Пример горизонтального слайдера с несколькими большими пальцами | ПНГ | ВАИ
Горизонтальный слайдер Multi-Thumb ПримерКод в этом примере не предназначен для производственных сред. Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке. комбинации браузера и вспомогательных технологий, особенно для мобильные/сенсорные устройства. Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.
- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что
Нет ARIA лучше, чем Bad ARIA.

Об этом примере
Внимание!
Некоторые пользователи сенсорных вспомогательных технологий могут столкнуться с трудностями при использовании виджетов, которые реализуют этот шаблон ползунка, поскольку жесты, которые их вспомогательная технология обеспечивает для работы с ползунками, могут еще не генерировать необходимый результат. Чтобы изменить значение ползунка, сенсорные вспомогательные технологии должны реагировать на жесты пользователя для увеличения и уменьшения значения путем синтеза ключевых событий. Это новое соглашение, которое может быть не полностью реализовано некоторыми вспомогательными технологиями. Авторы должны полностью протестировать виджеты-слайдеры с использованием вспомогательных технологий на устройствах, где сенсорный ввод является основным механизмом ввода, прежде чем рассматривать возможность включения в производственные системы.
Следующий пример шаблона Multi-Thumb Slider демонстрирует ввод для установки пары значений, представляющих диапазон. В этом примере пользователи могут указать диапазон цен для бронирования отеля, перемещая две стрелки (большие пальцы), представляющие минимальную и максимальную цену.
В этом примере пользователи могут указать диапазон цен для бронирования отеля, перемещая две стрелки (большие пальцы), представляющие минимальную и максимальную цену.
Аналогичные примеры включают:
- Ползунок Color Viewer Пример: основные горизонтальные ползунки, иллюстрирующие установку числовых значений для палитры цветов.
- Вертикальный ползунок температуры Пример: Демонстрирует использование
aria-orientationдля указания вертикальной ориентации иaria-valuetextдля передачи единиц измерения для ввода температуры. - Пример слайдера рейтинга: Горизонтальный слайдер, который демонстрирует использование
aria-valuetextдля передачи текущего и максимального значения входного рейтинга для пятизвездочной рейтинговой шкалы. - Ползунок поиска носителя Пример: горизонтальный ползунок, демонстрирующий использование
aria-valuetextдля передачи текущих и максимальных значений времени в мультимедиа, чтобы упростить понимание значений для пользователей вспомогательных технологий путем преобразования общего количества секунд в минуты и секунды.
Диапазон цен отеля (
долларов США)Специальные возможности
- Отображение текущего значения ползунка остается рядом с большим пальцем при перемещении большого пальца, поэтому люди с небольшим полем зрения (например, из-за увеличения) могут легко видеть значение, фокусируясь на большом пальце при его перемещении.
- Чтобы подчеркнуть интерактивный характер бегунка, кольцо фокусировки нарисовано вокруг бегунка и значения.
- Чтобы границы ползунка, большого пальца и кольца фокусировки имели достаточный контраст с фоном, когда настройки высокой контрастности инвертируют цвета, цвет границ синхронизируется с цветом текстового содержимого.
Например, цвет границы кольца фокусировки устанавливается в соответствии с цветом переднего плана текста в режиме высокой контрастности путем указания CSS 9.0028 currentcolor
strokeвстроенного элемента SVGrect, используемого для рисования границы кольца фокусировки. Чтобы фон прямоугольника
Чтобы фон прямоугольника fill-opacityпрямоугольникаштрихаизаливкииспользовались определенные цвета, эти цвета оставались бы такими же в режиме высокой контрастности, что могло бы привести к недостаточному контрасту между направляющей и большим пальцем или даже сделать их невидимыми, если бы их цвет совпадал. фон режима высокой контрастности.принудительной регулировки цвета, установленное наauto, чтобы значениеcurrentcolorобновлялось в режиме высокой контрастности. Некоторые браузеры не используютautoв качестве значения по умолчанию.
Подставка для клавиатуры
| Ключ | Функция |
|---|---|
| Стрелка вправо |  |
| Стрелка вверх | Увеличивает значение ползунка на один шаг. |
| Стрелка влево | Уменьшает значение ползунка на один шаг. |
| Стрелка вниз | Уменьшает значение ползунка на один шаг. |
| | Увеличивает значение ползунка на несколько шагов. В этом ползунке прыгает на десять шагов. |
| Страница вниз | Уменьшает значение ползунка на несколько шагов. В этом ползунке прыгает на десять шагов. |
| Дом | Устанавливает ползунок на минимальное значение. |
| Конец | Устанавливает ползунок на максимальное значение. |
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
нет | свг | Использование роли | |
ползунок | г |
| |
tabindex= | г | Включает ползунок в последовательность вкладок страницы. | |
aria-valuemax= | г | Задает максимальное значение ползунка. | |
ария-значениемин= | г | Указывает минимальное значение ползунка. | |
aria-valuenow= | г | Указывает текущее значение ползунка. | |
ария-метка= | г | Метка, определяющая назначение ползунка, например, Минимальная цена отеля. | |
ария-скрытая = | г | Удаляет элемент SVG g из дерева специальных возможностей, чтобы вспомогательные технологии не представляли его как изображение отдельно от ползунка. |
Исходный код JavaScript и CSS
- CSS: слайдер-multithumb.css
- Javascript: слайдер-multithumb.js
Исходный код HTML
37 Интерактивный CSS-дизайн ползунка диапазона Для быстрого изучения содержимого
Коллекция интерактивных и простых в использовании CSS-дизайнов ползунка диапазона.
