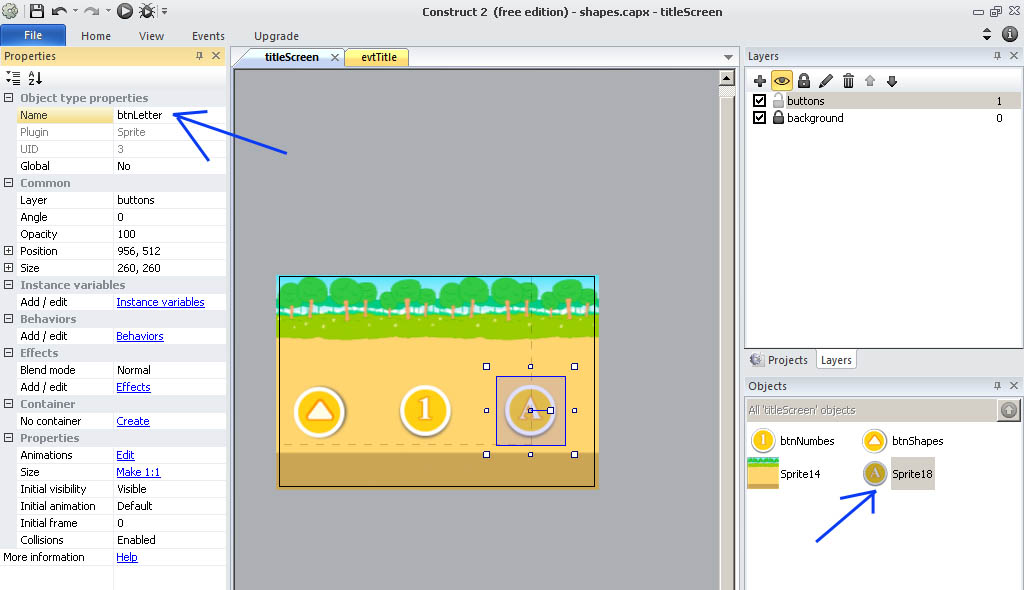
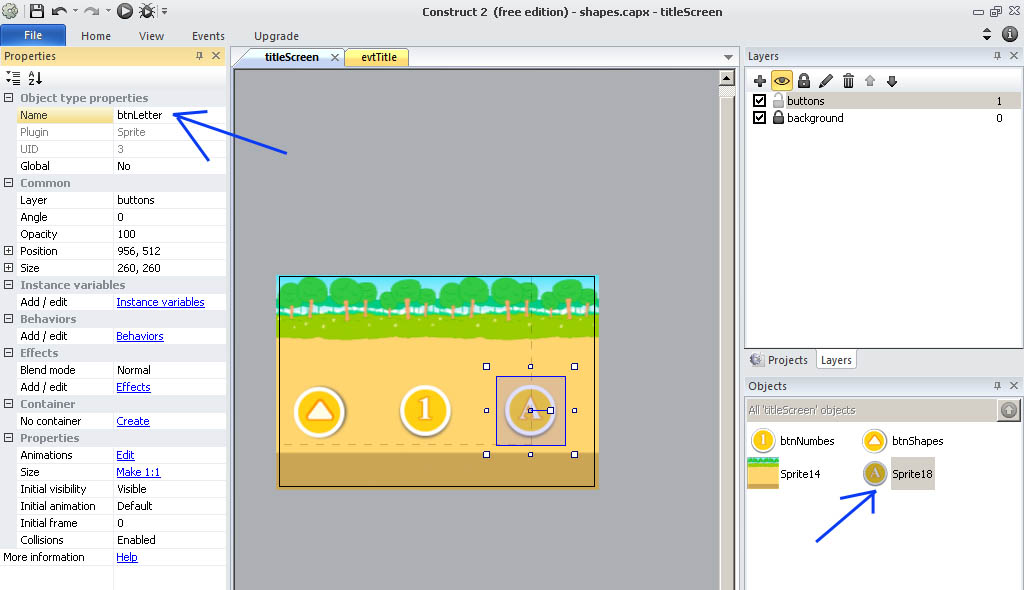
После переименуем кнопки, для этого в панели Objects (справа внизу) выбираем кнопку в левой панели меняем её имя (Title):


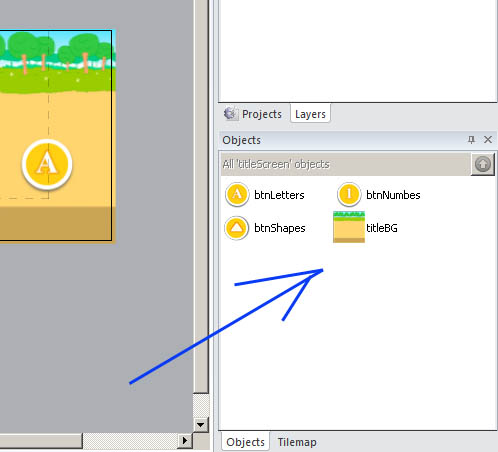
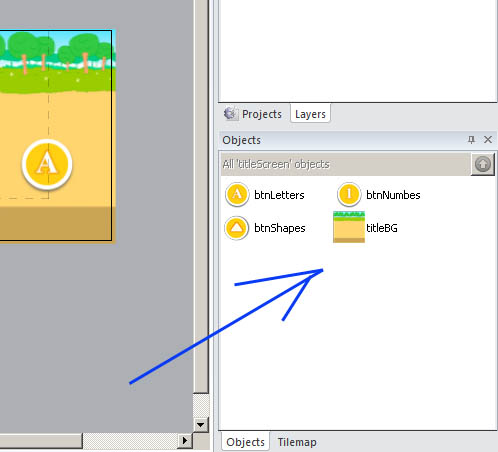
В итоге:
Sprite14 переименовал в titleBG
Sprite16 переименовал в btnShapes
Sprite17 переименовал в btnNumbes
Sprite18 переименовал в btnLetters


