Цветовой круг Иттена онлайн, как им пользоваться
Цветовой круг Иттена — это одна из самых простых графических схем, состоящая из геометрических фигур разного цвета. Бренды используют его, чтобы подбирать подходящие сочетания цветов и привлекать целевую аудиторию.
Маркетологи знают, что мозг создает ассоциации с определенными цветами, и используют этот факт, чтобы привлечь целевую аудиторию. Если внимательно посмотреть на сочетания цветов в той или иной рекламе, то можно заметить — многие из них появляются снова и снова.
Компании делают это намеренно: для того, чтобы цвета вызывали у людей определенные ощущения и ассоциировались с брендами.
Так вот, рассказываем, как именно разные цвета влияют на восприятие людей, а также как их сочетать, чтобы они дополняли друг друга и вызывали только приятные ассоциации.
Содержание статьи
Что такое цветовой круг Иттена?
Шаг 1. Подберите акцентный цвет, исходя из того, какие эмоции вы хотите вызывать у аудитории
Красный
Желтый
Синий
Оранжевый
Зеленый
Фиолетовый
Черный
Белый
Розовый
Коричневый
Шаг 2. Подберите вспомогательные цвета с помощью круга Иттена
Подберите вспомогательные цвета с помощью круга Иттена
Диады
Триады
Тетрады
Шаг 3. Используйте круг Иттена и психологию цвета для бизнеса
В оформлении сайта или приложения
Для кнопок призыва к действию
В контекстной рекламе
Для соцсетей
При разработке мерча
Заключение
Что такое цветовой круг Иттена?
Вот как он выглядит:
В центре три основных цвета — желтый, синий, красный. Эти цвета называют первичными, так как их нельзя получить путем смешивания разных цветов.
Далее идут вторичные цвета — оранжевый, зеленый, фиолетовый. Они состоят из двух основных смешанных в равной пропорции цветов.
А внешний круг из 12 цветов состоит из трех основных и трех вторичных цветов, которые еще раз смешали друг с другом в разных пропорциях, — так получаются третичные цвета.
Чтобы правильно использовать круг Иттена, сначала нужно определиться с цветом, который будет основным.
Шаг 1.
 Подберите акцентный цвет, исходя из того, какие эмоции вы хотите вызывать у аудитории
Подберите акцентный цвет, исходя из того, какие эмоции вы хотите вызывать у аудиторииМаркетологи знают, что на покупку влияет огромное множество факторов. Именно поэтому в бой идут любые инструменты. Так как большая часть населения любит глазами, то цвета без проблем способны подтолкнуть человека к покупке или оттолкнуть от продукта.
По данным исследования Satyendra Singh (2006), «Влияние цвета в маркетинге» («Impact of color on marketing»), в журнале Management DecisionКогда компания только начинает функционировать, вопрос выбора цвета встает сам по себе. Нужно придумать логотип, сайт, дизайн приложения или самого товара. На этом этапе практически у любой компании появляются фирменные цвета, которые со временем становятся полноценной частью бренда.
Теперь давайте разберемся в психологии цветов.
Красный
Мгновенно обращает на себя внимание и вызывает сильные эмоции. Это цвет пожарных машин, знаков «стоп», также он есть на 148 флагах независимых государств (по статистике сайта crwflags (Флаги мира) от 2012 года).
На протяжении всей истории красный всегда был важным цветом, символизирующим силу, важность, защиту и выносливость. Неудивительно, что многие CTA-кнопки на сайтах и в приложениях обычно красного цвета. Они как бы намекают: «Давай, не теряй время».
Добавление белого или желтого цвета к красному может придать ему мягкость и жизнерадостность. Точно так же добавление черного к красному может сделать его мрачным и глубоким.
Желтый
Это цвет свежих подсолнухов, резиновых утят и вообще один из «счастливых» цветов в цветовой психологии. Обычно он ассоциируется с творчеством, оптимизмом и жизнерадостностью.
Желтый цвет основной у таких брендов, как McDonald’s, Lay’s и Chupa ChupsИспользование желтого цвета может придать бренду ощущение игривости и яркости. Отлично срабатывает на детях и поклонниках фаст-фуда.
Синий
Этот цвет в основном ассоциируется с водой, спокойствием из безмятежностью. Какая-нибудь студия йоги или приложение по медитации может содержать в себе синий цвет.
Какая-нибудь студия йоги или приложение по медитации может содержать в себе синий цвет.
Обратите также внимание, как широко синий цвет используется на большинстве корпоративных и технологических сайтах. Это потому что он способен символизировать доверие, надежность и интеллект.
Логотипы LinkedIn, Вконтакте и Facebook тому пример — сервисов, которыми пользуются и которым доверяют миллионы людейЧитайте также: Секретная история логотипа Google
Оранжевый
Как смесь красного и желтого, оранжевый является одновременно привлекательным и креативным. Это тот цвет, который действительно выделяется и может быть объединяющим фактором во многих различных цветовых схемах.
Посмотрите, сколько жизни и радости в рекламе «Fanta».
Зеленый
Это цвет природы: травы, деревьев и всех растений, которые нас окружают. Он излучает баланс, гармонию и освежение.
Зеленый почти всегда ассоциируется с натуральными и экологически чистыми продуктами и услугами.
Этот цвет в маркетинге находится на пике своего развития. Общее восприятие такого цвета, как зеленый, почти создает универсальное правило, когда его использовать, а когда нет. Но, конечно же, никто не мешает компании пойти против правил и оформить банк в зеленом стиле.
Читайте также: Что такое иллюстрация и когда картинка становится иллюстрацией
Фиолетовый
Это цвет королевской власти, успеха, богатства и мудрости.
На ум сразу приходит бренд Milka, зародившийся в Швейцарии в 1901 году. Потом он был продан американской компании, но фиолетовый цвет в бренде остался — выделяющийся, элегантный и роскошный.
Черный
Черный цвет элегантный и изысканный. Когда черный блестит, он излучает роскошь и утонченность. Этот цвет достаточно нейтральный и не раздражает глаз. Черный часто использует вместе с золотым, чтобы показать премиальность какого-то продукта, будь то дорогие часы или машины.
Белый
Белый — это цвет снега, облаков и лабораторных халатов врачей. Является неотъемлемой частью большинства цветовых схем — он может работать как дополнение, акцент или фон.
На самом деле, графика без чистого или смешанного белого может быть не очень удобной и визуально не приятной глазу. Белый можно использовать как чистый белый, но он также может содержать немного любого другого цвета, чтобы придать ему тонкий оттенок.
Эти тонкие белые цвета чрезвычайно универсальны в визуальном маркетинге. Они помогают создать «белое пространство».
Читайте также: Лучшие цвета для роста трафика, конверсии и продаж
Розовый
Это цвет сахарной ваты и маленьких девочек в балетных пачках. Хоть его и нет в круге Иттена, он часто используется в продуктах, предназначенных для молодых девушек. Это как зеленый цвет — всегда знаешь, как и когда его использовать.
Это как зеленый цвет — всегда знаешь, как и когда его использовать.
Коричневый
Опять же подобно зеленому, коричневый олицетворяет природу и идеально подходит для натуральных продуктов. Этот цвет часто используют в рекламе кофе, темного шоколада и иногда даже в парфюмерии.
Коричневый цвет флакона парфюмерной воды от Carolina Herrera призван сказать покупателю, что внутри древесный ароматЧитайте также: Инструменты и ресурсы для работы с цветом в 2021 году
Шаг 2. Подберите вспомогательные цвета с помощью круга Иттена
Есть много разных художественных техник слияния цветов, но мы остановимся на трех наиболее распространенных.
Диады
В цветовом круге два противоположных цвета дополняют друг друга — это и называется диада.
Например, раньше многие кинокомпании использовали синий и оранжевый цвета для того, чтобы создавать постеры к своим картинам.
Олицетворением Нового года или Рождества стали противоположные друг другу цвета — зеленый и красный.
Триады
Есть несколько способов соединить три цвета:
1. Начертите поверх круга треугольник. Углы покажут те цвета, которые можно сочетать друг с другом. При этом круг можно крутить в любую сторону и получить несколько комбинаций.
2. Выберите на круге два противоположных цвета и замените их на соседний. То есть, если взять за основу красный и зеленый цвета, то их нужно заменить на соседние — желто-зеленый и красно-оранжевый. Это работает в другую сторону. Можно вместо желто-зеленого взять сине-зеленый, а вместо красно-оранжевого — красно-фиолетовый.
Важные моменты:
- Если в качестве замены вы берете цвет справа, то и в противоположном конце выберите цвет, расположенный тоже справа.
-
Если вы перескакиваете на два цвета влево, то и в противоположном конце вы должны перескочить на два цвета влево (а не вправо).

Тетрады
С помощью круга можно комбинировать четыре цвета. Для этого нарисуйте вместо треугольника квадрат (ну, или прямоугольник) и комбинируйте на здоровье.
Читайте также: 12 трендов цифрового маркетинга в 2022 году
Шаг 3. Используйте круг Иттена и психологию цвета для бизнеса
Первым делом выберите всего два основных цвета — потенциальным клиентам будет проще их запомнить. Теперь посмотрим, где компания может применить знания психологии цвета и круге Иттена.
В оформлении сайта или приложения
Внешний вид сайта должен соответствовать основным цветам, которая компания выбрала заранее. Необязательно полностью придерживаться этих цветов, просто они должны доминировать.

Выбор цвета зависит еще и от целевой аудитории. Розовый цвет привлечет девочек-подростков, а черный, белый и серый — солидных мужчин, которые считают яркие цвета «несерьезными».
Для кнопок призыва к действию
Считается, что наиболее удачными цветами для CTA являются кричащие цвета. На красный цвет глаза быстро обращают внимание. Желтый будто бы о чем-то предупреждает, а зеленый подойдет для экологически чистых продуктов и товаров для активного отдыха.
Но тут стоит быть осторожным. Красный цвет может ассоциироваться с агрессией. Поэтому компании все чаще используют более нейтральные цвета, например белый. В любом случае выбор остается за компанией.
Читайте также: Как создать идеальный призыв к действию: 11 примеров эффективных CTA
В контекстной рекламе
Та же теория цвета, которая применима к сайту, работает и для баннеров. Разница в том, что тут компания еще больше конкурирует за внимание. Так что, возможно, в ваших интересах использовать цвета, которым под силу выделить вас из толпы.
Для соцсетей
Когда компания заводит аккаунт в том же Instagram, ей нужно следить за визуальной составляющей своей страницы. Мы рекомендуем использовать цвета бренда, так как это укрепляет имидж, да и визуально смотрится красиво.
Это не значит, что нужно придерживаться только двух основных цветов. Используйте разные оттенки и тона для того, чтобы придерживаться образа, который со временем начнет ассоциироваться со всей компанией в целом.
При разработке мерча
На мерче в любом случае должен быть логотип, фирменные цвета компании или все сразу. Такие товары должны отражать образ компании.
Если для своего бренда вы выбрали синий и красный, то придерживайтесь этих цветов и в мерче. В противном случае люди просто не будут ассоциировать этот товар с вашей компанией.
Заключение
Выбирайте цвета с умом, чтобы усилить свои маркетинговые решения. Протестируйте различные диады или другие комбинации, чтобы выбрать наиболее приятную цветовую палитру для вашей компании.
В будущем постарайтесь придерживаться этих цветов, чтобы люди со временем начали узнавать в них ваш бренд.
Высоких вам конверсий!
02-02-2022
Цветовой круг сочетание цветов
Еще несколько веков назад художники при создании палитры руководствовались только интуитивным чувством прекрасного. Однако позже для упрощения трудоемкого подбора цветов и, соответственно, для снижения временных и материальных затрат, был сформирован цветовой круг, который с течением лет стал основным инструментов мастеров живописи и всех специалистов, так или иначе связанных с графическим искусством.
Речь о художниках, дизайнерах интернет-сайтов, компьютерных моделей, печатной продукции, интерьера и различных изделий, в том числе одежды и аксессуаров, стилистах, фотографах, визажистах, колористах и многих других. Каждый из них, во всяком случае, поначалу регулярно используют цветовой круг, сочетание цветов при помощи которого определять значительно быстрее, что способствует ускорению созданию гармоничной красоты.
Что такое цветовой круг
Это основное приспособление для подбора гармонично сочетаемых друг с другом оттенков цветов. Расположение цветов аналогично видимому спектру светового излучения. Семь базисных колеров дополнены оттенками, создающими более плавный градиентный переход. Кроме того, имеются различия по степени интенсивности.
цветовой круг – сочетание цветов
Цветовая система Ньютона
Впервые упорядочить цвета в определенную систему попытался Исаак Ньютон, но идея создания круга пришла ему вследствие долгих наблюдений за распадом луча солнечного света. Он состоял из 7-и секторов с основными цветами (так называемыми «радужными»).
Исаак немалое время экспериментировал с их смешением, и в результате обнаружил некоторые закономерности. К примеру, смесь фиолетового и красного дает пурпурный оттенок, отсутствующий в спектре. Выявив и другие оттенки, он пришел к выводу, что цветовое множество является континуальным и замкнутым.
Также Ньютон обнаружил, что слияние несмежных цветов влечет снижение насыщенности. Он не стал автором всех оптических закономерностей, но внес существенный вклад в развитие такого раздела знаний.
Он не стал автором всех оптических закономерностей, но внес существенный вклад в развитие такого раздела знаний.
Цветовой круг Гете
В конце 18 века эстафету перенял Иоганн Вольфганг фон Гёте, а если точнее, то в годы с 1790 по 1810. Он не был согласен с теориями Ньютона, поэтому стал разрабатывать собственный труд под названием «Учение о цвете». Его считают основоположником физиологической оптики, а также теории о психологическом воздействии цвета.
В процессе разработки им был создан новый цветовой круг, в котором сочетание цветов определялось иначе. Собственно, он и был совсем другой: состоял из 6-и секторов, цвета которых делились на чистые и производные, чередующиеся друг с другом.
Основными являются красный, желтый и синий, а дополнительными – оранжевый, зеленый и фиолетовый. Дополнительные оттенки получаются путем смешения двух смежных чистых.
Также Гете сгруппировал их по «характерности» сочетаний.
К «характерным» относились пары, расположенные напротив друг друга. Эти пары по его мнению наиболее гармоничны. Также допустимы тройные симметричные комбинации. Он считал, что каждый из цветов привносил свою интересность. В то время как союзы двух смежных основных или дополнительных оттенков были избыточно обыденны или чересчур эксцентричны.
Эти пары по его мнению наиболее гармоничны. Также допустимы тройные симметричные комбинации. Он считал, что каждый из цветов привносил свою интересность. В то время как союзы двух смежных основных или дополнительных оттенков были избыточно обыденны или чересчур эксцентричны.
К «нехарактерным» он относил рядом расположенные цвета, полагая, что они создают невыгодное впечатление. И каким бы в итоге оттенок ни получался, он неизменно приставлял к нему слово-приставку «пошло-».
Цветовой круг Иттена
Теоретик Йохансен Иттен раскритиковал 6-спекторный круг Гете и создал 12-частный круг сочетания цветов, ныне считаемый классикой. Он также основывается на 3-х чистых колерах – красном, желтом и синем. Затем следуют производные, полученные слиянием двух смежных чистых. Остальные образовываются таким же образом.
По сей день его активно используют дизайнеры, фотографы, парикмахеры и визажисты.
Цветовой круг Освальда
Так же популярна и цветовая система Вильгельма Освальда. Он представляет собой непрерывную спектральную окружность, также основанную на 3-х цветах, но вместо желтого – зеленый, остальные два остались неизменными: красный и синий. Этот круг является основой аддитивной цветовой модели RGB.
Он представляет собой непрерывную спектральную окружность, также основанную на 3-х цветах, но вместо желтого – зеленый, остальные два остались неизменными: красный и синий. Этот круг является основой аддитивной цветовой модели RGB.
Эта современная система цветопередачи применяется для излучающих свет источников, таких как монитор компьютера, экран телевизора, дисплей смартфона и прочие. Белый интерпретируется как нулевая интенсивность цвета, а черный – как максимальная.