Ползунки диапазона широко используются в дизайне пользовательского интерфейса для различных целей. Одной из основных целей является фильтрация и изучение всего связанного контента. В настоящее время ползунки диапазона используются в параметрах управления и настроек. Возможно, вы видели множество ползунков на своем смартфоне для регулировки яркости и громкости. В iOS вы получаете большие прямоугольники со скругленными углами на панели управления для регулировки яркости и громкости. В то время как на устройствах Android вы получаете тонкие ползунки для настройки параметров.
Независимо от того, используете ли вы ползунок для фильтрации данных или управления настройками, в этом списке для вас есть дизайн CSS для ползунка диапазона. Мы собрали CSS-дизайны диапазонных слайдеров как для веб-сайтов, так и для мобильных приложений. Говоря о дизайне мобильных приложений, взгляните на нашу коллекцию наборов пользовательского интерфейса, чтобы упростить разработку вашего приложения. Без лишних слов, давайте перейдем к списку дизайнов CSS слайдера диапазона.
Ползунок ценового диапазона
Как следует из названия, это ползунок ценового диапазона. Создатель использовал классные цветовые схемы и разумную анимацию, чтобы обеспечить захватывающий пользовательский опыт. Вы можете видеть значение цены/количества справа при перемещении ползунка. Поскольку этот слайдер диапазона CSS использует новейший сценарий CSS, цвета градиента выглядят естественно в этом дизайне. Кроме того, вы также можете попробовать любые современные градиентные цвета на этом слайдере в соответствии с вашими потребностями в дизайне.
Информация / Загрузить демонстрацию
Ползунок с кольцевой диаграммой
Тем, кто ищет функциональный ползунок диапазона начальной загрузки для управления диаграммой, понравится эта концепция. Ползунки диапазона в этом дизайне напрямую связаны с кольцевыми диаграммами, поэтому значение диаграммы изменяется при перемещении ползунка. Создатель показал значение как на ползунке, так и на диаграмме, чтобы помочь пользователю легко увидеть значения перед установкой окончательного значения. Поскольку этот слайдер должен обрабатывать динамические входные данные, создатель использовал в этом дизайне несколько строк javascript. Сценарии кода этого слайдера Bootstrap размещены в редакторе CodePen, чтобы вы могли легко использовать код.
Информация / Загрузить демонстрацию
Ползунок радиального диапазона
Ползунки радиального диапазона уникальны и могут легко использоваться как в компьютерных, так и в мобильных дизайнах пользовательского интерфейса. Вы получаете хорошее большое пространство в центре из-за радиального дизайна, который создатель использовал, чтобы показать значение ползунка диапазона. Преимущество использования таких хорошо оптимизированных элементов заключается в том, что вы можете разместить их в любой части вашего сайта. Грамотно используемые эффекты тени и эффекты глубины помогают пользователю легко различать каждый элемент. При желании вы можете добавить к слайдеру эффекты свечения и сделать его визуально привлекательным для аудитории. Взгляните на нашу коллекцию эффектов свечения CSS, чтобы найти свежие идеи.
Вы получаете хорошее большое пространство в центре из-за радиального дизайна, который создатель использовал, чтобы показать значение ползунка диапазона. Преимущество использования таких хорошо оптимизированных элементов заключается в том, что вы можете разместить их в любой части вашего сайта. Грамотно используемые эффекты тени и эффекты глубины помогают пользователю легко различать каждый элемент. При желании вы можете добавить к слайдеру эффекты свечения и сделать его визуально привлекательным для аудитории. Взгляните на нашу коллекцию эффектов свечения CSS, чтобы найти свежие идеи.
Информация / Загрузить демонстрацию
Ползунок диапазона на чистом CSS
В этом примере слайдер диапазона на чистом CSS с простым дизайном. Поскольку весь дизайн основан на темной теме, некоторые элементы могут быть нечетко видны зрителям. Если вы планируете использовать этот слайдер диапазона CSS, попробуйте использовать другие цвета, чтобы сделать его более доступным и удобным для аудитории. Сценарий кода этого шаблона очень прост, поэтому вы можете без проблем добавлять собственные элементы или настраивать дизайн.
Сценарий кода этого шаблона очень прост, поэтому вы можете без проблем добавлять собственные элементы или настраивать дизайн.
Информация / Загрузить демонстрацию
Ползунок Gear
Этот HTML-ползунок с двумя ручками позволяет вам устанавливать как минимальные, так и максимальные значения. Как следует из названия, при перетаскивании ползунков появляется анимированная шестеренка. Значения четко показаны над шестернями; следовательно, пользователь может легко видеть значения и может перетаскивать ползунки, если ему нужно другое значение. Этот CSS-дизайн слайдера диапазона очень чистый и имеет много места между каждым элементом, что делает этот дизайн лучшим вариантом для адаптивного дизайна. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете отредактировать код и сделать этот дизайн подходящим для вашего проекта.
Информация / Загрузить демонстрацию
Ползунок ввода пользовательского диапазона с метками
Используя этот HTML-ползунок диапазона с дизайном меток в качестве основы, вы можете создать свой собственный ползунок пользовательского диапазона. Поскольку это концептуальная модель, создатель не использовал никаких эффектов перехода или эффектов анимации. Каждая точка на ползунке правильно обозначена маленькой точкой, поэтому пользователь может четко понять значение. Кроме того, ярлыки сделали цель или ценность точки зрения ясной для аудитории. Весь сценарий кода предоставляется вам напрямую через редактор CodePen. Следовательно, вы можете легко редактировать и визуализировать результаты настройки в самом редакторе.
