Как выбрать красивые цвета для вашей инфографики / Хабр
Очень трудно выбрать хорошие цвета для инфографики. Постараемся разобраться с этой проблемой.
Прочитав эту статью, вы почувствуете себя более уверенно в выборе цвета. А если у вас вообще нет чувства цвета, то это просто рекомендации по хорошим сочетаниям. Поговорим о распространённых цветовых ошибках, которые нас окружают повсеместно, и как их избежать.
Статья не поможет найти хорошие градиенты или оттенки. Она предназначена для подбора красивых, чётких цветов для различных категорий информации (например, континентов, отраслей промышленности, видов птиц) в линейных, круговых, полосковых диаграммах и так далее.
Визуализация категорий в FiveThirtyEight, у Надии Бремер, в Pudding, New York Times, The Economist и Akkurat
- Вступление
- Расширьте своё понимание цветов
- Не танцуйте по всему цветовому кругу
- Используйте насыщенность и яркость, чтобы работали тона
- При использовании зелёного сделайте его жёлтым или синим
- Избегайте чистых цветов
- Избегайте ярких, насыщенных цветов
- Сочетайте цвета с разной яркостью
- Сделайте цвета одинаково «красочными»
- Избегайте слишком слабого контраста с фоном
- Избегайте слишком сильного контраста с фоном
- Выбирайте достаточно ненасыщенный фон
- Просто копируйте цвета или попробуйте их понять
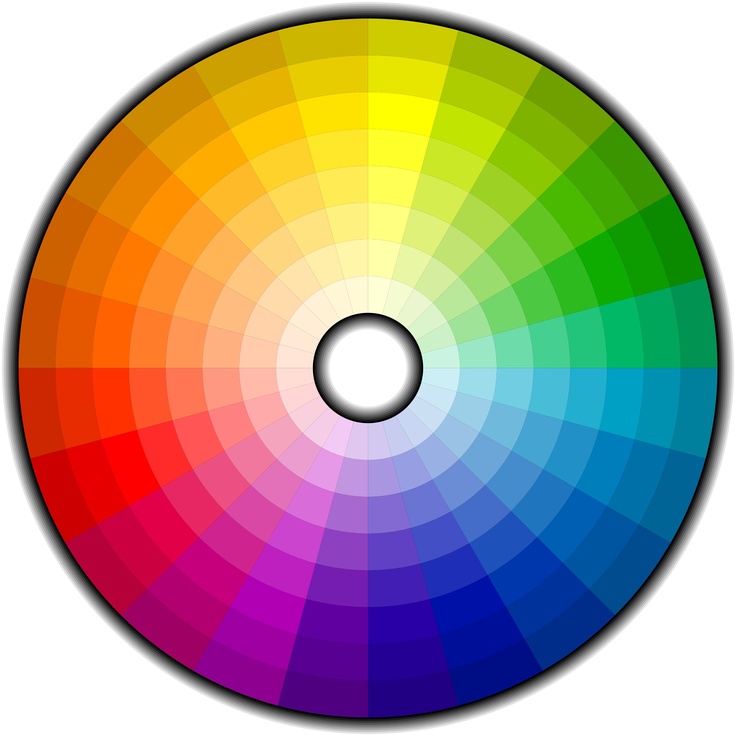
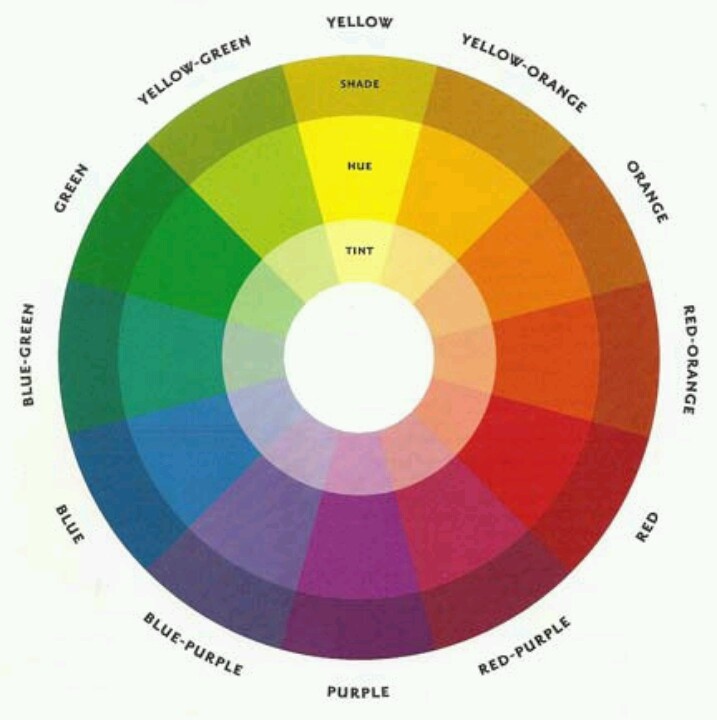
Я буду много говорить о насыщенности, яркости и тонах. Это цветовые пространства HSB (тон, насыщенность, яркость) или HSV (тон, насыщенность, значение):
Это цветовые пространства HSB (тон, насыщенность, яркость) или HSV (тон, насыщенность, значение):
- Тон (hue) находится в диапазоне от 0° до 360°, это ваш типичный цветовой круг: ⬤⬤⬤
- Насыщенность (saturation) изменяется от 0% (серый) до 100% (супер-пупер красочный!!): ⬤⬤⬤
- Яркость/значение (brightness/value) изменяется от 0% (чёрный) до 100% (фактический цвет): ⬤⬤⬤
Чтобы преобразовать цвета из HEX (например, #cc0000) или RGB (например, rgb(207, 176, 58)) в HSB/HSV, используйте такой инструмент, как colorizer.org.
Родственником HSB/HSV является цветовое пространство HCL. Там те же параметры (тон, цветность = насыщенность, яркость), но ближе к тому, «как мы действительно видим цвета». Наш сервис Datawrapper использует цветовое пространство HCL в инструменте выбора цвета:
Поскольку в Adobe Photoshop или colorizer.org нет HCL, при каждом упоминании градусов (например, 0°) или процентов здесь имеется в виду цветовое пространство HSB/HSV.
Хорошо, давайте начнём.
Вы можете подумать: «Для диаграммы мне нужно пять цветов. Поэтому я использую зелёный, жёлтый, синий и красный. И… хм… может, оранжевый? Или фиолетовый!»
Если вы не задумывались о цветах с тех пор, как ребёнком раскрашивали свою книжку-раскраску, то эта мысль имеет смысл. Поэтому я и пишу эту статью, чтобы рассказать вам, что цветов на самом деле больше.
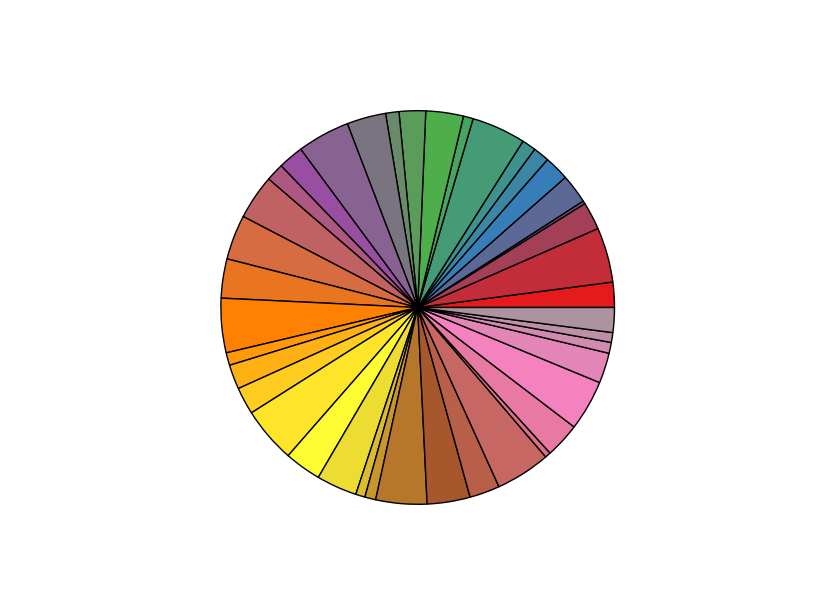
Посмотрите на эту диаграмму и сравните её с основными цветами ⬤⬤⬤⬤⬤⬤:
Кошки или собаки? Автор: Надия Бремер
На диаграмме цвета совсем другие. Надия использует красный ⬤, который отличается от обычного красного ⬤. Зелёный ⬤ — это… можно ли его вообще назвать зелёным ⬤?
Поэтому, прежде чем ввести правила, позвольте немного вас напугать: можно использовать буквально тысячи цветов. Есть жёлтоватый красный ⬤, синеватый красный ⬤ и всё, что между ними. Есть серый ⬤, но есть также холодный серый ⬤ и тёплый серый ⬤. А еще есть синий цвет. Так много синего! Как этот ⬤, этот ⬤, этот ⬤, этот ⬤ и этот ⬤.
У вас много вариантов. Это означает, что вы можете оставаться в небольшой области цветового круга и все ещё останется много опций.
Не нужно брать цвета со всего цветового круга, такие как ⬤⬤⬤⬤⬤⬤. Диаграмма будет выглядеть более профессионально — и, следовательно, более достоверной — когда использует только несколько цветов и соседних тонов.
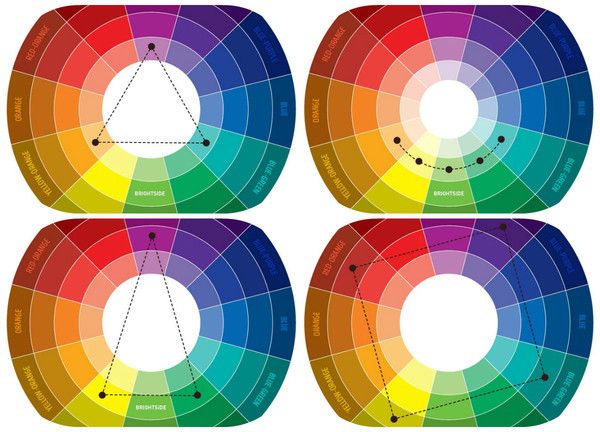
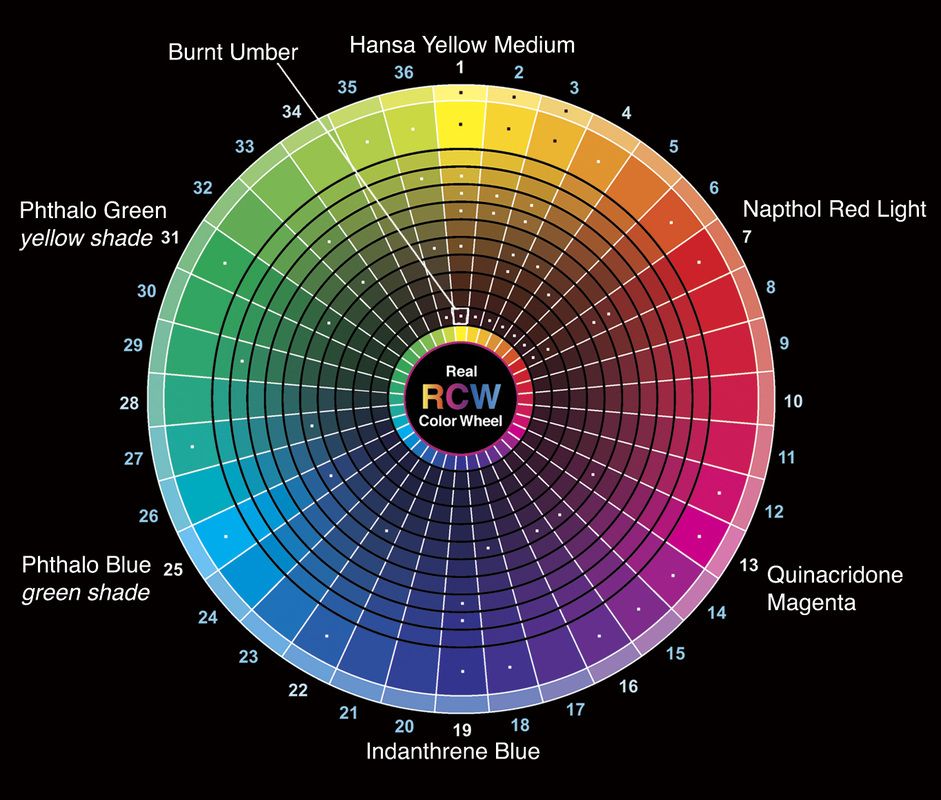
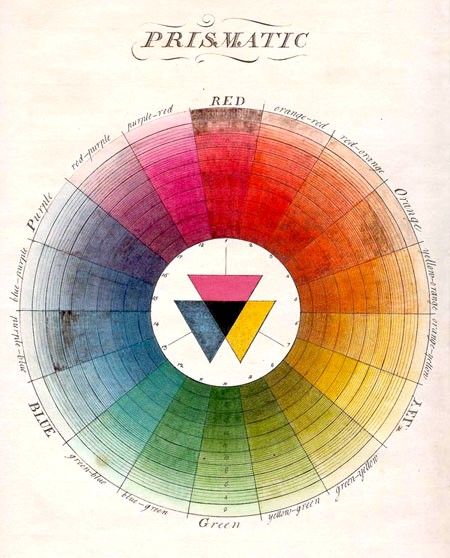
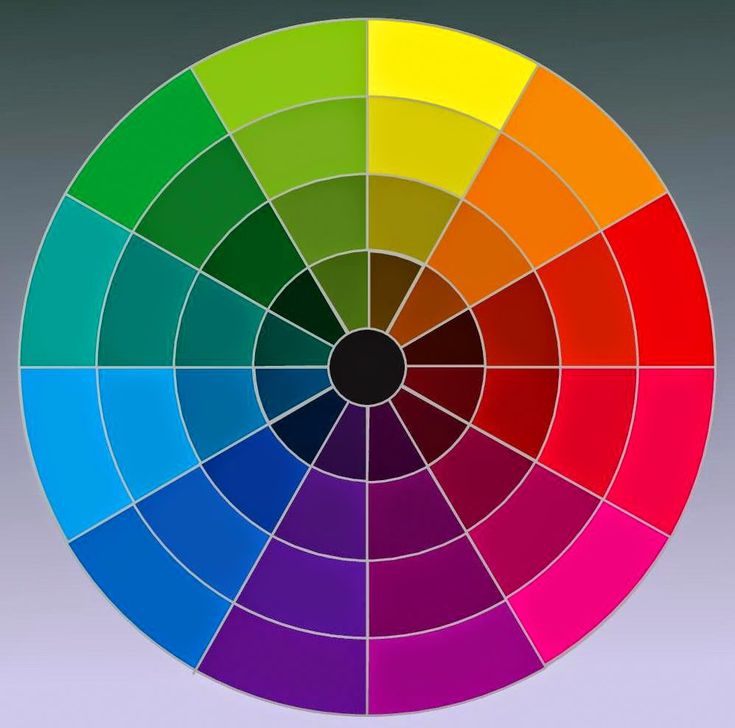
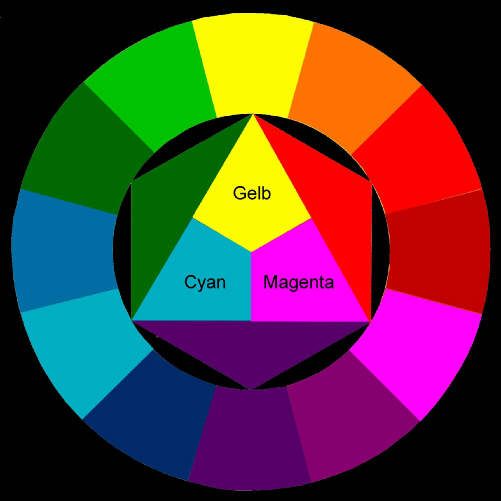
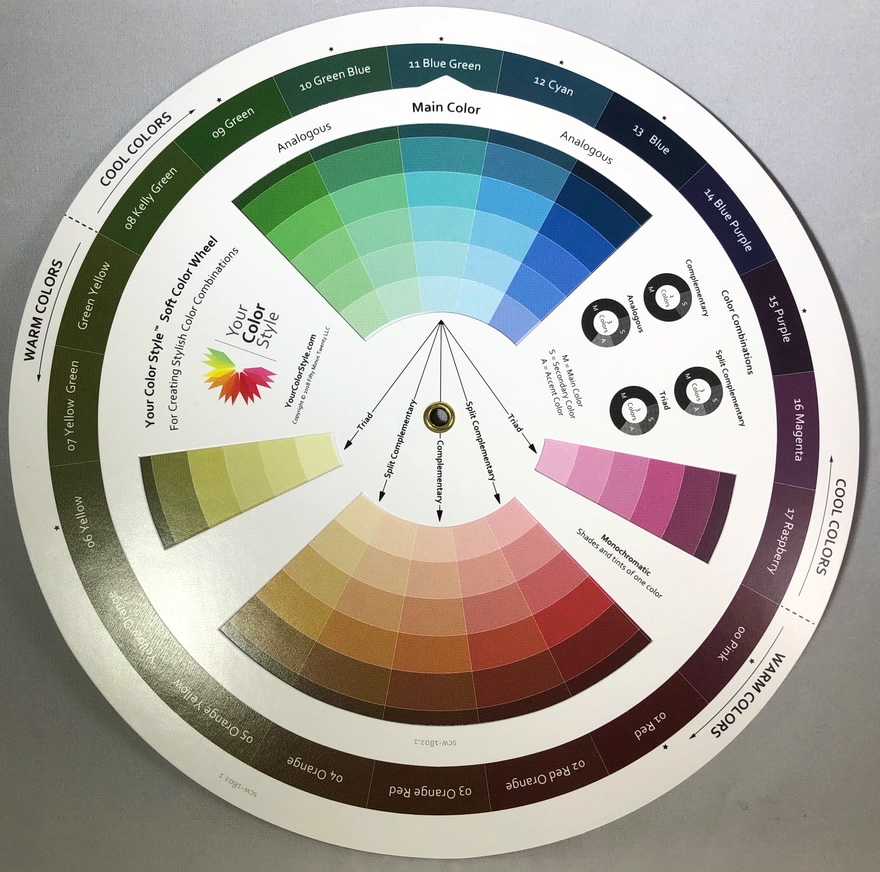
В этот момент есть смысл посмотреть на цветовой круг. Для этого подходит Adobe Color или Color Calculator.
Color Calculator для выбора гармоничных сочетаний
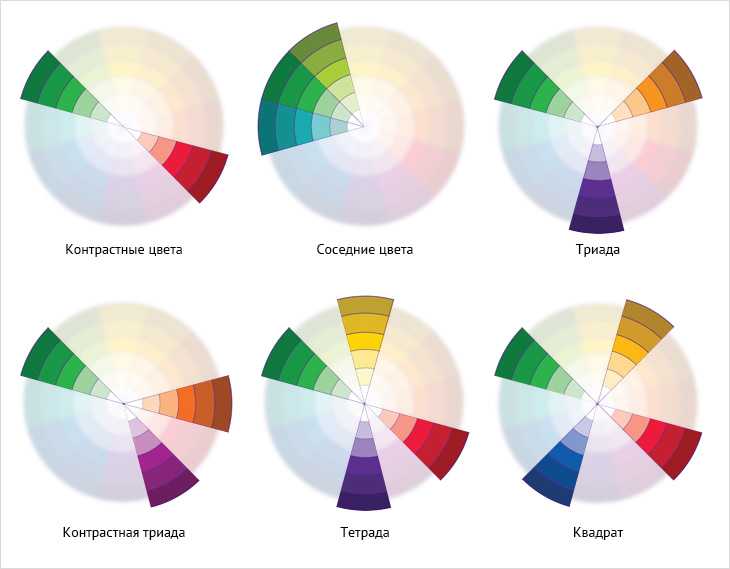
Многие из этих инструментов подбирают гармоничные сочетания цветов. Одно из них называется «квадратным» или «тетрадным». Не используйте его. Оно выдаст слишком большое количество тонов, чего следует избегать.
Your browser does not support HTML5 video.
На видео я использую цветовой инструмент Paletton, начиная с тетрадного сочетания, а затем уменьшаю расстояние. Обратите внимание, насколько красивее становятся цветовые сочетания.
Обратите внимание, насколько красивее становятся цветовые сочетания.
Если расстояние достаточно маленькое, вы в основном используете
Итак, давайте сделаем это — на этот раз с помощью Adobe Color:
Наши дополнительные цвета в Adobe Color
Наши цвета противоположны на цветовом круге, поэтому явно дополняют друг друга. Ура! Но они также непригодны: два оранжевых слишком похожи. И все выглядит так… ярко.
Вот где нужно изменить насыщенность и яркость.
Насыщенность и яркость так же важны, как и тон. На самом деле, вы можете создавать новые цвета просто изменяя насыщенность и яркость. Вот две пары цветов с одинаковым тоном, только разной насыщенностью и яркостью: ⬤⬤/⬤⬤ (если немного изменить тон, то результаты будут ещё лучше: ⬤⬤/⬤⬤).
Вернёмся к нашей цветовой комбинации: ⬤⬤⬤⬤. После игры с насыщенностью и яркостью она становится такой:
Более подходящие дополнительные цвета в Adobe Color
Я обесцветила светло-голубой ⬤ и светло-оранжевый ⬤ и сделала все цвета темнее, кроме светло-оранжевого. Чёрт возьми, с этим уже можно работать!
Поэтому если ваша цветовая комбинация кажется неполной, не нужно сразу добавлять другой тон.
Вот что я сделала со всеми этими цветовыми палитрами: ⬤⬤⬤⬤ и ⬤⬤⬤⬤⬤ и ⬤⬤⬤⬤. Все они примерно дополняют друг друга и у всех разная насыщенность и светлость.
Дизайнеры инфографики особенно любят ещё одно сочетание: жёлтый/оранжевый/красный и синий. Пролистайте, например, портфолио South China Morning Post или вот это от The Economist (PDF): они используют эти цвета гораздо чаще, чем какой-нибудь фиолетовый или зелёный.
Три страницы South China Morning Post
Причина в том, что эти тёплые цвета плюс синий довольно универсальны для разграничения категорий.
И они доступны: дальтоники легко отличают синий и оранжевый/красный.
Поэтому, если сомневаетесь, то используйте оранжевый/красный с синим.
Яркая зелень занимает шестую часть на цветовом круге, примерно с 90° ⬤ до 150° ⬤, с пиком на 120° ⬤. Однако вы не найдёте хорошей инфографики с такими цветами. Почему?
Во-первых, зелёный сам по себе просто очень тёмный. А осветление зелени переходит в неуклюжий неон ⬤. Чтобы получить хороший тон, нужно сильно осветлить и обесцветить зелёный цвет — больше, чем другие цвета. Это именно то, что Washington Post делает со своим зелёным ⬤ здесь:
«Как Трамп откатывает наследие Обамы», The Washington Post
Это 142° зелёный, но насыщенной только на 14%. Тот же тон с той же яркостью на 100% насыщенности: ⬤. Вот как.
Тот же тон с той же яркостью на 100% насыщенности: ⬤. Вот как.
И помните о дальтониках: чистый зелёный в сочетании с красным, оранжевым или коричневым им трудно различить.
Поэтому, когда вы используете зелёный, сделайте его немного жёлтым или немного синим. Вы можете увидеть это в примерах в начале статьи: у всех зелёных, кроме ⬤, тон больше 160° (то есть они голубее) ⬤⬤⬤ или меньше 60° (то есть более жёлтые) ⬤⬤. В этом проекте, который мы уже видели, Надия использует как жёлто-зеленый, так и сине-зелёный:
Кошки или собаки? Автор: Надия Бремер
Похоже, вы можете использовать их в инфографике как два разных цвета: беспроигрышный вариант!
«Чистые» тона расположены в цветовом круге точно на 60°, 120°, 180°, 240°, 300° или 360°/0°:
Вот пример: в HSV/HSB значение тона этого ярко-синего ⬤ составляет 180°, значение насыщенности — 67%, а значение яркости — 91%. Вы также можете посмотреть значения RGB вашего цвета: если хотя бы два значения совпадают, то цвет «чистый».
rgb(77, 232, 232).Чтобы сделать цвета более естественными и приятными для глаз, можно либо изменить насыщенность чистых цветов, либо сделать их темнее. Если хотите яркие, насыщенные цвета, то выбирайте смешанные цвета, которые находятся по крайней мере на 5-10° от чистых.
На изображении выше у красного и оранжевого, синего и зелёного одинаковая насыщенность и светлость. Единственное различие — тон: красный ⬤ (0°), синий ⬤ (240°) и зелёный ⬤ (120°) выглядят более сочными, чем оранжевый ⬤ (40°), средний синий ⬤ (211°) и синеватый зелёный ⬤ (170°).
Яркие цвета обязательно привлекут внимание читателей. Но эти читатели не скажут вам спасибо. Большинство немного напрягаются, когда видят такие цвета: «очень насыщенные, яркие цвета НЕ будут уместны для серьёзного, доверительного или спокойного [общения]», объясняют Бартрам, Патра и Стоун в своей статье «Аффективный цвет в инфографике» от 2017 года (PDF).
Если цвета приближаются к 100% насыщенности и 100% яркости, скорее всего, они слишком яркие. Это определённо относится к чистым цветам, таким как ⬤⬤⬤⬤.
Это определённо относится к чистым цветам, таким как ⬤⬤⬤⬤.
«Но раньше я видел такие сумасшедшие цвета, и они выглядят хорошо», — скажете вы и назовёте проекты вроде этих:
Статья New York Times о плейлистах
Статья Bloomberg о банкротствах
Статья Pudding о знаменитостях
Если сравнить цвета из этих примеров с ⬤⬤⬤⬤, то они менее насыщенные или более тёмные. На 100% насыщенный и 100% ярко-зелёный цвет ⬤ становится в New York Times менее насыщенным ⬤, а также менее насыщенным и тёмным ⬤ в статье Bloomberg и в статье Pudding ⬤.
У них остаётся этот забавный, привлекающий внимание эффект, что и у ярких цветов, но при этом они легче для глаз.
Всё это работает, потому что в Pudding, The New York Times и Bloomberg отличные дизайнеры. Если сомневаетесь, избегайте 100% насыщенности в сочетании со 100% яркостью.
Иногда мне попадается инфографика, особенно диаграммы с областями, где у соседних элементов одинаковая яркость. Можете легко это проверить: просто преобразуйте свои цвета в чёрно-белый (например, с помощью нашего инструмента). Если у всех одинаковый серый цвет, значит, яркость не отличается.
Можете легко это проверить: просто преобразуйте свои цвета в чёрно-белый (например, с помощью нашего инструмента). Если у всех одинаковый серый цвет, значит, яркость не отличается.
Например, ⬤⬤⬤ на крайней левой диаграмме выглядят как ⬤⬤⬤ в оттенках серого.
Чтобы избежать такой неприятной гаммы, есть два варианта:
- «Исправить в оттенках серого»: изменить яркость каждой области, сделав некоторые цвета ярче, а некоторые темнее, например: ⬤⬤⬤. Так они выглядят в оттенках серого: ⬤⬤⬤
- Разделить области, например, белой границей
Настоятельно рекомендую первый вариант (вы всё равно можете поставить белую рамку, если она вам нравится): цвета станут более динамичными, а дальтоники будут вам благодарны. На самом деле, все будут вам благодарны, независимо от их способности различать цвета.
В реальности правильный способ установить цвета для категорий — это выбирать цвета из градиентов, вроде таких:
Цветовые схемы Viridis
Все эти градиенты плавно переходят от светлого к тёмному, поэтому у цветов различная яркость: ⬤⬤⬤⬤⬤ или ⬤⬤⬤⬤⬤. Если вам нравится такой подход, попробуйте этот генератор цветовой палитры.
Если вам нравится такой подход, попробуйте этот генератор цветовой палитры.
В своей инфографике вы часто хотите выделить цвета. Есть разные способы достичь этого. Цвета выделяются по следующим характеристикам:
- потому что они намного темнее ⬤⬤
- потому что они намного светлее ⬤⬤
- потому что они более насыщенные ⬤⬤
- потому что они более «чистые» ⬤⬤
Но обычно вы просто хотите выделить один или два цвета. Большинство остальных должны быть более или менее одинаково заметными.
Если вы используете цвета с различной яркостью (разные в оттенках серого), вам нужно их сбалансировать. Попробуйте обесцвечивать яркие цвета. Добавьте больше насыщенности в тёмные.
Или выберите менее чистый оттенок: на изображении выше зелёный ⬤ и синий ⬤ очень чистые, поэтому я их затемнила (вот как они выглядят со 100% яркостью: ⬤⬤).
Затем я хотела добавить красный… но яркий красный слишком интенсивный как чистый оттенок (с 0°) ⬤⬤⬤. Так что у меня было два варианта:
Так что у меня было два варианта:
- просто затемнить его: ⬤⬤⬤.
- переместить оттенок (и только оттенок) на 30°, чтобы сделать его более оранжевым ⬤⬤⬤.
Я выбрала второй, чтобы сделать его немного более дружелюбным. Но подходят оба варианта.
В удивительно большом количестве инфографике на ярком фоне используются пастельные цвета. Они часто не очень насыщенные и ужасно светлые.
Это вызывает проблемы: если вы работаете с небольшими областями, линиями и точками, то светлые и ненасыщенные цвета трудно различимы. Но даже если разборчивость не является проблемой — например, для больших областей — то ваша инфографика должна нормально контрастировать с фоном, чтобы уверенно заявить: «Эй, я здесь, и мне есть что сказать».
Вот что нужно делать, когда цвета слишком ненасыщенные и светлые ⬤⬤⬤:
- Увеличьте насыщенность: ⬤⬤⬤
- Сделайте их темнее: ⬤⬤⬤
- Или сделайте и то, и другое для достижения наилучшего результата: ⬤⬤⬤
Конечно, это тоже дело вкуса. Но если вам кажется, что цвета слишком пастельные, просто попробуйте сделать их насыщеннее и темнее. Просто посмотрите, что получается. И если выходит хорошо, так и оставьте.