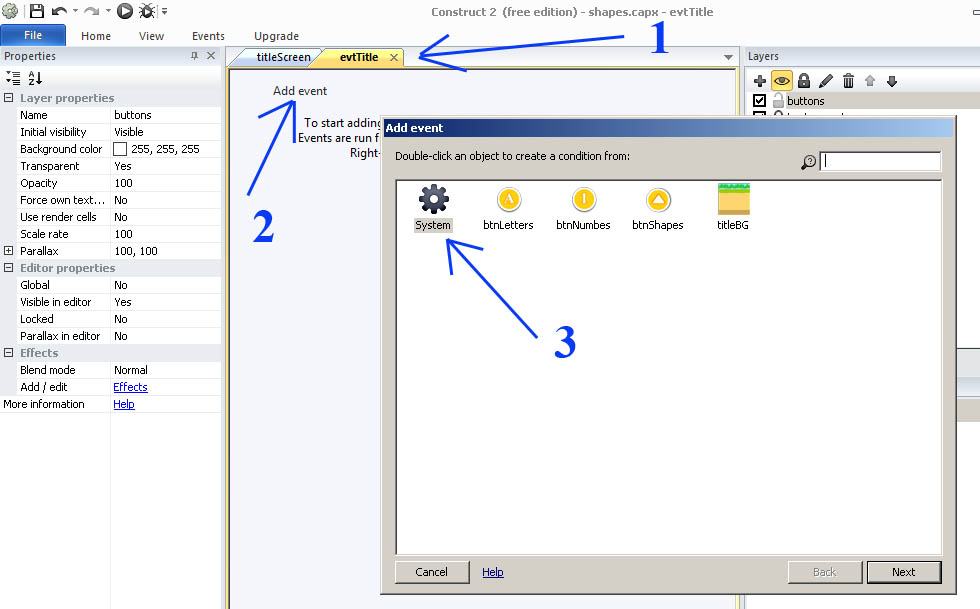
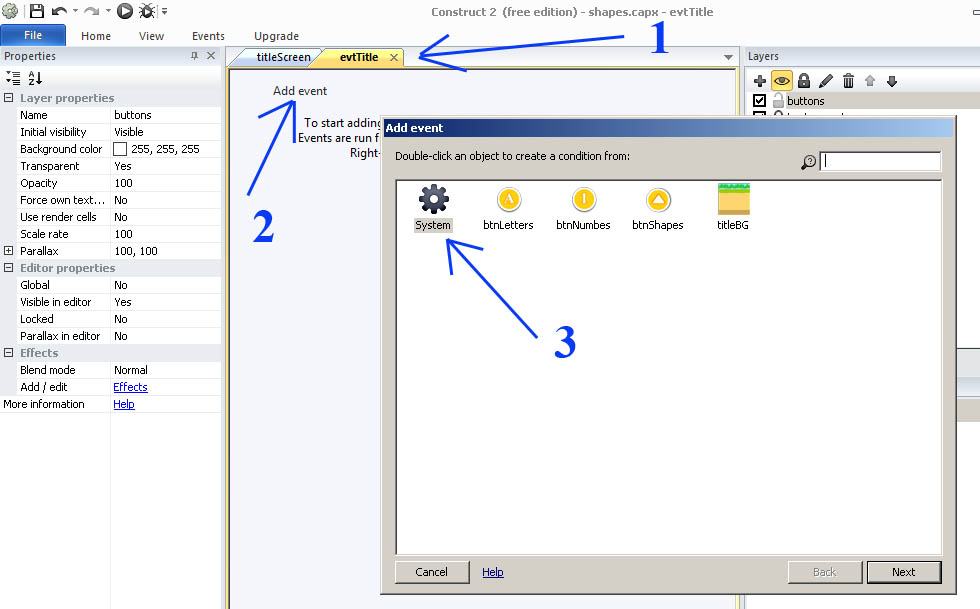
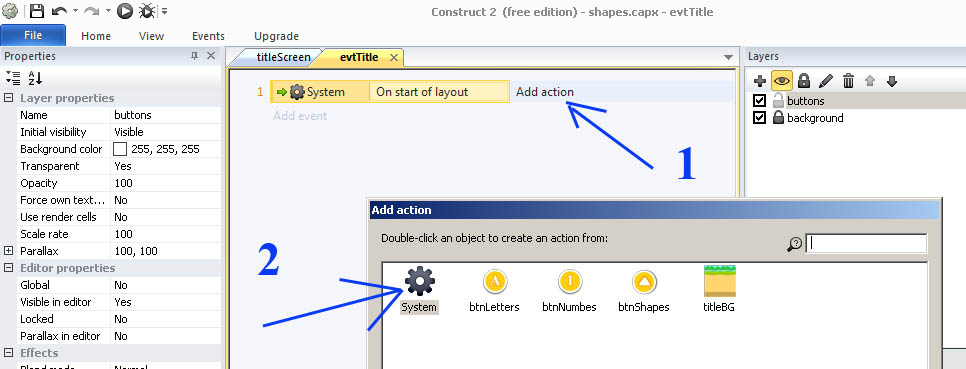
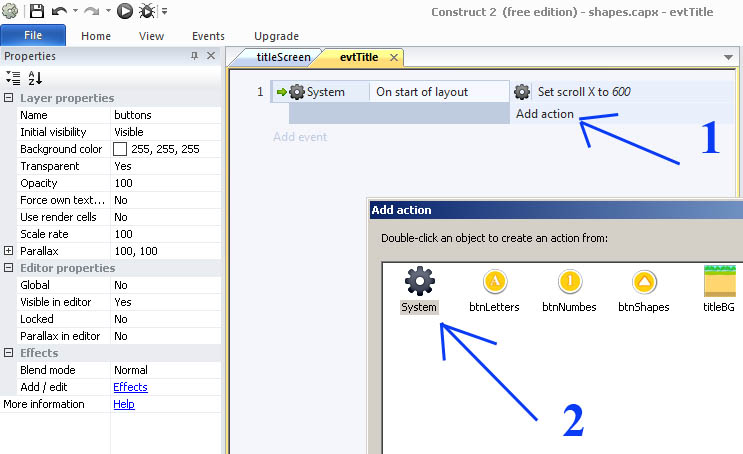
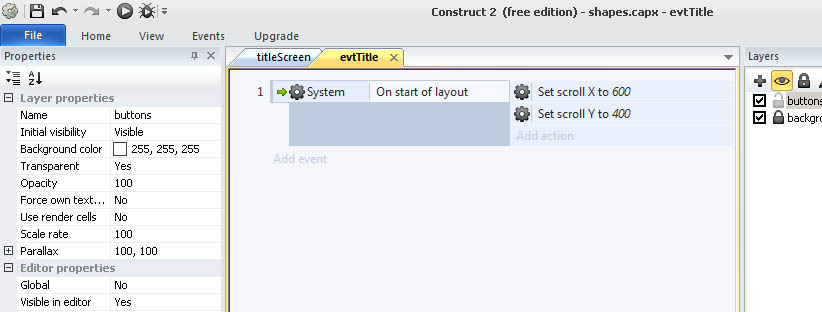
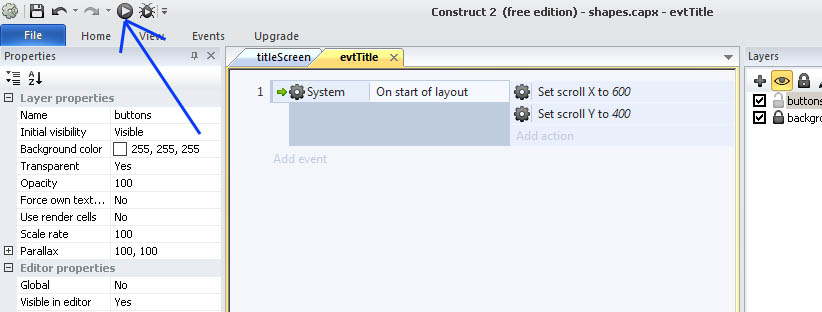
Переходим на страницу событий – вкладка evtTitle и кликаем по ссылке Add event, в открывшемся окошке выбираем System:


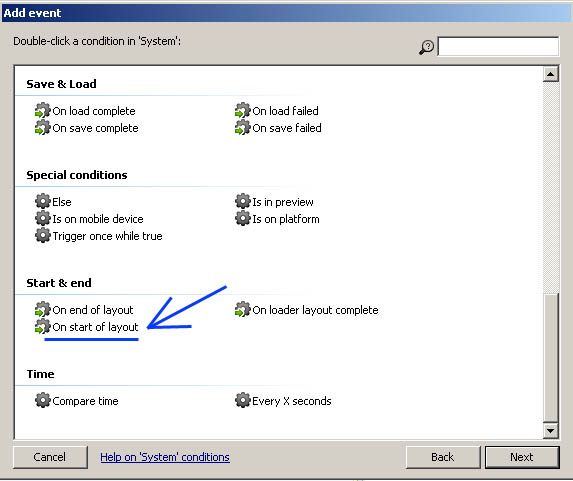
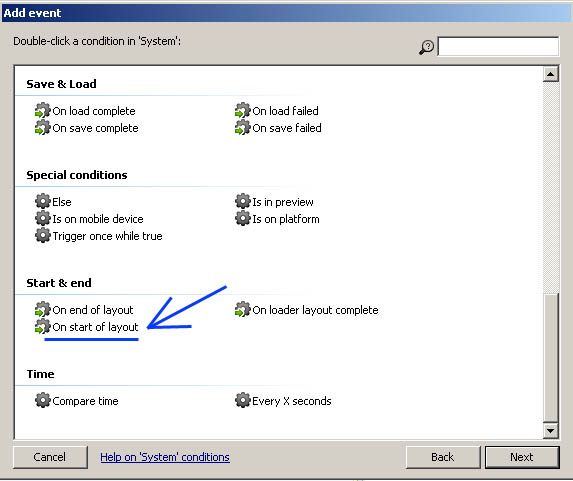
Выбираем On start of layout (то есть установливаем его как стартовый слой).


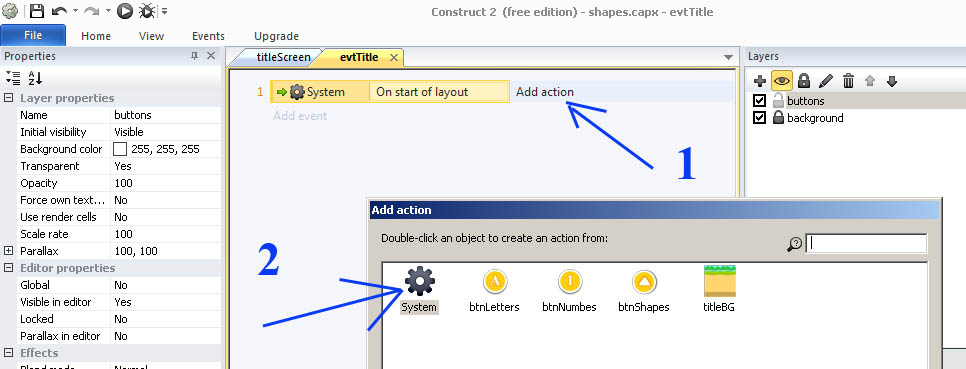
После жмем на ссылку Add action (добавляем действие) и выбираем снова System