Многими пользователями интернета периодически используется такой цветовой круг – сочетание цветов онлайн, при этом для каждого оттенка высвечивается его код, а иногда и его наименование. Белый и черный как таковые в нем не присутствуют.
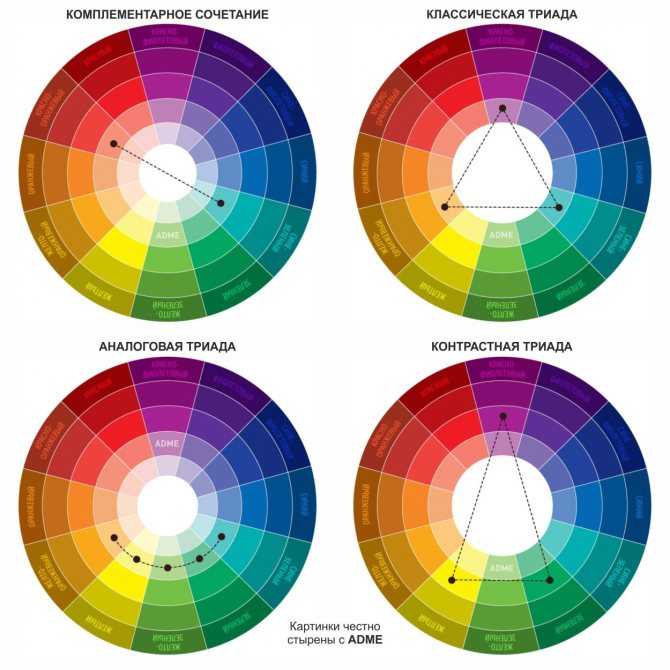
Схемы сочетания цветов на цветовом круге
Различают следующие методы определения приемлемых цветовых сочетаний:
Монохромное – сочетание разных оттенков одного цвета.
Аналогичное – сочетание от 2 до 5 оттенков из трех рядом расположенных секторов.
Комплиментарное – сочетание основного и противоположного ему цвета.
Сплит-комплиментарное – сочетание основного и пары противоположных ему цветов.
Триада – сочетание 3-х цветов, равноудаленных друг по отношению другу.
Тетрада – две пары секторов, расположенных напротив.
Квадрат – четыре равноудаленных сектора.
круг – сочетания цветов
Установлено, что наиболее удачны для человеческого зрения комбинации 2-3 цветов. Тем не менее, творческие люди при создании графических образов довольно часто основывают образ на большем количестве цветовых оттенков.
Сочетаемые и не сочетаемые между собой цвета в интерьере
Перед началом ремонта следует вдумчиво определить цветовую комбинацию, в которой будет оформлено то или иное помещение. Следует иметь в виду, что отнюдь не каждая вольется в избранный стиль интерьера. Например, для стиля хай-тек не подойдет сочетание насыщенного коричневого, бордового и золотистого; это характерно для классики.
Для того чтобы упростить подбор, можно воспользоваться памятками. Они, возможно, сумеют помочь либо натолкнуть на интересную идею.
А также примеры некоторых цветовых комбинаций.
Известно, что цвета воздействуют на настроение, поэтому при подборе оптимально ознакомиться со значением и ассоциациями к ним.
При интегрировании их в интерьер следует учитывать размеры помещений, а также качество и интенсивность освещения. Иначе помещение может визуально сузиться, а яркие цвета вместо того, чтобы выглядеть пикантно и привлекательно, могут казаться наоборот тусклыми и заурядными.
Каждый дизайнер, создавая проект интерьера, применяет цветовой круг, сочетания цветов, определяемые с его помощью. Взяв их за основу, они разрабатывают концепцию, учитывающую предпочтения и наиболее выраженные черты характера домовладельцев, габариты и степень освещенности помещений.
виды и способы использования в рисунке — Gamedev на DTF
Как облегчить себе выбор палитры для рисунка и упростить работу с цветом.
17 623 просмотров
Чтобы упростить подбор удачных цветовых сочетаний, многие художники обращаются к цветовым кругам и цветовым схемам. Разбираемся, какими они бывают, как ими пользоваться и почему не стоит ими злоупотреблять.
Прим.: эта статья больше подойдет для новичков в рисовании. Если вы уже опытный художник, почитайте наши статьи о температуре цвета и влиянии перспективы на нее.
Что такое цветовой круг?
Цветовой круг Иттена. Источник
Цветовой круг — это набор первичных и вторичных цветов, которые используются как основа для получения более сложных оттенков. По сути, это спектр цветов, расположенных по кругу.
Одним из самых популярных цветовых кругов считается круг Иттена (выше), в котором отображены:
- три первичных цвета: красный, синий и жёлтый;
- три вторичных, которые получились от смешивания первичных: зелёный, оранжевый и фиолетовый;
- шесть третичных (смесь первичных и вторичных): жёлто-зелёный, красно-оранжевый и другие.

На этот круг часто опираются как раз в подборе цветовых схем.
В первую очередь цветовые схемы — это инструмент дизайнера. Они упрощают работу с плакатами, постерами и оформлением интерфейсов приложений. Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
Виды цветовых схем
Покажем каждую на примере круга Иттена.
Комплементарные цвета
Это два цвета, которые на круге находятся друг напротив друга. Самые распространенные комплементарные пары: синий-оранжевый, фиолетовый-жёлтый и красный-зелёный.
Их можно увидеть, например, в «Подсолнухах» Ван Гога.
Винсент Ван Гог — «Подсолнухи». Источник
Художник Николас Коул называет комплементарную цветовую схему идеальной базой.
Тренируйтесь в использовании основных комплементарных пар, чтобы понять, как направить взгляд зрителя с помощью цвета.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Николас Коул
Если вы будете использовать такую схему, стоит помнить о том, что цвета на вашей работе будут сильно контрастировать. Если перестараетесь — ваша картинка может стать слишком резкой.
Аналоговые цвета
Находятся рядом — такие сочетания часто встречаются в природе и постер-арте.
Такие цвета любил использовать Клод Моне:
Клод Моне — «Японский мостик». Источник
В «Японском мостике» художник использовал зелёный цвет и немного синего, на картине очень низкий контраст между оттенками.
Треугольная схема
Состоит из цветов, которые находятся на вершинах равностороннего треугольника.
Яркий пример — «Молочница» Вермеера:
Йоханнес Вермеер — «Молочница». Источник
Сплит-комплементарные цвета
Находятся на вершинах равнобедренного треугольника.
Это самая простая схема для новичков, так как в её использовании очень сложно ошибиться — любые цвета в ней будут смотреться хорошо практически в любой пропорции. Наглядный пример её использования — «Регата в Аржантёе» того же Моне.
Клод Моне — «Регата на Аржантёе». Источник
Прямоугольная схема
Состоит из двух комплементарных пар. На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
Наглядный пример использования этой схемы — другие подсолнухи Ван Гога.
Винсент Ван Гог — «Подсолнухи из Арля». Источник
Ван Гог также использовал четыре цвета — жёлтый для изображения цветов, зелёный для изображения вазы, голубой для стены и бледно-оранжевый для стола.
Квадратная схема
Состоят из цветов в вершинах квадрата.
Часто используются в дизайне интерьеров:
Типичный интерьер с цветами из квадратной схемы
И при изображении городских пейзажей:
Пэтти Моллика — «Верхний Вест-Сайд». Источник
Источник
Монохромная схема
Это оттенки одного из 12-и цветов круга.
Яркий пример использования такой схемы — ещё одна работа Моне.
Клод Моне — «Утро на Сене». Источник
Ахроматическая схема
Комбинация чёрного, белого и оттенков серого.
Очевиднее всего эта схема в книжном тексте или на веб-странице. Пример из изобразительного искусства — некоторые работы Резы Асфара.
Художник — Реза Асфар. Источник
Как пользоваться цветовыми схемами
Изображение из книги «Теория цвета и практическая живопись»
Используйте метод «База, нюанс, акцент»
При работе с цветом важно следить за тем, чтобы они не спорили между собой. Для этого цвета должны отличаться не только по тону, яркости и насыщенности, но и по площади цветовых пятен, чтобы рисунок не превратился в однородную массу. Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Хорошо подойдет метод, который делит палитру на базу, нюанс и акцент (БНА):
- База — цвет, который занимает на холсте наибольшую площадь. Остальные цвета художники подбирают по отношению к нему.
- Нюанс — дополнительный цвет, обычно — сосед на цветовом круге.
- Акцент — цвет, наиболее контрастный к базе. Он самый заметный, хоть и с наименьшей площадью.
Рассмотрим БНА на примере:
Художник — Реза Асфар. Источник
Жёлто-зелёный кристалл притягивает взгляд, потому что его цвет работает как акцент. Жёлто-зелёного в работе меньше, чем красного и его соседей.
Уменьшайте насыщенность всех цветов, кроме акцентного
Слишком насыщенные цвета «шумят» и перетягивают внимание на себя. Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Комиксистка Ann Maulina (автор Raruurien и Varunair) предпочитает уменьшать насыщенность тёмных и светлых цветов, чтобы сделать акцент на полутонах.
На изображении показано движение от менее насыщенного цвета к более насыщенному, а потом обратно к менее насыщенному. Источник
Ann Maulina сравнивает цвета с голосами — когда их много, получается неразборчивая какофония. Сделайте эти голоса тише, но убедитесь, что их ведёт один основной, сильный голос. Этим голосом и будет основной цвет.
Пример понижения «голоса» цвета. Слева – негармоничные «громкие» цвета. В середине – менее насыщенные цвета, которые уже получше сочетаются. Справа — громкий цвет среди приглушённых. Источник
Расставляйте цвета по уровню яркости
Виды цветовых схем с примерами работ Ann Maulina: Монохромная, аналоговая, комплементарная, сплит-комплементарная, треугольная и прямоугольная. Источник
Источник
Ann Maulina советует во время использования схем расставлять цвета по уровню яркости. По мнению художницы, так их проще перенести на скетч.
На изображении показано расположение цвета по уровню яркости — блики, свет, светлый полутон, полутон, тёмный полутон, тень, тёмный акцент. Источник
Не нужно дотошно следовать схемам: используйте дополнительные цвета и оттенки
Цветовые схемы не решают всех проблем и использовать их нужно с умом. Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Хороший пример — популярная в кино палитра Teal Orange. Синий и оранжевый (бежевый, жёлтый) — любимое сочетание Голливуда. Это комплементарные цвета, которые можно получить, следуя схеме, но между ними есть и много других оттенков, которые в неё не попадают. Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Кадры из фильмов «Люди Икс: Апокалипсис», «Остров», «Безумный Макс: Дорога ярости» и «Трансформеры». На всех использованы комплементарные цвета. Источник
Для работы с ограниченным количеством цветов вам понадобятся промежуточные оттенки: тогда картина заиграет и соберётся воедино.
Если присмотреться, в большинстве кадров с Teal Orange можно также увидеть холодные тени, которые в контексте обретают зеленоватый оттенок. Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Полезные ссылки
- На сайтах Adobe Color и Color Scheme можно подобрать цветовую схему онлайн, без регистрации и СМС.
- На сайте Color Lisa можно изучать цветовые палитры известных художников вроде Марка Шагала и Сальвадора Дали.
- Расширение для браузера ColorSnap будет полезно не только художникам, но и дизайнерам интерьеров.
 Оно подбирает цветовые палитры к любым изображениям на экране.
Оно подбирает цветовые палитры к любым изображениям на экране. - Сайт Coolors также автоматически подбирает палитры к загруженным изображениям, но без установки в браузер.
- Сайт Canva тоже автоматически подбирает палитры к изображением, которые состоят из четырёх основных цветов.
- Сайт Brandfolder создаёт палитры на основе изображений, но ещё и подписывает цветовые кодировки.
Статьи:
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Сочетание цветов в интерьере | Ремонт: онлайн-журнал
Любой грамотный специалист в области интерьера всегда первостепенное значение и место будет отдавать цветовой палитре комнаты и помещения. Сочетание цветов в интерьере играет огромную роль в создание уюта и хорошей атмосферы в жилище, так как от этого зависит энергия и внешнее убранство квартиры.
Цвета в интерьере оказывают ежеминутно влияние на хозяев дома, и часто выбор цветовой гаммы меняет их настроение, помогает им бороться с депрессией, а также зарядиться положительными эмоциями и жизненными силами. Происходит это потому, что цвета в интерьере находятся вокруг, и оказывают всяческое воздействие на человека.
Цветовой круг в сочетание цветов
Чтобы правильно выбрать подходящие оттенки для оформления квартиры, необходимо воспользоваться цветовым кругом, который заключается в постепенном переходе одного оттенка в другой. Круг разбит на сектора, где каждый конкретный из них выделяет свой цвет. Рядом с базовым тоном находятся похожие оттенки, а на другой стороне указаны противоположные тона.
Особенности комбинирования цветов в интерьере.
- Оттенки, которые располагаются строго напротив рассматриваемого тона, получили название комплиментарные. Такое решение используют для частичного дизайна помещения. Ярким примером служат красный и зеленый.

- Оттенки, которые находятся удаленно друг от друга на равном расстоянии, называются классической триадой. Ее особенностью выступает то, что один из цветов должен быть насыщеннее, а остальные лишь его дополнением. Например, фиолетовый в качестве базового тона, и дополнительно идет зеленый и оранжевый.
- Широкую популярность завоевала аналоговая триада. Это оттенки, которые находятся рядом друг с другом. Любой выбранный вариант будет хорошо смотреться в квартире.
- Оттенки, где два тона расположены рядом, а третий – напротив них. Эта комбинация получила название контрастная триада.
- Оттенки четырех цветов, которые составляют прямоугольную схему. Она представляет собой 4 цвета, каждые два, из которых полностью противоположны друг другу. Сложность заключается в выборе базового цвета.
- Оттенки, входящие в квадратную схему, должны быть равноудаленными по отношению друг к другу.
Как правильно сочетать цвета в квартире?
Сочетание цветов в квартире может быть очень разнообразным, и зависит от предпочтения и вкуса владельцев дома. Часто комбинируют теплые и холодные тона, насыщенные и нежно пастельные цвета, колоритные и схожие по цветовым оттенкам тона.
Часто комбинируют теплые и холодные тона, насыщенные и нежно пастельные цвета, колоритные и схожие по цветовым оттенкам тона.
Всегда возникает вопрос, как сочетать цвета в своем жилище, чтобы было комфортно и удобно для глаза, чтобы выбранный цвет не раздражал, а наоборот действовал успокоительно и располагал к отдыху.
Если говорить о сочетании цветов в квартире, то специалисты рекомендуют применять не более 3 оттенков, а также несколько дополнительных цветов. В квартирах или загородных домах почти не применяют локальные тона в чистом виде, обычно задействуют различные оттенки конкретного цвета. Только грамотно выбранные оттенки цветовой гаммы могут позволить комбинировать и дополнять даже не сочетаемые тона.
Рассмотрим более подробно, каким должно быть сочетание цветов в квартире, если выбран основным — красный тон.
Как известно, в классическом варианте дизайна дома или квартиры очень часто задействован красный оттенок. Такой цвет выбирают инициативные, решительные, уверенные в своих силах люди. Модной тенденцией остается использовать оттенок красного в виде терракотового тона.
Модной тенденцией остается использовать оттенок красного в виде терракотового тона.
Что касается сочетания цветов в интерьере, то с красным тоном отлично гармонируют насыщенные оттенки зеленого цвета, особенно тон изумруд и болотный. Актуален также цвет молодой зелени. Для поклонников ретро – стиля стоит акцентировать свое внимание на выборе бирюзового и ярко – голубого оттенка. Эти два цвета идеально сочетаются с красной палитрой. Цвет спелой малины лучше всего совместить со всеми оттенками серого цвета.
Сочетание цветов в интерьере пример
Для колоритного дизайна, можно рассмотреть вариант сочетания красного тона и насыщенно – кирпичного. Дополнительным решением в таком сочетании будет выступать мебель, выбранная в темно – коричневых оттенках. Это будет безупречный вариант.