Но если вам кажется, что цвета слишком пастельные, просто попробуйте сделать их насыщеннее и темнее. Просто посмотрите, что получается. И если выходит хорошо, так и оставьте.
Верно и обратное: не делайте цвета слишком тёмными и насыщенными на ярком фоне. Если сомневаетесь, попробуйте осветлить цвета, убрать немного насыщенности — и посмотрите, что получается.
Когда вы разобрались с цветами, хорошей идеей может показаться красочный фон. Но у такого фона два больших недостатка: во-первых, он легко отвлекает от данных. Во-вторых, чрезвычайно ограничивает потенциальную цветовую палитру и поэтому с ним трудно работать. На самом деле, чем насыщеннее фон, тем он сложнее, так что лучше выбрать ненасыщенные цвета. Вот некоторые базовые правила для цветового пространства HSB/HSV:
- Если нужен светлый фон, держитесь подальше от цветов с яркостью менее 95% и насыщенностью более 7%.
- Если нужен тёмный фон, сохраняйте насыщенность меньше 20%. Кроме того, не уходите в полностью чёрный — держите яркость между 10% и 25%.

Трудно почувствовать и самостоятельно выбрать хорошие цвета. Так что это совершенно нормально просто копировать красивые сочетания. Серьёзно, в воровстве нет ничего постыдного. Я написала целую статью о том, где черпать вдохновение для цветов: в фильмах, у художников, в чужих цветовых палитрах и т. д. (и другие инфографики — отличный источник).
Если хотите интуитивно понять, какие цвета хорошо сочетаются друг с другом, попробуйте следующее: проанализируйте их. Вот некоторые способы сделать это:
Фото дерева niko photos на Unsplash
- Выберите картинку с цветами, которые вы считаете красивыми, например, произведение искусства или фотографию природы. Затем выберите оттуда цвета с помощью пипетки, например, в Photoshop или image-color.com. Попробуйте применить их в своей следующей инфографике.
- Установите Adobe Capture, который реализует ту же идею, но для «живых изображений»: он позволяет захватывать цвета из окружающего мира (удивительно, насколько ненасыщенные цвета вокруг нас!)
- Поиграйте с ручным выбором цветов: посмотрите на экран.
 Какие цвета вы видите? Насколько они тёмные и насыщенные? Какие оттенки близки, какие противоположны на цветовом круге?
Какие цвета вы видите? Насколько они тёмные и насыщенные? Какие оттенки близки, какие противоположны на цветовом круге? - Выбирайте цвета из красивой инфографики. Измените некоторые из них. Они всё ещё хорошо сочетаются?
Кроме того, в следующий раз, когда создадите инфографику и будете недовольны цветами, проанализируйте их в цветовом пространстве HSV/HSB, например, с помощью colorizer.org:
- Насколько цвета насыщены — насколько они становятся лучше или хуже, если увеличить или уменьшить насыщенность на несколько (или на много) процентных пунктов?
- Каково значение тона? Что произойдёт, если изменить тон всего на несколько градусов?
- Яркость цветов отличается?
Со временем вы перейдёте с уровня «Это прекрасно, но я не знаю почему» на уровень «Это прекрасно по определённой причине». И обнаружите, что способны нарушать всё больше и больше этих правил — и по-прежнему создавать отличные цветовые комбинации.
И обнаружите, что способны нарушать всё больше и больше этих правил — и по-прежнему создавать отличные цветовые комбинации.
Как выбрать красивые цвета для вашей инфографики / Хабр
Очень трудно выбрать хорошие цвета для инфографики. Постараемся разобраться с этой проблемой.
Прочитав эту статью, вы почувствуете себя более уверенно в выборе цвета. А если у вас вообще нет чувства цвета, то это просто рекомендации по хорошим сочетаниям. Поговорим о распространённых цветовых ошибках, которые нас окружают повсеместно, и как их избежать.
Статья не поможет найти хорошие градиенты или оттенки. Она предназначена для подбора красивых, чётких цветов для различных категорий информации (например, континентов, отраслей промышленности, видов птиц) в линейных, круговых, полосковых диаграммах и так далее.
Визуализация категорий в FiveThirtyEight, у Надии Бремер, в Pudding, New York Times, The Economist и Akkurat
- Вступление
- Расширьте своё понимание цветов
- Не танцуйте по всему цветовому кругу
- Используйте насыщенность и яркость, чтобы работали тона
- Используйте тёплые цвета и синий
- При использовании зелёного сделайте его жёлтым или синим
- Избегайте чистых цветов
- Избегайте ярких, насыщенных цветов
- Сочетайте цвета с разной яркостью
- Сделайте цвета одинаково «красочными»
- Избегайте слишком слабого контраста с фоном
- Избегайте слишком сильного контраста с фоном
- Выбирайте достаточно ненасыщенный фон
- Просто копируйте цвета или попробуйте их понять
Я буду много говорить о насыщенности, яркости и тонах. Это цветовые пространства HSB (тон, насыщенность, яркость) или HSV (тон, насыщенность, значение):
Это цветовые пространства HSB (тон, насыщенность, яркость) или HSV (тон, насыщенность, значение):
- Тон (hue) находится в диапазоне от 0° до 360°, это ваш типичный цветовой круг: ⬤⬤⬤
- Насыщенность (saturation) изменяется от 0% (серый) до 100% (супер-пупер красочный!!): ⬤⬤⬤
- Яркость/значение (brightness/value) изменяется от 0% (чёрный) до 100% (фактический цвет): ⬤⬤⬤
Чтобы преобразовать цвета из HEX (например, #cc0000) или RGB (например, rgb(207, 176, 58)) в HSB/HSV, используйте такой инструмент, как colorizer.org.
Родственником HSB/HSV является цветовое пространство HCL. Там те же параметры (тон, цветность = насыщенность, яркость), но ближе к тому, «как мы действительно видим цвета». Наш сервис Datawrapper использует цветовое пространство HCL в инструменте выбора цвета:
Поскольку в Adobe Photoshop или colorizer.org нет HCL, при каждом упоминании градусов (например, 0°) или процентов здесь имеется в виду цветовое пространство HSB/HSV.
Хорошо, давайте начнём.
Вы можете подумать: «Для диаграммы мне нужно пять цветов. Поэтому я использую зелёный, жёлтый, синий и красный. И… хм… может, оранжевый? Или фиолетовый!»
Если вы не задумывались о цветах с тех пор, как ребёнком раскрашивали свою книжку-раскраску, то эта мысль имеет смысл. Поэтому я и пишу эту статью, чтобы рассказать вам, что цветов на самом деле больше.
Посмотрите на эту диаграмму и сравните её с основными цветами ⬤⬤⬤⬤⬤⬤:
Кошки или собаки? Автор: Надия Бремер
На диаграмме цвета совсем другие. Надия использует красный ⬤, который отличается от обычного красного ⬤. Зелёный ⬤ — это… можно ли его вообще назвать зелёным ⬤?
Поэтому, прежде чем ввести правила, позвольте немного вас напугать: можно использовать буквально тысячи цветов. Есть жёлтоватый красный ⬤, синеватый красный ⬤ и всё, что между ними. Есть серый ⬤, но есть также холодный серый ⬤ и тёплый серый ⬤. А еще есть синий цвет. Так много синего! Как этот ⬤, этот ⬤, этот ⬤, этот ⬤ и этот ⬤. И мы ещё не говорили об оранжевом и жёлтом.
И мы ещё не говорили об оранжевом и жёлтом.
У вас много вариантов. Это означает, что вы можете оставаться в небольшой области цветового круга и все ещё останется много опций.
Не нужно брать цвета со всего цветового круга, такие как ⬤⬤⬤⬤⬤⬤. Диаграмма будет выглядеть более профессионально — и, следовательно, более достоверной — когда использует только несколько цветов и соседних тонов.
В этот момент есть смысл посмотреть на цветовой круг. Для этого подходит Adobe Color или Color Calculator.
Color Calculator для выбора гармоничных сочетаний
Многие из этих инструментов подбирают гармоничные сочетания цветов. Одно из них называется «квадратным» или «тетрадным». Не используйте его. Оно выдаст слишком большое количество тонов, чего следует избегать.
Your browser does not support HTML5 video.
На видео я использую цветовой инструмент Paletton, начиная с тетрадного сочетания, а затем уменьшаю расстояние. Обратите внимание, насколько красивее становятся цветовые сочетания.
Обратите внимание, насколько красивее становятся цветовые сочетания.
Если расстояние достаточно маленькое, вы в основном используете взаимодополнительные или дополнительные (complementary) цвета. И это отличный выбор! Множество дополнительных цветовых пар прекрасно работают вместе. Если сомневаетесь, всегда используйте дополнительные цвета и их соседей.
Итак, давайте сделаем это — на этот раз с помощью Adobe Color:
Наши дополнительные цвета в Adobe Color
Наши цвета противоположны на цветовом круге, поэтому явно дополняют друг друга. Ура! Но они также непригодны: два оранжевых слишком похожи. И все выглядит так… ярко.
Вот где нужно изменить насыщенность и яркость.
Насыщенность и яркость так же важны, как и тон. На самом деле, вы можете создавать новые цвета просто изменяя насыщенность и яркость. Вот две пары цветов с одинаковым тоном, только разной насыщенностью и яркостью: ⬤⬤/⬤⬤ (если немного изменить тон, то результаты будут ещё лучше: ⬤⬤/⬤⬤).
Вернёмся к нашей цветовой комбинации: ⬤⬤⬤⬤. После игры с насыщенностью и яркостью она становится такой:
Более подходящие дополнительные цвета в Adobe Color
Я обесцветила светло-голубой ⬤ и светло-оранжевый ⬤ и сделала все цвета темнее, кроме светло-оранжевого. Чёрт возьми, с этим уже можно работать!
Поэтому если ваша цветовая комбинация кажется неполной, не нужно сразу добавлять другой тон. Сначала измените насыщенность и яркость — и посмотрите, что получилось.
Вот что я сделала со всеми этими цветовыми палитрами: ⬤⬤⬤⬤ и ⬤⬤⬤⬤⬤ и ⬤⬤⬤⬤. Все они примерно дополняют друг друга и у всех разная насыщенность и светлость.
Дизайнеры инфографики особенно любят ещё одно сочетание: жёлтый/оранжевый/красный и синий. Пролистайте, например, портфолио South China Morning Post или вот это от The Economist (PDF): они используют эти цвета гораздо чаще, чем какой-нибудь фиолетовый или зелёный.
Три страницы South China Morning Post
Причина в том, что эти тёплые цвета плюс синий довольно универсальны для разграничения категорий. Жёлтый, оранжевый и красный выглядят очень приятно вместе, но люди всё равно воспринимают их как разные цвета: ⬤⬤⬤ — это именно то, что мы хотим для цветов категорий. А синий более гибкий, чем любой другой тон: много синего, независимо от того, тёмный ⬤ или светлый, ⬤ насыщенный ⬤ или не насыщенный ⬤, выглядят приятно, успокаивающе и профессионально.
Жёлтый, оранжевый и красный выглядят очень приятно вместе, но люди всё равно воспринимают их как разные цвета: ⬤⬤⬤ — это именно то, что мы хотим для цветов категорий. А синий более гибкий, чем любой другой тон: много синего, независимо от того, тёмный ⬤ или светлый, ⬤ насыщенный ⬤ или не насыщенный ⬤, выглядят приятно, успокаивающе и профессионально.
И они доступны: дальтоники легко отличают синий и оранжевый/красный.
Поэтому, если сомневаетесь, то используйте оранжевый/красный с синим.
Яркая зелень занимает шестую часть на цветовом круге, примерно с 90° ⬤ до 150° ⬤, с пиком на 120° ⬤. Однако вы не найдёте хорошей инфографики с такими цветами. Почему?
Во-первых, зелёный сам по себе просто очень тёмный. А осветление зелени переходит в неуклюжий неон ⬤. Чтобы получить хороший тон, нужно сильно осветлить и обесцветить зелёный цвет — больше, чем другие цвета. Это именно то, что Washington Post делает со своим зелёным ⬤ здесь:
«Как Трамп откатывает наследие Обамы», The Washington Post
Это 142° зелёный, но насыщенной только на 14%. Тот же тон с той же яркостью на 100% насыщенности: ⬤. Вот как.
Тот же тон с той же яркостью на 100% насыщенности: ⬤. Вот как.
И помните о дальтониках: чистый зелёный в сочетании с красным, оранжевым или коричневым им трудно различить.
Поэтому, когда вы используете зелёный, сделайте его немного жёлтым или немного синим. Вы можете увидеть это в примерах в начале статьи: у всех зелёных, кроме ⬤, тон больше 160° (то есть они голубее) ⬤⬤⬤ или меньше 60° (то есть более жёлтые) ⬤⬤. В этом проекте, который мы уже видели, Надия использует как жёлто-зеленый, так и сине-зелёный:
Кошки или собаки? Автор: Надия Бремер
Похоже, вы можете использовать их в инфографике как два разных цвета: беспроигрышный вариант!
«Чистые» тона расположены в цветовом круге точно на 60°, 120°, 180°, 240°, 300° или 360°/0°:
Вот пример: в HSV/HSB значение тона этого ярко-синего ⬤ составляет 180°, значение насыщенности — 67%, а значение яркости — 91%. Вы также можете посмотреть значения RGB вашего цвета: если хотя бы два значения совпадают, то цвет «чистый». Например, наш ⬤ — это
Например, наш ⬤ — это rgb(77, 232, 232).
Чтобы сделать цвета более естественными и приятными для глаз, можно либо изменить насыщенность чистых цветов, либо сделать их темнее. Если хотите яркие, насыщенные цвета, то выбирайте смешанные цвета, которые находятся по крайней мере на 5-10° от чистых.
На изображении выше у красного и оранжевого, синего и зелёного одинаковая насыщенность и светлость. Единственное различие — тон: красный ⬤ (0°), синий ⬤ (240°) и зелёный ⬤ (120°) выглядят более сочными, чем оранжевый ⬤ (40°), средний синий ⬤ (211°) и синеватый зелёный ⬤ (170°).
Яркие цвета обязательно привлекут внимание читателей. Но эти читатели не скажут вам спасибо. Большинство немного напрягаются, когда видят такие цвета: «очень насыщенные, яркие цвета НЕ будут уместны для серьёзного, доверительного или спокойного [общения]», объясняют Бартрам, Патра и Стоун в своей статье «Аффективный цвет в инфографике» от 2017 года (PDF).
Если цвета приближаются к 100% насыщенности и 100% яркости, скорее всего, они слишком яркие. Это определённо относится к чистым цветам, таким как ⬤⬤⬤⬤.
Это определённо относится к чистым цветам, таким как ⬤⬤⬤⬤.
«Но раньше я видел такие сумасшедшие цвета, и они выглядят хорошо», — скажете вы и назовёте проекты вроде этих:
Статья New York Times о плейлистах
Статья Bloomberg о банкротствах
Статья Pudding о знаменитостях
Если сравнить цвета из этих примеров с ⬤⬤⬤⬤, то они менее насыщенные или более тёмные. На 100% насыщенный и 100% ярко-зелёный цвет ⬤ становится в New York Times менее насыщенным ⬤, а также менее насыщенным и тёмным ⬤ в статье Bloomberg и в статье Pudding ⬤.
У них остаётся этот забавный, привлекающий внимание эффект, что и у ярких цветов, но при этом они легче для глаз.
Всё это работает, потому что в Pudding, The New York Times и Bloomberg отличные дизайнеры. Если сомневаетесь, избегайте 100% насыщенности в сочетании со 100% яркостью.
Иногда мне попадается инфографика, особенно диаграммы с областями, где у соседних элементов одинаковая яркость. Можете легко это проверить: просто преобразуйте свои цвета в чёрно-белый (например, с помощью нашего инструмента). Если у всех одинаковый серый цвет, значит, яркость не отличается.
Можете легко это проверить: просто преобразуйте свои цвета в чёрно-белый (например, с помощью нашего инструмента). Если у всех одинаковый серый цвет, значит, яркость не отличается.
Например, ⬤⬤⬤ на крайней левой диаграмме выглядят как ⬤⬤⬤ в оттенках серого.
Чтобы избежать такой неприятной гаммы, есть два варианта:
- «Исправить в оттенках серого»: изменить яркость каждой области, сделав некоторые цвета ярче, а некоторые темнее, например: ⬤⬤⬤. Так они выглядят в оттенках серого: ⬤⬤⬤
- Разделить области, например, белой границей
Настоятельно рекомендую первый вариант (вы всё равно можете поставить белую рамку, если она вам нравится): цвета станут более динамичными, а дальтоники будут вам благодарны. На самом деле, все будут вам благодарны, независимо от их способности различать цвета.
В реальности правильный способ установить цвета для категорий — это выбирать цвета из градиентов, вроде таких:
Цветовые схемы Viridis
Все эти градиенты плавно переходят от светлого к тёмному, поэтому у цветов различная яркость: ⬤⬤⬤⬤⬤ или ⬤⬤⬤⬤⬤. Если вам нравится такой подход, попробуйте этот генератор цветовой палитры.
Если вам нравится такой подход, попробуйте этот генератор цветовой палитры.
В своей инфографике вы часто хотите выделить цвета. Есть разные способы достичь этого. Цвета выделяются по следующим характеристикам:
- потому что они намного темнее ⬤⬤
- потому что они намного светлее ⬤⬤
- потому что они более насыщенные ⬤⬤
- потому что они более «чистые» ⬤⬤
Но обычно вы просто хотите выделить один или два цвета. Большинство остальных должны быть более или менее одинаково заметными.
Если вы используете цвета с различной яркостью (разные в оттенках серого), вам нужно их сбалансировать. Попробуйте обесцвечивать яркие цвета. Добавьте больше насыщенности в тёмные.
Или выберите менее чистый оттенок: на изображении выше зелёный ⬤ и синий ⬤ очень чистые, поэтому я их затемнила (вот как они выглядят со 100% яркостью: ⬤⬤).
Затем я хотела добавить красный… но яркий красный слишком интенсивный как чистый оттенок (с 0°) ⬤⬤⬤. Так что у меня было два варианта:
Так что у меня было два варианта:
- просто затемнить его: ⬤⬤⬤.
- переместить оттенок (и только оттенок) на 30°, чтобы сделать его более оранжевым ⬤⬤⬤.
Я выбрала второй, чтобы сделать его немного более дружелюбным. Но подходят оба варианта.
В удивительно большом количестве инфографике на ярком фоне используются пастельные цвета. Они часто не очень насыщенные и ужасно светлые.
Это вызывает проблемы: если вы работаете с небольшими областями, линиями и точками, то светлые и ненасыщенные цвета трудно различимы. Но даже если разборчивость не является проблемой — например, для больших областей — то ваша инфографика должна нормально контрастировать с фоном, чтобы уверенно заявить: «Эй, я здесь, и мне есть что сказать».
Вот что нужно делать, когда цвета слишком ненасыщенные и светлые ⬤⬤⬤:
- Увеличьте насыщенность: ⬤⬤⬤
- Сделайте их темнее: ⬤⬤⬤
- Или сделайте и то, и другое для достижения наилучшего результата: ⬤⬤⬤
Конечно, это тоже дело вкуса. Но если вам кажется, что цвета слишком пастельные, просто попробуйте сделать их насыщеннее и темнее. Просто посмотрите, что получается. И если выходит хорошо, так и оставьте.
Но если вам кажется, что цвета слишком пастельные, просто попробуйте сделать их насыщеннее и темнее. Просто посмотрите, что получается. И если выходит хорошо, так и оставьте.
Верно и обратное: не делайте цвета слишком тёмными и насыщенными на ярком фоне. Если сомневаетесь, попробуйте осветлить цвета, убрать немного насыщенности — и посмотрите, что получается.
Когда вы разобрались с цветами, хорошей идеей может показаться красочный фон. Но у такого фона два больших недостатка: во-первых, он легко отвлекает от данных. Во-вторых, чрезвычайно ограничивает потенциальную цветовую палитру и поэтому с ним трудно работать. На самом деле, чем насыщеннее фон, тем он сложнее, так что лучше выбрать ненасыщенные цвета. Вот некоторые базовые правила для цветового пространства HSB/HSV:
- Если нужен светлый фон, держитесь подальше от цветов с яркостью менее 95% и насыщенностью более 7%.
- Если нужен тёмный фон, сохраняйте насыщенность меньше 20%. Кроме того, не уходите в полностью чёрный — держите яркость между 10% и 25%.

Трудно почувствовать и самостоятельно выбрать хорошие цвета. Так что это совершенно нормально просто копировать красивые сочетания. Серьёзно, в воровстве нет ничего постыдного. Я написала целую статью о том, где черпать вдохновение для цветов: в фильмах, у художников, в чужих цветовых палитрах и т. д. (и другие инфографики — отличный источник).
Если хотите интуитивно понять, какие цвета хорошо сочетаются друг с другом, попробуйте следующее: проанализируйте их. Вот некоторые способы сделать это:
Фото дерева niko photos на Unsplash
- Выберите картинку с цветами, которые вы считаете красивыми, например, произведение искусства или фотографию природы. Затем выберите оттуда цвета с помощью пипетки, например, в Photoshop или image-color.com. Попробуйте применить их в своей следующей инфографике.
- Установите Adobe Capture, который реализует ту же идею, но для «живых изображений»: он позволяет захватывать цвета из окружающего мира (удивительно, насколько ненасыщенные цвета вокруг нас!)
- Поиграйте с ручным выбором цветов: посмотрите на экран.
 Какие цвета вы видите? Насколько они тёмные и насыщенные? Какие оттенки близки, какие противоположны на цветовом круге?
Какие цвета вы видите? Насколько они тёмные и насыщенные? Какие оттенки близки, какие противоположны на цветовом круге? - Выбирайте цвета из красивой инфографики. Измените некоторые из них. Они всё ещё хорошо сочетаются?
Кроме того, в следующий раз, когда создадите инфографику и будете недовольны цветами, проанализируйте их в цветовом пространстве HSV/HSB, например, с помощью colorizer.org:
- Насколько цвета насыщены — насколько они становятся лучше или хуже, если увеличить или уменьшить насыщенность на несколько (или на много) процентных пунктов?
- Каково значение тона? Что произойдёт, если изменить тон всего на несколько градусов?
- Яркость цветов отличается?
Со временем вы перейдёте с уровня «Это прекрасно, но я не знаю почему» на уровень «Это прекрасно по определённой причине». И обнаружите, что способны нарушать всё больше и больше этих правил — и по-прежнему создавать отличные цветовые комбинации.
И обнаружите, что способны нарушать всё больше и больше этих правил — и по-прежнему создавать отличные цветовые комбинации.
Как выбрать красивые цвета для вашей инфографики / Хабр
Очень трудно выбрать хорошие цвета для инфографики. Постараемся разобраться с этой проблемой.
Прочитав эту статью, вы почувствуете себя более уверенно в выборе цвета. А если у вас вообще нет чувства цвета, то это просто рекомендации по хорошим сочетаниям. Поговорим о распространённых цветовых ошибках, которые нас окружают повсеместно, и как их избежать.
Статья не поможет найти хорошие градиенты или оттенки. Она предназначена для подбора красивых, чётких цветов для различных категорий информации (например, континентов, отраслей промышленности, видов птиц) в линейных, круговых, полосковых диаграммах и так далее.
Визуализация категорий в FiveThirtyEight, у Надии Бремер, в Pudding, New York Times, The Economist и Akkurat
- Вступление
- Расширьте своё понимание цветов
- Не танцуйте по всему цветовому кругу
- Используйте насыщенность и яркость, чтобы работали тона
- Используйте тёплые цвета и синий
- При использовании зелёного сделайте его жёлтым или синим
- Избегайте чистых цветов
- Избегайте ярких, насыщенных цветов
- Сочетайте цвета с разной яркостью
- Сделайте цвета одинаково «красочными»
- Избегайте слишком слабого контраста с фоном
- Избегайте слишком сильного контраста с фоном
- Выбирайте достаточно ненасыщенный фон
- Просто копируйте цвета или попробуйте их понять
Я буду много говорить о насыщенности, яркости и тонах. Это цветовые пространства HSB (тон, насыщенность, яркость) или HSV (тон, насыщенность, значение):
Это цветовые пространства HSB (тон, насыщенность, яркость) или HSV (тон, насыщенность, значение):
- Тон (hue) находится в диапазоне от 0° до 360°, это ваш типичный цветовой круг: ⬤⬤⬤
- Насыщенность (saturation) изменяется от 0% (серый) до 100% (супер-пупер красочный!!): ⬤⬤⬤
- Яркость/значение (brightness/value) изменяется от 0% (чёрный) до 100% (фактический цвет): ⬤⬤⬤
Чтобы преобразовать цвета из HEX (например, #cc0000) или RGB (например, rgb(207, 176, 58)) в HSB/HSV, используйте такой инструмент, как colorizer.org.
Родственником HSB/HSV является цветовое пространство HCL. Там те же параметры (тон, цветность = насыщенность, яркость), но ближе к тому, «как мы действительно видим цвета». Наш сервис Datawrapper использует цветовое пространство HCL в инструменте выбора цвета:
Поскольку в Adobe Photoshop или colorizer.org нет HCL, при каждом упоминании градусов (например, 0°) или процентов здесь имеется в виду цветовое пространство HSB/HSV.
Хорошо, давайте начнём.
Вы можете подумать: «Для диаграммы мне нужно пять цветов. Поэтому я использую зелёный, жёлтый, синий и красный. И… хм… может, оранжевый? Или фиолетовый!»
Если вы не задумывались о цветах с тех пор, как ребёнком раскрашивали свою книжку-раскраску, то эта мысль имеет смысл. Поэтому я и пишу эту статью, чтобы рассказать вам, что цветов на самом деле больше.
Посмотрите на эту диаграмму и сравните её с основными цветами ⬤⬤⬤⬤⬤⬤:
Кошки или собаки? Автор: Надия Бремер
На диаграмме цвета совсем другие. Надия использует красный ⬤, который отличается от обычного красного ⬤. Зелёный ⬤ — это… можно ли его вообще назвать зелёным ⬤?
Поэтому, прежде чем ввести правила, позвольте немного вас напугать: можно использовать буквально тысячи цветов. Есть жёлтоватый красный ⬤, синеватый красный ⬤ и всё, что между ними. Есть серый ⬤, но есть также холодный серый ⬤ и тёплый серый ⬤. А еще есть синий цвет. Так много синего! Как этот ⬤, этот ⬤, этот ⬤, этот ⬤ и этот ⬤. И мы ещё не говорили об оранжевом и жёлтом.
И мы ещё не говорили об оранжевом и жёлтом.
У вас много вариантов. Это означает, что вы можете оставаться в небольшой области цветового круга и все ещё останется много опций.
Не нужно брать цвета со всего цветового круга, такие как ⬤⬤⬤⬤⬤⬤. Диаграмма будет выглядеть более профессионально — и, следовательно, более достоверной — когда использует только несколько цветов и соседних тонов.
В этот момент есть смысл посмотреть на цветовой круг. Для этого подходит Adobe Color или Color Calculator.
Color Calculator для выбора гармоничных сочетаний
Многие из этих инструментов подбирают гармоничные сочетания цветов. Одно из них называется «квадратным» или «тетрадным». Не используйте его. Оно выдаст слишком большое количество тонов, чего следует избегать.
Your browser does not support HTML5 video.
На видео я использую цветовой инструмент Paletton, начиная с тетрадного сочетания, а затем уменьшаю расстояние. Обратите внимание, насколько красивее становятся цветовые сочетания.
Обратите внимание, насколько красивее становятся цветовые сочетания.
Если расстояние достаточно маленькое, вы в основном используете взаимодополнительные или дополнительные (complementary) цвета. И это отличный выбор! Множество дополнительных цветовых пар прекрасно работают вместе. Если сомневаетесь, всегда используйте дополнительные цвета и их соседей.
Итак, давайте сделаем это — на этот раз с помощью Adobe Color:
Наши дополнительные цвета в Adobe Color
Наши цвета противоположны на цветовом круге, поэтому явно дополняют друг друга. Ура! Но они также непригодны: два оранжевых слишком похожи. И все выглядит так… ярко.
Вот где нужно изменить насыщенность и яркость.
Насыщенность и яркость так же важны, как и тон. На самом деле, вы можете создавать новые цвета просто изменяя насыщенность и яркость. Вот две пары цветов с одинаковым тоном, только разной насыщенностью и яркостью: ⬤⬤/⬤⬤ (если немного изменить тон, то результаты будут ещё лучше: ⬤⬤/⬤⬤).
Вернёмся к нашей цветовой комбинации: ⬤⬤⬤⬤. После игры с насыщенностью и яркостью она становится такой:
Более подходящие дополнительные цвета в Adobe Color
Я обесцветила светло-голубой ⬤ и светло-оранжевый ⬤ и сделала все цвета темнее, кроме светло-оранжевого. Чёрт возьми, с этим уже можно работать!
Поэтому если ваша цветовая комбинация кажется неполной, не нужно сразу добавлять другой тон. Сначала измените насыщенность и яркость — и посмотрите, что получилось.
Вот что я сделала со всеми этими цветовыми палитрами: ⬤⬤⬤⬤ и ⬤⬤⬤⬤⬤ и ⬤⬤⬤⬤. Все они примерно дополняют друг друга и у всех разная насыщенность и светлость.
Дизайнеры инфографики особенно любят ещё одно сочетание: жёлтый/оранжевый/красный и синий. Пролистайте, например, портфолио South China Morning Post или вот это от The Economist (PDF): они используют эти цвета гораздо чаще, чем какой-нибудь фиолетовый или зелёный.
Три страницы South China Morning Post
Причина в том, что эти тёплые цвета плюс синий довольно универсальны для разграничения категорий. Жёлтый, оранжевый и красный выглядят очень приятно вместе, но люди всё равно воспринимают их как разные цвета: ⬤⬤⬤ — это именно то, что мы хотим для цветов категорий. А синий более гибкий, чем любой другой тон: много синего, независимо от того, тёмный ⬤ или светлый, ⬤ насыщенный ⬤ или не насыщенный ⬤, выглядят приятно, успокаивающе и профессионально.
