На чём делать HTML5 игры? — Cyber Code
С уходом Flash из браузеров необходимость делать браузерные игры на чём-то другом возросла чуть больше чем полностью. В технологиях альтернативы нет, она одна — HTML5 технология.
И для того чтобы начать делать HTML5 игры, хорошо бы сначала выбрать средство для этого, благо что выбор в HTML5 движках и фреймворках для игр имеется)
Сначала рассмотрим HTML5 движки и фреймворки хорошо подходящие для создания 2D игр, а потом рассмотрим для 3D.
Стоит рассказать про технологии рендера HTML5, их две: canvas и WebGL. Суть разницы: canvas — это для отображения 2D и работает без проблем практически во всех браузерах, а WebGL — это для рендера 3D и может работать не во всех браузерах.
Для HTML5 2D пару лет назад было очень важно чтобы движок умел рендерить в canvas, а не только в WebGL, т.к. порталы игр брали игры только на canvas. Но сейчас ситуация меняется и WebGL становится более обыденным и показателем большой скорости рендера в сравнение с canvas. Но если вы делаете 2D HTML5 игру, то на всякий случай она должна уметь рендериться в canvas — вдруг спонсор не захочет WebGL.
На просторах инета я нашёл вот такую таблицу популярности HTML5 2D движков: https://html5gameengine.com
Коротко рассмотрю топ из этой таблицы в своём порядке)
| Основной фишкой PixiJS является скорость рендера. Авторы утверждают, что на данный момент это самый быстрый движок рендеринга 2D. В основном используется WebGL рендер везде где это возможно и лишь для старых браузеров автоматически включается рендер в canvas. На оф. сайте есть кучка примеров и документация. Движок является выбором многих больших контор и я думаю можно быть уверенным, что они знают что делают. Стоит сказать, что если сравнивать пикси с более игровым движком (например фейзером), то в пикси вам понадобиться самим находить и подключать такие библиотеки как физику, твининг и т.п. Если же вы хотите, чтобы такие базовые вещи были уже сразу из коробки, то прошу к ознакомлению с Phaser-ом. | |
| Phaser — HTML5 игровой движок с открытым исходным кодом. Он хорошо поддерживается Ричардом Дэви и сообществом вокруг него. Для рендера используется PixiJS, так что он может рендерить в canvas или webGL по выбору и за скорость можно не беспокоиться. Тонны примеров на оф. сайте, огромное комьюнити и отличный форум. под капотом уже есть пара физических движков, библиотека для твининга, библиотека математики, тайл-мапинг и многое другое что вы можете сами посмотреть в разделе примеров. Есть готовые шаблоны в MS Visual Studio для новых проектов Phaser с использованием языка TypeScript. Я выбрал этот движок после долгих раздумий между CreateJS, PixiJS и Phaser и остался доволен. После Haxe+OpenFL пришло приятное ощущение, что я занимаюсь разработкой игры, а не костылями для разработки игры) Я сразу решил использовать TypeScript и был приятно удивлён, что в MSVS есть готовые шаблоны проектов. | |
Особенностью является наличие родного редактора уровней, который называется Weltmeister. В нём можно определять и использовать игровые объекты, например враги, NPC, тригеры и т.п. вплоть до связывания их в логические цепи. Но такие прелести уже не бесплатны, ImpactJS стоит $99 USD. Но, если всё взвесить, то я думаю эта сумма отобьётся и оправдается после 1-2 проданных игр. Сам я опыта с импактом не имел, но на вид он мне нравится. | |
| Преимуществом фреймворка CreateJS является то, что он достаточно унифицирован под браузеры и его поддерживают Adobe пр., т.е. это некая гарантия (наверно), что фреймворк будет обновляться и выдавать минимум багов в бразуерах. Хотя мы то с вами знаем, что поддержка Adobe ничего не значит) Ну а если серьёзно, то фреймворк выглядит опрятным и я знаю минимум 2-х человек, которые его полюбили и не собираются перелазить на что-то даже более удобное, например на Phaser. Беспрепятственное встраивание любого API, ads и пр. | |
| Construct 2 знаменит тем, что даёт возможность что-то сделать не требуя от творца глубоких навыков программирования, а т.е. является именно конструктором, от этого и популярный. Парадигма «конструктора без кода», например, мне, как программисту, не нравится, т.к. я могу не мало потерять в гибкости своей программы на разных этапах. Представьте, что вы делали игру месяц, идёт процесс продажи вы уже договорились со спонсором, нужно встроить его API в игру и тут вы понимаете, что фиг его знает как встроить API на js в этом конструкторе. |
Теперь рассмотрим на чём можно делать HTML5 3D игры.
| Unity 5 Я думаю будет не мало Unity WebGL игр на порталах, которые уже начали бодро закупать 3D WebGL. Вы можете попробовать демо-версию Unity WebGL здесь. Стоимость: Бесплатная / Платная лицензии. | |
| Unreal Engine 4 представляет собой набор интегрированных инструментов для разработчиков игр для разработки и создания игр, он так же, как и Unity, поддерживает экспорт в HTML5 WebGL начиная с версии 4.7. Стоимость: Бесплатная / Платная лицензии. | |
Three.js — легковесная кроссбраузерная библиотека JavaScript, используемая для создания и отображения анимированной компьютерной 3D графики при разработке веб-приложений. Three.js скрипты могут использоваться совместно с элементом HTML5 | |
| Babylon.js — легковесный кроссбраузерный JavaScript-фреймворк, использующий API WebGL для отображения 2D и 3D-графики в браузере без использования каких-либо сторонних плагинов и дополнений. Babylon.js использует элемент HTML5 Canvas. Фреймворк распространяется под лицензией Apache 2. Исходный код расположен на GitHub. Фреймворк был разработан Дэвидом Катушем (David Catuhe), Дэвидом Руссе (David Rousset), Пьером Ларард (Pierre Lagarde), и Мишель Руссо (Michel Rousseau), а также независимыми сторонними разработчиками. |
На тему сравнения Three.js и Babylon.js есть не плохая статья на хабре: Игровой мир WebGL или Three.js vs Babylon.js.
Я надеюсь этого обзора хватит чтобы определиться с выбором. Посмотрите сайты, примеры, а так же другие движки.
Для себя я выбрал Phaser для создания 2D HTML5 игр. А для 3D HTML5 я бы взял Unity.
Поделиться ссылкой:
Похожее
Редактор для создания HTML5 игр / itProger
Разработка игр на HTML5 появилась уже давно и уже сейчас есть множество потрясающих проектов. Мы расскажем про специальный редактор для создания таких HTML5 игр.
Кто мог подумать несколько лет назад, что HTML станет настолько крупным и мощным языком разметки, что даже игры будут писаться на нем. Сегодня в Интернете можно найти множество потрясающих и захватывающих дух игр на HTML5.Небольшой список таких игр приведен ниже:
С приходом новых возможностей появлялись и новые технологии, которые позволяли создавать такие игры. В этой статье мы познакомимся со специальным редактором, на котором вы сможете с легкостью писать подобные проекты.
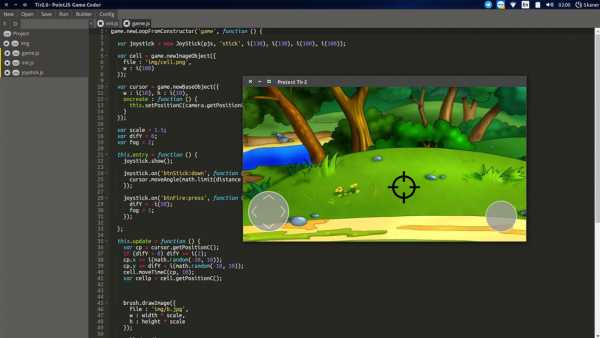
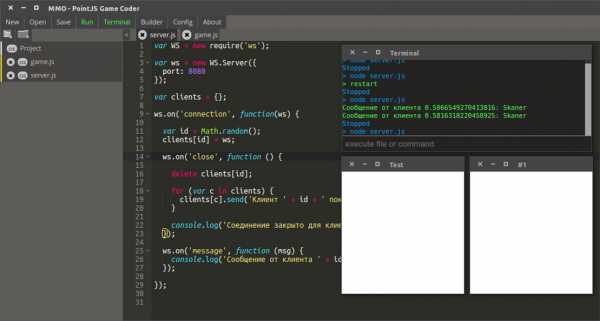
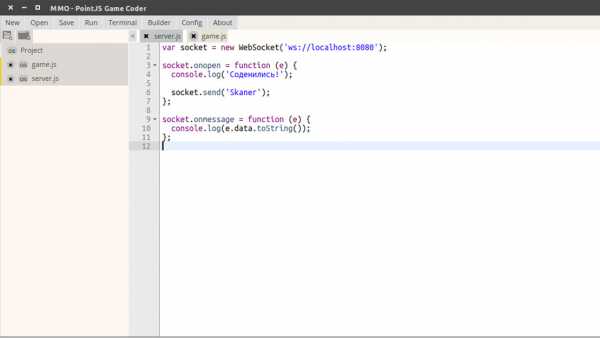
Game Coder
Программа Game Coder позиционируется как кросс-платформенная программа для создания игр на основе HTML5 и при помощи языка программирования JavaScript.
Программу можно установить как на Windows, так и на другие платформы такие, как: Mac, Linux и даже Андроид. Все что вам потребуется для установки IDE это скачать его и установить на ваш компьютер/телефон.