Для тех, кто предпочитает неброский вид комнаты, стоит выбрать нежно — алый и цвет охры. Во избежание преобладания темной палитры, стоит внести светлую нотку в дизайн в виде оттенка слоновой кости или пастельно – бежевого тона.
Необычным дизайнерским решением будет сочетание цветов: черного, белого и красного, а также всех оттенков серого цвета.
Любителям бордо, следует сочетать его с коричневатыми оттенками и изумрудными тонами.
Как сочетать цвета, если выбран основной цвет оранжевый
Существует огромная палитра оттенков оранжевого цвета. К ним можно отнести все тона кирпичного цвета, мандаринового и даже тыквенного. Хорошим сочетанием для оформления жилого помещения будут оттенки белого и бежевого тона, а также серый и коричневый цвет.
Для детской комнаты лучше всего выбрать желтые тона и все его оттенки, и нежно – кирпичные тона.
Цвета в интерьере: основной желтый
Дизайнеры рекомендуют не переусердствовать в квартире с насыщенным желтым цветом. Небольшая вставка или незначительное оформление будет достаточным для внесения индивидуальной нотки в решение оформления комнаты. Часто используются оттенки золота и охры. Прекрасно тона желтого будут сочетаться с цветом груши и горчичным тоном. Гармонично они будут смотреться на фоне коричневых и терракотовых оттенков. В качестве пастельного тона идеально подойдет цвет слоновой кости.
Гармонично они будут смотреться на фоне коричневых и терракотовых оттенков. В качестве пастельного тона идеально подойдет цвет слоновой кости.
Необычным сочетанием цветов в интерьере будут зеленый и красные тона, а также бордо и все тона белого и бежевого. Что касается зеленого цвета, то хорошим решением будут оттенки хаки и болотного, а также оливкового.
Часто дизайнеры прибегают к такому цветовому решению: зеленый, белый и голубой; зеленый – красный и зеленый с бежевым тоном. Актуальным считается фисташковый цвет.
Нюансы бежевого тона
Данный тон выполняет основную функцию в цветовой палитре жилого помещения. Лучше всего его использовать в комплексе с яркими оттенками красного и синего, розового и фиолетового. Бежевый цвет сочетается со многими цветами, исключение составляет серый тон.
Для того, чтобы правильно выбрать цветовую палитру для дизайна и оформления вашего жилого дома, стоит обратиться к профессионалам, и получить подробную инструкцию о сочетании тех или иных оттенков.
22.09.2022
Поделитесь статьей с друзьями в социальных сетяхПредыдущая статья: Главные особенности и свойства охладителя проб сетевой воды Следующая статья: Красим стены правильно
Сочетание Цветов в Интерьере [Цветовой круг > Таблица] + 121 фото
Сочетание цветов в интерьере подбирается по цветовому кругу — спектру представленному в виде окружности, где разной яркости (светимости) соответствует разное удаление от центра.
Любая же таблица сочетания цветов в интерьере — частный случай т.к. с помощью круга можно сгенерировать бесконечное число таких таблиц.
Это сложный материал, но если осилите — получите принципиально другой уровень понимания дизайна. И не только интерьера.
- Цвет в интерьере
- Цветовой круг
- Таблица сочетания цветов в интерьере
- Выбираем палитру
- 1.
 Натуральные
Натуральные - 2. Оттенки одного цвета
- 3. Сочетаем несколько
- 1.
- Готовые палитры
- Про таблицы
- Модные сочетания
Цвет в интерьере
Цветовой круг
Я сразу покажу как можно использовать цветовой круг на практике, а вся теория уже дальше.
Возьмём реальный пример небанального интерьера с явными синими акцентами:
Из базовых использованы белый, серый, чёрный, несколько оттенков коричневого дерева. Как акцентный выбран грязно-синий. Выглядит круто.
Проверяем на соответствие теории (поменял структуру и теперь она дальше). Раскладываем интерьер на цветовую схему и подбираем сочетания для синего двумя способами. По комплиментарным для двух и трёх цветных комбинаций (ссылка на сервис и пояснения в следующем пункте).
Как видим, именно грязно синий идёт как идеальный акцентный для такого количества дерева и тёплого (из-за цветовой температуры ламп) серого. Но может быть это просто совпадение и другие тона тоже смотрелись бы неплохо?
Давайте экспериментировать с диваном и стеной.
Всё не то.
Изначальный вариант с синим круче всего. А что если вообще не делать акценты, а взять из базовых, например серый и чёрный:
Получается очень даже неплохо, хотя кто-то может сказать, что скучновато. Это наглядная иллюстрация, что базовые цвета прекрасно сочетаются в интерьере без риска.
Больше фото этой квартиры в материале про современный дизайн интерьера.
Таблица сочетания цветов в интерьере
Никакой магической таблицы на самом деле не существует — все они просто кусок частных случаев. Зато есть простые правила по которым сочетать можно какие угодно цвета и нагенерировать таких таблиц можно бесконечное количество.
Есть 3 параметра:
- Сам цвет он же тон. Получается смешением 3 основных — красного, зеленого и синего.
- Светимость (для упрощения называют яркостью) — количество примеси белого и чёрного к тону. В геометрическом выражение расстояние до центра круга.
- Насыщенность — количество серого.
Все цвета с одинаковой светимостью и насыщенностью сочетаются.
На практике для интерьера всё сложнее т.к. не все цвета вообще подходят + нужно учитывать их долю в интерьере + всё что принесут любые другие предметы.
Самые проницательные мгновенно поймут, что при таком количестве способов, сочетать можно любые тона играя количество белого, серого и чёрного в смеси.
Важно!
Сочетаться должны ВСЕ предметы в помещении, а не только яркие. Поэтому и тяжело сделать стильный интерьер со слишком яркими оттенками или чистыми цветами — они не будут сочетаться с полом, плинтусами, дверьми и т.д. которые обычно имеют натуральные древесные оттенки с низкой светимостью и насыщенностью.
И поэтому же пастельные всегда хорошо вписываются.
Для интерьера подходят цвета с низкой насыщенностью.
Поэтому так хорош скандинавский стиль. Пастельная цветовая гамма делает его простым в реализации — все правила уже заложены в сам стиль интерьера.
В интерьере кухни в скандинавском стиле, например, вообще нет ярких пятнет. Используется цветовая гамма низкой насыщенности, что исключает перекосы и серьёзные ошибки.
Используется цветовая гамма низкой насыщенности, что исключает перекосы и серьёзные ошибки.
Выбираем палитру
Пример работы с цветом на практике и теорию вы увидели, теперь выбираем 1 из 3-ёх подходов именно для вас:
- Вообще без акцентных цветов, только базовая палитра: белый, оттенки серого, дерево. Для большинства небольших квартир этого достаточно и это самый безопасный пусть. Дальше разберу почему он хорош.
- 1 дополнительный акцентный цвет + его оттенки. Тоже лёгкий путь когда все-таки хочется яркости.
- Несколько цветов — тут вступают правила сочетания, это не так сложно как кажется, но важно знать теорию, поэтому в конце.
Интерьер это не картина красками и не рекламный плакат — яркость не обязательна. Сочетание цветов в интерьере — это про выбор одного-двух правильных тонов и аккуратное дозированное добавление их к в целом нейтральной гамме.
1. Натуральные
Коротко про интерьеры без акцентных цветов с нейтральной палитрой — белый, серый, чёрный и дерево.
Их достаточно для создания стильного интерьера. Они беспроблемно сочетаются между собой. Это безопасная цветовая схема, при которой самый худший вариант — немного скучноватый интерьер. Идеальный тоже вполне возможен. А вот добавление акцентнов может сделать дизайн как лучше, так и хуже.
Разобьём несколько реальных фотографий интерьеров на палитры:
Стоп.
Они же казались почти монохромными, а там оказывается куча оттенков!
В этом вся фишка! Дело в неоднородной текстуре, игре света и тени, отражениях, цветовой температуре выбранных ламп. Именно поэтому совершенно не обязательно всегда добавлять яркие тона.
Если нравится последнее фото, смотрите больше в статье про кухни в стиле лофт. А в общей статье про дизайн кухни я собрал кучу нестандартных интерьеров, половина из них реализуется без акцентов по цвету!
2. Оттенки одного цвета
Тоже простой подход:
- Выбираем 1 тон. Стандартные — синий, голубой, жёлтый.
 Но можно любой, хоть розовый, если он будет с низкой насыщенностью и он хорош.
Но можно любой, хоть розовый, если он будет с низкой насыщенностью и он хорош. - Распределяем его по разным частям интерьера, соблюдая правило: чем ярче цвет, тем меньше может быть его доля.
- Не забываем про сочетание по яркости и насыщенности с полом и другим деревом в интерьере.
Реализовать такое можно даже после ремонта исключительно за счет декора вообще не задействуя отделку:
С оделкой и мебелью сложнее — с ними выше вероятность совершить ошибку и не так легко её исправить.
Много примеров подхода смотрите в материале про кухни в серых тонах.
3. Сочетаем несколько
Тут без цветового круга никуда, можете открыть цветовой круг (на английском) или просто следить за картинками тут.
В правом верхнем углу нажимаем «Harmony» и выбираем тип сочетания. Потом двигаемся мышкой по кругу. Все параметры кроме насыщенности регулируются движением мыши по окружности. Насыщенность меняется вторым ползунком сверху в правой колонке «Saturation». Она изменит сам круг.
Существуют разные типы сочетания цветов и каждому типу соответствует своя геометрическая иллюстрация на круге.
- Аналогичные (Analogous). Набор цветов расположенных на круге рядом.
- Контрастные, они же комплиментарные, они же взаимодополняющие (Complementary). Расположены друг напротив друга на линии проведённой через центр. Например, коричневый и синий.
- Конфликтные. Расположены на линиях пересекающихся в центре цветового круга под прямым углом. Например красный и синий.
- Триада. Равноудалены друг от друга (образуют равносторонний треугольник). Например красный, зелёный и синий — три основных цвета образуют именно такой треугольник.

- 2 пары. Собственно 2 пары комплиментарных цветов линии которых пересекаются в середине круга под прямым углом.
В интерьерах лучше всего использовать первые аналогичный и комплиментарные. С остальными требования к пропорциям слишком жесткие — немного ошиблись и получили конфликтные.
Базовый нейтральный цвет белый или серый — легко и правильно т.к. они подходят к стандартным отделочным материалам.
Советую никогда не отходить от них, если нет опыта или не наняли точно крутого дизайнера. Использовать как фон коричневый, персиковый, черный или любой другой — если хотите страдать.
Для интерьеров нас интересуют 2 внутренних кольца (пастельные цвета) и 2 внешних (тёмные) и они же но с другой насыщенностью (количеством серого).
В выделенных зонах цвета которые я не рекомендую использовать в интерьере. Это не значит, что они плохие. Скорее рискованные. Сочетать их в интерьере трудно. Я предупредил.
Сочетать их в интерьере трудно. Я предупредил.
Пастельные из середины диаграммы можно использовать и в отделке, но без фанатизма. Грязные тёмные хорошо подходят для текстиля: шторы, ковёр, постельное бельё, мягкая мебель.
Почему остальные плохи?
Они не сочетаются с естественными материалами и натуральными тонами отделки. Самый стандартный косяк дилетантов — цвет пола всё ломает. Выбрать акцент из середины круга или вообще из опасных зон, не думая, что большинство материалов для пола имитируют дерево, которое ни по светимости ни по насыщенности не сочетается ни с чем ярким:
Кстати:
Поэтому в детских я советую белую мебель. Только так можно использовать яркие цвета, которые так нравятся детям.
Чистые красный, зелёный, синий категорически не следует использовать в интерьерах. Они слишком агрессивны, они давят на психику и тянут на себя всё внимание.
И нет, грязные цвета выглядят круто и нескучно. В последнем пункте статьи про интересный интерьер кухни я собирал варианты именно с такими сочетаниями цветов.
В последнем пункте статьи про интересный интерьер кухни я собирал варианты именно с такими сочетаниями цветов.
Итого исключаем из нашего интерьера:
- Чистые красный, синий, зелёный.
- Яркие насыщенные розовые, красные, фиолетовые, оранжевые.
- Тёмные и грязные зелёные (оставляем натуральный травяной зелёный, бледный пастельный и все смеси вроде фисташкового).
- Бледно персиковый из отделки (в текстиле можно). Причина — персиковый приелся в евроремонтах начала двухтысячных.
Куда и чем добавлять?
Яркие акцентные цвета следует добавлять чем угодно, но не отделкой. Не надо делать сами стены или ещё хуже потолок агрессивными, так дизайн не делается. Мебель, ковры, картины, всякие подушки, шторы и аксессуары — ими делаются акценты. Их легко добавить и убрать. Отделку оставьте в естественных тонах.
Хорошие сложные примеры где используется много оттенков и интерьер на выходе гармоничный: интерьеры кухонь в стиле прованс.
Готовые палитры
Никаких готовых схем пока не было, и да — они не нужны. Вы можете построить интерьер вокруг любого оттенка.
Вы можете построить интерьер вокруг любого оттенка.
Про таблицы
Для начала важно понять, что все правила не абсолютны. В списке способов сочетания я писал про конфликтные цвета и не рекомендовал их. Это не значит, что получится плохо. Просто высокий уровень риска. Ниже пример конфликтных (синего и красного) на кухне.
Кому-то интерьер с таким сочетанием понравится, кому-то нет (мне нет). В этом проблема конфликтных — они не универсальные.
Теперь мы знаем:
- Цвета в интерьере сочетаются при одинаковой светимости и насыщенности
- Существуют просто разные типы комбинирования
- Даже конфликтные многим могут нравиться
Это означает, что невозможно формализовать информацию для составления таблицы. Любые попытки заявить об обратном и якобы готовые таблицы сочетаний — не более чем профанация и бред.
Все готовые таблицы сочетания цветов — бред.
Я объяснил вам суть теории цвета. Другие же пытаются выдать частные случаи за тайное знание. Пастельный-зелёный не сочетается с оранжевым, а пастельный-розовый с зелёным не потому, что какие-то люди с тайным знанием внесли это в таблицу, а потому они по-разному удалены от центра цветового круга, зачем их вообще сравнивать.
Пастельный-зелёный не сочетается с оранжевым, а пастельный-розовый с зелёным не потому, что какие-то люди с тайным знанием внесли это в таблицу, а потому они по-разному удалены от центра цветового круга, зачем их вообще сравнивать.
Именно поэтому я рекомендую брать оттенки с внутренней и внешней границы круга. Потому что они подходят к натуральным отделочным материалам.
Просто написать, что светлое дерево не сочетается с ярко-розовым. Но важно понять, что это происходит потому, что они находятся на разном удалении от центра круга. А цветовой круг не выдумка — это отражение физического смысла цвета. И это расстояние отражает их реальные физические свойства.
Откройте круг, понизьте насыщенноть добавив серый, крутаните с выбором аналогичных у центра или края — вот вам готовый кусок таблицы сочетаний.
Модные сочетания
Но если таблицы не работают, то как же сочетание бирюзового и коричневого? Или фисташковый и грязно-розовый? (забавная ремарка: когда я первый раз писал эти примеры, всё это было в моде, теперь, при обновлении, уже нет)
Это, дамы и господа, мода.
С точки зрения восприятия дизайна, все правильно подобранные комбинации цветов одинаково хороши. А вот по психологии уже есть отличия. Когда что-то входит в моду, оно начинает появляться везде. А чем больше мы что-то видим, тем больше к этому привыкаем, тем больше нам это нравится. А через время надоедает. И появляется новая мода.
Вот несколько модных сочетаний цветов в интерьерах, которые не лучше и не хуже остальных, просто они популярны (в 2021 уже нет):
И это я ещё не отметил, что в разных стилях дизайна, используются и разные палитры и разные способы комбинирования, что вбивает последний гвоздь в крышку гроба любых таблиц и моды. Пользуйтесь кругом и получайте интерьер вне времени.
Надеюсь мне удалось развеять ореол непонятности и мистики вокруг сочетания цветов в интерьере. И что новые инструменты помогут вам сделать дизайн вашей квартиры идеальным. Удачи в ремонте!