Поскольку это концептуальная модель, создатель не использовал никаких эффектов перехода или эффектов анимации. Каждая точка на ползунке правильно обозначена маленькой точкой, поэтому пользователь может четко понять значение. Кроме того, ярлыки сделали цель или ценность точки зрения ясной для аудитории. Весь сценарий кода предоставляется вам напрямую через редактор CodePen. Следовательно, вы можете легко редактировать и визуализировать результаты настройки в самом редакторе.
Информация / Загрузить демоверсию
Генератор случайных паролей
Генератор случайных паролей — это полнофункциональный генератор паролей с красивым CSS-дизайном. Ползунок диапазона используется для установки длины пароля. Динамический ползунок четко показывает значение вверху, чтобы пользователь мог легко выбрать нужную длину. Помимо ползунка, в этом дизайне приложения также есть кнопки-переключатели. Несмотря на то, что это концептуальная модель, дизайн интерфейса идеален и работает плавно, как в финальной версии. Например, вы можете легко скопировать сгенерированный пароль, щелкнув в любом месте поля пароля. В целом, генератор случайных паролей — это полный пакет.
Например, вы можете легко скопировать сгенерированный пароль, щелкнув в любом месте поля пароля. В целом, генератор случайных паролей — это полный пакет.
Информация / Загрузить демонстрацию
The Password Genie
Этот дизайн представляет собой еще одну концепцию генератора паролей. Вместо того, чтобы использовать ползунок диапазона только для длины пароля, создатель использовал ползунки для ввода. Например, вы можете установить количество слов, цифр и специальных символов в своем пароле, просто перетащив соответствующий ползунок диапазона. Это также полнофункциональный генератор паролей, такой как упомянутый выше инструмент генератора паролей Rand. Параметр сброса пароля также предоставляется вместе с параметром копирования буфера обмена, который большинство пользователей сочтут полезным.
Информация / Загрузить демонстрацию
Ползунок диапазона пути SVG
Доступность — самая большая проблема при разработке современного мобильного пользовательского интерфейса. Поскольку экраны мобильных телефонов становятся все выше и выше, пользоваться ими одной рукой практически невозможно. В iOS у вас есть функция доступности по умолчанию, так что вы можете провести пальцем вниз, чтобы добраться до верхней части экрана. Многие приложения переместили важный параметр навигации в нижнюю часть экрана, чтобы упростить навигацию и интеграцию с приложением. Этот разработчик дал вам слайдер в форме арки, который вы можете использовать в своем мобильном приложении. Например, вы можете использовать его в мобильном приложении для управления громкостью. Чтобы придать визуально приятный дизайн, по краям используется градиентная цветовая схема, а в центре — монохромная схема. Нажмите на информационную ссылку ниже, чтобы получить практический опыт работы с кодом.
Поскольку экраны мобильных телефонов становятся все выше и выше, пользоваться ими одной рукой практически невозможно. В iOS у вас есть функция доступности по умолчанию, так что вы можете провести пальцем вниз, чтобы добраться до верхней части экрана. Многие приложения переместили важный параметр навигации в нижнюю часть экрана, чтобы упростить навигацию и интеграцию с приложением. Этот разработчик дал вам слайдер в форме арки, который вы можете использовать в своем мобильном приложении. Например, вы можете использовать его в мобильном приложении для управления громкостью. Чтобы придать визуально приятный дизайн, по краям используется градиентная цветовая схема, а в центре — монохромная схема. Нажмите на информационную ссылку ниже, чтобы получить практический опыт работы с кодом.
Информация / Загрузить демонстрацию
Ползунок Rolling Range
Бренды принимают различные меры, чтобы сделать свои веб-сайты и приложения привлекательными. Одним из распространенных методов является использование фирменного стиля. Символы бренда могут не только сделать ваш веб-сайт/приложение легко узнаваемым, но и помочь сделать ваш веб-сайт/приложение привлекательным. В этом примере создатель использовал пингвина на слайдере. Чтобы сделать взаимодействие еще более интересным, создатель применил к пингвину тонкий анимационный эффект. Когда вы наводите курсор на пингвина, он просыпается, а когда вы отдаляетесь, пингвин закрывает глаза и мило отдыхает. Это просто концепция; вы создаете свою собственную концепцию, используя этот дизайн как источник вдохновения. Чтобы узнать больше об интерактивных эффектах при наведении, ознакомьтесь с нашей коллекцией дизайнов CSS-эффектов при наведении.
Символы бренда могут не только сделать ваш веб-сайт/приложение легко узнаваемым, но и помочь сделать ваш веб-сайт/приложение привлекательным. В этом примере создатель использовал пингвина на слайдере. Чтобы сделать взаимодействие еще более интересным, создатель применил к пингвину тонкий анимационный эффект. Когда вы наводите курсор на пингвина, он просыпается, а когда вы отдаляетесь, пингвин закрывает глаза и мило отдыхает. Это просто концепция; вы создаете свою собственную концепцию, используя этот дизайн как источник вдохновения. Чтобы узнать больше об интерактивных эффектах при наведении, ознакомьтесь с нашей коллекцией дизайнов CSS-эффектов при наведении.
