Выбор правильного сочетания для вашего сайта / Хабр
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта.
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
 Цветовые схемы остаются правильными независимо от угла поворота.
Цветовые схемы остаются правильными независимо от угла поворота.Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный

Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
- en.wikipedia.org/wiki/Color_theory
- joehallock.
 com/edu/COM498/index.html
com/edu/COM498/index.html - www.sibagraphics.com/colour.php
- www.bwwsociety.org/feature/color.htm
- colortheory.liquisoft.com
- webdesign.about.com/od/color/Designing_With_Color.htm
- www.webdesign.org/web-design-basics/color-theory
Источник: Colors in Web Design: Choosing a right combination for your Website
ТОП-5 сервисов для подбора цветовых схем
Что является одним из наиболее существенных аспектов нашего восприятия мира? Конечно, цвет. Существуют миллионы цветов, которые может различить человеческий глаз, и каждый из них может создавать разное настроение. Поэтому, когда дело доходит до создания веб-сайта, нельзя недооценивать силу цветовых комбинаций веб-дизайна.
Цветовая схема сайта способна задать правильный тон с первых секунд: удивить, взволновать, стимулировать к определенным действиям. Подбирая цветовую гамму для сайта, важно учитывать психологию цвета, а также принятые в обществе символические значения цветов.
Что необходимо учитывать при выборе цветовой палитры сайта
Правильное использование цвета в дизайне веб-сайта имеет решающее значение: цвета наполняют сайт смыслом и эмоциями, часто на подсознательном уровне. При стратегическом использовании цвет является мощным инструментом для передачи сообщения бренда и создания узнаваемости бренда.
Универсальных, работающих в 100% случаев цветовых схем, не существует, многое зависит от контекста. Но существуют общие нормы, которые позволяют определить пол, возраст, финансовое положение, социальный статус, профессию и вид деятельностю целевой аудитории. Все понимают, что розовый не совсем уместен в оформлении сайта для автомастерской, а черный больше подходит для дорогих брендов, к примеру, ювелирных.
Кроме того, из общих советов при выборе уветовых схем, старайтесь учитывать следующие моменты:
- В оформлении сайтов детской тематики наиболее уместны яркие солнечные оттенки.
- Для сайтов женского белья больше подойдет нежная пастель или просто светлые тона с большим процентом белого.

- Сайты традиционно мужских тематик, например, автосалоны, принято оформлять не нейтральные, чаще всего темные цвета.
- Если у компании уже есть фирменный стиль, логотип, то сайт оформляется в тех же цветах.
Также, стоит учитывать культурный контекст. Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный — привлекающий внимание цвет, означающий опасность и срочность. Однако в некоторых восточных культурах, таких как Китай и Индия, красный символизирует удачу. Другой пример: черный цвет — это цвет смерти и траура в западных культурах. В некоторых восточных культурах аналогичный цвет — белый.
Как выбрать цветовую гамму для сайта
Если фирменного стиля нет, и веб-дизайнер полностью свободен в своей работе, то для сайта нужно выбрать уместное, уникальное сочетание, которое сможет привлечь целевую аудиторию.
- Уместность.
 С точки зрения теории цвета, ресурсы (магазины и информационные сайты) для молодых могут содержать несколько ярких акцентных цветов, в то время как страницы для пожилых должны быть оформлены в спокойны тона респектабельности. Формально, яркие краски лучше подходят для детских товаров или оригинальных продуктов, а бледные и спокойные — для постельного белья и вечерних нарядов. Но на практике всегда нужно проводить тестирование, чтобы оценить, уместен цвет для продукта или нет.
С точки зрения теории цвета, ресурсы (магазины и информационные сайты) для молодых могут содержать несколько ярких акцентных цветов, в то время как страницы для пожилых должны быть оформлены в спокойны тона респектабельности. Формально, яркие краски лучше подходят для детских товаров или оригинальных продуктов, а бледные и спокойные — для постельного белья и вечерних нарядов. Но на практике всегда нужно проводить тестирование, чтобы оценить, уместен цвет для продукта или нет. - Уникальность. Цвет, как и любой элемент рекламы, должен, во-первых, привлекать, заставлять обратить внимание именно на данный бренд среди тысяч других, во-вторых, говорить «я особенный». Искусство выделиться, сохранив соответствие продукту, ожиданиям целевой аудитории, требует глубоких знаний теории и психологии цвета, а также основ маркетинга. Самый простой способ создать уникальный имидж, уйти от стереотипных решений, сохранив уместность, — работа с редкими оттенками, и их умелое сочетание.