Сохраняйте и делитесь — пригодится!
Как гармонично сочетать цвета в интерьере
Цвет в интерьере — это роскошь, доступная каждому. Даже самая скромная обстановка будет выглядеть уютно и стильно на базе грамотного сочетания цветов. Если ваш любимый оттенок — ослепительный ультрамарин, кислотный лимон или бешеная фуксия, это еще не значит, что ему не найдется места в комфортном жилом интерьере. Грамотно расставленные акценты, правильно подобранные тона и уместные контрасты позволят любому оттенку поселиться в пространстве, не нарушая цветовую гармонию.
Даже самая скромная обстановка будет выглядеть уютно и стильно на базе грамотного сочетания цветов. Если ваш любимый оттенок — ослепительный ультрамарин, кислотный лимон или бешеная фуксия, это еще не значит, что ему не найдется места в комфортном жилом интерьере. Грамотно расставленные акценты, правильно подобранные тона и уместные контрасты позволят любому оттенку поселиться в пространстве, не нарушая цветовую гармонию.
Сочетание цветов в интерьере: как использовать цветовые схемы и цветовой круг
В разнообразии оттенков природного мира, которые способен уловить человеческий глаз, существует множество гармоничных цветовых сочетаний. Остается только распознать их и грамотно внедрить в интерьер.
Используя цветовой микшер Adobe Kuler или аналогичный онлайн-сервис, вы можете создавать гармоничные цветовые схемы на базе ваших любимых оттенков. Кроме того, вы можете загрузить на сервис фотографию или рендер любого заинтересовавшего вас интерьера и получить палитру из 5-ти основных цветов. Приложения для создания цветовых сочетаний доступны и для смартфонов — Adobe Capture, Color Harmony, Capture Colors.
Приложения для создания цветовых сочетаний доступны и для смартфонов — Adobe Capture, Color Harmony, Capture Colors.
Цветовая схема гармоничного интерьера всегда состоит из 5-ти оттенков, из которых 3 являются основными и 2 — вспомогательными. Вспомогательные оттенки — это, как правило, нейтральные тона, на фоне которых могут расцветать яркие мазки цвета или цветовые контрасты. Если в интерьере нет ни того, ни другого, миссия вспомогательных оттенков заключается в том, чтобы поддерживать и не вступать в противоречие с основными цветами.
Если задействовать в интерьере одного помещения большее количество основных цветов, он может оказаться перегруженным и несбалансированным, в результате чего пребывание в таком пространстве будет вызывать чувство дискомфорта.
Понять принципы цветовой гармонии можно с помощью круга Иттена, основу которого составляет триада базовых цветов: красного, желтого и синего. Вторичная триада цветов (зеленый, оранжевый, фиолетовый) образует шестиугольник в центре круга и демонстрирует результаты смешения первичных цветов. Смешивание расположенных по соседству цветов первого и второго порядка порождает третичную группу оттенков и так далее. Со схемой цветообразования можно ознакомиться на примере 12-цветного круга цветовых сочетаний.
Смешивание расположенных по соседству цветов первого и второго порядка порождает третичную группу оттенков и так далее. Со схемой цветообразования можно ознакомиться на примере 12-цветного круга цветовых сочетаний.
У каждого цвета есть своя пара на круге — цвет, расположенный ровно напротив. Противоположные цвета наиболее контрастны, но при этом не подавляют друг друга и могут органично и выразительно сочетаться в интерьере, но использовать их стоит дозированно. Один из цветов контрастной пары должен превалировать в пространстве, тогда как второй — брать на себя функцию цветового акцента, подчеркивающего цвет-антипод. Цветовая гамма, задействующая контрастную пару, обязательно должна включать нейтральные оттенки-разбавители.
Прочертив вертикальную черту сквозь желтый цвет, можно разделить круг Иттена на равные половины, демонстрирующие два температурных спектра: холодный спектр со стороны синего цвета, теплый — со стороны красного. Цвета-антиподы существуют в разных температурных спектрах, а значит по-разному воздействуют на интерьер. В зависимости от того, какой оттенок из цветовой пары будет превалировать в пространстве, интерьер может быть более теплым или прохладным.
В зависимости от того, какой оттенок из цветовой пары будет превалировать в пространстве, интерьер может быть более теплым или прохладным.
Если ваш любимы цвет — нейтральный или пастельный оттенок
Интерьеры, выдержанные в мягких пастельных или приглушенных нейтральных тонах, в силу своей универсальности пользуются наибольшей популярностью на рынке.
Если ваш любимый оттенок относится к такой цветовой гамме — внедрить его в жилое пространство не составит труда. Более того, все цветовое решение можно выстроить именно на базе любимого цвета, грамотно сочетая его со смежными тонами из более холодного или более теплого спектра.
Один из новых проектов Mossebo, созданный на стыке скандинавского и эко стилей, демонстрирует нейтральную цветовую гамму, характерную для данной стилистики. Такое цветовое решение служит основой не только для минималистичного интерьера гостиной, но и для пространства детской комнаты. Нейтральное сочетание природных тонов позволяет уйти от стереотипных «детских» цветов, ограничивающих стилистические возможности интерьера. Светлые оттенки древесины органично сочетаются с белым глянцем и серой гаммой, включающей теплый кварцевый оттенок, прохладный грифельный и нейтрально-серый.
Светлые оттенки древесины органично сочетаются с белым глянцем и серой гаммой, включающей теплый кварцевый оттенок, прохладный грифельный и нейтрально-серый.
Интерьер может быть полностью выдержан в светлых тонах или задействовать сочные цветовые акценты. На базе нейтральных цветовых сочетаний эффектно смотрятся мазки яркого цвета, выбранные из смежного или противоположного температурного спектра.
На примере данного проекта можно увидеть, как холодный темно-бирюзовый и теплый шафрановый органично вводятся в монохромную цветовую гамму с помощью текстильных элементов декора.
Если ваш любимый цвет — яркий и вызывающий
Яркие акценты в интерьере принято расставлять с помощью декоративных элементов. Это могут быть редкие мазки активного цвета, принимающие форму подушек, настенных постеров, керамики, элементов меблировки. Более смелое решение — задействовать в интерьере целые контрастные зоны яркого цвета.
Появление сочного оттенка в пространстве должны сопровождать более приглушенные тона того же спектра и нейтральные базовые оттенки. Яркий цвет также может перекликаться с насыщенным оттенком из своей контрастной пары.
Яркий цвет также может перекликаться с насыщенным оттенком из своей контрастной пары.
На примере данного рендера можно увидеть, как королевский оттенок синего, в который выкрашена одна из стен, поддерживает сочный оттенок охры из контрастной пары и сосед по спектру — приглушенный кобальтово-синий. Базой для ярких красок служат белый цвет и природные тона.
Как правило, в пространстве одной комнаты появляется только одна стена выразительного оттенка, контрастирующая с нейтральными светлыми поверхностями. И на то есть свои причины — если все стены в помещение будут иметь насыщенный цвет, это визуально уменьшит метраж. Кроме того, такое решение не будет способствовать ни безмятежному отдыху, ни продуктивной работе. Именно поэтому обилия ярких красок рекомендуется избегать в интерьерах спален и рабочих кабинетов.
Вводить в интерьер цветовые контрасты можно не только с помощью насыщенных оттенков.
В данном случае мы видим как приглушенный джинсо-синий цвет контрастирует с белоснежными стенами, органично сочетается с бежевой гаммой и при этом отвечает за функциональное зонирование помещения, выделя стену в изголовье кровати. Такое цветовое зонирование особенно актуально для квартир-студий и апартаментов с открытыми планировками.
Такое цветовое зонирование особенно актуально для квартир-студий и апартаментов с открытыми планировками.
Если ваш любимый оттенок — тёмный
Интерьер должен отражать индивидуальность и особенности мироощущения живущего в нем человека. Если вам не по душе яркая палитра, а интерьеры в пастельных тонах нагоняют тоску, не отказывайте себе в удовольствие поселить в жилом пространстве любимый темный оттенок.
Тем не менее, решившись внедрить темный цвет в интерьер в качестве одного из основных, важно помнить о минусах такого решения. Доминирующий черный цвет в интерьере — это не практично. Представьте себе черную сантехнику, на поверхности которой остаются следы от брызг, или черную столешницу, с которой приходится стирать пыль по нескольку раз в день. Кроме того, активное использование темных оттенков будет визуально скрадывать метраж помещения. Если полностью погрузить пространство в темные тона, эффект может оказаться весьма угнетающим.
Как и в случае ярких красок, внедрение темного цвета в интерьер должны быть дозированным. Так, с помощью черного можно эффектно расставить акценты в монохромном пространстве. Но это не значит, что вы обязаны ограничиваться элементами декора и меблировки — темные оттенки можно использовать для отделки стен и напольного покрытия.
Так, с помощью черного можно эффектно расставить акценты в монохромном пространстве. Но это не значит, что вы обязаны ограничиваться элементами декора и меблировки — темные оттенки можно использовать для отделки стен и напольного покрытия.
Доминирующий темный оттенок будет уместен в интерьере, цель которого создать атмосферное камерное пространство, главное не перестараться и не погрузиться во мрак полностью. Важное правило: потолки всегда должны оставаться светлыми.
Эбонитово-черная стена, появившаяся в лофт-пространстве в одном из проектов Mossebo, гармонично сочетается с контрастным кремовым текстилем, смежным графитовым оттенком и нейтральным кирпично-коричневым цветом. Эффект камерности усиливается за счет приглушенного освещения.
Дизайн холостяцкой квартиры-студии, выполненный в хай-тек стилистике, построен на монохромии, разбавленной смежными тонами серого и яркими акцентами. Кухонный фасад тёмно-графитового цвета удачно сочетается с холодными оттенками серого, контрастным белым и мазками красного цвета.
Если очень хочется увидеть черный цвет на потолке, желательно ограничиться какими-то элементами отделки, например потолочными балками из темного дерева.
Как подобрать цветовое сочетание для нового интерьера
Воспользовавшись онлайн-сервисом, вы можете самостоятельно составить гармоничную цветовую схему, а дизайнер поможет подобрать мебель, декор и отделочные материалы под выбранные вами оттенки.
Подбирая цветовое решение для своего интерьера, руководствуйтесь следующими базовыми правилами:
- Определившись с основным оттенком, начинайте подбирать вспомогательные из смежной или противоположной части спектра.
- Выстраивайте «теплый», «холодный» или контрастный интерьер, выбирая оттенки в одной или двух частях цветового круга.
- Если ваш оттенок нейтральный — подбирайте смежные цвета. Если яркий — постройте интерьер на контрасте или поддержите насыщенный оттенок смежными приглушенными тонами . Если вам по вкусу темные цвета — соберите на их основе монохромную гамму, которую можно разбавить яркими акцентами.

- Правильно подобранное цветовое решение творит чудеса: пространство можно расширить, разделить на функциональные зоны, «согреть» или «охладить». Зная, как сочетать цвета в интерьере, вы легко подберете гармоничную цветовую гамму, отвечающую условиям интерьерного стиля и вашим представлениям о комфорте.
10 лучших бесплатных генераторов цветовых палитр (2022)
При работе над несколькими дизайн-проектами легко стать жертвой привычки и каждый раз выбирать одинаковую цветовую палитру. Подавляющий спектр доступных тонов, оттенков и оттенков позволяет легче придерживаться того, что, как мы знаем, работает, а не экспериментировать с чем-то новым и смелым.
Но эксперименты с цветом не должны нас пугать. Вместо этого его потенциал для творческой свободы должен вдохновлять нашу повседневную работу и стимулировать инновации.
Цвет — один из самых мощных элементов дизайна веб-сайта. Исследования показывают, что до 85 % потребителей считают, что цвет является самым большим мотивом для выбора конкретного продукта, а 92 % признают внешний вид наиболее убедительным маркетинговым фактором в целом.
Учитывая потенциал такого огромного влияния, стоит потратить время на изучение мира цвета и тщательный выбор схемы для каждого дизайна.
Чтобы помочь вам в поиске идеального сочетания цветов, мы составили исчерпывающий список лучших бесплатных онлайн-генераторов цветовых палитр. Мы надеемся, что вы найдете инструмент, который вам понравится, который вдохновит вас выйти за пределы вашей цветовой зоны комфорта.
Ярлыки ✂️
- Что такое цветовая палитра?
- Как найти цветовую палитру
- 10 лучших генераторов цветовой палитры
- Выбор лучшей цветовой палитры для вашего бренда
Что такое цветовая палитра?
Цветовая палитра или цветовая схема — это сочетание цветов, используемых для дизайна, произведения искусства, веб-сайта, приложения или бренда в целом. Цветовые палитры выбираются намеренно, потому что визуальное изображение, использующее выбранные цвета, не предназначено для использования каких-либо цветов за пределами палитры.
Цветовая палитра может состоять как из одного цвета (с разными оттенками и оттенками — это монохроматическая цветовая схема), так и из восьми цветов, если они дополняют друг друга.
Но когда мы говорим о цветах бренда, вы обычно предпочитаете использовать два или три цвета, чтобы визуальное оформление вашего бренда было простым и узнаваемым.
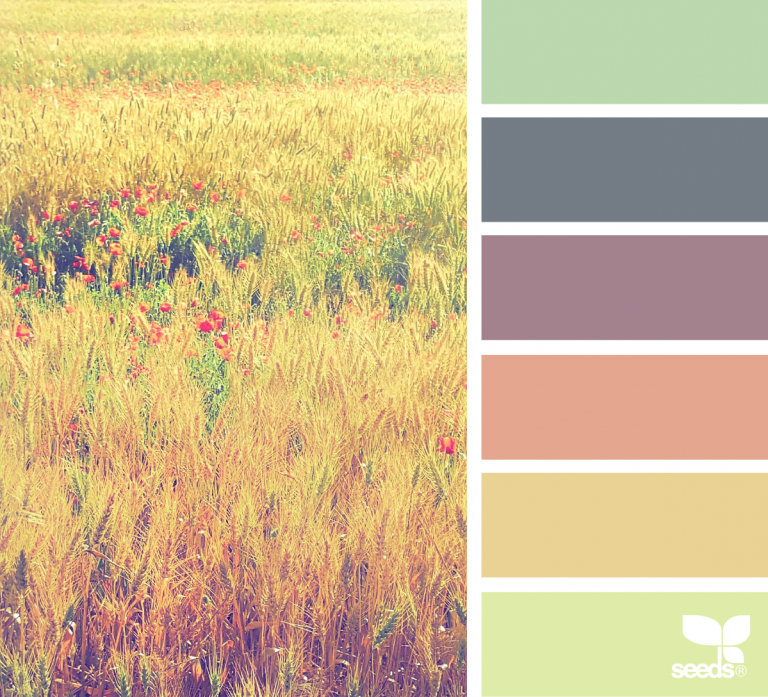
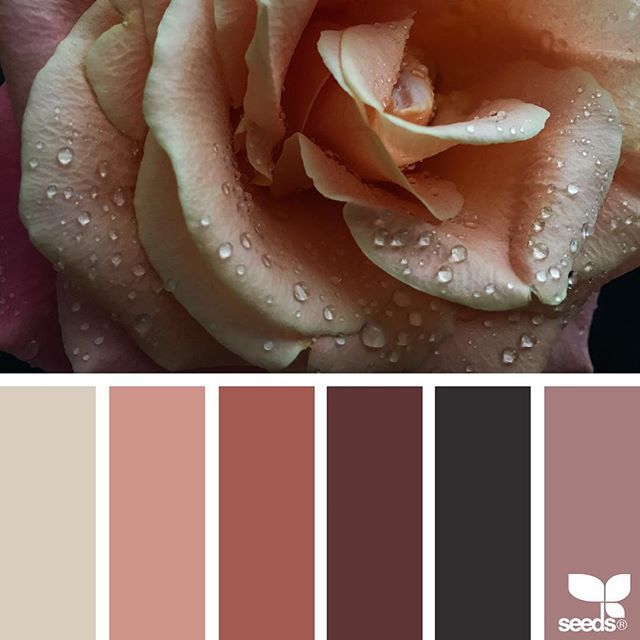
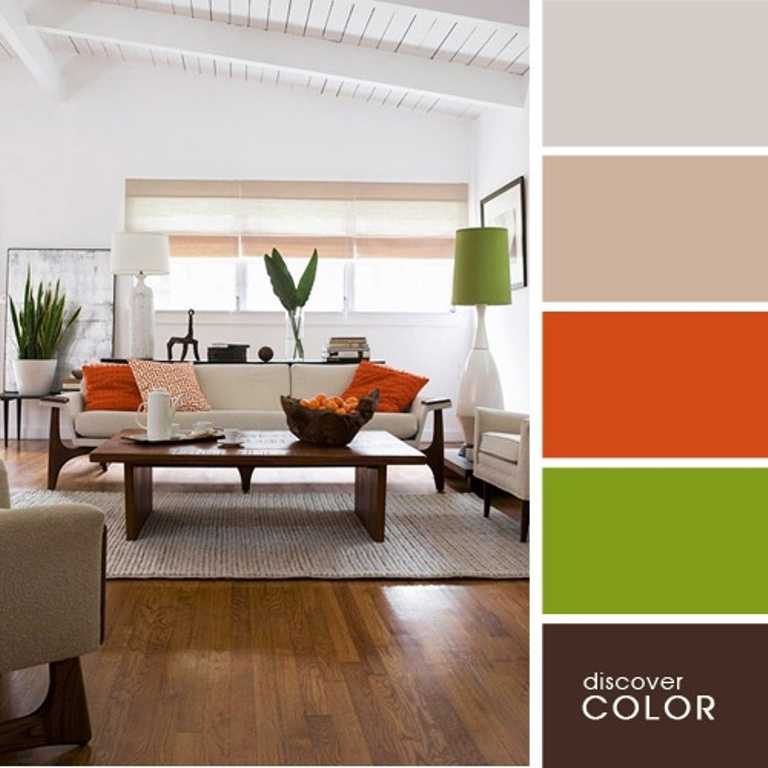
Давайте рассмотрим пример того, как можно представить цветовую палитру. Дизайнер вытащил основные цвета из фотографии ниже, оставив нам потрясающую палитру из шести цветов, которые прекрасно сочетаются друг с другом.