Жёлтый, оранжевый и красный выглядят очень приятно вместе, но люди всё равно воспринимают их как разные цвета: ⬤⬤⬤ — это именно то, что мы хотим для цветов категорий. А синий более гибкий, чем любой другой тон: много синего, независимо от того, тёмный ⬤ или светлый, ⬤ насыщенный ⬤ или не насыщенный ⬤, выглядят приятно, успокаивающе и профессионально.
И они доступны: дальтоники легко отличают синий и оранжевый/красный.
Поэтому, если сомневаетесь, то используйте оранжевый/красный с синим.
Яркая зелень занимает шестую часть на цветовом круге, примерно с 90° ⬤ до 150° ⬤, с пиком на 120° ⬤. Однако вы не найдёте хорошей инфографики с такими цветами. Почему?
Во-первых, зелёный сам по себе просто очень тёмный. А осветление зелени переходит в неуклюжий неон ⬤. Чтобы получить хороший тон, нужно сильно осветлить и обесцветить зелёный цвет — больше, чем другие цвета. Это именно то, что Washington Post делает со своим зелёным ⬤ здесь:
«Как Трамп откатывает наследие Обамы», The Washington Post
Это 142° зелёный, но насыщенной только на 14%. Тот же тон с той же яркостью на 100% насыщенности: ⬤. Вот как.
Тот же тон с той же яркостью на 100% насыщенности: ⬤. Вот как.
И помните о дальтониках: чистый зелёный в сочетании с красным, оранжевым или коричневым им трудно различить.
Поэтому, когда вы используете зелёный, сделайте его немного жёлтым или немного синим. Вы можете увидеть это в примерах в начале статьи: у всех зелёных, кроме ⬤, тон больше 160° (то есть они голубее) ⬤⬤⬤ или меньше 60° (то есть более жёлтые) ⬤⬤. В этом проекте, который мы уже видели, Надия использует как жёлто-зеленый, так и сине-зелёный:
Кошки или собаки? Автор: Надия Бремер
Похоже, вы можете использовать их в инфографике как два разных цвета: беспроигрышный вариант!
«Чистые» тона расположены в цветовом круге точно на 60°, 120°, 180°, 240°, 300° или 360°/0°:
Вот пример: в HSV/HSB значение тона этого ярко-синего ⬤ составляет 180°, значение насыщенности — 67%, а значение яркости — 91%. Вы также можете посмотреть значения RGB вашего цвета: если хотя бы два значения совпадают, то цвет «чистый». Например, наш ⬤ — это
Например, наш ⬤ — это rgb(77, 232, 232).
Чтобы сделать цвета более естественными и приятными для глаз, можно либо изменить насыщенность чистых цветов, либо сделать их темнее. Если хотите яркие, насыщенные цвета, то выбирайте смешанные цвета, которые находятся по крайней мере на 5-10° от чистых.
На изображении выше у красного и оранжевого, синего и зелёного одинаковая насыщенность и светлость. Единственное различие — тон: красный ⬤ (0°), синий ⬤ (240°) и зелёный ⬤ (120°) выглядят более сочными, чем оранжевый ⬤ (40°), средний синий ⬤ (211°) и синеватый зелёный ⬤ (170°).
Яркие цвета обязательно привлекут внимание читателей. Но эти читатели не скажут вам спасибо. Большинство немного напрягаются, когда видят такие цвета: «очень насыщенные, яркие цвета НЕ будут уместны для серьёзного, доверительного или спокойного [общения]», объясняют Бартрам, Патра и Стоун в своей статье «Аффективный цвет в инфографике» от 2017 года (PDF).
Если цвета приближаются к 100% насыщенности и 100% яркости, скорее всего, они слишком яркие. Это определённо относится к чистым цветам, таким как ⬤⬤⬤⬤.
Это определённо относится к чистым цветам, таким как ⬤⬤⬤⬤.
«Но раньше я видел такие сумасшедшие цвета, и они выглядят хорошо», — скажете вы и назовёте проекты вроде этих:
Статья New York Times о плейлистах
Статья Bloomberg о банкротствах
Статья Pudding о знаменитостях
Если сравнить цвета из этих примеров с ⬤⬤⬤⬤, то они менее насыщенные или более тёмные. На 100% насыщенный и 100% ярко-зелёный цвет ⬤ становится в New York Times менее насыщенным ⬤, а также менее насыщенным и тёмным ⬤ в статье Bloomberg и в статье Pudding ⬤.
У них остаётся этот забавный, привлекающий внимание эффект, что и у ярких цветов, но при этом они легче для глаз.
Всё это работает, потому что в Pudding, The New York Times и Bloomberg отличные дизайнеры. Если сомневаетесь, избегайте 100% насыщенности в сочетании со 100% яркостью.
Иногда мне попадается инфографика, особенно диаграммы с областями, где у соседних элементов одинаковая яркость. Можете легко это проверить: просто преобразуйте свои цвета в чёрно-белый (например, с помощью нашего инструмента). Если у всех одинаковый серый цвет, значит, яркость не отличается.
Можете легко это проверить: просто преобразуйте свои цвета в чёрно-белый (например, с помощью нашего инструмента). Если у всех одинаковый серый цвет, значит, яркость не отличается.
Например, ⬤⬤⬤ на крайней левой диаграмме выглядят как ⬤⬤⬤ в оттенках серого.
Чтобы избежать такой неприятной гаммы, есть два варианта:
- «Исправить в оттенках серого»: изменить яркость каждой области, сделав некоторые цвета ярче, а некоторые темнее, например: ⬤⬤⬤. Так они выглядят в оттенках серого: ⬤⬤⬤
- Разделить области, например, белой границей
Настоятельно рекомендую первый вариант (вы всё равно можете поставить белую рамку, если она вам нравится): цвета станут более динамичными, а дальтоники будут вам благодарны. На самом деле, все будут вам благодарны, независимо от их способности различать цвета.
В реальности правильный способ установить цвета для категорий — это выбирать цвета из градиентов, вроде таких:
Цветовые схемы Viridis
Все эти градиенты плавно переходят от светлого к тёмному, поэтому у цветов различная яркость: ⬤⬤⬤⬤⬤ или ⬤⬤⬤⬤⬤. Если вам нравится такой подход, попробуйте этот генератор цветовой палитры.
Если вам нравится такой подход, попробуйте этот генератор цветовой палитры.
В своей инфографике вы часто хотите выделить цвета. Есть разные способы достичь этого. Цвета выделяются по следующим характеристикам:
- потому что они намного темнее ⬤⬤
- потому что они намного светлее ⬤⬤
- потому что они более насыщенные ⬤⬤
- потому что они более «чистые» ⬤⬤
Но обычно вы просто хотите выделить один или два цвета. Большинство остальных должны быть более или менее одинаково заметными.
Если вы используете цвета с различной яркостью (разные в оттенках серого), вам нужно их сбалансировать. Попробуйте обесцвечивать яркие цвета. Добавьте больше насыщенности в тёмные.
Или выберите менее чистый оттенок: на изображении выше зелёный ⬤ и синий ⬤ очень чистые, поэтому я их затемнила (вот как они выглядят со 100% яркостью: ⬤⬤).
Затем я хотела добавить красный… но яркий красный слишком интенсивный как чистый оттенок (с 0°) ⬤⬤⬤. Так что у меня было два варианта:
Так что у меня было два варианта:
- просто затемнить его: ⬤⬤⬤.
- переместить оттенок (и только оттенок) на 30°, чтобы сделать его более оранжевым ⬤⬤⬤.
Я выбрала второй, чтобы сделать его немного более дружелюбным. Но подходят оба варианта.
В удивительно большом количестве инфографике на ярком фоне используются пастельные цвета. Они часто не очень насыщенные и ужасно светлые.
Это вызывает проблемы: если вы работаете с небольшими областями, линиями и точками, то светлые и ненасыщенные цвета трудно различимы. Но даже если разборчивость не является проблемой — например, для больших областей — то ваша инфографика должна нормально контрастировать с фоном, чтобы уверенно заявить: «Эй, я здесь, и мне есть что сказать».
Вот что нужно делать, когда цвета слишком ненасыщенные и светлые ⬤⬤⬤:
- Увеличьте насыщенность: ⬤⬤⬤
- Сделайте их темнее: ⬤⬤⬤
- Или сделайте и то, и другое для достижения наилучшего результата: ⬤⬤⬤
Конечно, это тоже дело вкуса. Но если вам кажется, что цвета слишком пастельные, просто попробуйте сделать их насыщеннее и темнее. Просто посмотрите, что получается. И если выходит хорошо, так и оставьте.
Но если вам кажется, что цвета слишком пастельные, просто попробуйте сделать их насыщеннее и темнее. Просто посмотрите, что получается. И если выходит хорошо, так и оставьте.
Верно и обратное: не делайте цвета слишком тёмными и насыщенными на ярком фоне. Если сомневаетесь, попробуйте осветлить цвета, убрать немного насыщенности — и посмотрите, что получается.
Когда вы разобрались с цветами, хорошей идеей может показаться красочный фон. Но у такого фона два больших недостатка: во-первых, он легко отвлекает от данных. Во-вторых, чрезвычайно ограничивает потенциальную цветовую палитру и поэтому с ним трудно работать. На самом деле, чем насыщеннее фон, тем он сложнее, так что лучше выбрать ненасыщенные цвета. Вот некоторые базовые правила для цветового пространства HSB/HSV:
- Если нужен светлый фон, держитесь подальше от цветов с яркостью менее 95% и насыщенностью более 7%.
- Если нужен тёмный фон, сохраняйте насыщенность меньше 20%. Кроме того, не уходите в полностью чёрный — держите яркость между 10% и 25%.

Трудно почувствовать и самостоятельно выбрать хорошие цвета. Так что это совершенно нормально просто копировать красивые сочетания. Серьёзно, в воровстве нет ничего постыдного. Я написала целую статью о том, где черпать вдохновение для цветов: в фильмах, у художников, в чужих цветовых палитрах и т. д. (и другие инфографики — отличный источник).
Если хотите интуитивно понять, какие цвета хорошо сочетаются друг с другом, попробуйте следующее: проанализируйте их. Вот некоторые способы сделать это:
Фото дерева niko photos на Unsplash
- Выберите картинку с цветами, которые вы считаете красивыми, например, произведение искусства или фотографию природы. Затем выберите оттуда цвета с помощью пипетки, например, в Photoshop или image-color.com. Попробуйте применить их в своей следующей инфографике.
- Установите Adobe Capture, который реализует ту же идею, но для «живых изображений»: он позволяет захватывать цвета из окружающего мира (удивительно, насколько ненасыщенные цвета вокруг нас!)
- Поиграйте с ручным выбором цветов: посмотрите на экран.
 Какие цвета вы видите? Насколько они тёмные и насыщенные? Какие оттенки близки, какие противоположны на цветовом круге?
Какие цвета вы видите? Насколько они тёмные и насыщенные? Какие оттенки близки, какие противоположны на цветовом круге? - Выбирайте цвета из красивой инфографики. Измените некоторые из них. Они всё ещё хорошо сочетаются?
Кроме того, в следующий раз, когда создадите инфографику и будете недовольны цветами, проанализируйте их в цветовом пространстве HSV/HSB, например, с помощью colorizer.org:
- Насколько цвета насыщены — насколько они становятся лучше или хуже, если увеличить или уменьшить насыщенность на несколько (или на много) процентных пунктов?
- Каково значение тона? Что произойдёт, если изменить тон всего на несколько градусов?
- Яркость цветов отличается?
Со временем вы перейдёте с уровня «Это прекрасно, но я не знаю почему» на уровень «Это прекрасно по определённой причине». И обнаружите, что способны нарушать всё больше и больше этих правил — и по-прежнему создавать отличные цветовые комбинации.
И обнаружите, что способны нарушать всё больше и больше этих правил — и по-прежнему создавать отличные цветовые комбинации.
| Абрикосовый | #FBCEB1 | 251 | 206 | 177 | |
| Абрикосовый Крайола | #FDD9B5 | 253 | 217 | 181 | |
| Агатовый серый | #B5B8B1 | 181 | 184 | 177 | |
| Аквамариновый | #7FFFD4 | 127 | 255 | 212 | |
| Аквамариновый Крайола | #78DBE2 | 120 | 219 | 226 | |
| Ализариновый красный | #E32636 | 227 | 38 | 54 | |
| Алый | #FF2400 | 255 | 36 | 0 | |
| Амарантово-пурпурный | #AB274F | 171 | 39 | 79 | |
| Амарантово-розовый | #F19CBB | 241 | 156 | 187 | |
| Амарантовый | #E52B50 | 229 | 43 | 80 | |
| Амарантовый глубоко-пурпурный | #9F2B68 | 159 | 43 | 104 | |
| Амарантовый маджента | #ED3CCA | 237 | 60 | 202 | |
| Амарантовый светло-вишневый | #CD2682 | 205 | 38 | 130 | |
| Американский розовый | #FF033E | 255 | 3 | 62 | |
| Аметистовый | #9966CC | 153 | 102 | 204 | |
| Античная латунь | #CD9575 | 205 | 149 | 117 | |
| Антрацитово-серый | #293133 | 41 | 49 | 51 | |
| Антрацитовый | #464451 | 70 | 68 | 81 | |
| Арлекин | #44944A | 68 | 148 | 74 | |
| Аспидно-серый | #2F4F4F | 47 | 79 | 79 | |
| Аспидно-синий | #6A5ACD | 106 | 90 | 205 | |
| Бабушкины яблоки | #A8E4A0 | 168 | 228 | 160 | |
| Базальтово-серый | #4E5754 | 78 | 87 | 84 | |
| Баклажанный Крайола | #614051 | 97 | 64 | 81 | |
| Баклажановый | #990066 | 153 | 0 | 102 | |
| Баклажановый Крайола | #6E5160 | 110 | 81 | 96 | |
| Бананомания | #FAE7B5 | 250 | 231 | 181 | |
| Барвинок, перванш | #CCCCFF | 204 | 204 | 255 | |
| Барвинок Крайола | #C5D0E6 | 197 | 208 | 230 | |
| Бедра испуганной нимфы | #FAEEDD | 250 | 238 | 221 | |
| Бежево-коричневый | #79553D | 121 | 85 | 61 | |
| Бежево-красный | #C1876B | 193 | 135 | 107 | |
| Бежево-серый | #6D6552 | 109 | 101 | 82 | |
| Бежевый | #F5F5DC | 245 | 245 | 220 | |
| Бело-алюминиевый | #A5A5A5 | 165 | 165 | 165 | |
| Бело-зеленый | #BDECB6 | 189 | 236 | 182 | |
| Белоснежный | #FFFAFA | 255 | 250 | 250 | |
| Белый | #FFFFFF | 255 | 255 | 255 | |
| Белый антик | #FAEBD7 | 250 | 235 | 215 | |
| Белый навахо | #FFDEAD | 255 | 222 | 173 | |
| Берлинская лазурь | #003153 | 0 | 49 | 83 | |
| Бирюзово-голубой Крайола | #77DDE7 | 119 | 221 | 231 | |
| Бирюзово-зеленый | #1E5945 | 30 | 89 | 69 | |
| Бирюзово-синий | #3F888F | 63 | 136 | 143 | |
| Бирюзовый | #30D5C8 | 48 | 213 | 200 | |
| Бисквитный | #FFE4C4 | 255 | 228 | 196 | |
| Бисмарк-фуриозо | #A5260A | 165 | 38 | 10 | |
| Бистр | #3D2B1F | 61 | 43 | 31 | |
| Бледно-васильковый | #ABCDEF | 171 | 205 | 239 | |
| Бледно-желтый | #FFDB8B | 255 | 219 | 139 | |
| Бледно-зелено-серый | #8D917A | 141 | 145 | 122 | |
| Бледно-зеленый | #89AC76 | 137 | 172 | 118 | |
| Бледно-золотистый | #EEE8AA | 238 | 232 | 170 | |
| Бледно-карминный | #B03F35 | 176 | 63 | 53 | |
| Бледно-каштановый | #DDADAF | 221 | 173 | 175 | |
| Бледно-коричневый | #755C48 | 117 | 92 | 72 | |
| Бледно-песочный | #DABDAB | 218 | 189 | 171 | |
| Бледно-пурпурный | #F984E5 | 249 | 132 | 229 | |
| Бледно-розоватый | #FFCBDB | 255 | 203 | 219 | |
| Бледно-розовый | #FADADD | 250 | 218 | 221 | |
| Бледно-синий | #AFEEEE | 175 | 238 | 238 | |
| Бледно-фиолетовый | #957B8D | 149 | 123 | 141 | |
| Бледный весенний бутон | #ECEBBD | 236 | 235 | 189 | |
| Бледный желто-зеленый | #F0D698 | 240 | 214 | 152 | |
| Бледный желто-розовый | #FFC8A8 | 255 | 200 | 168 | |
| Бледный зеленовато-желтый | #FFDF84 | 255 | 223 | 132 | |
| Бледный зеленый | #98FB98 | 152 | 251 | 152 | |
| Бледный красно-пурпурный | #AC7580 | 172 | 117 | 128 | |
| Бледный оранжево-желтый | #FFCA86 | 255 | 202 | 134 | |
| Бледный пурпурно-розовый | #FDBDBA | 253 | 189 | 186 | |
| Бледный пурпурно-синий | #8A7F8E | 138 | 127 | 142 | |
| Бледный серо-коричневый | #BC987E | 188 | 152 | 126 | |
| Бледный синий | #919192 | 145 | 145 | 146 | |
| Бледный фиолетово-красный | #D87093 | 216 | 112 | 147 | |
| Блестящий желто-зеленый | #CED23A | 206 | 210 | 58 | |
| Блестящий желтовато-зеленый | #8CCB5E | 140 | 203 | 94 | |
| Блестящий желтый | #FFCF40 | 255 | 207 | 64 | |
| Блестящий зеленовато-желтый | #FFDC33 | 255 | 220 | 51 | |
| Блестящий зеленовато-синий | #2A8D9C | 42 | 141 | 156 | |
| Блестящий зеленый | #47A76A | 71 | 167 | 106 | |
| Блестящий оранжевый | #FFB841 | 255 | 184 | 65 | |
| Блестящий пурпурно-розовый | #FF97BB | 255 | 151 | 187 | |
| Блестящий пурпурно-синий | #62639B | 98 | 99 | 155 | |
| Блестящий пурпурный | #DD80CC | 221 | 128 | 204 | |
| Блестящий синевато-зеленый | #009B76 | 0 | 155 | 118 | |
| Блестящий синий | #4285B4 | 66 | 133 | 180 | |
| Блестящий фиолетовый | #755D9A | 117 | 93 | 154 | |
| Блошиный (Красновато-коричневый) | #755A57 | 117 | 90 | 87 | |
| Бобровый | #9F8170 | 159 | 129 | 112 | |
| Болгарский розовый | #480607 | 72 | 6 | 7 | |
| Болотный | #ACB78E | 172 | 183 | 142 | |
| Бордо (Красно-бордовый) | #B00000 | 176 | 0 | 0 | |
| Бордово-фиолетовый | #641C34 | 100 | 28 | 52 | |
| Бордовый | #9B2D30 | 155 | 45 | 48 | |
| Бороды Абдель-Керима | #D5D5D5 | 213 | 213 | 213 | |
| Брезентово-серый | #4C514A | 76 | 81 | 74 | |
| Бриллиантово-синий | #3E5F8A | 62 | 95 | 138 | |
| Бриллиантовый оранжево-желтый | #FFB02E | 255 | 176 | 46 | |
| Бронзовый | #CD7F32 | 205 | 127 | 50 | |
| Бургундский | #900020 | 144 | 0 | 32 | |
| Бурый | #45161C | 69 | 22 | 28 | |
| Бутылочно-зеленый | #343B29 | 52 | 59 | 41 | |
| Ванильный | #D5713F | 213 | 113 | 63 | |
| Васильковый | #6495ED | 100 | 149 | 237 | |
| Васильковый Крайола | #9ACEEB | 154 | 206 | 235 | |
| Вердепешевый | #DAD871 | 218 | 216 | 113 | |
| Вердепомовый | #34C924 | 52 | 201 | 36 | |
| Вересково-фиолетовый | #DE4C8A | 222 | 76 | 138 | |
| Весенне-зеленый (Зеленая весна) | #00FF7F | 0 | 255 | 127 | |
| Весенне-зеленый Крайола | #ECEABE | 236 | 234 | 190 | |
| Весенний бутон | #A7FC00 | 167 | 252 | 0 | |
| Византийский | #BD33A4 | 189 | 51 | 164 | |
| Византия | #702963 | 112 | 41 | 99 | |
| Винно-красный | #5E2129 | 94 | 33 | 41 | |
| Винтовочный зеленый | #414833 | 65 | 72 | 51 | |
| Вишневый (Вишня) | #911E42 | 145 | 30 | 66 | |
| В меру оливково-коричневый | #64400F | 100 | 64 | 15 | |
| Водная синь | #256D7B | 37 | 109 | 123 | |
| Воды пляжа Бонди | #0095B6 | 0 | 149 | 182 | |
| Восход солнца | #FFCF48 | 255 | 207 | 72 | |
| Галечный серый | #B8B799 | 184 | 183 | 153 | |
| Гейнсборо | #DCDCDC | 220 | 220 | 220 | |
| Гелиотроп (Гелиотроповый) | #DF73FF | 223 | 115 | 255 | |
| Георгиново-желтый | #F3A505 | 243 | 165 | 5 | |
| Глиняный коричневый | #734222 | 115 | 66 | 34 | |
| Глициния (Глициниевый) | #C9A0DC | 201 | 160 | 220 | |
| Глициния Крайола | #CDA4DE | 205 | 164 | 222 | |
| Глубокая фуксия Крайола | #C154C1 | 193 | 84 | 193 | |
| Глубокий желто-коричневый | #593315 | 89 | 51 | 21 | |
| Глубокий желто-розовый | #F64A46 | 246 | 74 | 70 | |
| Глубокий желтовато-зеленый | #00541F | 0 | 84 | 31 | |
| Глубокий желтый | #B57900 | 181 | 121 | 0 | |
| Глубокий желтый зеленый | #425E17 | 66 | 94 | 23 | |
| Глубокий зеленовато-желтый | #9F8200 | 159 | 130 | 0 | |
| Глубокий зеленый | #004524 | 0 | 69 | 36 | |
| Глубокий карминно-розовый | #EF3038 | 239 | 48 | 56 | |
| Глубокий карминный | #A9203E | 169 | 32 | 62 | |
| Глубокий коралловый | #FF4040 | 255 | 64 | 64 | |
| Глубокий коричневый | #4D220E | 77 | 34 | 14 | |
| Глубокий красно-коричневый | #490005 | 73 | 0 | 5 | |
| Глубокий красно-оранжевый | #A91D11 | 169 | 29 | 17 | |
| Глубокий красно-пурпурный | #641349 | 100 | 19 | 73 | |
| Глубокий красный | #7B001C | 123 | 0 | 28 | |
| Глубокий оливково-зеленый | #142300 | 20 | 35 | 0 | |
| Глубокий оранжево-желтый | #D76E00 | 215 | 110 | 0 | |
| Глубокий оранжевый | #C34D0A | 195 | 77 | 10 | |
| Глубокий пурпурно-красный | #6F0035 | 111 | 0 | 53 | |
| Глубокий пурпурно-розовый | #EB5284 | 235 | 82 | 132 | |
| Глубокий пурпурно-синий | #1A153F | 26 | 21 | 63 | |
| Глубокий пурпурный | #531A50 | 83 | 26 | 80 | |
| Глубокий розовый | #FF1493 | 255 | 20 | 147 | |
| Глубокий синевато-зеленый | #00382B | 0 | 56 | 43 | |
| Глубокий синий | #002F55 | 0 | 47 | 85 | |
| Глубокий фиолетово-черный | #240935 | 36 | 9 | 53 | |
| Глубокий фиолетовый | #423189 | 66 | 49 | 137 | |
| Голубино-синий | #606E8C | 96 | 110 | 140 | |
| Голубой | #42AAFF | 66 | 170 | 255 | |
| Голубой (Морозное небо) | #00BFFF | 0 | 191 | 255 | |
| Голубой колокольчик Крайола | #A2A2D0 | 162 | 162 | 208 | |
| Голубой Крайола | #80DAEB | 128 | 218 | 235 | |
| Горечавково-синий | #0E294B | 14 | 41 | 75 | |
| Горный луг | #30BA8F | 48 | 186 | 143 | |
| Городское небо (Пасмурно-небесный) | #87CEEB | 135 | 206 | 235 | |
| Горчичный | #FFDB58 | 255 | 219 | 88 | |
| Горько-сладкий | #FD7C6E | 253 | 124 | 110 | |
| Гранатовый | #F34723 | 243 | 71 | 35 | |
| Гранитовый серый (Гранитный) | #2F353B | 47 | 53 | 59 | |
| Графитно-черный | #1C1C1C | 28 | 28 | 28 | |
| Графитовый серый | #474A51 | 71 | 74 | 81 | |
| Гридеперлевый | #C7D0CC | 199 | 208 | 204 | |
| Грузинский розовый | #D71868 | 215 | 24 | 104 | |
| Грушево-зеленый | #D1E231 | 209 | 226 | 49 | |
| Грушевый | #EFD334 | 239 | 211 | 52 | |
| Гуммигут | #E49B0F | 228 | 155 | 15 | |
| Гусеница | #B2EC5D | 178 | 236 | 93 | |
| Дартмутский зеленый | #00693E | 0 | 105 | 62 | |
| Джазовый джем | #CA3767 | 202 | 55 | 103 | |
| Джинсовый синий | #1560BD | 21 | 96 | 189 | |
| Дикая клубника Крайола | #FF43A4 | 255 | 67 | 164 | |
| Дикий арбуз Крайола | #FC6C85 | 252 | 108 | 133 | |
| Дикий синий Крайола | #A2ADD0 | 162 | 173 | 208 | |
| Дымчато-белый | #F5F5F5 | 245 | 245 | 245 | |
| Дынно-желтый | #F4A900 | 244 | 169 | 0 | |
| Дыня Крайола | #FDBCB4 | 253 | 188 | 180 | |
| Железно-серый | #434B4D | 67 | 75 | 77 | |
| Желтая сера | #EDFF21 | 237 | 255 | 33 | |
| Желтая слоновая кость | #E1CC4F | 225 | 204 | 79 | |
| Желто-зеленый | #9ACD32 | 154 | 205 | 50 | |
| Желто-зеленый Крайола | #C5E384 | 197 | 227 | 132 | |
| Желто-золотой | #CDA434 | 205 | 164 | 52 | |