Информация / Скачать демоверсию
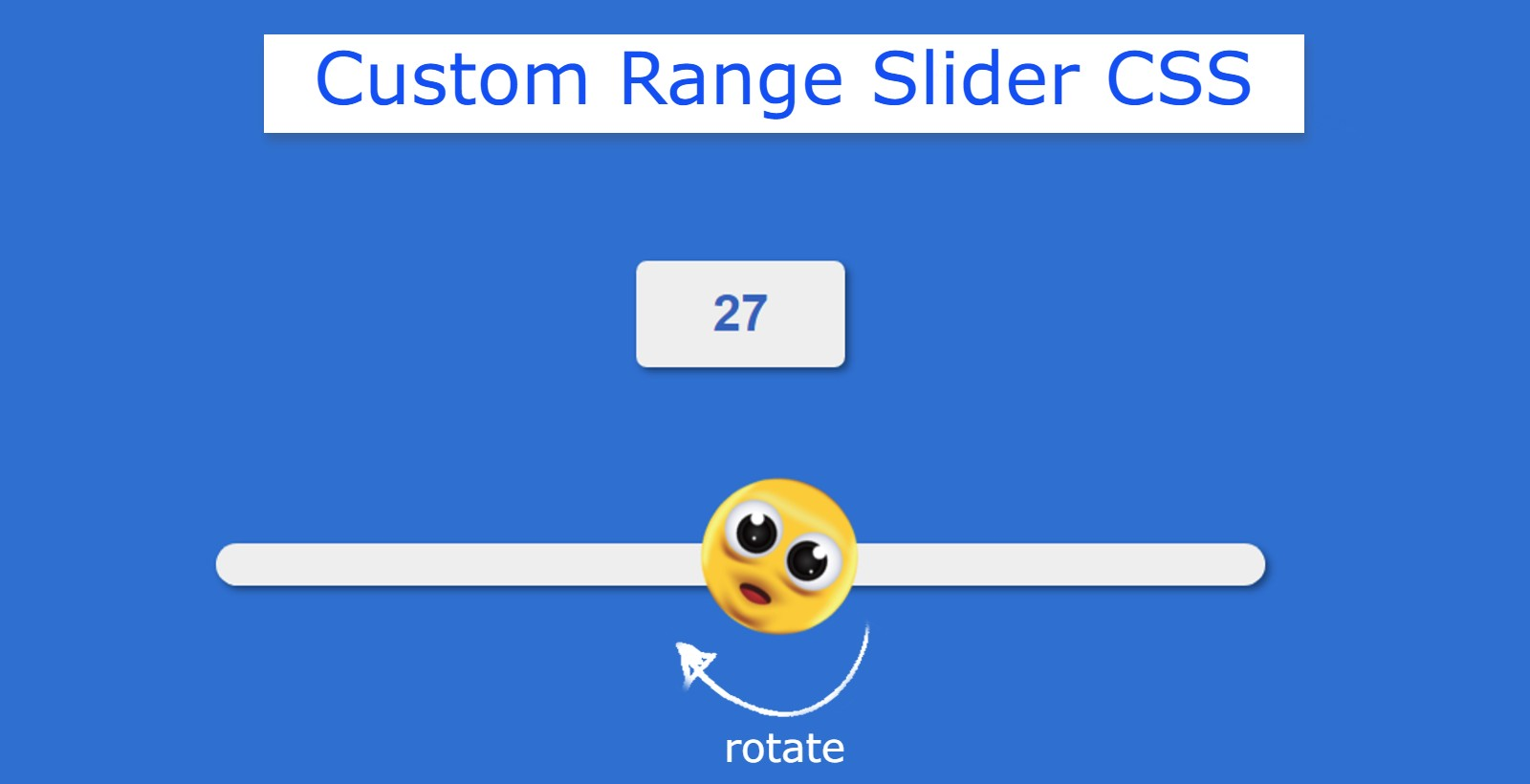
Ползунок диапазона с динамическими значками
Вся сеть вращается вокруг слова «Динамический». Люди хотят видеть результаты и варианты как можно быстрее. Дизайнеры и разработчики пользовательского интерфейса используют различные методы для быстрого и элегантного представления динамического контента. В этом примере создатель добавил динамические эффекты изменения цвета при перемещении ползунка вперед и назад. Ползунок диапазона по умолчанию для рейтинговой системы работает нормально. Даже вы можете использовать код прямо на своем веб-сайте/в приложении, внеся в код несколько изменений. Говоря о рейтинговой системе, взгляните на нашу коллекцию дизайнов со звездами CSS, чтобы найти более выразительные дизайнерские идеи.
В этом примере создатель добавил динамические эффекты изменения цвета при перемещении ползунка вперед и назад. Ползунок диапазона по умолчанию для рейтинговой системы работает нормально. Даже вы можете использовать код прямо на своем веб-сайте/в приложении, внеся в код несколько изменений. Говоря о рейтинговой системе, взгляните на нашу коллекцию дизайнов со звездами CSS, чтобы найти более выразительные дизайнерские идеи.