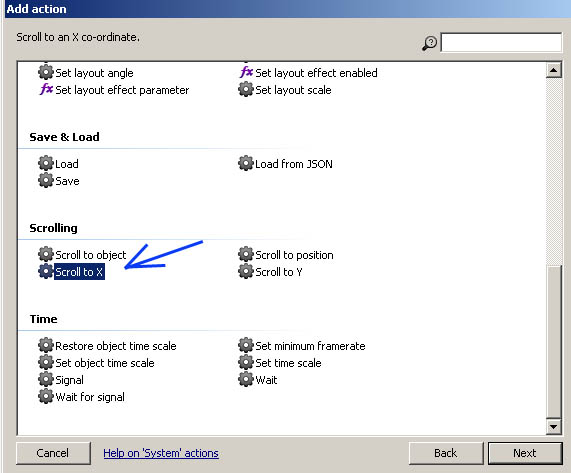
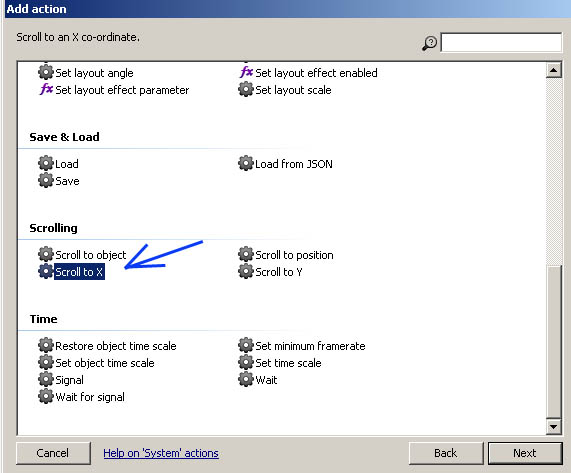
И выбираем Scroll to X:


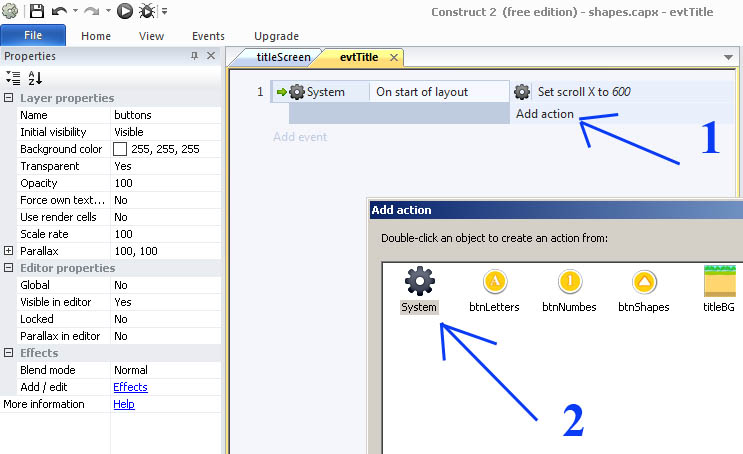
И задаем 600:


Аналогично по оси Y, а именно жмем Add action и System:


Задаем по оси Y – 400.


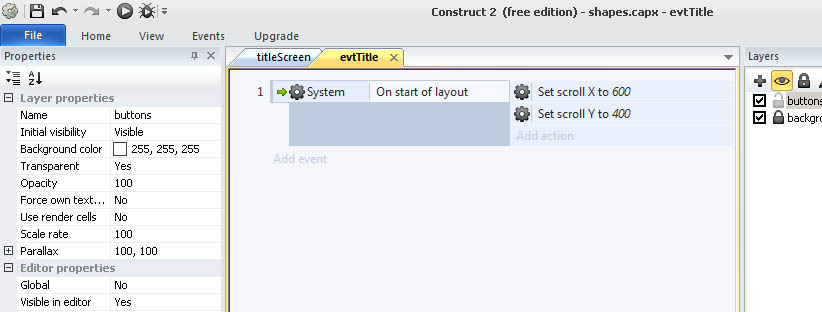
Итог:


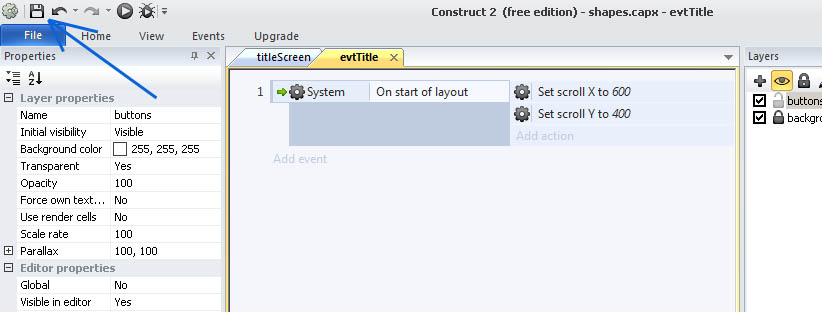
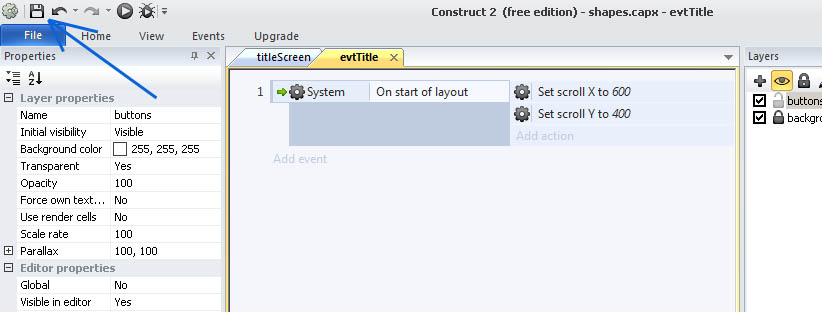
Жмем на кнопку соханить:


Сохраняем проект.
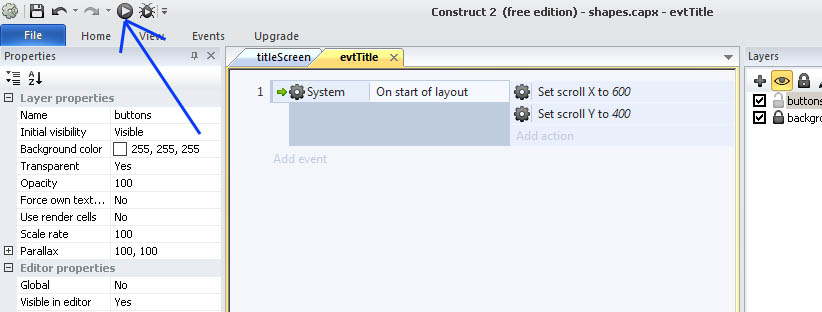
Чтобы посмотреть как будет выглядить результат в браузере нужно нажать дважды на кнопку Play:


Результат:


Кнопки нужно немного сдвинуть:
Для этого кликаем по слою buttons, открываем замочек и сдвигаем кнопки друг к другу поближе и к центру экрана:


Вот так:


Жмем снова на кнопку Pllay и смотрим результат:


