Сочетание цветов в веб-дизайне — PT-Blog.ru
Сочетание цветов в веб-дизайне – важная дисциплина, берущая начало со средних веков и используемая для создания выдающихся произведений человечества. Поэтому, давайте попробуем втиснуть ее в один небольшой пост!)
Конечно, одного поста мало, чтобы понять всю суть теории цвета, но в нем собраны главные тезисы и понятия данной дисциплины.
Вот 5 шагов, которые необходимо сделать, чтобы правильно выбрать цветовую схему для вашего сайта.
Содержание
- 1 Выберите главный цвет
- 2 Определите точный цвет (его тон и насыщенность)
- 3 Выберите тип цветовой схемы
- 3.1 Монохромная
- 3.2 Аналоговая
- 3.3 Градиентная
- 3.4 Контрастирующая
- 3.5 Дуплекс
- 3.6 Триада
- 3.7 Сплит (разделенная) контрастность
- 4 Выберите второстепенные цвета
- 5 Решите где и как вы будете использовать каждый цвет
- 6 Заключение
Выберите главный цвет
Первый шаг наиболее важен. Главный цвет создает первое впечатление о сайте, а также устанавливает связь между вашим брендом и эмоциями, которые испытывает ваша аудитория. Все это создает вашу идентичность, поэтому к выбору главного цвета следует подходить очень основательно.
Главный цвет создает первое впечатление о сайте, а также устанавливает связь между вашим брендом и эмоциями, которые испытывает ваша аудитория. Все это создает вашу идентичность, поэтому к выбору главного цвета следует подходить очень основательно.
Конечно, если ваш бренд уже связан с каким-либо цветом, то данный шаг будет намного более легким.
Во-первых, необходимо учитывать, что разные цвета вызывают разные эмоции. И этот факт научно подтвержден. Даже разные оттенки одного цвета по-разному влияют на эмоции зрителей. Всегда существует некоторая степень неопределенности, зависящая от личных ассоциаций человека, но в целом, одни и те же цвета могут вызывать одни эмоции у разных людей.
- Красный: страсть, агрессия, актуальность.
- Оранжевый: резвость, энергия.
- Желтый: энтузиазм, счастье, внимание/предупреждение.
- Зеленый: рост, стабильность, природа.
- Голубой: безмятежность, открытость.
- Синий: безопасность, доверие, профессионализм.

- Белый: чистота, здоровье.
- Фиолетовый: роскошь, тайна, романтика (светлые оттенки).
Неудивительно, что многие банки используют цветовую схему, основанную на синем цвете.
Помните, что вы проектируете для определенной группы людей, которые могут испытывать другие эмоции, отличные от ваших. Кроме того, стоит учитывать различное отношение к одному и тому же цвету людей разных полов, культур или религий.
При выборе главного цвета, стоит начать с исключения из списка рассматриваемых цветов ваших конкурентов. После этого, необходимо рассмотреть вопрос о том, какое настроение должен создавать ваш бренд и какие эмоции вызывать.
Определите точный цвет (его тон и насыщенность)
Когда вы выбрали главные цвет, необходимо определить его тон и насыщенность. Как было замечено выше, тон цвета и его насыщенность могут менять его смысл. Например, более темные оттенки желтого (например, золотой) создают впечатление древности, более светлые оттенки такого эффекта не дадут.
Общее правило заключается в том, что светлые оттенки создают ощущение энергии, свежести, веселья, более темные – стабильности и профессионализма.
После этого необходимо определить точное числовое значение цвета в системах RGB, CMYK, HEX или Pantone, чтобы использовать его в процессе создания дизайна.
Если, например, вы выбрали цвет, который уже используется на каком-либо веб-ресурсе и хотите применить именно его или их, можете воспользоваться сервисом Stylify Me, который поможет определить используемые цвета на любой сайте.
Выберите тип цветовой схемы
Перед тем, как выбрать остальные цвета, необходимо определить, как они будут взаимодействовать. Вы хотите более контрастную цветовую схему или более спокойную?
Вы можете и сочетать цвета так, как вам удобно, но здесь мы представили наиболее распространенные варианты цветовых схем.
Подборка интересных сайтов-портфолио
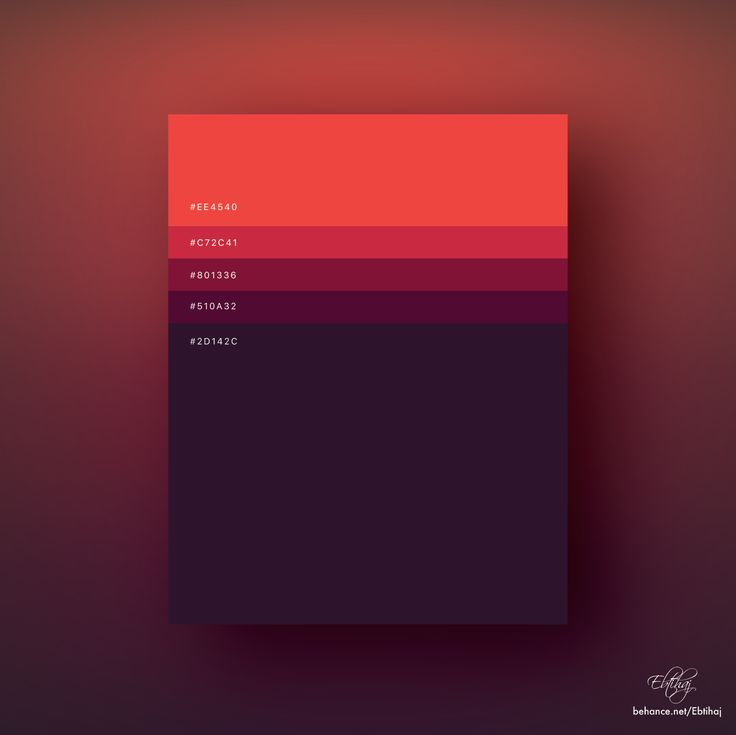
Монохромная
Подразумевает использование различных тонов основного цвета. Чаще используется для минималистических стилей дизайна.
Чаще используется для минималистических стилей дизайна.
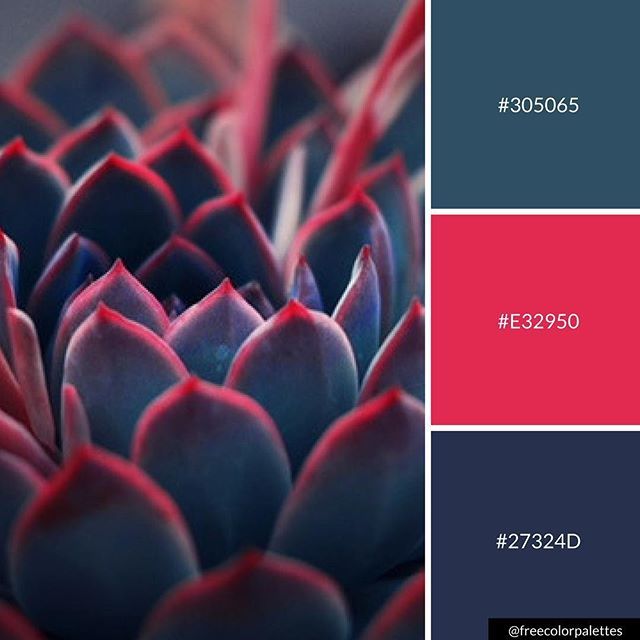
Аналоговая
Похожие цвета, располагающиеся вблизи друг от друга на цветовом колесе.
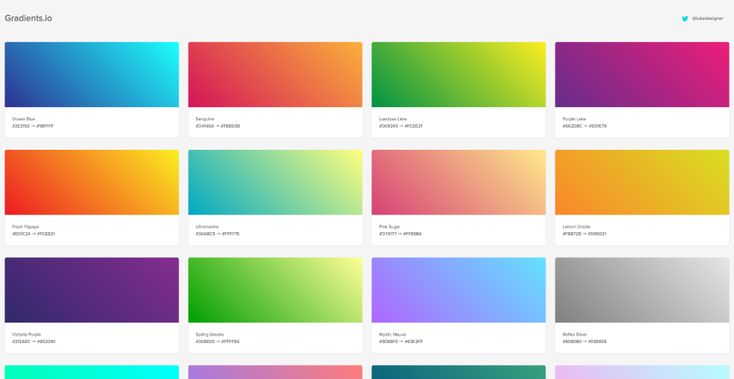
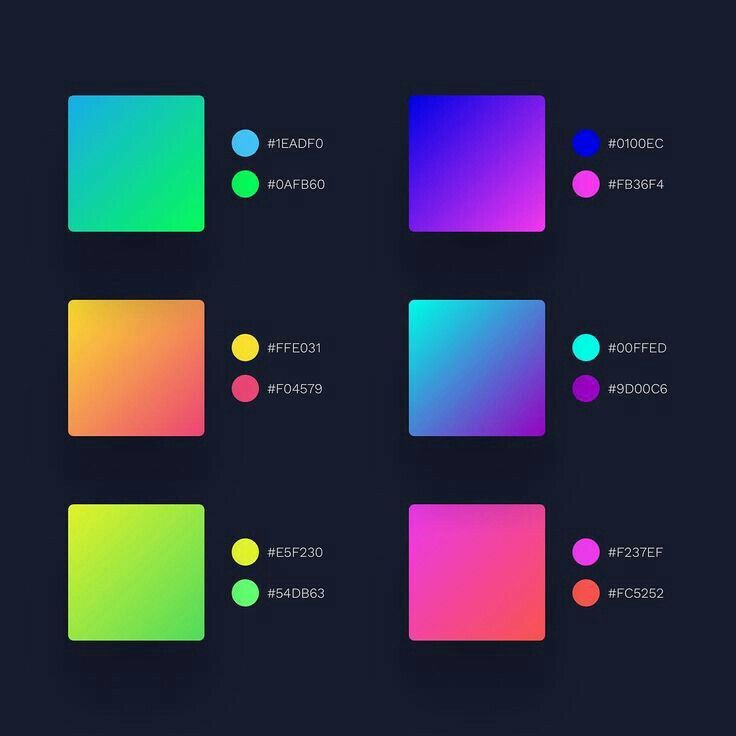
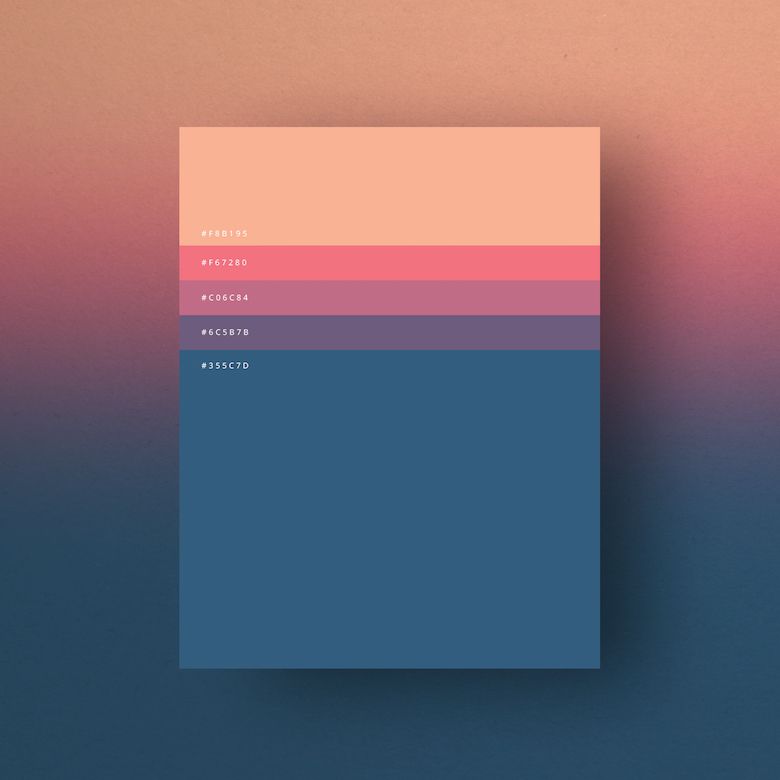
Градиентная
Постепенный переход от одного цвета к другому. Более красочная, чем аналоговая, но при этом может отвлекать от других элементов дизайна.
Контрастирующая
Два противоположных цвета. Если посмотреть на цветовое колесо, то цвета, которые находятся напротив друг друга, являются наиболее контрастными. Например, красный и зеленый или желтый и фиолетовый. Использование такой цветовой схемы добавляет динамики в визуальный эффект дизайна.
Контрасты помогают в манипулировании вниманием пользователя, позволяя выделять более важные элементы (кнопки) и скрывать менее значимые.
Дуплекс
Создание изображений с использованием только 2 цветов. Дуплекс – это не столько цветовая схема, сколько вид оформления контрастной цветовой схемы.
Проще говоря, дуплекс выглядит просто здорово, это динамический визуальный эффект, который «цепляет» внимание пользователя.
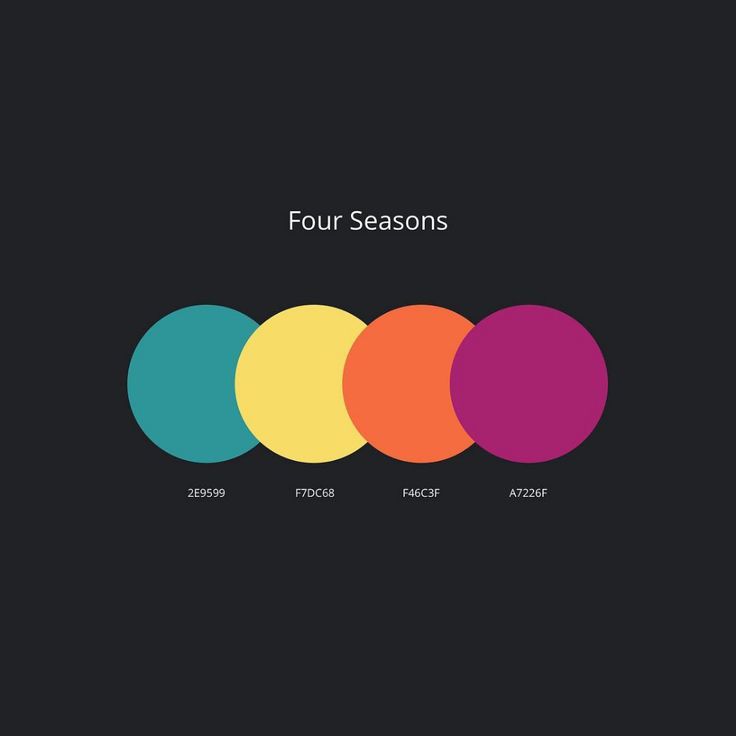
Триада
Три цвета расположенных на одинаковом расстоянии друг от друга на цветовом колесе. Одна из самых часто используемых цветовых схем, триадная является надежным стандартом. Ее сложно использовать на правильно, просто нарисуйте равносторонний треугольник на цветовом колесе, и вы получите три цвета вашей триады.
Сплит (разделенная) контрастность
Используя третий цвет в дополнение к двум контрастирующим. Также как и контрастирующая схема позволяется создавать акценты на необходимых частях дизайна, но имеет большее количество возможностей для этого.
Выберите второстепенные цвета
Определение цветовой схемы поможет упростить выбор второстепенных цветов. Но все придется поработать над выбором их оттенков и насыщенности, как делали при выборе первичного цвета.
Простой инструмент Paletton помогает наглядно рассмотреть разные цветовые схемы. Вы можете выбрать главный цвет и определить цветовую схемы, и Paletton определить второстепенные цвета.
Решите где и как вы будете использовать каждый цвет
Итак, у вас есть отличная палитра цветов для вашего проекта… что же теперь с ней делать? Применение цветов на сайте – это то место, где встречаются искусство и умение дизайнера.
Акценты не должны использоваться только на элементах призывающих к действию или важных кнопках. Вы может применять их на разных частях сайта. Например, выделять важные слова в тексте, чтобы пользователь обращал на них особое внимание.
Сначала необходимо проектировать сайт в черно-белом формате. Определяя с помощью серой шкалы важность того или иного элемента, выстроите иерархию по значимости каждой части ваше проекта.
Заключение
Итак, мы выяснили, что выбор сочетания цветов в веб-дизайне – важный этап проектирования сайта, к которому нужно подходить основательно. Выбор главного цвета очень важен, т.к. определяет общее настроение, которое будет нести ваш сайт.
Тип цветовой схемы также влияет на эмоции, который будет вызывать сайт у посетителей. Тип определяет количество инструментов, которыми вы сможете воспользоваться при определении порядка использования цветов.
24 интересных дизайна хедеров
Современные цвета в веб дизайне.
 Сочетание цветов в веб-дизайне
Сочетание цветов в веб-дизайнеВизуальное восприятие зависит от множества факторов — формы и контура предметов, текстуры, но больше всего от цвета. Задумывались ли вы когда-то о том, почему черный и серый цвета заставляют нас чувствовать себя неуютно? Или почему оранжевые и зеленые оттенки выглядят так ярко и сочно? Сочетание цветов в веб-дизайне может провоцировать определенные эмоции и влиять на наше отношение к тому или иному предмету.
Цепочка визуального восприятия начинается с наших глаз. Затем информация о цвете передается в гипоталамус — отдел головного мозга, который сообщает нашей эндокринной системе, какие гормоны вырабатывать. Гормоны в свою очередь влияют на эмоции и поведение человека. Поэтому сочетание цветов в веб-дизайне, как и в любой другой сфере, связанной с визуальным восприятием, играет далеко не последнюю роль.
Но не является ли влияние цвета слегка переоцененным? Не секрет, что маркетинг во многом зависит от цвета. Было проведено множество исследований для того, чтобы определить, как именно сочетание цветов в веб-дизайне влияют на цели брендов, какие цвета больше нравятся мужчинам и женщинам и т. д.. К примеру, исследование влияния цветов на принятие решения о покупке показало, что 83% женщин и 56% мужчин выбирают товары и услуги, основываясь на цвете. Очевидно, что удачные сочетания цветов могут повысить показатель конверсии. Поэтому к выбору цветовой схемы для блога нужно подойти с умом.
д.. К примеру, исследование влияния цветов на принятие решения о покупке показало, что 83% женщин и 56% мужчин выбирают товары и услуги, основываясь на цвете. Очевидно, что удачные сочетания цветов могут повысить показатель конверсии. Поэтому к выбору цветовой схемы для блога нужно подойти с умом.
Краткий экскурс в психологию и теорию цвета
Почему психология цвета важна для блоггеров?
Действительно, что общего между теорией цвета и ведением блога? Кем бы вы ни были — опытным блоггером или абсолютным новичком, все сводится к тому, кто именно читает ваш блог. Изучение статистики о посетителях вашего блога поможет вам узнать цветовые предпочтения ваших читателей в зависимости от возраста, пола и других факторов. К примеру, Джо Холлок провел исследование для определения любимых цветов мужчин и женщин.
Согласно результатам исследования, представители обоих полов предпочитают такие цвета:
Нелюбимое сочетание цветов в веб-дизайне для мужчин и женщин такое:
Какие выводы можно сделать, изучив эти диаграммы?
- Как мужчинам, так и женщинам не нравятся желтый и оранжевый цвета.