Источник: Design-SeedsТем не менее, это редкий случай, когда визуальная часть существует до цветовой схемы. Что делает выбор фирменных цветов и цветовой палитры для дизайна, веб-сайта или приложения таким сложным, так это начинать с нуля и находить цвета, которые уравновешивают друг друга.
Прежде чем перейти к нашему списку генераторов цветовых палитр, давайте поговорим подробнее о том, как найти цветовую палитру.
Как найти цветовую палитру
Когда вы пытаетесь найти цветовую палитру, состоящую всего из пары подходящих цветов, может показаться ошеломляющим взгляд на цветовой круг и бесконечные доступные варианты. Просто следуйте нашим советам, и найти идеальную цветовую палитру для вашего бренда или проекта станет намного проще.
Понимание теории цвета
Теория цвета относится к руководящим принципам, согласно которым мы используем цвет для общения с аудиторией. И чтобы начать понимать теорию цвета, вам сначала нужно узнать, как выглядит цветовой круг.
Источник: ВикисловарьЦветовой круг можно разделить на три группы цветов:
- Основные цвета: Красный, синий и желтый
- Дополнительные цвета: Оранжевый, зеленый и фиолетовый
- Третичные цвета: Красно-фиолетовый, сине-фиолетовый, желто-зеленый, сине-зеленый, желто-оранжевый и красно-оранжевый (хотя Crayola дал им гораздо более красочные названия)
Цветовой круг также разделен на теплые цвета (красный, оранжевый и желтый) и холодные цвета (зеленый, синий и фиолетовый).
Но есть и другие свойства цвета, о которых нужно знать:
- Оттенок: Чистый цвет на цветовом круге
- Оттенок: Цвет с добавлением черного (становится темнее в зависимости от количества добавленного черного)
- Оттенок: Цвет с добавлением белого (осветление в зависимости от количества добавленного белого)
Теперь поговорим о цветовых палитрах. Найти палитру, наполненную цветами, которые дополняют друг друга, не так уж сложно, если вы начнете смотреть на существующие цветовые палитры и цветовые гармонии. Вот некоторые из них:
- Монохроматический: Начните с одного оттенка, затем добавьте дополнительные оттенки и оттенки этого оттенка, чтобы создать полную цветовую палитру
- Дополнительно: Цветовая схема с двумя цветами с противоположных сторон цветового круга
- Аналог: Цветовая схема с тремя цветами, расположенными рядом друг с другом на цветовом круге
- Триада: Цветовая схема с тремя равноудаленными цветами на цветовом круге
- Сплит-комплементарность: Цветовая схема с одним цветом с одной стороны цветового круга и двумя цветами, расположенными прямо напротив него на цветовом круге
- Tetradic: Цветовая схема с двумя наборами дополнительных цветов
- Квадрат: Цветовая схема с четырьмя равноудаленными цветами на цветовом круге
Хорошее понимание цветовых групп, свойств и гармоний поможет вам создать собственную прекрасную цветовую палитру.
Определите суть вашего бренда
«Сущность вашего бренда» — это ваш бренд, основные ценности и миссия компании. Что вы отстаиваете? В этом и заключается суть вашего бренда.
Зачем это нужно знать при выборе цветовой палитры вашего бренда?
Итак, мы поговорили о теории цвета. Теперь добавим новый элемент: психология цвета . Цвета вызывают чувства и посылают определенные сообщения — например, синий цвет считается успокаивающим, — поэтому поиск цветовой схемы, которая воплощает суть вашего бренда, может найти отклик у вашей целевой аудитории.
Подумайте об этом так:
Какие цвета часто используют медицинские компании? Синий. Это потому, что синий цвет символизирует доверие и спокойствие, две эмоции, которые медицинские компании хотят, чтобы вы чувствовали, когда они помогают вам.
Аналогичным образом, цвет зеленый олицетворяет экологичность и природу. Вот почему он преобладает в цветовых схемах, используемых некоммерческими или экологически чистыми компаниями.
Помните об этих значениях цветов, чтобы вы могли сопоставить основной цвет с сутью вашего бренда:
- Красный: Сила, мужество, волнение
- Оранжевый: Оптимизм, теплота, игривость
- Желтый: Дружелюбие, счастье, энергия
- Зеленый: Природа, свежий, спокойный
- Синий: Надежность, уверенность, лояльность
- Фиолетовый: Роскошь, духовность, исцеление
- Розовый: Модерн, любовь, женственность
- Белый: Чистота, простота, ясность
- Черный: Элегантность, изысканность, престиж
- Серый: Зрелость, класс, интеллект
- Коричневый: Приземленность, надежность, стабильность
Выберите основной цвет
Каждая хорошая цветовая палитра начинается с основного цвета. И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
Подумайте о зеленом Starbucks или синем Tiffany.
Источник: TiffanyЭти бренды мгновенно узнаются по основному цвету. Вы хотите стремиться к той же связи. Какой из цветов и их значений действительно соответствует индивидуальности вашего бренда и тому сообщению, которое вы хотите передать? Найдите оттенок того цвета, который вы хотите представить для своего бренда.
Создайте цветовую палитру бренда
После того, как вы определились с основным цветом бренда, пришло время найти дополнительную цветовую палитру. Вспомните цветовые гармонии, которые мы рассмотрели ранее: в какой цветовой схеме лучше всего будет смотреться ваш основной цвет?
Но не забывайте о психологии цвета. Какие значения цвета резонируют с вашим брендом?
Вы хотите придерживаться основной цветовой палитры всего из двух-трех цветов. Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Взгляните на цветовую палитру HubSpot:
Источник: HubSpotВ то время как синий и оранжевый являются их основными цветами, HubSpot включает цветовые коды для шести вторичных цветов, которые разрешены в фирменном дизайне. Это помогает сохранить визуальный контент на бренде, даже если для завершения маркетинговых материалов требуется больше цветов.
10 лучших генераторов цветовых палитр
Готовы выбрать правильный инструмент для поиска цветовой палитры вашего бренда? С помощью этих 10 вариантов вы можете легко создать цветовую палитру, которая найдет отклик у вашей аудитории. Независимо от того, начинаете ли вы с одного цвета или извлекаете цвета из изображения, эти генераторы цветовой палитры облегчают процесс.
- Охладители
- Adobe Цвет
- Палеттон
- Колормайнд
- Цветная охота
- Канва
- Хрома
- ColorSpace
- Колоркулер
- Дизайнерское вдохновение
1.
 Coolors
CoolorsИнтерфейс Coolors максимально прост и интуитивно понятен. Вы можете запустить генератор, чтобы создать новую палитру, или изучить популярные палитры, чтобы получить вдохновение для того, что вы, возможно, ищете в своем бренде.
В Coolors вы можете ввести выбранный вами базовый цвет или просто нажать клавишу пробела, чтобы просеять случайные варианты цветовой палитры, пока не найдете цвет, который вам нравится. Как только вы нашли хотя бы один цвет, нажмите значок «замок», чтобы сохранить его.
Добавьте или удалите желаемое количество цветов в палитре, зафиксируйте нужные цвета на месте и продолжайте нажимать клавишу пробела, пока не найдете полную палитру, соответствующую вашей концепции дизайна. Вы можете сохранить созданные палитры в Coolors, чтобы другие могли их использовать.
Подходит для: Дизайнеры или владельцы бизнеса, которые только начинают искать фирменную цветовую схему.
2. Adobe Color
Adobe Color, ранее известный как Kuler, представляет собой онлайн-генератор цветовой палитры, который, вероятно, следует добавить в закладки в вашем веб-браузере.
Этот инструмент чрезвычайно полезен для дизайнеров, которые полагаются на Adobe Creative Cloud для своих сборок, поскольку он дает возможность сохранять цветовые палитры и напрямую загружать их в виде образцов в программы CC, такие как Photoshop и Illustrator.
Adobe Color также имеет возможность применять правило цветовой гармонии, что означает, что вы можете легко найти цветовую палитру, соответствующую цветовой гармонии, которую вы уже имели в виду, — монохромную, аналогичную, дополнительную и т. д.
Чтобы найти свою цветовую палитру , выберите предпочитаемую цветовую гармонию или выберите «Пользовательский». Затем перетаскивайте круги вокруг палитры цветов, пока не найдете цветовую схему, которая вас устраивает.
Подходит для: Дизайнеры, которые используют Adobe Creative Cloud и могут легко интегрировать цветовую схему в свои существующие инструменты.
3. Paletton
Paletton посвящен процессу поиска цветовой палитры. Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Paletton также позволяет выбирать между существующей цветовой гармонией или полностью пользовательской цветовой схемой. Он показывает различные оттенки и оттенки каждого цвета в палитре, чтобы помочь вам действительно выбрать идеальный оттенок.
Подходит для: Дизайнеры, которые ищут цветовую схему, дополняющую существующие цвета бренда.
4. Colormind
Colormind — очень простой инструмент для работы с цветом, но в лучшем виде. Он имеет аналогичную функциональность Coolors и идеально подходит для начинающих, которые хотят найти правильную цветовую схему для своего бренда или веб-дизайна.
Вы можете начать с нуля, нажав кнопку «Создать» и увидев всплывающие цветовые схемы, или вы можете ввести шестнадцатеричный код вашего основного цвета и нажать кнопку блокировки, чтобы получить цветовую схему, соответствующую выбранному вами оттенку.
Каждый раз, когда появляется цвет, который вы хотите оставить в своей палитре, нажимайте кнопку блокировки. Запишите каждый из шестнадцатеричных кодов, чтобы вы могли обратиться к своей новой цветовой схеме и поделиться ею с графическими дизайнерами, создающими ваш логотип или другие активы бренда.
Подходит для: Новые предприятия или компании, желающие провести ребрендинг и находящие цветовую схему с нуля.
5. Color Hunt
Color Hunt обновляется каждый день новыми цветовыми палитрами, созданными членами сообщества. Каждая схема состоит из простых, но элегантных тонов, которые можно использовать для вдохновения в любом дизайн-проекте.
Просмотрите вкладки «Новые» или «Популярные», чтобы найти вдохновение для своей цветовой схемы. Или выполните поиск по категориям, связанным с сутью бренда, который вы ищете, чтобы найти более уникальную цветовую схему.
Этот инструмент цветовой палитры упрощает выбор цветов вашего бренда, поскольку вам не нужно создавать цветовую палитру. Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Подходит для: Дизайнеры, которые ищут вдохновение или цветовые схемы, соответствующие определенной эстетике.
6. Canva
Canva — это инструмент для графического дизайна, поэтому вполне логично, что они создали бесплатный генератор цветовых схем для бизнеса и дизайнеров. Но этот инструмент немного отличается от других в нашем списке, потому что он основывает цветовые схемы на загруженном вами изображении. Вы можете попробовать демонстрационное изображение или импортировать изображение с понравившейся палитрой и посмотреть, как инструмент отображает цветовую схему, аналогичную цветовой схеме фотографии.
Легко скопируйте шестнадцатеричные коды, нажав на цветной квадрат, и сохраните их для использования в логотипе или дизайне веб-сайта.
Подходит для: Дизайнеры, которые хотят получить цветовую схему из существующего изображения.
7. Khroma
Khroma помогает дизайнерам определить лучшую цветовую схему для своих проектов с помощью искусственного интеллекта (ИИ). Их алгоритм работает, чтобы обнаружить ваши любимые цвета и основывает цветовую схему на основе этих результатов.
Для начала инструмент попросит вас выбрать 50 ваших любимых цветов. Они рекомендуют выбирать различные оттенки, значения и насыщенность, чтобы гарантировать, что они получат хорошее представление о том, что вам нравится. Как только вы выберете 50 лучших вариантов, ИИ начнет обучение и узнает, что он может о ваших предпочтениях. После того, как он выбрал ваши пары, вы можете создавать градиенты, помещать их в шаблоны, чтобы визуализировать их в реальной жизни, и многое другое.
Подходит для: Дизайнеры, которые постоянно пытаются найти отличные цветовые схемы и хотят бесконечное количество вариантов, которые им понравятся.
8. ColorSpace
ColorSpace — отличный инструмент для использования после того, как вы определили свой основной цвет. Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Затем генератор цветовой палитры отобразит множество различных вариантов, сосредоточенных вокруг вашего основного цвета. Пользовательский интерфейс сохраняет все на главной странице, что делает его очень простым инструментом для экспериментов, когда вы пытаетесь найти свою цветовую палитру.
Подходит для: Дизайнеров или владельцев бизнеса, которым нужна цветовая схема, дополняющая определенный цвет.
9. Colorkuler
Colorkuler не столько помогает найти новую цветовую схему вашего бренда, сколько помогает вам использовать существующую цветовую схему для создания однородной ленты Instagram, которая понравится вашим подписчикам. Вы можете бесплатно использовать этот инструмент для изучения последних девяти изображений или использовать профессиональную версию Colokuler за 2,99 долл. США за анализ, чтобы получить общее представление о всей ленте.
Затем этот инструмент создает схему с доминирующими цветами вашего профиля в Instagram, а также с одним цветом, который суммирует общий цвет вашего профиля. Это полезно для оптимизации ваших будущих сообщений и сохранения согласованности внешнего вида.
Это также может быть полезно, если вы планируете ребрендинг: просмотр цветов на ваших последних фотографиях может помочь вам найти новую цветовую палитру, которую вы уже используете в своем маркетинге, что упрощает переход.
Подходит для: Дизайнеры или маркетологи, желающие создать связную ленту в Instagram.
10. Designspiration
Designspiration идеально подходит именно для этого — поиска вдохновения для будущих дизайнов, будь то цвета вашего бренда, дизайн маркетинговых материалов, дизайн веб-сайта или приложения и многое другое.