- Соответствие ЦА.
 Помним, что мужчины предпочитают более яркие и темные оттенки, а женщины более светлые и менее насыщенные. Но и те и другие, благосклонно воспримут голубой, салатовый, серый. Однако среди мужчин любителей салатового заметно больше, в то время как значительная часть женщин отдает предпочтение мечтательному сиреневому.
Помним, что мужчины предпочитают более яркие и темные оттенки, а женщины более светлые и менее насыщенные. Но и те и другие, благосклонно воспримут голубой, салатовый, серый. Однако среди мужчин любителей салатового заметно больше, в то время как значительная часть женщин отдает предпочтение мечтательному сиреневому.
Подбирая цветовую гамму, нужно сделать акцент на 1-2-3-х цветах, которые будут нести основную смысловую нагрузку. Главные цвет (цвета) должен нести мысль, эмоцию, остальные дополнять его, не создавая смысловых противоречий.
ТОП-5 сервисов для подбора цветовых схем
Подбирать цветовую палитру, ориентируясь исключительно на зрительное восприятие, неудобно. Сегодня веб-дизайнеры используют программы и онлайн-сервисы для подбора гаммы. Среди наиболее популярных:
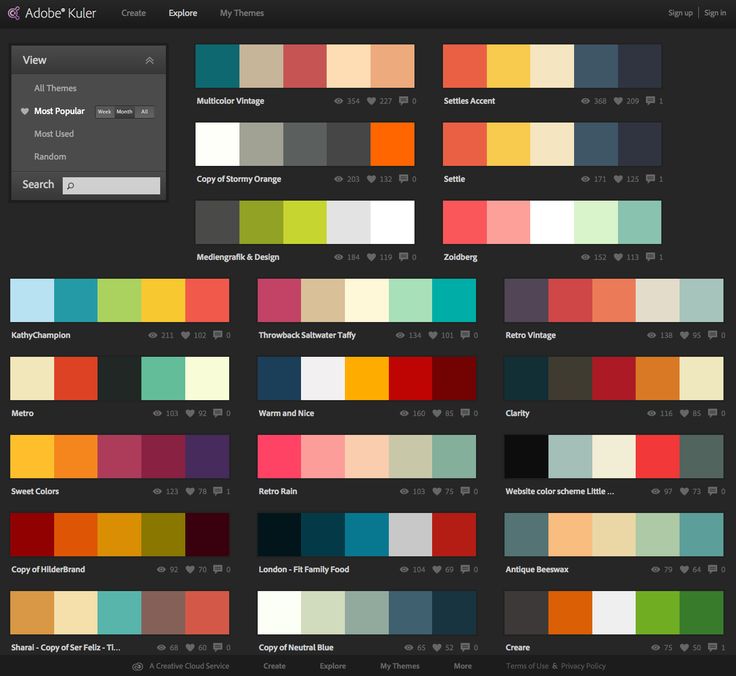
- Adobe Color CC. Подходит как для профи, так и для рядовых сайтовладельцев, которые решили поэкспериментировать с оформлением сайта самостоятельно. Сервис позволяет сформировать гамму с нуля или подобрать контекстные цвета к уже имеющимся базовым.
 К преимуществам можно отнести простоту и гибкость настроек.
К преимуществам можно отнести простоту и гибкость настроек. - paletton.com. Узкоспециализированный ресурс для подбора цветовой гаммы для сайта. Выбранное сочетание можно сразу «примерить» на макет.