В редакторе есть множество встроенных компонентов, которые помогают отслеживать ошибки, а также подсказывают по поводу кода. Кроме того, сам редактор полностью бесплатный и вы можете скачать его и пользоваться им без приобретения лицензии. Также, если он вам понравиться и вы захотите поддержать разработчиков, то вы можете все же купить лицензию и продолжить пользоваться средой разработки.

Установка программы
Установка не требует каких-то особых знаний. Тем не менее, если что-то не получается, то вы можете посмотреть специальный видео урок по установке данной среды разработки:
Особенности среды разработки
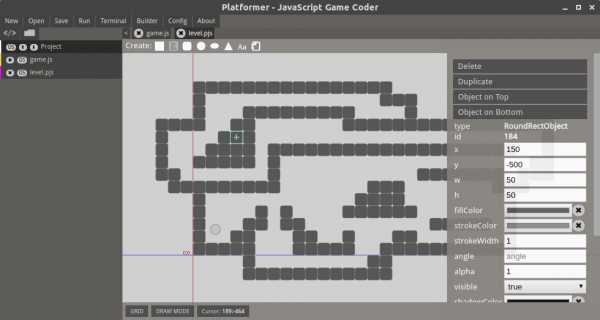
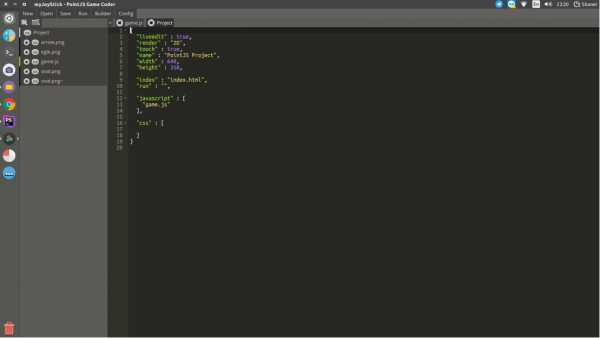
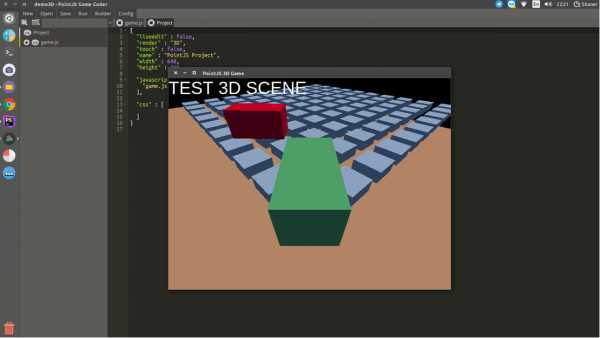
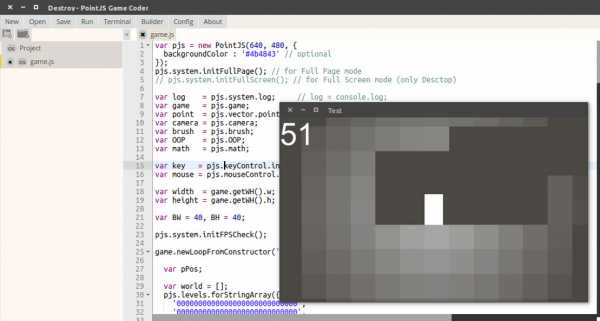
Среда имеет Debugger, а также консоль для вывода различных сообщений. Это позволяет следить за кодом и за возможными ошибками в нем. Есть встроенный визуальный редактор объектов, благодаря которому можно намного быстрее и качественнее создавать игры на HTML. Он позволяет создавать игровые локации и настраивать эффекты в пару кликов. Также имеет встроенный дизайнер уровней.

Для создания мультиплеерных проектов или же игр, которые должны связываться с сервером здесь есть встроенный терминал, который поддерживает все стандартные команды. Также есть поддержка серверов от PHP и NodeJS.

В IDE присутствуют также весь стандартный набор дополнений: автоматическое завершение строк кода, подсветка кода различными цветами, менеджер проектов подсветка ошибок в коде до выполнения программы, поддержка различных тем, а также FTP соединения.

Из интересных фишек можно также выделить моментальную возможность поиска ошибок в Google или Яндекс. Кроме того, вы можете писать код в «живом» режиме с моментальными изменениями.

Редактор быстрый и позволяет создавать игры буквально за 5-10 минут. Ниже вы можете посмотреть видео с созданием небольшой игры в Game Coder за пару минут:
itproger.com
Разработка 2D игр под Windows и HTML5 без программирования / Habr
Привет Хабраюзеры!
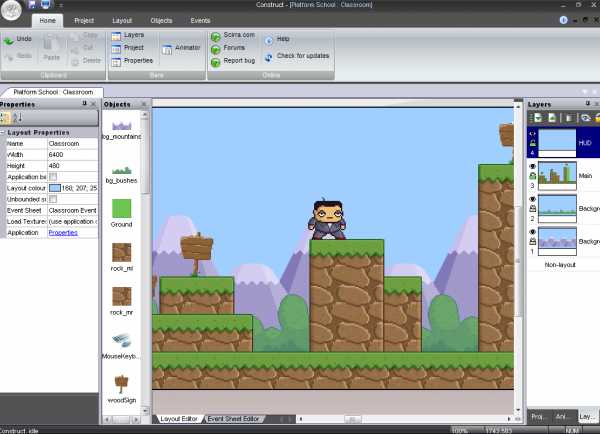
Сегодня я хочу представить вашему вниманию замечательный конструктор 2D игр (для Windows и в частности для HTML5) Scirra Construct.
Основным плюсом данного конструктора является то, что для создания игр не требуется никаких знаний языков программирования, все делается посредством построения действий во встроенной системе событий.
Думаю многие из вас, задумывались о создании собственной игры, но само по себе игростроение представляет собой сложную задачу, а для тех, кто совсем не знаком с программированием и вовсе кажется темным лесом.

Команда из scirra.com с недавнего времени распространяет два своих конструктора:
— Construct Classic (Windows) Абсолютно бесплатно
Ну а теперь поговорим об отличительных характеристиках каждого.
Первый, а именно Construct Classic распространяется абсолютно бесплатно и позволяет создавать DirectX игры для платформы Windows. Его главное преимущество в открытом исходном коде, т.е при создании игры вы можете спокойно продавать ее и использовать в других коммерческих целях. Тем не менее, это не делает его слабее как конструктор. Возможности Construct Classic пожалуй во многом превышают возможности Construct 2, но это уже скорее из-за недоработки второго и пока ограниченных возможностей html5.
Вот для наглядности дебютный ролик, раскрывающий возможности и то, что же представляет Construct Classic.
Разнообразие жанров в конструкторе действительно радует, по мне так он просто идеален для создания платформеров.

Самый простой пример создания платформера в Construct Classic проходит таким образом:
— Добавление заранее нарисованного (или скаченного с интернета в виде спрайта) персонажа, а затем анимации его движений. Недостаток в том, что можно добавлять анимацию только по отдельным кадрам, а не всю целиком (как например, в формате .gif). Но если вы, к примеру, сами рисуете анимацию в Flash, то проблема решается покадровым сохранением.
— Назначить вашему персонажу специальное поведение Platform (в этом поведении можно редактировать такие свойства персонажа как скорость движения, скорость прыжка, гравитацию, назначение кнопок управления и т.д.)
— Создание поверхности (опоры) для персонажа по которой он собственно и будет бегать.
— Добавление заднего фона на отдельном слое.
— Добавление врагов, игровых очков, звуков и т.д.
— Добавление событий и действий в Evevnt Sheet Editor (например: если персонаж дотрагивается до врага, то у персонажа отнимается жизнь).
Конструктор не ограничивает вас в фантазии над способностями вашего персонажа, детально разобравшись, вы вполне сможете научить персонажа летать, карабкаться по стенам, плавать и т.п.
Если кто-то заинтересовался, то детальный процесс создания платформера рассматривается в этой статье:
Создаем платформер в Construct Classic за 5 минут.
Вот некоторые примеры игр разработанных в Construct Classic
Помимо игр в конструкторе есть возможность создания простых приложений.