| Желто-оливковый | #47402E | 71 | 64 | 46 | |
| Желто-оранжевый | #ED760E | 237 | 118 | 14 | |
| Желто-оранжевый Крайола | #FFAE42 | 255 | 174 | 66 | |
| Желто-персиковый | #FADFAD | 250 | 223 | 173 | |
| Желто-розовый | #FFE4B2 | 255 | 228 | 178 | |
| Желто-серый | #8F8B66 | 143 | 139 | 102 | |
| Желтовато-белый | #FFE2B7 | 255 | 226 | 183 | |
| Желтовато-серый | #CAA885 | 202 | 168 | 133 | |
| Желтый | #FFFF00 | 255 | 255 | 0 | |
| Желтый карри | #9D9101 | 157 | 145 | 1 | |
| Желтый Крайола | #FCE883 | 252 | 232 | 131 | |
| Желтый ракитник | #D6AE01 | 214 | 174 | 1 | |
| Жемчужно-белый | #EAE6CA | 234 | 230 | 202 | |
| Жженый апельсин (Выгоревший оранжевый) | #CC5500 | 204 | 85 | 0 | |
| Жимолость | #CB6586 | 203 | 101 | 134 | |
| Защитно-синий | #1E90FF | 30 | 144 | 255 | |
| Защитный хаки (Камуфляжный) | #78866B | 120 | 134 | 107 | |
| Звезды в шоке | #FF47CA | 255 | 71 | 202 | |
| Зеленая лужайка | #7CFC00 | 124 | 252 | 0 | |
| Зеленая сосна | #01796F | 1 | 121 | 111 | |
| Зеленая сосна Крайола | #158078 | 21 | 128 | 120 | |
| Зелено-бежевый | #BEBD7F | 190 | 189 | 127 | |
| Зелено-желтый | #ADFF2F | 173 | 255 | 47 | |
| Зелено-желтый Крайола | #F0E891 | 240 | 232 | 145 | |
| Зелено-коричневый | #826C34 | 130 | 108 | 52 | |
| Зелено-лаймовый | #BFFF00 | 191 | 255 | 0 | |
| Зелено-серый | #4D5645 | 77 | 86 | 69 | |
| Зелено-синий | #1F3438 | 31 | 52 | 56 | |
| Зелено-синий Крайола | #1164B4 | 17 | 100 | 180 | |
| Зеленовато-белый | #F5E6CB | 245 | 230 | 203 | |
| Зеленовато-серый | #7A7666 | 122 | 118 | 102 | |
| Зеленовато-черный | #181513 | 24 | 21 | 19 | |
| Зеленоватый мокрый асфальт | #4E5452 | 78 | 84 | 82 | |
| Зеленое море | #2E8B57 | 46 | 139 | 87 | |
| Зеленые джунгли Крайола | #3BB08F | 59 | 176 | 143 | |
| Зеленые джунгли Крайола 90-го года | #29AB87 | 41 | 171 | 135 | |
| Зеленый | #008000 | 0 | 128 | 0 | |
| Зеленый Крайола | #1CAC78 | 28 | 172 | 120 | |
| Зеленый лишайник, мох (Цвет зеленого мха) | #ADDFAD | 173 | 223 | 173 | |
| Зеленый Мичиганского университета | #006633 | 0 | 102 | 51 | |
| Зеленый мох | #2F4538 | 47 | 69 | 56 | |
| Зеленый орел | #004953 | 0 | 73 | 83 | |
| Зеленый папоротник | #4F7942 | 79 | 121 | 66 | |
| Зеленый трилистник | #009A63 | 0 | 154 | 99 | |
| Зеленый чай | #D0F0C0 | 208 | 240 | 192 | |
| Золотарник Крайола | #FCD975 | 252 | 217 | 117 | |
| Золотисто-березовый | #DAA520 | 218 | 165 | 32 | |
| Золотисто-каштановый | #712F26 | 113 | 47 | 38 | |
| Золотой (Золотистый) | #FFD700 | 255 | 215 | 0 | |
| Золотой Крайола | #E7C697 | 231 | 198 | 151 | |
| Ивово-коричневый | #321414 | 50 | 20 | 20 | |
| Известковая глина | #79443B | 121 | 68 | 59 | |
| Изумруд | #009B77 | 0 | 155 | 119 | |
| Изумрудно-зеленый | #287233 | 40 | 114 | 51 | |
| Изумрудный | #50C878 | 80 | 200 | 120 | |
| Индиго | #4B0082 | 75 | 0 | 130 | |
| Индиго Крайола | #5D76CB | 93 | 118 | 203 | |
| Индийский зеленый | #138808 | 19 | 136 | 8 | |
| Индийский красный, каштановый | #CD5C5C | 205 | 92 | 92 | |
| Ирландский зеленый | #4CBB17 | 76 | 187 | 23 | |
| Июньский бутон | #BDDA57 | 189 | 218 | 87 | |
| Кадетский синий | #5F9EA0 | 95 | 158 | 160 | |
| Кадетский синий Крайола | #B0B7C6 | 176 | 183 | 198 | |
| Камелопардовый | #A25F2A | 162 | 95 | 42 | |
| Каменно-серый | #8B8C7A | 139 | 140 | 122 | |
| Канареечный (Ярко-желтый) | #FFFF99 | 255 | 255 | 153 | |
| Капри синий | #1B5583 | 27 | 85 | 131 | |
| Кардинал | #C41E3A | 196 | 30 | 58 | |
| Карибский зеленый | #1CD3A2 | 28 | 211 | 162 | |
| Кармин | #960018 | 150 | 0 | 24 | |
| Карминно-красный | #A2231D | 162 | 35 | 29 | |
| Карминно-розовый | #EB4C42 | 235 | 76 | 66 | |
| Карминово-красный | #FF0033 | 255 | 0 | 51 | |
| Каштаново-коричневый | #633A34 | 99 | 58 | 52 | |
| Каштановый Крайола | #BC5D58 | 188 | 93 | 88 | |
| Кварцевый | #99958C | 153 | 149 | 140 | |
| Кварцевый серый | #6C6960 | 108 | 105 | 96 | |
| Киноварь | #FF4D00 | 255 | 77 | 0 | |
| Кирпично-красный | #CB4154 | 203 | 65 | 84 | |
| Кирпичный | #884535 | 136 | 69 | 53 | |
| Китайский красный (Киноварь) | #E34234 | 227 | 66 | 52 | |
| Кленовый зеленый | #507D2A | 80 | 125 | 42 | |
| Клубнично-красный | #D53032 | 213 | 48 | 50 | |
| Кобальтово-синий | #1E213D | 30 | 33 | 61 | |
| Кобальт синий (Кобальтовый) | #0047AB | 0 | 71 | 171 | |
| Кожа буйвола (Палевый) | #F0DC82 | 240 | 220 | 130 | |
| Кожура апельсина | #FFA000 | 255 | 160 | 0 | |
| Кораллово-красный | #B32821 | 179 | 40 | 33 | |
| Коралловый | #FF7F50 | 255 | 127 | 80 | |
| Кордованский | #893F45 | 137 | 63 | 69 | |
| Коричневато-оранжевый | #B15124 | 177 | 81 | 36 | |
| Коричневато-розовый | #CD9A7B | 205 | 154 | 123 | |
| Коричневато-серый | #503D33 | 80 | 61 | 51 | |
| Коричневато-черный | #140F0B | 20 | 15 | 11 | |
| Коричнево-бежевый | #8A6642 | 138 | 102 | 66 | |
| Коричнево-бордовый | #A52A2A | 165 | 42 | 42 | |
| Коричнево-желтый цвета увядших листьев | #C19A6B | 193 | 154 | 107 | |
| Коричнево-зеленый | #39352A | 57 | 53 | 42 | |
| Коричнево-красный | #781F19 | 120 | 31 | 25 | |
| Коричнево-малиновый | #800000 | 128 | 0 | 0 | |
| Коричнево-малиновый Крайола | #C8385A | 200 | 56 | 90 | |
| Коричнево-оливковый | #25221B | 37 | 34 | 27 | |
| Коричневый | #964B00 | 150 | 75 | 0 | |
| Коричневый Крайола | #B4674D | 180 | 103 | 77 | |
| Коричневый серый | #464531 | 70 | 69 | 49 | |
| Коричневый цвета кожанного седла для лошади | #8B4513 | 139 | 69 | 19 | |
| Коричный | #7B3F00 | 123 | 63 | 0 | |
| Королевская фуксия | #CA2C92 | 202 | 44 | 146 | |
| Королевский пурпурный Крайола | #7851A9 | 120 | 81 | 169 | |
| Королевский синий | #4169E1 | 65 | 105 | 225 | |
| Космические сливки | #FFF8E7 | 255 | 248 | 231 | |
| Космос | #414A4C | 65 | 74 | 76 | |
| Кофейный | #442D25 | 68 | 45 | 37 | |
| Крайоловый Абрикос | #FDD5B1 | 253 | 213 | 177 | |
| Красно-буро-оранжевый | #CD5700 | 205 | 87 | 0 | |
| Красно-желто-коричневый | #80461B | 128 | 70 | 27 | |
| Красно-коричневый | #592321 | 89 | 35 | 33 | |
| Красно-оранжевый | #C93C20 | 201 | 60 | 32 | |
| Красно-оранжевый Крайола | #FF5349 | 255 | 83 | 73 | |
| Красно-сиреневый | #6D3F5B | 109 | 63 | 91 | |
| Красно-фиолетовый | #922B3E | 146 | 43 | 62 | |
| Красно-фиолетовый Крайола | #C0448F | 192 | 68 | 143 | |
| Красновато-серый | #8B6C62 | 139 | 108 | 98 | |
| Красновато-черный | #1E1112 | 30 | 17 | 18 | |
| Красное дерево | #C04000 | 192 | 64 | 0 | |
| Красное дерево Крайола | #CD4A4C | 205 | 74 | 76 | |
| Красный | #FF0000 | 255 | 0 | 0 | |
| Красный Крайола | #EE204D | 238 | 32 | 77 | |
| Красный песок | #F4A460 | 244 | 164 | 96 | |
| Кремово-желтый | #FFFDD0 | 255 | 253 | 208 | |
| Кремовый | #FDF4E3 | 253 | 244 | 227 | |
| Кремовый хаки | #C3B091 | 195 | 176 | 145 | |
| Кричащий зеленый | #76FF7A | 118 | 255 | 122 | |
| Крутой розовый Крайола | #FB607F | 251 | 96 | 127 | |
| Кукурузно-желтый | #E4A010 | 228 | 160 | 16 | |
| Кукурузный | #FBEC5D | 251 | 236 | 93 | |
| Лаванда (Лавандовый) | #E6E6FA | 230 | 230 | 250 | |
| Лавандовый Крайола | #FCB4D5 | 252 | 180 | 213 | |
| Лавандовый розовый | #FBA0E3 | 251 | 160 | 227 | |
| Лазерный лимон | #FEFE22 | 254 | 254 | 34 | |
| Лазурно-серый (Зеленовато-синий) | #007BA7 | 0 | 123 | 167 | |
| Лазурно-синий | #025669 | 2 | 86 | 105 | |
| Лазурный, Азур | #007FFF | 0 | 127 | 255 | |
| Лазурный Крайола | #1DACD6 | 29 | 172 | 214 | |
| Лайм | #00FF00 | 0 | 255 | 0 | |
| Лаймово-зеленый | #32CD32 | 50 | 205 | 50 | |
| Ламантин | #979AAA | 151 | 154 | 170 | |
| Латунный | #B5A642 | 181 | 166 | 66 | |
| Лесной волк | #DBD7D2 | 219 | 215 | 210 | |
| Лесной зеленый | #228B22 | 34 | 139 | 34 | |
| Ливерный | #534B4F | 83 | 75 | 79 | |
| Лиловый | #DB7093 | 219 | 112 | 147 | |
| Лимонно-желтый | #C7B446 | 199 | 180 | 70 | |
| Лимонно-желтый Крайола | #FFF44F | 255 | 244 | 79 | |
| Лимонно-кремовый | #FFFACD | 255 | 250 | 205 | |
| Лимонный | #FDE910 | 253 | 233 | 16 | |
| Лиственно-зеленый | #2D572C | 45 | 87 | 44 | |
| Лиственный зеленый Крайола | #6DAE81 | 109 | 174 | 129 | |
| Лососево-красный | #D95030 | 217 | 80 | 48 | |
| Лососево-оранжевый | #E55137 | 229 | 81 | 55 | |
| Лососевый | #FF8C69 | 255 | 140 | 105 | |
| Лососевый Крайола | #FF9BAA | 255 | 155 | 170 | |
| Льняной | #FAF0E6 | 250 | 240 | 230 | |
| Люминесцентный красный | #F80000 | 248 | 0 | 0 | |
| Люминесцентный ярко-оранжевый | #FFA420 | 255 | 164 | 32 | |
| Лягушка в обмороке | #7B917B | 123 | 145 | 123 | |
| Магическая мята | #AAF0D1 | 170 | 240 | 209 | |
| Магнолия | #F8F4FF | 248 | 244 | 255 | |
| Маджента, Фуксия (Пурпурный) | #FF00FF | 255 | 0 | 255 | |
| Маджента Крайола | #F664AF | 246 | 100 | 175 | |
| Маисовый | #EDD19C | 237 | 209 | 156 | |
| Майский зеленый | #4C9141 | 76 | 145 | 65 | |
| Макароны и сыр | #FFBD88 | 255 | 189 | 136 | |
| Малахитовый | #0BDA51 | 11 | 218 | 81 | |
| Малиново-красный | #C51D34 | 197 | 29 | 52 | |
| Малиново-розовый | #B3446C | 179 | 68 | 108 | |
| Малиновый | #DC143C | 220 | 20 | 60 | |
| Мальва (Розовато-лиловый) | #993366 | 153 | 51 | 102 | |
| Манго-танго | #FF8243 | 255 | 130 | 67 | |
| Мандариновое танго | #E1523D | 225 | 82 | 61 | |
| Мандариновый | #FF8800 | 255 | 136 | 0 | |
| Маренго | #4C5866 | 76 | 88 | 102 | |
| Марсала | #AD655F | 173 | 101 | 95 | |
| Махагон коричневый | #4C2F27 | 76 | 47 | 39 | |
| Медно-коричневый | #8E402A | 142 | 64 | 42 | |
| Медно-розовый (Бледный розовато-лиловый) | #996666 | 153 | 102 | 102 | |
| Медный | #B87333 | 184 | 115 | 51 | |
| Медный Крайола | #DD9475 | 221 | 148 | 117 | |
| Медовая роса | #F0FFF0 | 240 | 255 | 240 | |
| Медово-желтый | #A98307 | 169 | 131 | 7 | |
| Медовый | #FEE5AC | 254 | 229 | 172 | |
| Международный оранжевый (Сигнальный) | #FF4F00 | 255 | 79 | 0 | |
| Мертвенный индиго | #00416A | 0 | 65 | 106 | |
| Миндаль Крайола | #EFDECD | 239 | 222 | 205 | |
| Миртовый | #21421E | 33 | 66 | 30 | |
| Мовеин (Анилиновый пурпур) | #EF0097 | 239 | 0 | 151 | |
| Модная фуксия | #F400A1 | 244 | 0 | 161 | |
| Мокасиновый | #FFE4B5 | 255 | 228 | 181 | |
| Мокрый тропический лес | #17806D | 23 | 128 | 109 | |
| Морковный | #F36223 | 243 | 98 | 35 | |
| Морской зеленый | #54FF9F | 84 | 255 | 159 | |
| Морской зеленый Крайола | #9FE2BF | 159 | 226 | 191 | |
| Мурена | #1C6B72 | 28 | 107 | 114 | |
| Мусульманский зеленый | #009900 | 0 | 153 | 0 | |
| Мышино-серый | #646B63 | 100 | 107 | 99 | |
| Мята (Цвет зеленой мяты) | #98FF98 | 152 | 255 | 152 | |
| Мятно-бирюзовый | #497E76 | 73 | 126 | 118 | |
| Мятно-зеленый | #20603D | 32 | 96 | 61 | |
| Мятно-кремовый | #F5FFFA | 245 | 255 | 250 | |
| Мятный | #3EB489 | 62 | 180 | 137 | |
| Нарциссово-желтый | #DC9D00 | 220 | 157 | 0 | |
| Насыщенный желто-зеленый | #7F8F18 | 127 | 143 | 24 | |
| Насыщенный желто-коричневый | #95500C | 149 | 80 | 12 | |
| Насыщенный желто-розовый | #FF7A5C | 255 | 122 | 92 | |
| Насыщенный желтовато-зеленый | #478430 | 71 | 132 | 48 | |
| Насыщенный желтый | #E59E1F | 229 | 158 | 31 | |
| Насыщенный зеленовато-желтый | #CCA817 | 204 | 168 | 23 | |
| Насыщенный зеленовато-синий | #00677E | 0 | 103 | 126 | |
| Насыщенный зеленый | #006B3C | 0 | 107 | 60 | |
| Насыщенный коричневый | #753313 | 117 | 51 | 19 | |
| Насыщенный красно-коричневый | #7F180D | 127 | 24 | 13 | |
| Насыщенный красно-оранжевый | #FFB961 | 255 | 185 | 97 | |
| Насыщенный красно-пурпурный | #9A366B | 154 | 54 | 107 | |
| Насыщенный красный | #BF2233 | 191 | 34 | 51 | |
| Насыщенный оливково-зеленый | #0A4500 | 10 | 69 | 0 | |
| Насыщенный оранжево-желтый | #FF8E0D | 255 | 142 | 13 | |
| Насыщенный оранжевый | #EC7C26 | 236 | 124 | 38 | |
| Насыщенный пурпурно-красный | #B32851 | 179 | 40 | 81 | |
| Насыщенный пурпурно-розовый | #F6768E | 246 | 118 | 142 | |
| Насыщенный пурпурно-синий | #474389 | 71 | 67 | 137 | |
| Насыщенный розовый | #FD7B7C | 253 | 123 | 124 | |
| Насыщенный синевато-зеленый | #006D5B | 0 | 109 | 91 | |
| Насыщенный синий | #00538A | 0 | 83 | 138 | |
| Насыщенный фиолетовый | #53377A | 83 | 55 | 122 | |
| Натуральная умбра | #734A12 | 115 | 74 | 18 | |
| Небесная лазурь | #F0FFFF | 240 | 255 | 255 | |
| Небесно-синий | #2271B3 | 34 | 113 | 179 | |
| Небесный | #7FC7FF | 127 | 199 | 255 | |
| Нежно-оливковый | #6B8E23 | 107 | 142 | 35 | |
| Незрелый желтый | #FFFF66 | 255 | 255 | 102 | |
| Неоново-морковный | #FFA343 | 255 | 163 | 67 | |
| Нефритовый | #00A86B | 0 | 168 | 107 | |
| Ниагара | #9DB1CC | 157 | 177 | 204 | |
| Ночной синий | #252850 | 37 | 40 | 80 | |
| Обычный весенний бутон | #C9DC87 | 201 | 220 | 135 | |
| Огненная сиенна Крайола | #EA7E5D | 234 | 126 | 93 | |
| Огненно-красный | #AF2B1E | 175 | 43 | 30 | |
| Огненный оранжевый | #FF7F49 | 255 | 127 | 73 | |
| Одуванчиковый | #FDDB6D | 253 | 219 | 109 | |
| Океанская синь | #1D334A | 29 | 51 | 74 | |
| Оксид красный | #642424 | 100 | 36 | 36 | |
| Олень коричневый | #59351F | 89 | 53 | 31 | |
| Оливково-желтый | #999950 | 153 | 153 | 80 | |
| Оливково-зеленый | #424632 | 66 | 70 | 50 | |
| Оливково-зеленый Крайола | #BAB86C | 186 | 184 | 108 | |
| Оливково-коричневый | #6F4F28 | 111 | 79 | 40 | |
| Оливково-черный | #121910 | 18 | 25 | 16 | |
| Оливковый | #808000 | 128 | 128 | 0 | |
| Оливковый серый | #4D4234 | 77 | 66 | 52 | |
| Опаловый зеленый | #015D52 | 1 | 93 | 82 | |
| Оперный розовато-лиловый | #B784A7 | 183 | 132 | 167 | |
| Оранжевая заря | #FD5E53 | 253 | 94 | 83 | |
| Оранжево-желтый Крайола | #F8D568 | 248 | 213 | 104 | |
| Оранжево-коричневый | #A65E2E | 166 | 94 | 46 | |
| Оранжево-красный Крайола | #FF2B2B | 255 | 43 | 43 | |
| Оранжево-персиковый | #FFCC99 | 255 | 204 | 153 | |
| Оранжево-розовый | #FF9966 | 255 | 153 | 102 | |
| Оранжевый | #FFA500 | 255 | 165 | 0 | |
| Оранжевый Крайола | #FF7538 | 255 | 117 | 56 | |
| Орехово-коричневый | #5B3A29 | 91 | 58 | 41 | |
| Ориент красный | #B32428 | 179 | 36 | 40 | |
| Орхидея | #DA70D6 | 218 | 112 | 214 | |
| Орхидея Крайола | #E6A8D7 | 230 | 168 | 215 | |
| Отборный желтый | #FFBA00 | 255 | 186 | 0 | |
| Отдаленно-синий | #49678D | 73 | 103 | 141 | |
| Охотничий зеленый | #355E3B | 53 | 94 | 59 | |
| Охра | #CC7722 | 204 | 119 | 34 | |
| Охра желтая | #AEA04B | 174 | 160 | 75 | |
| Охра коричневая | #955F20 | 149 | 95 | 32 | |
| Очень бледно-пурпурный | #E6BBC1 | 230 | 187 | 193 | |
| Очень бледный зеленый | #D8DEBA | 216 | 222 | 186 | |
| Очень бледный пурпурно-синий | #CBBAC5 | 203 | 186 | 197 | |
| Очень бледный синий | #C1CACA | 193 | 202 | 202 | |
| Очень бледный фиолетовый | #D8B1BF | 216 | 177 | 191 | |
| Очень глубокий желто-зеленый | #002800 | 0 | 40 | 0 | |
| Очень глубокий красно-пурпурный | #470736 | 71 | 7 | 54 | |
| Очень глубокий красный | #4F0014 | 79 | 0 | 20 | |
| Очень глубокий пурпурно-красный | #470027 | 71 | 0 | 39 | |
| Очень глубокий пурпурный | #320B35 | 50 | 11 | 53 | |
| Очень светло-пурпурный | #E3A9BE | 227 | 169 | 190 | |
| Очень светлый желто-зеленый | #C6DF90 | 198 | 223 | 144 | |
| Очень светлый зеленовато-синий | #A3C6C0 | 163 | 198 | 192 | |
| Очень светлый зеленый | #98C793 | 152 | 199 | 147 | |
| Очень светлый пурпурно-синий | #BAACC7 | 186 | 172 | 199 | |
| Очень светлый синевато-зеленый | #A0D6B4 | 160 | 214 | 180 | |
| Очень светлый синий | #A6BDD7 | 166 | 189 | 215 | |
| Очень светлый фиолетовый | #EEBEF1 | 238 | 190 | 241 | |
| Очень темно-пурпурный | #230D21 | 35 | 13 | 33 | |
| Очень темный алый | #560319 | 86 | 3 | 25 | |
| Очень темный желто-зеленый | #132712 | 19 | 39 | 18 | |
| Очень темный зеленовато-синий | #022027 | 2 | 32 | 39 | |
| Очень темный зеленый | #16251C | 22 | 37 | 28 | |
| Очень темный красно-пурпурный | #270A1F | 39 | 10 | 31 | |
| Очень темный красный | #320A18 | 50 | 10 | 24 | |
| Очень темный оливковый | #362C12 | 54 | 44 | 18 | |
| Очень темный пурпурно-красный | #28071A | 40 | 7 | 26 | |
| Очень темный синевато-зеленый | #001D18 | 0 | 29 | 24 | |
| Очень темный хаки | #4C3C18 | 76 | 60 | 24 | |
| Очищенный миндаль | #FFEBCD | 255 | 235 | 205 | |
| Панг | #C7FCEC | 199 | 252 | 236 | |
| Папоротник Крайола | #71BC78 | 113 | 188 | 120 | |
| Папоротниково-зеленый | #3D642D | 61 | 100 | 45 | |
| Пастельно-бирюзовый | #7FB5B5 | 127 | 181 | 181 | |
| Пастельно-желтый | #EFA94A | 239 | 169 | 74 | |
| Пастельно-зеленый | #77DD77 | 119 | 221 | 119 | |
| Пастельно-оранжевый | #FF7514 | 255 | 117 | 20 | |
| Пастельно-розовый | #FFD1DC | 255 | 209 | 220 | |
| Пастельно-синий | #5D9B9B | 93 | 155 | 155 | |
| Пастельно-фиолетовый | #A18594 | 161 | 133 | 148 | |
| Патиново-зеленый | #316650 | 49 | 102 | 80 | |
| Перекати-поле | #DEAA88 | 222 | 170 | 136 | |
| Перламутрово-бежевый | #6A5D4D | 106 | 93 | 77 | |
| Перламутрово-ежевичный | #6C6874 | 108 | 104 | 116 | |
| Перламутрово-зеленый | #1C542D | 28 | 84 | 45 | |
| Перламутрово-золотой | #705335 | 112 | 83 | 53 | |
| Перламутрово-оранжевый | #C35831 | 195 | 88 | 49 | |
| Перламутрово-розовый | #B44C43 | 180 | 76 | 67 | |
| Перламутрово-рубиновый | #721422 | 114 | 20 | 34 | |
| Перламутрово-фиолетовый | #8673A1 | 134 | 115 | 161 | |
| Перламутровый горечавково-синий | #2A6478 | 42 | 100 | 120 | |
| Перламутровый медный | #763C28 | 118 | 60 | 40 | |
| Перламутровый мышино-серый | #898176 | 137 | 129 | 118 | |
| Перламутровый ночной | #102C54 | 16 | 44 | 84 | |
| Перламутровый опаловый | #193737 | 25 | 55 | 55 | |
| Перламутровый светло-серый | #9C9C9C | 156 | 156 | 156 | |
| Перламутровый темно-серый | #828282 | 130 | 130 | 130 | |
| Персидский зеленый | #00A693 | 0 | 166 | 147 | |
| Персидский индиго | #32127A | 50 | 18 | 122 | |
| Персидский красный | #CC3333 | 204 | 51 | 51 | |
| Персидский розовый | #FE28A2 | 254 | 40 | 162 | |
| Персидский синий | #6600FF | 102 | 0 | 255 | |
| Персиковый | #FFE5B4 | 255 | 229 | 180 | |
| Персиковый Крайола | #FFCFAB | 255 | 207 | 171 | |
| Перу | #CD853F | 205 | 133 | 63 | |
| Песок пустыни | #EFCDB8 | 239 | 205 | 184 | |
| Песочно-желтый | #C6A664 | 198 | 166 | 100 | |
| Песочный | #FCDD76 | 252 | 221 | 118 | |
| Песочный серо-коричневый | #967117 | 150 | 113 | 23 | |
| Пигментный зеленый | #00A550 | 0 | 165 | 80 | |
| Пихтовый зеленый | #31372B | 49 | 55 | 43 | |
| Пламенная маджента Крайола | #F8173E | 248 | 23 | 62 | |
| Платиново-серый | #7F7679 | 127 | 118 | 121 | |
| Побег папайи | #FFEFD5 | 255 | 239 | 213 | |
| Полумрак Крайола | #8A795D | 138 | 121 | 93 | |
| Полуночно-синий | #003366 | 0 | 51 | 102 | |
| Полуночный синий Крайола | #1A4876 | 26 | 72 | 118 | |
| Полуночный черный | #191970 | 25 | 25 | 112 | |
| Последний вздох Жако | #FF9218 | 255 | 146 | 24 | |
| Почти черный | #131313 | 19 | 19 | 19 | |
| Призрачно-белый | #F8F8FF | 248 | 248 | 255 | |
| Пурпурная пицца | #FF00CC | 255 | 0 | 204 | |
| Пурпурно-белый | #FADBC8 | 250 | 219 | 200 | |
| Пурпурно-красный | #75151E | 117 | 21 | 30 | |
| Пурпурно-серый | #88706B | 136 | 112 | 107 | |
| Пурпурно-синий | #20155E | 32 | 21 | 94 | |
| Пурпурно-фиолетовый | #4A192C | 74 | 25 | 44 | |
| Пурпурно-черный | #1B1116 | 27 | 17 | 22 | |
| Пурпурное горное величие | #9D81BA | 157 | 129 | 186 | |
| Пурпурное сердце | #7442C8 | 116 | 66 | 200 | |
| Пурпурный | #800080 | 128 | 0 | 128 | |
| Пшеничный | #F5DEB3 | 245 | 222 | 179 | |
| Пылкий красно-оранжевый | #F75E25 | 247 | 94 | 37 | |
| Пылкий розовый | #FF7E93 | 255 | 126 | 147 | |
| Пыльно-серый | #7D7F7D | 125 | 127 | 125 | |
| Пыльный голубой | #B0E0E6 | 176 | 224 | 230 | |
| Пюсовый | #CC8899 | 204 | 136 | 153 | |
| Радикальный красный | #FF496C | 255 | 73 | 108 | |
| Рапсово-желтый | #F3DA0B | 243 | 218 | 11 | |
| Резедово-зеленый | #587246 | 88 | 114 | 70 | |
| Ржаво-коричневый | #B7410E | 183 | 65 | 14 | |
| Розовато-лиловый Крайола | #EF98AA | 239 | 152 | 170 | |
| Розовато-серый | #C8A696 | 200 | 166 | 150 | |
| Розовая гвоздика | #FFAACC | 255 | 170 | 204 | |
| Розовая долина | #AB4E52 | 171 | 78 | 82 | |
| Розовая фуксия | #FF77FF | 255 | 119 | 255 | |
| Розово-золотой | #B76E79 | 183 | 110 | 121 | |
| Розово-коричневый | #BC8F8F | 188 | 143 | 143 | |
| Розово-лавандовый | #FFF0F5 | 255 | 240 | 245 | |
| Розово-серо-коричневый | #905D5D | 144 | 93 | 93 | |
| Розово-фиолетовый | #EE82EE | 238 | 130 | 238 | |
| Розово-эбонитовый | #674846 | 103 | 72 | 70 | |
| Розовый | #FFC0CB | 255 | 192 | 203 | |
| Розовый (Пощекочи меня) | #FC89AC | 252 | 137 | 172 | |
| Розовый антик | #D36E70 | 211 | 110 | 112 | |
| Розовый кварц | #AA98A9 | 170 | 152 | 169 | |
| Розовый лес | #65000B | 101 | 0 | 11 | |
| Розовый Маунтбэттена | #997A8D | 153 | 122 | 141 | |
| Розовый поросенок | #FDDDE6 | 253 | 221 | 230 | |
| Розовый фламинго | #FC74FD | 252 | 116 | 253 | |
| Розовый щербет | #F78FA7 | 247 | 143 | 167 | |
| Рубиново-красный | #9B111E | 155 | 17 | 30 | |