- Женщины предпочитают желтый цвет оранжевому.
- Мужчины предпочитают оранжевый цвет желтому.
Заметно также, что респонденты-мужчины предпочитают оттенки серого или чистые ахроматические цвета; женщины же предпочитают ненасыщенные оттенки.
Какое сочетание цветов в веб-дизайне будет наиболее успешным для вашего блога? Если вы публикуете в основном контент для мужчин, стоит сделать выбор в пользу зеленого цвета и оттенков серого. Давайте рассмотрим пример — ведь это преимущественно “мужская тематика”. Дизайн этого сайта выполнен в серых и темно-зеленых оттенках. К тому же, дизайн содержит классические читабельные шрифты и запоминающиеся графические элементы. Этого достаточно, чтобы заинтересовать мужскую аудиторию.
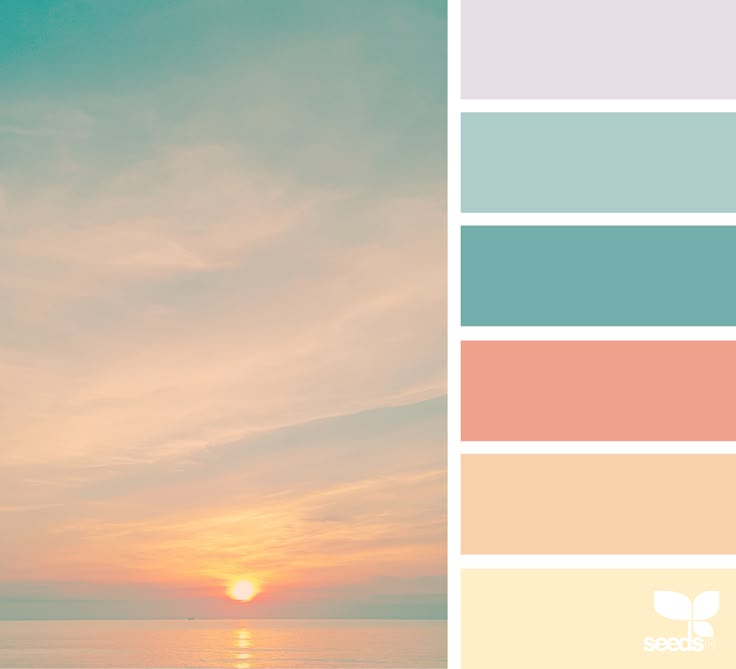
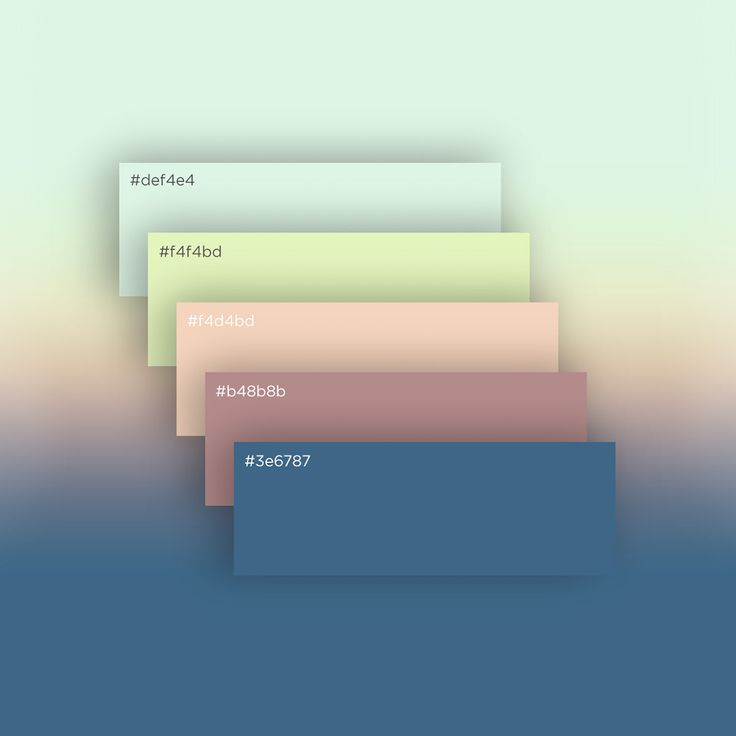
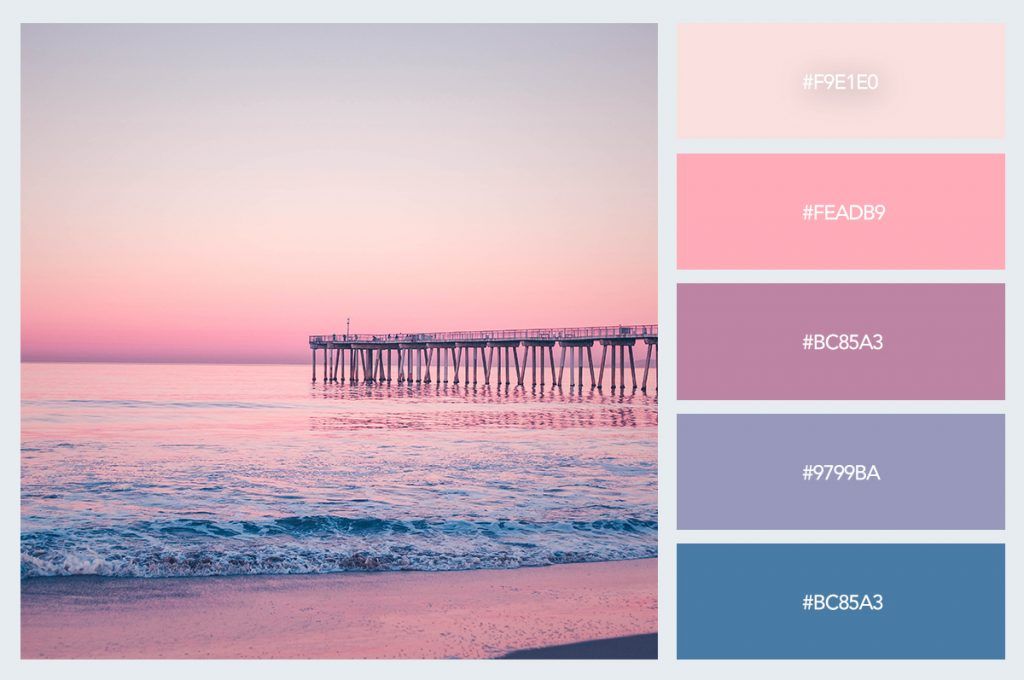
Женщины же в свою очередь предпочитают более мягкие и светлые цветовые схемы. Поэтому, создавая блог преимущественно для женской аудитории, экспериментируйте с мягкими оттенками, к примеру, вариациями фиолетового или красного. Этот пример наглядно демонстрирует, как удачное сочетание фиолетового и бежевого оттенков может выделить сайт среди множества похожих веб-ресурсов.
Где использовать цвета в блоге?
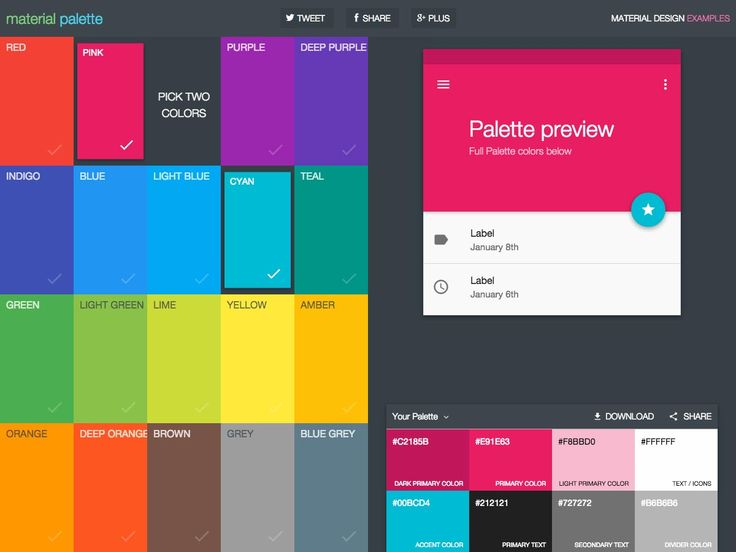
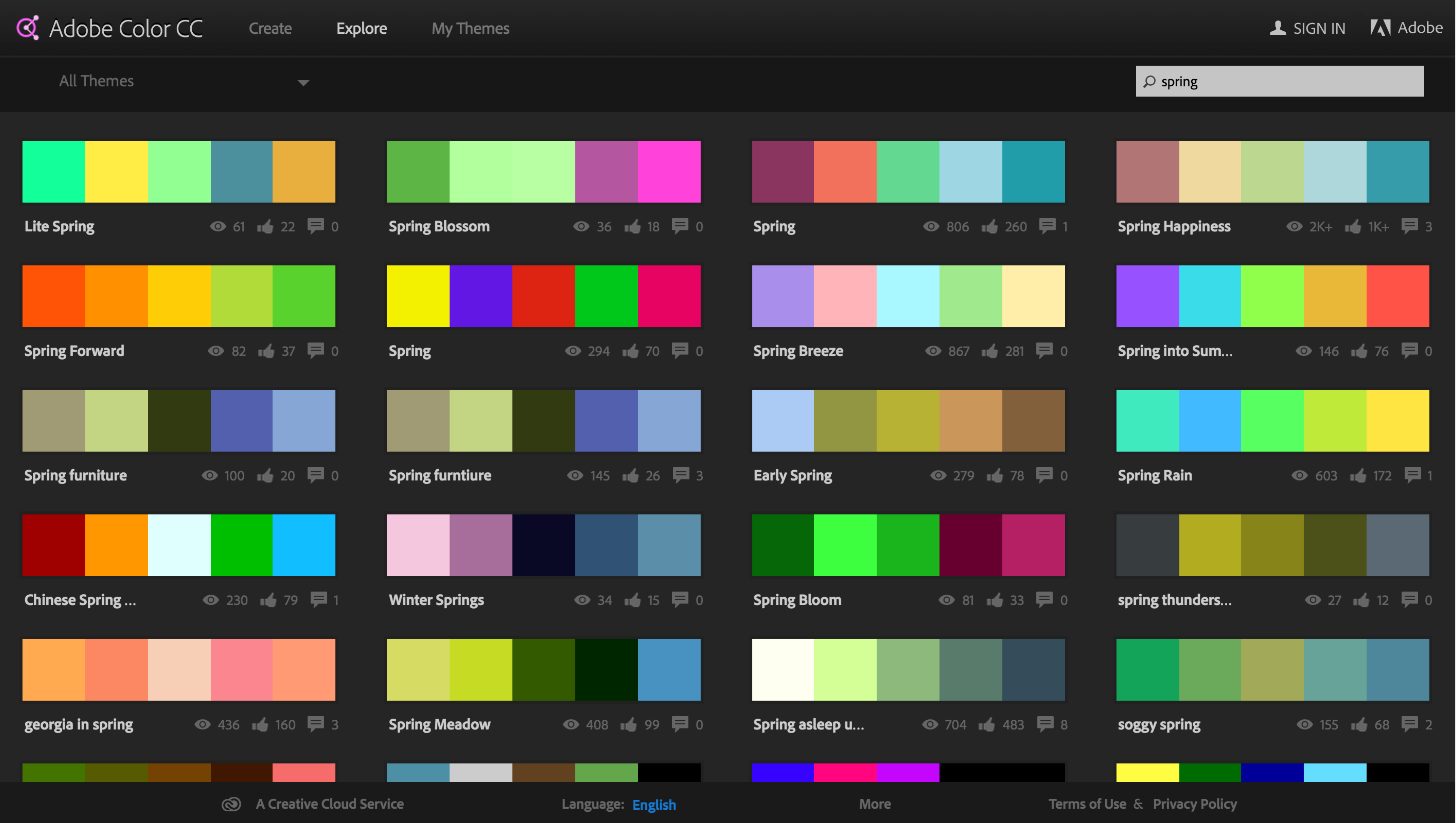
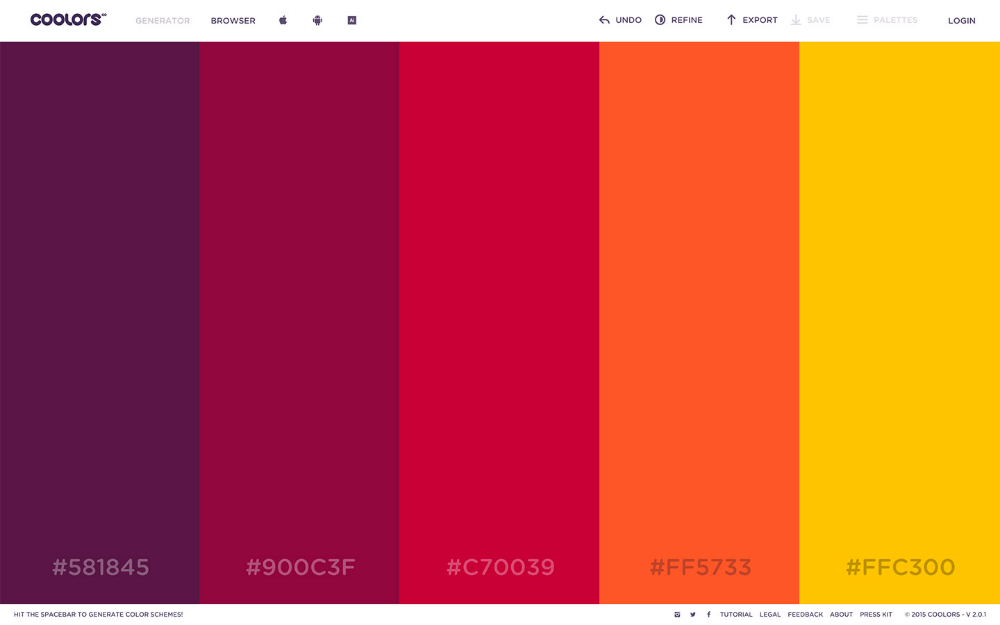
Представьте, что вы разрабатываете дизайн для нового сайта или блога, или же совершенствуете уже существующий веб-ресурс. Настало время применить полученные знания на практике и разумно подобрать сочетание цветов в веб-дизайне. Для этих целей лучше воспользоваться генератором цветовых схем. К примеру, новичкам подойдет Adobe Color Wheel . Этот инструмент интуитивно прост и поможет вам создать цветовую схему с учетом всех правил теории цвета.
Adobe Color Wheel предлагает 6 готовых рабочих режимов, которые помогут вам подобрать гармоничные сочетания цветов. Также инструмент содержит один пользовательский режим, который позволит вам сделать выбор самостоятельно.
Как только вы подберете цветовую схему для блога, стоит задуматься о ее применении. Зачастую цветовая схема применяется к hero-изображению, заголовку, рамкам, фоновым паттернам и цветам, кнопкам и всплывающим окнам. Неважно, создаете ли вы дизайн самостоятельно или используете , очень важно сохранять баланс элементов веб-дизайна и цветов.
К слову, готовые шаблоны для конструкторов сайтов — быстрый и удобный вариант как для опытных веб-дизайнеров, так и для новичков. К примеру, благодаря drag-and-drop функционалу платформы MotoCMS вы можете создать уникальный дизайн, просто размещая нужные элементы на соответствующих участках страницы. Если вы хотите увидеть больше примеров применения психологии цвета на конкретных сайтах, предлагаем ознакомиться с обзором .
Как видите, успешное сочетание цветов в веб-дизайне — отличный инструмент для привлечения целевой аудитории. Даже если вы не веб-дизайнер, знания теории цвета вам точно не помешают. А какое сочетание вы считаете лучшим для вашего сайта или блога? Расскажите в комментариях!
Люди всё ещё спорят, является ли содержание главным. Если вы спросите меня, то я полностью соглашусь с ними, и моё мнение основано на моем собственном опыте. Несмотря на то, является оно доминирующим или нет, есть нечто, что не менее важно! Что это, спросите вы? Знаю, все любят говорить: «Не судите о книге по её обложке».
Первое впечатление вы производите лишь однажды
Всегда существует одно конкретное действие, которое вы хотите заставить сделать посетителя вашего сайта. Это действие, на которое вы делаете самый большой акцент. Это может быть кнопка подписки, кнопка «далее», или кнопка «купить».
Какой бы ни была кнопка, всегда помните, что то, нажмут на неё или нет, зависит от ощущений, которые испытывает посетитель, когда находиться на вашем сайте.
В этой статье вы узнаете о 5 самых популярных цветах, которые заставят ваш сайт заинтересовать и заинтриговать посетителей.
«Pinterest» использует множество красных оттенков
Без сомнения красный считается самым горячим цветом. Если Вы посмотрите на цветовую палитру «Pinterest», вы сразу обратите внимание, что красный является их основным цветом.
Красный часто ассоциируется с любовью. Это сильный и динамичный цвет, который может заставить вас ощущать влюблённость во что либо, что находится рядом с этим цветом.
Этот цвет часто встречается в оформлении акций, так как его интенсивность создает ощущение срочности.
Помимо всего, этот интенсивный цвет может вызывать у посетителей сайта чувство возбуждения или поощрения. Но в то же время он может и отбить желание находиться на нём, так что всегда нужно быть осторожным.
Используйте красный, для акцентирования внимания в вашем веб-дизайне. Он хорошо комбинируется с белым, серым, светло-синим или серебристым цветами.
Практический пример использования красного цвета:
Человеческий глаз видит красный цвет, когда он смотрит на свет с длиной волны между 630 и 700 нанометров. Свет выше этого диапазона называется инфракрасным, и не воспринимается человеческим глазом, но он может быть идентифицирован как тепло. — Wikipedia
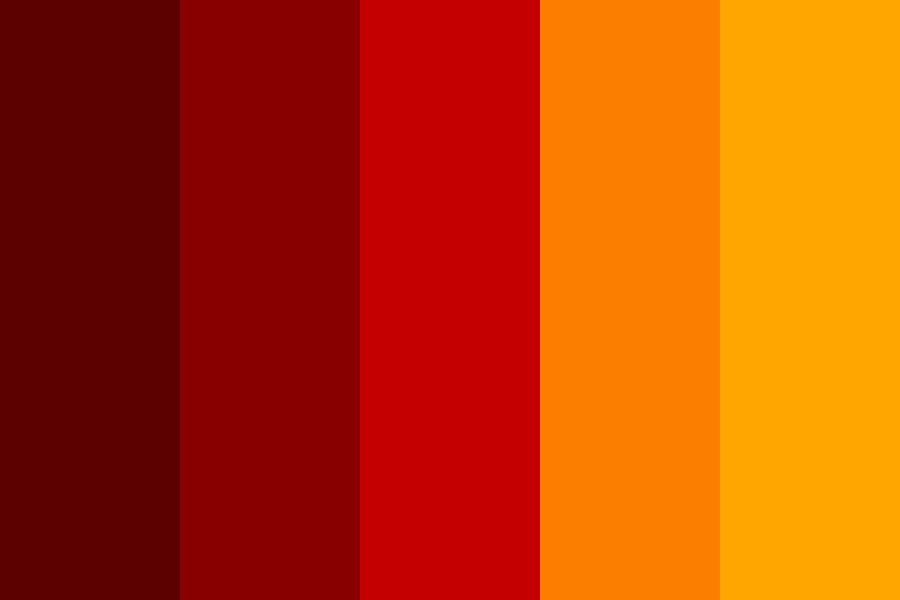
Более широкое использование палитры красного цвета (по jimjim421):
10 ассоциаций с красным цветом:
- кровь
- война
- пожар
- мужественность
- страсть
- обольщение
- принуждение
- энергия
- храбрость
«Amazon » любит насыщенный оранжевый:
Оранжевый — теплый и активный цвет, но не настолько интенсивный, как красный. Оранжевый цвет — скорее теплый, чем горячий.
Оранжевый цвет — скорее теплый, чем горячий.
Наполненный энергией, этот яркий цвет призывает, а не вынуждает или заставляет, людей действовать. Оранжевый лишь иногда воспринимается как интенсивный — он призывает к таким действиям, как купить, подписаться, продать или следовать. Рекомендуется использовать оранжевый цвет, если после посещения вашего сайта вы хотите оставить у гостя чувство мотивации, радости, креативности, и полноты энтузиазма.
Практический пример использования оранжевого цвета:
Более широкое использование оранжевой палитры по manekineko :
10 ассоциаций с оранжевым:
- оптимизм
- определение
- пожар
- предупреждение
- осень
- религия
- выносливость
- сострадание
- Хэллоуин
- организм
Синий цвет facebook создает ощущение безопасности:
Вы можете найти много деловых и корпоративных веб-сайтов с использованием синего цвета. Этот цвет у нас ассоциируется с чем-то