Продолжение следует…
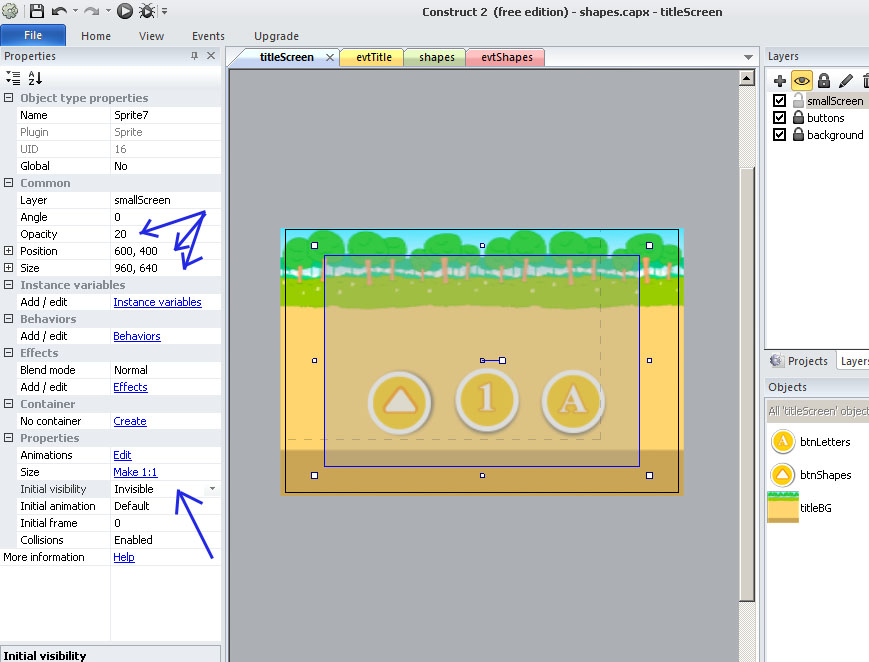
PS: Для того чтобы отслеживать как будет выглядеть игра на маленьких экранах – можно также добавить ещё один слой, например с названием smallScreen.
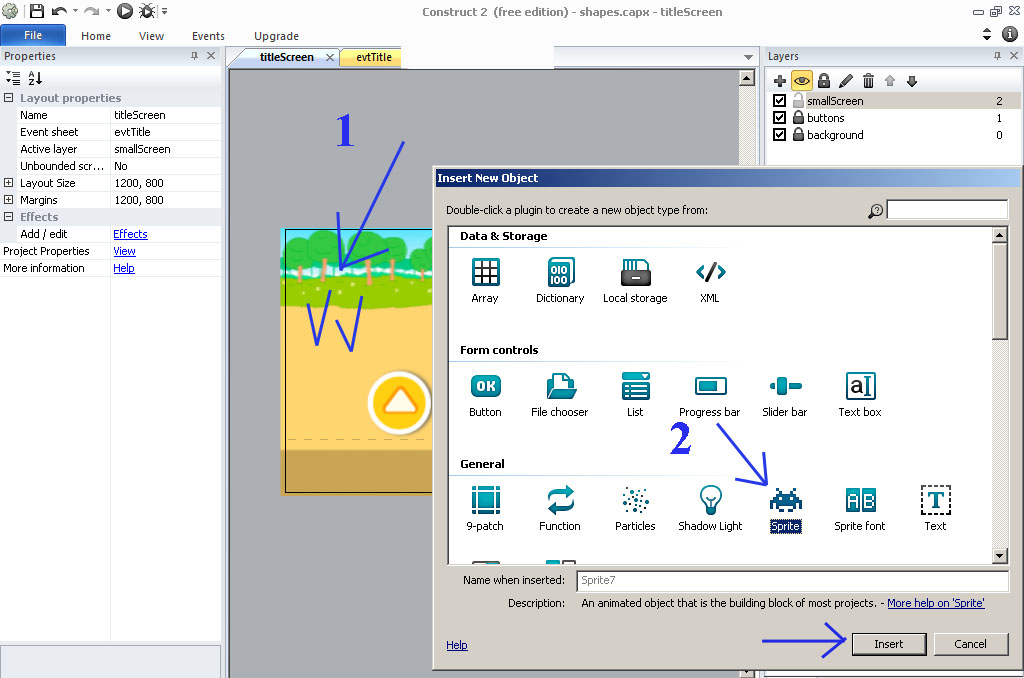
Для этого в правой панели жмем на кнопку “+”, создаем новый слой, назовем его “smallScreen” (изменяем название с помощью кнопки в виде карандаша):


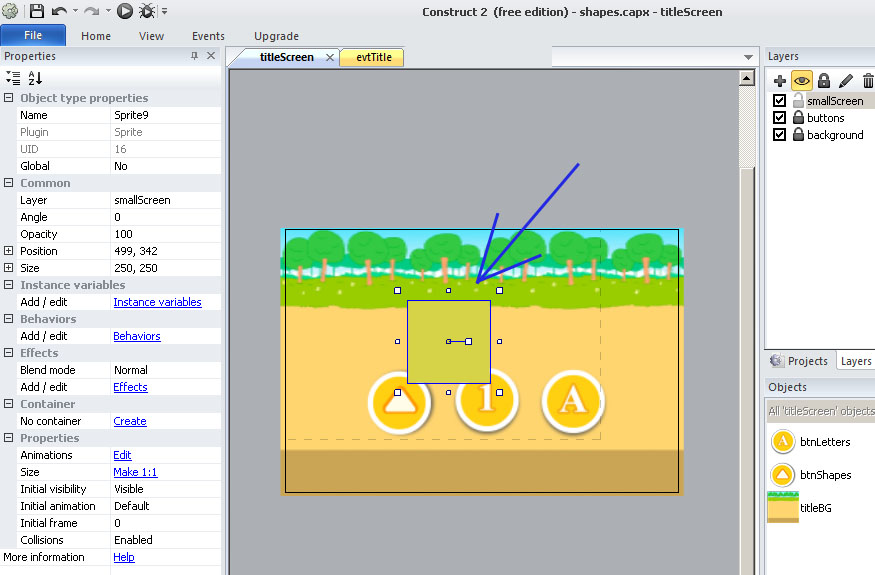
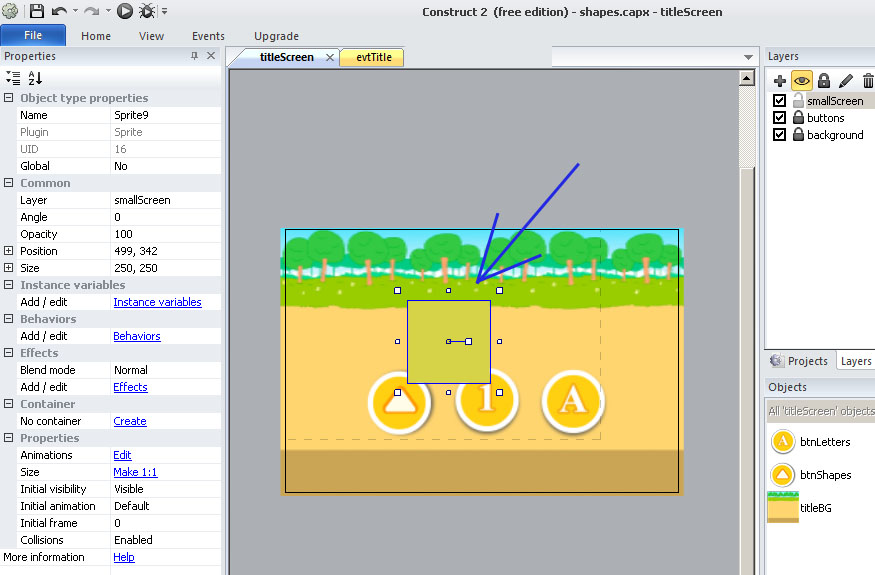
С помощью двойного клика по рабочей области слоя добавляем спрайт (sprite):


Заливаем прямоуголник любым цветом, например желтым:


И жмем на крестик.
Выделяем создайнный нами спрайт в виде “желтого прямоугольника”, если он не выделен:


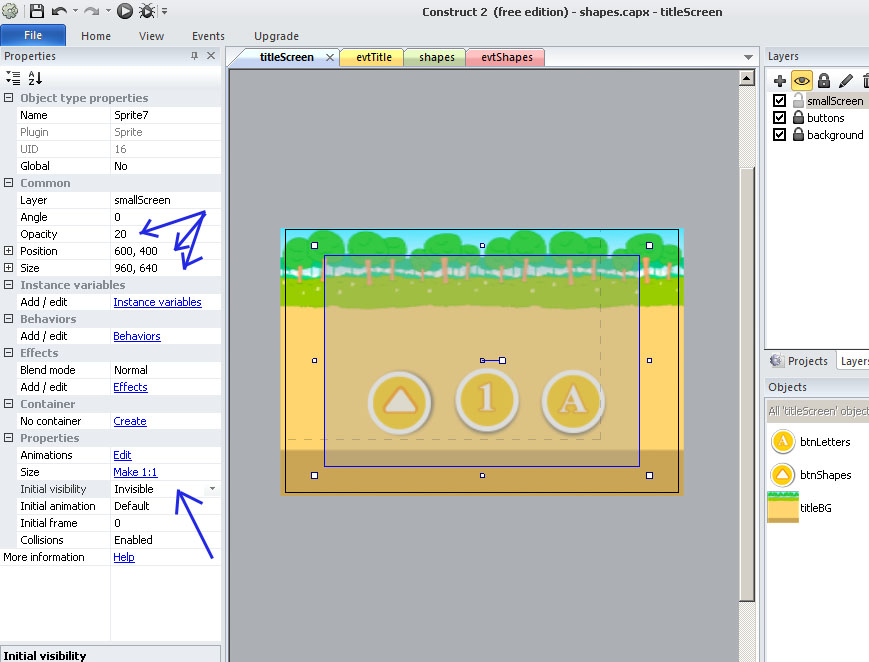
Далее в левой панели устанавливаем следующие параметры для нашего спрайта:
Opacity: 20
Position: 600, 400
Size: 960, 640
Initial visibility: Invisible


То есть мы создали невидимую область, в виде полупрозрачного желтого прямоугольника, которая показывает нам как будет отбражаться игра для маленьких экранов.
И на последок закрываем замочек слоя:


HTML5 Игра с нуля, шаг за шагом
HTML5 Игра с нуля, шаг за шагом — Видеоуроки🎤 Неожиданно! «Из Paypal с Любовью». Начиная с Августа 2020, PayPal будет недоступен в качестве способа оплаты на CH. Продолжайте, или приобретайте, свою подписку CH по -50% следующие 3 дня через Paypal или любой другой метод.
HTML5 Game from scratch step by step learning JavaScript
udemyПродолжительность
02:17:08
Количество уроков
21 Видео
Дата добавления
03/05/2017
Дата обновления
15/11/2017
Этот курс предназначен для тех, кто хочет лучше понять как создать свою собственную HTML5 игру. Мы покажем вам как создавать игру HTML5 с нуля.
Мы будет использовать HTML5 с canvas для настройки игровой площадки, добавление текстовых и динамических переменных, взаимодействовия с игровыми предметами и тд. В курсе мы создаем игру типа Pacman с персонажем, которого можно перемещать по экрану. Есть также 2 призрака, которые двигаются к игроку или от него, если pacman не активен.
Урок 1. 00:03:39
HTML5 Game Course Introduction
Урок 2. 00:03:01
Setup HTML5 Game template
Урок 3. 00:05:10
HTML5 Game connect canvas to Javascript
Урок 4. 00:03:26
HTML5 Game Use JavaScript to create canvas
Урок 5. 00:10:40
HTML5 Game Setup GameBoard
Урок 6. 00:09:44
HTML5 Game drawimage selecting image pieces
Урок 7. 00:08:03
HTML5 Game Draw Text setup dynamic variables
Урок 8. 00:06:40
HTML5 Game setting event listeners
Урок 9. 00:05:50
HTML5 Game active keyboard
Урок 10. 00:05:48
HTML5 Game movement
Урок 11. 00:06:54
HTML5 Game create an enemy
Урок 12. 00:06:02
HTML5 Game random enemy creation
Урок 13. 00:09:24
HTML5 Game enemy moving
Урок 14. 00:03:05
HTML5 Game calculation adjustments
Урок 15. 00:09:01
HTML5 Game adding powerup pill
Урок 16. 00:10:00
HTML5 Game collision detection
Урок 17. 00:06:50
HTML5 Game powerup functions
Урок 18. 00:01:59
HTML5 Game runaway ghost
Урок 19. 00:08:41
HTML5 Game hit test ghost
Урок 20. 00:04:32
HTML5 Game tweaking the game
Урок 21. 00:08:39
HTML5 Game add a second enemy
Этот курс находится в платной подписке. Оформи премиум подписку и смотри HTML5 Game from scratch step by step learning JavaScript , а также все другие курсы, прямо сейчас!
ПремиумКомментарии
Только зарегистрированные пользователи могут комментировать️
Похожие курсы

Разработка HTML5 игр
HTML5 Game Development Mini-Degree
Полное руководство по разработке игр c Phaser 3 и JavaScript. Научитесь прграммировать и создайте огромное портфолио мобильных и настольных игр.
31:12:18
19 уроков
English
Премиум
Разработка HTML5 игр
Голосов:
15 | 15/0
Дата добавления:
02/05/2019

Продвинутая разработка игр на HTML 5
Advanced HTML5 Game Development
Узнайте как создавать интерактивные, динамичные и красочные игры с использованием HTML5. В этом курсе вы увидите как в полной мере воспользоваться всеми возможностями HTML5 для создания современных игр. Дэниел Олбу покажет как построить игру с использованием CreateJS -набор библиотек и инструментов для придания интерактивности веб-контенту с помощью HTML5. Кроме того, Дэниил объясняет, как проверить и отладить игру для Chrome, Firefox, Android…
02:19:57
27 уроков
English
Премиум
Продвинутая разработка игр на HTML 5
Дата добавления:
04/07/2017

\»Разработчик игр\» — Создаем 60 игр
The Complete Game Developer course — Build 60 Games
Создайте 60 игр в Construct 2 с нуля, без написания кода. Этот курс устраняет необходимость в изучении кучи бесполезных методов программирования. Мы считаем, что учебный контент основанный на проектах — это лучший способ получить знания. Этот курс позволяет вам сразу же овладеть практическими навыками, которые можно использовать для трудоустройства.
Вы можете использовать проекты, созданные в этом курсе, чтобы добавить в свой профиль…
34:13:07
255 уроков
English
Премиум
\»Разработчик игр\» — Создаем 60 игр
Голосов:
13 | 10/3
Дата добавления:
01/05/2017

HTML 5 Canvas
HTML 5 Canvas
HTML Canvas используется для рисования графики и анимации непосредственно на веб-странице с использованием JavaScript.Canvas является самой обсуждаемой особенностью HTML5, которая позволяет веб-разработчикам, дизайнерам и разработчикам игр создавать удивительные графики, анимации и иллюстрации только с помощью HTML5 и JavaScript.
03:19:28
40 уроков
English
Премиум
HTML 5 Canvas
Дата добавления:
13/09/2016
Дата выхода:
30/11/-0001

Полный учебник по JavaScript и ES6 (Включая ES7 и React)
The Full JavaScript & ES6 Tutorial — (including ES7 & React)
Станьте востребованным разработчиком программного обеспечения и разработчиком, изучив этот углубленный учебник по JavaScript и ES6. Изучение ES6, как одного из самых высокооплачиваемых языков в отрасли, откроет для вас Много возможностей и рабочих мест!
04:31:25
78 уроков
English
Премиум
Полный учебник по JavaScript и ES6 (Включая ES7 и React)
Голосов:
34 | 32/2
Дата добавления:
19/04/2017
15 HTML5 игр с открытым исходным кодом
Самое замечательное то, что HTML5-игры работают во всех современных браузерах: Яндекс.Браузер, Chrome и Firefox, но Вы также можете играть в данные игры и на мобильных платформах: iPhone и Android (через Cordova – “cordova.apache.org/”). Взглянув на игры с открытым исходным кодом HTML5 – Вы можете научиться разрабатывать свои собственные.
Скачать исходники для статьи можно ниже
Все эти игры построены на HTML5 и JavaScript. В подборку мы также включили несколько многопользовательских HTML5 игр.
1. Игра 2048


Играть в игру: “gabrielecirulli.github.io/2048/”
Посмотреть код игры: “github.com/gabrielecirulli/2048”
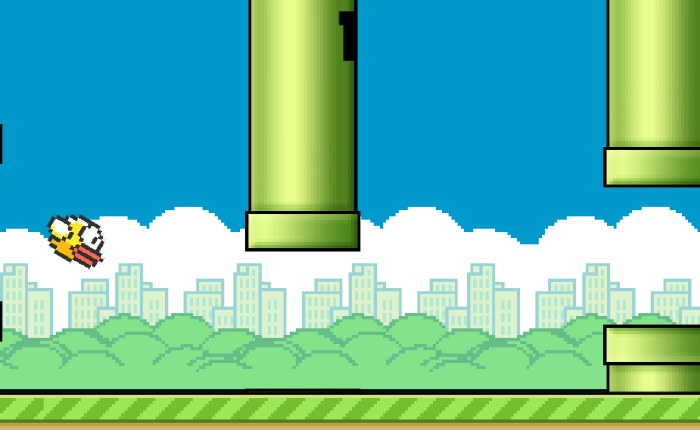
2. Clumsy Bird


Играть в игру: “ellisonleao.github.io/clumsy-bird/”
Посмотреть код игры:
“github.com/ellisonleao/clumsy-bird”
3. Hextris


Играть в игру:”hextris.github.io/hextris/”
Посмотреть код игры:
4. Pacman in HTML5 Canvas


Играть в игру:”pacman.platzh2rsch.ch/”
Посмотреть код игры: “github.com/platzhersh/pacman-canvas”
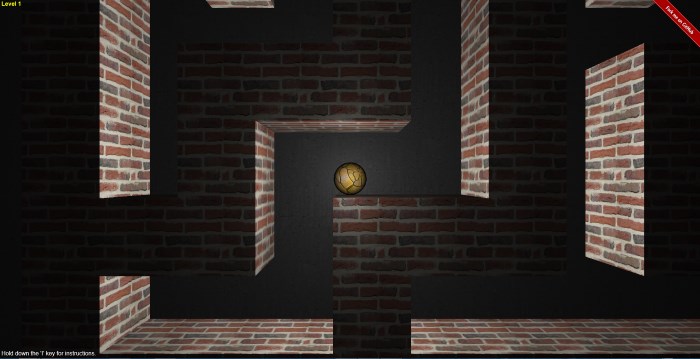
5. Astray


Играть в игру:”wwwtyro.github.io/Astray/”
Посмотреть код игры: “github.com/wwwtyro/Astray”
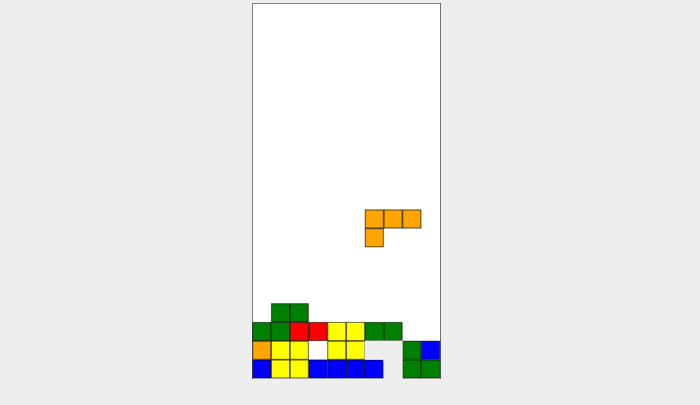
6. Canvas Tetris