А теперь поговорим о втором детище от Scirra, которое позволяет создавать игры на HTML5. А именно о Construct 2. На данный момент он распространяется в трех вариантах.
Первый вариант – это бесплатный. Вам предоставляется конструктор с ограниченным функционалом и без лицензии. В этом варианте создать шедевр скорее не получится, ибо ограничение в 100 событий и ограничении количества слоев не дадут развернуться игрушке на полную катушку.
Второй вариант стоит 79$ и включает в себя создание неограниченного количества событий и слоев. А также имеет лимитную лицензию, если ваш доход от игры или приложения не превышает 5000$.
Третий вариант предоставляет все-то же самое что и второй, только лицензия приобретается (насколько я понял) полностью и обойдется этот вариант в 375 зеленых.

Construct 2 прежде всего отличается от Construct Classic своими слегка урезанными возможностями. По крайней мере, в нем осталось очень мало объектов и поведений в отличие от предшественника. Но между тем сам конструктор стал еще дружелюбнее к пользователю и освоил живое перетаскивание изображений в программу по средствам drug and drop. Да и самое главное возможность создания игр под устройства, поддерживающие HTML5, включающая поддержку тач управления (Привет iOS).
Пример начального создания платформера в Construct 2.
Физика в Construct 2 (также имеется и в Construct Classic), в качестве движка используется Box2D.
В заключении могу сказать, что один из главных минусов обоих конструкторов состоит в том, что работают они только под Windows. Это конечно не мешает вам попробовать запуск программы в Wine или Crossover, но все же факт остается фактом. В итоге можно собраться небольшой компанией из нескольких человек и попытаться создать что-то “свое” и может быть даже выпустить это “свое” в свет. В одиночку работать над игрой можно, но сложно, если сказано просто, то это не значит быстро. Как минимум, нужно подумать о создании игровой механики, графики, музыки, а потом все это реализовать. Но сам процесс построения игры, взаимодействия игровой механики, связывание основных событий с действиями, реализован в Consctruct на очень высоком и доступном для понимания юзера уровне. Конечно это не первый подобный игровой конструктор, (взять к примеру GameMaker), у каждого есть свои плюсы и недостатки, но по своей простоте разработке 2D игры для Windows, по крайней мере Construct Classic явно вырывается вперед.
Все для тех же заинтересованных:
Урок по созданию TDS игры в Construct 2.
Примеры игр созданных в Construct 2.
habr.com
Топ 10 HTML5 игр / ua-hosting.company corporate blog / Habr
В последние годы HTML5 и JavaScript активно набирают популярность среди разработчиков инди-игр. Причина такого выбора очевидна — потенциал двух приложений в производстве игр. HTML5 теперь считается серьезной игровой платформой. Дальше для примера приведены 10 топовых игр с использованием HTML5.1. A Grain of Truth

Игра была разработана братьями Рудовски (Польша). Суть игры проста — юная путешественница в поисках мага. Это игра жанра «point-and-click» (квест) полна приключений, с очень красивой графикой полностью погружает геймеров в игровой мир. Игра написана с помощью JQuery, что в очередной раз показывает, что данный фреймворк можно использовать не только для создания сайтов, но и для развлечений.
играть
2. Save the Day

Простая приключенческая игра, в которой Вы — спасатель. С помощью вертолета Вам нужно спасти выживших за определенный промежуток времени, подобрав их на борт вертолета. По истечению времени (если не все бедняги спасены), Ваш спасательный вертолет взорвется.
Игра была создана на открытом игровом движке Turbulenz на HTML5. Движек Turbulenz предоставляет широкий выбор функций и сервисов для создания игр (отказоустойчивость, асинхронная загрузка, масштабируемость). Вообщем — движок для создания игр, использующих веб-технологии, а не нативный код. Turbulenz — игровой движок для социальных игр, использующий HTML5, WebGL JavaScript. Его возможности позволяют делать захватывающие реалтайм 3D игры, с физикой.
играть
3. Runfield

Runfield — специфическое название, простой, но немного странной игры. Геймер примеряет роль гипер — прыгучей лисы. Кликаете — прыгаете, перепрыгиваете препятствия… словом играете). Игра была разработана Ilmari Heikkinen, графика создана с использованием canvas, одного из элементов HTML5.
играть
4. Cut the Rope

Перереж веревку — накорми зверюшку-лягушку. Создана студией разработки игр в России, ZeptoLab в 2010 году. Головоломка, которая пришлась по душе многим геймерам со всего мира. Суть такова — лягушонка нужно накормить разноцветными конфетами на веревках, которые нужно «правильно» перерезать. Сюжет, правда, забавный. На каждом следующем уровне добавляется количество веревок, мыльные пузырьки, ракеты… собираются звездочки, открываются новые локации… что писать — лучше раз сыграть) (заняло некоторое время разобраться, где именно на сайте кнопочка «играть» — внизу «Give it a fry»)
играть
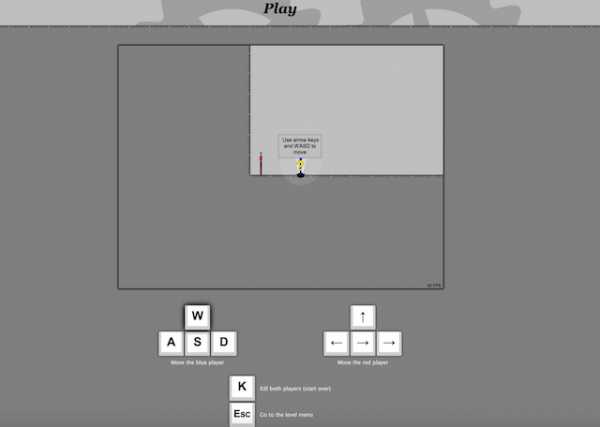
5. Robots are People Too

Robots are People Too (роботы тоже люди?) игра на canvas/WebGL, многопользовательская игра (на любителя), разработана с использованием HTML5 canvas. Она отличается от остальных игр, сложная и одновременно с этим интересная, ведь нужно учиться играть двумя руками. Нужно управлять двумя роботами. Управление W-A-S-D для одного робота (синего) и стрелки (влево-вправо-вверх-вниз) для другого (красного) робота.
играть
6. BrowserQuest

Многопользовательская RPG игра, BrowserQuest. Для создания графики игры использован тот же — HTML5 canvas. Так как игра создана на HTML5/JavaScript, то она доступна через большинство браузеров и платформ. Сюжет игры: молодой разведчик посещает разные опасные места в поисках приключений и острых ощущений. Использованы такие технологии как web worker (определяет API для создания фоновых скриптов в веб-приложениях при этом не блокируя сам процесс игры), localStorage (сохраняет историю игры).
играть
7. Sumon

Игра Sumon известна среди геймеров. Головоломка Sumon от ideateca, нативное приложение, которое также разработано с помощью веб-технологии HTML5. Более интересной ее делает использование фреймворка CocoonJS (компилит HTML5 приложения). Платформа Ludei уже была использована при разработке более 500 игр, эта игра не исключение). Графика Sumon создана с использованием HTML5 сanvas.
играть
8. Lux Ahoy

Игра — аркада, которая превратит Вас в пирата. Нужно ударить противника с пушки ядром, рассчитав угол и мощность. Графика игры были разработаны и созданы в Flash, а затем были перенесены на HTML5. К сожалению, игра запускается не во всех браузерах (заходить в Lux Ahoy нужно браузером Google Chrome).
играть
9. The Convergence

Convergence — игра похожа на Robots are People Too. Одиночная игра, которая требует одновременно координировать двух героев. Для графики был использован HTML5 сanvas.
10. Bombermine

Это многопользовательская, в режиме реального времени игра. Используются веб сокеты.
играть
Взято на сайте
habr.com
15 HTML5 игр с открытым исходным кодом
Самое замечательное то, что HTML5-игры работают во всех современных браузерах: Яндекс.Браузер, Chrome и Firefox, но Вы также можете играть в данные игры и на мобильных платформах: iPhone и Android (через Cordova – “cordova.apache.org/”). Взглянув на игры с открытым исходным кодом HTML5 – Вы можете научиться разрабатывать свои собственные.
Скачать исходники для статьи можно ниже
Все эти игры построены на HTML5 и JavaScript. В подборку мы также включили несколько многопользовательских HTML5 игр.
1. Игра 2048

Играть в игру: “gabrielecirulli.github.io/2048/”
Посмотреть код игры: “github.com/gabrielecirulli/2048”
2. Clumsy Bird

Играть в игру: “ellisonleao.github.io/clumsy-bird/”
Посмотреть код игры:
“github.com/ellisonleao/clumsy-bird”
3. Hextris

Играть в игру:”hextris.github.io/hextris/”
Посмотреть код игры:
4. Pacman in HTML5 Canvas

Играть в игру:”pacman.platzh2rsch.ch/”
Посмотреть код игры: “github.com/platzhersh/pacman-canvas”
5. Astray