надежным, безопасным, вызывает чувство доверия и опыта.
Практический пример использования синего цвета:
Могу поспорить, что вы не знали:
Опрос, который был проведён в Германии и опубликован в 2009 году доказал, что синий — любимый цвет 46 процентов опрошенных мужчин и 44 процентов женщин. —
Более широкое использование синей цветовой палитры по entitydesigns :
10 ассоциаций с синим:
- правдивость
- дружелюбие
- магия
- парни
- безвозмездность
- полиция
Сила зеленого цвета на
Чувствуете себя сейчас необычайно оптимистично? Дайте угадаю — вы смотрели на что-то
зеленое? Возможно, вы смотрели просто на зеленое растение — это, несомненно, успокоило вас и заставило посмотреть на вещи оптимистичней.
Все, кто каким-то образом связан экологией, имеет больше возможностей использовать зеленый цвет в создании своих сайтов. Обратите внимание на 100-долларовую банкноту. Здесь преобладает зеленый цвет! Такие сайты, как Groupon, также имеют достаточно зеленого цвета в своём бренде, так как они непосредственно имеют дело с деньгами. Зеленый цвет очень освежает и расслабляет, оставляя у людей чувство сбалансированности и вдохновения. Он представляет собой баланс и гармонию в дизайне.
Практический пример использования зеленого цвета:
Могу поспорить, что вы не знали:
В некоторых языках, в том числе старокитайском, тайском, старояпонском, и вьетнамском, одно и то же слово может одновременно означать и синий, и зеленый цвет. Не существует природных источников для зеленых пищевых красителей, которые были бы одобрены организацией контроля за продуктами и лекарствами США. — Wikipedia
Более широкое использование зеленого цвета по Skybluue2u :
10 ассоциаций с зеленым:
- деньги
- жадность
- зависть
- природа
- весна
- здоровье
- молодость
- трава
- надежда
Yahoo! и фиолетовый цвет на их логотипе
Фиолетовый цвет чаще всего ассоциируется с такими понятиями, как воображение, креативность, достоинство, благородство и изобилие. Яркие оттенки фиолетового по большей мере связаны с весной и романтикой, в то время как более темные его тона ассоциируются с роскошью и богатством. Фиолетовый цвет используется в красивых и модных моделях постельного белья, потому что фиолетовый успокаивает больше, чем любой другой цвет. Он считается скорее женственными и романтичным, нежели мужским цветом. При взгляде на вещи фиолетового цвета он кажется явно искусственным, это потому что этот цвет встречается в природе очень редко. Так же, как и красный, люди находят фиолетовый цвет слишком сильным и ярким, он заставляет их чувствовать принуждение к чему либо, он как бы подталкивает принять определенное действие. Поэтому было бы эффективно сочетать этот цвет с черным или белым цветами.
Яркие оттенки фиолетового по большей мере связаны с весной и романтикой, в то время как более темные его тона ассоциируются с роскошью и богатством. Фиолетовый цвет используется в красивых и модных моделях постельного белья, потому что фиолетовый успокаивает больше, чем любой другой цвет. Он считается скорее женственными и романтичным, нежели мужским цветом. При взгляде на вещи фиолетового цвета он кажется явно искусственным, это потому что этот цвет встречается в природе очень редко. Так же, как и красный, люди находят фиолетовый цвет слишком сильным и ярким, он заставляет их чувствовать принуждение к чему либо, он как бы подталкивает принять определенное действие. Поэтому было бы эффективно сочетать этот цвет с черным или белым цветами.
Практический пример использования фиолетового цвета:
Могу поспорить, что вы не знали:
В апреле 2007 года учёные предположили,что ранние археи, возможно, использовали фиолетовый пигмент по принципу хлорофилла, для того, что бы поглощать энергию солнца. Если бы это действительно было так, то огромные площади океанов и береговых линий были бы фиолетового цвета. Эта теория называется «фиолетовой гипотезой Земли». — Wikipedia
Если бы это действительно было так, то огромные площади океанов и береговых линий были бы фиолетового цвета. Эта теория называется «фиолетовой гипотезой Земли». — Wikipedia
Более широкое использование фиолетового цвета по
10 ассоциаций с фиолетовым
- богатство
- щедрость
- благородство
- утонченность
- романтика
- искусство
- экзотика
- духовность
- роскошь
- женственность
1WD разумно используют монохромные цвета
Обычно монохромные цвета такие, как белый, черный, темно-серый и светло-серый следует использовать в качестве фона в разработке дизайна с уже существующими и правильно расположенными акцентирующими цветами, которые являются более яркими и насыщенными. Взгляните на сайт, 1stwebdesigner — 1WD. Они используют также оранжевые цвета в качестве яркого цветового акцента — но только в гармоничном сочетании с темно-серыми и светло-серыми тонами. И, конечно же белый, (фоновый цвет сайта). Черный цвет всегда будет представлять модерн, загадочность, элегантность и силу. Серый — нейтральный цвет, представляющий нечто спокойное и практически неведомое, как тень. Поскольку серый цвет иногда может выглядеть грязным, то белый создаст противоположный эффект. Белый отождествляет чистоту, открытость, простоту и минимализм.
Черный цвет всегда будет представлять модерн, загадочность, элегантность и силу. Серый — нейтральный цвет, представляющий нечто спокойное и практически неведомое, как тень. Поскольку серый цвет иногда может выглядеть грязным, то белый создаст противоположный эффект. Белый отождествляет чистоту, открытость, простоту и минимализм.
Практический пример использования монохромного цвета:
Могу поспорить, что вы не знали:
Цифровая монохромная фотография охватывает только оттенки черного, которые воспринимает датчик фотокамеры. При пост-обработке цветных изображений можно преобразовать воспринимаемую яркость путем объединения показателей нескольких каналов. — Wikipedia
Более широкое использование монохромной палитры по munsteri
10 ассоциаций с монохромными цветами
- власть
- элегантность
- пространство
- мягкость
- невиновность
- пессимизм
- депрессия
- скука
А какой Ваш любимый цвет? И какие ощущения и эмоции он у Вас вызывает?
Перевод — Дежурка
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
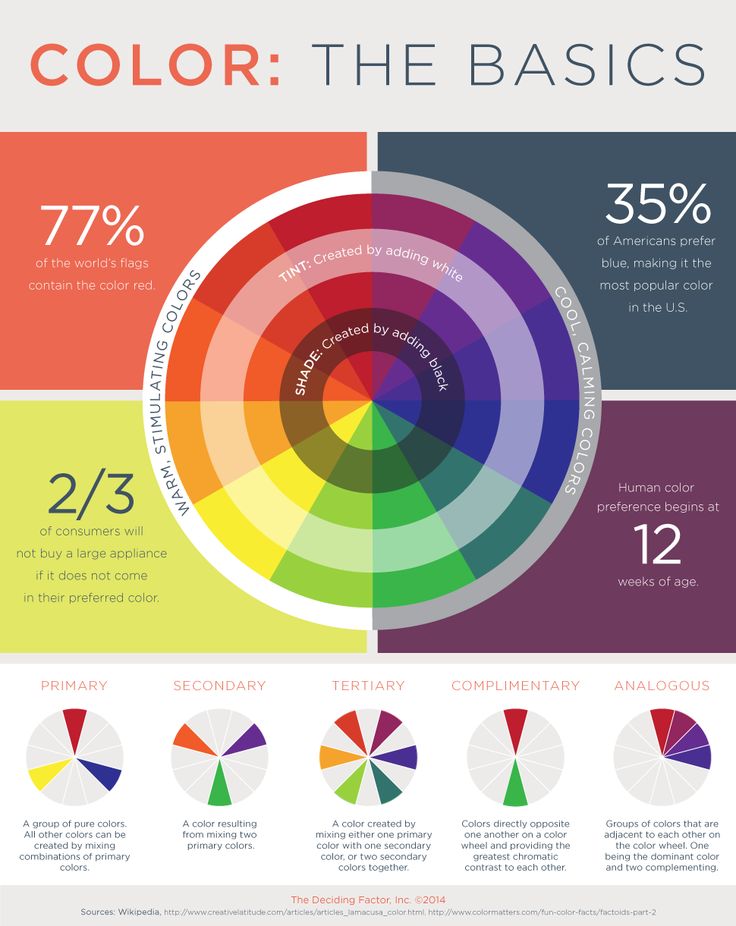
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
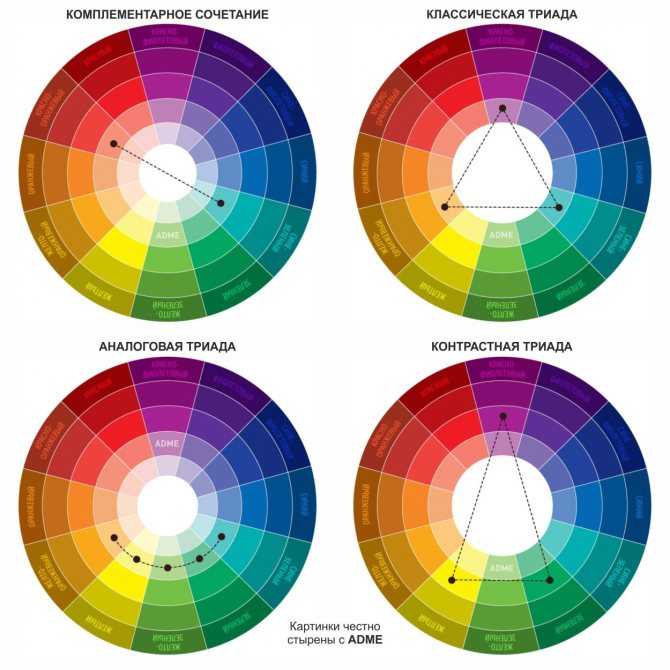
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.