Информация / Загрузить демонстрацию
Ползунок диапазона двух точек
Ползунки двух точек — один из наиболее часто используемых элементов в настройках и параметрах фильтра. В этом примере создатель сделал двухточечный ползунок для ценового диапазона. Ползунки плавно перемещаются в этом ползунке диапазона, поэтому у пользователей не возникнет проблем с установкой нужного диапазона. Как и в большинстве других дизайнов CSS-слайдеров в этом списке, здесь также используется несколько строк Javascript, чтобы сделать анимацию плавной. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете обрезать код в соответствии с вашими потребностями и визуализировать его в редакторе, прежде чем использовать его в своем дизайне.
Вы можете обрезать код в соответствии с вашими потребностями и визуализировать его в редакторе, прежде чем использовать его в своем дизайне.
Информация / Загрузить демоверсию
Слайдер для одноколесного велосипеда
Это забавная концепция слайдера. Как следует из названия, в этом используется дизайн слайдера для одноколесного велосипеда. Человек-палка едет на одноколесном велосипеде, пока вы тащите его по ползунку. Чтобы вы могли четко показать значение диапазона, человек-палка держит для вас доску. В целом, это забавная концепция, но ее нужно немного доработать, чтобы сделать ее легко применимой ко всем типам веб-сайтов. Сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе. Следовательно, вы можете легко редактировать код и видеть результаты.
Информация / Загрузить демонстрацию
Масштабируемые ползунки 3D-диапазона
Масштабируемые ползунки 3D-диапазона представляют собой слайдер необычного дизайна. В этом дизайне разработчик использовал трехмерный кубический слайдер. Стеклянная отделка делает этот слайдер уникальным и может напомнить вам калейдоскоп. В любом случае, это прекрасно работает как слайдер, и вашим пользователям это понравится. Поскольку в стандартном дизайне шкалы нет, для обозначения значения используются пузырьки. Если вы ищете уникальный слайдер для своего креативного шаблона веб-дизайна или веб-сайта, это вас вдохновит. Разработчик также сделал его адаптивным, поэтому в этом дизайне сокращается большая часть вашей основной работы.
В этом дизайне разработчик использовал трехмерный кубический слайдер. Стеклянная отделка делает этот слайдер уникальным и может напомнить вам калейдоскоп. В любом случае, это прекрасно работает как слайдер, и вашим пользователям это понравится. Поскольку в стандартном дизайне шкалы нет, для обозначения значения используются пузырьки. Если вы ищете уникальный слайдер для своего креативного шаблона веб-дизайна или веб-сайта, это вас вдохновит. Разработчик также сделал его адаптивным, поэтому в этом дизайне сокращается большая часть вашей основной работы.
Информация / Загрузить демонстрацию
SVG Balloon Slider
В предыдущем дизайне слайдера диапазона CSS эффект перехода является самым слабым местом. Создатель этого SVG Balloon Slider использовал интерактивные анимационные эффекты, чтобы сделать процесс скольжения более удобным для пользователя. При щелчке по ползунку появляется большой пузырь, четко отображающий значение диапазона. Эффект анимации плавный и чистый, поэтому пользователю понравится использовать этот слайдер. Кроме того, этот анимированный слайдер займет совсем немного места на экране, поэтому втиснуть его на любую веб-страницу будет несложно для пользователя. Чтобы сделать эффект анимации воздушного шара более плавным, создатель использовал фреймворки CSS3 и Javascript.
Кроме того, этот анимированный слайдер займет совсем немного места на экране, поэтому втиснуть его на любую веб-страницу будет несложно для пользователя. Чтобы сделать эффект анимации воздушного шара более плавным, создатель использовал фреймворки CSS3 и Javascript.
Информация / Загрузить демоверсию
Ползунок диапазона Verly
Ползунок диапазона Verly представляет собой CSS-дизайн слайдера диапазона в стиле фанк. Вместо того, чтобы использовать прямую линию, создатель рассматривал ползунок диапазона как резиновую нить, которая становится жесткой, когда вы растягиваете ползунок до самого правого угла, и свисает вниз, когда вы перемещаете ползунок к левому концу. Эффект резиновой ленты плавный и легко ощущается пользователем. Еще одним преимуществом этого дизайна является то, что его можно использовать в мобильной версии вашего сайта или целевой страницы. Если вы ищете уникальный и интерактивный CSS-дизайн ползунка диапазона, этот дизайн ползунка диапазона может вас вдохновить.
Информация / Загрузить демонстрацию
Ползунок диапазона градиента
Как следует из названия, этот ползунок использует цветовую схему градиента. Поскольку данный дизайн ползунка прост, вы даже можете использовать его в настройках вашего контроллера, таких как регулировка громкости и ползунок регулировки яркости. Ползунок по умолчанию рассматривается как переключатель включения / выключения, поэтому вы можете либо сдвинуть его влево, либо потянуть вправо. В этом слайдере хорошо обрабатываются градиентные цвета, поэтому в этом дизайне хорошо видны цветовые переходы. Настроив код, вы можете использовать этот дизайн и для обычного дизайна слайдера.
Информация / Загрузить демоверсию
Ползунки плоского диапазона
Ползунки плоского диапазона представляют собой простой и элегантный дизайн слайдера диапазона. Разработчик анимировал как шкалу, так и путь диапазона, чтобы дать вам интерактивный ползунок. В дизайне по умолчанию у вас нет никаких значений на шкале. Но вы можете настроить код, чтобы добавить нужное значение или диапазон. В основном мы используем горизонтальные ползунки, здесь вы получаете вертикальный слайдер. В зависимости от доступного места на экране вы можете сделать его горизонтальным или вертикальным слайдером. Не только дизайн, но и структура кода также остаются простыми для легкой и быстрой настройки.
