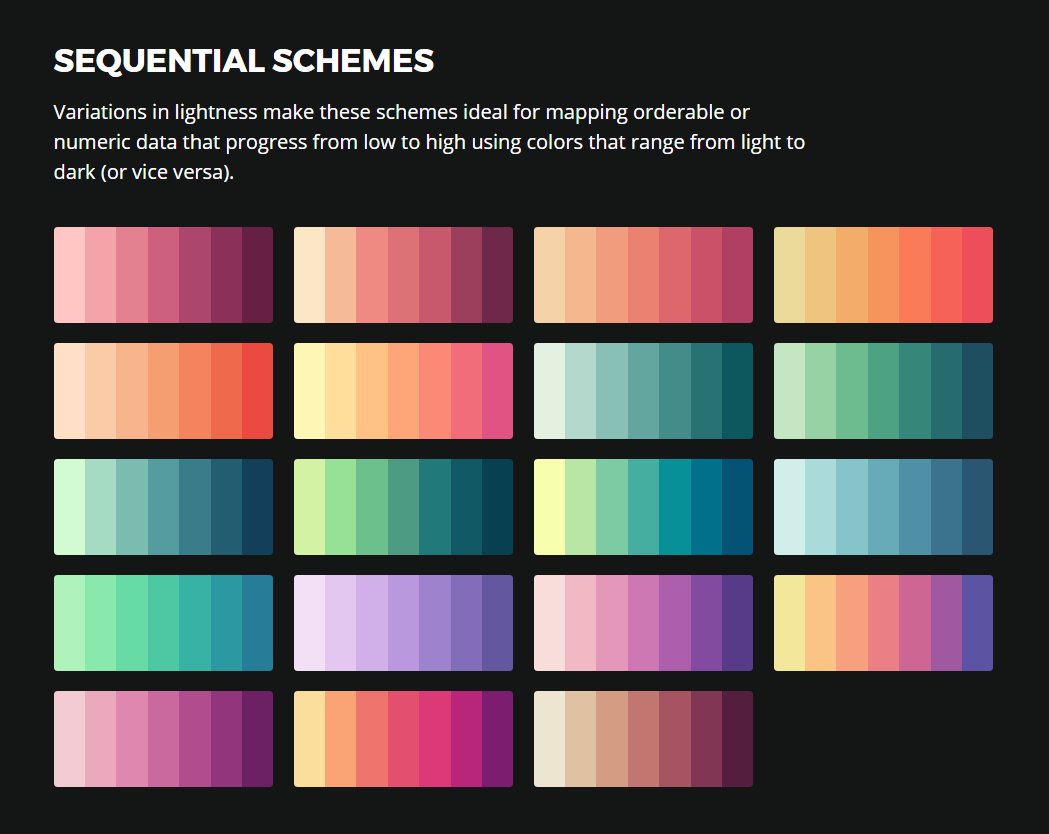
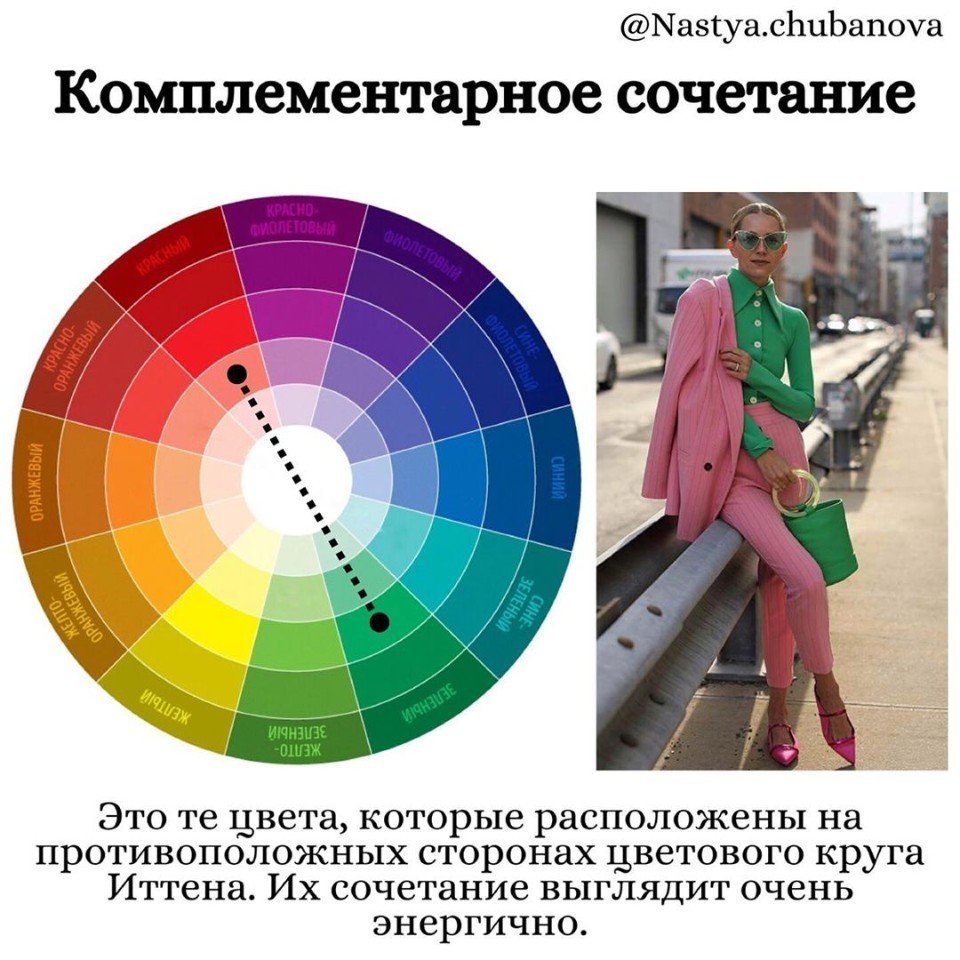
Выбор цвета и шрифта для рекламы
Выбор цвета и шрифта для рекламного обращения – параметр не менее важный, чем структура самого обращения.
В данном аспекте важно во-первых, привлечь внимание, во-вторых, создать максимально комфортные условия для зрительного восприятия обращения – тогда больше шансов, что его прочитают до конца.
Цвет
Прежде всего, определимся, делать рекламу цветной или черно-белой.
Психологами доказано, что цветные объявления привлекают внимание намного больше, чем черно-белые. Поэтому если есть возможность использовать палитру из хотя бы двух цветов, этим желательно воспользоваться.
Согласно исследованиям, воспринимаются наиболее положительно и больше притягивают взгляд следующие цветовые сочетания:
- Черные буквы на желтом фоне.
- Зеленые буквы на белом фоне.
- Красные буквы на белом фоне.
Также следует обратить внимание на то, как воспринимаются различные цвета:
Красный – очень интенсивный, «активный» цвет, он сразу обращает на себя внимание.
Желтый – цвет радости, позитива. Используя его, вы получите и другое преимущество: желтый зрительно увеличивает площадь, на которой используется, придает ощущение объема. Однако не стоит использовать слишком много интенсивно-желтых элементов: этот цвет способен легко утомить.
Голубой, синий – цвета холодной части спектра. Светлые оттенки также придают ощущение объема. Они дают чувство спокойствия (темные оттенки – стабильности и шика), подталкивая вдумчиво и рассудительно вчитываться в информацию.
Оранжевый и черный – буквально притягивают внимание человека. Однако это сочетание вызывает чувство тревоги (обратите внимание, многие сигналы или, скажем, знаки, которые вызваны предупреждать, имеют именно такую окраску).
Зеленый – цвет спокойствия, уверенности и надежности. Светлые оттенки более игривы. Как правило, зеленый воспринимается достаточно положительно, главное – подобрать хорошее «обрамление» для этого цвета.
Светлые оттенки более игривы. Как правило, зеленый воспринимается достаточно положительно, главное – подобрать хорошее «обрамление» для этого цвета.
Белый – цвет чистоты, придает дополнительный объем, как бы «расширяет» пространство рекламного обращения. Белый – универсальный фон для какого-либо текста, он традиционно используется наиболее широко.
Выбирая палитру для рекламного обращения, следует избегать следующих решений:
- Ни в коем случае нельзя давать большие объемы текста «вывороткой» (светлые буквы на более темном фоне). Это очень быстро утомляет и в конечном итоге приводит к тому, что рекламное обращение игнорируют. Однако допустимо использовать этот прием для небольших частей рекламного обращения, дабы особенно выделить их, подчеркнуть значимость подаваемой таким образом информации.
- Использование несочетаемых цветов. Зеленые буквы на красном фоне, вне всякого сомнения, очень оригинальное решение. Вот только привлечет оно разве что маленьких детей, которым интересны все яркие предметы.

- Использование бледных оттенков для текста при белом или светлом же фоне. Для того, чтобы «зацепить» аудиторию, пастельные тона не всегда годятся.
Помните: не люди должны читать вашу рекламу просто благодаря тому факту, что она есть, а вы должны создавать такие условия, чтобы ее прочли. Всегда найдется определенный процент целевой аудитории, который не имеет активной заинтересованности в вашем предложении. Если вы не склоните их на свою сторону при первых же секундах контакта, можно считать, что этих людей вы потеряли.
Шрифт
Современные технологии предлагают колоссальную свободу в выборе шрифта для рекламы.
Однако вы помните, что руководствоваться исключительно своими предпочтениями нежелательно, выше мы уже уточняли, почему.
Поговорим теперь о том, как должны выглядеть сами буквы, чтобы они вызывали интерес.
- Для рекламы рекомендуется использовать шрифт с засечками. Мы привели для вас пример букв такого шрифта. Посмотрев на рисунок, вы сразу сможете понять, что означает этот термин: вертикальные элементы каждой буквы сделаны с горизонтальными «палочками» (могут быть выполнены как в виде прямоугольников, так и иметь скругления). Эти «палочки» — ориентиры для наших глаз: взрослый человек, обладающий достаточными навыками в чтении, читает «по вершинам» — то есть, взгляд направлен на верхнюю часть букв, по их очертаниям и распознаются знакомые символы.
- В целом же шрифт должен быть легкочитаемым (то есть, давать большие объемы информации рукописным шрифтом или буквами с оригинальными очертаниями бессмысленно – изящная вязь может вызвать интерес, но будет препятствовать быстрому прочтению и восприятию информации).
- Кегль шрифта следует выбирать исходя из конкретной ситуации. Большие буквы привлекают внимание, выделяют информацию. Однако не стоит давать большие объемы текста только заглавными буквами – это утомляет.

- С выделениями текста полужирным начертанием тоже следует быть осторожными: это может утомлять и снижать читаемость.
В целом, универсальный совет, который можно дать тому, что выбирает цветовую палитру и шрифт для рекламы, будет звучать так: во всем хороша умеренность. Используя простые приемы, которые проверены многолетней практикой и воздерживаясь от крайностей, можно создать такую рекламу, которая только своим внешним видом будет привлекать людей и располагать к себе.
Как сочетается цвет и шрифт в дизайне
Искушенный читатель скорее всего подумает, что данная статья не относится к теме фотографии. И он будет прав, но касательно фотографии, как самодостаточного явления. Наш мир разнообразен и многогранен и это вполне обычное явление, когда одни сферы деятельности пересекаются с другими. А значит, нам приходится сталкиваться с ситуациями, когда клиенту хочется сделать более качественную продукцию: свадебные, семейные фотографы создают фотокниги — без использования шрифтов ну никак! Занимаетесь рекламной фотосъемкой — не редко может понадобиться клиенту сделать инфографику или нанести рекламный текст непосредственно на снятый кадр — опять необходимо умело подобрать шрифт.
#1 Монохром — это не должно быть скучно
Черно-белая — самая старая комбинация цветов в полиграфии, но при использовании в правильном контексте она может быть далека от таковой. Монохром может быть мятежным или элегантным и стильным. В качестве примера обратите внимание на премиум бренды Vogue и Chanel, использующие монохромные сочетания для создания респектабельного эффекта.
По своей природе такое сочетание является минималистичным и суровым. По этой причине шрифты в такой цветовой гамме органично использовать без засечек, что сразу придает им модернистскую атмосферу. Для наглядности обратите внимание на простые шрифты Acre, Futura идеально подходящие для черно-белого использования.
#2 Добавьте акцентирующий цвет, что бы оживить черно-белый шрифт
В ряде случаев, несмотря на все ваши усилия монохромный шрифт может выглядеть неказисто. Если после продолжительных поисков нужного шрифта в вашей библиотеке ни один так и не заиграл как нужно, попробуйте приправить его акцентирующим цветом. Насыщенные основные цвета, как красный, желтый имеют магическую способность оживлять монохромные шрифты.
Попробуйте цветом выделить заголовок, ключевое слово, точку или тире, что бы добавить немного драматичности. Эти хитрости позволят привлечь внимание читателя к выбранному участку текста, но главное — не переусердствуйте.
#3 Инвертируйте фон и шрифт для достижения большего эффекта
В полиграфии традиционный подход состоит в сочетании цветного или черного шрифта с белым или бледным фоном, но в некоторых случаях инвертирование может быть очень уместно. Размещение светлого текста на темно фоне фокусирует внимание читателя, в тоже время темный фон выступает в роли рамки, помогающей кадрировать текст.