Полезные ссылки
От автора: цвет — это важнейший элемент в веб-дизайне. Это маленькая хитрость, которая не только позволит удержать пользователя на вашем сайте, но и направит его на осуществление определенных действий. Дело в том, что различные цвета в веб-дизайне на подсознательном уровне могут вызывать различные эмоции, и эти алгоритмы сформировались еще в древние времена в результате взаимодействия человека с природой.
Многие разработчики тратят кучу времени на создание языковой поддержки веб-сайта. Однако мало кто задумывается, какую роль играют цвета в нашей жизни. А ведь более 90% наших решений выбрать тот или иной продукт, перейти по ссылке, нажать кнопку и т. п. основаны на одном лишь только цвете. Web-дизайн активно использует этот инструмент для привлечения внимания пользователя и побуждения его к взаимодействию.
п. основаны на одном лишь только цвете. Web-дизайн активно использует этот инструмент для привлечения внимания пользователя и побуждения его к взаимодействию.
Вот почему так важно знать основные принципы и тренды цвета в веб-дизайне, что мы и рассмотрим в нашей сегодняшней статье. И начнем мы с гениального, на мой взгляд, цветового уравнения.
Уравнение Иоханнеса Иттена
Швейцарский художник Иоханнес Иттен в научных кругах известен как крупнейший знаток принципов цвета в классическом и современном искусстве. Длительное время он изучал цветовую палитру различных природных объектов, а также произведений искусств всех времен и народов.
Цветовое уравнение Иоханнеса Иттена выглядит так:
Опорными точками или цветами первого порядка этого двенадцатичастного круга являются красный, желтый и синий. Треугольник из цветов первого порядка вписан в круг, на основе которого построен шестиугольник. Каждый цвет второго порядка получается путем сочетания двух цветов первого уровня. Таким образом, получаем:
Таким образом, получаем:
Оранжевый = желтый + красный
Зеленый = синий + желтый
Фиолетовый = синий + красный
Цвет третьего уровня можно получить, смешивая тона первого и второго порядка. Таким образом, в цветовой палитре царит четкая иерархия.
Контраст и сравнение
Мозг и глаза способны четко различать цветовые оттенки только благодаря контрасту и сравнениям. Не секрет, что на белом фоне черный квадрат выглядит меньше, чем такой же квадрат на черном фоне. Таким образом, черный цвет сокращает размеры, в то время как белый способен расширяться и выходить за рамки.
Также стоит обратить внимание на семь видов контрастных сопоставлений. Конечно, черный и белый цвета обладают самым выраженным контрастом темного и светлого. Однако синий, красный и желтый также образуют сильные контрастные пары.
Экспрессивный потенциал каждой пары цветов для веб-дизайна проявляется по-разному. Подробнее о видах цветового контраста мы поговорим в статье «Сочетание цветов в веб-дизайне как эффективный инструмент маркетинга».
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Приглушение цветов контрастом
По моему мнению, в минималистическом дизайне контрастные веб-цвета смотрятся лучше всего. Например, в сайте Studio Stylistik используются бирюзовые элементы на черном фоне. Каждый бирюзовый элемент (лого, текст, изображение), заметно выделяющийся на черном фоне, существенно укрепляет графику, делает ее решительной.
Выделяющийся текст
С помощью яркого цвета в веб-дизайне можно выделить определенные слова. Особенно это актуально на тусклом фоне. Яркое выделение текста влияет на восприятие сообщения, добавляет ему определенный акцент.
В следующем примере визуальный акцент падает на слово «Love», что является хорошим призывом к действию, в сочетании с таким же цветом кнопки «Sign Up Now!».
Таким образом, с помощью ярких контрастных цветов можно создать искусственное взаимодействие между кнопками и другими элементами сайта, привлечь внимание пользователя к кнопке и в целом улучшить юзабилити.
В данном примере неприметный цвет фона сливается с цветом товара, что позволяет выделить оранжевую кнопку и сделать действие более привлекательным для пользователя.
Выгодные комбинации цветов
Для определения выгодного цвета в веб-дизайне вашего сайта следует, в первую очередь, проанализировать целевую аудиторию, а, во вторую очередь, подстроиться под ее возможные предпочтения. Если ваша аудитория раскидана по всему миру, постарайтесь создать локальные сайты.
Какие же существуют секреты в комбинации цветов? Возьмем, к примеру, фондовый рынок. В Японии, Великобритании и США отрицательный индикатор скользящего графика горит красным, а положительный — голубым или зеленым.
А вот в Корее и на Тайване цветовые предпочтения прямо противоположны. Это связано с тем, что там красный цвет символизирует удачу и процветание.
Таким образом, при выборе цветового решения следует ориентироваться на особенности различных культур. Для этого нужно изучить даже мельчайшие детали цветового восприятия тем или иным народом, группой пользователей, конкретным человеком.
Цвет — это эмоция
Цветовое восприятие — это далеко не универсальный язык, однако, существуют некоторые цвета web-дизайна, влияние которых можно предсказать.
Вы когда-нибудь задумывались над тем, почему больничный персонал одет в униформу нейтрально-белого или приглушенного пастельного оттенка?
Такой выбор нельзя назвать случайностью. Мягкие зеленые, синие, сиреневые тона успокаивают, расслабляют и обнадеживают пациентов. Возьмем, например, сайт медицинского колледжа. Посмотрите на четыре цветовых варианта этого сайта. Какой вам больше всего нравится?
В общем случае, черный цвет подразумевает строгость и профессионализм, однако, в медицинском контексте он ассоциируется с кончиной. Красный — это цвет крови, поэтому для медицинского сайта он тоже не слишком подходит, намекая на травмы, а не на реабилитацию. Зеленый и синий могли бы неплохо сработать. Но синий, согласитесь, здесь больше «в тему», зеленый, все-таки, слишком яркий для данной тематики.
В заключение
Если вы относите себя к касте начинающих веб-дизайнеров и, пока еще, не обладаете должным опытом и вкусом в плане выбора цветовой гаммы, советую обратиться к соответствующим видеокурсам, которые понятным языком, на реальных примерах, расскажут вам, как подобрать гармоничную цветовую схему, а также управлять вниманием человека с помощью цвета и других составляющих веб-дизайна.
На этом буду прощаться. Подписывайтесь на обновления нашего блога и будьте в курсе всех новостей в области веб-дизайна и веб-разработки. До новых встреч, друзья!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Ребята, мы вкладываем душу в сайт. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
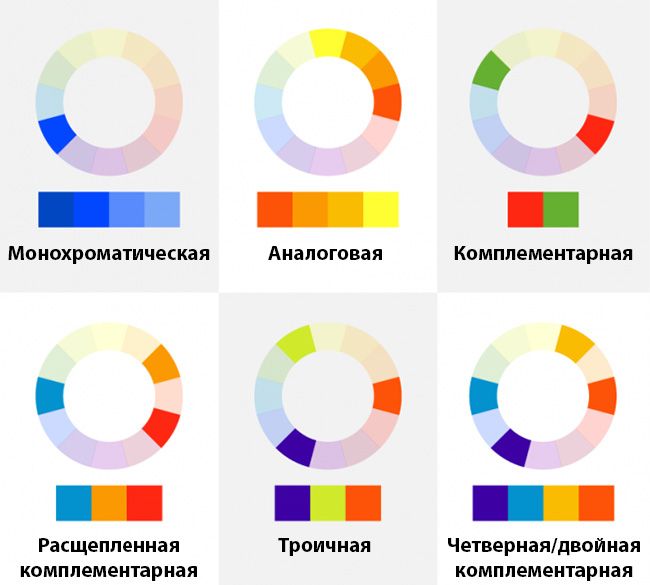
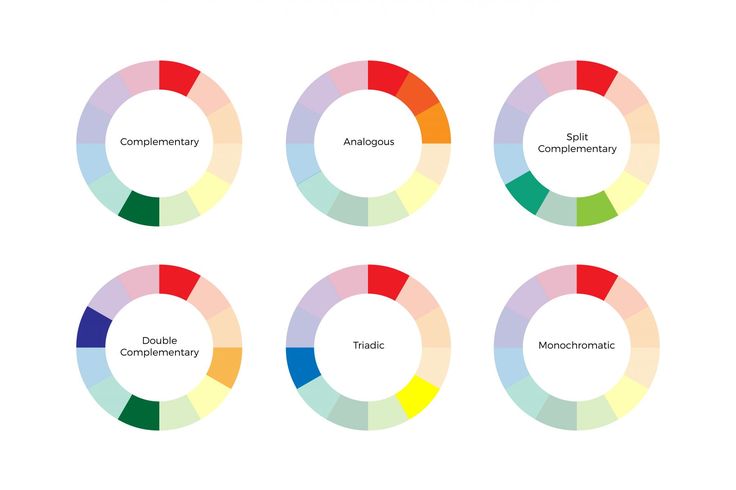
Схема № 1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, — используйте раздельно-комплементарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
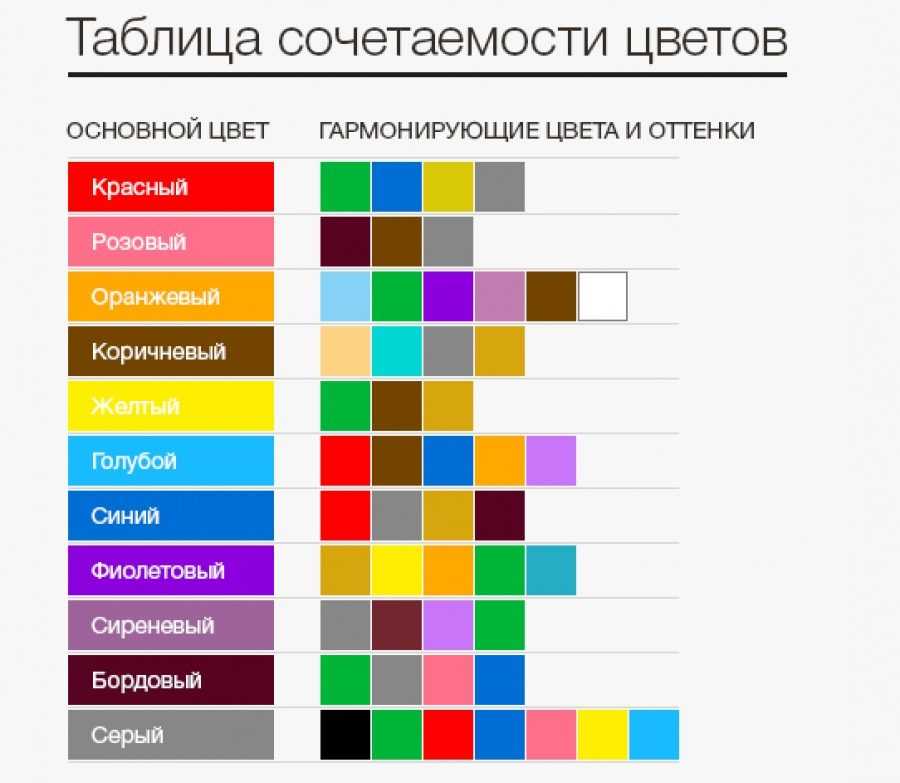
Сочетания отдельных цветов
- Белый: сочетается со всем.
 Наилучшее сочетание с синим, красным и черным.
Наилучшее сочетание с синим, красным и черным. - Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.

- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.

- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
| Популярные сочетания цветов в дизайне. Сочетание цветов в веб-дизайне: создаем персональный блог |
Визуальное восприятие зависит от множества факторов — формы и контура предметов, текстуры, но больше всего от цвета. Задумывались ли вы когда-то о том, почему черный и серый цвета заставляют нас чувствовать себя неуютно? Или почему оранжевые и зеленые оттенки выглядят так ярко и сочно? Сочетание цветов в веб-дизайне может провоцировать определенные эмоции и влиять на наше отношение к тому или иному предмету. Цепочка визуального восприятия начинается с наших глаз. Затем информация о цвете передается в гипоталамус — отдел головного мозга, который сообщает нашей эндокринной системе, какие гормоны вырабатывать. Гормоны в свою очередь влияют на эмоции и поведение человека. Поэтому сочетание цветов в веб-дизайне, как и в любой другой сфере, связанной с визуальным восприятием, играет далеко не последнюю роль. Но не является ли влияние цвета слегка переоцененным? Не секрет, что маркетинг во многом зависит от цвета. Было проведено множество исследований для того, чтобы определить, как именно сочетание цветов в веб-дизайне влияют на цели брендов, какие цвета больше нравятся мужчинам и женщинам и т.д.. К примеру, исследование влияния цветов на принятие решения о покупке показало, что 83% женщин и 56% мужчин выбирают товары и услуги, основываясь на цвете. Очевидно, что удачные сочетания цветов могут повысить показатель конверсии. Поэтому к выбору цветовой схемы для блога нужно подойти с умом. Краткий экскурс в психологию и теорию цветаПочему психология цвета важна для блоггеров?Действительно, что общего между теорией цвета и ведением блога? Кем бы вы ни были — опытным блоггером или абсолютным новичком, все сводится к тому, кто именно читает ваш блог. Изучение статистики о посетителях вашего блога поможет вам узнать цветовые предпочтения ваших читателей в зависимости от возраста, пола и других факторов. К примеру, Джо Холлок провел исследование для определения любимых цветов мужчин и женщин. Согласно результатам исследования, представители обоих полов предпочитают такие цвета:Нелюбимое сочетание цветов в веб-дизайне для мужчин и женщин такое:Какие выводы можно сделать, изучив эти диаграммы?
Заметно также, что респонденты-мужчины предпочитают оттенки серого или чистые ахроматические цвета; женщины же предпочитают ненасыщенные оттенки. Какое сочетание цветов в веб-дизайне будет наиболее успешным для вашего блога? Если вы публикуете в основном контент для мужчин, стоит сделать выбор в пользу зеленого цвета и оттенков серого. Давайте рассмотрим пример — ведь это преимущественно “мужская тематика”. Дизайн этого сайта выполнен в серых и темно-зеленых оттенках. К тому же, дизайн содержит классические читабельные шрифты и запоминающиеся графические элементы. Этого достаточно, чтобы заинтересовать мужскую аудиторию. Женщины же в свою очередь предпочитают более мягкие и светлые цветовые схемы. Поэтому, создавая блог преимущественно для женской аудитории, экспериментируйте с мягкими оттенками, к примеру, вариациями фиолетового или красного. Этот пример наглядно демонстрирует, как удачное сочетание фиолетового и бежевого оттенков может выделить сайт среди множества похожих веб-ресурсов. Где использовать цвета в блоге?Представьте, что вы разрабатываете дизайн для нового сайта или блога, или же совершенствуете уже существующий веб-ресурс. Adobe Color Wheel предлагает 6 готовых рабочих режимов, которые помогут вам подобрать гармоничные сочетания цветов. Также инструмент содержит один пользовательский режим, который позволит вам сделать выбор самостоятельно. Как только вы подберете цветовую схему для блога, стоит задуматься о ее применении. Зачастую цветовая схема применяется к hero-изображению, заголовку, рамкам, фоновым паттернам и цветам, кнопкам и всплывающим окнам. Неважно, создаете ли вы дизайн самостоятельно или используете , очень важно сохранять баланс элементов веб-дизайна и цветов. К слову, готовые шаблоны для конструкторов сайтов — быстрый и удобный вариант как для опытных веб-дизайнеров, так и для новичков. Как видите, успешное сочетание цветов в веб-дизайне — отличный инструмент для привлечения целевой аудитории. Даже если вы не веб-дизайнер, знания теории цвета вам точно не помешают. А какое сочетание вы считаете лучшим для вашего сайта или блога? Расскажите в комментариях! Сочетание цветов в веб-дизайне – важная дисциплина, берущая начало со средних веков и используемая для создания выдающихся произведений человечества. Поэтому, давайте попробуем втиснуть ее в один небольшой пост!)
Вот 5 шагов, которые необходимо сделать, чтобы правильно выбрать цветовую схему для вашего сайта. Первый шаг наиболее важен. Главный цвет создает первое впечатление о сайте, а также устанавливает связь между вашим брендом и эмоциями, которые испытывает ваша аудитория. Все это создает вашу идентичность, поэтому к выбору главного цвета следует подходить очень основательно. Конечно, если ваш бренд уже связан с каким-либо цветом, то данный шаг будет намного более легким. Во-первых, необходимо учитывать, что разные цвета вызывают разные эмоции. И этот факт научно подтвержден. Даже разные оттенки одного цвета по-разному влияют на эмоции зрителей. Всегда существует некоторая степень неопределенности, зависящая от личных ассоциаций человека, но в целом, одни и те же цвета могут вызывать одни эмоции у разных людей.
Неудивительно, что многие банки используют цветовую схему, основанную на синем цвете.
При выборе главного цвета, стоит начать с исключения из списка рассматриваемых цветов ваших конкурентов. После этого, необходимо рассмотреть вопрос о том, какое настроение должен создавать ваш бренд и какие эмоции вызывать. Определите точный цвет (его тон и насыщенность)Когда вы выбрали главные цвет, необходимо определить его тон и насыщенность. Как было замечено выше, тон цвета и его насыщенность могут менять его смысл. Например, более темные оттенки желтого (например, золотой) создают впечатление древности, более светлые оттенки такого эффекта не дадут. Общее правило заключается в том, что светлые оттенки создают ощущение энергии, свежести, веселья, более темные – стабильности и профессионализма. После этого необходимо определить точное числовое значение цвета в системах RGB, CMYK, HEX или Pantone, чтобы использовать его в процессе создания дизайна.
Выберите тип цветовой схемыПеред тем, как выбрать остальные цвета, необходимо определить, как они будут взаимодействовать. Вы хотите более контрастную цветовую схему или более спокойную? Вы можете и сочетать цвета так, как вам удобно, но здесь мы представили наиболее распространенные варианты цветовых схем. МонохромнаяПодразумевает использование различных тонов основного цвета. АналоговаяПохожие цвета, располагающиеся вблизи друг от друга на цветовом колесе. ГрадиентнаяПостепенный переход от одного цвета к другому. Более красочная, чем аналоговая, но при этом может отвлекать от других элементов дизайна. КонтрастирующаяДва противоположных цвета. Если посмотреть на цветовое колесо, то цвета, которые находятся напротив друг друга, являются наиболее контрастными. Например, красный и зеленый или желтый и фиолетовый. Использование такой цветовой схемы добавляет динамики в визуальный эффект дизайна.
ДуплексСоздание изображений с использованием только 2 цветов. – это не столько цветовая схема, сколько вид оформления контрастной цветовой схемы. Проще говоря, дуплекс выглядит просто здорово, это динамический визуальный эффект, который «цепляет» внимание пользователя. ТриадаТри цвета расположенных на одинаковом расстоянии друг от друга на цветовом колесе. Одна из самых часто используемых цветовых схем, триадная является надежным стандартом. Ее сложно использовать на правильно, просто нарисуйте равносторонний треугольник на цветовом колесе, и вы получите три цвета вашей триады. Сплит (разделенная) контрастностьИспользуя третий цвет в дополнение к двум контрастирующим. Также как и контрастирующая схема позволяется создавать акценты на необходимых частях дизайна, но имеет большее количество возможностей для этого. Выберите второстепенные цветаОпределение цветовой схемы поможет упростить выбор второстепенных цветов. Но все придется поработать над выбором их оттенков и насыщенности, как делали при выборе первичного цвета. Простой инструмент Paletton помогает наглядно рассмотреть разные цветовые схемы. Вы можете выбрать главный цвет и определить цветовую схемы, и Paletton определить второстепенные цвета. Решите где и как вы будете использовать каждый цветИтак, у вас есть отличная палитра цветов для вашего проекта… что же теперь с ней делать? Применение цветов на сайте – это то место, где встречаются искусство и умение дизайнера. Акценты не должны использоваться только на элементах призывающих к действию или важных кнопках. Вы может применять их на разных частях сайта. Например, выделять важные слова в тексте, чтобы пользователь обращал на них особое внимание.
ЗаключениеИтак, мы выяснили, что выбор сочетания цветов в веб-дизайне – важный этап проектирования сайта, к которому нужно подходить основательно. Выбор главного цвета очень важен, т.к. определяет общее настроение, которое будет нести ваш сайт. Тип цветовой схемы также влияет на эмоции, который будет вызывать сайт у посетителей. Цвет – это один из важнейших элементов веб-дизайна, который поможет привлечь внимание пользователей. Выбор – это маленькая хитрость, честная манипуляция, которая поможет удержать пользователя на вашем сайте и даже сможет направить его на какие-то действия. Мы составили список самых популярных и нужных цветов для веб-дизайна, определили их правильное сочетание, позитивные и отрицательные стороны. А самое главное, сделали все это на реальных примерах. КрасныйКрасный – это сильный, динамичный и самый горячий цвет, который часто используют в акциях. Выберите красный для акцентирования внимания в вашем веб-дизайне. Сочетается с белым, серым, светло-синим или серебристым цветами. Плюсы:
Минусы:
Синий/голубойВ психологии синий считается цветом людей целеустремленных и уверенных в себе. Голубой часто используется на сайтах, связанных с технологиями, так как он вызывает чувство надежности и уверенности. Сочетается с белым, зеленым, бежевым. Плюсы:
Минусы:
ЗеленыйЭто цвет гармонии и внутреннего ощущения счастья. Кстати говоря, популярность цвета не ограничивается лишь его использованием в моделировании одежды для подиумов и походов на модные вечеринки, его смело применяют дизайнеры для оформления сайтов. Прекрасно сочетается с белым, салатовым, коричневым, оранжевым, чёрным и серым тонами. Плюсы:
Минусы:
ФиолетовыйФиолетовый цвет используется в красивых и модных моделях постельного белья, потому что фиолетовый успокаивает больше, чем любой другой цвет. Он считается скорее женственными и романтичным, нежели мужским цветом. Так же, как и красный, люди находят фиолетовый цвет слишком сильным и ярким, он заставляет их чувствовать принуждение к чему либо. Поэтому было бы эффективно сочетать этот цвет с черным, кремовым или белым цветами. Плюсы:
Минусы:
ОранжевыйНаполненный энергией, этот яркий цвет призывает, а не вынуждает, людей действовать. Оранжевый лишь иногда воспринимается как интенсивный – он призывает к таким действиям, как купить, подписаться, продать. Рекомендуется использовать оранжевый цвет, если после посещения вашего сайта вы хотите оставить у гостя чувство мотивации, радости и энтузиазма. Сочетается с голубым, синим, лиловым, фиолетовым. Плюсы:
Минусы:
Конечно, цвета должны гармонировать между собой и соответствовать структуре и содержанию сайта. Какой бы ни была кнопка, нажмут на неё или нет, зависит от ощущений, которые испытывает посетитель, когда находиться на вашем сайте. И теперь вы знаете, что тут одним из решающих элементов есть цвет. На заметку!Помните, если вы работаете на международную аудиторию, то восприятие цвета может отличаться у разных стран. Вот вам на заметку значение рассмотренных цветов в разных уголках мира: Красный
Голубой
Оранжевый
Зеленый
Фиолетовый
От автора: веб-дизайнер имеет в своем арсенале множество инструментов по взаимодействию с пользователями при помощи цвета. Это, конечно, крайний пример. Главная идея моей статьи такова — дизайн должен быть не только функциональным и полезным, но и эмоционально привлекательным. Для этого нужно особенно тщательно продумать цветовую палитру сайта, которая представляет собой набор цветов, используемых при разработке веб-дизайна. К цветовой гамме сайта предъявляются довольно серьезные требования, так как сочетание цветов для веб-дизайна не только определяет внешний вид вашего ресурса, но и будет ассоциироваться с вашим брендом в интернете. Большинство сайтов имеет палитру от 2 до 4 цветов, не считая черного и белого. Давайте попробуем разобраться, как создать наиболее привлекательное и эффективное сочетание цветов в дизайне сайта. Выбираем основной цветЕсли у вас уже есть готовый логотип, то лучше всего один из его цветов использовать в качестве основного. Возьмем, к примеру, сайт свадебной тематики. У нас невесты надевают белые платья, символизирующие невинность и чистоту. В Китае же белый цвет считается цветом траура, поэтому китайские невесты наряжаются в красные платья, т. к. красный для китайцев — это символ любви, счастья и удачи. Добавьте сюда еще желтой краски и получите цвет власти и богатства. Со всеми этими культурными нюансами очень сложно найти идеальные сочетания цветов для веб-дизайна, которые действительно подойдут вашему сайту и будут работать на него. Поэтому многие уважающие себя компании делают локальные версии сайтов для разных стран и народов. Самыми безопасными цветами являются фиолетовый и синий. Фиолетовый везде, кроме Таиланда, считается цветом богатства, власти и высокого социального статуса (в Таиланде он является символом скорби). Виды цветовых контрастовКонтраст по тону. Этот вид противопоставления нужно применять осторожно, желательно, в сочетании с другими видами контраста, и только тогда, когда это обоснованно. Наиболее выраженным контрастом в веб-дизайне считается сочетание трех цветов: красного, желтого и синего. Чем дальше сочетаемые цвета стоят в цветовом круге от этих трех, тем слабее контраст по тону. Контраст светлого и темного. Самая строгая контрастная