Но вы можете настроить код, чтобы добавить нужное значение или диапазон. В основном мы используем горизонтальные ползунки, здесь вы получаете вертикальный слайдер. В зависимости от доступного места на экране вы можете сделать его горизонтальным или вертикальным слайдером. Не только дизайн, но и структура кода также остаются простыми для легкой и быстрой настройки.
Информация / Загрузить демонстрацию
Ползунок диапазона пользовательского интерфейса
Ползунок диапазона пользовательского интерфейса — это очень простой и удобный в использовании ползунок диапазона. Вы можете плавно перемещать ползунок из одного конца в другой, и соответствующие значения отображаются аккуратно в нижней части ползунка. Хотя этот дизайн сделан с использованием скрипта CSS3, анимационные эффекты очень минимальны. Создатель поделился с вами кодом в редакторе CodePen. Следовательно, вы можете редактировать и настраивать код в соответствии с вашими требованиями. Немного доработав дизайн, вы можете использовать этот дизайн слайдера диапазона на своем веб-сайте или в мобильном приложении.
Информация / Загрузить демоверсию
Ползунок ценового диапазона
Одно из наиболее распространенных мест, где люди используют слайдеры, — это выбор ценового диапазона. Вы можете использовать этот ползунок ценового диапазона на своем веб-сайте электронной коммерции, чтобы установить значение цены продукта. Или вы можете использовать его на веб-сайте финансов, чтобы установить значение суммы кредита и процентную ставку. Поскольку он разработан специально для установки значения цены, вы получите четкое значение в верхнем текстовом поле. Текстовое поле также рассматривается как поле ввода, поэтому пользователь может вводить свое значение непосредственно в поле. Функции слайдера идеально оптимизированы для повседневного использования, поэтому вы можете сразу использовать его на своем веб-сайте.
Информация / Загрузить демонстрацию
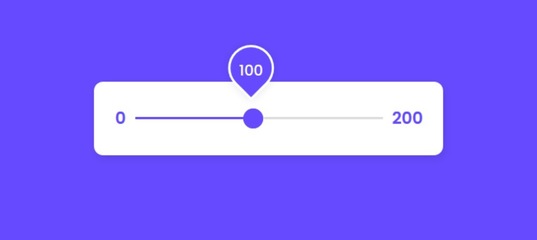
RangeSlider Педро Мартинс
Разработчик Педро Мартинс дал в качестве практически применимого слайдера диапазона. Вы можете использовать этот слайдер для любой части вашего сайта. Независимо от того, используете ли вы ползунок для установки цены в магазине электронной коммерции или диапазона расстояний на веб-сайте каталога мест, этот ползунок будет подходящим выбором. Чтобы пользователи могли четко видеть значение диапазона, для отображения выбранного значения диапазона используется всплывающая подсказка. Поскольку этот слайдер использует скрипт CSS3, вы можете использовать любой современный цвет или цветовую схему градиента для этого слайдера. Несколько оптимизаций сделают этот слайдер подходящим для профессиональных веб-сайтов.
Вы можете использовать этот слайдер для любой части вашего сайта. Независимо от того, используете ли вы ползунок для установки цены в магазине электронной коммерции или диапазона расстояний на веб-сайте каталога мест, этот ползунок будет подходящим выбором. Чтобы пользователи могли четко видеть значение диапазона, для отображения выбранного значения диапазона используется всплывающая подсказка. Поскольку этот слайдер использует скрипт CSS3, вы можете использовать любой современный цвет или цветовую схему градиента для этого слайдера. Несколько оптимизаций сделают этот слайдер подходящим для профессиональных веб-сайтов.
Информация / Загрузить демоверсию
Современные адаптивные слайдеры
Современные адаптивные слайдеры почти аналогичны упомянутым выше плоским слайдерам. В предыдущем примере мы получили только один дизайн слайдера. Этот разработчик дал нам три типа слайдеров. Все три ползунка похожи по конструкции, разница только в направлении скольжения. В этом наборе представлены как вертикальные, так и горизонтальные ползунки. В зависимости от ваших требований выберите один и отредактируйте его, чтобы использовать его на своем веб-сайте или в приложении. Как и в случае со слайдером Flat Range, этот также сделан с использованием SCSS и Javascript. Правильно используемая структура кода облегчит вашу работу по настройке.
В этом наборе представлены как вертикальные, так и горизонтальные ползунки. В зависимости от ваших требований выберите один и отредактируйте его, чтобы использовать его на своем веб-сайте или в приложении. Как и в случае со слайдером Flat Range, этот также сделан с использованием SCSS и Javascript. Правильно используемая структура кода облегчит вашу работу по настройке.
Информация / Загрузить демонстрацию
Ползунок диапазона ввода CSS-стиль
Вы можете использовать пузырь, чтобы показать минимальное и максимальное значение ярости, или процентную шкалу, как в этом дизайне. Если вы используете слайдер в приложении, этот дизайн будет хорошим выбором. Например, вы можете использовать этот ползунок для увеличения и уменьшения масштаба изображения или для увеличения выбранной области. Слайдер, используемый в этом дизайне, очень прост и понятен, что позволяет легко разместить его в любой части веб-сайта. Вы даже можете использовать это в дизайне своего мобильного приложения. Если вы разработчик мобильных приложений, взгляните на нашу коллекцию наборов пользовательского интерфейса, чтобы начать и завершить проект в кратчайшие сроки.