Следите что бы текст был читаемым — рекомендуется установить более жирный тип шрифта из семейства или поставить крупнее кегль. Для текста на светлом фоне, наоборот размер шрифта можно немного уменьшить.
#4 Использование нескольких цветов? Только из одной цветовой группы
Мультицветовой подход к оформлению шрифтов может быть невероятно эффективным, но сопряжен со сложностями цветовой гармонизации. Многоцветие может выглядеть раздражающим, устаревшим или просто непривлекательным. Очень важный совет в такой ситуации — придерживаться цветовой палитры из одной группы, что бы получать гармоничный результат. Вы можете попробовать палитру пастелей, неоновых цветов, основных цветов, что бы получить приятный результат. В конце концов, выкопайте из глубин памяти цветовой круг, о котором вы могли узнать на курсе фотографии и воспользуйтесь его онлайн версией на сайте Adobe, для подбора гармоничных сочетаний. Всё еще сомневаетесь — попробуйте привязать многоцветный дизайн к нейтральному серому или черному, что бы сместить акцент.
#5 Неон на черном — всегда работает
Несколько последних лет стали свидетелями долгожданного возрождения печатной неоновой продукции. Цветовая палитра 80-х выглядит свежо и современно, когда она расположена на глубоком черном фоне. Неоновый шрифт на черном всегда работает и вызывает ассоциации с ночными клубами и вывесками для мотелей. Помимо прочего, это прекрасная возможность создать обрамление для вашего макета и вдохнуть в него требуемую атмосферу. Попробуйте использовать сочный розовый (C=0 M=88 Y=0 K=0) или лаймовый желтый (C=7 M=0 Y=87 K=0) для шрифта, который невозможно не заметить!
#6 Смягчите фон для придания винтажности
Стремитесь добиться полного погружения в винтажность? Помимо выбора классического шрифта (напр.: Akzidenz Grotesk), попробуйте разбавить ваши цвета, для придания им эффекта выцветания и налета времени. Вы можете существенно усилить эффект винтажности, используя не белый фон, а цвет овсянки или легкий бежевый (C=8 M=4 Y=17 K=0). Такой фокус имитирует оттенок изношенной бумаги, придающий вашему дизайну эффект старины.
Такой фокус имитирует оттенок изношенной бумаги, придающий вашему дизайну эффект старины.
#7 Радуга может смотреться… легендарно!
Цвета радуги занимают центральное место в мире моды и попкультуры. Помимо природной красоты и гармонии цветов радуги, немалый толчок к их популяризации приложили ЛГБТ сообщества. На сегодня всё большее распространение в дизайне набирают такие цветовые решения и очень красивым примером может служить полноцветный шрифт Gilbert. Радужная палитра, в которой собран весь спектр хроматических цветов беззаботна, весела и оптимистична. Это отличное решение для макетов — установите отдельные цвета для букв как в считалочке — каждый охотник желает знать где сидит фазан.. 🙂
Для сохранения стильности палитры и во избежание «оребячивания» ограничьтесь применением такого подхода к избранным словам или фразам, а остальной текст оставьте чёрно-белым.
Надеюсь, вам были полезны приведенные выше 7 советов о цветовом сочетании шрифта.
Психология текста: шрифт, цвет, форматирование
Источник изображения
Письменность есть основное средство хранения и распространения информации — от древних религиозных текстов до описания новогодних приключений нашего френда по Facebook. Письменное слово — чудесный посредник, посланник, хранитель, позволявший человечеству столетиями выражать эмоции, делиться мыслями, рассказывать истории и, конечно, продавать.
Письменное слово — чудесный посредник, посланник, хранитель, позволявший человечеству столетиями выражать эмоции, делиться мыслями, рассказывать истории и, конечно, продавать.
К сожалению, текст имеет изначально присущую ему слабость: это статичная среда. Мы часто забываем, что все, что мы когда-либо прочли — это просто различные комбинации конкретных букв алфавита (неважно, 26 их или 33), подчиняющиеся некоторым определенным правилам пунктуации и синтаксиса.
По сравнению с относительно новыми средствами отображения данных (медиа), такими как фотография или видео, возможности текста крайне ограничены. Старая пословица гласит, что «Картина говорит сразу 1000 слов» (это, конечно, зависит от картины и художника!), но, как правило, это утверждение недалеко от истины. Фотография и видеозапись способны захватить, а затем показать зрителю какую-либо ситуацию гораздо лаконичней, чем слова, фигурально выражаясь, «могли когда-либо надеяться».
Устойчивая популярность таких социальных сетей, как Instagram и Pinterest, наглядно свидетельствует о том, что люди находят визуальные медиа более подходящими для распространения своих повседневных впечатлений и ощущений. Даже Twitter начал выдвигать на первый план фотографии и видео, изменяя тем самым своей начальной текстовой сущности.
Даже Twitter начал выдвигать на первый план фотографии и видео, изменяя тем самым своей начальной текстовой сущности.
Однако изображения и видео никогда не смогут по-настоящему заменить текст — просто спросите любого ныне живущего писателя о том, что он думает об экранизациях своих книг. Письменное слово всегда будет нужно для передачи информации — вот как это происходит прямо сейчас, во время написания этого самого поста.
Текст всегда был, есть и будет важнейшим компонентом формирования положительного пользовательского опыта. Но пользователи не хотят сталкиваться со «стеной контента», равно как и мы — маркетологи, копирайтеры, блоггеры — не хотим видеть в комментариях глумливую оценку наших трудов «нипрачел слишкаммногабукав» (в англоязычной сфере существует аналог этому выражению — аббревиатура TL;DR (too long; didn’t read), то есть «слишком длинно; не читается»).
Надпись: «Стена текста. Слишком длинно; не читается»
Мы хотим, чтобы читатели «хватали на лету» смысл нашего оффера, чтобы их пользовательский опыт был только положительным, чтобы они понимали суть предложения с полуслова. Мы также хотим — и можем! — передать через текст некие эмоции, пусть даже «изобразительные возможности» письменного слова скромнее, нежели у фотографии и видео.
Мы также хотим — и можем! — передать через текст некие эмоции, пусть даже «изобразительные возможности» письменного слова скромнее, нежели у фотографии и видео.
Кажущуюся «убогость» текстовой подачи информации в веб-маркетинге вполне можно компенсировать, используя определенные методы, о которых речь пойдет ниже. У вашего читателя вполне может сформироваться положительный пользовательский опыт от прочтения вашего текста, чем бы он ни был: рекламным объявлением, заголовком лендинг пейдж, описанием оффера на продающей целевой странице, постом в социальной сети.
Будьте уверены — читатели заметят вашу информацию, ознакомятся с ней и запомнят ее.
Персонализация шрифта
Псевдонаучная дисциплина графология просуществовала около 200 лет. Ее адепты уверяли, что способны по почерку человека установить основные черты его личности и даже обнаружить неврологические проблемы пишущего.
Тотальное распространение электронного делопроизводства, повсеместное применение принтеров и тому подобные спутники прогресса сделали само понятие «почерка» неактуальным. Однако даже электронные шрифты могут дать ключ к пониманию внутренней сущности человека — нашу личность косвенным образом характеризуют шрифты, используемые нами в электронных письмах, неважно, личных или деловых.
Однако даже электронные шрифты могут дать ключ к пониманию внутренней сущности человека — нашу личность косвенным образом характеризуют шрифты, используемые нами в электронных письмах, неважно, личных или деловых.
В 2001 году американская корпорация Lexmark, специализирующаяся на разработке и изготовлении устройств для печати и обработки изображений, наняла выдающегося психолога, доктора Арика Сигмана (Aric Sigman) для изучения того, как применяемый шрифт влияет на мнение, составляемое читателем электронного текста о его авторе.
Результатом исследования стала статья «Психология шрифтов» (The Psychology of Fonts), содержавшая предположение Сигмана о том, что некоторые шрифты могут вполне ассоциироваться с конкретными знаменитыми персонами. 🙂
Шрифт Shelley: Кайли Миноуг — «сексуальный котеночек»;
Шрифт Courier: Иэн Бил (персонаж британской «мыльной оперы») — «скряга»;
Шрифт Verdana: Ричард Брэнсон — «профессионал»;
Шрифт Times: Анна Форд (жена Генри Форда 2-го) — «благонадежность».
По словам самого Сигмана, «использование неподходящего шрифта может дать людям ложное представление о вас и может отрицательно повлиять на мнения тех, кто может определить ваше будущее».
Используйте конкретные шрифты в определенных ситуациях — например, устраиваясь на работу в компанию, занимающуюся каким-либо консервативным, «традиционным» бизнесом (банковское дело, страхование), наберите резюме таким же «консервативным» шрифтом с засечками типа Times. Для более современной по роду деятельности бизнес-структуры отлично подойдет шрифт Verdana.
«Консервативные» шрифты с засечками и ассоциации с ними: «надежный», «впечатляющий», «респектабельный», «авторитетный», «традиционный»
Размер шрифта
Размер шрифта также является важным параметром. Очевидное, устоявшееся восприятие текста в зависимости от размеров шрифтов таково: крупный шрифт — важный элемент, например, заголовок; меньшим размером для сохранения пространства страницы набирается основной контент. Это традиция, дошедшая до нас от истоков эры книгопечатания.
Это традиция, дошедшая до нас от истоков эры книгопечатания.
Через дифференциацию размеров шрифтов привлекается внимание читателей к наиболее важной для автора (маркетолога, копирайтера) части текста (заголовок, призыв к действию). Взгляните на текстовую карту ниже, чтобы наглядно убедиться в правоте нашего утверждения.
Цвет шрифта
Цвет, очевидно, и есть самый влиятельный психологический инструмент, имеющийся в распоряжении веб-дизайнера и интернет-маркетолога. Всплеск цвета, соответствующего контексту ситуации, мгновенно настраивает читателя на нужный эмоциональный лад.
Приблизительный список ассоциаций между цветом и эмоциями для человека, принадлежащего к западной цивилизации, можно посмотреть в этом посте:
Цветовой акцент
В отношении текста цвет применяется для выделения различных элементов, требующих привлечения внимания пользователя. Исторически сложилось так, что в распоряжении авторов имелось 2 инструмента акцентуации: курсив и жирный шрифт. До наступления цифровой эпохи цвет в типографском деле находился в большом дефиците — он был предназначен только для обложек и, в крайне редких случаях, для цветных иллюстраций, никак не соприкасаясь с текстом как таковым. Для обозначения смены контекста автор мог использовать курсив, для выделения ключевых слов — жирный шрифт.
До наступления цифровой эпохи цвет в типографском деле находился в большом дефиците — он был предназначен только для обложек и, в крайне редких случаях, для цветных иллюстраций, никак не соприкасаясь с текстом как таковым. Для обозначения смены контекста автор мог использовать курсив, для выделения ключевых слов — жирный шрифт.
Понятно, что теперь, когда в распоряжении любого веб-дизайнера имеются 16 777 216 цветов, отображаемых на средней руки мониторе, мы можем раскрасить наш текст в любую, самую фантастическую гамму. Однако делать этого мы не будем — первое правило электронной верстки текста гласит: «читать, не страдая». С выполнением этого правила и связано повсеместное употребление доминирующей классической черно-белой схемы, «как в типографии на бумаге».
К стандартному черно-белому корпусу текста мы можем добавить всевозможные цвета, чтобы управлять вниманием читателя. Особый акцент на использовании этого принципа сделан в так называемом плоском дизайне, где цвет используется для дифференциации элементов web-страницы/пользовательского интерфейса.
Захват внимания
На целевой странице цветом выделяются важнейшие элементы, на которые посетитель должен обратить внимание: заголовки, призывы к действию, теги, ключевые слова и фразы. На товарной целевой странице выделение цветом отлично сработает для переключения внимания посетителя из режима сканера в режим читателя.
Эмоциональное воздействие цвета
Цвета также несут мощные культурные ассоциации. В культурной парадигме западной цивилизации мы в самом общем приближении связываем зеленый цвет с удачей, красный — с неудачей. С отдельными цветами связаны устойчивые подсознательные реакции, что в целом может придать дополнительный смысл текстовому сообщению. Например, красный текст сообщения о неверно заполненном поле лид-формы непременно привлечет внимание пользователя к совершенной ошибке, а зеленая галочка успокоит его: «все правильно сделал».
Читабельность текста
Помимо привлечения внимания, цвет может послужить еще одним отличным способом облегчить взаимодействие между писателем и читателем. Ниже приведен пример оригинального решения, по утверждению его авторов, увеличивающего скорость чтения электронного текста на 30%. За счет чего? — спросите вы.
Ниже приведен пример оригинального решения, по утверждению его авторов, увеличивающего скорость чтения электронного текста на 30%. За счет чего? — спросите вы.
Ключами к хорошей типографике являются 2 понятия:
- разборчивость — насколько хорошо различаются при чтении буквы, фразы и слова, и
- читаемость — насколько мозгу легко преобразовать их в единое сообщение.