пара состоит, конечно же, из белого и черного цветов. Среди дополнительных цветов наименьший контраст яркости — между зеленым и красным, наибольший — между фиолетовым и желтым. Наше зрение более чувствительно не к цветовым градациям объектов, а к нюансам их яркости. Для веб-дизайнера умение гармонично разложить темные и светлые пятна в оформлении сайта — это ключ к эффективному дизайну. Холодный и теплый. Таким образом, чем дальше от нас находится какой-то объект, тем более холодным мы себе его представляем. Этим свойством усиленно пользуются как художники, так и веб-дизайнеры, для того, чтобы вызвать у пользователя нужные эмоции. Курс на минимализмСегодня в тренде яркие и динамичные оттенки, минимализм и одноцветные схемы, не отвлекающие контрастом между цветами. В сочетании с минималистическим стилем (использующим, к примеру, прозрачные кнопки или белый жирный шрифт), одноцветную схему легко внедрить в сайт, и на нее приятно смотреть. Большинство людей предпочитает в веб-дизайне сочетания одинаковых цветов фона с контрастирующей палитрой остальных элементов. Поэтому логично будет использовать палитру из 1-2 цветов для фона сайта и контрастирующую палитру для кнопок и других объектов, призывающих к действию. Вы наверняка хоть раз сталкивались с веб-сервисом Twitter и замечали, что его цветовая палитра состоит из нескольких оттенков синего. Вы уже знаете, что синий — это самый безопасный для использования в сети цвет, поэтому неудивительно, что Twitter использует именно его, особенно, если учесть мировую популярность сервиса, поддержку им огромного количества языков и, соответственно, культур. Цвет как средство навигацииЕще один выигрышный способ использования фоновых и акцентирующих цветов — это создание своеобразной «цветовой иерархии», которая «обучает» пользователя тому, что определенный цвет означает конкретное действие на сайте. Давайте подведем итоги. Цвет и умение сочетать цвета в web-дизайне — это важнейший инструмент веб-дизайнера. Если его грамотно использовать и не забывать о юзабилити сайта, то можно выгодно выделить контент, мягко и ненавязчиво «направив» посетителя на совершение определенных действий. Представьте, что ваш сайт будут посещать тысячи и миллионы человек — вот почему стоит сделать все возможное, чтобы его использование было максимально простым и комфортным. Надеюсь, данный материал оказался для вас полезен. Подписывайтесь на обновления нашего блога, чтобы не пропустить все самое интересное. Пока! Современные тенденции и подходы в веб-разработке Узнайте алгоритм быстрого роста с нуля в сайтостроении Как одним из залогов притягательности и успеха того или иного шедевра живописи выступает умение автора работать с цветом, так и веб-дизайнерам сегодня удается добиваться определенного эмоционального восприятия сайтов пользователями. В свою очередь, это способствует большей заинтересованности посетителей, уровню их доверия к ресурсу компании и увеличению прибыли. Теория цвета. Основные моментыИспользование цветов и их сочетаний в коммерческих и бизнес-целях основывается на теории цвета или психологическом и эмоциональном восприятии цвета человеком. Грамотное цветовое оформление гораздо больше, чем просто украшение. Именно цветовое решение в дизайне страниц способно сыграть решающую роль в достижении поставленных перед Интернет-ресурсом целей путем коррекции восприятия пользователями веб-страниц. В общем и целом теория цвета в веб-дизайне базируется на трех составляющих, открывающих бездну возможностей и широкое поле для экспериментов для дизайнера при разработке интерфейса:
Использование резко контрастирующих друг с другом цветов и оттенков позволяет подчеркивать остроту, пикантность, важность отдельных элементов или информации. Контрастные оттенки, то есть диаметрально противоположные, выбираются с помощью цветового круга, или колеса. Для того, чтобы подобрать контрастирующую пару для того или иного оттенка, достаточно выбрать соответствующий сегмент на цветовом круге, после чего выбрать соответствующий сегмент на противоположной стороне. Дополняющими являются цвета и оттенки, не конфликтующие друг с другом, а подчеркивающие, способные усилить эффект друг друга. Дополняющие цвета также подбираются по цветовому кругу. У каждого цвета существует 2 дополнения, расположенные до и после основного цвета, которым может выступить любой из шкалы. Предполагает использование приемов игры на подборе цветовых и оттеночных сочетаний одной гаммы – яркой и теплой (например, желтый, оранжевы, красный и их оттенки) или холодной и темной (например, фиолетовый, голубой, зеленый и оттенки). Так теплые яркие цвета, особенно в своем сочетании, эмоционально воспринимаются как энергетик, побуждают к действию, а холодные способны расслабить, успокоить, сосредоточить. То есть цвета одной гаммы резонируют друг с другом, усиливая эмоциональный эффект. Цвет и эмоцииДавно доказан тот факт, что тот или иной цвет способен оказывать на человека определенное эмоционально-психологическое воздействие. Задачей веб-дизайнера представляется постижение и эффективное применение данного искусства влияния на пользователей Всемирной сети путем создания необходимой атмосферы для конкретного сайта с помощью цветового оформления. Однако в данной теории есть нюанс, который также стоит учитывать при . Психологические особенности эмоционального восприятия цветов и их сочетаний в значительной мере зависят от особенностей культуры и менталитета. К счастью, таких культурных групп не много, и они крупные. Для западной культуры свойственны следующие основные особенности эмоционального восприятия цветов. Красный цветКрасный – один из самых ярких, бросающихся в глаза, стимулирующих цветов палитры. Красный – это неприкрытый мощный энергетический заряд, способный мотивировать, принуждать, возбуждать. Красный цвет эмоционально воспринимается как олицетворение молодости, силы, власти, важности. Красный – отличный выбор, когда необходимо привлечь внимание, выделить важное, предупредить, побудить двигаться в необходимом направлении. Вместе с тем, красный в неумеренных количествах может вызвать гиперстимуляцию, побудив агрессию, поэтому с количеством особенно ярких оттенков красного дизайнеру следует быть осторожным. Оранжевый цветДостаточно яркий, заметный, окутывающий теплом оранжевый цвет, в зависимости от интенсивности оттенка способен вызывать у пользователя целую гамму эмоций. Используемый в качестве основного в дизайне, оранжевый цвет стимулирует и подогревает интерес пользователя, оказывая бодрящий эффект. Эмоциональная и ассоциативная окраска оранжевой гаммы следующая – это бодрость, энергия, радость, энтузиазм, движении, творчество. Желтый цветЖелтый, пожалуй, самый универсальный цвет палитры, ассоциирующийся со счастьем, солнцем, энтузиазмом, архаичностью (в его боле темных спокойных оттенках). Желтый заряжает энергией, но мягко, одновременно создавая ощущение комфорта. Темные оттенки желтого и цвет золота вызывают любопытство, обеспечивают пользователю ощущение старины, стабильности, мудрости, дарят уверенность в авторитетности и профессионализме компании. Зеленый цветЗеленый – довольно неординарный, сложный цвет с двояким характером синего и желтого. Сам по себе зеленый цвет выступает в палитре мостиком между холодной и теплой цветовой гаммой. Он одновременно обладает расслабляющим и умиротворяющим воздействием синих оттенков и энергичностью и теплотой желтого. Синий цветЭмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам. Фиолетовый цветФиолетовый – цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. Черный цветЧерный – нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью. Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля. Белый цветБелый – традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне. Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними. Серый цветНейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью. Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо, стильно. Бежевый цветБежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем, бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности. Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности. Цвет слоновой костиНеординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами. Выбор цветовой гаммыДизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов. ТриадаТриада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов. Двойная комплиментарная системаДанная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый – контрастным для третьего. Цвета-аналогиЭто так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей. |
5 Инструменты для создания доступной палитры веб-цветов
Цвета вашего бренда оказывают большое эмоциональное воздействие, но как они выглядят для слабовидящих, дальтоников или тех, кто сталкивается с факторами окружающей среды, ухудшающими видимость? Уровни цвета и контрастности имеют решающее значение для коммуникации, и для дизайнера, ориентированного на доступность, правильная проработка этих деталей является ключевым элементом успешного проекта.
Прежде чем углубиться в основные ресурсы, которые дизайнеры могут использовать для оценки цветового контраста с разных точек зрения, возможно, вы задаетесь вопросом: что за суета в последнее время связана с веб-доступностью? Почему это важно для меня? Что такое доступная веб-палитра цветов? Давайте быстро просмотрим.
Ориентированный на человека подход к веб-доступности
Веб-доступность стала горячей темой в прошлом году. В знаменательном деле Gil vs. Winn-Dixie 2017 года судья впервые постановил, что рекомендации ADA применяются к присутствию компании в Интернете из-за ее роли в качестве шлюза к ее физическому местонахождению. Доступность находится в центре внимания, а соблюдение Раздела 508 становится критически важным для бизнеса.
Но хотя доступность сети измеряется с точки зрения соответствия рекомендациям, крайне важно, чтобы UX-практики учитывали широкий спектр условий, которые возникают у людей, когда они сталкиваются с веб-сайтом, программным обеспечением или любой другой технологией. Конечно, есть когнитивные, двигательные, слуховые и зрительные нарушения, в том числе дальтонизм. Но есть много других пользовательских ситуаций, которые следует учитывать. Например, пользователь, сталкивающийся с бликами на экране, может извлечь выгоду из высокого коэффициента контрастности.
Конечно, есть когнитивные, двигательные, слуховые и зрительные нарушения, в том числе дальтонизм. Но есть много других пользовательских ситуаций, которые следует учитывать. Например, пользователь, сталкивающийся с бликами на экране, может извлечь выгоду из высокого коэффициента контрастности.
Также важно отметить ощутимую ценность для бизнеса внедрения доступных методов проектирования. Помимо юридической защиты вашего бизнеса или учреждения, применение этих методов может повысить рейтинг в поисковых системах, открыть веб-сайты для более широкой аудитории и клиентской базы, а также повысить удобство использования на мобильных устройствах. Поскольку соображения доступности приобретают экспоненциальный импульс на пути к тому, чтобы стать отраслевым стандартом, перспективный веб-сайт является ключом к долгосрочной окупаемости инвестиций.
Поэтому, выступая за доступный дизайн для поддержки более широкого круга человеческих потребностей, помните, что это не только будущее UX и технологий, но и разумное деловое решение и долгосрочные инвестиции.
Что такое доступная цветовая палитра для Интернета?
Согласно действующему законодательству (раздел 508) стандарты AA WCAG позволяют сделать всю электронную информацию доступной для людей с ограниченными возможностями. Однако соблюдение стандартов AAA повысит доступность. Что это означает с точки зрения коэффициентов контрастности, так это:
- Для уровня AA требуется коэффициент контрастности 4,5:1 для обычного текста и 3:1 для крупного текста.
- Для уровня AAA требуется коэффициент контрастности 7:1 для обычного текста и 4,5:1 для крупного текста.
Крупный текст определяется как 14 пунктов (обычно 18,66 пикселей) и жирный или больше, или 18 пунктов (обычно 24 пикселей) или больше. Обычный текст считается размером 1em, что эквивалентно 12 точкам, что эквивалентно 16px.
Пока звучит хорошо? Это действительно так, но как перейти от числовых стандартов к визуально привлекательной цветовой палитре? Вы, конечно, не можете полагаться исключительно на свои глаза. Дальтонизмом страдают примерно 1 из 12 мужчин (8%) и 1 из 200 женщин в мире, и существует 8 различных типов. Вы просто не сможете это увидеть.
Дальтонизмом страдают примерно 1 из 12 мужчин (8%) и 1 из 200 женщин в мире, и существует 8 различных типов. Вы просто не сможете это увидеть.
Введите инструменты! Каждый из этих бесплатных инструментов, созданный как коммерческими предприятиями, так и некоммерческими организациями, позволяет сравнивать наборы цветов с рекомендациями WCAG по коэффициентам контрастности. Каждый из них имеет различный набор функций, поэтому вот что вам нужно знать, чтобы выбрать правильный инструмент для работы, от базового сравнения цветов до разработки всей цветовой палитры с нуля.
Знакомство с инструментами
Уровень 1: сравнение одного цвета с другим
1. Проверка цветового контраста WebAIM
Сделано WebAIM Обзор
Введите шестнадцатеричные цвета переднего плана и фона. Выходные данные показывают соответствие стандарту AA и AAA для обычного и крупного текста, а также пример предложения. Ползунки позволяют регулировать до тех пор, пока не будет достигнута соответствующая комбинация.
Сильные стороны
- Простой инструмент с удобным для глаз пользовательским интерфейсом.
- Хороший базовый инструмент для начинающих — не только для дизайнеров.
Недостатки
- Можно сравнить только два цвета, а не всю палитру.
- Ползунок яркости не очень надежный инструмент для выбора цвета — трудно сказать, насколько привлекательны цвета на этом минимальном дисплее.
2. Проверка контрастности WCAG
Сделано Acart Обзор
Введите шестнадцатеричные цвета переднего плана и фона. Показывает соответствие стандартам AA и AAA для обычного и крупного текста рядом с образцом текста Lorem Ipsum. В качестве альтернативы вы можете загрузить изображение. А 9-цветовая палитра выбирается автоматически. Затем каждый цвет доступен для сравнения в качестве цвета переднего плана или фона.
Сильные стороны
- Простой инструмент с удобным пользовательским интерфейсом.