Если вы разработчик мобильных приложений, взгляните на нашу коллекцию наборов пользовательского интерфейса, чтобы начать и завершить проект в кратчайшие сроки.
Информация / Загрузить демонстрацию
Ползунок с закругленными углами
Большинство ползунков в этом списке слайдеров CSS являются горизонтальными или вертикальными ползунками. Если вы ищете что-то другое, этот круглый слайдер произведет на вас впечатление. Круглые формы легко вписываются в любое пространство, а также легкодоступны. Если вы использовали Amazon Music, вы могли видеть, что элементы управления проигрывателем находятся внутри сферического шара внизу. Сферическая форма позволяет легко получить доступ ко всем параметрам. В этом примере разработчик использовал конструкцию регулятора температуры. Дизайн по умолчанию идеально подходит для мобильных приложений. Если вы разработчик мобильных приложений, взгляните на наши макеты iPhone, чтобы представить дизайн вашего приложения пользователям.
Информация / Загрузить демонстрацию
Ползунок диапазона 360 градусов
В предыдущем примере ползунка округленного диапазона мы видели только один вариант ползунка. Разработчик ползунка 360deg Circle Range Slider предоставил вам два варианта ползунка. В дизайне по умолчанию создатель использовал концепцию денежного приложения. Но вы можете использовать этот ползунок и для других целей. Хотя концепция дизайна интересна, вам нужно внести несколько уточнений, чтобы использовать ее на профессиональном веб-сайте или в приложении. Использование сферического ползунка занимает всего несколько мест, поэтому вы можете добавить несколько вариантов в одну строку. Щелкните информационную ссылку ниже, чтобы увидеть структуру кода, используемую для создания этого дизайна.
Информация / Загрузить демоверсию
Range Slider Output
Это стильный слайдер, который можно использовать как для веб-сайтов, так и для мобильных приложений. Плоский дизайн с модной цветовой гаммой делает этот слайдер привлекательным. В этом ползунке нет шкалы диапазона, вместо этого разработчик использовал пузырь, чтобы показать значение. Пузырь в дизайне по умолчанию скрывает содержимое за ним, поэтому убедитесь, что вы настроили его в том месте, где вы его используете. Разработчик использовал SCSS и Javascript для создания этого полнофункционального слайдера. Эффект цветовой заливки также указывает, насколько далеко вы перетащили ползунок. В целом, это полноценный многоцелевой современный слайдер.
В этом ползунке нет шкалы диапазона, вместо этого разработчик использовал пузырь, чтобы показать значение. Пузырь в дизайне по умолчанию скрывает содержимое за ним, поэтому убедитесь, что вы настроили его в том месте, где вы его используете. Разработчик использовал SCSS и Javascript для создания этого полнофункционального слайдера. Эффект цветовой заливки также указывает, насколько далеко вы перетащили ползунок. В целом, это полноценный многоцелевой современный слайдер.
Информация / Загрузить демонстрацию
Ползунок диапазона HTML
Ползунок диапазона HTML — это еще одна версия дизайна вывода ползунка диапазона, упомянутого выше. В этом дизайне ползунок сделан больше и жирнее для использования на рабочем столе. Для отображения ценностей в этом дизайне также используются значки. Эффекты тени и глубины используются с умом, чтобы отличить кнопку ползунка от остальных элементов. Для создания динамического дизайна слайдера разработчик использовал CSS3 и Javascript. Вся структура кода предоставляется вам напрямую. На основе предпочитаемого сценария кода вы можете обрезать код этого дизайна, чтобы использовать его в своем дизайне.
Вся структура кода предоставляется вам напрямую. На основе предпочитаемого сценария кода вы можете обрезать код этого дизайна, чтобы использовать его в своем дизайне.
Информация / Загрузить демонстрацию
Ползунок цветового диапазона
Одним из самых больших преимуществ сценария CSS3 являются естественные цвета и градиентные цвета. Если ваш сайт использует модную цветовую схему градиента, этот слайдер станет хорошим дополнением к вашему сайту. Как следует из названия слайдера, этот слайдер имеет градиентную цветовую схему. Помимо цветовой схемы градиента, это обычный слайдер, который вы можете использовать на любом веб-сайте. В демоверсии вы получаете большую коробку для удержания ползунка. Основываясь на своем дизайне, вы можете редактировать дизайн, поскольку он использует новейшую среду веб-дизайна, работа с этим дизайном будет легкой работой.
Информация / Загрузить демонстрацию
Стиль ползунка диапазона
Стиль ползунка диапазона Дизайн почти аналогичен ползунку цветового диапазона, упомянутому выше. Единственная функция, отсутствующая в предыдущем ползунке, — это значение. Нет возможности увидеть значение, если вы не используете ползунок для такой опции, как регулятор яркости, вам понадобится опция значения av. В этом дизайне разработчик дал вам индикатор значения в самом правом углу. Несмотря на то, что данный слайдер имеет аккуратный дизайн, он все же нуждается в небольшой настройке перед использованием на профессиональном веб-сайте или в приложении.
Единственная функция, отсутствующая в предыдущем ползунке, — это значение. Нет возможности увидеть значение, если вы не используете ползунок для такой опции, как регулятор яркости, вам понадобится опция значения av. В этом дизайне разработчик дал вам индикатор значения в самом правом углу. Несмотря на то, что данный слайдер имеет аккуратный дизайн, он все же нуждается в небольшой настройке перед использованием на профессиональном веб-сайте или в приложении.