Каждый раз, когда вы попадаете на домашнюю страницу Designspiration, их цветовые предустановки меняются, предоставляя вам совершенно новый набор цветов и изображений для изучения. Вы также можете искать различные темы и категории, чтобы найти еще больше вдохновения для вашего бренда или доски настроения.
Вы также можете искать различные темы и категории, чтобы найти еще больше вдохновения для вашего бренда или доски настроения.
Подходит для: Дизайнеры, которые ищут вдохновение в цвете для своего следующего дизайна.
Выбор лучшей цветовой палитры для вашего бренда
Поиск лучшей цветовой палитры для вашего бренда может показаться непростой задачей, но это не должно быть сложной задачей. Имея базовое понимание теории цвета и психологии цвета, которое у вас теперь есть благодаря нашему мини-мастер-классу в этой статье, и стратегическое использование генератора цветовой палитры, вы сможете легко найти цветовую схему, которая идеально подходит для вашего бренда.
7 лучших онлайн-генераторов цветовых палитр на основе искусственного интеллекта
Для профессиональных и дорогостоящих дизайнерских проектов вам необходимо придумать цветовую палитру, которая бы говорила о бренде и продукте. Ваша цветовая комбинация также должна производить впечатление на пользователя, чтобы он предпочел ваши веб-сайты, приложения и продукты другим.
Однако создание впечатляющих и уникальных цветовых комбинаций стало сложной задачей из-за присутствия миллионов брендов. ИИ приходит к вам на помощь. Читайте дальше, чтобы узнать о надежных и популярных производителях цветовых палитр на основе искусственного интеллекта.
Возможно, вы уже знакомы с использованием технологии искусственного интеллекта в форме передачи нейронного стиля или раскрашивания черно-белой фотографии. Но Brandmark поднялся на новый уровень, разработав генератор цветовой палитры на основе искусственного интеллекта и машинного обучения.
Его художественная доска действительно проста в использовании, так как не так много кнопок и параметров, которые нужно настраивать. Вам нужно только оптимизировать настройки Hue, Vibrance и Invert Color.
Вы можете загружать в инструмент каркасы, логотипы, иллюстрации и векторную графику. Лучше всего загружать изображения в градациях серого, чтобы получить лучшие предложения цветовой палитры. AI Color Wheel имеет восемь тем популярных дизайнов для передачи нейронного стиля и цветовой схемы.
AI Color Wheel имеет восемь тем популярных дизайнов для передачи нейронного стиля и цветовой схемы.
Переключайтесь между темами, такими как классическая анимация, старинные постеры, картины маслом и т. д., чтобы открыть для себя тысячи примеров цветовых схем. Нажмите на любой дизайн, чтобы узнать коды цветов.
Colormind использует искусственный интеллект для автоматизации этапа выбора цветовой палитры любого дизайнерского проекта, позволяя вам сосредоточиться на разработке графики или пользовательского интерфейса.
Разработчики инструмента опробовали различные технологии искусственного интеллекта и машинного обучения, такие как долговременная кратковременная память (LSTM) и генеративно-состязательная сеть (GAN), чтобы автоматизировать процесс создания цветовой схемы, что может помочь вам ускорить ваши дизайнерские проекты.
В настоящее время этот инструмент использует различные технологии глубокого обучения, палитры Dribbble и данные Adobe Color для создания творческих и впечатляющих вариантов цветов. Colormind обновляется каждый день, изучая популярные произведения искусства, фотографии и фильмы.
Colormind обновляется каждый день, изучая популярные произведения искусства, фотографии и фильмы.
Вы можете заблокировать один или несколько цветов, если имеете в виду определенный начальный или конечный цвет. Вы также можете попробовать другие сочетания цветов. Инструмент также позволяет извлекать цветовые палитры из изображения.
Huemint — еще один популярный инструмент для выбора цвета для графического контента, пользовательского интерфейса приложений, каркасов веб-сайтов и брендинга. Он не просто предлагает несколько цветовых комбинаций для вашего проекта. Вместо этого он также показывает, как размещать цвета в различных элементах дизайна в конечном продукте.
Его алгоритм AI/ML обнаруживает цветовые комбинации на основе контекста дизайна. Таким образом, вы можете мгновенно применять цвета к каркасам или векторным изображениям, не тратя время на пробы и ошибки.
Его интерфейс создания цветовой палитры довольно сложный. Вы можете выбрать контекст дизайна между объектами бренда, веб-сайтами, градиентами, иллюстрациями и т. д. Кроме того, вы можете загрузить свои собственные дизайны для предложений цветовой схемы.
д. Кроме того, вы можете загрузить свои собственные дизайны для предложений цветовой схемы.
ColorMatcher от Designs.ai позволяет создавать до миллиона цветовых палитр для вдохновения дизайнерского проекта. Он использует технологию искусственного интеллекта для создания множества уникальных цветовых комбинаций.
Вы можете настроить список цветовых схем, сгенерированных ИИ, изменив параметр цветового фильтра. По умолчанию фильтр показывает популярные варианты цветов. Однако вы можете загрузить изображение, чтобы программа машинного обучения могла показать вам уникальные комбинации, связанные с изображением.
В настоящее время ColorMatcher создает четырехцветную схему. В дополнение к цветовой палитре инструмент также предлагает цветовые схемы для других элементов дизайна, таких как текст, фон, цветовой круг, контраст и градиент.
AI Color Generator от Hotpot — это удобный инструмент, когда вам нужно бесплатное вдохновение для сочетания цветов. Это также инструмент без регистрации, что делает его удобным для тех, кто не хочет делиться личной информацией.
Он предлагает три различных режима открытия уникальных цветовых палитр. Вы можете просто использовать Кнопка Go для цветовых схем, созданных AI, и выберите одну из них. Кроме того, вы можете оптимизировать AI, выбрав начальный цвет из опции Edit color .
Связано: пары шрифтов Google, которые вы должны использовать в своих проектах
Если вы не знаете, какой цвет выбрать, нажмите кнопку Random , чтобы рандомизировать начальный цвет. Помимо некоторых идей цветовой палитры, AI Color Generator также генерирует соответствующий градиент, передний план текста, фон текста, оттенок и тень.
Если вы увлекаетесь цветовыми схемами, стоит попробовать генератор цветов Eva Design System. Он использует подход глубокого обучения для обучения своего ИИ, чтобы он мог предлагать естественные уникальные цветовые комбинации.
Он просит вас выбрать основной цвет, который может быть цветом вашего бренда или любым другим цветом, который вы хотите использовать в качестве отправной точки. Его раздел Semantic Colors генерирует цветовые схемы на основе раздела Brand Color. Вам нужно щелкнуть значок цикла обновления, чтобы открыть дополнительные цветовые палитры.
Его раздел Semantic Colors генерирует цветовые схемы на основе раздела Brand Color. Вам нужно щелкнуть значок цикла обновления, чтобы открыть дополнительные цветовые палитры.
Вы также можете заблокировать цвет панели «Семантические цвета» для дальнейшей настройки. Интересной особенностью этого инструмента является то, что он показывает вам эмоции, соответствующие цветовым блокам.
Khroma выводит генерацию цвета на основе ИИ на новый уровень, персонализируя опыт. Его инструмент искусственного интеллекта понимает ваш выбор цветов, работая с нейронной сетью из нескольких алгоритмов.
Важной особенностью этого инструмента является то, что он позволяет блокировать цвета, которые вам не нравятся, и показывает уникальные цветовые палитры в зависимости от предпочитаемых вами цветов. Для лучшей оптимизации ИИ инструмент попросит вас выбрать 50 цветов по вашему выбору.
Хрома хранит данные персонализации ИИ на вашем компьютере. Таким образом, если вы заботитесь о конфиденциальности данных, это правильный инструмент для вас. Вы можете подумать, что, поскольку данные настройки остаются на локальном устройстве, вы ограничены одним компьютером для исследования цветовой палитры.
Вы можете подумать, что, поскольку данные настройки остаются на локальном устройстве, вы ограничены одним компьютером для исследования цветовой палитры.
Не беспокойтесь, так как вы можете перенести данные персонализации на другой компьютер через USB-накопитель, а затем загрузить данные в Хрому, чтобы восстановить предыдущие настройки.
Не пытайтесь; Сделайте это с AI
Теперь, когда вы знаете, какие популярные создатели цветовых палитр используют искусственный интеллект, машинное и глубокое обучение, вы можете приступить к созданию потрясающих дизайнов с тщательно подобранными цветами.
Эти инструменты искусственного интеллекта уменьшают ваши усилия по исследованию цветов с помощью цветовых кругов. Следовательно, вы можете посвятить свое время основным дизайнерским работам, таким как логотипы и публикации в социальных сетях.
10 лучших онлайн-инструментов для создания цветовых схем и палитр для получения цветовых идей
Выбор правильной цветовой схемы определенно может улучшить взаимодействие с пользователем на вашем веб-сайте. Но это точно не простая задача!
Но это точно не простая задача!
Вы веб-дизайнер или графический дизайнер? Вы связаны с творческим полем? ищете проверенные цветовые схемы и комбинации дизайна палитры для своей творческой работы? ознакомьтесь с этими 10 лучшими онлайн-инструментами для создания цветовых схем, чтобы улучшить процесс выбора цветовой палитры и сэкономить ваше время.
Цвета — один из важнейших инструментов визуальной коммуникации. Независимо от того, создаете ли вы маркетинговую кампанию по электронной почте или разрабатываете свой веб-сайт в первый раз, важно сделать правильный выбор в выборе цветовой схемы. Даже небольшие оттенки могут иметь большое значение. Когда веб-сайт или графический дизайнер выбирают цвета, основное внимание уделяется не только эстетике. Доказано, что каждый цвет и каждый оттенок вызывают определенные реакции и создают различимое настроение, чувства и эмоции. Необходимо, чтобы дизайнер понимал психологию цвета, чтобы находить оптимальные решения. Однако отсутствие опыта приводит к неправильному выбору цветов, что наносит ущерб конечной цели самого веб-сайта. Кроме того, не все дизайнеры знают о различных инструментах генератора цветовой палитры, доступных для этой цели.
Кроме того, не все дизайнеры знают о различных инструментах генератора цветовой палитры, доступных для этой цели.
Прежде чем мы обсудим инструменты, давайте узнаем о влиянии цветов на покупательское поведение пользователя.
По данным webfx, 84,7% потребителей принимают решение о покупке, основываясь на цвете продукта/упаковки. Аналогичное исследование показывает, что зрители уже принимают подсознательное решение о продукте в первые 90 секунд просмотра. Интересно, что эта оценка примерно на 80% основана на цветовом образце. Цвета улучшают обучение, чтение, понимание и запоминание.
Выбор цвета играет очень важную роль в маркетинге, и нужно понимать этот процесс. Торговая палата совершенно справедливо опубликовала подробное руководство, объясняющее психологию цвета в маркетинге. Обязательное к прочтению руководство для вас.
Таким образом, правильный выбор цвета становится залогом успеха в бизнесе. Несколько ситуаций, в которых дизайнер ищет правильные цвета, включают:
- Создание нового веб-сайта, графики, изображения или инфографики
- Исследование цветовой палитры/схемы, которая будет хорошо смотреться в проекте
- Поиск правильного цвета коды из существующих изображений
- Поиск кода цвета на существующих веб-сайтах
- Создание дизайна логотипа для клиента или личного использования
- Использование генератора амбиграмм для дизайна татуировок
- Создание стратегии социальных сетей и голоса бренда для общения с вашей целевой аудиторией
Если вы веб-дизайнер, графический дизайнер, архитектор или работаете в любой области, связанной с выбором цвета, вот десять таких инструменты выбора цветовой схемы, на которые стоит обратить внимание.
Содержание
1. Coolors.co
Coolors — один из ведущих сверхбыстрых генераторов цветовых схем, предлагающий различные функции и доступный в популярном магазине мобильных приложений.
Популярный генератор цветовых схем, coolors предлагает графическим дизайнерам невероятную платформу для создания, сохранения и обмена уникальными цветовыми палитрами. Хотя веб-сайт предлагает сотни существующих цветовых схем, вы также можете использовать инструмент выбора цвета для создания ближайших цветовых схем в соответствии с фоновым изображением. Веб-сайт также позволяет точно настраивать цветовую температуру, оттенок, насыщенность, яркость и другие инструменты для получения идеального оттенка. У этого инструмента также есть приложение для iOS и расширение для Chrome, поэтому используйте его с умом. Одним из самых больших преимуществ этого инструмента является то, что он предоставляет вам цветовой код вместе с названием цвета, поэтому вам есть что вспомнить при работе с цветовыми кодами.
2. Color.adobe.com
Adobe Color — еще один популярный инструмент для быстрого создания цветовой палитры без траты времени на выбор различных комбинаций цветов.
Adobe Kuler превратился из простого веб-инструмента выбора цветового круга в полноценный инструмент для создания тем под названием Adobe Color CC. Инструмент позволяет дизайнерам экспериментировать, создавать и сохранять цветовые схемы/темы, причем каждый набор состоит из пяти различных оттенков. Adobe Color CC предлагается как в настольной версии, так и в версии для браузера. Что более удобно, так это то, что вы можете экспортировать свои цветовые схемы прямо в приложение Photoshop. Он также будет работать с InDesign и Illustrator.
3. Генератор цветовых палитр Canva
Я уверен, что вы знаете об инструменте Canva, который является одним из самых популярных инструментов для редактирования изображений и предлагает различные функции и функции для создания различной графики для ваших нужд.
Генератор цветовых схем Canva считается самым простым и быстрым способом получить цветовую схему непосредственно из изображения. Что вам придется делать; попробуйте их демонстрационное изображение или загрузите свое изображение, и они сгенерируют цветовые палитры на его основе. Инструмент даже позволяет вам использовать эти цветовые палитры в вашем графическом дизайне прямо из их инструмента дизайна.
4. ColorSpace
ColorSpace — еще один отличный инструмент, который помогает дизайнеру найти идеальную цветовую палитру для своей дизайнерской работы.
Еще один простой способ создания цветовых палитр на основе основного цвета. ColorSpace позволяет дизайнерам создавать точечные палитры, скрученные точечные палитры, классические палитры, кубические палитры и многое другое. настроить оттенки и увидеть в режиме реального времени, как создается аналогичный набор из пяти цветов. Это также позволит создать красивый градиент css из цвета по вашему выбору.
5.
 Color Wizard
Color WizardЭто будет идеально, если вы хотите больше узнать о том, как цветовые палитры и схемы работают в Интернете. Для каждого цветового кода инструмент генерирует дополняющие аналогичные, дополняющие, раздельно-дополняющие, монохроматические, триадные и тетрадные варианты. Вы также можете проверить пять вариантов в каждом варианте оттенка, диапазоне оттенка/оттенка и диапазоне насыщенности.
6. Охотник за цветом
Хотя на первый взгляд это не так уж и много, Color Hunter может стать реальной помощью, если вы пытаетесь найти определенный цвет с его идеальным оттенком, насыщенностью, яркостью, контрастностью и изгибом. Все, что вам нужно сделать, это загрузить изображение в калькулятор, и из него будет сгенерирована цветовая палитра. Теперь вы можете выбрать схему на основе изображения.
7. Приветствую Pixel
Этот цветной инструмент предназначен для всех перфекционистов. Вам просто нужно будет ввести аналогичное значение цвета в инструмент, и он рассчитает все важные шестнадцатеричные коды, которые вам понадобятся. Hailpixel также является одним из старейших инструментов в этом бизнесе.
Hailpixel также является одним из старейших инструментов в этом бизнесе.
8. Цвет Zilla
Хотя он начинался как плагин для Firefox, сегодня он также доступен как расширение для Google Chrome. ColorZilla позволяет использовать множество инструментов, связанных с цветом, включая пипетку, палитру цветов, браузер палитры и генератор градиента CSS. Это очень полезно для всех новых веб-дизайнеров.
9. Colrd
Это скорее платформа для общения и обмена в социальных сетях для всех любителей цвета. Вы сможете увидеть цветовые палитры, созданные другими, и даже добавить свои собственные, используя простые инструменты генератора цветов. Если вы ищете уникальные идеи, этот инструмент стоит потраченного времени.