- Возможность создания палитр из изображений.
Недостатки
- Выбор палитры осуществляется автоматически, и его можно дополнительно настроить с помощью палитры цветов, но эти настройки не сохраняются обратно в палитру. Нужно скопировать и вставить в отдельный документ.
Уровень 2. Тестирование цветовых палитр всех брендов
3. Color Cube
Сделано Oomph Обзор
Введите цвета в отдельной строке палитры. В выходных данных отображаются образцы букв с коэффициентами контрастности по сравнению со стандартами AA для мелких и крупных шрифтов. В трех столбцах показан контраст с белым фоном, с черным фоном и набором «Наиболее разборчивые из доступных» фирменных цветов.
Сильные стороны
- Наглядный пользовательский интерфейс с хорошо организованным выводом и четкой индикацией прохождения/непрохождения/края.
Недостатки
- Не соответствует стандартам AAA.

- Не все возможные комбинации цветов и не сразу понятно, что это так.
4. Восемь фигур, контрастная сетка
Сделано Восемь форм Обзор
Введите цвета палитры. Вы также можете назвать каждый цвет. Приложение создает таблицу, показывающую все сочетания цветов. Доступны три размера плитки. Имеются визуальные индикаторы прохождения/непрохождения/края АА и ААА и эффективного коэффициента контрастности. Приложение позволяет изменять порядок столбцов/строк с помощью перетаскивания. Табличные данные можно сохранять, экспортировать и делиться ими.
Сильные стороны
- Множество удобных функций, поддерживающих анализ целых палитр.
Недостатки
- Кривая обучения более крутая, чем у других, более простых инструментов.
- Не подходит для сравнения только двух цветов.
- Не способствует обнаружению цветовых комбинаций.

- Несколько утомительно визуально, но отображается много данных.
Уровень 3: Создание новых цветовых палитр
5. Color Safe
Авторы: Дониэль Берг и Адриан Рапп Обзор
Введите цвет фона. Выберите семейство шрифтов, размер и вес. Выберите стандарт AA или AAA. Отображает выбранный цвет и шестнадцатеричный код, образец и эффективный коэффициент контрастности. Лучшая часть — это большие эскизы потенциальных цветов переднего плана с адекватным контрастом. Вы можете просмотреть их все или ограничиться определенными цветовыми группами (зеленый, синий, фиолетовый и т. д.)
Достоинства
- Удобный для глаз пользовательский интерфейс упрощает поиск привлекательной и подходящей цветовой комбинации.
- Если у вас еще нет цветовой палитры бренда, или если у вас есть возможность дополнить существующую цветовую палитру бренда для Интернета, это удобный инструмент.

Слабые стороны
- Одновременно можно сравнивать только два цвета — передний план и фон.
- Нет возможности сохранить цвета, кроме как скопировать и вставить их в отдельный документ.
Вперед, создавайте дизайн для всех и каждого!
Ознакомившись с этими инструментами, вы можете обнаружить, что используете в проекте несколько инструментов. Возможно, Color Cube — это самый удобный способ представить клиенту результаты доступности. Возможно, инструмент WebAIM станет вашим помощником для быстрой выборочной проверки.
Первое место в списке желаний? Доступные возможности проектирования и аудита в крупных дизайнерских приложениях, таких как Sketch и Adobe Creative Cloud, а не в отдельных автономных приложениях. Вполне правдоподобно думать, что это уже не за горами, поскольку доступ к технологиям становится все более и более важным для нашей повседневной жизни.
А пока большое спасибо всем тем, кто участвовал в создании этих инструментов. И спасибо всем, кто работал над отстаиванием идеи доступности Интернета для всех до того, как она была признана разумным деловым ходом. Мы разрабатываем для людей, и они приходят к нашим продуктам и проектам с самыми разными историями и задачами. Большое спасибо тем, кто помогает нам обслуживать их всех.
И спасибо всем, кто работал над отстаиванием идеи доступности Интернета для всех до того, как она была признана разумным деловым ходом. Мы разрабатываем для людей, и они приходят к нашим продуктам и проектам с самыми разными историями и задачами. Большое спасибо тем, кто помогает нам обслуживать их всех.
Дизайны цветовых схем, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр 🌈 Цветовая палитра для графиков — новый пользовательский интерфейс Countly
🌈 Палитра цветов для диаграмм — новый пользовательский интерфейс Countly
Посмотреть дизайн-систему Ninox
Дизайн-система Ninox
Посмотреть цветовую палитру Testportal
Цветовая палитра Testportal
Посмотреть любимые узоры 🌈
Любимые узоры 🌈
Посмотреть дизайн-систему Moeco — Цветовая палитра
Дизайн-система Moeco — цветовая палитра
Посмотреть 🌐 Система дизайна
🌐 Дизайн-система
View Banky — Фирменный стиль
Банки — Фирменный стиль
Просмотр Workly — Система цвета
Workly — цветовая система
Посмотреть любимые узоры 🌈
Любимые узоры 🌈
View Создание цветовой палитры между 2 цветами
Создание цветовой палитры из двух цветов
Посмотреть совет по мини-интерфейсу — дополнительные цвета
Наконечник Mini UI — дополнительные цвета
Просмотреть NEWTONE.
 io — интеллектуальный генератор цветовых схем
io — интеллектуальный генератор цветовых схемNEWTONE.io — интеллектуальный генератор цветовых схем
Посмотреть Banyan — Дизайн-система!
Баньян — Система Дизайна!
Посмотреть макрос кривой
Макрос кривой
Посмотреть Cruit — брендинг ATS SaaS
Cruit — брендинг ATS SaaS
Посмотреть шаблон личного блога: руководство по стилю
Шаблон личного блога: руководство по стилю
View Castle — брендинг SaaS
Castle — брендинг SaaS
Посмотреть ShipBob — Исследование стиля
ШипБоб — исследование стиля
Посмотреть 🖌 Руководство по стилю Firesqueak
🖌 Руководство по стилю Firesqueak
Посмотреть цветовую систему
Цветовая система
Просмотреть Метроном MetroPulse
Метроном MetroPulse
Цветовая схема View UI Elements Light
Элементы пользовательского интерфейса Светлая цветовая схема
Просмотр палитры Исследование №2
Палитра Исследование №2
View Mini UI Tip — Как комбинировать цвета
Совет по мини-интерфейсу: как комбинировать цвета
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Советы и инструменты для создания цветовой палитры для вашего блога
Преимущества цветовой палитры веб-сайта
По сути, цветовая палитра веб-сайта представляет собой комбинацию цветов, которые веб-мастера выбирают для дизайна своего веб-сайта. Удачное сочетание цветов делает ваш сайт разборчивым, привлекательным и узнаваемым, в то время как неудачный выбор создаст плохой пользовательский опыт и увеличит показатель отказов. Вот некоторые преимущества разработки цветовой палитры для дизайна вашего блога.
Удачное сочетание цветов делает ваш сайт разборчивым, привлекательным и узнаваемым, в то время как неудачный выбор создаст плохой пользовательский опыт и увеличит показатель отказов. Вот некоторые преимущества разработки цветовой палитры для дизайна вашего блога.
Повышение читаемости
Хороший выбор цвета сделает ваш контент более читабельным. Для этого вам нужно создать правильный цветовой контраст между текстом и фоном, чтобы люди могли легко читать текст, не испытывая напряжения глаз.
Классический пример — черный текст на белом фоне, что создает достаточный цветовой контраст и привлекает внимание к тексту.
Повышение узнаваемости бренда
Разумный выбор цвета поспособствует узнаваемости бренда. Как так? Пользователи вряд ли совершат конверсию при первом посещении вашего сайта, но им нужно запомнить ваш бренд, чтобы вернуться и подписаться или забронировать. А цвет может повысить узнаваемость вашего бренда на 80%. Это также покажет пользователям, что они попали в нужное место, когда они снова зайдут на ваш сайт.
Сделайте маркетинговые материалы согласованными, используя цветовую схему для своего веб-сайта, и это создаст ассоциации между вашим бизнесом и вашей аудиторией. Одним из таких примеров является красный цвет Coca-Cola, который используется в рекламе, официальном веб-сайте и других ресурсах и безошибочно ассоциируется с брендом.
Coca-Cola использует красный цвет в рекламных каналахВлияет на восприятие посетителей
Цвета — один из самых простых аспектов дизайна для понимания, поскольку они сразу же обрабатываются человеческим мозгом. С другой стороны, они могут вызывать определенные эмоции, которые многие бренды эффективно используют в своей маркетинговой стратегии и дизайне. Таким образом, 93% покупателей при принятии решения о покупке ценят цвет и внешний вид больше, чем другие аспекты, а 85% потребителей считают цвет основным фактором.
Элементы подсветки
Вы можете использовать цвет, чтобы привлечь внимание читателей к определенным элементам, таким как кнопки, операторы значений и т. д. В целом, чем больше выделяется элемент, тем больше пользователей его заметят. Вы можете выделить кнопку CTA ярким цветом, чтобы привлечь внимание.
д. В целом, чем больше выделяется элемент, тем больше пользователей его заметят. Вы можете выделить кнопку CTA ярким цветом, чтобы привлечь внимание.
Повышение вовлеченности пользователей
Помимо повышения удобочитаемости текста, повышения узнаваемости бренда и формирования восприятия пользователями, цвета также могут повысить вовлеченность пользователей. Хорошо продуманная цветовая схема может провести пользователя через ваш веб-сайт и убедиться, что он предпримет желаемое действие, поскольку она вызовет эмоции и повлияет на решения пользователей.
Как выбрать цвета: правило 60/30/10
Итак, как вы выбираете цвета, чтобы они улучшали взаимодействие с пользователем и усиливали брендинг на вашем сайте? Выбор зависит от того, какие эмоции вы хотите вызвать и каких результатов хотите достичь. Чтобы создать хорошо сбалансированную цветовую схему, многие веб-сайты следуют правилу 60/30/10: 60% цвета вашего веб-сайта приходится на основной цвет, 30% — на второстепенный, а 10% — на акцентный. Однако вы можете решить добавить больше цветов и изменить игру.
Однако вы можете решить добавить больше цветов и изменить игру.
Основной цвет
Начните с выбора основного цвета. Для этого учитывайте психологию цвета и контекст. Решите, какие эмоции вы хотите вызвать у пользователей и как изобразить свой бренд, а затем найдите цвета, которые идеально передают это значение. Должны ли ваши посетители чувствовать себя расслабленными или любопытными? Безопасный или поспешили принять меры? Кроме того, не полагайтесь исключительно на цветовые ассоциации и учитывайте контекст, такой как ваша отрасль, культура и так далее.
Например, в Greenlist зеленый цвет используется в качестве основного, чтобы обозначить, что он безопаснее для экологии, на втором месте белый цвет, а лососевый помогает расставить акценты.
Зеленый идеально отражает заботу Greenlist об экологии.Дополнительный цвет
Если вы будете следовать правилу 60/30/10, ваш вторичный цвет займет около 30% места в вашем дизайне.
Дополнительные цвета могут дополнять или контрастировать с основным цветом. Если вы хотите создать приятную цветовую схему, лучше использовать цвета, которые дополняют друг друга, но если вы хотите быть смелым и привлекать внимание, вы можете выбрать аналоги, которые усиливают друг друга.
Если вы хотите создать приятную цветовую схему, лучше использовать цвета, которые дополняют друг друга, но если вы хотите быть смелым и привлекать внимание, вы можете выбрать аналоги, которые усиливают друг друга.
Например, Flux Academy использует белый цвет в качестве дополнительного, так как он хорошо виден на фиолетовом фоне и сочетается с розовым акцентным цветом.
Flux Academy сочетает фиолетовый с белым и розовымAccent Color
Наконец, чтобы привлечь пользователей к наиболее важным элементам, таким как кнопки CTA, вам нужно выбрать цвет акцента. Контрастные акцентные цвета, скорее всего, привлекут внимание, поэтому многие бренды предпочитают контрастировать свои кнопки с фоном, чтобы увеличить конверсию.
Например, компания TourismMarketingTips впервые использовала синюю кнопку, которая подходила по дизайну и занимала очень хорошее место на сайте, но не приносила ожидаемых лидов. Когда цвет кнопки был изменен на красный, а текст обновлен, показатель кликабельности увеличился в четыре раза, а показатель отказов для всего сайта снизился почти на 20%.
Цвет шрифта
Конечная остановка — цвет шрифта. Главное, чтобы текст легко читался. Многие веб-сайты используют черный шрифт на белом фоне, но некоторые меняют его на серый, чтобы не утомлять глаза пользователей.
Также выберите цвет для ссылок и важной информации, которую вы хотите выделить. Это может быть немного другой тон или контрастный цвет, чтобы пользователи не пропустили ваши ссылки. Мы используем синий цвет для выделения ссылок в наших сообщениях в блоге Travelpayouts.
Travelpayouts выделяет ссылки синим цветомColor Palette Best Practices
Как повысить вовлеченность веб-сайта с помощью цветов? Важно следовать рекомендациям по созданию привлекательных цветовых схем для веб-сайтов. Вот несколько хитростей для идеального дизайна.
1. Изучите цветовой круг
Цветовой круг поможет вам понять, как цвета взаимодействуют друг с другом, и создать правильные сочетания, которые установят баланс и создадут гармонию.
Существуют первичные, вторичные и третичные цвета. Основные цвета — красный, желтый и синий — расположены в точках треугольника на цветовом круге. Вторичные цвета — зеленый, оранжевый и пурпурный — получаются путем смешивания основных цветов и располагаются друг напротив друга. Третичные цвета состоят из основного и вторичного цветов, которые расположены близко друг к другу на цветовом круге.
Основные цвета — красный, желтый и синий — расположены в точках треугольника на цветовом круге. Вторичные цвета — зеленый, оранжевый и пурпурный — получаются путем смешивания основных цветов и располагаются друг напротив друга. Третичные цвета состоят из основного и вторичного цветов, которые расположены близко друг к другу на цветовом круге.
По сути, для веб-сайтов существуют три общие цветовые схемы: дополнительная, аналогичная и триадная.
Аналогичные цвета расположены близко друг к другу на круге, часто гармоничны, хорошо сочетаются и составляют удобный дизайн. Дополнительные схемы включают в себя цвета, расположенные напротив друг друга на цветовом круге, и хотя они создают контраст, они все равно выглядят естественно. Наконец, триадные палитры в основном состоят из трех цветов, расположенных в точках треугольника колеса.
Дополнительные, аналогичные и триадные цветовые схемы Вероятно, менее популярной является монохроматическая схема, состоящая из одного основного цвета, но с различными его оттенками. Такие палитры легко и безопасно интегрировать, потому что они не создают контраста.
Такие палитры легко и безопасно интегрировать, потому что они не создают контраста.
2. Понимание психологии цвета
Цветовые ассоциации могут решить или разрушить ваш бренд. Они часто инстинктивны и универсальны, в то время как некоторые могут быть культурными или зависеть от отрасли. Многие компании исследуют психологию цвета, чтобы создать цветовые схемы, которые будут побуждать пользователей к желаемым действиям, например, заставлять их чувствовать доверие, энергию и т. д.
Ниже вы найдете общие ассоциации, связанные с цветами, но всегда помните о контексте.
Начнем с цветовых предпочтений для каждого пола. Исследование показывает, что синий цвет является выбором номер один для мужчин и женщин, в то время как оранжевый не нравится им обоим. В целом мужчины предпочитают более смелые цвета, а женщины чаще выбирают мягкие тона.
Цветовые предпочтения по полу У каждого цвета есть свои ассоциации, которые вы можете использовать для создания кампаний, которые будут стимулировать участие ваших пользователей. Например, если вы хотите, чтобы пользователи видели ваш бизнес заслуживающим доверия, синий может быть подходящим цветом для вашего веб-сайта и логотипа. Многие банки и платежные компании используют синий цвет в большей части своего маркетинга. Чтобы вызвать радость, выберите оттенки желтого, который часто ассоциируется со счастьем.
Например, если вы хотите, чтобы пользователи видели ваш бизнес заслуживающим доверия, синий может быть подходящим цветом для вашего веб-сайта и логотипа. Многие банки и платежные компании используют синий цвет в большей части своего маркетинга. Чтобы вызвать радость, выберите оттенки желтого, который часто ассоциируется со счастьем.
Однако цвета могут вызывать разные ассоциации у пользователей в разных нишах. Исследование выявило наиболее распространенные цвета среди инфлюенсеров, которые вызывают наибольший интерес. Это Rose Dawn, ассоциирующийся с цветами, Harvest Gold, цвет золотых листьев и песчаных пляжей, Ethereal Blue, как в голубом небе, и Ocean Depth, напоминающий океаны, берега и лагуны.
Наиболее распространенные цвета среди лидеров мнений в сфере туризма Хотя каждый цвет может вызывать определенные чувства, некоторые цвета могут быть более полезными в маркетинге, чем другие. Например, синий часто является безопасным выбором, так как он помогает завоевать доверие аудитории и является самым популярным цветом для современных веб-сайтов. Точнее, светло-голубой или темно-синий цвет привлекателен для всех возрастов и аудиторий. Прекрасной альтернативой является зеленый, который является вторым любимым цветом как для мужчин, так и для женщин, и это самый легкий для восприятия цвет. Наконец, многим веб-сайтам хорошо подходит белый цвет, который создает ощущение пространства и не смущает глаз.
Точнее, светло-голубой или темно-синий цвет привлекателен для всех возрастов и аудиторий. Прекрасной альтернативой является зеленый, который является вторым любимым цветом как для мужчин, так и для женщин, и это самый легкий для восприятия цвет. Наконец, многим веб-сайтам хорошо подходит белый цвет, который создает ощущение пространства и не смущает глаз.
3. Установить иерархию
Разумный выбор цветовой схемы поможет установить визуальную иерархию на вашем сайте. Вы можете поиграть с цветом и размером шрифта, чтобы привлечь внимание читателей к наиболее важным частям. Некоторые веб-сайты выбирают черный цвет для важной информации и серый цвет для дополнительных данных. В качестве альтернативы, если весь текст одного цвета, глаз, скорее всего, увидит его как единое целое, поэтому его обработка может занять больше времени.
Например, в Here To Travel желтым цветом выделяется часть предложения, привлекающая внимание целевой аудитории, а белым и черным вводится другая информация.
4. Будь проще
При выборе цветовой палитры для веб-сайта старайтесь помнить о простоте. Слишком много цветов может сбить с толку посетителя, в то время как простое сочетание цветов имеет большие преимущества. Во-первых, легче сделать так, чтобы ваш дизайн выглядел единым, если в нем задействовано всего несколько цветов. Во-вторых, зрителям не придется напрягаться, чтобы разобраться в вашем дизайне, поэтому они с большей вероятностью обратят внимание на ваше предложение.
Еще одна причина использовать простую цветовую схему — сделать вашу мобильную версию более отзывчивой. Современный дизайн, который выглядит привлекательно на компьютере, может показаться подавляющим на мобильных устройствах из-за меньшего размера экрана. Итак, если вы хотите иметь одинаковую цветовую схему как для настольных компьютеров, так и для мобильных устройств, лучше использовать меньше цветов.
Вы также можете улучшить взаимодействие с мобильным пользователем, смешав несколько тонов одного цвета. Такой дизайн будет выглядеть чистым и целостным, но при этом интерактивным и заманчивым.
Такой дизайн будет выглядеть чистым и целостным, но при этом интерактивным и заманчивым.
Ниже вы можете увидеть пример версии сайта Air Canada для мобильных и настольных компьютеров, первая из которых имеет чистый и простой в навигации белый интерфейс, а версия для настольного компьютера имеет более привлекательные визуальные эффекты.
Air Canada меняет дизайн для мобильных и настольных компьютеров5. Контрастируйте цвета
Каждый цвет имеет свою «противоположность», как вы можете видеть на цветовом круге. Используя контрастные цвета, вы можете сделать свой дизайн смелым и эффектным, что особенно важно для более молодой аудитории, искушенных пользователей и представить передовое решение.
Однако дополнительные цвета не должны напрягать зрение, достаточно добавить контраста элементам, которые вы хотите, чтобы пользователи заметили. Один из таких примеров контрастной кнопки CTA можно найти на сайте aviasales.com, где кнопка «Поиск рейсов» выделена оранжевым цветом на синем фоне.
6. Цвета должны отражать ваш брендинг
И последнее, но не менее важное: выбирайте цвета, которые отражают индивидуальность вашего бренда и не противоречат ей. Давайте рассмотрим несколько примеров удачного выбора цвета в разных нишах.
Booking использует синий цвет, чтобы представить надежность и сделать так, чтобы пользователи чувствовали себя комфортно при бронировании следующего пребывания.
Синий цвет в дизайне Booking.com может означать надежность сервисаВыбор цвета Slack идеально подходит для маркетингового инструмента, поскольку фиолетовый часто ассоциируется с успехом и богатством, которых бренды могут захотеть достичь с помощью этого программного обеспечения.
Slack выбирает фиолетовый цвет в дизайне своего программного обеспечения Если с вашим брендом уже связано несколько цветов, вы можете использовать существующую цветовую палитру веб-сайтов, чтобы не запутать аудиторию. Но вы также можете изменить свои бизнес-цвета, если, например, обнаружите, что они имеют противоречивое значение. Подумайте, соответствуют ли общие цветовые ассоциации в вашей нише и стране ценностям вашего бренда.
Подумайте, соответствуют ли общие цветовые ассоциации в вашей нише и стране ценностям вашего бренда.
Лучшие инструменты для разработки цветовой палитры
Чтобы выбрать цвета для повышения вовлеченности, воспользуйтесь следующими инструментами, которые разбивают дизайн веб-сайта на цветовые палитры и помогают создать выигрышную схему для вашего блога.
Колорспайр
Colorspire помогает создать веб-цветColorspire — это бесплатный и простой инструмент, позволяющий создать цветовую палитру для веб-сайтов за несколько шагов. Во-первых, выберите базовый цвет, который будет играть наиболее важную роль в вашем дизайне, отражая индивидуальность вашего бренда. Во-вторых, используйте цветовой круг, чтобы найти цвета, которые будут дополнять основной цвет и составлять гармоничную схему. Наконец, просмотрите свои цветовые комбинации в режиме реального времени.
Канва
Canva позволяет загружать фотографии и извлекать их цветовую палитру. Генератор цветовых палитр Canva позволяет загружать изображения и использовать их цвета для создания палитры. Инструмент также помогает создавать выигрышные цветовые комбинации за считанные секунды с помощью цветового круга. Просто выберите цвета, чтобы создать свою палитру и экспортировать или использовать ее для создания графики прямо на сайте. Вы также найдете полезные советы и объяснения теории цвета. Вы можете изучить большую коллекцию Canva, чтобы найти палитру по своему вкусу.
Инструмент также помогает создавать выигрышные цветовые комбинации за считанные секунды с помощью цветового круга. Просто выберите цвета, чтобы создать свою палитру и экспортировать или использовать ее для создания графики прямо на сайте. Вы также найдете полезные советы и объяснения теории цвета. Вы можете изучить большую коллекцию Canva, чтобы найти палитру по своему вкусу.
Adobe Цвет
Используйте цветовой круг в Adobe Color для создания своей палитрыAdobe Contrast Analyzer предлагает множество бесплатных функций для создания цветовой палитры для веб-сайтов. Вы можете вручную выбирать цвета на его цветовом круге, а также применять предлагаемые цветовые схемы (дополнительные, аналогичные, триады, составные и т. д.), чтобы найти наилучшую комбинацию. Adobe Color позволяет:
- Извлечение цветовых палитр из любых загружаемых изображений
- Извлечение градиента и сохранение его для изображений
- Правильное соответствие цветов шрифта и фона
- Исследуйте множество предлагаемых идей, палитр и трендов
Цветовое пространство
ColorSpace создает десятки цветовых палитр для выбранного вами цвета ColorSpace создает десятки палитр на основе всего лишь одного введенного вами цвета. В дополнение к общей палитре градиентов вы получите соответствующий градиент, точечную палитру, оттенки и многое другое. С помощью CSS Color Gradient, более продвинутого инструмента, вы можете ввести два или три цвета и создать плавный переход между ними.
В дополнение к общей палитре градиентов вы получите соответствующий градиент, точечную палитру, оттенки и многое другое. С помощью CSS Color Gradient, более продвинутого инструмента, вы можете ввести два или три цвета и создать плавный переход между ними.
Colordesigner
ColorDesigner предлагает изображения, соответствующие вашей цветовой палитре.ColorDesigner – еще одно замечательное программное обеспечение, которое показывает тона, оттенки и соответствующие цвета для выбранного вами цвета, а также предоставляет коллекцию текстур, ландшафтов, архитектуры и фоновых изображений. ColorDesigner предлагает множество других инструментов, таких как генератор градиента, микшер цветов, преобразователь цвета, средство выбора цвета изображения и генератор палитры.
Охладители
С помощью Coolors вы можете создавать цветовые палитры в один клик С Coolors вы можете создавать свои собственные палитры и исследовать существующие, выбирать палитру из фотографии или создавать коллаж.