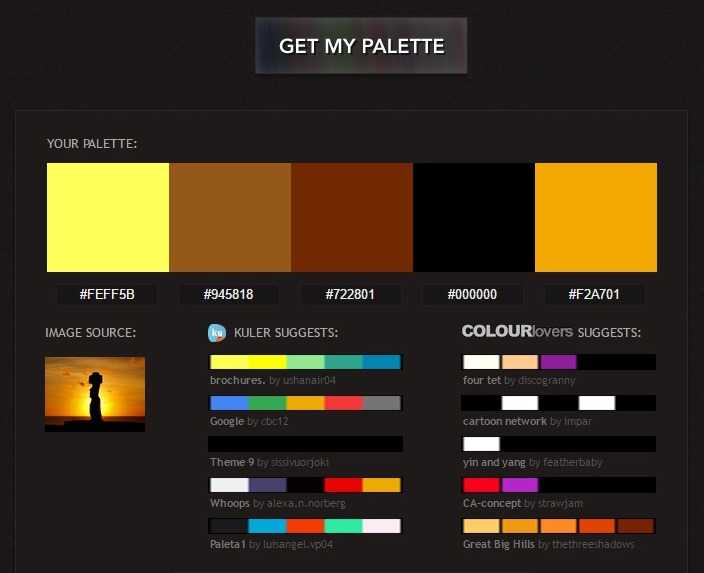
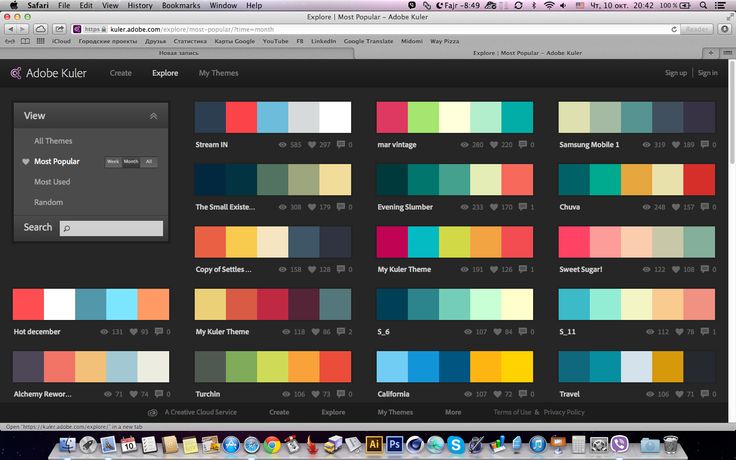
- colourlovers.com. Сайт с готовыми цветовыми схемами, ими делятся рядовые пользователи. Ознакомиться и отобрать схемы можно с помощью фильтра категорий.
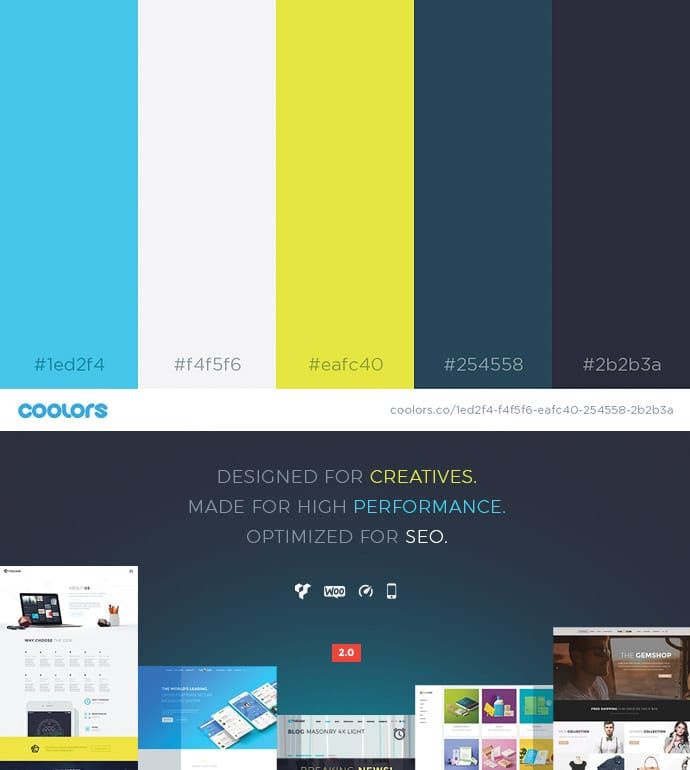
- Coolors. Генератор цветовых палитр, отличный выбор для новичков. Учиться можно, не только экспериментируя, но и, используя схемы, созданные опытными дизайнерами.