10. Brand Colors
Brandcolors — еще один отличный инструмент для получения кода и его использования в любом месте. Вы можете скачать детали. Он показывает, какой бренд в настоящее время использует цветовой код вместе с обновленной датой.
Работа с цветом требует не только творческого подхода, но и понимания процесса мышления и восприятия аудитории. Тот, который выглядит хорошо, не обязательно передает все, что вы хотели бы сказать. В нашем выборе цветов есть прекрасная наука! и эти инструменты генератора палитр помогут вам понять эту науку.
Тот, который выглядит хорошо, не обязательно передает все, что вы хотели бы сказать. В нашем выборе цветов есть прекрасная наука! и эти инструменты генератора палитр помогут вам понять эту науку.
20+ бесплатных инструментов для поиска удивительного сочетания цветов – Bashooka
Анри —
Итак, если вы работаете над конкретным дизайн-проектом, требующим цветового решения, вот более 20 бесплатных инструментов для поиска удивительных цветовых комбинаций, которые вы можете использовать в качестве визуального руководства, которое избавит вас от догадок при выборе и использовании цветовых комбинаций.
Потрясающая коллекция из более чем 11 000 тем WordPress, включая шаблоны Bootstrap и ресурсы дизайна
Huemint использует машинное обучение для генерации цветов для графического дизайна. Вместо того, чтобы создавать плоскую палитру и оставлять вас разбираться, как ее применять, он может генерировать цвета на основе того, как каждый цвет будет использоваться в окончательном дизайне.
Введите цвет вашего бренда и получите красивую цветовую комбинацию, созданную искусственным интеллектом. Уникальная цветовая система упрощает создание поддонов, позволяя с удовольствием выбирать потрясающую цветовую схему для вашего следующего продукта. Легкий экспорт включен. Это совершенно бесплатно.
Ищите и открывайте, создавайте и вдохновляйтесь тысячами примеров дизайна и сочетания цветов из нашего обширного визуального каталога.
Это очень быстрый генератор основных цветов, использующий поиск изображений Google. Если вам когда-нибудь нужен был идеальный желтый шестнадцатеричный код банана, этот инструмент для вас.
Поиск среди 180 цветовых палитр, использованных за последние 4000 лет. Найдите цветовые сочетания, выдержавшие испытание временем, и зажгите свое воображение от мастеров истории.
Отличный инструмент для выбора цветовых схем. Хороший дизайн приятен для глаз. Он отображает кривые градиента по выбранному количеству точек, позволяя вам быстрее принимать дизайнерские решения по цветовым схемам.
Это довольно полезный веб-сайт с градиентным фоном, который предлагает различные градиентные фоны. Элементы можно скачать бесплатно в формате фотографии или в виде синтаксиса CSS3. Просто добавьте его в форму стиля сайта, вы можете применять градиентный цвет в любой области.
Простой подключаемый модуль jQuery для извлечения доминирующего цвета изображения и применения его к фону его родительского элемента.
Уникальный способ создания свежих и ярких цветов на основе освещения и пигмента, а не математических расчетов. Найдите красивую бесплатную цветовую палитру за считанные секунды, чтобы начать свой следующий проект.
Возьмите заданную цветовую палитру и получите значения контрастности для каждой возможной комбинации — полезно для поиска безопасных цветовых комбинаций с предопределенными цветами и включает баллы «пройдено/не пройдено» для рекомендаций по доступности WCAG.
Это очень просто, чисто и содержит четыре цвета на палитре. На данный момент есть только 65 цветовых схем, которые вы можете выбрать, но, надеюсь, этот супер приятный сайт скоро будет расширен новыми функциями цветовой палитры.
На данный момент есть только 65 цветовых схем, которые вы можете выбрать, но, надеюсь, этот супер приятный сайт скоро будет расширен новыми функциями цветовой палитры.
Это онлайн-конструктор, который позволяет легко и интуитивно комбинировать цвета. Вы можете использовать другие варианты цвета, такие как монохромные, аналоговые, дополнительные цвета при использовании курсора.
У Adobe есть качественный инструмент цветового круга, который работает с различными цветовыми правилами, а также настраиваемый параметр. Он сохраняет различные шестнадцатеричные и RGB-коды, а также может создавать колесо на основе ранее выбранного изображения.
Здесь вы можете найти идеальную цветовую схему для вашего следующего проекта! Создавайте красивые цветовые палитры, цветовые градиенты и многое другое! Ваше пространство для всего, что связано с цветом!
Это один из лучших инструментов, который вы можете использовать, чтобы найти описание цвета, значение цвета и тысячи цветовых комбинаций на Canva`s Design Wiki.
С помощью этого онлайн-инструмента вы можете попробовать различные цветовые схемы с помощью цветового круга. Он покажет вам быстрые примеры различных комбинаций, а также примеры градиентов.
Это генератор цветовых схем, использующий глубокое обучение. Он может изучать цветовые стили по фотографиям, фильмам и популярным произведениям искусства.
Это бесплатная и открытая платформа для вдохновения цветом с тысячами модных подобранных вручную цветовых палитр. Обязательно загрузите версию 1.0.3 или выше, чтобы использовать автоматическое обновление плагина Sketch 45.
Инструмент для создания более целостных цветовых схем. Выберите несколько случайных цветов, которые вам нравятся, и добавьте немного волшебства.
Все, что вы видите, содержит палитру. Некоторые красивые. Какие-то «некрасивые». Какой-то темный. Немного света. Какой-то горячий. Какой-то холод. Но все они вдохновляют. Все они увлекательны. Цвет может регулировать наше восприятие. Это может повлиять на вкус нашей пищи. Это может повысить эмоциональный и интуитивный уровень опыта. Это может отключить нас, включить нас. Это психологическое. Это эмоционально. Цвет — замечательная вещь. Сохрани это. Этот сайт посвящен цвету.
Это может повлиять на вкус нашей пищи. Это может повысить эмоциональный и интуитивный уровень опыта. Это может отключить нас, включить нас. Это психологическое. Это эмоционально. Цвет — замечательная вещь. Сохрани это. Этот сайт посвящен цвету.
Еще один отличный инструмент для создания дополнительных палитр. Множество предварительно сгенерированных палитр, или вы можете зафиксировать базовый цвет и позволить приложению генерировать дополнительные цвета на ваш выбор.
Это бесплатный цветовой инструмент, предоставляющий информацию о любом цвете и создающий соответствующие цветовые палитры для ваших проектов, такие как дополнительные, аналогичные, триадные, тетрадные или монохроматические цветовые схемы.
Инструмент цвета AI использует алгоритм для отображения и сбора персонализированных цветовых палитр.
веб-интерфейс цветного инструмента15 инструментов и генераторов цветовых схем пользовательского интерфейса для идеального интерфейса
Дизайн, пользовательский интерфейс, UX, анализ, веб-разработка
Выбор идеальных цветов для вашего интерфейса — сложная задача, поскольку для этого требуется гораздо больше, чем красивый дизайн. Цвета для дизайна UI/UX должны дополнять пользовательский интерфейс и делать его лучше, всеобъемлющим и доступным. Вот почему мы перечислили наши любимые онлайн-генераторы цветовых схем пользовательского интерфейса и инструменты, которые сделают вашу жизнь проще.
Цвета для дизайна UI/UX должны дополнять пользовательский интерфейс и делать его лучше, всеобъемлющим и доступным. Вот почему мы перечислили наши любимые онлайн-генераторы цветовых схем пользовательского интерфейса и инструменты, которые сделают вашу жизнь проще.
Для большего удобства мы разделили инструменты на две категории: инструменты для создания цветовой схемы пользовательского интерфейса и готовые цветовые палитры пользовательского интерфейса. Все предложения бесплатны, доступны онлайн и просты в использовании.
15 Инструменты цветовой схемы пользовательского интерфейса
- Инструменты для создания пользовательских палитр
- Готовые поддоны для пользовательского интерфейса
Design by Sajon
Инструменты для создания цветовой схемы пользовательского интерфейса
С помощью этого первого набора инструментов вы можете создавать собственные палитры на основе основного цвета по вашему выбору, чтобы он соответствовал определенному бренду. Инструменты предлагают палитры, основанные на принципах сочетания цветов, и включают ряд оттенков и оттенков для удобства любого дизайнера UI/UX.
Инструменты предлагают палитры, основанные на принципах сочетания цветов, и включают ряд оттенков и оттенков для удобства любого дизайнера UI/UX.
1. Инструмент цветовой палитры пользовательского интерфейса материала
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Material.mp4?_=1
Первый бесплатный онлайн-инструмент для создания цветовых палитр пользовательского интерфейса от Material Design предлагает образец мобильного интерфейса, который проверяет выбранные вами цвета. Вы можете выбрать основные и дополнительные цвета и проверить, насколько хорошо они смотрятся в реальном дизайне. Кроме того, на вкладке «Специальные возможности» вы также можете проверить, какие цвета текста разборчивы с минимальной непрозрачностью как для крупного, так и для обычного текста.
Посетите Цвета дизайна материалов
Реклама
2. Генератор цветовых схем пользовательского интерфейса Coolors
https://htmlburger. com/blog/wp-content/uploads/2021/11/UI-Color-Cool-Scheme-Toors. mp4?_=2
com/blog/wp-content/uploads/2021/11/UI-Color-Cool-Scheme-Toors. mp4?_=2
Это популярный инструмент, который можно использовать прямо с веб-сайта, добавить в Chrome или загрузить для iOS. Вы можете изучить популярные палитры или создать новые, нажав клавишу пробела на странице генератора.
Среди самых крутых функций этого бесплатного инструмента — возможность создавать палитры из загруженных фотографий, создавать коллажи и тестировать, как палитры выглядят для разных типов дальтонизма. Coolors — обязательный инструмент для любого UI/UX дизайнера.
Посетите Coolors
3. Eva Design System
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Eva-Design-System.mp4?_=3 Эта цветовая система глубокого обучения для цветовых схем пользовательского интерфейса позволяет вам выбирать фирменный цвет и создавать на его основе палитры. Он дает вам семантические цвета для успеха, информации, предупреждения и опасности. Кроме того, вы также можете заблокировать понравившиеся цвета, чтобы они не восстанавливались во время обновления основного цвета. Варианты экспорта включают JPG, JSON, тему Nebular и тему UI Kitten.
Кроме того, вы также можете заблокировать понравившиеся цвета, чтобы они не восстанавливались во время обновления основного цвета. Варианты экспорта включают JPG, JSON, тему Nebular и тему UI Kitten.
Посетите Еву Цвета
4. Инструмент Adobe Color UI Palettes
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Adobe-Color.mp4?_=4Для тех из вас, у кого есть учетная запись Adobe, этот инструмент цветового круга отлично подходит для создания цветов пользовательского интерфейса. В цветовом круге вы можете создавать аналогичные, монохроматические, триадные, дополнительные и палитры на основе любого другого принципа теории цвета. Вы можете сделать это, перетащив индикаторы на колесо.
Инструмент также позволяет извлекать цвета из изображений и сохранять их в виде цветовых палитр; извлечение градиентов и тестирование доступности.
Посетите Adobe Color
5.
 Генератор палитр Color Designer https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Color-Designer.mp4?_=5
Генератор палитр Color Designer https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Color-Designer.mp4?_=5Это довольно простой в использовании инструмент с готовыми цветовыми палитрами, поиском цвета и созданием ряда оттенков и оттенков по вашему выбору; цветовые гармонии и даже совпадающие изображения.
Посетите дизайнера цвета
6. Color Space BETA UI Color Scheme Tool
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Color-Space-Beta.mp4? _=6
Просто введите цвет. Вот и все. Как только вы выберете основной цвет и нажмете «Создать», инструмент создаст огромную коллекцию палитр и градиентов для работы. Все цвета имеют шестнадцатеричный код.
Посетите цветовое пространство
7. Генератор пользовательского интерфейса палитры дизайна материалов
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Material-Palette. mp4?_=7
mp4?_=7Быстрый инструмент с библиотекой цветов. Вы можете выбрать свои основные и акцентные цвета, и он сгенерирует остальные, а также предложит предварительный просмотр экрана приложения для ваших цветов.
Посетите палитру материалов
8. Инструмент цветовой схемы интерфейса Data Color Picker
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Data-Color-Picker.mp4? _=8
Средство выбора данных идеально подходит для создания серии цветов, визуально равноудаленных для данных, а именно. Инструмент включает в себя возможность выбора светлого или темного режима; количество цветов. Вы можете скопировать шестнадцатеричные коды или экспортировать свои палитры в формате SVG.
Посетите палитру цветов данных
9. Цвета Muzli от InVision
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Muzli-Colors. mp4?_=9
mp4?_=9
Вставьте код или название цвета или выберите исходный цвет, чтобы начать генерацию. Это даст вам аналоговую, моно, триадную, дополнительную, тетрадную и случайную палитру на основе вашего основного цвета. Выбрав палитру, вы можете скачать ее в формате SVG.
Посетите цвета Музли
Готовые цветовые палитры пользовательского интерфейса Ресурсы
С помощью этого второго набора инструментов вы можете просматривать готовые цветовые палитры. Большинство из них предлагают параметры поиска и категории, чтобы облегчить вашу работу.
1. Поддоны пользовательского интерфейса Happy Hues
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Happy-Hues.mp4?_=10
Эта классная палитра Инструмент предлагает боковую панель с готовыми палитрами слева и демонстрационный экран справа. Как только вы выберете палитру, экран изменится соответствующим образом и выдаст вам шестнадцатеричные коды для каждого элемента. Отлично подходит для вдохновения и тестирования.
Отлично подходит для вдохновения и тестирования.
Посетите счастливые оттенки
2. Палитры Chroma
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Khroma.mp4?_=11
Начнем с факта что у генератора отличный поиск. Вы можете отфильтровать результаты по типу (все, темные, светлые, неоновые, пастельные и т. д.), оттенку (теплый, холодный, красный, оранжевый) или просто выполнить поиск по названию (кофе). Во время ввода небольшая метка на входе будет указывать, есть ли какие-либо результаты.
Чтобы сделать процесс еще более увлекательным, вы также можете установить смещение для генератора. Смещение по умолчанию — 50:50, что означает, что процент, который генератор склоняется к получению понравившихся вам цветов, равен одному для каждого в паре. Меньшее смещение дает более широкий диапазон цветов.
Имея это в виду, когда вы нажимаете на значок информации каждой цветовой схемы UO, вы получите шестнадцатеричный код, RGB и процент смещения.
Посетите Хрому
3. Палитры ColorInspo
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Color-Inspo.mp4?_=12
Как следует из названия, этот веб-сайт предназначен для вы вдохновляетесь, создавая предложения среди тысяч цветовых палитр. У каждого цвета есть шестнадцатеричный код, который можно скопировать, просто нажав на этот цвет.
Посетите Колоринспо
4. Коллекция веб-градиентов
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Web-Gradients.mp4?_=13
Плоская цветовая палитра пользовательского интерфейса очень важна, но и градиенты никуда не денутся. Если вам нужна классная цветовая палитра градиента пользовательского интерфейса для вашего приложения, вы можете просмотреть 180 линейных градиентов, которые вы можете использовать в качестве фона контента в любой части вашего веб-сайта. Вы можете скопировать кросс-браузерный код CSS3 и сразу же использовать его.
Вы можете скопировать кросс-браузерный код CSS3 и сразу же использовать его.
Посетите веб-градиенты
5. Палитры пользовательского интерфейса Color Hunt для дизайнеров
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Color-Hunt.mp4?_=14
Эта библиотека цветовых палитр упрощает поиск нужных цветов по определенным темам: пастельные, неоновые, золотые, винтажные, ретро, темные, теплые, холодные, летние, осенние, пищевые и т. д. каждая цветовая схема пользовательского интерфейса предлагает загрузить как изображение, скопировать шестнадцатеричные коды и RGB и дает вам точные названия цветов. В качестве бонуса он также дает вам связанные палитры, которые могут вам понравиться.