| Румянец | #DE5D83 | 222 | 93 | 131 | |
| Рыжий | #D77D31 | 215 | 125 | 49 | |
| Салатовый | #99FF99 | 153 | 255 | 153 | |
| Сангина | #92000A | 146 | 0 | 10 | |
| Сапфирово-синий | #1D1E33 | 29 | 30 | 51 | |
| Сапфировый | #082567 | 8 | 37 | 103 | |
| Светлая вишня | #DE3163 | 222 | 49 | 99 | |
| Светлая мальва (Светло-розовато-лиловый) | #DCD0FF | 220 | 208 | 255 | |
| Светлая Сиена (Почти чистый оранжевый) | #E28B00 | 226 | 139 | 0 | |
| Светлая слива | #DDA0DD | 221 | 160 | 221 | |
| Светлая слоновая кость | #E6D690 | 230 | 214 | 144 | |
| Светло-бирюзовый | #40E0D0 | 64 | 224 | 208 | |
| Светло-вишневый Крайола | #DD4492 | 221 | 68 | 146 | |
| Светло-голубой | #87CEFA | 135 | 206 | 250 | |
| Светло-желтый | #FFFFE0 | 255 | 255 | 224 | |
| Светло-желтый золотистый | #FAFAD2 | 250 | 250 | 210 | |
| Светло-зеленый | #90EE90 | 144 | 238 | 144 | |
| Светло-золотистый | #FFEC8B | 255 | 236 | 139 | |
| Светло-коралловый | #FFBCAD | 255 | 188 | 173 | |
| Светло-коричневый | #987654 | 152 | 118 | 84 | |
| Светло-морковный | #ED9121 | 237 | 145 | 33 | |
| Светло-оливковый | #846A20 | 132 | 106 | 32 | |
| Светло-песочный | #FDEAA8 | 253 | 234 | 168 | |
| Светло-пурпурный | #BA7FA2 | 186 | 127 | 162 | |
| Светло-розовая фуксия | #F984EF | 249 | 132 | 239 | |
| Светло-розовый | #FFB6C1 | 255 | 182 | 193 | |
| Светло-серебристый | #C9C0BB | 201 | 192 | 187 | |
| Светло-серый | #BBBBBB | 187 | 187 | 187 | |
| Светло-синий | #A6CAF0 | 166 | 202 | 240 | |
| Светло-тициановый | #D84B20 | 216 | 75 | 32 | |
| Светло-фиолетовый | #876C99 | 135 | 108 | 153 | |
| Светлое зеленое море | #20B2AA | 32 | 178 | 170 | |
| Светлый аспидно-серый | #778899 | 119 | 136 | 153 | |
| Светлый глубокий желтый | #FFD35F | 255 | 211 | 95 | |
| Светлый джинсовый | #2B6CC4 | 43 | 108 | 196 | |
| Светлый желто-зеленый | #DCD36A | 220 | 211 | 106 | |
| Светлый желто-коричневый | #BB8B54 | 187 | 139 | 84 | |
| Светлый желто-розовый | #FFB28B | 255 | 178 | 139 | |
| Светлый зеленовато-белый | #BAAF96 | 186 | 175 | 150 | |
| Светлый зеленовато-желтый | #FFDE5A | 255 | 222 | 90 | |
| Светлый зеленовато-синий | #649A9E | 100 | 154 | 158 | |
| Светлый карминово-розовый | #E66761 | 230 | 103 | 97 | |
| Светлый коричневато-серый | #8B6D5C | 139 | 109 | 92 | |
| Светлый коричневый | #A86540 | 168 | 101 | 64 | |
| Светлый красно-коричневый | #AA6651 | 170 | 102 | 81 | |
| Светлый красно-пурпурный | #BB6C8A | 187 | 108 | 138 | |
| Светлый малиново-красный | #E63244 | 230 | 50 | 68 | |
| Светлый оливково-коричневый | #945D0B | 148 | 93 | 11 | |
| Светлый оливковый серый | #887359 | 136 | 115 | 89 | |
| Светлый оранжевый | #FFA161 | 255 | 161 | 97 | |
| Светлый пурпурно-розовый | #FFA8AF | 255 | 168 | 175 | |
| Светлый пурпурно-серый | #C8A99E | 200 | 169 | 158 | |
| Светлый пурпурно-синий | #837DA2 | 131 | 125 | 162 | |
| Светлый розово-лиловый | #EA899A | 234 | 137 | 154 | |
| Светлый серо-желто-коричневый | #B48764 | 180 | 135 | 100 | |
| Светлый серо-коричневый | #946B54 | 148 | 107 | 84 | |
| Светлый серо-красно-коричневый | #966A57 | 150 | 106 | 87 | |
| Светлый серо-красный | #B17267 | 177 | 114 | 103 | |
| Светлый серо-оливковый | #8B734B | 139 | 115 | 75 | |
| Светлый серо-пурпурно-красный | #B27070 | 178 | 112 | 112 | |
| Светлый серо-синий | #84C3BE | 132 | 195 | 190 | |
| Светлый серый | #D7D7D7 | 215 | 215 | 215 | |
| Светлый сине-серый | #6C92AF | 108 | 146 | 175 | |
| Светлый синевато-зеленый | #669E85 | 102 | 158 | 133 | |
| Светлый синевато-серый | #BEADA1 | 190 | 173 | 161 | |
| Светлый синий | #ADD8E6 | 173 | 216 | 230 | |
| Светлый стальной синий | #B0C4DE | 176 | 196 | 222 | |
| Светлый телегрей | #D0D0D0 | 208 | 208 | 208 | |
| Светлый хаки | #F0E68C | 240 | 230 | 140 | |
| Светлый циан | #E0FFFF | 224 | 255 | 255 | |
| Селадон | #ACE1AF | 172 | 225 | 175 | |
| Сепия (Каракатица) | #704214 | 112 | 66 | 20 | |
| Сепия коричневый | #382C1E | 56 | 44 | 30 | |
| Сепия Крайола | #A5694F | 165 | 105 | 79 | |
| Серая белка | #78858B | 120 | 133 | 139 | |
| Серая спаржа | #465945 | 70 | 89 | 69 | |
| Серая умбра | #332F2C | 51 | 47 | 44 | |
| Серебристо-серый | #8A9597 | 138 | 149 | 151 | |
| Серебряный | #C0C0C0 | 192 | 192 | 192 | |
| Серебряный Крайола | #CDC5C2 | 205 | 197 | 194 | |
| Серо-бежевый | #9E9764 | 158 | 151 | 100 | |
| Серобуромалиновый | #735184 | 115 | 81 | 132 | |
| Серовато-желто-зеленый | #90845B | 144 | 132 | 91 | |
| Серовато-желто-коричневый | #785840 | 120 | 88 | 64 | |
| Серовато-желто-розовый | #D39B85 | 211 | 155 | 133 | |
| Серовато-желтый | #CEA262 | 206 | 162 | 98 | |
| Серовато-зеленовато-желтый | #C4A55F | 196 | 165 | 95 | |
| Серовато-зеленый | #575E4E | 87 | 94 | 78 | |
| Серовато-коричневый | #5A3D30 | 90 | 61 | 48 | |
| Серовато-красно-коричневый | #5E3830 | 94 | 56 | 48 | |
| Серовато-красно-оранжевый | #B85D43 | 184 | 93 | 67 | |
| Серовато-красно-пурпурный | #7D4D5D | 125 | 77 | 93 | |
| Серовато-красный | #8C4743 | 140 | 71 | 67 | |
| Серовато-оливковый | #52442C | 82 | 68 | 44 | |
| Серовато-оранжевый | #C2A894 | 194 | 168 | 148 | |
| Серовато-пурпурно-красный | #8C4852 | 140 | 72 | 82 | |
| Серовато-пурпурно-розовый | #CC9293 | 204 | 146 | 147 | |
| Серовато-пурпурно-синий | #413D51 | 65 | 61 | 81 | |
| Серовато-пурпурный | #72525C | 114 | 82 | 92 | |
| Серовато-розовый | #CF9B8F | 207 | 155 | 143 | |
| Серовато-синий | #4A545C | 74 | 84 | 92 | |
| Серовато-фиолетовый | #46394B | 70 | 57 | 75 | |
| Сероватый оливково-зеленый | #48442D | 72 | 68 | 45 | |
| Серое окно | #9DA1AA | 157 | 161 | 170 | |
| Серый | #808080 | 128 | 128 | 128 | |
| Серый бетон | #686C5E | 104 | 108 | 94 | |
| Серый зеленый чай | #CADABA | 202 | 218 | 186 | |
| Серый коричневый | #403A3A | 64 | 58 | 58 | |
| Серый Крайола | #95918C | 149 | 145 | 140 | |
| Серый мох | #6C7059 | 108 | 112 | 89 | |
| Серый нейтральный | #A0A0A4 | 160 | 160 | 164 | |
| Серый оливковый | #3E3B32 | 62 | 59 | 50 | |
| Серый синий | #26252D | 38 | 37 | 45 | |
| Серый хаки | #6A5F31 | 106 | 95 | 49 | |
| Серый шелк | #CAC4B0 | 202 | 196 | 176 | |
| Серый шифер, аспидно-серый | #708090 | 112 | 128 | 144 | |
| Сигнальный желтый | #E5BE01 | 229 | 190 | 1 | |
| Сигнальный зеленый | #317F43 | 49 | 127 | 67 | |
| Сигнальный коричневый | #6C3B2A | 108 | 59 | 42 | |
| Сигнальный красный | #A52019 | 165 | 32 | 25 | |
| Сигнальный оранжевый | #FF9900 | 255 | 153 | 0 | |
| Сигнальный серый | #969992 | 150 | 153 | 146 | |
| Сигнальный синий | #1E2460 | 30 | 36 | 96 | |
| Сигнальный фиолетовый | #924E7D | 146 | 78 | 125 | |
| Сигнальный черный | #282828 | 40 | 40 | 40 | |
| Сиена | #A0522D | 160 | 82 | 45 | |
| Сиена жженая | #E97451 | 233 | 116 | 81 | |
| Сизый | #79A0C1 | 121 | 160 | 193 | |
| Сине-зеленый | #1F3A3D | 31 | 58 | 61 | |
| Сине-зеленый Крайола | #0D98BA | 13 | 152 | 186 | |
| Сине-лиловый | #8A2BE2 | 138 | 43 | 226 | |
| Сине-серый Крайола | #6699CC | 102 | 153 | 204 | |
| Сине-сиреневый | #6C4675 | 108 | 70 | 117 | |
| Сине-фиолетовый Крайола | #7366BD | 115 | 102 | 189 | |
| Синевато-белый | #F9DFCF | 249 | 223 | 207 | |
| Синевато-серый | #7D746D | 125 | 116 | 109 | |
| Синевато-черный | #151719 | 21 | 23 | 25 | |
| Синий | #0000FF | 0 | 0 | 255 | |
| Синий-синий иней | #AFDAFC | 175 | 218 | 252 | |
| Синий Градуса | #007DFF | 0 | 125 | 255 | |
| Синий Клейна | #3A75C4 | 58 | 117 | 196 | |
| Синий Крайола | #1F75FE | 31 | 117 | 254 | |
| Синий серый | #474B4E | 71 | 75 | 78 | |
| Синий цвета яиц странствующего дрозда | #1FCECB | 31 | 206 | 203 | |
| Синий чирок | #18A7B5 | 24 | 167 | 181 | |
| Синий экран смерти | #122FAA | 18 | 47 | 170 | |
| Синяя лазурь (Лазурно-голубой) | #2A52BE | 42 | 82 | 190 | |
| Синяя пыль | #003399 | 0 | 51 | 153 | |
| Синяя сталь | #4682B4 | 70 | 130 | 180 | |
| Синяя Элис | #F0F8FF | 240 | 248 | 255 | |
| Сиреневый | #C8A2C8 | 200 | 162 | 200 | |
| Сияющая орхидея | #B565A7 | 181 | 101 | 167 | |
| Скандальный оранжевый | #FF6E4A | 255 | 110 | 74 | |
| Скарлет | #FC2847 | 252 | 40 | 71 | |
| Сладкая вата | #FFBCD9 | 255 | 188 | 217 | |
| Сланцево-серый | #434750 | 67 | 71 | 80 | |
| Сливовый | #660066 | 102 | 0 | 102 | |
| Сливовый Крайола | #8E4585 | 142 | 69 | 133 | |
| Сливочно-кремовый | #F2DDC6 | 242 | 221 | 198 | |
| Сливочный | #F2E8C9 | 242 | 232 | 201 | |
| Слоновая кость | #FFFFF0 | 255 | 255 | 240 | |
| Снежно-синий | #ACE5EE | 172 | 229 | 238 | |
| Солнечно-желтый | #F39F18 | 243 | 159 | 24 | |
| Сомон | #EFAF8C | 239 | 175 | 140 | |
| Сосновый зеленый | #2C5545 | 44 | 85 | 69 | |
| Сочный каштановый Крайола | #B94E48 | 185 | 78 | 72 | |
| Спаржа | #7BA05B | 123 | 160 | 91 | |
| Спаржа Крайола | #87A96B | 135 | 169 | 107 | |
| Средний карминный | #AF4035 | 175 | 64 | 53 | |
| Средний персидский синий | #0067A5 | 0 | 103 | 165 | |
| Средний пурпурный | #9370D8 | 147 | 112 | 216 | |
| Средний серый | #817066 | 129 | 112 | 102 | |
| Стальной синий | #231A24 | 35 | 26 | 36 | |
| Старинный розовый | #C08081 | 192 | 128 | 129 | |
| Старое золото | #CFB53B | 207 | 181 | 59 | |
| Старое кружево | #FDF5E6 | 253 | 245 | 230 | |
| Старый лен | #EEDC82 | 238 | 220 | 130 | |
| Сырая охра | #D68A59 | 214 | 138 | 89 | |
| Сырая умбра | #714B23 | 113 | 75 | 35 | |
| Телегрей | #909090 | 144 | 144 | 144 | |
| Телемагента | #CF3476 | 207 | 52 | 118 | |
| Темная Византия | #5D3954 | 93 | 57 | 84 | |
| Темная орхидея | #9932CC | 153 | 50 | 204 | |
| Темно-алый | #CB2821 | 203 | 40 | 33 | |
| Темно-бирюзовый | #116062 | 17 | 96 | 98 | |
| Темно-голубой | #3B83BD | 59 | 131 | 189 | |
| Темно-грушевый | #D8A903 | 216 | 169 | 3 | |
| Темно-желтый | #B07D2B | 176 | 125 | 43 | |
| Темно-зеленый | #013220 | 1 | 50 | 32 | |
| Темно-каштановый | #986960 | 152 | 105 | 96 | |
| Темно-коралловый | #CD5B45 | 205 | 91 | 69 | |
| Темно-коричневый | #654321 | 101 | 67 | 33 | |
| Темно-красный | #8B0000 | 139 | 0 | 0 | |
| Темно-лазурный | #08457E | 8 | 69 | 126 | |
| Темно-лососевый | #E9967A | 233 | 150 | 122 | |
| Темно-мандариновый | #FFA812 | 255 | 168 | 18 | |
| Темно-оливковый | #556832 | 85 | 104 | 50 | |
| Темно-оранжевый | #FF8C00 | 255 | 140 | 0 | |
| Темно-персиковый | #FFDAB9 | 255 | 218 | 185 | |
| Темно-пурпурный | #472A3F | 71 | 42 | 63 | |
| Темно-розовый | #E75480 | 231 | 84 | 128 | |
| Темно-серая мальва (Розовато-лилово-серый) | #915F6D | 145 | 95 | 109 | |
| Темно-серо-коричневый | #483C32 | 72 | 60 | 50 | |
| Темно-серый | #49423D | 73 | 66 | 61 | |
| Темно-синий | #002137 | 0 | 33 | 55 | |
| Темно-синий (Цвет формы морских офицеров) | #000080 | 0 | 0 | 128 | |
| Темно-синий Крайола | #1974D2 | 25 | 116 | 210 | |
| Темно-фиолетовый | #9400D3 | 148 | 0 | 211 | |
| Темное зеленое море | #8FBC8F | 143 | 188 | 143 | |
| Темный аспидно-синий | #483D8B | 72 | 61 | 139 | |
| Темный весенне-зеленый | #177245 | 23 | 114 | 69 | |
| Темный желто-зеленый | #57A639 | 87 | 166 | 57 | |
| Темный желто-коричневый | #918151 | 145 | 129 | 81 | |
| Темный желто-розовый | #CC6C5C | 204 | 108 | 92 | |
| Темный желтовато-зеленый | #304B26 | 48 | 75 | 38 | |
| Темный желтовато-коричневый | #3F2512 | 63 | 37 | 18 | |
| Темный зеленовато-желто-зеленый | #313830 | 49 | 56 | 48 | |
| Темный зеленовато-желтый | #9B8127 | 155 | 129 | 39 | |
| Темный зеленовато-серый | #45433B | 69 | 67 | 59 | |
| Темный зеленовато-синий | #003841 | 0 | 56 | 65 | |
| Темный зеленый | #203A27 | 32 | 58 | 39 | |
| Темный зеленый чай | #BADBAD | 186 | 219 | 173 | |
| Темный золотарник (Темно-золотой) | #B8860B | 184 | 134 | 11 | |
| Темный индиго | #310062 | 49 | 0 | 98 | |
| Темный Коричневый | #35170C | 53 | 23 | 12 | |
| Темный красно-коричневый | #321011 | 50 | 16 | 17 | |
| Темный красно-оранжевый | #9B2F1F | 155 | 47 | 31 | |
| Темный красно-пурпурный | #4F273A | 79 | 39 | 58 | |
| Темный красно-серый | #523C36 | 82 | 60 | 54 | |
| Темный красный | #681C23 | 104 | 28 | 35 | |
| Темный маджента | #8B008B | 139 | 0 | 139 | |
| Темный мандарин | #EA7500 | 234 | 117 | 0 | |
| Темный оливково-зеленый | #232C16 | 35 | 44 | 22 | |
| Темный оливково-коричневый | #302112 | 48 | 33 | 18 | |
| Темный оранжево-желтый | #C37629 | 195 | 118 | 41 | |
| Темный пастельно-зеленый | #03C03C | 3 | 192 | 60 | |
| Темный пурпурно-красный | #5B1E31 | 91 | 30 | 49 | |
| Темный пурпурно-розовый | #C76574 | 199 | 101 | 116 | |
| Темный пурпурно-серый | #564042 | 86 | 64 | 66 | |
| Темный пурпурно-синий | #1A162A | 26 | 22 | 42 | |
| Темный пурпурно-фиолетовый | #660099 | 102 | 0 | 153 | |
| Темный розовый | #C76864 | 199 | 104 | 100 | |
| Темный серо-желтый | #A47C45 | 164 | 124 | 69 | |
| Темный серо-коричневый | #32221A | 50 | 34 | 26 | |
| Темный серо-красно-коричневый | #371F1C | 55 | 31 | 28 | |
| Темный серо-красный | #482A2A | 72 | 42 | 42 | |
| Темный серо-оливково-зеленый | #27261A | 39 | 38 | 26 | |
| Темный серо-оливковый | #2B2517 | 43 | 37 | 23 | |
| Темный серо-синий | #2C3337 | 44 | 51 | 55 | |
| Темный синевато-зеленый | #013A33 | 1 | 58 | 51 | |
| Темный синевато-черный | #464544 | 70 | 69 | 68 | |
| Темный телегрей | #82898F | 130 | 137 | 143 | |
| Темный терракотовый | #4E3B31 | 78 | 59 | 49 | |
| Темный ультрамариновый | #00008B | 0 | 0 | 139 | |
| Темный хаки | #BDB76B | 189 | 183 | 107 | |
| Темный циан | #008B8B | 0 | 139 | 139 | |
| Темный черновато-пурпурный | #452D35 | 69 | 45 | 53 | |
| Темный янтарь | #FF7E00 | 255 | 126 | 0 | |
| Терракота | #CC4E5C | 204 | 78 | 92 | |
| Терракотовый | #904D30 | 144 | 77 | 48 | |
| Тиффани | #0ABAB5 | 10 | 186 | 181 | |
| Тихоокеанский синий | #1CA9C9 | 28 | 169 | 201 | |
| Тициановый | #D53E07 | 213 | 62 | 7 | |
| Томатно-красный | #A12312 | 161 | 35 | 18 | |
| Томатный | #FF6347 | 255 | 99 | 71 | |
| Травяной | #5DA130 | 93 | 161 | 48 | |
| Травяной (Очень темный лимонный зеленый) | #006400 | 0 | 100 | 0 | |
| Травяной зеленый | #35682D | 53 | 104 | 45 | |
| Транспортно-желтый | #FAD201 | 250 | 210 | 1 | |
| Транспортный зеленый | #308446 | 48 | 132 | 70 | |
| Транспортный красный | #CC0605 | 204 | 6 | 5 | |
| Транспортный оранжевый | #F54021 | 245 | 64 | 33 | |
| Транспортный пурпурный | #A03472 | 160 | 52 | 114 | |
| Транспортный серый | #8D948D | 141 | 148 | 141 | |
| Транспортный синий | #063971 | 6 | 57 | 113 | |
| Транспортный черный | #1E1E1E | 30 | 30 | 30 | |
| Трилистник Крайола | #45CEA2 | 69 | 206 | 162 | |
| Тростниково-зеленый | #6C7156 | 108 | 113 | 86 | |
| Турецкий розовый | #B57281 | 181 | 114 | 129 | |
| Тускло-амарантово-розовый | #DDBEC3 | 221 | 190 | 195 | |
| Тускло-розовый | #FFE4E1 | 255 | 228 | 225 | |
| Тусклый мандарин | #F28500 | 242 | 133 | 0 | |
| Тусклый пурпурный | #AE848B | 174 | 132 | 139 | |
| Тусклый серый | #696969 | 105 | 105 | 105 | |
| Тыква (Тыквенный) | #FF7518 | 255 | 117 | 24 | |
| Ультрамариново-синий | #20214F | 32 | 33 | 79 | |
| Ультрамариновый | #120A8F | 18 | 10 | 143 | |
| Умбра жженая | #8A3324 | 138 | 51 | 36 | |
| Умеренно-бирюзовый | #48D1CC | 72 | 209 | 204 | |
| Умеренно-зеленое море | #3CB371 | 60 | 179 | 113 | |
| Умеренно-оливковый | #5E490F | 94 | 73 | 15 | |
| Умеренно-темный пурпурный | #803E75 | 128 | 62 | 117 | |
| Умеренно зеленый | #C0DCC0 | 192 | 220 | 192 | |
| Умеренный аквамариновый | #66CDAA | 102 | 205 | 170 | |
| Умеренный аспидно-синий | #7B68EE | 123 | 104 | 238 | |
| Умеренный весенний зеленый | #00FA9A | 0 | 250 | 154 | |
| Умеренный желто-зеленый | #8B8940 | 139 | 137 | 64 | |
| Умеренный желто-коричневый | #7D512D | 125 | 81 | 45 | |
| Умеренный желто-розовый | #EE9374 | 238 | 147 | 116 | |
| Умеренный желтовато-зеленый | #657F4B | 101 | 127 | 75 | |
| Умеренный желтый | #D79D41 | 215 | 157 | 65 | |
| Умеренный зеленовато-желтый | #C4A43D | 196 | 164 | 61 | |
| Умеренный зеленовато-синий | #30626B | 48 | 98 | 107 | |
| Умеренный зеленый | #386646 | 56 | 102 | 70 | |
| Умеренный коричневый | #673923 | 103 | 57 | 35 | |
| Умеренный красно-оранжевый | #D35339 | 211 | 83 | 57 | |
| Умеренный красно-пурпурный | #8C4566 | 140 | 69 | 102 | |
| Умеренный красный | #AB343A | 171 | 52 | 58 | |
| Умеренный оливково-зеленый | #434B1B | 67 | 75 | 27 | |
| Умеренный оранжево-желтый | #F7943C | 247 | 148 | 60 | |
| Умеренный оранжевый | #E8793E | 232 | 121 | 62 | |
| Умеренный пурпурно-красный | #A73853 | 167 | 56 | 83 | |
| Умеренный пурпурно-розовый | #E28090 | 226 | 128 | 144 | |
| Умеренный пурпурно-синий | #423C63 | 66 | 60 | 99 | |
| Умеренный пурпурный | #7F4870 | 127 | 72 | 112 | |
| Умеренный розовый | #EE9086 | 238 | 144 | 134 | |
| Умеренный серо-коричневый | #674C47 | 103 | 76 | 71 | |
| Умеренный синевато-зеленый | #2F6556 | 47 | 101 | 86 | |
| Умеренный синий | #395778 | 57 | 87 | 120 | |
| Умеренный фиолетово-красный | #C71585 | 199 | 21 | 133 | |
| Умеренный фиолетовый | #543964 | 84 | 57 | 100 | |
| Умеренный цвет орхидеи | #BA55D3 | 186 | 85 | 211 | |
| Фалунский красный | #801818 | 128 | 24 | 24 | |
| Фанданго | #B55489 | 181 | 84 | 137 | |
| Фельдграу | #4D5D53 | 77 | 93 | 83 | |
| Фиалковый | #EA8DF7 | 234 | 141 | 247 | |
| Фиолетово-баклажанный | #991199 | 153 | 17 | 153 | |
| Фиолетово-красный Крайола | #F75394 | 247 | 83 | 148 | |
| Фиолетово-сизый | #8000FF | 128 | 0 | 255 | |
| Фиолетово-синий | #354D73 | 53 | 77 | 115 | |
| Фиолетово-синий Крайола | #324AB2 | 50 | 74 | 178 | |
| Фиолетовый | #8B00FF | 139 | 0 | 255 | |
| Фиолетовый Крайола (Пурпурный) | #926EAE | 146 | 110 | 174 | |
| Фисташковый | #BEF574 | 190 | 245 | 116 | |
| Французский розовый | #F64A8A | 246 | 74 | 138 | |
| Фталоцианиновый зеленый | #123524 | 18 | 53 | 36 | |
| Фузи-вузи | #CC6666 | 204 | 102 | 102 | |
| Фуксия (Фуксин) | #F754E1 | 247 | 84 | 225 | |
| Фуксия Крайола | #C364C5 | 195 | 100 | 197 | |
| Хаки | #806B2A | 128 | 107 | 42 | |
| Хромовый зеленый | #2E3A23 | 46 | 58 | 35 | |
| Цвет блошиного брюшка | #4E1609 | 78 | 22 | 9 | |
| Цвет ВКонтакте | #4D7198 | 77 | 113 | 152 | |
| Цвет влюбленной жабы | #3CAA3C | 60 | 170 | 60 | |
| Цвет детской неожиданности | #F7F21A | 247 | 242 | 26 | |
| Цвет елки | #2A5C03 | 42 | 92 | 3 | |
| Цвет желтого школьного автобуса | #FFD800 | 255 | 216 | 0 | |
| Цвет загара (Желто-коричневый) | #D2B48C | 210 | 180 | 140 | |
| Цвет загара Крайола | #FAA76C | 250 | 167 | 108 | |
| Цвет Красного моря | #1F4037 | 31 | 64 | 55 | |
| Цвет маленького мандарина | #FFA474 | 255 | 164 | 116 | |
| Цвет медвежьего ушка | #834D18 | 131 | 77 | 24 | |
| Цвет мокрого асфальта | #505050 | 80 | 80 | 80 | |
| Цвет морской волны (Аква) | #008CF0 | 0 | 140 | 240 | |
| Цвет морской раковины (Морская пена) | #FFF5EE | 255 | 245 | 238 | |
| Цвет окраски птицы чирок (Сине-зеленый) | #008080 | 0 | 128 | 128 | |
| Цветочный белый | #FFFAF0 | 255 | 250 | 240 | |
| Цвет пергидрольной блондинки | #EEE6A3 | 238 | 230 | 163 | |
| Цвет пожарной машины | #CE2029 | 206 | 32 | 41 | |
| Цвет слоновой кости (Айвори) | #FFFDDF | 255 | 253 | 223 | |
| Цвет суеты | #E3256B | 227 | 37 | 107 | |
| Цвет Твиттера | #1FAEE9 | 31 | 174 | 233 | |
| Цвет Фейсбука | #3B5998 | 59 | 89 | 152 | |
| Цвет Хабрахабра | #78A2B7 | 120 | 162 | 183 | |
| Цвет Черного моря | #1A4780 | 26 | 71 | 128 | |
| Цвет шампанского | #FCFCEE | 252 | 252 | 238 | |
| Цвет шелковистых нитевидных пестиков початков неспелой кукурузы | #FFF8DC | 255 | 248 | 220 | |
| Цвет яйца дрозда | #00CCCC | 0 | 204 | 204 | |
| Цвет Яндекса | #FFCC00 | 255 | 204 | 0 | |
| Цементно-серый (Цементный) | #7D8471 | 125 | 132 | 113 | |
| Циан, Цвет морской волны | #00FFFF | 0 | 255 | 255 | |
| Цинково-желтый | #F8F32B | 248 | 243 | 43 | |
| Циннвальдит | #EBC2AF | 235 | 194 | 175 | |
| Циннвальдитово-розовый | #FFCBBB | 255 | 203 | 187 | |
| Черно-зеленый | #343E40 | 52 | 62 | 64 | |
| Черно-коричневый | #212121 | 33 | 33 | 33 | |
| Черно-красный | #412227 | 65 | 34 | 39 | |
| Черно-оливковый | #3B3C36 | 59 | 60 | 54 | |
| Черно-серый | #23282B | 35 | 40 | 43 | |
| Черно-синий | #18171C | 24 | 23 | 28 | |
| Черновато-зеленый | #141613 | 20 | 22 | 19 | |
| Черновато-красный | #1F0E11 | 31 | 14 | 17 | |
| Черновато-пурпурный | #1D1018 | 29 | 16 | 24 | |
| Черновато-синий | #161A1E | 22 | 26 | 30 | |
| Черный | #000000 | 0 | 0 | 0 | |
| Черный янтарь | #0A0A0A | 10 | 10 | 10 | |
| Чертополох | #D8BFD8 | 216 | 191 | 216 | |
| Чертополох Крайола | #EBC7DF | 235 | 199 | 223 | |
| Шамуа | #A08040 | 160 | 128 | 64 | |
| Шапка Деда Мороза | #CA3A27 | 202 | 58 | 39 | |
| Шапка Санта-Клауса | #ED4830 | 237 | 72 | 48 | |
| Шартрез, Ядовито-зеленый | #7FFF00 | 127 | 255 | 0 | |
| Шафраново-желтый | #F5D033 | 245 | 208 | 51 | |
| Шафрановый | #F4C430 | 244 | 196 | 48 | |
| Шелковица Крайола | #C54B8C | 197 | 75 | 140 | |