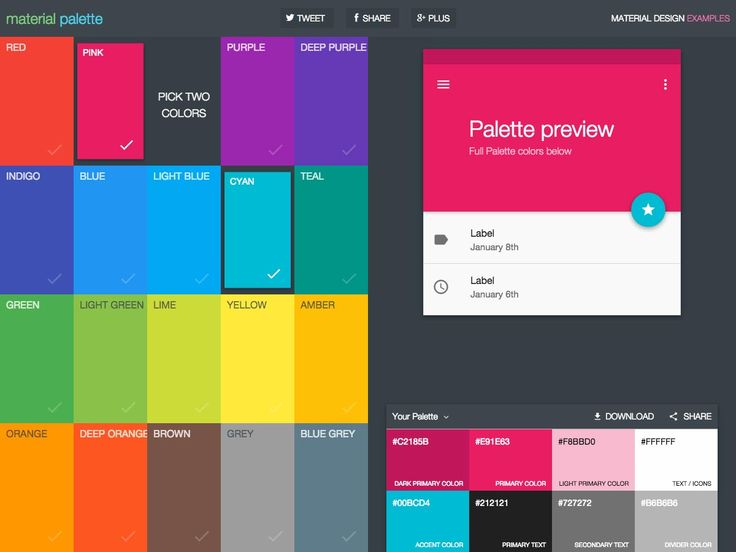
- Material Color Tool. Узкоспециализированный инструмент для визуального оформления пользовательского интерфейса. С его помощью можно не только сгенерировать идеи, но и сразу посмотреть, как они могут быть реализованы в реальных проектах.
Трендовые сочетания цветов в дизайне сайтов в 2023 году
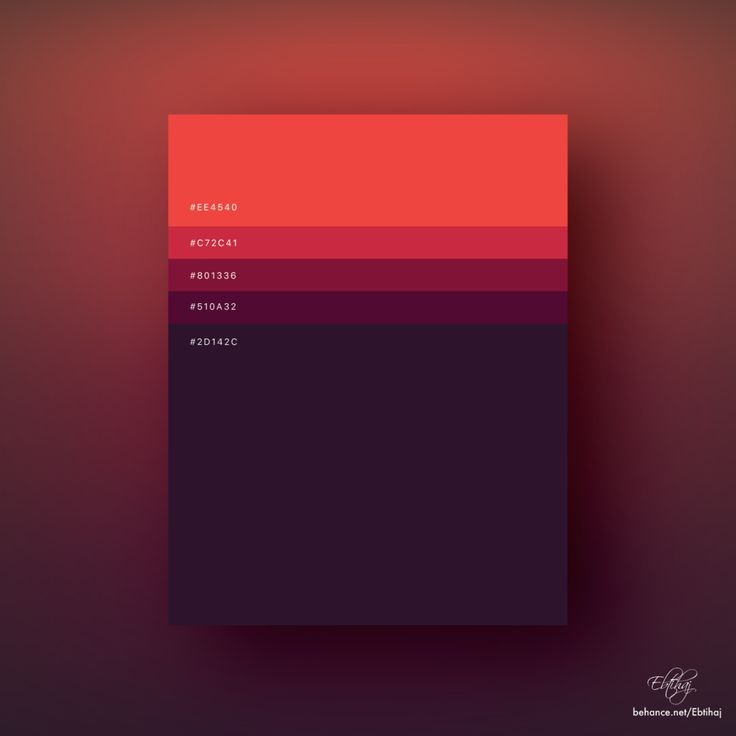
Лидером года по версии Pantone стал Viva Magenta. Это розовый с добавлением фиолетового, он очень напоминает цвет малины, но несколько ярче. Цвет нельзя назвать универсальным, однако в качестве акцентного он будет уместен в большинстве проектов.
Цвет нельзя назвать универсальным, однако в качестве акцентного он будет уместен в большинстве проектов.