Играть в игру:”wwwtyro.github.io/Astray/”
Посмотреть код игры: “github.com/wwwtyro/Astray”
6. Canvas Tetris

Играть в игру:”dionyziz.logimus.com/tetris/”
Посмотреть код игры: “github.com/dionyziz/canvas-tetris”
7. Agent 8 ball

Играть в игру:”agent8ball.com/”
Посмотреть код игры: “github.com/thinkpixellab/agent8ball”
8. Tic Tac Toe

Играть в игру:”codepen.io/timrijkse/full/XjLGKv/”
Посмотреть код игры: “codepen.io/timrijkse/pen/XjLGKv”
9. 0hh2

Играть в игру:”0hh2.com/”
Посмотреть код игры: “github.com/Q42/0hh2”
10. Javascript Pseudo 3D Racer

Играть в игру:”codeincomplete.com/games/racer/v4-final/”
Посмотреть код игры: “github.com/jakesgordon/javascript-racer/”
Мультиплеер игры:
11. mk.js

Играть в игру:”mk.mgechev.com/”
Посмотреть код игры: “github.com/mgechev/mk.js”
12. Shootr

Играть в игру:”shootr.signalr.net/”
Посмотреть код игры: “github.com/NTaylorMullen/ShootR”
13. Browser Quest

Играть в игру:”browserquest.mozilla.org/”
Посмотреть код игры: “github.com/mozilla/BrowserQuest”
14. VueChess

Посмотреть код игры: “github.com/gustaYo/vue-chess”
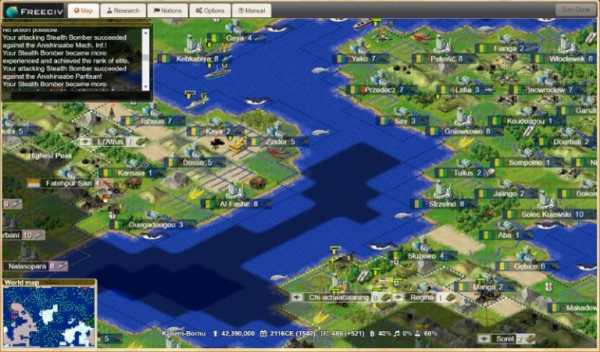
15. Freeciv Web

Играть в игру:”play.freeciv.org/”
Посмотреть код игры: “github.com/freeciv/freeciv-web”
На этом всё! Красивых Вам сайтов!
mnogoblog.ru
24 игры, созданных при помощи языка HTML 5
Было время, когда при создании браузерных игр не обходилось без флеш-технологий. Но развитие не стоит на месте и с каждым годом веб-программирование становится все более прогрессивным. Об этом свидетельствует тот же HTML 5, который непросто считается языком разметки, а как отдельной платформой с открытым исходным кодом. В статье представлена небольшая подборка игр, созданных при помощи только веб-технологий таких, как JavaScript, WebGL, HTML 5 и работающих во всех современных браузерах.
1. HexGL

Жанр: Гонки, Аркада
Увлекательные гонки на космическом корабле. Управляется как и клавишами, так и сенсорным устройством или даже прыжком контроллера движения. Игра разработана на HTML 5, WebGL и JavaScript.
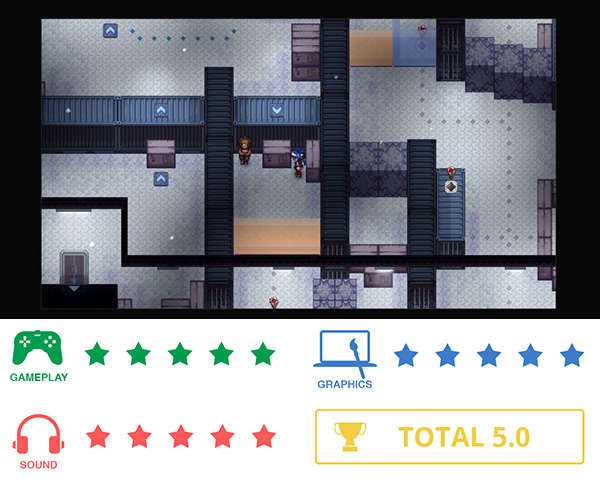
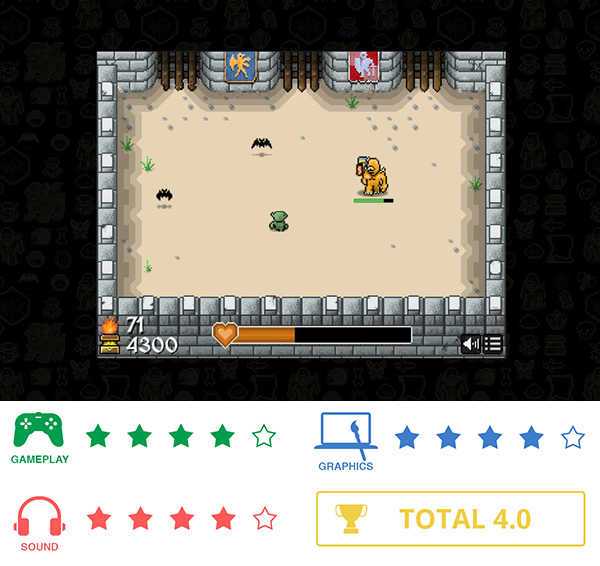
2. CrossCode

Жанр: Action, RPG
Классическая 2D РПГ-игра в ретро-стиле где действия происходят в будущем. В прохождении игры вас ждет увлекательные приключения, головоломки, квесты и многое другое.
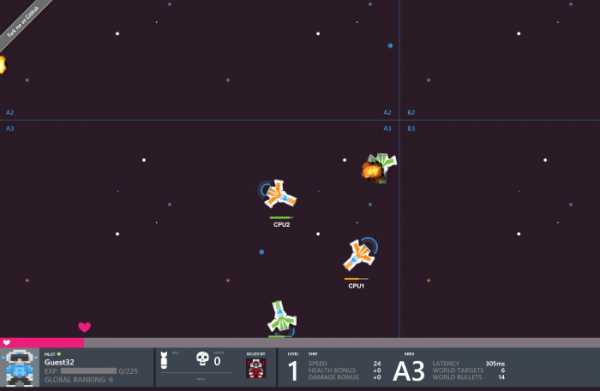
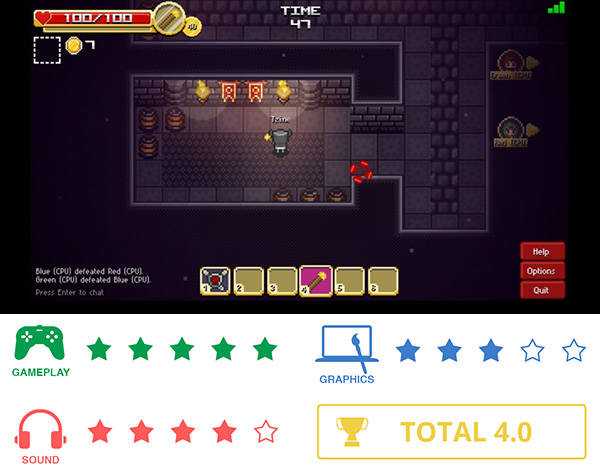
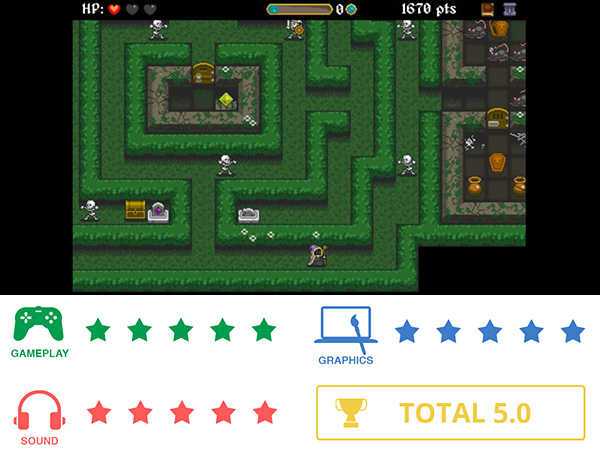
3. Treasure Arena

Жанр: Action, RPG, Multiplayer
Занимательная игра с активными боями и многими видами оружия. Имеются различные режимы игры, в том числе и мультиплей до четырех игроков.
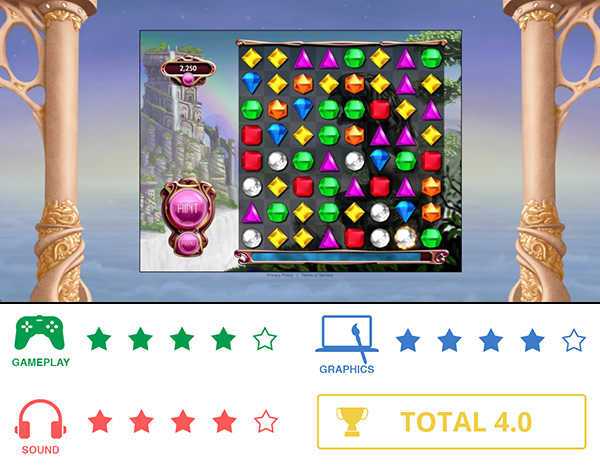
4. Bejeweled