| Шокирующий розовый Крайола | #FB7EFD | 251 | 126 | 253 | |
| Шоколадно-коричневый | #45322E | 69 | 50 | 46 | |
| Шоколадный | #D2691E | 210 | 105 | 30 | |
| Экрю | #CDB891 | 205 | 184 | 145 | |
| Экстравагантный розовый Крайола | #FF33CC | 255 | 51 | 204 | |
| Электрик | #7DF9FF | 125 | 249 | 255 | |
| Электрик лайм (Лаймовый) | #CCFF00 | 204 | 255 | 0 | |
| Электрик лайм Крайола | #CEFF1D | 206 | 255 | 29 | |
| Ядовито-зеленый | #40826D | 64 | 130 | 109 | |
| Янтарный | #FFBF00 | 255 | 191 | 0 | |
| Яркий желто-зеленый | #93AA00 | 147 | 170 | 0 | |
| Яркий желто-розовый | #FF845C | 255 | 132 | 92 | |
| Яркий зеленовато-желтый | #F4C800 | 244 | 200 | 0 | |
| Яркий зеленый | #007D34 | 0 | 125 | 52 | |
| Яркий красно-оранжевый | #F13A13 | 241 | 58 | 19 | |
| Яркий красно-пурпурный | #7E0059 | 126 | 0 | 89 | |
| Яркий красный | #C10020 | 193 | 0 | 32 | |
| Яркий оранжево-желтый | #FF8E00 | 255 | 142 | 0 | |
| Яркий оранжевый | #FF6800 | 255 | 104 | 0 | |
| Яркий пурпурно-красный | #D5265B | 213 | 38 | 91 | |
| Яркий пурпурный | #943391 | 148 | 51 | 145 | |
| Яркий синевато-зеленый | #00836E | 0 | 131 | 110 | |
| Яркий фиолетовый Крайола | #8F509D | 143 | 80 | 157 | |
| Ярко-бирюзовый | #08E8DE | 8 | 232 | 222 | |
| Ярко-желтый | #FFB300 | 255 | 179 | 0 | |
| Ярко-зеленый | #66FF00 | 102 | 255 | 0 | |
| Ярко-мандариновый | #FFA089 | 255 | 160 | 137 | |
| Ярко-розовый | #FC0FC0 | 252 | 15 | 192 | |
| Ярко-синий | #007CAD | 0 | 124 | 173 | |
| Ярко-сиреневый | #E0B0FF | 224 | 176 | 255 | |
| Ярко-фиолетовый | #CD00CD | 205 | 0 | 205 |
| Жёлтые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
|---|---|---|---|---|---|
| RAL 1000 Зелёно-бежевый | 10 10 50 10 | 0 3 40 10 | #CCC58F | 204 197 143 | |
| RAL 1001 Бежевый | 0 20 50 20 | 10 20 40 0 | #D1BC8A | 209 188 138 | |
| RAL 1002 Песочно-жёлтый | 0 20 60 10 | 3 23 60 7 | #D2B773 | 210 183 115 | |
| RAL 1003 Сигнальный жёлтый | 5 20 90 0 | 0 20 100 0 | #F7BA0B | 247 186 11 | |
| RAL 1004 Жёлто-золотой | 5 30 100 0 | 0 20 100 10 | #E2B007 | 226 176 7 | |
| RAL 1005 Медово-жёлтый | 10 30 100 0 | 10 20 90 0 | #C89F04 | 200 159 4 | |
| RAL 1006 Кукурузно-жёлтый | 5 30 90 0 | 0 30 100 0 | #E1A100 | 225 161 0 | |
| RAL 1007 Нарциссово-жёлтый | 0 40 100 0 | 0 30 100 0 | #E79C00 | 231 156 0 | |
| RAL 1011 Коричнево-бежевый | 30 40 70 0 | 20 50 100 10 | #AF8A54 | 175 138 84 | |
| RAL 1012 Лимонно-жёлтый | 10 10 90 0 | 10 10 100 0 | #D9C022 | 217 192 34 | |
| RAL 1013 Жемчужно-белый | 0 5 20 10 | 10 10 20 0 | #E9E5CE | 233 229 206 | |
| RAL 1014 Слоновая кость | 0 10 40 10 | 10 10 30 0 | #DED09F | 222 208 159 | |
| RAL 1015 Светлая слоновая кость | 0 5 30 10 | 10 10 20 0 | #EADEBD | 234 222 189 | |
| RAL 1016 Жёлтая сера | 10 0 90 0 | 10 0 80 0 | #EAF044 | 234 240 68 | |
| RAL 1017 Шафраново-жёлтый | 0 30 70 0 | 0 30 90 0 | #F4B752 | 244 183 82 | |
| RAL 1018 Цинково-жёлтый | 0 0 80 0 | 0 0 90 0 | #F3E03B | 243 224 59 | |
| RAL 1019 Серо-бежевый | 5 20 40 40 | 10 20 30 0 | #A4957D | 164 149 125 | |
| RAL 1020 Оливково-жёлтый | 1 5 30 40 | 10 10 50 25 | #9A9464 | 154 148 100 | |
| RAL 1021 Рапсово-жёлтый | 0 10 100 0 | 0 0 100 0 | #EEC900 | 238 201 0 | |
| RAL 1023 Транспортно-жёлтый | 0 10 90 0 | 0 10 100 0 | #F0CA00 | 240 202 0 | |
| RAL 1024 Охра жёлтая | 30 40 70 10 | 0 20 100 25 | #B89C50 | 184 156 80 | |
| RAL 1026 Флуоресцентный (Fluorescent) Люминесцентный жёлтый | 0 0 100 0 | 0 0 100 0 | #F5FF00 | 245 255 0 | |
| RAL 1027 Карри жёлтый | 10 20 90 40 | 30 30 100 0 | #A38C15 | 163 140 21 | |
| RAL 1028 Дынно-жёлтый | 0 30 100 0 | 0 20 100 0 | #FFAB00 | 255 171 0 | |
| RAL 1032 Жёлтый ракитник | 0 30 90 10 | 0 20 100 10 | #DDB20F | 221 178 15 | |
| RAL 1033 Георгиново-жёлтый | 0 30 90 0 | 0 30 100 0 | #FAAB21 | 250 171 33 | |
| RAL 1034 Пастельно-жёлтый | 0 30 80 0 | 0 30 60 0 | #EDAB56 | 237 171 86 | |
| RAL 1035 Жемчужный Глянец (Pearl Gloss) Перламутрово-бежевый | 16 19 33 26 | 20 20 33 12 | #A29985 | 162 153 133 | |
| RAL 1036 Жемчужный Глянец (Pearl Gloss) Перламутрово-золотой | 33 46 80 18 | 9 36 97 28 | #927549 | 146 117 73 | |
| RAL 1037 Солнечно-жёлтый | 0 40 100 0 | 0 35 90 0 | #EEA205 | 238 162 5 | |
| Оранжевые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 2000 Жёлто-оранжевый | 0 50 100 0 | 0 40 100 0 | #DD7907 | 221 121 7 | |
| RAL 2001 Красно-оранжевый | 0 80 100 20 | 0 70 100 0 | #BE4E24 | 190 78 36 | |
| RAL 2002 Алый | 0 90 100 10 | 0 80 100 0 | #C63927 | 198 57 39 | |
| RAL 2003 Пастельно-оранжевый | 0 52 100 0 | 0 60 100 0 | #FA842B | 250 132 43 | |
| RAL 2004 Оранжевый | 0 70 100 0 | 0 70 100 0 | #E75B12 | 231 91 18 | |
| RAL 2005 Флуоресцентный (Fluorescent) Люминесцентный оранжевый | 0 75 75 5 | 0 50 100 0 | #FF2300 | 255 35 0 | |
| RAL 2007 Флуоресцентный (Fluorescent) Люминесцентный ярко-оранжевый | 0 50 100 0 | 0 20 90 0 | #FFA421 | 255 164 33 | |
| RAL 2008 Ярко-красно-оранжевый | 0 60 100 0 | 0 50 100 0 | #F3752C | 243 117 44 | |
| RAL 2009 Транспортный оранжевый | 5 70 100 10 | 0 60 100 0 | #E15501 | 225 85 1 | |
| RAL 2010 Сигнальный оранжевый | 0 70 100 10 | 0 60 100 0 | #D4652F | 212 101 47 | |
| RAL 2011 Насыщенный оранжевый | 0 55 100 0 | 0 40 100 0 | #EC7C25 | 236 124 37 | |
| RAL 2012 Лососёво-оранжевый | 0 60 70 0 | 0 80 80 0 | #DB6A50 | 219 106 80 | |
| RAL 2013 Жемчужный Глянец (Pearl Gloss) Перламутрово-оранжевый | 0 80 100 40 | 10 80 100 10 | #954527 | 149 69 39 | |
| Красные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 3000 Огненно-красный | 0 100 100 20 | 0 100 90 0 | #AB2524 | 171 37 36 | |
| RAL 3001 Сигнальный красный | 20 100 90 10 | 0 100 90 0 | #A02128 | 160 33 40 | |
| RAL 3002 Карминно-красный | 10 100 90 20 | 0 100 90 0 | #A1232B | 161 35 43 | |
| RAL 3003 Рубиново-красный | 0 100 100 40 | 0 100 90 15 | #8D1D2C | 141 29 44 | |
| RAL 3004 Пурпурно-красный | 20 100 100 60 | 0 100 90 30 | #701F29 | 112 31 41 | |
| RAL 3005 Винно-красный | 20 100 80 40 | 0 100 90 50 | #5E2028 | 94 32 40 | |
| RAL 3007 Чёрно-красный | 60 100 70 80 | 50 100 90 40 | #402225 | 64 34 37 | |
| RAL 3009 Оксид красный | 5 90 100 80 | 20 100 90 30 | #703731 | 112 55 49 | |
| RAL 3011 Коричнево-красный | 20 100 100 40 | 0 100 90 30 | #7E292C | 126 41 44 | |
| RAL 3012 Бежево-красный | 5 50 50 10 | 20 60 50 0 | #CB8D73 | 203 141 115 | |
| RAL 3013 Томатно-красный | 20 90 100 20 | 0 100 100 15 | #9C322E | 156 50 46 | |
| RAL 3014 Розовый антик | 0 70 30 10 | 10 70 40 0 | #D47479 | 212 116 121 | |
| RAL 3015 Светло-розовый | 0 50 20 10 | 10 40 10 0 | #E1A6AD | 225 166 173 | |
| RAL 3016 Кораллово-красный | 0 90 90 20 | 0 90 90 10 | #AC4034 | 172 64 52 | |
| RAL 3017 Розовый | 0 80 50 10 | 0 80 40 0 | #D3545F | 211 84 95 | |
| RAL 3018 Клубнично-красный | 5 90 70 5 | 0 90 100 0 | #D14152 | 209 65 82 | |
| RAL 3020 Транспортный красный | 0 100 100 10 | 0 90 90 0 | #C1121C | 193 18 28 | |
| RAL 3022 Лососёво-красный | 0 60 70 0 | 0 70 60 0 | #D56D56 | 213 109 86 | |
| RAL 3024 Флуоресцентный (Fluorescent) Люминесцентный красный | 0 80 90 0 | 0 70 100 0 | #F70000 | 247 0 0 | |
| RAL 3026 Флуоресцентный (Fluorescent) Люминесцентный ярко-красный | 0 80 100 0 | 0 70 100 0 | #FF0000 | 255 0 0 | |
| RAL 3027 Малиново-красный | 0 100 70 20 | 0 100 60 15 | #B42041 | 180 32 65 | |
| RAL 3028 Красный | 5 100 100 0 | 5 100 100 0 | #CB3334 | 203 51 52 | |
| RAL 3031 Ориент красный | 20 100 90 20 | 0 90 60 15 | #AC323B | 172 50 59 | |
| RAL 3032 Жемчужный Глянец (Pearl Gloss) Перламутрово-рубиновый | 10 100 90 50 | 10 100 100 30 | #711521 | 113 21 33 | |
| RAL 3033 Жемчужный Глянец (Pearl Gloss) Перламутрово-розовый | 8 84 72 13 | 0 93 93 7 | #B24C43 | 178 76 67 | |
| Фиолетовые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 4001 Красно-сиреневый | 60 70 5 10 | 50 97 20 0 | #8A5A83 | 138 90 131 | |
| RAL 4002 Красно-фиолетовый | 40 100 90 5 | 0 100 40 30 | #933D50 | 147 61 80 | |
| RAL 4003 Вересково-фиолетовый | 10 70 10 0 | 7 90 0 0 | #D15B8F | 209 91 143 | |
| RAL 4004 Бордово-фиолетовый | 60 100 50 20 | 10 100 0 50 | #691639 | 105 22 57 | |
| RAL 4005 Сине-сиреневый | 60 100 5 10 | 50 60 0 0 | #83639D | 131 99 157 | |
| RAL 4006 Транспортный пурпурный | 50 100 0 10 | 30 100 0 0 | #992572 | 153 37 114 | |
| RAL 4007 Пурпурно-фиолетовый | 70 100 20 60 | 90 0 10 25 | #4A203B | 74 32 59 | |
| RAL 4008 Сигнальный фиолетовый | 60 90 0 10 | 30 100 0 0 | #904684 | 144 70 132 | |
| RAL 4009 Пастельно-фиолетовый | 40 40 30 0 | 17 40 10 15 | #A38995 | 163 137 149 | |
| RAL 4010 Телемагента | 10 90 30 0 | 0 100 0 0 | #C63678 | 198 54 120 | |
| RAL 4011 Жемчужный Глянец (Pearl Gloss) Перламутрово-фиолетовый | 47 57 3 7 | 47 64 0 0 | #8773A1 | 135 115 161 | |
| RAL 4012 Жемчужный Глянец (Pearl Gloss) Перламутрово-ежевичный | 50 50 20 23 | 54 57 3 26 | #6B6880 | 107 104 128 | |
| Синие тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 5000 Фиолетово-синий | 100 40 5 40 | 100 70 10 25 | #384C70 | 56 76 112 | |
| RAL 5001 Зелёно-синий | 90 20 0 80 | 100 50 10 20 | #1F4764 | 31 71 100 | |
| RAL 5002 Ультрамариново-синий | 100 70 0 40 | 100 90 0 0 | #2B2C7C | 43 44 124 | |
| RAL 5003 Сапфирово-синий | 100 50 0 80 | 90 0 10 25 | #2A3756 | 42 55 86 | |
| RAL 5004 Чёрно-синий | 100 100 70 40 | 84 53 47 56 | #1D1F2A | 29 31 42 | |
| RAL 5005 Сигнальный синий | 100 40 0 40 | 90 60 0 0 | #154889 | 21 72 137 | |
| RAL 5007 Бриллиантово-синий | 80 20 0 40 | 100 40 0 20 | #41678D | 65 103 141 | |
| RAL 5008 Серо-синий | 60 0 0 90 | 100 50 10 60 | #313C48 | 49 60 72 | |
| RAL 5009 Лазурно-синий | 90 30 10 40 | 100 40 10 20 | #2E5978 | 46 89 120 | |
| RAL 5010 Горечавково-синий | 100 40 5 40 | 100 70 0 0 | #13447C | 19 68 124 | |
| RAL 5011 Стально-синий | 100 60 10 80 | 96 46 10 40 | #232C3F | 35 44 63 | |
| RAL 5012 Голубой | 90 30 10 10 | 97 26 0 0 | #3481B8 | 52 129 184 | |
| RAL 5013 Кобальтово-синий | 100 60 0 60 | 90 0 10 25 | #232D53 | 35 45 83 | |
| RAL 5014 Голубино-синий | 50 20 0 40 | 64 41 11 12 | #6C7C98 | 108 124 152 | |
| RAL 5015 Небесно-синий | 100 30 0 10 | 100 20 0 0 | #2874B2 | 40 116 178 | |
| RAL 5017 Транспортный синий | 100 20 5 40 | 90 50 0 0 | #0E518D | 14 81 141 | |
| RAL 5018 Бирюзово-синий | 90 10 40 10 | 93 7 33 3 | #21888F | 33 136 143 | |
| RAL 5019 Капри синий | 100 50 20 10 | 100 30 0 20 | #1A5784 | 26 87 132 | |
| RAL 5020 Океанская синь | 100 0 40 80 | 100 30 50 40 | #0B4151 | 11 65 81 | |
| RAL 5021 Водная синь | 100 20 50 10 | 100 0 30 15 | #07737A | 7 115 122 | |
| RAL 5022 Ночной синий | 100 100 40 40 | 90 0 10 25 | #2F2A5A | 47 42 90 | |
| RAL 5023 Отдалённо-синий | 80 40 10 20 | 100 60 10 0 | #4D668E | 77 102 142 | |
| RAL 5024 Пастельно-синий | 70 20 10 20 | 63 17 7 8 | #6A93B0 | 106 147 176 | |
| RAL 5025 Жемчужный Глянец (Pearl Gloss) Перламутровый горечавково-синий | 97 48 31 15 | 100 30 20 20 | #296478 | 41 100 120 | |
| RAL 5026 Жемчужный Глянец (Pearl Gloss) Перламутровый ночной синий | 100 80 0 50 | 90 0 10 25 | #102C54 | 16 44 84 | |
| Зелёные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 6000 Патиново-зелёный | 80 20 60 20 | 98 8 68 17 | #327662 | 50 118 98 | |
| RAL 6001 Изумрудно-зелёный | 90 30 90 10 | 100 0 100 15 | #28713E | 40 113 62 | |
| RAL 6002 Лиственно-зелёный | 90 40 90 10 | 90 0 100 25 | #276235 | 39 98 53 | |
| RAL 6003 Оливково-зелёный | 80 50 80 20 | 50 40 100 40 | #4B573E | 75 87 62 | |
| RAL 6004 Сине-зелёный | 100 50 60 40 | 100 30 50 40 | #0E4243 | 14 66 67 | |
| RAL 6005 Зелёный мох | 100 60 90 20 | 100 20 90 30 | #0F4336 | 15 67 54 | |
| RAL 6006 Серо-оливковый | 90 80 90 20 | 80 70 100 60 | #40433B | 64 67 59 | |
| RAL 6007 Бутылочно-зелёный | 80 50 80 60 | 80 60 100 60 | #283424 | 40 52 36 | |
| RAL 6008 Коричнево-зелёный | 70 50 70 80 | 100 100 100 75 | #35382E | 53 56 46 | |
| RAL 6009 Пихтовый зелёный | 90 50 90 60 | 100 60 80 60 | #26392F | 38 57 47 | |
| RAL 6010 Травяной зелёный | 70 10 80 40 | 70 0 100 25 | #3E753B | 62 117 59 | |
| RAL 6011 Резедово-зелёный | 70 30 70 5 | 50 13 70 20 | #66825B | 102 130 91 | |
| RAL 6012 Чёрно-зелёный | 100 80 100 20 | 100 50 80 60 | #31403D | 49 64 61 | |
| RAL 6013 Тростниково-зелёный | 40 20 60 40 | 40 40 70 10 | #797C5A | 121 124 90 | |
| RAL 6014 Жёлто-оливковый | 80 50 90 60 | 50 70 100 50 | #444337 | 68 67 55 | |
| RAL 6015 Чёрно-оливковый | 80 60 70 40 | 100 100 100 75 | #3D403A | 61 64 58 | |
| RAL 6016 Бирюзово-зелёный | 100 30 80 0 | 100 0 70 15 | #026A52 | 2 106 82 | |
| RAL 6017 Майский зелёный | 80 20 100 10 | 77 0 97 0 | #468641 | 70 134 65 | |
| RAL 6018 Желто-зелёный | 70 0 90 0 | 60 0 100 0 | #48A43F | 72 164 63 | |
| RAL 6019 Бело-зелёный | 35 0 40 0 | 30 0 30 0 | #B7D9B1 | 183 217 177 | |
| RAL 6020 Хромовый зелёный | 90 60 80 20 | 80 40 100 50 | #354733 | 53 71 51 | |
| RAL 6021 Бледно-зелёный | 50 10 50 10 | 43 13 50 7 | #86A47C | 134 164 124 | |
| RAL 6022 Коричнево-оливковый | 90 80 100 20 | 70 100 90 75 | #3E3C32 | 62 60 50 | |
| RAL 6024 Транспортный зелёный | 90 10 80 10 | 90 100 70 0 | #008754 | 0 135 84 | |
| RAL 6025 Папоротниково-зелёный | 80 30 90 10 | 50 10 100 25 | #53753C | 83 117 60 | |
| RAL 6026 Опаловый зелёный | 100 30 70 40 | 100 0 70 15 | #005D52 | 0 93 82 | |
| RAL 6027 Светло-зелёный | 60 0 30 0 | 50 0 20 0 | #81C0BB | 129 192 187 | |
| RAL 6028 Сосновый зелёный | 100 60 100 0 | 100 30 100 40 | #2D5546 | 45 85 70 | |
| RAL 6029 Мятно-зелёный | 100 20 100 5 | 100 0 100 0 | #007243 | 0 114 67 | |
| RAL 6032 Сигнальный зелёный | 90 10 80 0 | 90 0 70 0 | #0F8558 | 15 133 88 | |
| RAL 6033 Мятно-бирюзовый | 80 20 50 0 | 90 0 40 17 | #478A84 | 71 138 132 | |
| RAL 6034 Пастельно-бирюзовый | 60 10 40 0 | 50 0 20 10 | #7FB0B2 | 127 176 178 | |
| RAL 6035 Жемчужный Глянец (Pearl Gloss) Перламутрово-зелёный | 90 0 100 75 | 90 10 100 30 | #1B542C | 27 84 44 | |
| RAL 6036 Жемчужный Глянец (Pearl Gloss) Перламутровый опаловый зелёный | 100 10 60 50 | 100 10 60 30 | #005D4C | 0 93 76 | |
| RAL 6037 Зелёный | 90 0 100 0 | 90 0 100 0 | #008F39 | 0 143 57 | |
| RAL 6038 Флуоресцентный (Fluorescent) Люминесцентный зелёный | 100 0 100 0 | 100 0 100 0 | #00BB2E | 0 187 46 | |
| Серые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 7000 Серая белка | 40 10 10 40 | 33 6 6 36 | #7E8B92 | 126 139 146 | |
| RAL 7001 Серебристо-серый | 10 0 0 40 | 20 7 7 30 | #8F999F | 143 153 159 | |
| RAL 7002 Оливково-серый | 30 30 50 40 | 37 37 57 15 | #817F68 | 129 127 104 | |
| RAL 7003 Серый мох | 30 20 40 40 | 27 20 40 40 | #7A7B6D | 122 123 109 | |
| RAL 7004 Сигнальный серый | 0 0 0 45 | 7 4 4 33 | #9EA0A1 | 158 160 161 | |
| RAL 7005 Мышино-серый | 30 10 20 60 | 48 42 39 20 | #6B716F | 107 113 111 | |
| RAL 7006 Бежево-серый | 0 10 30 60 | 29 43 56 35 | #756F61 | 117 111 97 | |
| RAL 7008 Серое хаки | 30 40 70 40 | 10 30 90 40 | #746643 | 116 102 67 | |
| RAL 7009 Зелёно-серый | 20 50 40 80 | 60 50 70 32 | #5B6259 | 91 98 89 | |
| RAL 7010 Брезентово-серый | 20 5 30 80 | 60 47 50 43 | #575D57 | 87 93 87 | |
| RAL 7011 Железно-серый | 40 10 20 80 | 60 40 30 30 | #555D61 | 85 93 97 | |
| RAL 7012 Базальтово-серый | 20 0 10 80 | 50 20 20 40 | #596163 | 89 97 99 | |
| RAL 7013 Коричнево-серый | 10 10 40 80 | 50 60 100 50 | #555548 | 85 85 72 | |
| RAL 7015 Сланцево-серый | 40 10 10 80 | 80 65 33 45 | #51565C | 81 86 92 | |
| RAL 7016 Антрацитово-серый | 60 30 30 80 | 100 50 30 60 | #373F43 | 55 63 67 | |
| RAL 7021 Чёрно-серый | 50 10 5 95 | 100 90 70 50 | #2E3234 | 46 50 52 | |
| RAL 7022 Серая умбра | 30 20 40 80 | 80 80 100 75 | #4B4D46 | 75 77 70 | |
| RAL 7023 Серый бетон | 40 20 40 40 | 50 40 40 0 | #818479 | 129 132 121 | |
| RAL 7024 Графитовый серый | 80 60 50 40 | 90 60 30 60 | #474A50 | 71 74 80 | |
| RAL 7026 Гранитовый серый | 60 20 30 80 | 100 40 50 60 | #374447 | 55 68 71 | |
| RAL 7030 Каменно-серый | 20 10 20 40 | 0 0 10 40 | #939388 | 147 147 136 | |
| RAL 7031 Сине-серый | 60 30 30 40 | 68 52 41 18 | #5D6970 | 93 105 112 | |
| RAL 7032 Галечный серый | 0 0 20 40 | 0 0 10 25 | #B9B9A8 | 185 185 168 | |
| RAL 7033 Цементно-серый | 30 10 30 40 | 37 13 37 30 | #818979 | 129 137 121 | |
| RAL 7034 Жёлто-серый | 5 5 40 40 | 0 0 30 40 | #939176 | 147 145 118 | |
| RAL 7035 Светло-серый | 5 0 5 20 | 20 14 14 0 | #CBD0CC | 203 208 204 | |
| RAL 7036 Платиново-серый | 10 10 10 40 | 30 30 20 10 | #9A9697 | 154 150 151 | |
| RAL 7037 Пыльно-серый | 30 20 20 40 | 11 8 8 46 | #7C7F7E | 124 127 126 | |
| RAL 7038 Агатовый серый | 30 10 20 20 | 30 22 22 0 | #B4B8B0 | 180 184 176 | |
| RAL 7039 Кварцевый серый | 50 40 50 40 | 60 60 60 0 | #6B695F | 107 105 95 | |
| RAL 7040 Серое окно | 20 5 10 40 | 30 20 10 10 | #9DA3A6 | 157 163 166 | |
| RAL 7042 Транспортный серый A | 30 10 20 40 | 17 9 9 33 | #8F9695 | 143 150 149 | |
| RAL 7043 Транспортный серый B | 30 10 20 80 | 87 81 74 29 | #4E5451 | 78 84 81 | |
| RAL 7044 Серый шёлк | 0 0 15 30 | 10 10 10 10 | #BDBDB2 | 189 189 178 | |
| RAL 7045 Телегрей 1 | 20 10 10 40 | 10 0 0 40 | #91969A | 145 150 154 | |
| RAL 7046 Телегрей 2 | 30 10 10 40 | 31 18 14 25 | #82898E | 130 137 142 | |
| RAL 7047 Телегрей 4 | 0 0 5 20 | 0 0 0 12 | #CFD0CF | 207 208 207 | |
| RAL 7048 Жемчужный Глянец (Pearl Gloss) Перламутровый мышино-серый | 32 32 39 27 | 18 18 31 34 | #888175 | 136 129 117 | |
| Коричневые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 8000 Зелёно-коричневый | 50 50 80 10 | 20 40 90 25 | #887142 | 136 113 66 | |
| RAL 8001 Охра коричневая | 40 60 90 10 | 10 50 100 10 | #9C6B30 | 156 107 48 | |
| RAL 8002 Сигнальный коричневый | 60 80 80 10 | 20 80 100 30 | #7B5141 | 123 81 65 | |
| RAL 8003 Глиняный коричневый | 50 70 80 10 | 0 60 100 40 | #80542F | 128 84 47 | |
| RAL 8004 Медно-коричневый | 40 80 80 10 | 0 70 100 25 | #8F4E35 | 143 78 53 | |
| RAL 8007 Олень коричневый | 60 70 80 20 | 0 70 100 40 | #6F4A2F | 111 74 47 | |
| RAL 8008 Оливково-коричневый | 50 60 70 20 | 30 60 100 10 | #6F4F28 | 111 79 40 | |
| RAL 8011 Орехово-коричневый | 10 60 100 80 | 10 90 100 50 | #5A3A29 | 90 58 41 | |
| RAL 8012 Красно-коричневый | 5 100 100 80 | 0 100 100 50 | #673831 | 103 56 49 | |
| RAL 8014 Сепия коричневый | 30 60 100 80 | 40 70 100 50 | #49392D | 73 57 45 | |
| RAL 8015 Каштаново-коричневый | 0 90 100 80 | 10 100 100 50 | #633A34 | 99 58 52 | |
| RAL 8016 Махагон коричневый | 40 80 80 80 | 30 90 90 50 | #4C2F26 | 76 47 38 | |
| RAL 8017 Шоколадно-коричневый | 60 80 80 80 | 50 100 90 60 | #44322D | 68 50 45 | |
| RAL 8019 Серо-коричневый | 90 90 80 80 | 70 100 90 75 | #3F3A3A | 63 58 58 | |
| RAL 8022 Чёрно-коричневый | 100 100 80 95 | 70 100 90 75 | #211F20 | 33 31 32 | |
| RAL 8023 Оранжево-коричневый | 20 70 100 20 | 0 70 100 10 | #A65E2F | 166 94 47 | |
| RAL 8024 Бежево-коричневый | 30 60 70 40 | 0 60 100 40 | #79553C | 121 85 60 | |
| RAL 8025 Бледно-коричневый | 40 50 60 40 | 7 60 93 43 | #755C49 | 117 92 73 | |
| RAL 8028 Терракотовый | 20 50 70 80 | 40 80 100 50 | #4E3B2B | 78 59 43 | |
| RAL 8029 Перламутровый медный | 23 80 93 43 | 0 80 100 40 | #773C27 | 119 60 39 | |
| Чёрные и белые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 9001 Кремово-белый | 0 0 10 5 | 0 0 10 0 | #EFEBDC | 239 235 220 | |
| RAL 9002 Светло-серый | 5 0 10 10 | 3 3 10 7 | #DDDED4 | 221 222 212 | |
| RAL 9003 Сигнальный белый | 0 0 0 0 | 0 0 0 0 | #F4F8F4 | 244 248 244 | |
| RAL 9004 Сигнальный чёрный | 100 90 100 80 | 100 100 100 75 | #2E3032 | 46 48 50 | |
| RAL 9005 Чёрный янтарь | 100 100 100 95 | 87 65 66 58 | #0A0A0D | 10 10 13 | |
| RAL 9006 Железный блеск (Iron Glimmer) Бело-алюминиевый | 0 0 0 40 | 0 0 0 20 | #A5A8A6 | 165 168 166 | |
| RAL 9007 Железный блеск (Iron Glimmer) Тёмно-алюминиевый | 0 0 0 60 | 17 14 17 29 | #8F8F8C | 143 143 140 | |
| RAL 9010 Белый | 0 0 5 0 | 0 0 7 0 | #F7F9EF | 247 249 239 | |
| RAL 9011 Графитно-чёрный | 100 100 100 80 | 90 100 97 75 | #292C2F | 41 44 47 | |
| RAL 9016 Транспортный белый | 3 0 0 0 | 0 0 0 0 | #F7FBF5 | 247 251 245 | |
| RAL 9017 Транспортный чёрный | 100 90 100 95 | 87 66 66 58 | #2A2D2F | 42 45 47 | |
| RAL 9018 Папирусно-белый | 10 0 10 20 | 7 4 10 6 | #CFD3CD | 207 211 205 | |
| RAL 9022 Жемчужный Глянец (Pearl Gloss) Перламутровый светло-серый | 21 14 14 31 | 10 7 7 28 | #9C9C9C | 156 156 156 | |
| RAL 9023 Жемчужный Глянец (Pearl Gloss) Перламутровый тёмно-серый | 8 6 6 57 | 20 10 10 40 | #7E8182 | 126 129 130 |
Шесть цветовых схем, которые работают всегда
Вы тоже до сих пор покупаете банки с краской с мыслью «вроде ничего так, сочетается» и пытаетесь создать на стенах своей квартиры нечто суперэффектное? Что ж, мы не будем ограничивать ваш полет фантазии и творческое начало. Мы только придадим вашему воображению правильный вектор.