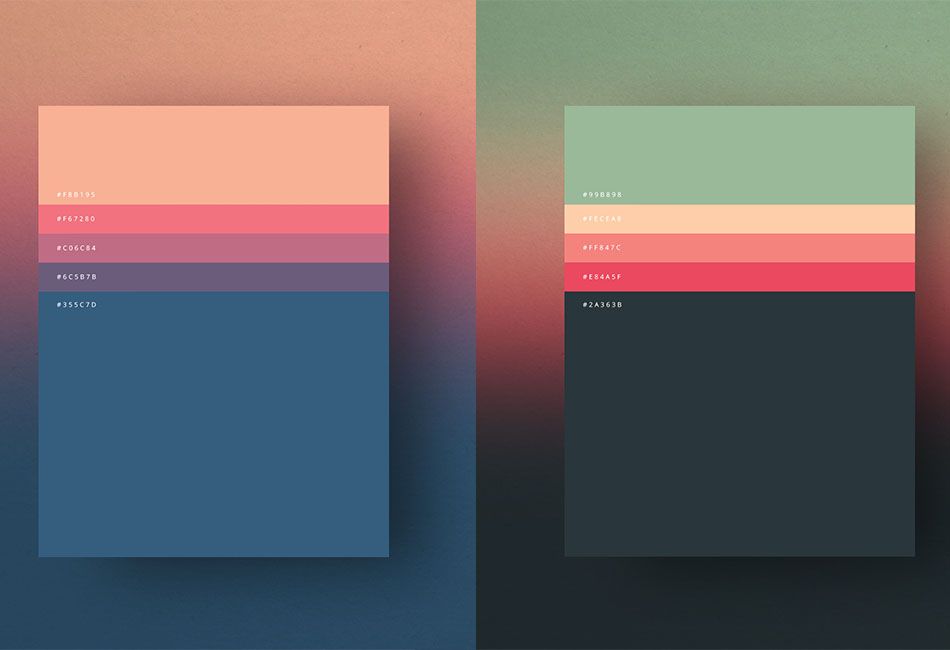
Ключевой эмоцией текущего года была выбрана безмятежность, ей свойственны мягкие спокойные цвета, вызывающие умиротворение, успокоение, и в каком-то смысле утешение. Спокойный салатово-зеленый, бледный бархатно-фиолетовый, успокаивающий коралл и, так называемый «тихоокеанский розовый». Эти цвета можно использовать в гамме, а также по отдельности в качестве фоновых или акцентных.
Для успеха важно не только удачно выбрать гамму, но и правильно ее применить. Так, красный может быть только акцентным цветом, его следует использовать совсем в небольшом количестве, не перегружая дизайн насыщенными деталями. Оранжевого и желтого можно добавить немного больше, но тоже важно не перестараться. Зеленый является универсальным и может стать как базовым, так и акцентным, главное выбрать чистый оттенок. Синий становится универсальным и коммерческим, если используется теплый оттенок, а фиолетовый хорош в качестве акцентного. Универсальный в быту коричневый в веб-дизайне используется редко, так как невыразителен и плохо сочетается с большинством других.
Универсальный в быту коричневый в веб-дизайне используется редко, так как невыразителен и плохо сочетается с большинством других.
Если вам нужно больше вдохновения для дизайна вашего веб-сайта, ознакомьтесь с нашим портфолио на Behance, в котором собраны наши самые актуальные и привлекательные проекты. Не ограничивайтесь цветовой палитрой и обратите внимание на шрифты, логотипы, визуальные эффекты, интерактивные элементы, структуру веб-сайта и т. д. В конце концов, вы всегда можете заказать разработку дизайна сайта у команды профессионалов CWEB!
color-scheme — CSS: каскадные таблицы стилей
CSS-свойство color-scheme позволяет элементу указать, в каких цветовых схемах он может удобно отображаться. и «темный», или «дневной режим» и «ночной режим». Когда пользователь выбирает одну из этих цветовых схем, операционная система вносит коррективы в пользовательский интерфейс. Сюда входят элементы управления формы, полосы прокрутки и используемые значения системных цветов CSS.
цветовая схема: нормальная; цветовая гамма: светлая; цветовая гамма: темный; цветовая гамма: светлый темный; цветовая гамма: только светлая; /* Глобальные значения */ цветовая схема: наследовать; цветовая гамма: начальная; цветовая схема: реверс; цветовая схема: обратный слой; цветовая схема: не задана;
Значение свойства color-scheme должно быть одним из следующих ключевых слов.
Значения
-
нормальный Указывает, что элемент не знает ни о каких цветовых схемах, поэтому должен отображаться с использованием цветовой схемы браузера по умолчанию.
-
свет Указывает, что элемент может отображаться с использованием схемы светлых цветов операционной системы.
-
темный Указывает, что элемент может отображаться с использованием темной цветовой схемы операционной системы.
-
только Запрещает пользовательскому агенту переопределять цветовую схему элемента.