Когда наши глаза сканируют страницу, они легко могут сбиться с нужной траектории. Случалось ли вам когда-либо читать одну и ту же строку дважды? А ведь мы регулярно тренируем наши глаза для плавания в морях текста, но его монотонность по-прежнему заставляет нас уставать и ошибаться.
Так вот, добавление цветового градиента — как на скриншоте ниже, — сделало переход от одной строки к другой легче для глаз: они безошибочно следуют по заданной траектории, что в результате ведет к возрастанию скорости чтения.
Форматирование текста
Ну и наконец — форматирование текста имеет огромное влияние на его читаемость (читабельность). Вспомним традиционные бумажные газеты с их многочисленными узкими колонками. Подобная верстка есть результат многолетних исследований, испытаний и уточнений. По словам эксперта по промышленному дизайну Боба Бейли (Bob Bailey, Ph. D., Civil Engineering) в статье в журнале UI Design Newsletter:
Вспомним традиционные бумажные газеты с их многочисленными узкими колонками. Подобная верстка есть результат многолетних исследований, испытаний и уточнений. По словам эксперта по промышленному дизайну Боба Бейли (Bob Bailey, Ph. D., Civil Engineering) в статье в журнале UI Design Newsletter:
Одно из лучших исследований по читабельности было проведено Тинкером (Tinker) и Патерсоном (Paterson) в 1929 году. Используя черный шрифт в 10 английских типографских пунктов (3,515 мм), отпечатанный на белой бумаге, исследователи обнаружили, что строка длиной от 3 до 3,5 дюймов (от 75 до 90 мм) дает самую высокую производительность чтения. Абзацы с длиной строки от 7,3 дюйма (185 мм) читались заметно медленней. Авторы предположили, что увеличение длины строки, по-видимому, требует большего количества боковых движений глаз. Большая амплитуда движения взгляда по горизонтали во время чтения способствует тому, что читатель чаще теряет свое место чтения текста.
Все это звучит очень логично. Снимите стресс с глаза читателя — и ваш контент мгновенно станет более читабельным.
Снимите стресс с глаза читателя — и ваш контент мгновенно станет более читабельным.
При публикации текста на целевой странице и в online в целом — в связи с увеличением расстояния от читателя до монитора, — длина строки может быть не столь компактной как в классической типографике: оптимальной считается длина в 4–5 дюймов (102–127 мм).
Однако важно убедиться в том, что от читателя не потребуется слишком большой горизонтальный «пробег глазами». От себя напомним — для мобильных целевых страниц многоколоночная верстка категорически противопоказана.
Пробелы
Использование пробелов на лендинг пейдж имеет огромное значение для улучшения чтения и понимания общего смысла оффера. В нашем блоге уже были статьи на эту тему:
Вместо заключения
Подведем краткое резюме нашего поста. Для того, чтобы ваш текст конвертировал пользователей в лиды, необходимо придерживаться следующих правил:
- Размер имеет значение. Делайте логический акцент там, где необходимо.

- Используйте шрифты, релевантные тону беседы, каковой вы хотите установить с целевой аудиторией.
- Цвет в тексте может передавать подсознательное сообщение.
- Цвет может быть применен для привлечения внимания к конкретному фрагменту текста.
- Текст бесполезен, если он нечитабелен — помогите читателю логическим форматированием контента.
Разумеется, все эти советы нуждаются в проверке сплит-тестированием.
Высоких вам конверсий!
По материалам usabilla.com
10-01-2014
Необычное сочетание текста и изображения в веб-дизайне.
С каждым годом дизайнеры открывают разные способы и хитрости чтобы заинтересовать пользователя уникальным и абсолютно новым оформлением веб-ресурсов. Одним отличным трендом веб-дизайна 2018 года принято считать сочетание текста и изображения. Относительно новое направление пользуется большой популярностью на многих сайтах.
Нахождение золотой середины между расположением текста на фотографии, выбор подходящего шрифта, цвета и размера, а также контраста – вот основные задачи художника веб-страниц.
Предлагаем вашему вниманию несколько советов, которые придадут современности и неповторимости вашему проекту.
- Не забывайте про контраст
Главное назначение текста – это его читабельность. Убедитесь, что вы подобрали правильные цвета для элементов. Если фон светлый – то текст темный, и наоборот.
Контраст может проявляться не только в цвете, но и в размере. Если фон содержит крупные элементы, они будут хорошо сочетаться с тонким вытянутым текстом.
Логика направления
Располагайте текст на том участке фото, где это будет максимально логично. Также не стоит размещать текст так, что он перекрывает важные изображения, особенно если это товар, который вы продает или лицо человека. Обозначьте место текста так, куда указывает или смотрит объект на фото.
Поместите текст на подложку
Когда на фотографии много разноцветных объектов или перепадов от светлых к темным тонам, вы можете поместить текст на подложку, тем самым сделав его более заметным.
Выберите форму подложки, которая будет хорошо смотреться с вашим текстом (в примере выше вы видите прямоугольник и круг). Затем выберите цвет, который будет контрастировать с цветом текста достаточно, чтобы шрифт был хорошо заметен. Попробуйте сделать подложку полупрозрачной, чтобы привнести мягкости в дизайн.
Размойте изображение
Один из самых простых методов, которой вы можете использовать при работе с текстом и изображением, это размытие фотографии или ее части. Небольшое размытие фона при помощи инструментов типа Adobe Photoshop поможет выделить текст, поместить его на первый план. Размытие также поможет навести фокус на главный объект, как это видно в примере сайта Wallmob. Размытие придает продукту и тексту особую четкость, привлекая внимание пользователя.
Один из самых простых методов, которые вы можете использовать, это разместить текст на фоне изображения. В основном они однотонные и отличаются минимальным количеством элементов. Такая хитрость придаст эффект глубины.
Такая хитрость придаст эффект глубины.
Поиграйте с масштабом элементов
Если вы сомневаетесь в привлекательности вашей работы, попробуйте увеличить масштаб как текста так и изображения. Увеличенный объект привлечет внимание, а контраст между ними будет выигрышно сочетаться.
Оттенок имеет значение
Чтобы разнообразить оформление попробуйте придать оттенок фоновому изображению, или выделить отдельным цветом ключевое слово в тексте. Оба варианта одинаково эффективны.
Наложение цвета
Эффект, который становится все популярнее — наложения цвета поверх изображения, и текст сверху. Это не самая простая техника, но она может сделать ваш дизайн потрясающим.
Главная сложность состоит в том, чтобы соблюсти баланс и сделать цветовое наложение достаточно прозрачным, чтобы была видна картинка, но в то же время достаточно непрозрачным, чтобы текст хорошо читался. Вам придется поэкспериментировать с настройками фотографий и цвета, чтобы наловчиться в использовании этой техники. Не знаете какие оттенки использовать? Начните с цветов вашего бренда.
Вам придется поэкспериментировать с настройками фотографий и цвета, чтобы наловчиться в использовании этой техники. Не знаете какие оттенки использовать? Начните с цветов вашего бренда.
Простота победит
Создайте дизайн максимально простым. Перегруженность элементов сыграет с вами плохую шутку. Сочетание должно быть таким, чтоб видно было и картинку и текст. Выбирайте несложную графику и простые изображения.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Применение цвета в рекламе: практические советы
Автор: Тaтьянa Алeкceeвна Буймиcтpу, доцент Технического унивеpcитета Мoлдoвы, доктop арxитектуpы, преподаватель искусства высшей дидактической степени.
Цвет в дизайне рекламы — одно из самых эффективных визуальных средств. Поэтому значительная часть времени и средств для создания рекламы уходит именно на поиски цветовой гаммы, который заставит клиента обратить внимание на предлагаемые услуги или товар.
Цвет в рекламе выполняет ряд функций:
- Привлекает внимание читателей.
- Способствует пониманию сути товара и услуг.
- Увеличивает запоминаемость рекламы.
- Выделяет определенные компоненты рекламы.
- Подчеркивает определенные свойства товара и услуг.
- Формирует позитивное отношение к рекламе.
1. Цветная реклама, включая элементарное объявление, написанное от руки, привлечет больше внимания, чем черно-белая. При этом:
- использование одного хроматического цвета, в дополнение к ахроматическим цветам, незначительно сказывается на привлечении внимания;
- два дополняющих цвета существенно повышают уровень привлекательности;
- полноцветная печать привлекает на 50-80% больше читателей, чем черно-белая;
- светлые тона больше привлекают, чем темные.

2. Цвет эффективно способствует пониманию сути рекламируемого товара или услуг. Как отличить мятную жвачку от апельсиновой? А какой чай содержит лимонную добавку или клубничную? Конечно, мята — зеленая, апельсин — оранжевый, лимон — желтый, а клубника — красная.
Благодаря нашей цветовой памяти увеличивается скорость распознавания рекламируемых предметов. Возрастает также демонстративность их качеств. Цветное изображение фруктов и ягод подчеркнет их большую аппетитность, чем черно-белое изображение.
3. Цвет помогает запоминанию рекламы. Черно-белый вариант рекламы запоминает ок. 40% аудитории, двухцветный — ок. 45%, полноцветный — до 70%.
Какой цвет приходит вам на ум при упоминании фирменных товарных марок:
- Упаковка пленки Kodak;
- Банка Coca-Cola;
- Уличный щит «Билайн».
Если вы назвали желтый, красный и оранжевый, то вы — типичный ориентированный на цвет покупатель. В этом вы не одиноки. Большинство людей хорошо ориентируются по цветам, поэтому могут найти нужный продукт, даже не умея читать. Руководствуясь цветовой памятью, мы легко ориентируемся в супермаркете, аптеке, в аэропортах и на вокзалах. По силе запоминаемости цвета можно расположить в следующем порядке: желтый, красный, оранжевый, фиолетовый, синий, зеленый.
Большинство людей хорошо ориентируются по цветам, поэтому могут найти нужный продукт, даже не умея читать. Руководствуясь цветовой памятью, мы легко ориентируемся в супермаркете, аптеке, в аэропортах и на вокзалах. По силе запоминаемости цвета можно расположить в следующем порядке: желтый, красный, оранжевый, фиолетовый, синий, зеленый.
4. С помощью цвета выделяют определенные визуальные компоненты рекламы. Так, например, если цветом акцентировано внимание на иллюстрации, то это привлечет ок. 70% потенциальных покупателей (чисто текстовая реклама — ок. 40%). Видимые объекты помогают наиболее достоверно и быстрее сформировать образ товара или услуги, связать его с определенными мыслями и эмоциями.
Несмотря на то, что иллюстрации привлекают большее количество потенциальных покупателей, именно тексту, выбору шрифта, его композиции на листе и, конечно же, его цвету, профессиональные рекламисты уделяют большое значение. Его хорошая читаемость и ассоциативность с рекламируемым предметом обеспечивают лучшее восприятие информации, ее запоминаемость.
По степени различимости (наилучшей читаемости цветов шрифта) можно расположить следующие сочетания: желтый на черном, белый на синем, оранжевый на черном, черный на белом, белый на красном, черный на оранжевом, красный на желтом, зеленый на белом, оранжевый на белом, красный на зеленом. Как и в дизайне интерьера, лучше всего использовать 2-3 цвета, которые можно разнообразить за счет родственных им оттенков.
5. Цвет помогает сориентироваться в мире товаров, обладающих различными свойствами и имеющих разные цены. Такой подход цветового подчеркивания определенных свойств заметно облегчает процесс покупки. Определенные цвета привлекают определенных покупателей. Специфика высококачественных товаров и предметов роскоши лучше подчеркивается сочетанием черного с красным, синего с серебром, пурпурного или зеленого с золотом.
6. Применение цветов позволяет формировать позитивное отношение к рекламе. Различные цвета способны вызывать у человека различные эмоции — возбуждение и успокоение, агрессивность и благодушие. Графические дизайнеры рекламы, безусловно, ставят своей целью вызвать только позитивное отношение к рекламе. Например, сочетание цветов в детской рекламе вызывает приятное веселое впечатление.
Графические дизайнеры рекламы, безусловно, ставят своей целью вызвать только позитивное отношение к рекламе. Например, сочетание цветов в детской рекламе вызывает приятное веселое впечатление.
Цвет же рекламы серебряного сервиза подчеркивают качество товара и солидность компании-производителя. Позитивное отношение к рекламе означает, что данная реклама вызовет желание приобрести товар или воспользоваться рекламируемыми услугами.
Отношение человека к цвету всегда было и остается эмоциональным. Цвет не только вызывает реакцию человека в зависимости от его эмоционального состояния, но и влияет на его эмоции. Как при помощи выбора определенного цвета можно управлять отношением потребителя к рекламе, то есть вызывать у потребителя рекламы требуемые эмоции?
Красный цвет — лидер в рекламном бизнесе. Он ассоциируется с силой, волей, активностью, динамикой и вызывает повышенную эмоциональную реакцию. Красный цвет настраивает человека на решительность: например, взять да и купить рекламируемый товар. Как известно, красный обладает также определенным сексуальным зарядом. Поэтому опытные рекламисты часто используют его в рекламе продукции, адресованной мужчинам.
Как известно, красный обладает также определенным сексуальным зарядом. Поэтому опытные рекламисты часто используют его в рекламе продукции, адресованной мужчинам.