Посетите Цветную Охоту
6. Открыть цвет для пользовательского интерфейса
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Open-Color. mp4?_=15
mp4?_=15
Это не инструмент для создания палитры, а цветовая схема с открытым исходным кодом, оптимизированная для пользовательского интерфейса, например шрифт, фон и многое другое. Он дает вам 9 оттенков и оттенков каждого цвета и разбивает его на составляющие. Классный небольшой проект от UI-дизайнеров для UI-дизайнеров.
Посетите открытый цвет
А пока вам может быть интересно узнать, что психология говорит о цветах и их значении.
- Психология цвета для улучшения веб-дизайна: часть 1
- Психология цветов для улучшения вашего веб-дизайна: часть 2
В заключение
Эти 15 генераторов цветовых схем пользовательского интерфейса могут помочь вам найти или вдохновить вас на создание идеальных палитр для ваших проектов. Никогда не нужно иметь такие удобные инструменты в вашем распоряжении, чтобы сделать вашу жизнь проще.
На тему дизайна UI/UX, почему бы не взглянуть на еще несколько вдохновляющих и познавательных статей:
- Отличные примеры анимации интерфейса, от которых у вас отвиснет челюсть [+Советы и подарки]
- 15 отличных примеров использования UX, которые должен прочитать каждый творческий человек
- 60 примеров превосходного дизайна приложений
Реклама
15 лучших генераторов цветовых палитр для любого дизайнерского проекта
Цвета могут создать дизайн или разрушить его.
Но мы знаем, как нервно и неприятно выбирать правильные цвета . Не беспокойтесь — в этой статье мы рассмотрим несколько советов по выбору цветовой палитры и покажем вам невероятные генераторы цветовых палитр, которые вы можете использовать. Надеюсь, это облегчит процесс работы с цветами и, осмелимся сказать, даже развлечет!
Что такое цветовая палитра?
Цветовая палитра — это просто сочетание цветов, выбранных для веб-сайта, мобильного приложения, графического дизайна, анимации, упаковки продукта и так далее. Заблаговременная подготовка цветовой палитры важна, так как она помогает понять, хорошо ли эти цвета смотрятся вместе, прежде чем вы примените их к своему дизайну и поймете, что допустили ошибку.
Роль теории цвета в выборе цветовой палитры
При подготовке цветовой палитры полезно знать немного о теории цвета. Теория цвета относится к набору принципов, которые дизайнеры используют для поиска приятных цветовых комбинаций. Хотя теория цвета — обширная тема, знание этих основных терминов может помочь при подготовке цветовой палитры.
Хотя теория цвета — обширная тема, знание этих основных терминов может помочь при подготовке цветовой палитры.
Цветовой круг
Цветовой круг — это таблица, которая помогает нам увидеть, как цвета соотносятся друг с другом. Существует несколько типов цветовых кругов, но наиболее распространенный из них отображает 12 цветов. Они делятся на три категории:
- Основные цвета — это цвета, которые нельзя получить путем смешивания двух или более цветов. Они составляют основу цветового круга. Красный, синий и желтый – основные цвета.
- Вторичные цвета получают путем смешивания любых двух основных цветов. Зеленый, оранжевый и фиолетовый — вторичные цвета.
- Третичные цвета получаются в результате комбинирования основного и вторичного цветов. Третичные цвета включают желто-оранжевый, оранжево-красный, красно-фиолетовый, сине-фиолетовый и сине-зеленый.
Цветовая терминология
Помимо цветового круга, эти другие термины могут помочь вам понять и поэкспериментировать с цветом.
Оттенок
Термин «оттенок» относится к чистому первичному пигменту цвета. Это то, о чем мы думаем, когда думаем о «цвете». Например, «зеленый» — это оттенок.
Насыщенность
Термин «насыщенность» относится к тому, насколько светлым или интенсивным является цвет.
Значение
Термин «значение» относится к тому, насколько светлым или темным является цвет.
Оттенок
Чтобы получить оттенок, вам нужно добавить к оттенку белый цвет.
Тон
Чтобы получить тон, вам нужно добавить серый цвет к оттенку.
Оттенок
Чтобы получить оттенок, вам нужно добавить черный цвет к оттенку.
Типы цветовых гармоний
Вы можете использовать цветовой круг для определения цветовых гармоний — это комбинации цветов, которые хорошо смотрятся вместе. Некоторые дизайнеры основывают свою цветовую палитру на этих образцах цветовой гармонии. Хотя существует много типов цветовых гармоний, есть четыре основных, с которыми вы часто сталкиваетесь:
Монохроматическая, аналогичная, дополнительная и триадная цветовые гармонии – и примеры цветовых палитр1.
 Монохроматическая цветовая гармония
Монохроматическая цветовая гармония Монохроматическая цветовая гармония имеет один оттенок, но вариации цветов с разными оттенками и насыщенностью.
Монохроматическая цветовая палитра проще всего создать и реализовать. Это связано с тем, что вы работаете с одним и тем же оттенком, что снижает вероятность выбора цветов, которые не будут хорошо смотреться вместе.
2. Аналог
Аналогичная цветовая гармония тоже достаточно проста. Это просто относится к трем цветам, которые расположены рядом друг с другом на цветовом круге.
3. Комплементарные
Комплементарная цветовая гармония состоит из двух оттенков, расположенных на противоположных сторонах цветового круга. Эти цветовые палитры приятны на вид, но обеспечивают достаточный контраст, чтобы привлечь внимание вашей аудитории.
4. Триадный
Триадная цветовая гармония – это когда три цвета расположены на равном расстоянии друг от друга. Это может обеспечить разнообразие и контраст в вашей палитре.
15 бесплатных генераторов цветовых палитр
Подготовка палитры с чистого листа может быть сложной задачей. Вот где пригодятся генераторы цветовых палитр — используйте их для создания исходных палитр или используйте их для вдохновения. Вот 15 лучших инструментов цветовой палитры, которые помогут вам в вашем следующем дизайн-проекте.
1
. COOLORSCoolors — один из самых популярных бесплатных онлайн-генераторов цветов.
Чтобы начать создавать палитры, просто запустите генератор. Нажмите пробел, чтобы быстро создать различные палитры. Если вы найдете цвет, который вам нравится, вы можете зафиксировать его на месте и перетасовать другие цвета. Вы также можете настроить палитру, выбрав разные оттенки для каждого цвета.
Хотя его основные функции бесплатны, вы также можете обновить его за 3 доллара в месяц, чтобы удалить рекламу, создавать палитры с более чем пятью цветами и многое другое. Coolors также доступен в виде приложения для iOS.
Нам нравится : создание новых палитр очень быстрое, и можно легко настроить отдельные цвета.
2. Мобильное приложение LottieFiles
Мобильное приложение LottieFiles не является генератором цветовой палитры, но позволяет создавать цветовую палитру на основе изображения или фотографии.
Затем вы можете использовать палитру для мгновенной настройки цветов анимации Lottie, даже если вы ничего не знаете о моушн-дизайне. Это означает, что вы сможете получить бесплатные анимации, которые выглядят так, как будто они были созданы специально для вашего бренда или визуальной эстетики.
Кроме того, приложение предлагает другие функции для тех, кто интересуется анимацией. Вы можете автоматически создавать анимацию из файлов SVG, делиться анимацией в социальных сетях и т. д.
Если вы не хотите ограничиваться мобильными устройствами, функция цветовой палитры LottieFiles также позволяет применять собственные цвета к анимации в Интернете и в Figma.
Нам нравится : легко создать цветовую палитру из изображения или фотографии и применить ее к анимации.
3
. Adobe Color (ранее Adobe Kuler)Adobe Color — превосходный инструмент для создания палитр на основе цветовых гармоний.
Инструмент «Цветовой круг» позволяет выбрать определенную цветовую гармонию, например, аналогичную, монохроматическую, дополняющую или триадную. Когда вы настраиваете отдельные цвета в палитре, все остальные цвета настраиваются автоматически, чтобы ваша палитра всегда была гармоничной.
Adobe Color также позволяет создавать цветовые палитры и цветовые градиенты из изображения. Он также предлагает инструменты доступности, чтобы убедиться, что выбранные вами цвета имеют достаточную контрастность, чтобы быть визуально доступными.
Нам нравится : Возможность создавать цветовые палитры на основе правил цветовой гармонии.
4
. Генератор цветовых палитр Canva Генератор цветовых палитр Canva — это очень быстрый инструмент для создания цветовых палитр из изображений.
Просто загрузите изображение, и оно сгенерирует палитру из четырех цветов. Хотя нет возможности изменить эти цвета или создать другие варианты, в Canva есть широкий набор предустановленных параметров палитры, которые вы можете изучить. Вы можете искать эти палитры по цвету, теме или ключевому слову. Нажмите на любую палитру, и вы сможете увидеть связанные цветовые комбинации.
Нам нравится : Широкий выбор готовых палитр для изучения.
5
. PalettonPaletton похож на Adobe Color тем, что они оба позволяют создавать цветовые палитры на основе цветовых гармоний.
Тем не менее, Палеттон предлагает немного больше контроля. Вы можете изменить отдельные цвета и наблюдать, как вся палитра настраивается в соответствии с правилами цветовой гармонии. Вы также можете изменить цвета, не затрагивая остальную часть палитры. Как только вы найдете понравившуюся палитру, вы можете проверить ее предустановленные настройки, которые предлагают различные варианты — например, более темные, более яркие или более пастельные — версии вашей палитры.
Нам нравится: Возможность создавать цветовые палитры на основе правил цветовой гармонии, а затем доводить их до совершенства.
6
. Color HuntИтак, Color Hunt — это не совсем генератор цветовой палитры.
Но мы думали, что все равно представим этот сайт, потому что это отличный ресурс для поиска вдохновения цветовой палитры. Он содержит множество цветовых палитр, организованных в коллекции (например, «винтаж» или «лето»), что позволяет легко найти то, что вам нужно.
Копировать цвета так же просто, как щелкнуть шестнадцатеричный код, который появляется при наведении курсора на каждый цвет. Вы также можете загрузить каждую палитру в виде изображения — это упрощает использование изображения в качестве эталона при работе с инструментами дизайна.
Нам нравится : множество вдохновляющих цветовых палитр; легко копировать цвета.
7
. Генератор цветовых палитр Toptal Преимущество генератора цветовых палитр Toptal заключается в том, что цвета меняются при движении мыши. Это позволяет быстро просматривать различные цветовые палитры.
Это позволяет быстро просматривать различные цветовые палитры.
Как и в Adobe Color, вы можете создавать цветовые палитры на основе цветовых гармоний. Это также дает вам возможность добавлять или удалять цвета, поэтому в вашей палитре может быть до десяти цветов. И, наконец, он не только дает вам возможность загрузить свою цветовую палитру в виде изображения, но и позволяет загружать ее в виде файла CSS или SCSS в дополнение к другим форматам. Это может быть невероятно полезно для разработчиков интерфейса, которые хотят быстро реализовать эти цвета.
Нам нравится : Возможность быстро генерировать новые цвета; гибкие возможности сохранения палитры.
8
. ColordotПодобно генератору цветовых палитр Toptal, Colordot позволяет выбирать цвета с помощью мыши.
Однако он не поставляется с предустановленными настройками или палитрами. Вместо этого вы будете выбирать отдельные цвета самостоятельно. Но это не обязательно плохо — в отличие от других инструментов, перечисленных здесь, это может заставить вас тщательно обдумывать каждый выбор цвета и то, как он вписывается во всю палитру. Кроме того, его интуитивно понятное управление позволяет легко и быстро создавать приятные цветовые комбинации.
Кроме того, его интуитивно понятное управление позволяет легко и быстро создавать приятные цветовые комбинации.
Этот инструмент также доступен в виде приложения для iOS.
Нам нравится : легко создать новую палитру с нуля.
9.
Cohesive ColorsCohesive Color — отличный инструмент для настройки существующей палитры.
Этот инструмент применяет наложение, которое сдвигает цвета в вашей палитре, чтобы они автоматически выглядели более сплоченными. Вы можете выбрать цвет наложения и настроить его интенсивность. Этот инструмент хорошо работает, если у вас уже есть существующая палитра, которую вы хотели бы настроить, но может быть бесполезно создавать ее с нуля..
Нам нравится : отлично подходит для того, чтобы сделать существующую цветовую палитру более целостной.
10.
Galactic Ink Galactic Ink похож на Paletton и Adobe Color тем, что он также позволяет создавать палитры на основе цветовых гармоний.
Существуют специальные ползунки для настройки оттенка, значения, насыщенности, красных, зеленых и синих оттенков палитры. Это дает вам точную настройку этих значений. Кроме того, вы можете заставить веб-сайт переключаться между светлой и темной темой, что позволит вам увидеть, как ваша палитра будет выглядеть на светлом или темном фоне.
Нам нравится: Возможность предварительного просмотра цветов на светлом или темном фоне.
11.
ColormindColormind позиционирует себя как генератор цветовых схем, использующий глубокое обучение.
Вы можете случайным образом генерировать цвета, настраивать отдельные цвета и «блокировать» цвета, пока вы перемешиваете остальную часть палитры.
Преимущество этого сайта в том, что он может генерировать цветовую схему и автоматически применять ее к демонстрационному сайту. Если вы разрабатываете веб-сайты, это может быть полезно, чтобы увидеть, как палитра будет выглядеть на сайте и как вы можете применять цвета к различным элементам.
Нам нравится : Возможность увидеть палитру на реальном веб-сайте.
12. Хрома
Хрома использует искусственный интеллект (ИИ) для генерации цветов.
Когда вы начнете использовать Хрому, вам будет предложено выбрать 50 ваших любимых цветов. Это будет использоваться для обучения алгоритма, который производит цвета, которые вам понравятся.
В отличие от других сайтов, которые обычно выбирают для вас цвета случайным образом, Khroma может быть отличным инструментом для выбора вариантов цвета, персонализированных для вас.
Нам нравится: Легко создавать персонализированные варианты цвета.
13. Генератор цвета от SEO Checker
Инструмент Color Generator от SEO Checker полезен, если у вас есть базовый цвет, который вы хотите использовать для формирования палитры.
Вам предлагается выбрать основной цвет, а затем показаны различные варианты этого цвета в зависимости от насыщенности и темноты. Он также генерирует шесть различных палитр на основе различных правил цветовой гармонии.
Он также генерирует шесть различных палитр на основе различных правил цветовой гармонии.
Несмотря на то, что этот инструмент не предлагает большого количества вариантов настройки, пользователи все же могут видеть множество вариантов, которые может принимать один оттенок, и играть с другими цветовыми комбинациями, чтобы понять, как могут выглядеть различные возможности.
Нам нравится : легко создавать разные палитры на основе одного цвета.
Color Designer полезен для изучения различных вариантов оттенка при создании палитры.
Вы можете выбрать каждый цвет в палитре с помощью инструмента выбора цвета или выбрать цвет на основе образцов зеленого, синего, красного, оранжевого и т. д. Затем вы увидите другие варианты оттенка, основанные на разных оттенках и оттенках. Вы можете уменьшить или увеличить интенсивность оттенков и теней. И, наконец, инструмент отображает другие цвета, соответствующие вашему основному цвету, на основе правил цветовой гармонии.
Нам нравится : Мгновенное создание вариаций одного цвета.
15. Muzli Colors
В Muzli Colors вы можете выбрать базовый цвет, и сайт порекомендует предустановленные цвета на основе вашего выбора. Кроме того, вы можете создать палитру с нуля.
Что отличает Muzli Colors от других генераторов, так это то, что он автоматически применяет вашу палитру к демонстрационному мобильному приложению. Это может быть полезно, если вы хотите увидеть, как цвета будут выглядеть в приложении, или если вы ищете вдохновение для применения этих цветов. Он также показывает вам галерею изображений, в которых используются эти цветовые палитры.
Нам нравится : Автоматический предварительный просмотр цветов в демонстрационном мобильном приложении.
Примените свою собственную цветовую палитру к векторным иллюстрациям, значкам или анимации Lottie Подбор цветов — это не только наука, но и искусство, поэтому мы надеемся, что эти советы и генераторы цветовых палитр помогут вам.