 Настало время применить полученные знания на практике и разумно подобрать сочетание цветов в веб-дизайне. Для этих целей лучше воспользоваться генератором цветовых схем. К примеру, новичкам подойдет Adobe Color Wheel . Этот инструмент интуитивно прост и поможет вам создать цветовую схему с учетом всех правил теории цвета.
Настало время применить полученные знания на практике и разумно подобрать сочетание цветов в веб-дизайне. Для этих целей лучше воспользоваться генератором цветовых схем. К примеру, новичкам подойдет Adobe Color Wheel . Этот инструмент интуитивно прост и поможет вам создать цветовую схему с учетом всех правил теории цвета. К примеру, благодаря drag-and-drop функционалу платформы MotoCMS вы можете создать уникальный дизайн, просто размещая нужные элементы на соответствующих участках страницы. Если вы хотите увидеть больше примеров применения психологии цвета на конкретных сайтах, предлагаем ознакомиться с обзором .
К примеру, благодаря drag-and-drop функционалу платформы MotoCMS вы можете создать уникальный дизайн, просто размещая нужные элементы на соответствующих участках страницы. Если вы хотите увидеть больше примеров применения психологии цвета на конкретных сайтах, предлагаем ознакомиться с обзором .


 Чаще используется для минималистических стилей дизайна.
Чаще используется для минималистических стилей дизайна.

 Тип определяет количество инструментов, которыми вы сможете воспользоваться при определении порядка использования цветов.
Тип определяет количество инструментов, которыми вы сможете воспользоваться при определении порядка использования цветов. А вашим посетителям правильный оттенок синего может принести приятное спокойствие. Темно-синий цвет считается деловым, профессиональным и авторитетным – недаром его так любят бизнесмены.
А вашим посетителям правильный оттенок синего может принести приятное спокойствие. Темно-синий цвет считается деловым, профессиональным и авторитетным – недаром его так любят бизнесмены.

 Цветовая гамма – это его атмосфера, она должна быть безопасной: не навязчивой, в меру яркой.
Цветовая гамма – это его атмосфера, она должна быть безопасной: не навязчивой, в меру яркой. Сочетание цветов в веб-дизайне — это эффективный инструмент маркетинга, однако, его следует использовать очень осторожно, чтобы не получить дизайн в стиле «вырви-глаз», который оставляет в душе пользователей неприятные ощущения и расшатанные нервы.
Сочетание цветов в веб-дизайне — это эффективный инструмент маркетинга, однако, его следует использовать очень осторожно, чтобы не получить дизайн в стиле «вырви-глаз», который оставляет в душе пользователей неприятные ощущения и расшатанные нервы.  Если же палитру сайта вам нужно подобрать с нуля, то придется воспользоваться другим способом. Проанализируйте целевую аудиторию вашего ресурса с точки зрения социальных или возрастных цветовых предпочтений.
Если же палитру сайта вам нужно подобрать с нуля, то придется воспользоваться другим способом. Проанализируйте целевую аудиторию вашего ресурса с точки зрения социальных или возрастных цветовых предпочтений. Синий ассоциируется с оптимизмом, уверенностью, счастьем. Правда, в Японии он означает злодеяние, а в Индии — грусть.
Синий ассоциируется с оптимизмом, уверенностью, счастьем. Правда, в Японии он означает злодеяние, а в Индии — грусть. Неудивительно, что холодные и теплые тона ассоциируются у человека с температурой. Это связано с тем, что земная атмосфера окрашивает удаленные объекты в голубоватые тона.
Неудивительно, что холодные и теплые тона ассоциируются у человека с температурой. Это связано с тем, что земная атмосфера окрашивает удаленные объекты в голубоватые тона.


 В качестве примера можно привести следующий: если основным цветом выбран лиловый, то дополняющими его цветами будут расположенный до него в круге розовый, и следующий после него голубой.
В качестве примера можно привести следующий: если основным цветом выбран лиловый, то дополняющими его цветами будут расположенный до него в круге розовый, и следующий после него голубой.

 Вместе с тем, зеленый отличается и собственным ярким нравом, ассоциируясь с ростом, природой, открытием возможностей, а также темой финансов, успеха, изобилия (более темные, насыщенные тона).
Вместе с тем, зеленый отличается и собственным ярким нравом, ассоциируясь с ростом, природой, открытием возможностей, а также темой финансов, успеха, изобилия (более темные, насыщенные тона). От более нежного лавандового веет романтичностью.
От более нежного лавандового веет романтичностью.