Жанр: Логическая, Аркада
Классическая головоломка с отличной графикой для потери времени.
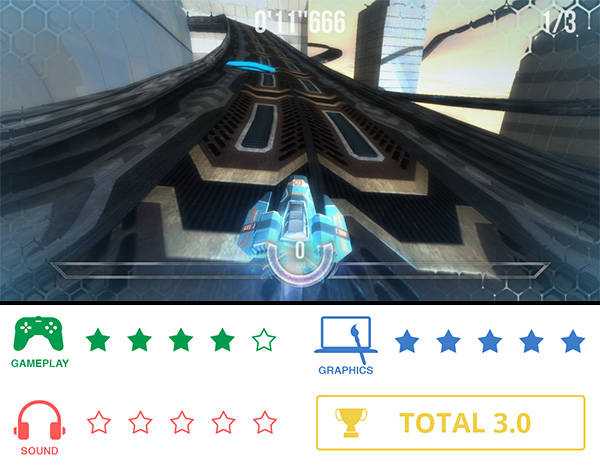
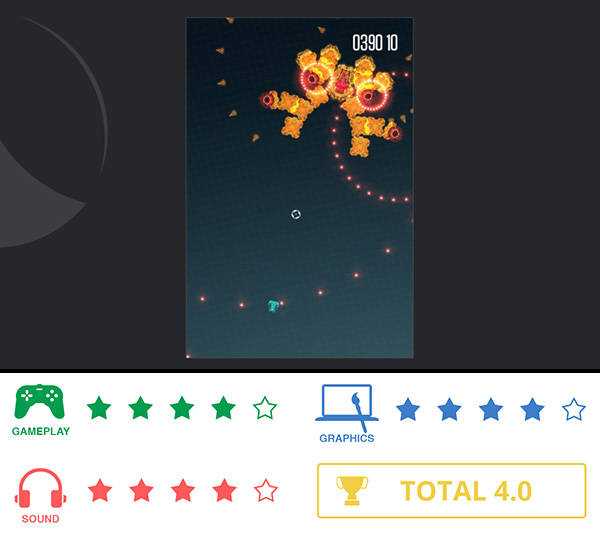
5. Missile Game

Жанр: Аркада
Погружение в бесконечно длительный туннель с довольно сложным геймплеем.
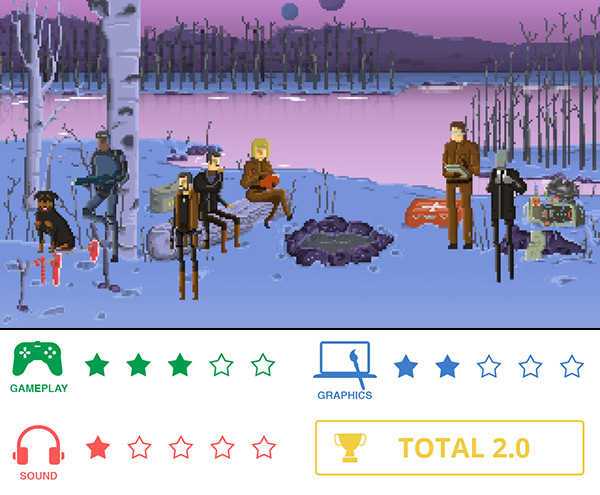
6. Gods Will Be Watching

Жанр: Выживание
Интересная игра с целью выживания в срок 40 дней. Вам предстоит заботиться о своей команде не давать им голодать, мерзнуть и прочее.
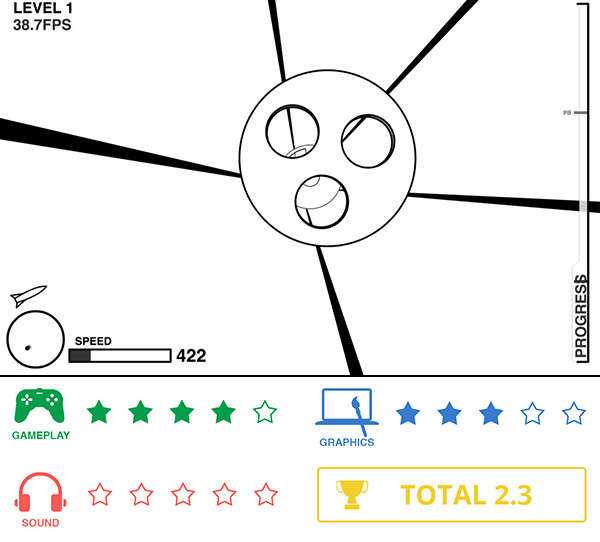
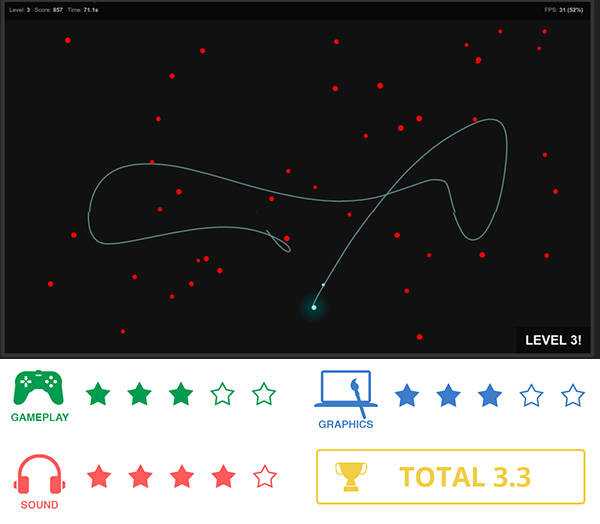
7. Sinuous

Жанр: Аркада
Простенькая игра с легкой графикой, но довольно занимательная. Вам нужно уворачиваться от красных точек, собирать бонусы и очки.
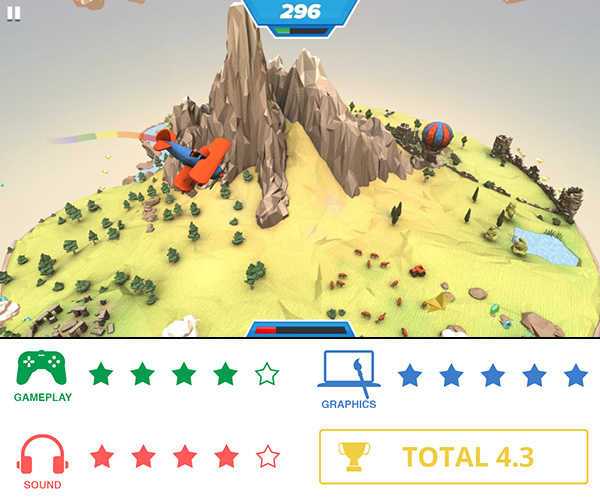
8. Swooop

Жанр: Аркада
Красочная 3D игра где вам необходимо будет собирать звездочки, разные бонусы, управляя самолётиком.
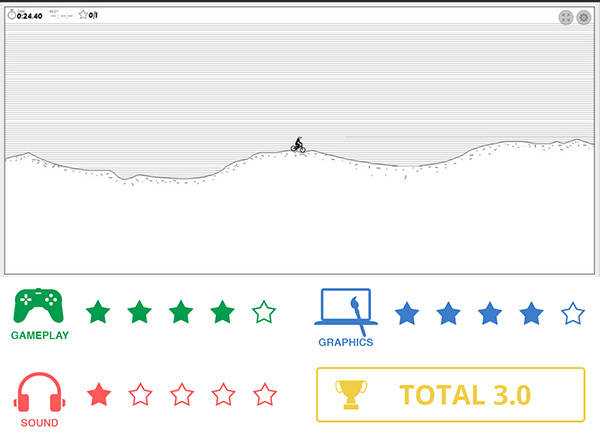
9. Free Rider HD