Мы только придадим вашему воображению правильный вектор.
Одно из главных условий создания гармоничного и целостного интерьера — правильное сочетание цветов. И чтобы это сделать, совсем не обязательно иметь художественное образование или оканчивать специальные курсы для художников. Для того чтобы понять, каким образом выбирать цвета, необходимо ознакомиться с цветовым кругом, который даст общее понимание совмещения оттенков.
Что же, начнем!
Круг разбит на 12 секторов, где главные цвета — синий, желтый и красный. Оранжевый, фиолетовый и зеленый — это вторичные цвета, которые получаются в результате смешивания основных. А третья группа — это те цвета, которые мы можем воспроизвести благодаря смешиванию одного основного и одного вторичного. Каждый из цветов, представленных на круге, имеет невероятное количество оттенков и тонов.
Теперь давайте рассмотрим основные цветовые схемы, с помощью которых профессионалы создают гармоничные дизайн проекты интерьера по всем правилам цветового сочетания.
1. Комплементарное сочетание
Комплементарные цвета — любые цвета, которые в круге расположены друг напротив друга. Например, сочетание синего и оранжевого или красного с зеленым. За счет такого соседства цветов создается контраст, поэтому один цвет нужно использовать в качестве фона, а второй — для того, чтобы сделать определенный акцент.
1) Оранжевый, синий.
Фото: trendir.com
2) Красный, зеленый.
Фото: mit24h.com
3) Фиолетовый, желтый.
Фото: cheatersutopia.com
2. Классическая триада
Здесь уже сочетаются целых три цвета, которые расположены друг от друга на одном расстоянии цветового круга. Например, сочетание красного, желтого и синего. В рамках этой схемы также можно наблюдать высокую контрастность, но она более сглажена по сравнению с первым вариантом, то есть носит наиболее сбалансированный характер. Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Чтобы избежать чрезмерной интенсивности, по крайней мере два цвета из трех должны быть приглушенными. Например, как на фотографии ниже: золотисто-желтый добавляет тепла нежно-синему, в то время как ярко-красный акцентирует наше внимание на индийских мотивах.
1) Красный, желтый, синий.
Фото: schlafzimmermobel.info
2) Желто-оранжевый, красно-фиолетовый, сине-зеленый.
Фото: homedit.com
3) Фиолетовый, оранжевый, зеленый.
Фото: racerapk.com
3. Аналогичное сочетание
Здесь уже можно сочетать от двух до пяти цветов, которые расположены рядом друг с другом на цветовом круге. При этом оптимальное количество цветов — два-три.
Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
1) Фиолетовый, красно-фиолетовый.
Фото: homedit.com
2) Синий, сине-фиолетовый, фиолетовый.
Фото: homedit.com3) Красно-оранжевый, оранжевый.
Фото: homedit.com
4. Раздельно-комплементарное сочетание
Яркость и активность — вот главные отличия этой гаммы. Такое сочетание отличается от комплементарного тем, что дополнительный цвет подлежит делению на два смежных, а сам в гамме не используется. В результате мы можем наблюдать цветовую схему, включающую в себя три тона, и она обладает сильным визуальным контрастом. Но этот контраст не такой напряженный и динамичный, как в простой комплементарной гамме. Такая схема — лучшее решение для того, чтобы обеспечить, с одной стороны, сильный эффект, а с другой — создать некую утонченность и даже хрупкость.
1) Красный, сине-зеленый, желто-зеленый.
Фото: mit24h.com
2) Синий, красно-оранжевый, желто-оранжевый.
Фото: thouswell.com
5. Тетрада — сочетание четырех цветов
Эта схема формируется за счет сочетания четырех тонов, которые расположены на цветовом круге таким образом, что составляют прямоугольную фигуру. Здесь есть две пары сближенных друг с другом цветов, которые образуют аналоговые сочетания, что обеспечивает интерьеру сбалансированность. Благодаря этой схеме можно создать контраст, подобрав теплые и холодные оттенки. Из-за того, что эта гамма довольно яркая, ее следует использовать с осторожностью: обычно она не применяется в больших помещениях, особенно в спальнях.
За счет использования чистых цветов гамма получается чрезмерно яркой и, как правило, быстро утомляет. Поэтому, чтобы избежать такого эффекта, нужно соблюдать меру: использовать приглушенные тона или как минимум сочетать пастельные цвета с насыщенными. Допустимо также использование тетрадных цветов как акцентов в нейтральной гамме.
1) Зеленый, синий, красный, оранжевый.
Фото: janemichaelekanem.com
2) Красно-фиолетовый, красно-оранжевый, сине-зеленый, желто-зеленый.
Фото: bosidolot.com
3) Оранжевый, желтый, синий, фиолетовый.
Фото: topsimages.com
6. Квадрат
Эта схема складывается из цветов, которые образуют квадрат на цветовом круге. Здесь можно сочетать как основные цвета, так и их оттенки. При этом из–за того, что все тона равноудалены друг от друга, здесь отсутствуют аналоговые сочетания. Поэтому в рамках этой схемы довольно сложно достичь баланса, особенно если цвета взяты в равной пропорции. Лучше отдать предпочтение одному цвету и использовать его в качестве фона, а другие в качестве акцентов, тем самым уравновесив схему.
1) Синий, желто-зеленый, оранжевый, красно-фиолетовый.
Фото: freshome.com
2) Красный, желто-оранжевый, зеленый, сине-фиолетовый.
Фото: freshome.com
20 таблиц, которые значительно упрощают комбинирование цветов
WP TiE 31 марта 2021 г. · 4 минуты чтения
Цвета играют жизненно важную роль в нашем зрительном восприятии и реакции. Они помогают нам передавать сообщения, вызывать эмоции и придают блеск нашим повседневным проектам. Чтобы создать осмысленную цветовую палитру, необходимо знать, какие оттенки подходят и для каких целей. Для дизайнеров важно тонкое понимание цветовых комбинаций. Чтобы сделать этот процесс намного проще, я собираюсь перечислить 20 диаграмм, которые облегчают выбор и сочетание цветов. Давайте начнем! Цвета играют жизненно важную роль в дизайне логотипа. Искусство смешивания правильных цветов при создании логотипов может вывести ваш бренд на новый уровень. Эта инфографика объясняет психологию выбора определенных цветов. Решение покупателя о покупке во многом зависит от общего визуального впечатления от продукта, чему может помочь цвет. Эта инфографика объясняет эмоциональную связь и реакцию, связанную с использованием цвета в бизнесе. Эта таблица цветов является кратким справочником для дизайнеров. Это объясняет диапазон цветовых тонов от холодных до теплых. Вы также найдете некоторые основы цветовых комбинаций и ссылки на технические термины, такие как 9.0004 первичный , вторичный и третичный цветов. Блестящие цветовые комбинации требуют понимания цветовой психологии, терминов и типов палитр. Мы собрали все, что вам нужно знать, в этой удобной инфографике. Определенные цвета создают уникальные ощущения. Некоторые заставляют вас чувствовать себя комфортно, а другие добавляют стресса. Эта инфографика объясняет предпочтения цвета, соответствующие вашему типу личности. Выбирая цвета для спальни, вы можете предпочесть более причудливые и свежие. Однако не игнорируйте влияние цвета на время сна. Довольно удивительно знать, что цвет влияет на ваши методы обучения и может препятствовать или улучшать их.
Эта инфографика объясняет эмоциональную связь и реакцию, связанную с использованием цвета в бизнесе. Эта таблица цветов является кратким справочником для дизайнеров. Это объясняет диапазон цветовых тонов от холодных до теплых. Вы также найдете некоторые основы цветовых комбинаций и ссылки на технические термины, такие как 9.0004 первичный , вторичный и третичный цветов. Блестящие цветовые комбинации требуют понимания цветовой психологии, терминов и типов палитр. Мы собрали все, что вам нужно знать, в этой удобной инфографике. Определенные цвета создают уникальные ощущения. Некоторые заставляют вас чувствовать себя комфортно, а другие добавляют стресса. Эта инфографика объясняет предпочтения цвета, соответствующие вашему типу личности. Выбирая цвета для спальни, вы можете предпочесть более причудливые и свежие. Однако не игнорируйте влияние цвета на время сна. Довольно удивительно знать, что цвет влияет на ваши методы обучения и может препятствовать или улучшать их. Влияние цвета на наше настроение и эмоции является важным аспектом дизайна интерьера. Без его понимания нельзя придумать офигенный дизайн. Эта инфографика направит вас в правильном направлении. Когда дело доходит до создания глобально информированного дизайна, полезно понимать культурную психологию цветов. Эта цветовая диаграмма поможет вам объяснить значение и ассоциации с различными формами, символами и цветами по всему миру. Эта инфографика, посвященная дизайну интерьера, объясняет, как можно смешивать разные цвета для создания определенного настроения. Эти принципы также действуют в других дизайнерских приложениях. Эта инфографика представляет собой удобное руководство по созданию целостной цветовой схемы, включая темные, светлые, смелые, нейтральные и контрастные цвета. Pantone уже много лет предсказывает цвета и тенденции, влияющие на индустрию дизайна. Эта диаграмма суммирует некоторые из их последних прогнозов. Эта таблица цветов объясняет общие термины печати для цветных процессов.
Влияние цвета на наше настроение и эмоции является важным аспектом дизайна интерьера. Без его понимания нельзя придумать офигенный дизайн. Эта инфографика направит вас в правильном направлении. Когда дело доходит до создания глобально информированного дизайна, полезно понимать культурную психологию цветов. Эта цветовая диаграмма поможет вам объяснить значение и ассоциации с различными формами, символами и цветами по всему миру. Эта инфографика, посвященная дизайну интерьера, объясняет, как можно смешивать разные цвета для создания определенного настроения. Эти принципы также действуют в других дизайнерских приложениях. Эта инфографика представляет собой удобное руководство по созданию целостной цветовой схемы, включая темные, светлые, смелые, нейтральные и контрастные цвета. Pantone уже много лет предсказывает цвета и тенденции, влияющие на индустрию дизайна. Эта диаграмма суммирует некоторые из их последних прогнозов. Эта таблица цветов объясняет общие термины печати для цветных процессов. Это очень удобно для использования в полиграфии. Эта диаграмма объясняет психологию того, как цвета влияют на покупки вашего продукта. При продвижении своей продукции уделяйте особое внимание выбору цвета и тому, как он может помочь увеличить продажи. Крайне важно научиться искусству цветовой координации, поскольку индивидуальное воздействие и коннотация определенных оттенков могут меняться (в лучшую или худшую сторону) в паре. Выбор цветов, которые хорошо сочетаются друг с другом, является формой искусства. Определенные комбинации могут передать изысканность, роскошь, прохладу и даже здоровье. Эта инфографика отображает 10 основных заповедей цветов, включая ключевые советы по контрасту, значению цвета, оттенкам и цветовым системам. Это набор универсальных информационных графических элементов, которые можно приобрести в Creative Market. Он включает в себя в общей сложности 11 различных типов элементов информационного дизайна. Продукт легко настроить с помощью сетки с изменяемым размером.
Это очень удобно для использования в полиграфии. Эта диаграмма объясняет психологию того, как цвета влияют на покупки вашего продукта. При продвижении своей продукции уделяйте особое внимание выбору цвета и тому, как он может помочь увеличить продажи. Крайне важно научиться искусству цветовой координации, поскольку индивидуальное воздействие и коннотация определенных оттенков могут меняться (в лучшую или худшую сторону) в паре. Выбор цветов, которые хорошо сочетаются друг с другом, является формой искусства. Определенные комбинации могут передать изысканность, роскошь, прохладу и даже здоровье. Эта инфографика отображает 10 основных заповедей цветов, включая ключевые советы по контрасту, значению цвета, оттенкам и цветовым системам. Это набор универсальных информационных графических элементов, которые можно приобрести в Creative Market. Он включает в себя в общей сложности 11 различных типов элементов информационного дизайна. Продукт легко настроить с помощью сетки с изменяемым размером. Color Splash Patterns — это набор абстрактных узоров. Они имеют матовый вид, который в то же время резкий. Все эти шаблоны представлены в виде редактируемых векторов и просты в использовании. Эти шаблоны лучше всего подходят для фона, плакатов, листовок и т. д. Вы можете приобрести их в Creative Market за 14 долларов. Цветовая палитра вашего рабочего пространства может влиять на общее настроение. Прежде чем проектировать офисное пространство, подумайте о восприятии определенных цветов и о том, как они могут повлиять на рабочий процесс каждого.
Color Splash Patterns — это набор абстрактных узоров. Они имеют матовый вид, который в то же время резкий. Все эти шаблоны представлены в виде редактируемых векторов и просты в использовании. Эти шаблоны лучше всего подходят для фона, плакатов, листовок и т. д. Вы можете приобрести их в Creative Market за 14 долларов. Цветовая палитра вашего рабочего пространства может влиять на общее настроение. Прежде чем проектировать офисное пространство, подумайте о восприятии определенных цветов и о том, как они могут повлиять на рабочий процесс каждого.Заключение
Если у вас есть какие-либо другие предложения, не стесняйтесь делиться своими идеями в разделе комментариев ниже.Продукты, увиденные в этом посте:
Добавьте ярких красок в свой следующий проект.
Загрузите наши пастельные летние палитры
Загрузите наш набор цветовых палитр, чтобы получить их точные шестнадцатеричные коды!
Скачать палитры
Об авторе
WP TiE
WPTIE | (Ахмад Авайс и Маэда Батул) 🙌 Двое WordPressers влюбились друг в друга и поженились. Они достаточно смелы, чтобы называть себя парой WordPress. 🎩→ Ахмад Авайс (разработчик Full Stack WP/основной участник WP) и 🎩→ Маэда Батул (журналист WordPress/основной участник WP).
Они достаточно смелы, чтобы называть себя парой WordPress. 🎩→ Ахмад Авайс (разработчик Full Stack WP/основной участник WP) и 🎩→ Маэда Батул (журналист WordPress/основной участник WP).
Посмотреть ещё сообщения
Статьи по теме
Хотите бесконечное вдохновение и советы по дизайну?
Подпишитесь на нашу рассылку, чтобы получать отчеты о тенденциях, интервью с нашими любимыми креативщиками и учебные пособия по новейшим технологиям, которые помогут вам вдохновиться.
Подпишитесь на нашу рассылку новостей
Как выбрать идеальное сочетание цветов для визуализации данных
Выбор любой цветовой схемы — будь то для графики, веб-сайтов, брендов и т. д. — сам по себе является сложной задачей. Этот выбор цветов задает настроение всему, что вы создаете.
При визуализации данных особенно важен цвет. Цветовая схема задает тон изображения, и каждый цвет служит для представления уникальной части информации.
Цвета, которые вы используете для визуализации данных, представляют собой более чем одну идею. Выбранная вами цветовая схема может отображать тип отображаемых данных, их взаимосвязь, различия между категориями и многое другое.
В этом посте вы узнаете, как выбрать идеальное сочетание цветов для следующей визуализации данных — от понимания ваших данных до поиска подходящего инструмента для работы с цветом.
Ваши данные последовательные или качественные?
Первым шагом при выборе цветовой схемы для визуализации данных является понимание данных, с которыми вы работаете. Существуют три основные категории, которые имеют значение при выборе цветовых схем для данных: последовательные, расходящиеся и качественные цветовые схемы.
Последовательные цветовые схемы — это схемы, которые используются для организации количественных данных от высокого к низкому с использованием эффекта градиента. С количественными данными вы обычно хотите показать прогрессию, а не контраст. Использование цветовой схемы на основе градиента позволяет показать эту прогрессию, не вызывая путаницы.
Использование цветовой схемы на основе градиента позволяет показать эту прогрессию, не вызывая путаницы.
Расходящиеся цветовые схемы позволяют выделить средний диапазон/крайние значения количественных данных, используя два контрастных оттенка на крайних значениях и более светлую тонированную смесь для выделения среднего диапазона.
Качественные цветовые схемы используются для выделения — как вы уже догадались — качественных категорий. С качественными данными вы обычно хотите создать большой контраст, что означает использование разных оттенков для представления каждой из ваших точек данных.
Примечание: Изображения выше взяты из Color Brewer 2.0 — цветного инструмента визуализации данных, предназначенного для работы с отображением данных. Воспользуйтесь им для визуализации следующей карты данных или получения готовых цветовых схем для использования на основе последовательных, расходящихся и качественных моделей.
Сколько уникальных оттенков вам нужно использовать?
Теперь, когда вы определили, какой тип дисплея вы хотите использовать, пришло время определить количество оттенков, которые вам нужно использовать.
Ваши оттенки — это уникальные цвета (например, красный или синий) в чистом виде (без каких-либо оттенков или теней). Использование уникальных оттенков — это то, что создает контраст. В визуализации данных создание контраста очень важно, потому что он сообщает зрителю, что контрастирующие цвета являются сравнительными точками данных. Контрастные цвета предполагают, что точки данных являются категориальными, а не коррелированными, показывая вам разницу между ними, а не отношения прогрессии.
Имейте в виду, что в одной и той же визуализации можно использовать как последовательную, так и качественную цветовую схему. И если это так, вам нужно построить схему, которая использует как градиенты, так и уникальные оттенки.
Роль яркости в выборе цвета
Один очень важный совет по созданию и поиску цветовых схем для визуализации данных касается понимания и использования яркости цветов по назначению.
На двух круговых диаграммах ниже обратите внимание на яркость используемых цветов. На левой круговой диаграмме вы можете видеть, что используются четыре основных оттенка и четыре оттенка каждого оттенка. Это может означать взаимосвязь между оттенком и оттенками или просто использоваться для привлечения внимания к некоторым разделам данных по сравнению с другими.
На правой круговой диаграмме все восемь используемых оттенков имеют одинаковую яркость. Ни один из них не добавил больше белого или черного, чтобы создать оттенок или оттенок, что в конечном итоге создает сбалансированную контрастную эстетику.
Затенение и яркость невероятно важно учитывать при создании визуализаций данных, потому что можно легко исказить интерпретацию ваших данных, привлекая внимание к одним точкам данных, а не к другим.
Для качественных данных , если вы не пытаетесь указать значение одной конкретной точки данных, попробуйте использовать одинаково яркие оттенки с контрастными цветами для отображения ваших данных.
Для последовательных количественных данных затенение важно, поскольку вы, вероятно, используете градиент. Градиенты состоят из различных оттенков и оттенков оттенка, чтобы показать прогресс одного оттенка от светлого к темному — очень похоже на прогресс данных от высокого к низкому.
Какие инструменты можно использовать для поиска идеального сочетания цветов?
Когда дело доходит до поиска идеальной цветовой схемы для визуализации данных, я настоятельно рекомендую найти уже существующую схему. Это не означает, что вам не нужно хорошо разбираться в основах выбора цвета — даже существующие цветовые схемы нужно будет адаптировать к данным, которые вы используете. Другими словами, по-прежнему важно, чтобы вы знали свое дело.
Давайте рассмотрим несколько инструментов, которые помогут вам начать работу…
1) Colorpicker для данных
Довольно простой инструмент Colorpicker позволяет вам удерживать один цвет на месте, пока вы перетаскиваете другой локатор, чтобы найти нужный. многоцветная градиентная цветовая схема. Хотя этот инструмент ограничен по своей природе, мне нравится, что он дает вам возможность визуализировать вашу цветовую схему на карте, чтобы показать вам, как схема выглядит на практике.
многоцветная градиентная цветовая схема. Хотя этот инструмент ограничен по своей природе, мне нравится, что он дает вам возможность визуализировать вашу цветовую схему на карте, чтобы показать вам, как схема выглядит на практике.
2) Color Hunt
Если вы просто ищете готовые цветовые схемы для просмотра, Color Hunt — это инструмент для вас. Этот сайт посвящен только цветовым схемам, позволяющим легко черпать вдохновение и находить HEX-коды.
Предостережение, однако, состоит в том, что каждая из схем ограничена четырьмя цветами. Если для визуализации данных требуется больше четырех оттенков, этот инструмент может вам не подойти.
3) Designspiration.net
Один из моих любимых сайтов для дизайнерских работ, будь то визуализация данных или что-то еще, — Designspiration.net. Designspiration не только дает вам тысячи графических изображений для вдохновения, но также позволяет сортировать дизайны по цвету.
Это отличный инструмент для визуализации данных (даже если представления не основаны на данных), потому что он показывает, как цвета выглядят по сравнению друг с другом. Инструмент сортировки по цвету также предоставляет вам HEX-коды, готовые к доступу, что позволяет легко составить комбинацию, соответствующую вашим потребностям.
Инструмент сортировки по цвету также предоставляет вам HEX-коды, готовые к доступу, что позволяет легко составить комбинацию, соответствующую вашим потребностям.
4) FlatUIColorpicker.com
В рамках бесплатного набора инструментов пользовательского интерфейса Designmodo они создали инструмент, который поможет вам найти цвета для использования в процессе проектирования. Хотя эти цвета не обязательно являются частью готовых схем, они отлично подходят для демонстрации ярких, ярких цветов, используемых в дизайне пользовательского интерфейса. Вы можете легко просматривать их списки цветов и создавать свои собственные цветовые схемы с помощью палитры цветов.
5) Adobe Color CC
Классический инструмент для дизайнеров, использующих продукты Adobe, Adobe Color CC позволяет создавать собственные цветовые схемы, используя цветовые схемы на основе математической модели (монохроматические, аналогичные, триадные, дополнительные и т. д. ). Adobe Color CC также имеет отличный раздел браузера, который вы можете использовать для поиска готовых цветовых схем.
Что делать, если вы все еще не можете найти то, что вам нужно?
Что, если вы решите, что действительно ищете цветовую схему, которой еще нет? Что вы делаете?
Создание цветовой схемы для визуализации данных с нуля может быть особенно сложным, поскольку используемые цвета должны либо демонстрировать сильный контраст, либо естественные переходы.
Отличный способ найти вдохновение для таких цветовых схем — рисовать на окружающем вас пространстве. Это может быть красочная фотография, фреска, закат или что-то еще на природе — что угодно. Если вы посмотрите вокруг, чтобы найти цветовые схемы, которые вам нравятся в вашем физическом окружении, вы можете использовать это для создания цветовой схемы для виртуального.
Если у вас хороший глазомер, вы даже сможете создать таким образом цветовую схему методом проб и ошибок. Однако более вероятно, что вам потребуется использовать такой инструмент, как Adobe Capture CC или Chroma от Softpress, чтобы сделать снимок и получить цвета с изображения для использования в ваших проектах.
При создании визуализации данных самая важная часть выбора правильной цветовой схемы сводится к пониманию ваших данных.
С таким количеством различных инструментов и готовых цветовых схем самое сложное — это не найти правильные цвета; это знание того, как использовать эти цвета для отображения информации наилучшим образом.
Теперь, когда вы знаете, как найти свои цветовые схемы, приступайте к работе.
Первоначально опубликовано 17 июля 2018 г., 20:00:00, обновлено 15 апреля 2021 г.
12 Визуализация данных Цветовые палитры для создания лучших историй с вашими данными
ПРИМЕЧАНИЕ: OMNISCI IS NOW HEAVY.AI
Рассказывать увлекательные истории с помощью данных может быть довольно сложно.
Все мы потратили значительное количество времени на разработку данных, проведение анализа и подготовку результатов только для того, чтобы столкнуться с практическими методами и инструментами визуализации данных.
Возможно, инструменты упростили неуклюжую визуализацию данных или создали дисбаланс между эстетикой и пониманием. Распространенным способом искажения информации является неправильное использование цветовых палитр или цветовых палитр визуализации данных.
Цвета, которые мы используем на картах и диаграммах, играют важную роль в эффективности нашего сообщения. Плохо составленная или неправильно используемая палитра может сбить аудиторию с толку, в то время как правильный выбор цветовой палитры на приборной панели четко передает данные и результаты анализа.
В этом посте рассказывается следующее:
- 12 лучших цветовых палитр для визуализации данных, которые могут улучшить ваши карты, диаграммы и истории добавлять новые цвета и палитры на информационные панели
Существует множество различных типов цветовых палитр для информационных панелей, но не все из них работают в любой ситуации. Тип цветовой палитры карты или диаграммы, которую должен использовать практикующий врач, зависит от характеристик данных. При использовании Immerse следует учитывать три основных данных, а именно типы цветовой палитры;
Тип цветовой палитры карты или диаграммы, которую должен использовать практикующий врач, зависит от характеристик данных. При использовании Immerse следует учитывать три основных данных, а именно типы цветовой палитры;
- Категориальная
- последовательно
- Дивержирование
Категорическая (цветовая набор 2). заказ. Например, приведенная выше диаграмма типов столкновений по дате применяет один цвет к каждому из возможных типов столкновений, найденных в наборе данных.
Категориальные палитры должны быть ограничены 10 уникальными цветами с небольшим сходством оттенка и насыщенности. Чем больше цветов, тем сложнее осмыслить визуализацию, а близкие по оттенку и насыщенности цветовые сочетания сложно отличить одно от другого.
Immerse позволяет повторять цвета более одного раза, но более эффективно изолировать значимые метки и применить нейтральный цвет, например серый, ко всем значениям «Другие».
1. Retro Metro (по умолчанию)
2. Dutch Field
3. River Nights
4. Spring Pastels
3 1 и 2 в разделе цветов панели настроек пользовательского интерфейса Immerse (см. Добавление цветов и палитр на панель инструментов Immerse далее в этом посте).
Последовательная (количественная) цветовая палитра, представляющая столкновения по дням и часам
Применение последовательной цветовой палитры, когда переменная является числовой или имеет естественно упорядоченные значения. Например, на тепловой карте «Столкновения по дням и часам» выше количество столкновений последовательно упорядочено от наименьшего (синий цвет) до наибольшего (желтый цвет).
Последовательные цветовые палитры постепенно назначают цвета значениям на основе светлоты в одном или нескольких оттенках. Используйте последовательные палитры от светлого к темному при использовании приборной панели со светлой тематикой и варианты выбора цвета от темного к светлому с темной темой. Это привлекает внимание к самым высоким значениям в любой палитре
Это привлекает внимание к самым высоким значениям в любой палитре
5. От синего к желтому (по умолчанию)
6. От серого к красному
7. От черного к розовому
8. Синий
Добавьте эти палитры к пользовательскому интерфейсу цвета панели Immerse раздел выбора (см. «Добавление цветов и палитр на панель инструментов Immerse» далее в этом посте).
Расходящаяся цветовая палитра Расходящаяся (количественная) цветовая палитра, представляющаяПроцентное изменение с течением времени и свойств, подверженных риску затопления по округам в 2050 году
Используйте расходящуюся цветовую палитру, когда переменная является числовой и имеет значимое центральное значение. На приведенной выше карте представлены процентные значения выше и ниже нуля. Процентное изменение с течением времени — отличный пример того, как расходящиеся палитры выделяют две разные траектории или тенденции.
Расходящаяся цветовая палитра состоит из двух последовательных палитр, которые имеют общую конечную точку и присваивают легко различимые последовательные цвета значениям, расположенным по обе стороны от центра. Для центральных значений требуются приглушенные цвета с низкой насыщенностью и яркостью, аналогичные низким значениям в последовательных палитрах, чтобы сделать крайние точки более заметными.
9. От синего до красного (по умолчанию)
10. От оранжевого до фиолетового
11. Розовая пена
12. От лососевого до цвета морской волны
3 90 Раздел цветов панели настроек пользовательского интерфейса Immerse (см. «Добавление цветов и палитр на панель управления Immerse» далее в этом посте).
Добавление цветов и палитр на панель инструментов Immerse . В этом примере основное внимание уделяется редактированию, добавлению и удалению цветов и палитр в Immerse.
Начните с открытия панели настроек пользовательского интерфейса в левой части открытой панели инструментов Immerse.
Доступ к панели настроек пользовательского интерфейсаРаздел цветовой палитры панели настроек пользовательского интерфейса состоит из четырех подразделов.
- Набор цветов 1
- Набор цветов 2
- Категориальные цвета
- Непрерывные цвета
Чтобы изменить или удалить существующий цвет в наборе цветов 1 или 2, щелкните цвет, измените шестнадцатеричное значение цвета или щелкните значок Удалить. В каждом наборе должен быть хотя бы один цвет.
В Категориальных и Непрерывных цветах пользователь может добавить новую палитру, отредактировать существующую палитру или удалить палитру.
Щелкните раскрывающийся список, чтобы просмотреть доступные палитры и параметры для добавления, редактирования или удаления. Каждая палитра должна содержать от 2 до 10 цветов.
Каждая палитра должна содержать от 2 до 10 цветов.
Категориальный цвет добавить, изменить или удалитьЩелкните палитру, чтобы добавить, изменить или удалить цвета, как мы делали это для набора цветов 1 и 2.
Непрерывный цвет добавить, изменить или удалить Сохранить приборной панели и наслаждайтесь новыми цветами в вашем распоряжении.
Готово! Двенадцать цветовых палитр визуализации данных для улучшения ваших карт, диаграмм и историй, когда вам следует использовать каждый из типов цветовой палитры панели мониторинга и как добавлять новые цвета и палитры на панель мониторинга.
Попробуйте сами сегодня, загрузите HEAVY.AI Free, полнофункциональную версию, доступную для бесплатного использования.
Какие цвета и палитры вы планируете добавить в Immerse? Поделитесь ими и любыми визуализациями, которые вы создаете, с нами через LinkedIn, Twitter или наши форумы сообщества.
Антонио Котронео
Антонио Котронео — директор по маркетингу продуктов в HEAVY. AI. Он провел свою карьеру, помогая людям во всем мире максимизировать свои геопространственные данные, картографические технологии и пространственный анализ, чтобы принимать важные решения для своих клиентов и сообщества. В настоящее время он живет в Шарлотте, Северная Каролина, с женой и двумя детьми.
AI. Он провел свою карьеру, помогая людям во всем мире максимизировать свои геопространственные данные, картографические технологии и пространственный анализ, чтобы принимать важные решения для своих клиентов и сообщества. В настоящее время он живет в Шарлотте, Северная Каролина, с женой и двумя детьми.