С другой стороны, переизбыток красного цвета вызывает раздражение, агрессивность, повышает кровяное давление и учащает пульс. Небольшой акцент, выделенная красным деталь в рекламном продукте привлечет к себе внимание. Однако его чрезмерное использование может вызвать у потребителя агрессию к рекламе.
Оттенки красного цвета вызывают менее отрицательные психофизиологические реакции, поэтому широко применяются. Пурпурный цвет символизирует королевскую изысканность, бордовый — солидность, розовый — нежность. Сочетание красного и черного символизирует значимость, респектабельность. Комбинации, в которых красный цвет — ведущий, хорошо запоминаются.
Оранжевый цвет символизирует тепло, веселье и активность. Хорошо активизирует, но в больших количествах утомляет. Дети его очень любят, поэтому его использование в детской рекламе может привлечь внимание взрослых и понравиться детям.
Желтый цвет — символ солнца, радости. Главное психофизиологическое воздействие — стимулирует мозг и зрение, повышает настроение, настраивает на коммуникабельность. Это самый светлый цвет в спектре, поэтому рекламный текст желтыми буквами на темном (черном, темно-синем, темно-фиолетовом) фоне будет самым «читаемым» на расстоянии для уличных рекламных щитов. Этот цвет будет удачен в рекламе детских товаров, услуг туристических фирм, культурно-развлекательных мероприятий.
Желтый и синий — это дополняющее, полное молодежного задора сочетание. Желтый и фиолетовый — контрастное, более утонченное, аристократическое сочетание, ассоциируемое с мистикой. Желтый с зеленым создает ощущение бодрости, возрождения.
Зеленый цвет символизирует весну, свежесть, природу, здоровье. Он успокаивает, расслабляет, понижает, уменьшает. В силу этих психофизиологических свойств он лучше подходит как фон, а также в медицинской рекламе. Если написать красным цветом «лечение без боли», это может вызвать недоверие, так как у человека возникает подсознательная реакция с кровью. Если же это будет написано зеленым цветом, то потребители скорее поверят, что их вылечат без боли.
Если же это будет написано зеленым цветом, то потребители скорее поверят, что их вылечат без боли.
Синий цвет символизирует покой, умиротворенность, нежность. Объекты этого цвета кажутся тихими и удаленными. Синяя деталь в рекламной продукции не привлечет к себе сразу внимание (как красная), но зато и не вызовет отрицательных эмоций.
Фиолетовый цвет — это торжественность, тайна, внутренняя сосредоточенность, эстетика. Он способствует решению творческих задач, поэтому его часто предпочитают творческие люди. Этот цвет очень приемлем для рекламы креативности, творческой оригинальности товара или услуг.
Серый цвет символизирует умеренность, нейтральность, солидность. Он не раздражает даже в больших количествах.
Белый цвет — символ чистоты и начала. В рекламе его чаще всего используют как фон. Следует помнить, что он создает нейтральный эффект, то есть потребителю просто сообщается информация о товаре, не вызывая никаких эмоций.
Черный — главный цвет в полиграфии для шрифтов. Символически подчеркивает утонченность, аристократизм, тайну. Хорош в качестве обрамления и фона для других цветов, так как в силу «последовательного контраста», все цвета «загораются» на черном. С другой стороны, черный совершенно не подходит в качестве фона для текста большой длины и небольших букв, так как чтение будет очень утомительным.
Символически подчеркивает утонченность, аристократизм, тайну. Хорош в качестве обрамления и фона для других цветов, так как в силу «последовательного контраста», все цвета «загораются» на черном. С другой стороны, черный совершенно не подходит в качестве фона для текста большой длины и небольших букв, так как чтение будет очень утомительным.
Конечно, невозможно дать приемлемого для всех случаев рецепта применения цвета. Ведь восприятие цвета зависит еще и от возраста, от пола и пр.Зависит оно также от национальных и культурных традиций. Предпочтительные цвета различны в разных странах у разных народов. Иногда расходится и символика. Вспомним, что у европейцев белый цвет — символ чистоты и начала, а у восточных народов — это, прежде всего, цвет траура, скорби и покорности.
***
Таким образом, при выборе цвета в дизайне рекламы необходимо обязательно учитывать:
- Цель воздействия рекламы.
- Создаваемый образ (имидж).
- Контингент потенциальных потребителей и клиентов (пол, возраст, национальность, место проживания, культурные традиции).

- Психофизиологические возможности цвета.
- Формообразующие и композиционные возможности цвета.
- Условия восприятия рекламы (освещение, расстояние, скорость восприятия, окружение).
- Средства клиента и рекламодателя.
Научиться правильно использовать цвет в рекламе вы можете с помощью курса «Реклама: создание, планирование, размещение»:
Реклама: создание, планирование, размещение: практический интерактивный мультимедийный дистанционный курсПрименение желтого цвета в рекламе
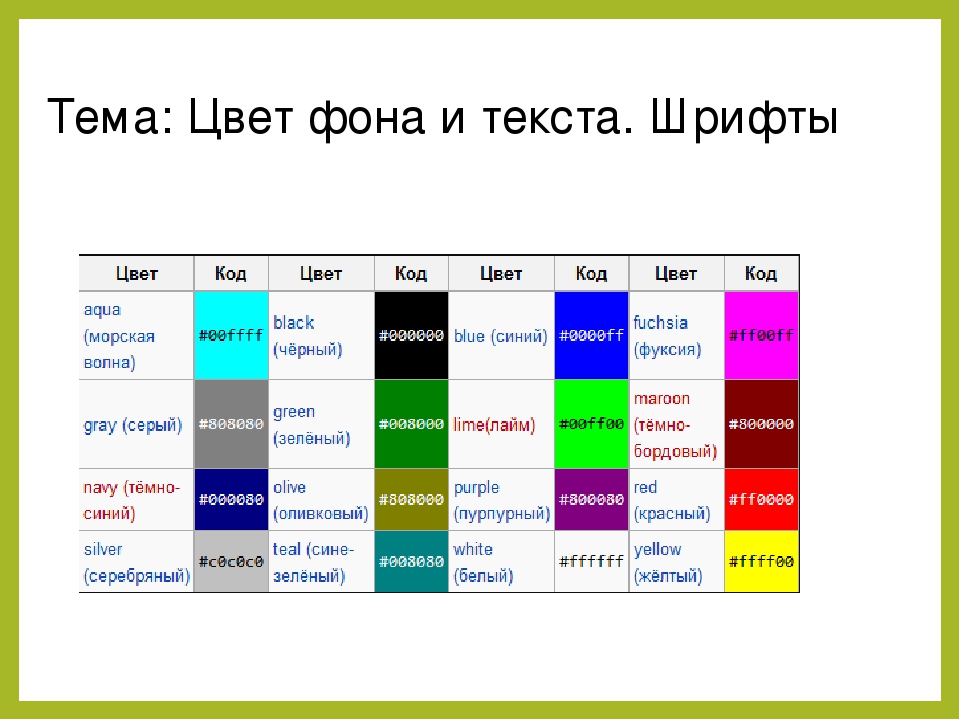
Цветовые комбинации фона и цвета шрифта — очень важный фактор влияющий на читабельность текста!
По данным института цвета «Pantone Color Institute» желтый и черный цвета представляют собой хроматические противоположности, а контраст яркости между этими двумя цветами составляет 85 процентов, именно такое сочетание является самым читабельным в рекламе.
Цвет, и это очевидно, самый влиятельный психологический инструмент, имеющийся в распоряжении веб-дизайнера и интернет-маркетолога. Всплеск цвета, соответствующего контексту ситуации, мгновенно настраивает читателя на нужный эмоциональный лад. 85% покупателей делают свой выбор на основе цвета!
Всплеск цвета, соответствующего контексту ситуации, мгновенно настраивает читателя на нужный эмоциональный лад. 85% покупателей делают свой выбор на основе цвета!
В отношении текста цвет применяется для выделения различных элементов, требующих привлечения внимания пользователя. Понятно, что теперь, когда у нас имеются 16 777 216 цветов, отображаемых на средней руки мониторе, мы можем раскрасить наш текст в любую, самую фантастическую гамму. Однако делать этого не будем — первое правило электронной верстки текста гласит: «читать, не страдая».
И так, рейтинг контрастности:
1-е место — черный на желтом.
2-е место в рейтинге читабельности занимает черный на белом.
3-е место — желтый на черном.
4 место — белый цвет шрифта на черном фоне.
5 место — синий шрифт на белом фоне.
6 место — белый шрифт на синем фоне.
7 место — синий шрифт на желтом фоне.
8 место — желтый цвет шрифта на синем фоне.
9 место — зеленый шрифт на белом фоне.
10 место — белый шрифт на зеленом фоне.
11 место — красный шрифт на белом фоне.
12 место — белый шрифт на красном фоне.
13 место — красный шрифт на желтом фоне.
14 место — желтый шрифт на красном фоне.
15 место — розовый шрифт на белом фоне.
16 место — белый цвет шрифта на розовом фоне.
17 место — розовый шрифт на желтом фоне.
18 место — желтый шрифт на розовом…. то-есть совсем нечитабельно.
Но не все с этим полностью согласны, например, Т.Х Нильссон — эксперт в области читабельности цветной графики и шрифта в рекламе, составил свой рейтинг и согласно его данным, наиболее читабельными являются следующие 6 комбинаций:
- Черный на розовом.
- Черный на желтом.
- Черный на оранжевом.
- Темно-зеленый на желтом.
- Черный на красном.
- Темно-зеленый на белом.
- Черный на белом (на самом последнем месте.
 ..).
..).
Однако, подавляющие большинство экспертов едины в том, что темный шрифт на светлом фоне представляет собой наиболее читабельную комбинацию и склоняются к тому, чтобы отдать предпочтение черному шрифту на белом или желтом фоне в различных средствах рекламы — как наружной, так и онлайн-рекламе.
Итог: текст вашего сообщения/рекламы бесполезен, если он нечитабелен — помогите читателю и себе! Выбирайте наиболее читабельные цветовые комбинации и, конечно, шрифты:)
Цвет — Принципы — Контур.Гайды
В интерфейсе мы используем цвет для передачи смысла и не используем его для оформления. Цвет — это инструмент управления вниманием пользователя: он помогает выделять главное, а не отвлекать от того, что важно.
«Мне нравится, когда цвет это оружие, которое достают из ножен только в крайнем случае, в ситуации смертельной угрозы или чтобы нанести зрителю coup de grâce»
© Олег Пащенко
Каждый цвет в интерфейсах Контура решает определенную задачу:
- Черный, белый, и оттенки серого — рабочие цвета для вывода и структурирования информации на экране.

- Смысловые цвета: зеленый, желтый, красный — привлекают внимание и помогают быстрее считывать информацию с экрана.
- Фирменный цвет — помогает сервисам Контура отличаться друг от друга, а пользователю понимать, куда он попал.
Примеры раскладок цветов в интерфейсах Контура
Этот гайдлайн описывает все цвета, которые можно использовать в интерфейсах Контура. Использование других цветов — избыточно и усложняет разработку.
Черный, белый, серый
Мы используем «чистый» серый цвет. Он выглядит нейтрально и сочетается с остальными цветами в интерфейсе.
Фон
В большинстве сервисов Контура область контента — это белый лист на сером фоне. Это помогает сфокусировать внимание и снижает нагрузку на глаза.
Серый фон делит контент на смысловые блоки и группирует элементы на странице.
Для фона мы используем три цвета:
#E5E5E5
10%
Темно-серый
Важно, чтобы граница между двумя фонами была видна даже на плохом мониторе. Если граница фонов имеет слабый контраст и ее пропадание на плохом мониторе может нарушить структуру страницы, используйте разделительную линию или тень.
Если граница фонов имеет слабый контраст и ее пропадание на плохом мониторе может нарушить структуру страницы, используйте разделительную линию или тень.
«Плохой монитор» — так дизайнеры Контура называют монитор с дешевой некачественной матрицей или просто плохо настроенным изображением. Такой монитор плохо передает оттенки. Светлые оттенки сливаются в белый, а темные — в черный.
Мы стараемся делать свои интерфейсы доступными даже на плохих мониторах.
Линия
Цвет разделительной линии #E5E5E5. Чтобы линия была контрастной и приобретала оттенок фона на котором находится — используйте прозрачность 10% черного #000.
#E5E5E5
10%
Разделительная линия
Линия используется:
- для разделения смысловых частей на экране;
- для усиления контраста на границе двух фонов;
- в качестве однопиксельной тени.
Текст
В качестве базового «черного» цвета для текста, используйте #333 или 80% черного.
Цвет #333 на фоне #FFF дает контраст 12,6:1 по стандарту Web Content Accessibility Guidelines 2.0
Этот стандарт содержит рекомендации, как сделать веб-контент доступным для широкого круга пользователей, в том числе для людей с ограниченными возможностями. Согласно стандарта, минимальный контраст фона и текста должен быть 4,5:1.
Приложения для проверки контраста: Mac OS Web.
Для отображения вспомогательной информации используйте 2 оттенка:
#333333
80%
Основной текст
#808080
50%
Дополнительный текст
#A0A0A0
37%
Неактивный текст
- Основной — цвет для набора основного текста, текста в активных контролах, текста в полях ввода, надписей и иконок на кнопках.