Жанр: Гонки, Аркада
Езда на велосипеде по нарисованной дороге другими игроками. Вы также можете создавать свои треки и делиться ими с другими пользователями.
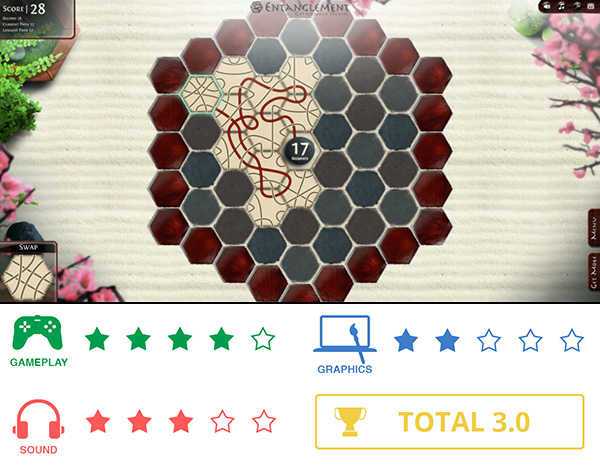
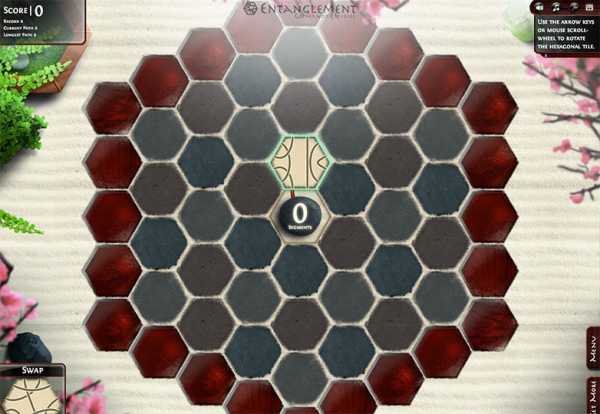
10. Entanglement

Жанр: Логическая
Простенькая игра, суть, которой заключается в прокладывание дороге как можно длинным путем.
11. Polycraft

Жанр: RPG
Мир полных приключений где вас ждут многочисленные сражения, квесты и поиск ресурсов.
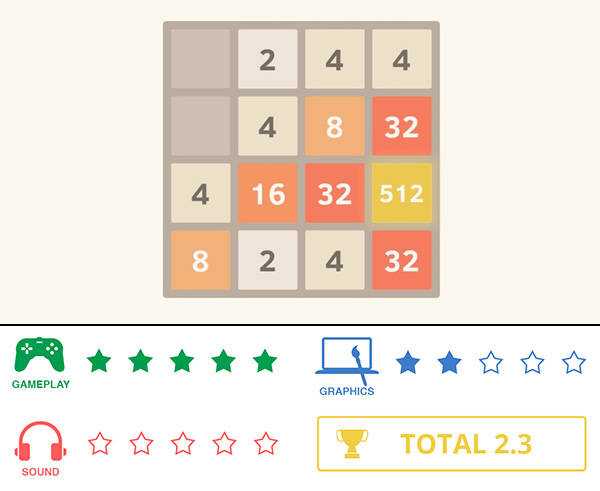
12. 2048

Жанр: Логическая
Перемещайте пронумерованные плитки пока не соберёте название игры.
13. Onslaught Arena

Жанр: Action
Почувствуйте себя гладиатором на арене выживания.
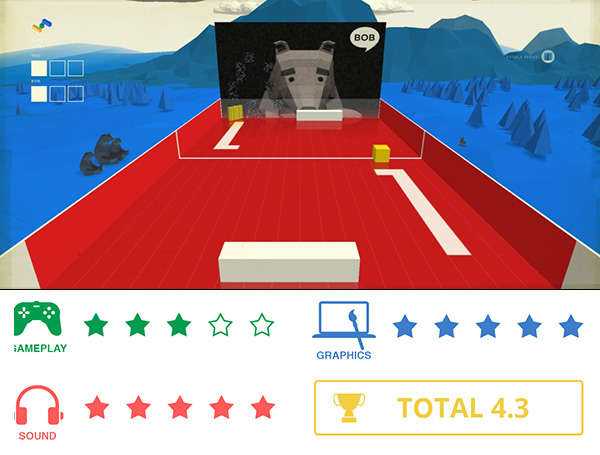
14. Cube Slam

Жанр: Аркада, Multiplayer
Классический пинг-понг в 3D графике. Играйте с компьютером или же с другом.
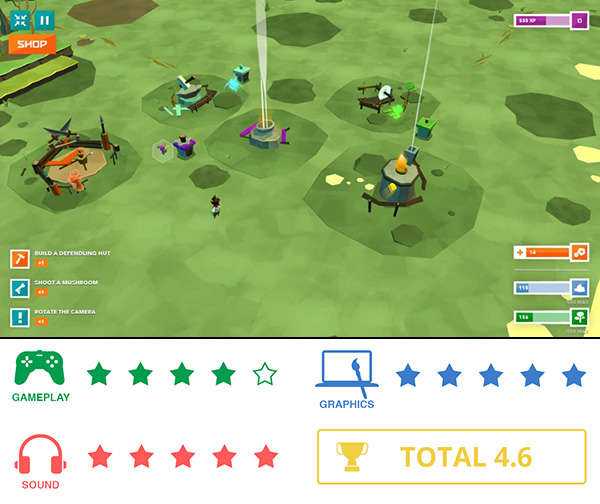
15. The WIzard

Жанр: RPG, Action, Стратегия
Пошаговая РПГ-игра с интересным геймплеям и отличной графикой. В процессе игры вам предстоит сражаться со страшными монстрами, бродить по подземным туннелям и собирать различные заклинания.
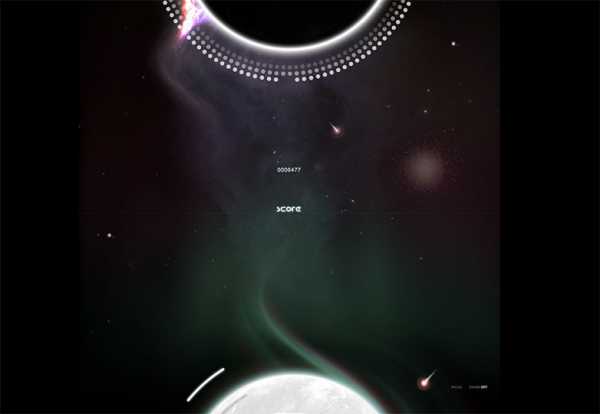
16. X-Type

Жанр: Аркада, Action
Уничтожайте огромные корабли в этом втягивающем шутере.
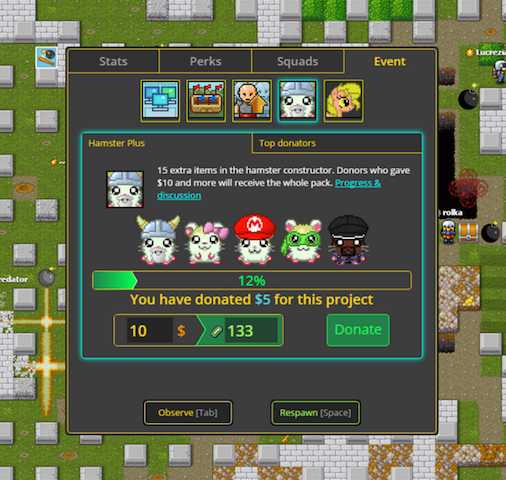
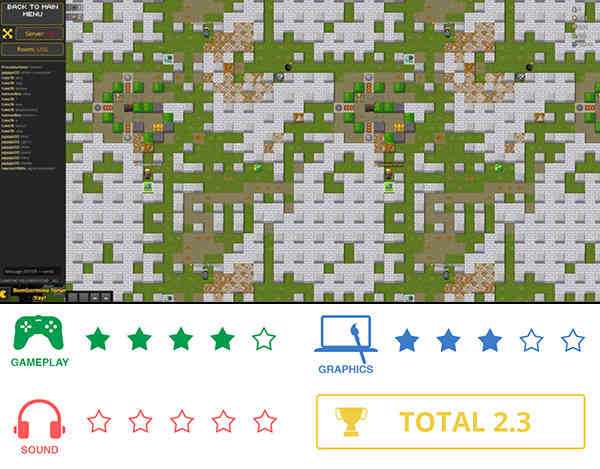
17. Game Of Bombs

Жанр: RPG, Multiplayer
Бомбермэн-сражения на больших картах с другими игроками.
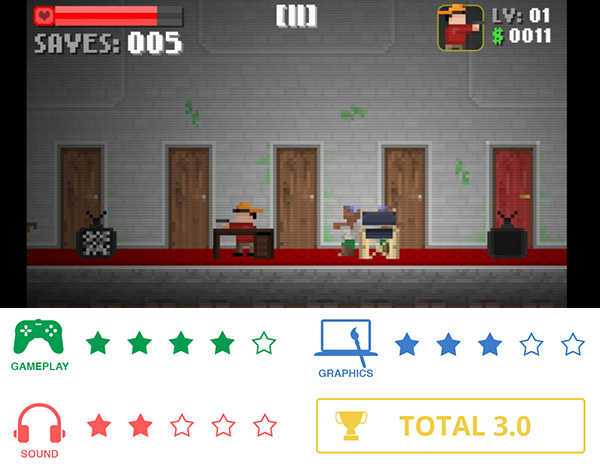
18. Pixel Race