Играть в игру:”dionyziz.logimus.com/tetris/”
Посмотреть код игры: “github.com/dionyziz/canvas-tetris”
7. Agent 8 ball


Играть в игру:”agent8ball.com/”
Посмотреть код игры: “github.com/thinkpixellab/agent8ball”
8. Tic Tac Toe


Играть в игру:”codepen.io/timrijkse/full/XjLGKv/”
Посмотреть код игры: “codepen.io/timrijkse/pen/XjLGKv”
9. 0hh2


Играть в игру:”0hh2.com/”
Посмотреть код игры: “github.com/Q42/0hh2”
10. Javascript Pseudo 3D Racer


Играть в игру:”codeincomplete.com/games/racer/v4-final/”
Посмотреть код игры: “github.com/jakesgordon/javascript-racer/”
Мультиплеер игры:
11. mk.js


Играть в игру:”mk.mgechev.com/”
Посмотреть код игры: “github.com/mgechev/mk.js”
12. Shootr


Играть в игру:”shootr.signalr.net/”
Посмотреть код игры: “github.com/NTaylorMullen/ShootR”
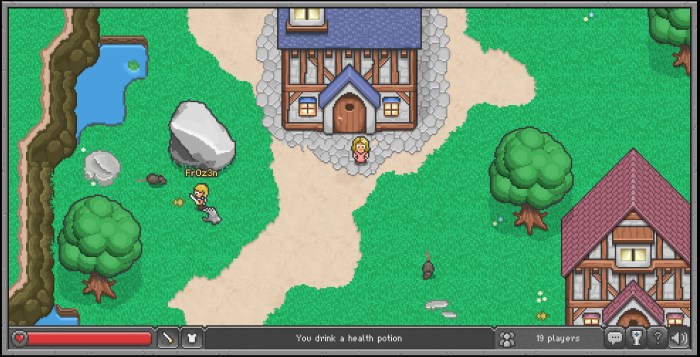
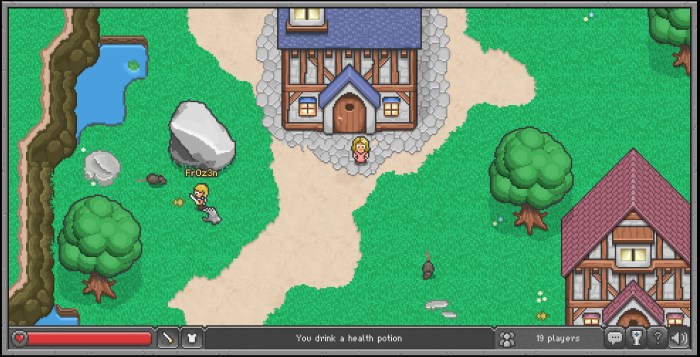
13. Browser Quest


Играть в игру:”browserquest.mozilla.org/”
Посмотреть код игры: “github.com/mozilla/BrowserQuest”
14. VueChess


Посмотреть код игры: “github.com/gustaYo/vue-chess”
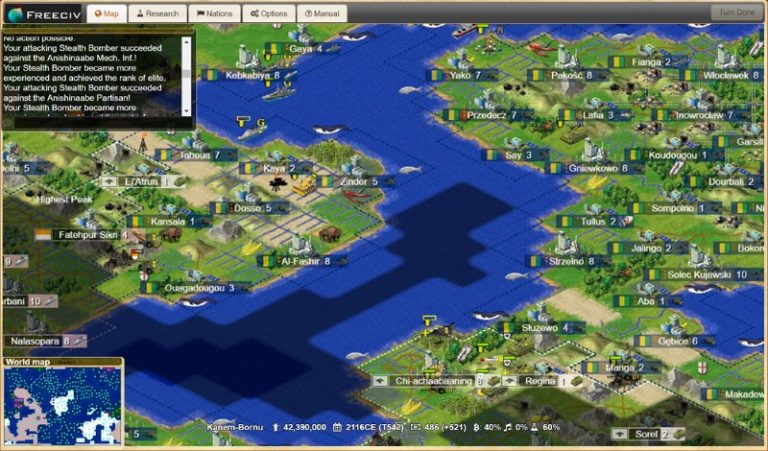
15. Freeciv Web