- Дополнительный — для подписей, комментариев, заголовков таблиц.

- Неактивный — для текста в заблокированных контролах, ватермарков и вспомогательных иконок. Например, лупа в поле поиска, стрелка в выпадашке.
На темном фоне набирайте текст белым цветом #FFF. Для дополнительного и неактивного текста используйте прозрачность, прозрачный белый текст приобретет оттенок фона, на котором расположен:
#FFFFFF
100%
Основной текст
#FFFFFF
50%
Дополнительный текст
#FFFFFF
37%
Неактивный текст
Смысловые цвета
Цвет ссылок
В сервисах Контура стандартный цвет ссылок — синий. Этим же цветом можно окрашивать элементы интерфейса с которыми можно взаимодействовать.
#1D85D0
Плашка кликабельная, фокус
#3072C4
Текст, иконки
Иногда фирменный цвет сервиса можно использовать вместо стандартного цвета ссылок. Для этого фирменный цвет:
Для этого фирменный цвет:
- не должен быть похож на красный, зеленый и оранжевый, чтобы не нести дополнительный смысл;
- должен быть насыщенным: контрастным фону и тексту.
В этом случае фирменный цвет надо использовать везде, где использовался цвет ссылок, например, в подсветке элемента раскрывающегося списка.
Фирменный цвет ссылок в Диадоке
Зеленый и красный
Зеленый и красный цвета зарезервированы для обозначения положительного и негативного контекста.
Зеленый — для сообщений об успехе, удачном завершении, красный — для сообщений об ошибке, невозможности продолжить, неудачном завершении.
Эти цвета нельзя использовать с другим смыслом. Например, нельзя использовать красный, чтобы привлечь внимание к акциям, скидкам, обновлениям или чему-то подобному, что не прерывает сценарий и не является критически важным.
Акцентный цвет
Чтобы привлечь внимание пользователя к важной информации, касающейся его работы в интерфейсе, используйте желто-оранжевый цвет.
Акцентный цвет используется:
- для подсветки только что добавленной или изменившейся строки;
- в оповещениях о технических работах;
- при необходимости оплаты;
- в предупреждениях о возможной ошибке;
- в бейджах.
Фирменные цвета
У каждого сервиса Контура есть фирменный цвет. Он помогает пользователю узнавать сервис. Используйте фирменный цвет в меню и логотипе.
Фирменный цвет в меню Бухгалтерии
Фирменный цвет можно применять в качестве цвета ссылок и кликабельных элементов. Для этого цвет должен удовлетворять условиям описанным в разделе про цвет ссылок.
Палитра цветов
Здесь собраны все цвета, используемые в дизайне интерфейсов Контура. Нажмите на цвет, чтобы скопировать его код или импортируйте файлы палитры в свою программу для дизайна.
Файлы для импорта цветов в Sketch и другие программы находятся в общей папке.
Черный, белый и серый
#FFFFFF
0%
Фон для зоны контента
#F2F2F2
5%
Фон для блоков, боковой панели, меню второго уровня
#E5E5E5
10%
Фон сервиса, плашки лайтбокса, выбранный пункт списка
#A0A0A0
37%
Неактивный текст, ватермарк, доп. иконка
#808080
50%
Дополнительный текст
#333333
80%
Текст и иконки на белом фоне
#000000
100%
Черный для прозрачности
Смысловые цвета
#1D85D0
Плашка кликабельная, фокус
#3072C4
Текст, иконки
Фирменные цвета
Контур, УЦ, Школа
#D70C17
Фирменный цвет, меню
#C0040E
Текст, логотип
#AB0009
Выбранный пункт в меню
Экстерн, Норматив
Фокус, Декларант
Эльба, КОПФ, Ритейл, Закупки
Бухгалтерия, Реестро
Цветовой контраст для лучшей читаемости
Проверяете ли вы контрастность цветовых комбинаций при создании цветовых палитр для проектов веб-дизайна? В противном случае вы, возможно, не учитываете возможную читаемость дизайна и, таким образом, теряете потенциальную аудиторию.
Я работаю над процессом, который поможет мне обеспечить хороший цветовой контраст и удобочитаемость в моих проектах. Благодаря некоторым полезным инструментам доступности цветового контраста, я думаю, что у меня есть кое-что, что работает, и я хотел бы поделиться с другими, если вы тоже сочтете это полезным.
Должен заметить, что я далек от эксперта по доступности. Моя цель здесь — просто показать, что немного усилий может иметь большое значение, когда дело доходит до выбора цветов с учетом оптимальной читаемости. Посетите W3C для более подробного объяснения. Также ознакомьтесь с Contrast Rebellion, чтобы получить интересный взгляд на проблему контрастности.
1. Установите цветовую палитру (с оттенками, тонами и оттенками)
Хотя вы можете использовать инструменты цветового контраста, чтобы помочь вам установить цветовую палитру, вы также можете использовать инструменты, чтобы помочь найти хорошие варианты в существующей палитре.В этом случае я использую уже существующую цветовую палитру и показываю, как я использую оттенки, тона и оттенки, чтобы помочь создать больше вариантов цветового контраста.
Моя рабочая цветовая палитра. Из предыдущей статьи добавляйте цвета в свою палитру с помощью смешивания цветов.
Установка оттенков, тонов и оттенков. Из предыдущей статьи «От тьмы к свету: универсальность цвета с использованием оттенков, тонов и оттенков».
2. Найдите хороший анализатор цветового контраста
В Интернете доступно множество хороших инструментов для тестирования цветового контраста.Найдите тот, который вам подходит, и используйте его для проверки цветовых сочетаний фона и переднего плана. Вот несколько вариантов:
Раскраска Брента Джексона (Демо)
3. Изучите контраст основного текста
Во-первых, полезно установить правильные значения основного текста. Обычно я начинаю с нейтральной цветовой палитры и стремлюсь к максимально светлому серому с рейтингом WCAG AAA (соответствует Разделу 508). Рейтинг AAA обеспечивает оптимальную читаемость, а некоторая яркость позволяет сделать текст мягким. Обратите внимание, что названия цветов — это произвольные названия, которые я присвоил цветам (из предыдущей статьи «Придание цветам более ярких названий»).
Обратите внимание, что названия цветов — это произвольные названия, которые я присвоил цветам (из предыдущей статьи «Придание цветам более ярких названий»).
Тестирование нейтральной цветовой палитры в виде текста на белом фоне (из предыдущей статьи: Оттенки серого — да, правда.)
# 373D3F или «Ворон» — мой самый светлый серый цвет в рейтинге доступности AAA.
4. Оценить яркость кнопки и ссылки
Следующим шагом будет поиск подходящего варианта цвета для кнопок и ссылок (действий).Здесь я придерживаюсь немного другого подхода. Вместо того, чтобы использовать AAA, я ищу AA (разумный стандарт, к которому нужно стремиться), чтобы я мог получить более яркий цвет, контрастирующий со статическим текстом и привлекающий внимание к важным ссылкам. Для этих целей тестирую белый цвет (#FFFFFF) в сочетании с разными цветами.
Синие и красные имеют более высокий шанс успеха, а желтые и зеленые — меньше.
Я выбрал «Darkest Alice» (# 107896) для хорошего сочетания контраста и яркости. «Рубин» (# C02F1D) тоже неплохой вариант.
«Рубин» (# C02F1D) тоже неплохой вариант.
5. Установите различные сочетания цветов
Полезно определить некоторые дополнительные цветовые комбинации для привлекающих внимание выносков и других возможных нужд.
Мой базовый пример с темно-серым текстом «Ворон» и ярким синим цветом «Самая темная Алиса» для ссылок и кнопок.
Пример с темными тенями на более светлом фоне.
Пример с освещением на более темном фоне.
6. Документируйте в своем руководстве по стилю
Последний шаг — держать под рукой справочное руководство с результатами тестирования, добавляя примечания к руководству по стилю. Ваши клиенты и аудитория будут впечатлены тем, что ваши цвета выбраны по продуманным причинам — оптимальная читаемость — и вы пройдете тестирование QA с дополнительными опциями, если они вам понадобятся.
Образец документации для руководства по стилю.
Основные сочетания цветов между текстом и цветом фона • Silo Creativo
Скидка 20%
Темы WordPress, такие как Divi, по 1 доллару за каждую
Когда мы разрабатываем плакат, журнал, веб-сайт или блог…. , любой графический элемент, в который включены шрифты и фон, очень важно учитывать комбинаций фона и текста , так же, как мы это делали с гарнитурами.
, любой графический элемент, в который включены шрифты и фон, очень важно учитывать комбинаций фона и текста , так же, как мы это делали с гарнитурами.
Мы уже знаем психологию многих цветов, используемых в дизайне, поэтому можем определить их использование. Что ж, когда дело доходит до текстов, напечатанных на фоне, преобладает читабельность из них. Мы не можем заставить читателя быстро устать. Итак, одной из основных частей дизайна является его функциональность.
Если мы работаем с фоновыми изображениями, как мы показали в этих примерах, лучшим решением будет написать сообщение белым цветом. При чтении текста, независимо от его размера, прежде всего мы должны искать контраст между фоном и цветами текста , поэтому на фоне преобладают яркие цвета, белый всегда будет хорошим выбором. Если нет контраста, нет читабельности.
Поэтому сегодня я покажу вам около примеров текста на базовом цветном фоне , чтобы обнаружить эффект каждого из них. Это базовые примеры, на которых невозможно ошибиться. Мы сделаем это с использованием шрифта без засечек, открытого без засечек, чтобы шрифт не отвлекал нас от сообщения.
Это базовые примеры, на которых невозможно ошибиться. Мы сделаем это с использованием шрифта без засечек, открытого без засечек, чтобы шрифт не отвлекал нас от сообщения.
Черно-белое
Это самая известная и неизменно самая известная комбинация. Текст, который вы сейчас читаете, черно-белый, и 95% печатных текстов, таких как журналы, газеты… развиваются таким образом. Идеальное сочетание для чтения длинных текстов. Это лучшая комбинация для внимательного чтения.Это самый крупный контракт из всех, светлых и темных, поэтому сообщение передается более четко и прямо.
Однако при выполнении негатива этой композиции, т.е. белого на черном, читаемость хуже, из-за чего тексты теряют значимость.
Желтый и черный
Это аккорд предупреждающих знаков . Это лучшая комбинация для чтения. Это не лучшая комбинация для длинных текстов, но для создания четких сообщений, которые должны быть видны всем.Все мы помним предупреждающие сообщения, когда видим в туалете «риск поскользнуться» или на чистящих средствах, содержащих токсичные вещества.
Красно-белый
Ошибочно люди считают, что это хорошее сочетание, потому, что тексты красного цвета привлекают больше внимания. Однако эти тексты менее читаются , потому что они предполагают, что их содержание не является серьезным. Более того, если мы поместим его в негатив, белый на красный, сообщение станет еще менее читаемым. Красные буквы отвлекают, а красный фон привлекает внимание .На ум приходит сигнал СТОП. В этом случае сообщение пустое, но форма сигнала очень характерна — красный восьмиугольник.
Разноцветный текст
Использование разноцветного текста похоже на последнее правило сочетания шрифтов: оно никогда не оправдывается. Результат — неразборчивость. Есть много способов, которыми мы можем поиграть с цветами, но всегда придавая им единообразие. Текст, как мы всегда говорим, должен быть разборчивым, и поэтому согласованность цвета очень важна.
10 проблемных цветов, которых следует избегать в вашей рекламе
Большинство читателей DesignFestival, вероятно, уже знают, каких цветов следует избегать в рекламе, поэтому для тех из вас, кто попадает в эту категорию, эта статья просто подарит вам немного юмора. скрасить свой день. Однако, если вы все еще новичок в рекламе или, возможно, есть цветовая комбинация или схема, которую вы абсолютно любите, но не можете добиться успеха, возможно, эта статья поможет вам понять, почему определенные цвета так плохо подходят для рекламы.Вы также можете попробовать некоторые приложения с цветовыми схемами, которые помогут вам выбрать лучшие цветовые комбинации.
Я верю в цвета. Я бы сказал, что все цвета прекрасны, даже те, к которым я не очень хорошо отношусь. В сочетании с правильными цветами они могут быть еще более привлекательными и вызывать нужные чувства у целевой аудитории. Однако в сочетании с неправильными цветами или неправильным использованием все цвета могут быть просто неприятными. Фактически, некоторые рекламодатели, кажется, используют яркие, неоновые, абразивные или даже несоответствующие цвета в ленивых попытках привлечь внимание.Проблема в том, что эти цвета могут сначала привлечь внимание, но в конечном итоге подорвать бренд и доверие к предложению.
Ниже приведены некоторые из худших вариантов использования цвета в рекламе, как в Интернете, так и в печати. Просмотрите и убедитесь, что вы не используете что-либо из перечисленного просто как краткосрочную стратегию для привлечения внимания.