Жанр: Аркада, Гонки
Пиксельная гонка с препятствиями и собиранием бонусных монет.
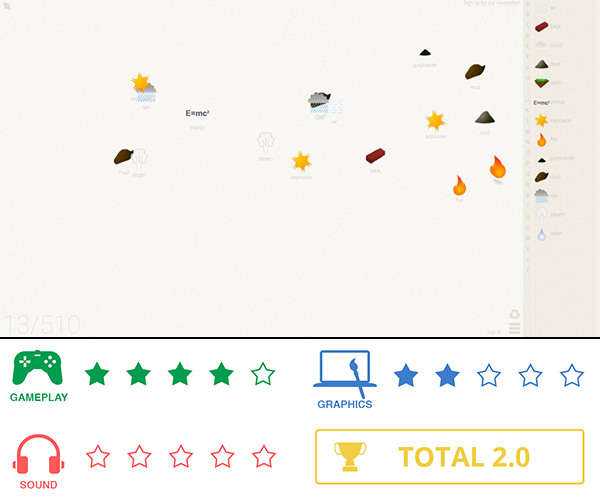
19. Little Alchemy

Жанр: Логическая
Комбинируйте элементы для получения новых.
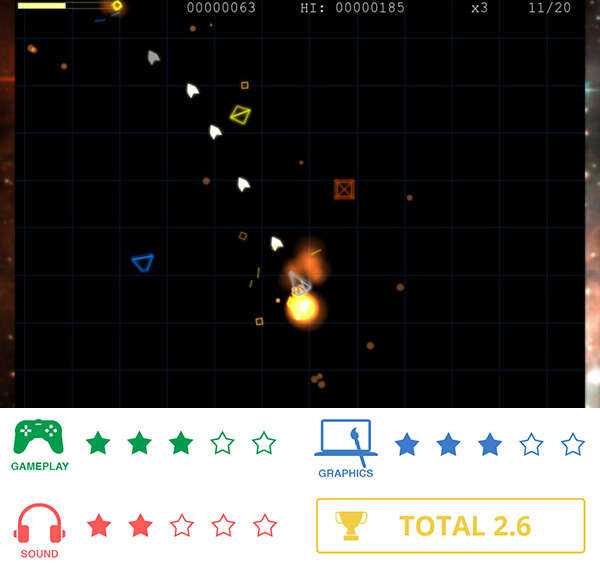
20. Arena 5

Жанр: Аркада
Классическая космическая стрелялка с большим количеством врагов.
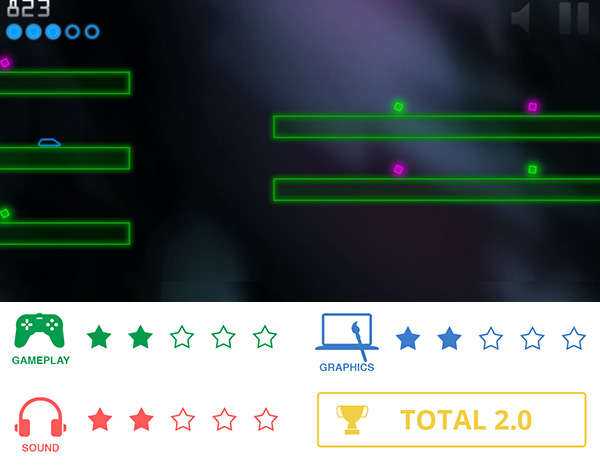
21. Vector Runner Remix

Жанр: Аркада
Красочная гонка в бесконечном пути.
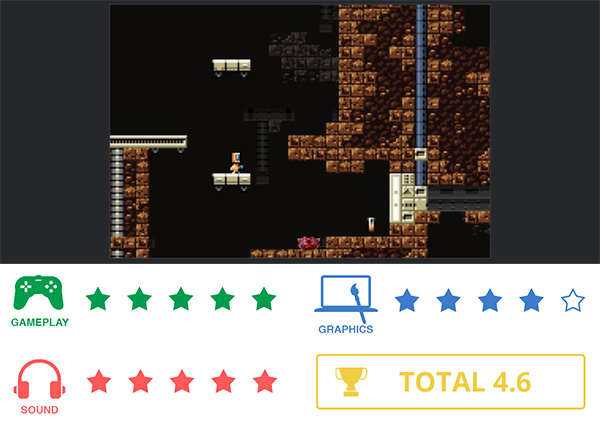
22. Biolab Disaster

Жанр: Action
Прохождение по лабораториям наполненных мутированными монстрами и другими врагами.
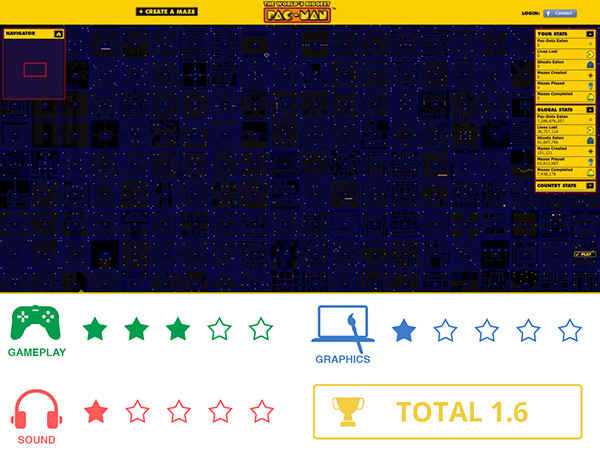
23. World’s Biggest Pacman

Жанр: Аркада
Старый классический пакман с огромным количеством лабиринтов.
24. New Super Resident Raver

Жанр: Аркада, Action
Активная стрелялка по зомби.
Вот и все.
Источник: http://tutorialzine.com/2015/02/30-amazing-games-made-only-with-html5/
wordsmall.ru
30 невероятных и затягивающих игр на HTML5 (Часть 2)
HTML5 появилась совсем недавно, всего пару лет назад. И уже сейчас стала отличной и популярной платформой для разработки игр. Да ещё и каких игр. Эта технология уже в плотную добралась к Flash. Я уверен, что скоро её полностью перегонит.
HTML5 даёт очень большие преимущества разработчикам и пользователям, давая создавать свои приложения. Сегодня я хочу представить Вам несколько таких приложений, которые создают пользователи интернета. От некоторых игр я просто в восторге.
Ещё подобные подборки очень долго пишутся, так как некоторые игры очень затягивают и я просто напросто заигрался. 🙂
Огромное при огромное спасибо http://www.webdesignerdepot.com и предлагаю посмотреть первую часть с играми, а так же Вам будет интересно следующее:
Вам нужно просто заполнить ведро с песком, всё просто. Но не так просто как кажется на первый взгляд 🙂

Если Вы любите гоночные игры, то это игра точно для Вас. Очень крутой сюжет и качественная графика. Даже не вериться, что подобное создали с помощью HTML5.
Увлекательная головоломка, в которой Вам нужно пролаживать короткие пути, чем короче путь тем больше очков Вы заработаете.

Совершенно классическая стрелялка, только вместо космического корабля Вам даётся иконка входящих сообщений, с помощью которой Вы должны уничтожать всякие объекты в космосе.

Данная игра специально разработана для браузера Mozilla, чтобы протестировать его производительность. После нескольких минут игры я всё больше и больше поражаюсь возможностям HTML5.

Может помните игру на денди бомбермен? Это практически тоже самое только в многопользовательском режиме. Затягивает 🙂

Эта игра имеет неоновые полосы в стиле фильма Трон. Вам нужно просто упралять маленьким бегуном перепрыгивая разные препятствия.

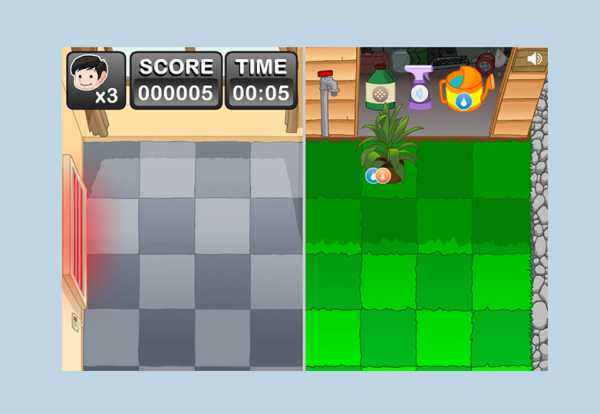
Уход за растениями никогда не был на столько приятным. Просто перетащите растения в благоприятные условия.