Играть в игру:”play.freeciv.org/”
Посмотреть код игры: “github.com/freeciv/freeciv-web”
На этом всё! Красивых Вам сайтов!
30 потрясающих игр, созданных только с HTML5
Браузеры и JavaScript постоянно становятся все более мощными и полнофункциональными. Было время, когда для сборки любого типа игры требовался Flash. Но с этим все в порядке, готовится мощная игра на HTML5 и WebGL! Вот 30 наших любимых игр, которые работают во всех современных браузерах и построены только с использованием веб-технологий.
Жанр: Аркада , Гонки
HexGLHexGL — футуристическая, быстро развивающаяся гоночная игра, построенная на HTML5, JavaScript и WebGL.Вы можете управлять космическим кораблем, используя клавиатуру, сенсорное устройство или даже контроллер прыжкового движения, если он у вас есть.
Жанр: Боевик , РПГ
Кросс-код2D-игра в стиле ретро, созданная в далеком будущем. Этот полон отличной игровой механики, такой как комбо, головоломки, деревья умений, квесты, предметы и многое другое.
Жанр: Аркада
НаметитьЦель Sketchout — защитить свою планету и уничтожить противников, отклоняя метеоры, когда вы управляете веслом в стиле прорыва и одновременно рисуете линии.Дизайн — это то, где эта игра сияет потрясающей графикой и музыкой.
Жанр: Мультиплеер , RPG , Экшн
Сокровищница АренаTreasure Arena — это динамичная боевая арена для 4 игроков, созданная с помощью socket.io. Он имеет различные режимы игры, отличную частоту кадров и отличный саундтрек. Очень веселая игра.
Жанр: Аркада , Головоломка , Расслабляющий
BejeweledКлассическая игра Bejeweled в форме HTML5.Это официальный клон и как таковой он работает и выглядит отлично. Конечный убийца времени.
Жанр: Аркада
Ракетная играОчень сложная игра, в которой вы играете за ракету, которая запускается в туннель. В игре есть классная черно-белая графика, которая приятно используется для создания сильного эффекта поля.
Жанр: Головоломка
Боги будут смотретьВы и ваша команда должны выжить в течение 40 дней в изоляции в этой жуткой (но потрясающей) игре.В вашей команде шесть человек, включая собаку, психиатра и робота, и вы должны правильно общаться с ними, чтобы держать их в тепле, питании и здравом уме.
Жанр: Аркада
извилистыйПростая игра с минималистичной графикой и плавной частотой кадров. Избегайте столкновения с красными точками при подборе бонусов. Кроме того, никогда не прекращайте передвигаться, если вам нужны эти дополнительные очки!
Жанр: Аркада
SwooopЛетайте вокруг и собирайте драгоценные камни и звезды в прекрасном и красочном трехмерном мире.
Жанр: Аркада , Гонки
Free Rider HDFree Rider HD — увлекательная игра, в которой вы гоняете на велосипеде по дорожкам, нарисованным другими игроками. Вы можете играть на любом из тысяч созданных игроками треков или создать свой собственный и поделиться им.
Жанр: Головоломка , Расслабляющий
запутываниеЦель этой игры — создать путь как можно дольше, разместив сегменты на сетке. Вы можете играть в одиночку на одном из многочисленных уровней или играть против друзей.
Жанр: Экшн , Аркада
, В этом пошаговом руководстве мы создадим простую игру MDN Breakout , написанную полностью на чистом JavaScript и отображаемую на HTML5 .
Каждый шаг имеет редактируемые живые сэмплы, с которыми можно играть, чтобы вы могли видеть, как должны выглядеть промежуточные этапы. Вы изучите основы использования элемента для реализации основных игровых механизмов, таких как рендеринг и перемещение изображений, обнаружение столкновений, механизмы управления, а также состояния победы и поражения.
Чтобы получить максимальную отдачу от этой серии статей, у вас уже должны быть базовые и средние знания JavaScript. После прохождения этого урока вы сможете создавать свои собственные простые веб-игры.
Подробности урока
Все уроки — и различные версии игры Breakout MDN, которую мы строим вместе — доступны на GitHub:
- Создай холст и нарисуй на нем
- Переместить мяч
- отскакивать от стен
- Управление веслом и клавиатурой
- Игра окончена
- Построить кирпичное поле
- Обнаружение столкновения
- Отследи счет и выиграй
- Управление мышью
- Отделка до
Начиная с чистого JavaScript, это лучший способ получить глубокие знания о разработке веб-игр.После этого вы можете выбрать любой фреймворк и использовать его для своих проектов. Фреймворки — это просто инструменты, построенные на языке JavaScript; поэтому, даже если вы планируете работать с ними, полезно сначала изучить сам язык, чтобы понять, что именно происходит под капотом. Фреймворки ускоряют время разработки и помогают позаботиться о скучных частях игры, но если что-то не работает должным образом, вы всегда можете попробовать отладить это или написать свои собственные решения на чистом JavaScript.
Примечание : Если вы заинтересованы в изучении разработки 2D-веб-игр с использованием игровой библиотеки, обратитесь к аналогичной серии 2D-игр с использованием Phaser.
Примечание : Эта серия статей может быть использована в качестве материала для практических семинаров по разработке игр. Вы также можете использовать Gamedev Canvas Content Kit, основанный на этом руководстве, если вы хотите рассказать о разработке игр в целом.
Следующие шаги
Хорошо, начнем! Перейдите к первой главе — создайте холст и нарисуйте его.
,20 лучших игр HTML5
Прошло много лет для игр на HTML5 и JavaScript, как для разработчиков , так и для . Платформы браузеров начали развиваться и объединяться в отношении технологий, требуемых для этих игр, количество игр HTML5 в магазинах приложений и социальных сетях увеличивается с каждым днем, большие игровые студии начинают проявлять интерес, и общее качество игры улучшаются с заметной скоростью. Сопоставьте это с беспокойством, связанным с будущим Flash в сети, и вы получите платформу, которую уже нельзя просто отбросить как нежизнеспособную.HTML5-игры здесь, чтобы остаться, я думаю, это безопасно принять этот факт.
Еще более увлекательным, по крайней мере для меня, является потенциал HTML5 и JavaScript как серьезной игровой платформы. Да, сегодня у нас есть возможность создавать крутые 2D-игры с элементом canvas и даже визуально потрясающие 3D-игры с WebGL. Но больше всего меня волнуют технологии, которые скоро появятся; такие вещи, как Gamepad API, Mouse Lock API и Full Screen API. Именно эти простые технологии помогут развеять идею о том, что веб-игры — это основные вещи, в которые вы играете, встроенные в другой веб-сайт.Вместо этого, благодаря возможности подключения контроллеров геймпада и возможности работы HTML-элементов в полноэкранном режиме, веб-игры станут намного более захватывающими, как на консолях и на настольных ПК.
Итак, учитывая все это и в произвольном порядке, вот несколько моих любимых HTML5-игр за последние несколько лет. Наслаждайтесь!
01. Роботы тоже люди
Уникальный геймплей всегда выделяется среди множества клонов и портов из существующих и популярных игр.Роботы — это люди. Чтобы выжить, нужны два игрока, которым помогает инновационная механика с разделенным экраном в игре. Нет сомнений в том, что в будущем таких игр для двух игроков будет все больше и больше. Игра использует HTML5 canvas для графики.
02. Конвергенция
Аналогично тому, как роботы тоже люди, Конвергенция — еще одна игра, требующая большой координации. Это однопользовательская игра, в которой вы управляете двумя персонажами одновременно, за исключением того, что они движутся в противоположных направлениях.Идея состоит в том, чтобы перемещать их по игровому миру и объединять их в шквал сердец и общей любви. Игра использует HTML5 canvas для графики.
03. Runfield
В рамках выпуска Firefox 4 в прошлом году Runfield был создан для демонстрации некоторых возможностей браузера. Идея состоит в том, чтобы бежать как можно дальше, избегая дыр, страшно захватывающей игровой механики (такой как Canabalt). Ильмари Хейккинен создал код и красивую графику. Игра использует HTML5 canvas для графики.
04. Angry Birds
Для тех, кто живет под скалой, Angry Birds — это игра, основанная на физике, в которой вы бросаете особенно расстроенных птиц в здания и свиней. Идея состоит в том, чтобы уничтожить как можно больше зданий, убивая при этом всех отвратительных свиней. Изначально порт для HTML5 был игрой для iOS, он появился в прошлом году в качестве рекламы для Chrome Web Store и технологии WebGL. В игре используется WebGL для ускоренной 2D-графики.
05.Emberwind
Opera недавно работала над Emberwind, экспериментом по переносу существующей игры в HTML5. В игре вы управляете коротким сторожевым гномом, который плывет сквозь облака на древней снежной сове, разворачивая свой тростник справедливости в битве против гремлинов и других гадостей. В игре используется WebGL для ускоренной 2D-графики.
06. Fieldrunners
Еще один недавний порт для iOS — это Fieldrunners, который, к сожалению, работает только в Chrome.Fieldrunners — это традиционная игра в жанре защиты башни, в которой вы стратегически устанавливаете расположение, чтобы защитить себя от набегающих орд. В игре используется WebGL для ускоренной 2D-графики.
07. Sumon
Что интересно в Sumon, так это не его игровой процесс, а то, что он использует инфраструктуру CocoonJS для автоматического переноса оригинальной игры HTML5 и JavaScript на нативные приложения для Android и iOS. Это многообещающий признак, поскольку подобные фреймворки обычно работают наоборот, когда вы разрабатываете язык рабочего стола, такой как C ++, и переносите его на JavaScript.Игра использует HTML5 canvas для графики.
08. Bejeweled
HTML-версия PopCap Bejeweled — отличный пример успешной игры на проприетарных платформах, переносимых в открытую сеть. Игровой процесс плавный, а тонкие эффекты действительно выделяют эту игру, вы точно можете сказать, что она была создана большой игровой студией. В игре используется WebGL для ускоренной 2D-графики.
09. Sketch Out
Fantasy Interactive состоит из двух игр в топ-20, первой из которых является Sketch Out.Идея этой игры состоит в том, чтобы защитить свою сферу от входящих снарядов, а также попытаться отразить их вражескую сферу. Вы можете использовать весло, чтобы отклонять предметы, или рисовать линии щитов с помощью мыши. Игра использует HTML5 canvas для графики.
10. Натиск! Arena
Потерянное десятилетие игр! Arena — это забавная игра сверху вниз, в которой вы управляете маленьким парнем, держащим щит HTML5. Целью игры является отстреливать натиск врагов и выживать как можно дольше.Игра использует HTML5 canvas для графики.
11. Самый большой в мире PAC-MAN
Созданный Soap, крупнейший в мире PAC-MAN — это бесконечная игра PAC-MAN. Что хорошего в игре, так это то, что каждый может зайти на сайт и создать свой собственный раздел игры, очень круто. Игра использует HTML5 canvas для графики.
12. WordSquared