Цветовые палитры для бизнес-панелей
Как профессионалы в области аналитики, мы сталкиваемся с рядом проблем при разработке корпоративных информационных панелей, визуализаций данных или мобильных приложений бизнес-аналитики. Одной из проблем является выбор цветовой комбинации, которая очарует наших пользователей. Две другие задачи — предоставить KPI (ключевые показатели эффективности), которые ищут наши пользователи, и создать логический рабочий процесс навигации для детализации и анализа данных.
В этой статье решается первая проблема, приводятся три профессиональные комбинации цветов, которые вы можете использовать в своем следующем проекте визуализации данных MicroStrategy, SAP Business Objects, Tableau или Microsoft Power BI.
цветовая палитра панели администратора
цветовая схема аналитики
цветовых схем гистограммы
цветов гистограммы
цветов гистограммы
красивые диаграммы Excel
лучший цвет фона для приборной панели
лучших цветовых комбинаций для приборных панелей
лучших цветовых комбинаций для отчетов Excel
лучших цветовых сочетаний
лучших цветов для гистограмм
лучших цветов для приборных панелей
лучших цветов для диаграмм Excel
лучших цветов для линейных графиков
лучших цветов для круговых диаграмм
лучшие цветовые палитры приборной панели
лучших цветовых схем приборной панели
лучшие цвета приборной панели
лучших цветовых схем Excel
лучших шаблонов графиков Excel
лучших цветовых комбинаций отчета
деловая цветовая палитра
бизнес-цветовые схемы
цветовая палитра бизнес-панелей
цветов бизнес-аналитики
цветовые схемы панели бизнес-объектов
генератор цветовой палитры диаграммы
цветовая палитра диаграммы
цветовые схемы диаграммы
палитра цветов диаграммы
выбор цвета приборной панели
выбор цвета для приборных панелей
выбор цветов для визуализации данных
Таблица сочетаний цветовцветовая комбинация для карт
Таблица сочетаний цветовцветовых комбинаций для графиков
цветовых комбинаций
цветная приборная панель
цвет для бизнес-панели
комбинаций цветовой палитры
цветовая палитра приборной панели
цветовая палитра для приборной панели
цветовая палитра для графиков
генератор цветовой палитры
цветовая палитра tableau
цветовая палитра
палитра цветов для данных
таблицы цветовых схем
цветовые схемы для графиков
цветовые схемы для приборных панелей
цветовых схем для табло
цветной шаблон
цветов для приборной панели
цветов для графиков
холодные цвета коды
классные диаграммы и графики Excel
крутые графики excel
креативные диаграммы Excel
цвет фона приборной панели
рекомендации по цвету приборной панели
выбор цвета приборной панели
сочетание цветов приборной панели
цветовая палитра приборной панели
генератор цветовой палитры приборной панели
палитра цветов приборной панели
цветовые схемы приборной панели
цветовая тема приборной панели
цвета приборной панели
цвет приборной панели
цвета оформления приборной панели
выбор цвета данных
цветовая палитра визуализации данных
генератор цветовой палитры визуализации данных
палитра визуализации данных
цветовая палитра диаграммы excel
цветовых комбинаций excel
цветовая палитра excel
цветовые палитры excel
цветовая схема excel
Примеры цветовых схем Excelцветовые схемы Excel
Excel цвет
цветов Excel, которые хорошо сочетаются друг с другом
цвета excel
цветовых комбинаций excel
цветовые схемы приборной панели Excel
цвета приборной панели руководителя
плоский цвет
плоская цветовая палитра
плоская палитра цветов
плоских цветов пользовательский интерфейс
плоские цвета
Цветовая палитра плоского дизайна
цветовые палитры плоского дизайна
цвет плоского дизайна
цветов плоского дизайна
палитра цветов плоского пользовательского интерфейса
плоских цветов пользовательского интерфейса
плоские цвета пользовательского интерфейса тема excel
приборная панель с плоским пользовательским интерфейсом
цветов плоского пользовательского интерфейса
плоская приборная панель с пользовательским интерфейсом
хорошие цвета диаграммы
удачное сочетание цветов
хорошие сочетания цветов
хорошие цветовые схемы Excel
генератор цветовой палитры графиков
цветовая палитра графика
цветов графика
графические цветовые палитры
шестнадцатеричные комбинации цветов
шестнадцатеричная цветовая палитра
шестнадцатеричная цветовая палитра для графиков
шестнадцатеричных цветов для приборной панели
как сделать графики Excel профессиональными
цветов html для приборной панели
шаблонкпи
Цветовая палитра линейного графика
цвета материала
палитра цветов Material Design
цветов материального дизайна
материал пользовательский интерфейс
материал пользовательского интерфейса цвета
приборная панель microstrategy, цвет
приятные цветовые сочетания
красивые цветовые палитры
красивые цветовые комбинации Excel
красивая цветовая схема Excel
красивые цветовые схемы Excel
оптимальные цвета для графиков
цветовая палитра круговой диаграммы
силовая двухцветная палитра
мощный двухцветный генератор тем
мощный двухцветный генератор тем
профессиональные цвета диаграммы
профессиональные цветовые комбинации
профессиональная цветовая палитра
профессиональных цветовых палитр
профессиональные цветовые схемы
профессиональные цвета
профессиональная цветовая схема
профессиональная приборная панель
профессиональные диаграммы Excel
профессиональная цветовая схема Excel
количественная цветовая схема
Генератор цветовой палитры tableau
цветовая палитра tableau hex
Цветовая палитра Tableau
цветовые палитры таблиц
цветов таблицы
пользовательских цветовых палитр tableau
Цветовые схемы приборной панели Tableau
цвета приборной панели Tableau
табло KPI приборная панель
цветовая палитра пользовательского интерфейса
цветовых схем пользовательского интерфейса
пользовательский интерфейс цвет
цветов пользовательского интерфейса
С точки зрения дизайна это справочное руководство по выбору профессиональных цветовых комбинаций для информационных панелей, визуализации данных и аналитических приложений. С другой стороны, руководство по стилю информационной панели представляет собой полный документ по форматированию того, как должны быть разработаны информационные панели и визуализация данных, включая шрифты, цвета, типы графиков, таблицы, макеты и их размещение.
С другой стороны, руководство по стилю информационной панели представляет собой полный документ по форматированию того, как должны быть разработаны информационные панели и визуализация данных, включая шрифты, цвета, типы графиков, таблицы, макеты и их размещение.
Прежде чем использовать любую из приведенных ниже цветовых комбинаций, уточните в отделе маркетинга или дизайна своей организации, существует ли уже одобренная цветовая палитра. Для вашего удобства ниже приведены три примера панелей мониторинга, отформатированных с использованием профессиональной комбинации цветов и их шестнадцатеричных цветовых кодов. Не стесняйтесь копировать и вставлять шестнадцатеричные цветовые коды под каждой информационной панелью в свой инструмент бизнес-аналитики. Чтобы преобразовать цветовые коды HEX в RGB или любой другой цветовой код, используйте ColorHex.
Business dashboards formatted with flat UI colors:
HEX color codes used: #F1F1F1, #202020, #7E909A, #1C4E80, #A5D8DD, #EA6A47, #0091D5
Dashboard Цвета : Светло-серый, черный, темно-серый, темно-синий, голубой, оранжевый, синий.
Используемые цветные коды шестигранного0014: Оливковый, белый дымчатый, черный, темно-синий, темно-синий, малиновый, морской зеленый.
Используются шестигранные цветные коды: #000000, #AC3E31, #484848, #DBAE58, #Dadada, #20283E, #488A99
Materal Material Design. кирпичный, светло-черный, золотарник, светло-серый, темно-синий, бирюзовый.
Цветовые палитры приборной панели:
Полезные ссылки:
Дополнительные цветовые комбинации: Школа дизайна Canva
Примеры макетов панели инструментов: Sketch Repo
Создавайте привлекательные панели мониторинга предприятия с помощью руководства по стилю
Цвета играют центральную роль в визуализации данных. Но что, если ваши читатели дальтоники?
По данным Color Blind Awareness, дальтонизмом страдают 1 из 12 мужчин (8%) и 1 из 200 женщин (0,5%). По оценкам, во всем мире насчитывается около 300 миллионов дальтоников, включая Марка Цукерберга, Билла Клинтона и принца Уильяма!
По оценкам, во всем мире насчитывается около 300 миллионов дальтоников, включая Марка Цукерберга, Билла Клинтона и принца Уильяма!
Оптимизация графики может помочь сделать ее более доступной — и это не означает, что вам нужно убрать цвет с ваших диаграмм и графиков. Вопреки распространенному мнению, более 99% дальтоников на самом деле могут видеть цвета, но не так, как люди, не страдающие дальтонизмом.
В этом руководстве мы рассмотрим различные типы дальтонизма и их особенности в отношении визуализации данных. Мы также покажем вам, как эффективно использовать удобные для дальтоников палитры, чтобы сделать вашу графику доступной для более широкого круга людей.
Мы собрали несколько готовых палитр для дальтоников, чтобы вдохновить вас. Для этого прокрутите вниз до раздела 4.
Содержание- Что такое дальтонизм?
- Какие бывают 3 типа дальтонизма?
- Почему цвет важен для визуализации данных
- Как создавать диаграммы с помощью палитры, удобной для дальтоников
- Основные блюда на вынос
Первым делом…
Что такое дальтонизм? Дальтонизм — также известный как дефицит цветового зрения (CVD) — это нарушение способности различать разные цвета. Это происходит, когда светочувствительная ткань в задней части глаза — сетчатка — не может правильно реагировать на изменения длины волны света, которые позволяют людям видеть разные цвета.
Это происходит, когда светочувствительная ткань в задней части глаза — сетчатка — не может правильно реагировать на изменения длины волны света, которые позволяют людям видеть разные цвета.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Хотя дальтонизм является преимущественно наследственным заболеванием, он также может быть результатом катаракты или травмы глаза, а также ряда заболеваний, включая болезнь Паркинсона, синдром Каллмана и диабет. Повреждение сетчатки, вызванное старением, может дополнительно вызвать дальтонизм.
Какие существуют 3 типа дальтонизма?ИСТОЧНИК ИЗОБРАЖЕНИЯ
Существует три различных типа дальтонизма:
Красно-зеленая цветовая слепотаПо данным Колблиндора, 99% всех дальтоников страдают от красного/зеленого дальтонизма. Это далее разбито на две отдельные категории:
- Протанопия : Также называемая «красной слабостью», люди, которые страдают этим вариантом красно-зеленой дальтонизма, неспособны воспринимать красный свет.

Слева: Нормальное зрение, справа: Протанопия
Источник изображения
Цветочный спектр Protanopia выглядит так:
Источник
- Deuteranopia / Deuteranomaly : Также известный «Также известный». Тип слепоты на красный/зеленый цвет делает людей нечувствительными к зеленому свету (дейтераномалия) или вообще не воспринимающими зеленый свет (дейтеранопия).
Слева: нормальное зрение, справа: дейтеранопия
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Цветовой спектр дейтеранопии выглядит следующим образом:
ИСТОЧНИК
Дальтонизм к красному/зеленому цвету передается по наследству и чаще поражает мужчин, чем женщин. Причина этого в том, что гены, ответственные за это состояние, содержатся в Х-хромосоме.
Поскольку у женщин две Х-хромосомы, недостаток одной обычно компенсируется другой. У мужчин, однако, есть только одна Х-хромосома, и у них нет «запасной», на которую можно было бы опереться.
Люди, страдающие слепотой к синему/желтому, с трудом различают синий и желтый цвета.
Эта конкретная форма дальтонизма, также известная как Тританопия , встречается гораздо реже, чем ее красный/зеленый аналог. На самом деле, по данным Национальной медицинской библиотеки США, сине-желтая цветовая слепота затрагивает менее 1 из 10 000 человек во всем мире.
Поскольку тританопия не вызвана генетическим признаком, связанным с Х-хромосомой, она в равной степени присутствует как у мужчин, так и у женщин.
Слева: Нормальное зрение, справа: Tritanopia
Источник изображения
Цветочный спектр Tritanopia выглядит так:
Источник
Полная цветовая слепота Люди, которые страдают полной слепой. известные как Monochromacy — вообще не способны различать цвета. По данным Color Blind Awareness, монохромия встречается крайне редко: у 1 из 33 000 человек.
По данным Color Blind Awareness, монохромия встречается крайне редко: у 1 из 33 000 человек.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Почему цвет так важен для визуализации данных?Цвет играет важную роль в визуализации данных. Во-первых, цвета используются для выделения важной информации, а также для иллюстрации отношений между различными типами данных. Цвет также играет важную роль в направлении взгляда зрителя. Его можно даже использовать для стимуляции эмоций с помощью цветовой психологии.
Можно даже утверждать, что цвета, используемые в диаграммах и инфографике, на самом деле рассказывают историю данных, которые они представляют. Как пишет Ева Мюррей в Forbes:
В визуализации данных цвет задает тон и усиливает сообщение для основного визуального дисплея. Это создает определенную атмосферу и может превратить непритязательную визуализацию в наполненную эмоциями историю данных.
СМОТРЕТЬ: все, что вам нужно знать о ЦВЕТЕ… менее чем за 3 минуты
Важно знать, как выбирать цвета, но когда вы оптимизируете доступность, нужно учитывать больше, чем теорию цвета и композицию дизайна.
Связанный: 8 Передовой опыт проектирования для разнообразия и инклюзивности
Вы также можете использовать инструмент выбора цвета Venngage, чтобы легко переключать разные цвета, особенно полезный инструмент для работы с палитрами, удобными для дальтоников.
Как создавать диаграммы с помощью палитры, удобной для дальтоников
1.) Заранее спланируйте цветовую схему
Использование палитры, подходящей для дальтоников, не означает, что вам нужно идти на компромисс с эстетикой или удалять все цвета из ваших диаграмм. Планируя заранее, вы можете убедиться, что палитра, подходящая для дальтоников, дополняет ваш дизайн, а не конфликтует.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Даже с таким инструментом, как Venngage, который может значительно сократить количество часов, необходимых для создания инфографики, по-прежнему идеально конкретизировать цветовую схему, прежде чем погрузиться в нее и начать новый проект. .
После того, как вы сузили свою цветовую палитру, вы можете загрузить свои данные. Это просто с виджетами графиков Venngage. Откройте виджет диаграммы, нажмите зеленую кнопку ИМПОРТ на вкладке ДАННЫЕ и загрузите файл CSV. Ваша диаграмма будет визуализировать данные автоматически.
Мы также упростили настройку ваших столов. Вы можете представлять данные и выделять важную информацию без ущерба для доступности вашего дизайна.
При редактировании таблицы вы можете выбрать стиль и цвет шрифта, а также цвет фона ячеек. Вы найдете эти параметры на вкладке данных.
Вы также можете упорядочить текст, чтобы улучшить его читаемость, на вкладке настроек. Здесь вы можете выбрать способ выравнивания текста по горизонтали и вертикали в каждой ячейке.
Здесь вы можете выбрать способ выравнивания текста по горизонтали и вертикали в каждой ячейке.
Воспользуйтесь преимуществами подобных функций стилизации! В конце концов, если окажется, что ваши цвета не особенно подходят для дальтоников — а доступность важна для вас — лучше выяснить это до того, как вы потратите значительное время и усилия на свою дизайнерскую композицию.
Если вы не знаете, с чего начать, эти цветовые круги для дальтоников могут помочь вам быстро определить, как ваши цвета будут транслироваться при различных формах дальтонизма:
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Еще лучше , мы собрали несколько универсальных палитр для дальтоников: СОВЕТ: Если вы застряли, попробуйте использовать такой инструмент, как Coblis, бесплатный симулятор дальтоника, который даст вам лучшее представление о том, как ваши изображения будут выглядеть для людей с дальтонизмом.
2.) Избегайте проблемных цветовых комбинаций
Еще одна причина, по которой вам следует заранее планировать цветовую схему, заключается в том, что вы можете избежать использования проблемных цветовых комбинаций, некоторые из которых могут сделать ваши диаграммы или инфографику совершенно недоступными для дальтоников.
Цветовые комбинации, которых следует избегать людям с дальтонизмом, включают:
- Красный и зеленый
- Зеленый и коричневый
- Зеленый и синий
- Синий и серый
- Синий и фиолетовый
- Зеленый и серый
- Зеленый и черный
Если вы застряли и вам абсолютно необходимо использовать одну из этих комбинаций, попробуйте отрегулировать оттенки так, чтобы одна была очень темной, а другая — очень светлой — большинство дальтоников могут различать контраст, так что это, вероятно, облегчит задачу.
 ) Используйте высококонтрастные цвета
) Используйте высококонтрастные цвета Как упоминалось ранее, контраст не является проблемой для большинства людей с дальтонизмом. Затемняйте и осветляйте цвета соответственно, чтобы сделать контраст более выраженным. Вы также можете играть с различными оттенками, а также уровнями яркости и насыщенности.
4.) Использование узоров и текстур
Использование узоров и текстур в дизайне — отличный способ включить в дизайн визуальные элементы, не зависящие от цвета.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Редактор дизайна Venngage с функцией перетаскивания содержит библиотеку шаблонов, которые можно использовать для улучшения дизайна и повышения доступности.
5.) Используйте символы
Символы и значки — отличный способ сделать ваш дизайн более доступным, поскольку они могут визуально акцентировать сообщение, не полагаясь на цвет.
Подсказка : библиотека Venngage включает более 4000 значков, которые можно использовать, чтобы сделать инфографику и диаграммы более доступными.
6.) Сделайте вашу диаграмму монохромнойПоскольку дальтонизм не влияет на способность различать разные оттенки, подумайте о том, чтобы сделать ваши диаграммы монохромными. Использование ограниченной цветовой палитры, естественно, означает меньше возможностей для использования проблемных цветов или комбинаций.
Когда вы разрабатываете дизайн для специальных возможностей, важно, чтобы ваша инфографика была максимально простой и упорядоченной. Принятие минималистского подхода поможет сделать ваши презентации более понятными, независимо от того, является ли ваша аудитория дальтоником.
Оптимизация вашей инфографики и диаграмм для людей, страдающих дальтонизмом, важна как для доступности, так и для инклюзивности. Это также возможно сделать без ущерба для эстетического качества в процессе.
Следующие меры могут помочь дальтоникам действительно взаимодействовать с вашим дизайном:
- Выбор палитр, удобных для дальтоников
- Избегайте проблемных сочетаний цветов
- Использование различных текстур и узоров для выделения важной информации, а не только цветом
- Использование символов и значков для дополнения цветных сообщений, предупреждений и предупреждений
- Использование высококонтрастных цветовых комбинаций
- Принятие минималистического дизайна, чтобы избежать ненужной путаницы.
Сочетание всех этих элементов поможет сделать ваши проекты более доступными для дальтоников. В конце концов, чем больше людей вы сможете привлечь, тем более эффективной будет ваша работа.
НОВИНКА! Представляем: Отчет о статистике маркетинга 2022
Уже 2022 год. Маркетологи, вы все еще используете данные до-COVID-времени?
Не принимайте решения на основе устаревших данных, которые больше не актуальны. Пришло время вам быть в курсе последних маркетинговых статистических данных и тенденций за последние два года, а также узнать, как COVID-19 повлиял на маркетинговые усилия в различных отраслях — с этим БЕСПЛАТНЫМ отчетом о маркетинговой статистике, составленным Venngage и HubSpot.
В отчете используются данные, собранные более чем 100 000 клиентов HubSpot CRM. Кроме того, вы также узнаете о тенденциях использования визуальных средств в контент-маркетинге и влиянии пандемии на визуальный контент от более чем 200 маркетологов со всего мира, опрошенных Venngage.
Получите свою копию прямо сейчас — это не похоже ни на какие другие маркетинговые отчеты, к тому же они абсолютно бесплатны!
Похожие сообщения в блоге:
6 способов использовать значки инфографики на профессиональном уровне
Что можно и что нельзя делать при выборе цвета для инфографики
Как подобрать цвета, чтобы заинтересовать читателей и эффективно общаться
Как подобрать идеальное сочетание цветов для власти BI
Когда у вас есть данные, следующее важное решение в вашем проекте Power BI — это то, как вы хотите их визуализировать. Самая важная часть процесса принятия решения может быть самой важной; выбор цветовой палитры визуализации данных. Будучи аналитиком данных, я всегда боролся с аспектами цветового оформления визуализаций. В этой статье будет рассказано о нескольких отличных отправных точках и ресурсах для выбора впечатляющей цветовой темы для вашего решения Power BI.
Самая важная часть процесса принятия решения может быть самой важной; выбор цветовой палитры визуализации данных. Будучи аналитиком данных, я всегда боролся с аспектами цветового оформления визуализаций. В этой статье будет рассказано о нескольких отличных отправных точках и ресурсах для выбора впечатляющей цветовой темы для вашего решения Power BI.
- Почему цветовая схема важна для визуализации данных
- Руководство по различным типам цветов и их значениям
- Что такое цветовой круг и как вы его используете?
- Hue
- Complementary
- Split-Complementary
- Triadic Complementary
- Analogous
- Split-Analogous
- Tetradic
- Wrap-Up
- References:
A color scheme is as simple as deciding which colors you want для использования в визуализации данных. Существует множество различных цветов на выбор при выборе одного из них для визуализации данных.
Например, вы можете решить, что ваша страница должна быть яркой и радостной, потому что на ней полно счастливых людей, занимающихся спортом. Пример, с которым я часто сталкиваюсь, — это работа на клиента, и он хочет, чтобы его визуализация была в той же цветовой палитре или схеме, что и его брендинг.
Пример, с которым я часто сталкиваюсь, — это работа на клиента, и он хочет, чтобы его визуализация была в той же цветовой палитре или схеме, что и его брендинг.
Почему цветовая схема важна для визуализации данных
Цветовая схема, которую выбирает человек, может иметь решающее значение. То, как человек решает комбинировать цвета, может оказать огромное влияние на то, как визуализация данных будет получена и интерпретирована. Светлая радостная цветовая гамма может восприниматься как более приятная, чем если бы цвета были темнее и серее.
Путеводитель по различным типам цветов и их значениям
Как цвет синий часто ассоциируется с чувством грусти и одиночества — это цвет ночного неба или бушующего моря. В сочетании с оранжевым цвета могут использоваться для обозначения энергии и жизни.
При добавлении красного к цвету его можно определить как более энергичный. Красный свитер заставляет людей чувствовать себя расслабленно и комфортно. Красный часто ассоциируется с опасностью или границами. В Соединенных Штатах красный используется в качестве основного цвета для пожарных машин, машин скорой помощи и полицейских машин. В Великобритании пожарные машины ярко-желтого цвета. Добавление красного цвета к информации, на которую нужно обратить внимание, используется довольно часто.
В Соединенных Штатах красный используется в качестве основного цвета для пожарных машин, машин скорой помощи и полицейских машин. В Великобритании пожарные машины ярко-желтого цвета. Добавление красного цвета к информации, на которую нужно обратить внимание, используется довольно часто.
Что такое цветовой круг и как им пользоваться?
Цветовой круг представляет собой круговую диаграмму, отображающую соотношение между основными цветами (красный, синий, зеленый), вторичными цветами (желтый, фиолетовый, оранжевый) и третичными цветами (желто-оранжевый, фиолетовый). Он также может отображать оттенки каждого цвета.
Теоретически основная функция колеса — показать нам взаимосвязь между цветами и дать возможность найти цвета, которые хорошо сочетаются друг с другом. Самый распространенный тип цветового круга имеет один оттенок в среднем круге с тремя его основными вариациями вокруг него.
Оттенок с вариациями уровня насыщенности, показывающими различную интенсивность.
Исходный файл: CMYK-Werten.png – Wikimedia Commons
Существует множество различных цветов и комбинаций цветов на выбор. В области визуализации данных существуют общие категории, которые группируют различные цветовые схемы. Эти группы облегчают решение, какие цвета хорошо сочетаются друг с другом. К ним относятся:
Оттенок
Оттенок или монохроматический — самый простой тип цветовой схемы, использующий один оттенок в качестве основы. Идея здесь состоит в том, чтобы использовать только один цвет для каждого пятна в визуализации, например, для каждого столбца на диаграмме рассеяния.
Использование только одного оттенка очень легко создать, но это может быть не самый информативный или интересный тип, если у вас есть больше информации.
Hue Color WheelPower Диаграмма BI с одним оттенком, но с различными вариантами насыщенности Одним из вариантов оттенка является насыщенность цвета, график выше, который зависит от интенсивности цвета. Цвет высокой насыщенности — это чистый, яркий, живой тон без пастельных или сероватых оттенков. Хороший пример: если вы поместите красную краску в ведро, а затем смешаете ее с белой краской, она будет иметь более низкую насыщенность, чем если бы у вас был только красный цвет для всего ведра, но ваш базовый оттенок все еще красный.
Хороший пример: если вы поместите красную краску в ведро, а затем смешаете ее с белой краской, она будет иметь более низкую насыщенность, чем если бы у вас был только красный цвет для всего ведра, но ваш базовый оттенок все еще красный.
Дополнительные
Цвета, находящиеся на противоположных сторонах цветового круга, считаются дополнительными цветами. Примером этого являются красный и зеленый, и обратите внимание, что они находятся на противоположных концах цветового круга. Противоположные цвета являются дополнительными. Вы можете выбрать любые два цвета на противоположном конце, и они дополняют друг друга.
Дополнительный цвет Таблица WheelPower BI с дополнительными цветами Яркие дополнительные цвета. Добиться этого можно, используя их при полной насыщенности или когда один цвет светлее, а другой темнее. Эта цветовая схема может легко раздражать, если ею не управлять. Дополнительные цвета сложно использовать в больших дозах, но они хорошо работают при выделении точки данных или тренда.
Сплит-комплементарность
Сплит-комплементарные цветовые схемы предполагают использование трех цветов на цветовом круге. Возьмите оттенок, найдите его прямо противоположный цвет на цветовом круге, а затем используйте два цвета с обеих сторон. Здесь показан отличный пример: фиолетовый, желто-оранжевый и желто-зеленый.
Разделение дополнительных цветов Диаграмма WheelPower BI с разделением дополнительных цветовИдея здесь заключается в том, что вы используете один цвет для большей части визуализации данных, а затем используете другие цвета, чтобы дополнить основные оттенки, создавая более живой вид. Например, у вас может быть гистограмма, а затем вы можете использовать один контрастный цвет для создания полосы вокруг гистограммы.
Триадный Дополнительный
Здесь вы берете три оттенка, составляющих триадную цветовую схему, а затем используете их дополнительные цвета для контраста. Триадные цветовые схемы используют три равномерно расположенных цвета на цветовом круге, который образует треугольник. Это создает более яркую коллекцию цветов, которая поможет выделить важную информацию.
Это создает более яркую коллекцию цветов, которая поможет выделить важную информацию.
Эти оттенки одного цвета образуют три подкатегории этого цвета на колесе, например, красный, оранжевый и желтый. Они будут дополнительными цветами; любые два цвета будут противоположными на цветовом круге. Триадные схемы отлично подходят для создания большого контраста между несколькими элементами.
Аналоговый
Аналоговый — одна из самых популярных цветовых схем. Он использует три оттенка, расположенных рядом друг с другом на цветовом круге, например красный, оранжевый и желтый. Затем эти оттенки можно использовать для создания целостной визуализации данных с одинаковыми качествами для всех диаграмм или графиков.
Аналоговая цветовая диаграмма WheelPower BI с аналоговыми цветами Это самые простые схемы для создания и использования, они могут содержать от 3 до 5 цветов. Не забудьте выбрать достаточно контрастных цветов, чтобы создать аналогичную цветовую схему. Большой набор примеров можно найти в разделе «Что такое аналогичная цветовая схема» и «Почему дизайнеры так одержимы» с подробным объяснением: «один доминирующий цвет (обычно основной или дополнительный цвет), затем вспомогательный цвет (вторичный или третичный цвет), и третий цвет, который представляет собой либо смесь двух первых цветов, либо яркий акцентный цвет».
Большой набор примеров можно найти в разделе «Что такое аналогичная цветовая схема» и «Почему дизайнеры так одержимы» с подробным объяснением: «один доминирующий цвет (обычно основной или дополнительный цвет), затем вспомогательный цвет (вторичный или третичный цвет), и третий цвет, который представляет собой либо смесь двух первых цветов, либо яркий акцентный цвет».
Раздельно-аналоговые схемы
Раздельно-аналоговые схемы аналогичны раздельно-дополнительным цветовым схемам, но вместо одного основного оттенка используются два соседних оттенка на цветовом круге. По сути, вы пропускаете цвета между аналогичной цветовой схемой.
Split-Analogous Color Таблица WheelPower BI с Split-Analogous Colors Их можно использовать в дополнение к основным компонентам. Вы можете иметь одну линейчатую диаграмму, а затем использовать разделенные аналогичные цвета для линий, соединяющих ее с другими элементами. В статье «Сентябрьское исследование цвета — разделение аналоговых цветов» есть отличная ссылка и несколько примеров.
Tetradic
Цветовая схема Tetradic похожа на триадную схему, за исключением того, что здесь четыре оттенка, а не три (т. е. вы используете четыре основных цвета на цветовом круге). Эти цветовые схемы обычно предназначены для критически важной информации и приложений, где цвета являются наиболее важным аспектом визуализации данных. Эта схема образует квадрат на цветовом круге.
Tetradic Color WheelPower BI Chart with Tetradic ColorsРезюме
Как видно из примеров, вы можете выбирать свои собственные комбинации, но всегда лучше начинать с цветов, которые хорошо сочетаются друг с другом. Знакомство с базовой теорией цвета и поиск хорошего цветового круга — отличная отправная точка.
Цветовые гармонии: дополнительный, аналогичный, триадный цвет — отличный справочник, пожалуйста, посетите, так как это был отличный источник для меня. Мне понравилось, как они использовали незакрашенный круг на своей диаграмме, который позволяет цвету просвечиваться на их диаграммах.

 Ru
Ru Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.
Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.