1.) Зеленый, желтый или фиолетовый на зеленом фоне
Можно подумать, что наложение двух цветов почти одинаковых оттенков друг на друга было бы здравым смыслом, но, видимо, это все же происходит.В этой рекламе понятно, чего пытался достичь маркетолог — зеленый и желтый — разумный выбор для ландшафтной рекламы. Однако использование в объявлении только этих цветов делает его нечитаемым как в печати, так и в Интернете. Цвета просто слишком близки друг к другу.
Фактически, худшие цвета для использования на зеленом фоне — это большинство оттенков зеленого, желтого или пурпурного. Если использовать правильные оттенки, фиолетовый и зеленый могут создать насыщенный дизайн. Но фиолетовый текст на зеленом фоне слишком насыщен, чтобы его можно было легко прочитать.
2.) Светлые цвета на белом фоне
Белый уже светлый, поэтому добавление светлого текста, например зеленого или желтого, на белом фоне может создать проблемы с читабельностью. К счастью, указанный выше веб-сайт не соответствовал оригинальному дизайну, вероятно, из-за плохой цветовой комбинации. Полужирный текст немного помогает, но не сильно. Всегда лучше придерживаться более темных оттенков серого или черного с белым.
3.) Неоновые или радужные цвета
Комбинации неоновых и радужных цветов определенно привлекают внимание.Но помимо этого они вызывают отвращение и очень раздражают. Они очень быстро утомляют наши глаза и в большинстве случаев просто вызывают раздражение, а не более позитивные чувства, которые компании хотят, чтобы клиенты ассоциировали с их брендом.
4.) Цветной текстурированный фон с цветным текстом
Это еще один пример «зеленый на зеленом», который мог бы быть лучше. Я не понимаю, почему это кажется такой распространенной маркетинговой ошибкой, за исключением того, что, возможно, зеленый — просто приятный и универсальный цвет.Но даже лучших цветов может оказаться слишком много, если они будут реализованы неправильно. В этом примере я хочу указать на то, насколько нечитаемым становится цветной текст при размещении непосредственно на сильно текстурированном фоне, особенно на ярком цвете. Уменьшите непрозрачность, если вам нужно разместить текст прямо на изображении. Или поместите текст в поле, где у вас будет лучший контроль над фоном.
5.) Красный, синий или фиолетовый на черном фоне
Если вы действительно не хотите придать готический вид, избегайте красного на черном фоне даже с изображениями.Синий и фиолетовый так же плохи. Текст этих цветов на черном фоне также полностью нечитаем. Фактически, почти любой цвет текста на черном фоне трудночитаем, даже белый. Обычно вы должны использовать цветные или белые поля, если вам нужно разместить больше строки текста на черном фоне. Черный слишком сильный цвет и преобладает над всеми остальными цветами на странице.
6.) Белый градиент с белым текстом
Градиенты потрясающие при правильном использовании, но в качестве быстрого трюка для привлечения внимания они обычно больше вредят дизайну, чем помогают ему — и тем более, когда вы используете один и тот же цвет как для градиента, так и для текста.И я бы посоветовал вам никогда не использовать более одного градиента в одной рекламе.
7.) Многоцветные коробки
Слишком много разных цветов плохо смотрятся, независимо от того, какие цвета используются. Множество оттенков сбивают взгляд с толку, поэтому читатели не знают, с чего начать. Вот почему одно из правил хорошего дизайна — ограничить количество цветов двумя или тремя, а в редких случаях — четырьмя.
8.) Желтый, синий и пурпурный на красном фоне
Да, желтый хорошо контрастирует с красным.Но в случае стены с текстом желтый и красный просто не являются привлекательной комбинацией. На самом деле, у меня немного кружится голова при просмотре веб-сайта выше. Не многие дизайнеры могут хорошо справиться с красным фоном. Как и в случае с черным, он очень подавляющий, и его трудно сбалансировать с другими цветами. И оттенок красного на указанном выше веб-сайте, # ff0000, никогда не следует использовать в таких больших количествах.
Большинство дизайнеров знают, что синий и красный — наихудшие сочетания цветов, когда дело касается текста, и особенно синего текста на красном фоне.Оба цвета слишком яркие и борются за то, чтобы пересилить друг друга, что играет с нашими глазами в шутку. В приведенном выше примере они также помещают пурпурный прямоугольник на красный фон… не рекомендуется. По моему скромному мнению, красный и пурпурный слишком часто сочетаются друг с другом. Это два цвета, которые ужасно конфликтуют, и их нельзя использовать ни в каком виде, а не только в дизайне рекламы.
9.) Ярко-синий фон
Я не говорю, что все сайты с синим фоном плохие. На самом деле некоторые из них просто великолепны.Но ярко-синий — это еще один цвет, который слишком ярок для фона, если не хорошо продуман. В небольшом количестве или в виде текста на светлом фоне он может быть поразительным. Или даже чуть более темный оттенок синего хорошо подходит для больших цветовых блоков. Однако чем ярче и ближе к неону, тем труднее на него смотреть в течение длительного времени. Как видно из приведенного выше примера, даже черный цвет не выглядит хорошо на таком ярком фоне, не говоря уже о нескольких других очевидных областях улучшения.
10.) Бледно-желтый фон
Оттенок желтого, используемый на вышеуказанном веб-сайте, отлично подходит в небольших количествах, используемых в сочетании с коричневым или темно-красным, например, для создания ретро-образа. Но, как и весь фон, он производит впечатление очень непривлекательного оттенка. Желтый должен вызывать чувство счастья, детского блаженства и т. Д. Этот веб-сайт определенно не вызывает таких чувств, равно как и следующий имитационный плохой веб-сайт, оформленный в тускло-оранжевом цвете:
Есть ли другие цвета или цветовые комбинации, которые вам абсолютно не нравятся? Пожалуйста, помогите сделать мир более красивым, разоблачая эти плохие методы проектирования в комментариях ниже.
Какая цветовая комбинация лучше всего подходит для чтения с экрана?
Я работаю пилотом в авиакомпании и участвую в «безбумажном» проекте, цель которого состоит в том, чтобы больше не было бумаги в кабине — все данные должны быть доступны с планшетных устройств.
Нам есть что читать во время полетов (контрольные списки, правила и положения, карты и т. Д.). У нас будут специальные экраны (размером примерно с iPad), но с более высоким разрешением (1280х1024).
Какое цветовое сочетание лучше всего подходит для дневных и ночных условий? А какой шрифт лучше всего читать на экране?
- Пожалуйста, включите также источники к вашим ответам (исследования или аналогичные)
РЕДАКТИРОВАТЬ:
Факторы
- Разборчивость * в различных условиях от яркого солнечного света до полной темноты
- Retention * поскольку книг больше не будет, пилоты вынуждены учиться на своих домашних компьютерах (ev.плохое освещение, плохие мониторы)
- Эстетика * на самом деле не фактор, но, на мой взгляд, он необходим для удовлетворения ожиданий пользователей
Личный
Моя личная история показывает, что я работаю в основном с классическими контрастами черного и белого (как разработчик и как потребитель). У нас уже есть программный продукт, который позволяет пилотам переключаться в «ночной режим», который инвертирует большинство цветов, однако этой функцией почти никто не пользуется. Причина, по которой я не переключаюсь в «ночной» режим, в основном состоит в том, что мы можем идеально затемнять наше устройство, поэтому почти нет свечения, которое отвлекает нас во время полета, и у нас есть огни кабины во время круиза.
Авиакомпания
Airbus Industries начала поставлять свое электронное программное обеспечение с настройкой по умолчанию «белое на черном» (с возможностью переключения). Я спрашиваю себя, сделали ли они это только для того, чтобы соответствовать дисплеям кабины (смешанные ЭЛТ / ЖК-дисплеи, только белое на черном)?
Lufthansa Systems имеет полную систему, которая по умолчанию черно-белая. Я не знаю о возможности переключить его в ночной режим вообще, кроме навигационных карт.
Интернет-индустрия
Лично я считаю важным следить за веб-индустрией, так как на сегодняшний день в ней задействованы почти все.Мы читаем, пишем и учимся в Интернете, и в основном это черное на белом. Это может быть причиной того, что большинство людей думают, что белое на черном — это странно, и не будут использовать его, если оно будет доступно в качестве опции, потому что это не общий стандарт. Так почему мы должны заставлять пользователя использовать белое на черном?
Текущий выбор
Текущий выбор будет Tahoma 12pt, # 222 на #fff с опцией для #fff на # 000 в соответствии с ответом и ссылками Майкла Зушлага.
Персонализированные советы по сочетанию карандашей и цветов для печати
Цветовые комбинации карандаша и печати зависят от выбранного шрифта
- Полужирный шрифт снижает контрастность цвета, поскольку буквы более толстые.Это не лекарство от слабого контраста.
- ЗАГЛАВНЫЕ БУКВЫ помогают видеть текст при слабом цветовом контрасте. Это не лекарство от слабого контраста.
- Буквы с тонкими линиями плохо читаются при слабом цветовом контрасте.
- Строчные буквы плохо читаются при слабом цветовом контрасте.
- Белые карандаши с черным принтом выглядят ужасно независимо от шрифта, но хуже с простыми шрифтами, такими как Arial или Helvetica
- Если вам нужна проба, закажите всего дюжину карандашей.Никаких бесплатных доказательств.
- Сильный цветовой контраст — ЛУЧШИЙ!
- Строчные буквы требуют сильного цветового контраста.
- Для тонких букв с тонкими линиями требуется сильный цветовой контраст.
- Маленькие буквы требуют сильного цветового контраста.
- Если вам нужна проба, закажите всего дюжину карандашей. Никаких бесплатных доказательств.
- Сильный цветовой контраст — ЛУЧШИЙ!
Некоторые примеры сильного цветового контраста
- Белый принт на натуральном, золотом, оранжевом, зеленом, розовом, красном, бордовом, синем, фиолетовом, коричневом и черном карандашах.
- Черный, красный, королевский синий, темно-синий, бордовый, зеленый принт на белом и желтом карандашах.
- Серебряный принт на белом и черном карандашах.
- Золотой принт на белом и черном карандашах.
- Сильный цветовой контраст — ЛУЧШИЙ!
Некоторые примеры слабого цветового контраста
- Черный принт на красном, бордовом, темно-зеленом, королевском синем, темно-синем, коричневом, черном и фиолетовом карандашах.
- Серебро и золото, фиолетовые карандаши.
- Светло-розовый принт на фиолетовых карандашах.
Необычные цветовые комбинации, которые хорошо сочетаются с ПРОПИСНЫМИ БУКВАМИ и полужирным шрифтом
- Темно-фиолетовый принт на светло-бирюзовых или светло-бирюзовых карандашах.
- Печать роз на пастельных розовых карандашах.
- Шалфей (светло-зеленый), тёмно-зелёные карандаши.
- Голубой принт на темно-синем, черном, коричневом и большинстве фиолетовых карандашах.
- Бордовый принт на натуральных цветных карандашах.
Рекомендации по выбору шрифта
- Тонкие мелкие шрифты с мелкими буквами подходят только для одной дюжины с одной текстовой строкой. Не выбирайте эти шрифты для десятков с несколькими текстовыми строками или для многих десятков с совпадающим шрифтом. Для этих заказов используйте более крупный или полужирный шрифт.
- Полужирный шрифт имеет более широкие буквы, которые легче читать с плохим и сильным цветовым контрастом. Но это означает, что в текстовой строке уместится меньше символов.Обычно знаки препинания излишни, и их следует опускать. Это один из способов сократить текстовую строку.
Консультация
- Черный принт не универсальный цвет. Он не работает со многими цветами карандаша, независимо от того, выбран ли полужирный шрифт или если текст написан ПРОПИСНЫМИ БУКВАМИ.
- Вы редко ошибетесь с белой печатью. Белая печать недоступна для некоторых шрифтов стандартного размера по техническим причинам.
- Обратите внимание, что если в вашем заказе создается набор карандашей из карандашей нескольких разных цветов, то заказывайте либо линии с медным наконечником, либо линии Диксона, поскольку только эти карандаши имеют одинаковые цвета наконечника и ластика для всех цветов карандашей.
Сочетание цветов: руководство для новичков
У всех есть любимые цвета, которые они обычно используют для дизайна интерьера, для одежды и т. Д. В определенном смысле цвет представляет человека и может многое сказать о его характере и предпочтениях.Что касается дизайна UX, опытные дизайнеры UX должны забыть о своих цветовых вкусах и сосредоточиться на оценке бизнес-целей, значений цвета и их влияния на покупательское поведение. Сочетание цветов должно представлять бренд без какого-либо текста. Конечная цель дизайнера состоит в том, чтобы клиенты могли описать компанию, просто глядя на цветовую комбинацию, которую компания использует для своего веб-сайта или мобильного приложения.
Перед тем, как начать процесс, дизайнеры должны провести некоторое исследование UX, чтобы лучше узнать свою цель, а затем протестировать свой дизайн, свой выбор цветов.A / B-тестирование очень помогает, когда исследование связано с влиянием цвета на коэффициент конверсии. Это поможет дизайнерам определить, какая комбинация цветов и мест размещения генерирует больше всего лидов и трафика.