Продолжая идею бесконечных игр, WordSquared, многопользовательская многопользовательская игра в слова на основе тайлов (похожая на Scrabble).Изначально игра была создана в течение 48 часов для соревнований Node Knockout, и с тех пор регулярно работает над ней. Игра использует Node.js для сервера и WebSockets для связи в реальном времени. Вы можете прочитать больше о том, как они сделали игру в этом сообщении в блоге.
13. Free Rider HD
Free Rider HD — захватывающая игра, в которой вы участвуете в гонках на треках, созданных другими игроками. Есть тысячи лучших треков для игры, многопользовательские опции, и еще более интересно создавать свои собственные треки.Free Rider HD, построенный на HTML5, отлично воспроизводится на мобильных и планшетных устройствах.
14. Sinuous
Хаким Эль Хаттаб печально известен своими интересными экспериментами на HTML5, и его игра Sinuous не является исключением. Основная идея состоит в том, чтобы перемещаться по полю красных пятен, которые движутся к вам во все увеличивающихся количествах и скорости. Игра использует HTML5 canvas для графики.
15. Canvas Defense
Вторая игра от Fantasy Interactive — это Canvas Defense.Это еще одна захватывающая игра, в которой вам нужно защищаться от роя врагов, используя только ограниченные инструменты в вашем распоряжении. Игра использует HTML5 canvas для графики.
16. Sinkhole
Участие Shaun Inman в последнем конкурсе Ludum Dare — это Sinkhole, и это милашка! Идея в том, что вы маленький парень, который упал в яму и теперь у него сломана рука. Ваша миссия состоит в том, чтобы, вооружившись факелом, несколькими спичками и ограниченными батареями, споткнуться в темноте и сбежать из провала.Игра использует HTML5 canvas для графики.
17. Ракетный флот
Ракетный флот Ильмари Хейккинена — красивая игра, в которой вы командуете флотом космических кораблей. Ваша задача — использовать свои корабли и ограниченное оружие для уничтожения набегающего флота противника. Каждый уровень имеет разные задачи из-за разных кораблей и разного оружия, это может быть невероятно сложно! Игра использует HTML5 canvas для графики.
18. Tankworld
Tankworld — это 3D-игра, в которой вы управляете танком по всему миру, стреляя во всех врагов, которых вы видите.Механика игры вокруг маленького трехмерного шара действительно хорошо реализована и делает игру интересной. Вы даже можете создать свой собственный 3D-уровень для игры, в которую могут играть другие. Игра использует холст HTML5 для графики, даже если она 3D.
19. Z-Type
Z-Type Доминика Шаблевски — забавная маленькая игра на основе клавиатуры. Идея состоит в том, чтобы набирать слова над каждым врагом как можно быстрее, чтобы каждая правильная буква наносила удар. Враг полностью уничтожается только тогда, когда все буквы набраны в правильном порядке.Z-Type получил награду Community Choice в конкурсе Mozilla Game On. Игра использует HTML5 для графики.
20. Coil
Coil — еще одна игра от Хаким-эль-Хаттаба, вышедшая в топ-20. Это восхитительно простая игра, в которой вам нужно обвести как можно больше точек одним быстрым движением мыши. Игра использует HTML5 canvas для графики.
Будущее за светлым
Я надеюсь, что эти HTML5-игры продемонстрируют разнообразие и качество того, что доступно сегодня.В чем мы можем быть уверены, так это в том, что 2012 год станет отличным годом для таких игр, а качество будет только улучшаться по мере того, как веб превращается в платформу для их поддержки. И наконец, если вы думаете о создании игры для Интернета, тогда я призываю вас попробовать различные API-интерфейсы, связанные с игрой, которые уже есть и появятся в ближайшее время. Хорошая идея, по крайней мере, знать, что там и как все работает Я с нетерпением жду возможности увидеть будущее.
Роб Хоукс успешно решает проблемы с помощью кода.Он пристрастился к визуальному программированию, и ему не хватает холста HTML5. Помимо своей практической работы, Роб является автором Foundation HTML5 Canvas, который занимается созданием игр с использованием новой веб-технологии. Он работает на Mozilla в качестве технического евангелиста.
,Современный Интернет быстро стал жизнеспособной платформой не только для создания потрясающих, высококачественных игр, но и для распространения этих игр.
Диапазон игр, которые можно создавать, находится на одном уровне с настольными и родными аналогами ОС. Благодаря современным веб-технологиям и новейшему браузеру, можно создавать потрясающие, первоклассные игры для Интернета. И мы не говорим о простых карточных играх или многопользовательских социальных играх, которые в старину делались с использованием Flash®.Мы говорим о потрясающих 3D экшен-шутерах, ролевых играх и многом другом. Благодаря значительному повышению производительности в технологии компиляции JavaScript in-time и новых API, вы можете создавать игры, которые запускаются в браузере (или на устройствах на базе HTML5, таких как основанные на Firefox OS) без компромиссов.
Игровая платформа HTML5
Вы можете по-настоящему думать о сети как о лучшей целевой платформе для вашей игры. Как нам нравится говорить, «Интернет — это платформа». Давайте посмотрим на ядро веб-платформы:
Бизнес-кейс
Как разработчик игры, независимо от того, являетесь ли вы индивидуальной или большой игровой студией, вы хотите знать, почему имеет смысл ориентироваться на Интернет с помощью следующего игрового проекта.Давайте посмотрим, как Интернет может помочь вам.
Охват Сети огромен; это везде Игры, построенные на HTML5, работают на смартфонах, планшетах, ПК и Smart TV.
- Маркетинг и открываемость улучшены. Вы не ограничены тем, чтобы продвигать свое приложение в чужом магазине приложений. Вместо этого вы можете рекламировать и продвигать свою игру во всем Интернете, а также в других средствах массовой информации, используя присущие ей возможности связи и обмена информацией для привлечения новых клиентов.
- У вас есть контроль, где это имеет значение: платежи. Вам не нужно передавать 30% своих доходов кому-то еще только потому, что ваша игра находится в их экосистеме. Вместо этого, заряжайте то, что вы хотите, и используйте любую услугу обработки платежей, которая вам нравится.
- Опять же с большим контролем, вы можете обновить свою игру, когда захотите. Не ждите одобрения, пока кто-то, скрытый в другой компании, решит, будет ли исправлено ваше критическое исправление сегодня или завтра.
- Управляйте своей аналитикой! Вместо того чтобы полагаться на то, что кто-то будет принимать решение о том, какая аналитика вам нужна, вы можете собрать свою собственную — или выбрать стороннюю, которая вам больше всего нравится — для сбора информации о ваших продажах и возможностях вашей игры.
- Вы получаете возможность более тщательно управлять отношениями с клиентами по-своему. Больше не нужно фильтровать отзывы клиентов через ограниченные механизмы магазина приложений. Взаимодействуйте со своими клиентами так, как вы хотите, без посредников.
- Ваши игроки могут играть в вашу игру где угодно и когда угодно. Поскольку Интернет является вездесущим, ваши клиенты могут проверить состояние своей игры на своих телефонах, планшетах, домашних ноутбуках, своих рабочих столах или что-либо еще.
Веб-технологии для разработчиков игр
Для технических специалистов давайте углубимся в API-интерфейсы, которые веб-интерфейс предлагает для разработчиков игр.Вот полный список, чтобы дать вам представление о том, что может сделать для вас сеть:
- полноэкранный API
- Этот простой API позволяет вашей игре занимать весь экран, погружая игрока в действие.
- Геймпад API
- Если вы хотите, чтобы ваши пользователи могли использовать игровые планшеты или другие игровые контроллеры для вашей игры, вам понадобится этот API.
- HTML и CSS
- Вместе эти две технологии позволяют создавать, разрабатывать и оформлять пользовательский интерфейс вашей игры.Часть HTML — это элемент
, который предоставляет один из способов создания 2D-графики. - HTML аудио
- Элемент
- IndexedDB
- Мощный API для хранения данных для хранения пользовательских данных на собственном компьютере или устройстве. Отличный способ сохранить состояние игры и другую информацию локально, чтобы ее не нужно было загружать каждый раз, когда это необходимо.Также полезно, чтобы сделать вашу игру играбельной, даже если пользователь не подключен к Интернету (например, когда он застрял в самолете на несколько часов подряд).
- JavaScript
- JavaScript, язык программирования, используемый в Интернете, быстро распространяется в современных браузерах и становится все быстрее. Используйте его возможности для написания кода для своей игры или используйте такие технологии, как Emscripten или Asm.js, чтобы легко переносить существующие игры.
- Pointer Lock API
- API-интерфейс Pointer Lock позволяет вам заблокировать мышь или другое указывающее устройство в интерфейсе вашей игры, чтобы вместо абсолютного позиционирования курсора вы получали дельты координат, которые дают вам более точные измерения того, что делает пользователь, и предотвращают случайную отправку пользователем их ввод в другом месте, тем самым упуская важные действия.
- SVG (масштабируемая векторная графика)
- Позволяет создавать векторную графику, которая масштабируется плавно, независимо от размера или разрешения дисплея пользователя.
- Массивы
- Массивы с типом JavaScript дают вам доступ к необработанным двоичным данным из JavaScript; это позволяет вам манипулировать текстурами GL, игровыми данными или чем-то еще, даже если он не в собственном формате JavaScript.
- Web Audio API
- Этот API-интерфейс для управления воспроизведением, синтезом и обработкой звука из кода JavaScript позволяет создавать потрясающие звуковые эффекты, а также воспроизводить и манипулировать музыкой в режиме реального времени.
- WebGL
- Позволяет создавать высокопроизводительную трехмерную (и 2D) графику с аппаратным ускорением из веб-содержимого. Это веб-реализация OpenGL ES 2.0.
- WebRTC
- API WebRTC (связь в реальном времени) дает вам возможность управлять аудио- и видеоданными, включая телеконференции и передачу других данных приложения назад и вперед между двумя пользователями. Хотите, чтобы ваши игроки могли разговаривать друг с другом, взрывая монстров? Это API для вас.
- WebSockets
- API WebSocket позволяет подключить ваше приложение или сайт к серверу для передачи данных в реальном времени. Идеально подходит для многопользовательских игровых действий, услуг чата и так далее.
- Web Workers
- Workers дают вам возможность создавать фоновые потоки, выполняющие собственный код JavaScript, чтобы использовать преимущества современных многоядерных процессоров.
- XMLHttpRequest и File API
- Комбинация XMLHttpRequest и File API позволяет отправлять и получать любые данные, которые вы хотите (не позволяйте «XML» выбрасывать вас!) С веб-сервера.Это отличный способ сделать что угодно, от загрузки новых игровых уровней и иллюстраций до передачи информации о статусе игры не в реальном времени и обратно.