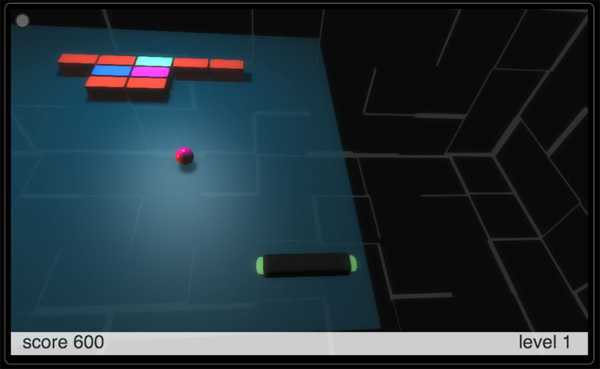
Крутая и очень красивая головоломка от русских разработчиков. Она основана на тёмной капле, с помощью которой Вы должны проходить различные уровни с разными препятствиями.

Совершенно необычная игра. Вы должны перекатить шарик с одного места в нужное место назначение, а препятствия это здания. В общем обязательно попробуйте.

Классная игра на HTML5. С помощью вертолёта Вам нужно спасти всех людей от извержения, а также высадить их в указанные места. И на всё про всё Вам даётся не много времени, успеете? 🙂

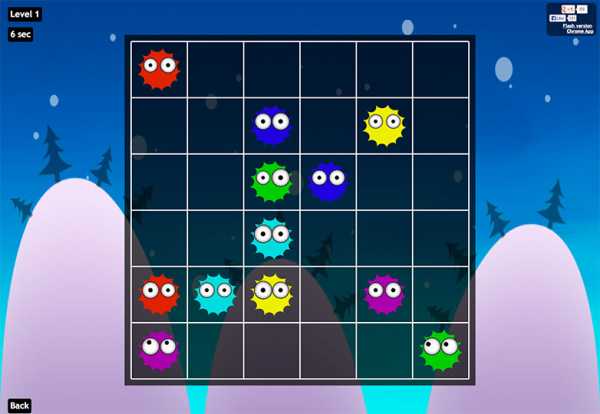
Простая головоломка, в которой нужно соединять маленьких монстров по цвету. Если Вы любитель головоломок, Вам эта игра точно придётся по душе.

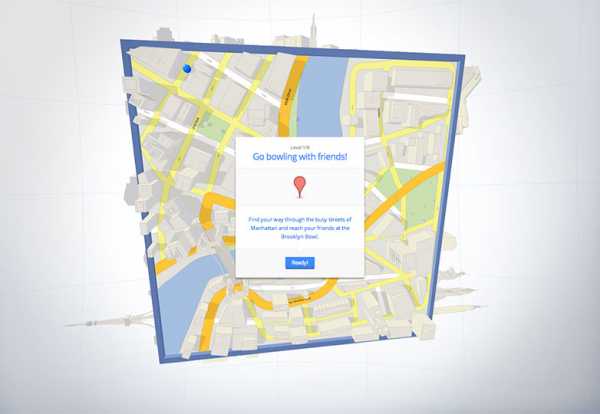
Крутой лабиринт от Гугла, Вам нужно синхронизировать Ваше устройство с игрой и управлять шариком с помощью, например, Вашего телефона. Довольно необычно и интересно.

Ещё одна классная игра от Гугла, в которой Вам нужно синхронизировать смартфон, и управлять им шариком, который на компьютере.
Стратегия и головоломка в одном. Вам нужно помочь черепахе проложить путь для своего короля, при этом правильно располагая блоки.

Это классика жанра уже и на HTML5. Вам просто нужно шариком сбить все кирпичи.

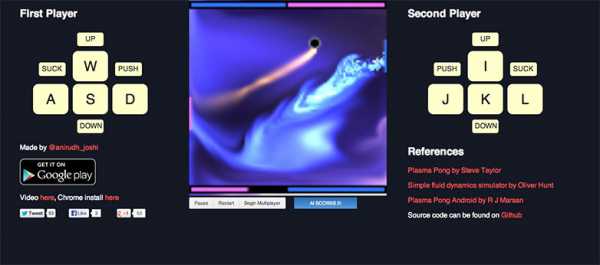
Очень красивый теннис с крутой музыкой и геймплеем.

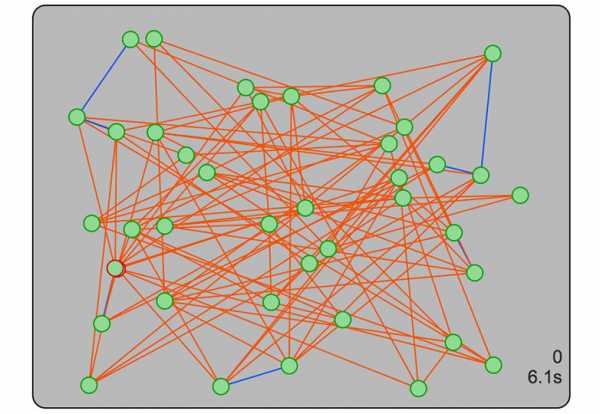
Это игра привлекательна тем, что Вам нужно распутать обычный узел. Отличная головоломка.

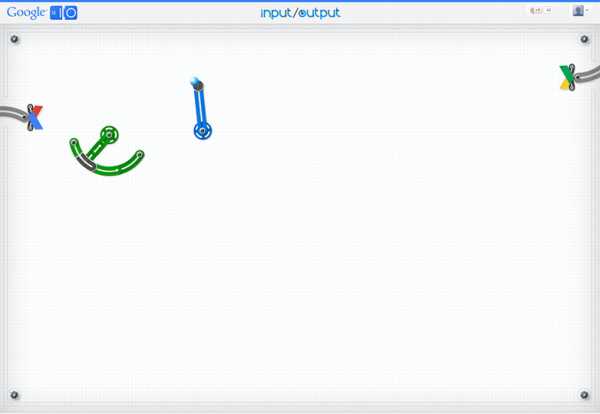
Эта игра с очень красивой, как по моему, графикой. Её суть состоит в том, чтобы шарик попал из одного конца в другой. При этом Вам нужно будет правильно настроить двигатели, которые толкают шарик.

Простая игра, в которой нужно уходить от препятствий, но прелесть её в основном необычных иллюстрациях вселенной.

Не простая игра на HTML5, в которой Вам нужно будет уходить от препятствий в тоннеле.

Яркая игра, где Вам нужно есть маленькие круги, главное избегать большие круги, и это не так просто как кажется.

Самая простенькая и интересная игра на HTML5. Избегайте разных препятствий маленькой птичкой.

Если Вы любите головоломки, то Вы точно будете играть в эту игру.

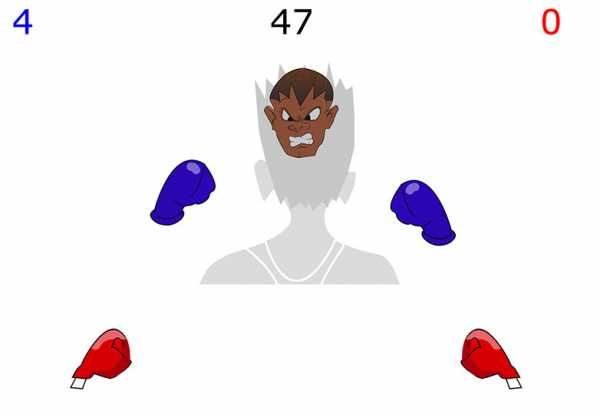
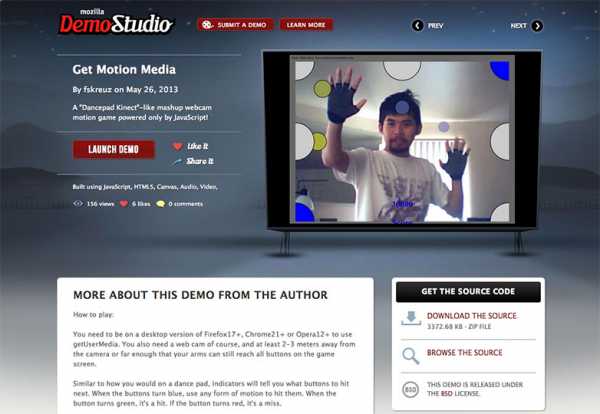
У Вас сегодня был тяжёлый день? С помощью этой игры Вы можете отомстить, например, Вашему начальнику, который кричал как угорелый 🙂 Самое интересное в этой игре, то, что она использует веб камеру. И Вы должны избегать ударов противника перемещая голову.

Удивительная игра на HTML5. Эта игра тоже использует веб камеру.

Эта головоломка имеет только одно правило: захватить куски прежде чем они упадут.
Игра полностью сделана под веб камеру. Без неё не обойтись.

Вам просто нужно защищать Вашу любимую планету.

В этой игре Вам нужно уничтожить Вашего противника используя канон на корабле.

Друзья, надеюсь, что Вам понравилась эта подборка, и я буду очень рад, если Вы расскажите какая игра Вам больше всего понравилась в комментариях.
beloweb.ru