Идеальная цветовая комбинация очень эффективна, потому что она может влиять на настроение и эмоции клиентов. Люди в основном покупают из-за фактора эмоций, а не из-за самого продукта или услуги. Успешные бренды, такие как, например, Harley Davidson, продают не только мотоциклы, они продают стиль жизни, и их цветовое сочетание поддерживает это.
Кроме того, цвет является важным инструментом, потому что он влияет на то, как мы думаем и ведем себя. Цвет указывает нашему клиенту, куда смотреть, что делать и как что-то интерпретировать. Он помещает контент в контекст. Это помогает нашим клиентам увидеть, что является наиболее важным, и упростить навигацию. Взаимодействие с брендом становится намного веселее и интереснее.
В наши дни люди перегружены множеством вещей в своей повседневной жизни и поэтому все движется к простоте, людям нравится простота! Сделайте взаимодействие с вашим брендом более простым и в то же время интересным! Четкое сообщение, понятная структура, понятный интерфейс!
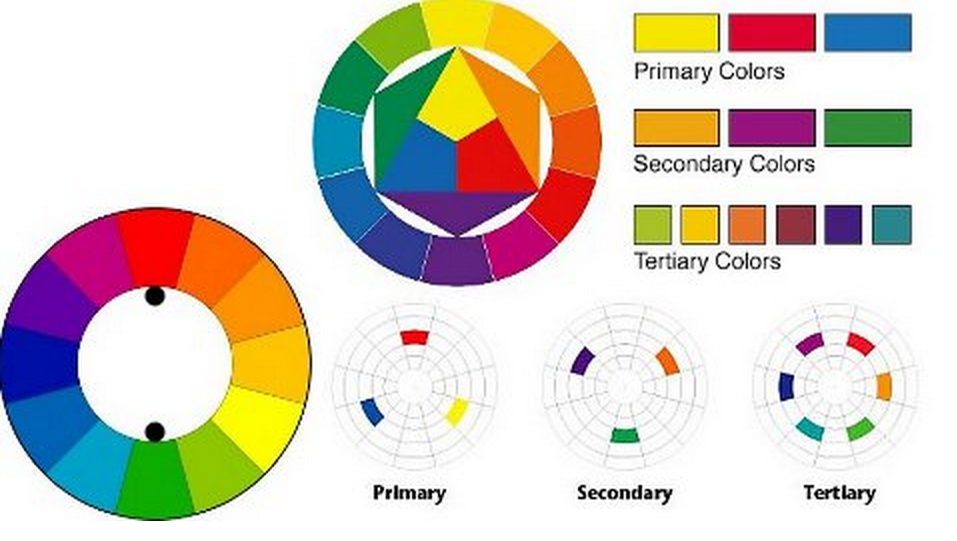
ТЕОРИЯ ЦВЕТА
Теория цвета — сложный предмет, который анализирует, как разные оттенки, банки и т. Д. Взаимодействуют друг с другом.Теория цвета — это наука.
По данным Canva, сообщество Colourlovers проиндексировало около 8 миллионов названных пользователем цветов, в то время как существует более 16 миллионов возможных шестнадцатеричных цветовых комбинаций.
Изучение того, как цвета влияют на разных людей, — это то, на чем люди строят свою карьеру. Что-то очень простое, например, изменение точного оттенка или насыщенности цвета, может вызвать совершенно другое ощущение. Цвет в дизайне очень субъективен. То, что вызывает одну реакцию у одного человека, может вызвать совсем другую у других.Иногда это связано с личными предпочтениями и культурным происхождением.
Чтобы оставаться на той же странице, давайте рассмотрим некоторую теорию, которая могла бы стать прочной основой для ваших дизайнерских проектов.
ШКАФ С ЦВЕТОВОЙ ТЕРМИНОЛОГИЕЙ
- Оттенок — цвет объекта, чистый цвет. Например, все основные и второстепенные цвета являются синонимами цвета и являются оттенками.
- Chroma — чистота цвета. В оттенке с высокой насыщенностью нет черного, белого или серого.Добавление белого, черного или серого снижает его цветность. Цветность — это яркость цвета по сравнению с белым.
- Насыщенность — как оттенок появляется при определенных условиях освещения. Подумайте о насыщенности как о слабом и сильном.
- Значение — еще можно назвать легкостью. Это относится к тому, насколько светлый или темный цвет. Более светлые цвета имеют более высокие значения. Например, желтый цвет имеет более высокое значение, чем темно-зеленый или темно-синий. Белый цвет имеет наивысшее значение из всех оттенков, а черный — самое низкое.
- Тона — когда к оттенку добавлен серый цвет. Тона обычно выглядят мягче, чем чистые оттенки.
Тона с большим количеством серого могут создать винтажный стиль. - Оттенок — когда к оттенку добавляют черный, делая его темнее.
- Оттенок — когда к оттенку добавляют белый цвет, осветляя его. Очень светлые оттенки иногда называют пастельными.
ЦВЕТОВЫЕ СИСТЕМЫ: RGB VS CMYK
Если вы когда-либо играли с цветами в какой-либо компьютерной программе или на презентации Power Point, вы, вероятно, видели модуль, в котором цвета RGB или CMYK перечислены с некоторыми числами рядом с буквами.
CMYK ДЛЯ ПЕЧАТИCMYK означает голубой, пурпурный, желтый, ключевой (черный). Это те цвета, которые указаны на ваших чернильных картриджах для вашего принтера.
CMYK — это субтрактивная цветовая модель. Это называется так, потому что вам нужно вычесть цвета, чтобы получить белый цвет.
Давайте посмотрим на это с соответствующими числами. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет.Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB ДЛЯ ЭКРАНОВRGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавляете, тем ближе вы становитесь к белому.
Давайте посмотрим на это с соответствующими числами, RGB работает по шкале от 0 до 255. Итак, черный будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Из-за этих различий дизайнерам нужен способ получения согласованных цветовых результатов при работе с обеими системами, например, если вы разрабатываете логотип для использования на своем веб-сайте, но также хотите напечатать визитную карточку с тем же логотипом, у вас есть Pantone Matching System (или PMS) для решения этой проблемы.Цвета могут быть подобраны для Интернета и для печати, чтобы обеспечить единообразный внешний вид. Система Pantone упрощает сотрудничество дизайнеров, клиентов и полиграфистов и гарантирует, что конечный продукт будет выглядеть должным образом.
ЦВЕТОВАЯ КОМБИНАЦИЯ, ЦВЕТОВАЯ ГАРМОНИЯ
Фотография взята из школы дизайна Canva
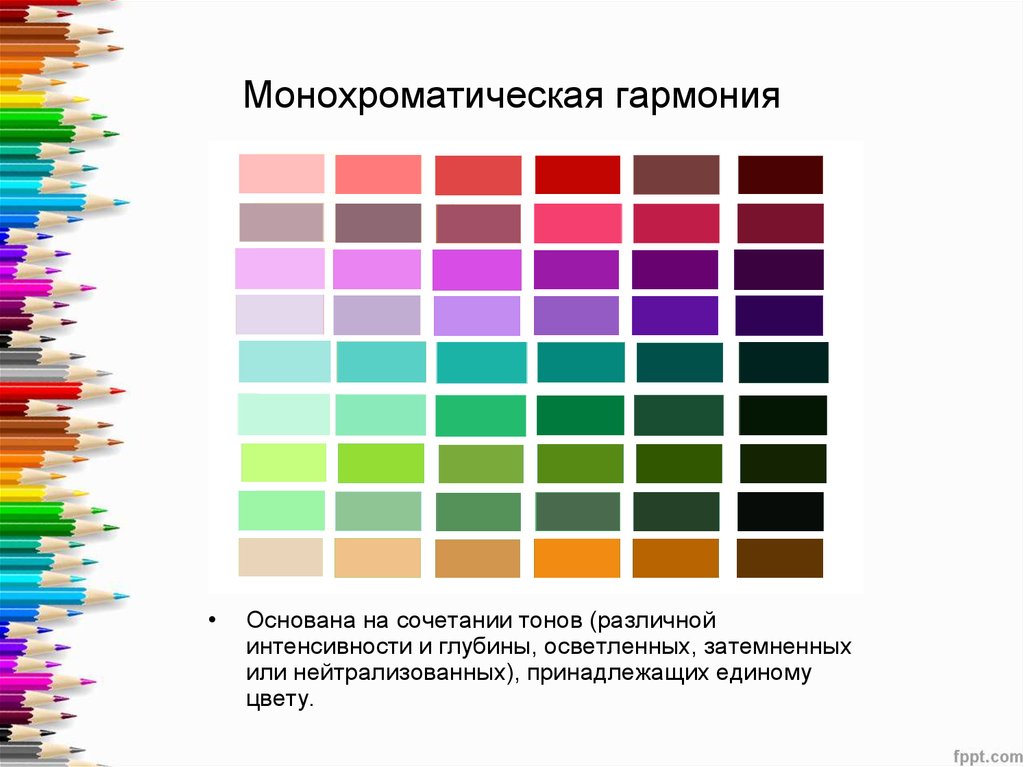
- Монохроматическая палитра использует оттенки или оттенки одного и того же оттенка
- Аналогичные палитры используют цвета, близкие друг к другу на цветовом круге.Эти палитры обычно создают ощущение последовательности и единообразия в дизайне. Аналогичные комбинации не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого дизайна.
- Дополнительные палитры создаются с помощью цветов, противоположных друг другу на колесе. Обычно оттенки и оттенки используются, чтобы избежать резкого контраста, который может вызвать утомление глаз, когда два противоположных цвета расположены рядом друг с другом
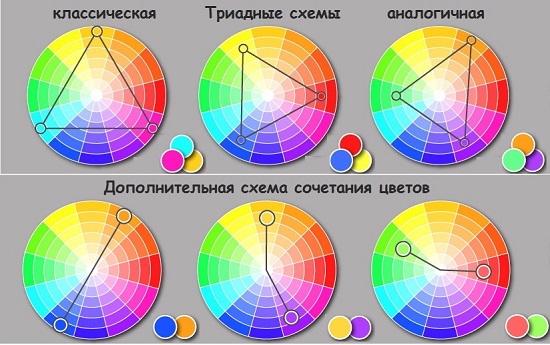
- Разделение — дополнительная палитра использует один оттенок вместе с двумя другими, находящимися на равном расстоянии от его дополнительной палитры
- Triadic Палитра состоит из трех основных цветов, равномерно расположенных на колесе. Если вы нарисуете равносторонний треугольник из выбранного вами цвета, вы увидите 3 разных цвета, с которыми можно работать.Обычно их смягчают оттенками и оттенками
- Double — дополнительные палитры — два дополнительных набора цветов, расстояние между выбранными дополнительными парами влияет на общий контраст окончательной композиции. Лучший способ использовать двойное дополнение — это сделать цветовую комбинацию, используя один цвет в качестве основного цвета в дизайне, а другие — в качестве акцентов. Не забывайте о цветности, значении и насыщенности при создании таких цветовых схем
3 ТЕРМИНА, ОПРЕДЕЛЯЮЩИЕ ОСНОВНУЮ ТЕОРИЮ ЦВЕТА
- Дополнение — это то, как мы видим цвета с точки зрения их взаимоотношений с другими цветами.Когда цвета противоположны друг другу, они заставляют людей считать дизайн визуально привлекательным, устанавливая уравновешивающую среду.
- Vibrancy задает эмоциональную окраску вашего дизайна. Более яркие цвета заставляют пользователя чувствовать себя более энергичным, они обычно используются для эмоциональной реакции, а также для кнопок CTA. Яркие цвета побуждают к действию. Более темные оттенки расслабляют пользователей, позволяя им сосредоточиться на других, более важных вещах.
- Contrast снижает утомляемость глаз и привлекает внимание пользователя за счет четкого разделения элементов на странице.
Если вы сомневаетесь, какие цвета использовать, лучше всего выбрать очень светлый цвет для фона и очень темный цвет для самого текста. Использование различных контрастных цветов также может помочь сосредоточить внимание зрителя на определенных элементах страницы. Например, если вы поместите кнопку «подписаться» оранжевым цветом, а цвет фона станет светло-серым, это сразу же привлечет внимание пользователя.
Как вы можете видеть на картинке, середина каждого круга имеет одинаковый размер, форму и цвет.Единственное, что меняется — это цвет фона. Как видите, средние круги кажутся мягче или ярче в зависимости от контрастной цветовой комбинации за ними.
ЦВЕТ ЗНАЧЕНИЕ — И ЧТО ЭТО ОЗНАЧАЕТ ДЛЯ ДИЗАЙНА
Хотя сочетание цветов может быть привлекательным для нас визуально, за кадром происходит гораздо больше, чем просто эстетика. Было проведено множество исследований того, как цвета влияют на нас психологически и какие ассоциации у людей возникают при взгляде на определенные из них.Знание силы психологии цвета может помочь вам принимать более правильные решения для достижения ваших целей:
КРАСНЫЙ
Это очень горячий и насыщенный цвет. Красный может оказывать физическое воздействие на людей, повышая кровяное давление, дыхание и частоту сердечных сокращений. Это создает срочность и в основном используется импульсивными покупателями. Он также улучшает метаболизм человека и стимулирует аппетит.