Может использоваться для отключения переопределения цвета, вызванного автоматической темной темой Chrome, путем применения
цветовая схема: только светлая;для определенного элемента или:root.
| Исходное значение | нормальный |
|---|---|
| Применяется к | всем элементам и тексту |
| да | |
| Вычисленное значение | как указано |
| Тип анимации | дискретная |
цветовая схема =
нормальная |
[ свет | темный |]+ && только?
Адаптация к цветовым схемам
Чтобы включить всю страницу в настройки цветовой схемы пользователя, объявите color-scheme в элементе :root .
: корень {
цветовая гамма: светлый темный;
}
| Спецификация |
|---|
| Модуль настройки цвета CSS, уровень 1 # color-scheme-prop |

 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.


 В сочетании с черными шрифтами и белым фоном цветовая гамма работает гармонично.
В сочетании с черными шрифтами и белым фоном цветовая гамма работает гармонично.
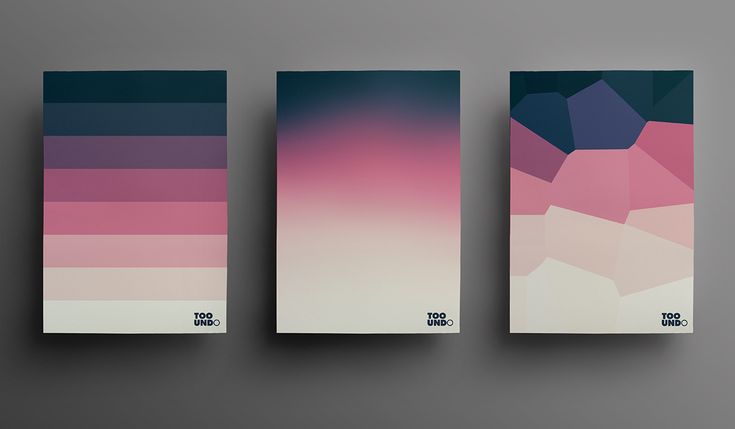
 Розовая цветовая палитра служит фоном для портфолио его бренда.
Розовая цветовая палитра служит фоном для портфолио его бренда.

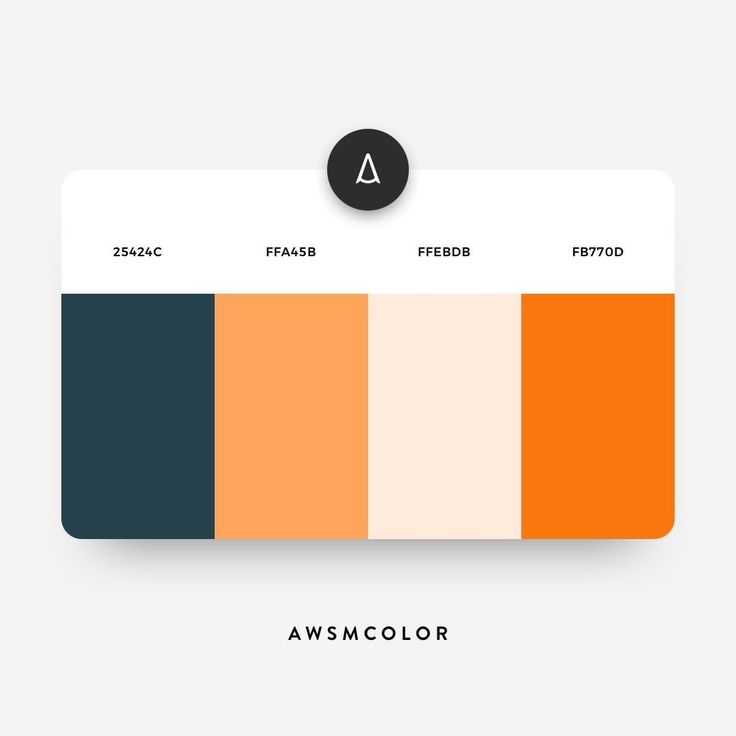
 Они идеально подходят для кнопок призыва к действию и других ярких элементов дизайна.
Они идеально подходят для кнопок призыва к действию и других ярких элементов дизайна. Это весело, поэтому игривые цветовые палитры, включая розовый, — хороший выбор.
Это весело, поэтому игривые цветовые палитры, включая розовый, — хороший выбор. Они прекрасно дополняют остальную часть креативного макета.
Они прекрасно дополняют остальную часть креативного макета.