Информация / Загрузить демоверсию
Ползунок чистого диапазона CSS
Это красочный современный ползунок диапазона. Разработчик на самом деле разработал его как систему обзора. Но вы можете настроить его в соответствии с вашими потребностями. Плавные анимационные эффекты добавляют яркости ползунку диапазона градиента в этом дизайне. Фиксированные теги размещены в каждой части ползунка для указания значения. Выбранное значение или диапазон выделяются среди остальных меток. Из самого красочного дизайна вы можете понять, что в этом дизайне используется скрипт CSS3. Наряду с CSS3 разработчик также использовал Javascript и HTML5.
Наряду с CSS3 разработчик также использовал Javascript и HTML5.
Информация / Загрузить демонстрацию
Перетаскиваемый фон
В этом дизайне разработчик предоставил вам полностью функциональный пример дизайна. Ползунок в этом дизайне используется для увеличения и уменьшения изображения. Хотя ползунок используется для масштабирования, вы можете изменить функцию ползунка. Разработчик поделился всей структурой кода в редакторе CodePen. Одним из самых больших преимуществ редактора CodePen является то, что вы можете редактировать и визуализировать результат, прежде чем использовать его на своем веб-сайте или в приложении. В этом дизайне ползунок очень прост, но вы можете настроить его на любой цвет, который вам нравится.
Информация / Скачать демо
Prettify
Этот разработчик фактически дал нам эквалайзер в этом дизайне. Если вы делаете слайдер для музыкального сайта или развлекательного сайта, этот дизайн будет хорошим выбором. Самым большим преимуществом этого дизайна эквалайзера является то, что он сделан исключительно с использованием скрипта CSS3. Из-за этой простой структуры кода вы можете легко добавить к этому слайдеру свою собственную функцию. Эффекты наведения и плавной анимации делают этот слайдер интерактивным. Темные и светлые цветовые схемы используются с умом, чтобы придать кнопкам реалистичный вид. Поскольку он использует последний скрипт CSS3, вы всегда можете добавить свою собственную цветовую схему.
Самым большим преимуществом этого дизайна эквалайзера является то, что он сделан исключительно с использованием скрипта CSS3. Из-за этой простой структуры кода вы можете легко добавить к этому слайдеру свою собственную функцию. Эффекты наведения и плавной анимации делают этот слайдер интерактивным. Темные и светлые цветовые схемы используются с умом, чтобы придать кнопкам реалистичный вид. Поскольку он использует последний скрипт CSS3, вы всегда можете добавить свою собственную цветовую схему.
Информация / Загрузить демоверсию
Калькулятор веса Mars Range Slider
Другим интерактивным приложением с большим числом пользователей являются фитнес-приложения. В мобильных телефонах современных пользователей смартфонов есть как минимум одно приложение, связанное с фитнесом. Теперь у нас есть трекеры активности и умные часы для точного измерения наших тренировок. Забавная часть фитнес-приложения заключается в том, что вы не можете дать точный результат. Всегда это диапазон, вы сожгли от 600 до 800 калорий или, чтобы уменьшить вес, вы должны пробежать этот конкретный диапазон миль. Делаете ли вы фитнес-приложение для мобильного телефона или смарт-часов, этот слайдер будет иметь дружественный дизайн. Если вы особенно делаете приложение для умных часов, вы можете использовать ползунок округленного диапазона, упомянутый выше.
Делаете ли вы фитнес-приложение для мобильного телефона или смарт-часов, этот слайдер будет иметь дружественный дизайн. Если вы особенно делаете приложение для умных часов, вы можете использовать ползунок округленного диапазона, упомянутый выше.
Информация / Загрузить демоверсию
Broken Prettify
Broken Prettify представляет собой ползунок для управления громкостью. Хотя этот дизайн в первую очередь предназначен для управления звуком, вы можете использовать его и для других целей. Разработчик сохранил этот дизайн очень простым без эффекта анимации. Вы можете добавить свои анимационные эффекты, такие как подъем/опускание звуковой панели при увеличении/уменьшении звука. Поскольку этот дизайн использует CSS3 и Javascript, у вас есть бесчисленное количество вариантов настройки. Вы можете использовать любой современный эффект или цветовую схему, чтобы сделать этот дизайн идеальным для вашего собственного дизайна. Разработчик поделился с вами всей структурой кода для быстрой и легкой настройки.
Информация / Загрузить демонстрацию
Prettify 91
Этот дизайн также разработан тем же разработчиком слайдера Prettify, упомянутого выше. В этом дизайне вы также можете ожидать такого же качества дизайна и качества кода. Трехмерные кубы используются для обозначения значений диапазона. В этом слайдере не используются никакие другие метрики или шкалы, в зависимости от вашей цели вы можете использовать свои собственные метрики. Поскольку это пошаговый слайдер, у вас нет опции плавного скольжения. Но вы можете добавить опцию плавного скольжения, изменив код. Чтобы сделать этот дизайн, разработчик использовал среду SCSS и Javascript.
Информация / Загрузить демоверсию
Тесты ползунка диапазона дат
Если вы ищете ползунок диапазона для использования на своем туристическом веб-сайте или в других регистрационных формах, этот дизайн для вас. Как следует из названия, по умолчанию это ползунок диапазона дат. Хотя это концептуальный дизайн, он отлично работает.