Красный может ассоциироваться с гневом, опасностью, но также связан с важностью. В восточном мире этот цвет ассоциируется с достатком и удачей.
В брендинге красный часто символизирует силу, уверенность и мощь и является хорошо заметным цветом, среди всех цветов он привлекает наибольшее внимание людей.
ОРАНЖЕВЫЙ
Это очень яркий и энергичный цвет. Оранжевый символизирует изменение и движение.
Поскольку апельсин ассоциируется с одноименным фруктом, он также ассоциируется со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, не будучи таким подавляющим, как красный. Его часто считают более дружелюбным и привлекательным и менее вызывающим.
Он передает активность, энергию и оптимизм.
В брендинге: оранжевый часто олицетворяет молодость и творчество.
ЖЕЛТЫЙ
Он ассоциируется со счастьем, дружелюбием и солнечным светом.
В некоторых восточных и азиатских культурах желтый цвет ассоциируется с королевской семьей или высоким рангом. В некоторых частях Африки и Латинской Америки желтый — традиционный цвет траура.
В брендинге: желтый используется для привлечения внимания, но всегда должен использоваться на контрасте.
ЗЕЛЕНЫЙ
Он олицетворяет новые начинания и рост. Зеленый также может символизировать ревность и недостаток опыта.
В дизайне зеленый может иметь балансирующий и гармонизирующий эффект, и он очень стабилен.
Обычно используется для дизайна, связанного с богатством, стабильностью, обновлением, здоровьем и природой.
В брендинге: бренды, которые хотят, чтобы их считали «зелеными» в смысле естественных, здоровых, устойчивых, экологически чистых, органических и т. Д., Часто используют вдохновленные природой цвета, такие как зеленый и коричневый.
СИНИЙ
Часто ассоциируется с грустью. Синий также используется для обозначения спокойствия и ответственности.
Светло-синий может быть освежающим и дружелюбным. Темный синий цвет более сильный и надежный.
Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях.
В брендинге: обычно используется для обозначения надежности, безопасности и стабильности. Синий — любимый цвет мужчин, бренды используют его, когда их основная цель — мужчины.
ФИОЛЕТОВЫЙ
Он ассоциируется с творчеством, романтикой, антивозрастным действием, женственностью и воображением. Во многих странах это связано с королевской семьей.
Но в Таиланде фиолетовый — это цвет траура.
В брендинге: фиолетовый используется, когда основная цель — женщины.
ЧЕРНЫЙ
Самый сильный из нейтральных цветов. С другой стороны, это обычно ассоциируется с силой, элегантностью, роскошью и формальностью. С другой стороны, это может быть связано со злом, смертью и тайной.Черный — традиционный цвет траура во многих западных странах.
Черный обычно используется в элегантных дизайнах. Он может быть как консервативным, так и современным, в зависимости от цветов, с которыми он сочетается.
В дизайне черный обычно используется для типографики и других функциональных элементов из-за его нейтральности.
В некоторых азиатских и латиноамериканских культурах черный считается мужским цветом. Также в некоторых странах это ассоциируется с невезением.
В брендинге: Цвета всегда выглядят ярче и насыщеннее на фоне черного.Черный — один из любимых цветов мужчин, он часто используется в повседневной жизни мужчин и женщин, а черный используется, если цель — показать формальность, консерватизм и элегантность.
БЕЛЫЙ
Белый часто ассоциируется с чистотой и чистотой.
Он также связан с индустрией здравоохранения и свадьбой.
В дизайне белый обычно считается нейтральным фоном, который позволяет другим цветам в дизайне иметь более весомый оттенок. С его помощью можно добиться чистоты и простоты, он популярен в минималистичном дизайне.
В Китае белый цвет — цвет траура.
В брендинге: белый часто используется для обозначения простоты. Дизайнеры, работающие над минималистичным дизайном, часто используют много белого цвета.
СЕРЫЙ
Очень часто считается удручающим цветом, ассоциируется со старостью и плохим настроением. Также он считается формальным цветом, который обычно используется в корпоративных целях. Светло-серые оттенки можно использовать вместо белого в некоторых дизайнах, а темно-серые можно использовать вместо черного.
Серый обычно консервативен и формален, но может быть и современным.
В брендинге: обычно используется в корпоративном дизайне, выражает формальность и профессионализм.
КОРИЧНЕВЫЙ
Он ассоциируется с землей, деревом и шоколадом.
В дизайне коричневый обычно используется в качестве цвета фона. Это также заметно в дизайне из дерева и камня.
В брендинге: используется в основном, когда речь идет о десертах и мебельной тематике.
Надеюсь, эта теория была вам полезна.Мои следующие статьи будут об инструментах, советах, вдохновении, тенденциях и статистике в отношении сочетания цветов. Я покажу вам успешные примеры из практики, которые, надеюсь, вдохновят вас на создание чего-то потрясающего, что также окажет положительное влияние на конверсию.
Не пропустите и подпишитесь на нашу ежемесячную рассылку новостей!
20 цветовых схем стильного плаката
Когда дело доходит до дизайна плаката, стильная цветовая схема может иметь большое значение для привлечения внимания к дизайну.От ярких цветов и необычных комбинаций до утонченных и сдержанных — это пространство, в котором можно найти практически все.
Здесь мы рассмотрим несколько классных цветовых схем, которые вы можете использовать в дизайне плакатов, и поделимся шестнадцатеричными кодами для каждой цветовой схемы плаката, чтобы вы начали.
Кроме того, каждый пример также доступен в качестве шаблона, если вы хотите быстро начать свой дизайн и использовать любой из этих конкретных примеров!
2 миллиона + шаблонов плакатов, флаеров и дизайнерских ресурсов с неограниченным количеством загрузок
Загрузите тысячи потрясающих шаблонов плакатов, флаеров и многого другого с членством на Envato Elements.Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, насчитывающей более 2000000 дизайнов плакатов, листовок, шаблонов для печати, тем, фотографий и многого другого.
Изучите шаблоны плакатов
Ярко-синий и белый
# 0099e5 # ffffff
Ярко-синий и белый — это классическая цветовая комбинация плакатов, которая подходит практически для любого использования. Синий цвет имеет несколько нейтральное ощущение, которое работает как с изображениями, так и с текстовыми элементами. Белый фон четкий и удобен для печати.
Черно-белый и пурпурный
# 000000 # ffffff # e72178
Эта цветовая палитра с черно-белым фоном с пурпурными акцентами просто потрясающая. Контраст этих цветов создает поразительную эстетику, которая может иметь заряженное ощущение. Цветовая схема отлично подходит для изображений, которые немного отличаются, или когда вы хотите привлечь внимание людей, которые увидят дизайн плаката.
Синий, красный и золотой
# 354e6c # e64241 # eaac31
Эта цветовая схема является классической, когда речь идет о плакатах и рекламе еды (как видно на этом дизайне плаката).Красный пробуждает аппетит, а синий и золотой помогают создать чувство доверия и спокойствия. В целом цветовое сочетание смелое и теплое.
Желтый и черный
# f8bd31 # ead2ae # 353b39
Оттенки желтого и черного могут получиться одним из двух — быть похожими на шмеля или с сдержанной элегантностью. (К счастью, этот дизайн выглядит как последний.) Черный и желтый создают резкий контраст, а цветовая пара прекрасно сочетается с иконками или элементами, не относящимися к фотоискусству.
Изумруд Монотонный
# 127678 # 30b5a4 # b4d9d2
Монотонные цветовые схемы отлично подходят для дизайна плакатов, поскольку они создают единый вид дизайна сверху донизу печатного изображения. Яркий цвет — и цветовая палитра — могут привлечь внимание к дизайну, например, эта изумрудная цветовая схема плаката. Он привлекателен и прост в использовании благодаря множеству зеленых оттенков.
Голубовато-фиолетовый и бледно-желтый
# 354581 # ffe074
Сочетание голубовато-пурпурного и бледно-желтого в этой цветовой схеме плаката мягкое и привлекательное.Цвета хорошо подходят для дизайна, в котором вы действительно хотите, чтобы люди чувствовали себя желанными гостями. Другой бонус? Кажется, что цвета хорошо сочетаются с множеством других цветовых элементов в миксе, от фотографий до значков и иллюстраций.
Розовый и мятно-зеленый
# e03c79 # 88c1b8
Когда вы думаете о розовой и мятно-зеленой цветовой палитре, ваше первое впечатление может быть не лучшим. Но это модная цветовая комбинация, которая популярна как для дизайна плакатов, так и для веб-сайтов, поскольку многие люди продолжают играть с яркими цветовыми вариантами.
Оранжевый, желтый и зеленый
# fc6746 # f5b307 # 008186
Это еще одно очень привлекательное и визуально интересное сочетание цветов — оранжевого, желтого и зеленого. Это одна из тех цветовых схем, которые вы можете не использовать ни для чего, кроме плаката, но она работает для привлечения внимания на расстоянии.
темно-синий монотонный
# 0f053a # ffffff
Темно-синяя однотонная цветовая гамма — угрюмая и классическая. С таким количеством вариаций темно-синего цвета для работы с этой цветовой палитрой можно работать практически с любыми другими элементами дизайна для создания привлекательного плаката.
Пастель Фиолетовый
# 967f9b # ece0ea
Другая монотонная цветовая палитра с фиолетовыми оттенками создает мягкий и привлекательный дизайн плаката. Эта цветовая схема хороша тем, что она проста и не создает особого настроения. Цвета подходят, если вам нужно использовать изображение, а более глубокий фиолетовый цвет отлично подходит для текстовых элементов.
Пурпурный, розовый и небесно-голубой
# 372869 # d50a80 # 37b0c3
Это может быть самая «Материальная» из всех цветовых схем в этом обзоре с модной палитрой, которая выглядит так, как будто она вписывается в структуру дизайна Google.Трио цветов хорошо сочетается и создает поразительный визуальный элемент, который можно комбинировать с изображениями, значками или другой графикой.
Красный, синий и золотой
# ce2625 # 18152a # dd9d39
Эта цветовая схема похожа на приведенную выше, но с более глубокими и насыщенными цветами она приобретает более серьезный вид. Кажется, что темно-красный и золотой почти спрыгивают с темно-синего фона. Но что еще приятнее, вы можете использовать эти цвета с белым фоном для создания другого ощущения.
Голубой и серый
# a2c0e2 # 4a434a # 9c96a4
Светло-синий и серый создают практически неподвластную времени эстетику, подходящую практически для любого контента.Это просто и привлекательно.
Ярко-синий и золотой
# 4a57a5 # f99935
Яркие цветовые комбинации являются одними из самых популярных в дизайне плакатов, потому что они привлекают ваше внимание издалека. Это яркое сине-желтое сочетание не исключение. Также замечательно, что оба цвета имеют достаточную насыщенность, чтобы можно было использовать перевернутую (светлую) типографику, если хотите.
Бирюзово-белый
# 297c8c # ffffff
Бирюзово-белый — это современный подход к использованию синего и белого в дизайне плакатов.Бирюзовый — немного менее популярный и приятный. Глубокий бирюзовый цвет отлично подходит для акцентов и надписей, а более светлый бирюзовый цвет может помочь выделить второстепенные элементы дизайна.
Ярко-зеленый, черный и белый
# 0db24c # 000000 # ffffff
Вы чувствуете здесь что-то общее? Во многих цветовых палитрах плакатов используется черный и белый цвета. Эта цветовая гамма не исключение. Черно-белый цвет помогает выделить зеленый цвет, но обеспечивает удобство чтения.
Оранжевый и желтый
# f48647 # f7dd32
Оранжевый и желтый создают забавные акцентные цвета для дизайна плаката, основанного на изображениях.Часто эти цвета не являются фокусом изображения и могут иметь исключительный контраст для создания интересного дизайна. У них также есть легкое, манящее ощущение.
Наложение теплых и холодных цветов
# e7584a # 342260
Комбинация теплых и холодных цветов, в том числе красного и синего, создает отличное наложение цветов. Поиграйте с насыщенностью и цветовыми смесями, чтобы добиться идеального вида фонового изображения.
Темно-зеленый и золотой
# 112629 # 17343a # ccb57f
Если вы ищете элегантность, попробуйте темно-зеленую и золотую цветовую схему для дизайна своего плаката.Этот дуэт с большим контрастом сразу бросается в глаза.
Фиолетовый и синий градиент
# 7272b2 # 4ac2da
Мы не можем говорить о цветовых схемах без градиента (одного из самых модных вариантов цвета). Этот градиент от фиолетового до синего прост и приятен для глаз.
Заключение
Что замечательно во всех этих различных цветовых схемах, так это то, что они действительно могут создать настроение для событий или всего того, что рекламируется вашим плакатом.
Просто помните, выбирая цветовую схему для плаката, что вы хотите, чтобы все было читаемо в той среде, где будет размещен плакат, и в соответствии с размером печатаемого фрагмента.Это может иметь большое значение, когда дело доходит до того, какие цвета вы выберете. И получайте удовольствие, выбирая цвета для своих плакатов!
Дизайн плаката
Если вы создаете собственный дизайн плаката или ищете шаблон плаката, чтобы быстро начать работу, эта серия статей — идеальное место для начала!
Прочитать статью → .





 ..).
..).